Box Module オンライン コースおよび Beaver Builder スターター Web サイト
公開: 2024-04-29すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


ウェブサイト作成者の皆様、エキサイティングなニュースです! Beaver Builder の最新サービスである Box Module Online Course と Beaver Builder Starter Websites で Web サイト構築の可能性を解き放ちましょう。新しいオンライン コースで Box モジュールを深く掘り下げ、ピクセル完璧な Web サイトを作成する機能を紹介します。さらに、アシスタント プロのスターター ウェブサイトは、専門的にデザインされたテンプレートと強力な機能を提供します。
Box モジュール コースと Beaver Builder スターター Web サイトを、視聴者を魅了して引き付ける優れた Web サイトを構築するためのガイドとして活用してください。始めましょう!
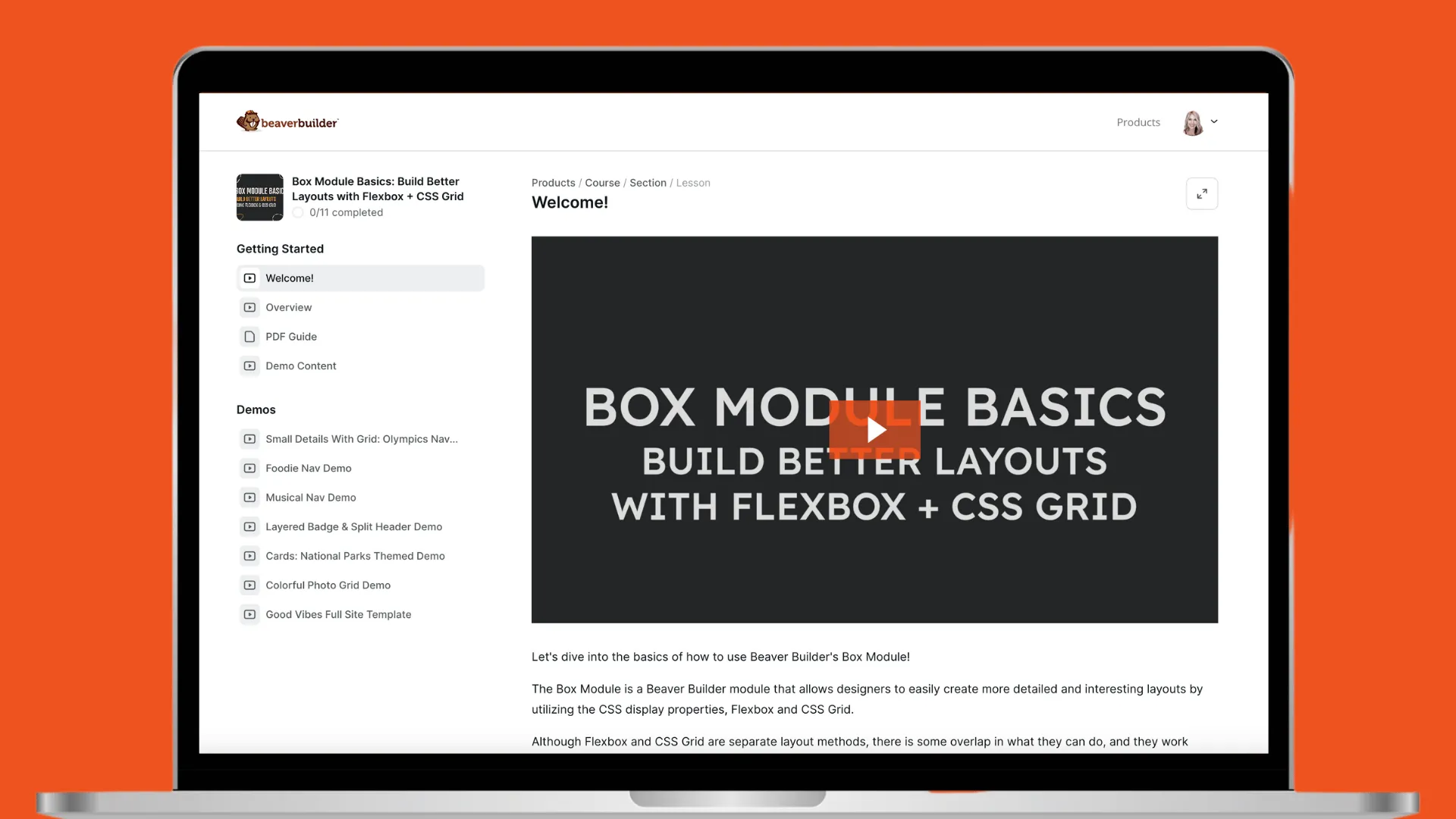
Box Module の新しい無料オンライン コースを開始できることを嬉しく思います。このコースでは、Box モジュールの機能を深く掘り下げ、Web サイトのデザインでその可能性を最大限に発揮できるようにします。

