Beaver Builder WooCommerce モジュールの使用方法 (上位 5 つのオプション)
公開: 2022-10-21ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


e コマース サイトを成功させたい場合は、最大限の効果を得るためにデザインのあらゆる側面をカスタマイズすることが不可欠です。 WooCommerce、Beaver Builder、および Beaver Themer アドオンの組み合わせにより、オンライン ストアを次のレベルに簡単に引き上げることができます。
この記事では、Beaver Builder ツールを WooCommerce と統合する方法について説明します。 さらに、最も便利な Beaver Builder WooCommerce モジュールのいくつかと、それらを Web サイトで使用する方法を紹介します。 始めましょう!
目次:
e コマース Web サイトを構築する際の課題の 1 つは、拡張性が高くなる傾向があることです。 小さなオンライン ストアでも、ショップ セクション、個々の製品ページ、チェックアウト画面、連絡フォームなどが必要です。 特に適切なツールを使用していない場合は、これらの要素をすべてまとめるのに多くの時間がかかる可能性があります。
WooCommerce は、ほとんどの WordPress e コマース サイトの中核です。 このプラグインを使用すると、WordPress Web サイトを本格的なオンライン ストアに変換できます。 ただし、WooCommerce は機能を追加することがすべてであり、デザインの側面はあなた次第です。
