アシスタントプロレビュー:ページビルダーを使用するデザイナーの時間節約
公開: 2022-07-11WordPressのデザイナーは、ページビルダーを使用すると時間を大幅に節約できることを知っています。 ドラッグアンドドロップ機能により、レイアウトが簡単になり、カスタマイズ可能なウィジェットを使用すると、必要なことをほぼすべて実行できます。テンプレートを使用すると、面倒な作業の重複を防ぐことができます。
ただし、複数のWebサイトで作業している場合、または大規模な設計チームの一員として作業している場合は、それらのテンプレートとアセットをすべてのプロジェクトで共有するとよいと思いませんか? おそらく、あなたはすでにGoogleドライブまたはDropboxを使用してこれのいくつかを行っています。
Assistant Proプラグインを使用すると、より効率的で簡単な方法があります。 さらに良いことに、WordPressを離れて使用する必要はありません。 プラグインについて説明し、プラグインがどのように機能するかを示します。
WordPressアセットをAssistantProと共有する
Beaver Builderのチームは、WordPressテンプレート、テーブル、メディア、その他のアセットをクラウドに保存して共有するのに役立つプラグインを作成しました。 つまり、新しいWebサイトプロジェクトを開始するたびに最初からやり直す必要がないということです。

Assistant Proは、コンテンツをライブラリに整理するクラウドベースのシステムです。 次のように、後で再利用するためにアセットを保存できます。
- ワイヤーフレーム
- スターターコンテンツ
- 画像ファイル
- レイアウトテンプレート
- ページ
- テーマカスタマイザ設定
- カラーコード
ライブラリに保存できるものは他にもあり、それらはすべて1つの便利な場所にあり、世界中のどこからでも簡単にアクセスできます。
Assistant ProはBeaverBuilderのスタッフによって作成されていますが、利用可能なほぼすべてのページビルダーと互換性があります。 ElementorまたはDiviでの作業に既に慣れている場合は、新しいページビルダーを学ぶ必要はありません。 ページビルダーをまったく使用しない場合でも、AssistantProを使用できます。
チームで作業している場合は、Assistant Proで複数のチームを作成し、共有するライブラリへのアクセスを提供できます。 そうすれば、誰もが自分のWordPress管理ダッシュボード内でいつでもアセットを使用できます。
AssistantProは無料で開始できます。 次のセクションでは、すぐに始められるように、それがどのように機能するかを示します。
AssistantProの使い方
AssistantProのセットアップはとても簡単です。 製品には、プラグインとWebアプリの2つの側面があります。
