Beaver Builder レビュー: このページ ビルダーに関する実践的な洞察
公開: 2024-02-19
使いやすいページビルダーをお探しですか?
Beaver Builder は、現在最も強力なドラッグ アンド ドロップ ページ ビルダーの 1 つです。 フロントエンド エディターを使用すると、あらゆる種類のページを非常に簡単に作成できます。 さらに、デザインに役立つモジュールとテンプレートが豊富に付属しています。 これらを使用すると、サイトの他の場所で使用できるページ テンプレートを作成して保存できます。
そのため、Beaver Builder は、連絡先ページ、ブログ ページ、会社概要ページなど、あらゆる種類のページの作成に役立ちます。 コーディングの経験がなくても、数回クリックするだけで完了します。
最も優れている点は、無制限のサイトで Beaver Builder を使用できるため、サイト構築コストを抑えることができることです。
このレビューでは、このフロントエンド ページ ビルダーを際立たせる機能を見ていきます。 最終的には、それが自分に合っているかどうかがわかります。
ページビルダーWordPressプラグインとは何ですか?
WordPress Web サイト用のテーマを探している場合は、考えているものに最も近いテーマを購入できます。 テーマをカスタマイズするには、テーマの機能に依存する必要があります。
または、WordPress 開発者を雇って、想像どおりのテーマを作成することもできます。 これにはコストがかかり、期待したほどうまくいかない可能性があります。
最後に、ページ ビルダー プラグインを使用して、Web サイトをブロックごとに構築できます。 これにより、任意のレイアウトを自由に使用できるようになり、よりユーザーフレンドリーになり、SEO に最適になります。 さまざまなページやサイドバーに複数のレイアウトを使用し、サイト上のどこでも独自の色、スタイル、コンテンツを使用できます。
ページビルダープラグインはたくさんあります。 それらの中には、非常に使いにくいものもあれば、詰め込みすぎたものもあります。