ツールセットに Beaver Builder を追加すると、すぐに WooCommerce と統合するページ ビルダーにアクセスできます。 私たちのプラグインを使用すると、サイトのデザインを好きなようにカスタマイズできるため、ストアの外観と機能が思いどおりになります.
さらに、Beaver Themer アドオンと WooCommerce の両方がインストールされている場合は、ストアのレイアウトをカスタマイズするために使用できる高度な WooCommerce モジュールにアクセスできます。

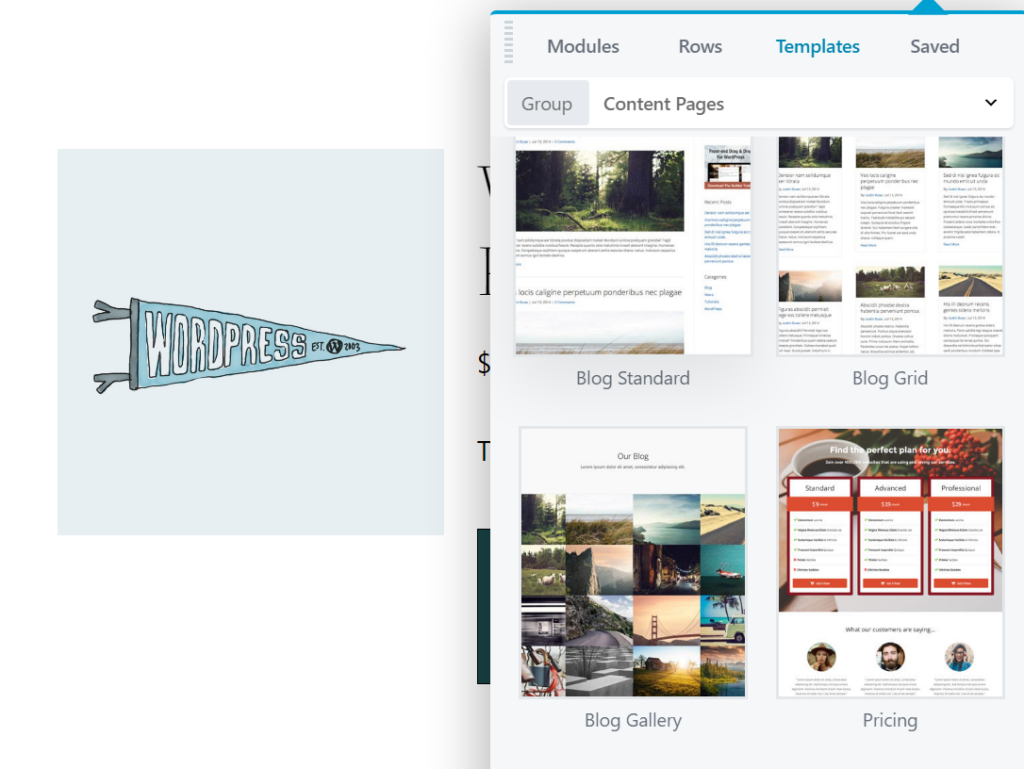
モジュールに加えて、Beaver Builder ではテンプレートも使用できます。 これらは、あらゆる種類の WooCommerce ページに使用できる事前構築済みのデザインです。 ランディング ページ、特別オファー セクション、価格表、よくある質問 (FAQ) などのオプションがあります。


ショップ ページと製品ページはオンライン ストアの中核ですが、他の種類のコンテンツも必要になります。 成功しているほとんどの e コマース ストアには、About Us ページやブログ投稿などもあります。 Beaver Builder を使用すると、これらすべてのページをすばやく作成して実行し、ストアのスタイルに合わせて簡単にカスタマイズできます。
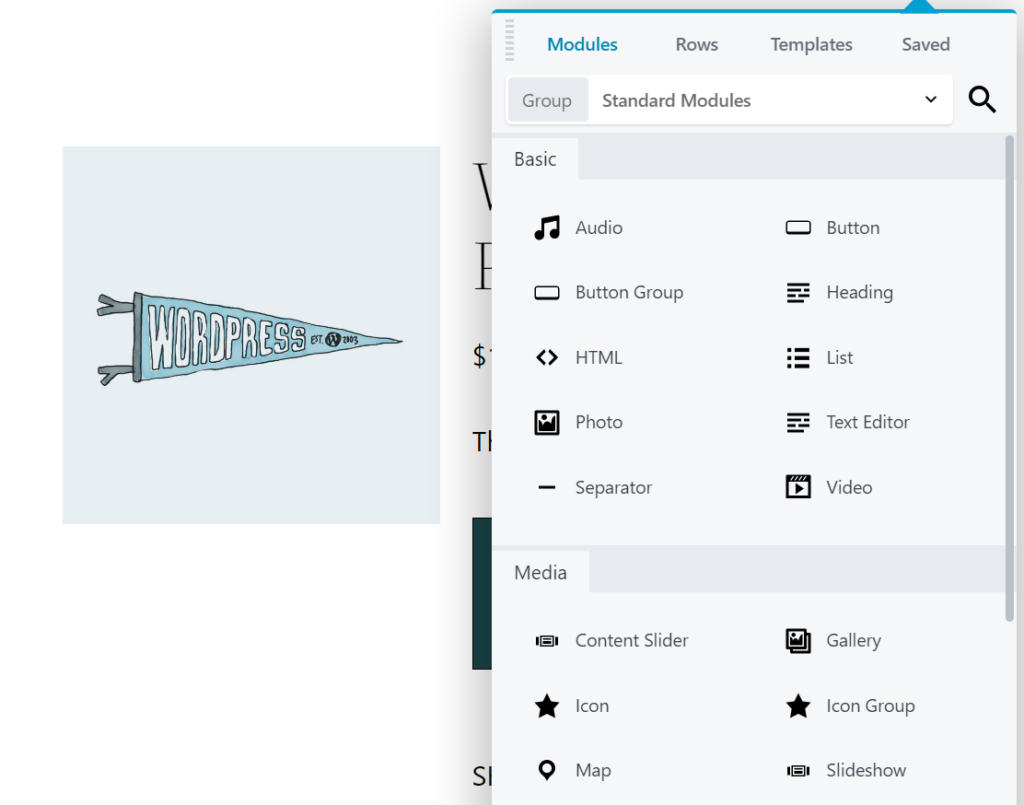
Beaver Builder モジュールの機能は、WordPress のブロックに似ています。 ボタン、リスト、見出し、ギャラリーなどの要素を選択して、サイトの任意の場所に配置できます。 Beaver Builder の利点は、カスタマイズ オプションが大幅に拡張された、より多くのモジュールにアクセスできることです。