Box モジュールは、Beaver Builder 内で独自の小さな小宇宙として機能し、Flex や Grid などの最新のレイアウト モデルの利用を通じてサイト構築能力を大幅に向上させます。
何を学ぶのですか?このコースは、Box Module の設定の簡単な概要から始まり、その後、その機能を説明する一連の魅力的なデモ ビデオが続きます。

初心者でも経験豊富なプロでも、このコースは Web サイト構築のあらゆる段階をサポートできるように調整されています。
しかし、それだけではありません。もう 1 つのエキサイティングな発表があります。
Box Module オンライン コースに加えて、Assistant Pro でリリースされる最初のスターター Web サイトはGood Vibes Restaurantです。この包括的なライブラリには、専門的にデザインされたテンプレートと堅牢な機能が満載されており、すべて無料で利用できます。

さらに、新しいGood Vibes Restaurant スターター Web サイトは完全に Box モジュールを使用して構築されました。この Assistant Pro ライブラリを使用すると、Box モジュールがピクセル完璧な Web サイト全体を簡単に構築するのにどのように役立つかを直接体験できます。

あなたが経験豊富なプロであっても、Web デザインの世界に足を踏み入れたばかりであっても、当社のスターター Web サイトはプロセス全体を合理化し、あなたのビジョンをすぐに実現できるようにします。
