Astra vs OceanWPパフォーマンスレビュー:どちらが速いですか? (2021)
公開: 2021-08-19次のプロジェクトのためにOceanWPとAstraのテーマの間で躊躇していますか? これら2つの競合するテーマの速度の比較を示す短いガイドをまとめました。

平均的な人がウェブページに費やす時間が3秒未満であることは驚くことではありませんでした。 ワンクリックで別のサイトが利用できるようになったときに、ページが読み込まれるのを待ちたい人はいますか?
多くの異なる要因がウェブサイトのパフォーマンスに貢献しています。 高度な機能を提供するサイトもあれば、シンプルなコンテンツを提供するサイトもあります。 真実は、あなたのサイトがどのように見えても、あなたはそれを速くしたいので、訪問者はあなたのページに長く滞在し、楽しい経験をするでしょう。
Googleが説明しているように、優れたページエクスペリエンスを提供するには、時間の経過とともに(トラフィックが多い場合でも)パフォーマンスが高いWordPressテーマを探す必要があります。 幸いなことに、AstraとOceanWPはどちらもかなり軽量なテーマです。
しかし、なぜ軽量のテーマを使用する必要があるのでしょうか。
読み込みが速く、サーバー上で簡単なWebサイトを探している場合は、軽量のテーマが最善の策です。 それらのファイルは、テーマに必要な最も必要な機能のみが付属しているため、通常のWordPressテーマよりもサイズが小さくなっています。 最後になりましたが、コードの品質が単純なため、テーマが軽いほどサーバーからのリソースの使用量が少なくなります。
あなたのWordPressテーマはあなたのサイトの基礎です。 これは、ページの読み込み速度のフレームワークを設定し、訪問したときに人々があなたのデザインについてどう思うかにも影響します。
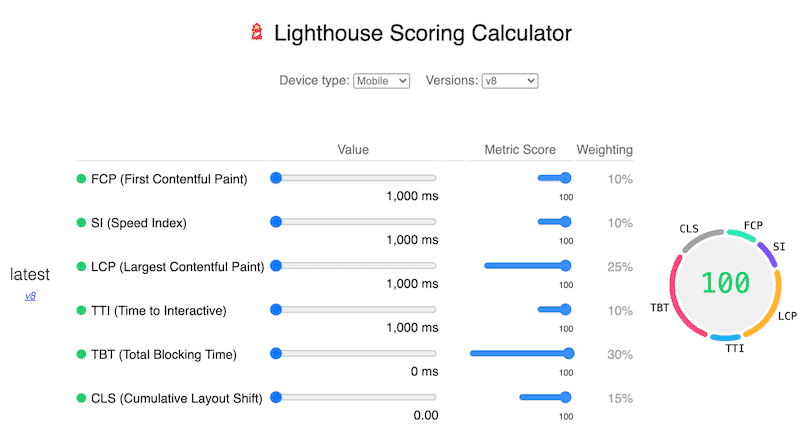
Lighthouseテクノロジーを使用していくつかのパフォーマンステストを実行し、AstraとOceanWPのどちらが高速かを確認しましょう。 私たちの監査は、ニーズに最適なテーマを決定するのに役立ちます。
| どちらのテーマにも高度なプレミアムアドオンが付属していますが、ガイドでは無料バージョンに焦点を当てます。 |
AstraとOceanWPのパフォーマンスをテストする方法論
AstraとOceanWPのパフォーマンスをテストするために、次の設定で3つの別々の速度テストを実行します。
- テストするテーマ:AstraとOceanWPの無料バージョン
- パフォーマンスツール:Google PageSpeed InsightsとPingdom(サーバー:ヨーロッパ、ロンドン)
次の3つのシナリオに従います。
️シナリオ#1:各テーマをアクティブ化したときの速度をテストします。コンテンツは追加せず、WPロケットは使用しません。
️シナリオ#2:WordPressエディターを使用して通常のホームページを作成します。
- ロゴ
- 画像(210 KB)、タイトル、字幕付きのヒーローヘッダー
- テキストコンテンツを含む4つの画像ボックス(80 KB)
- テキスト付きのいくつかの箇条書き
- 3つの推薦状
- 1つの召喚ボタン
次に、AstraとOceanWPを使用した場合のパフォーマンス結果をそれぞれ比較します。
️シナリオ#3:WPRocketキャッシュプラグインがアクティブ化されたときのパフォーマンスを測定します。 これにより、WPRocketのおかげで得られるパフォーマンスの向上がわかります。
パフォーマンス監査で測定するKPIは次のとおりです。
- 灯台からの総合性能グレード(X / 100)
- ホームページの読み込み時間( Pingomによると、「理想的なWebサイトの読み込み時間は2秒以内にする必要があります。」 )
- 合計ページサイズ(KB単位)
- HTTPリクエスト
- スピードインデックス、インタラクティブまでの時間、合計ブロッキング時間、最初の満足のいくペイント
- コアWebVitalsスコア(最大のコンテンツフルペイントと累積レイアウトシフト)
重要:監査では、実際のユーザーからのデータがないテストサイトを使用しているため、3番目のコアWebバイタル(First Input Delay(FID))は使用できません。 ありがたいことに、ラボで測定可能なメトリックであるTotal Blocking Time (TBT)は、FIDと相関関係があります。

