Beaver Builder 1.7 – 部分更新、ページごとのコード設定、そして…最初のショートコードが追加されました!?
公開: 2015-12-22ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


Beaver Builder の最新バージョンは現在ベータ版であり、テストする準備ができています。まだお持ちでない場合は、アカウント領域に進み、ベータ版のコピーをダウンロードしてチェックしてください。
このアップデートは多くの点に焦点を当てており、最も大きなものは部分更新によるパフォーマンスの向上です。このアップデート (または以前にリリースした) の他の機能ほどセクシーに聞こえないかもしれませんが、実装にはかなりの時間がかかり、編集エクスペリエンスがはるかにスムーズになるはずです。
それに加えて、新しいレイアウト設定、新しいモジュールを追加し、モジュールを更新し、便利な新しいヘルパー メソッドを追加しました。そして… Beaver Builder の最初のショートコードです。

部分リフレッシュとは正確には何ですか?
1.7 より前は、Beaver Builder レイアウト内の何かを変更すると、レイアウトの CSS、JS、HTML がすべて再レンダリングされていました。小さなテキスト変更であっても、レイアウト全体を更新する必要があります。目立たないこともありましたが、ビデオやスライダーなどの動的なコンテンツでは、直接編集されていない場合でも、何度もリロードされることがありました。
これはあまり効率的でもユーザーフレンドリーでもないので、私たちは変更したいと考えていました。パーシャルリフレッシュをご紹介します!
部分更新では、保存ボタンをクリックしたときに (またはプレビューの更新がトリガーされたときに)、現在編集中の行、列、またはモジュールのみが更新されます。それはとても簡単です!このアプローチにより、サーバー上での CSS、JS、および HTML アセットのレンダリングが高速化され、再ロードする必要のないものの再ロードが防止されます。
ただし、完全なリフレッシュが必要な場合もありますが、そのような状況を可能な限り制限するように努めました。最も顕著な状況は、部分更新をサポートしていないカスタム モジュール、または部分更新を含む行/列を編集している場合です。
デフォルトでは、カスタム モジュールの部分更新は無効になっており、機能するには有効にする必要があります。有効にするのは簡単ですが、モジュールで有効にする前に、部分リフレッシュの実装に関するカスタム モジュールのドキュメントを必ず確認してください。 JavaScript に関しては、その前に考慮する必要がある注意点がいくつかあります。
フロントエンドで見られる部分更新マジックに加えて、ビルダーの編集エクスペリエンスを向上させるためにバックエンドにも多くの機能拡張が実装されました。

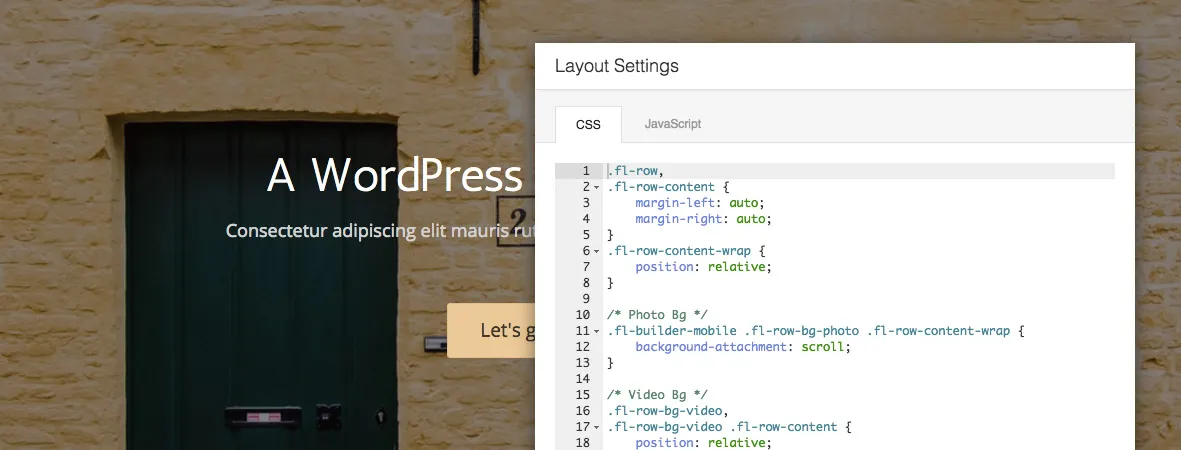
1.7 に更新して [ツール] ボタンをクリックすると、[グローバル設定] ボタンのすぐ上にレイアウト設定の新しいオプションが表示されます。これらの設定は編集中のレイアウトに適用され、現在 CSS と JS の設定が含まれています。
はい、その通りです。CSS と JS をページごとに保存できるようになりました。うわー!
