WordPressのAvadaテーマ:完全ガイド
公開: 2020-03-21サイトに適切なテーマを選択することは、サイトの成功に大きな影響を与える可能性のある非常に重要な決定です。 あなたのコンテンツがどれほど素晴らしいものであっても、訪問者があなたのサイトを魅力的で専門的でないと感じた場合、誰もそれを読むことはありません。 そのため、テーマがユーザーにとって魅力的であり、必要な機能を提供していることを確認する必要があります。 先週、私たちは、そこにある最高の多目的テーマの1つであるElegantThemesによるDiviの徹底的なレビューを行いました。 この投稿では、WordPressのAvadaテーマというもう1つの重要なテーマを分析します。
完全な公平なレビューを見てみましょう。ここでは、セットアップ方法、その主な機能、および長所と短所について説明します。
WordPress用のAvadaテーマの紹介

Avadaは、ThemeForestマーケットプレイスで最も売れているWordPressテーマの1つです。 これは、EnvatoのPower Elite作者である、市場で高い評価を得ている非常に有名な会社であるThemeFusionによって開発されました(Envatoを通じて100万ドル以上の製品を販売しました)。
2012年8月にリリースされたAvadaは、正当な理由で最も有名なWordPressテーマの1つです。 2020年3月現在、58万回以上ダウンロードされており、ナンバーワンのテーマとなっています!


少しコンテキストがわかったので、Avada for WordPressが非常に人気があり、ユーザーから高く評価されている理由を見てみましょう。
WordPressのAvadaテーマ–主な機能
何千ものテーマがあるので、58万以上の売り上げを上げているのなら、何か良いものがあるはずです。 このセクションでは、AvadaWordPressテーマの主な機能を紹介します。
高度なテーマパネル
すべてのトップWordPressテーマには、Webサイト全体に簡単に変更を加えることができる優れたテーマパネルが必要です。 この点で、Avadaは数回のクリックで多くのカスタマイズオプションを提供します。

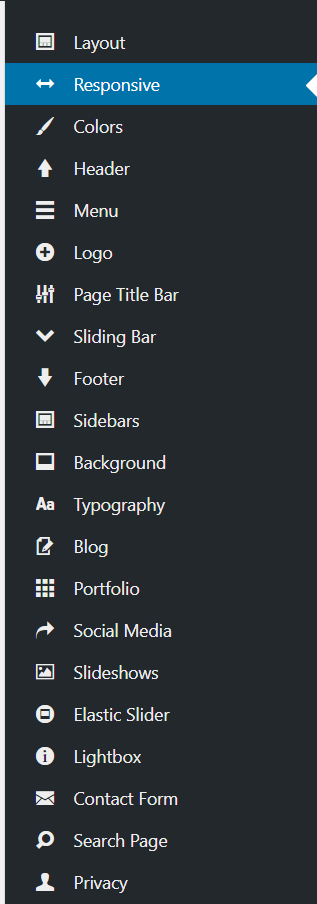
利用可能な最も人気のあるカスタマイズのいくつかは次のとおりです。
- レイアウト
- レスポンシブ
- 色
- ヘッダ
- メニュー
- ロゴ
- フッター
- サイドバー
- その他
ご覧のとおり、サイトのあらゆる側面をカスタマイズできます。 パーソナライズするオプションをパネルから選択し、必要なオプションを選択して、変更を保存するだけです。 とても簡単です。
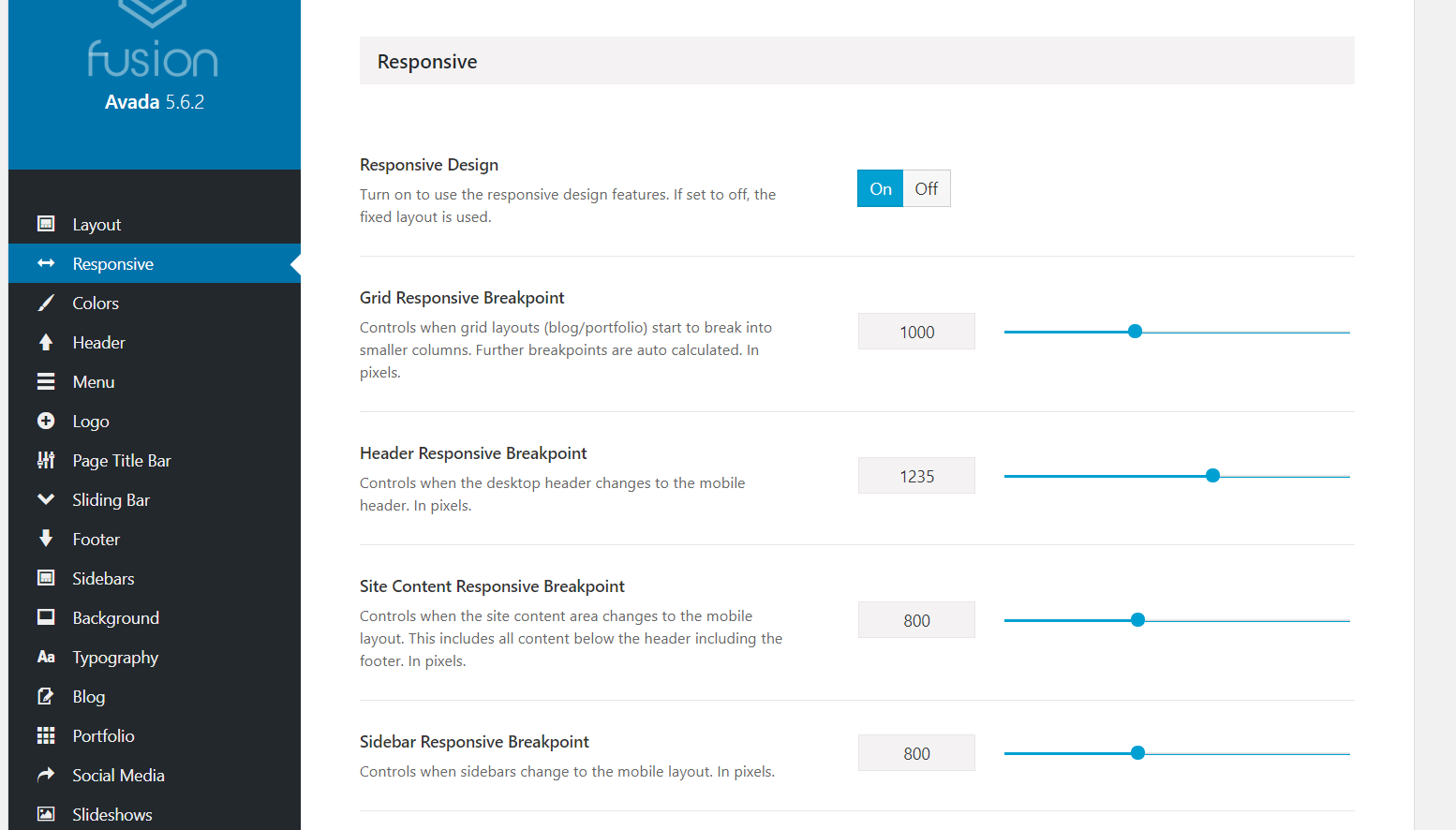
レスポンシブデザイン
ここ数年、モバイルユーザーの数は増加しています。 人々はラップトップの代わりに携帯電話をブラウジングに使用するため、今日のサイトはレスポンシブデザインである必要があります。 これは、あなたのウェブサイトがあらゆる画面サイズとモバイルデバイスに適合し、見栄えがすることを意味します。
WordPressのAvadaテーマは応答性が高く、パネルにカスタマイズオプションもあります。

ページビルダー
ページビルダーは、サイトのホームページ、サービスページ、フッター、および必要なものすべてを設計するのに役立ちます。 Elementor、Beaver Builder、Visual Composerなど、多くの無料のプレミアムツールが市場に出回っています。 Avadaはそれらすべてとシームレスに統合できるため、制限なしでお気に入りのページビルダーを選択できます。
ただし、ThemeFusionのページビルダーであるFusionBuilderを使用することもできます。 使い方はとても簡単で、WordPressのAvadaテーマ用に設計されています。
速度に最適化
速度はGoogle検索で上位にランク付けするための重要な要素であるため、オンラインショップを運営している場合でも、個人のブログを運営している場合でも、ウェブサイトの速度を最適化する必要があります。 画像の圧縮、CDN(Content Delivery Network)の使用、静的コンテンツの縮小、WordPressキャッシングプラグインの使用など、速度を最適化するための多くのトリックがあります。 ただし、テーマはサイトの速度とパフォーマンスに大きな役割を果たします。
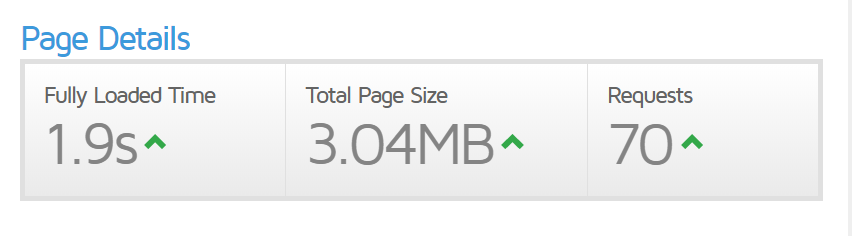
では、Avada for WordPressはスピードテストでどのように機能しましたか? 以下に示すように、デモWebサイトをテストしました。


ページは1.9秒で完全に読み込まれ、合計ページサイズは約3 MBで、ページは70のリクエストを生成しました。 ページが単なるダミーページであり、速度が100%最適化されていないことを考えると、結果はかなり良好です。 そして、それを最適化すると、スコアはさらに良くなります。
これは、AvadaWordPressテーマが速度とパフォーマンスのために最適化されていることを意味します。
SEOフレンドリー
SEOはすべてのサイトにとって非常に重要であるため、Yoast SEO、Rank Math、All In One SEOPackなどのプラグインは必須です。 これらのツールは、ページ上のSEO用にWebサイトのコンテンツを最適化するのに役立ちます。 このようにして、WordPressSEO全体を改善できます。 幸いなことに、AvadaWordPressテーマにはスキーママークアップが組み込まれています。
これは、検索エンジンボットがあなたのコンテンツをよりよく理解し、それに応じてランク付けすることを意味します。 Google構造化データテストツールを使用してマークアップを確認できます。
多目的
企業のWordPressテーマとして説明されていますが、Avadaは多目的です。 これを使用すると、次のようなさまざまな種類のWebサイトを設計できます。
- フィットネス
- 食べ物
- エンターテイメント
- 自動車学校
- フリーランサー
- スパ&ウェルネス
ページビルダーの助けを借りて、Avadaはあなたがあなたのブログのためにどんなタイプのホームページも簡単にデザインすることを可能にします。
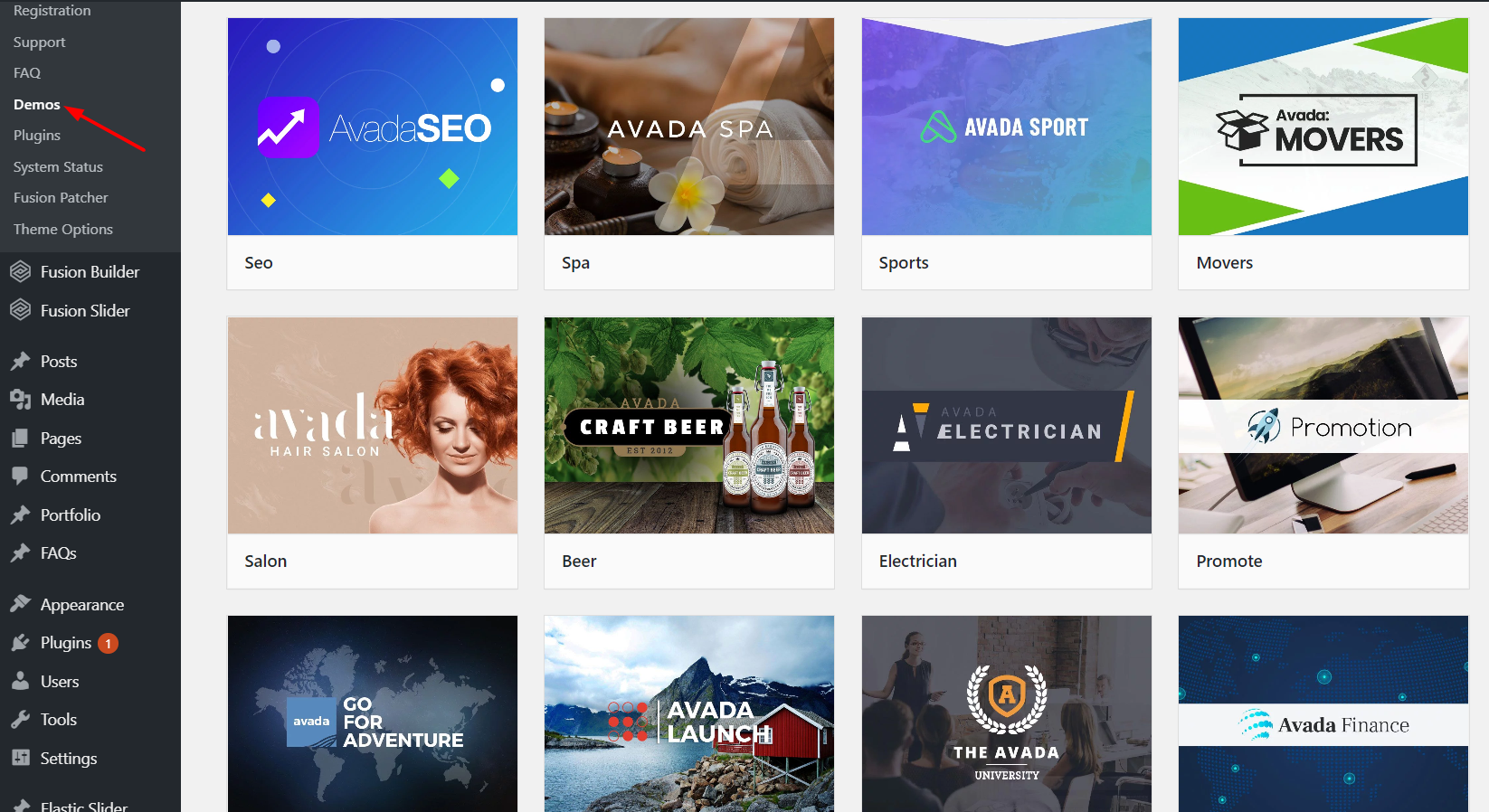
65以上のデモから選択できます!
WordPressブログのホームページを最初からデザインするには時間がかかります。 ただし、事前に作成されたデモを利用できる場合は、作業がはるかに簡単になります。 Avadaには、サイトにインポートできる65を超えるデモが付属しています。 彼らはあなたのウェブサイトのためのすべてのカスタム構成とデザインオプションが付属しています。
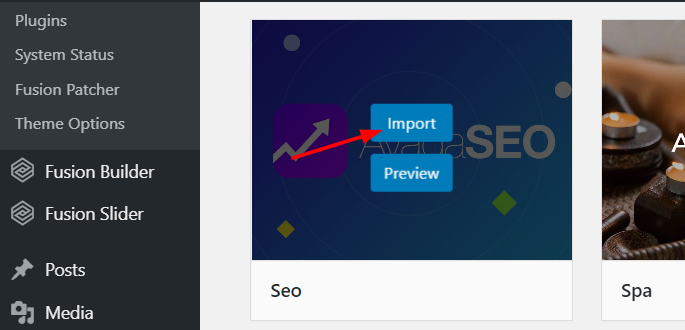
デモを確認するには、パネルの[デモ]セクションに移動してください。

