WordPressでAuthorize.Net支払いフォームを作成する方法(簡単な方法)
公開: 2020-08-31Authorize.Net支払いフォームをWebサイトに追加しますか? フォームに安全な支払いフィールドをすばやく追加して、クレジットカードやデビットカードでの支払いを受け入れることができます。
この記事では、WordPressにAuthorize.Net支払いフォームを埋め込む簡単な方法を紹介します。
今すぐAuthorize.Net支払いフォームを作成する
WordPressで支払いフォームを作成するにはどうすればよいですか?
WordPressで支払いフォームを作成するのは大変な作業のように思えます。
しかし、WPFormsを使用すると、簡単かつ高速になります。
WPFormsを使用すると、コードを使用したり、フィードを作成したりすることなく、Authorize.Netフォームをすばやく作成できます。
つまり、WPFormsにはAuthorize.Netアドオンがあるので、すべての大変な作業はすでに完了しています。

WPFormsをAuthorize.Netに接続し、支払いを受け取るようにフォームを設定するだけです。 この方法を使用してWordPressで支払いフォームを作成することは、Authorize.Netの支払い処理と不正防止システムのすべての保護を取得することを意味します。
Authorize.Net WordPress寄付プラグインをお探しの場合は、この方法が役に立ちます。 手順3で、フォームに寄付フィールドを追加する方法を説明します。
このチュートリアルでは、WordPressフォームを作成するプロセスについて説明します。
WordPressでAuthorize.Net支払いフォームを作成する方法
このガイドは、わかりやすいようにいくつかのステップに分かれています。 以下のリンクから、チュートリアルの各セクションにジャンプできます。
- WPFormsプラグインをインストールしてアクティブ化する
- Authorize.Net設定をカスタマイズする
- Authorize.Net支払いフォームを作成する
- お支払いフォームの設定をカスタマイズする
- Authorize.Net支払いフォームを公開する
フォームビルダープラグインをインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールしてアクティブ化する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。
この手順を実行する必要がある場合は、WordPressプラグインをインストールするためのこの初心者向けガイドにアクセスしてください。
これでWPFormsがアクティブ化されたので、Authorize.Netアドオンをインストールしてアクティブ化することもできます。
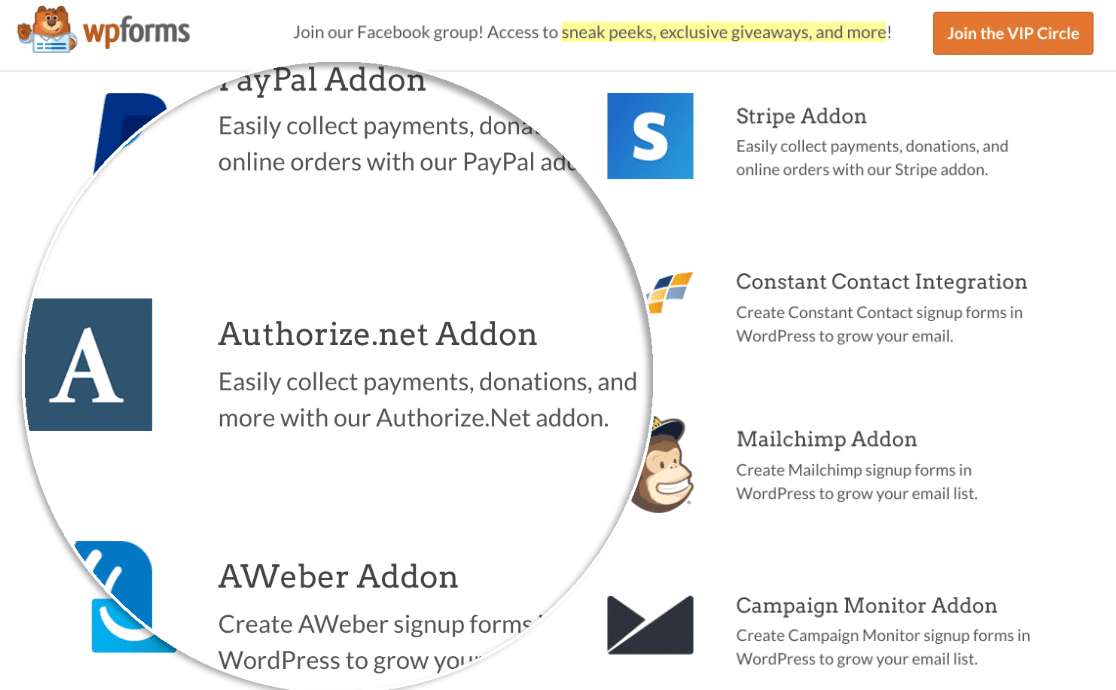
WordPressダッシュボードで、左側の[ WPForms ]をクリックします。 [アドオン]をクリックします。
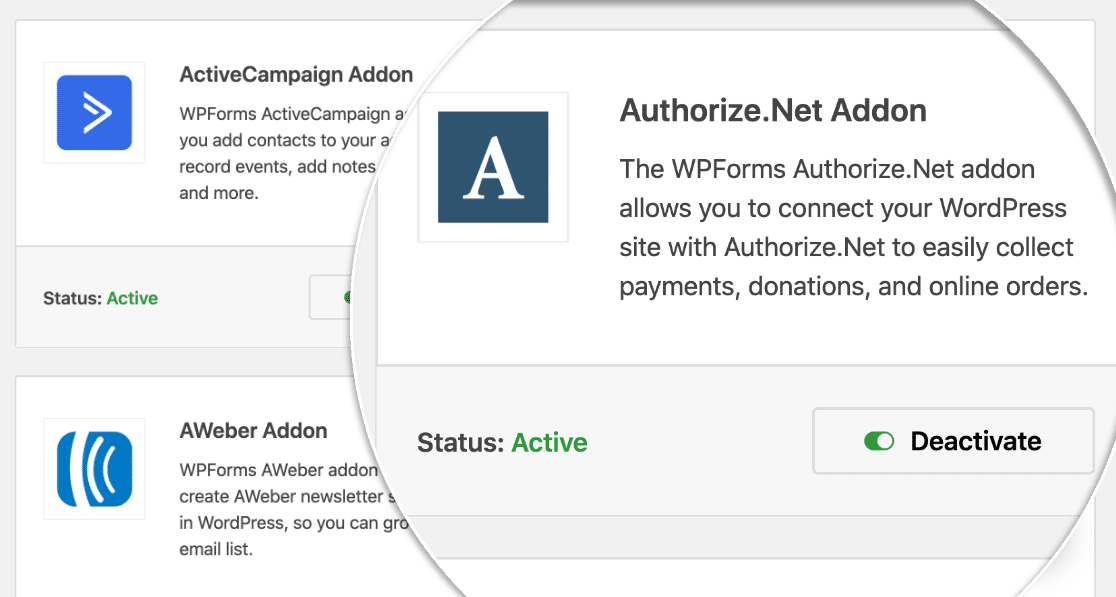
Authorize.Netアドオンを見つけて、[インストール]、[アクティブ化]の順にクリックします。