CSS と JS をページごとに保存できる最大の利点の 1 つは、CSS と JS をテンプレートとともにエクスポートできることです。これは非常に強力な機能で、簡単に再利用および共有できる高度にカスタマイズされたテンプレートを作成できます。
JS 設定ではライブ プレビューが行われませんが (少し面倒になります)、CSS 設定ではライブ プレビューが行われます。 CSS を変更し、更新中のレイアウトに反映されるのをリアルタイムで確認します。また、ビルダー内のすべてのコード エディター (レイアウト設定のコード エディターだけでなく) に対してもコード補完を有効にしました。
新しいレイアウト設定パネルに CSS と JS 設定を追加したとき、そのような種類の編集をグローバル レベルでも行えるようにするのは当然のことです。テーマを使用している人には必要ないかもしれませんが、そうでない人にとっては、すべての Beaver Builder レイアウトに適用される CSS と JS を [グローバル設定] パネルで追加できるようになりました。
テーマ ファイル内で Beaver Builder レイアウトをレンダリングすることは、今年人気が高まっているより高度なテクニックです。これを行う理由は数多くありますが、最も一般的なのは、編集可能なヘッダー/フッターをサイト全体にグローバルに埋め込むことです。
これまで、これを成功させる唯一の方法は、fl_builder_global_posts フィルターとカスタム クエリを使用するか、Insert Pages プラグインを使用することでしたが、現在はそうではありません。
新しい FLBuilder::render_query メソッドは、テーマ ファイル内の Beaver Builder レイアウトのレンダリングの複雑さを取り除く非常に強力なメソッドです。 WP_Query クラスに精通している人なら、すぐに使いこなせるでしょう。単一の引数 (WP_Query に渡すのと同じ引数) を受け取り、見つかったすべての投稿をレンダリングします。詳細については、ドキュメントを必ずご確認ください。
新しい FLBuilder::render_query メソッドの上に構築されたのは、Beaver Builder の最初のショートコードです。レイアウト用のショートコードが悪いことがあることは承知していますが、この場合には非常に便利だと思います。
新しい fl_builder_insert_layout ショートコードを使用すると、任意の数の Beaver Builder レイアウトをあらゆる種類の投稿、ページ、カスタム投稿に挿入できます。
なぜそれをしたいのですか?
Beaver Builder で作成したページに表示されるニュースレター用の見栄えの良いグローバル行を作成したとします。見た目も機能もとても良いので、ブログ投稿で使用したいと思います。 fl_builder_insert_layout ショートコードにグローバル行の ID を入力して、バム!問題は解決しました!