65以上のオプションから選択できます。 気に入ったものをクリックするだけで、デモをプレビューするかインポートするかを選択できます。

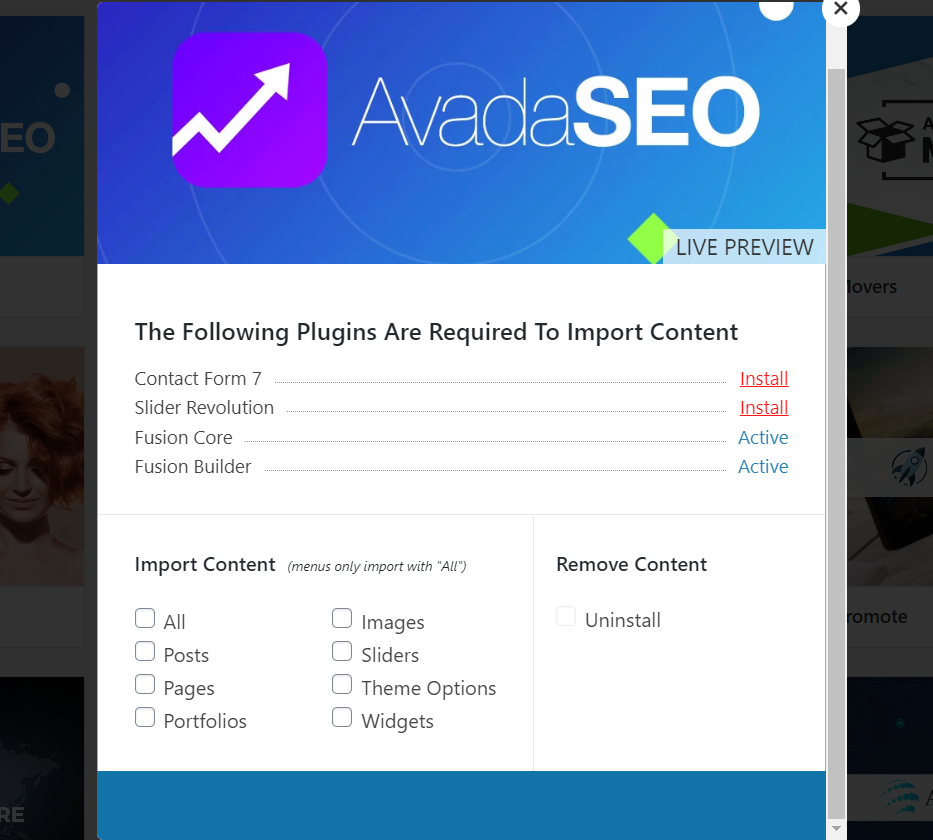
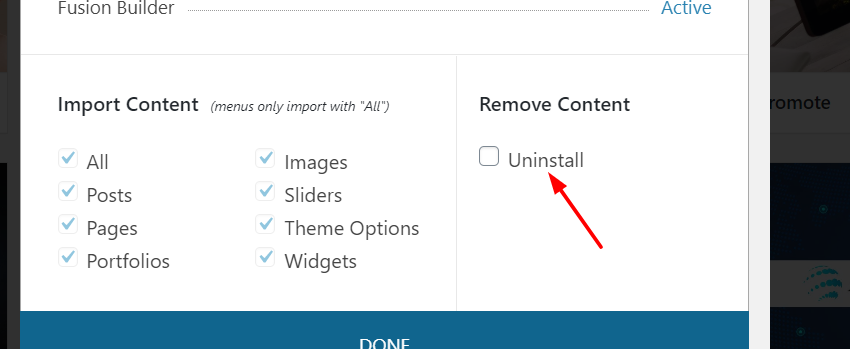
[インポート]を選択すると、ポップアップに、選択したデモとインポートする内容に関する追加情報が表示されます。

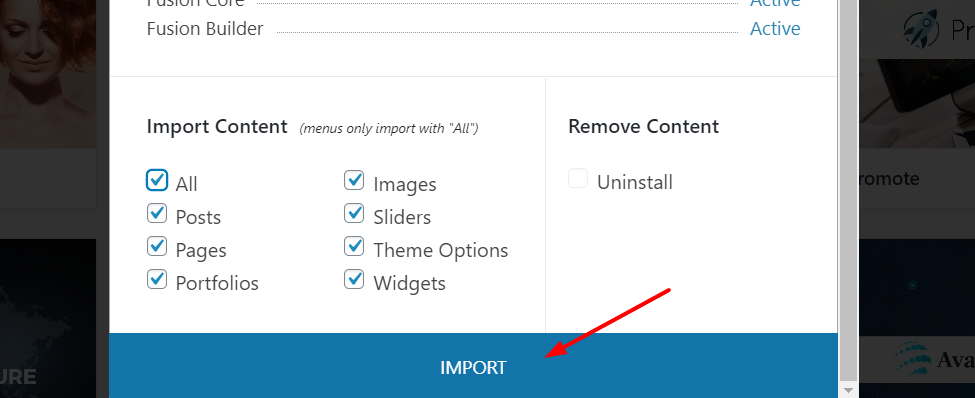
使用する必要のあるプラグインとコンテンツをインストールしたら、インポートするコンテンツを選択して、[インポート]ボタンをクリックします。

その後、数秒後にデモがブログにインポートされ、準備が整います。


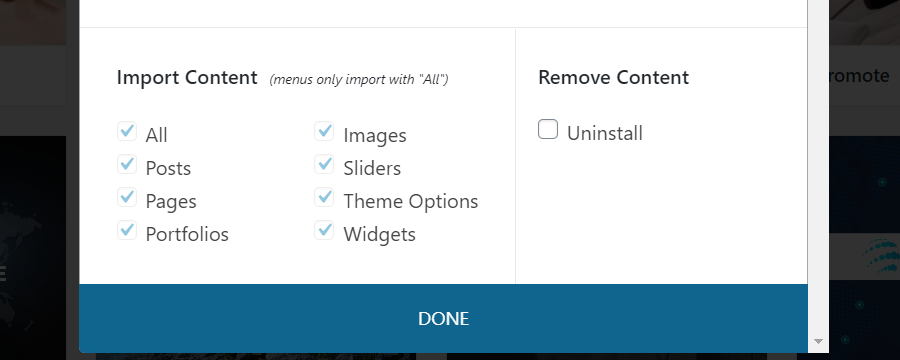
デモをテストした後、満足できない場合は、簡単にアンインストールできます。 インポートしたデモを開き、[アンインストール]をクリックするだけです。

Avadaテーマのカスタマイズ
ヘッダーのカスタマイズ
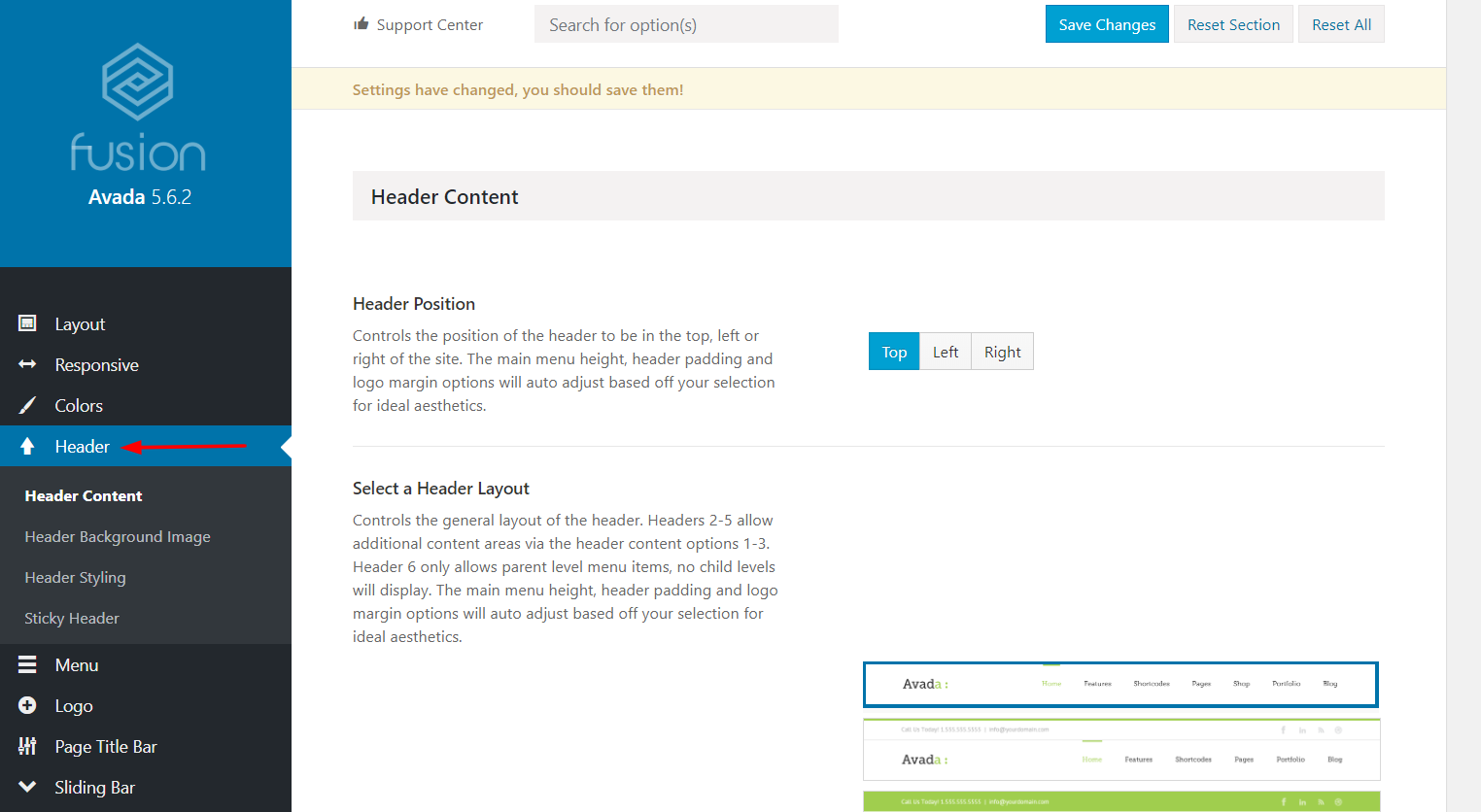
WordPressのAvadaテーマを使用すると、Webサイトのヘッダー全体を制御することもできます。

