2022 年に悪質な Web サイトの 22 の例
公開: 2022-12-16悪い Web サイトの最良の例をいくつか見る準備はできていますか?
このリストは、実際にはキュレートするのが難しいものでしたが、ついにそれを実現しました.
驚くべきことに、最悪のデザインの Web サイトがまだ非常に多くあります。
驚くべき WordPress テーマと便利なモバイル対応の Web サイト ビルダーが利用できるようになり、これらのタイプの Web サイトが最近存在しているとは信じがたいことです。
最悪の Web サイトのコレクションを作成するためにページをレビューする際、デザイン、ユーザー エクスペリエンス、読み込み時間、コンテンツ、読みやすさに特に注意を払いました。
悪いウェブサイト (同じ間違いをしないように)
1.パシフィック・ノースウエスト・エックスレイ社

Pacific Northwest X-Ray は、私たちが遭遇した最低品質の Web サイトの 1 つです。 あなたはウェブサイト/ビジネスが何であるかを本当に知りません. さらに、この Web サイトには、それについて詳しく知りたいという理由はありません。
このページは可能な限り昔ながらのものです。検索クエリを入力したり、リンクをクリックしたりする手間がかからず、できるだけ早くページを離れたくなるでしょう。
2. ブリンキー

Blinkee のデスクトップ版は多少問題ありませんが (実際にはそうではありません)、モバイル ユーザー エクスペリエンスは非常に低くなっています。
ヒーロー セクションは非常に初心者向けであり、要素が静的である場合ははるかに優れています。 また、ブランディングと色の選択はオフであり、パターンには従いません。
Blinkee の唯一の良い点は、ライブ チャット機能と適切なマルチレベル ドロップダウン メニューです。
3. リンの車

Ling's Cars の極端な派手さは、何を見ればよいかわからなくなります。 気が散りすぎます (ただし、アジア/日本の Web サイトはまさにそのようなものです)。 また、レイアウトはレスポンシブではなく、モバイルで情報やアイテムを見つけるのに苦労します.
最後に、ビデオはすべてのアニメーションで完全に失われるため、ビデオがない方がはるかに優れています。
4. 大きな醜いウェブサイト

The Big Ugly Website の目的が何なのかはわかりませんが、本当に悪い Web サイトの例を挙げるなら、彼らは間違いなく成功しています。 リンクをクリックし始めると、事態はさらに悪化します。
この 1 ページの Web サイトには、色の選択のために全体的なデザインが欠けており、モバイルの外観は存在しません。
最後になりましたが、左上隅にある小さな「f」アイコンはクリックできません。
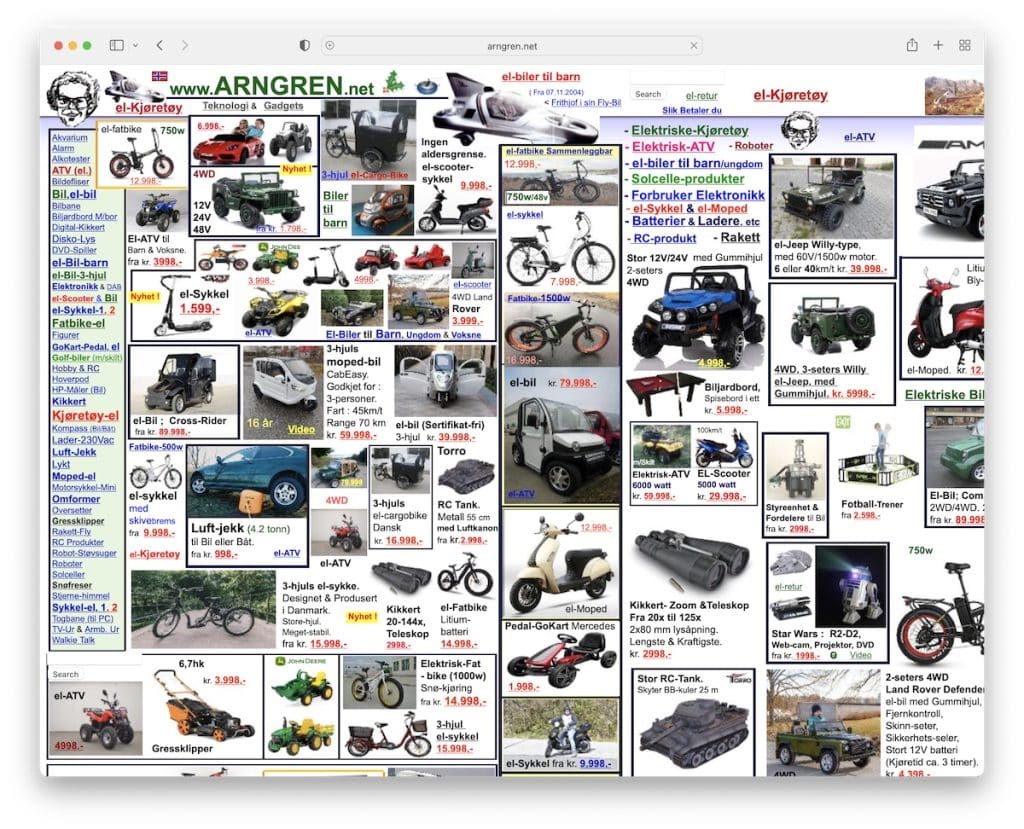
5.アングレン

見ているのは昔ながらのイエロー ページですか、それともウェブサイトですか。 Arngren は、優れたユーザー エクスペリエンスを作成することをまったく考えていない悪い Web サイトの例です。
小さなフォントの画像のコラージュは、モバイルでも形が変わりません。 デスクトップ上で左右にスクロールする必要さえあります (非常に大きな画面を使用している場合を除きます)。
ざっと目を通したいと思っても、それはできません。
6. CAVS

CAVS は、テキストと画像のアニメーションを作成する際に間違った選択をしました。 ただし、画像にとってはそれほどひどいものではありませんが、テキストが読みにくくなります.
さらに、この Web サイトは非常に長いため、すぐにスクロールをやめたくなるでしょう。
7. タッグチームサイン