WordPress に最適なページビルダープラグインを使用すると、ライブモードで Web サイトを作成できるようになります。 速くて使いやすいものでなければなりません。 他のものを使用する場合は、混乱が残らないようにする必要があります。
幸いなことに、Beaver Builder はこれらすべてのチェックボックスをオンにします。 次に、Beaver Builder を試してみるべき理由を見てみましょう。
ビーバービルダーを選ぶ理由?

Beaver Builder は、現在最高のドラッグ アンド ドロップ ページ ビルダーの 1 つです。 コーディングや CSS の経験がなくても、完全にレスポンシブなページを作成できるため、初心者に最適です。
前述したように、このページ構築プラグインには、さまざまな種類の Web サイトの作成に役立つ 30 を超える事前に構築されたテンプレートも提供されています。 これらのテンプレートは初心者に出発点を提供し、最初から始めなくてもページを構造化し、プロフェッショナルな外観を確保するのに役立ちます。
同時に、CSS を通じてデザインにカスタムコードを追加できるため、WordPress の上級ユーザーに最適です。 この柔軟性により、開発者は標準のドラッグ アンド ドロップ機能だけでなく、複雑な機能やデザイン要素を追加できます。
さらに、ページ以上のものを作成したい場合は、Beaver Themer を試してみてください。 この Beaver アドオンは、ヘッダー、フッター、アーカイブ ページなどを追加して、サイト全体を作成するのに役立ちます。 これは、コーディングなしでテーマ ファイルを編集できるようにすることで実現されます。
あなたの経験レベルが何であれ、Beaver Builder があなたのニーズに応えられることは明らかです。 これは、ユーザーフレンドリーな機能と、経験豊富な開発者やデザイナー向けの高度な機能のバランスが取れているためです。
Beaver Builder についてよりよく理解できたので、この WordPress ページ ビルダー プラグインをよりよく理解するためにレビューを詳しく説明します。
- インストールとセットアップ
- ページビルダー (主な機能)
