Beaver Builder 2.6 の新機能
公開: 2022-08-31ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


Beaver Builder 2.6 の更新がここにあり、いくつかの便利な新機能とフロントエンドの最適化がもたらされます。 この記事では、Beaver Builder 2.6 アップデートの最も注目すべき新機能について説明し、それらをサイトで使用する方法を示します。 見てみましょう!
目次
Beaver Builder 2.6 の紹介
結論
過去の Beaver Builder アップデート 2.4 および 2.5 では、多くの新しいテンプレートとモジュールがミックスに追加されました。 バージョン 2.6 が焦点を当てているのは、既存のものの改善です。 そのような変更の 1 つは、再利用可能なブロックを最大限に活用する機能ですが、フロント エンドとバック エンドには他にも知っておくべき多くの調整があります。
このアップデートで簡単に理解できるいくつかの顕著な生活の質の改善には、Extra Large デバイス ブレークポイントと Google フォント プレビューの追加が含まれます。 また、 [保存済み] タブに新しい検索バーが表示され、Beaver Builder のグローバル設定をインポート、エクスポート、およびリセットする機能が表示されます。
さらに、データベースの最適化や UI の微調整など、サイトを自動的に改善するバックエンドの改善がいくつかあります。 また、メジャー アップデートで期待されるように、少数のマイナーな修正もあります。
Beaver Builder バージョン 2.6 に含まれるアップグレードと修正の長いリストがありますが、期待できる最も注目すべき改善点は次のとおりです。