さらに、Beaver Themer アドオンをサイトに追加すると、より優れた Web サイトの構築に役立つ拡張ツールセットにアクセスできるようになります。 サイトの機能と外観のほぼすべての側面をきめ細かく制御できます。 たとえば、サイト全体の複数の投稿、ページ、および/またはカスタム投稿タイプに適用できるレイアウトを作成できるため、まとまりのあるデザインをすばやく簡単に作成できます.
ここで最も重要なことは、Beaver Themer を WooCommerce と一緒に使用すると、専用の e コマース モジュールのセットを使用できることです。 これらは他の Beaver Builder モジュールと同じように機能しますが、個々のページの代わりにレイアウトをカスタマイズするために使用できます。
そうすることで、デザインを構築し、店舗全体で使用することができます。 たとえば、商品ページ専用のレイアウトを作成し、それを使用してショップ内の各商品を最も効果的に紹介することができます. さまざまなモジュールが提供されているため、そのレイアウトをカスタマイズして、希望どおりに正確に表示および動作させることができます。
この時点で、WooCommerce モジュールで何ができるのか疑問に思われるかもしれません。 このセクションでは、最も便利で用途の広いオプションのいくつかがどのように機能するかを示します。
Beaver Builder WooCommerce モジュールと Beaver Themer を使用して WooCommerce の単一製品ページをカスタマイズする方法を説明するこのビデオ チュートリアルもご覧ください。