- その他の機能
- ドキュメントとサポート
- 価格設定
- 長所短所
- ビーバービルダーの代替
インストールとセットアップ
便利なページビルダープラグインを探すとき、最初に考慮すべきことは、インストールと設定の簡単さです。
これを念頭に置いて、Beaver Builder は無料とプレミアムの両方を提供します。 無料版には基本的なページ構築機能が付属しており、購入前にプラグインをテストするのに最適な方法です。
Beaver Builder Lite の使用を開始するのは非常に簡単です。
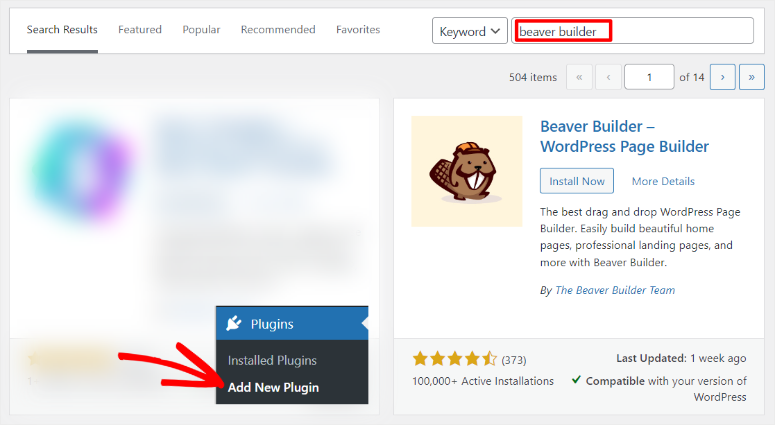
WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加に移動するだけです。 プラグイン リポジトリに移動したら、検索バーを使用して「Beaver Builder」を見つけます。 次に、他のプラグインと同様に、プラグインをインストールしてアクティブ化します。

それでおしまい! この時点で、Beaver Builder を無料で使用する準備が整いました。
Beaver Builder Pro を使用するには、プランを購入する必要があります。
これを行うには、公式 Web サイトにアクセスしてサインアップします。 このページビルダープラグインには 4 つのプランがあり、予算とニーズの両方に合ったプランが見つかります。
プランの支払いが完了したら、Beaver Builder ダッシュボードの「マイ アカウント」に移動し、プラグインの ZIP ファイルを PC にダウンロードします。
プラグインのプレミアム バージョンをアクティブ化するために「アクティベーション キー」が必要になるため、「アクティベーション キー」も忘れずにコピーしてください。
さて、WordPress ダッシュボードで、無料版がインストールされている場合は、まずそれを削除します。 これにより、プラグインの競合がなくなります。
次に、前と同じように、プラグイン » 新しいプラグインの追加に進みます。 ただし、検索バーを使用する代わりに、「プラグインのアップロード」を押します。