再利用可能なブロックは、WordPress でしばらく前から使用されていましたが、Beaver Builder 2.6 の更新で、それらを使用して自動的に更新できるようになりました。 つまり、再利用可能なブロックが WordPress で更新されると、それが存在する Beaver Builder レイアウトでも更新されます。

再利用可能なブロックとは何ですか?
再利用可能なブロックを使用すると、要素または要素のグループを WordPress ブロックエディターに保存して、将来の投稿またはページで使用することができます。 似たような要素を何度も作り直す場合や、過去の要素やコンテンツのグループを新しい投稿やページに追加したい場合は、この機能を使用すると多くの作業を節約できます。
WordPress で再利用可能なブロックを作成するにはどうすればよいですか?
WordPress で再利用可能なブロックを作成するには、まず、再利用可能なブロックにしたい要素を選択します。 ポップアップ メニューの右端にある [その他のオプション] をクリックし、 [再利用可能なブロックに追加] を選択します。 次に、新しい要素に名前を付けて保存し、再利用可能なブロック リポジトリに追加します。

Beaver Builder で再利用可能なブロックを投稿に追加するにはどうすればよいですか?
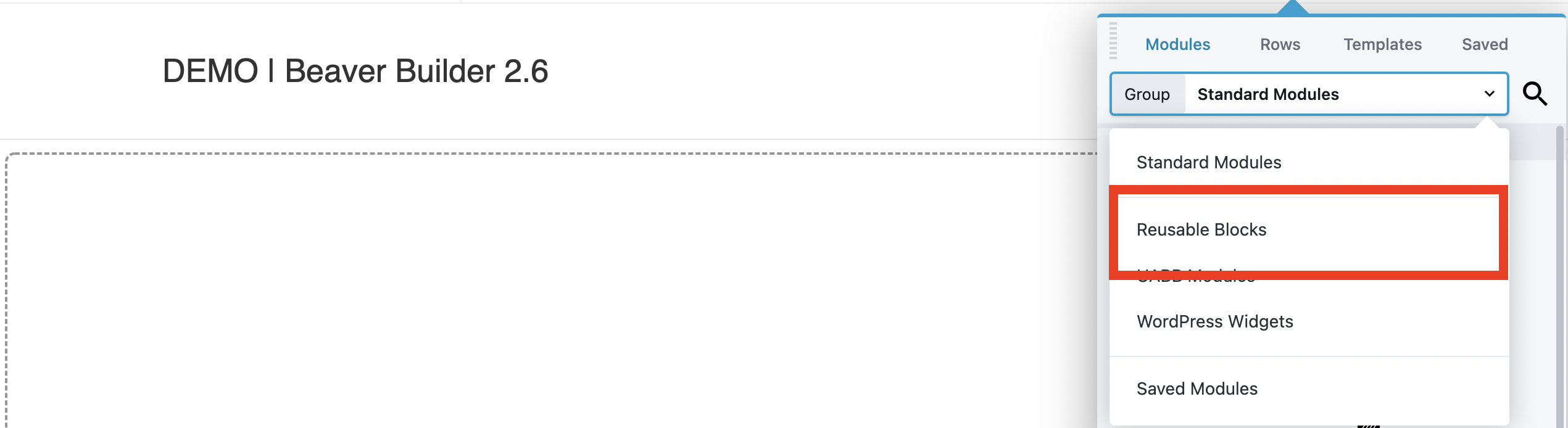
Beaver Builder 2.6 で再利用可能なブロックを投稿に追加するには、コンテンツ パネルの [標準モジュール]セクションから [再利用可能なブロック]を選択するだけです。 これにより、他の要素の場合と同じように、投稿にドラッグ アンド ドロップできるオプションが提供されます。

再利用可能なブロックを編集するには、ページ上の通常の要素と同じように操作するだけです。 行った変更は、再利用可能なブロックが現在サイトに存在する場所に反映されることに注意してください。 現在のインスタンスのみを変更する場合は、代わりにポップアップ メニューから [通常のブロックに変換] オプションを選択します。
