Beaver Builder メニュー モジュールを追加して使用する方法 (5 つのステップ)
公開: 2022-10-28ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


メニューは、サイトの訪問者に明確なナビゲーションを提供できます。これは、最適なユーザー エクスペリエンス (UX) を作成するために不可欠です。 ただし、WordPress のデフォルトのメニュー設定には制限があります。 幸いなことに、Beaver Builder ページ ビルダーには、洗練された使いやすい高度なメニューを作成できるメニュー モジュールがあります。
この投稿では、Web サイトのユーザー エクスペリエンス (UX) においてメニューが果たす重要な役割について説明します。 次に、Beaver Builder メニュー モジュールを追加、使用、およびカスタマイズする方法について説明します。 仕事に取り掛かりましょう!
目次:
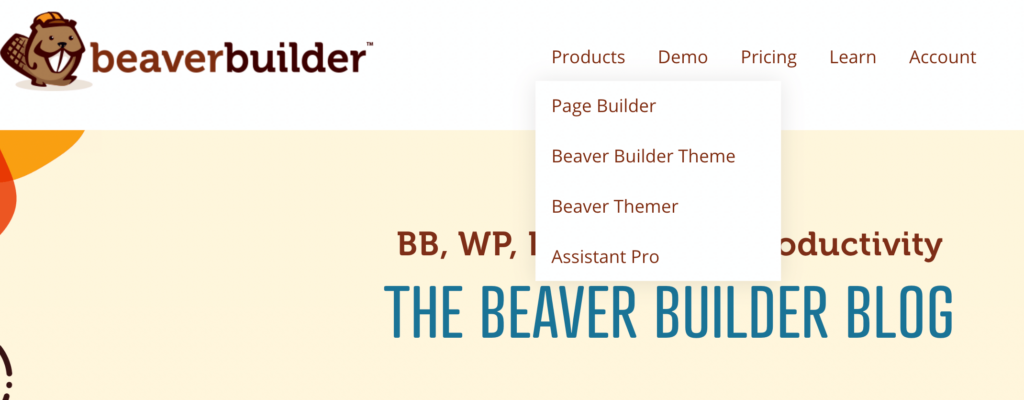
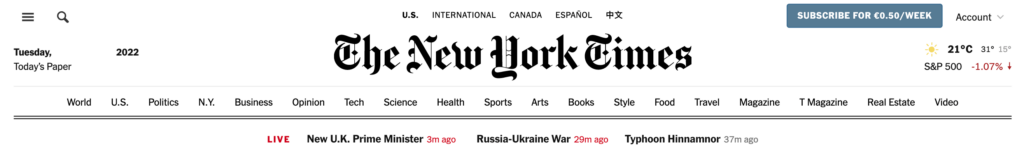
Web サイトのメニューは、通常、一連のリンクまたはアイコンとして一緒に表示されるカテゴリまたは機能のリストです。 ウェブページの他の部分とは一線を画す明確なデザインになっています。

さまざまな種類のメニューから選択できます。 これらには以下が含まれます:
メニューは Web サイトのどこにでも配置できますが、通常はページ上部のナビゲーション バーにあります。 これにより、ユーザーは手間をかけずにサイトのページを簡単に巡ることができます。


WordPress サイトを構築すると、コンテンツを表示するためのより強力なナビゲーション システムが必要になる可能性があります。 そんな時に役立つのがメニューです。
サイトのコンテンツを整理して表示すると、訪問者が探している情報をアクセスしやすい方法で提示することで、訪問者の UX が向上します。 これにより、混乱やフラストレーションを軽減し、サイトに長く滞在するよう促すことができます。
したがって、UX の改善は、コンバージョン率の向上に役立ちます。 Core Web Vitals にもメリットがあり、サイトが上位の検索結果に表示される可能性が高まります。
メニューを使用する利点のいくつかを理解したところで、Web サイトにメニューを実装する方法を学びましょう。 このチュートリアルでは、WordPress サイトに Beaver Builder ページ ビルダーがインストールされている必要があります。 さっそく飛び込みましょう!
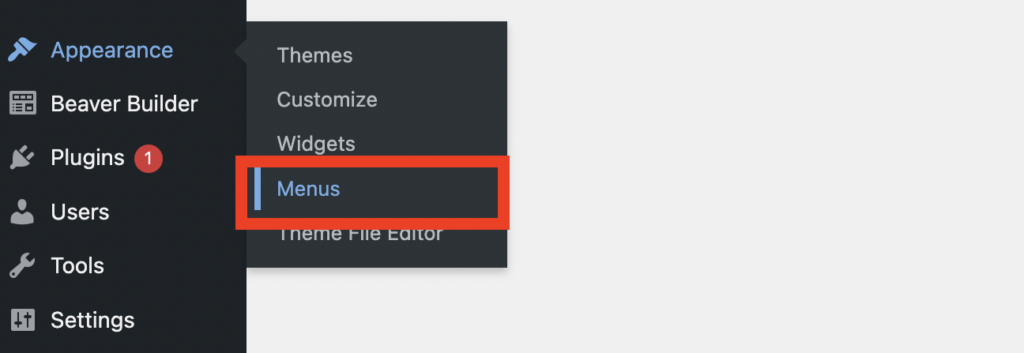
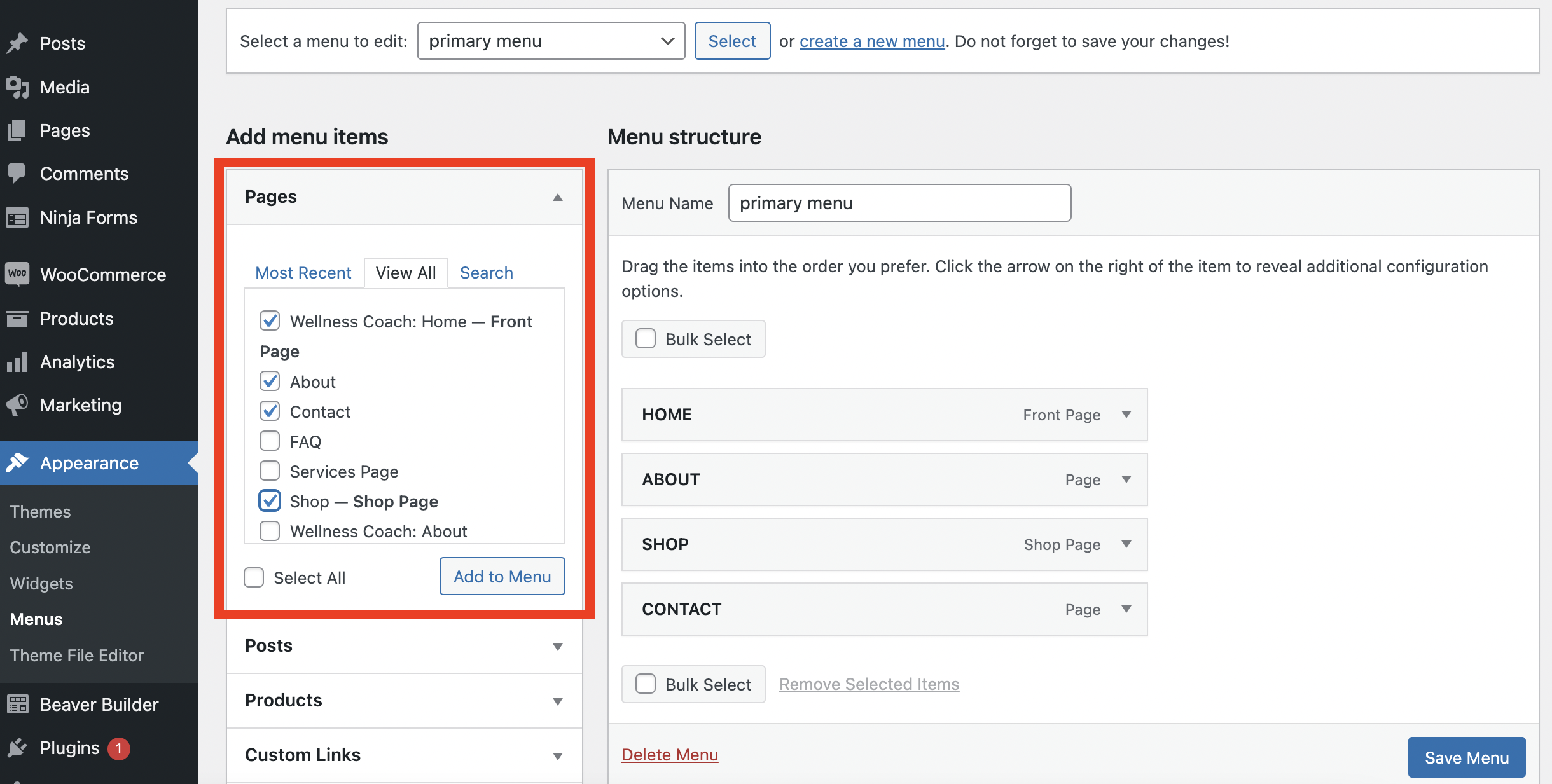
開始する前に、モジュールで使用できるメニューがあることを確認する必要があります。 これを行うには、WordPress ダッシュボードの[外観] > [メニュー]に移動します。