まず、「カートに入れる」ボタンについて説明しましょう。 これらの要素は、提供する製品を簡単に購入できるようにするために重要です。 それぞれが主要な行動喚起 (CTA) であり、訪問者が見ているものを購入するよう促します。
そのため、WooCommerce ストアに「カートに追加」ボタンをたくさん含めることをお勧めします。 デフォルトの場所は出発点ですが、これらのボタンをより頻繁に配置し、より目立つようにすることをお勧めします。
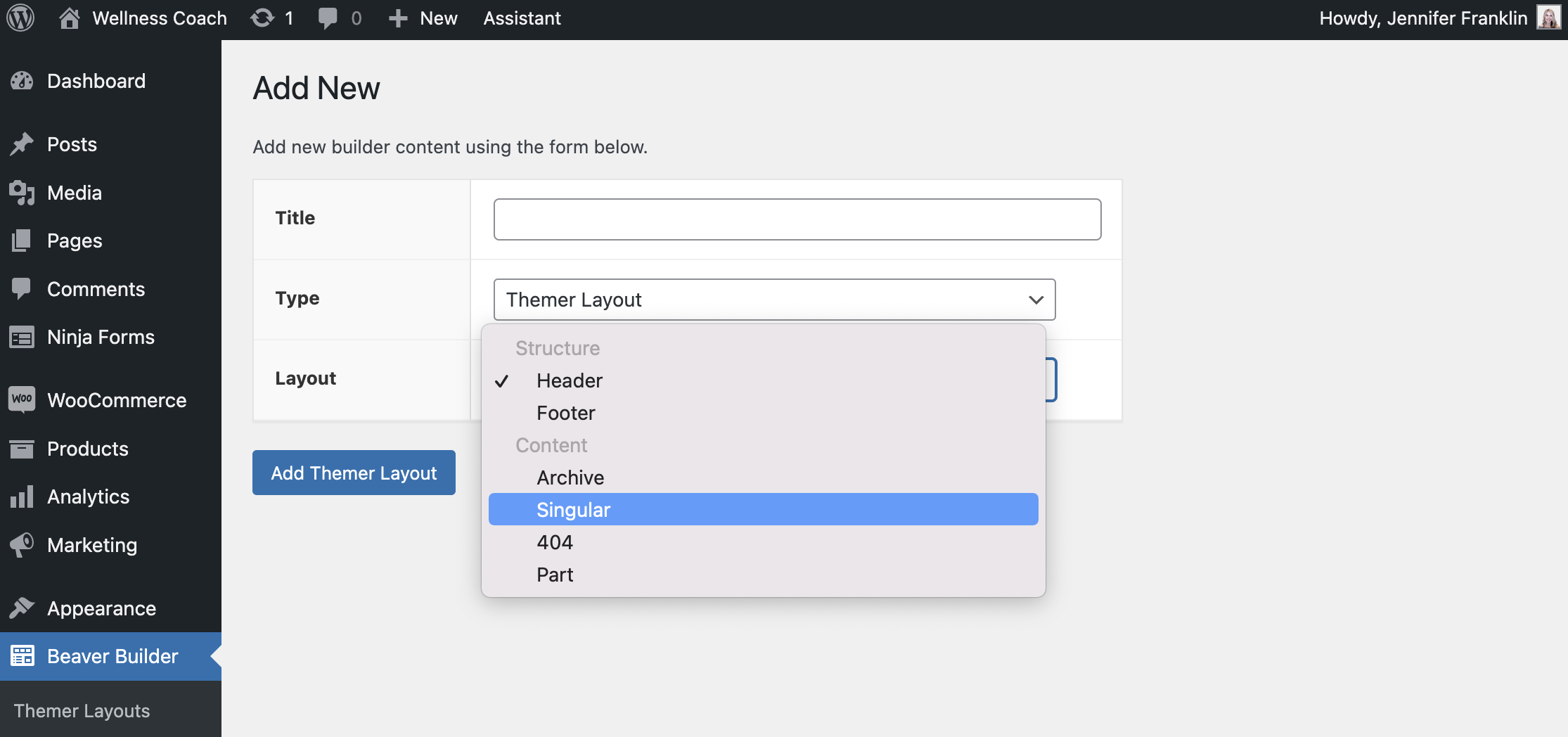
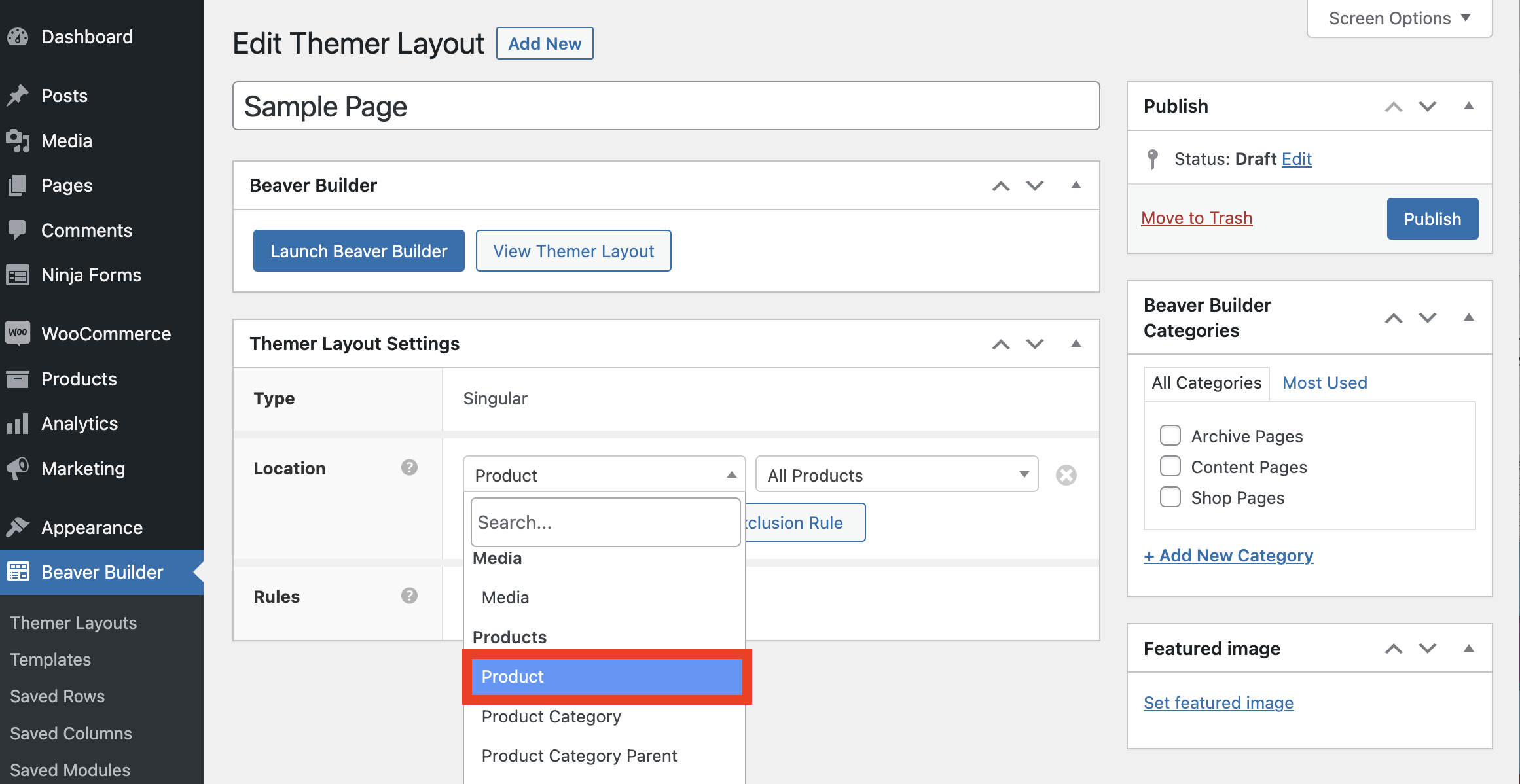
これを行うには、専用モジュールを利用できます。 最初に編集用の Themer レイアウトを作成するか、開く必要があります。 WordPress ダッシュボードから、 Beaver Builder > Themer Layoutsに移動します。 [新規追加] をクリックします。
ここで説明するすべての WooCommerce モジュールにアクセスするには、レイアウト タイプを「Singular」に設定する必要があります。

次に、単一の製品ページを場所として割り当てる必要があります。

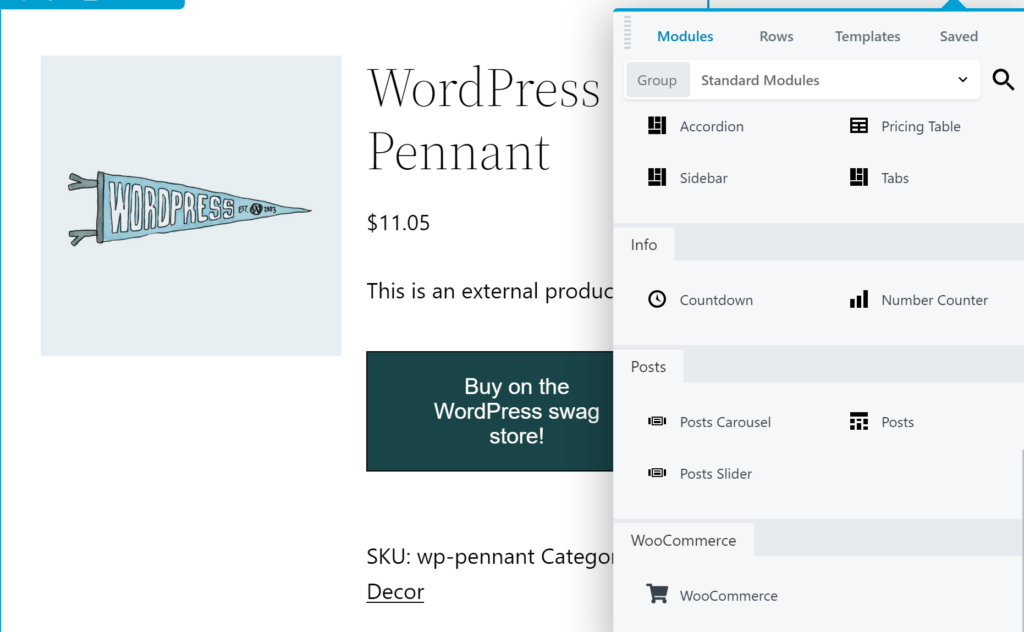
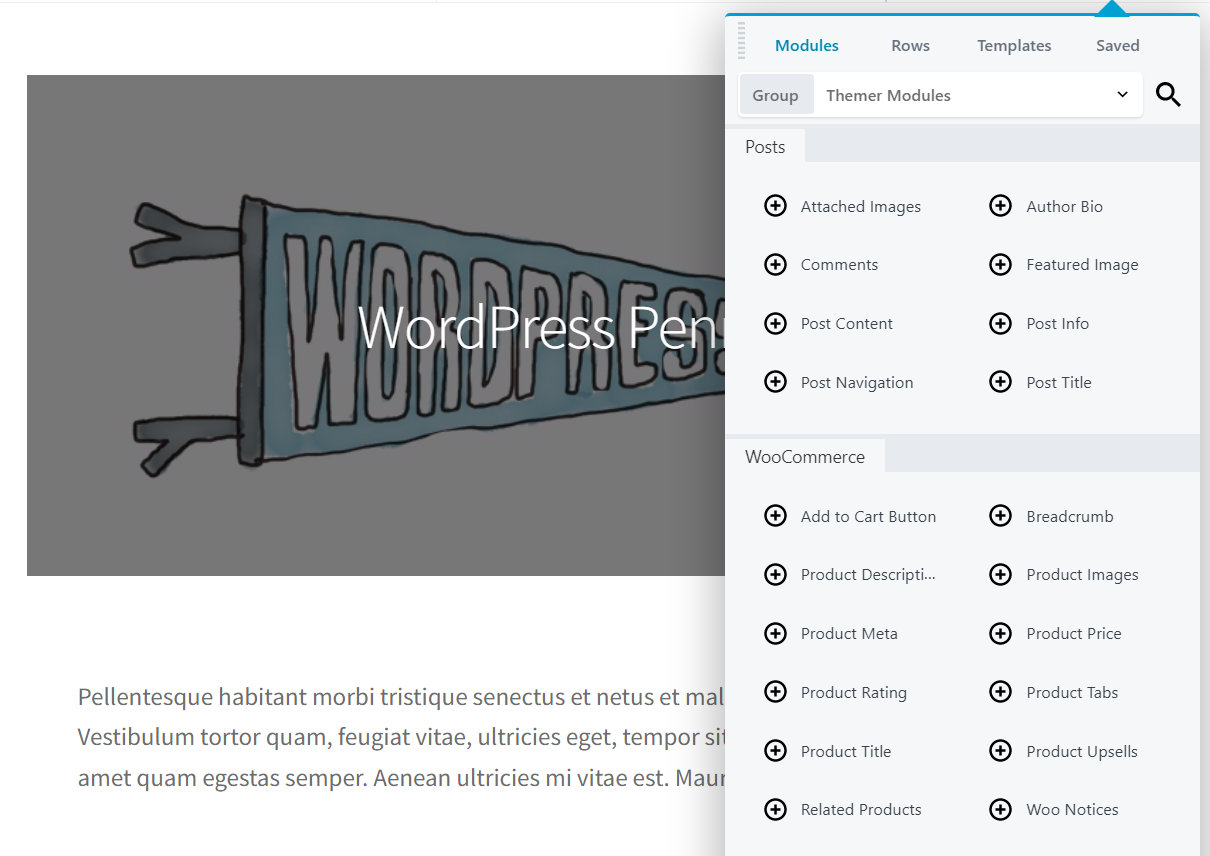
次に、Launch Beaver Builder ボタンをクリックしてエディターを開きます。 右上隅のコンテンツ パネルから [モジュール] メニューを選択します。 Groupの下のThemer Modulesオプションを選択します。 WooCommerceセクションには、カートに追加ボタンモジュールがあります。