次に、先ほどダウンロードした Beaver Builder ファイルをアップロード領域にドラッグ アンド ドロップして、「インストール」します。 インストールしたら、「アクティブ化」ボタンを押してください。
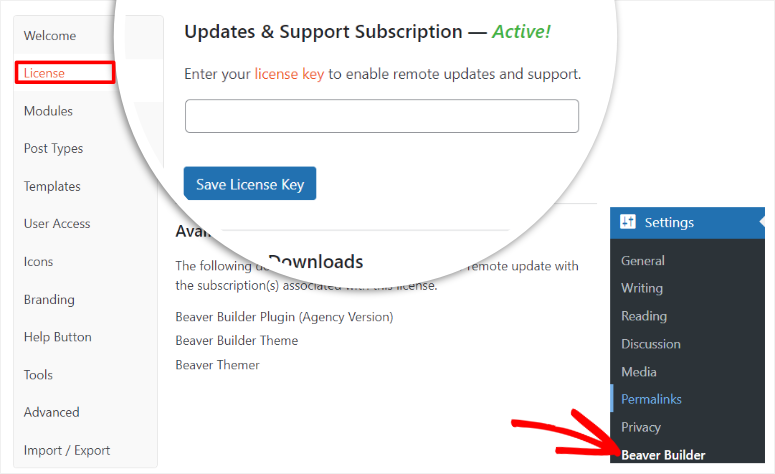
その後、プラグインがアクティブになると、「ライセンス」タブの設定 » Beaver Builderに自動的にリダイレクトされます。
ここで、前にコピーしたアクティベーション キーを貼り付けます。これで、Beaver Builder Pro を使用する準備が整います。

ご覧のとおり、このプラグインのインストールには非常に短い時間がかかります。 サポートが必要な場合は、プラグインのインストール方法に関するこの記事を参照してください。
Beaver Builder がインストールされたら、セットアップ方法を見てみましょう。
このプラグインのセットアップ プロセスで特に気に入っている点は、Beaver Builder が「設定メニュー」を「機能メニュー」から分離していることです。
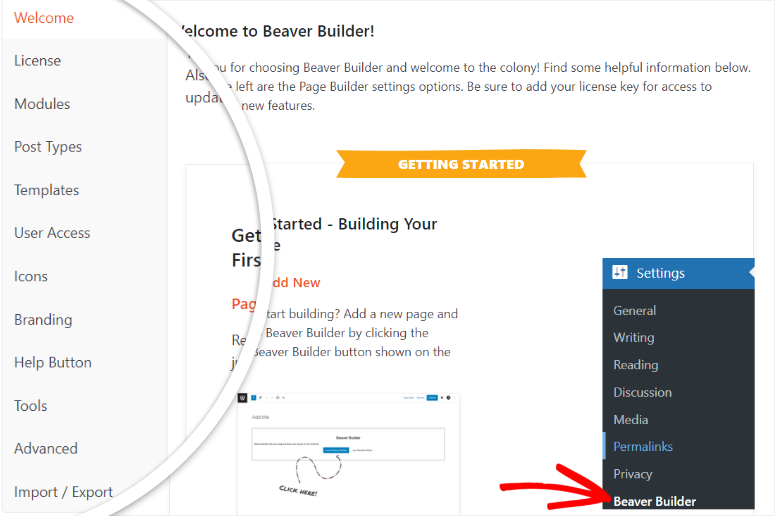
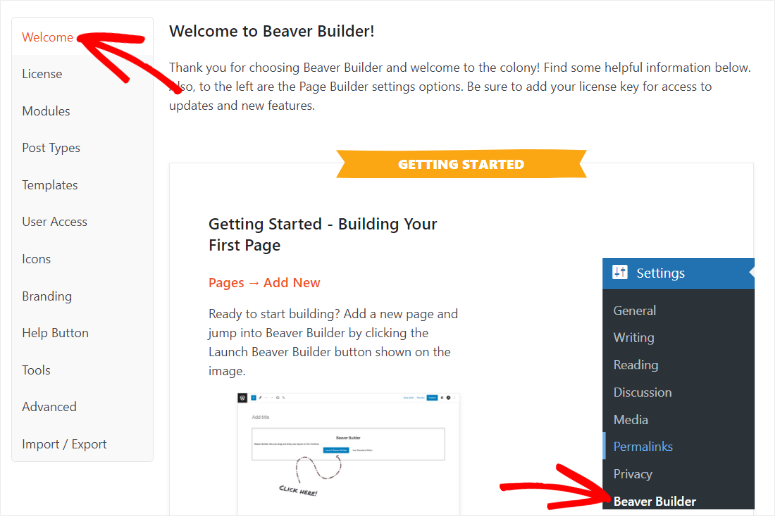
ご覧のとおり、Beaver Builder 設定は WordPress 設定メニューの下にあります。 これにより、プラグインを設定するときに混乱することがなくなります。
これに加えて、Beaver Builder の設定オプションが垂直タブに適切に配置されているため、探しているものを見つけるのがさらに便利になります。
ここで、Beaver Builder の設定に移動すると、次の設定を行うことができます。
- ようこそ:ここでは、Beaver Builder の使用方法を詳しく説明します。 ナレッジベース、Facebook グループ、フォーラムなどへのリンクが表示されます。
- ライセンス:すでに説明したように、ライセンス タブにアクティベーション キーを挿入します。
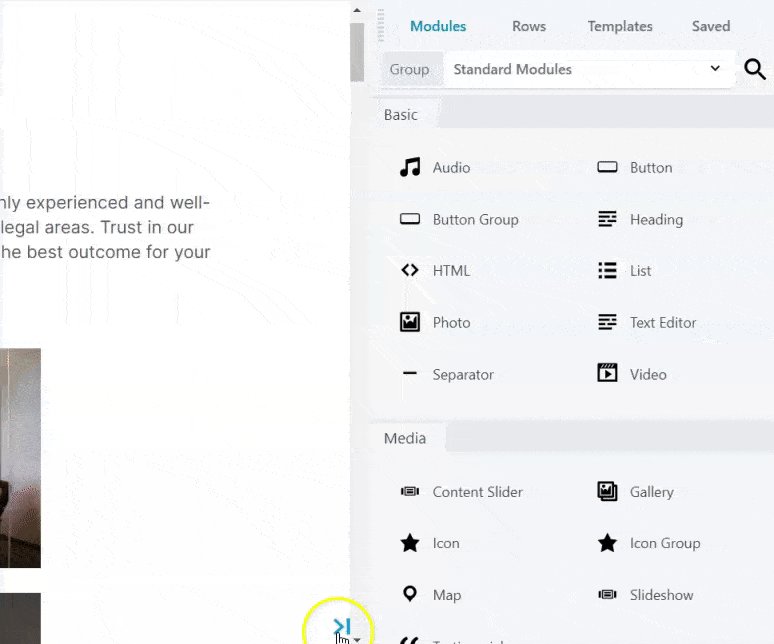