あなたは彼らのウェブサイトでアカウントを作成することから始めることができます、そしてそれはあなたにプラグインをダウンロードする機会を与えるでしょう。 または、「アシスタント」を検索して、WordPressダッシュボードからプラグインをインストールすることもできます。 この例では、サイトに登録することから始めます。

ステップ1:AssistantProアカウントにサインアップする
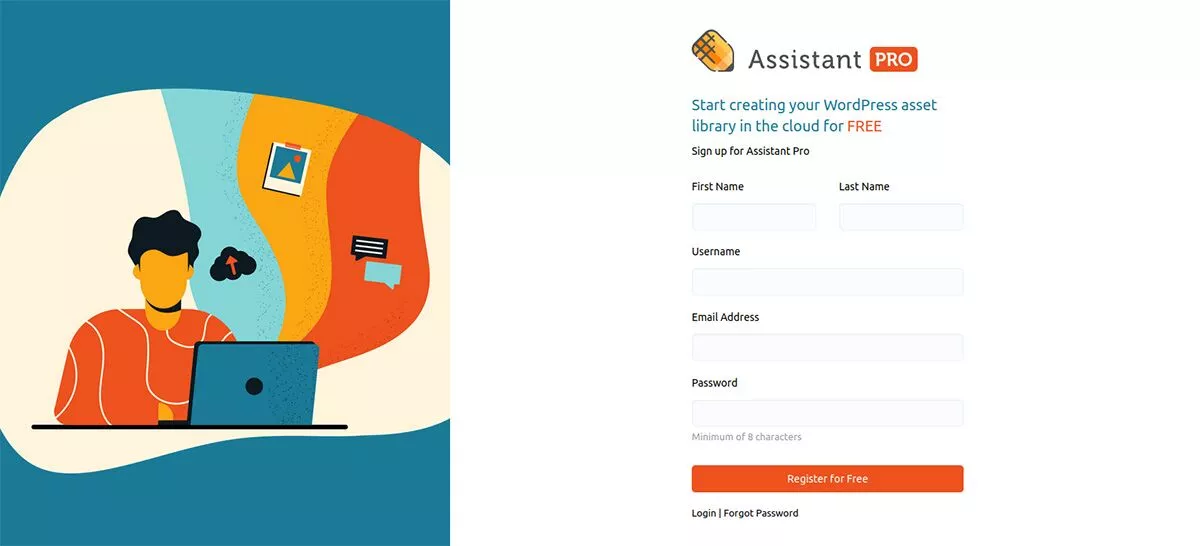
Assistant Proで無料アカウントにサインアップするには、登録ページにアクセスしてください。 サインアップしたら、メールアドレスを確認する必要があります。これで準備が整います。
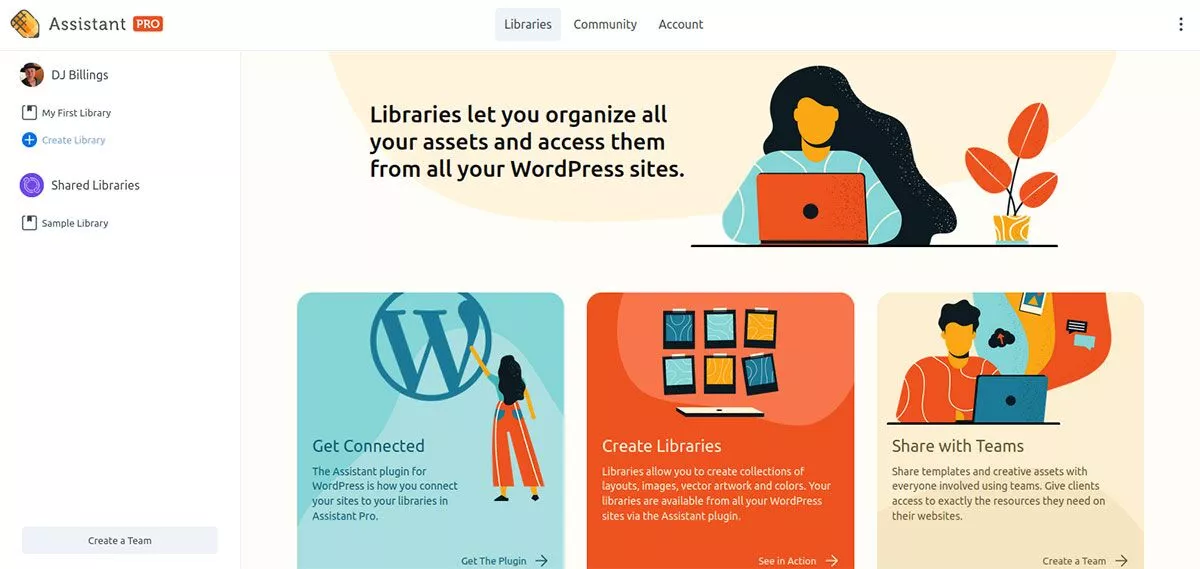
登録すると、アカウントページが表示されます。

これは、ライブラリにアクセスしたり、アカウント設定を変更したり、AssistantProコミュニティに接続したりできるWebアプリです。 これをさらに詳しく調べる前に、サイトを接続してみましょう。
ステップ2:ウェブサイトを接続する
アカウントページの中央下のセクションに、「接続する」というモジュールが表示されます。 [プラグインを取得]をクリックします。 これにより、WordPress.orgのダウンロードページに移動します。 青い[ダウンロード]ボタンをクリックしてコンピュータに保存するだけです—圧縮したままにしておきます。
 アシスタント–毎日の生産性アプリ
アシスタント–毎日の生産性アプリ現在のバージョン: 1.1.0