Authorize.Netの設定を開始する前に、支払い設定がWPFormsで希望どおりに設定されていることを簡単に確認しましょう。
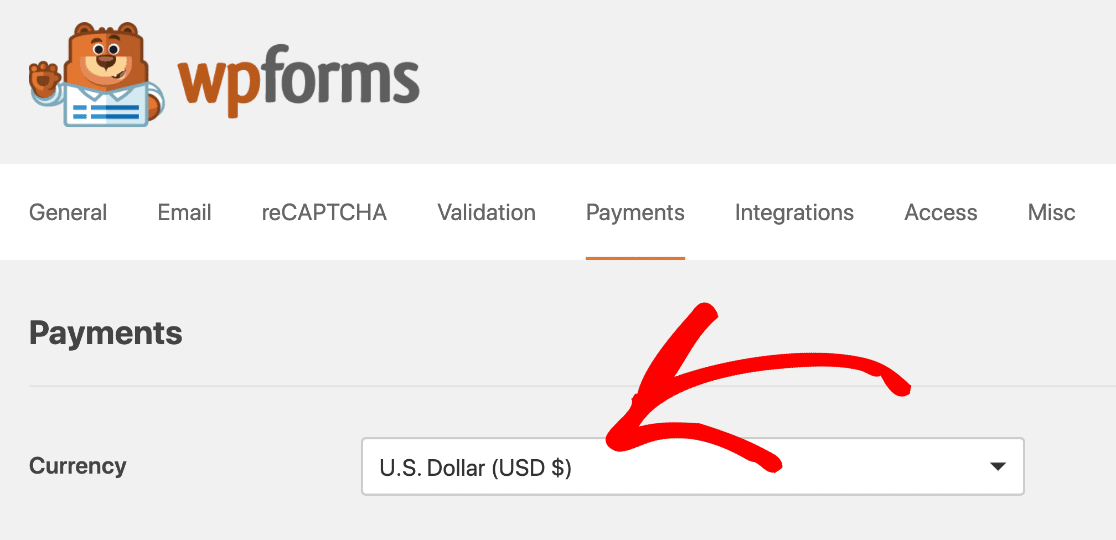
WordPressダッシュボードで、[ WPForms ] »[設定]をクリックし、[支払い]タブをクリックします。
ここの[通貨]ドロップダウンから、使用する通貨を選択します。

出来た! 次に、WPFormsをAuthorize.Netに接続します。
ステップ2:Authorize.Net設定をカスタマイズする
このステップでは、Authorize.Netキーを取得するプロセスについて説明します。
必要に応じて、テスト接続を使用してAuthorize.Net支払いフォームを設定することを選択できます。 ただし、この例では、ライブ接続を設定します。 まだフォームを使用したくない場合は、テストモードで設定することをお勧めします。
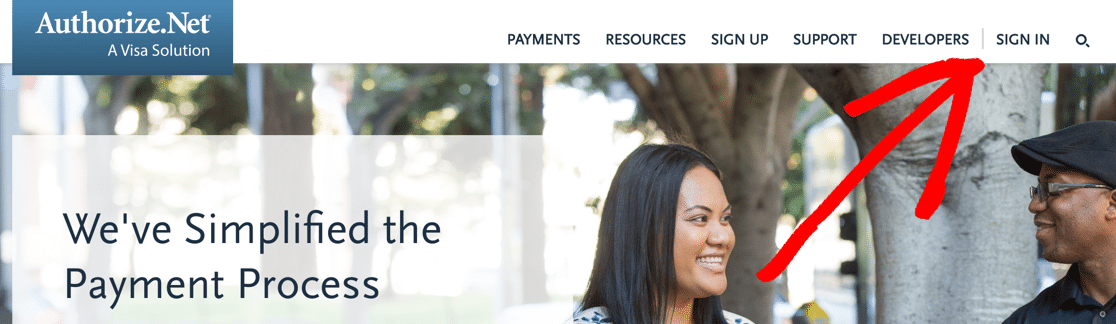
次に、新しいタブで、Authorize.Netアカウントにログインしましょう。