メニューに必要なものに応じて、利用可能なページから選択できます。 [メニュー項目の追加]の下の [ページ] ボックスでそれらを見つけることができます。

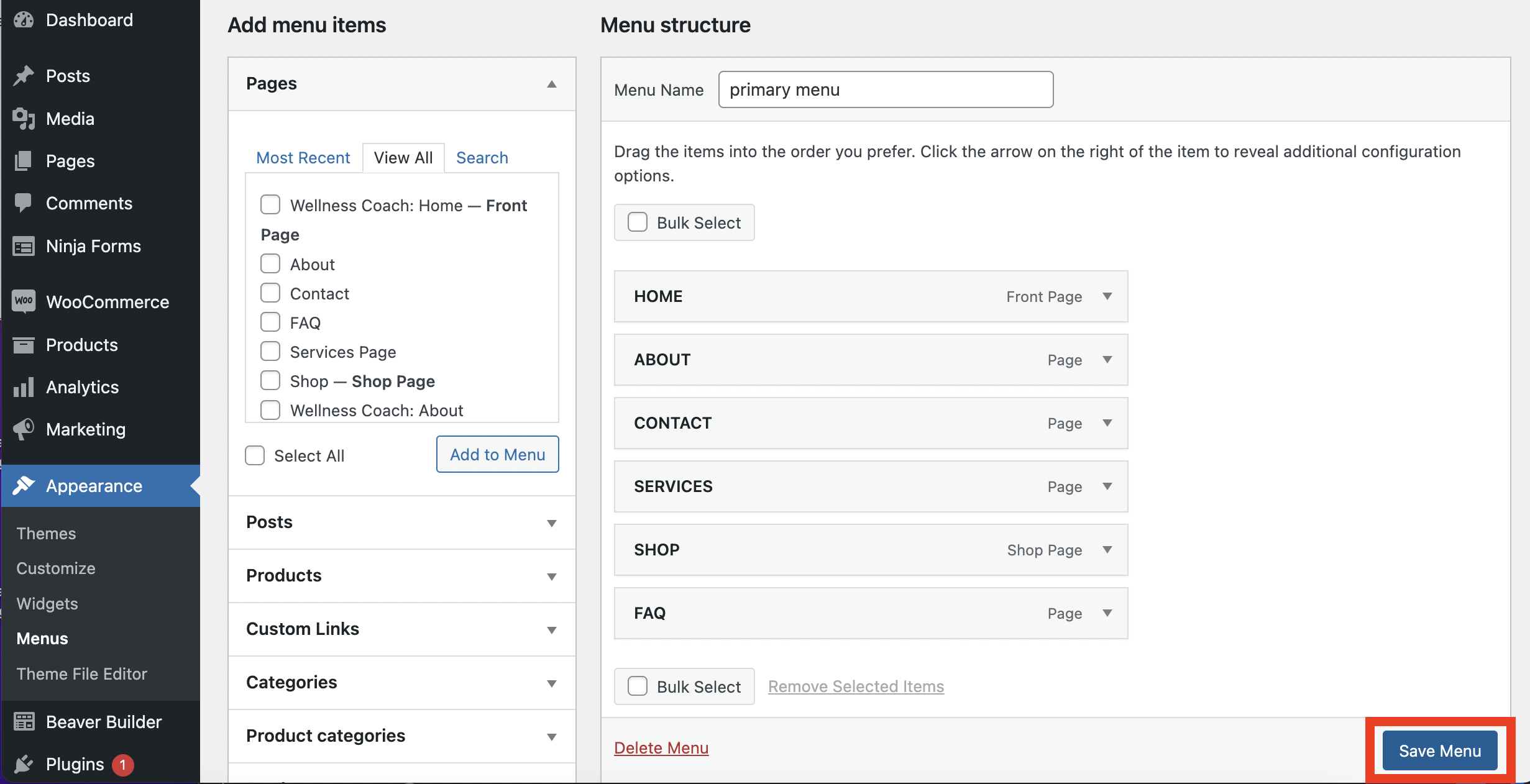
ここから、メニューに表示するページを選択できます。 選択したら、ページの右下にある[メニューを保存]をクリックします。

これで、メニューをページに追加する準備が整いました。
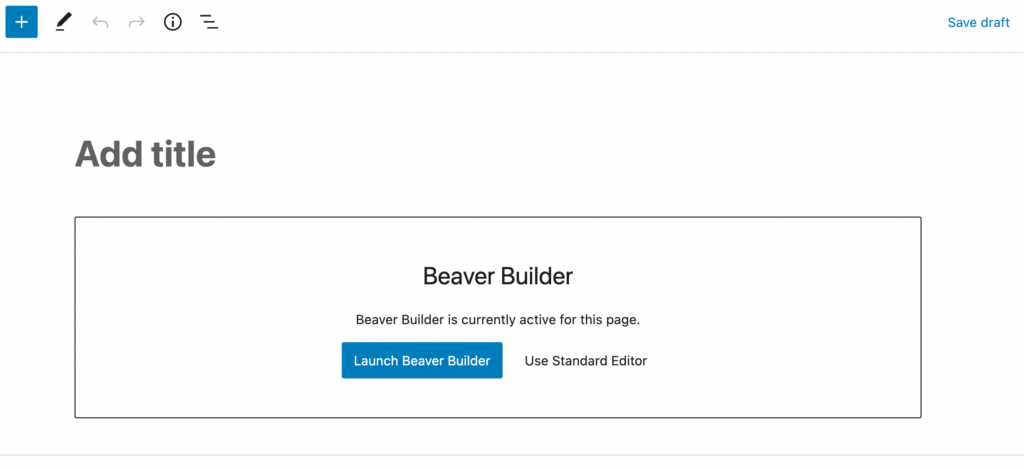
WordPress ダッシュボードからPAGESに移動し、メニューを追加するページを選択します。 Launch Beaver Builderボタンをクリックしてエディターを開きます。

