Beaver Builder 2.8: ボックス モジュール、グローバル スタイルなど!
公開: 2024-02-09すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


「Alpine」としても知られる Beaver Builder 2.8 が待望のリリースになりました。
Beaver Builder 2.8 は、グローバル スタイル機能の導入に加えて、フレックスボックスと CSS グリッドの機能を新しい Box モジュールにもたらします。さらに、このリリースには、North Commerce モジュールや Popup Maker との統合などの注目すべき機能強化が組み込まれており、Menu、Post Carousel、Post Slider、Photo などの主要モジュールに若干の改良が加えられています。
この投稿では、新しい Beaver Builder 2.8 アップデートを紹介します。次に、最高の新機能をいくつか紹介します。
目次:
Beaver Builder では、WordPress Web サイトの作成とカスタマイズのプロセスを簡素化する、ユーザーフレンドリーなページビルダープラグインの更新を続けています。スキル レベルに関係なく、ドラッグ アンド ドロップのビジュアル エディター、事前にデザインされたページ テンプレート、グローバル設定などを使用して、Web サイト プロジェクトを迅速に作成できます。

Beaver Builder 2.7 では、モバイル デバイス ビューをプレビューするための新しい応答性エディターが追加されました。また、ブレークポイントのドロップダウン メニューを、より使いやすいアイコンに置き換えました。
2.7 アップデートでは、特定の行、列、またはモジュールのコード設定をカスタマイズできる機能が追加されました。複数の投稿タイプを選択できるようにしました。最後に、Beaver Builder 2.7 は ACF Blocks と完全に統合され、高度なコンテンツ編集エクスペリエンスにアクセスできるようになりました。
Beaver Builder 2.8 に更新すると、新しい Box モジュール内のフレックスボックス、CSS グリッド、およびレイヤーの機能が解放されます。また、グローバル スタイルの適用、ショートコードなしで North Commerce コンテンツの追加、PopUp Maker とのより完全な統合が可能になり、より簡単な編集エクスペリエンスが提供されます。
Beaver Builder 2.8 は 2024 年の最初のアップデートであり、内部にかなりの数の強力な機能が詰め込まれています。このアップデートでゲームチェンジャーとなるいくつかの新しい追加機能を見てみましょう。
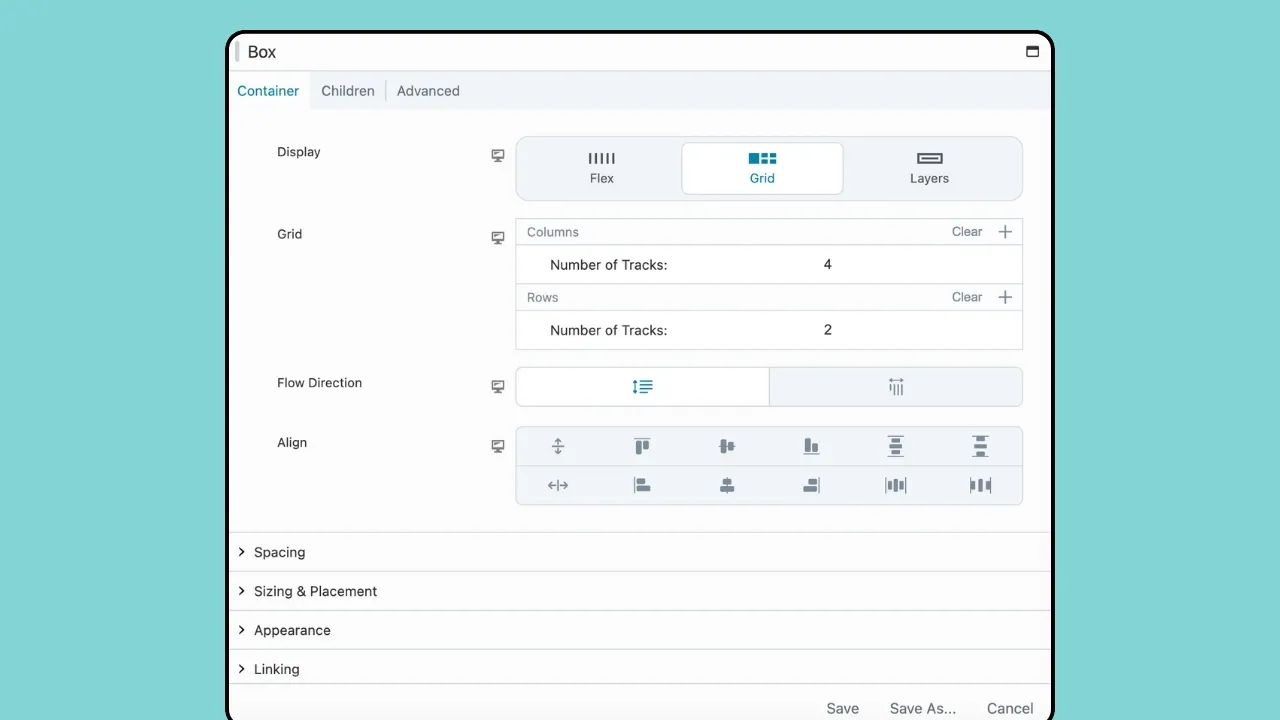
Beaver Builder 2.8 に更新すると、Lite バージョンを含むページ ビルダーのすべてのユーザーが、Box モジュール内の高度なFlex 、 Grid 、およびLayersオプションにアクセスできるようになります。

