ElementsKit を使用した 4 つの簡単な手順で Elementor の画像マスキングを適用する
公開: 2022-10-13WordPress サイトを作成する際には、あらゆる側面を利用して素晴らしい Web サイトを構築する必要があります。 Elementor 画像マスキングは、WordPress サイトに独自性と美学を追加するための最も便利な機能の 1 つです。 これにより、画像全体の外観を数秒で変更できるためです。
残念ながら、Elementor に画像マスキングを追加するためのデフォルト設定はありません。 ただし、画像マスキング機能を提供する ElementsKit などの他の Elementor アドオンを使用することで、この機会を利用できます。
それでも、適切なガイドラインに従わずに Elementor にイメージ マスクを追加すると、混乱する可能性があります。
そのため、このブログ投稿では、最高の Elementor アドオンであるElementsKitを使用して、Elementor で写真をマスキングする最良のプロセスを示しました。
Elementor の画像マスキングとは何ですか?
画像マスキングは、 WordPress の画像を美しくするための優れた手法です。 Elementor 画像にユニークな形を与え、より魅力的にすることができます。 WordPress では、画像マスキング用の別の要素を取得します。 それを使用すると、技術的な知識やスキルがなくても画像をマスクできます。 その上、 WordPress の画像を数秒で編集できます。
