Elementorを使用してAMP互換のWebサイトを作成する方法
公開: 2020-10-21今、世界はモバイルです。 ますますインターネットに依存する場所になり、ほとんどの場合スマートフォンで利用しています。 2019年を振り返ると、世界のインターネットユーザーは43億人でした。 そのうち39億人近くが携帯電話でインターネットを利用していた。
そのため、AMP(Accelerated Mobile Pages)は、モバイルWebの使用に大きな役割を果たします。 アンプ互換のウェブサイトは、それを有効にしていないサイトよりもモバイルでの読み込みが速くなります。 しかし、WordPressサイトがあり、Elementorを使用してWebページを構築している場合、アンプの互換性が必要ですか?
はい、あなたはこのブログを読んでいるので、そうします。 ここでは、Elementorで構築されたWordPressページをAMPでモバイルフレンドリーにする方法を紹介します。 したがって、すべてを安心して理解できます。 さぁ、始めよう。
Accelerated Mobile Pagesとは–概要

AMPはオープンソースのHTMLフレームワークです。 これは、モバイルWebブラウジング用に作成されており、Webページを提供してロードを高速化するために作成されました。 Googleは、FacebookInstantArticlesとAppleNewsに応えて2015年に発売しました。 後者の名前は両方ともGoogleの直接の競争相手であるため。
AMP互換のWebサイトは、モバイルインターネットエクスペリエンスを向上させる傾向があります。 あなたがページに到達するためにモバイルを使用しているとき、スピードがすべてです。 GoogleとSOASTAの調査によると、ユーザーの40%は、読み込みに3秒以上かかるとページを離れる傾向があります。 AMP Webページは、Webサイトをモバイル高速にすることを目的としています。
したがって、Accelerated Mobile Pagesは、ウェブページ内でAMPフレームワークを有効にする必要があります。 Elementorを使用していると、仕事がもっと楽しくなり、素晴らしい結果が得られるはずです。 Elementorのような強力なページビルダーは、モバイル高速のWebページの作成を支援します。 したがって、アンプの互換性はそれらをより変換するだけです。
Amp互換Webサイトの利点

これまでに15億を超えるAMPページが作成されており、100を超える主要な分析、広告技術、およびCMSプロバイダーがAMP形式をサポートしています。
InstaPage
主に、Elementorで構築されたWebページをAMPと互換性がある場合に得られる最大の利点が2つあります。 彼らです-
Webサイトのパフォーマンスを向上させる: AMP互換のWebサイトは、ユーザーにより明確なブラウジング体験を提供します。 アンプのWebページはロードにそれほど時間がかからないため、モバイルとデスクトップの両方の訪問者から望ましい注目を集めます。 したがって、サイトはより魅力的で、目標を達成するようになります。
Google検索での位置を改善する:AMPページは、検索結果に表示されるときに稲妻のサインを表示します。 これはGoogleフレームワークであるため、ユーザーがamp互換のWebサイトにアクセスすると、検索エンジンの巨人は徐々にサイトをよりユーザーフレンドリーなサイトと見なします。
では、なぜAMPWebページが即座に読み込まれるのでしょうか。 フレームワークはHTML/CSSとJavaScriptを制限します。 この制限により、モバイルWebページをより高速にレンダリングできます。 これは、GoogleAMPCacheによって自動的にキャッシュされたAMPページをリードします。 それが彼らがグーグル検索でより速いロード時間を持っている方法です。
ElementorでAMPを有効にし、AMP互換のWebサイトを構築する

AMPを有効にするプロセスは、1年前でも少し複雑でした。 しかし、WordPressは最もダイナミックな業界の1つです。 したがって、WordPress Webサイトがある場合、レスポンシブで高速なWebページを作成する最も簡単な方法が得られます。
必要なのはこれら3つのことです–
- Elementorページビルダー。 WordPressサイトにインストールする必要があります
- AMPforWPによるAMPプラグイン
- AMPページビルダー互換性プラグイン
ダッシュボードにはすでにElementorが含まれているため、WPプラグイン用にAMPをインストールするだけで済みます。 ただし、WordPressにElementorをインストールする方法に関する詳細なガイドを読むことができます。
さて、以下の手順に従ってみましょう。
ステップ1
WordPressサイトにAMPforWPプラグインをインストールしてアクティブ化します。

