Beaver Builder 2.7 の新機能は何ですか?
公開: 2023-04-20すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


Beaver Builder 2.7 アップデートはすでにリリースされています。したがって、ページビルダーにどのような新機能が期待できるのか疑問に思われるかもしれません。
Beaver Builder 2.7 では、新しい応答性の高い編集インターフェイス、可視性 UI、およびノードごとのコード編集が導入されます。複数の投稿タイプを選択し、ACF Blocks Pro を統合することもできます。
この投稿では、新しい Beaver Builder 2.7 アップデートを紹介します。次に、その新機能をいくつか紹介します。始めましょう!
目次:
Beaver Builder では、WordPress ページの構築とカスタマイズを簡単にする、ユーザーフレンドリーなページビルダープラグインを作成しました。スキルセットに関係なく、ドラッグ アンド ドロップのビジュアル エディター、事前にデザインされたページ テンプレート、グローバル設定などを使用して、Web サイトをすばやくデザインできます。

Beaver Builder は、初心者と Web 開発者の両方にとってすでに価値のあるツールです。ただし、私たちは改善とバグ修正によりソフトウェアを継続的に更新しています。
Beaver Builder 2.6 では、ビジュアル エディターのフロントエンドとバックエンドに使いやすさの向上が追加されました。このアップデートでは、再利用可能なブロック、マイクロ ページ テンプレート、Google Fonts プレビューが導入されました。さらに、グローバル設定をインポートおよびエクスポートしたり、新しいブレークポイント値を追加したりできます。
Beaver Builder がこれ以上改善されることはないと思われたまさにそのとき、新しいアップデートがリリースされました。 Beaver Builder 2.7 では、モバイル デバイス ビューをプレビューするための新しい応答性の高いエディターが提供されます。また、ブレークポイントのドロップダウン メニューを、より使いやすいアイコンに置き換えました。
2.7 に更新すると、特定の行、列、またはモジュールのコード設定をカスタマイズできるようになります。複数の投稿タイプを選択することも可能です。最後に、Beaver Builder 2.7 は ACF Blocks と完全に統合されており、高度なコンテンツ編集エクスペリエンスにアクセスできるようになります。
これは 2023 年の最初のアップデートなので、Beaver Builder 2.7 についてもう少し詳しく見てみましょう。こうすることで、新しいバージョンをインストールする前に、その主な機能とバグ修正をすべて知ることができます。
Beaver Builder の以前のバージョンでは、レスポンシブ編集モードを使用して、さまざまな画面に合わせてページのサイズを変更したり、モバイル デバイスやタブレットでデザインを表示および編集したりできました。 Beaver Builder 2.7 には、すべてのデバイス サイズでデザインをさらに正確にする次の新機能が含まれています。

