20 ベスト アート ポートフォリオ ウェブサイト (例) 2023
公開: 2023-01-20これらの見事なアート ポートフォリオ Web サイトは、自分で素晴らしい作品を作成するためのインスピレーションとアイデアで満たしてくれます。
あなたの作品やプロジェクトを紹介する最良の方法、一流のアバウトページを作成する方法、そしてあなたのサービスを紹介するための理想的なアプローチを発見します.
さらに、すべての Web サイトには独自の要素と詳細があり、よりミニマリストなアプローチのサイトもあれば、よりクリエイティブなアプローチのサイトもあります。
このコレクションの汎用性により、何を掘り下げても、誰もが夢中になれるものを提供します。
注: プロフェッショナルなオンライン ポートフォリオを作成するには、2 つのオプションがあります。 ポートフォリオ WordPress テーマ (無限の可能性) を使用するか、ポートフォリオ Web サイト ビルダー (オールインワン ソリューション) を選択できます。
あなたにインスピレーションを与える最高のアートポートフォリオのウェブサイト
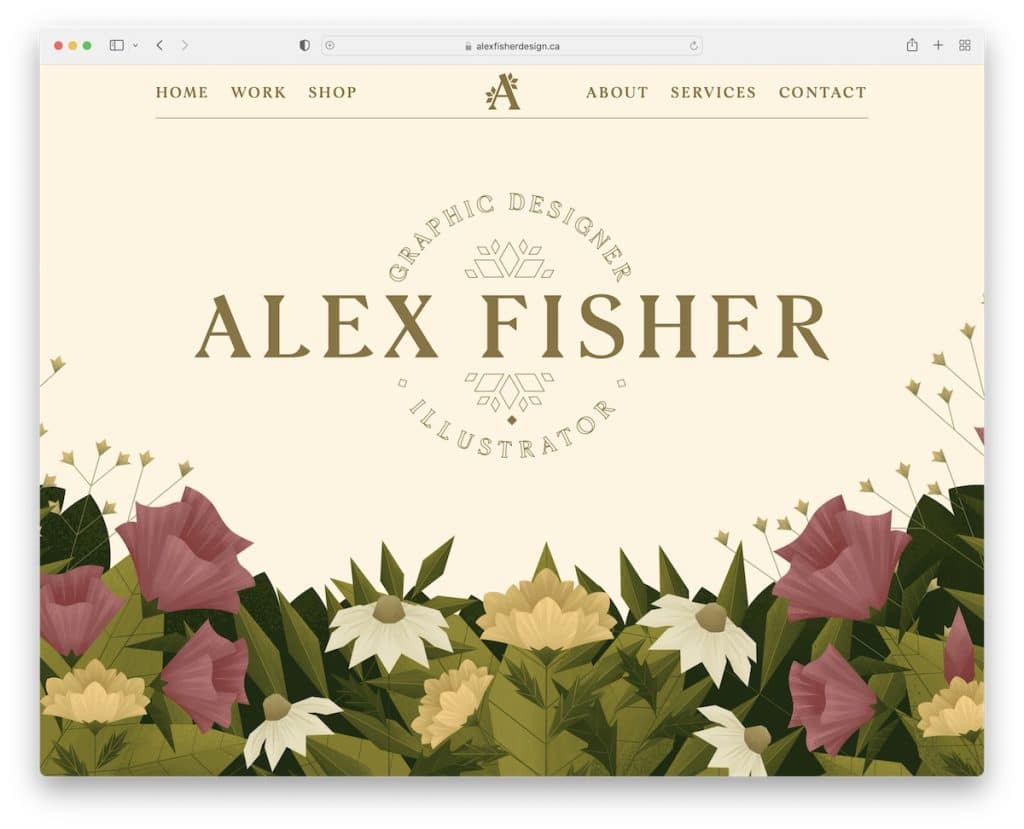
1. アレックス・フィッシャー
構築: Webflow

Alex Fisher の Webflow サイトは、すぐに芸術的な感覚に襲われます。 (これらの究極のアーティスト ポートフォリオ Web サイトも確認してください。)
ホームページには、スクロールするアニメーションと下部に連絡先フォームを備えた単一ページの Web サイト スタイルがあります。
ただし、メニュー リンクは、作品、サービスの詳細などを見つけることができる他の内部ページに移動します。 ヘッダーはフローティングなので、いつでも指先でナビゲーションできます。
注:ホームページの連絡フォームを使用して、関心のあるすべての人がすぐに連絡できるようにします。
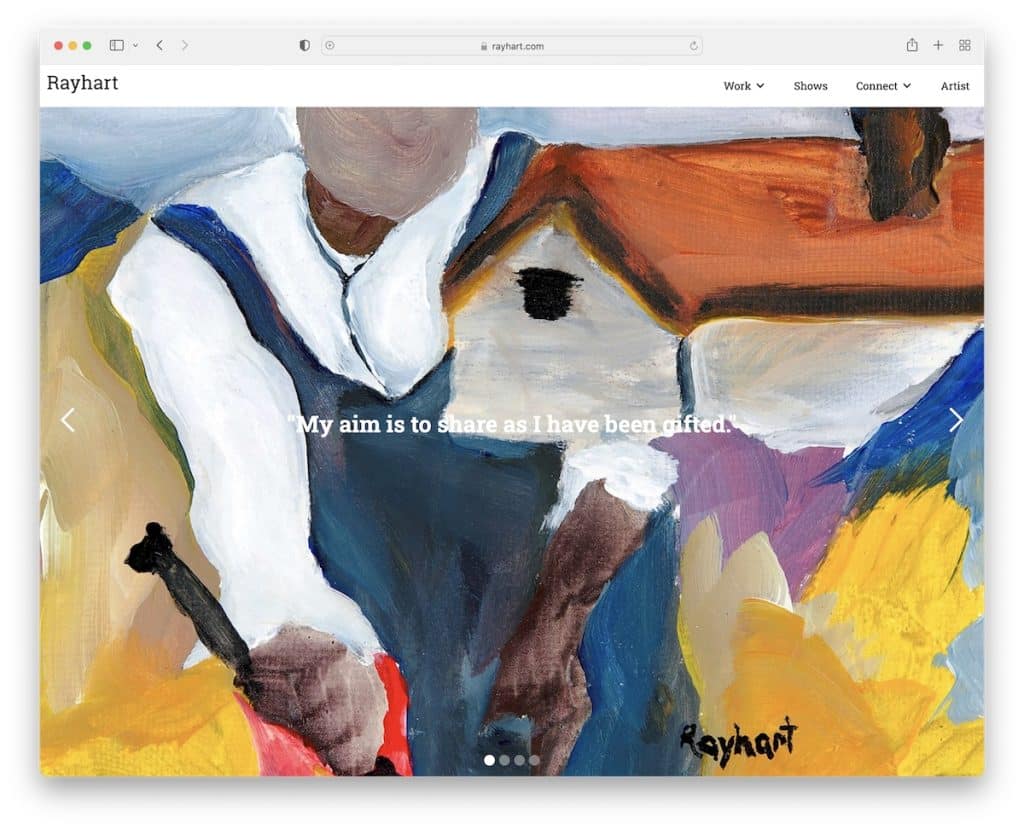
2. レイ・ハート
構築: Webflow

