ローカルでの基本的なWordPressデバッグのガイド
公開: 2022-07-13ローカルのWordPress環境は、新しいプロジェクトの開発、更新のテスト、サイトのデバッグに最適です。 使用するローカル環境のタイプによっては、Webホストが提供していないデバッグツールにアクセスできる場合もあります。 ただし、始めたばかりの場合は、それらを効果的に使用する方法がわからない場合があります。
ローカルなどの無料オプションは、WordPressWebサイトのトラブルシューティングを可能にする便利なリソースを提供します。 アウトバウンドメール機能、ライブリロード、さらにはリンクチェッカーをテストするためのツールにアクセスできます。
この記事では、WordPressWebサイトをデバッグするときにローカル環境を使用する理由を説明します。 次に、ローカルを使用して3つの基本的なWordPressデバッグタスクを完了する方法を示します。 さあ、始めましょう!
WordPressのデバッグにローカル環境を使用する理由
WordPress Webサイトを管理している場合、遅かれ早かれエラーが発生する可能性があります。 これは、WordPressのコーディングが不十分なソフトウェアであるためではなく、複雑なソフトウェアであるためです。 大量のトラフィックを追加します。 複数のプラグインとテーマ。 カスタムコード; 複雑なサーバー構成であり、問題が発生することがあります。
したがって、Webサイトをスムーズに実行し続けるには、Webサイトのデバッグが重要です。 ただし、ライブWebサイトでのWordPressのトラブルシューティングには注意が必要です。 多くの場合、ユーザーエクスペリエンスに影響を与える機能を一時的に無効にするか、サイトの一部を微調整する必要があります。 ライブ環境でそれを行う代わりに、ローカルセットアップはより安全な代替手段を提供します。
ローカルのWordPress開発環境は、トラブルシューティングに関しては優れたソリューションです。 ローカル環境では、サイトを修正しようとしているときにサイトの一部を壊しても問題ありません。 さらに、ローカル環境はステージングサイトよりもはるかに高速にロードされる可能性があります。 テスト用に同じサイトの複数のコピーを設定することもできます。
選択できるローカルWordPress開発環境には多くの種類があります。 ただし、Localには無料であるという利点があり、デバッグ用の組み込みツールがいくつか含まれています。 ローカルを利用するために、WPエンジンまたはフライホイールのユーザーである必要はありません。
ローカルでWordPressウェブサイトをデバッグする3つの方法
ローカルのWordPress環境でデバッグすることの利点についてもう少し理解できたので、おそらくそれを行う方法を知りたいと思います。 最初に行う必要があるのは、ローカル環境をセットアップすることです。 それでは、ローカルを使用してWordPressをデバッグする3つの方法について説明しましょう。
1.ローカルエラーログを分析します
Localは、PHP、ローカルサーバーソフトウェア(NGINXまたはApache)、およびMySQLデータベースのエラーログを自動的に設定します。 これらのログはサイトごとに利用可能であり、いつでも手動でアクセスできます。
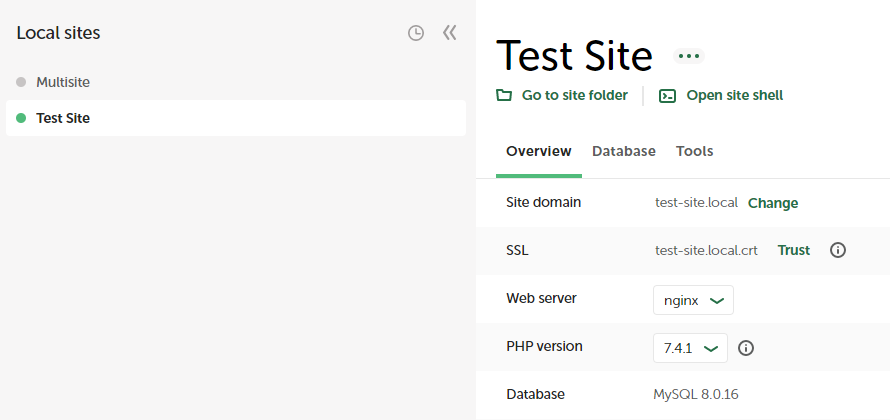
WebサーバーとPHPエラーログにアクセスするには、Webサイトを選択し、[ローカル]の画面上部にある[サイトフォルダーに移動]オプションをクリックします。