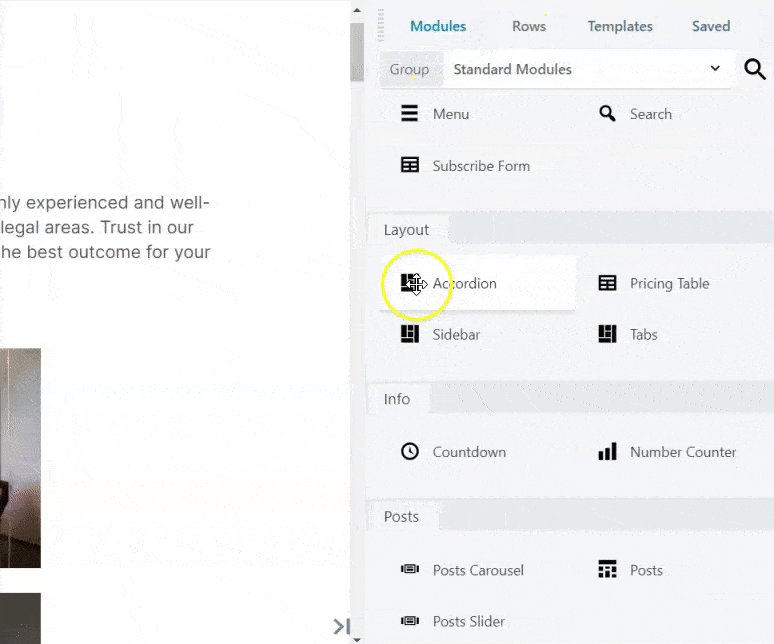
- モジュール:このタブでは、さまざまなカテゴリの下にあるチェックボックスを使用してさまざまなモジュールをアクティブにします。 これらのカテゴリには、基本、メディア、アクション、レイアウト、情報、投稿が含まれます。
- 投稿タイプ:再度チェックボックスを使用して、投稿、ページ、またはその両方で Beaver Builder を使用するかどうかを決定します。
- テンプレート:このタブでは、ビルダー インターフェイスでテンプレートを有効にするか無効にするかを決定します。 さらに一歩進んで、提供されたドロップダウン リストを使用して、ビルダー インターフェイスでコア テンプレートのみを使用するかユーザー テンプレートのみを使用するかを選択することもできます。
- ユーザー アクセス:ドロップダウン メニューとチェックボックスを組み合わせて、アクセスを許可するユーザーを定義します。 フロントエンド ユーザーとバックエンド管理者アクセスの両方にアクセス権を付与するオプションがあります。
- アイコン:チェックボックスを使用して、アイコン セットを有効または無効にします。 これに加え、必要に応じてカスタム アイコン セットをアップロードすることもできます。
- ブランド:これは、何かを入力する必要がある唯一の [設定] タブです。 ここで、Beaver Builder を使用すると、テーマ名を追加してテーマにホワイトラベルを付け、ブランド化することができます。 テーマの説明、テーマの会社名、会社の URL、およびテーマのスクリーンショット URL。
- [ヘルプ] ボタン: Beaver Builder の使用レベルに応じて、このタブでチェックボックスを使用してヘルプ ドキュメントをオンまたはオフにできます。
- ツール:このタブでは、キャッシュ ツールを有効にしたり、個々のキャッシュをクリアしたりできます。

ご覧のとおり、Beaver Builder では、ページの作成を開始する前に、非常に簡単な方法ですべてがセットアップされていることを確認します。