ステップ2
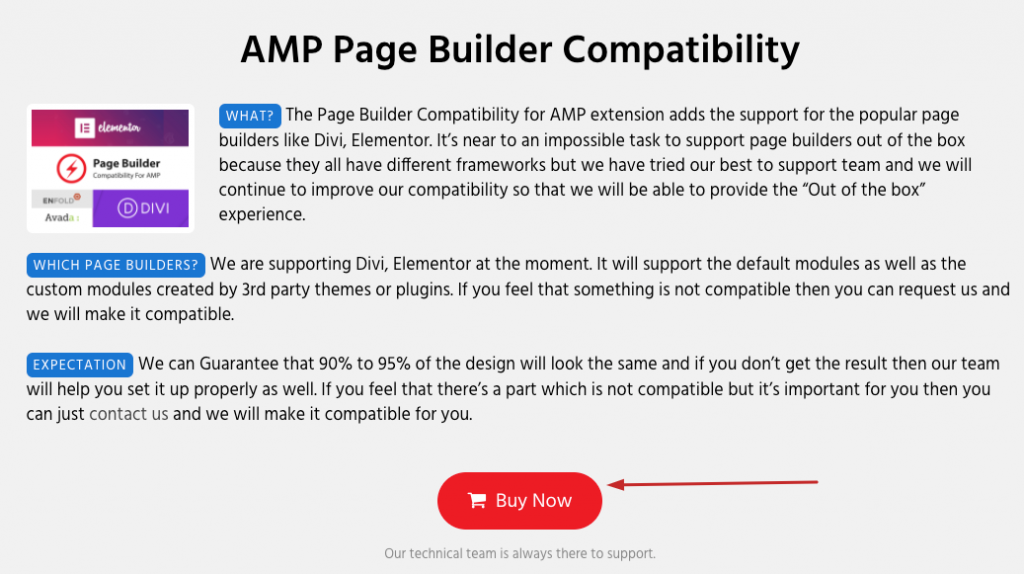
AMP for WPに移動し、AMP PageBuilderCompatibility拡張機能を購入します。 さて、これはユニークなサービスであり、無料で入手することはできません。 お支払い後、プラグインを簡単にダウンロードできます。


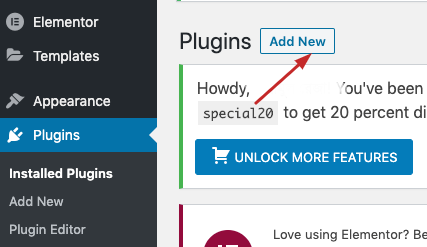
次に、ダウンローダープラグインファイルをデスクトップに保存します。 そして、WPダッシュボードに移動します。 次に、サイドバーからプラグインセクションに移動します。 そして、クリックして新規追加します。

[新規追加]をクリックした後、[アップロード]オプションをクリックして、保存した拡張機能をデスクトップからアップロードします。 今、あなたはあなたの強みに拡張機能を持っています。
ステップ3
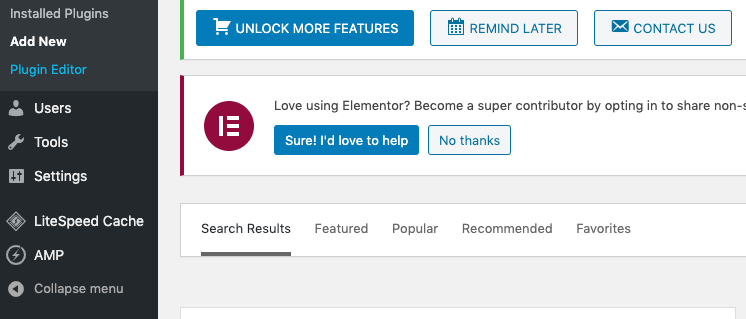
ダッシュボードのサイドバーに移動します。 次に、AMPプラグインをクリックします。