大きくて大胆な Web デザインは非常にうまく機能しますが、Tag Team Signs は正しく機能しませんでした。 色、タイポグラフィ、背景画像の選択には、プロ意識がまったく見られません。 そして、それはサインをデザインしている人々から来ています。
私には意味がありません。
唯一の良いページ要素は、きれいな連絡先フォームと会社の詳細を備えた「連絡先」セクションです(ただし、モバイルではすべてが表示されません).
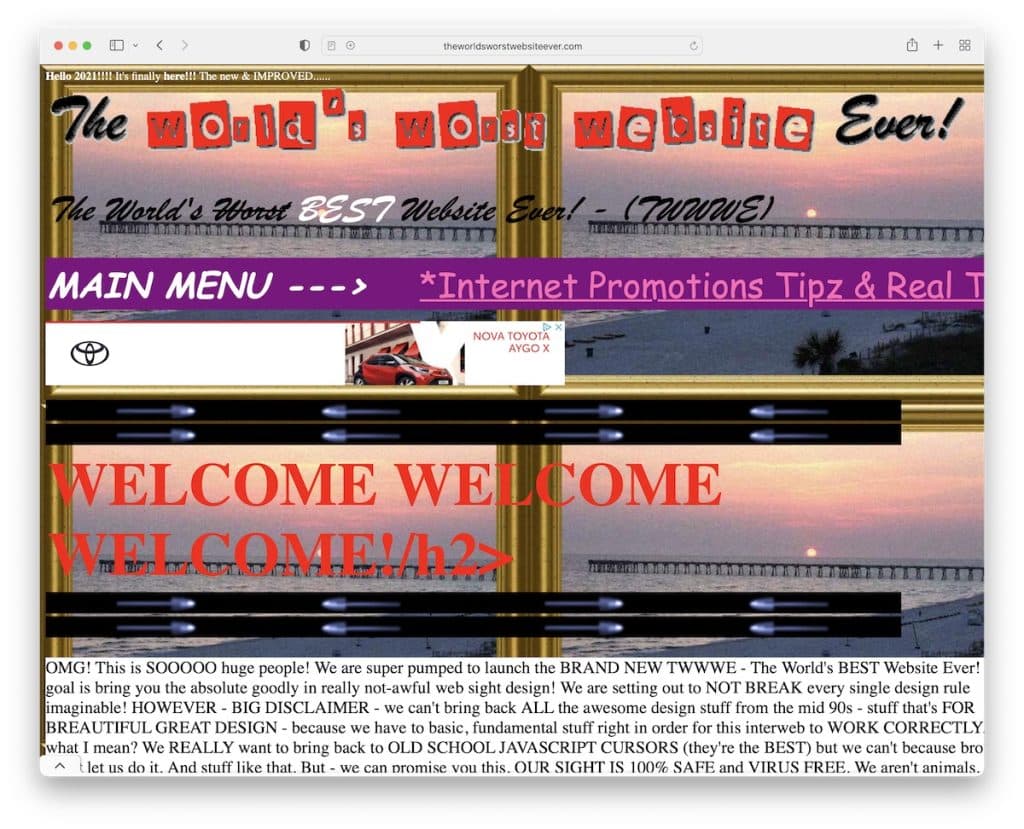
8. 世界最悪のウェブサイト

The World's Worst Website Ever の主な目的が、Web デザインを行うべきでない方法を示すことである場合、彼らは確かにそれに成功しています。
派手なディテール、無関係な余白、バナー広告、明るい色、完全な無反応などは、目に見える悪い機能の一部です。
ページをブラウジングしているときに元気をくれるのは、曲を再生した後だけですが、プレーヤーを見つけるのは難しい.
9.グッドリード

Goodreads のデスクトップ デザインとユーザー エクスペリエンスがこれほど低いとは信じがたいことです。 ねえ、私たちは本当に巨大なビジネスについて話している.
このリストで最悪というわけではありませんが、あまりにも基本的なデザインとひどいナビゲーションが特徴です.
幸いなことに、モバイル レイアウトははるかに優れています。ただし、プラットフォームを最大限に活用するには、アプリをダウンロードする方がよいでしょう。
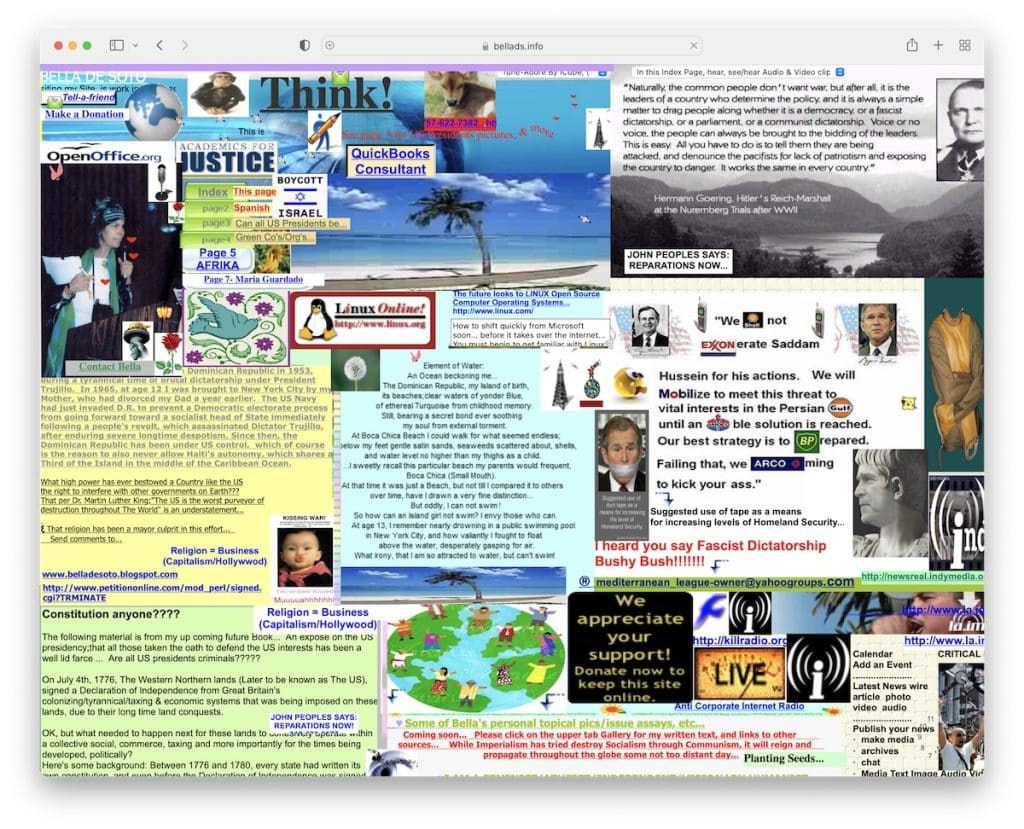
10.ベラ・デ・ソト