Beaver Builder には多数の組み込みレイアウト テンプレートが付属しており、Web サイト ページをデザインするための便利なショートカットになります。 Beaver Builder 2.6 は、次の新しいマイクロ ランディング テンプレートを追加します。
新しいマイクロ ランディング テンプレートの 1 つをレイアウトに追加するには、 [コンテンツ パネル] > [テンプレート] に移動し、ドロップダウンから [マイクロ ページ] を選択します。次に、お気に入りのテンプレートをクリックして、既存のレイアウトを置き換えるか、新しいレイアウトを追加します。

必要なデザインに似たレイアウト テンプレートを使用します。 次に、既存の設定を変更し、要素を移動し、コンテンツを追加してデザインをカスタマイズします。 または、さまざまなレイアウト テンプレートを試して、インスピレーションを得たり、デザインがどのように作成されたかを学んだりしてください。
この最新の Beaver Builder の更新では、グローバル設定でレスポンシブ レイアウト用の追加のブレークポイント オプションも追加されています。 ブレークポイントは、デバイスが表示している幅のピクセル数を測定し、その幅に応じて異なるレイアウトを設定します。
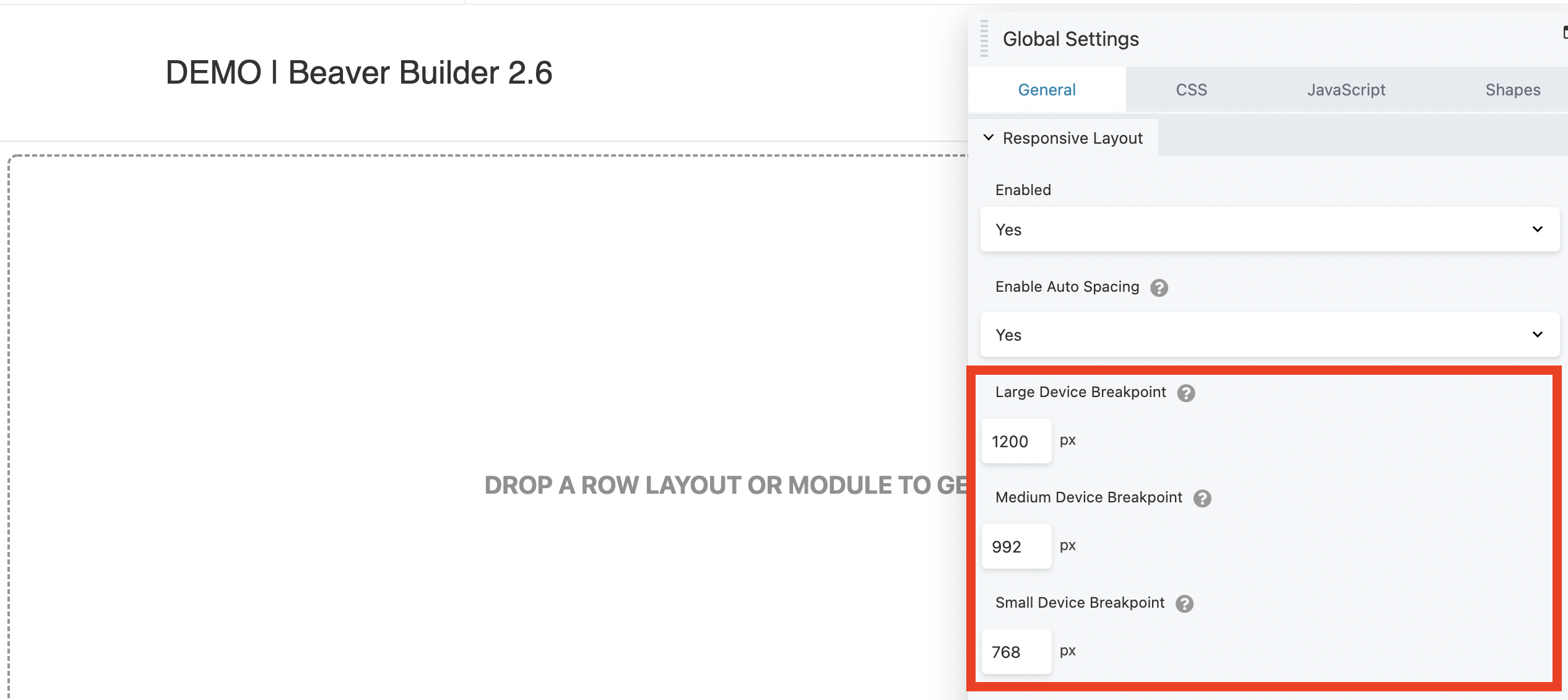
デフォルトでは、これらはさまざまなデバイスの次のピクセル数です。
つまり、幅が 1200 ピクセルを超える画面と比較して、幅が 768 ピクセル未満の画面でのサイトの表示方法を変更できます。 これは、訪問者が使用しているデバイスに関係なく、レスポンシブ Web サイトの見栄えを良くするために重要です。
サイトのブレークポイントのプリセットを変更するには、 [グローバル設定]に移動し、[一般] タブの [レスポンシブ レイアウト] まで下にスクロールします。 各カテゴリのピクセル幅を入力し、終了したら [保存] ボタンをクリックするだけです。