そして楽しみはそれだけではありません!私たちは、次のようなさまざまな業界で、さらに多くの Beaver Builder スターター Web サイトのデザインに取り組んでいます。
各スターター Web サイトはエンド ユーザーを念頭に置いて設計されており、業界に関連するページが含まれています。たとえば、Good Vibes レストランには次のものが含まれます。

さらに、画像のクレジット、タイポグラフィ スタイルの例、および「含まれるもの」ページに関する便利なページがいくつかあります。
Beaver Themer がインストールされている場合、Beaver Themer の強力なレイアウトとパーツのセットにアクセスして、サイトをさらにカスタマイズできるようになります。
Good Vibes Restaurant ライブラリでは、Beaver Builder のグローバル スタイルと設定が広範囲に使用されています。 これは、タイポグラフィーとブランドカラーを非常に迅速かつ効率的に調整できることを意味します。 グローバル スタイルを調整するだけで、見た目に最適なものを確認できます。
Beaver Builder 2.8 での Box モジュールの登場により、Box モジュールのレイアウトが列ベースのレイアウトよりもはるかに優れていることに基づいて、レイアウトに行と列を使用するのではなく、代わりに行とボックス モジュールを組み合わせることに切り替えることが可能になり、推奨されます。 。
このライブラリ全体は、レイアウトに列ではなくボックス モジュールを使用するため、ボックス モジュールの機能をまだ試していない場合に学習するための優れた基礎となります。
Good Vibes Restaurant Starter Website ライブラリには、無料で使用できるストック画像が含まれています。ただし、これらは通常、自分のニーズに合わせて使用する可能性のある画像の種類を説明するためのものです。
さらに、このライブラリには、プロジェクトに自由に使用できるカスタム デザインのベクター グラフィックス (フォーク、スプーンなど) が含まれています。
スターター Web サイトは、最小限の労力でプロフェッショナルな外観の Web サイトを作成するための便利で手頃な価格の効率的な方法を提供します。仕組みの詳細を見てみましょう。
新しい WordPress インストールをまだセットアップしていない場合は、セットアップから始めます。あるいは、既存のサイトにテンプレートを追加することもできますが、テンプレートには現在のテーマと設定が適用されます。
次に、好みのテーマをインストールします。最適な結果を得るには、Beaver Builder をお勧めします。さらに、Astra、GeneratePress、Page Builder Framework などの Blank Canvas テーマも適切に機能します。