うわぁ! ファイルの自動ダウンロードを強制する Web サイトには近づかないでください。 あなたのデバイスに危害を加えるつもりだと言っているわけではありませんが、それは単なる悪い習慣です (スパマーの皆さん、私たちの信頼を台無しにしてくれてありがとう)。
しかし、Bella De Soto の Web サイトの悪い点はそれだけではありません。 コンテンツの上にコンテンツ、低品質のアニメーション、見つけにくいナビゲーション - これらはすべて悪いことです。
応答性? スペースで失われました。
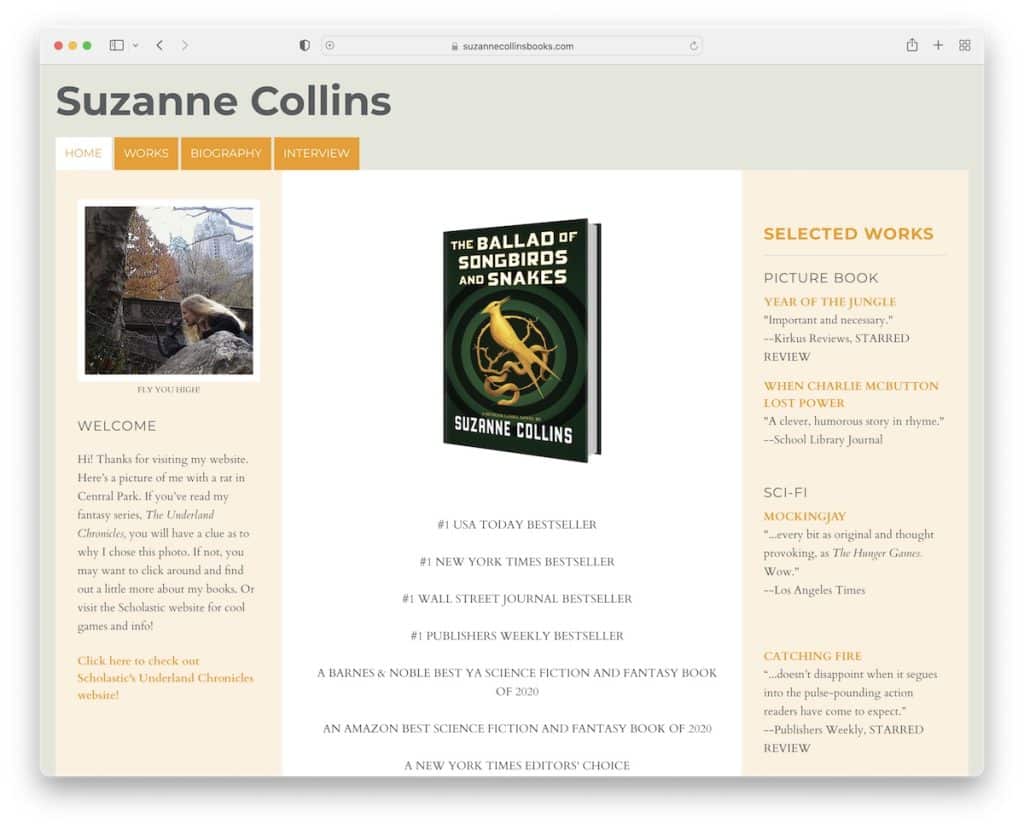
11.スザンヌ・コリンズ

Suzanne Collins の Web サイトは、必ずしも悪い Web サイトの例ではありませんが、何の理由も示されていない基本的な Web サイトです。
ウェブサイトは、デザインとパフォーマンスの面で改善される可能性があります. (これは、スザンヌ・コリンズのような作家に関しては話すべきではないことです。)
そして、彼女の本に関して言えば、それらを入手できる行動喚起 (CTA) ボタンはありません。 しかし、多くの当局からの証言は素晴らしいものです。
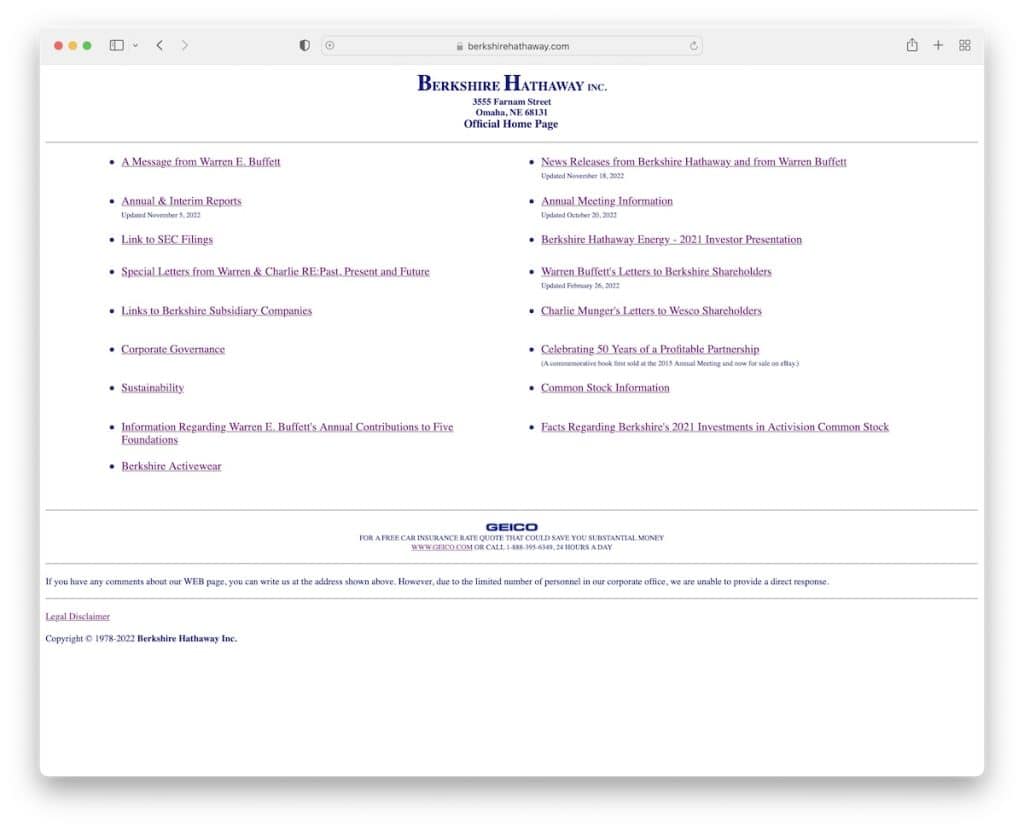
12. バークシャー・ハサウェイ