各ブレークポイントに使用する値を設定できます。 さらに、新しいエクストラ ラージ オプションを使用すると、サイトが高解像度画面 (4K テレビなど) でどのように表示されるかをより詳細に制御できます。
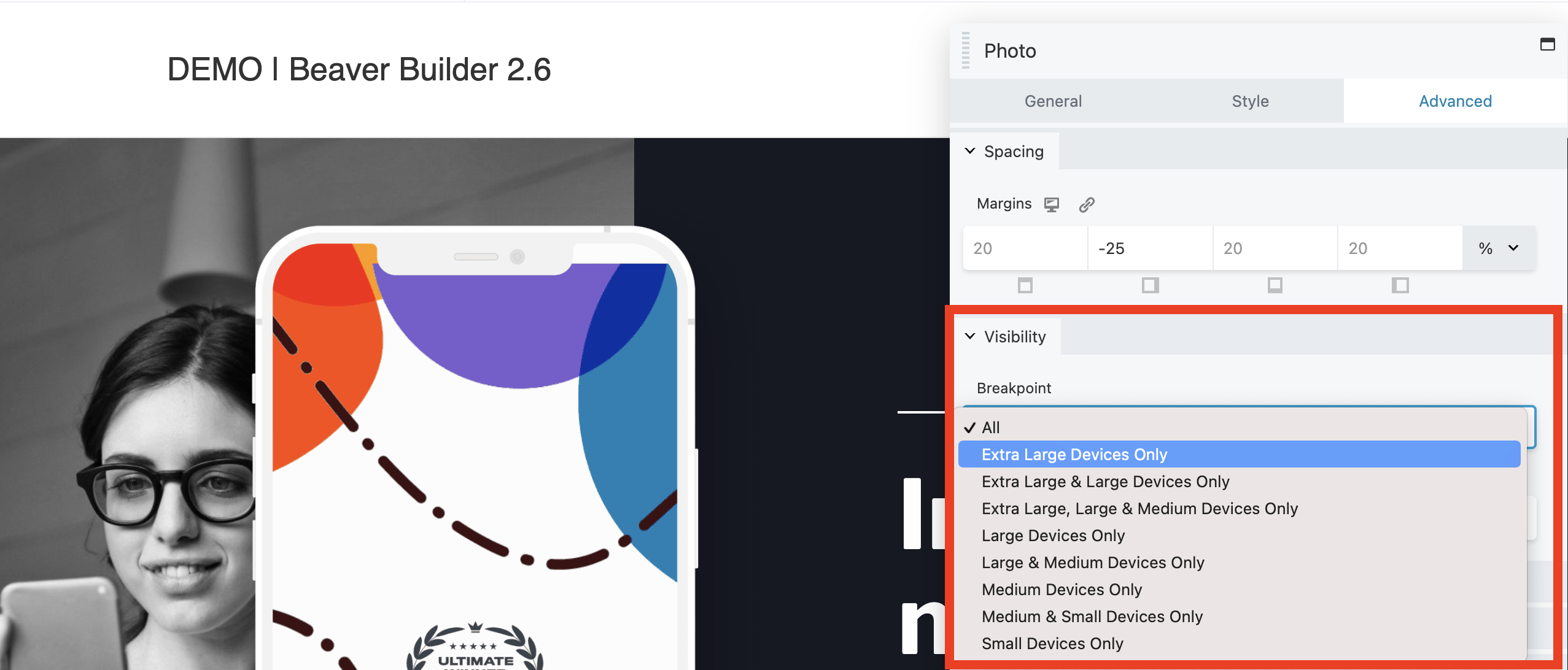
これは、Large Device ブレークポイントよりも大きなカテゴリが存在することを意味し、これはExtra Large Devicesと呼ばれます。 この選択は、行、列、およびモジュールの [詳細] タブの下にある [可視性] セクションの [ブレークポイント] 設定に一覧表示されます。

プラグインをバージョン 2.6 に更新すると、Large Only に設定されているデバイスは自動的に Extra Large および Large デバイスに切り替えられることに注意してください。
タイポグラフィセクションから Google フォントをプレビューして、実装する前にどのように見えるかを確認できるようになりました。 これにより、選択ウィンドウから適切なフォントをすばやく参照して選択できるため、時間を節約し、最適なフォントを見つけることができます。
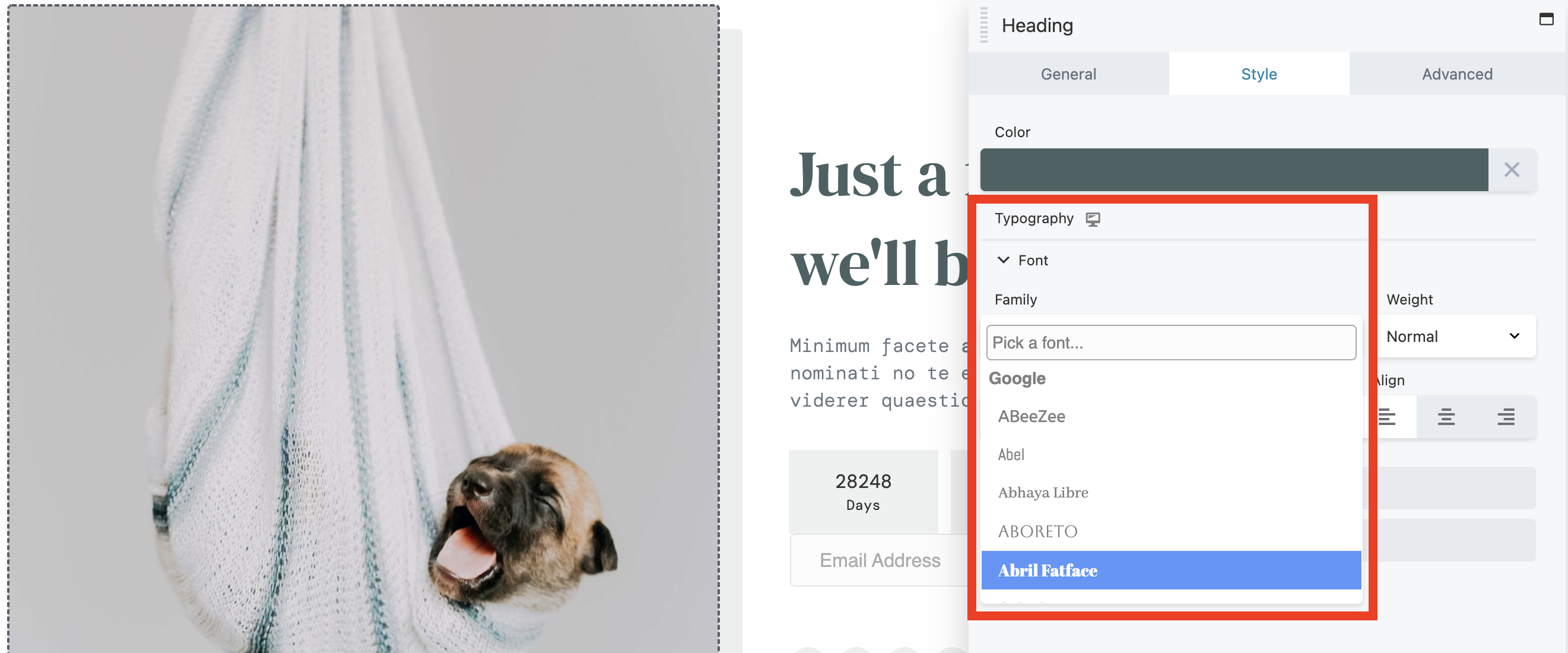
Beaver Builder 2.6 で Google フォントをプレビューするには、[タイポグラフィ] > [フォント] に移動し、[ファミリー] ドロップダウン ボックスをクリックします。 Google セクションの個々のフォントにカーソルを合わせると、プレビューが表示されます。

以前は、それがどのように見えるかを確認できるように、フォントを有効にするためにフォントを選択する必要がありました。 この新しい機能により、速度を落とさずに複数のオプションを検索して最良の選択肢を見つけることができます。
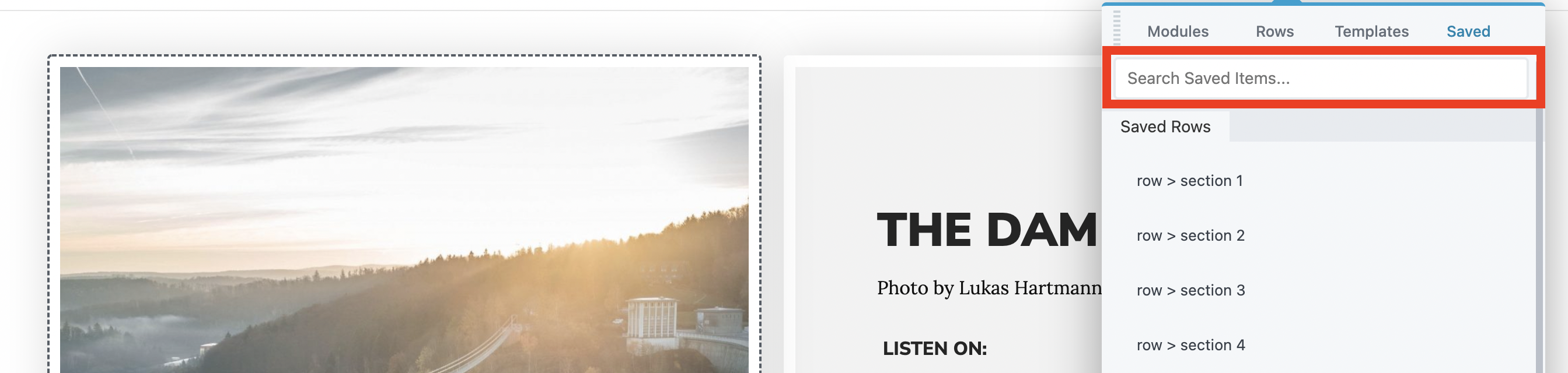