この新しいショートコードとそれが実行できるすべての操作の詳細については、ドキュメントを必ず確認してください。

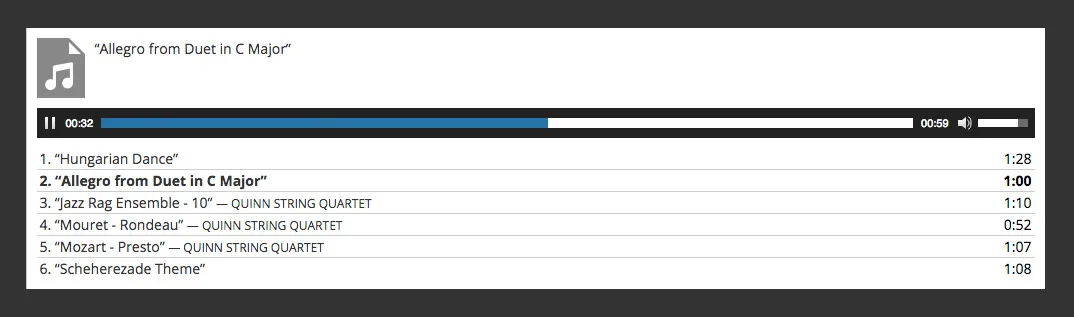
まだユージンに会ったことがない場合は、ロビーが彼を紹介する投稿に必ずアクセスしてください (半分くらいのところにあります)。 Audio モジュールは、Beaver Builder における Eugene の最初のプロジェクトでした (彼はそれ以来、最近の Subscribe Form モジュールの統合や Video モジュールの WebM サポートなどのマイナー リリースに参加しています)、彼は素晴らしい仕事をしたと思います。
Audio モジュールは基本的に、WordPress のコアオーディオとプレイリストのショートコードのラッパーです。これにより、単一のオーディオ ファイル用のプレーヤー、または多数のカスタマイズ設定を備えた複数のオーディオ ファイル用のプレーヤー (プレイリスト) を挿入できます。
このアップデートには、カスタム モジュールの開発者向けの新しいオーディオ フィールドも含まれています。その仕組みの詳細については、カスタム モジュールのドキュメントを確認してください。

Countdown モジュールは、Beaver Builder 開発者による新しいモジュールであり、この時点では皆さんよくご存知のはずです。 1.6.4 アップデートのロックスター、Favola のディエゴ デ オリベイラ!
Countdown モジュールを使用すると、指定した日時にゼロまでカウントダウンするカウントダウン タイマーをレイアウトに挿入できます。使用するタイムゾーンの選択など、正確な日付と時刻を指定でき、カウントダウン タイマーの外観をカスタマイズするための多数のスタイル設定があります。

新しいオーディオ フィールドに加えて、このアップデートではカスタム モジュールの開発者向けに、ユーザーが特定の時刻 (現在は 12 時間形式) を選択できる新しい時間フィールドも追加されています。その仕組みの詳細については、カスタム モジュールのドキュメントを確認してください。

来年はおそらく、新しいモジュールのリリースが減り (テーブル モジュールのみが予定されています)、その代わりに既存のモジュール ラインナップの強化に取り組み始めることになるでしょう。私たちはすでに問い合わせフォームとビデオモジュールの更新でそのプロセスを開始しており、現在、お客様の声モジュールの非常に優れた更新に取り組んでいます。
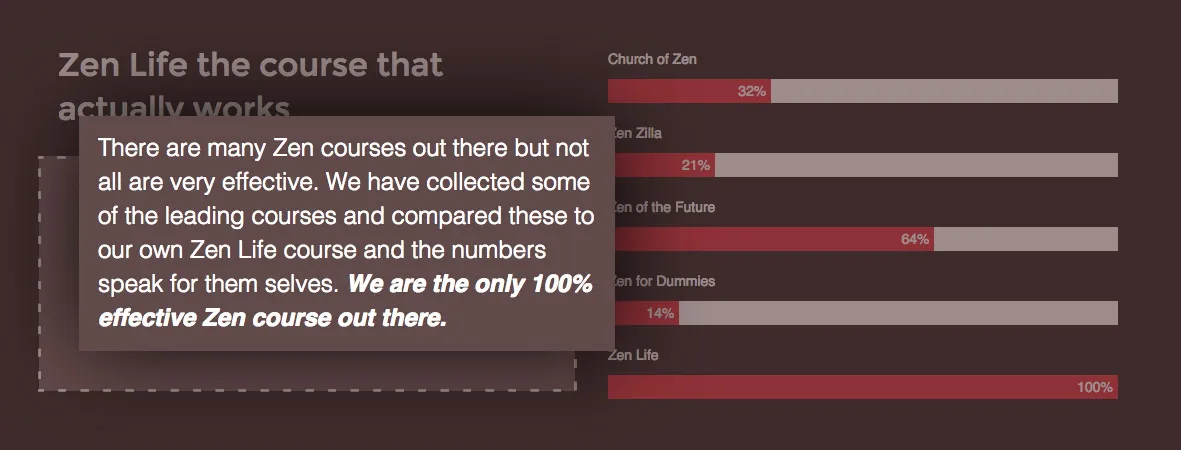
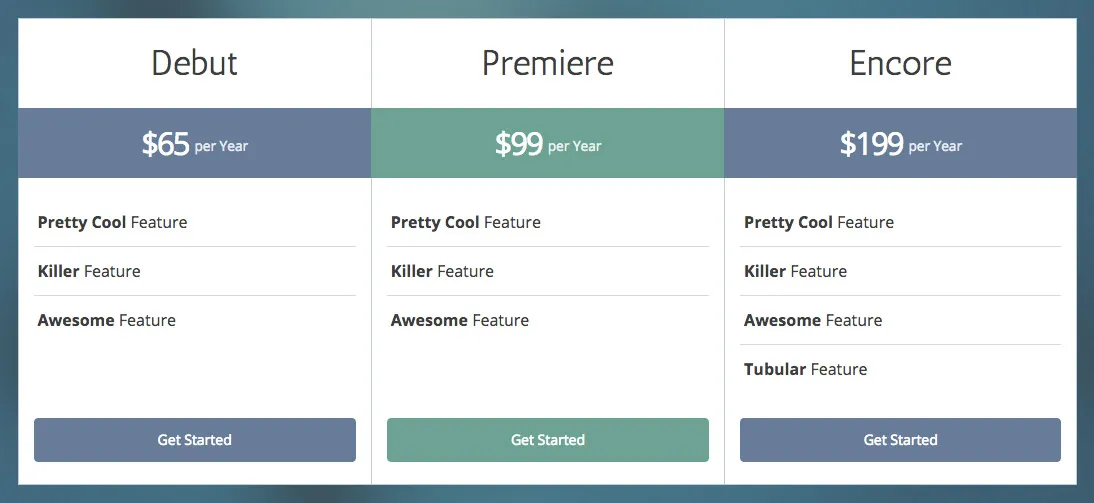
モジュールの更新に関しては、このリリースでは価格表モジュールに焦点を当てました。ご覧の内容は気に入っていただけると思います。
価格表モジュールへの新たな追加には、ハイライト (タイトル、価格、またはなし)、境界線のスタイル、各価格ボックスの個別のボタンの全体的なスタイル設定が含まれます。これらは小さな変更のように見えるかもしれませんが、上のスクリーンショットを見ると、以前の設定では不可能だったさまざまな外観が可能になっていることがすでにわかります。