WordPress の画像を魅力的にする以外にも、Elementor の画像マスキングには他にもメリットがあります。 彼らが何であるか疑問に思いますか? イメージ マスキング モジュールのすべての利点を詳しく調べてください。
WordPress で画像マスキングを使用する必要があるのはなぜですか?
Elementor 画像マスキングは、独自の画像を作成するのに適しているだけでなく、画像に関連するいくつかの問題を修正します. たとえば、サイトに画像全体を表示したくない場合や、画像全体を表示するとブランドに合わない場合などです。 このような場合、画像の一部を非表示にして、共有する予定の正確な部分を表示できます。
これとは別に、画像マスキングは次の理由でも役立ちます。
- ありふれた退屈なウェブサイトを魅力的なサイトに変えて、競合他社を引き離すことができます。
- エンゲージメントが高まるため、売上も向上します。
- 画像マスキング機能は、品質に大きな違いをもたらす可能性があります。 これにより、WordPress 画像の全体的な品質が向上します。
- サイトで商品を美しく宣伝できます。
この優れた機能を利用したい場合は、最後まで使い続けることができます。 これにより、技術的な専門知識がなくてもオンラインで写真をマスクできます。 したがって、WordPress の画像をマスキングするプロセス全体を学び続けてください。

WordPress で画像マスキングを追加する手順

画像マスキング機能を備えた多数の WordPress プラグインがあります。 オールインワンのElementorアドオンであるElementsKitなどには、84以上の他の要素とともに画像マスキング機能があります. ElementsKit は Elementor 対応のプラグインなので、画像のマスキングを含め、ドラッグ&ドロップであらゆる機能を利用できます。
そのため、初心者の方でもあまり心配する必要はありません。 以下の手順に従うだけで、Elementor カスタム マスクが画像に追加されます。
ステップ 1: Elementor と ElementsKit をインストールします。
最初のステップでは、サイトに 2 つのプラグインをインストールして有効にする必要があります。 1 つはElementorで、もう 1 つはElementsKitです。 また、ElementsKit のプロ機能であるため、プロ版を入手する必要があります。 プラグインをインストールして有効化したら、2 番目のステップに進みます。
ステップ 2: イメージ マスキング モジュールを有効にします。
