WordPress 背景画像: 背景画像を追加、変更、最適化する方法
公開: 2024-06-26WordPress の背景画像について詳しく知りたいですか? 素晴らしい! 背景画像は、視覚的に魅力的で魅力的なサイトの作成に大きな違いをもたらします。 このガイドでは、WordPress で背景画像を使用および最適化するための簡単で実践的なヒントをいくつか紹介します。
背景画像の追加と最適化から、背景画像が迅速に読み込まれ、すべてのデバイスで見栄えが良くなるようにするまで、すべてをカバーします。
WordPress の背景画像とは何ですか?
WordPress の背景画像は、Web サイトの完全なカスタム背景として機能します。 サイトの視覚的な魅力を大幅に向上させ、訪問者の注目を集め、魅力的なユーザー エクスペリエンスを提供できます。 背景画像は、サイトのテーマやコンテンツに合わせて、さまざまなスタイルや場所に適用できます。
それらをさらに詳しく見てみましょう。
背景画像の種類
デザインのニーズに応じて使用できる背景画像の種類を紹介します。
- フルカラー: 単一の背景色を選択して、すっきりとしたシンプルな外観を作成します。 これはミニマリストのデザインに最適です。
- パターン: 質感と視覚的な面白さを加えるために繰り返しのデザインを選択しますが、コンテンツを圧倒しないように注意してください。 テキストと画像は常に表示され、明白である必要があります。
- グラデーション: 2 つ以上の色の間でスムーズな移行を実現するグラデーションを実装し、サイトに深みとモダンな雰囲気を加えます。
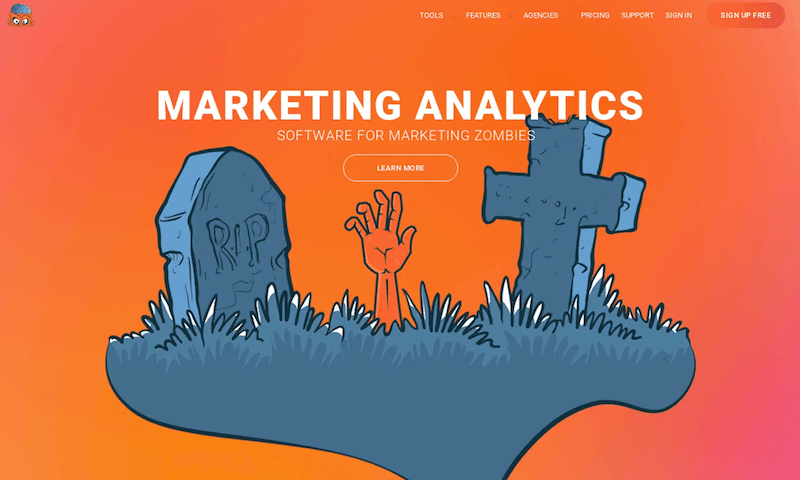
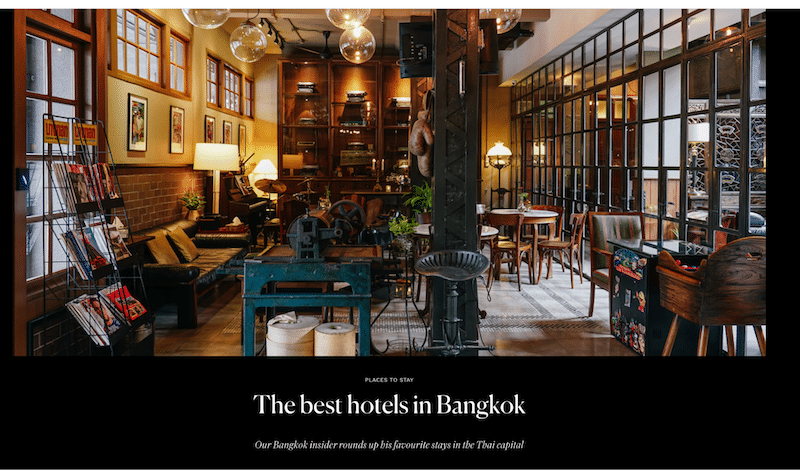
- 画像: 写真や画像を追加して、Web サイトをより魅力的でプロフェッショナルに見せます。 また、訪問者を魅了し、ブランドのアイデンティティと価値を伝えます。
- ビデオ: ビデオの背景を選択して、ユーザー エクスペリエンスを向上させ、Web サイトに動きを加えます。 動画はストーリーテリングにも優れており、視聴者との感情的なつながりを生み出すことができます。 たとえば、旅行先の Web サイトなどの特別なものを訪問者に表示したり、製品の動作をデモしたりするために使用できます。
背景画像の場所
背景画像を WordPress サイトのさまざまな場所に戦略的に配置して、視覚的な魅力と機能を向上させることができます。 背景画像を使用する一般的な場所をいくつか示します。
- フルページ: 背景画像が Web ページ全体をカバーし、サイトに統一感のある外観を与えます。