Ray Hart のアート ポートフォリオでは、ホームページにフルスクリーンのスライドショーがあり、彼の作品を最初に体験できます。 各スライダーには、さらに洞察を得るための追加情報もあります。
さらに、ヘッダーはドロップダウン メニューとともに画面上部に表示され、適切な情報をより迅速に見つけることができます。
注:誰もが画像をより楽しめるように、シンプルなテキストで大きなスライダーを使用してください。
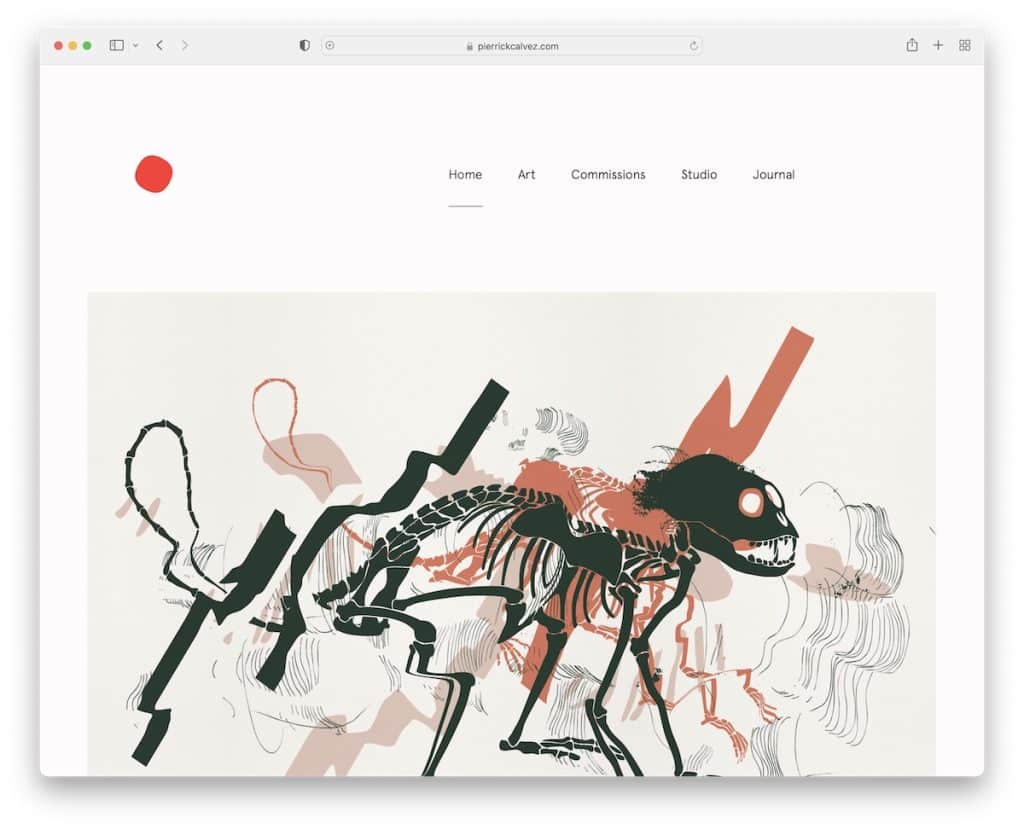
3.ピエリック・カルベス
構築: Webflow

Pierrick Calvez は、すべてのアートやその他のコンテンツをより際立たせるミニマリストの Web サイトです。 これにより、ビジュアルを表示したり、テキストを読んだりする際のユーザー エクスペリエンスが向上します。
このアート ポートフォリオ Web サイトは、シンプルなヘッダーとフッターを使用して、クリーンな外観を維持しています。 また、個々のプロジェクトに移動できるクリック可能な要素を備えた、ランダムなポートフォリオ グリッドのようなホームページ レイアウトも気に入っています。
注:ミニマリストの外観に固執して、作品をより強調します。
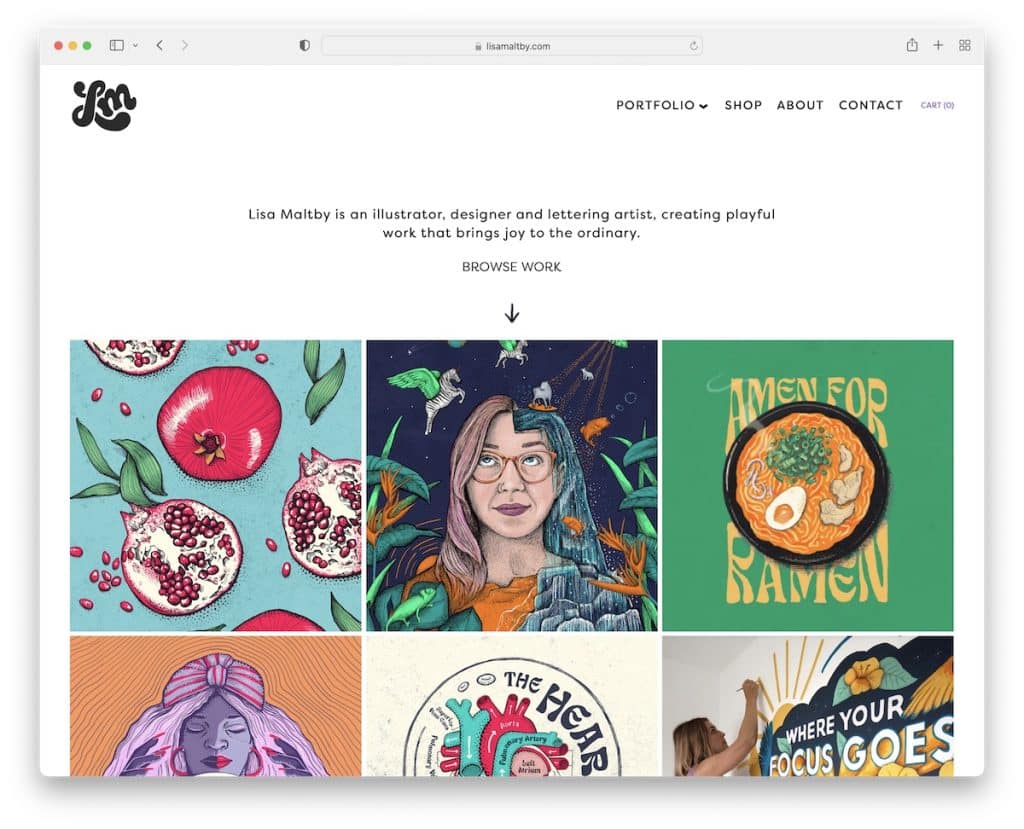
4.リサ・モルトビー
で構築: Squarespace

Lisa Maltby は、より良い UX に貢献するより多くのエンゲージメントを確保するために、シンプルさと創造性を組み合わせる方法を知っています。
ヘッダーはウェブサイトのベースと同じ背景色で、より完璧に見えます.
さらに、ホームページのポートフォリオ グリッドには、アニメーション要素と静的要素が混在しており、他の場所ではなくコンテンツに焦点を当てることができます。
注:ホームページのポートフォリオを作成し、作品を話題にしましょう。
より創造的なアイデアについては、Squarespace Web サイトの最高の例をお見逃しなく.
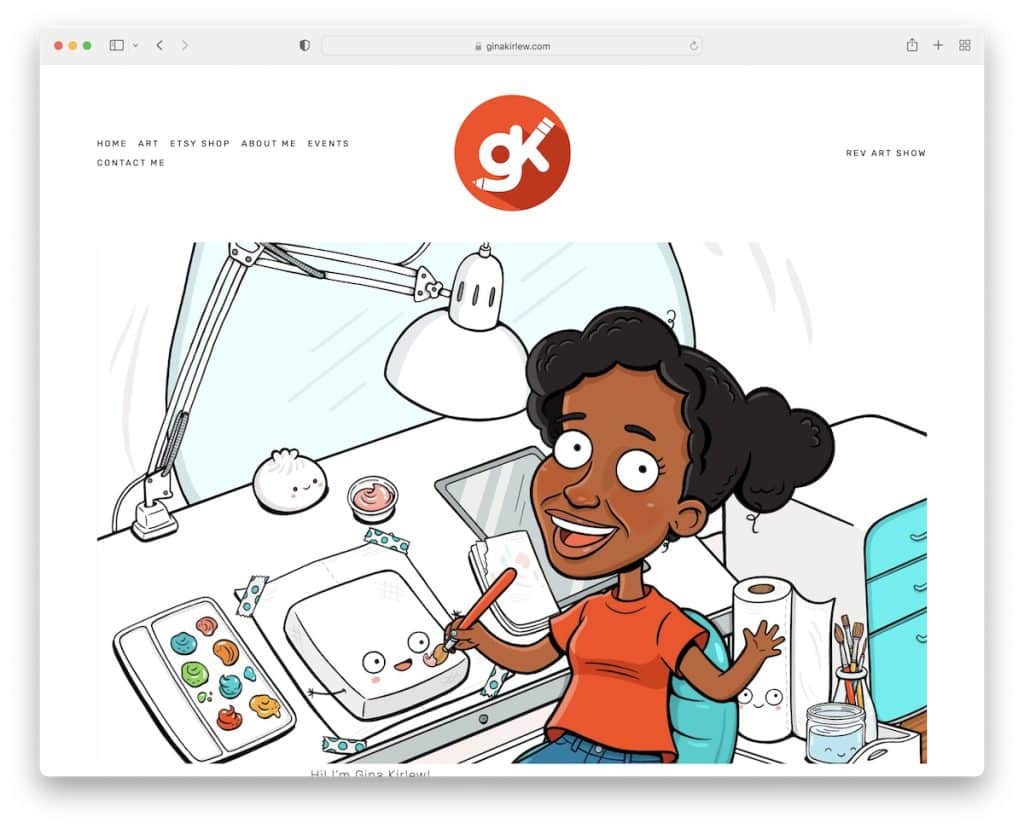
5. ジーナ・カーリュー
で構築: Squarespace