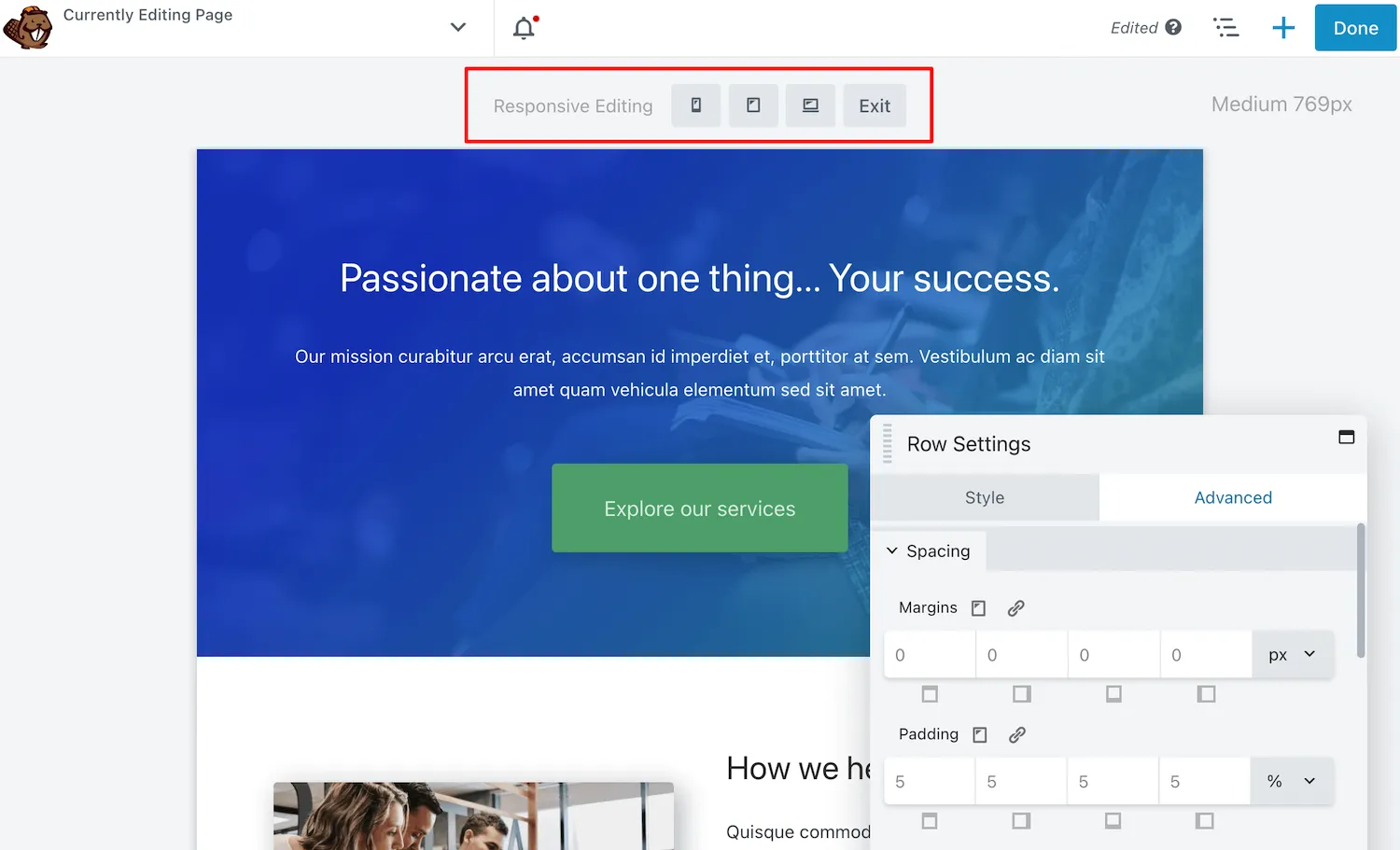
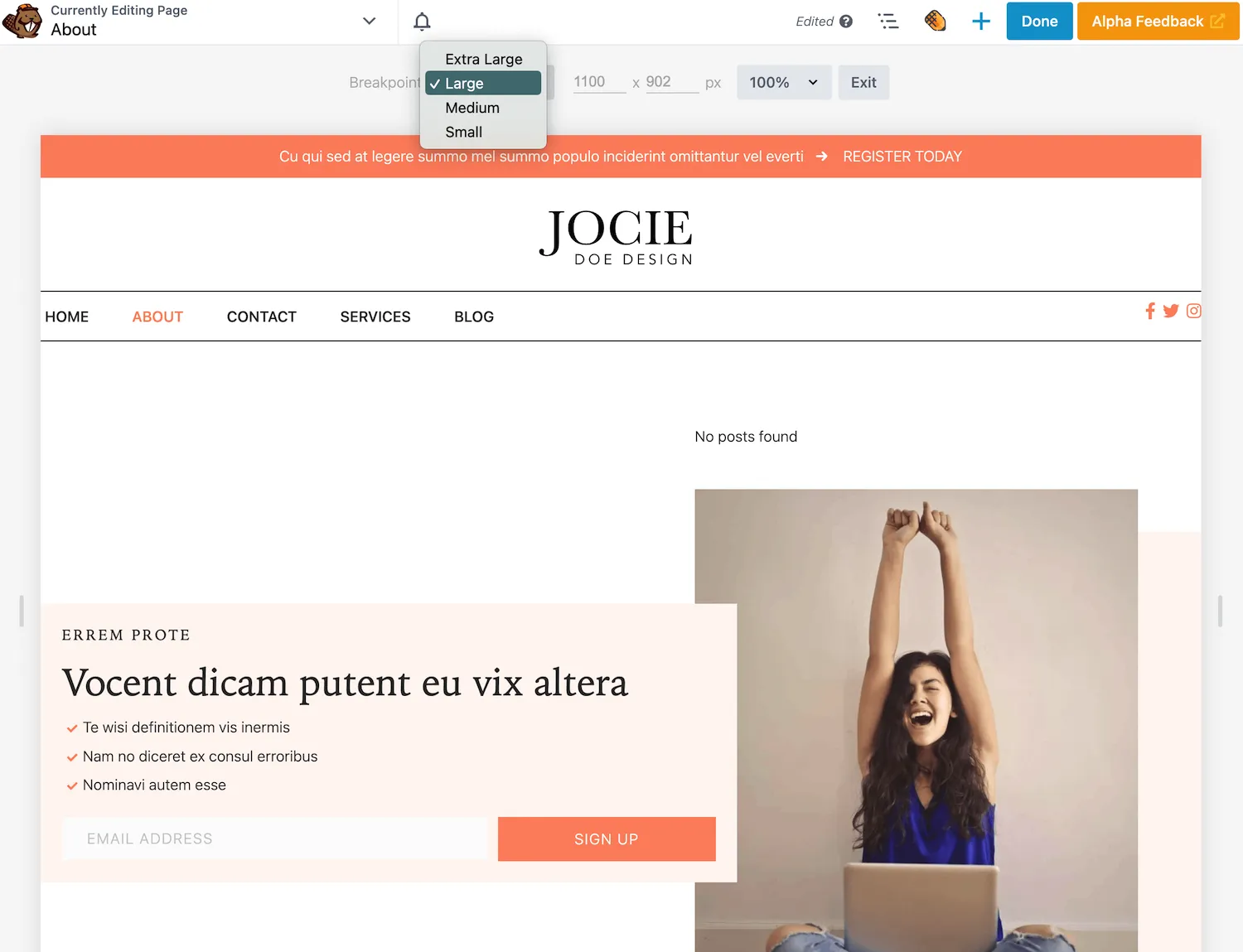
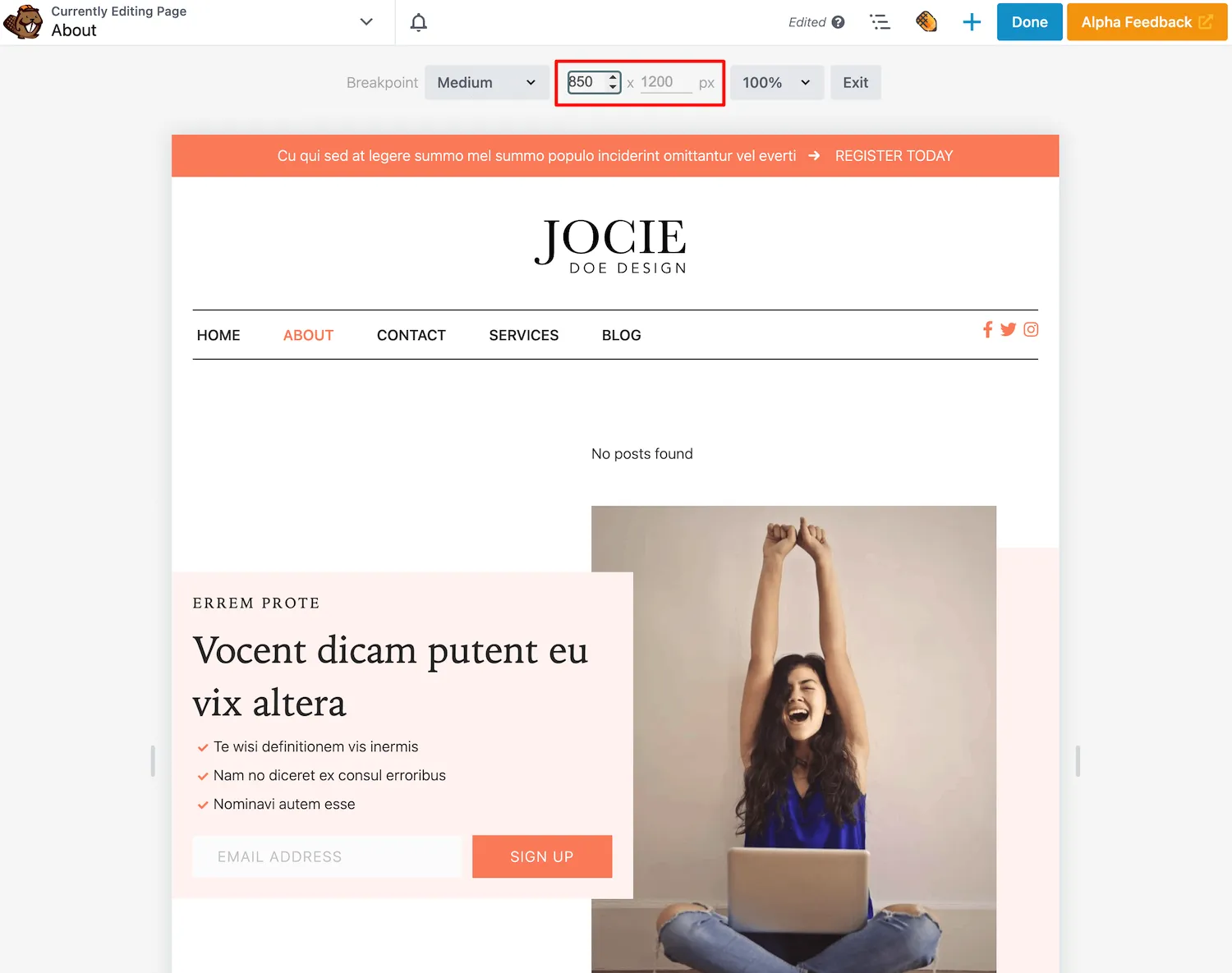
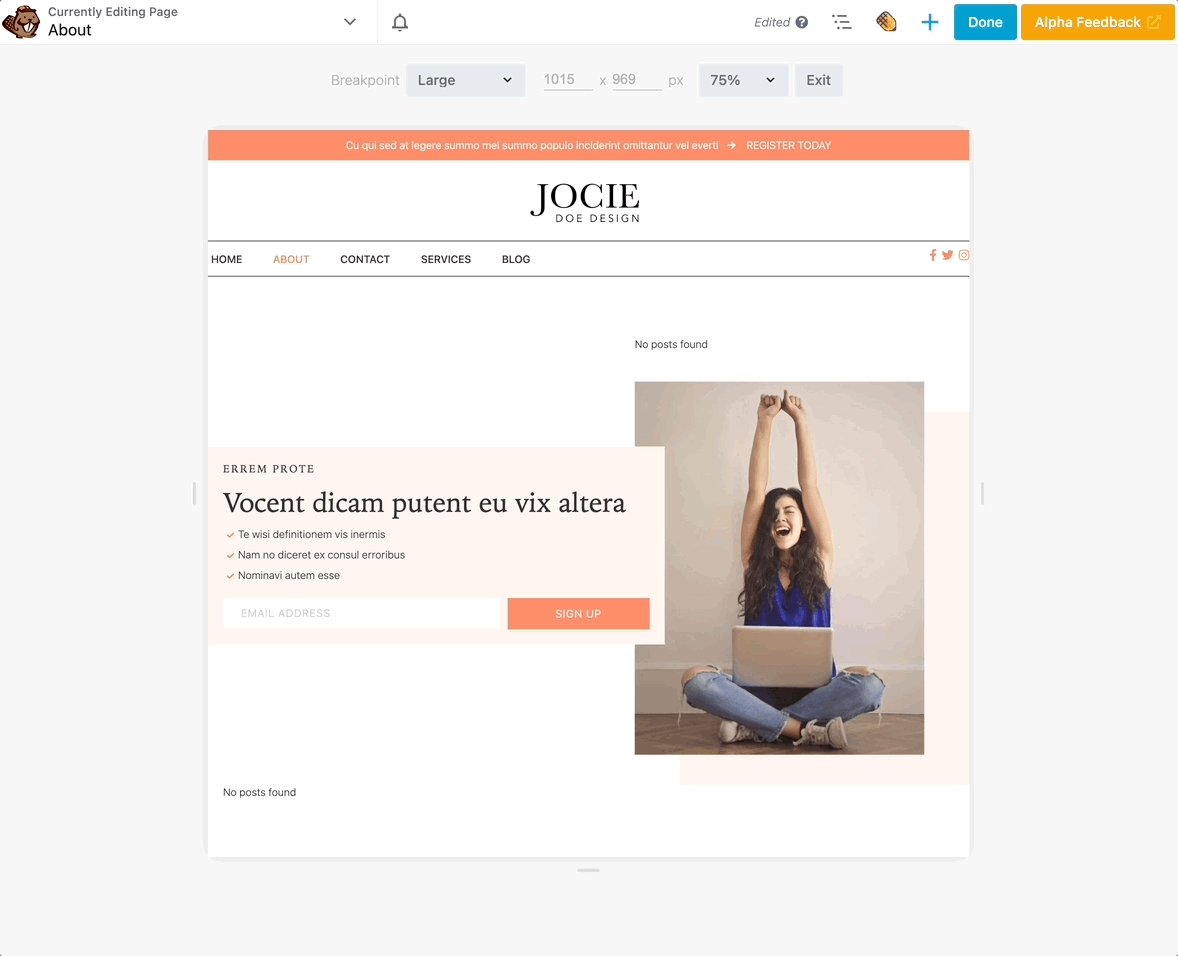
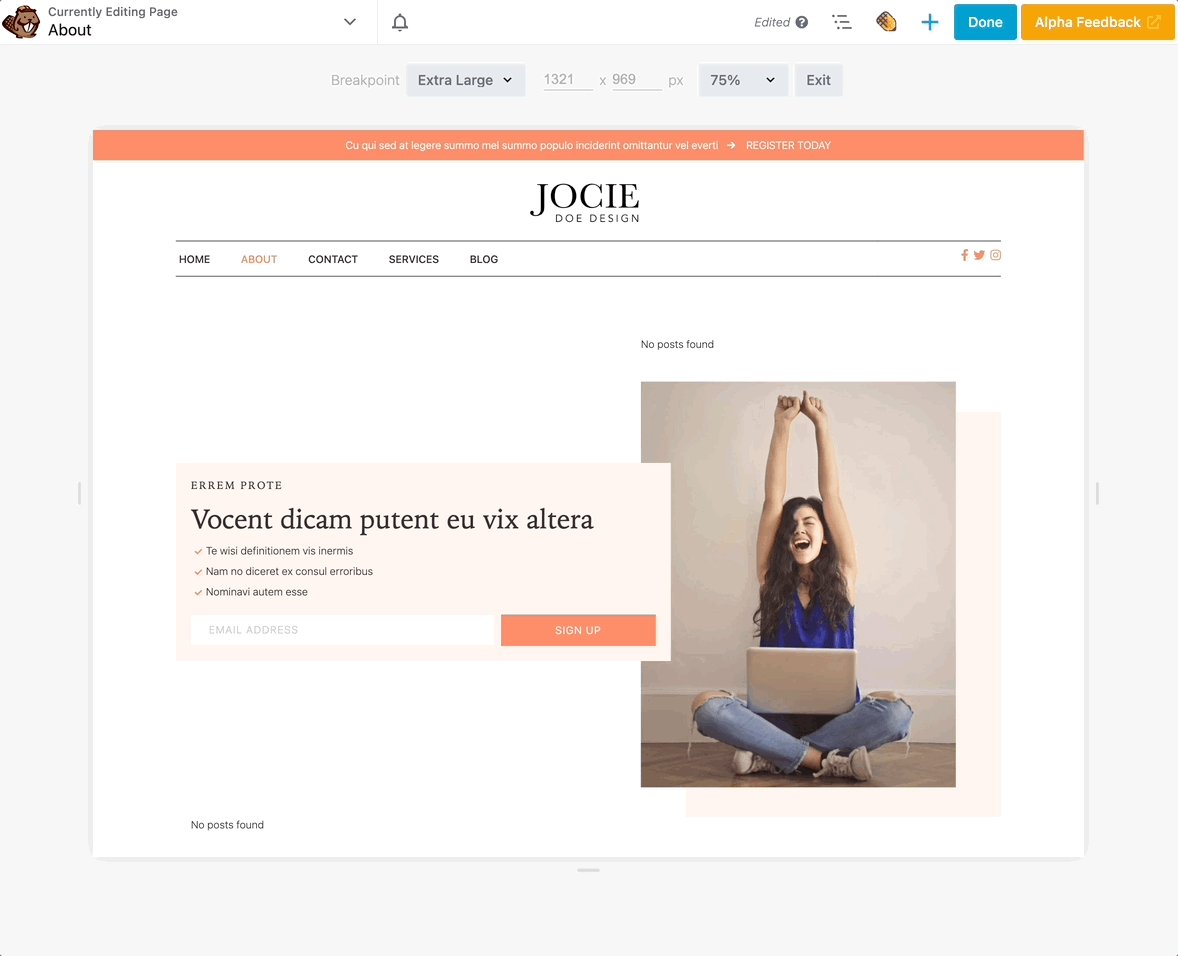
Beaver Builder 2.7 にアップグレードすると、高度なレスポンシブ編集オプションにアクセスできるようになります。まず、ページを特大、大、中、小の 4 つの異なるサイズで表示できます。