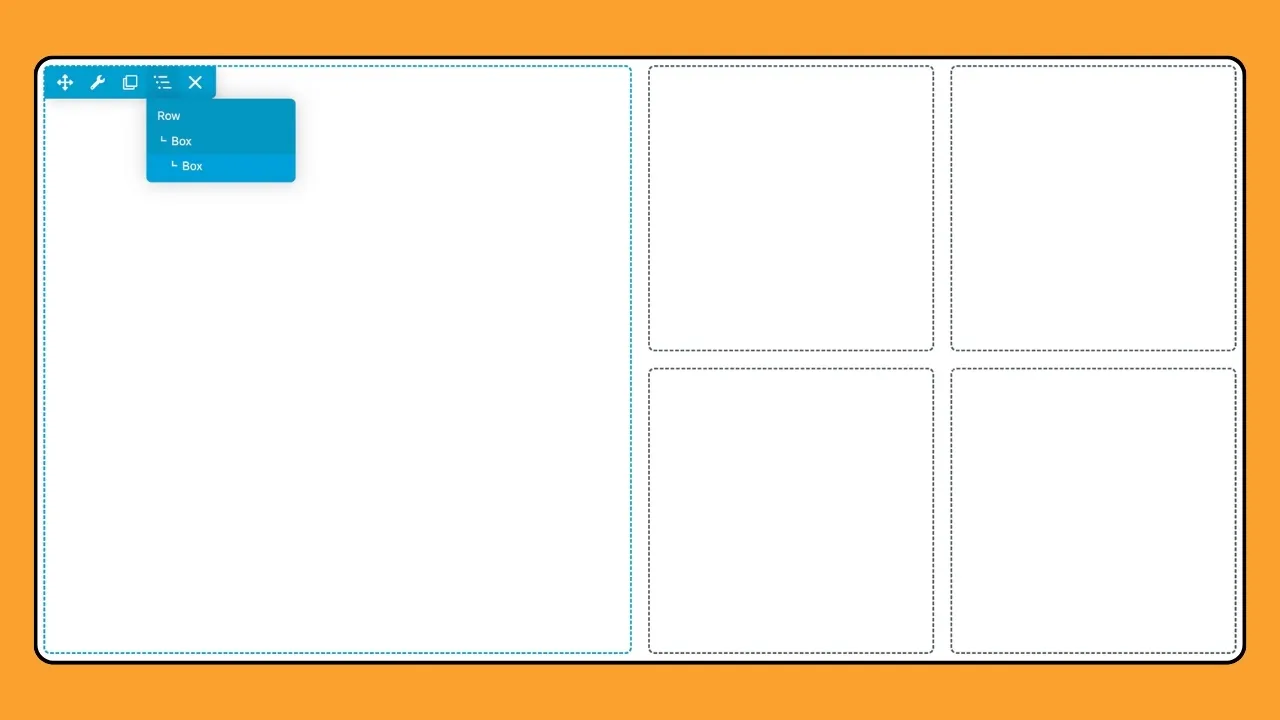
Box モジュールは行や列と同じように機能し、コンテナーとして機能します。フレックスボックスまたは CSS グリッドを利用して、複雑で流動的かつ柔軟なレイアウトを作成できます。ボックスは、グリッドだけでなく、水平方向と垂直方向の両方でネスト、積み重ね、整理することができます。

Flexbox と CSS Grid はどちらも CSS のレイアウト モデルですが、目的が異なり、異なる特徴があります。
多くの場合、これらのレイアウト モデルは相互に補完できます。たとえば、個々のグリッド アイテム内でフレックスボックスを使用して内部構造を処理し、両方のモデルの長所を組み合わせて次のような包括的なレイアウト ソリューションを実現できます。

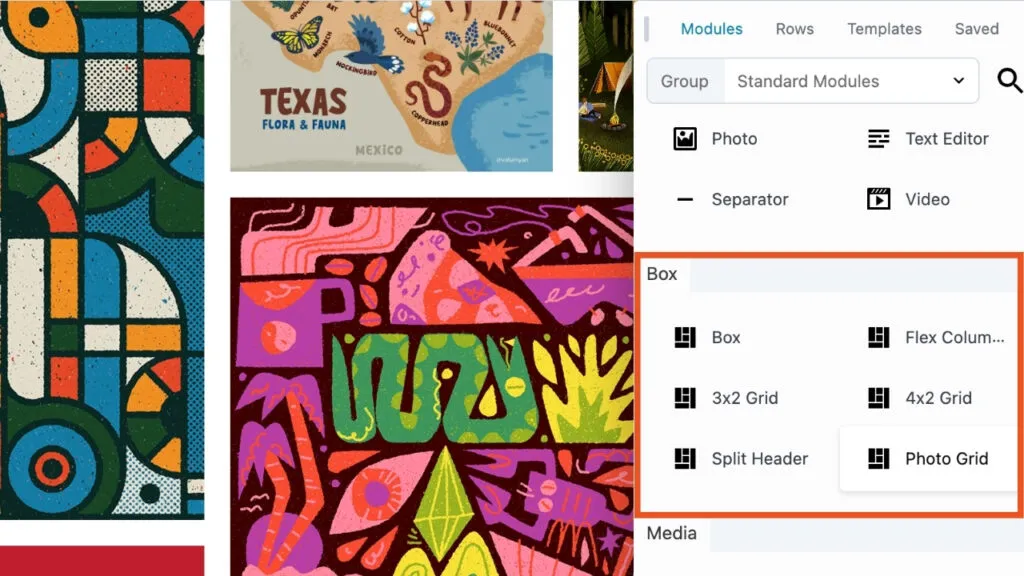
Beaver Builder で編集するときに Box モジュールを追加するには、トップ バーにあるプラス記号(+)をクリックしてコンテンツ パネルを開きます。 「モジュール」タブをクリックしてすべての標準モジュールにアクセスし、「ボックス」セクションまで下にスクロールします。


Box Module 自体に加えて、簡単に開始できるようにするいくつかのプリセットが追加されていることがわかります。
Box モジュールを可能な限り使いやすくすることを目指していますが、Flexbox と CSS Grid をしっかりと理解することを強くお勧めします。新しいボックス モジュールを使用すると、Web デザインをさらに進化させることができます。