最終更新日: 2022年6月28日
Assistant.1.1.0.zip
WordPressサイトにアクセスしてください。 管理ダッシュボードで、[プラグイン] >[新規追加]を選択します。 [プラグインのアップロード]をクリックして、保存した.zipファイルを参照します。 [今すぐインストール]をクリックして、アクティブにします。
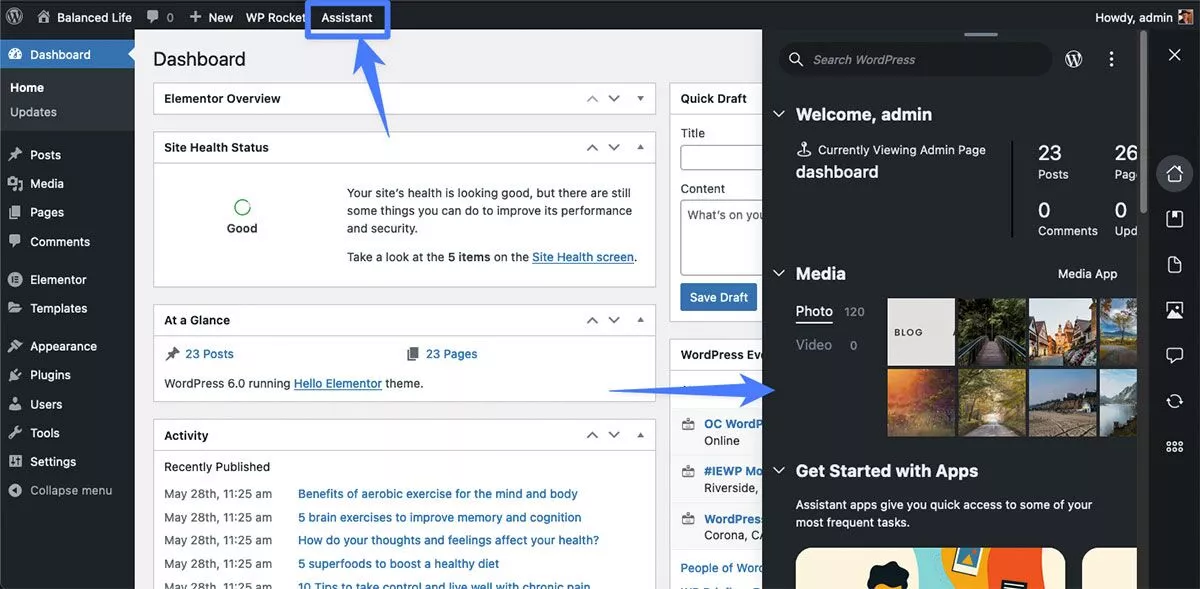
これで、管理ダッシュボードの上部に、アシスタントという新しいメニュー項目が表示されます。 それをクリックすると、AssistantProメニューがダッシュボードの右側からスライドします。

閉じたい場合は、右上のXをクリックしてください。
ログイン中にWebサイトを表示すると、右上隅に鉛筆アイコンが表示されます。 メニューにアクセスしたいときはいつでも、鉛筆をクリックするだけです。
Webアプリに戻って、ライブラリを見てみましょう。
ステップ3:ライブラリを作成する
WordPressサイトのWebアプリまたはプラグインを使用してライブラリを作成できます。 まず、Webアプリを使用します。
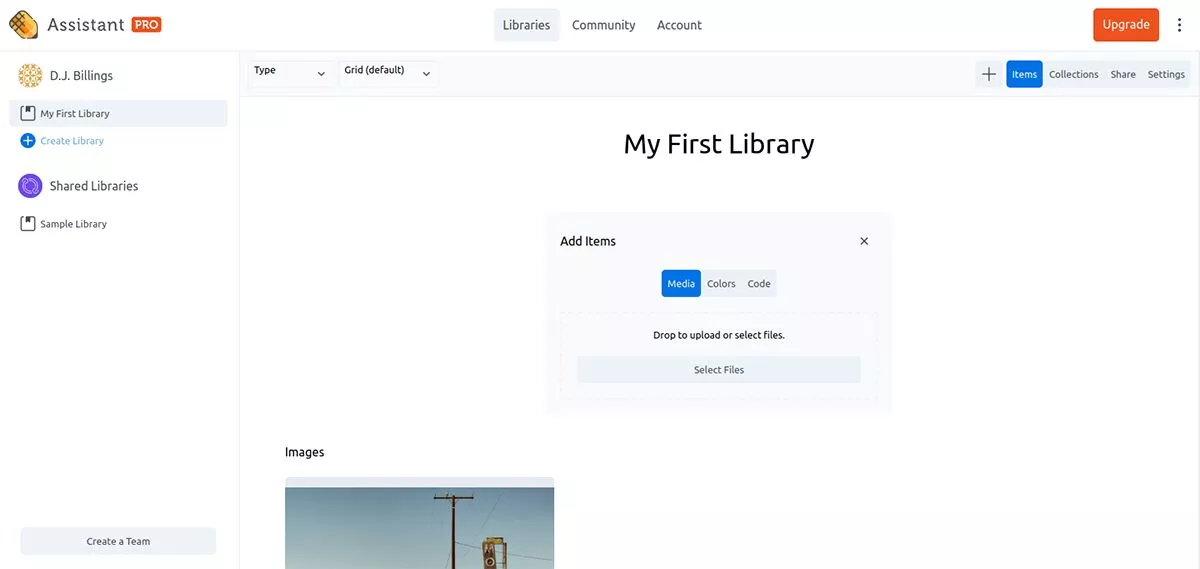
左側のメニューには、 MyFirstLibraryという名前の空のライブラリがすでに作成されていることがわかります。 それをクリックすると、画面の中央にアイテムの追加を開始できる場所が表示されます。 たとえば、ライブラリに写真を追加する場合は、[メディア]、 [ファイルの選択]の順にクリックします。 そこから、ハードドライブ上の画像を見つけるのと同じくらい簡単です。 選択すると、ライブラリに表示されます。