次のようなオプションをカスタマイズできます。
- ヘッダー位置
- ヘッダーレイアウト
- スライダーの位置
- もっと
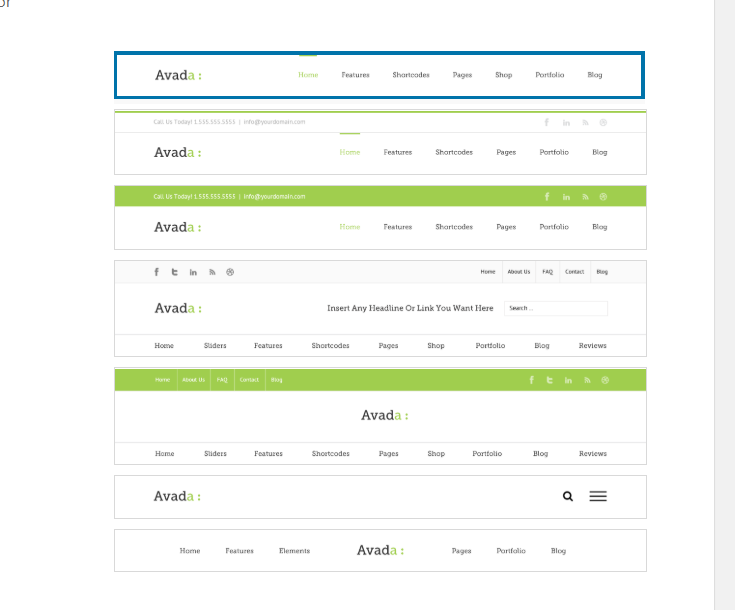
ヘッダーをカスタマイズする場合は、現在7つのスタイルから選択して、サイトに最適な外観にすることができます。

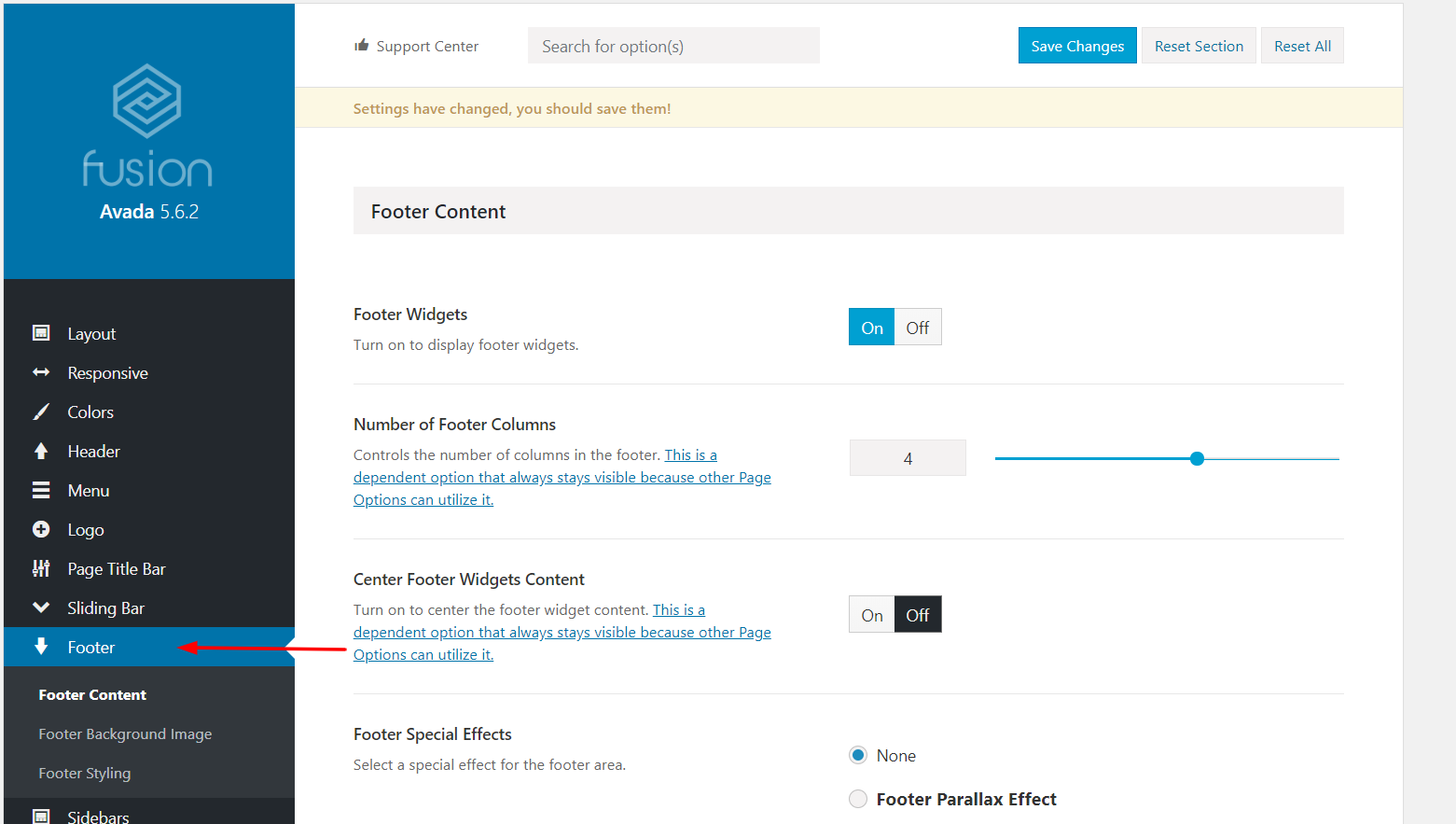
フッターのカスタマイズ
ヘッダーと同様に、Avadaを使用するとフッターを完全に制御できます。

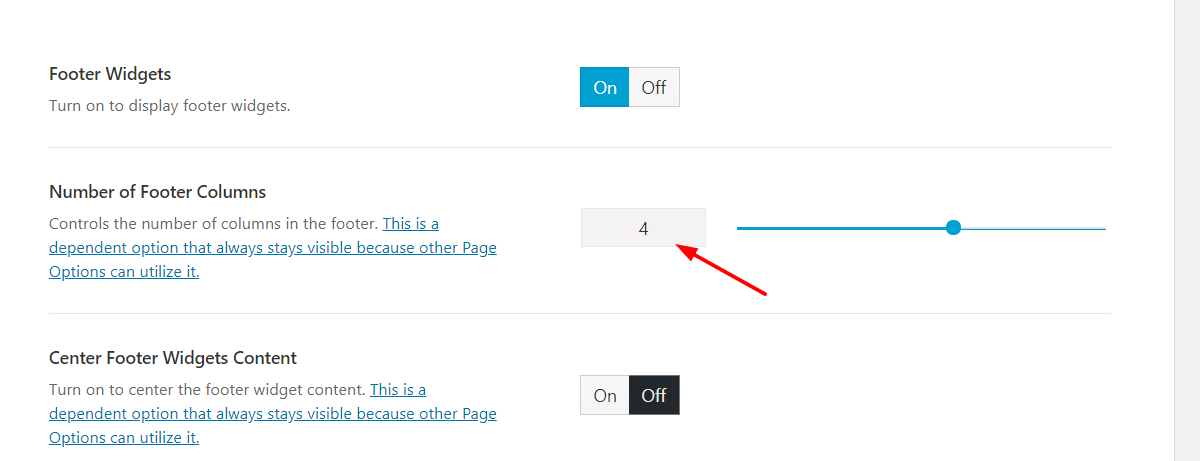
デフォルトでは、このテーマには4つのフッター列がありますが、値を増減することでカスタマイズできます。

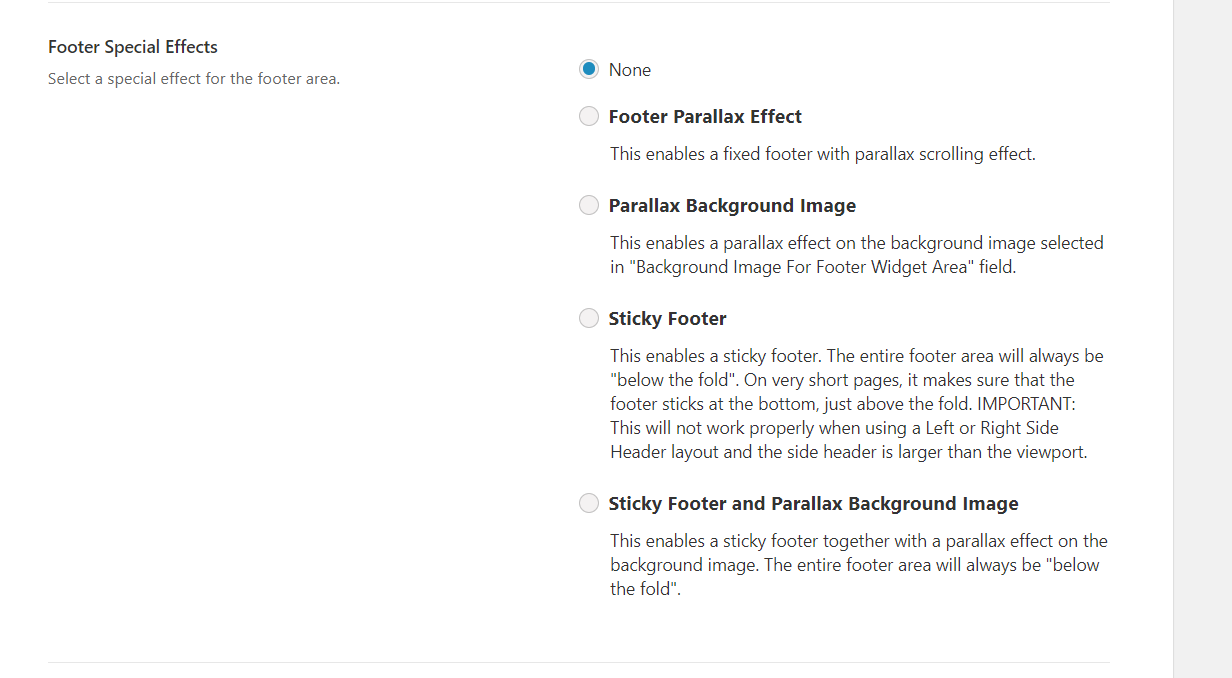
さらに、フッターに特殊効果を追加できます。 好きなエフェクトを選択して、[保存]をクリックするだけです。

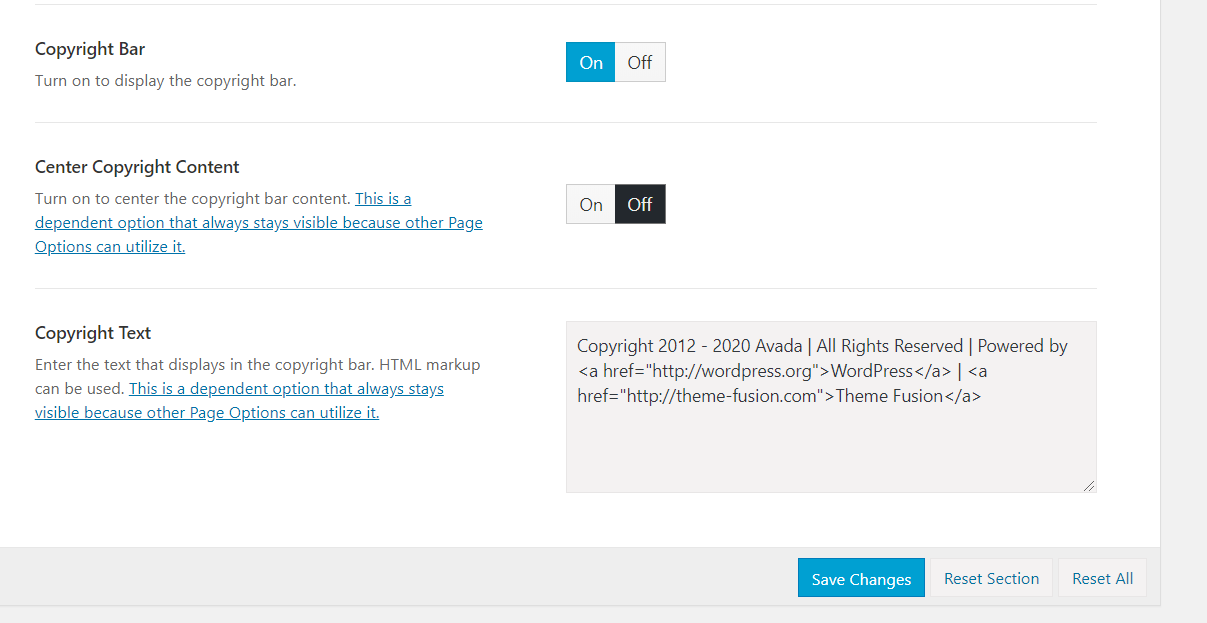
さらに、footer.phpテーマファイルを編集したり、コーディングを行ったりすることなく、カスタムテキストを追加できます。