コンテンツパネルの [保存済み] タブに検索機能が追加されました。 行、列、モジュールなどの保存されたコンテンツ アイテムを検索するときに、結果を絞り込むために使用できます。 便利なモジュールや一般的に使用されるグリッド要素で [保存済み] タブが肥大化している場合は、クイック検索で必要なものを見つけることができます。
Beaver Builder 2.6 の検索機能を使用するには、コンテンツパネルの右上隅にある [保存済み] タブをクリックします。 次に、新しい検索バーを使用して結果を絞り込むことができます。

大量のオプションをスクロールするのではなく、「テキスト」や「行」などのキーワードを入力して、保存した最も関連性の高い結果を表示できます. これにより、時間を節約し、 [保存済み] タブでアイテムをすばやく見つけることができます。
Beaver Builder 2.6 アップデートがもたらすもう 1 つのオプションは、Beaver Builder のグローバル設定をインポート、エクスポート、およびリセットする機能です。 これを使用して、設定のバックアップを作成するか、Beaver Builder も使用する別のサイトに転送します。 設定をデフォルトにリセットすることもできます。
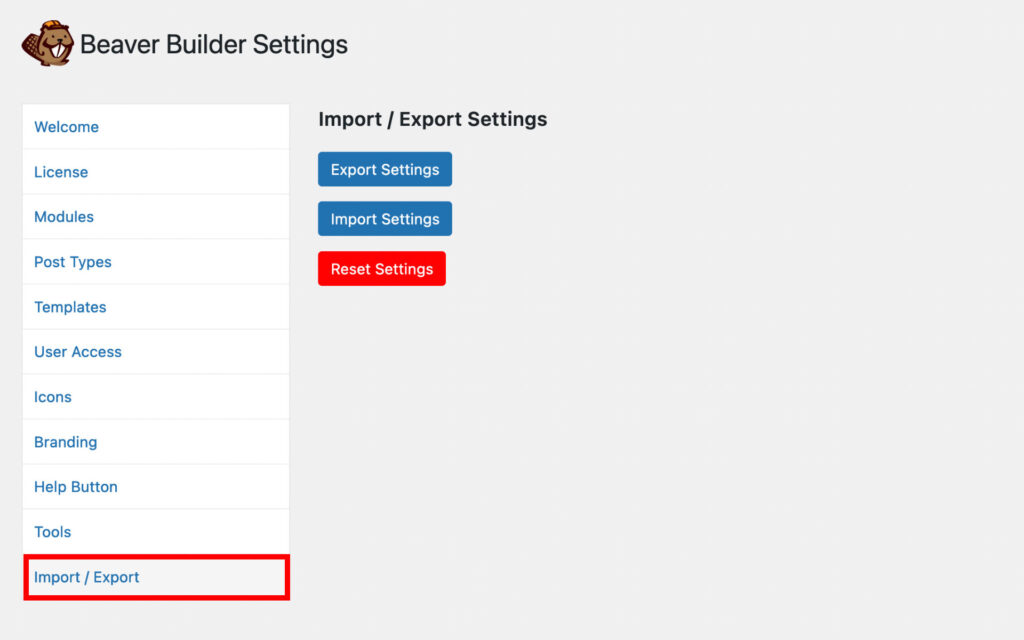
Beaver Builder の設定をエクスポート、インポート、およびリセットするオプションは、WordPress 管理ダッシュボードの[設定] タブに移動し、 [ Beaver Builder ] を選択すると表示されます。 ページの一番下に、 Import / Exportという新しいタブが表示されます。
そのタブには、[設定のエクスポート] 、[設定のインポート] 、および[設定のリセット]の 3 つのボタンが表示されます。