良いニュースは、プレミアム Beaver Builder プランでは、Web サイト構築ツールの完全なスイートにアクセスできることです。これには、 Beaver Builder ページ ビルダー、 Beaver Builder テーマ、およびBeaver テーマが含まれます。コミットする前にテストしてみませんか?デモ サイトにアクセスして機能を直接試してください。
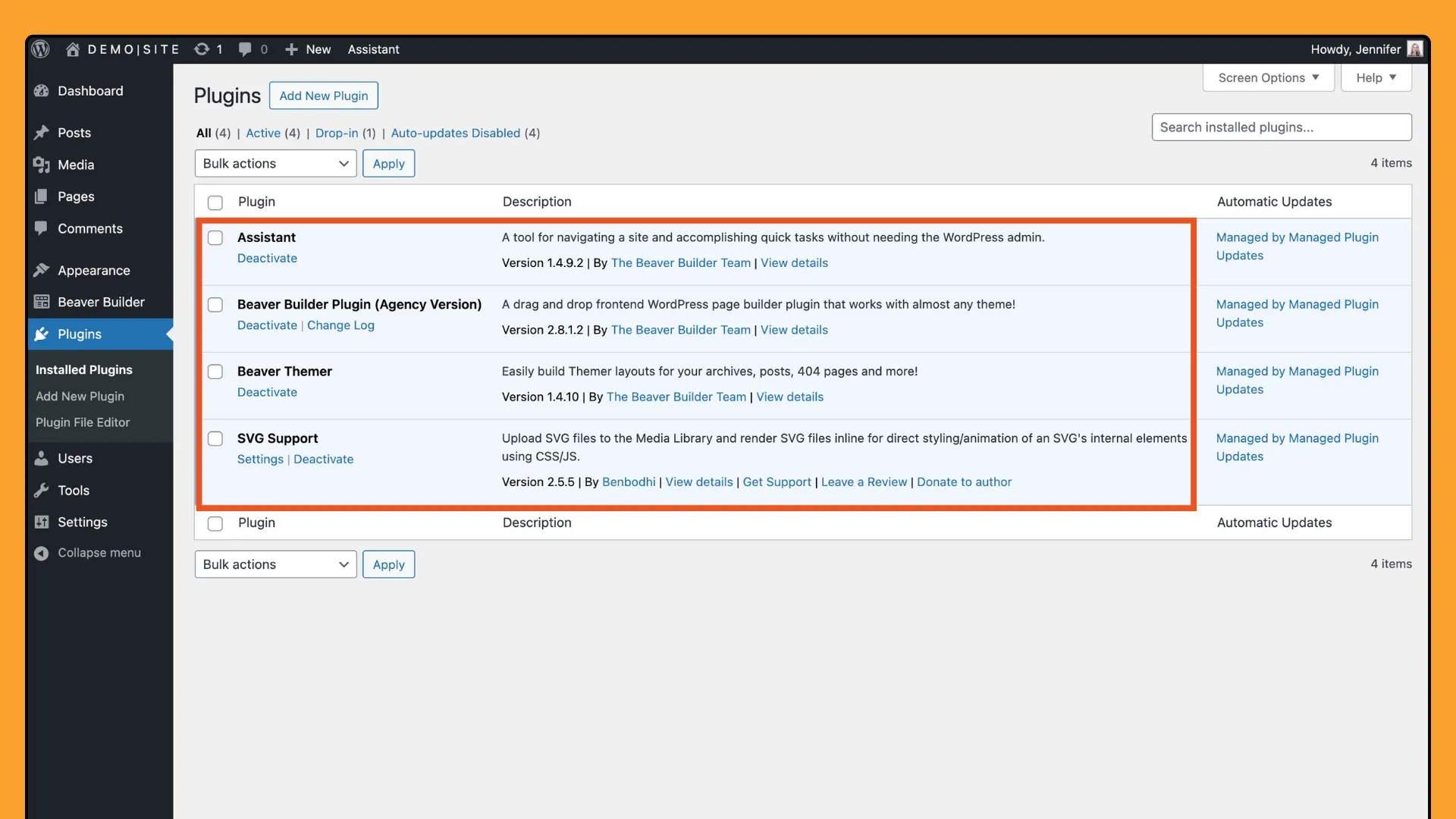
テーマをインストールしたら、必要なプラグインの追加に進みます。 Good Vibes Restaurant テンプレートで最高のパフォーマンスを得るには、Beaver Builder ページ ビルダー、Beaver Themer、アシスタント、SVG サポート (推奨) が揃っていることを確認してください。

Starter Website Library にアクセスするには、WordPress サイトのフロントエンド ページにサイドバーを追加する Assistant プラグインを利用します。右上隅にあるフローティング鉛筆アイコンをクリックして、サイドバーをオンに切り替えるだけです。
アシスタント サイドバー内でコミュニティ アプリアイコンを見つけて、アシスタント コミュニティ マーケットプレイスを参照します。