- ヘッダー: ページの上部、ヘッダー テキスト、ナビゲーション メニュー、またはロゴの後ろに配置され、第一印象を高めます。

- 特定の WordPress ページまたは投稿の背後: 特定のコンテンツを強調する個々のページまたは投稿に適用されます。

- WooCommerce カテゴリ ページ: 製品カテゴリを視覚的に区別することで、ショッピング エクスペリエンスを向上させます。

- ブロック内: コンテンツ ブロック内でテキストや色を使用して、特定のセクションや情報を強調できます。

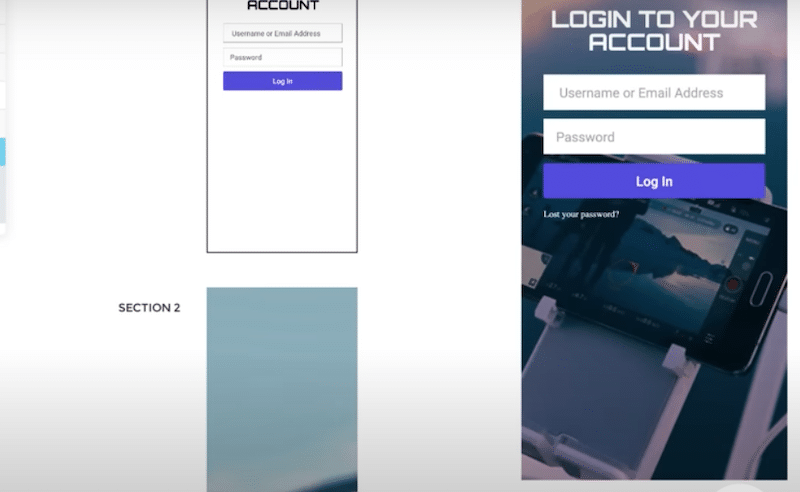
- ポップアップ上:サイトのブランディングやスタイルに合わせて、ログイン ページやニュースレターを購読するためのフォームなどのインタースティシャルで使用します。

- メンテナンス中または近日公開予定のページ: 構築中であっても、サイトをプロフェッショナルで魅力的な外観に保ちます。

背景画像に最適なサイズを選択する方法
背景画像の見栄えを良くし、素早く読み込むためには、背景画像に適切なサイズを選択することが重要です。 WordPress に最適な背景画像サイズは、最小サイズ 1024 x 768 ピクセルである必要があります。 ただし、より洗練された高品質な外観を得るには、1920 x 1080 ピクセルの解像度が推奨されます。
もちろん、サイズを決定するときは、背景画像の特定の場所と目的を常に考慮してください。 たとえば、ポートレートにするのか、それとも風景にするのか。
一般的なガイドラインは次のとおりです。
- 小さな背景: コンテンツ ブロックなどの小さな領域の背景の場合、幅は 1000 ~ 1200 ピクセルにすることを目指します。
- 中背景: ヘッダーまたは小さなセクションには、幅 1200 ~ 1600 ピクセルの画像を使用します。
- 大きな背景: 1920 ~ 3000 ピクセルの幅は、ページ全体の背景に最適です。
| ヒント: 読み込み時間が遅くなり、ユーザー エクスペリエンスやサイトのパフォーマンスに影響を与える可能性があるため、大きな画像を Web 用に最適化する必要があります。 |
WordPress に背景画像を追加するには、いくつかの方法があります。 次の 4 つのテクニックについて説明します。
- 通常の Web サイトの背景を追加する
- ブロックまたは要素に画像の背景を追加する (ページ ビルダーまたはサイト エディターを使用)
- WooCommerce カテゴリの背景を追加する
- CSS を使用して画像の背景を追加する (CSS の ::before および ::after 疑似要素を使用)
ニーズに最適な方法を選択するための知識を得るために、各テクニックを見てみましょう。
1. 通常の Web サイトの背景を追加する
WordPress に背景画像を追加する最も簡単な方法は、次のパスに従うことです。
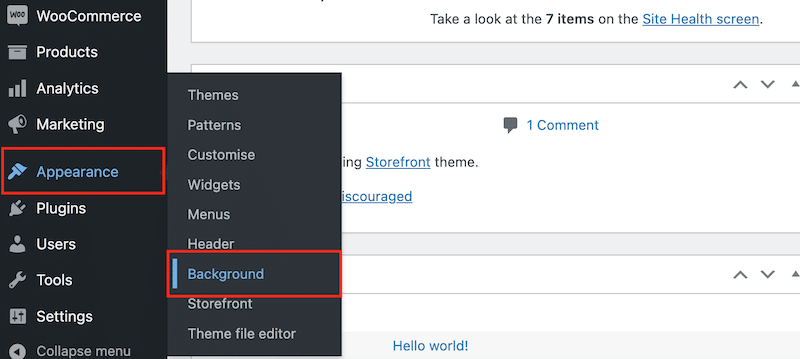
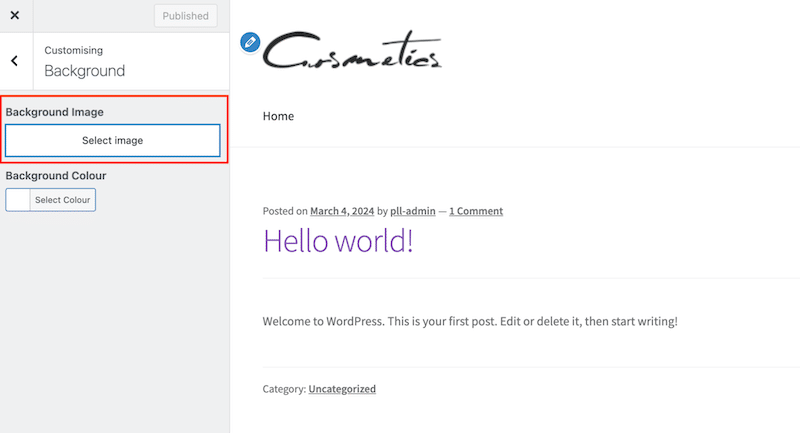
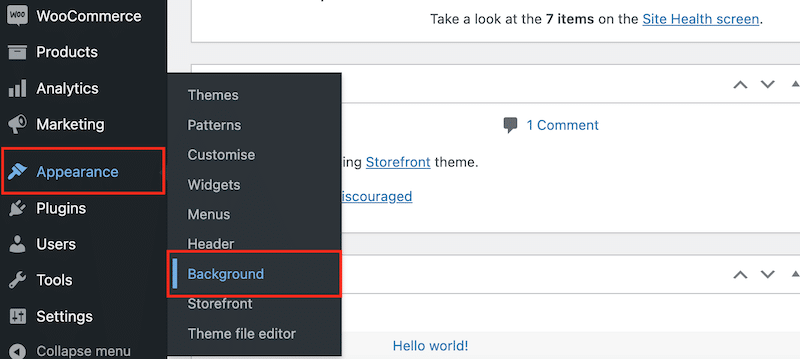
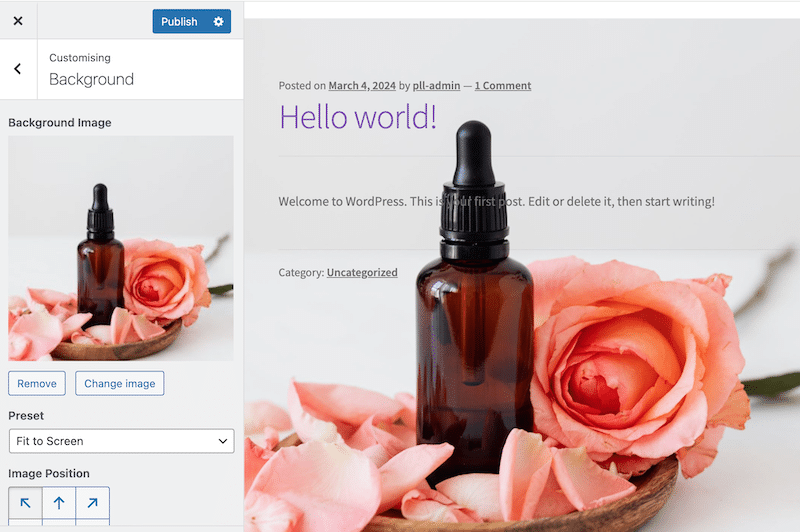
- 管理者から[外観] > [背景]に移動します。