Gina Kirlew's は非常にミニマリストですが、イラストが陽気な雰囲気を醸し出しています。 ホームページには多くの情報が含まれておらず、すっきりとしたヘッダーとフッター、彼女自身のグラフィック、短い自己紹介/略歴が特徴です。
他のすべての内部ページはシンプルなレイアウトを維持しているため、アートワークやその他すべての情報がより目立ちます。
注: 注意散漫のないアート ポートフォリオ Web サイトを作成して、誰もが重要なこと、つまり自分の作品に集中できるようにします。
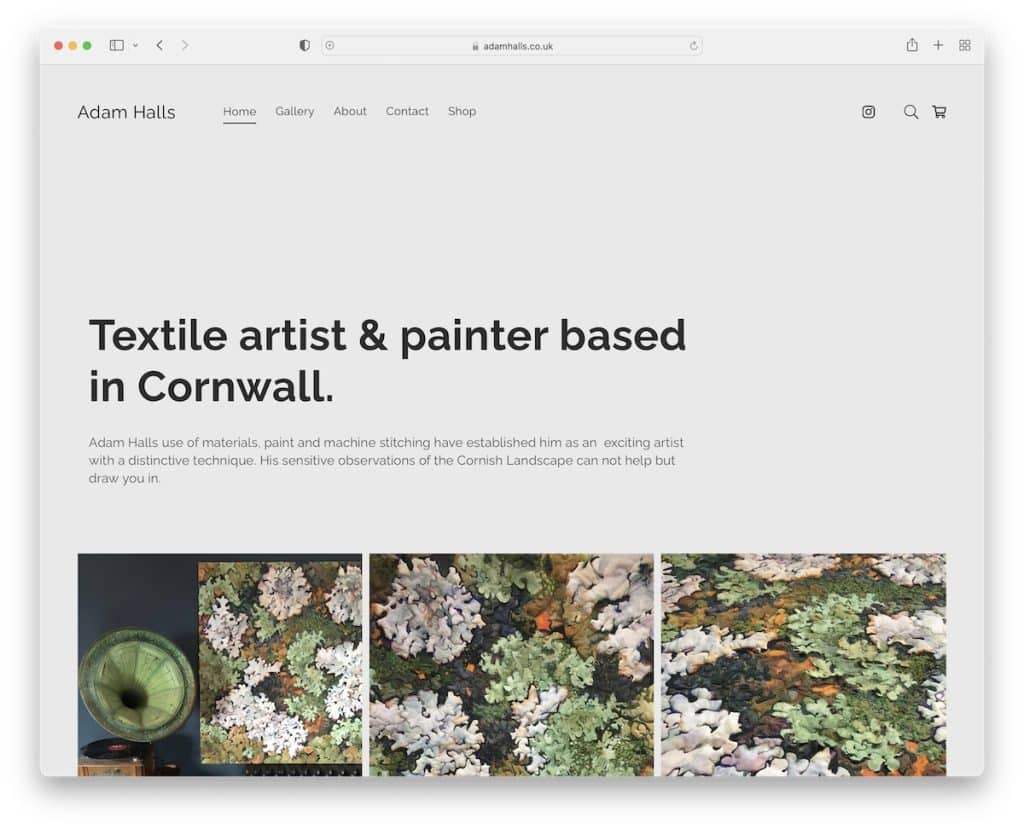
6. アダム・ホールズ
で構築: Pixpa

Adam Halls のページは興味深いことに、さまざまなプロジェクトの美しいグリッドにぶつかる前に、たくさんの空白、タイトル、テキストから始まります。 ポートフォリオにはライトボックスが備わっているため、訪問者は現在のページを離れてコンテンツを表示する必要はありません。
さらに、フローティングヘッダーにより、上部にスクロールして戻る必要なく、他のページにアクセスできます.
注:フローティング ヘッダー/メニューは、ページのユーザー エクスペリエンスを向上させることができます。
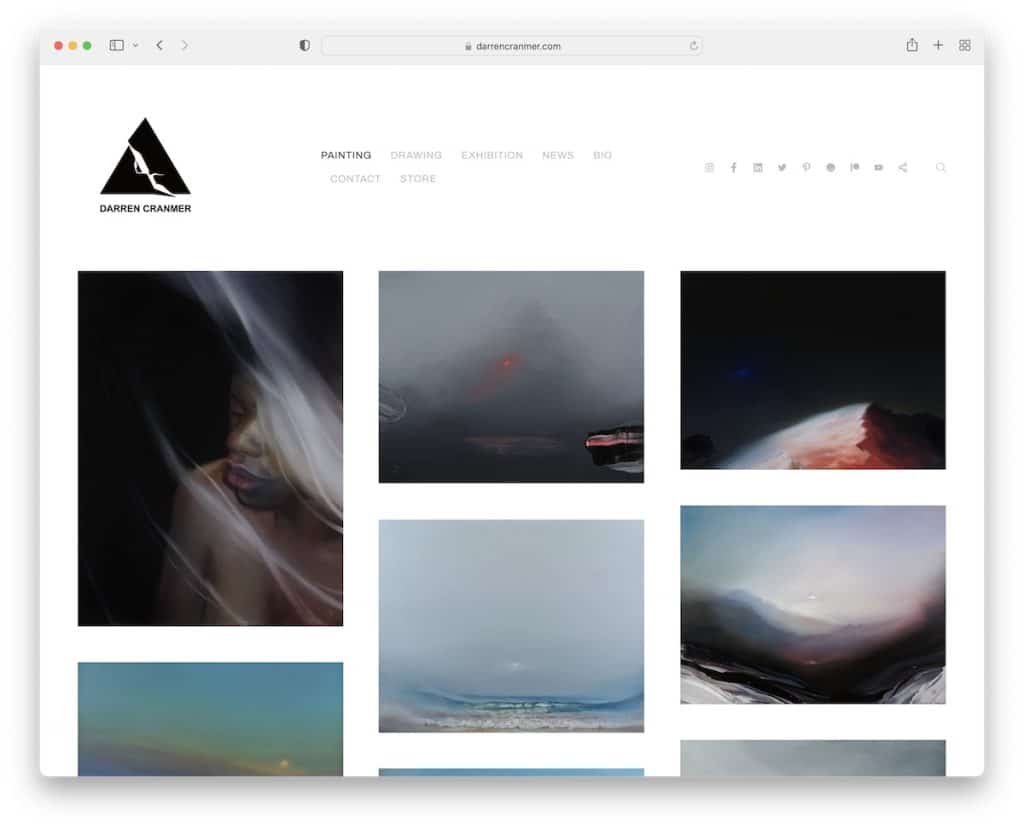
7. ダレン・クランマー
で構築: Pixpa