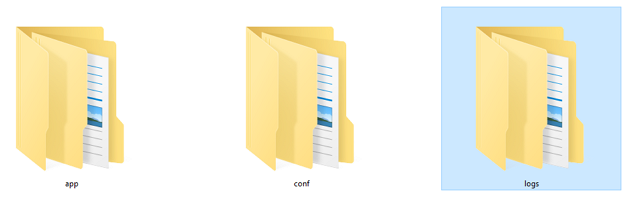
これにより、テストWebサイトのルートフォルダーを含むディレクトリが開きます。 このフォルダーにアクセスするには、 app/public_htmlにアクセスします。 ただし、サイトのPHPおよびサーバーログにアクセスする場合は、代わりにログフォルダーを開く必要があります。

ログディレクトリ内には、Webサーバー用のフォルダーとPHPインストール用のフォルダーがあります。 Webサーバーフォルダーは、ローカルWebサイトのセットアップ時に選択した構成に応じて、 nginxまたはapacheと呼ばれます。
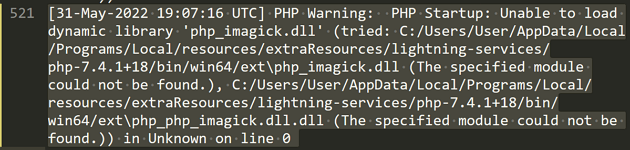
いずれかのフォルダにアクセスすると、別のerror.logテキストファイルが表示されます。 ローカルテキストエディタを使用してファイルを開くと、Webサイトの設定以降にローカルが記録したすべてのエラーの包括的な概要が表示されます。

データが非常に多いため、エラーログの分析は必ずしも簡単ではありません。 したがって、Webサイトでエラーが発生し始めた頃のエントリに焦点を当てることをお勧めします。
サーバーとPHPの両方のエラーログを読んで、それらがそれらの日時の前後にどのファイルを指しているかを確認する必要があります。 サイトの機能の中断を引き起こしているエラーを特定すると、それらをより簡単に解決できるようになります。
2. MailHogを使用して、WordPressの電子メールの問題をトラブルシューティングします
デフォルトでは、WordPressはPHPを使用してメールを送信します。 ただし、PHPは、登録確認やパスワードを紛失した場合の取得メッセージなどのトランザクション電子メールを送信するための最適な方法ではありません。 理想的には、SMTP(Simple Mail Transfer Protocol)サービスを使用して、これらのタイプの重要な電子メールを管理することをお勧めします。

実際、一部のWebホストでは、PHPを使用して電子メールを送信することさえできません。 WordPressのメールが届かない状況に遭遇した場合は、MailHogを使用してメールが正しく送信されているかどうかを確認できます。
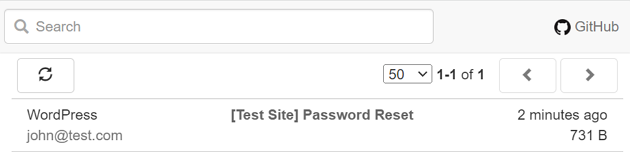
MailHogは、Webサイトからのすべての送信メールを「キャプチャ」するローカルツールです。 このツールを使用すると、ローカルダッシュボードからこれらの電子メールにアクセスできます。

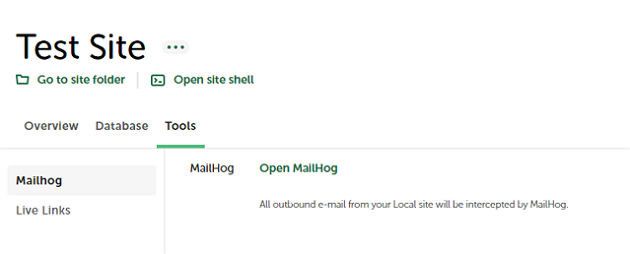
MailHogにアクセスするには、ローカルWebサイトを選択し、その[ツール]タブに移動します。 次に、[ MailHogを開く]をクリックすると、ブラウザでツールが開きます。 ここから、他の電子メールの場合と同じように、MailHog受信ボックスをナビゲートして探索できます。