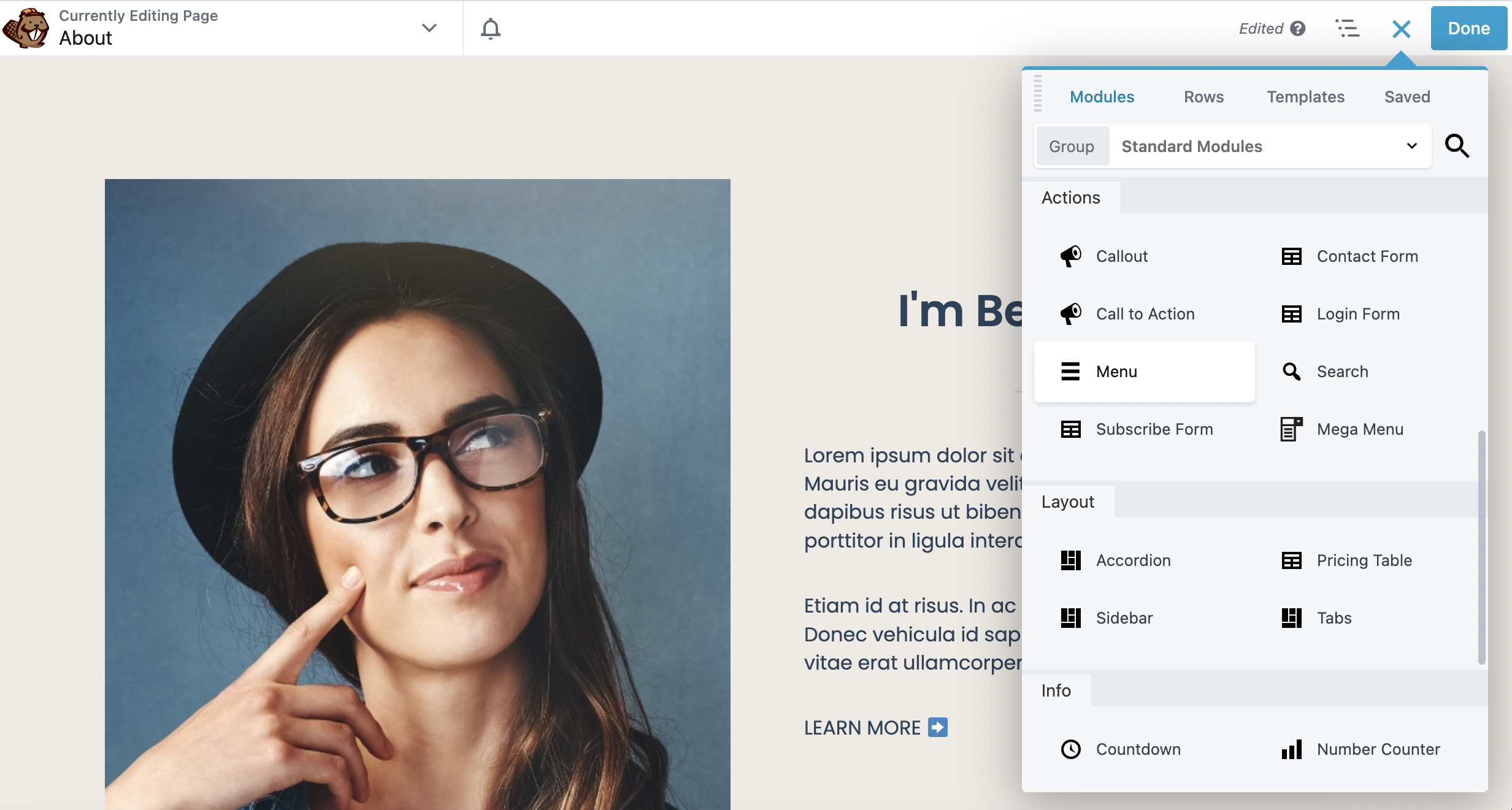
エディター ボックスには、多数のモジュールが表示されます。 [アクション] タブの下に[メニュー]モジュールがあります。

モジュールを見つけたら、このモジュールをページにドラッグ アンド ドロップするだけです。 どこにでも置くことができます。 ただし、この例では、ページの上部に配置します。

このようにして、サイトの訪問者は簡単にアクセスできるようになります。
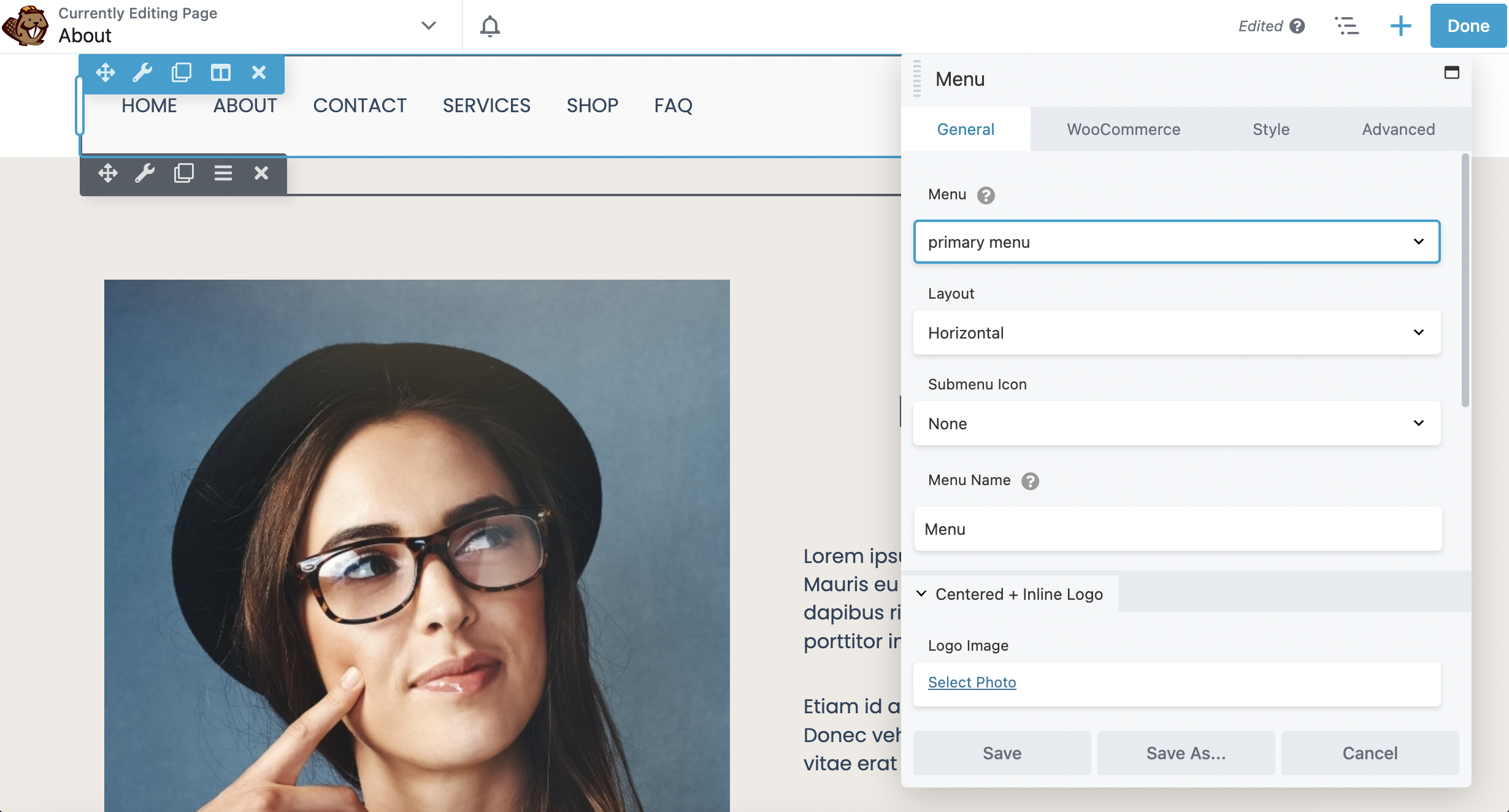
この時点で、メニュー設定を構成する準備が整いました。 Generalの下のエディタ ボックスで、最初に表示するメニューを選択します。 次に、レイアウト、サブメニュー アイコン、およびメニュー名を変更できます。
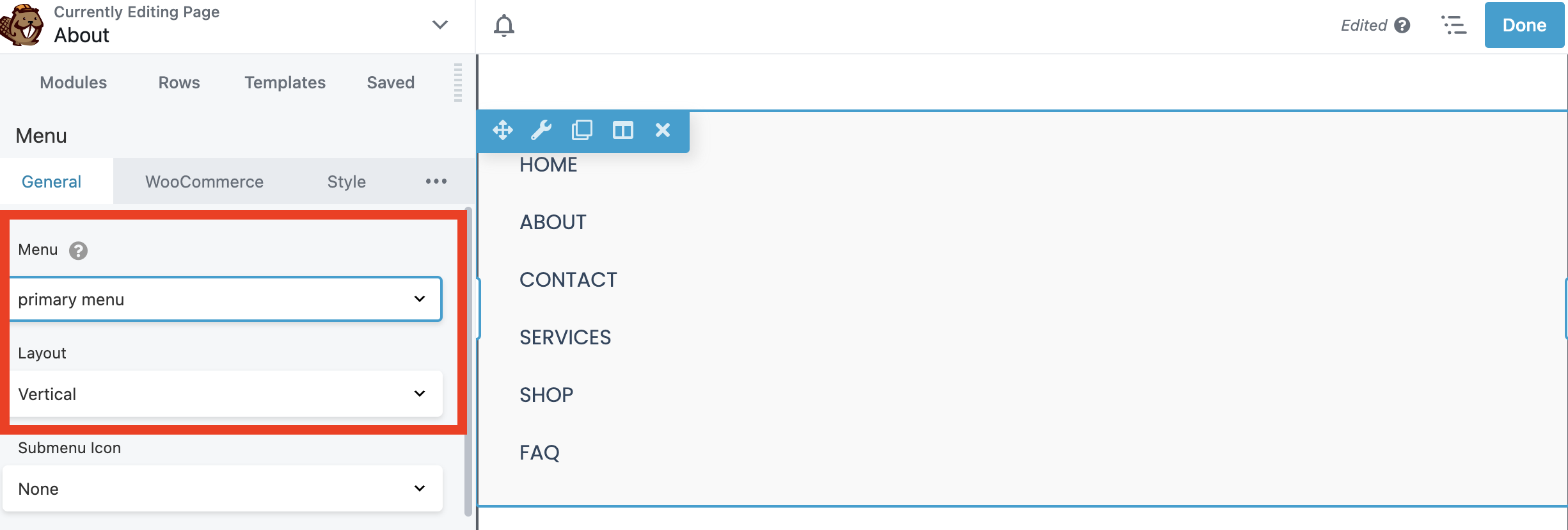
デフォルトのレイアウトは水平です。 ただし、その外観が必要な場合は、垂直にすることができます。