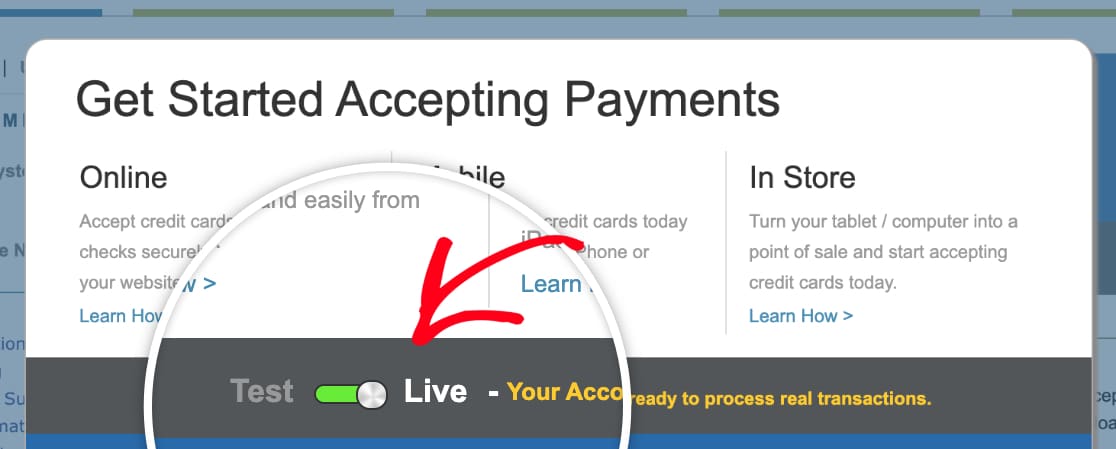
ログインしたら、ライブモードになっていることを確認してください。
必要に応じて、Authorize.netのスイッチをクリックして設定を変更できます。

次に、APIキーを取得します。 ここにそれを見つける場所があります。
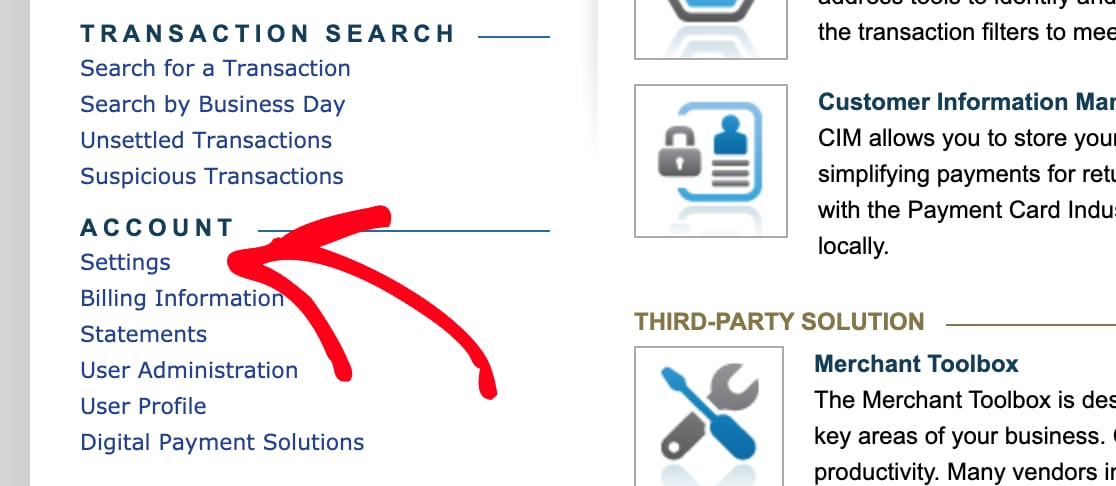
アカウントのサイドバーを確認することをお勧めします。 次に、[設定]をクリックします。

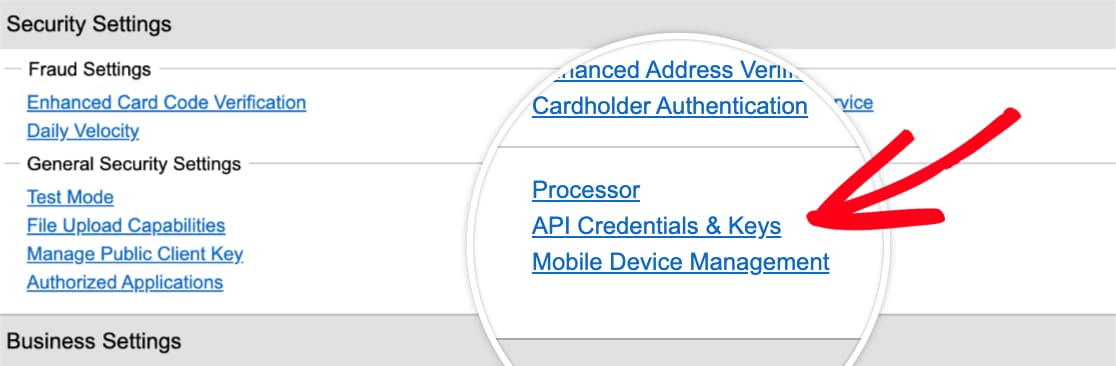
[一般的なセキュリティ設定]で、[ APIクレデンシャルとキー]をクリックします。