ぜひご自身でチェックして、変更点についてのご意見をお聞かせください。
気づいていないかもしれませんが、ビルダーのインターフェイスの [高度なモジュール] セクションは少しいっぱいになってきています (そして、このアップデートでは 2 つの新しいモジュールが追加されただけです)。ある時点で、思考の上限を外して、すべてのモジュールを異なるセクションにグループ化することを検討するかもしれません。ただし、これは非常に大きな変更であり、ユーザーに現時点で適用する必要があるとは考えていません (おそらく、変更されることはないでしょう)。
状況を少しでも平準化するために、2 つの既存のモジュールを「基本モジュール」セクションに再分類することにしました。それは、Button モジュールと HTML モジュールです。
これは小さな変更であっても、しばらく Beaver Builder を使用しているユーザーにとっては、多くの点で大きな変更であることを私たちは認識しています。ぜひチェックして、この決定についてのご意見をお聞かせください。
Facebook ユーザー グループへの私の投稿でご存知の方も多いと思いますが、私たちはこのテーマのいくつかの更新に取り組み始めています。しばらく大きな出来事がありませんでしたが、2016 年にそれを変える予定です。
テーマのアップデート (バージョン 1.4) は 2015 年 12 月 9 日の時点ですでにリリースされていますが、それについてブログに書いていなかったので、ここでいくつかのハイライトを取り上げておこうと思います…
独自のカスタム テーマ設定ページからカスタマイザーに切り替えたとき、あきらめなければならなかったものの 1 つは、そこで使用されていた優れたコード エディターでした。 (まだ) 全画面表示にはなりませんが、以前のカスタマイザーでのコード編集エクスペリエンスよりもはるかに優れています。 CSS フィールドは、レイアウトを更新しなくてもライブ プレビューを実行できるようになりました。
2016 年には、多数の新しい設定を追加する予定です。まず、要望の多かった 2 つの設定を 1.4 アップデートに追加しました。本文のフォントの太さの設定とヘッダーの背景の不透明度の設定。
1.4 アップデートでは、子テーマ内の Beaver Builder テーマをカスタマイズするための新しいアクションも多数追加されました。新しいアクションの完全なリストは次のとおりです。これらの仕組みの詳細については、ナレッジ ベースを確認してください。
Beaver Builder テーマの大部分は子テーマ内でオーバーライドできますが、1.4 まではオーバーライドできない非常に重要な部分がいくつかありました。次のセクションは、対応する PHP ファイルをコピーすることで、子テーマで簡単にオーバーライドできるようになりました。
お気づきかもしれませんが、このアップデート (およびテーマのアップデート) のバージョン番号には 2 つの数字しか使用されていません。これは、メジャー アップデートに 3 つの数字、マイナー アップデートに 4 つの数字を使用した後、今後のすべてのアップデートにセマンティック バージョニングを採用することにしたためです (WordPress がそうしているため)。
それはどういう意味ですか?