これを使用するには モジュールを編集中のレイアウトの任意の場所にドラッグ アンド ドロップします。 このプロセスは、Beaver Builder ページ ビルダーを使用して通常のページまたは投稿を作成する場合とまったく同じように機能します。 この要素をレイアウトの目立つ部分に配置し、スクロールしなくても見えるようにし、周囲に十分な余白を残すことをお勧めします。
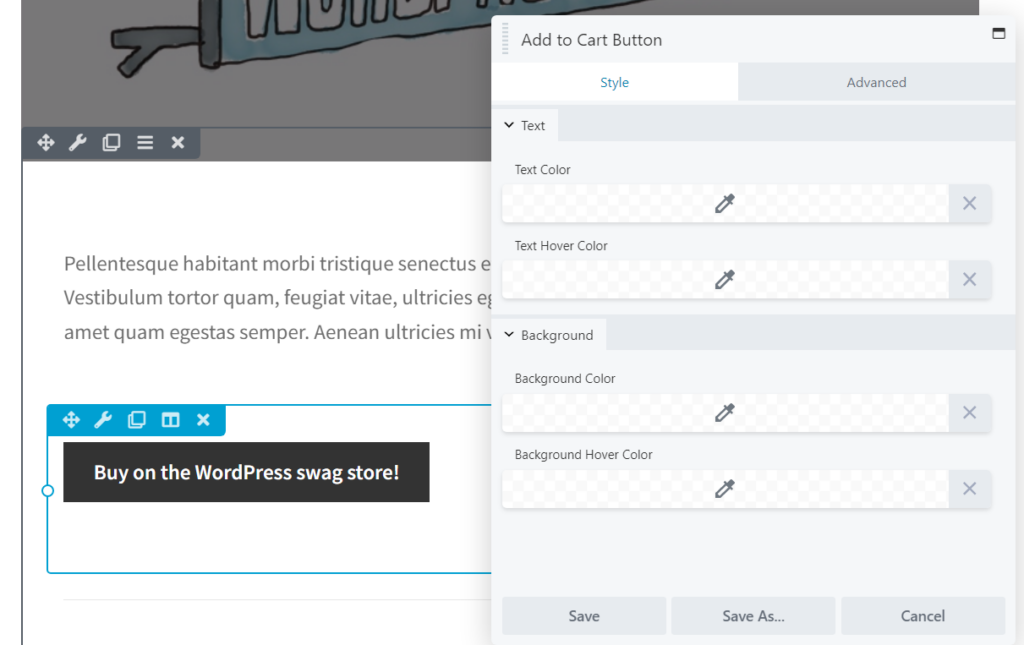
モジュールを追加したら、それをクリックしてスタイルを編集できます。 Add to Cart Buttonモジュールを使用すると、テキストや背景を含むすべての要素の色を変更できます。

「カートに入れる」ボタンに選択する色は、生成されるコンバージョン数に大きな影響を与える可能性があるため、これは非常に重要です。
さらに、A/B テストを実施して複数の色の組み合わせを試し、どれが最も効果的かを判断できます。 「カートに入れる」ボタンのさまざまな配置をテストすることもできます。
販売しようとしている商品の説明がなければ、商品ページは完成しません。 商品を WooCommerce サイトに追加するときは、各商品の詳細な説明を含める必要があります。 そのテキストは明確で読みやすく、製品の主な利点を強調し、検索エンジン最適化 (SEO) の目的に関連するキーワードを含める必要があります。
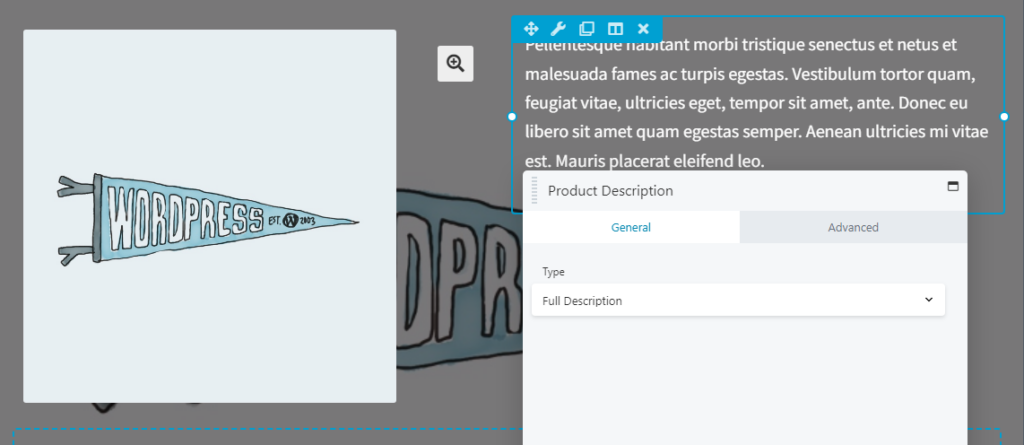
このテキストが表示される場所を選択するには、製品説明モジュールを使用できます。

一度配置すると、テキストを直接編集することはできません。 代わりに、説明の抜粋を含めるか、全文を含めるかを選択できます。