あなたのウェブサイトがどのように機能しているか知りたいですか? WordPressサイトのテストと速度結果の測定に関する完全なガイドに従ってください。
AstraとOceanWPの速度テスト結果
時々、あなたは束縛状態にあり、あなたのビジネスのためにいくつかの戦略的決定をする必要があるかもしれません。 あなたのサイトまたはあなたのクライアントに適したWordPressテーマはどれですか? 速度を犠牲にすることなく、最も多くのオプションが付属しているのはどれですか? 今日それらの質問に答えられるように、私はいくつかの調査をしました!
3つのシナリオに付属するデータを掘り下げてみましょう。
️シナリオ#1-テーマのアクティブ化(コンテンツなし)
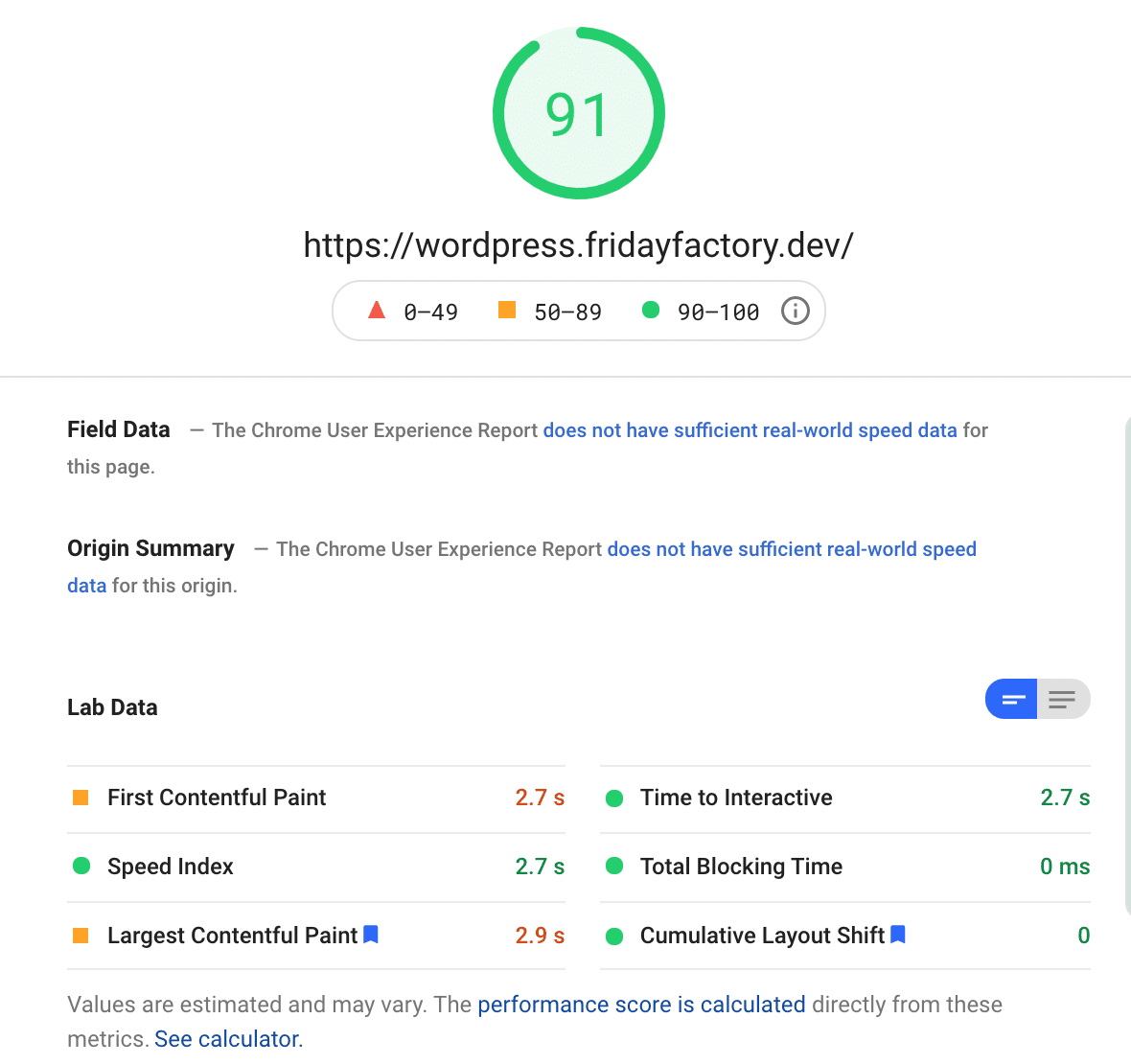
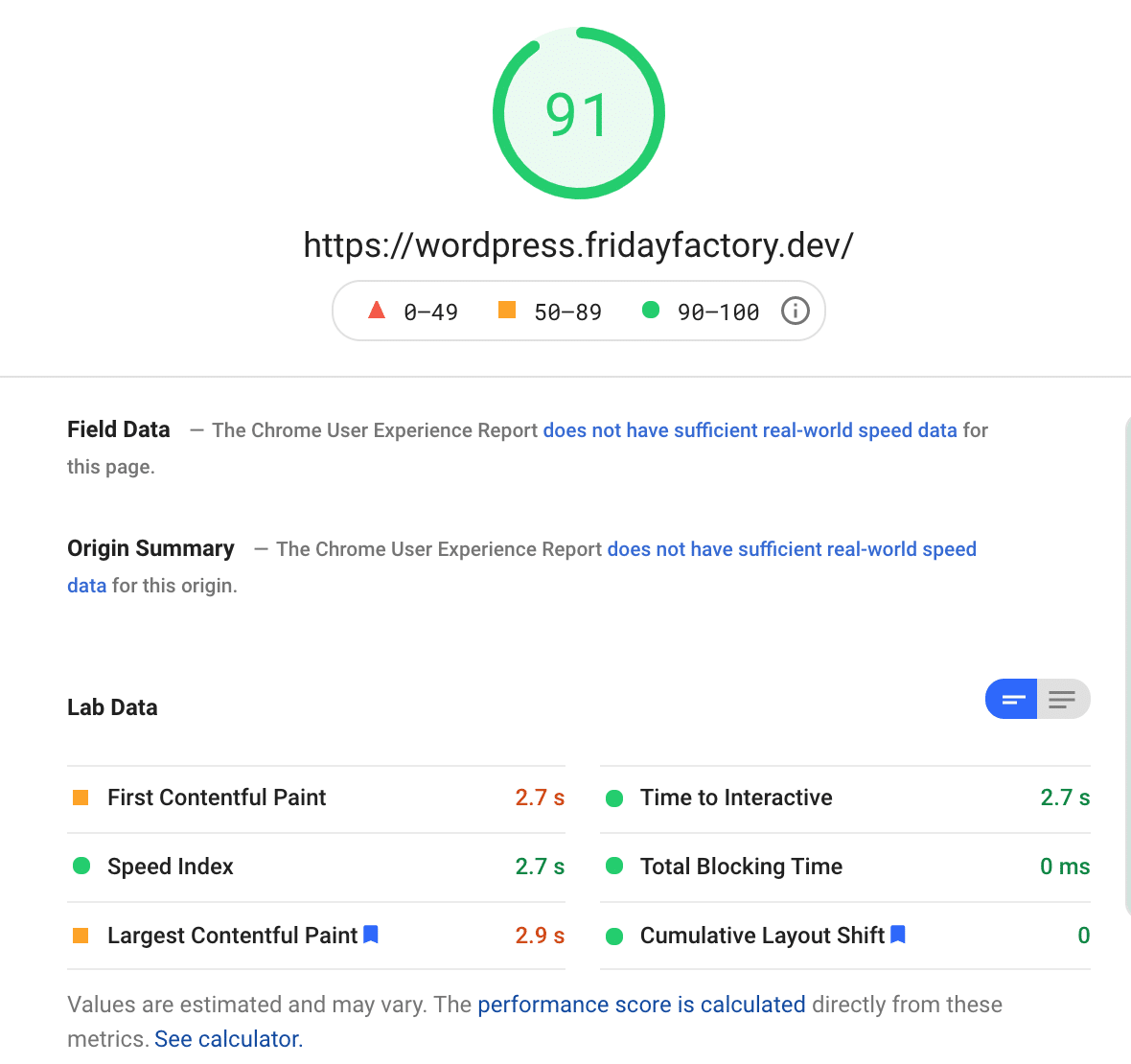
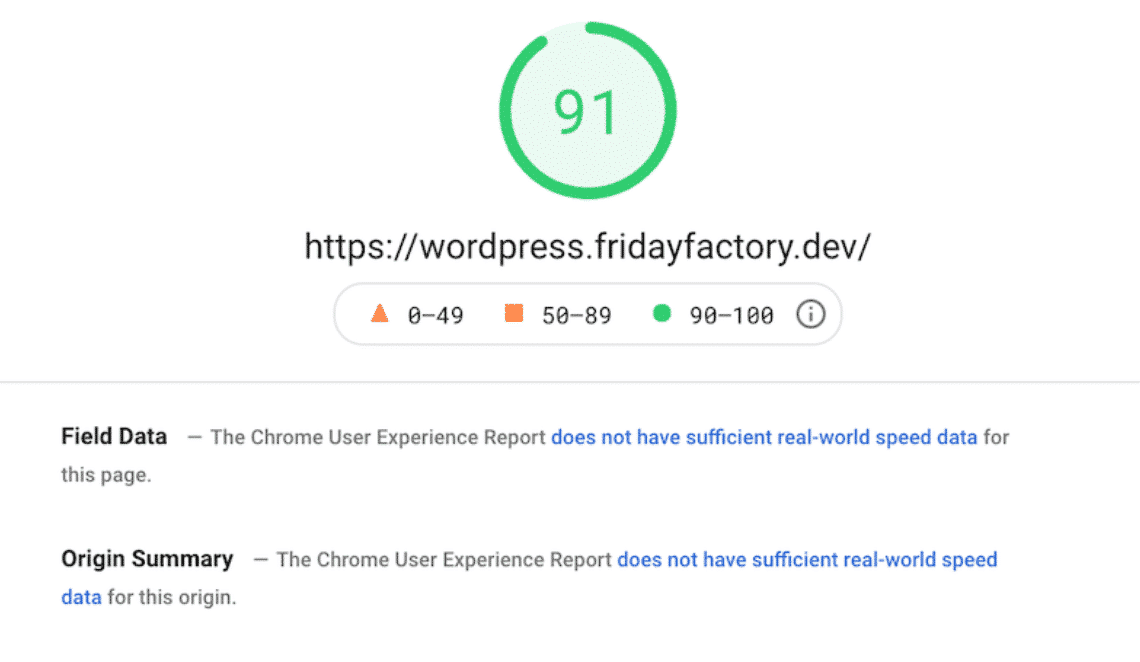
Astraテーマがインストールされたモバイルスコアから始めましょう:

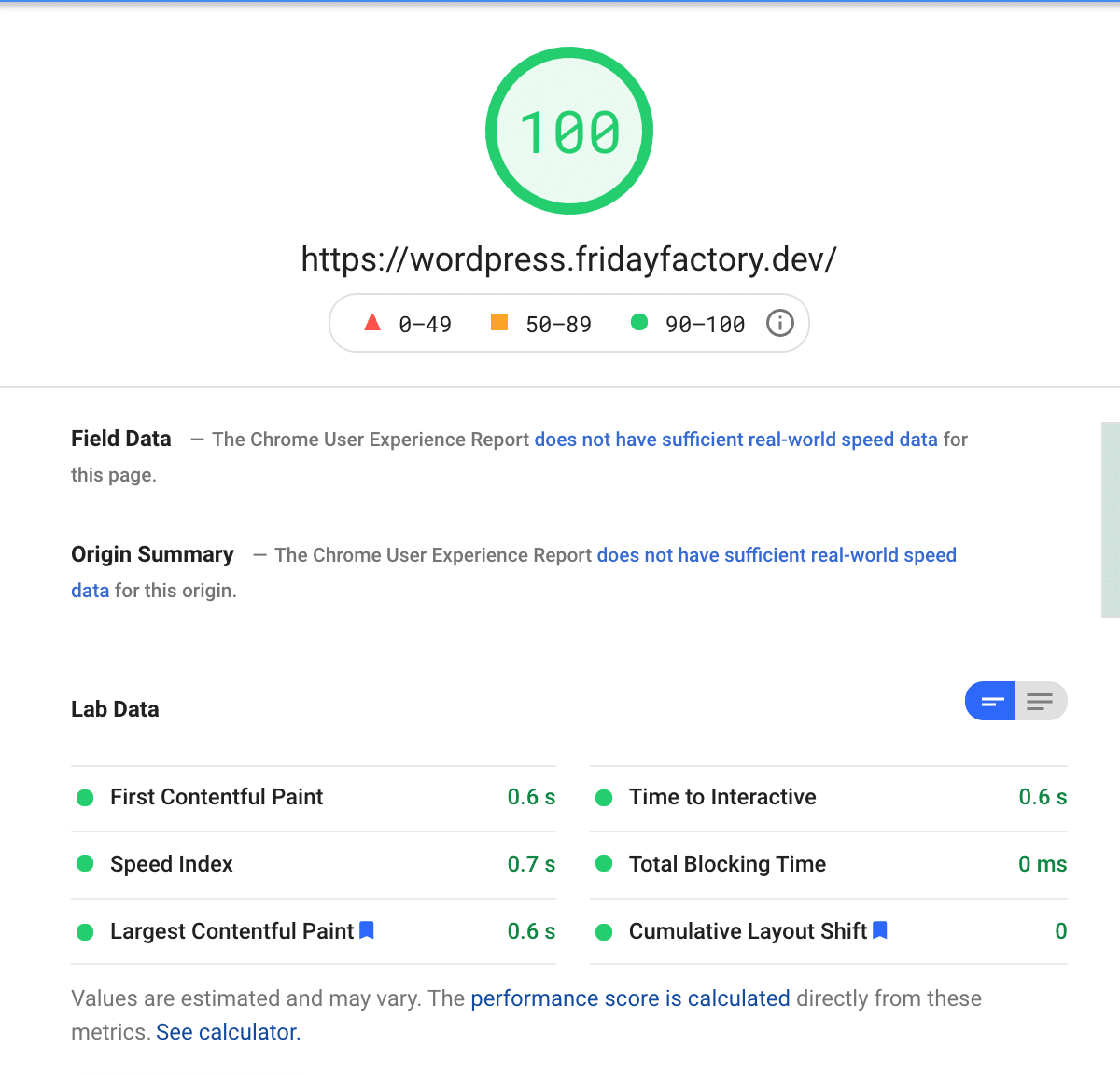
Astraをアクティブ化すると、スコアは緑色(91/100)になり、CoreWebVitalsは正常なままです。 デスクトップではさらに良くなります:

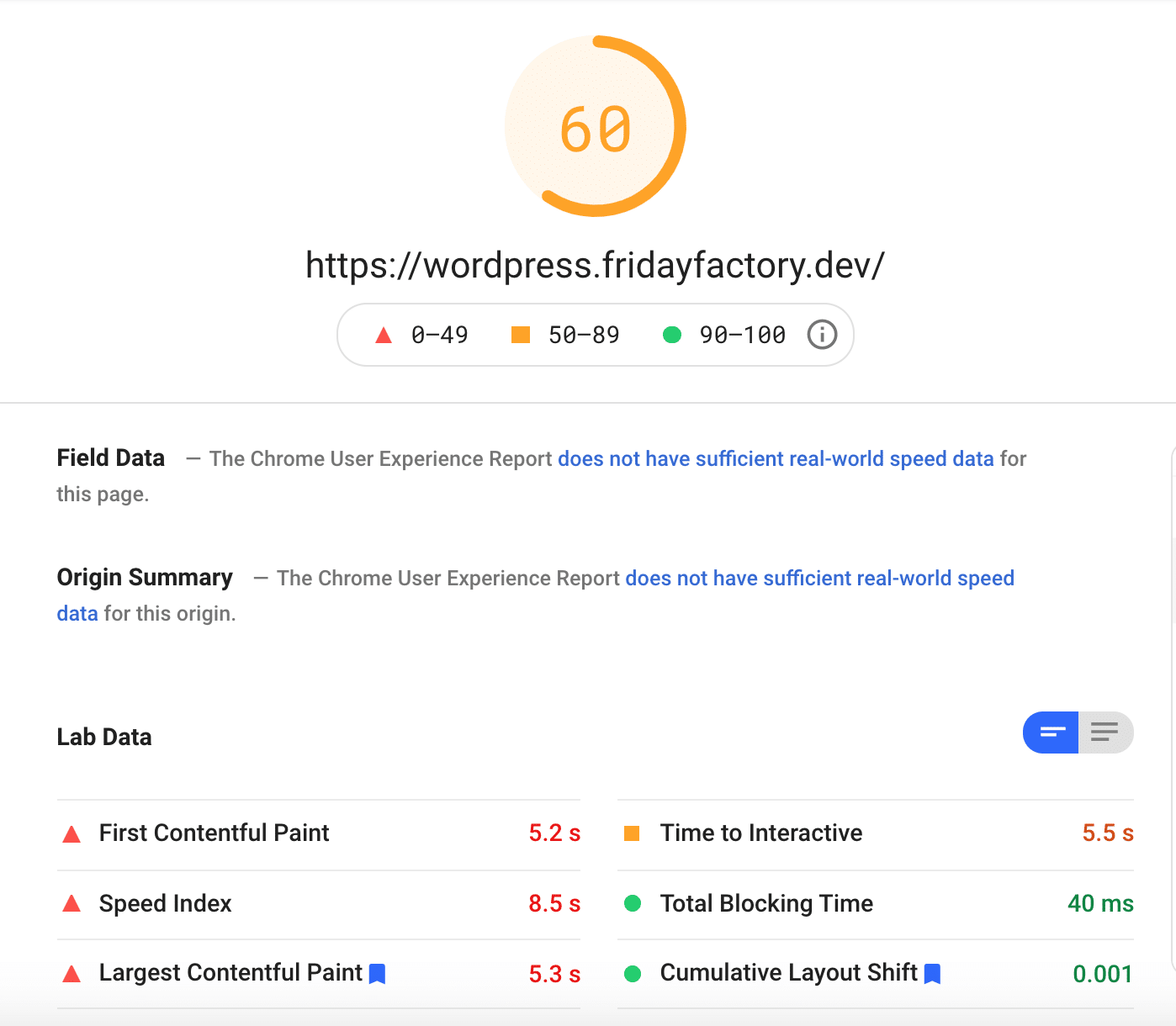
次に、 OceanWPのパフォーマンスを見てみましょう。
60/100のスコアで、モバイルでいくつかの問題に気付くことができます。

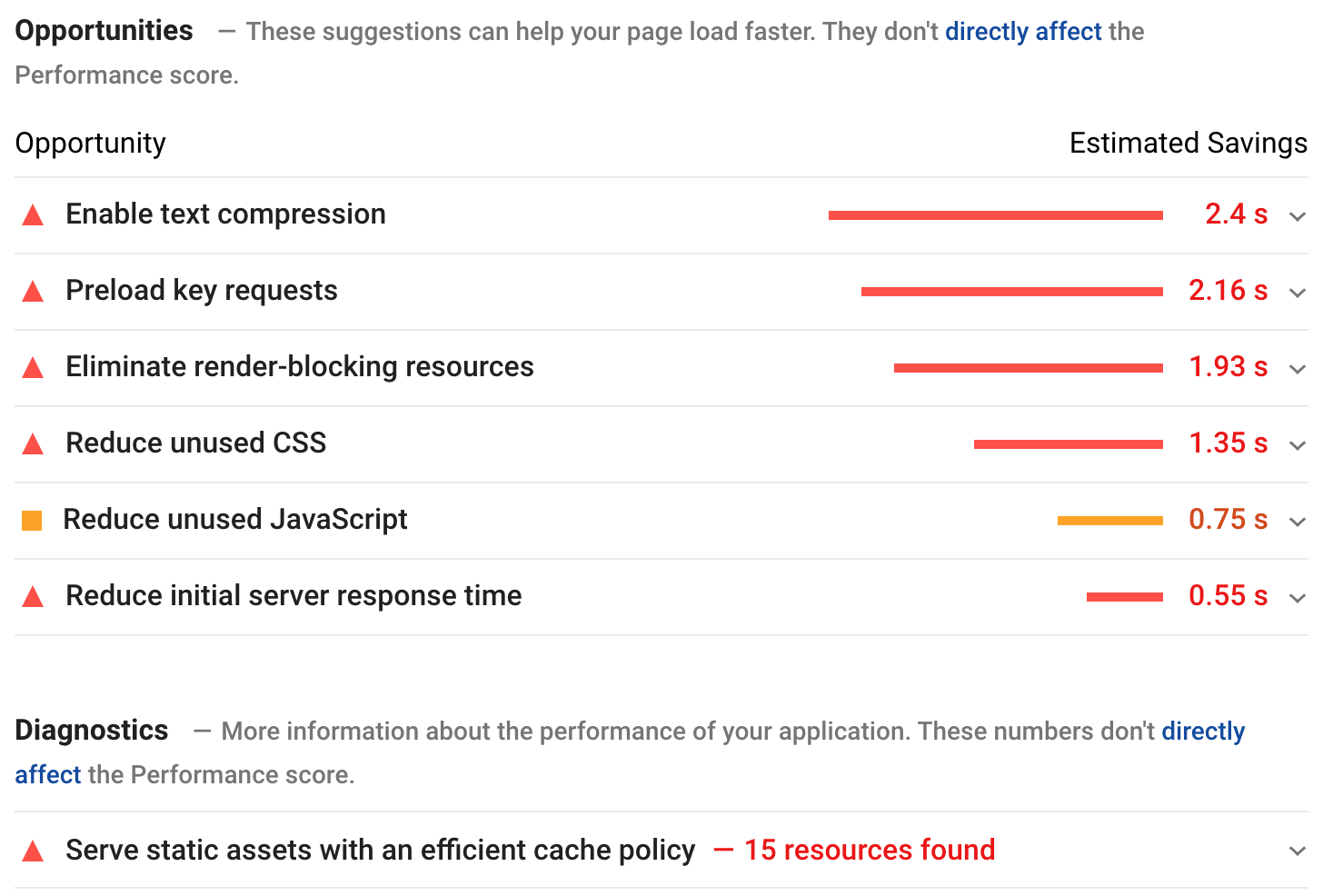
灯台は、速度を向上させるために対処する必要があるいくつかの問題にフラグを立てます。 あなたはそれらを以下で見ることができます:

| 私たちと一緒にいるか、次のセクションにスクロールして、WPRocketがPSIによってフラグが立てられたすべての問題の修正にどのように役立つかを確認してください。 |
一方、デスクトップのパフォーマンススコアはより有望です。