さらに、レスポンシブ エディターを使用すると、カスタムの高さと幅を設定できます。ピクセルの特定の組み合わせを入力するだけで、編集画面が自動的に更新されます。

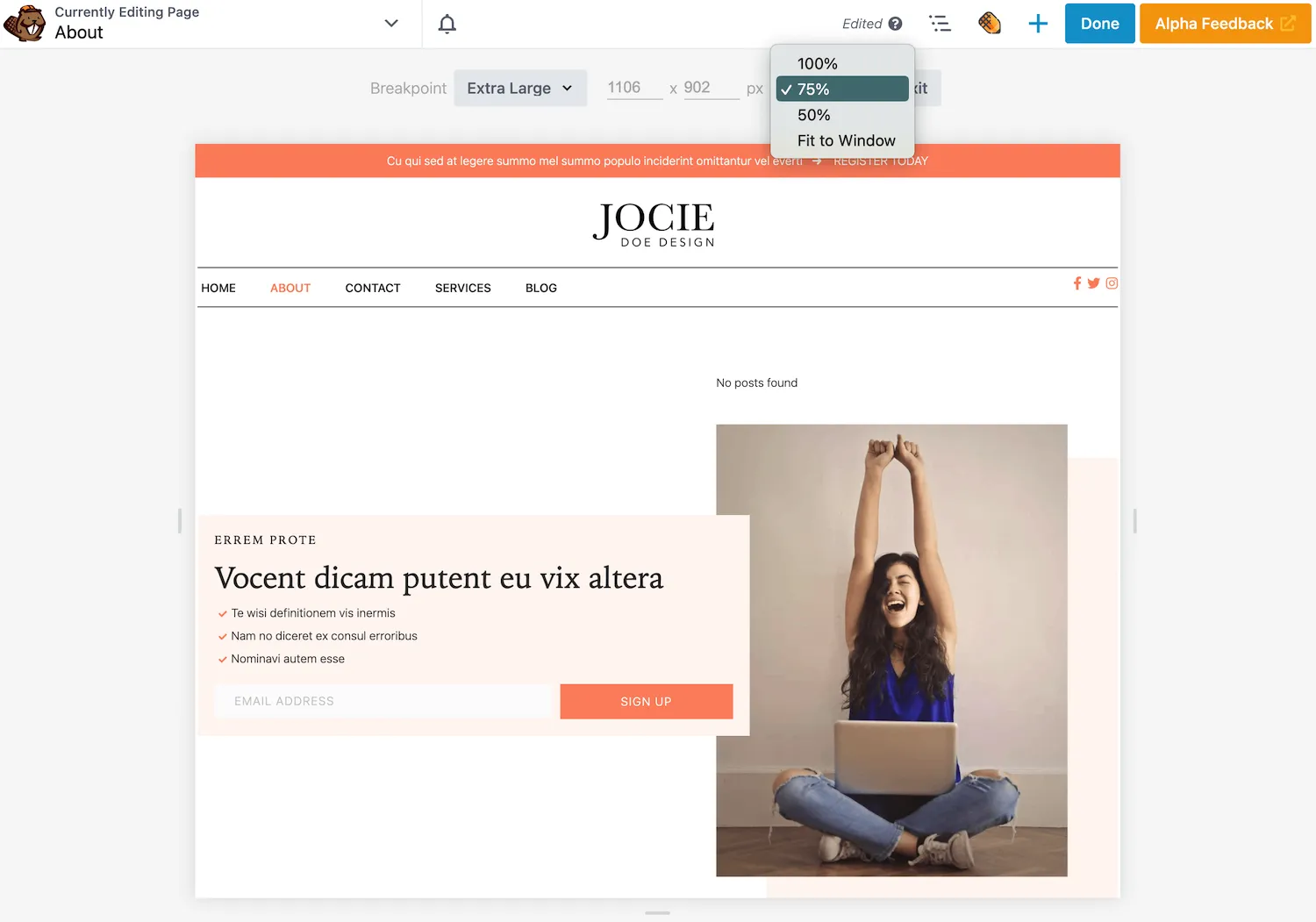
次に、ズームを変更するためのドロップダウン メニューがあります。この設定により、編集画面を 100%、75%、または 50% で表示することができます。あるいは、 「ウィンドウに合わせる」を選択することもできます。