バークシャー・ハサウェイは、見栄えが悪く、画像がなく、ハイパーリンクだけのディレクトリのような雰囲気を与えます。
このウェブサイトは、探しているものを正確に知っていて、そもそもバークシャー・ハサウェイに精通している人だけに役立つかもしれません.
驚いたことに、モバイルでは問題なく動作しますが、何かを見つけるのは困難です.
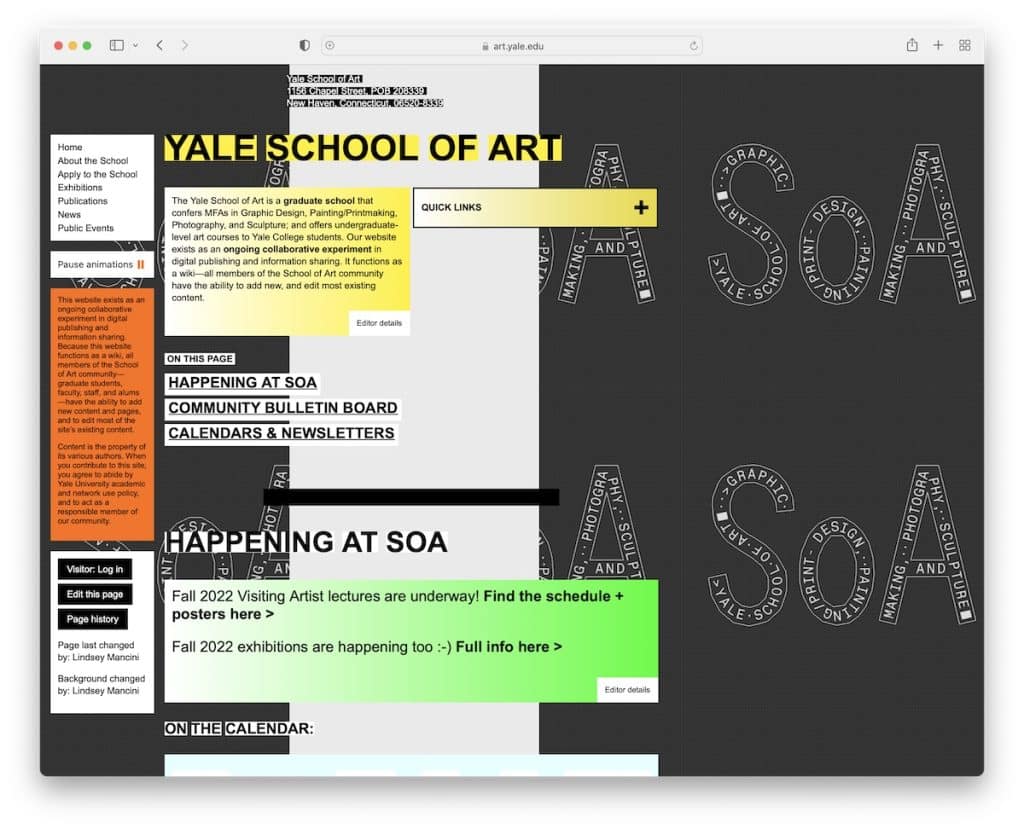
13.イェール美術学校

イェール美術学校を (世界で) 最悪の Web サイトのリストに加えているとは思えません。 ウェブサイトだけに頼っていたら、学校は今ほど人気がないでしょう。

背景、色の選択、コンテンツのフォーマット、苦痛を伴うナビゲーションは、現代の基準に近づけるにはあまりにも時代遅れです.
ウェブサイトはモバイルフレンドリーですが、エクスペリエンスはそうではありません.
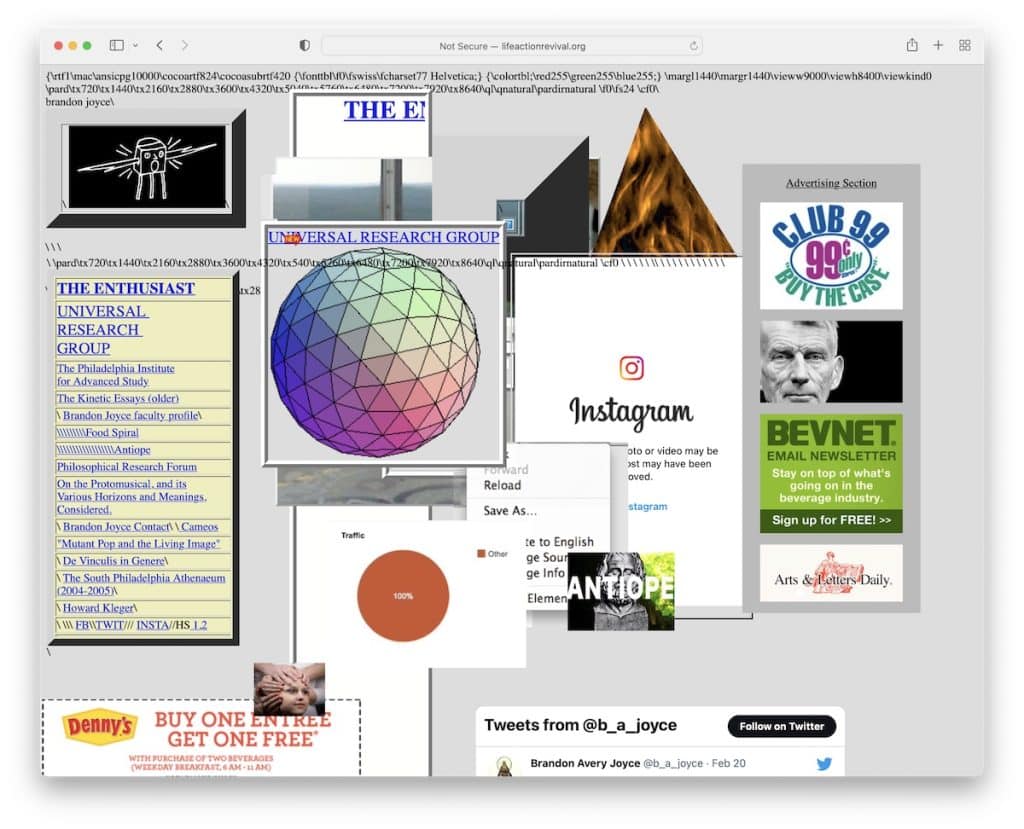
14.ライフアクションリバイバル