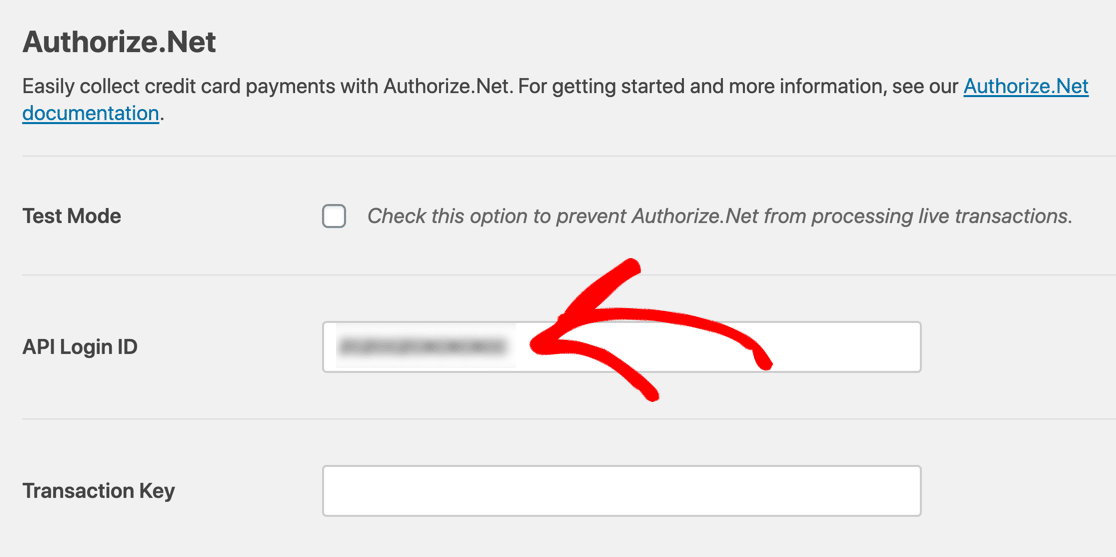
この画面からAPIキーをコピーして、[WPForms]タブに戻ります。 ここでまだ[支払い]タブが表示されていることを確認してください。 少し下にスクロールして、Authorize.Netセクションを表示します。
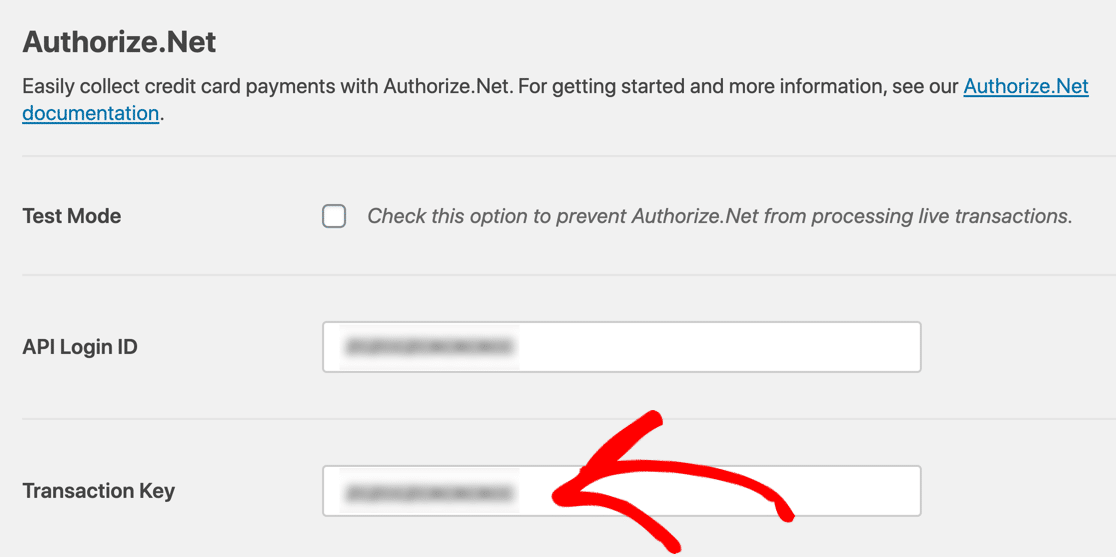
先に進み、キーをAPIログインIDボックスに貼り付けます。

次に、Authorize.Netアカウントに戻ります。 引き続きAPIの資格情報とキーのページが表示されます。
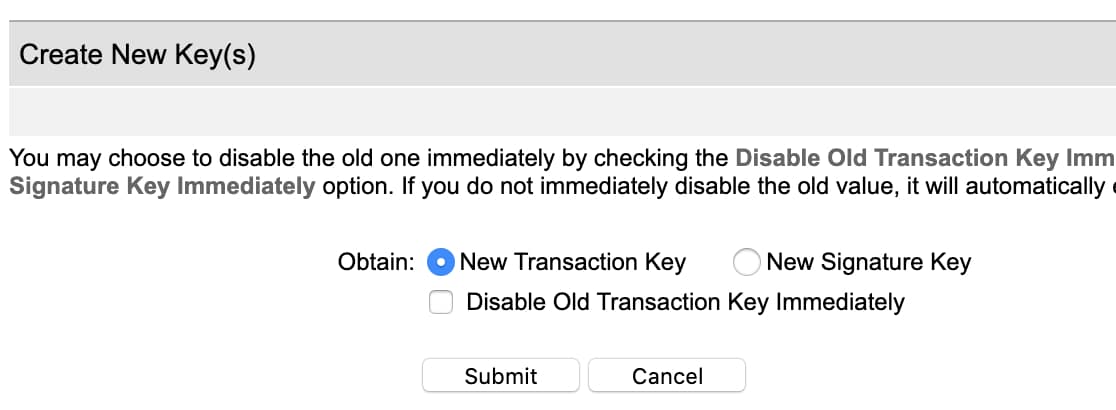
[取得] 、[新しいトランザクションキー]の順にクリックします。 次に、[送信]をクリックします。

Authorize.NetはあなたのメールアドレスにPINを送信します。 メールを確認し、PINを貼り付けて、[ PINの確認]をクリックします。
素晴らしい! これで、有効なトランザクションキーができました。 ここでそのキーをコピーしてから、WPFormsに切り替えて、[トランザクションキー]フィールドに貼り付けます。