商品ページを作成しているので、説明全体が表示されるようにする必要があります。 それでも、抜粋を使用していない場合でも、製品の説明を前もって記載することをお勧めします。 最初の数文には、製品の重要な詳細を含め、それが顧客の生活を何らかの形で改善する理由を示唆する必要があります。 こうすることで、訪問者の注意を引き、読み進めるように促すことができます。
必要に応じて、製品説明モジュールの表示設定を編集し、アニメーションを追加することもできます。 他のモジュールと同様に、詳細設定を使用してカスタム CSS ID とクラスを追加することもできます。
製品とその利点を説明するために使用するテキストは、それらがどれだけ受け入れられるかにおいて重要な役割を果たします. 同様に重要ですが、見落とされがちなのが商品画像です。
オンラインストアを運営している場合、顧客はあなたが提供しているアイテムに触れたり調べたりすることができません. そのため、できるだけ多くの視覚情報を提供する必要があります。 商品がどのように見えるかを示すことができれば、訪問者は自信を持って商品に挑戦できるはずです。
そのため、1 つの製品画像で十分な場合はほとんどありません。 代わりに、各アイテムの写真をできるだけ多く掲載することをお勧めします。 製品を複数の角度から表示する高品質の画像を含め、使用中の様子を示すこともできます。
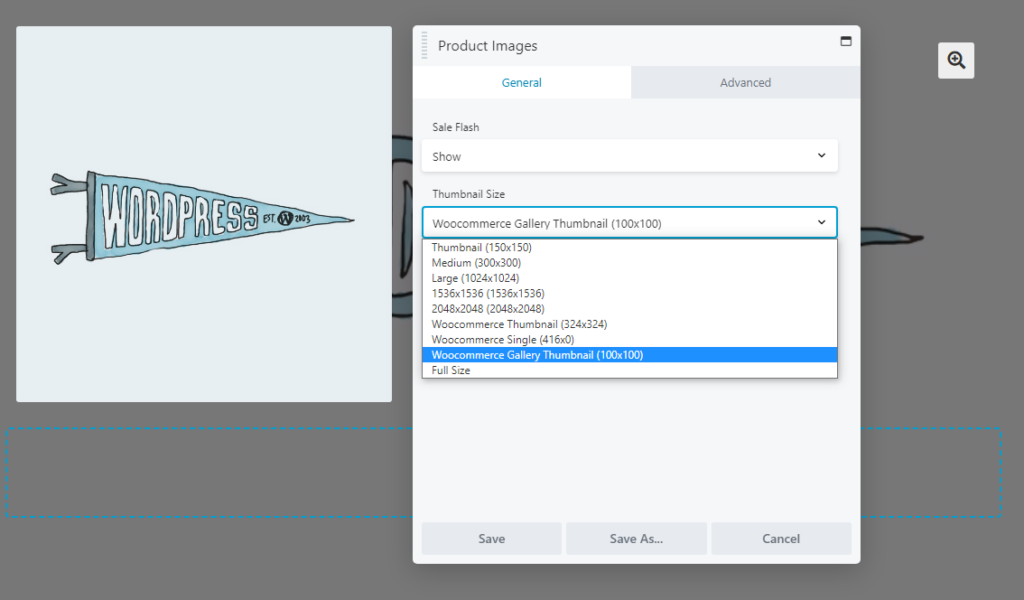
これらすべての画像をコンパクトでわかりやすい方法で表示するには、 Product Imagesモジュールを使用できます。 この要素を使用すると、特定の製品に関連付けられたすべての画像を表示するために、複数の種類のギャラリーから選択できます。
モジュールを配置すると、画像のサムネイル サイズを選択できます。