これにより、ページの作成中に WordPress ダッシュボードと Beaver Builder フロントエンド エディターの間を行ったり来たりする必要がなくなります。 その結果、より良いユーザーエクスペリエンスを享受できます。
ユーザーエクスペリエンスについて言えば、次に Beaver Builder の使いやすさを見てみましょう。
ページビルダー (主な機能)
Beaver Builder の設定で、投稿とページのフロントエンド エディターのオンとオフを切り替えることができることを思い出してください。 したがって、開始する前に、編集するコンテンツのページ ビルダーがオンになっていることを確認することが重要です。
この Beaver Builder のレビューでは、ページのページ ビルダーに焦点を当てます。 ただし、投稿についても同様であることに注意してください。
WordPress ダッシュボードで Beaver Builder にアクセスするには、主に 3 つの方法があります。
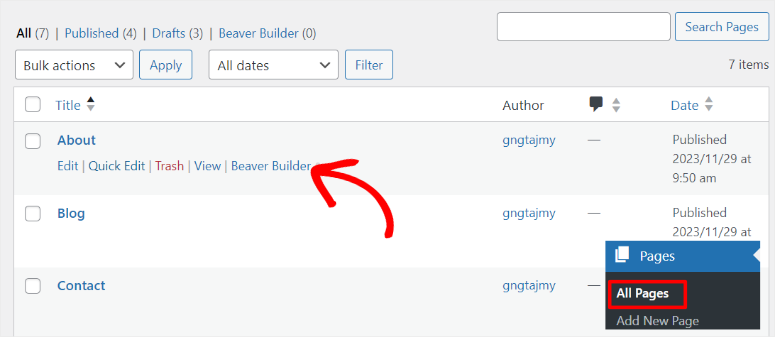
1 つ目は「すべてのページ」に移動し、すべてのページのリストが表示されます。 ここで、編集したいページの上にマウスを置くと、「Beaver Builder」オプションが表示されます。 選択すると、フロントエンド エディターにリダイレクトされます。

Beaver Builder ページ ビルダーにアクセスする次の方法は、新しいページまたは既存のページで [編集] を選択することです。 デフォルトでは、ブロック エディター (Gutenberg エディター) を開きますが、ページの構築には Beaver ビルダーを使用することに注意してください。
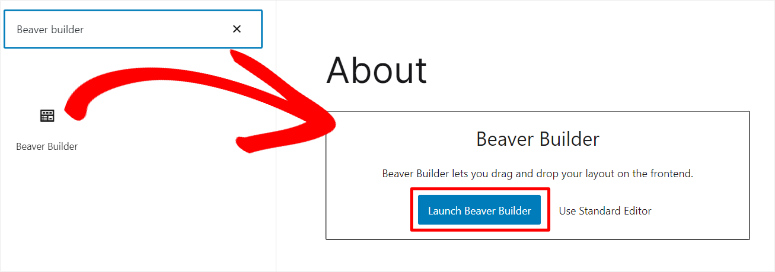
したがって、プラス (+)アイコンを使用して「Beaver Builder Block」を検索します。
次に、ブロックを見つけたら、ページ上の任意の場所に配置します。 ブロックには、標準エディター (ブロック エディター)を使用するか、 Beaver Builder を起動するかを選択するオプションが表示されます。