2. 以下に示すように、 [画像を選択]ボタンをクリックします。

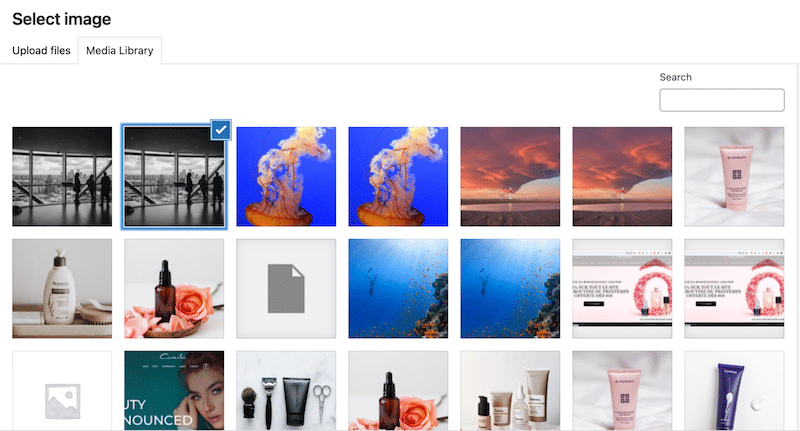
3. WordPress ライブラリから画像を選択するだけです。

4. 以上で、サイトに背景が追加されました。

2. ブロックまたは要素に画像の背景を追加する (ページ ビルダーまたはサイト エディターを使用)
実行する必要がある手順は次のとおりです。
- 編集したいページまたは投稿に移動します。