Darren Cranmer は、メニュー リンクとソーシャル メディア アイコンを備えたすっきりとしたヘッダーを備えた、無駄のないアート ポートフォリオ Web サイトを運営しています。 ポートフォリオには要素間に十分なスペースがあり、各セグメントに集中しやすくなっています。
そんな中、フッターはベースやヘッダーと同じ背景で綺麗さにもこだわります。
注:ヘッダーとフッターを含む同じ背景で、よりミニマリストな外観を実現する方がはるかに簡単です。
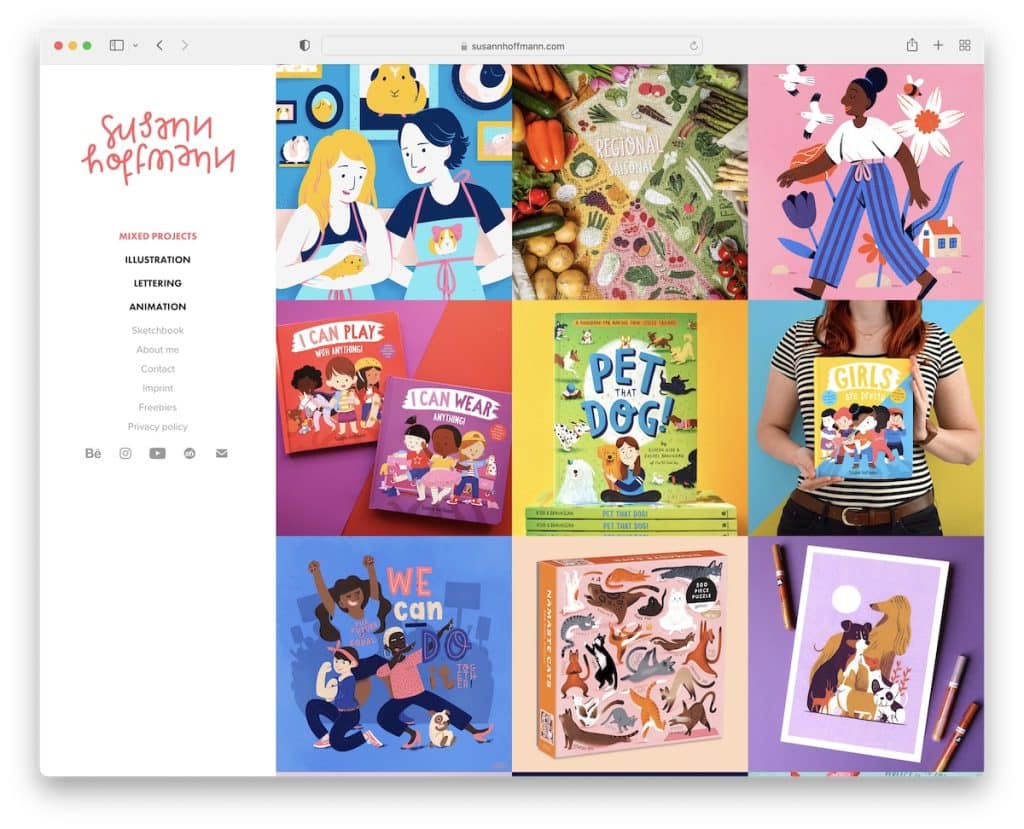
8. スーザン・ホフマン
構築: Adobe ポートフォリオ

Susann Hoffmann の Web サイトと他との違いは、左側のサイドバーのヘッダー/メニューです。 右側には、プロジェクト名を明らかにするホバー効果のある大きなポートフォリオ グリッドがあります。 各ポートフォリオ アイテムはクリック可能で、プロジェクトの詳細が表示されます。
さらに、フッターにはソーシャル メディア ボタンしかありませんが、スクロールを避けるためにトップに戻るボタンもあります。
注:もう 1 つの UX ブースターは、トップに戻るボタンです。
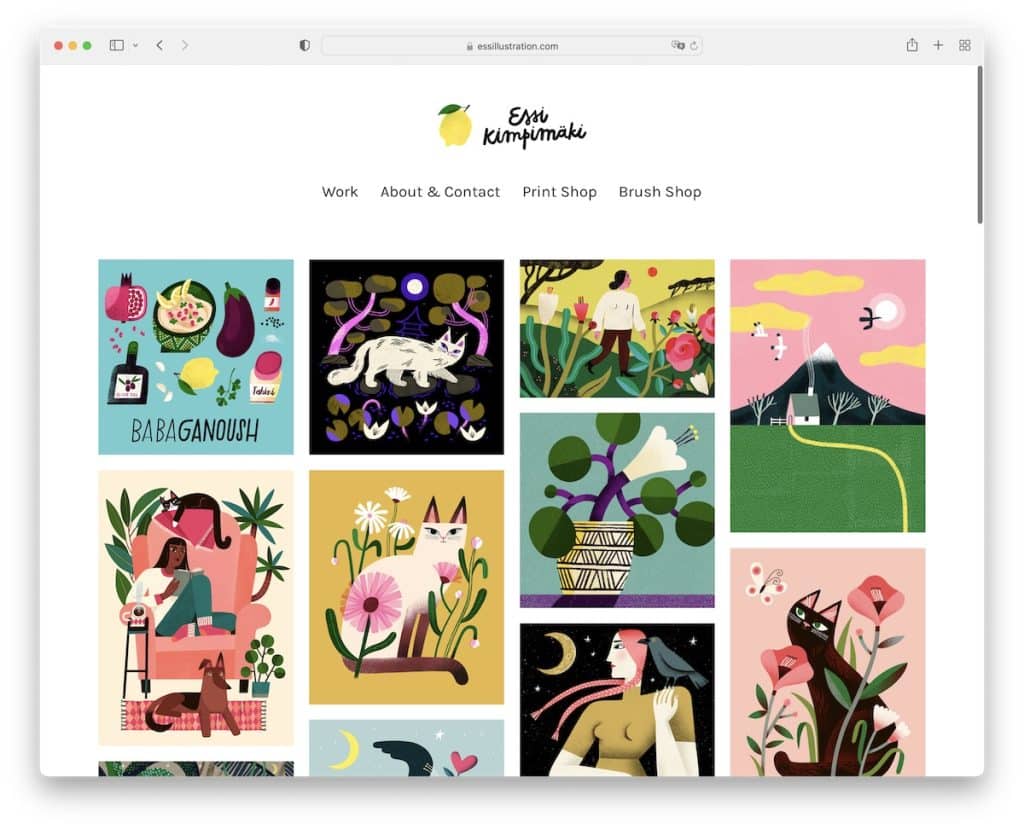
9. エッシ・キンピマキ
で構築: 貨物

Essi Kimpimaki のミニマリズム要素は非常に高く、これらすべてのクールなアートワークに必要な輝きが与えられます。
ヘッダーとフッターはシンプルさを重視し、より大きなタイポグラフィを選択することで、より楽しく読むことができます。
注: Web デザインへのアプローチ方法について疑問がある場合に従うべき単純なルールがあります。それは、シンプルに保つことです。
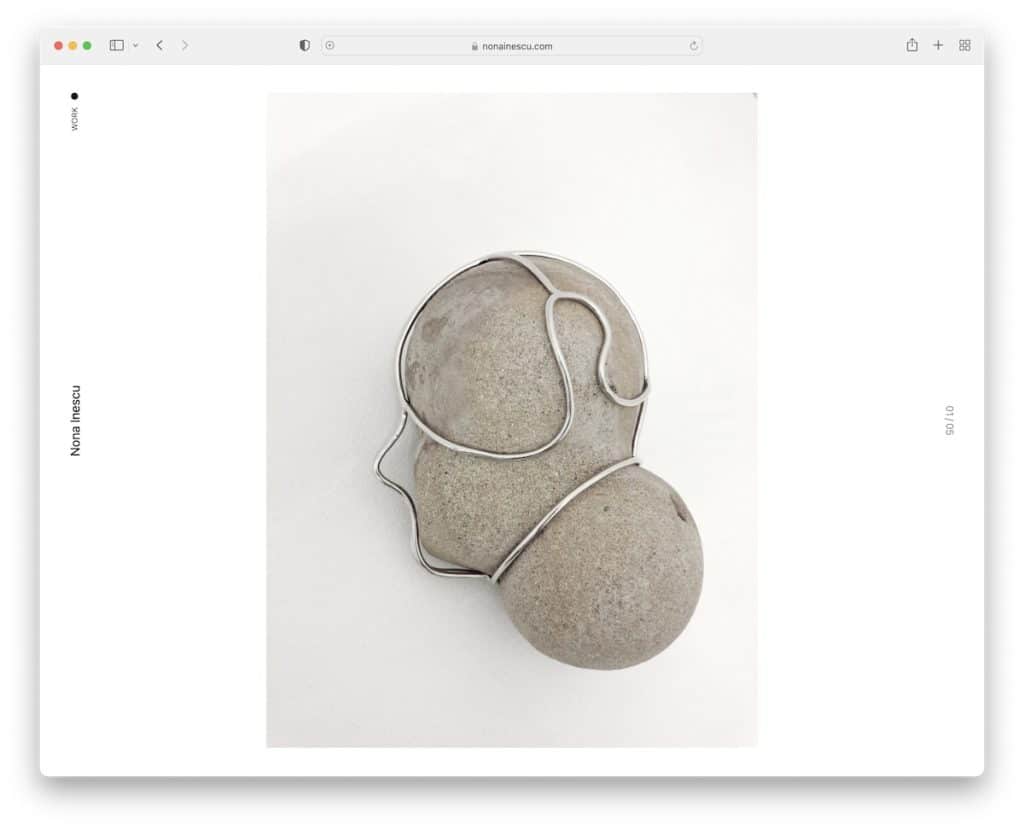
10.ノナ・イネスク
構築: Invisible Folio