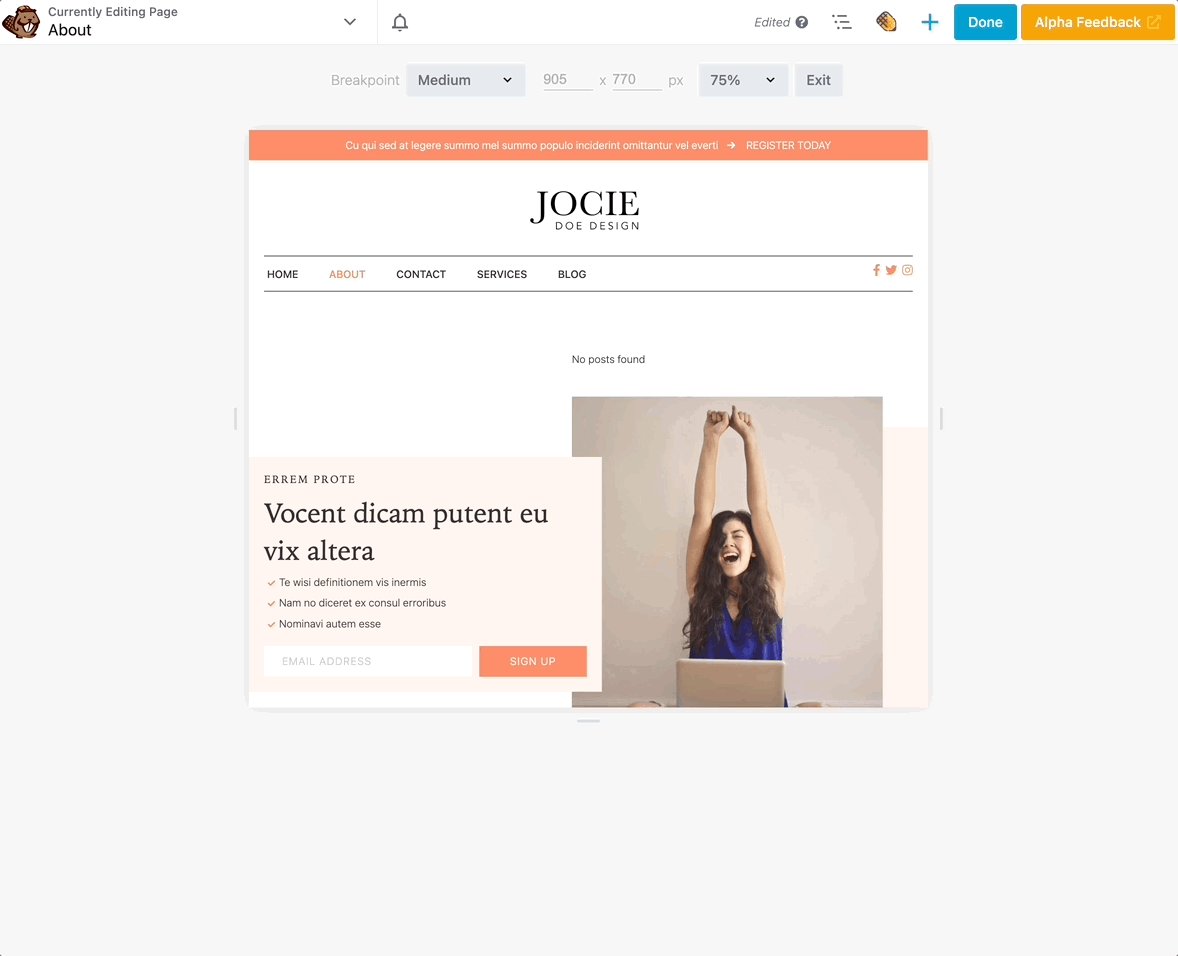
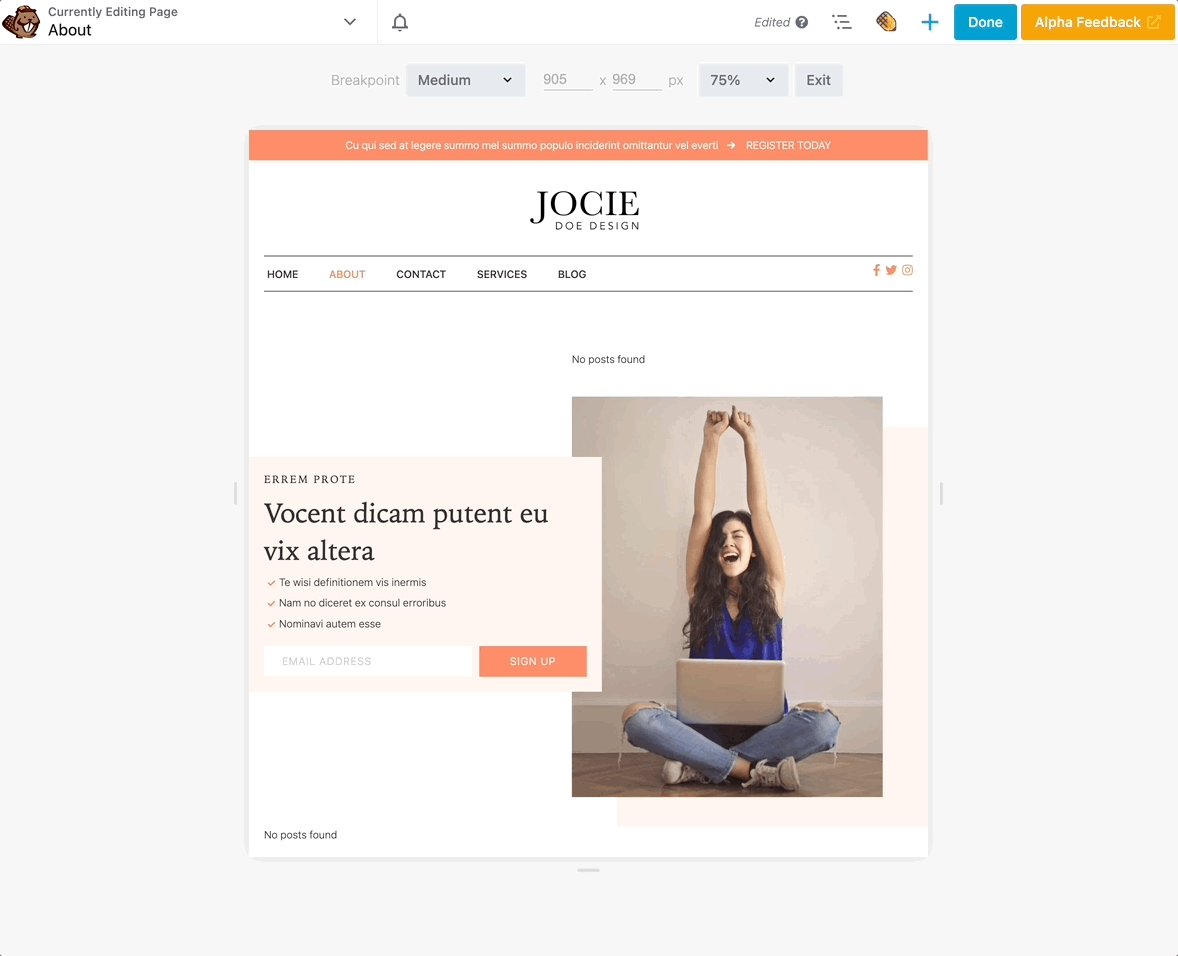
エディターをさらにカスタマイズするために、画面の下部と側面にサイズ変更矢印を追加しました。これらの要素を使用すると、ページをデザインする際の柔軟性が大幅に高まります。