次の画像のようなAMPプラグインダッシュボードにリダイレクトされます。

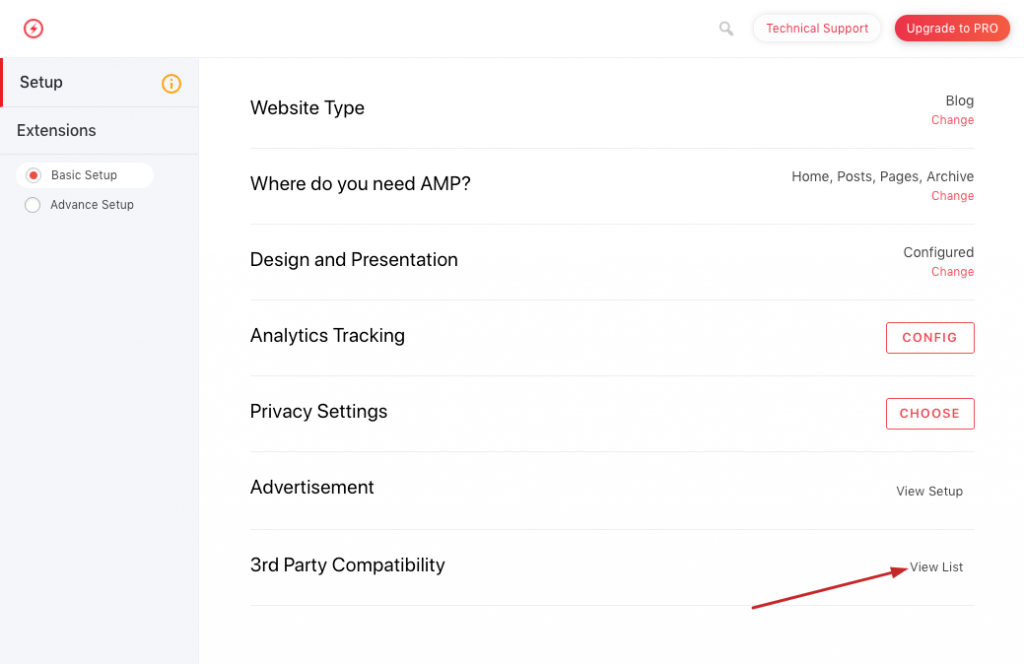
オプションリストの下部にサードパーティの互換性オプションが表示されます。 今すぐリストを表示をクリックします。
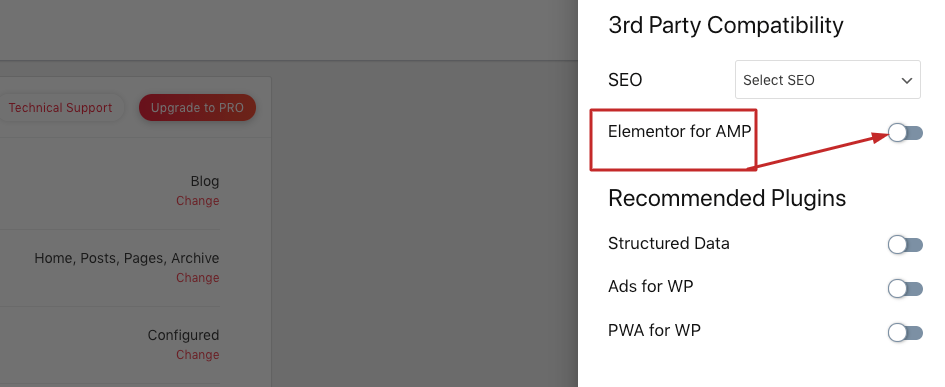
次のページでは、サードパーティの互換性機能のリストに移動します。 SEOドロップダウンのすぐ下にElementorCompatibilityスライドが表示されます。