Beaver Builder はすでにグローバル設定をサポートしており、行の最大幅、マージン/パディング、ブレークポイント、カスタム コード (CSS および JavaScript) などのオプションのデフォルト値を構成して、サイトにグローバルに適用できます。さらに、これらの設定の大部分は、設定を通じて行、列、モジュールごとにオーバーライドできます。
新しいグローバル スタイル機能は、Beaver Builder のページ ビルダーのプレミアム バージョンでのみ利用可能で、Beaver Builder 全体で要素と色の両方のスタイル設定を定義できる機能を提供します。
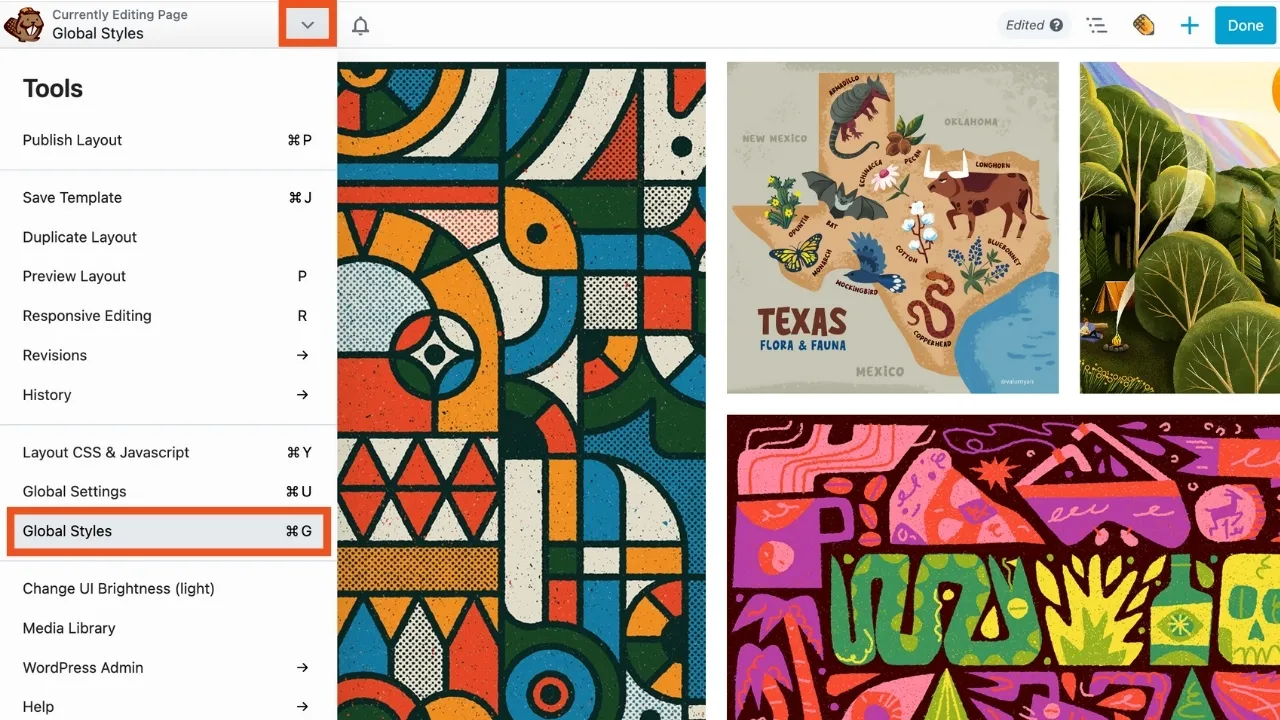
グローバル スタイルにアクセスするには、編集画面の左上隅にあるトップ バーの矢印をクリックして [ツール] メニューを開き、次のように [グローバル スタイル] を選択します。

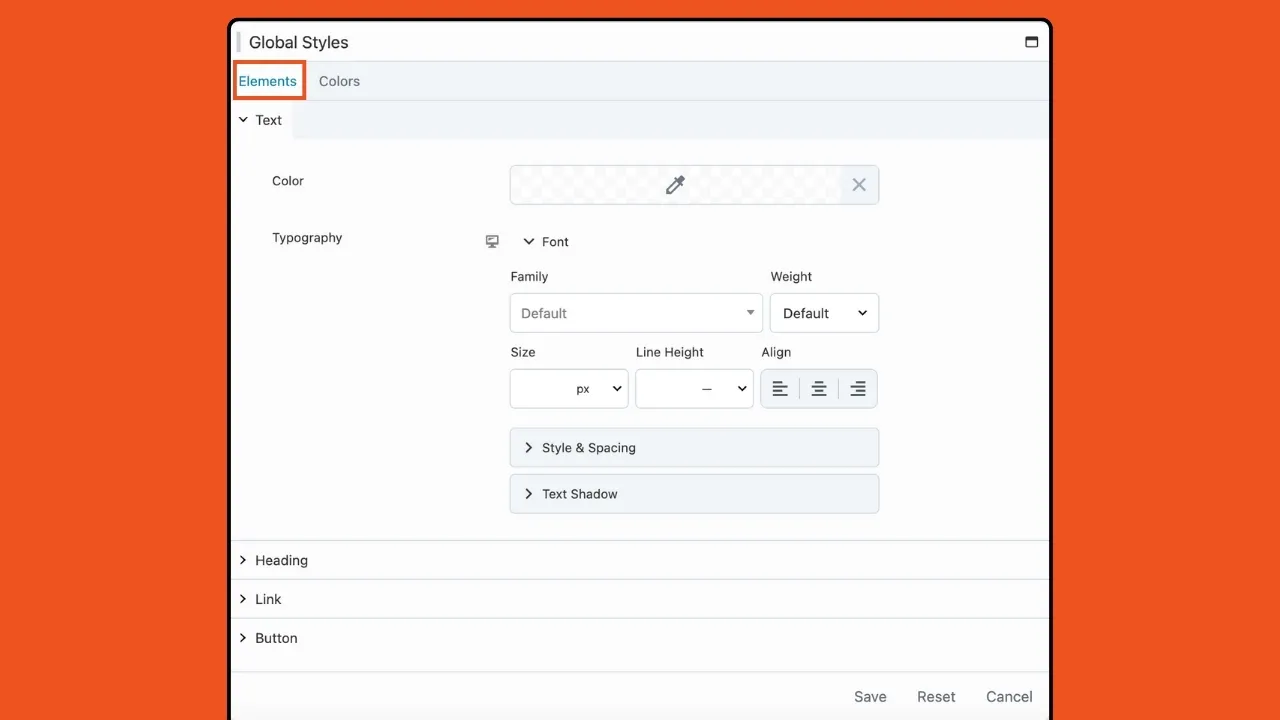
[要素] タブでは、テキスト、見出し、リンク、ボタンなどの要素のグローバル スタイルを定義できます。

事前構成されたスタイル オプションがない Web サイト上のすべてのモジュールは、グローバル スタイルを継承します。モジュール スタイル オプションを使用して、これらのスタイル オプションをケースバイケースでオーバーライドできます。
