WooCommerce で URL を使用してカートに製品を自動的に追加する方法は?
公開: 2022-11-17シームレスなショッピング体験を生み出すことは、WooCommerce ストア管理の核心です。 カスタマー エクスペリエンスが向上すると、再訪や再購入の可能性が高まります。 製品をカートに自動的に追加することは、顧客に永続的な影響を与えることができる領域の 1 つです。
たとえば、ソーシャル メディアのウォールをスクロールしていて、興味のある商品を突然見つけた場合、その商品をクリックするとストアのカート ページにリダイレクトされます。 しかし、ほとんどの場合、クリックすると製品ページが表示されます。 次に、製品をカートに追加してから、カートにアクセスして購入する必要があります。
製品リンクをクリックしたときに WooCommerce 製品をカートに自動的に追加すると、購入時間が大幅に短縮され、より迅速な意思決定に影響を与えることさえあります. これは、売上と収益を増やすための優れた方法です。 WooCommerce プラグインの URL クーポンを使用すると、これを行うことができます。 それでは、これを行う方法を見てみましょう。
WooCommerce の自動「カートに追加」が重要なのはなぜですか?
カートへの自動追加の構成に移る前に、まず、それが重要な理由と、顧客体験の向上においてどのような役割を果たしているのかを見てみましょう。
これの最初の主な理由は、かなりの時間を節約できることです。 カートに追加するプロセスをなくすことで、基本的に購入ワークフローがスリムになり、利便性が向上します。 これにより、購入の決定が加速されるか、むしろ促進される可能性があります。
また、ショッピング プロセスにおける摩擦を回避することで、顧客にとってより良いストア エクスペリエンスを生み出すことができます。 たとえば、別の場所 (ソーシャル メディアなど) からサイトにアクセスした顧客は、特定の製品の試用版 (前の例で説明したように) に従っている可能性があります。彼らの主な関心は製品であり、それを自動的にカートに追加することができます。変換速度と変換率を上げるのに役立ちます。
このカートへの自動追加 WooCommerce ワークフローを通常必要とするのは誰ですか?
「WooCommerce のカートへの自動追加」の最も一般的な使用例のいくつかについて説明しましょう。
- 小売業者
WooCommerce であらゆる種類の小売店を運営している場合は、この恩恵を受けることができます。 これに最適なワークフローは、ベストセラー製品の製品リンクを生成し、プロモーション投稿、アフィリエイト サイト、ソーシャル メディア サイトなどで共有することです。ターゲット ユーザーが製品に興味を持った場合、リンクをクリックします。 製品ページに移動する代わりに、製品を自動的にカートに追加すると、より好ましい結果を生み出すのに役立ちます. スーパーマーケット、アパレル店、スポーツ用品店などの小売業者は、このプロセス フローを活用できます。
- 会員制ウェブサイト
メンバーシップで運営されているNetflixやAudibleのようなサイトを持っている場合、製品をカートに自動的に追加すると、より多くのメンバーシップを獲得するのに役立ちます. この自動プロセスにより、顧客は最小限の時間で簡潔な意思決定を行うことができます。
シンプルな共有可能な WooCommerce クーポン リンク ジェネレーター プラグイン (WooCommerce の URL クーポン) を使用すると、これらすべてを実現できます。 設定方法を見てみましょう!
設定方法は?
WooCommerce でカートへの自動追加を設定するために必要なのは、WebToffee の URL クーポン プラグインだけです。 プラグインを使用すると、
- ウェブサイト上の個々のクーポンに固有の共有可能な URL を作成します
- URL をクリックしたときに特定の商品をカートに追加する
- クーポンの URL をクリックすると、お客様を Web サイトの特定のページにリダイレクトします
URLをクリックしたときにカートに商品が追加されるように設定するには、
ステップ 1: プラグインをインストールする
プラグインをインストールして有効化するには、
- WordPress 管理コンソールにログインし、[プラグイン] > [新規追加] に移動します。
- [プラグインのアップロード] をクリックし、WooCommerce クーポン URL ジェネレーター プラグインを購入した後に受け取ったプラグインの zip ファイルを選択します。
- [今すぐインストール] をクリックして、インストールを開始します。
- 次に、 [プラグインを有効にする] をタップします。
これにより、プラグインが WooCommerce ストアに追加されます。 クリックすると特定の商品がカートに追加されるクーポン URL を生成する必要があります。
ステップ 2: クーポンを作成する
ここで、クーポンを作成する必要があります。これは、製品固有のクーポンまたは単純な一般的なクーポンにすることができます。 この例では、製品固有のクーポンを生成しましょう。
- [マーケティング] > [クーポン] に移動し、[新規追加] をクリックします。
- クーポン コードを生成し、説明を追加します (オプション)。
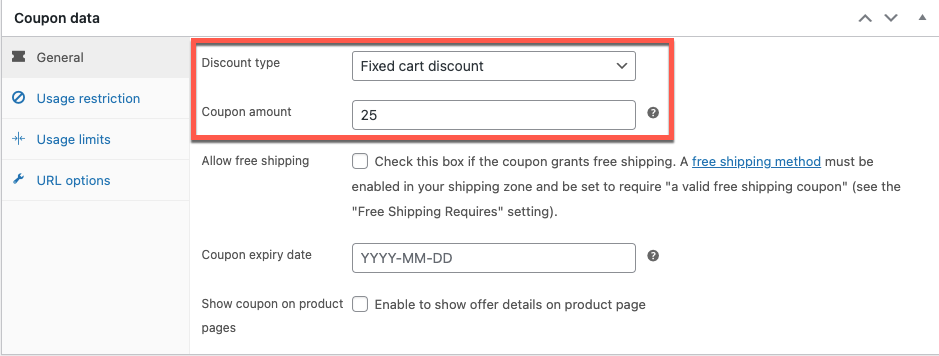
- クーポン データウィジェットの [全般] タブで、割引の種類と金額を指定します。