コンテンツの上にコンテンツを配置する方法は以前にも見たことがありますが、別の例を次に示します。
Life Action Revival は、この時代に存在してはならない悪い Web サイト デザインです。
彼らが何について話しているのか誰も教えてくれなければ、そのページにアクセスしてもそれを理解することはできません.
さらに、要素の選択は無用ですが、コード スニペット/壊れたコードはさらに悪化します。
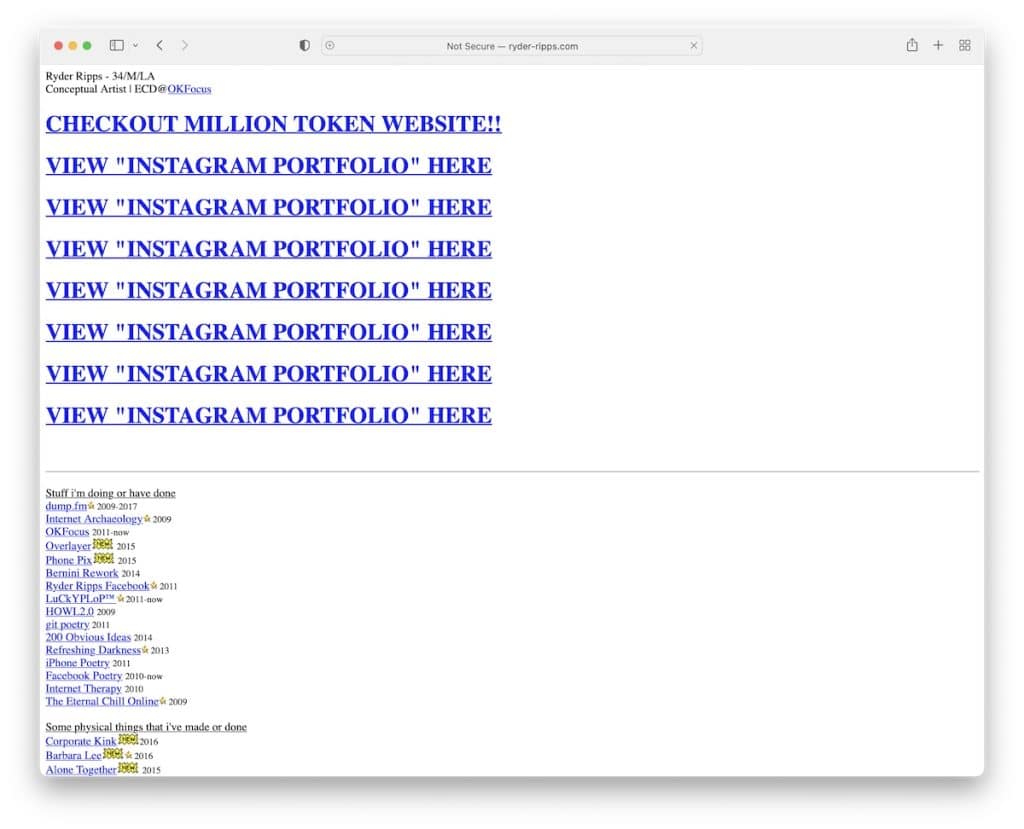
15. ライダーリップス

Ryder Ripps は、(多くの壊れた) ハイパーリンクといくつかの画像を含む大量の空白に他なりません。 また、この Web サイトには SSL 証明書がないため、すぐに品質が低い印象を受けます。
これは、IG で 10,000 人以上のフォロワーを持つコンセプチュアル アーティストのウェブサイトです。
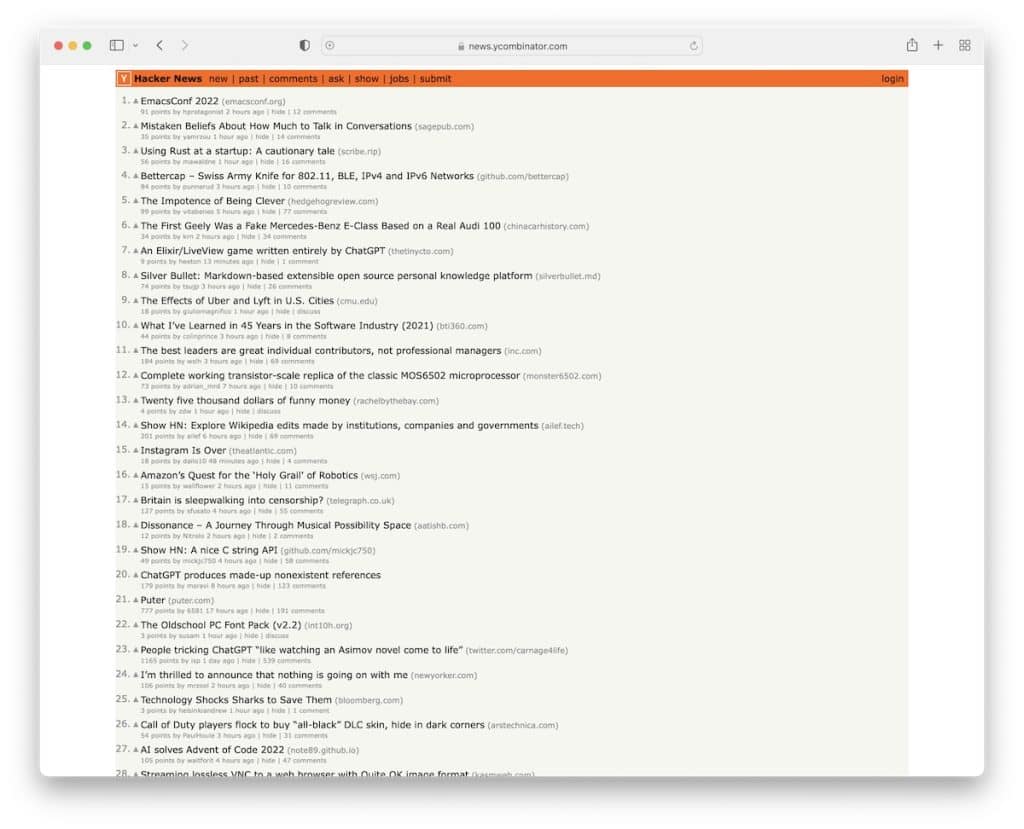
16.ハッカーニュース