Nona Inescu は、大きな画像を特徴とするミニマリストのスライダーを備えたフルスクリーンの外観です。 矢印をクリックするかスワイプすることで、キーボードでスライドショーをナビゲートできます。
このアート ポートフォリオ Web サイトのユニークな点は、タイトルがあまり表示されない可能性があるため、カーソルを合わせるとサムネイルが表示される作品のナビゲーションです。 また、このページにはフッターがありませんが、ヘッダーも非常に軽量です。
注:フッターを追加したくない場合は、フッターを使用する必要はありません。
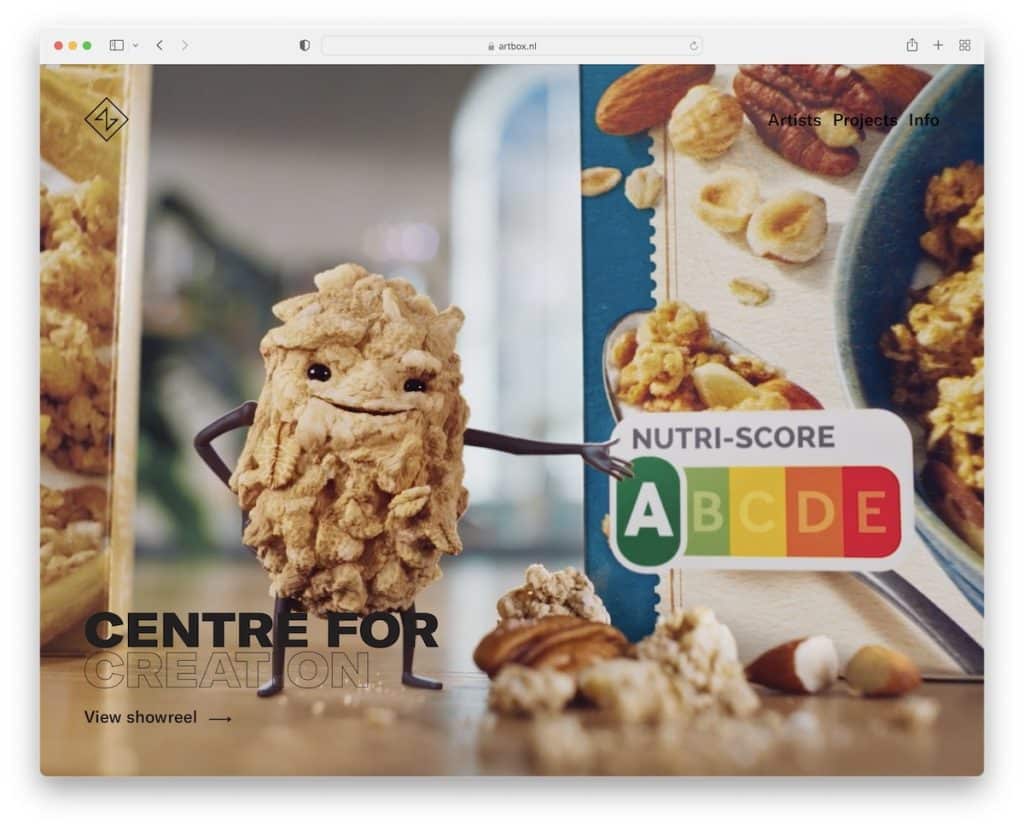
11.アートボックス
構築: Craft CMS

Artbox には、すぐに注目を集める優れたフルスクリーン ビデオ背景があります。 テキストとリンクを左下隅に移動し、ナビゲーションバーをできるだけシンプルに保ち、訪問者が気を散らされることなくビデオ/ショーリールに集中できるようにしました.

このポートフォリオ Web サイトの残りの部分は、非常に長いホームページで非常にうまく機能するオン スクロール コンテンツ ローディングを備えたミニマリズムに固執しています。
注:スクロールせずに見える位置に全画面表示のビデオを使用して、すぐに興味をそそります。
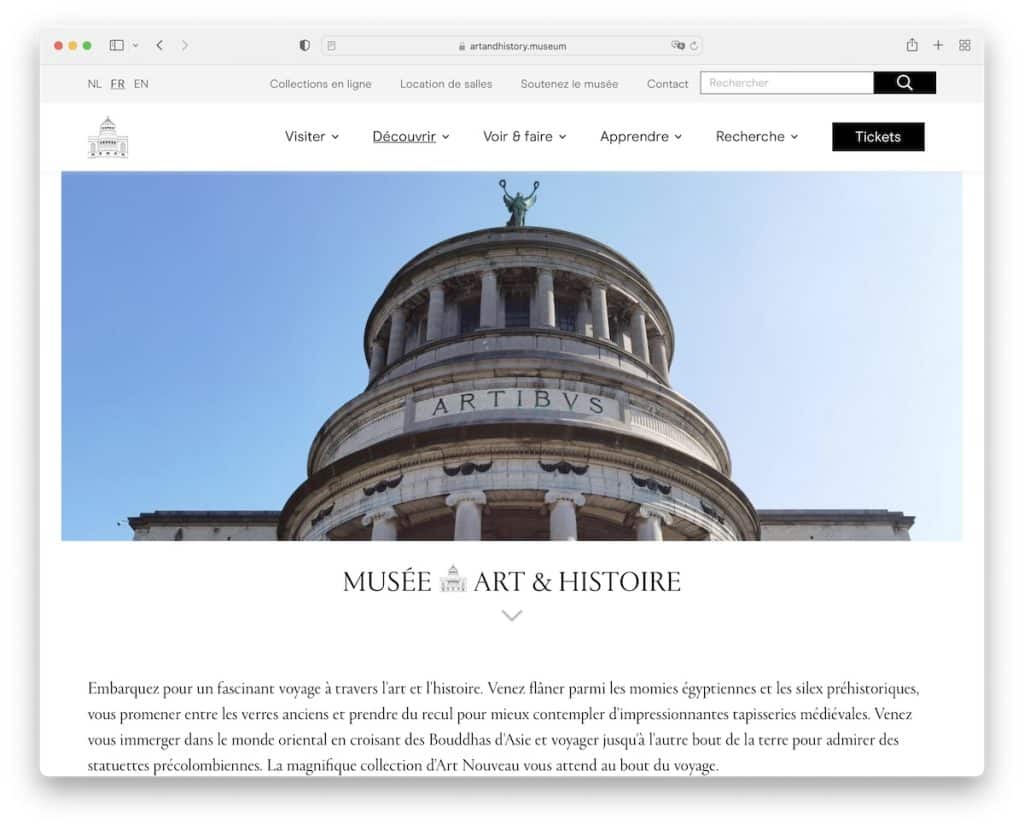
12. アート&ヒストワール美術館
構築: Drupal