Good Vibes Restaurant Libraryを探して、「 Get Library – Free 」ボタンをクリックします。 「ライブラリを取得」ボタンをクリックすると、Assistant Pro Web サイトに移動します。
最後に、「ライブラリで表示」ボタンをクリックして、アシスタント プロ アカウントのダッシュボードに移動します。
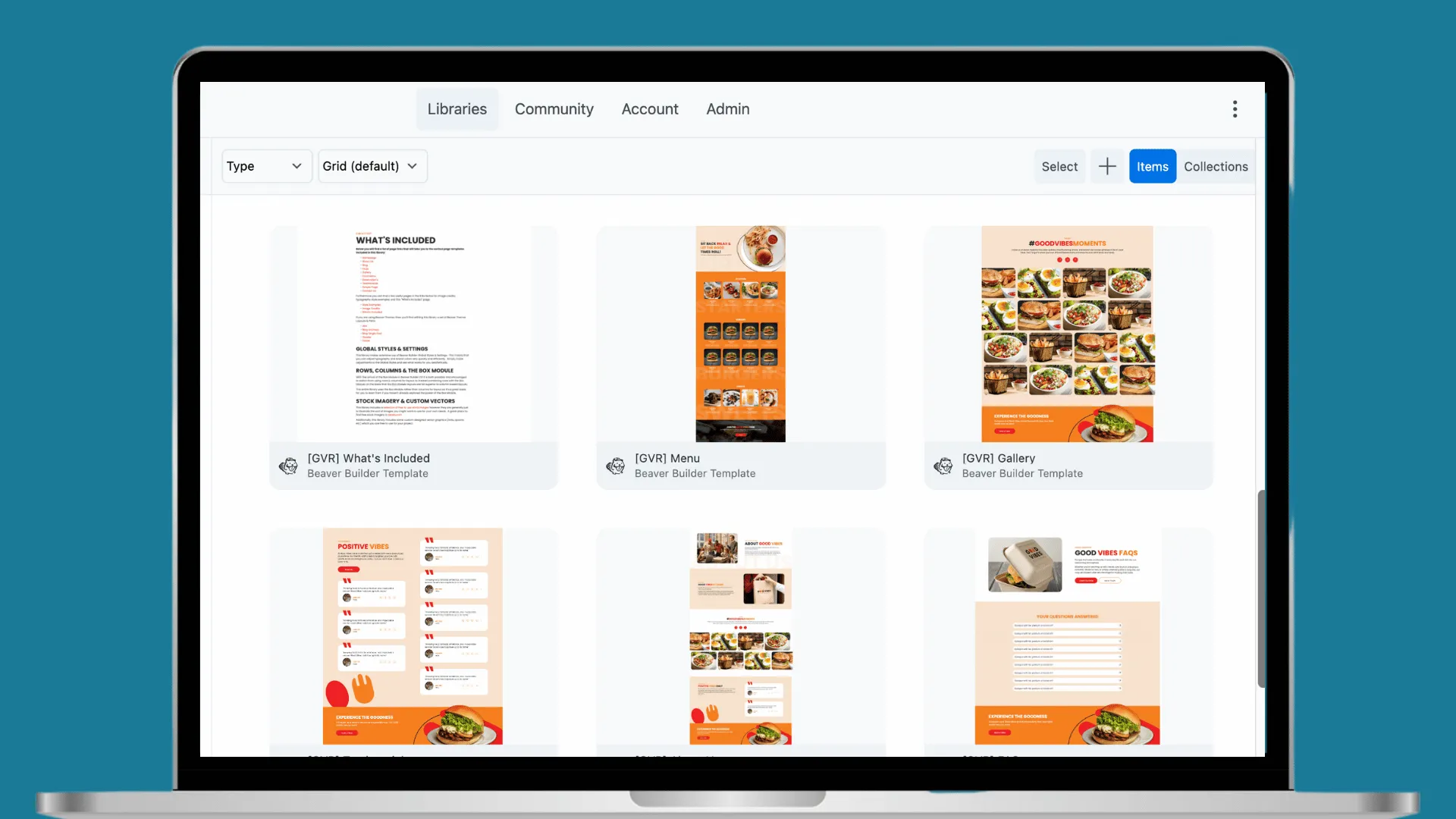
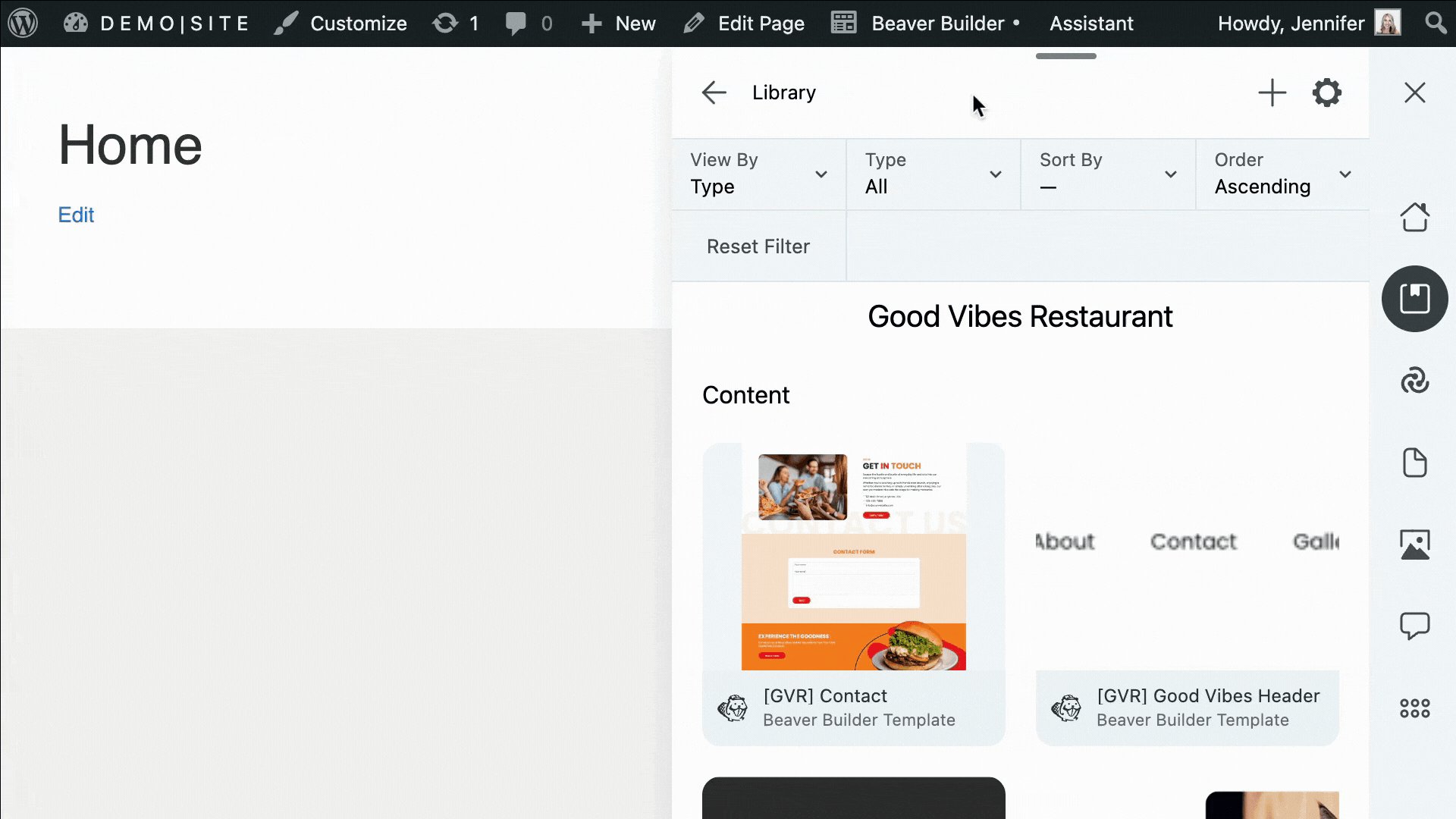
ライブラリを取得したら、WordPress サイトに戻り、アシスタント サイドバーにもう一度アクセスします。 [ライブラリ アプリ]アイコンをクリックし、次のウィンドウで新しく取得したライブラリを検索します。このライブラリ内では、ページ、投稿、テーマ レイアウト、カラー パレット、メディア、.txt コードなどの豊富なアセットを発見できます。
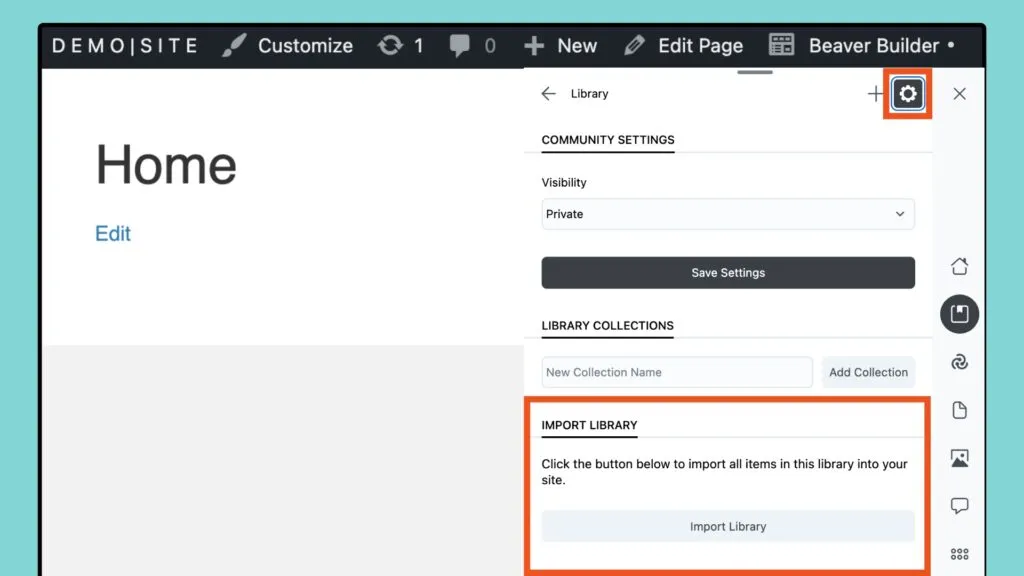
ライブラリ全体をインポートするには、右上隅にある歯車アイコンをクリックし、「ライブラリのインポート」を選択します。

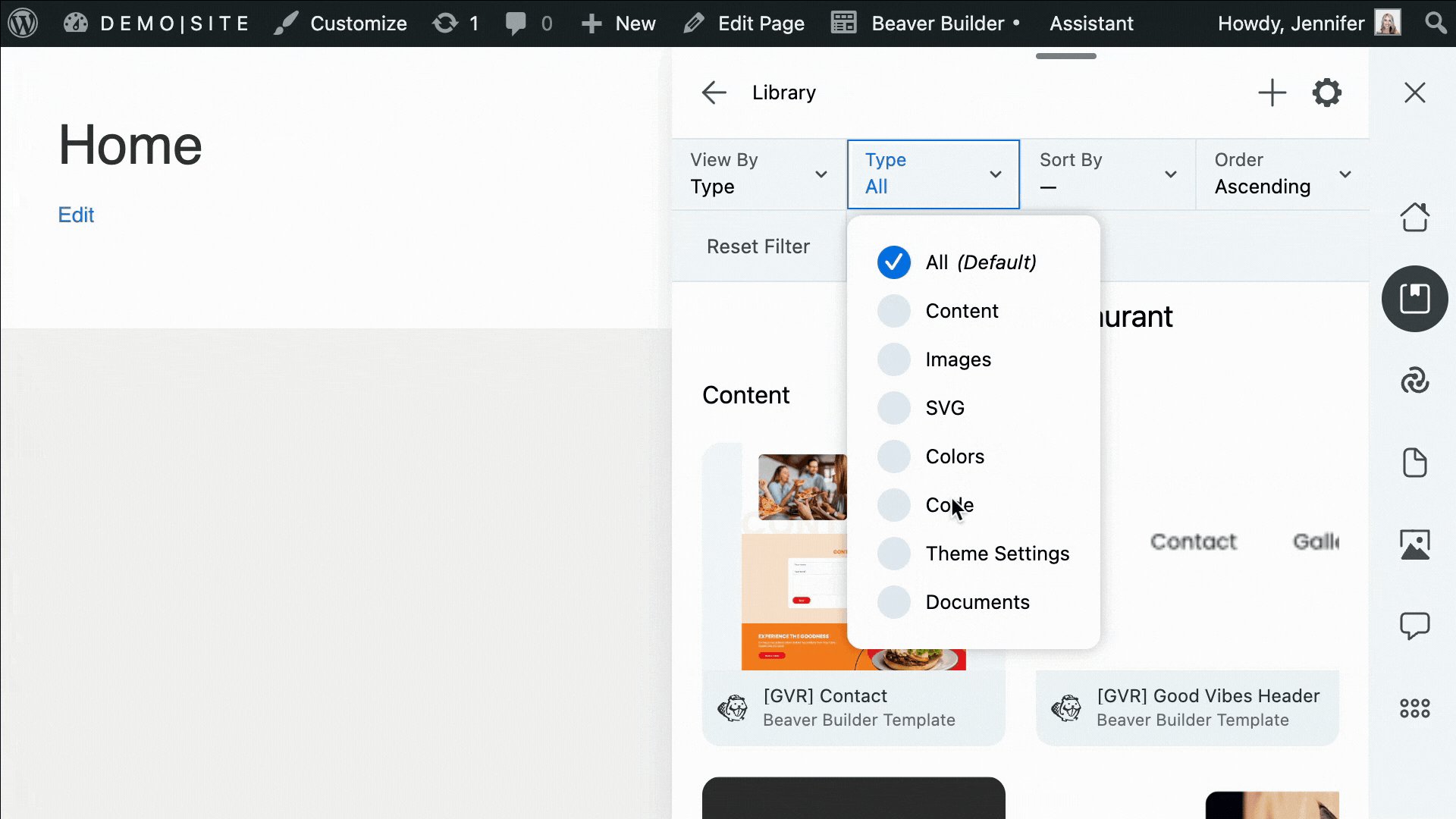
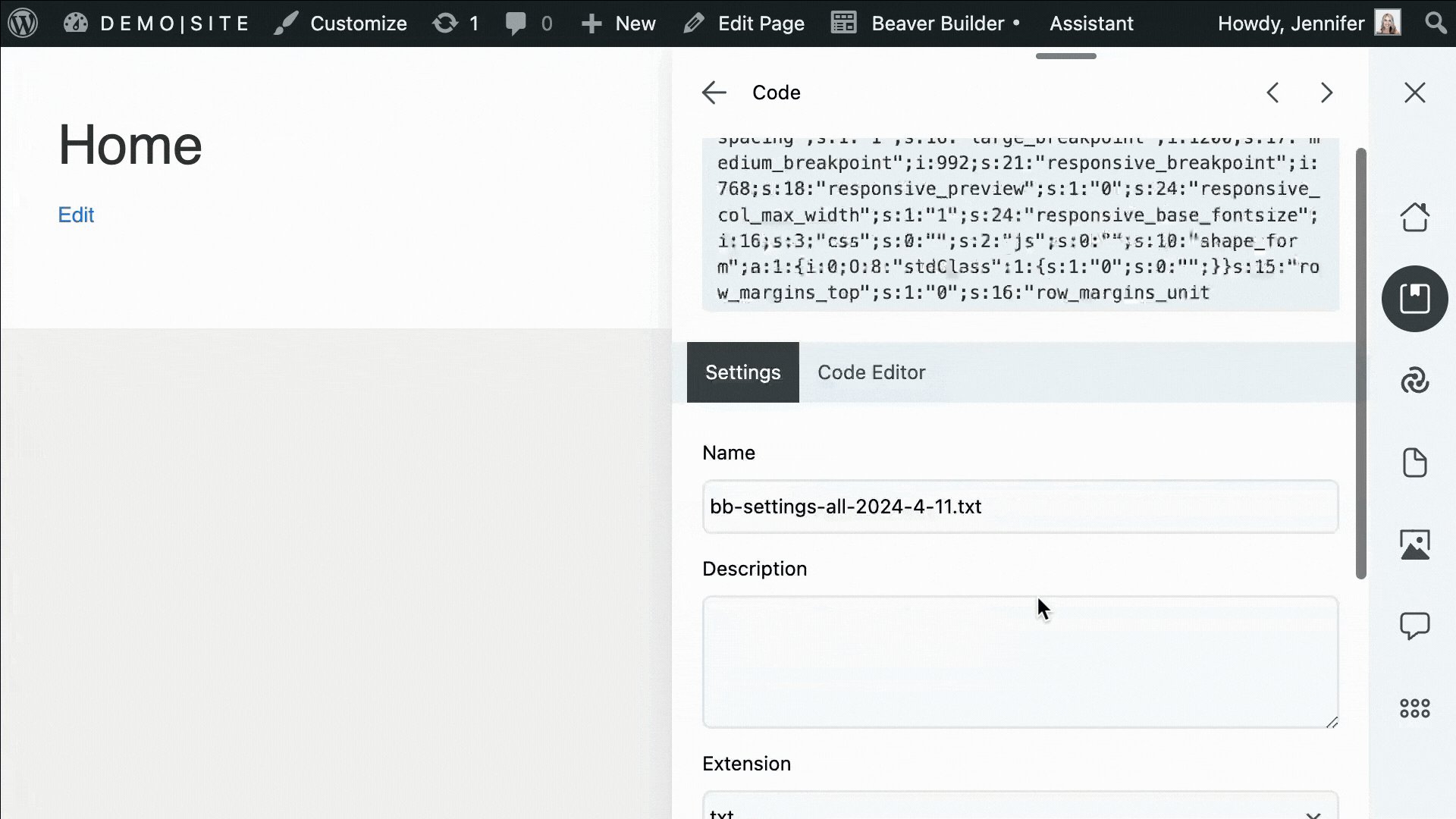
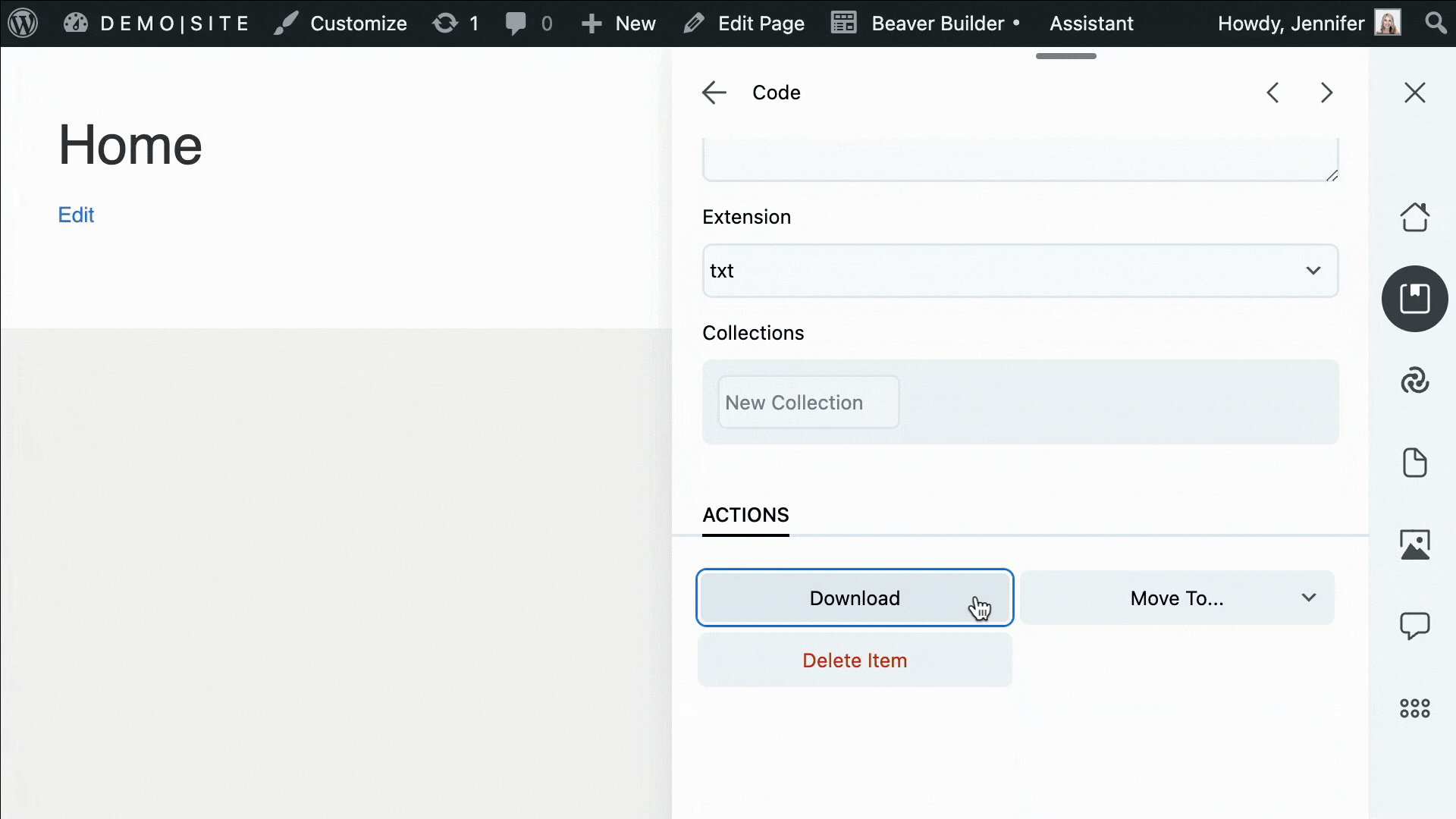