もしそれが 20 年以上前なら、私は Hacker News でまったく問題ないでしょうが、今日は違います!
詳細情報を伝えるナビゲーションやヘッダーがない、昔ながらのフォーラム/メッセージ スタイルのページ。
また、リンクによって別の Web サイトにリダイレクトされる (新しいタブで開かない) ため、Hacker News に戻る可能性が低くなります。
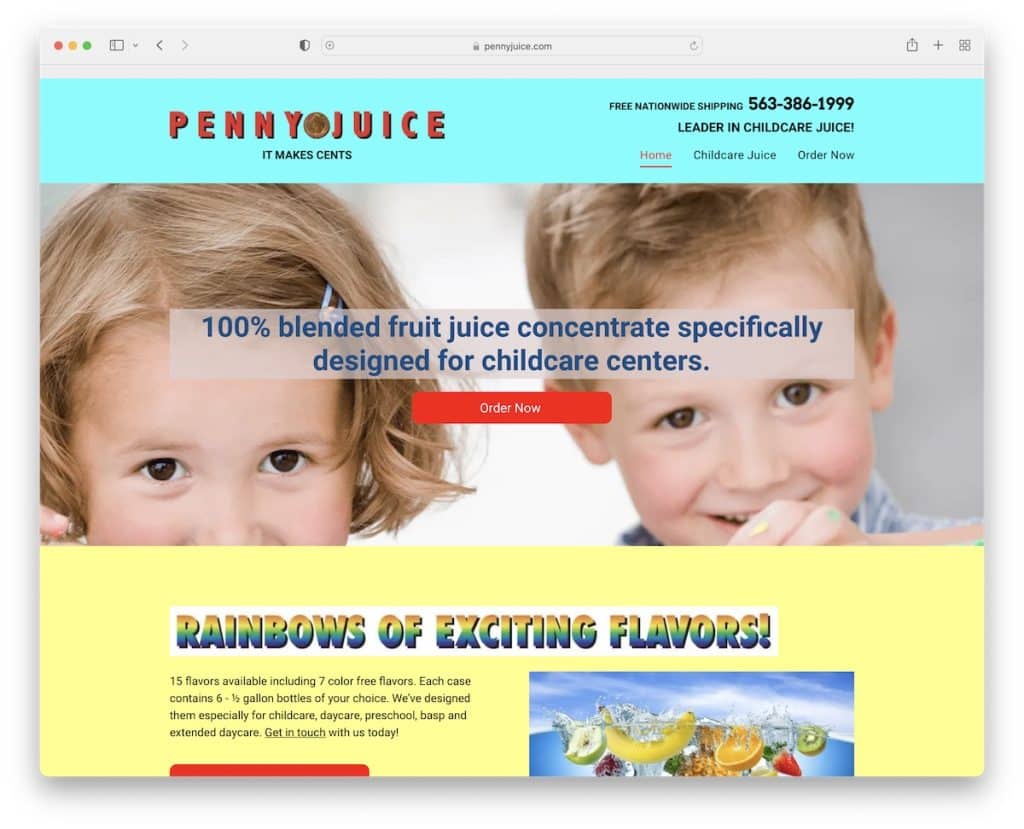
17.ペニージュース

Penny Juice は、質の悪い、プロらしくない Web サイトの好例です。 名前がなければ、このビジネスが何をしているのかを理解するのは難しいでしょう.
ヘッダーからフッターまで、画像の選択 (ストック画像はダメ) やモバイル パフォーマンスなど、デザインを改善する余地はたくさんあります。
18.ドラッジレポート

Drudge Report は非常に長い間存在しており、定期的に新しいコンテンツを公開していますが、そのデザインは最初に開始された年からのもののようです.
このデザインは、ナビゲーションがなく、検索バーが見つけにくい悪い Web サイトの好例です。
要するに、Drudge Report の内容を知らなければ、何かを見つけるのは難しいでしょう (そして、小さなテキスト サイズがそれを大きく左右します)。
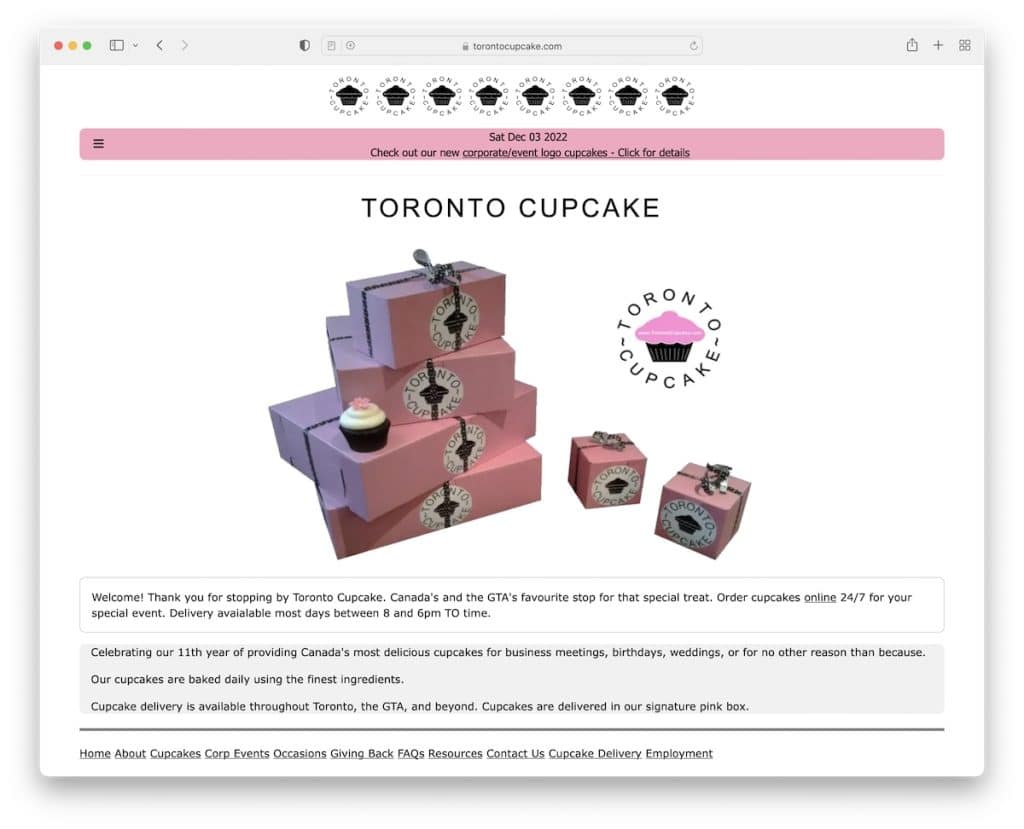
19. トロントカップケーキ