Beaver Builder では、さまざまなデバイス サイズに簡単に対応できるようになりました。新しい編集機能を使用すると、WordPress サイトのすべてのページが応答性が高く、モバイル フレンドリーであることを確認できます。
Beaver Builder は、さまざまな画面サイズのカスタム ブレークポイントをすでにサポートしています。つまり、ピクセル幅を設定して、大型デバイスから中型デバイス、小型デバイスまでの応答動作を変更できることを意味します。
ブレークポイントを定義するときは、次のデフォルト値に留意することが重要です。
| 大きい | 中くらい | 小さい | |
| ブラウザ幅のデフォルトのブレークポイント値 | 未定義 | 992ピクセル | 768ピクセル |
| ブラウザの幅の範囲 | 993px以上 | 769-992ピクセル | 768px以下 |
たとえば、ほとんどの iPad の横向きは 1024 x 768 ピクセルですが、縦向きの場合は 768 x 1024 ピクセルになります。この場合、横向きは大型デバイスに適しており、縦向きの値は小型デバイスに適しています。
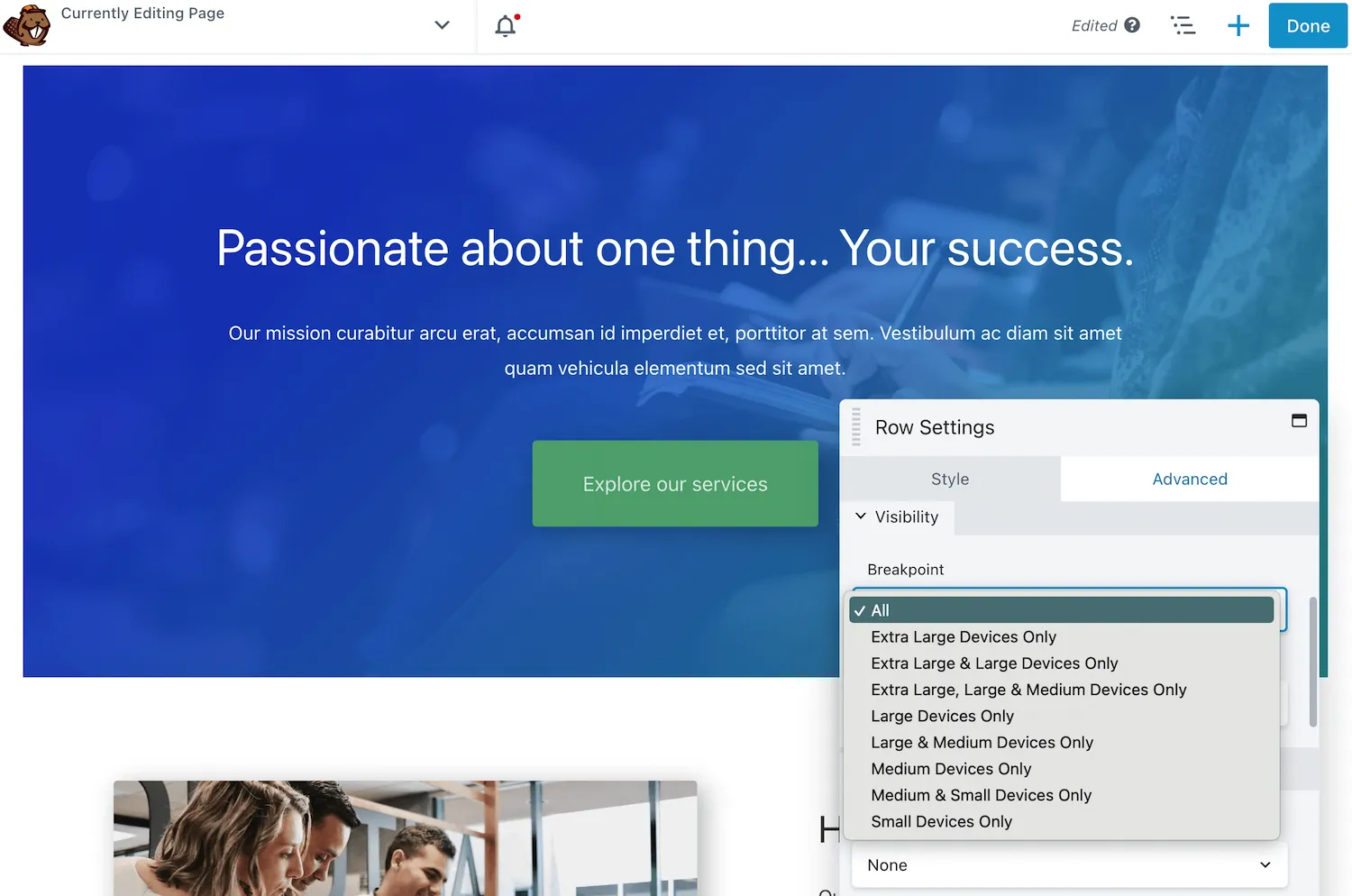
Beaver Builder では、これらのブレークポイント設定は、 [詳細設定]タブの [表示設定] にあります。ページ ビルダーの以前のバージョンを使用すると、 [大型および中型デバイスのみ]または[小型デバイスのみ]のようなオプションが表示されます。

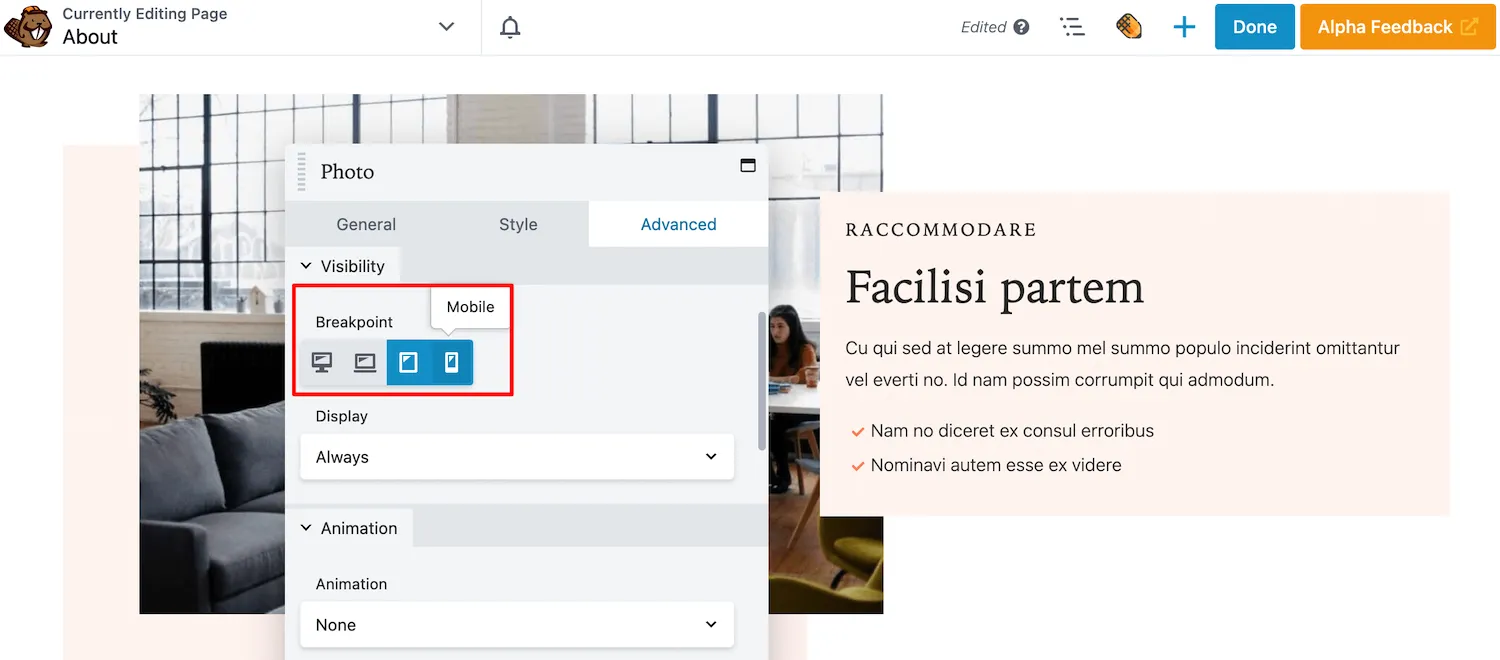
Beaver Builder 2.7 では、この設定が更新され、使いやすいアイコンが追加されました。大きなドロップダウン メニューから選択する代わりに、特定のデバイス サイズのアイコンを選択または選択解除するだけで済みます。