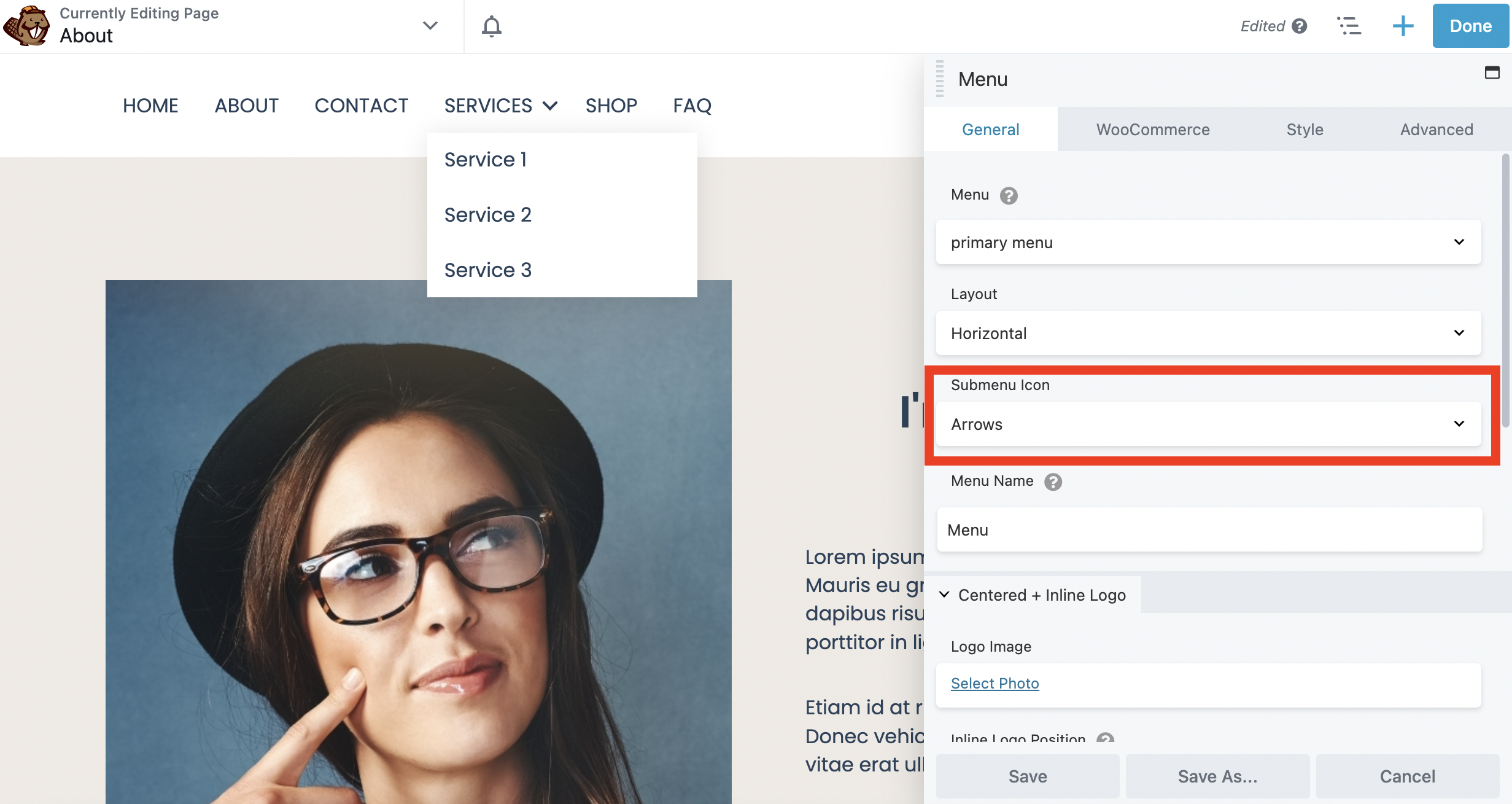
サブメニューに表示するアイコンの種類を選択することもできます。 矢印、プラス記号、またはなしを選択できます。