変更を加えたら、[変更を保存]ボタンをクリックします。
色のカスタマイズ
自分のブランドを他の人から目立たせる必要がある場合、おそらくブログを専門的にデザインする必要があります。競合他社から目立たせたい場合は、プロ並みのサイトが必要です。 そして、あなたが使う色はその中で大きな役割を果たしているので、それらを賢く選んでください。 悪いニュースは、ブログのスタイルと色をカスタマイズするには、CSSについて少し知って、それをカスタマイザー>追加のCSSに追加する必要があるということです。
しかし、CSSのコーディング方法がわからない場合はどうすればよいでしょうか。 WordPressのAvadaテーマは、色のカスタマイズを簡単にするため、カバーしています。
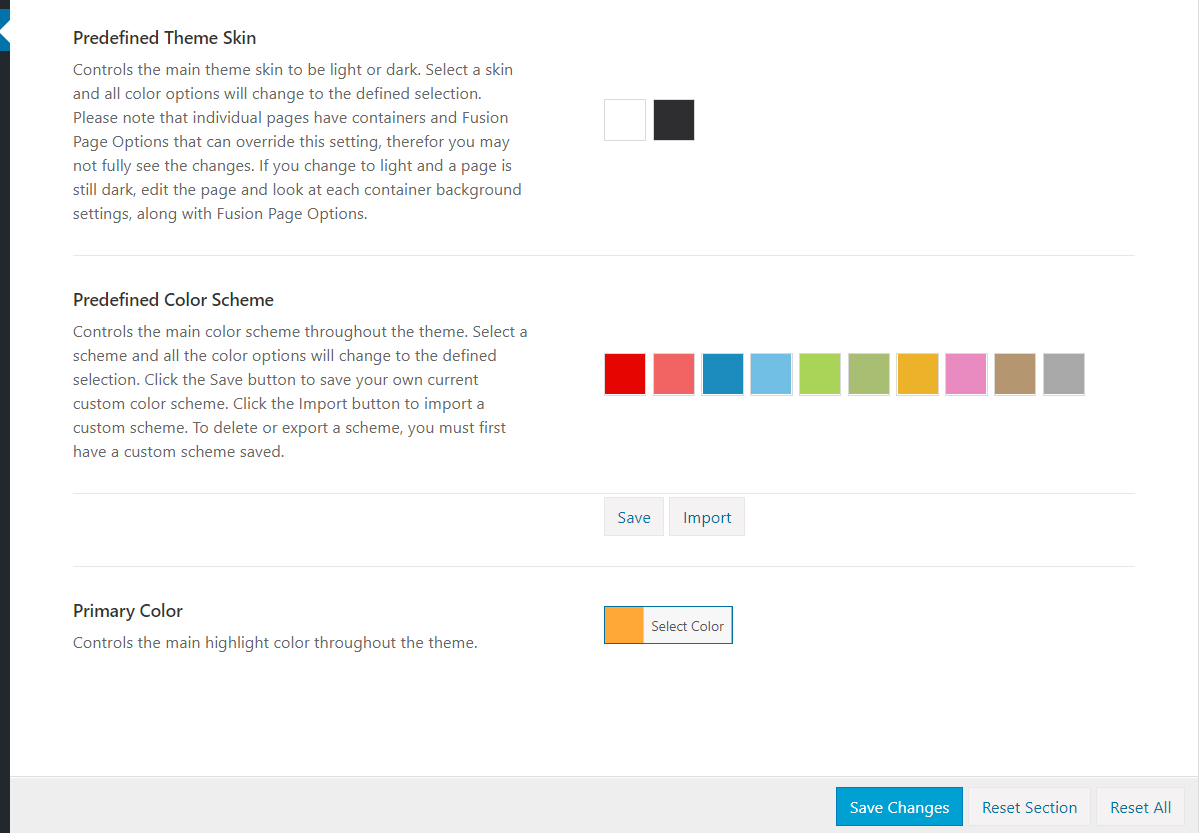
テーマパネルには、Webサイトの色を変更するオプションがあります。

このようにして、以下をカスタマイズできます。
- テーマスキン
- カラースキーム
- 原色
追加の変更を行う場合は、カスタムCSSコードを使用する必要があります。
ボーナス:コードを1行も記述せずにウェブサイトのスタイルを設定する必要がある場合は、CSSHeroを試すことができます。 このツールを使用すると、Webサイトのフロントエンドからスタイルを設定する必要のある要素を選択し、数回クリックするだけで色を変更できます。
カスタムCSS挿入
WordPressブログにCSSを追加するには、2つの主なオプションがあります。
- テーマのstyle.cssを編集する
- カスタマイザー>追加のCSS
Avada for WordPressを使用すると、テーマパネルからWebサイトにカスタムCSSコードを簡単に追加できます。 テーマパネル>カスタムCSSに移動するだけです。

そこで、コードを入力して保存し、テーマのデフォルトのスタイルを上書きする必要があります。 変更がフロントエンドに表示されない場合は、キャッシュに問題がある可能性があることに注意してください。 これを修正するには、WordPressのキャッシュをクリアするだけで、準備は完了です。
インポート・エクスポート
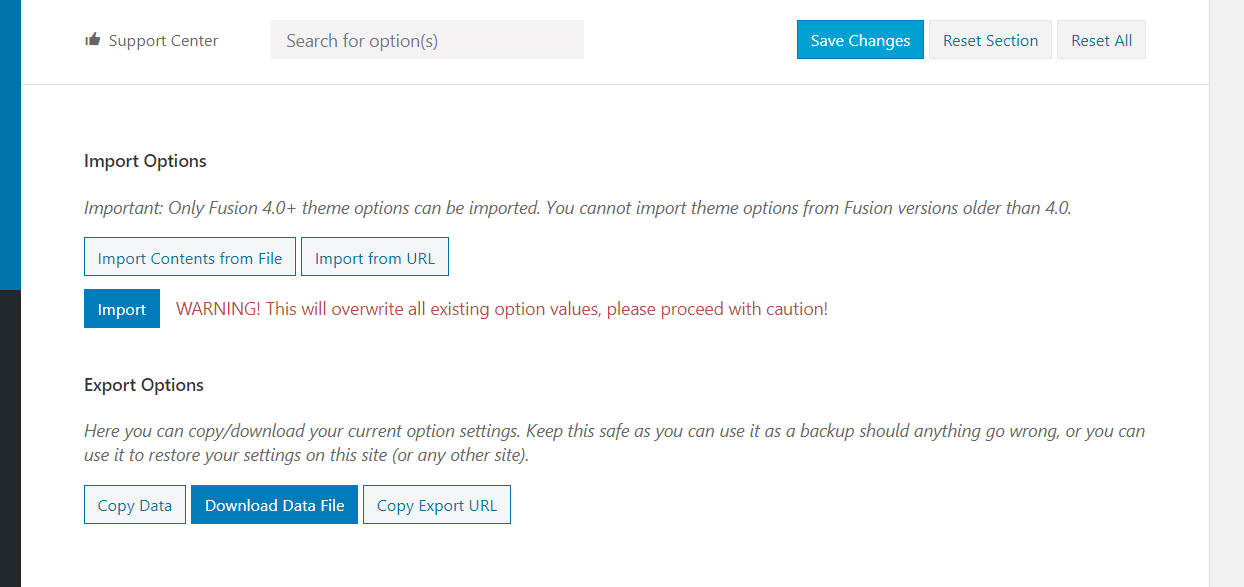
WordPressのAvadaテーマのもう1つの興味深い機能は、カスタマイズをインポートまたはエクスポートできることです。 これは、複数のWebサイトがあり、両方のサイトで同様のスタイルを使用したい場合に非常に便利です(両方ともAvadaを使用する必要があります)。


[インポート/エクスポート]セクションから、サイトのすべてのカスタマイズを含むファイルを生成できます。 同様に、すでにファイルをエクスポートしている場合は、[インポート]オプションを選択できます。
ロゴ
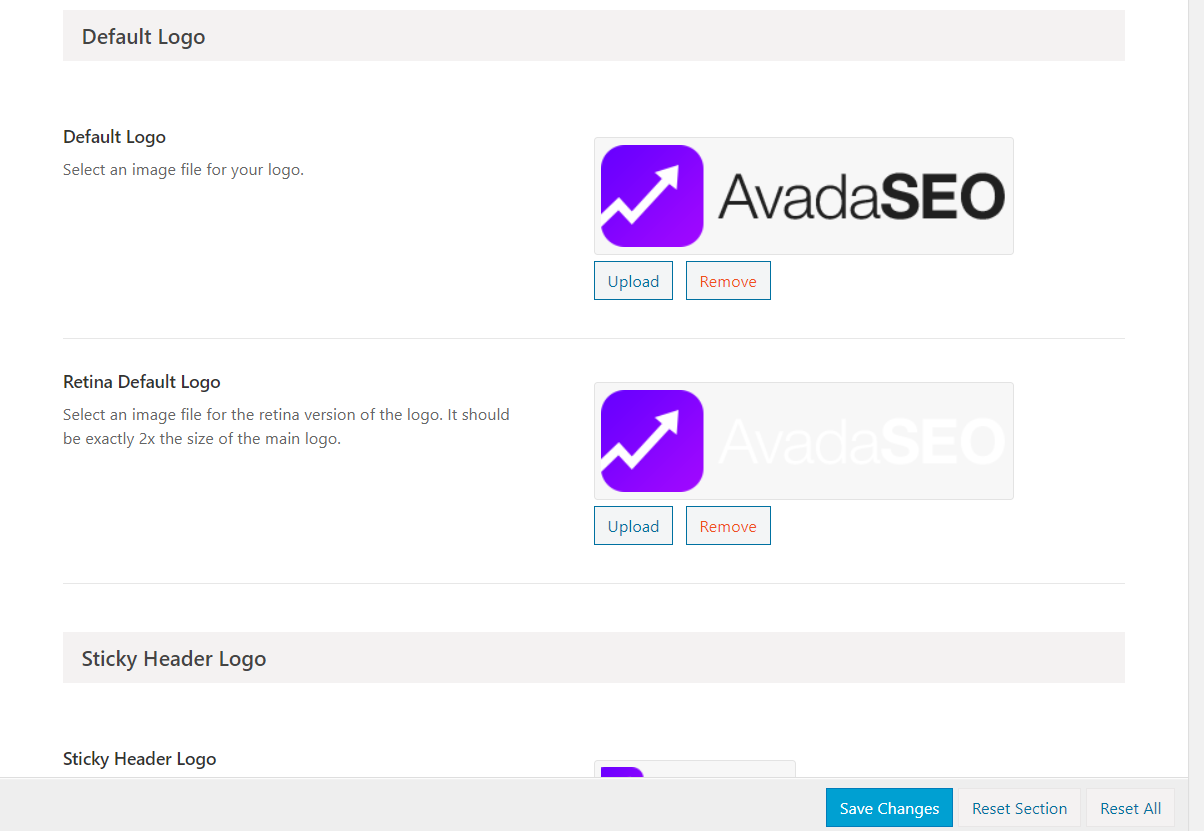
すべてのウェブサイトには見栄えの良いロゴが必要です。AvadaforWordPressでは、テーマパネルからロゴをカスタマイズできます。