次に、[設定の保存]をクリックします。
それは難しい部分です! これで、WPFormsとAuthorize.Netが接続されました。
次に、Authorize.Net支払いフォームを作成する必要があります。
ステップ3:Authorize.Net支払いフォームを作成する
使用したいフォームがすでにある場合は、今すぐWPFormsビルダーでそのフォームを開きます。
まだフォームがなくても問題ありません。 簡単な注文フォームを作成することも、テンプレートを使用することもできます。
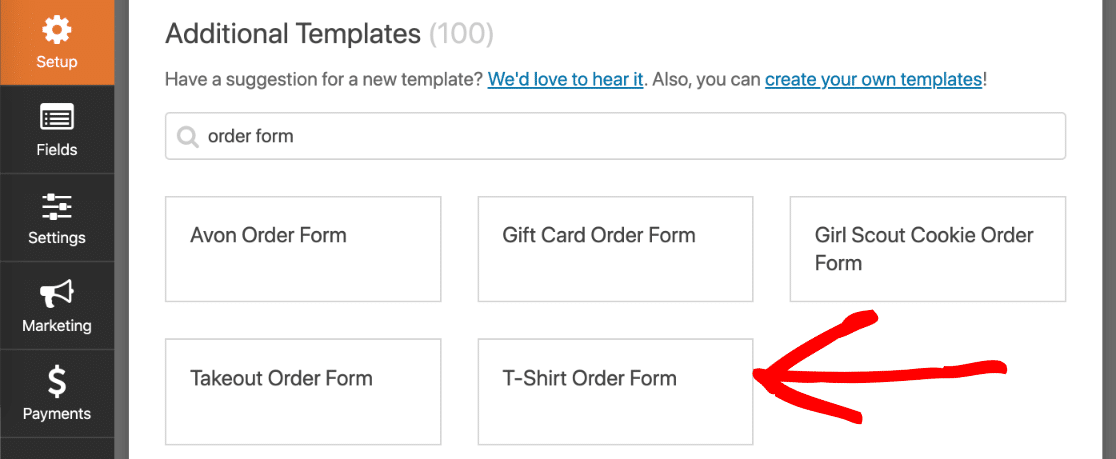
WPFormsには100以上のフォームテンプレートが付属しています。 いずれかを選択するには、[ WPForms ] » [新規追加]をクリックします。 次に、[追加のテンプレート]セクションまで下にスクロールします。
ここで「注文フォーム」を検索すると、5つのテンプレートから選択できます。 この例では、Tシャツ注文フォームを選択します。