この機能は、メイン メニュー項目の下にサブメニューがネストされている場合にのみ、サイトのフロント エンドに表示されることに注意してください。
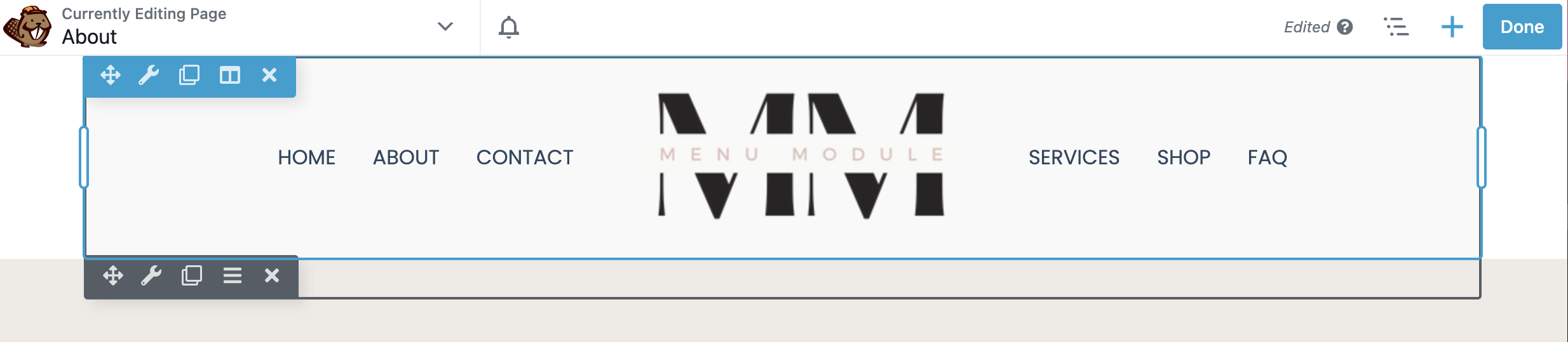
さらに、[一般] タブでは、ロゴをメニューに追加して、視覚的なブランドに合わせることもできます. これを行うには、[ロゴ イメージ] セクションまで下にスクロールし、 [写真を選択] をクリックして、メディア ライブラリからロゴを選択します。

ウェブサイトの種類に関係なく、メニューをモバイル フレンドリーにすることも必要です。 これを行うには、メニュー モジュールエディタ ボックスの一番下までスクロールします。
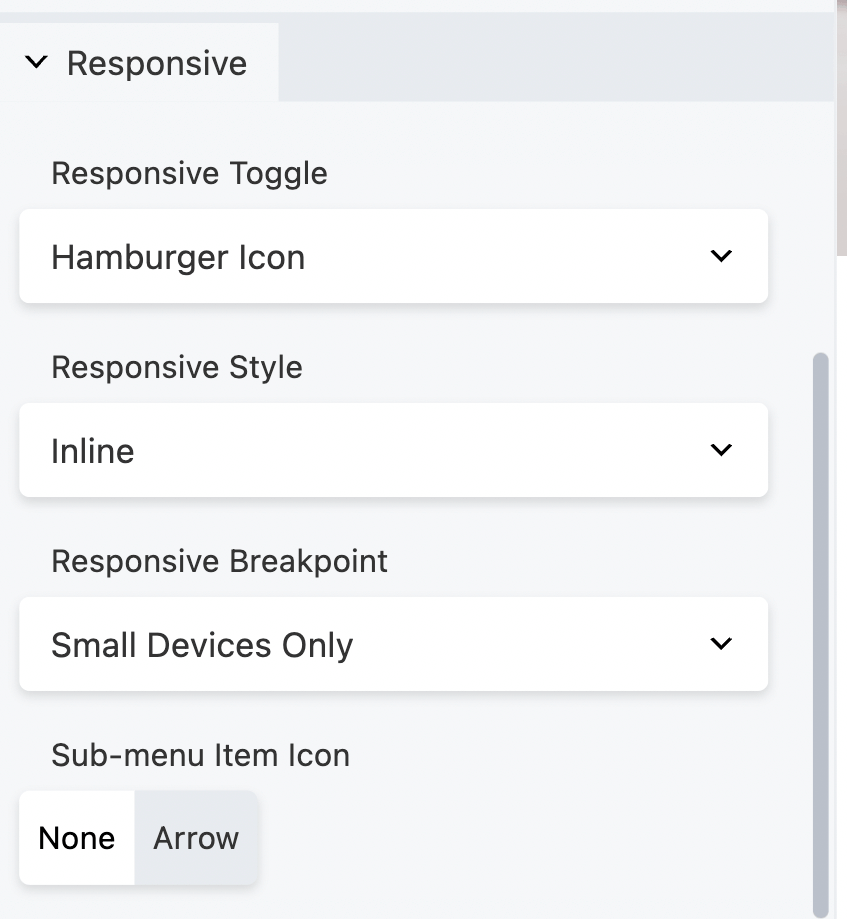
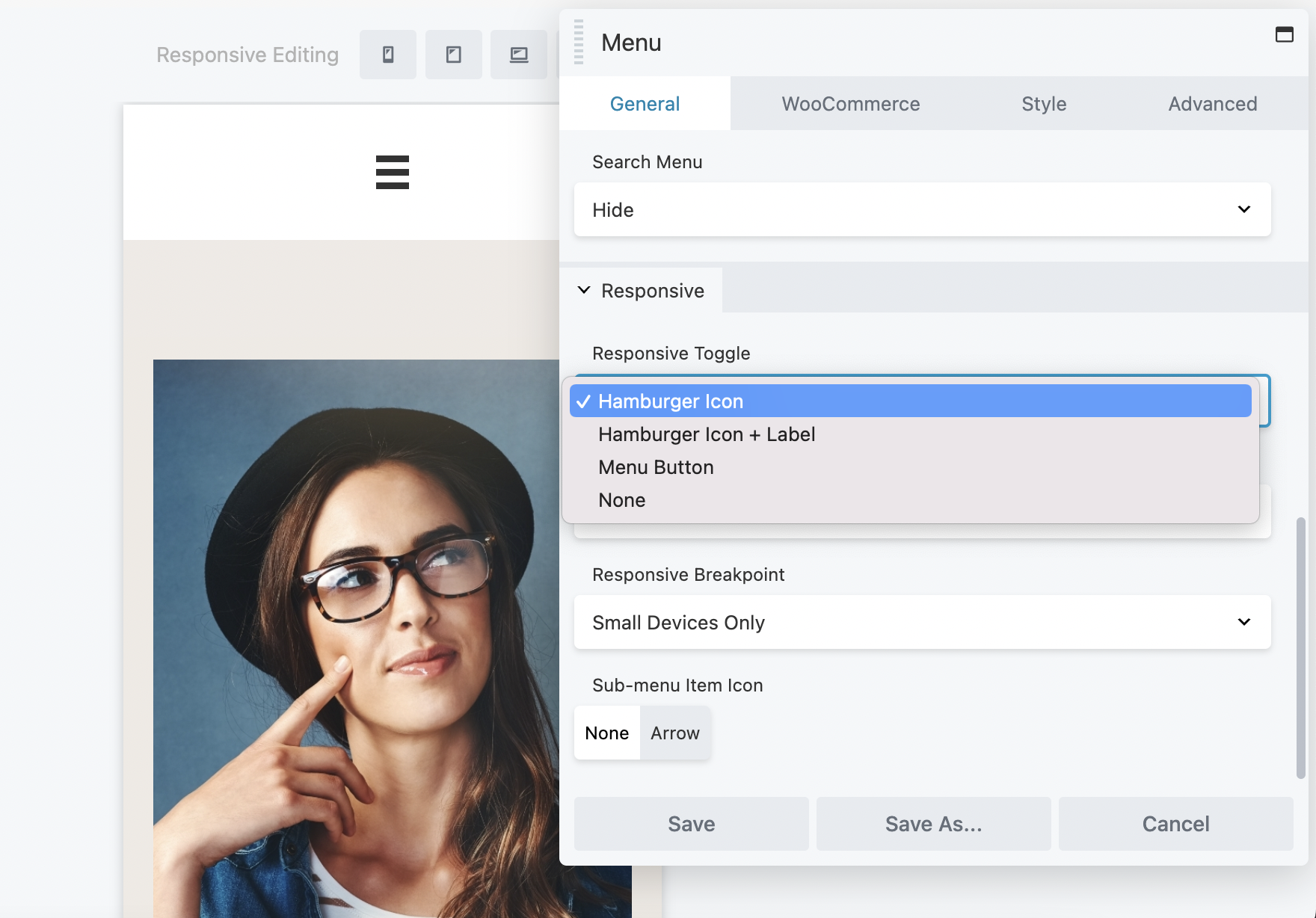
ここに、[レスポンシブ] タブがあります。