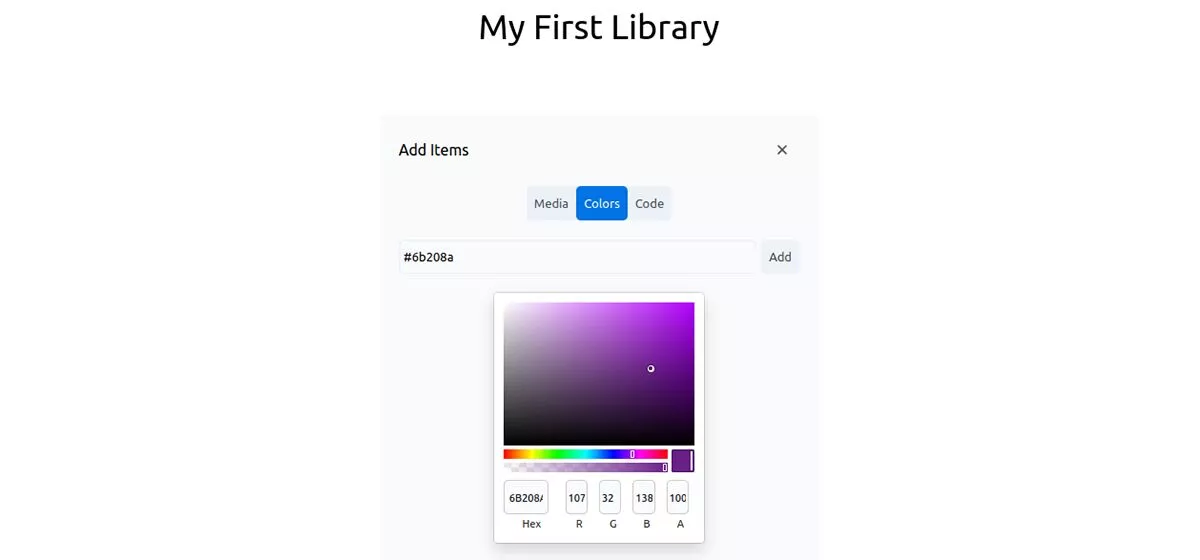
色
一貫性のあるブランディングのためにWebサイト全体で定期的に使用する色がある場合は、それらのカラーコードをライブラリに保存できるため、デザイン時にそれらを探す必要がありません。


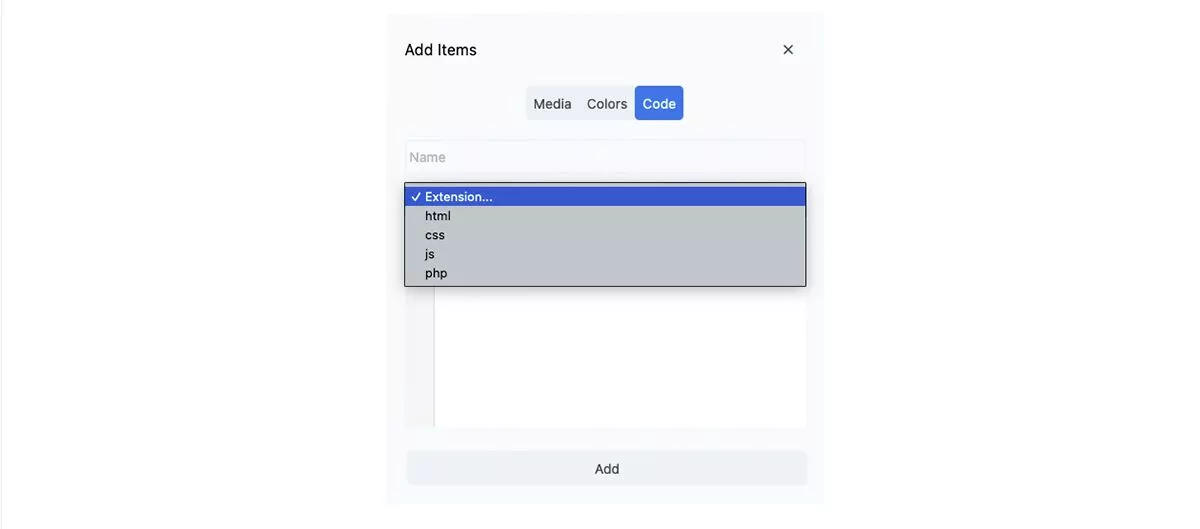
コード
色を追加するのと同様に、後で使用するためにコードをライブラリに保存することもできます。 たとえば、サイトの要素を変更するために常に同じCSSを使用する場合、毎回車輪の再発明を行う必要はありません。 [コード]タブにコードを入力し、コードタイプを選択して、[追加]をクリックするだけです。

コレクション
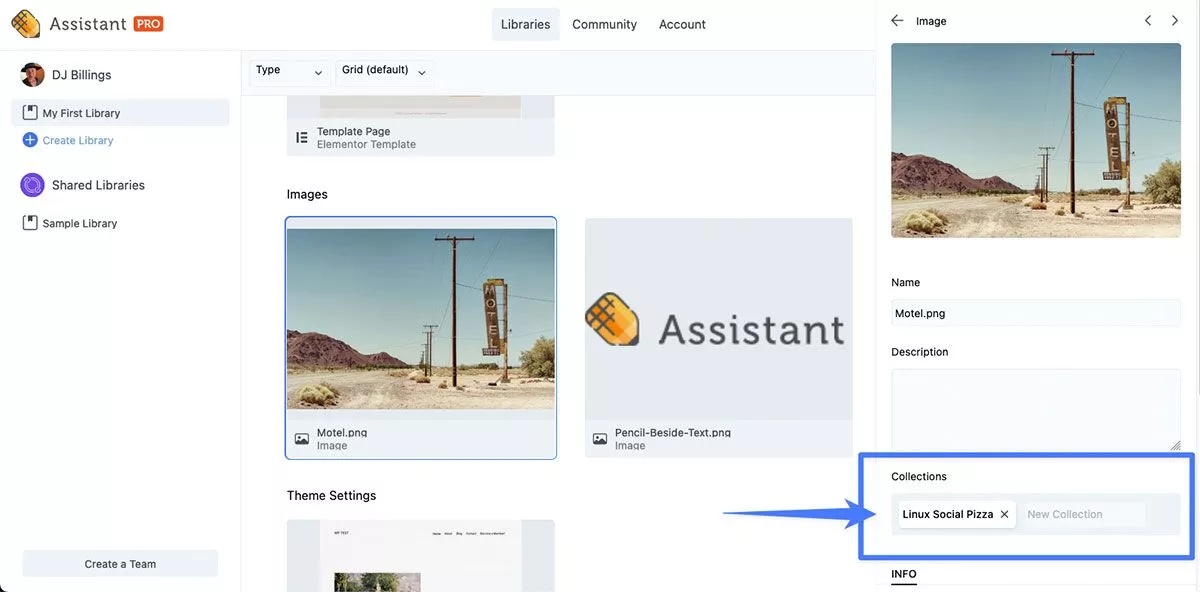
ライブラリにいくつかのアイテムがあるので、コレクションを作成して他の人と共有できます。 ライブラリのページの右上のナビゲーションで、[コレクション]をクリックします。 特定のブランドまたはクライアントのコレクションを作成することをお勧めします。 または、さまざまな色や種類のコードのコレクションを作成することもできます。
