WooCommerce で Apple Pay を設定するには?
公開: 2022-11-11Apple Pay は、特に人々がオンラインでの銀行口座やクレジット カードの使用に慎重になっているため、オンライン決済の一般的な手段として急速に勢いを増しています。 さまざまな支払い方法を追加すると、チェックアウトプロセスから多くの摩擦がなくなり、コンバージョンに対応するバンプが確実に表示されます.
Apple Pay には WooCommerce と統合するための独自のプラグインはありませんが、チェックアウト ページの支払いオプションとして Apple Pay を追加できる優れた支払いゲートウェイがたくさんあります. 顧客が新しい支払い方法を要求するたびにプラグインを追加したくないため、これは実際にはより良いソリューションです.
この記事では、 WooCommerce の Apple Pay支払いオプションを簡単に追加する方法について説明します。 ボタンをカスタマイズする方法について説明します。 また、サイトの支払いゲートウェイを選択していない場合は、最適なものを選択する方法を理解するのにも役立ちます.
TL;DR : Stripe は、サイト ファイルにファイルを追加することで Apple Pay を WooCommerce に追加できる、最も用途の広い支払いゲートウェイです。 WooCommerce Payments は、機能する国の数によって制限されますが、Apple Pay を WooCommerce に追加するのは、ボックスをチェックするのと同じくらい簡単です。 いずれにしても、BlogVault を使用してサイトをバックアップすることをお勧めします。これにより、サイトを失う心配がなくなります。
Apple Pay から WooCommerce へのセットアップを開始する前に、必要なものがいくつかあります。 これらは、サイトがあらゆる種類の取引に対して安全で安全であることを確認するための Apple Pay の要件です。 支払いプラグインがすでに持っている要件と重複する場合があります。
WooCommerce Apple Pay を設定するための要件
これらの一部はサイト/サーバーの要件であり、一部は Apple Pay の互換性に関するものです。 いずれにせよ、すべて持っていることをお勧めします。 彼らは、支払い方法をテストし、実際の取引のためにサイトを保護できるようにします.
- 対応するお支払い方法: Apple Payに対応した銀行口座とカードが必要です。 不明な場合は、カード プロバイダーに問い合わせて確認してください。
- 互換性のある Apple デバイス: Apple エコシステム全体と同様に、Apple Pay を使用するには Apple デバイスが必要です。 また、最新バージョンの iOS、macOS、iPad、または watchOS を搭載したデバイスである必要があります。 対応機種一覧はこちら。
- Safari Web ブラウザー: ブラウザーに応じて、Apple Pay または Google Pay のいずれかが表示されます。 そのため、ボタンと機能をテストするには Safari ブラウザーが必要です。
- SSL 証明書:使用するホスティング会社によっては、SSL 証明書に投資する必要がある場合があります。 これは Stripe と Apple Pay のセキュリティ要件ですが、SSL 証明書を取得することをお勧めします。 SSL 証明書のインストール方法については、こちらの記事を参照してください。
- サーバー要件:サイトは HTTPS 経由で提供される必要があります。つまり、SSL 証明書が必要です。 サーバーも TLS 1.2 以上をサポートしている必要があります。 これは、有効にする必要があるセキュリティ要件です。 サイトが TLS 1.2 をサポートしているかどうかを確認する方法に関する記事を確認してください。 サーバーでは、443 ポートも開いている必要があります。 これは、保護されたデータを転送するサーバーの機能を指します。 これは、TLS が有効なサーバーでも自動的に有効になります。
- Apple Pay アカウント:これは Apple Pay 加盟店である必要はありませんが、Apple Pay の支払い方法をテストできるように、アカウントを持っていることをお勧めします。
Apple Pay を WooCommerce に追加するにはどうすればよいですか? (2通り)
サイトに統合できる支払いゲートウェイが多数あるため、Apple Pay などの支払い方法を顧客に提供できます。 そのような支払いゲートウェイは次の 2 つです。
- 縞
- ウーコマースの支払い
Apple Pay を Stripe で WooCommerce に追加する方法