このセクションに表示される主なカスタマイズは次のとおりです。
- アラインメント
- マージン
- バックグラウンド
- カスタムリンクURL
さらに、ロゴを直接アップロードするか、メディアライブラリから画像を選択することにより、Webサイトのデフォルトおよび網膜のデフォルトロゴをアップロードできます。
翻訳準備完了
インターネットの主な利点の1つは、海外の視聴者にリーチできることです。 英語は国際言語として広く受け入れられていますが、サイトをより多くの言語に翻訳することは、地元の視聴者にリーチし、検索エンジンからより多くのトラフィックを生み出すための鍵です。 あなたがオンラインビジネスをしているなら、これはさらに重要です。
幸いなことに、WordPressのAvadaテーマは完全に翻訳に対応しています。 これは、何もコーディングしなくても、さまざまな言語でサイトを表示できることを意味します。
Avadaは、Polylang、WPML、Weglotなどのほとんどの翻訳プラグインとも互換性があります。
コードフィールド
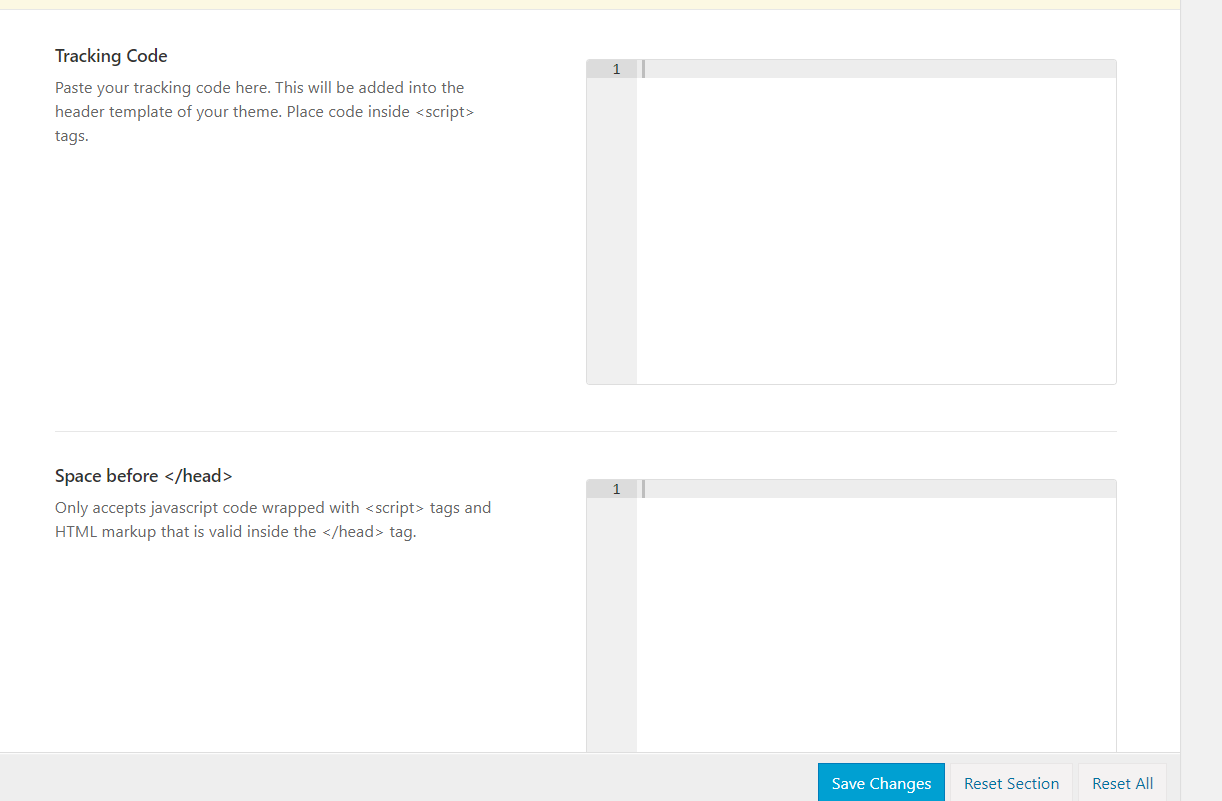
あなたのウェブサイトにGoogleAnalyticsコードを追加する必要がありますか? ほとんどの人は、GoogleAnalyticsをWordPressと統合するためにMonsterInsightsのようなプラグインを好みます。 ただし、インストールするプラグインの数を増やしたくなく、コーディングしたい場合は、Avada forWordPressが役立ちます。 このテーマには、ヘッダーまたは本文にGAコードを追加するオプションがあります。

テーマパネルのコードスニペットセクションにコードを追加して、変更を保存するだけです。 すぐにフロントエンドに反映されます。
タイポグラフィコントロール
すべてのテーマにはフォントが統合されています。 ただし、Webサイトに新しいフォントを追加するには、コードを変更するか、カスタムフォントなどの専用のWordPressプラグインに依存することができます。コーディング方法を選択した場合は、WordPressヘッダーを編集してフォントスクリプトを挿入し、カスタムCSSを追加することもできます。それをスタイリングするためにあなたのstyle.cssファイルに。
コーディング方法がわからないが、サイトにプラグインを追加したくない場合は、Avada forWordPressにオプションがあります。
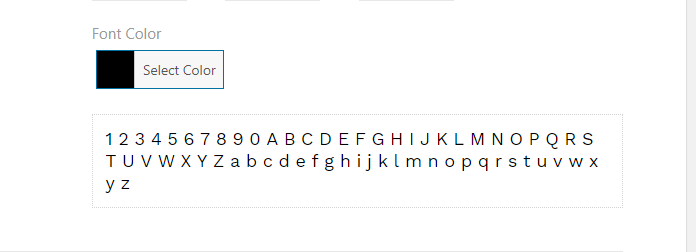
テーマパネルの下に、タイポグラフィのオプションがあります。

コードを1行追加または編集しなくても、ヘッダーまたは本文のフォントを変更できます。

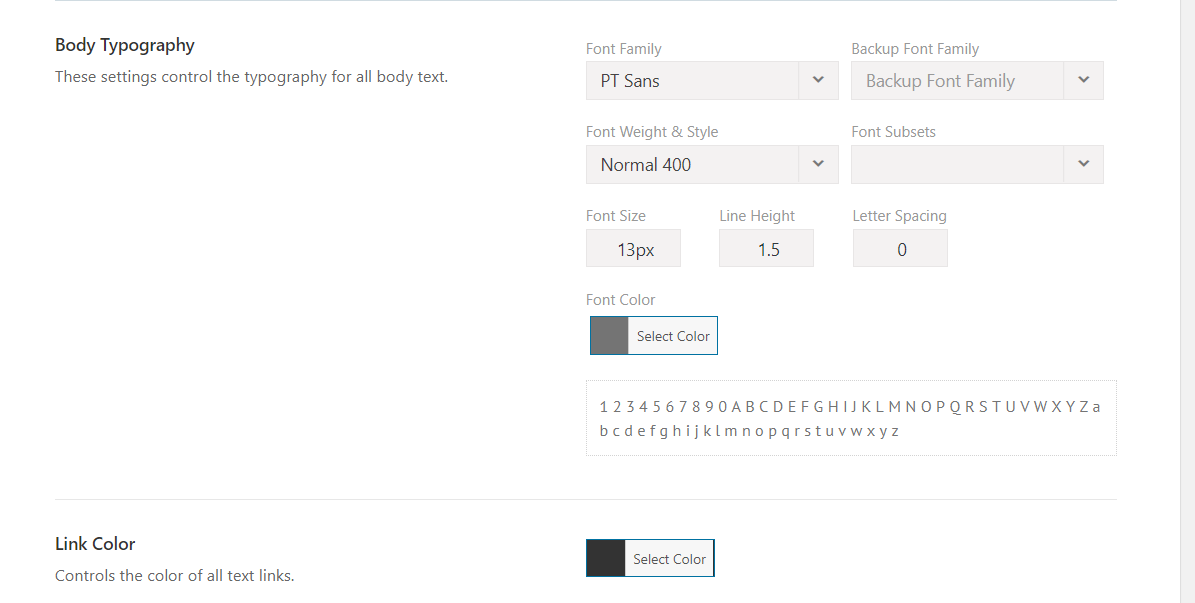
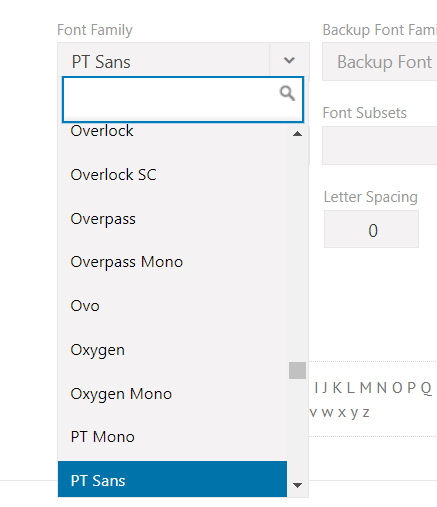
ドロップダウンメニューからフォントファミリを選択するだけです。

フォントファミリとは別に、フォントの太さ、スタイル、サイズ、行の高さ、文字間隔などを変更することもできます。 良い点は、構成ウィザードのすぐ下で、実行しているすべてのプレビューを表示できることです。

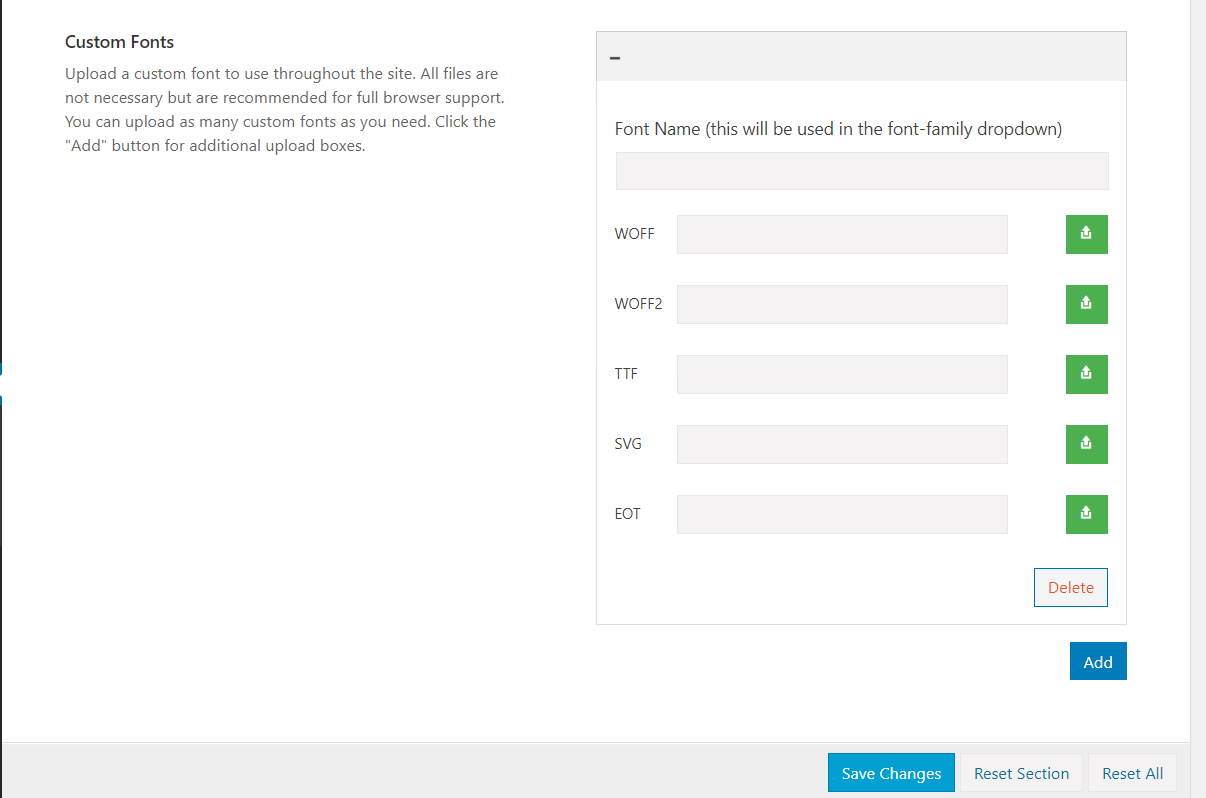
さらに、フォントファイルがある場合は、Webサイトにカスタムフォントを追加できます。