それでは、これまでに得たものを見てみましょう。
| アストラパフォーマンス | OceanWPのパフォーマンス | |
| 総合成績 | モバイルで91/100 デスクトップで100/100 | モバイルで60/100 デスクトップで99/100 |
| ページサイズ | 276.9 KB | 734.5 KB |
| ホームページのフルロード時間 | 805ミリ秒 | 734,5ミリ秒 |
| HTTPリクエスト | 8 | 17 |
| 最大の満足のいくペイント | 0,6秒 | 0,8秒 |
| 最初の満足のいくペイント | 0,6秒 | 0,8秒 |
| 累積レイアウトシフト | 0秒 | 0秒 |
| スピードインデックス | 0,7秒 | 1,0秒 |
| インタラクティブな時間 | 0,6秒 | 0,8秒 |
| 合計ブロッキング時間 | 0ミリ秒 | 0ミリ秒 |
最初に収集されたデータに関する結論:
Astraは、モバイルのOceanWPよりもパフォーマンスへの影響が少ないです。
灯台のモバイルスコアが60/100に低下したOceanWPとは対照的に、Astraのモバイルスコアは緑色(91/100)です。
OceanWPを使用すると、ページサイズとHTTPリクエストも大きくなります。
それでは、WordPressエディターでホームページを作成してスパイスを効かせましょう。 Astraを使用してから、OceanWPを使用してパフォーマンス結果を測定します。
️シナリオ#2:アクティブ化されたテーマ–ホームページのコンテンツ–WPロケットなし
WordPressエディターのブロック(画像ボックス、ヒーローヘッダー、証言、召喚状、テキスト)を使用してホームページを作成しました。 それが私のパフォーマンスにどのように影響するか見てみましょう。
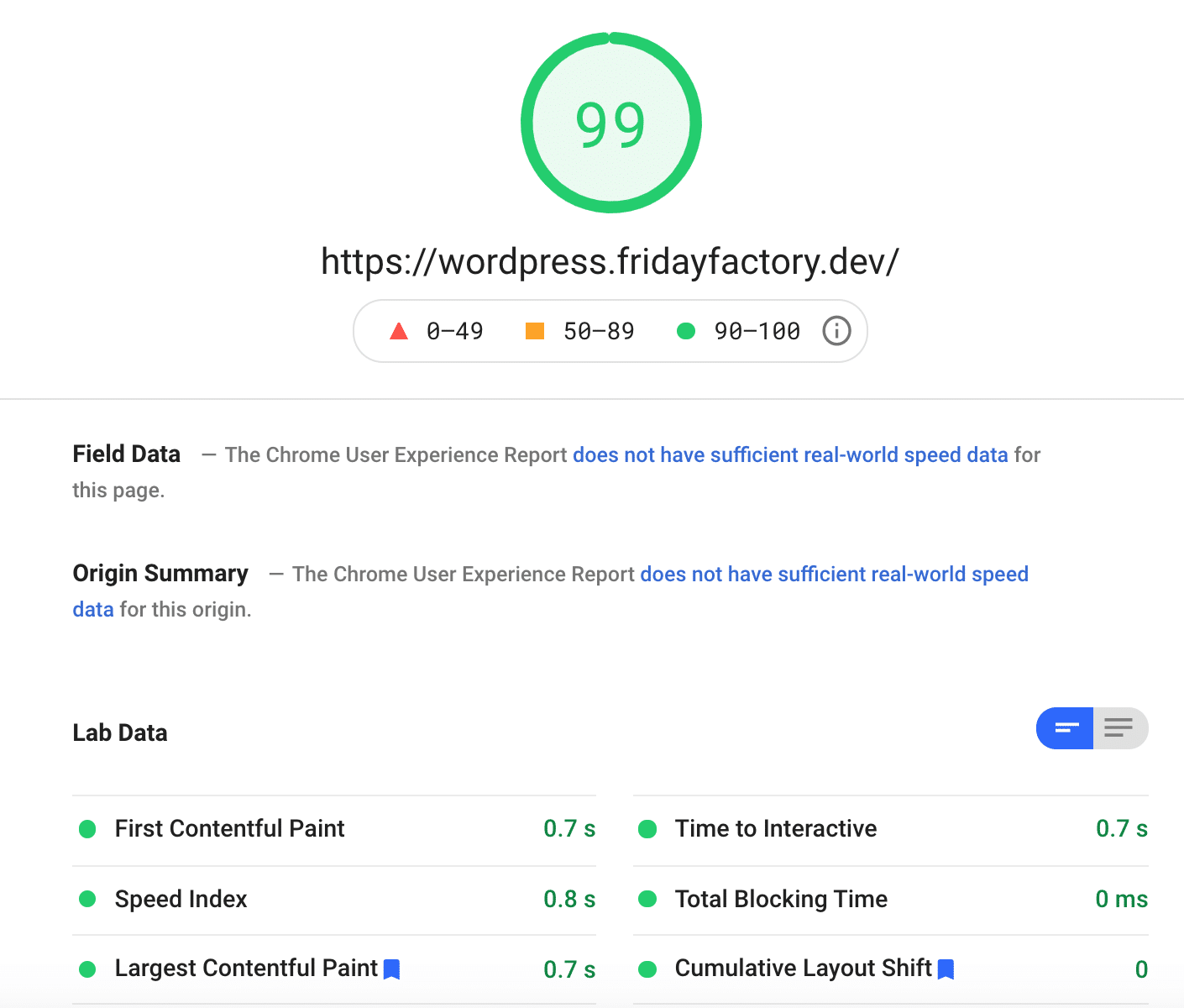
️いくつかのコンテンツでのAstraパフォーマンスの結果
私の全体的なパフォーマンスグレードとコアWebバイタルは、デスクトップとモバイルでグリーンのままです。 一部のコンテンツを追加しても、スコアはあまり変わりません。
モバイルスコアは91/100になりました。