レスポンシブ トグルのデフォルトは、おなじみのハンバーガー アイコンです。
これは、3 本の水平線が重なり合ったもので、モバイル デバイスでメニューを表示するために使用されます。 このアイコンは、ユーザーがスマートフォンやタブレットを使用している場合に、検索エンジン向けにメニューを最適化します。
ここでは、次のオプションから選択できます:ハンバーガー アイコン、ハンバーガー アイコン + ラベル、メニュー ボタン、またはなし:

このタブでレスポンシブ スタイルとブレークポイントを変更することもできます。 選択が完了したら、[保存] をクリックします。
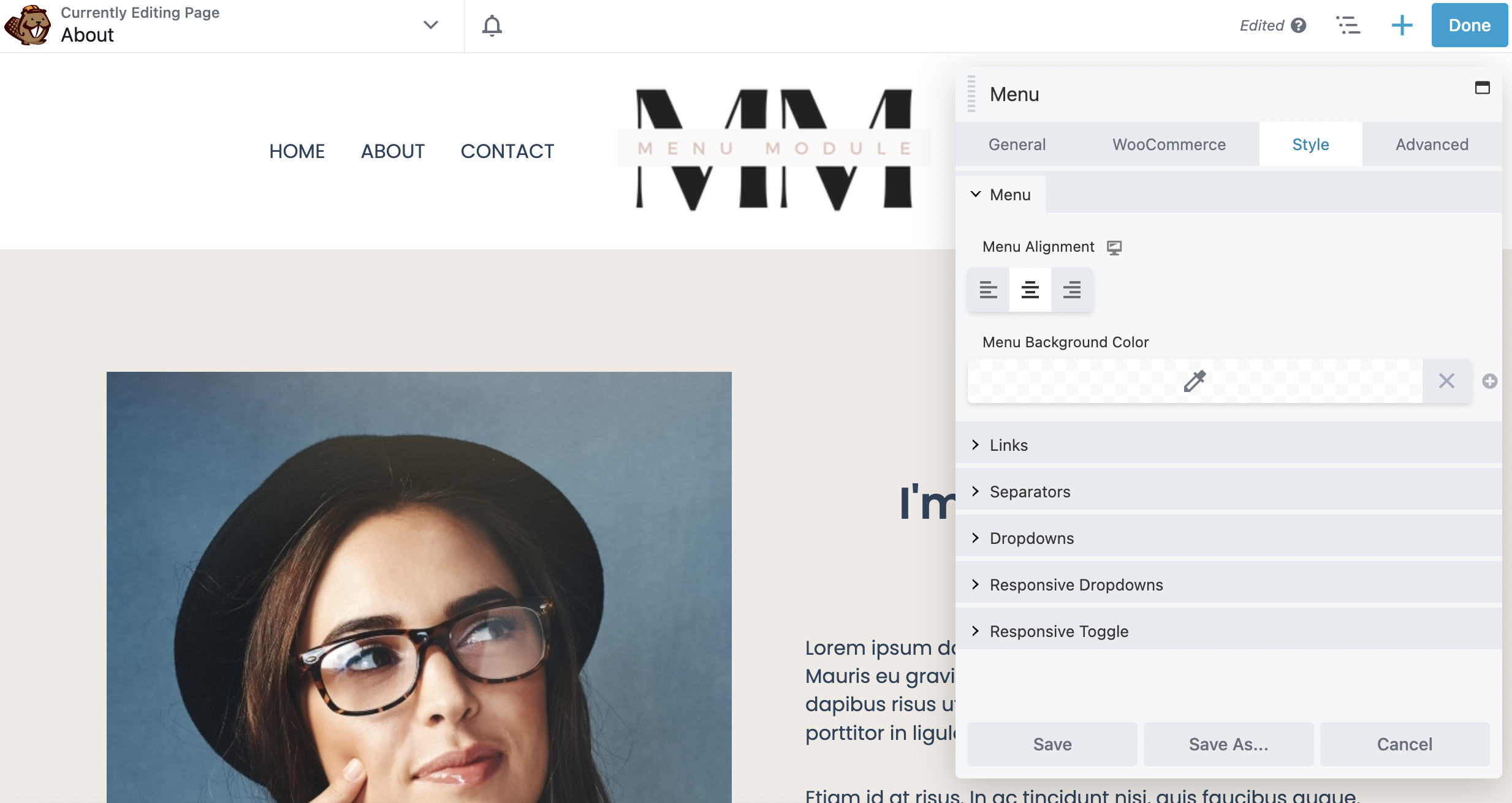
メニューをカスタマイズする時が来ました。 開始するには、メニュー モジュール エディタ ボックスの [スタイル] タブをクリックします。
このタブでは、メニューを好みに合わせて編集できます。 Menu Alignmentを設定することから始めることができます。 ここでは、左揃え、中央揃え、または右揃えから選択できます。

次に、必要に応じて、メニューの背景色を選択できます。
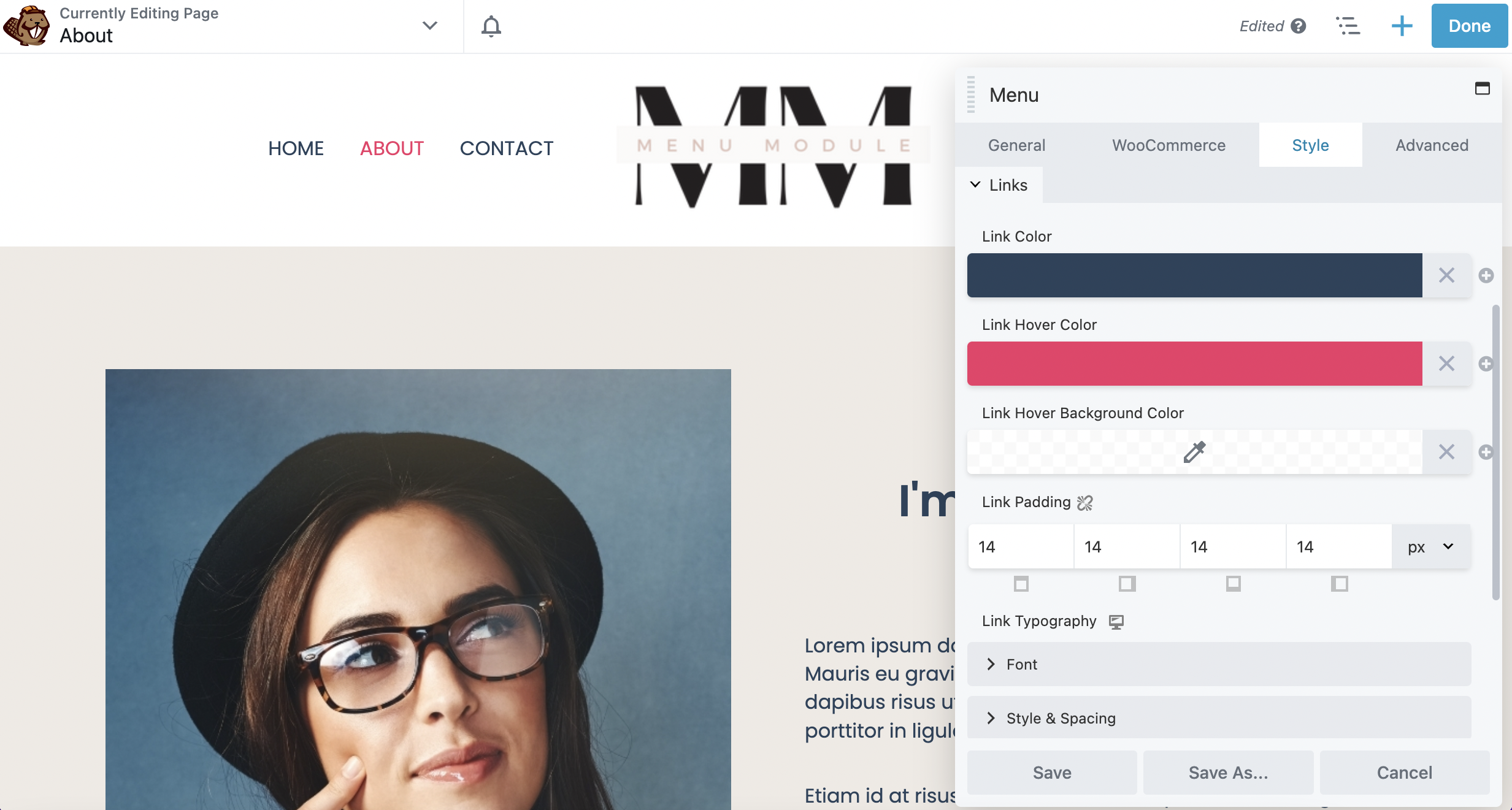
このセクションのすぐ下にある [リンク] をクリックして、リンクの色、リンク ホバーの色、およびリンク ホバーの背景色を編集します。