Musée Art & Histoire には 2 つの部分からなるヘッダー セクションがあります。 言語スイッチャー、リンク、検索バーを備えたトップ バー、ドロップダウン メニューとチケットを販売するための行動喚起ボタンを備えたヘッダー。
ホームページには、ソーシャル メディア アイコン、ニュースレターの購読フォーム、シンプルなフッター、その他の便利なリンクが含まれています。
注:ヘッダーに、カテゴリとリンクを入れるのに十分なスペースがないと思いませんか? トップバーを使用。
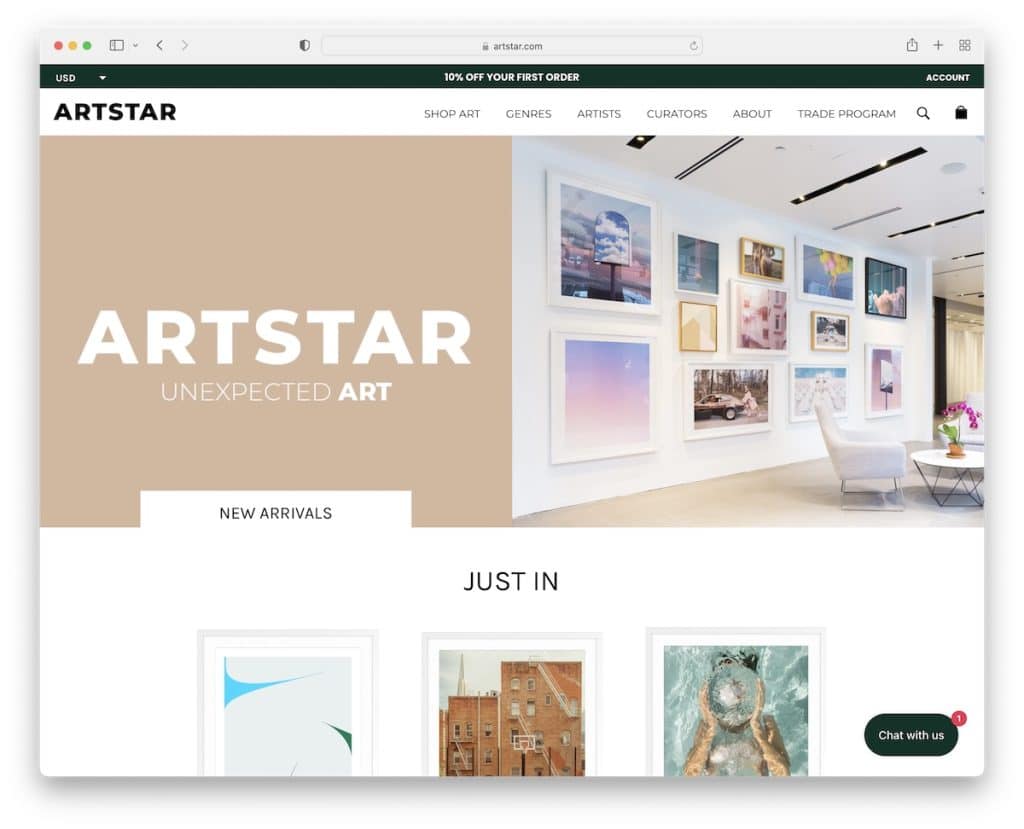
13. アートスター
構築: Shopify

Artstar には、キャッチーな分割画面のヒーロー イメージがあり、左部分がアニメーション化され、右部分が静的で、物事にスパイスが効いています。
トップバーの通知には、通貨スイッチャーとアカウント ページへのリンクもあります。 さらに、Artstar には販売通知、ミニマリストのメガ メニュー、ライブ チャット ウィジェットがあります。
大きなセクションには、信頼を築くクライアントのレビューと評価も表示されます。
さらに、4 列のフッターには、複数の追加リンク、ソーシャル メディア ボタン、ニュースレター購読フォームがあります。
注:社会的証拠として、アート ポートフォリオの Web サイトで証言やレビューを使用してください。
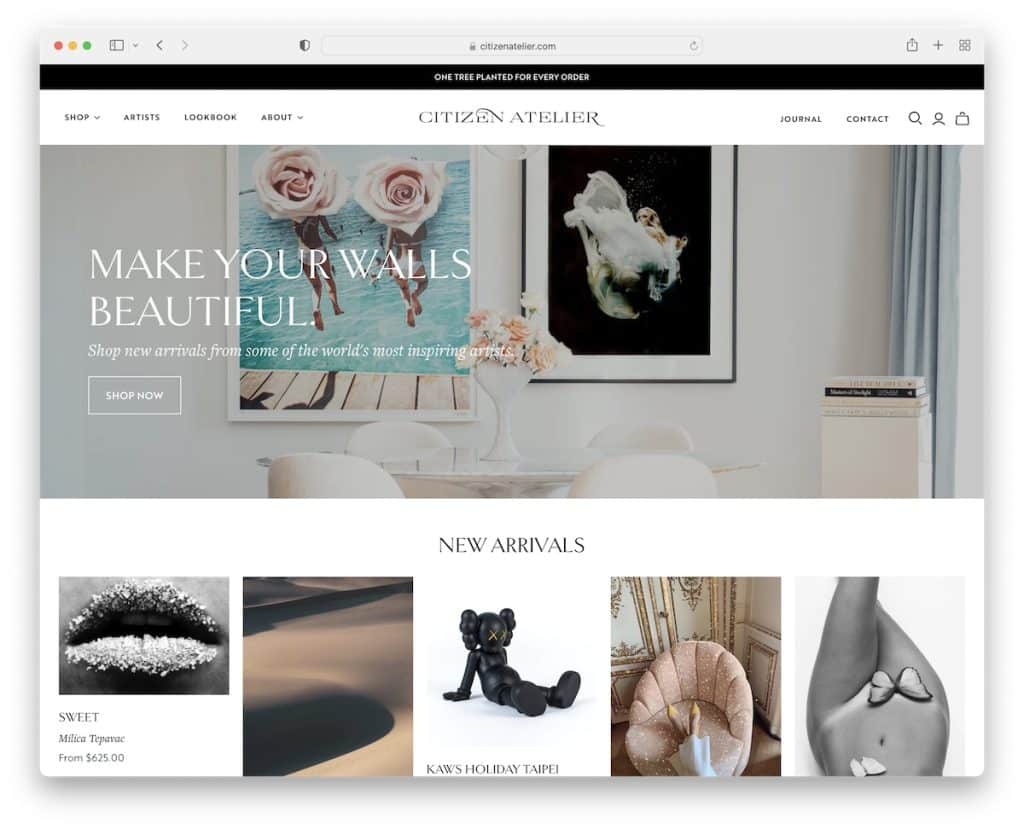
14.市民アトリエ
構築: Shopify

Citizen Atelier には、フォールドの上にテキスト付きの狭いバナーと、オンライン ショップに直接移動できる CTA ボタンがあります。
さらに、この Web サイトでは、電子メールと引き換えに割引を促進するポップアップ ウィンドウを使用しています。 Citizen Atelier には、メガ メニューを備えたフローティング ヘッダーと、より目立たせるための黒い背景のクリック可能なトップ バー通知があります。
さらに、Citizen Atelier は全幅の Instagram フィードを統合し、公開されたコンテンツへのリンクを含む「最近の機能」のセクション全体を作成しました。
注: Web サイトにさらにコンテンツを追加しますか? IG フィードを追加します。
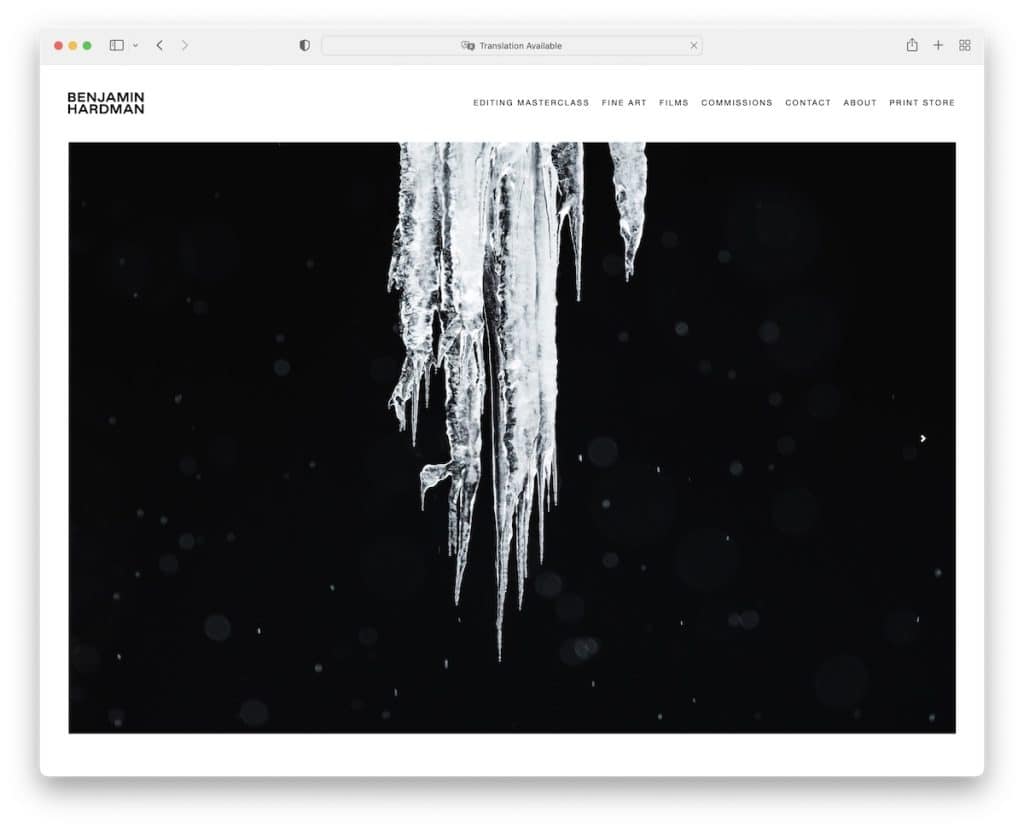
15. ベンジャミン・ハードマン
構築: Squarespace