[カラー] タブを使用すると、Web サイト全体で使用できるグローバル カラー パレットを生成できます。
![Beaver Builder 2.8 グローバル スタイル - [色] タブ](/uploads/article/55280/q54S0ooPw7qMyUpg.webp)
カラー ピッカー ツールを使用して、Beaver Builder レイアウト内でこれらの色に簡単にアクセスできます。さらに、設定した色は CSS 変数に変換され、カスタム CSS への統合が可能になります。
このアップデートにより、Web サイトの要素と色を世界規模で簡単にカスタマイズできるようになります。これらのグローバル スタイルは Web サイト全体から引き続きアクセスできるため、ページ ビルダーのワークフローが強化されます。
これまで、Beaver Builder 2.8 で Box モジュールとグローバル スタイルという 2 つの新機能が導入され、複雑なレイアウトの構築がより使いやすくなった方法について説明してきました。
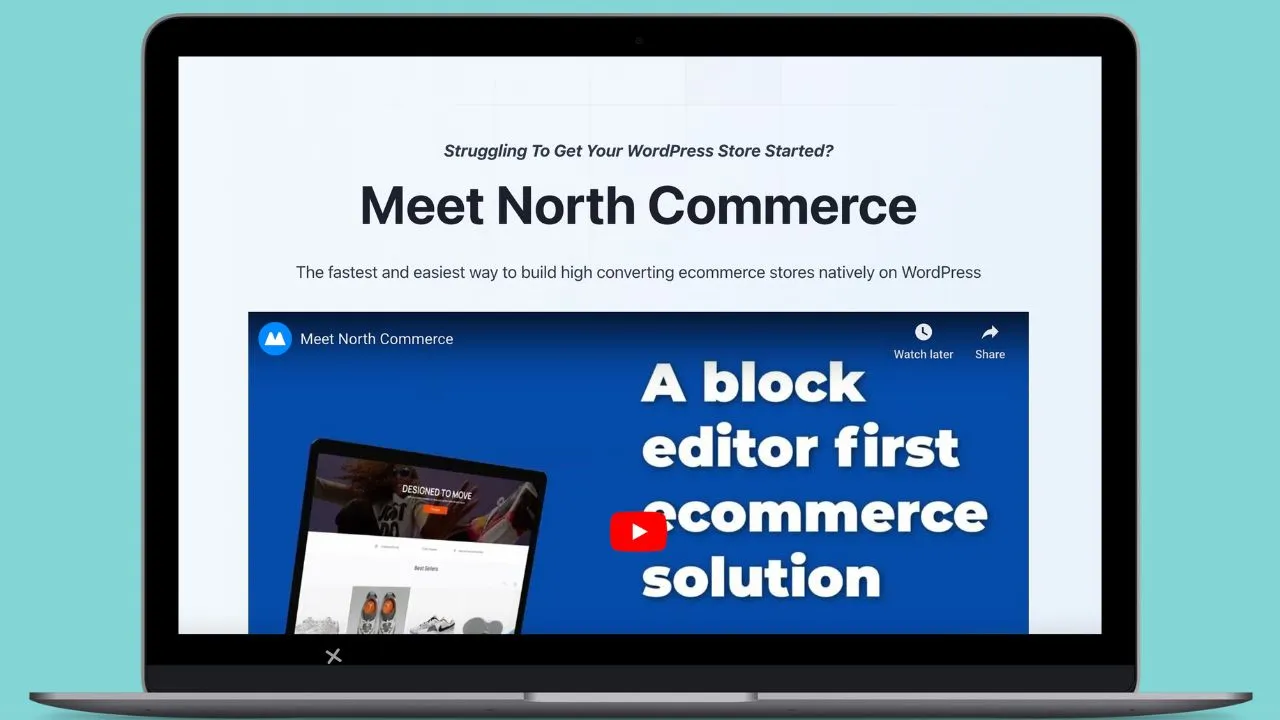
Beaver Builder 2.8 では、ユーザーがコンバージョン率の高いオンライン ストアを迅速かつ簡単に構築できるようにする WordPress 用の電子商取引プラグインである North Commerce のモジュールも導入しています。

たとえば、ショートコードを入力したり使用したりしなくても、North Commerce ショートコードの結果を表示できるようになりました。代わりに、WooCommerce モジュールと同様の新しい North Commerce モジュールを使用して、コンテンツを簡単に表示できます。