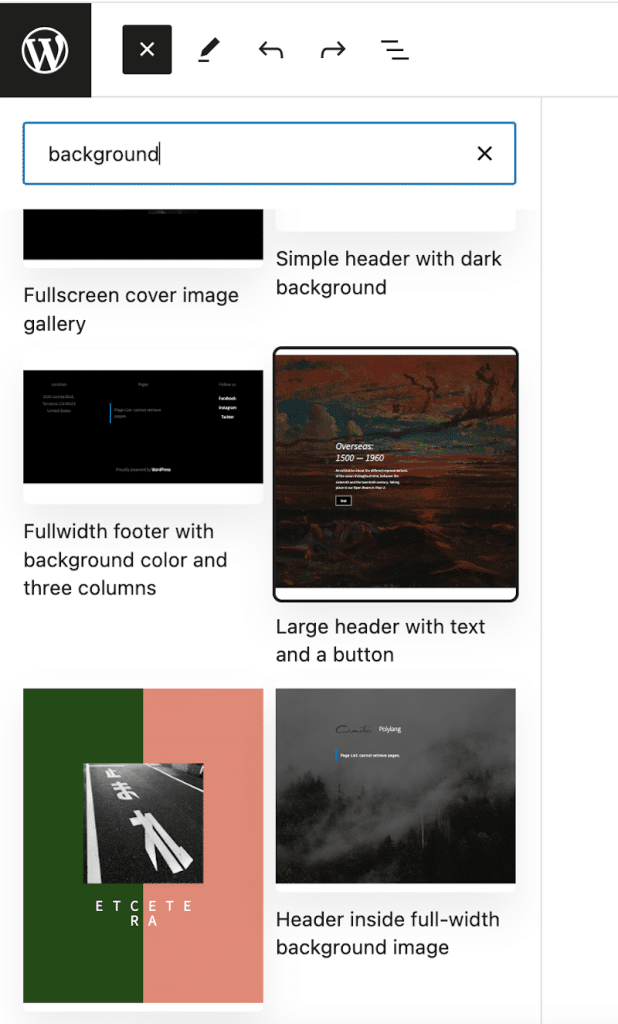
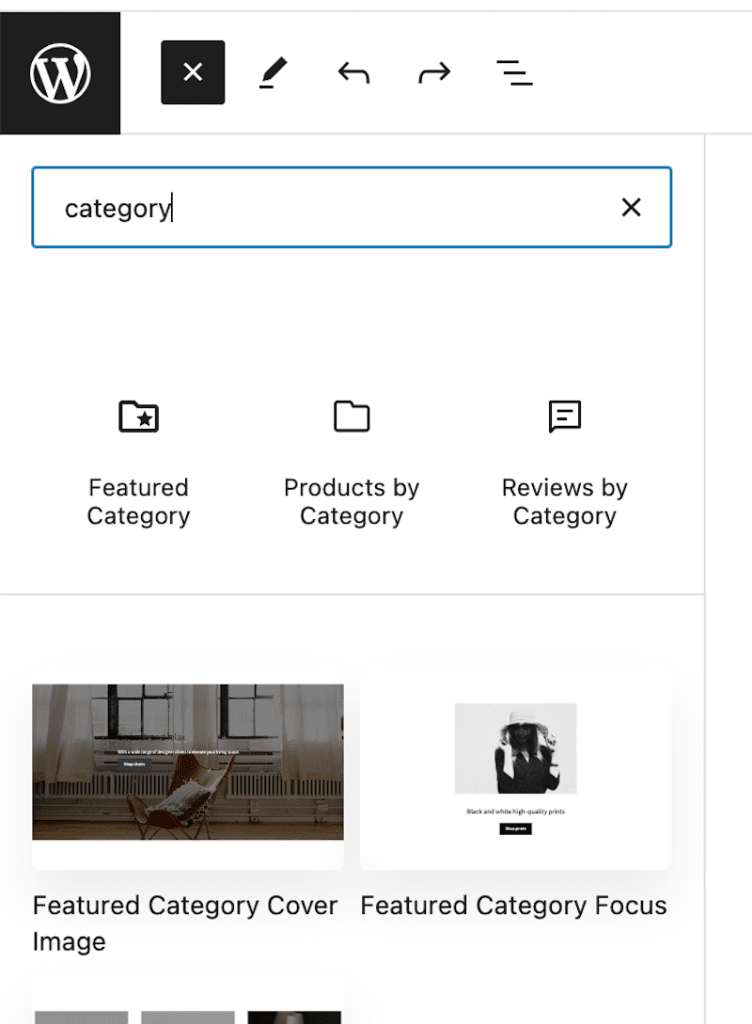
- パターンフィールドで背景を探します。

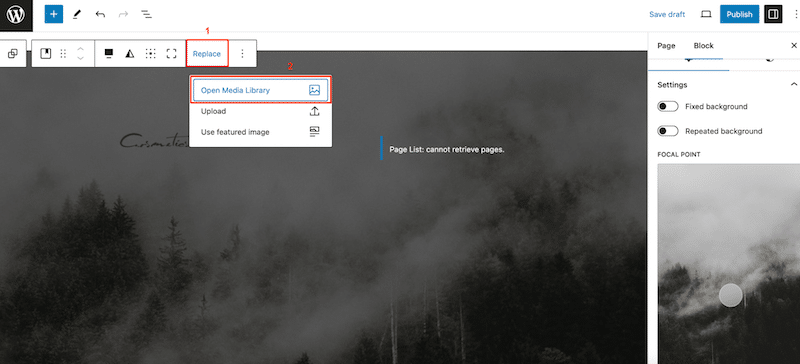
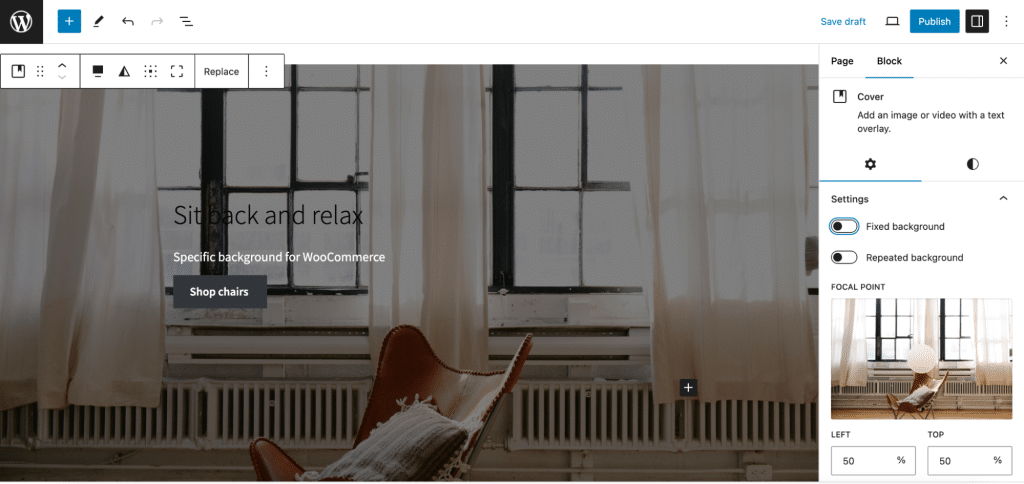
3. 既製の背景パターンを挿入し、 [置換]ボタンと[メディア ライブラリを開く]ボタンをクリックして画像を追加します。