Benjamin Hardman は、気を散らす可能性のあるテキストや CTA を含まない大きなスライドショーで、彼のアート ポートフォリオ Web サイトを楽しんでほしいと考えています。
ヘッダーも非常にミニマリストです! また、この Web サイトには、常にシンプルさを維持するためのフッターがありません。
注: 美しいスライダーを (テキスト、リンク、CTA なしで) 統合することで、あなたの仕事を話題にしましょう。
16. シャンテル・マーティン
ビルド: Django

Shantell Martin のヒーロー セクションは、特に背景グラフィックをアニメーションに変えるクールなホバー効果により、すぐに注目を集めます。 そう。 涼しい。
このアート ポートフォリオ Web サイトのユニークな点は、ハンバーガー メニューは名前にカーソルを合わせたときにのみ表示されることですが、フッターにはソーシャル メディアへのリンクを含む別のナビゲーション バーがあります。
また、プロジェクトの閲覧を楽しい体験にする、他に類を見ない作品/ポートフォリオ ページも非常に気に入っています。
注:ホバー効果とアニメーションを組み合わせて、ページをより魅力的にします。
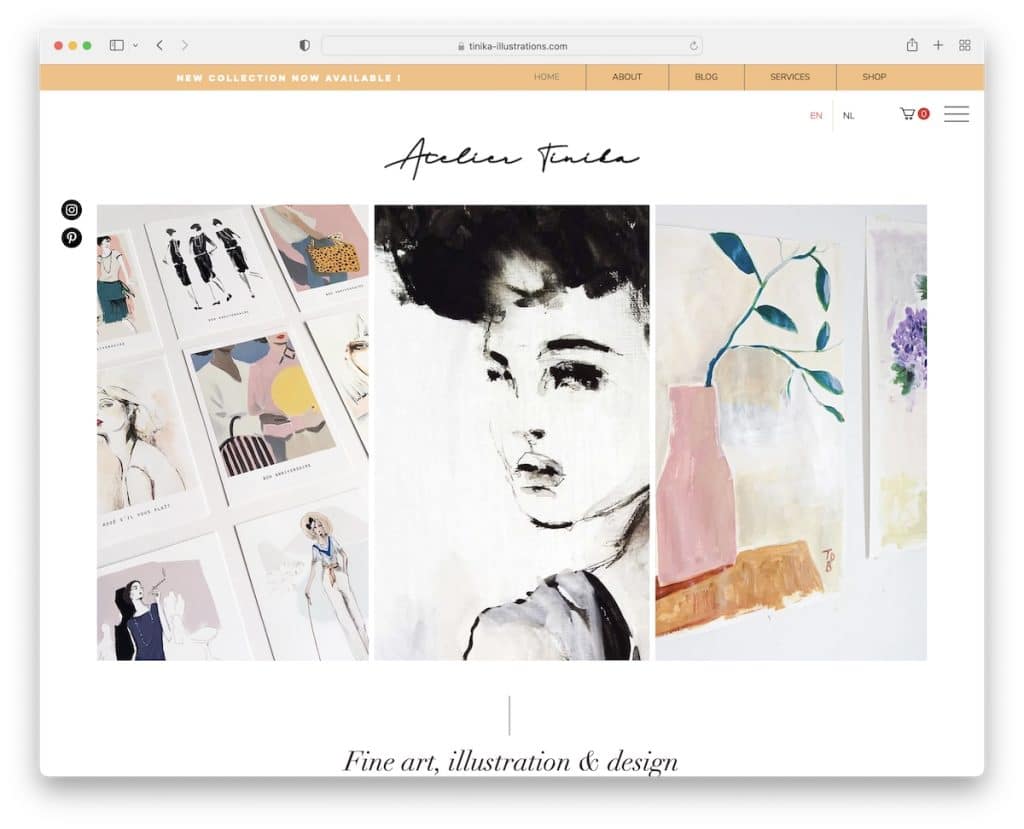
17. アトリエ ティニカ
構築: Wix

Atelier Tinika の Web デザインは、すっきりとシンプルで、細部にまで気を配っています。 ヘッダーはスリムですが、ニュースレターの購読フォームを備えた非常に大きなフッターがあります。
さらに、右上隅にある粘着性のあるハンバーガー メニューは、ナビゲーションを右からスライドさせるので、上にスクロールして戻る必要はありません。 反対側には Instagram と Pinterest のアイコンが浮かんでおり、Tinneke のプロフィールが新しいタブで開かれます。
注:サブスクリプション フォームを使用して、メール リストを増やしてください。
もっとアイデアが必要ですか? 次に、Wix プラットフォームで構築された最高のウェブサイトのコレクションをのぞくことを忘れないでください.
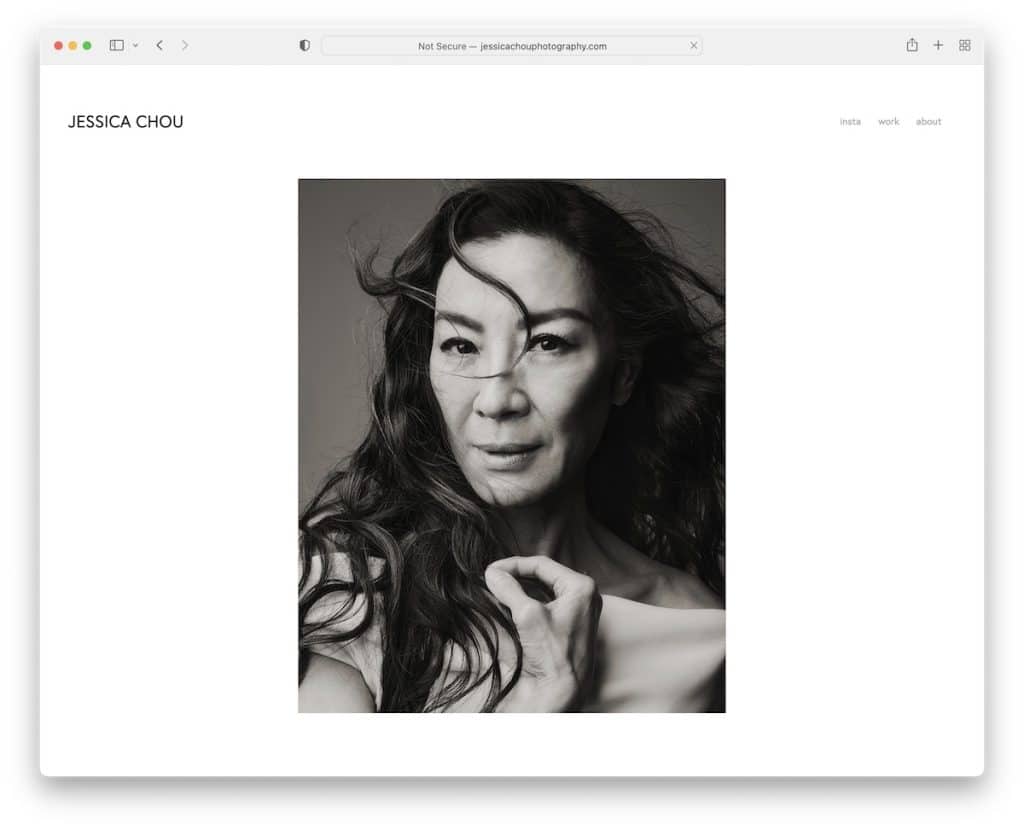
18. ジェシカ・チョウ
で構築: Squarespace