この簡単な変更により、異なる画面にどの行、列、またはモジュールを表示するかを簡単にカスタマイズできるようになります。 Beaver Builder 2.7 を使用すると、レイアウトの表示設定をすばやく簡単にカスタマイズできます。
これまで、Beaver Builder 2.7 がいくつかの既存の設定を更新してインターフェースをよりユーザーフレンドリーにする方法について説明してきました。ただし、いくつかの新しい編集オプションも導入しています。
たとえば、特定のノードのコードを編集できるようになりました。各行、列、およびモジュールには、 [詳細設定]タブの CSS および JavaScript エディターが含まれています。
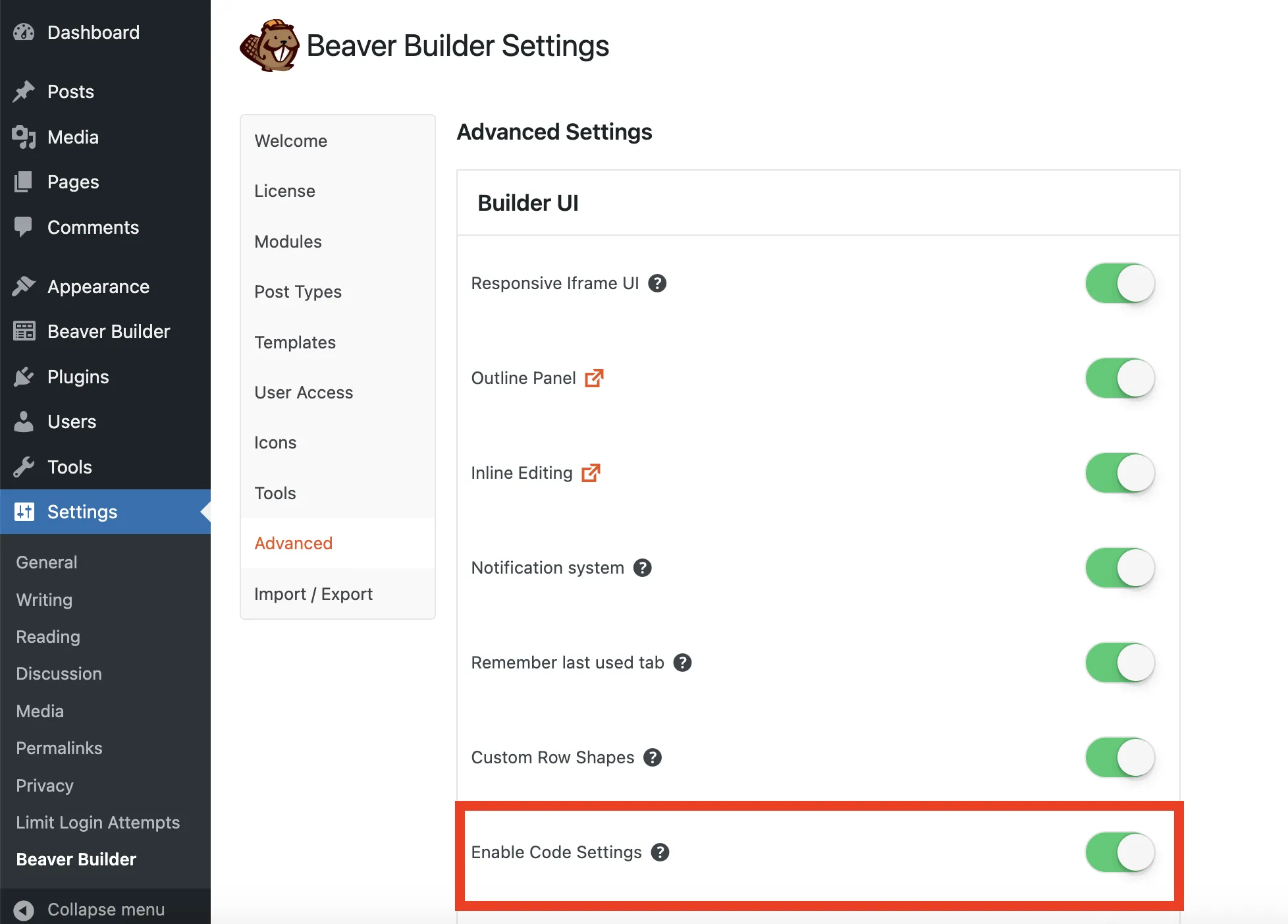
2.7 に更新した後でも、ノードごとの CSS と JavaScript を有効にする必要があります。この設定はデフォルトで無効になっているため、 [設定] > [Beaver Builder] > [詳細設定]に移動します。次に、 「コード設定を有効にする」をオンに切り替えます。

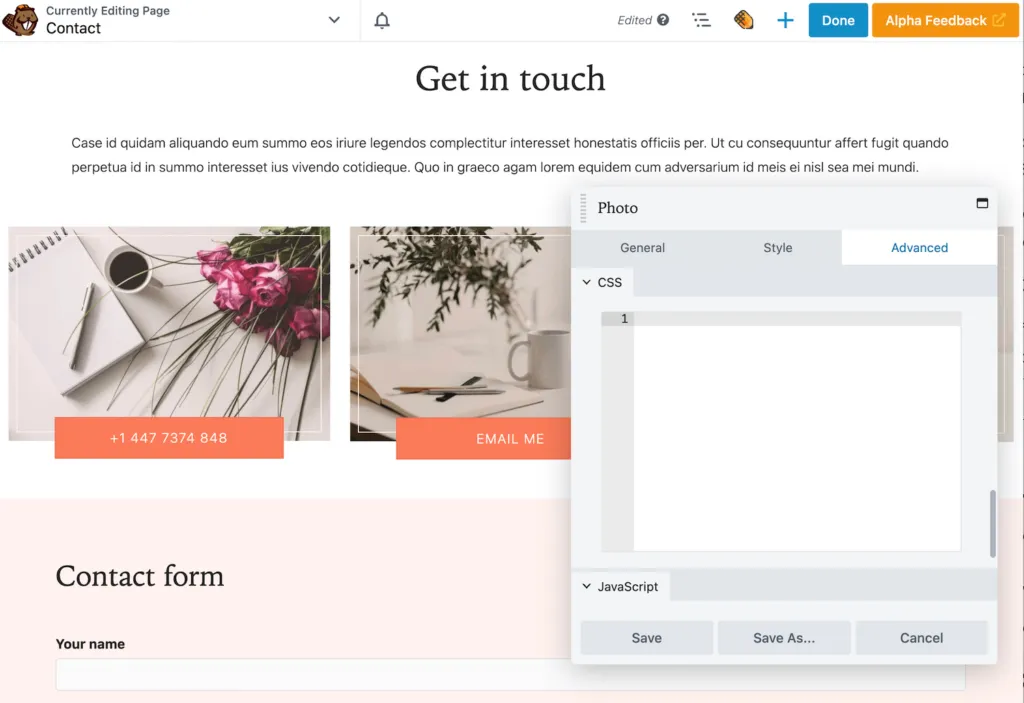
この後、編集する特定のモジュール、行、または列の設定を開きます。 [詳細設定]タブをクリックし、一番下までスクロールします。ここには、新しい CSS エディターと JavaScript エディターが表示されます。