あとは、「Launch Beaver Builder」をクリックしてライブエディターを開くだけです。

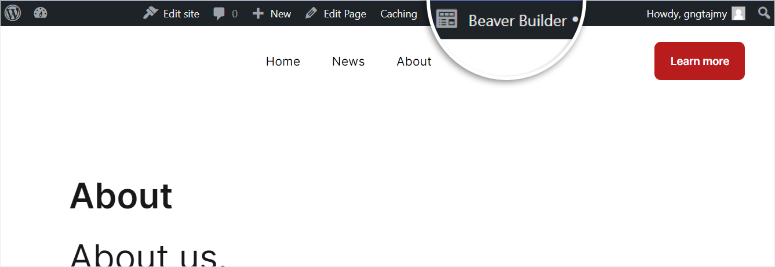
Beaver Builder を起動する 3 番目の方法は、WordPress ダッシュボードにログインしているときに任意のページを開くことです。 上部には、「サイトの編集」、「投稿の編集」、「キャッシュ」など、たくさんのオプションがあります。
ここにはビーバービルダーアイコンも表示されます。 これを選択すると、ビジュアル ページ ビルダーにリダイレクトされます。

Beaver Builder の作成者は、なぜビジュアル ビルダーにアクセスするためにこれほど多くの方法が必要だと考えたのか疑問に思われるかもしれません。
ただし、Beaver Builder は、ページ作成を便利にすることを目的としています。 そのため、サイトのどこにいても、フロントエンドでもバックエンドでも、このドラッグ アンド ドロップ ビルダーを 1 クリックで起動できます。
Beaver Builder の実際のフロントエンド エディターの動作を見てみましょう。
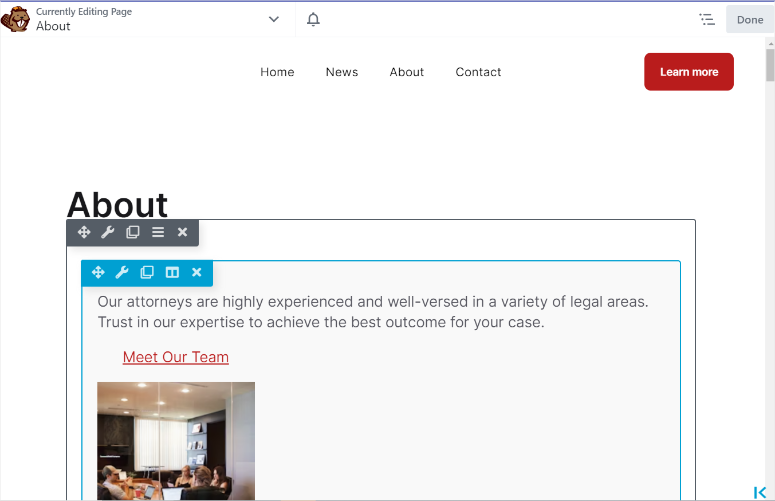
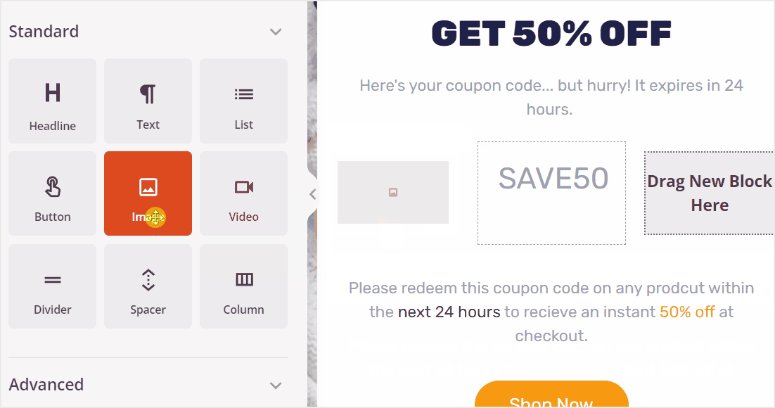
私たちが最初に気づいたのは、Beaver Builder は今日のほとんどのページ ビルダーとは異なり、全画面プレビュー画面を提供しているということです。 これにより、ページ全体が一目でわかるため、よりユーザーフレンドリーになり、ページの構築が容易になります。

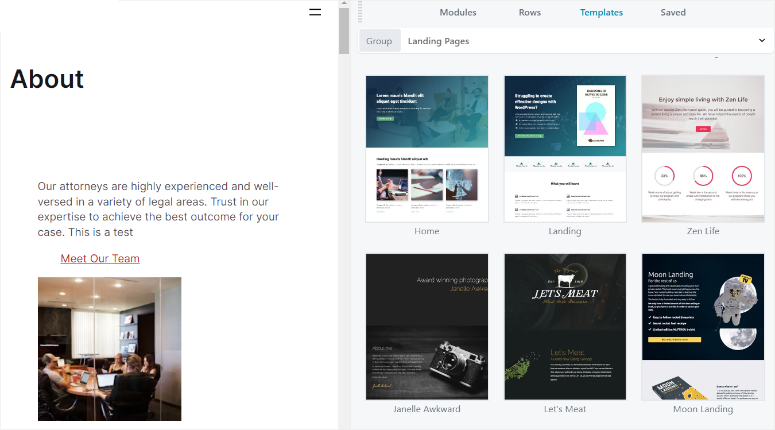
[カスタマイズ]メニューは横にきちんと押し込まれており、それにアクセスするには、まず編集したいセクションをクリックする必要があります。 カスタマイズ メニューは、モジュール、テンプレート、行、および保存に分かれています。
ページを編集するには、これらのオプションのいずれかを選択し、ドラッグ アンド ドロップ インターフェイスを使用してページ上の希望の場所に移動するだけです。