このモジュールのフロント エンドには、訪問者が画像をフル サイズで表示できるズーム アイコンが含まれます。 そのアイコンは、製品画像ギャラリーの右側に表示されます。
したがって、小さいサムネイル サイズを選択した場合でも、高品質で高解像度の製品画像をアップロードするようにしてください。 そうすれば、デフォルトでページのスペースを取りすぎる必要がなくなりますが、関心のある顧客は、アイテムがどのように見えるかを詳細に見ることができます.
顧客は通常、価格がわからない場合、製品を購入することに熱心ではありません。 一部の店舗では、連絡先のみに価格を提示することを選択していますが、ほとんどの e コマース ベンチャーでは、製品ページに特定の数値を含めることをお勧めします。
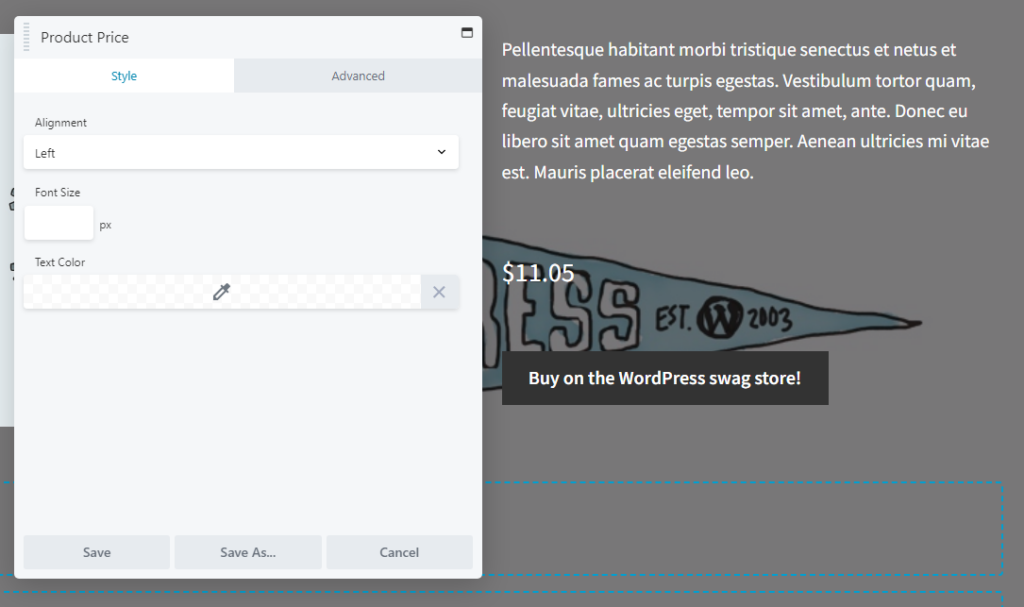
商品を競争力のある価格で提供したり、多くのセールを実施したりする場合は、価格を目立つように表示することもできます。 この情報が製品ページに表示される場所をカスタマイズするには、製品価格モジュールを使用できます。
配置すると、このモジュールは、各アイテムに設定した価格 (または価格帯) を自動的に表示します。

この要素の配置、フォント サイズ、および色を変更することもできます。 原則として、製品の価格を視覚的にポップして、ユーザーが労力をかけずに見つけられるようにする必要があります。
配置に関しては、通常、「カートに入れる」または「今すぐ購入」ボタンの近くに価格を表示するのが最善です。 これにより、顧客は製品を表示して価格を確認し、すぐにカートに追加することがシームレスになります。 ただし、これは別の重要な要素であり、いくつかの A/B テストを介して配置と色を試すことができます.