そして、フォントを追加した後、ドロップダウンメニューからそれについて言及することができます。
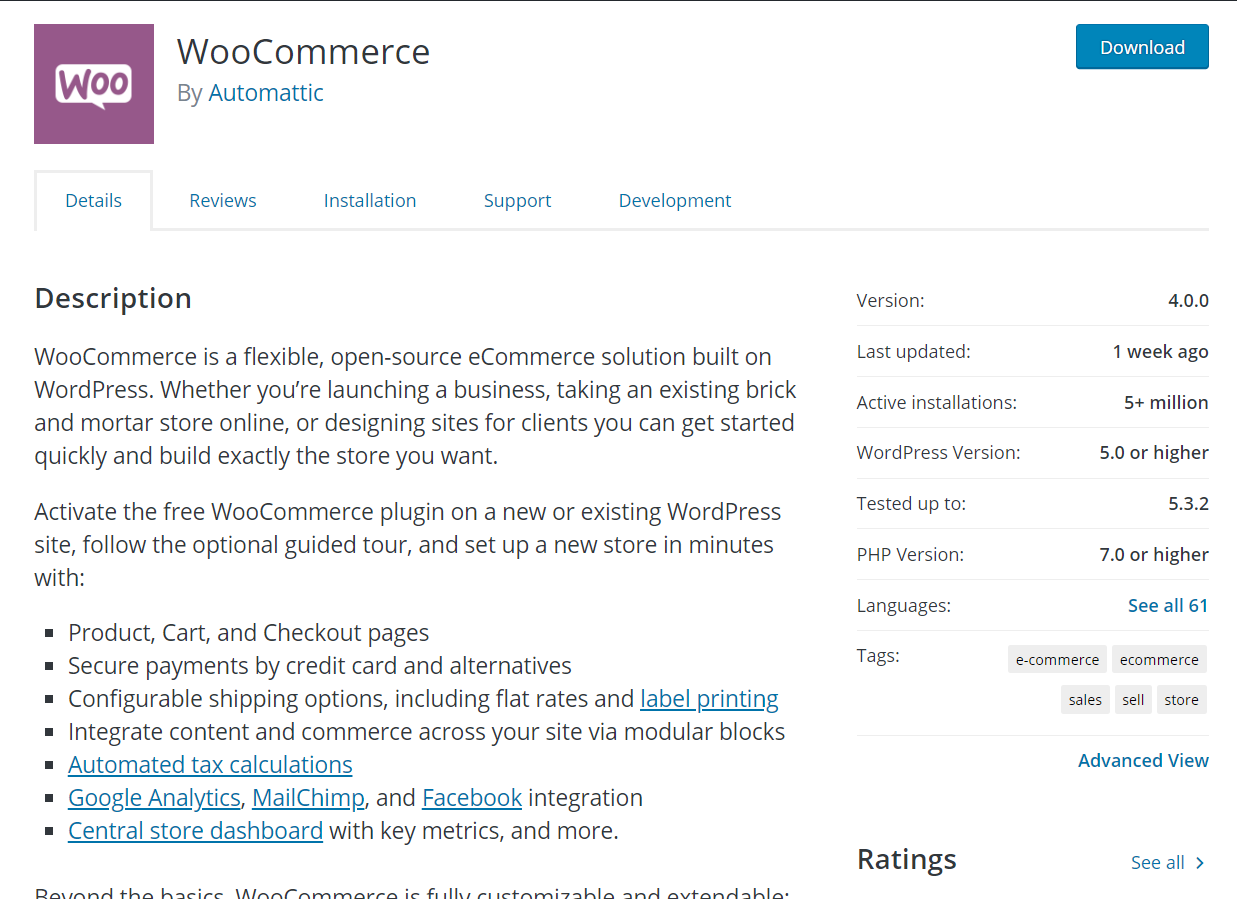
WooCommerce Ready
WooCommerceは、Automatticチームによって作成された市場で最も人気のあるプラグインの1つです。 2020年3月の時点で、500万人以上のWordPressブロガーがeコマース用に設計されたこのプラグインを使用しています。

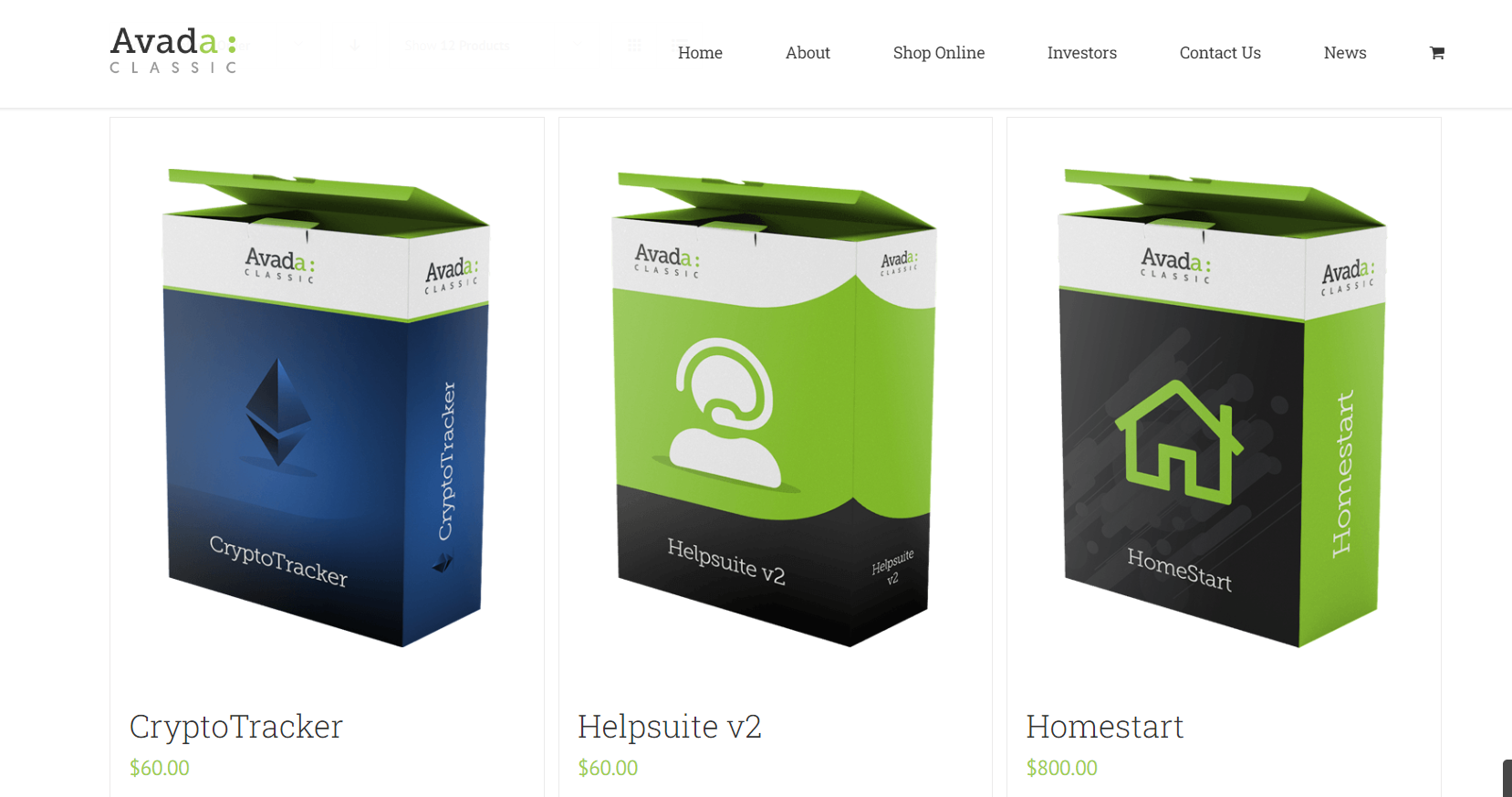
オンラインストアをWordPressと統合したい場合、これは優れた選択肢です。 したがって、WooCommerceを使用する場合は、テーマがWooCommerce用に最適化されていることを確認する必要があります。 多くのWordPressテーマはWooCommerce用に設計されていますが、オンラインストアがある場合は、Avadaを使用することもできます。
WordPressのAvadaテーマは多目的であるため、eコマースストアでも使用できます。

グーテンベルクのために最適化
WordPress 5.0以降のバージョンには、Gutenbergと呼ばれる新しいブロックエディターが付属しています。 そして最良の部分は、WordPressのAvadaテーマがGutenberg用に100%最適化されていることです。 これは、テーマとそのコアに問題がないことを意味します。
Avadaの主な機能を見てきたので、WordPressのインストールでどのように設定できるか見てみましょう。
WordPress用にAvadaテーマを設定する方法
AvadaはプレミアムWordPressテーマであるため、WordPressテーマリポジトリから直接インストールすることはできません。 まず、PayPalアカウントまたはクレジットカードを使用して、ThemeForestマーケットプレイスからテーマを購入する必要があります。 その後、テーマがアカウントで利用できるようになるため、テーマファイルをダウンロードできるようになります。
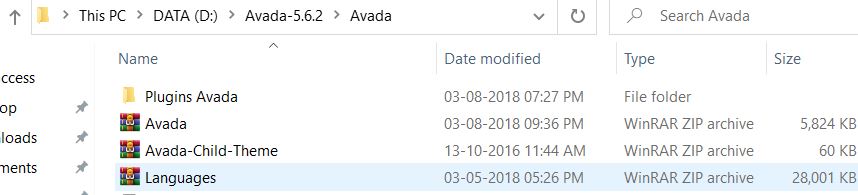
それが終わったら、ファイルを抽出します。 このフォルダーには、 Avada.zipというファイルがあります。 これが、ブログにインストールする必要のあるファイルであり、コアテーマです。

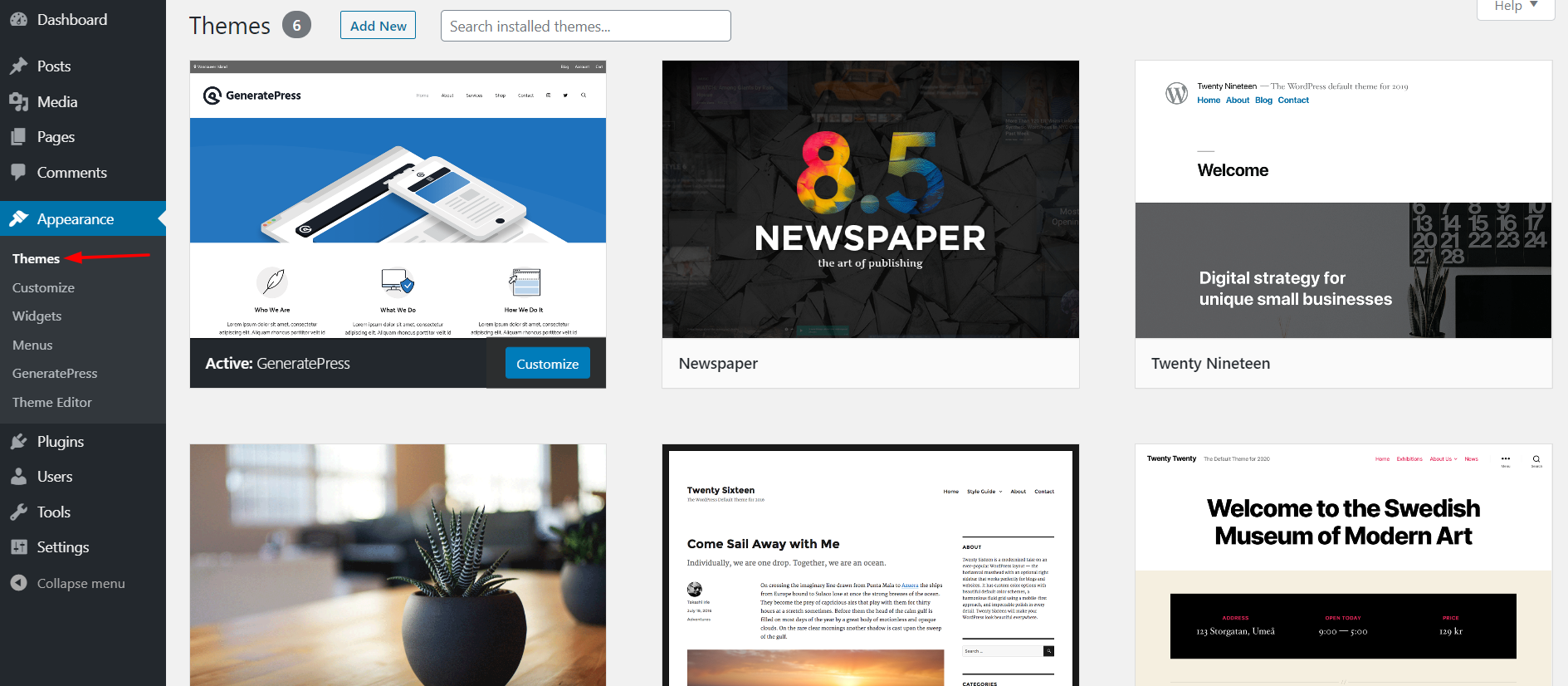
その後、WordPressダッシュボードにログインし、[外観]> [テーマ]に移動します。 そこに、あなたはあなたのウェブサイトにあるすべてのテーマを見るでしょう。