通常、食べ物の画像は実際の商品よりも料理をおいしく見せますが、Toronto Cupcake の場合はそうではないと思います。 そしてそれは、これを悪いウェブサイトの例にしている要因の 1 つにすぎません。
全体的なウェブデザインも(良い意味ではなく)ヴィンテージ感があり、超基本的な商品ページとカートを備えています. 魅力的ではありません。 反対に、それはとても楽しくて魅力的かもしれませんが、落胆します.
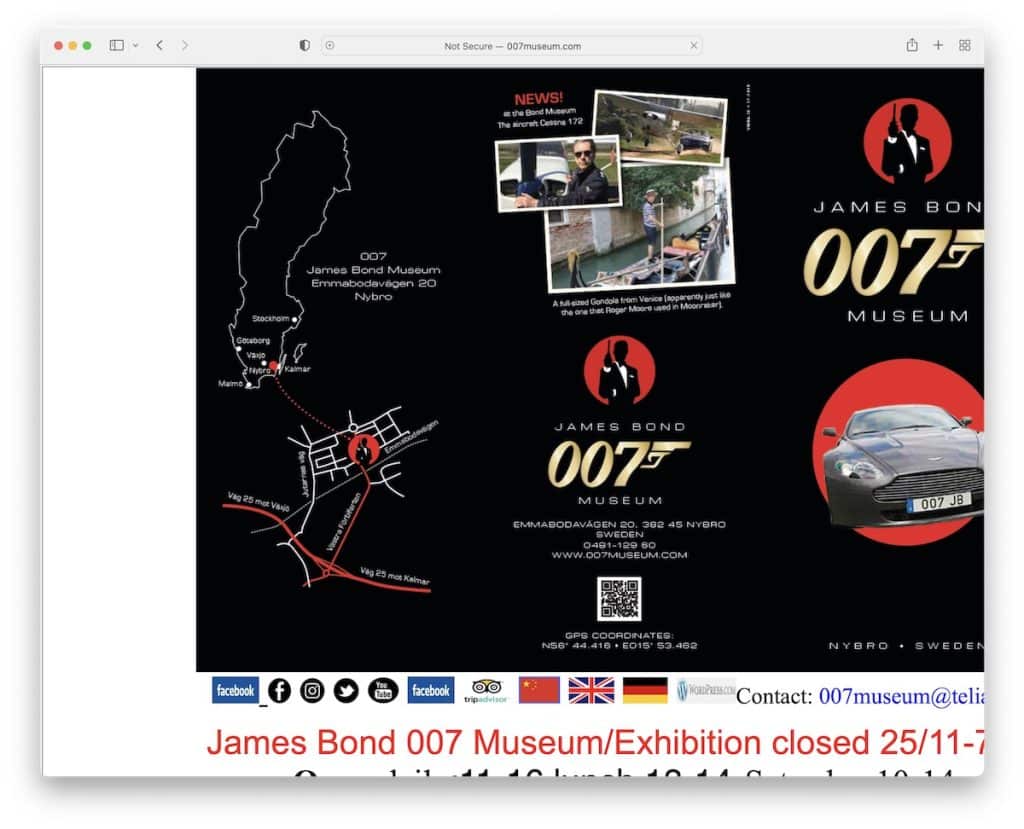
20.007 ミュージアム

ジェームズ・ボンドは007ミュージアムよりもはるかに価値があると思います。 悪いウェブサイトのこの素晴らしい例は、すべきでないことに関する多くのボックスにチェックを入れています.
ページの応答が遅く、読み込みに時間がかかります。 フォントの選択と不均一な構造が長すぎるランディング ページと相まって、不快な体験を生み出します。
トロント カップケーキと同様に、007 ミュージアムはもっと楽しく魅力的なものになる可能性があります。
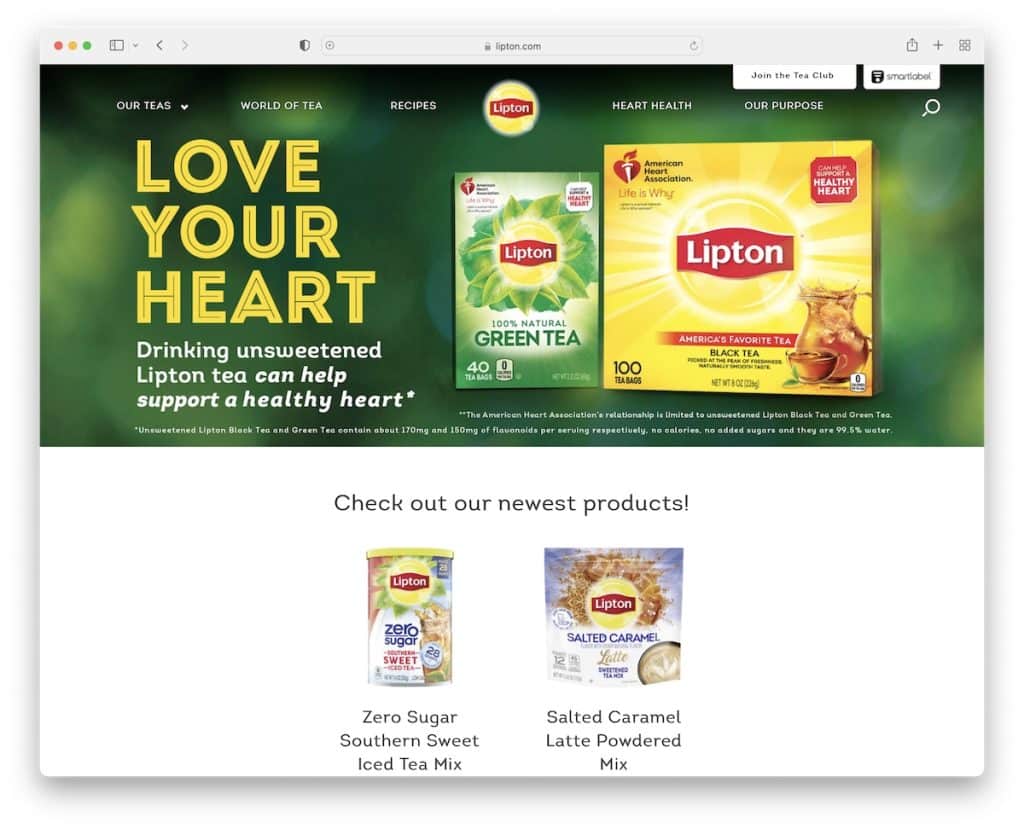
21. リプトン