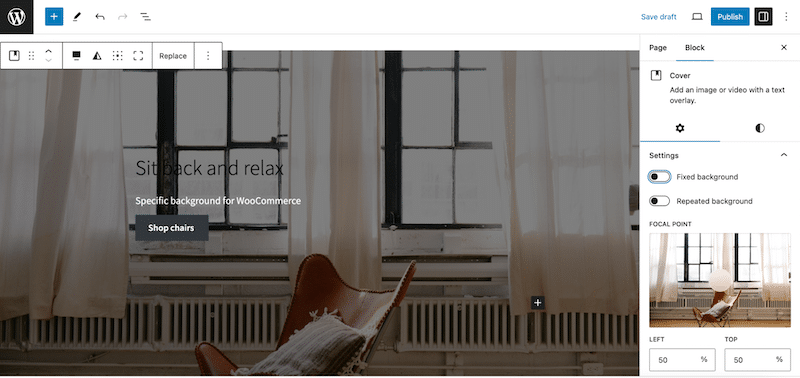
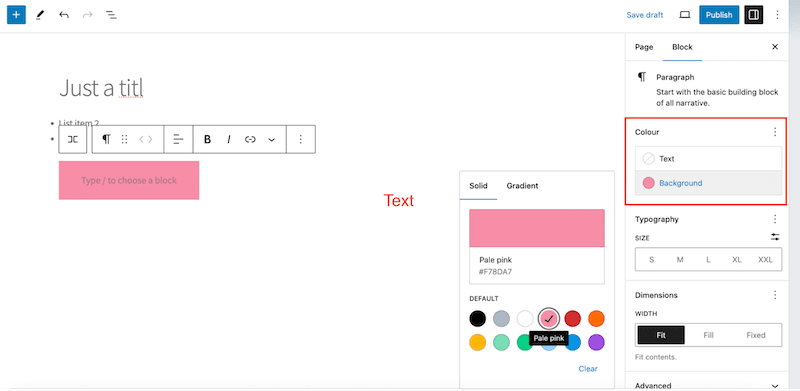
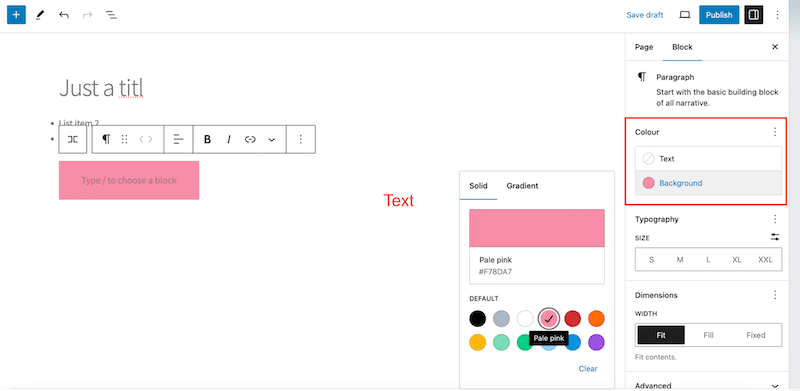
4. 右側のサイドバーの「ブロック」設定を開いて、任意のブロックにカラー背景を追加することもできます。

3. WooCommerce カテゴリの背景を追加する
- 新しいページを作成します。
- ブロック エディターを開き、注目のカテゴリのカバー画像を追加します。

3. コンテンツに合わせてテキストと画像を変更します。

4. CSS プロパティを使用して画像の背景を追加する
背景画像プロパティを使用すると、要素の背景として画像を設定できます。 デフォルトでは、画像は要素全体を覆うように繰り返されます。


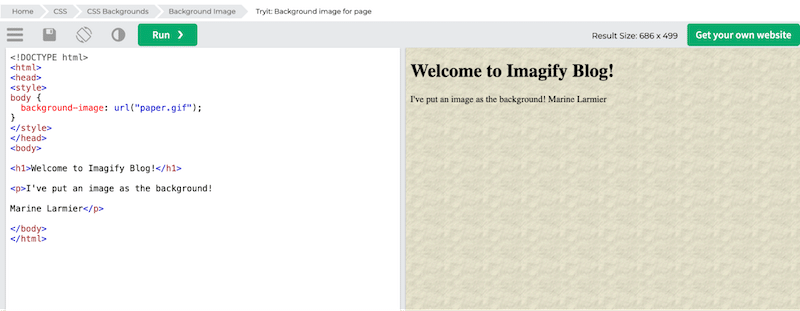
ページに背景を追加するコード スニペットは次のとおりです。
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| 知っておくべきこと: 背景プロパティを使用すると、任意の背景色、繰り返し、繰り返しなし、その他多くの画像属性を追加できます。背景画像プロパティを使用する場合は、画像のみを追加できます。 |
5. CSS を使用して画像の背景を追加する (CSS の ::before および ::after 疑似要素を使用)
CSS の ::before および ::after 擬似要素を使用すると、HTML の「外側」のページにコンテンツを挿入できます。
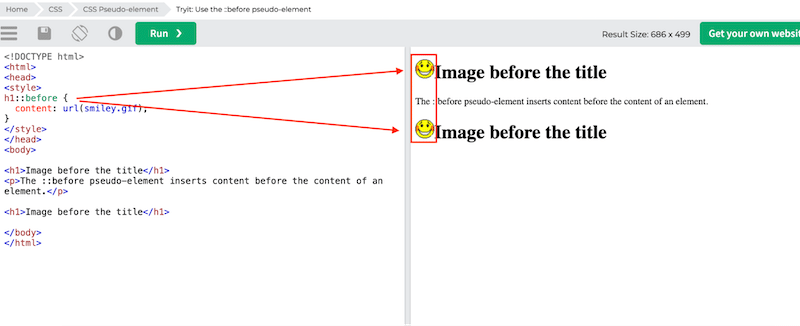
たとえば、タイトルの前に画像を表示するには次のようにします。