インポート プロセスが完了したら、グローバル スタイルと設定のダウンロードとインポートに進みます。 Starter Website Library からTYPEを選択し、 CODEを選択します。提供されている .txt ファイルをダウンロードします。

設定が完了したら、Beaver Builder 設定をインポートします。アシスタント アプリを終了し、WordPress ダッシュボードに移動します。 [設定] > [BEAVER BUILDER] > [インポート/エクスポート]に移動し、コンピュータから .txt ファイルを選択してインポート プロセスを開始します。
ウェブサイトを完璧に仕上げるために微調整しましょう。選択したテーマによっては、希望の外観を実現するためにいくつかの調整が必要になる場合があります。タイトルを非表示にしたり、好みに合わせてレイアウトを変更したりするなどの設定を調整します。
次に、WordPress ダッシュボードからホーム ページと投稿ページを確立します。 [設定] > [読書]に移動して、好みのページを指定するだけです。
シームレスなナビゲーションを作成することが重要です。 [外観] > [メニュー]に移動して、ヘッダーとフッターのメニューを作成および調整し、訪問者にとって直感的なブラウジング エクスペリエンスを保証します。
次に、ブランドの本質を反映するようにコンテンツ、画像、リンクを更新して、サイトに個性を注入します。創造力を発揮してウェブサイトに命を吹き込みましょう。
大きな Web サイトにデビューする前に、「i」を点化し、「t」を横切る時期が来ました。少し時間をとってサイトを確認してください。完璧さに自信が持てたら、あなたのウェブサイトは完成し、世界と共有する準備が整います。
Assistant Pro のスターター Web サイトを使用すると、Beaver Builder の新しいボックス モジュールのパワーを利用して、魅力的でプロフェッショナルな外観の Web サイトを作成することがこれまでになく簡単になります。
一言で言えば、Beaver Builder には、Web サイトのゲーム性を高めるための非常に優れた機能がいくつかあります。それは、Box Module オンライン コースと Beaver Builder スターター Web サイトです。 Box モジュールの核心に迫る場合でも、スターター Web サイトの洗練されたテンプレートを試してみる場合でも、私たちはあらゆる段階であなたをサポートします。
一緒に素晴らしいものを作りましょう!
オンラインコースを無料にすることを選択していただきありがとうございます。あなたが提供するリソースへの素晴らしい追加です。
Beaver Builder ツールに関する素晴らしい記事です。オンライン コース モジュールは、教育をよりアクセスしやすくするのに有望そうです。