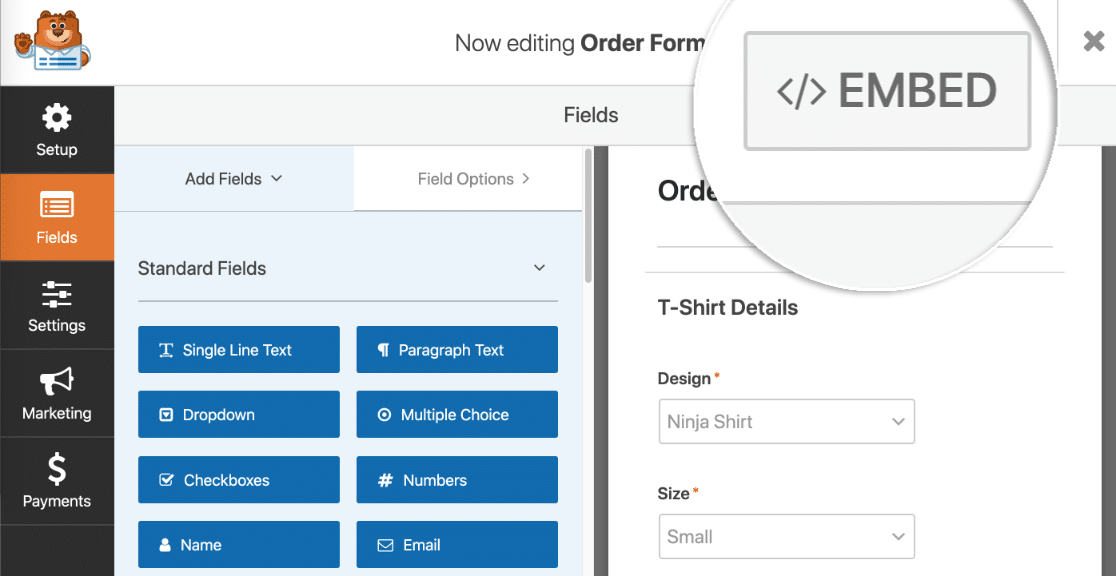
テンプレートをクリックすると、WPFormsがフォームビルダーを開きます。 新しいフィールドを左側のペインから右側のペインにドラッグすることで、フォームをカスタマイズできます。
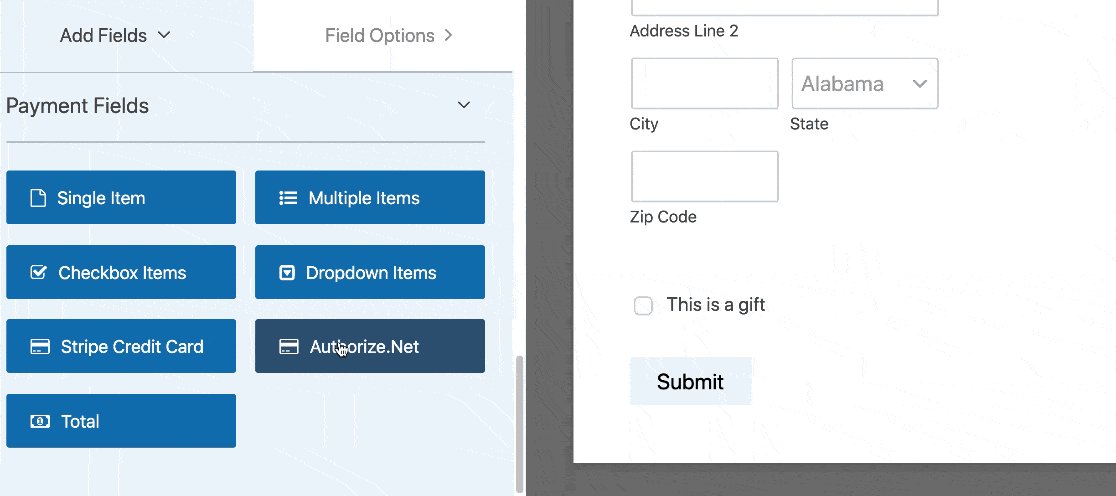
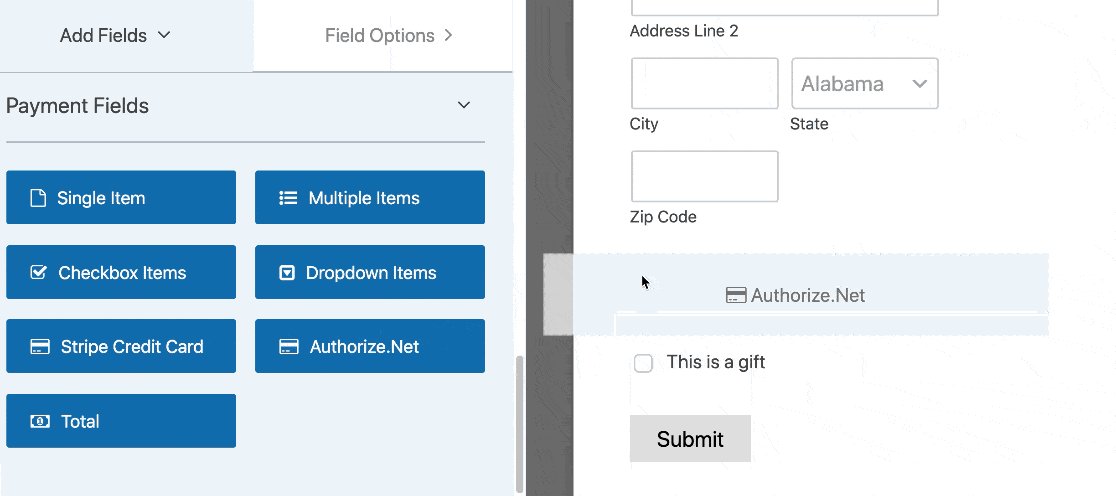
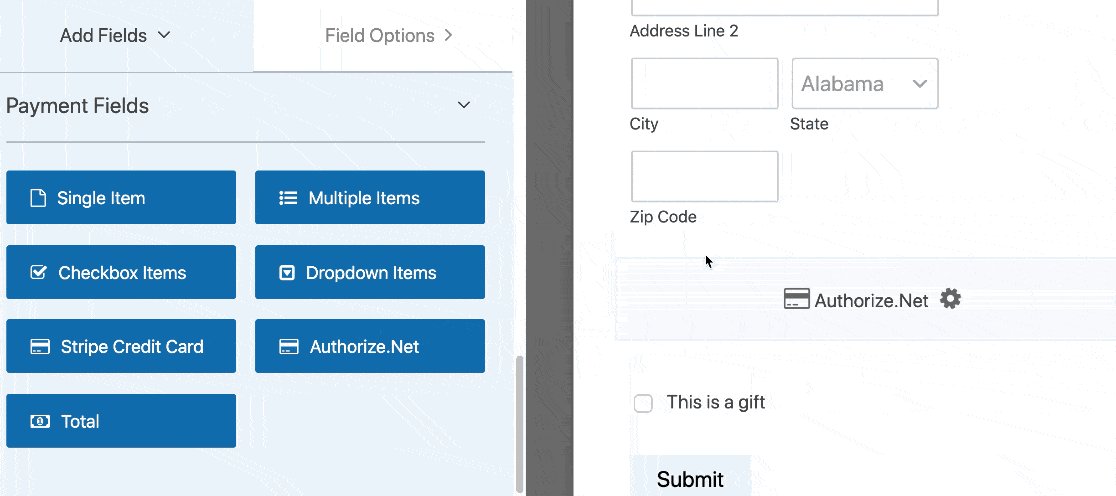
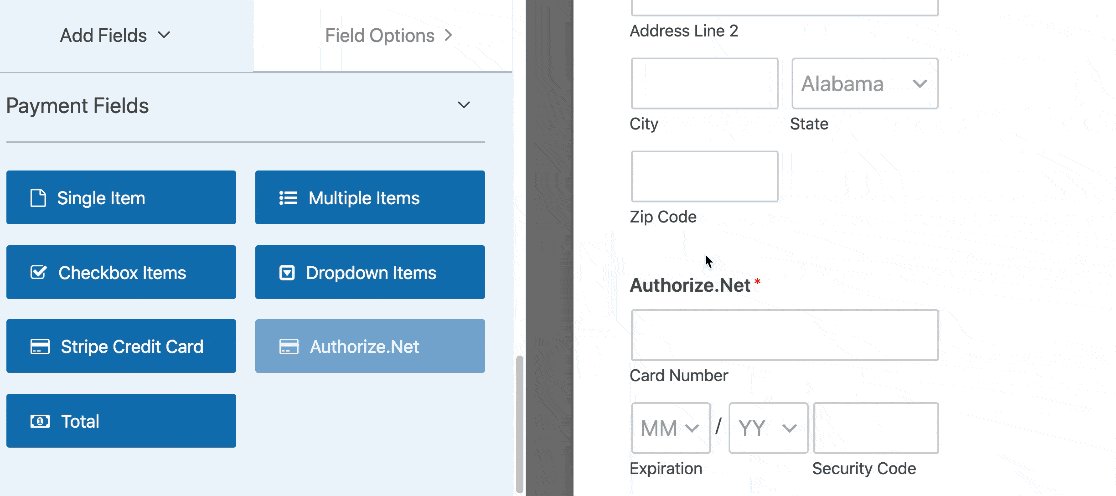
たとえば、Authorize.Netフィールドを追加しましょう。 先に進み、左側のペインからフォームにドラッグします。 好きな場所に配置できます。