一言で言えば、今後、メジャー アップデートでは 2 つのバージョン番号 (例: 1.7) が使用され、マイナー アップデートでは 3 つのバージョン番号 (例: 1.7.1) が使用されることを意味します。
それに加えて、このリリースではベータ版のバージョン管理も行う予定なので、テスト時に現在どのバージョンのベータ版を使用しているのかが簡単にわかります。このベータ版をダウンロードすると、バージョンが 1.7-beta.1 であることがわかります。更新すると、バージョン番号は 1.7-beta.2 に変更され、正式な 1.7 バージョンがリリースされるまでそのように増加し続けます。
すべてのベータ リリースと同様に、大きな問題がない限り、今後 2 週間はベータ版として提供する予定です。私たちの目標は、できるだけ早くこれを解決することですが、皆さんのご協力が必要です。ベータ テスターが増えるということは、バグをより早く見つけて修正できることを意味します。まだお持ちでない場合は、必ずアカウント エリアから新しいベータ版をダウンロードしてテストしてください。問題が発生した場合は、必ずフォーラムでお知らせください。
今回のアップデートで一番気に入っている部分は何ですか?以下のコメント欄でぜひお知らせください。いつものように、フィードバックがある場合、または問題が発生した場合は、遠慮なくお知らせください。
ショートコード – うおおお!!ブログのコンテンツ アップグレードの使用に関するブログ投稿を完成しましたが、Beaver Builder は含まれませんでした。これは、少し面倒で、投稿にはページ ビルダーを使用する必要があるためです。今度は、新しいショートコード モジュールを含めるために更新してみようと思います。
たくさんありがとう!
これらのアップデートは素晴らしいです!部分的にリフレッシュ!はい!
小さいながらも優れた「ランダム化」機能が、あなたが言及したお客様の声モジュールの改善の 1 つであることを心から願っています。それは私の世界を揺るがすでしょう。
Beaver Builder に対する熱烈なご尽力に感謝します。それは依然として最高の地位に君臨し続け、その支配力は増すばかりです。
またまた素晴らしい展開ですね!!
BBで動作する良いフォームプラグインは何ですか?
はい、部分更新機能により、私が抱えていたこの本当に迷惑な問題が解決されました。 HTML モジュールにフォームのコードを埋め込んでいますが、そのエディターまたはその周囲のエディターをキャンセルするたびに、その下にフォームのコピーが表示され、ページをリロードする必要があります。それを修正してください。それはビルダーモードでのみ発生したため、取引を妨げるものではありませんでしたが、もうそのようなことが起こらなくなってうれしいです。ありがとう!
部分リフレッシュについて質問です。現在のプラグインでページ全体を更新してページを編集しているときに、これにより大量のサーバー エントリ プロセス接続が発生する可能性はありますか?私が質問したのは、現在 508 リソース制限エラーが発生しているいくつかのサイトを調査しているためです。このエラーは常にエントリ プロセスの上限を超えているためです。もちろん、これは他の方法で発生する可能性がありますが、現時点では問題が断続的であるため、原因を見つけるのに苦労しています。これについてのご意見やご意見をぜひお聞きしたいと思います。