最初のオプションであるExport Settingsは、バックアップとして保存したり、別のサイトで使用したりできるファイルを作成します。 インポート設定では、エクスポートされたファイルを取得して現在のサイトに適用できます。 最後に、[設定のリセット]を選択すると、Beaver Builder のグローバル設定がデフォルトにリセットされます。 これは、問題のトラブルシューティングを行っている場合や、最近の変更を元に戻したい場合に役立ちます。
時間と労力の両方を節約するために、一般的なプロセスを自動化するいくつかの小さなフロント エンドの改善があります。 それぞれを簡単に見てみましょう。
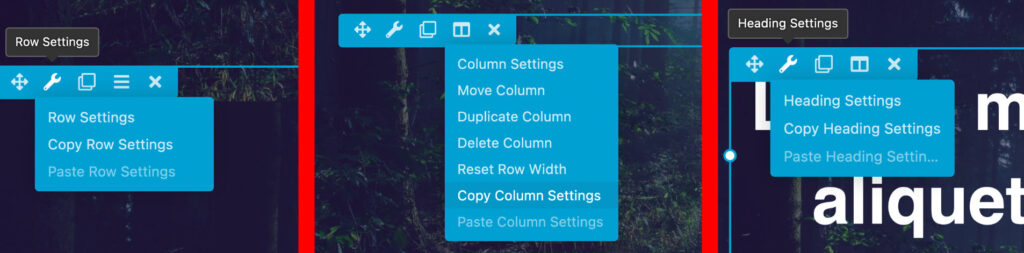
行、列、およびモジュールの設定をコピーして貼り付けることができるようになりました。 これにより、ページのレイアウトを微調整するときに、複数の要素を個別に再構成する必要がなくなります。 これらの設定をすばやくコピーして貼り付けることができる UI ドロップダウン メニューもあります。
行、列、またはモジュールの歯車アイコンにカーソルを合わせ、[設定をコピー] をクリックして、その要素の設定をコピーします。

次に、設定を更新する要素にカーソルを合わせます。 歯車アイコンをクリックし、[設定の貼り付け]をクリックして変更を適用します。
[コンテンツ] タブで、複数の投稿タイプ (投稿、投稿カルーセル、投稿スライダー) を選択できます。 タイプごとにフィルターがあるため、オプションをカテゴリ別に並べ替えたり、特定の機能を備えた投稿やページを検索したりできます。
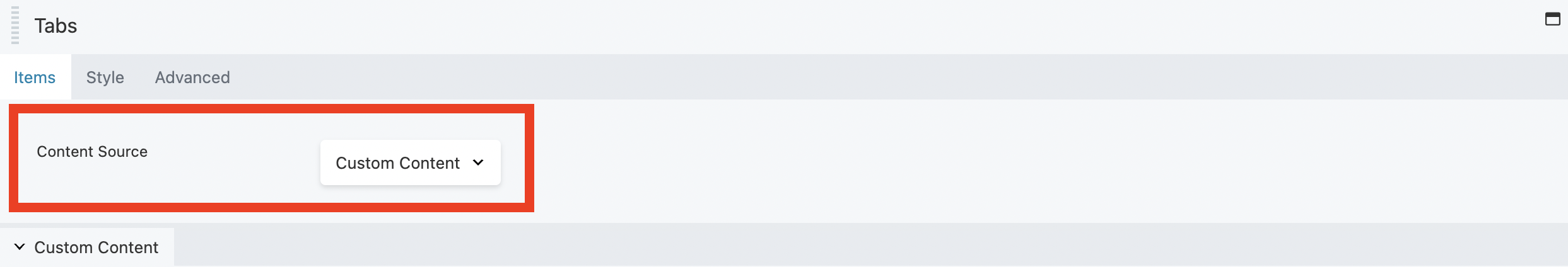
タブおよびアコーディオン モジュールの項目に任意の投稿タイプを自動的に入力したり、行、列、テンプレートなどの保存された要素を使用したりできるようになりました。 両方のドロップダウン メニューにある新しいカスタム コンテンツオプションは、これを実現するのに役立ちます。