ホバーの色はサイトのフロント エンドにしか表示されないことに注意してください。 Link Paddingは、メニュー項目間の間隔を変更します。 下にスクロールすると、[フォント]セクションでフォント ファミリー、サイズ、スタイル、間隔を変更することもできます。
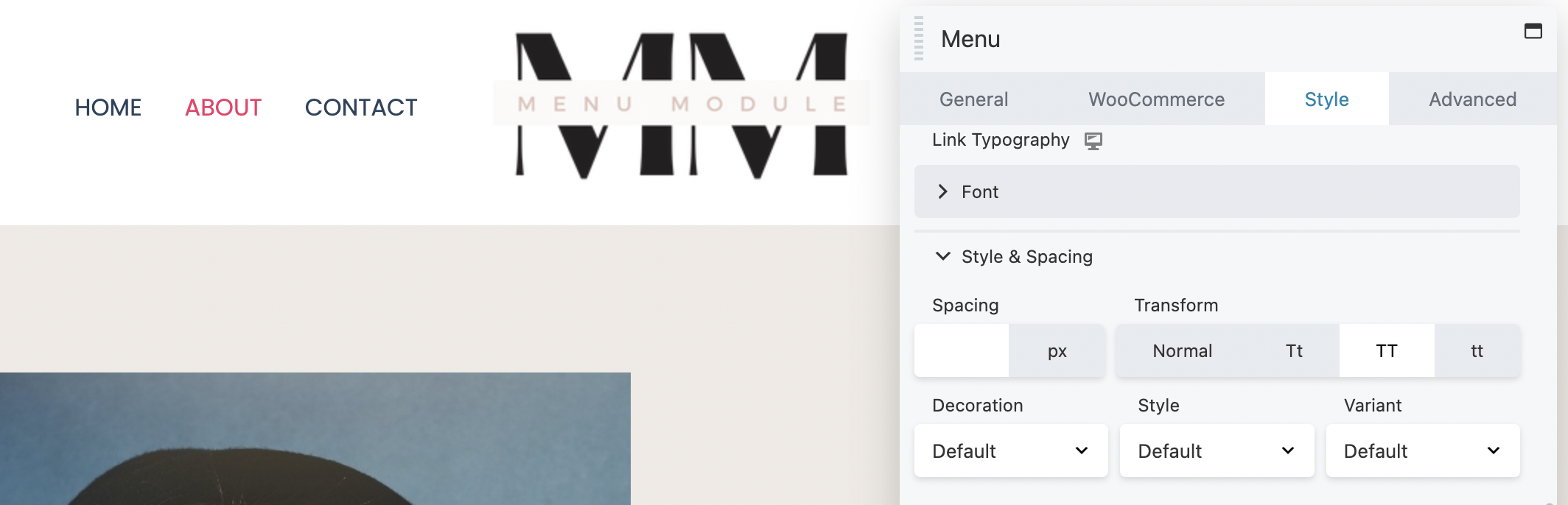
スタイルをさらに編集したい場合は、 Style & Spacingで編集できます。 たとえば、 Transformでフォントをすべて大文字または小文字に切り替えることができます。

さらに、下線を追加したり、装飾とスタイルを使用してテキストを斜体にしたりできます。
メニューの他の側面も編集できます。 たとえば、ドロップダウンセクションでは、色、リンク ホバーの色、背景色、パディングなど、サブメニュー項目のスタイルを設定できます。
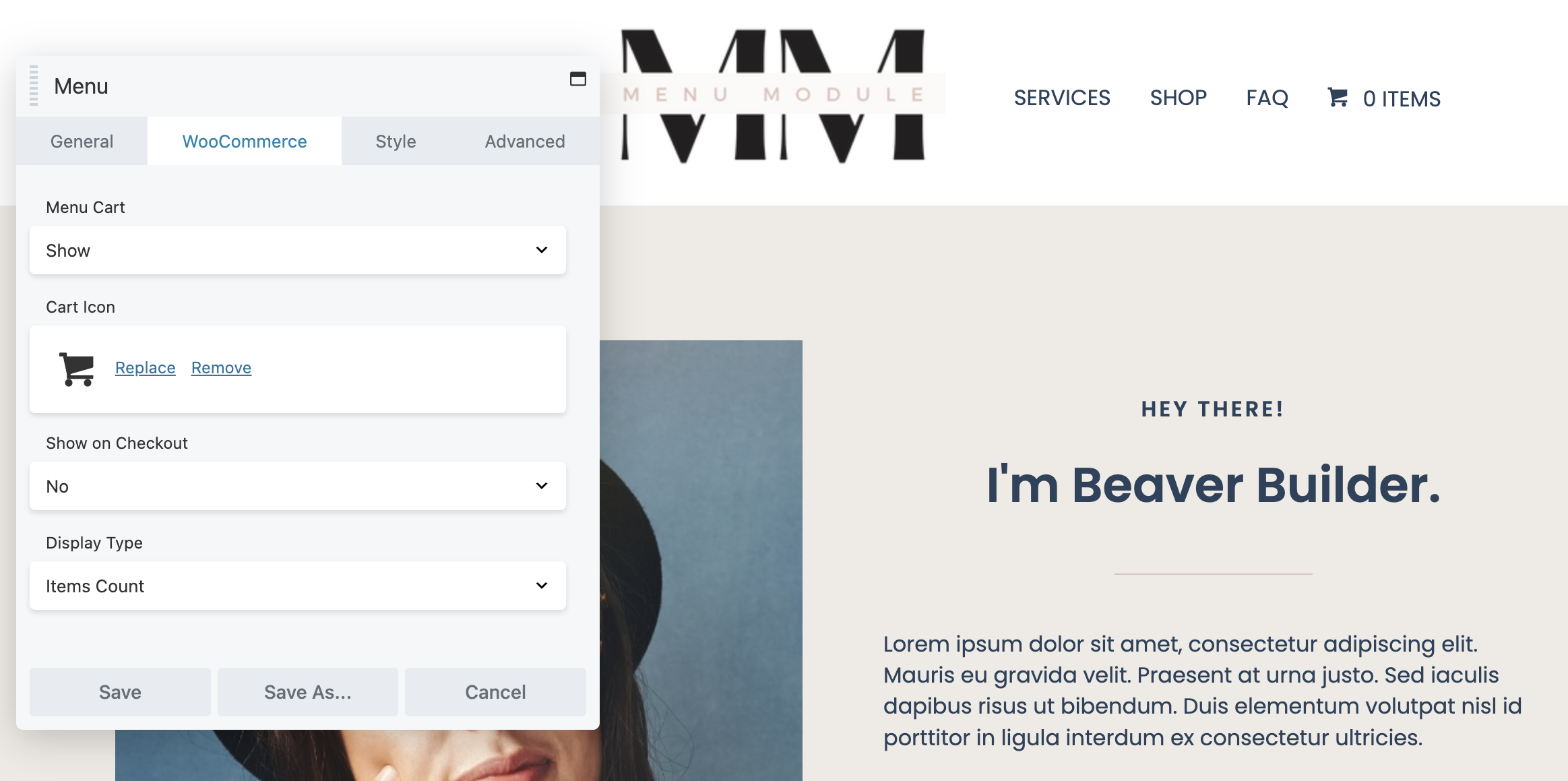
さらに、WooCommerce ストアがあり、メニューにカート項目を表示したい場合は、 WooCommerceタブに移動します。
ここで、 [メニュー カート] ドロップダウンから、[表示] または [非表示] を選択できます。 この例では、この機能を表示することを選択しました。 カート アイコンや表示タイプなど、メニュー カートの要素を変更できます。