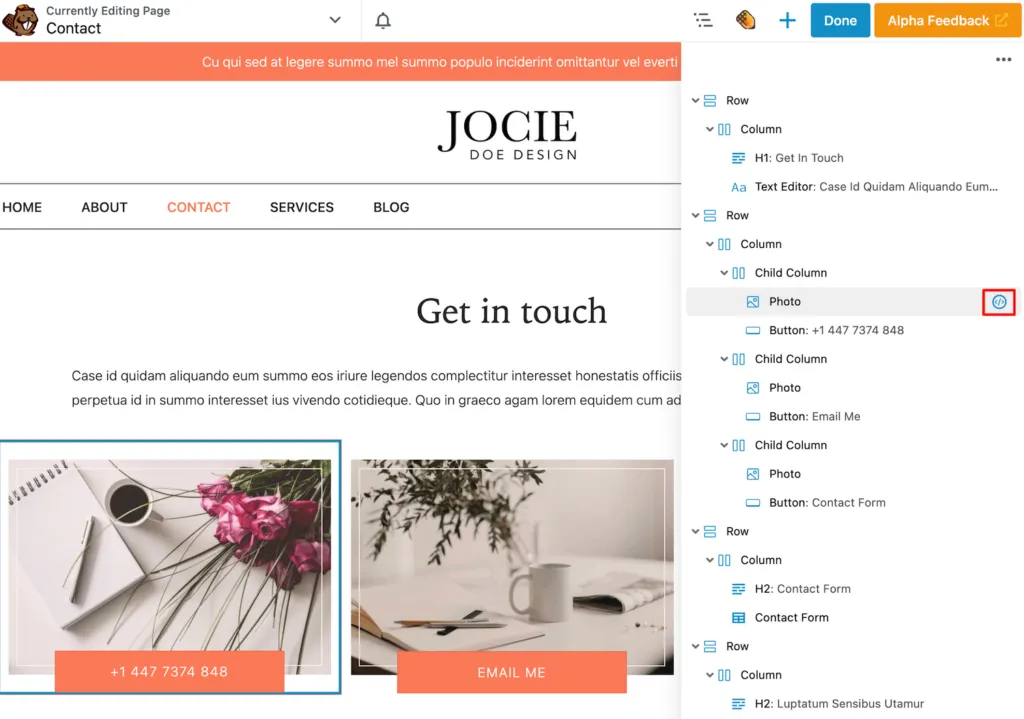
この機能を使用すると、カスタム CSS と JavaScript を個々の行、列、またはモジュールに直接追加できます。次に、アウトライン パネルのノードにコード アイコンが付加されているのが表示されます。

この機能を使用すると、サイトの外観と機能をより詳細に制御できるようになります。ノードごとの CSS と JavaScript を追加するときは、すべてのコーディングのスコープが作業中のノードに限定されることに注意してください。
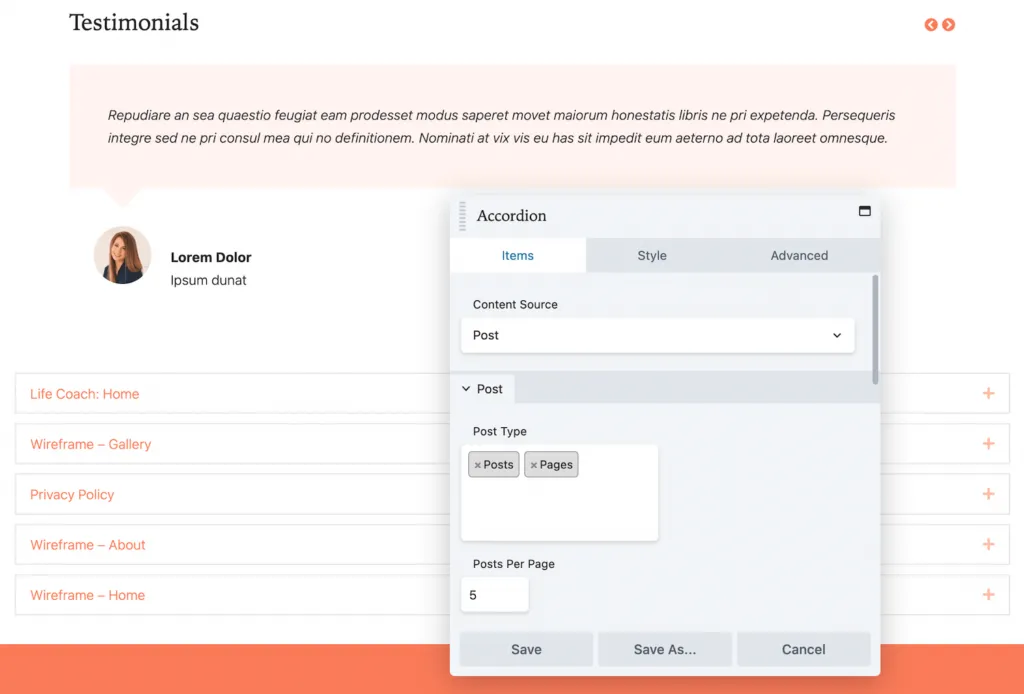
Beaver Builder 2.7 では、Accordion モジュールも改善されました。基本的に、アコーディオンには、展開可能なセクションを含む項目のリストが表示されます。以前は、このモジュールには投稿またはページを含めることができましたが、両方を同時に含めることはできませんでした。

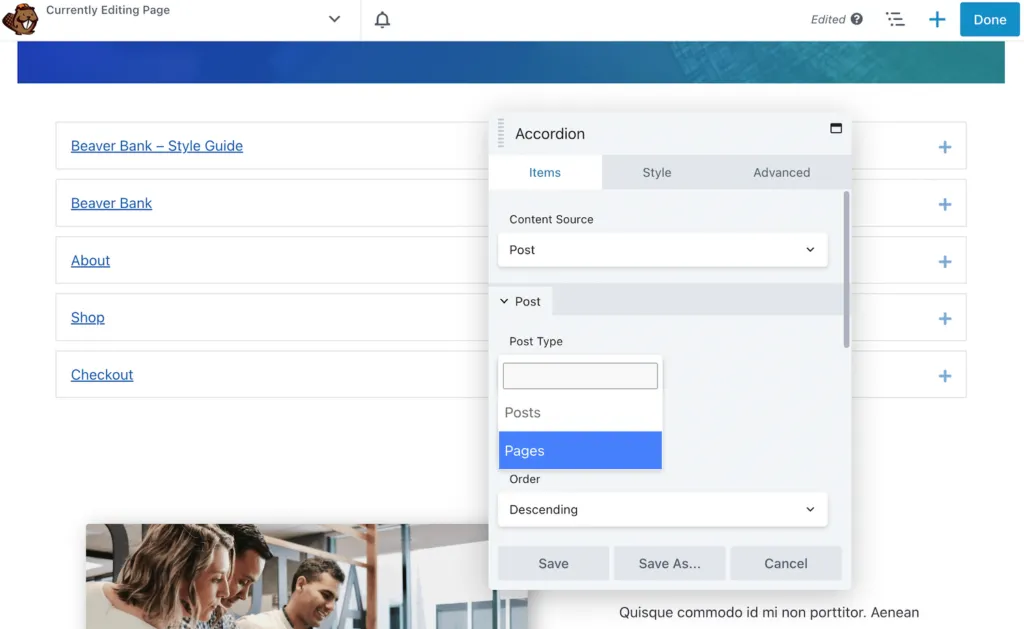
Beaver Builder 2.7 では、新しい Accordion モジュールは投稿タイプの複数選択をサポートします。モジュールを挿入した後、コンテンツ ソースとして[投稿]を選択します。次に、投稿タイプとして投稿とページの両方を選択できます。

適切なコンテンツを表示するには、必ずカテゴリとタグを使用して結果をフィルタリングしてください。 Beaver Builder の古いバージョンと同様に、表示される項目の順序と数をカスタマイズできます。
ブロック エディターとビーバー ビルダーの両方でカスタム ブロックの使用を開始したい場合は、解決策があります。 2.7 アップデートは ACF ブロックと完全に統合されています。