Apple Pay を Stripe で WooCommerce に追加するには、エクスプレス チェックアウトを有効にする必要があります。 この方法ではサーバーにファイルを追加する必要があるため、何かを行う前に BlogVault でサイトをバックアップすることをお勧めします。 BlogVault を使用すると、数回クリックするだけで、サイトを自動的にバックアップして復元できます。
Stripe には他に何が必要ですか? サイトを Stripe に統合する前に必要なもののチェックリストを次に示します。
- SSL証明書
- WooCommerce バージョン 2.2 以降
すでに Stripe マーチャントである場合は、最初の 3 つのステップをスキップできます。 そうでない場合、このセクションでは、Stripe を WooCommerce に統合する方法も示します。
- アカウントを作成する: Stripe Web サイトにアクセスし、アカウントを作成して、ビジネスと銀行の詳細を追加します。 手順の詳細なリストを次に示します。
- プラグインのインストールと有効化: WooCommerce Stripe Payment Gateway プラグインを使用しています。 WooCommerce サイトにアクセスします。 左サイドバーの Plugins にカーソルを合わせ、 Add Newをクリックします。 次に、プラグインを検索し、 [ Install and Activate ] をクリックします。
- サイトを Stripe アカウントにリンクする: ダッシュボードで、サイドバーのWooCommerceをクリックし、[設定]をクリックして、[支払い] をクリックします。 次に、 Stripe (クレジット カード)オプションをオンにします。 これにより、Stripe アカウントにログインするよう求められ、完了したらサイト ダッシュボードにリダイレクトされます。

- エクスプレス チェックアウトを有効にする : これは、Apple Pay や Google Pay などの支払いオプションを有効にするために必要です。 WooCommerce ダッシュボードで、[設定] タブを選択します。 次に、[支払い]、[ Stripe] の順にクリックします。 お客様が使用しているブラウザの種類に応じて、Google Pay または Apple Pay のオプションが表示されます。 Safari は、Apple Pay オプションを表示する唯一のブラウザです。
- ドメインを Stripe ダッシュボードに追加する: Stripe ダッシュボードに戻り、サイドバーから [設定]をクリックします。 次にApple Payを選択し、次にAdd New Domain を選択します。 次に、サイトのドメインを追加し、[検証ファイルのダウンロード] をクリックします。 Apple Pay では、このファイルを .well-known フォルダーに追加する必要があることに気付くでしょう。 デスクトップに新しいフォルダーを作成し、「.well-known」という名前を付けます。 タイプミスを避けるために、Stripe ダッシュボードから名前をコピーしてフォルダに名前を付けることをお勧めします。 次に、検証ファイルをフォルダーに追加します。
- サーバーに接続する: 次のステップは、フォルダーをサイト ファイルに追加することです。 Cyberduck という FTP クライアントを使用しています。 これを行うには、Cyberduck をインストールし、ホストからアプリの資格情報 (ユーザー名、パブリック IP、およびパスワード) を取得する必要があります。 [接続]をクリックし、 FTPまたはSFTPのいずれかを選択し、認証情報を追加してサーバーに接続します。
- ルート フォルダーにファイルを追加する:サーバーに接続すると、すべてのファイルが利用可能になります。 .well-known フォルダーをルート フォルダーに追加する必要があります。 この場合、サイトのルート フォルダーは public_html フォルダーです。 フォルダをデスクトップからルート フォルダにドラッグできます。 完了したら、Stripe ダッシュボードに戻り、ポップアップで [追加] をクリックします。
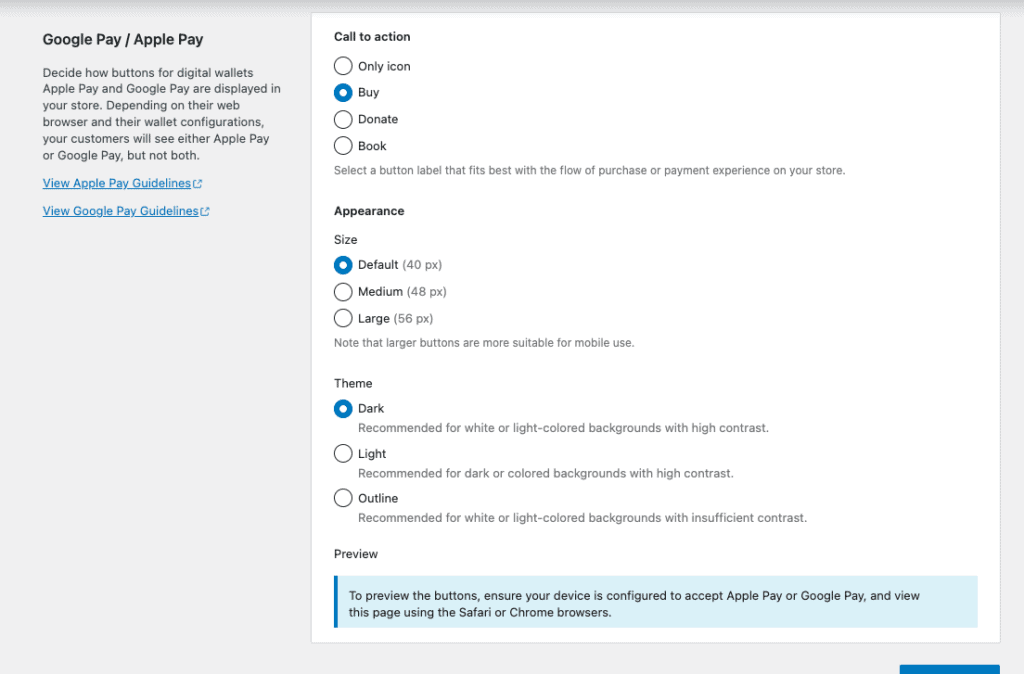
- エクスプレス チェックアウト ボタンのカスタマイズ: WordPress 管理パネルに戻ります。 [外観のカスタマイズ] をクリックすると、ボタンの外観を変更できます。 たとえば、「今すぐ支払う」というボタンの代わりに、「Apple Pay で今すぐ支払う」と言うことができます。 完了したら、[変更を保存]をクリックします。