これらの疑似要素を背景画像に使用したい場合は、以下のスニペットに示すように、それを「content: URL (img.jpg)」として設定できます。
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| 疑似要素の前後で使用する利点:幅と高さを設定できます。 背景サイズを変更することもできます。 |
WordPress の背景画像を変更する方法
WordPress で背景画像を変更する最も簡単な方法は、次の場所に移動することです。
- 管理者の外観>背景。

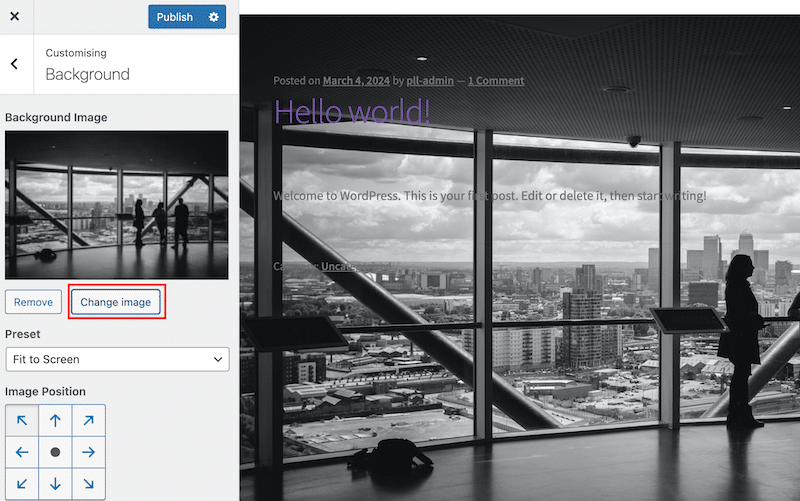
2. 次に、以下に示すように、 [画像の変更]ボタンをクリックします。

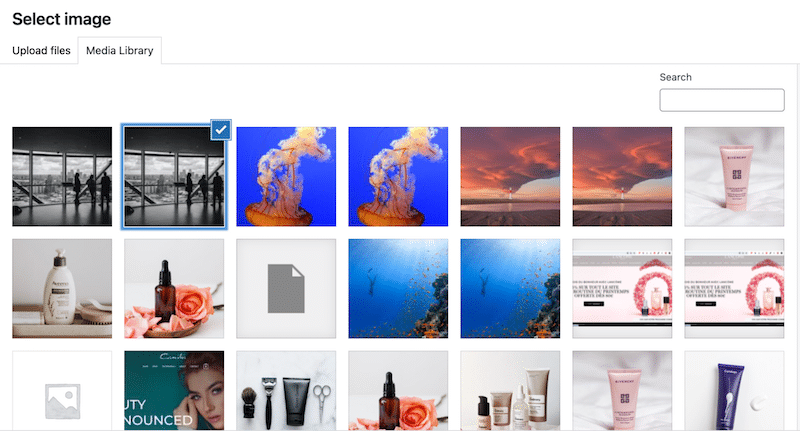
3. WordPress ライブラリから別の画像を選択します。

4. 以上で、背景が変更されます。

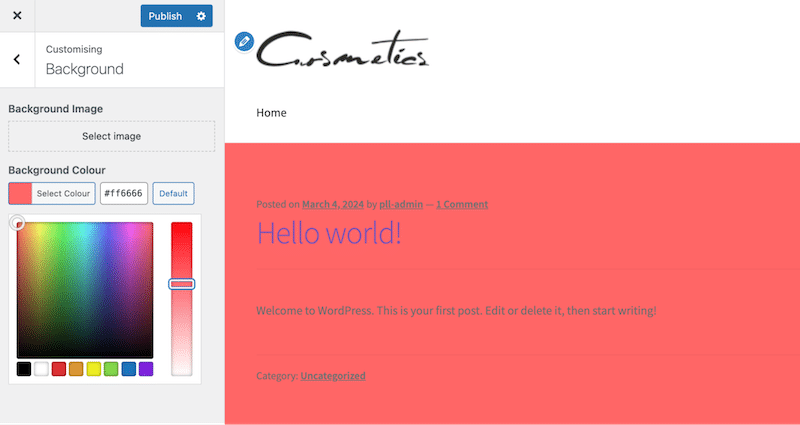
背景色を変更する方法
管理者から[外観] > [背景]に移動して同じパスをたどることもできますが、今回は[色の選択]ボタンをクリックします。

WordPress サイトの背景画像を簡単に追加または変更する方法がわかったので、この画像が最適化されていることを確認することが重要です。 美しい背景はサイトの美しさを向上させますが、速度に影響を与えるべきではありません。 次のセクションでは、最高のパフォーマンスを達成するのに役立ついくつかの最適化のヒントと使いやすいプラグインを紹介します。
背景画像を最適化する方法
ページの速度に影響を与えないよう背景画像を最適化するための 6 つのヒントを次に示します。
1. 適切な形式を選択する
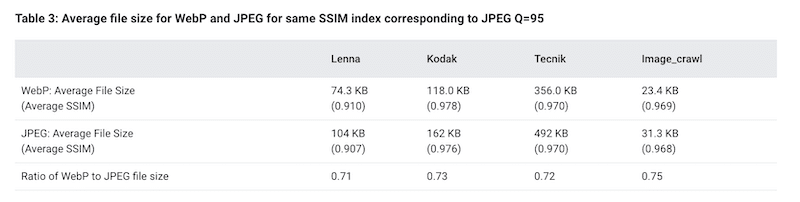
不要なファイル サイズを抑えて品質を維持するには、適切な画像形式を選択することが不可欠です。 WebP と AVIF は、従来の JPEG または PNG 形式と比較して、同じ品質を実現しながら優れた圧縮を提供するため、優れた選択肢です。
Google が行った調査によると、WebP は JPEG に比べてさらに 25% ~ 34% の圧縮上の利点があることがわかります。