今すぐスライドをオンにすると、Elementorページビルダーでアンプ互換のWebサイトを作成できるようになります。
AMP対応のモバイルページはどのように見えますか
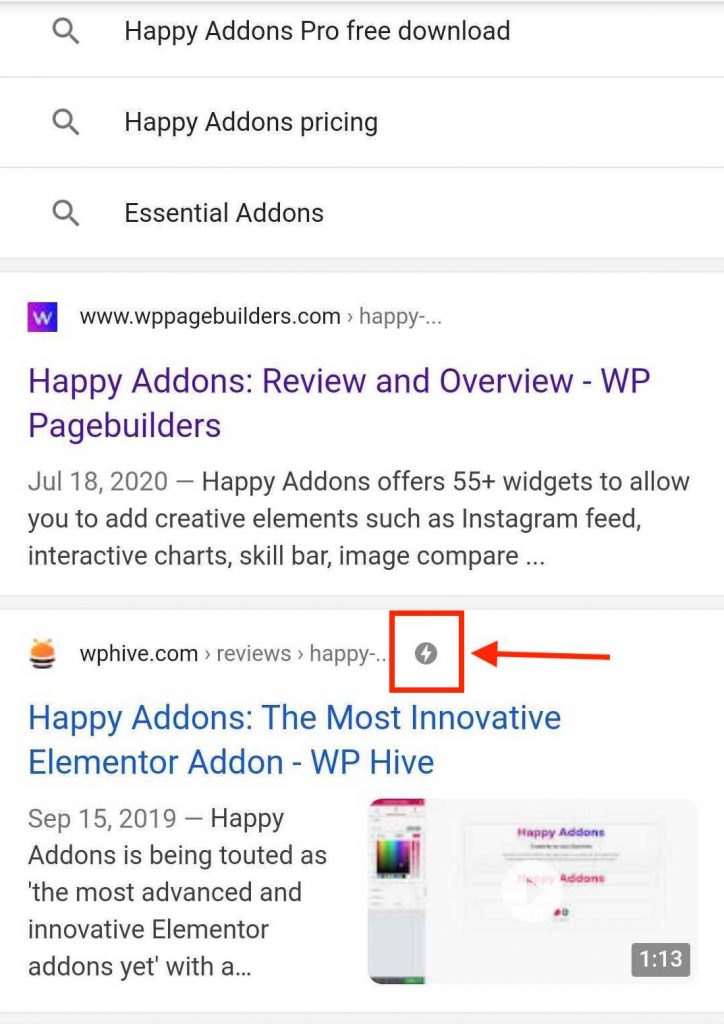
アンプ以外のモバイルページは、デスクトップWebページと同じように検索結果に表示されます。 ただし、アンプ互換のWebサイトでElementorページビルダーを有効にすると、次のようになります–

検索結果の2番目の項目のボックスにマークされた灰の稲妻の兆候に気づいています。 それはあなたのアンプ互換のウェブサイトを非アンプサイトよりもマークするものです。
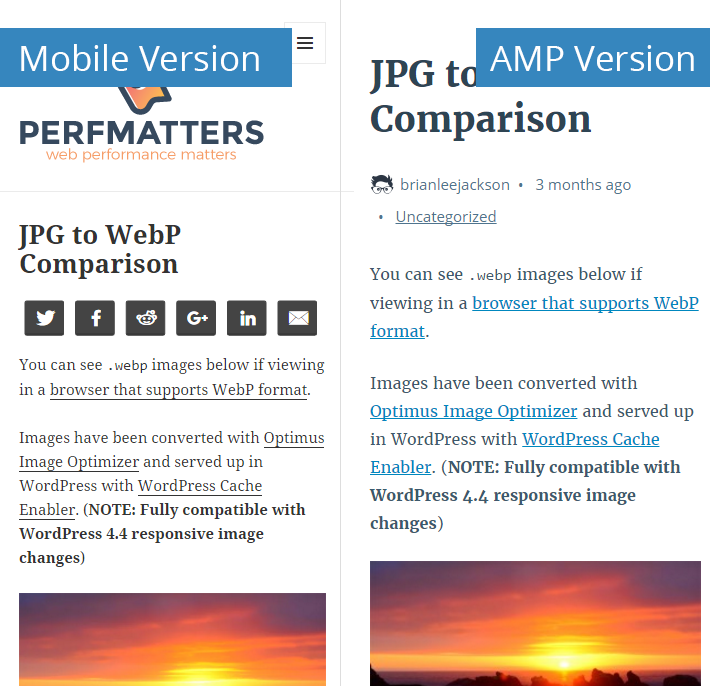
ただし、これが非アンプとアンプのモバイルページの違いです–

さて、あなたは確かにここで違いを見ることができます。 AMPは、モバイルの堅牢性を高めるだけでなく、コンテンツの視認性も向上させます。
ElementorのAMP互換性のための締めくくり
プロセスはシンプルで簡単に採用できると思いますか? そうだと思います。 必要なのは、単一のWebサイト以降で月額89ドルから始まるAMPプラグインだけです。
モバイルインターネットの過飽和状態では、コンテンツがどれだけユーザーフレンドリーになり、どれだけなりたいかによって、唯一のチャンスが決まります。
Elementorのようなページビルダーを使用すると、レスポンシブなWebページを作成できます。また、Happy Addonsのようなサードパーティのウィジェットをサポートしているため、ビジネスをよりアクセシブルにすることができます。 したがって、AMPの互換性はあなたを勝者側に導くだけです。