- テストを有効にしてイベントを追加する: Stripe を初めて使用する場合は、テストを有効にしてテスト API キーを構成する必要があります。 これは、チェックアウト ページをテストし、顧客の支払い方法をチェックアウトするのに役立ちます。 また、イベントを追加することもできます。これにより、サイトがリアルタイムで更新されます。 このすべてを行うには、この記事を参照してください。
- Apple Pay のテスト: iPhone または Apple Pay が既に設定されているデバイスでテストすることをお勧めします。 最小限の量で製品を作成します。 Web サイトの URL をコピーして、デバイスの Safari ブラウザーに貼り付けます。 次に、Apple Pay がオプションとして表示されているかどうかを確認します。 問題がある場合は、トラブルシューティングのセクションを確認してください。
Stripe は、驚くほど多用途で、世界的に受け入れられている支払いゲートウェイです。 WooCommerce への Stripe の追加に関する記事を書いたので、参考になるかもしれません。

WooCommerce Payments で Apple Pay を設定する方法

WooCommerce Payments は一部の国でしか利用できませんが、大きなボーナスがいくつかあります。 ダッシュボードは非常によく統合されており、支払い関連のすべてを wp-admin から直接管理できます。 さらに、顧客は別のサイトにリダイレクトされることなく支払うことができます。これにより、チェックアウト時にドロップオフが発生することがよくあります。
WooCommerce Payments が適している場合、このセクションはプラグインをインストールして WooCommerce Apple Pay を有効にするのに役立ちます。 それを念頭に置いて、WooCommerce Payments をインストールする前に必要なものを見ていきましょう。
- SSL証明書
- PHP 7.0+
- ワードプレス 5.8+
- ウーコマース 6.6+
- 支援国での事業
WooCommerce の支払いで Apple Pay をインストールして設定するのは簡単です。 既存のマーチャントの場合は、最初の 4 つの手順をスキップしてください。
- WooCommerce Payments プラグインをダウンロードします。これは WooCommerce サイトから入手できる無料のプラグインなので、ファイルをコンピューターにダウンロードするだけです。
- プラグインのアップロード: WordPress 管理パネルで、サイドバーの [プラグイン] をクリックします。 [新規追加] をクリックし、[プラグインのアップロード] をクリックします。 次に、コンピューターからファイルをアップロードし、[今すぐインストール] をクリックします。
- プラグインの有効化:インストールが完了したら、[有効化] をクリックしてインストールを完了します。
- ビジネスの詳細を確認する: [支払い]、 [設定] の順にクリックします。 ビジネスと銀行口座に関する詳細を入力するよう求められます。
- エクスプレス チェックアウトを有効にする: [エクスプレス チェックアウト] セクションで、[ Apple Pay/Google Pay] を選択します。 Safari ブラウザを使用している場合、オプションとして Apple Pay のみが表示されることに注意してください。
- エクスプレス チェックアウトのカスタマイズ: [支払い]、 [設定]の順にクリックします。 右側の [カスタマイズ]をクリックして、エクスプレス チェックアウト ボタンを表示するページを決定します。 たとえば、カートだけに置くこともできます。 ボタンのサイズと色を変更することもできます。
- テスト モードを有効にする: [設定] タブで、テスト モードを有効にして、Apple Pay ボタンをテストできるようにします。 最小限の金額で製品を作成し、先に進んで購入してください。 Apple Pay アカウントと Safari ブラウザを搭載したデバイスを使用してください。
そして….あなたは終わった。 WooCommerce サイトで Apple Pay を正常にセットアップしました。
WooCommerce Apple Pay のセットアップに使用できる Square などの他の支払いゲートウェイがありますが、Stripe と WooCommerce Payments が最も広く使用されています。 すでに別の支払いゲートウェイを使用していて、それに Apple Pay を統合したい場合は、ゲートウェイのサポート チームに連絡する必要があります。
Apple Pay を WooCommerce サイトに追加した後に行うこと