好みに合わせてメニューを編集したら、エディター ボックスの下部にある [保存] をクリックします。 Beaver Builder メニュー モジュールを追加するためのさらに詳細な手順については、この件に関するドキュメントをご覧ください。
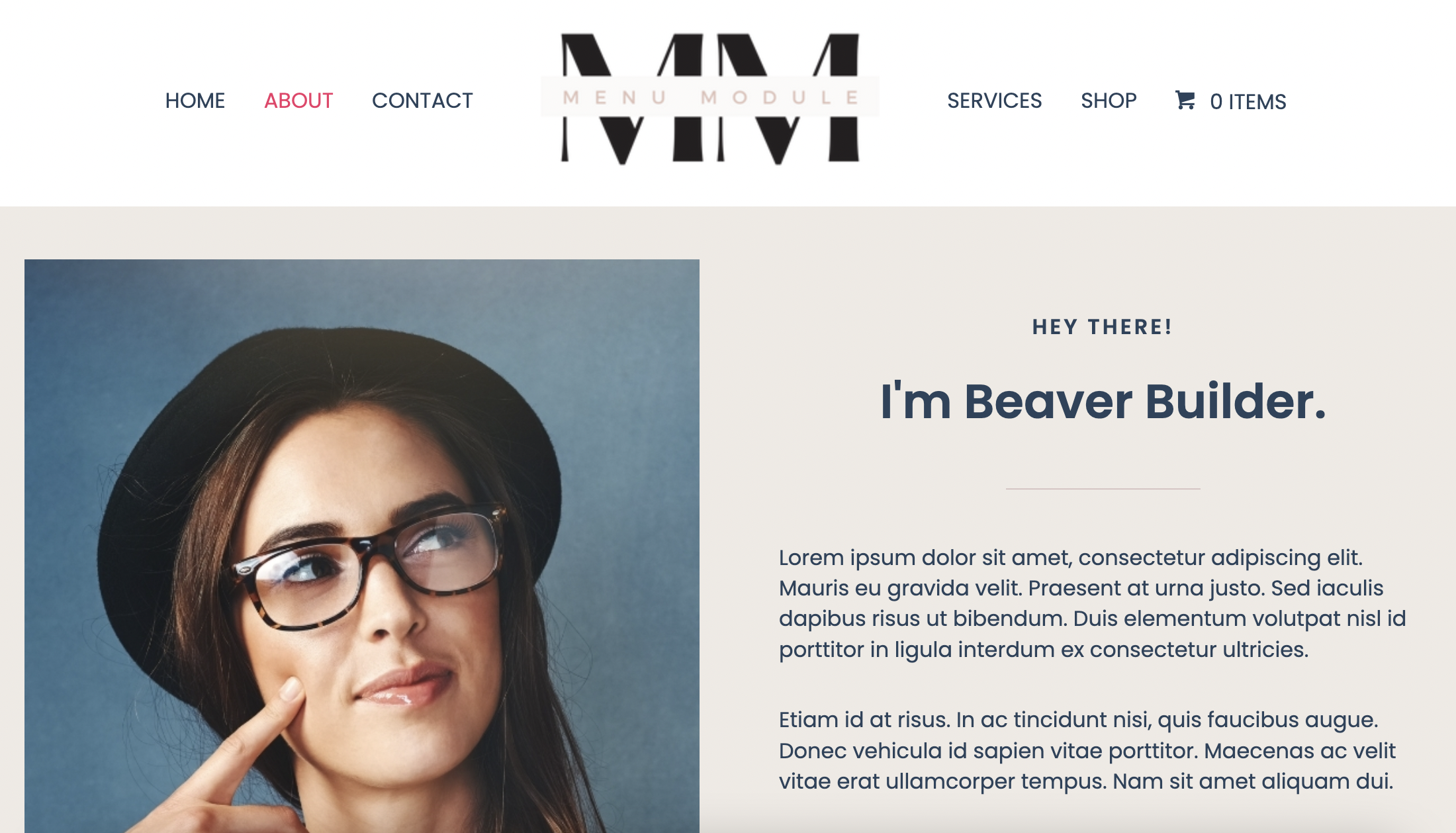
最後に、メニューに問題がなければ、ページの右上にある [完了して公開] をクリックして先に進みます。

ナビゲーション メニュー項目のいくつかをクリックして、正しいページに移動することを確認できます。 ショッピング カートのリンクをテストすることもお勧めします。
強化されたカスタマイズ オプションを探している場合は、Menu モジュールを Beaver Themer と共に使用することを検討してください。 これら 2 つの強力なツールを組み合わせることで、メニュー デザインをさらに細かく制御できます。
たとえば、Menu モジュールを Beaver Themer ヘッダー テンプレートに追加できます。 これにより、メニューを表示するページを簡単に選択できます。
それでおしまい! これで、完全に機能するメニューができました。 この新しい機能により、サイトの訪問者は探しているものをより簡単に見つけることができます。
WordPress サイトにメニューを追加すると、訪問者にコンテンツを整理されたプロフェッショナルな方法で簡単に提示できます。 Beaver Builder メニュー モジュールを使用すると、ユーザー フレンドリーでアクセスしやすい Web ページを作成できます。 これにより、SEO パフォーマンスが向上し、ユーザー エクスペリエンスがよりスムーズになります。
要約すると、5 つのステップで Beaver Builder メニュー モジュールを追加して使用する方法は次のとおりです。
モジュールは、ページを作成するために Beaver Builder ページ ビルダーで使用する基本的なビルディング ブロックです。 当社のプレミアム プラグインには、基本的なテキストや写真から高度なスライダーや行動喚起 (CTA) 要素まで、ほぼすべてのレイアウトに適合する多数のモジュールが用意されています。
Beaver Builder Page Builder プラグインは、WordPress でページを作成するのに役立ちます。 Beaver Themer は、テーマ テンプレート、テーマ パーツなどを作成できる Beaver Builder アドオンです。 つまり、Web サイトのデザインの外観を完全に制御およびカスタマイズできます。