[コレクション]タブで、コレクションの名前を入力し、[コレクションの追加]をクリックします。 コレクションを入手したら、[アイテム]タブに戻ります。 コレクションに追加するアイテムを選択します。 表示されるサイドメニューで、[コレクション]を探し、目的のコレクションの名前の入力を開始します。 オートコンプリートされ、アイテムがそのコレクションに含まれるようになります。

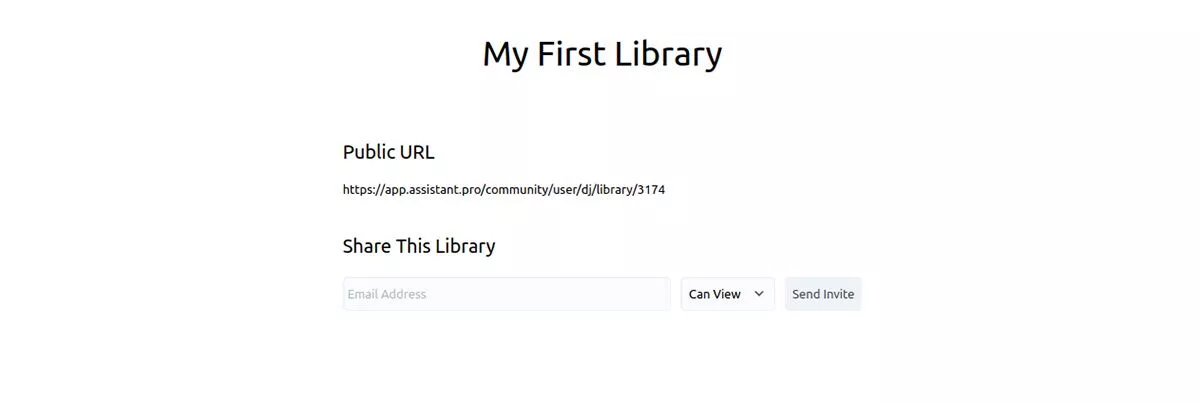
シェア
[共有]タブでライブラリを招待すると、誰とでもライブラリを共有できます。 メールアドレスを追加し、アクセスレベルを選択して、[招待状を送信]をクリックするだけです。

WordPressでAssistantProプラグインを使用する
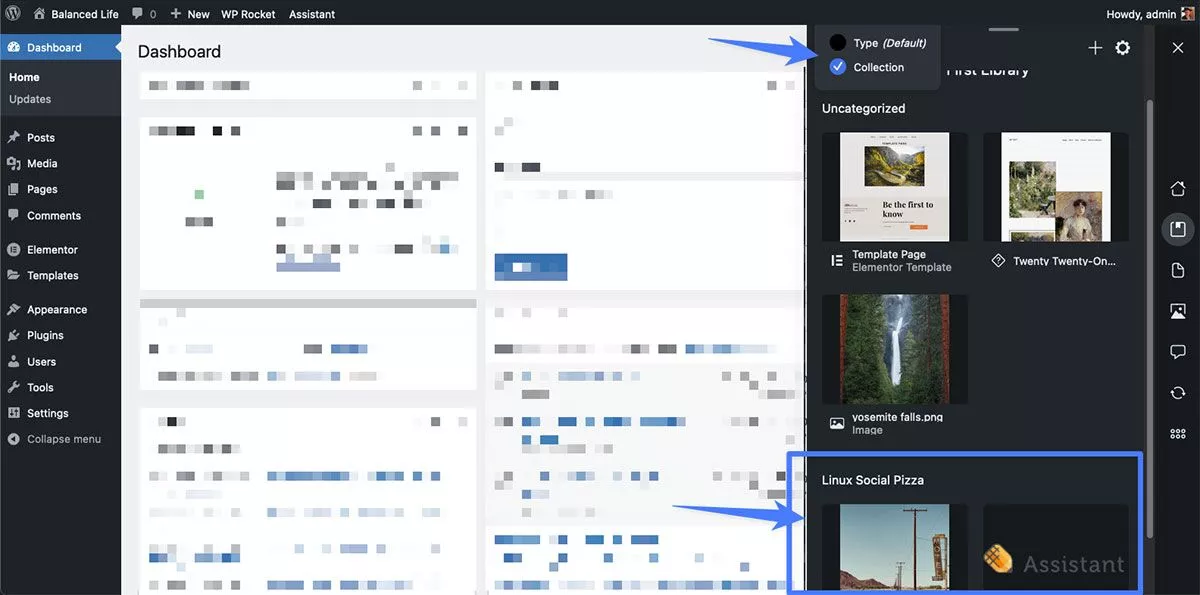
次に、WordPressサイトと管理ダッシュボードに戻ります。 ここでも、上部のナビゲーションバーで[アシスタント]をクリックすると、[アシスタントプロ]ウィンドウが開きます。

この例では、[ My First Library ]、 [View By:Collection ]の順にクリックすると、Webアプリで作成したコレクションがすでに待機していることがわかります。
Webアプリで実行できることはすべて、プラグインで実行できます。その逆も同様です。 WordPressサイトを離れることなく、新しいライブラリを作成したり、アイテムを追加したり、コレクションを作成したり、共有したりできます。