デスクトップからのグレードはまったく影響を受けていません。

いくつかのコンテンツを追加した後、私のWebサイトはモバイルとデスクトップでそれほど遅くなりませんでした。
私のウェブサイトがこれとまったく同じコンテンツでどのように動作し、OceanWPがアクティブ化されているかを見てみましょう。
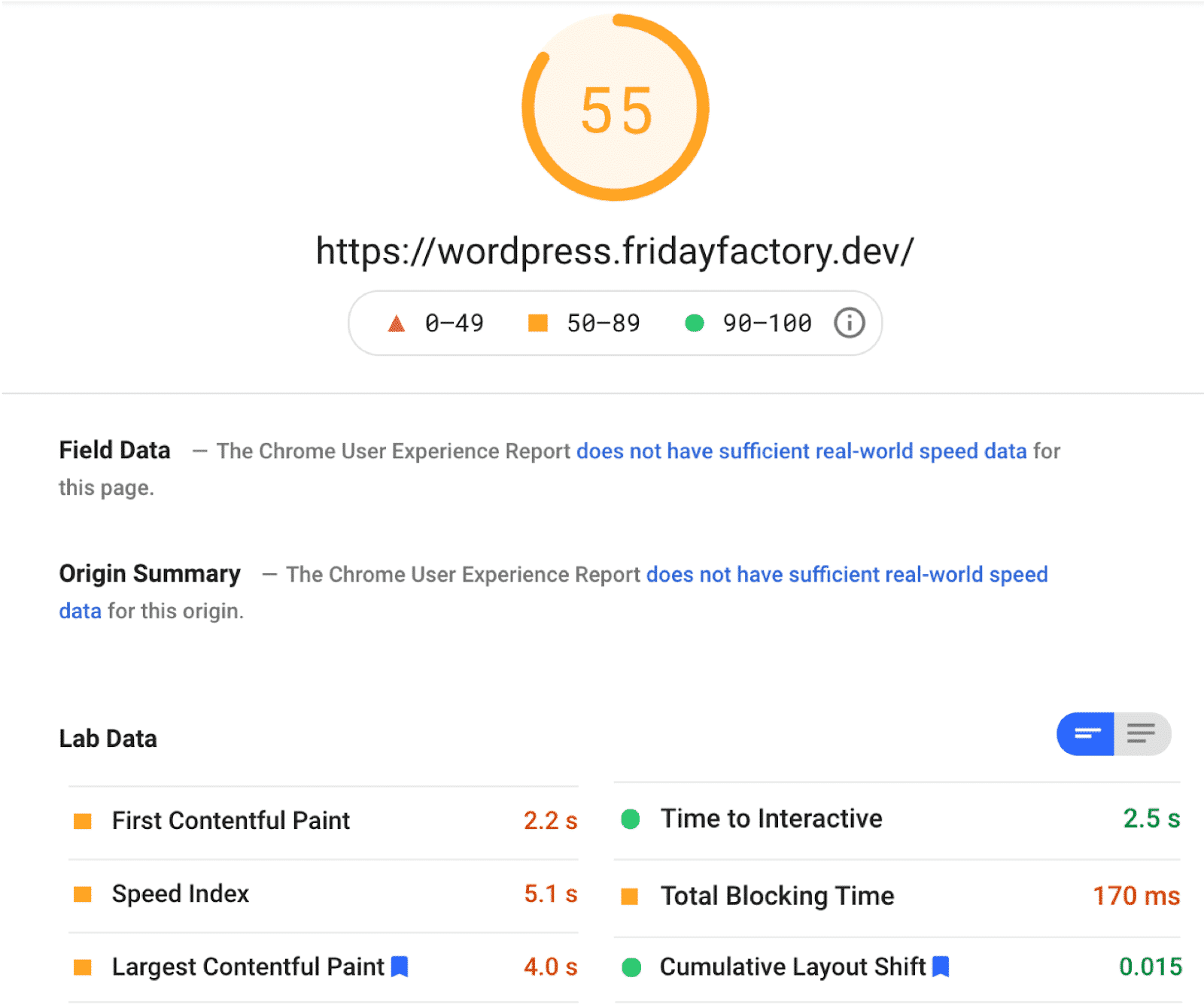
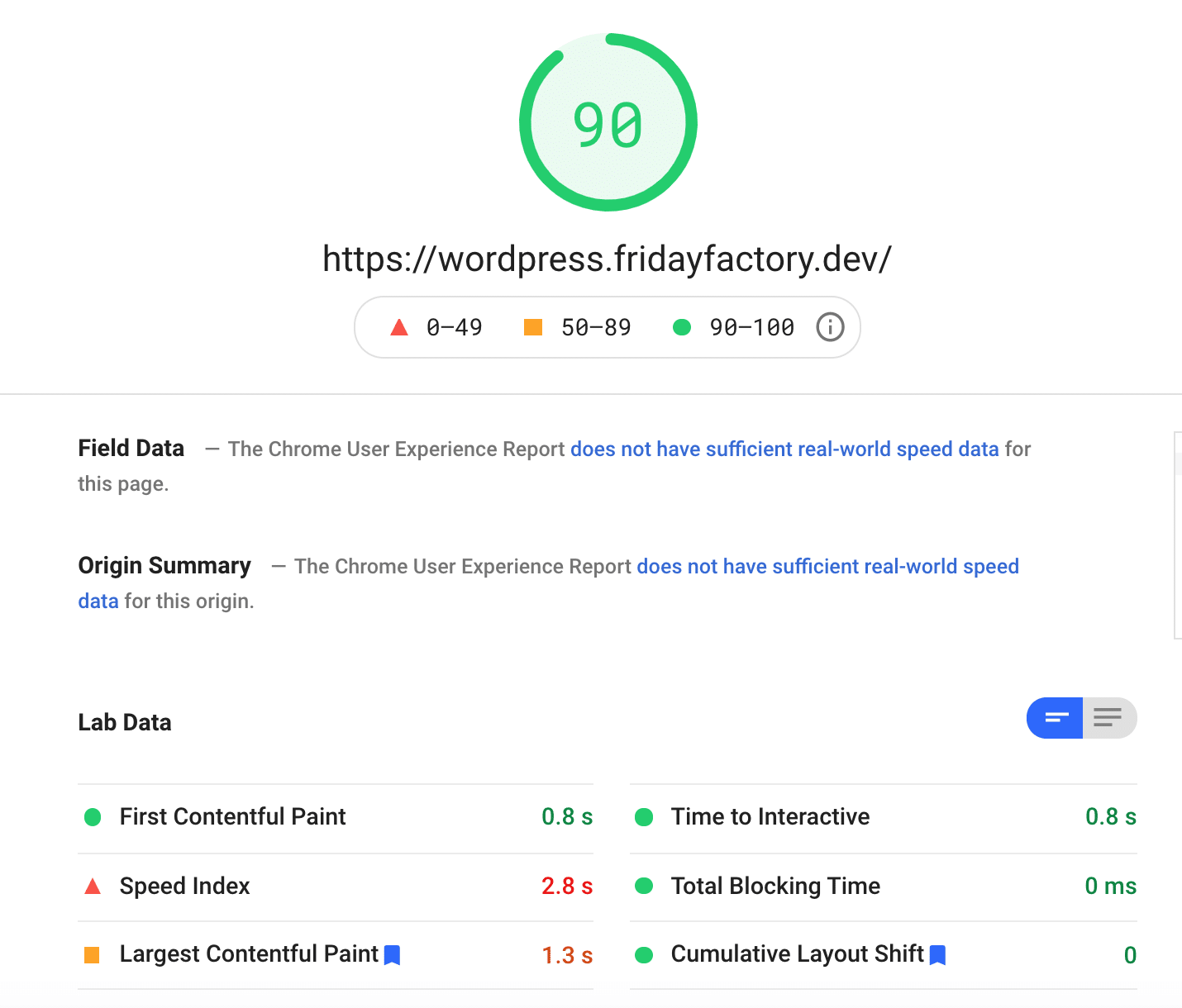
️OceanWPのパフォーマンス結果と一部のコンテンツ
モバイルのパフォーマンスグレードは次のとおりです。

そして、これが私がデスクトップ用に得たものです:

同じホームページをテストしたところ、OceanWPを使用してスピードグレードのほぼ10%を失いました(99から90)。

世界的に、ホームページを作成した後、私のWebサイトは少し遅くなりましたが、デスクトップ(91/100)ではまだグリーンスコアがあります。 また、Speed Indexが赤になり、LCPがオレンジになっていることにも気づきました。
さらに重要なのは、私のモバイルスコアが60から55/100になったことです。これは最適化する必要があります。
次の表では、AstraとOceanWPの違いを簡単に視覚化できます。
️AstravsOceanWP–同じコンテンツでのパフォーマンス結果
| アストラパフォーマンス | OceanWPのパフォーマンス | |
| 総合成績 | モバイルで91/100 デスクトップで99/100 | モバイルで55/100 デスクトップで90/100 |
| ページサイズ | 334,4 KB | 746 KB |
| ホームページのフルロード時間 | 955ミリ秒 | 638ミリ秒 |
| HTTPリクエスト | 9 | 19 |
| 最大の満足のいくペイント | 0,7秒 | 1,3秒 |
| 最初の満足のいくペイント | 0,7秒 | 0,8秒 |
| 累積レイアウトシフト | 0秒 | 0ミリ秒 |
| スピードインデックス | 0,8秒 | 2,8秒 |
| インタラクティブな時間 | 0,7秒 | 0,8秒 |
| 合計ブロッキング時間 | 0,07秒 | 0ミリ秒 |
すぐに使用できるAstraは、OceanWPよりも高速で軽量な傾向があります。 Astraを使用すると、サーバーに対して行われるHTTPリクエストが少なくなり、Core Web Vitalsが向上し、デスクトップとモバイルでの全体的なパフォーマンスも向上します。
これで最後のシナリオに進みます。WPロケットを使用すると、OceanWPとAstraにプラスの影響がありますか? パフォーマンスの向上は見られますか? 灯台の診断セクションはどうですか?
シナリオ#3WPロケットを使用したAstraとOceanWP
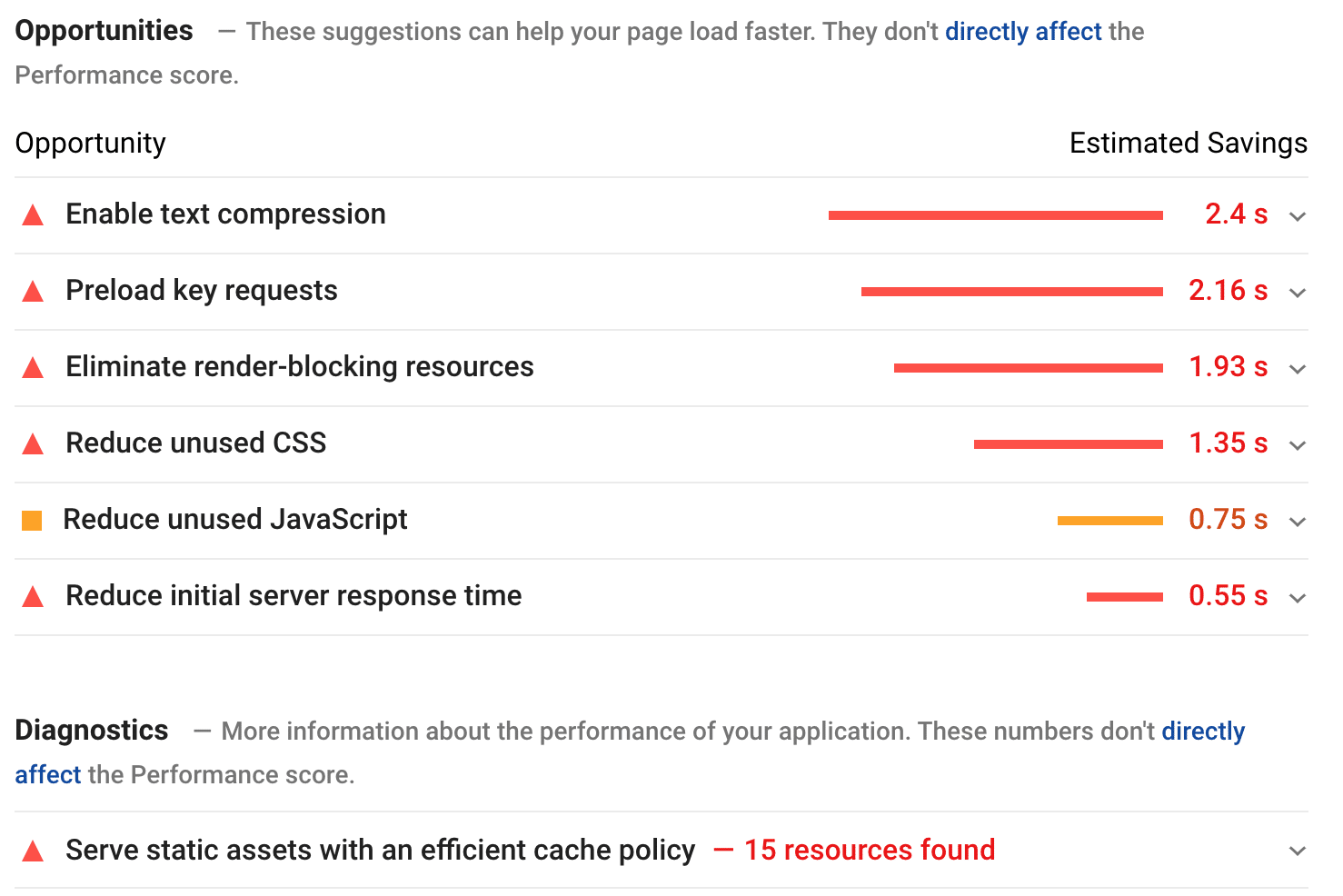
WP Rocketを使用して監査を実行する前に、「機会/診断」セクションを確認しましたが、改善の余地があることがわかりました。
例として、OceanWPを使用すると、Lighthouseによってフラグが立てられた次の問題が発生しました。