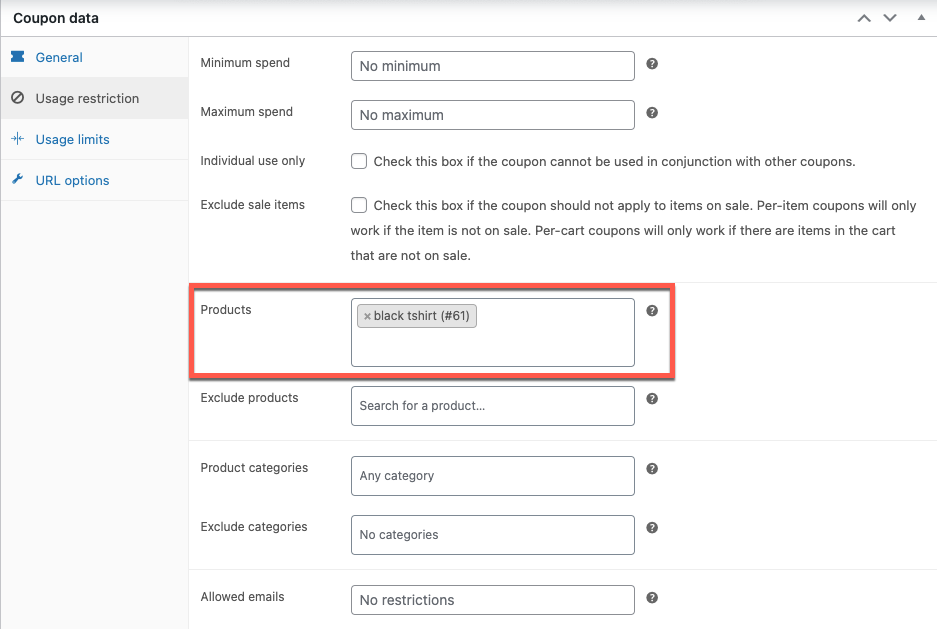
- 次に、[使用制限] タブに移動し、クーポンを適用する製品を指定します。

ステップ 3: URL を設定する
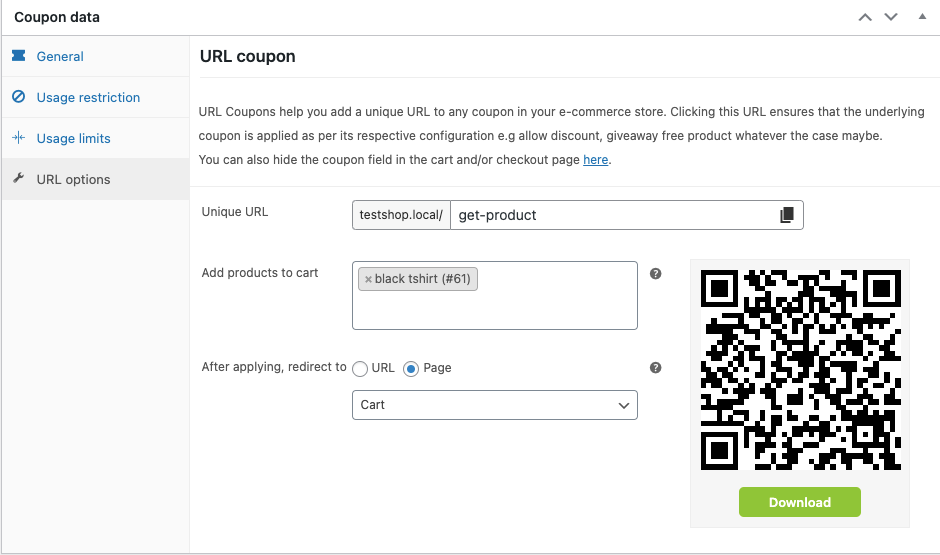
- 次に、同じクーポン データウィジェットのURL オプションに移動します。
- Unique URLの下に URL slug を入力します。
- [製品をカートに追加] で、WooCommerce カートに自動的に追加する製品を指定します。
- 商品をカートに追加した後の動作を指定します。 サイトの特定のページまたは URL にリダイレクトできます。 カート ページに移動したいので、[ページ] を選択し、カートページを選択します。