メニューの右端にあるアイコンを上から下に並べて、その機能を説明します。
ダッシュボード
これにより、サイトに関するデータが表示され、他の領域へのショートカットが提供されます。
ライブラリ
これらは、すべてのライブラリが見つかる場所です。 いくつかの並べ替えオプションがあるので、ライブラリがたくさんある場合は、それらを見つけやすくなります。
コンテンツ
[コンテンツ]の下に、すべての投稿、ページ、ブロック、ブロックテンプレート、ランディングページ、およびその他のテンプレートが表示されます。 コンテンツ内の任意のアイテムを表示、編集、または削除できます。 コンテンツアイテムをライブラリに追加して、他の場所で再利用することもできます。
メディア
聞こえるように、ここでサイトのすべてのメディアを見つけることができます。 画像、ビデオ、ドキュメント、およびオーディオ。
コメントコメント
サイトのコメントはすべてここに表示されます。 WordPressダッシュボードと同じように操作できます。
更新
ここで、サイトのテーマとプラグインを更新できます。
設定
ダークテーマの使用、メニュー位置の変更、作成したラベルの管理など、アシスタントプロの設定を変更します。
ページビルダーでのAssistantProの使用
前述したように、ページビルダーを使用したデザインに慣れている場合は、AssistantProを使用するとはるかに効率的に使用できます。
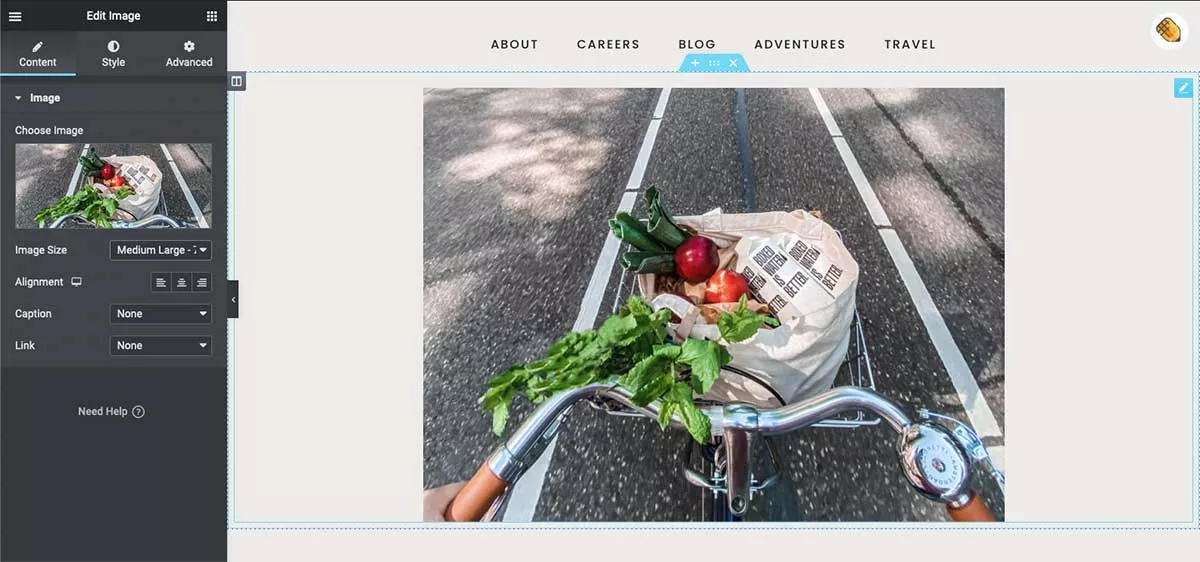