WordPressプラグインを使った解決策
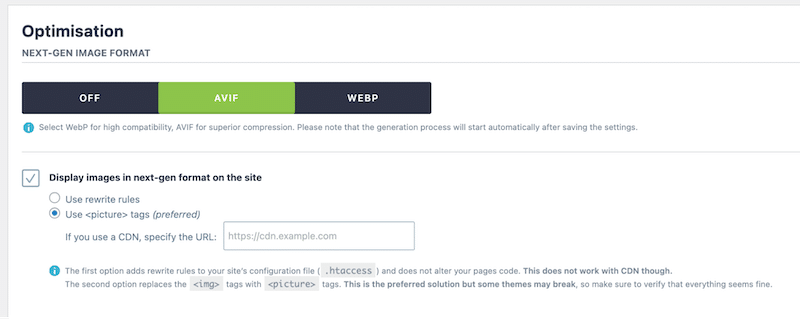
Imagify プラグインを使用すると、すべての画像を WebP または AVIF に簡単に変換できます。 Imagify は、WordPress 管理者から直接数回クリックするだけで、背景画像を含むすべての画像を変換します。 何もする必要はなく、技術的なスキルも必要ありません。

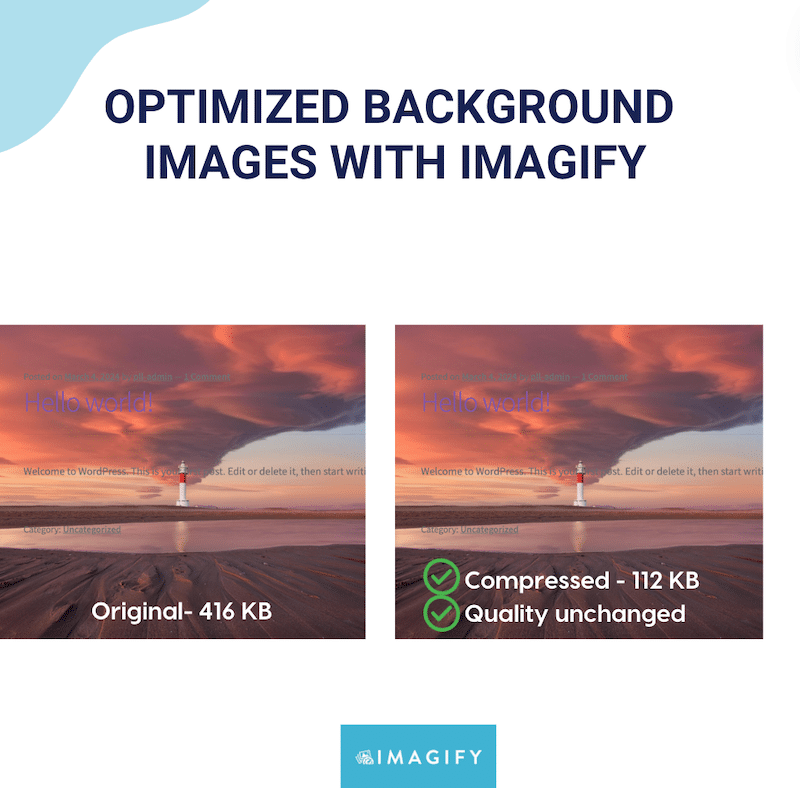
2. 圧縮とサイズ変更
背景画像を圧縮してサイズ変更すると、視覚的な品質を維持しながらファイル サイズが削減されます。 Imagify のようなプラグインを使用すると、品質を大幅に低下させることなく画像を縮小して読み込みを高速化し、サイト全体のパフォーマンスを数分で向上させることができます。

WordPressプラグインを使った解決策
繰り返しますが、Imagify は最も簡単な画像オプティマイザーであり、時間を節約し、明るい画像を作成するために必要な手順を最小限に抑えます。 このプラグインは、訪問者に小さな画像を提供することでサイトの高速化にも役立ちます。 スマート圧縮モードを使用して、品質に影響を与えることなく最大限に圧縮します。
3. レスポンシブ画像を使用する
さまざまなデバイスに異なる画像サイズを提供することで、最適な表示とパフォーマンスが保証されます。
手動による解決策
HTML またはレスポンシブ CSS テクニックで srcset 属性を使用して、デスクトップ、タブレット、モバイル デバイスに合わせた画像を提供し、すべての画面サイズでの読み込み時間とユーザー エクスペリエンスを向上させます。
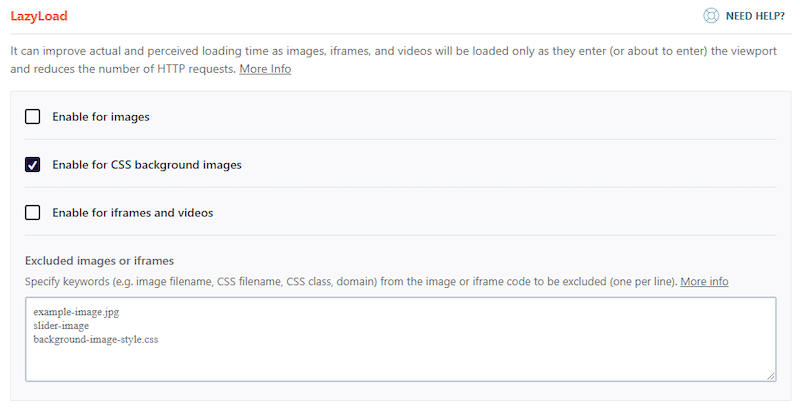
4. 遅延読み込みを実装する
遅延読み込みでは、画像がユーザーの画面に表示されるなど、必要になるまで画像の読み込みを延期します。 この最適化手法により、CSS 背景画像の読み込みが遅延され、初期読み込み時間が短縮され、帯域幅が節約されます。