- [発行]をクリックしてクーポンを発行します。
それはどのように機能しますか?
上記の手順を完了すると、クーポンがストアに作成されます。 プロモーション投稿やソーシャル メディア キャンペーンでクーポンを設定する際に生成した一意の URL を配置できるようになりました。

たとえば、特定の製品を宣伝するために、ストアのブログ サイトにブログを投稿できます。 生成したリンクをキー アンカー テキストに埋め込みます (通常、製品画像はハイパーリンクされています)。 ブログを読んでいる顧客がリンクをクリックすると、Web サイトのカート ページにリダイレクトされ、製品が自動的に関連付けられます。
このようにして、顧客は購入を決定する前に、製品の機能とニーズを十分に認識することができます。 より多くの購入を確保するのに役立ちます。

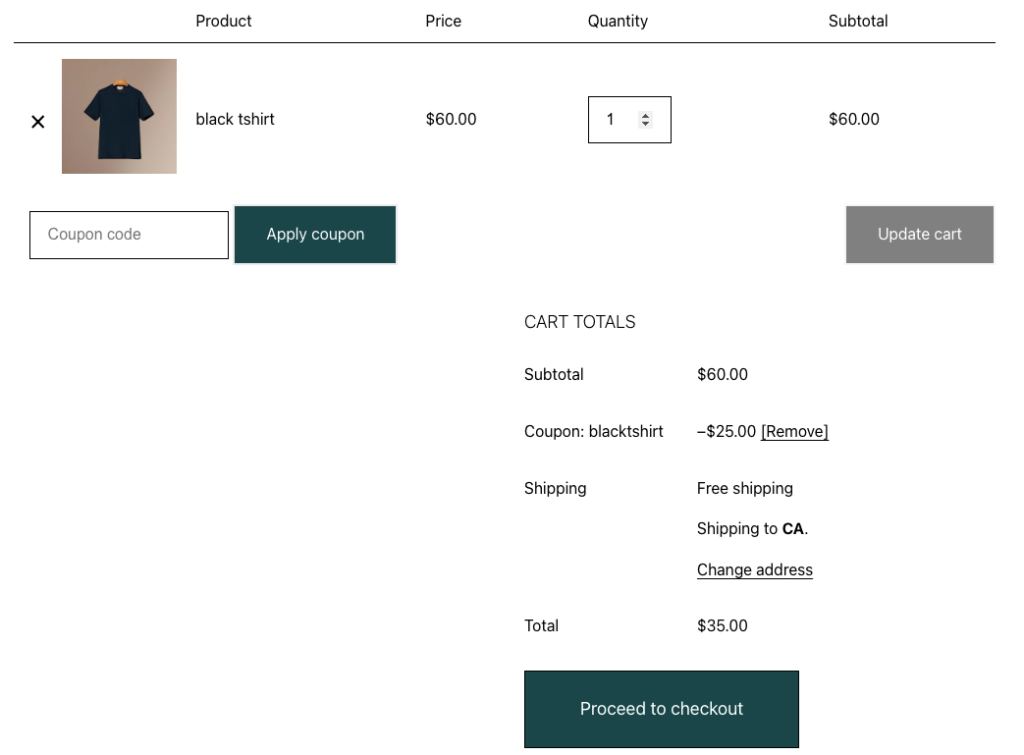
リンクをクリックすると、顧客はこのページにリダイレクトされます。
ストアからより多くの商品を購入するよう顧客を説得することで、この注文の品質を向上させることができます。 これについて詳しく理解するには、同じカテゴリまたはサブカテゴリに関連する製品を紹介するこの記事をご覧ください。
結論
WooCommerce ストアの管理者は、ストアの収益を改善する方法を常に探しています。 これを行う最も簡単な方法の 1 つは、WooCommerce 製品を自動的にカートに追加することです。 WooCommerce の URL クーポンはまさにそれを提供します。 説明した製品固有のクーポン URL に加えて、プラグインから QR コードも取得します。 この QR コードは、クーポン リンクの代わりに使用できます (そのほうが便利な場合)。
さらに、クーポン URL プラグインは、WebToffee の WooCommerce スマート クーポンなどの WooCommerce クーポン プラグインと互換性があります。 これにより、より限定的なクーポンを生成できます。
この記事がお役に立てば幸いです。 コメントであなたの考えを教えてください。