| Lighthouseの診断についてもっと知りたいですか? Lighthouseのパフォーマンススコアを改善し、Webサイトを高速化する方法を確認してください。 |
一般的に、グリーンパフォーマンス評価を取得するには、以下の戦術に従うことをお勧めします。
- 効率的なキャッシュポリシーを使用する:コンテンツをキャッシュすることで、訪問者のWebサイトを高速化します。 キャッシュの有効期間が長いと、ページへの繰り返しアクセスが高速化されます。
- 重要なJS/CSSをインラインで配信し、重要でないすべてのJS /スタイルを延期することを検討してください(レンダリングブロッキングリソースを排除するため)
- 未使用のCSSを削減し(たとえば、未使用のルールを削減し、フォールド上のコンテンツに使用されないCSSを延期して、ネットワークアクティビティによって消費されるバイトを削減します)、未使用のJSを削減します
- 合計ネットワークバイトを最小化するために、圧縮(Gzipなど)を使用してテキストベースで提供します。
- キーリクエストのプリロード
| WP Rocketの機能により、Lighthouseによってフラグが立てられたほとんどすべての問題に対処できます。 WordPressサイトを最適化するために必要なオプションを後で紹介します。または、すぐにセクションにジャンプすることもできます。 |
では、WP Rocketをアクティブにして、パフォーマンススコアを向上させる方法を確認しましょう。
結果を見てみましょう:
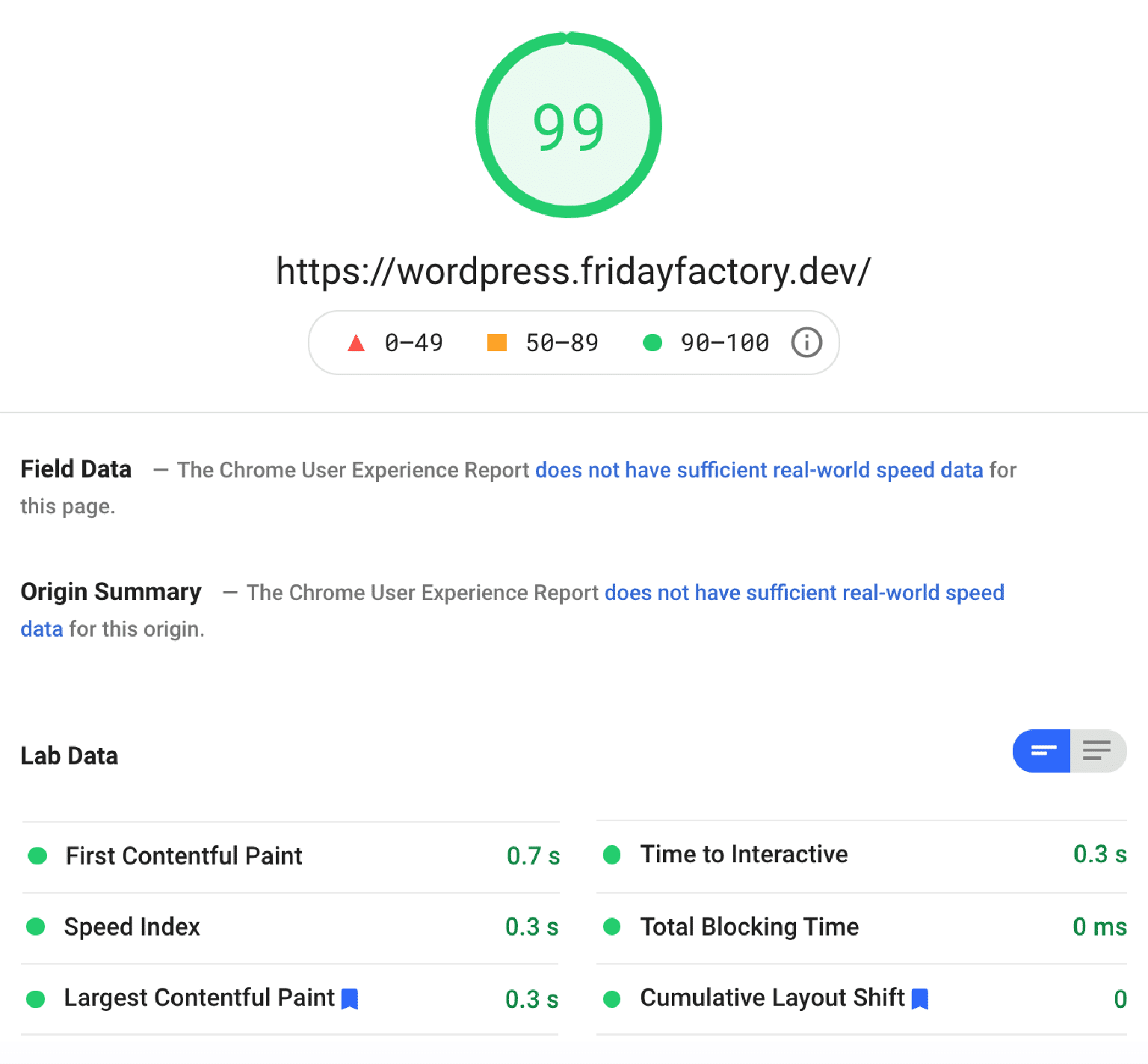
WPロケットによるアストラパフォーマンス
AstraはOceanWPほど最適化する必要はありませんでした。 私たちのウェブサイトのパフォーマンススコアは、モバイルとデスクトップで緑色でした。
モバイルでは、WPRocketのおかげで私の成績は91から99になりました。

デスクトップでは、Astraは同じグレードを維持します:99/100:

全体的に、私たちのウェブサイトはWPロケットでより速くなります。 すべてのKPIが大幅に改善され、私のモバイルグレードは100に近づいています。
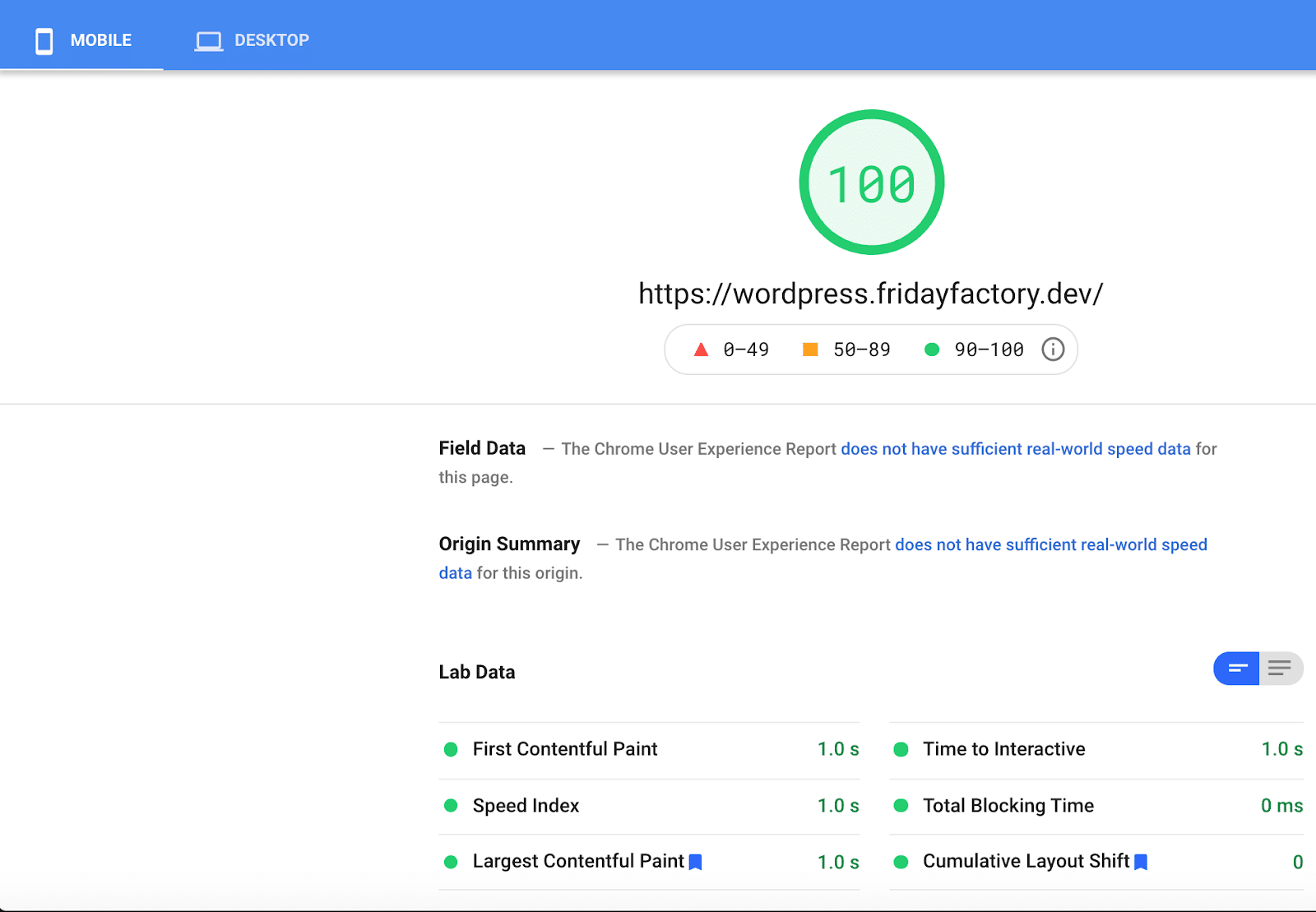
WPロケットによるOceanWPパフォーマンス
WP Rocketのおかげで、以下に示すように、私のモバイルグレードは60/100から100/100になりました。

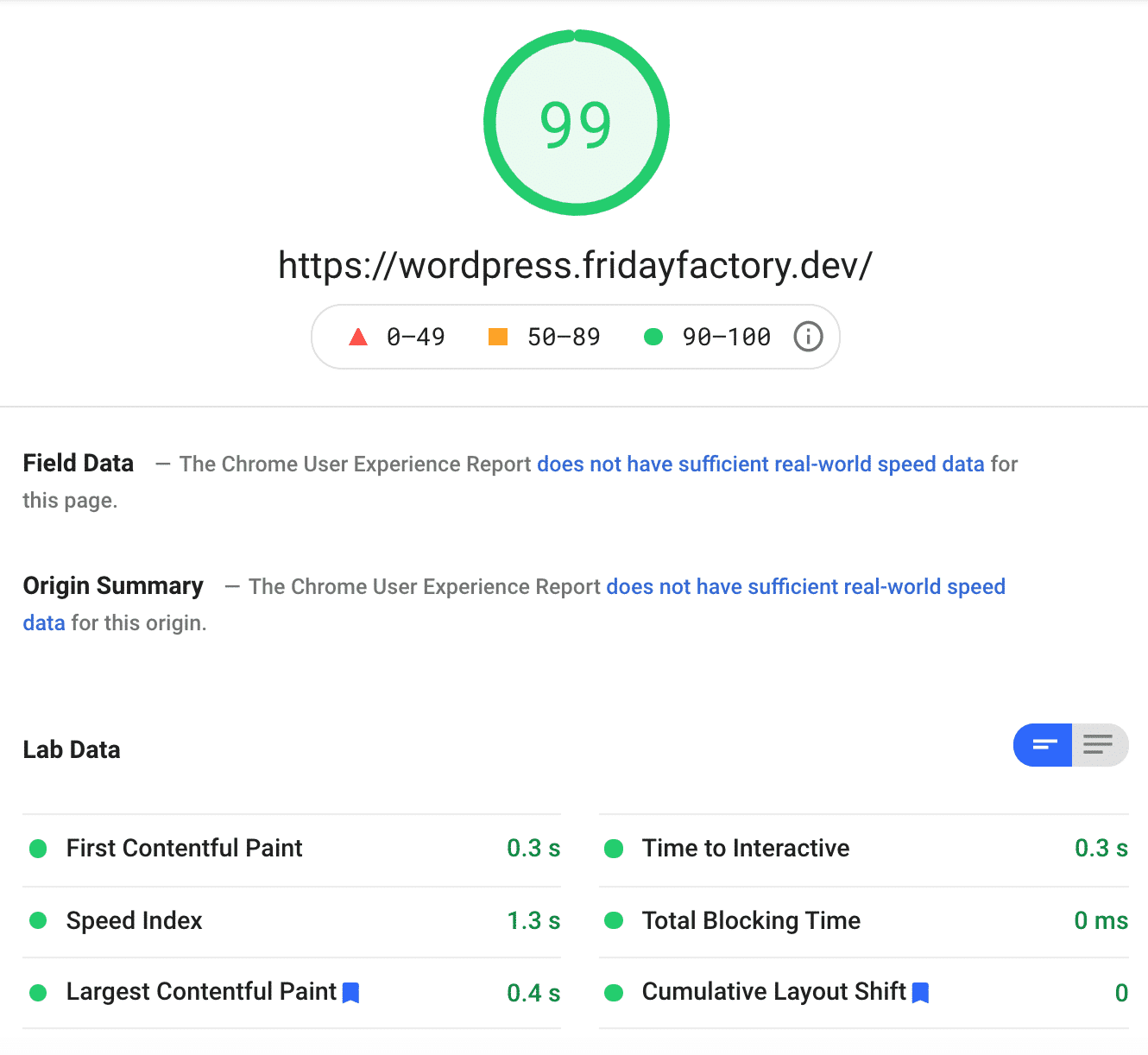
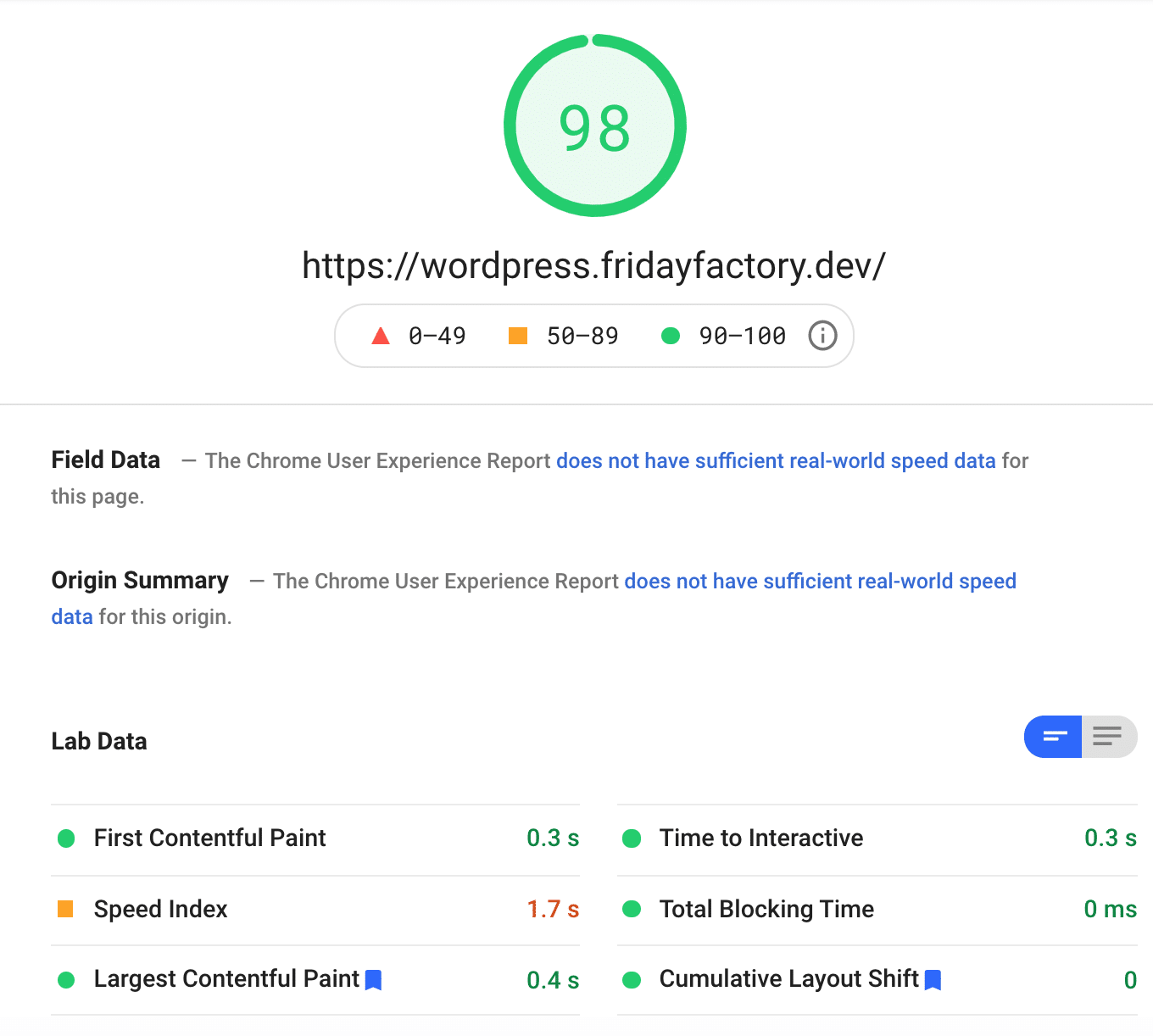
デスクトップのスコアも良くなっています。 91から98になりました!