WordPressプラグインを使った解決策
WP Rocket は、WordPress 用の最も強力なパフォーマンス プラグインです。 面倒な作業はすべて自動的に実行してくれるので、時間と労力を節約できます。 技術的な知識に関係なく、このプラグインはパフォーマンスの問題を解決し、キャッシュ、遅延読み込み、コードの最適化によって Web サイトを簡単に高速化するのに役立ちます。
WP Rocket は、画像、ビデオ、および CSS 背景画像機能を遅延ロードできます。

5. LCP イメージのプリロード
Largest Contentful Paint (LCP) 要素で使用される画像をプリロードすると、ページの読み込み速度が向上します。
手動による解決策
コンセプトはシンプルです。HTML <head> に <link rel=”preload” href=”image.jpg” as=”image”> タグを追加することで、重要な画像が優先され、より速く読み込まれるようになります。 これは、Largest Contentful Paint をプリロードする方法に関するチュートリアルです。
WordPressプラグインを使った解決策
WP Rocket には、背景画像を含むスクロールせずに見える範囲の画像を遅延読み込みから除外することで自動的に最適化する「重要な画像の最適化」と呼ばれる機能が付属しています。 その結果、画像の読み込みが速くなります。
この機能はデフォルトで有効になっており、次の 2 つの主要なアクションを実行します。
- ページ上の最大コンテンツフル ペイント (LCP) 画像を自動的に識別し、fetchpriority=”high” 属性を使用してそれを優先度としてプリロードします。
- 遅延読み込みからの除外: LCP 画像は、スクロールせずに見えるすべての画像と同様に、遅延読み込みから除外されます。
6. 画像スプライトを使用しないでください
複数の画像を 1 つのファイルに結合する画像スプライトは、最新のレスポンシブ デザインに合わせて更新し、より効果的にする必要があります。 代わりに、パフォーマンスを向上させ、メンテナンスを容易にするために、個々のイメージを最適化することに重点を置きます。
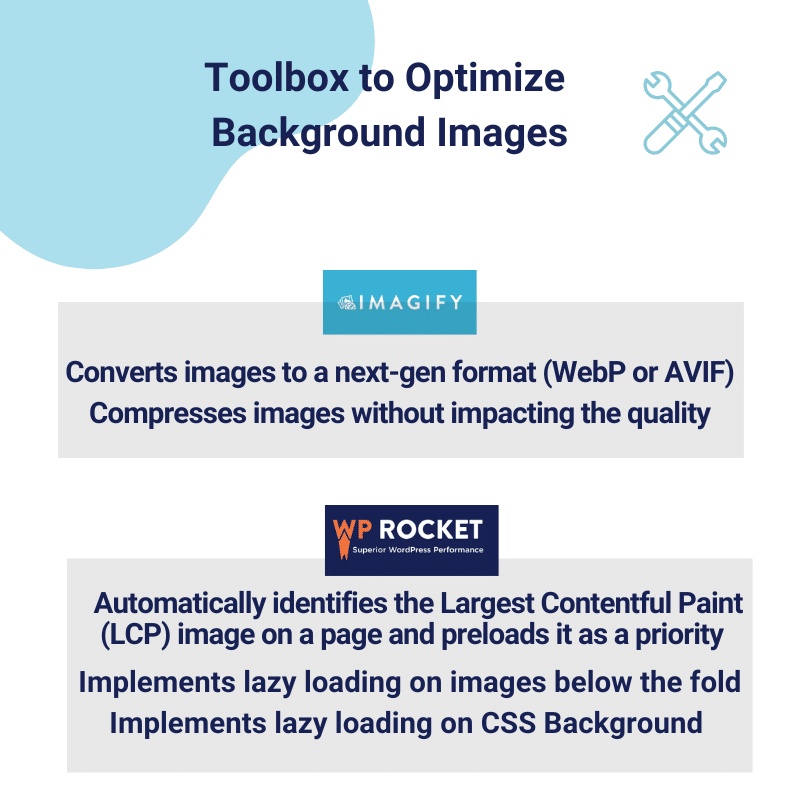
背景画像を最適化する最良の方法の 1 つは、Imagify や WP Rocket などのプラグインを使用することです。 これらのツールは画像最適化のすべての技術的側面を処理するため、パフォーマンスの問題を心配することなくビジネスに集中できます。

まとめ
これで、背景画像を配置する場所や追加または変更する方法など、WordPress サイトで背景画像を効果的に使用するためのヒントが得られました。 最も重要な部分は、WP Rocket や Imagify などのプラグインを使用してサイトを高速かつユーザーフレンドリーに保つために、これらの画像を最適化する方法も理解していることです。
同じチームが両方のプラグインを開発しています。 使いやすく、あらゆる技術的な側面に対応できます。 これらは画像を最適化するための最良の組み合わせです。
WP Rocket は、CSS 背景を含む画像のキャッシュ、プリロード、遅延読み込みの追加に最適な味方です。
Imagify は、品質に影響を与えることなく画像を WebP および AVIF 形式に変換し、圧縮します。 最も良い点は、Imagify を無料で試せるため、リスクを負わないことです。