ACF ブロックを使用すると、カスタム ブロック タイプを作成できます。新しいブロックを登録すると、WordPress 投稿または Beaver Builder ページに挿入できるようになります。これにより、Web サイト全体で Web デザインの一貫性が保たれます。
まず、ACF ブロックにブロックを登録する必要があります。 block.jsonファイルに、カスタム ブロックに関する詳細を追加します。
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }この後、テーマの PHP ファイルを開きます。次に、ブロックのコンテンツの出力を構成できます。
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>次に、関数を使用してブロックをロードする必要があります。これにより、カスタム ブロックが ACF で使用できるようになります。
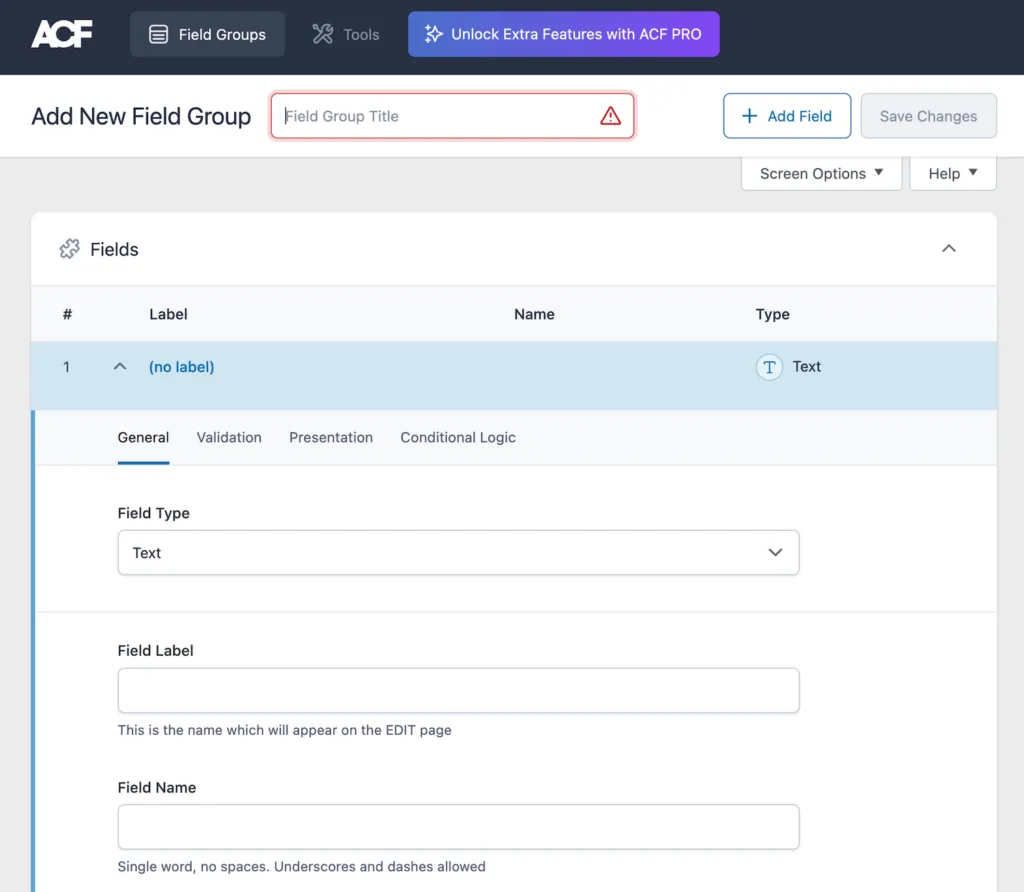
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );最後に、WordPress のカスタムフィールドに移動し、新しいフィールドグループを追加します。任意の ACF フィールドを使用できますが、場所として必ず[ブロック]を選択してください。

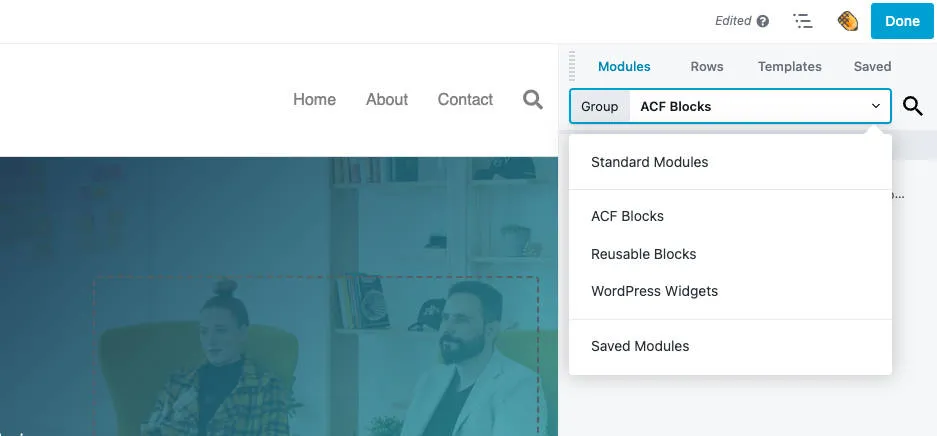
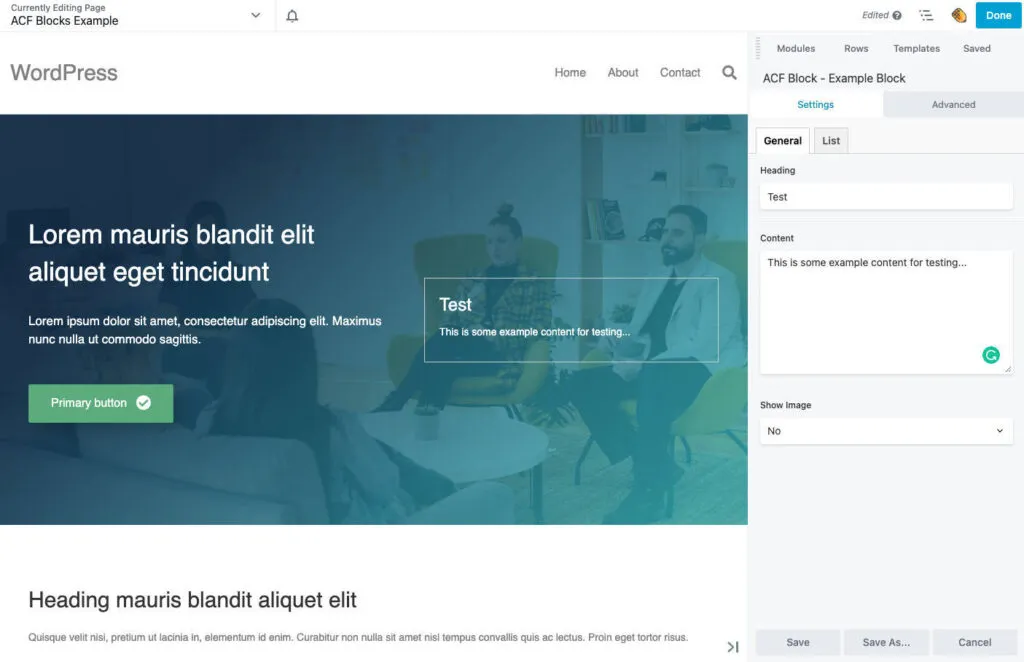
カスタム ブロックを作成したら、使用を開始できます。 Beaver Builder で、使用可能なモジュールを ACF ブロックごとにグループ化します。

次に、ブロックを挿入するだけです。 Beaver Builder モジュールと同様に、それをページにドラッグ アンド ドロップして、その設定をカスタマイズできます。

この統合を使用すると、ネイティブ WordPress エディターと Beaver Builder で動作する再利用可能なブロックを作成できます。これにより、投稿やページのデザイン コンテンツを標準化できます。
Beaver Builder 2.7 にアップグレードすると、より応答性が高く柔軟なバージョンのページ ビルダーにアクセスできるようになります。モバイル デバイス用にページをカスタマイズしたり、特定のノードのコーディングを追加したりできるようになりました。
復習のために、Beaver Builder 2.7 に期待できることは次のとおりです。
Beaver Builder 2.7 はプラグインの最新バージョンです。 ACF Blocks Pro との統合、投稿タイプの複数選択、ノードごとの CSS と JavaScript をサポートしています。また、Beaver Builder をより正確かつ使いやすくするレスポンシブ編集の改善も見られます。
Beaver Builder は、WordPress Web サイトを視覚的にカスタマイズできるページビルダーです。私たちのプラグインには、ドラッグ アンド ドロップ コンテンツ モジュール、事前にデザインされたページ テンプレート、ホワイト ラベル、詳細設定が含まれています。これらの機能により、初心者と開発者の両方にとって柔軟なツールになります。