リプトンは巨大なブランドですが、そのウェブサイトにアクセスしてもその印象は得られません. 品質の低い製品やストック画像は、ブランドに十分な光を当てていないため、すべてやり直し/再撮影する必要があります。
それ自体は悪いウェブサイトではありませんが、世界最大の企業でさえ優れたオンライン プレゼンスを欠いている可能性があることを示す好例です。
常に改善の余地があります。
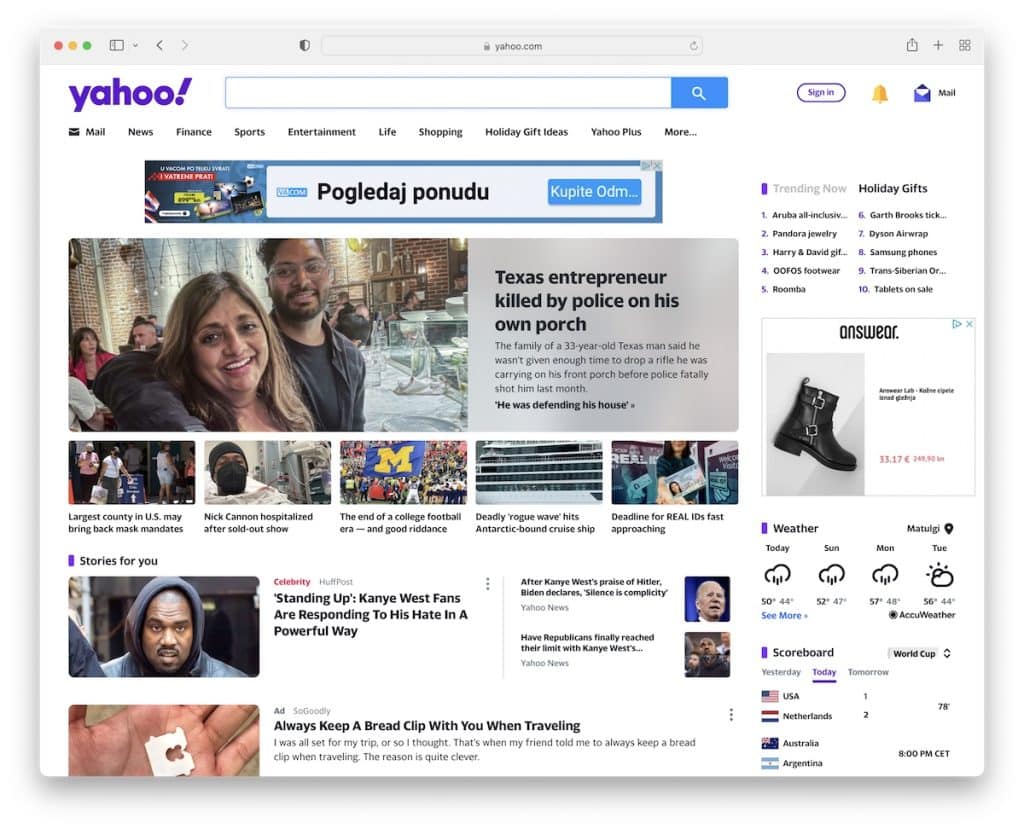
22.ヤフー!

私は決して Yahoo! のファンではありませんでした。 Webサイト。 あまりにも多くのコンテンツが詰め込まれているため、コンテンツの閲覧が不快で不快になります。
彼らは確かに全体的なデザインと UX の改善に取り組んでいますが、時間がかかりすぎています。 ただし、デスクトップよりもモバイルの方がはるかにうまく機能する、まれな悪い Web サイトの 1 つです。
良いウェブサイトの条件とは?
訪問者が戻ってきたくなる素晴らしいサイトを作成するために従わなければならない主な特徴のほんの一部を次に示します。
- モバイルと速度の最適化: あらゆる種類の Web サイトを構築する際に最初に確保しなければならないことの 1 つは、優れたパフォーマンスです。 これは、最高のユーザー エクスペリエンスを保証する応答性の高い高速読み込みページで実現できます。 さらに、より多くの Google ジュースを手に入れることができます。
- シンプルでクリーンな外観: アニメーションや特殊効果を詰め込んだ非常にクリエイティブな Web デザインではなく、シンプルでミニマリストな Web デザインを目指す必要があります (必要なものが正確にわかっている場合を除く)。 空白の使用も重要であり、より良い UX に貢献します。
- ナビゲーション: 実用的なメニューと検索バーを使用して、Web サイトやブログに優れたナビゲーション機能を提供します。
- 高品質の画像/コンテンツ: ウェブサイトで低品質のビジュアル コンテンツを使用したり、過度に使用されたストック画像やビデオを使用したりしないでください。 できれば独自のコンテンツを作成してください。
- 信頼できる Web ホスティング: SSL 証明書を使用した優れたホスティングは、必要な成功を達成したい場合に不可欠です。 ホスティングは、ウェブサイトの読み込みを高速化する上でも大きな役割を果たします。
- ブランディング: 使用するブランディング (または少なくともブランドの詳細を使用) でページのテーマを充実させ、すべての人にあなたのビジネスを思い出させ続けます。
最近では、ウェブサイトを作成するための無限のオプションがあります。
多目的の WordPress テーマを選択するか、ウェブサイト ビルダー ソフトウェアを選択することができます。どちらも優れたウェブサイトを構築するために必要なすべてのリソースを提供します.
もちろん、コーディングやデザインの知識は必要ありません!