これで、フォームビルダーの各フィールドをクリックしてカスタマイズできます。 これを行う方法がわからない場合は、WPFormsで最初のフォームを作成するためのこのガイドを確認してください。
Authorize.Net WordPress寄付プラグインをお探しですか? フィールドを少し調整する必要があります。 WordPressで非営利の寄付フォームを作成する方法については、このガイドをご覧ください。
フォームのカスタマイズが完了したら、支払いを有効にすることができます。
ステップ4:支払いフォームの設定をカスタマイズする
チュートリアルのこの部分では、WPFormsビルダーにとどまります。
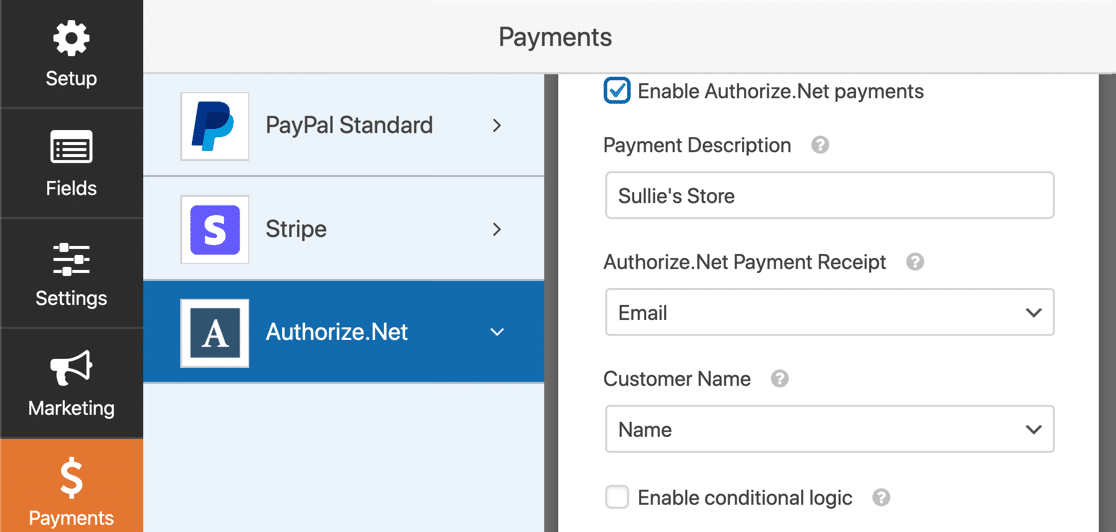
左側のアイコンを見て、[支払い]をクリックする必要があります。 次に、 Authorize.Netをクリックします。
右側の設定を使用して、このフォームのクレジットカード支払いをオンにします。

これがあなたがする必要があることです:
- [ Authorize.Net支払いを有効にする]チェックボックスをクリックして、フォームの支払い処理をオンにします。
- [支払いの説明]ボックスに、顧客のクレジットカードの明細書に表示される単語を入力します。 ここにストアの名前を入力することをお勧めします。
- Authorize.Net Payment Receiptドロップダウンで、 Emailを選択して、Authorize.Netに電子メールの領収書を送信させることができます。 ここで何も選択しないと、顧客は領収書を受け取りません。
- [顧客名]ドロップダウンで、[名前]を選択して、支払いに顧客の名前を関連付けます。
以上です! Authorize.NetWordPressフォームを公開する準備が整いました。
[保存]をクリックしてフォームを保存します。
今、私たちがする必要があるのはそれを公開することだけです。 そして、これは本当に簡単な部分です。
ステップ5:Authorize.Net支払いフォームを公開する
コードを使用せずに、WordPressのどこにでもフォームを公開できます。
フォームをページに配置する場合は、WPFormsが自動的にページを作成します。
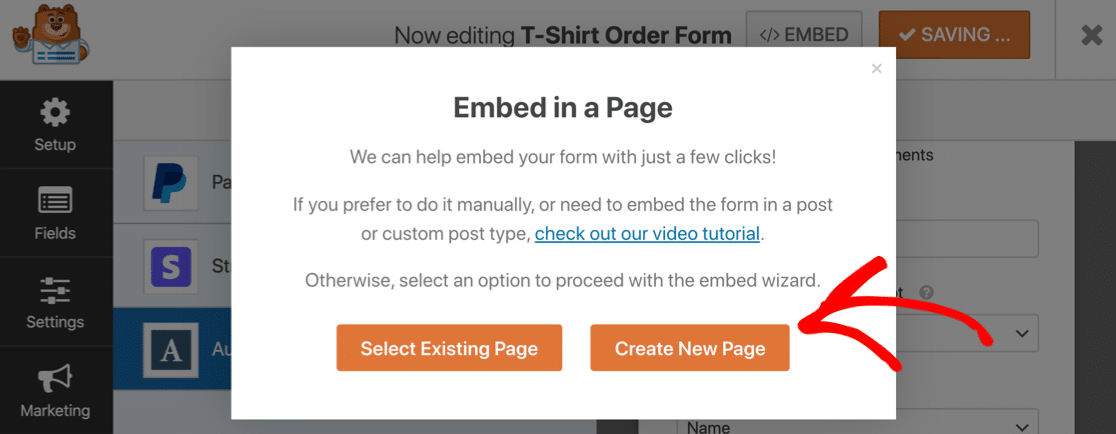
先に進み、フォームビルダーの上部にある[埋め込み]ボタンをクリックします。