WP Rocketはモバイルでそのような素晴らしい仕事をし、Lighthouseで100/100のスコアを獲得しました! 私のすべてのKPIはより良い状態にあり、モバイルでの全体的なパフォーマンスグレードは100にプッシュされました(55/100でした)。
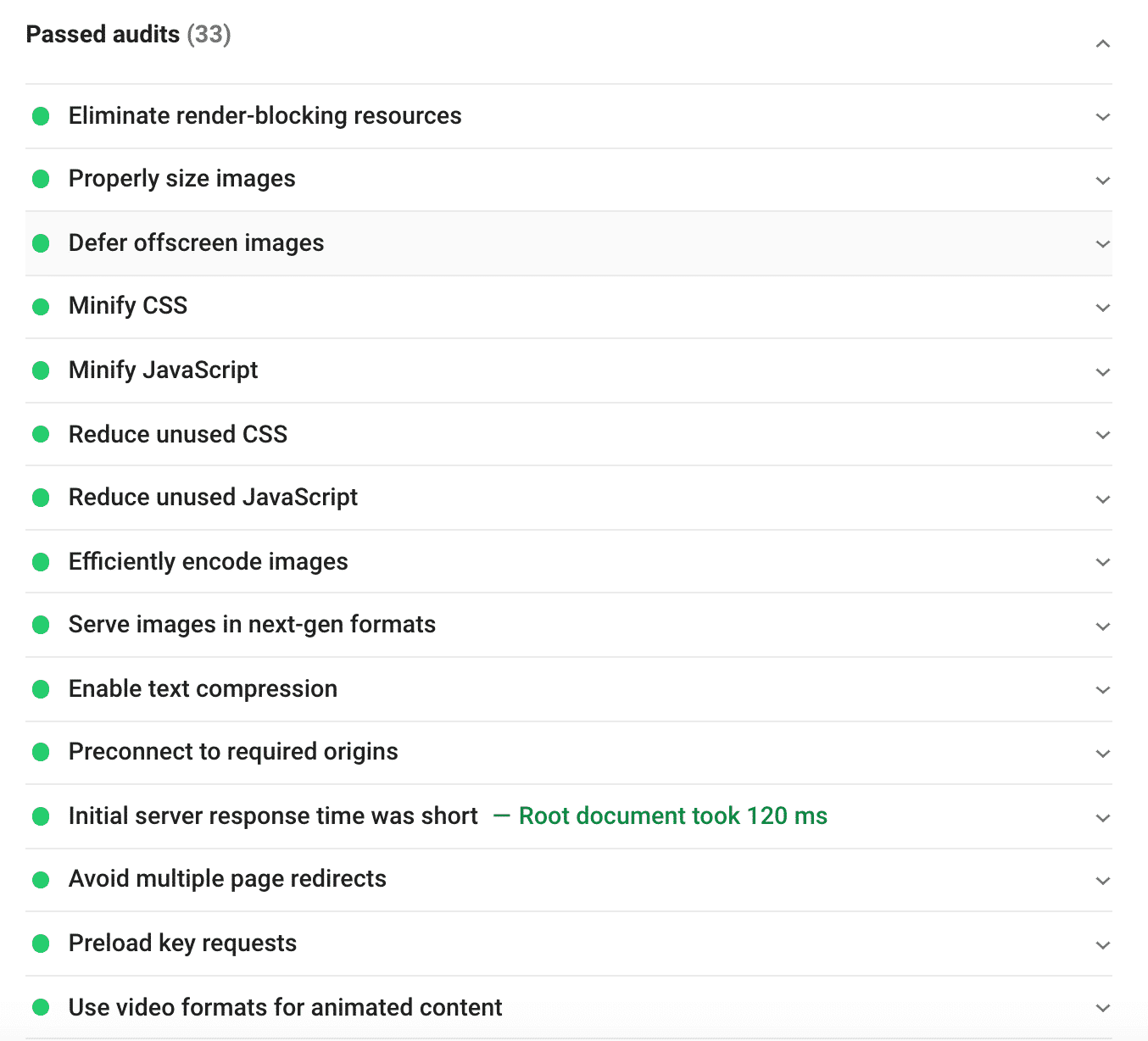
最後に、Lighthouseによってフラグが付けられたすべての問題が、合格した監査リストに含まれるようになりました。

Astra vs OceanWP:どちらがパフォーマンスに優れていますか?
AstraとOceanWPはどちらも非常に高速なテーマですが、すぐに使用できるAstraがリードしています。
また、WP Rocketが魔法をかけ、数分以内にサイトをスピードアップできることも学びました。 Core Web Vitalsとモバイルでのパフォーマンススコアを向上させたい場合は、これは必須のプラグインです。
以下の表にすべてのシナリオのデータをまとめたので、当社のWebサイトでWPRocketのプラスの影響を確認できます。
| アストラ | アストラ+WPロケット | OceanWP | OceanWP+WPロケット | |
| 総合成績 | モバイルで91/100 デスクトップで99/100 | モバイルとデスクトップで99/100 | モバイルで55/100 デスクトップで90/100 | モバイルで100/100 デスクトップで98/100 |
| ページサイズ | 334,4 KB | 112 KB | 746 KB | 281.7 KB |
| ホームページのフルロード時間 | 955ミリ秒 | 233ミリ秒 | 638ミリ秒 | 211ミリ秒 |
| HTTPリクエスト | 9 | 6 | 19 | 8 |
| LCP | 0,7秒 | 0,4秒 | 1,3秒 | 0,4秒 |
| FCP | 0,7秒 | 0,3秒 | 0,8秒 | 0,3秒 |
| CLS | 0秒 | 0秒 | 0ミリ秒 | 0ミリ秒 |
| SI | 0,8秒 | 1,3秒 | 2,8秒 | 1.7秒 |
| TTI | 0,7秒 | 0,3秒 | 0,8秒 | 0,3秒 |
| TBT | 0,07秒 | 0秒 | 0ミリ秒 | 0ミリ秒 |
WPロケットを使用してAstraとOceanWPをスピードアップする方法(ボーナス)
AstraまたはOceanWPを使用してLighthouseで100/100のモバイルスコアを達成することを夢見ていますか? このセクションでは、WPRocketを使用してどのようにそれを行ったかを説明します。
WP Rocketをアクティブ化したら、WordPressダッシュボードの各タブを調べて次のオプションをアクティブ化しました。
- [ファイルの最適化]タブ– CSSを縮小し、CSS配信を最適化し、未使用のCSSを削除します。
![[ファイルの最適化]タブ-CSSファイル](/uploads/article/34765/GqhrIli54skz3fEi.png)
- [ファイルの最適化]タブ– JSの縮小、JSファイルの結合、JSの遅延の読み込み、JSの遅延(未使用のJSを削除/削減することもできます):
![[ファイルの最適化]タブ-JSファイル](/uploads/article/34765/GU0xXOGsU1UBiS4G.png)
![[ファイルの最適化]タブ-JSの遅延](/uploads/article/34765/H78LaP4nlCsLf4JU.png)
- [メディア]タブ–画像でLazyLoadを有効にする
![[メディア]タブ-遅延読み込み機能](/uploads/article/34765/IbIIFHHy9KKliqCH.png)
まとめ
結論として、Astraの全体的なパフォーマンスグレードはOceanWPよりもわずかに優れています。 ただし、WP Rocketを使用している限り、心配する必要はありません。
上記の分析で見たように、WP Rocketは大幅な改善を行い、モバイルで100/100の灯台スコアを達成するのに役立ちます。
試してみて、今すぐWPRocketでサイトのパフォーマンスを向上させましょう。 パフォーマンステストやWPRocketの機能について質問がある場合は、コメントでお問い合わせください。