顧客に新しい支払いオプションを追加することは、チェックアウト時の摩擦を減らすための優れた方法です。 カスタマー エクスペリエンスを向上させるためにできることを次に示します。
- チェックアウト ページをカスタマイズする:購入フローに合わせてチェックアウト ページを変更すると、コンバージョンに役立ちます。 WooCommerce テンプレートまたは人気のあるページ ビルダーである Elementor を使用して、この重要なページにセンスを加えることができます。
- 新しい追加について顧客に伝える:顧客の要求に応じて、WooCommerce Apple Pay をオプションとして追加することを決定した可能性があります。 メールを送信して、リクエストに応答したことを知らせます。 信頼関係を築くのに大いに役立ちます。
- バックアップ プラグインをインストールする: WooCommerce ストアをリアルタイム バックアップでサポートするバックアップ プラグインを使用することをお勧めします。これにより、すべてのストア データが安全であることを確認できます。 オーディエンスに応じてストアに変更を加えることは、ビジネスを行うための素晴らしくダイナミックな方法ですが、小さなエラーでサイトが停止する可能性がある場合は、すべてが無駄になる可能性があります. BlogVault には最高の WordPress バックアップが用意されているため、代わりに顧客に最高のショッピング エクスペリエンスを提供することに集中できます。
WooCommerce Apple Pay の問題のトラブルシューティング
Apple Pay を WooCommerce に設定するのに苦労しても、まだ機能を使用できない場合は、イライラする可能性があります。 しかし、それは間違いなく修正可能です。 できることは次のとおりです。
ボタンが見えませんか?
- ドメインを再度確認する
- 開発モードを無効にする
- 有効 WooCommerce 設定の支払いセクションの Apple Pay
- WooCommerce にカーソルを合わせ、[設定]をクリックします。 次に、[アカウントとプライバシー] をクリックします。 「顧客がアカウントなしで注文できるようにする」または「顧客がチェックアウト中にアカウントを作成できるようにする」を有効にします。 顧客がチェックアウト時にアカウントを作成できるようにする場合は、「アカウントを作成するときに、パスワードを設定するためのリンクを新しいユーザーに送信する」も有効にしていることを確認してください。
- 有効なデバイスでテストしていることを確認してください。 Apple デバイスである必要があり、Apple Pay が有効になっている必要があります。
- サイトが HTTPS 経由で提供されていることを確認します。
Apple Pay ボタンが正しい位置に表示されませんか?
- 製品が Apple Pay に対応していない可能性があります
- テーマが WooCommerce フックと互換性がない場合があります。
エラーメッセージが表示されていますか?
配送地域は必須フィールドです。
請求地域は必須フィールドです
Apple Pay が機能するには、顧客が購入している地域に少なくとも 1 つの配送ゾーンが必要です。 だから、シッピングゾーンで 設定で、 Everywhere が有効になっていることを確認してください。
Apple Pay ボタンが使えませんか?
キャッシュをクリアします。 場合によっては、キャッシュに問題がある可能性があります。 自分でクリアするか、ホスティングプロバイダーにクリアを依頼することができます. もう一度テストして、機能するかどうかを確認します。
Apple Pay の設定はかなり簡単で簡単です。 そのため、問題が発生する可能性はほとんどありません。 しかし、上記の方法を試してもうまくいかない場合は、プラグインのそれぞれのサポート チームに連絡して、より専門的な支援を受けることをお勧めします。
Apple Pay を選ぶ理由
WooCommerce Apple Pay を設定するのに時間がかかるかどうか迷っている場合は、その決定を下すのに役立ついくつかの理由を以下に示します。
- セキュリティ:すべての取引は安全で、パスコードまたは Face ID や指紋などの生体認証セキュリティが必要です。 これにより、顧客は、不正な支払いがほぼ不可能であるという安心感を得ることができます。
- 迅速なチェックアウト:クリックするだけで、顧客は製品を購入できます。 銀行やカードの詳細を追加する必要はありません。 迅速なチェックアウトほどショッピング体験を向上させるものはありません。
- より高いコンバージョン:より速いチェックアウトは、より良いショッピング体験を意味します。 より良いショッピング体験は、顧客があなたから戻ってきて買い物をする可能性が高いことを意味します.