WPFormsは、フォームを既存のページに追加するか、新しいページを作成するかを尋ねます。 [新しいページの作成]をクリックしてみましょう。

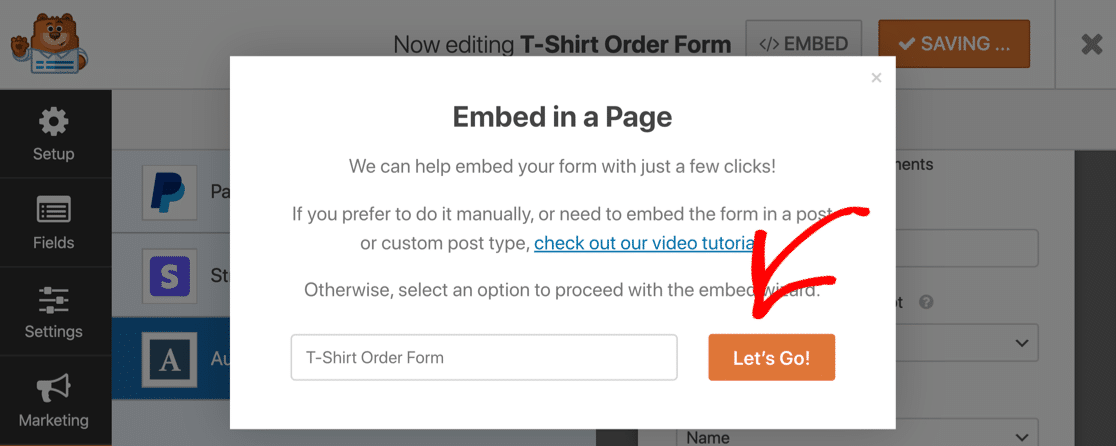
ページの名前を入力し、[ Let'sGo ]ボタンをクリックします。

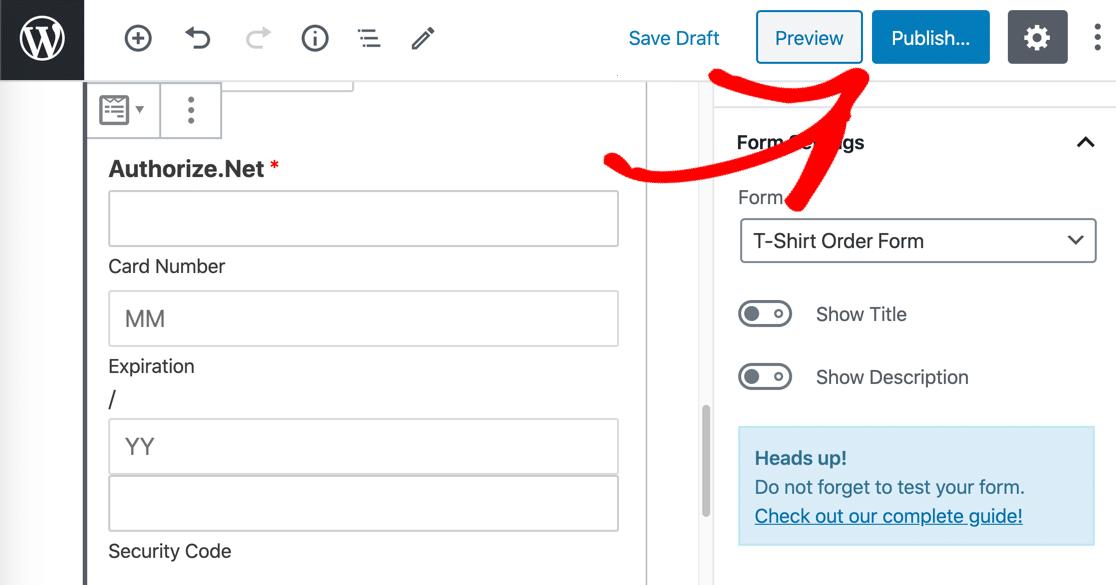
これで、WPFormsがページを作成し、フォームをそのページに埋め込みます。
出来た!
[公開]または[更新]をクリックして、フォームをWebサイトに公開するだけです。

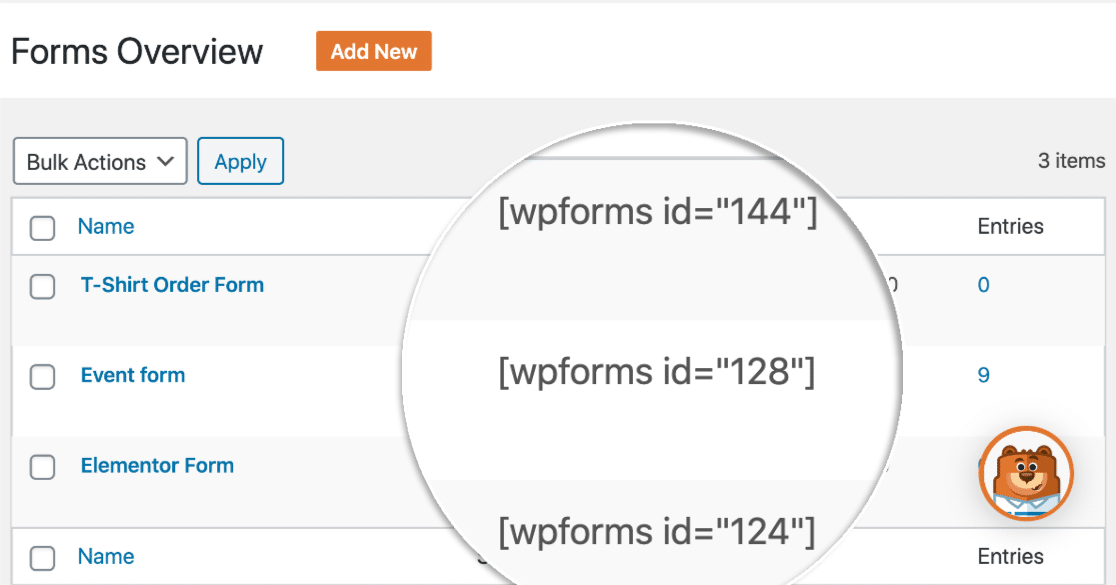
ショートコードを使用してフォームを埋め込む場合は、[ WForms ] » [ All Forms ]をクリックすると、リストにショートコードが表示されます。

以上です! これで、新しいAuthorize.Net支払いフォームを使用して注文を開始できます。
非営利団体の場合は、寄付をオプションにすることをお勧めします。 問題ない! WordPressフォームにオプションの支払いを追加する方法は次のとおりです。
今すぐAuthorize.Net支払いフォームを作成する
注文フォームの変換を改善しましょう
フォームの平均放棄率が68%であることをご存知ですか? 多くの人が途中でフォームを終了すると、大量の注文が失われます。
フォームの放棄を減らし、コンバージョンを増やすための簡単な方法をいくつか見てみましょう。 また、支払いフォームに関するこれらの一般的な苦情をチェックして、最適化されていることを確認することもできます。
以上です! これで、最も簡単なWordPressフォームビルダープラグインの使用を開始する方法がわかりました。 WPForms Proには、無料の注文フォームテンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