この例では、Elementorで使用してみました。

Elementor環境で作業したいページをロードすると、右上隅に今ではおなじみの鉛筆アイコンが表示されます。 標準のWordPress管理者と同じように、アイコンをクリックするとアシスタントプロメニューが開き、ライブラリに保存したアセットにアクセスできます。
メディア、色、またはコードをページまたはテンプレートに追加するのは、AssistantProメニューを開くのと同じくらい簡単です。 保存したものはすべて準備ができており、レイアウトを設計するときにあなたを待っています。
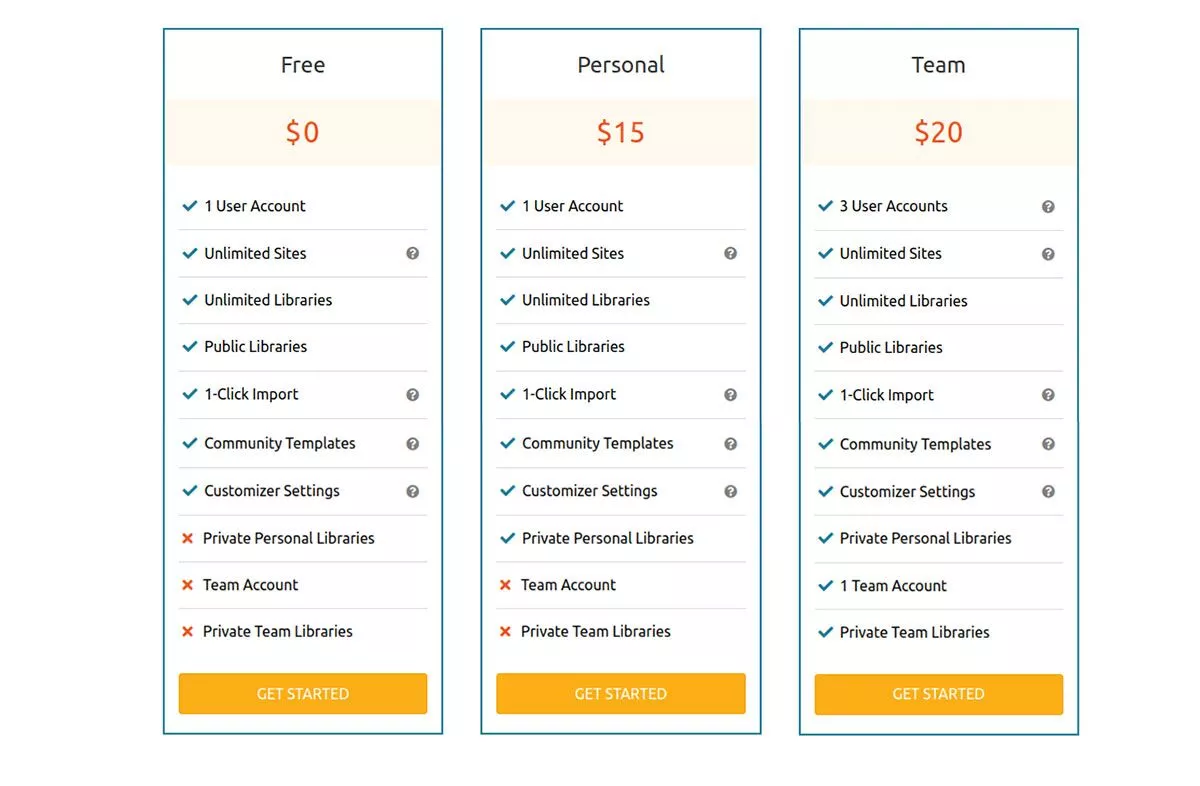
価格設定
アカウントの作成とプラグインの使用は無料です。 ただし、アップグレードすることで、プライベートパーソナルライブラリ、チームアカウント、およびプライベートチームライブラリを取得できます。

パーソナルプラン= $15 /月。
チームプラン= $20 /月。
年額を選択すると、月額料金が約20%割引になります。
強力なページビルダーアドオン
Assistant Proの使用は、既存のWordPressコンテンツに基づいており、より簡単にアクセスできるため、非常に直感的であることがわかりました。 UIも非常にモダンで美しいです。
新しいサイトを起動するたびにアセットを再作成したり、コードスニペットを検索したりする煩わしさを楽しんでいない場合は、AssistantProがワークフローに最適です。