- さまざまな種類の製品に有効: Apple Pay は、顧客が購入できる製品の種類に関しては非常に用途が広いです。 シンプルな製品とは別に、サブスクリプションと予約注文も可能です. これは、彼らが許可するものについて話しているリンクです。
適切な支払いゲートウェイを選択するには?
WooCommerce Apple Pay を有効にする準備ができたら、どの支払いゲートウェイを使用する必要がありますか? 前に述べたように、利用可能なゲートウェイ統合はたくさんありますが、使用するものをどのように選択しますか? それについて話しましょう。
調査を行って、どの支払いゲートウェイが機能するかを判断することは、ビジネスにとって非常に重要です. 決定を左右する可能性のあるいくつかの要因を次に示します。
- ビジネスの国:どこから販売していますか? どこに売っていますか? これにより、あなたとあなたの顧客が利用できる支払いゲートウェイが決まります。 各支払いゲートウェイには、彼らが働く国の独自のリストがあります。決定を下す前に確認してください。
- コスト:各トランザクションのコストはいくらですか? ポケットからいくら出ていますか? 取引によって費用は異なりますか? それらの費用を負担できますか? これらは、検討する必要がある基本的な質問です。
- セキュリティ: Stripe と WooCommerce Payments はどちらも安全な支払いオプションです。 たとえば、どちらも SSL 証明書が必要です。 また、機密データの処理方法に関するドキュメントも提供しています。 また、PCI DSS にも準拠しています。 そのため、顧客データが安全にサイトに転送されているので安心できます。
- トランザクションの管理: トランザクションをどのように管理しますか? たとえば、Stripe には Stripe ダッシュボードが必要です。 WooCommerce Payments を使用すると、サイトのダッシュボードから管理できます。 あなたはどちらを好みますか?
- 利用可能な支払い方法:顧客のショッピング行動は? ビジネスを行っている国では、特定の種類の支払い方法が好まれますか? おそらく、彼らは Apple Pay を使用せず、よりローカルな支払い方法を使用しているのでしょう。 その場合、支払いゲートウェイはそれらの方法を提供していますか?
- 決済のタイムライン:顧客が取引を完了してから、お金が口座に入金されるまでにどのくらいの時間がかかりますか? 返金についてはどうですか? 支払いゲートウェイは迅速な決済を提供していますか?
最終的な考え
Apple Pay を支払い方法として WooCommerce サイトに追加することは、簡単かつ安全で、確実にコンバージョンを促進します。 使用する支払いゲートウェイによっては、サイトを少し編集する必要があります。 そのため、BlogVault でサイトをバックアップすることをお勧めします。 BlogVault は、あなたが探しているセキュリティ ブランケットと保険です。
よくある質問
Stripe WooCommerce で Apple Pay を有効にするにはどうすればよいですか?
Stripe WooCommerce で Apple Pay を有効にするには、支払い設定ページでエクスプレス チェックアウトを有効にします。 その後、必要に応じてボタンをカスタマイズできます。 Apple Pay のすべての要件を満たしていることを確認してください。
Web サイトに Apple Pay を統合するにはどうすればよいですか?
Stripe や WooCommerce Payments などの支払いゲートウェイをインストールして設定します。 次に、エクスプレス チェックアウトを有効にして、顧客の支払い方法として Apple Pay または Google Pay を追加します。
WooCommerce に支払い方法を追加するにはどうすればよいですか?
WooCommerce サイトに支払い方法を追加するには、Stripe などの支払いゲートウェイが必要です。 必要な方法を提供する支払いゲートウェイを選択してください。 考慮すべき11の支払いゲートウェイのリストを次に示します.
Stripe は Apple Pay に対応していますか?
はい。 します。 WooCommerce サイトで Apple Pay または Google Pay の支払い方法を有効にするには、Stripe プラグインでエクスプレス チェックアウトを有効にする必要があります。 支払い設定に移動して有効にします。