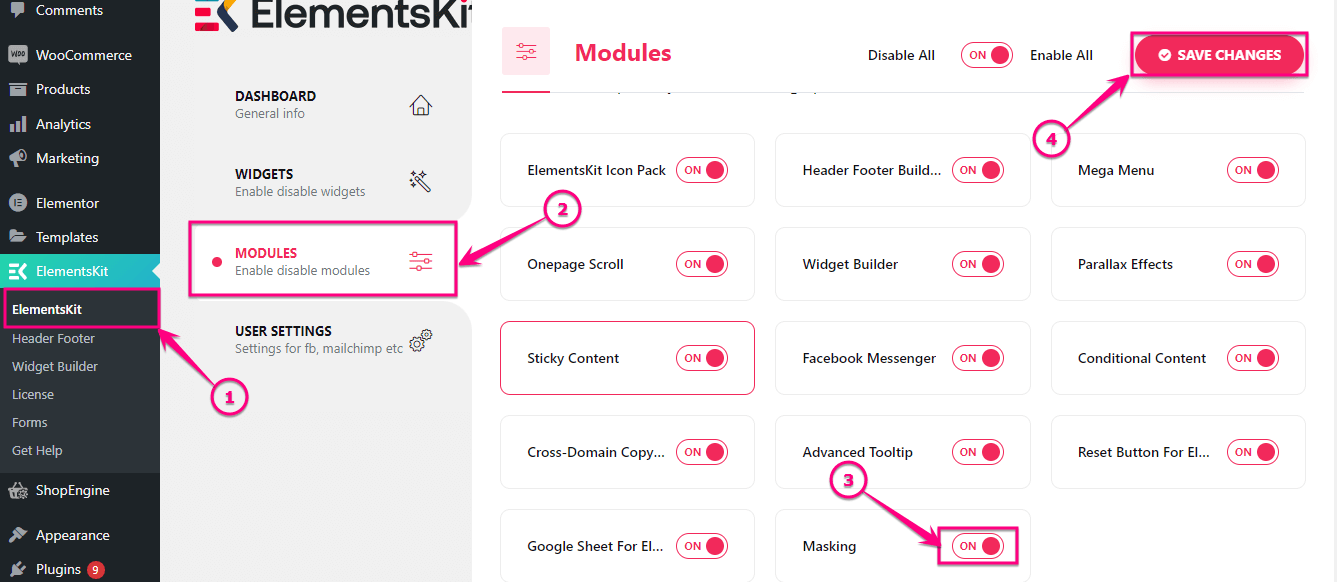
ElementsKit のマスキング モジュールを有効にします。 まず、管理パネルにアクセスして、 (1.) ElementsKit をクリックします。 次に、 (2.) モジュール タブに移動し、(3.) マスキング モジュールを有効にします。 最後に、(4.) [変更を保存] ボタンをクリックします。

ステップ 3: Elementor マスキングを追加します。
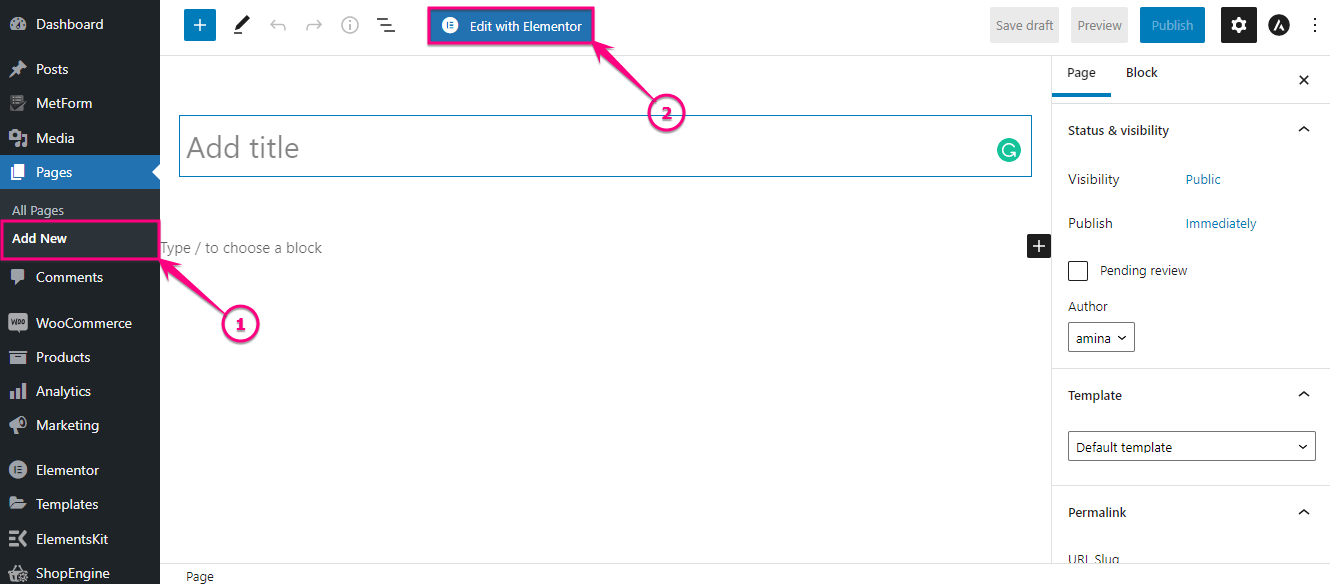
マスキング モジュールを有効にした後、[ページ] タブの(1.) [新規追加] オプションをクリックして、新しいページを追加します。 次に、 (2.) Elementor で編集ボタンを押して、カスタム マスクを追加します。


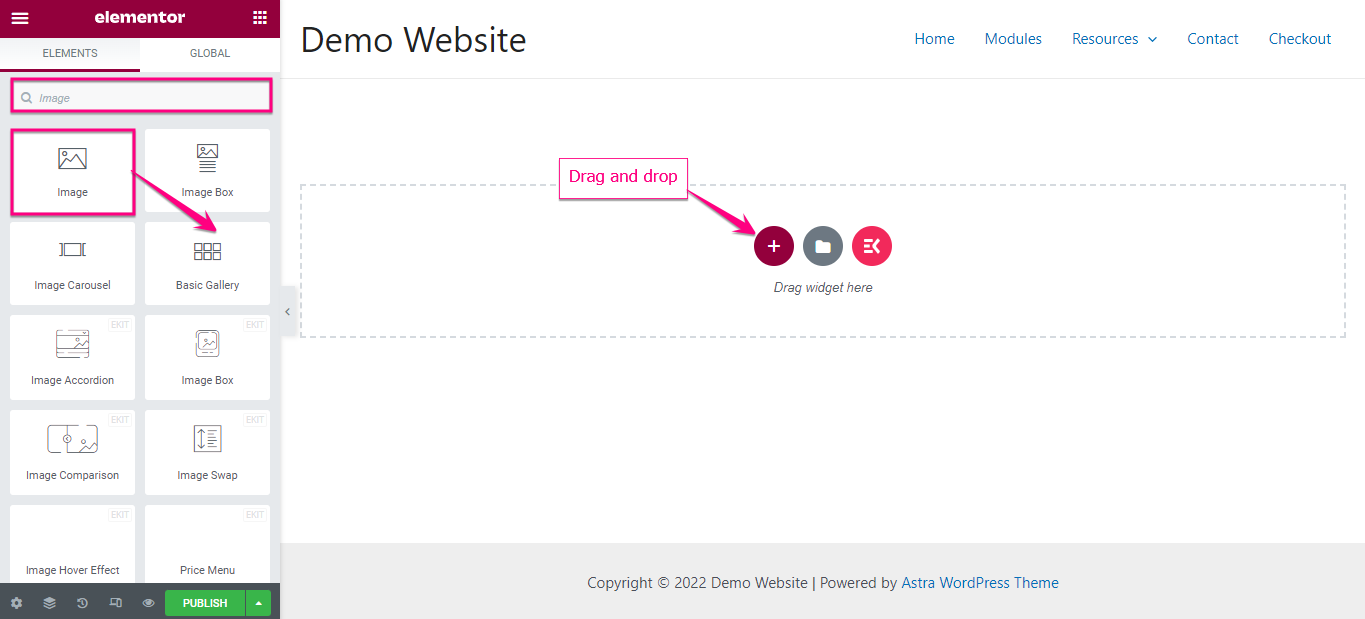
検索ボックスで画像ウィジェットを検索し、ウィジェットを見つけたら、プラス アイコンにドラッグ アンド ドロップします。

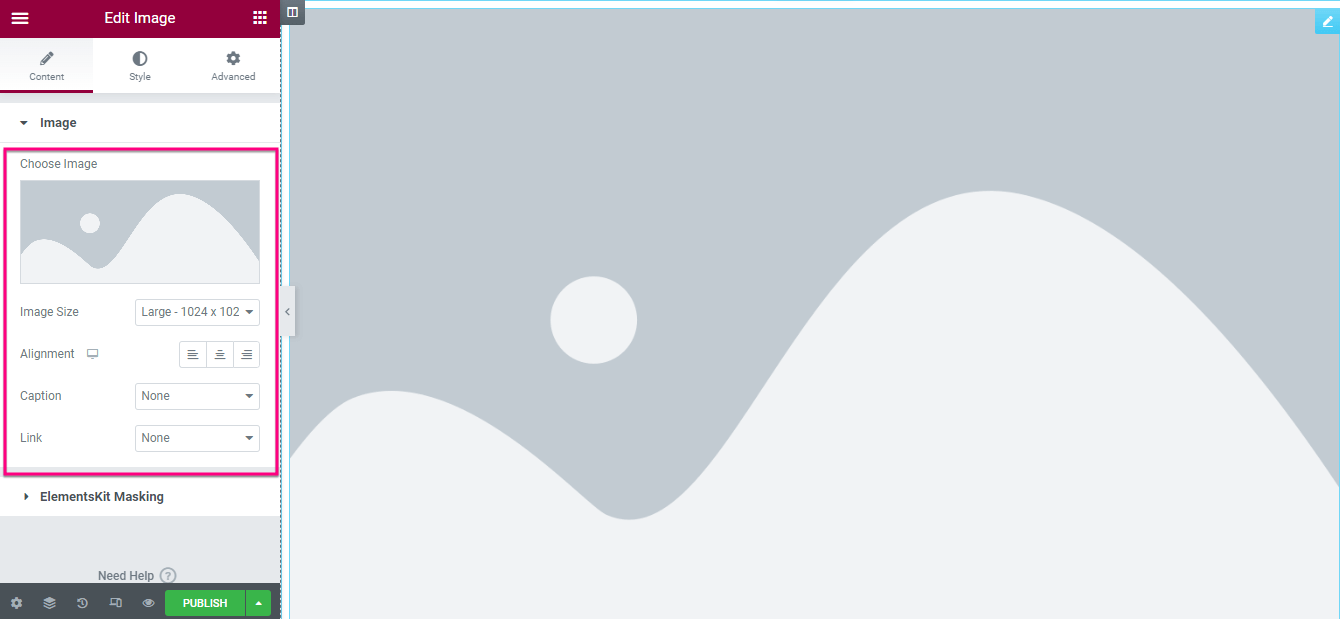
ここでは、次の領域を調整してカスタム イメージを追加する必要があります。
- 画像を選択:メディア ライブラリから画像を選択するか、ここからファイルをアップロードします。