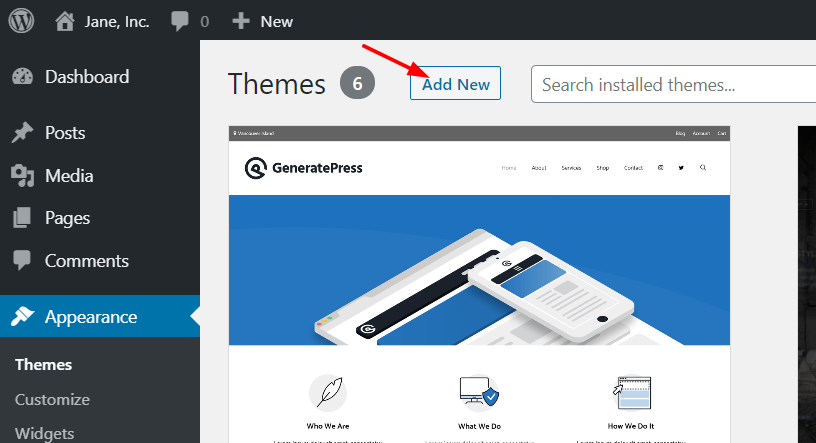
新しいテーマを追加するには、[新規追加]ボタンをクリックします。

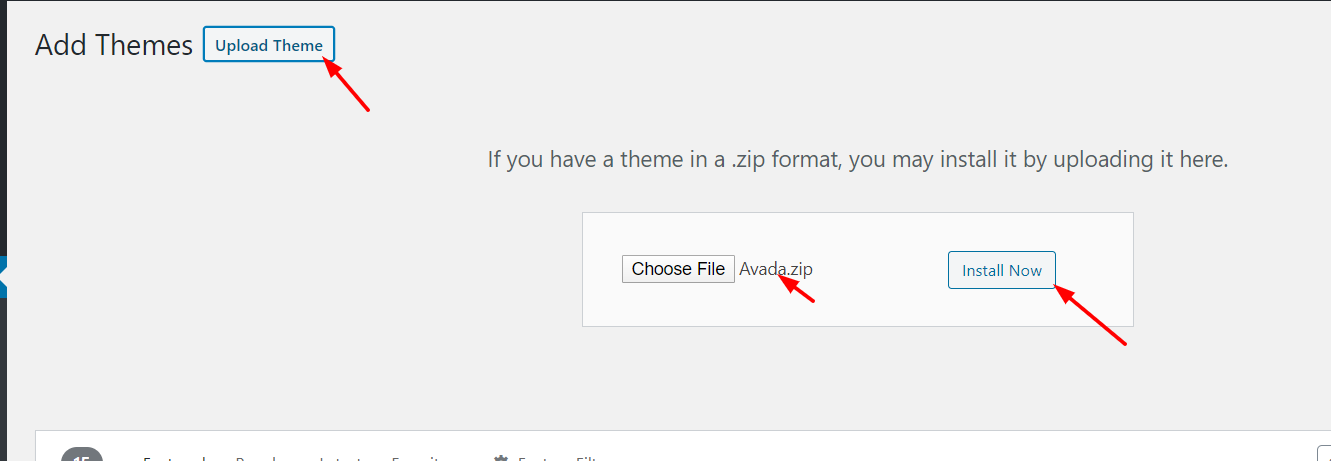
次に、ローカルストレージからAvadaテーマファイルを選択し、[インストール]をクリックします。

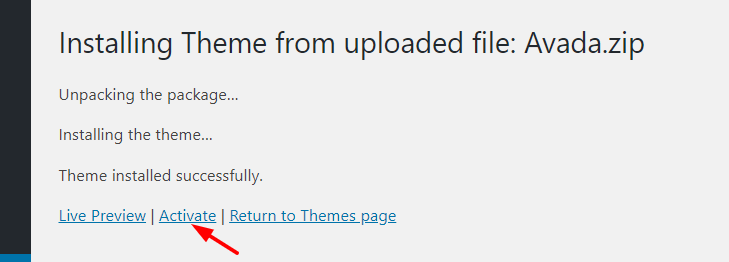
テーマをインストールしたら、アクティブにします。

それでおしまい! WordPress用にAvadaをセットアップしました!
テーマをインストールして設定したので、テーマを最大限に活用する方法を見てみましょう。
WordPressでAvadaテーマを使用する方法
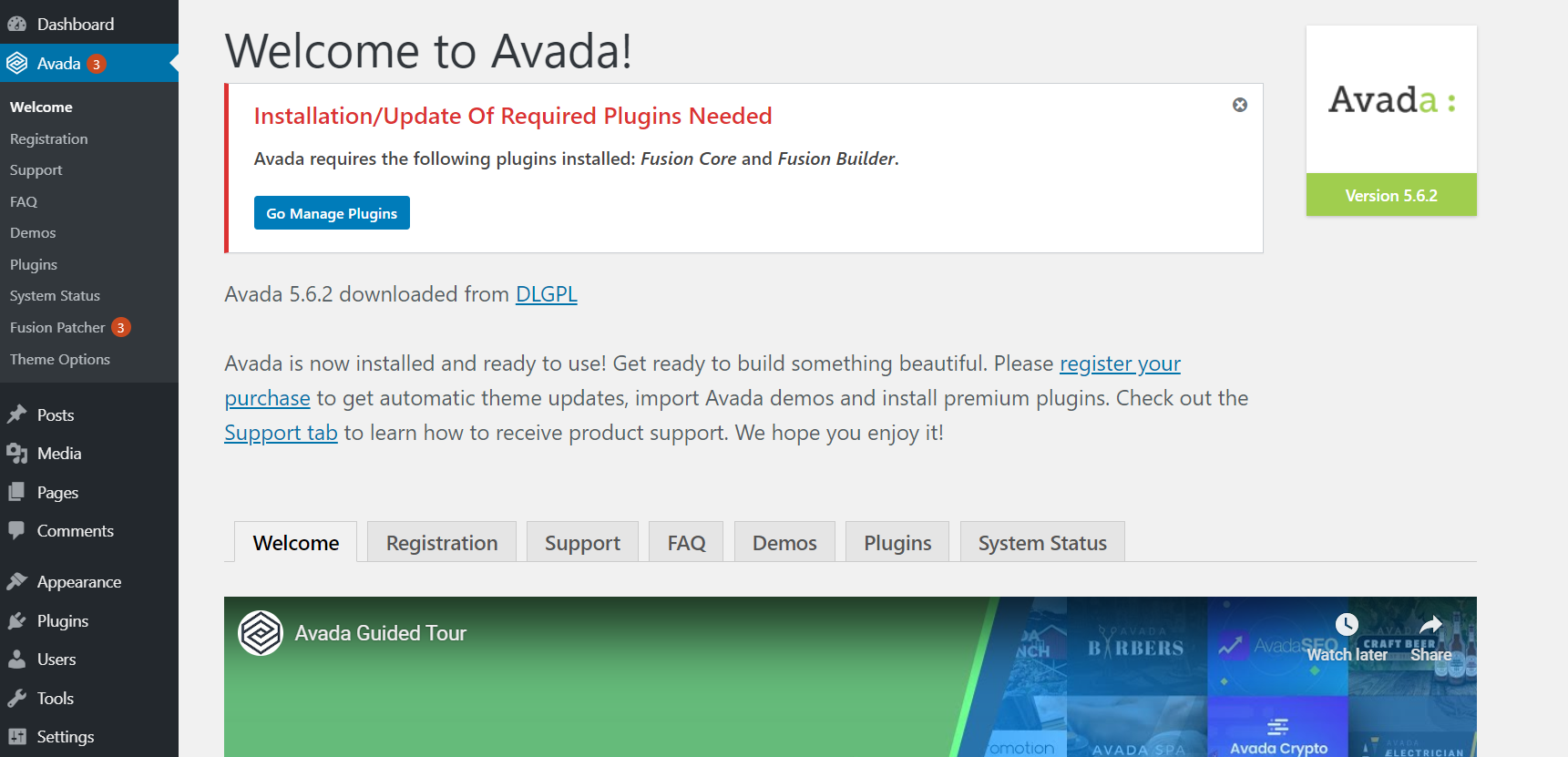
ほとんどの新しいWordPressテーマは、簡単に構成できるテーマパネルを提供し、Avadaも例外ではありません。

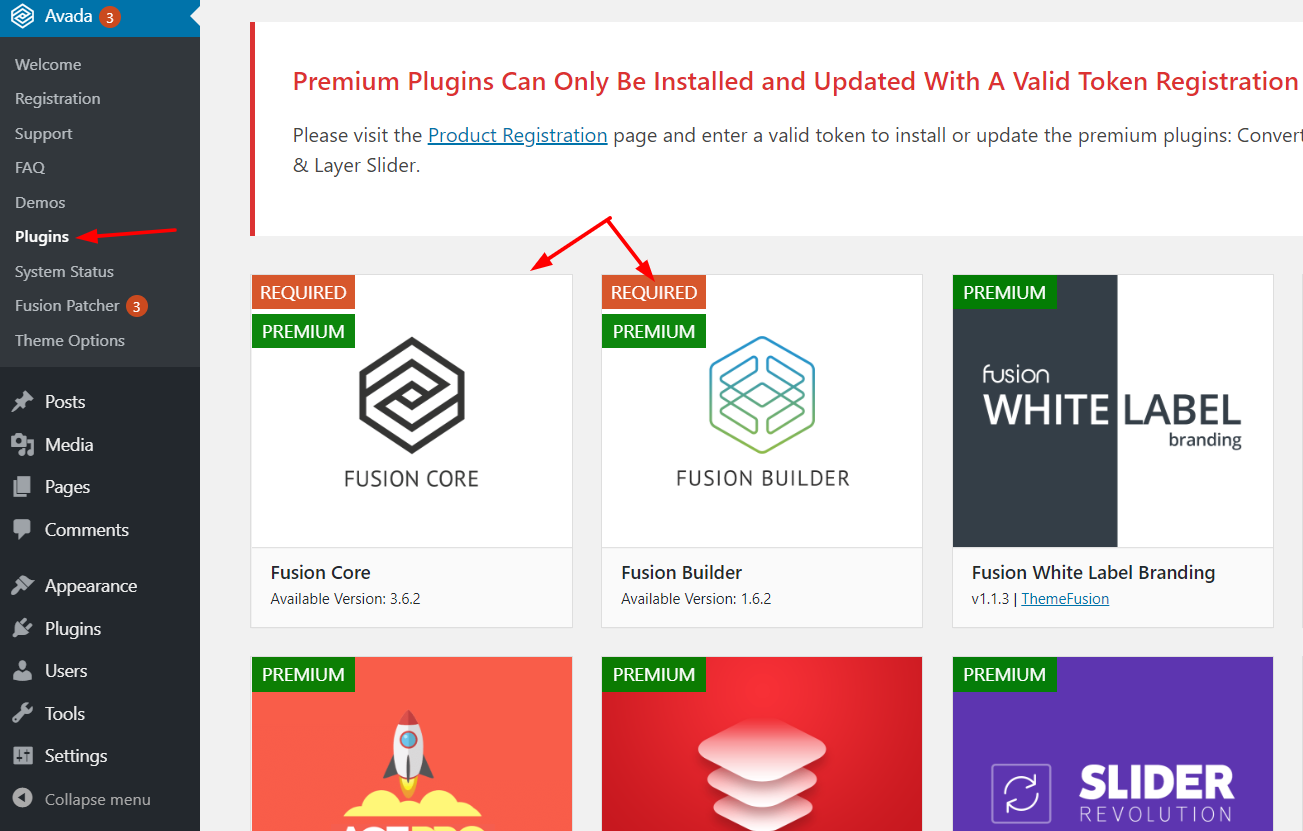
テーマをインストールした後、必要なプラグインをインストールする必要があります。 現在、Avadaはパフォーマンスを向上させるためにFusionCoreおよびFusionBuilderプラグインを必要としています。