送信メールがMailHogの受信トレイに表示されていても、ライブWebサイトを使用しているときに機能しない場合は、Webホストが問題の原因である可能性があります。 その場合、サードパーティの電子メールプロバイダーを使用してWordPressの電子メールを処理することをお勧めします。
3.リンクチェッカーアドオンを使用して壊れたリンクをチェックします
Localは多数のアドオンを提供しており、そのうちのいくつかはデバッグ目的で使用できます。 リンクチェッカーアドオンを使用すると、サイトのすべてのリンクをチェックして、「壊れた」エントリを見つけることができます。 つまり、機能しなくなったリンクです。
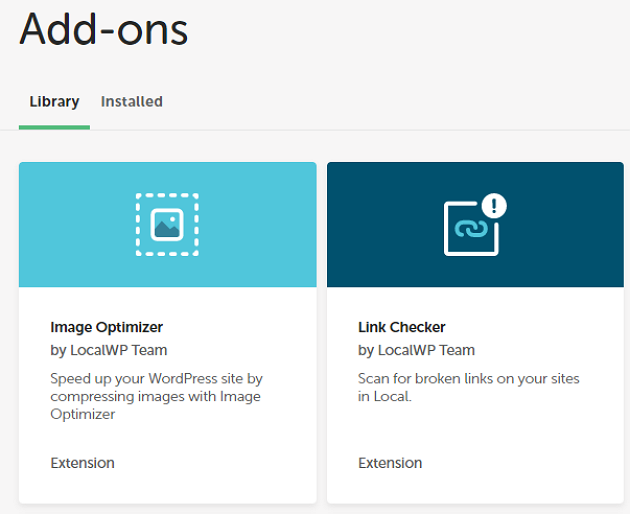
アドオンを有効にするには、無料のローカルアカウントが必要です。 ローカルアプリケーションを開き、[アドオン]タブに移動します。 次に、[リンクチェッカー]オプションを選択します。

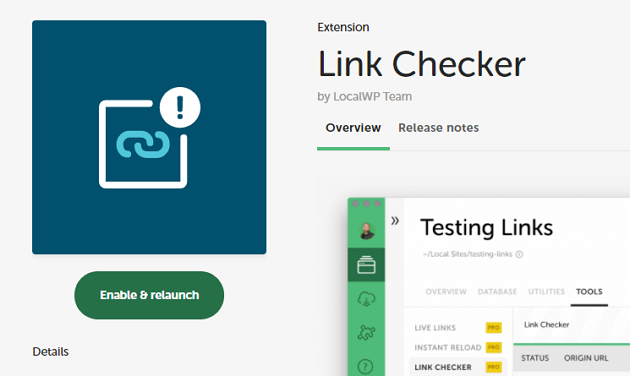
次のページで、[アドオンのインストール]をクリックし、プロセスが完了するのを待ちます。 次に、[有効化して再起動]をクリックして、アドオンを開始します。

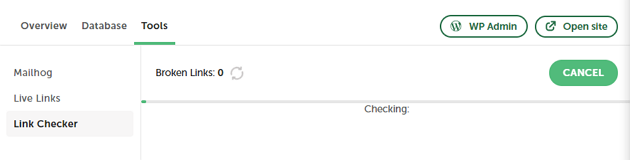
このオプションは、アドオンが実行されている状態でローカルを再起動します。 リンクチェッカーを使用するには、Webサイトを選択して起動し、[ツール]タブに移動します。
これで、内部にリンクチェッカーと呼ばれるオプションがあるはずです。 そのタブに移動し、[リンクのスキャン]をクリックします。 以下の例では、アドオンが実行されていることがわかります。

サイトのページ数によっては、処理に時間がかかる場合があります。 アドオンは、リンク切れのリストを、それらがどのページにあるかを含めて返すので、問題が発生している場合は、リンクを削除または更新できます。
結論
ローカルのWordPress環境を使用してWebサイトをデバッグすることは、本番環境で行うよりも常に安全なオプションです。 ローカルのWordPress開発ツールに関する限り、ローカルと同じ数の組み込みのデバッグツールを提供するアプリケーションはほとんどありません。 さらに、ソフトウェアの料金を支払ったり、WPEngineまたはFlywheelの顧客である必要はありません。
確認するために、ローカルを使用してWordPressWebサイトをデバッグするのに役立つ3つの方法を次に示します。
- ローカルエラーログを分析して、問題を特定します。
- MailHogを使用して、WordPressの電子メール配信の失敗のトラブルシューティングを行います。
- リンクチェッカーアドオンを使用して壊れたリンクをチェックします。
ローカルを使用して基本的なWordPressデバッグを行う方法について質問がありますか? 以下のコメントセクションでお問い合わせください!