Jessica Chou のアート ポートフォリオのウェブサイトを永遠にスクロールできたのは、その体験がいかに楽しいものであったかのおかげです。
このサイトは非常に長いですが、スクロールに読み込まれる 1 列のコンテンツにより、各画像がより強調され、素晴らしい雰囲気が保証されます。
さらに、ヘッダーは非常にシンプルで 3 つのリンクがあり、フッターがないため、Web サイトはさらにすっきりしています。
注: 1 列のポートフォリオ グリッドを作成して、各画像をより輝かせます。
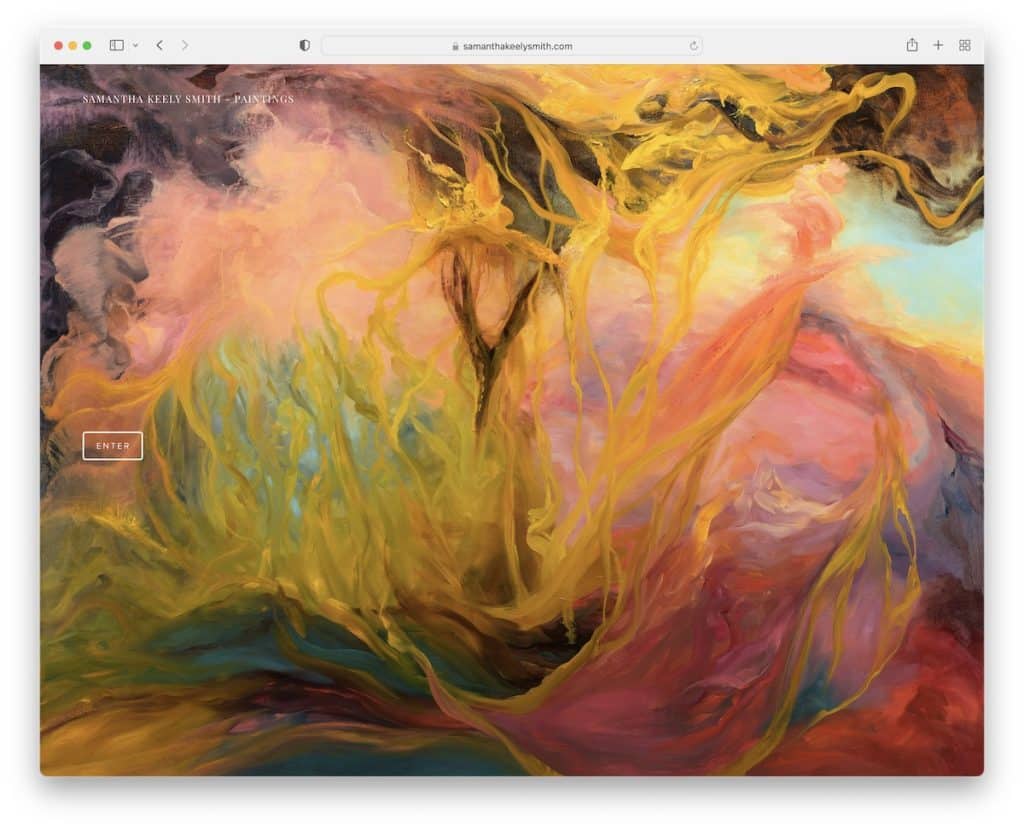
19. サマンサ・キーリー・スミス
で構築: Squarespace

Samantha Keely Smith のホームページは、「入力」ボタンが付いたフルスクリーンの画像スライダーです。 これは、フッターのない粘着性のサイドバー ヘッダー/メニューを備えたアート ポートフォリオ Web サイトです。
テキストのサイズは小さいですが、ミニマルなデザインと大きな画像との相性は抜群です。
便利な機能の 1 つは、左下隅にある [サムネイルを表示] ボタンを押して、スライダー ビューからグリッド ビューに切り替えることができることです。
注:訪問者がコンテンツの表示方法を選択できるようにします。
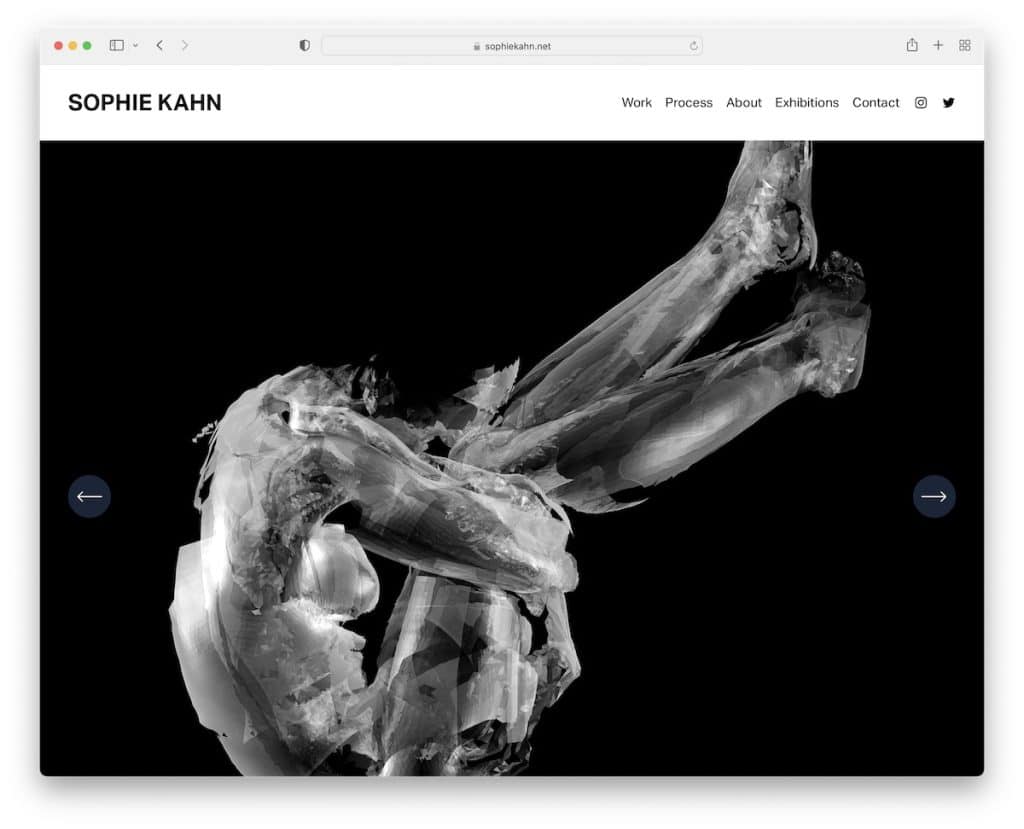
20. ソフィー・カーン
で構築: Squarespace

Sophie Kahn は、彼女のウェブサイトが大量のスライドショーで読み込まれた直後に、作品を楽しむことができます。 スライドにはテキストや CTA オーバーレイがないため、作業自体により注意を払うことができます。
ヘッダーのドロップダウン メニューを使用してこのアート ポートフォリオ Web サイトに移動し、フッターからニュースレターを購読できます。
このレスポンシブ Web デザインの全体的な外観はプレーンです。つまり、コンテンツがよりポップになります。
注:ドロップダウン メニューを使用して、より有用な内部 Web サイト リンクを追加します。