この新しいモジュールにより、NorthCommerce での作業時のワークフローをより詳細に制御し、スピードアップできます。
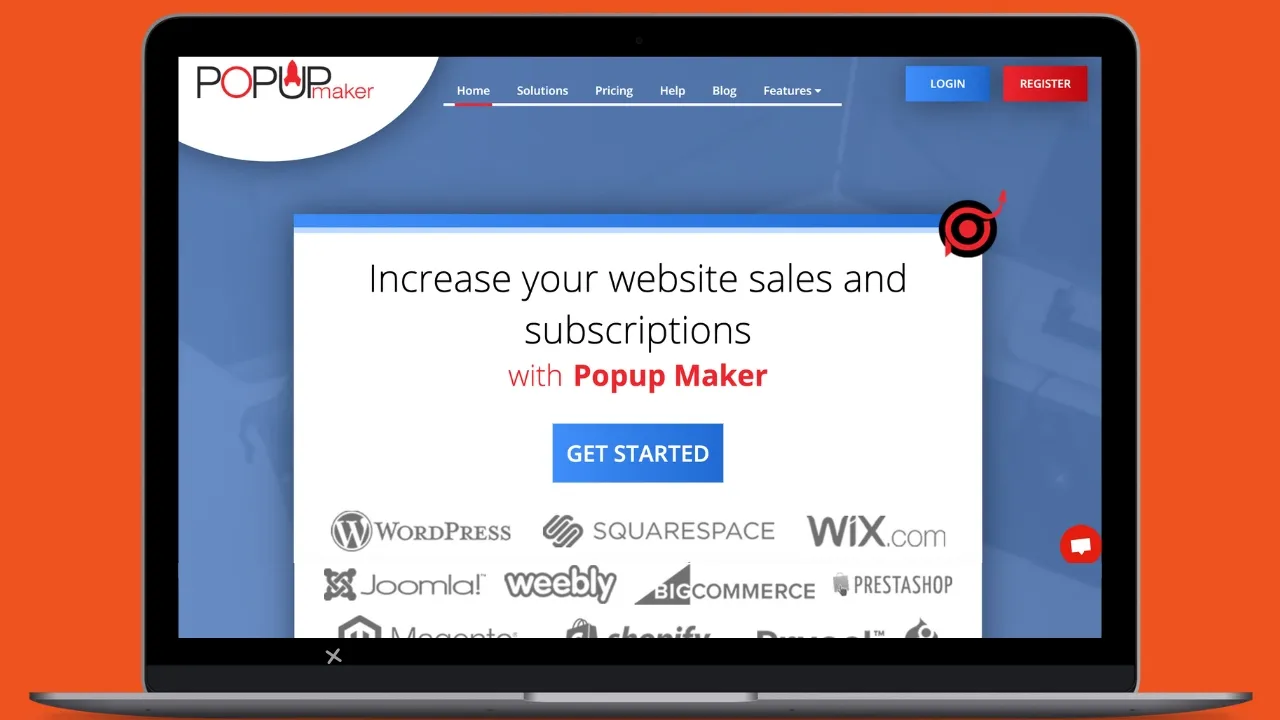
Beaver Builder 2.8 では、ユーザーがポップアップを作成および管理できるようにする WordPress Web サイト用に設計されたプラグインである Popup Maker との統合も導入しました。

基本的に、ページビルダーを使用してポップアップのコンテンツをデザインできるようになりました。
また、編集中に Beaver Builder 内でポップアップをレンダリングしたり、リンク フィールドでポップアップを選択して、リンクがクリックされたときにポップアップをトリガーしたりする機能も備えています。
Popup Maker プラグインをインストールしてアクティブ化すると、Popup Maker 投稿タイプ (ポップアップ) が Beaver Builder 設定内で自動的に有効になります。
最後に、Beaver Builder 2.8 には次の小さな追加機能が含まれています。
Beaver Builder 2.8 に更新すると、より堅牢でカスタマイズ可能なページ構築エクスペリエンスが利用できるようになります。 Box モジュールでは、Flexbox と CSS グリッドを使用した高度なレイアウト オプションが導入され、グローバル スタイルによってカラー管理が簡素化されます。
要約すると、Beaver Builder 2.8 で期待できることは次のとおりです。
今すぐ Beaver Builder 2.8 にアップグレードして、これらのエキサイティングな新機能を活用してください。いつものように、ご質問がある場合やサポートが必要な場合は、サポート チームがお手伝いいたします。
2024 年 2 月の時点で、Beaver Builder 2.8 がプラグインの最新バージョンです。 NorthCommerce および Popup Maker プラグインとの統合をサポートしています。また、フレックスボックス、CSS グリッド、レイヤーを使用してレイアウトを簡単に構築できる新しいボックス モジュールも見つかります。
Beaver Builder は、Framework Theme、Page Builder プラグイン、およびユーザーがドラッグ アンド ドロップ機能を通じて簡単に Web サイトを作成およびカスタマイズできるテーマ ビルダーで構成される WordPress 用の Web デザイン製品スイートです。コーディングの専門知識を必要とせずに、魅力的なプロ仕様の Web サイトを作成できます。
BB 2.7.4.4 から 2.8 にアップグレードするには、現在のコンテンツに新しい Box/Grid モジュールを使用する必要がありますか?
素晴らしいニュースです!私は、BB ページ全体でボトルのスタイルを設定するためのより直感的な方法を期待していました。