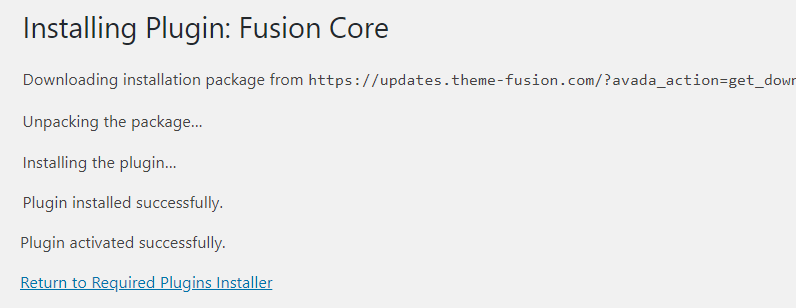
これを行うには、[インストール]ボタンをクリックしてアクティブにします。

一方、プレミアムプラグインと無料バージョンのプラグインはいつでもインストールできます。 私たちがお勧めするもののいくつかは次のとおりです。
- Convert Plus
- スライダーレボリューション
- 高度なカスタムフィールド
- WooCommerce。
- お問い合わせフォーム7
- YoastSEO
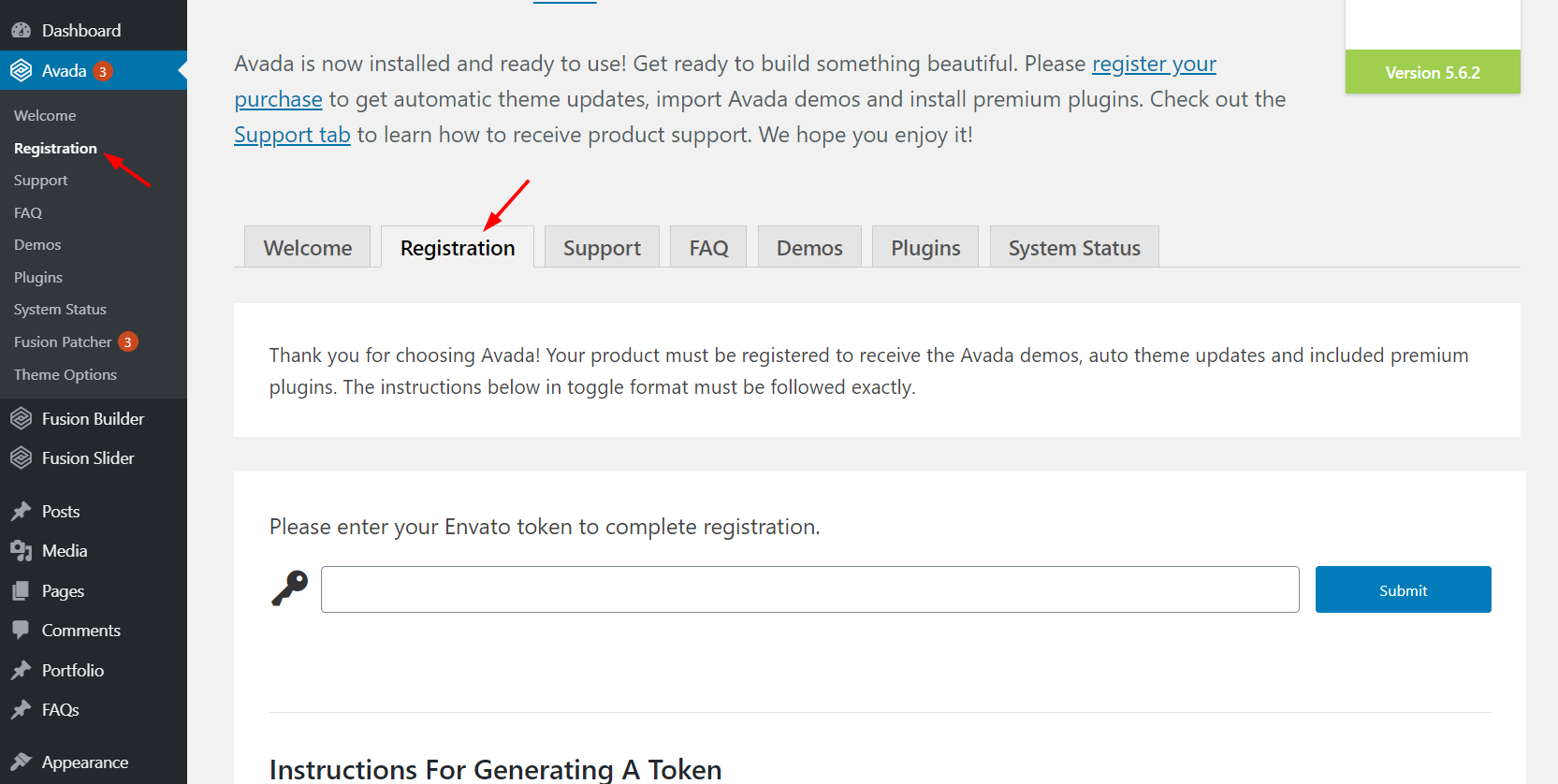
さらに、サポートとアップデートを受け取りたい場合は、有効なライセンスキーを使用してテーマを確認する必要があります。 これを行うには、テーマ設定の下の[登録]に移動し、登録キーを入力します。

まだキーをお持ちでない場合は、このリンクを使用してトークンを生成できます。 WordPress用のAvadaテーマの購入に使用したEnvatoアカウントにログインし、そのアカウントのトークンを作成するだけです。 このページで有効なトークンを送信すると、すべてのテーマとプラグインの更新が取得されます。
ハッキングを回避するには、テーマを最新バージョンに更新しておくことが重要であるため、これは非常に重要なステップです。
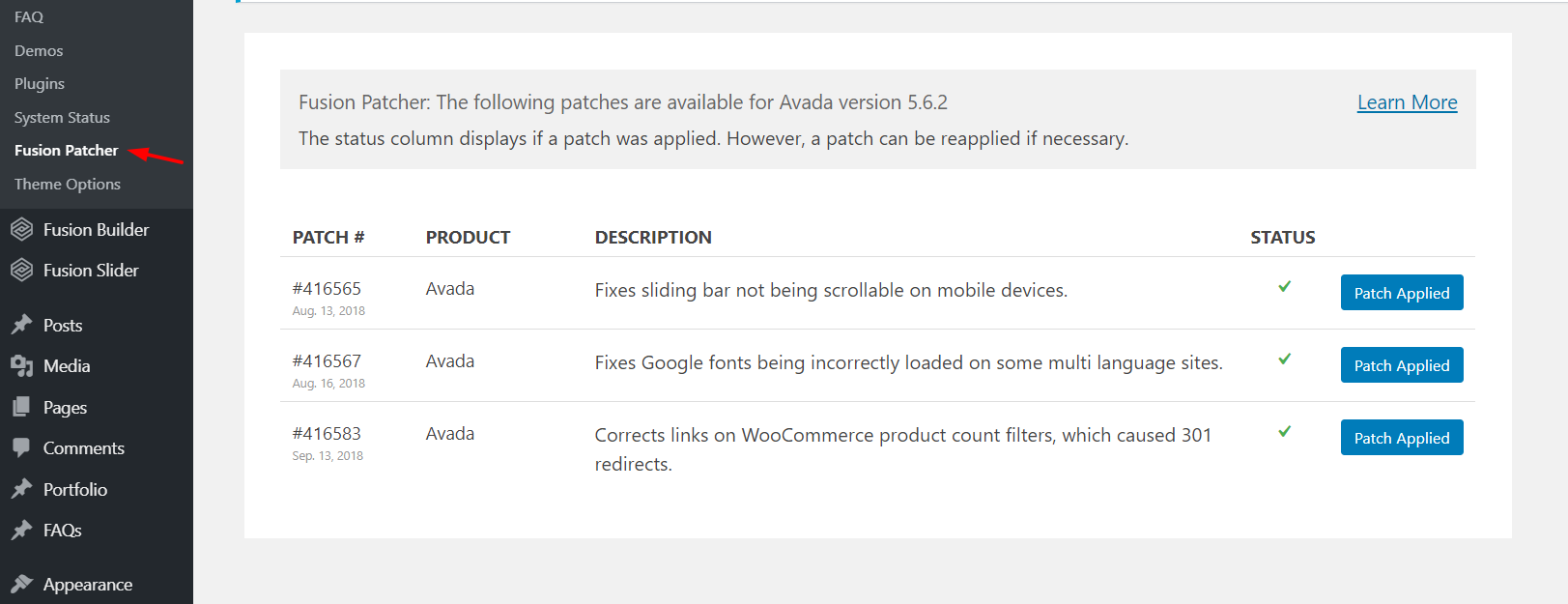
最後に、FusionPatcher設定を介して小さなパッチを追加することもできます。

価格設定
Avada for WordPressは、世の中で最高のテーマの1つであり、多くの機能を備えていますが、高価なツールではありません。
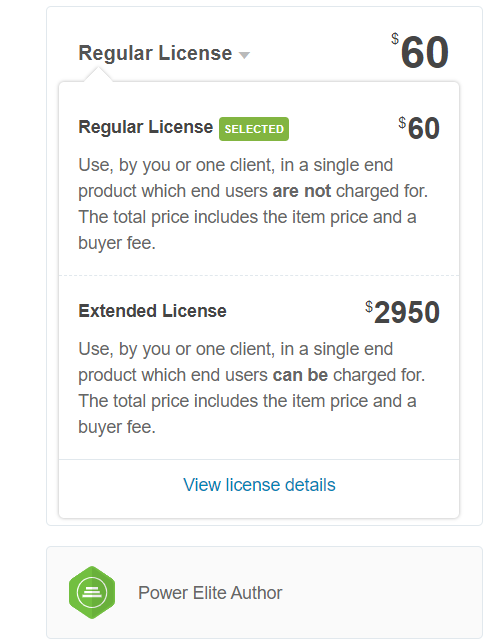
2020年3月の時点で、2つの価格設定オプションがあります。

- 通常ライセンス– 60米ドル(一括払い)
- 拡張ライセンス– 2950米ドル(1回払い)
このテーマを1つのサイトで購入する場合は、通常ライセンスが必要です。 したがって、60米ドルの1回の支払いですべての機能を利用できます。
サポートとアップデート
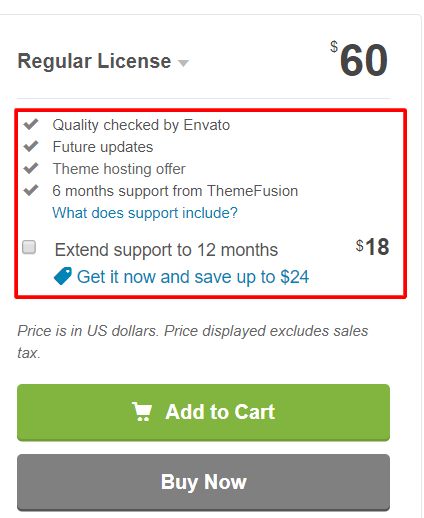
ThemeForestマーケットプレイスからWordPress用のAvadaテーマを購入すると、生涯更新されます。 さらに、6か月間の無料サポートを利用できます。 サポート期間を12か月に延長する場合は、18米ドルの追加料金を支払う必要があります。

さらに、6か月間の無料サポートが製品に追加されました。 追加の現金を支払うことで、いつでもサポート期間を延長できます。
長所短所
これで、Avada for WordPressが提供するものが明確になったので、このテーマの長所と短所を要約してみましょう。
長所
- 手頃な価格:わずか60米ドルで、1つのサイトに生涯アクセスできます
- 管理しやすい素晴らしいテーマパネル
- 豊富な高度な機能とカスタマイズオプション
- 何百ものテーマ
- 非常に優れたドキュメント
- 優れたサポート
- WooCommerceとの統合
短所
- わずか6か月のサポート。 それを延長するには、追加料金を支払う必要があります
- ライセンスはサイトごとにあるため、複数のWebサイトがある場合は高額になる可能性があります
- Fusion PageBuilderはショートコードベースです。 つまり、Avadaの使用をやめてテーマを変更した場合は、最初からやり直す必要があります。
WordPressのAvadaテーマ:結論
全体として、WordPress用のAvadaは正当な理由で最も人気のあるテーマです。 多くの高度でトレンドの機能、優れたカスタマイズオプション、優れたサポートが付属しています。 そして最良の部分はそれが60米ドルかかるということです。 Avadaが自分に適したテーマかどうかわからない場合は、デモバージョンの1つを無料でチェックできます。 このようにして、お金を使う前に、必要なすべての機能を備えていることを確認できます。
したがって、ビジネスに多目的のWordPressテーマを探している場合は、Avadaを検討する必要があります。 それでもわからない場合は、もう1つのすばらしいテーマであるDiviをチェックすることもできます。
Avadaを試しましたか? あなたはそれについてどう思いますか? 下記のコメント欄にご意見をお聞かせください。