最後になりましたが、この Beaver Builder の更新により、サイトのパフォーマンスと機能を改善するために、舞台裏でいくつかの注目すべき改善が行われます。 これらはすぐに気付く機能ではありませんが、Beaver Builder の全体的なエクスペリエンスを向上させるはずです。 次の変更が含まれます。
UI CSS のリファクタリングにより、フォント、色、サイズなどのカスタム プロパティに一貫性が追加されます。 UI オーバーレイも改良され、キャンバス領域のハイライト機能とビルダー オーバーレイ UI の感触が改善されました。
新しいブレークポイントの表示設定に関するいくつかの問題が修正されました。 これにより、Beaver Builder 2.6 アップデートより前の設定が新しい設定階層に変換されます。
Beaver Builder 設定の [詳細設定] タブに新しいパネルが表示され、以前はカスタム コードが必要だった多くのオプションを有効または無効にできます。 これにより、競合を避けるために古いコードを手動でクリーンアップする必要がなく、新しい更新にシームレスに移行できます。
詳細設定には次のものが含まれます。
現在、[詳細設定] タブでスモール データ モードが有効になっている場合、空/空白のフィールドはデータベースに保存されません。 これは、値のないノードまたは null に設定されているノードは追跡されないことを意味します。 その結果、投稿メタデータが 50% も削減されます。 ファイル サイズの縮小は、読み込み時間の短縮とページ パフォーマンスの向上を意味し、SEO の向上にもつながります。
Beaver Builder 2.6 に何が期待できるかがわかったので、これらの新機能を使用してサイトを改善する方法の計画を開始できます。
要約すると、Beaver Builder バージョン 2.6 の最も注目すべき新しい更新と機能は次のとおりです。
アップデートの完全なリストについては、ナレッジベースでこのリリースについてお読みください。