大事なことを言い忘れましたが、製品ページは 1 つのアイテムに専念する必要はありません。 主要商品とともに、関連商品も表示できます。
これは、どの店舗でも売り上げを伸ばすための優れた方法です。 関連製品のセクションでは、オプションのページを移動する必要なく、顧客が好む可能性のある他の潜在的な製品を表示します。 この手法は「クロスセリング」と呼ばれ、訪問者がより多くの注文を出す可能性が高くなります。
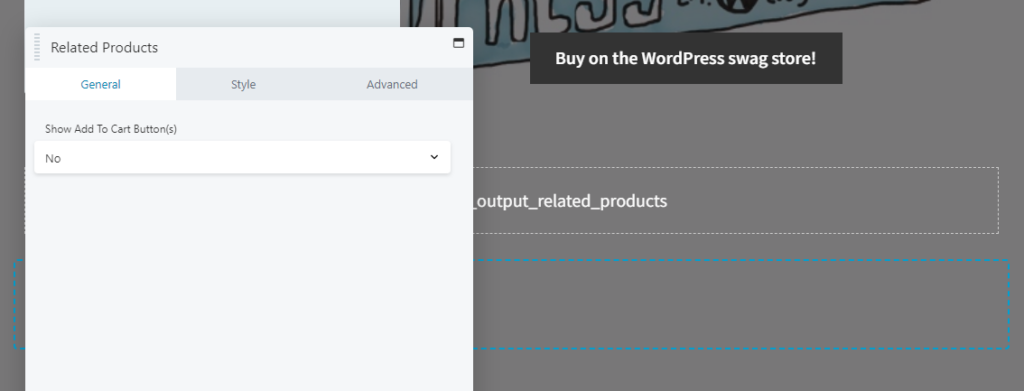
幸いなことに、関連製品モジュールを使用して簡単に作業を完了できます。

このモジュールは、WooCommerce ストアを検索して、ページの主要な製品と同じタグやカテゴリを持つアイテムを検索して、表示するものを自動的に決定します。 表示するものがない場合、モジュールは単にフロント エンドに表示されません。
この要素は、ページの主要な製品に関する情報を含むすべてのモジュールの下に配置することをお勧めします。 メインの CTA から注意をそらしたくありません。 または、関連するアイテムをより強調したい場合は、それらをサイドバーに配置できます.
関連製品モジュールを配置した後、注目のアイテムごとに「カートに追加」ボタンを表示するかどうかを決定できます。 ほとんどの場合、ユーザーはカートにアイテムを追加する前に、個々の製品ページにアクセスすることを好む可能性があります。 したがって、これらのボタンは必須ではありませんが、有効にしてコンバージョンが増加するかどうかを確認することをお勧めします。
e コマース Web サイトは、構築に最も時間がかかるプロジェクトの 1 つです。 1 つのオンライン ストアには、多数のランディング ページと、数百 (または数千) の製品ページが含まれる場合があります。 Beaver Builder や WooCommerce などのツールを使用すると、この野心的なタイプの Web サイトの設計がはるかに簡単になります。
上記で説明したモジュールは、機能的でコンバージョンを生み出す製品ページを作成するのに役立ちます. ニーズに応じて、さらに多くの WooCommerce モジュールを利用できることに注意してください。 製品の評価、アップセルなどをレイアウトに追加できます。
オンライン コースで Beaver Builder WooCommerce モジュールの使用を開始する: Beaver Themer + WooCommerce を使用して E コマース サイトを構築する
Beaver Builder プラグインには、投稿やページに e コマース機能を追加できる WooCommerce モジュールが含まれています。 残りの WooCommerce モジュールには、Beaver Themer アドオンが必要です。 すべてのオプションを表示するには、サイトに WooCommerce、Beaver Builder、および Beaver Themer をインストールする必要があります。
上記のように、WordPress ダッシュボードでBeaver Builder > Themer Layoutsに移動します。 [新規追加] を選択すると、新しいレイアウトを作成できるようになり、編集およびカスタマイズできます。 WooCommerce モジュールの全範囲にアクセスするには、「単一」レイアウトを選択し、単一の製品ページを場所として割り当てます。