- 画像サイズ: 画像に適したサイズを選択します。
- 配置:画像の配置を選択します。
- キャプション:ここから画像のキャプションを追加できます。
- リンク:ここから画像へのリンクを追加できます。

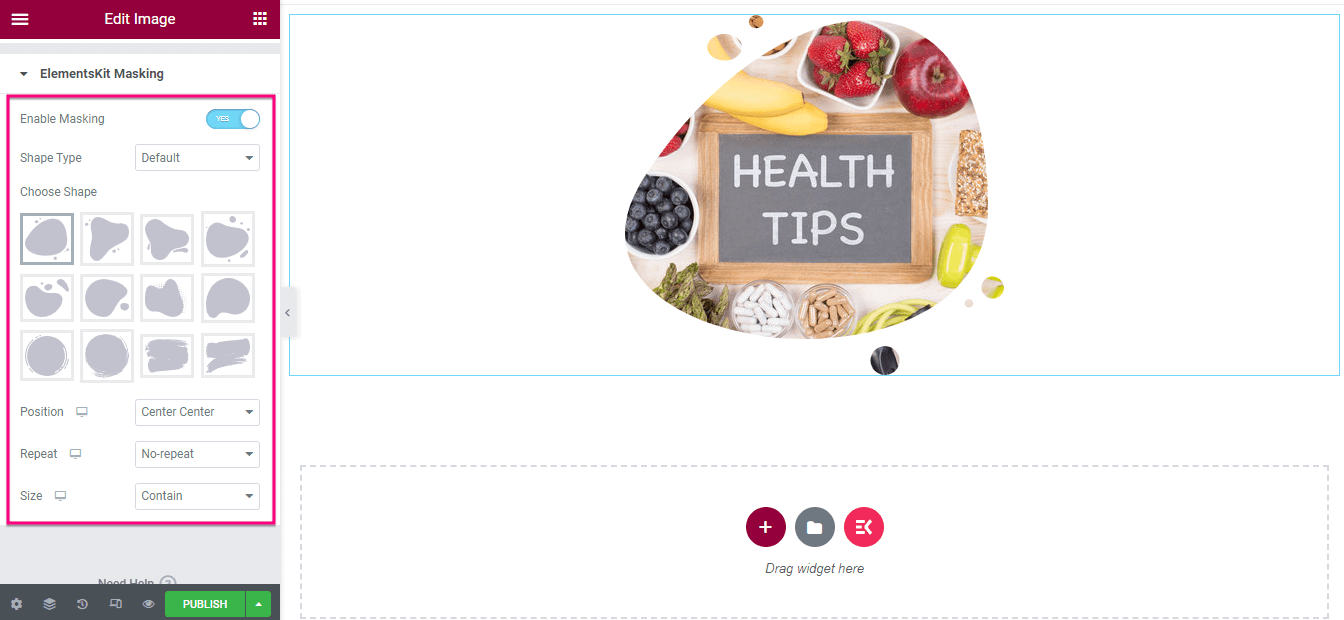
画像を挿入して編集したら、ElementsKit Masking タブをクリックし、「Masking」オプションを有効にします。 次に、次の領域を編集します。
- 形状の種類:画像の形状の種類を選択します。
- 形状の選択:ここでは、アップロードした画像のさまざまな形状を見つけることができます。 WordPress 画像を表示する図形をクリックします。
- ポジション:ここからポジションを選択します。
- 繰り返し:このオプションを使用すると、作成した Elementor イメージ マスクに繰り返しを追加できます。
- サイズ:このオプションから画像のサイズを選択します。

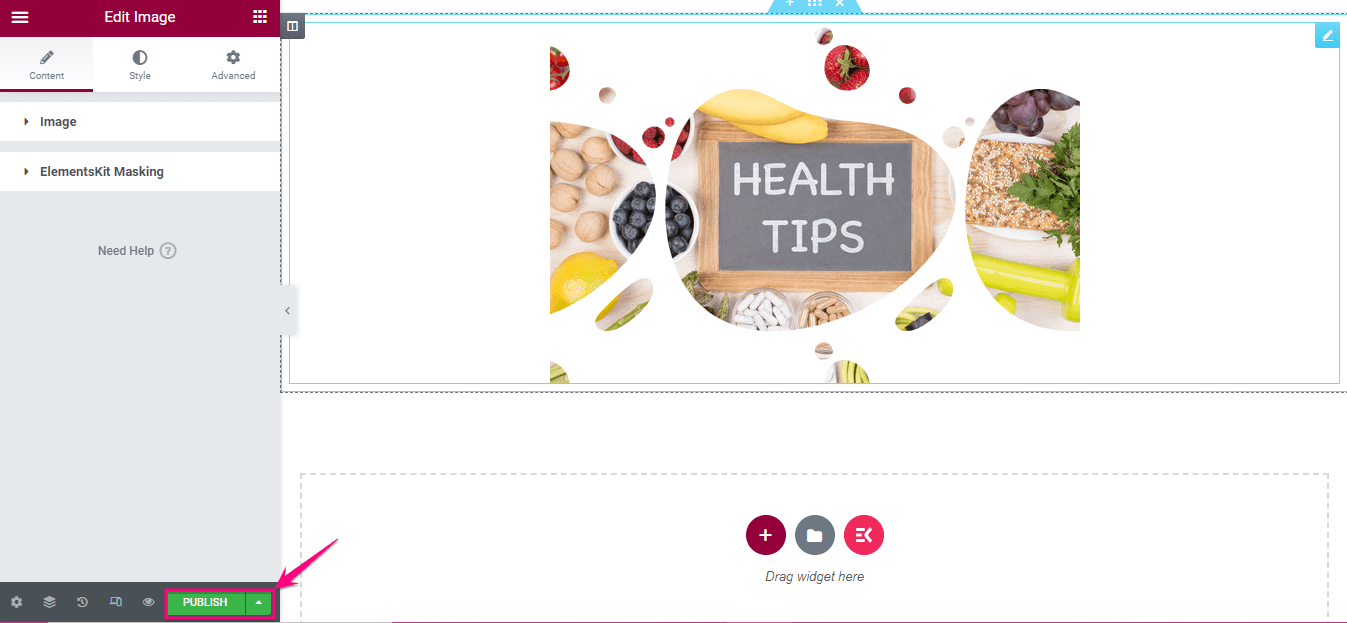
ステップ 4: マスキング イメージを公開します。
これが最後のステップです。「公開」ボタンを押して、Elementor の画像マスキングに命を吹き込みます。

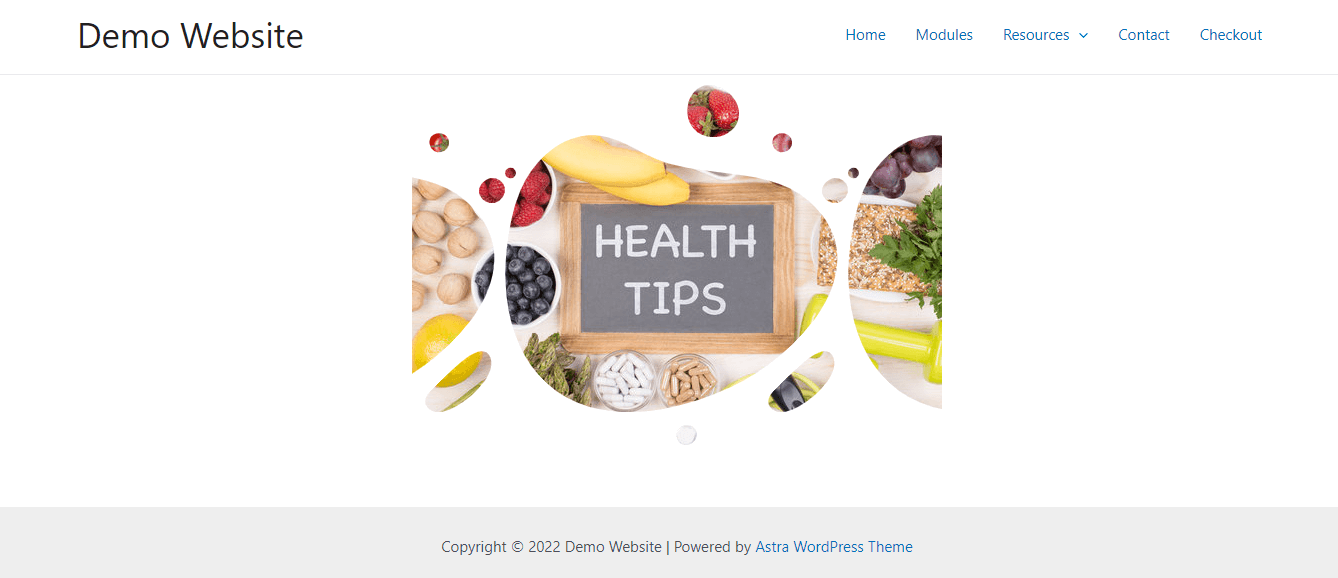
次に、マスクされた WordPress 画像をプレビューします。 マスキング イメージの最終的な外観は次のとおりです。

ということで、ElementsKitの画像マスキング機能を使って、WordPressの画像の形をカスタマイズする方法をご紹介します。 このプロセス全体に数分以上かかることはありません。 次のチュートリアル ビデオを確認して、Elementor で画像マスキングを追加することもできます。
WordPress の画像をマスクする
ビジネスでもプライベートでも、今や誰もがウェブサイトを持っています。 そのため、注目を集めることができない一般的な Web サイトを作成する可能性が高くなります。 しかし、今では機会が増えているため、状況は変わりつつあります。 画像マスキングは、WordPress の画像をより美しく魅力的なものにするために使用できるユニークな機能の 1 つです。
この優れた機能を可能な限り簡単かつ最短の方法で利用する方法をすでに学びました。 上記の手順を 1 つずつ実行して、サイト用のエレガントなマスク画像を作成してください。 ElementsKitは、画像ホットスポット、 WPML 互換性、 Zoom ミーティング、カウントダウン タイマー、モーダル ポップアップなどの他の優れた機能も提供します。これらの機能により、技術的な知識がなくても、競争力のある変換サイトを構築できます。