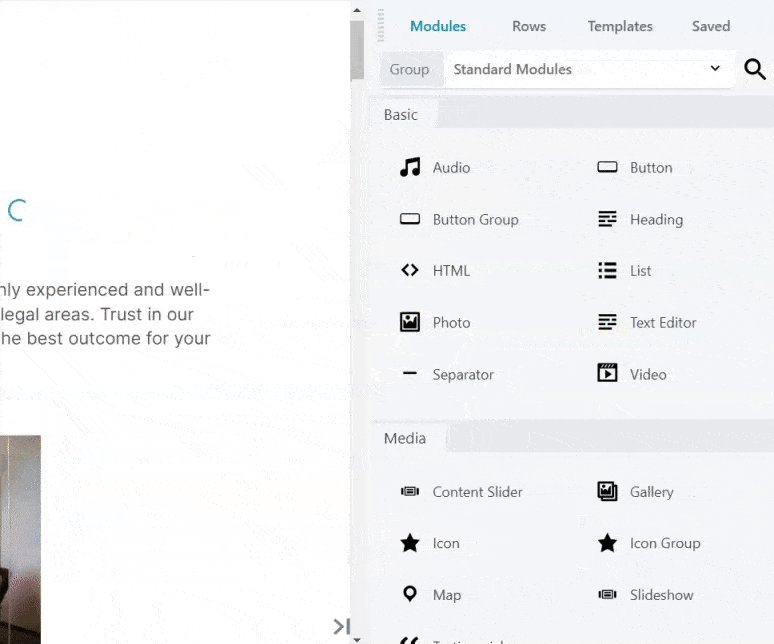
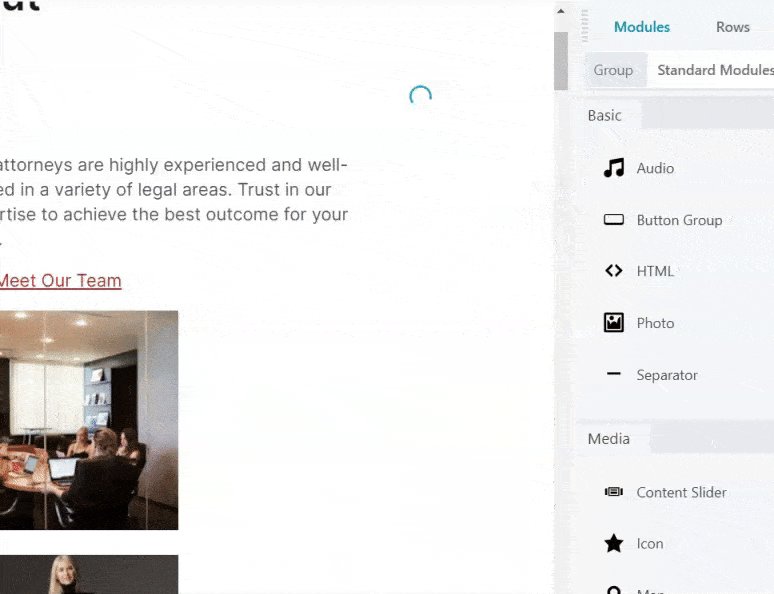
- モジュール:モジュールは、Beaver Builder でコンテンツを追加するさまざまな方法です。 モジュールは行または列内に配置する必要があります。 したがって、このタブの下には、基本、メディア、アクション、レイアウト、情報、投稿などのさまざまなグループに分かれた Beaver Builder モジュールが表示されます。
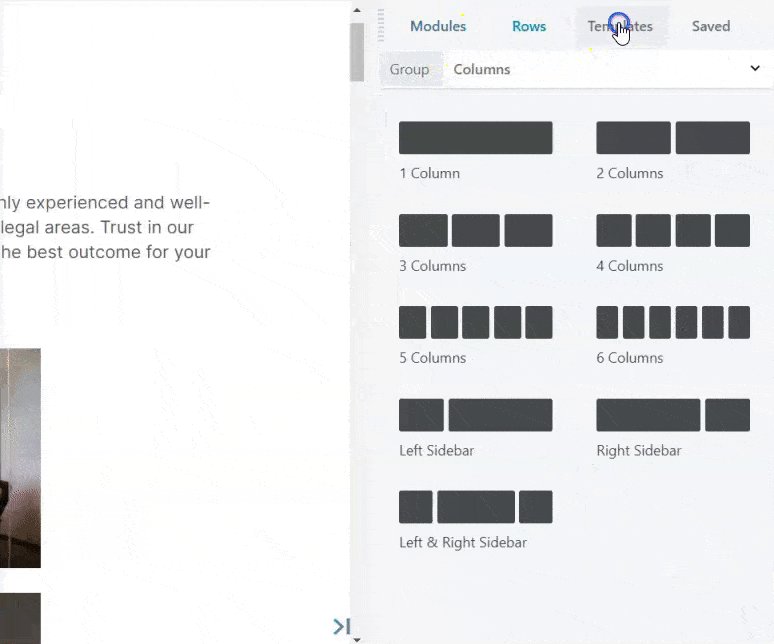
- 行:行は Beaver Builder がページを水平に分割する方法であり、列はページを垂直に分割する方法であることに注意してください。 Beaver Builder では、このタブにいくつかの列オプションが表示され、ページのデザインに最も適したものを選択できます。
- テンプレート: Beaver Builder はさまざまなタイプのテンプレートを提供します。 コンテンツとランディング ページのテンプレートに分割されているため、長いリストから簡単に 1 つを選択できます。
- 保存済み:ここでは、再利用できる保存済みのすべての Beaver Builder モジュール、行、列にアクセスできます。
デフォルトでは、カスタマイズ メニューは右側にあります。 ただし、必要に応じて左に永続的に移動すると、ページ構築がより便利になります。

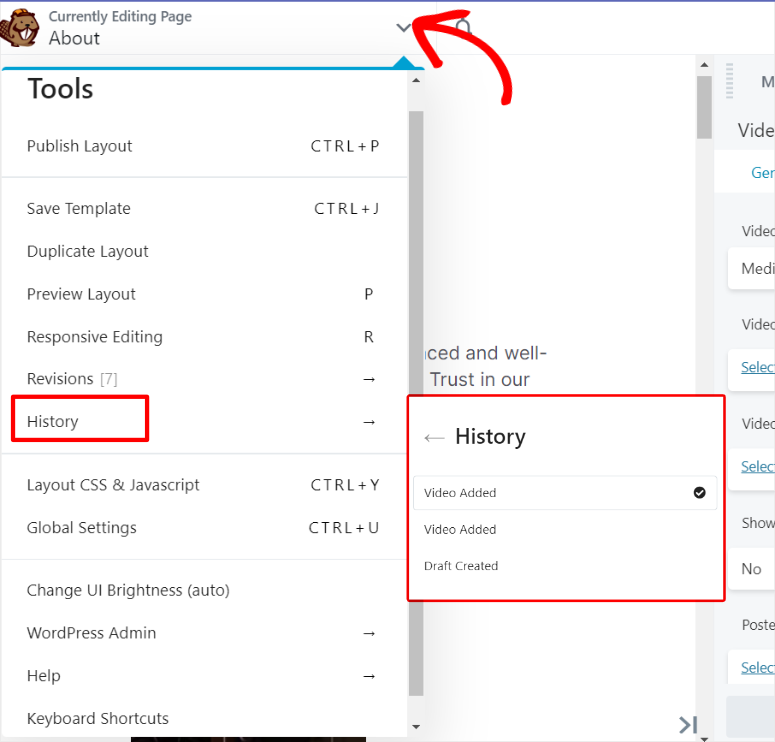
[ツール]メニューにアクセスするには、左側の Beaver Builder アイコンの横にある下矢印を押します。 [ツール] メニューは、レイアウトの公開、テンプレートの保存、レイアウトのプレビューなどのオプションで構成されます。 これにより、ドラッグ アンド ドロップのビジュアル ビルダーから移動することなく、ライブ ページをすばやく調整できます。
また、Beaver Builder は非常に使いやすいですが、「元に戻す」または「やり直し」ボタンを見つけるのに問題があったことにも言及しなければなりません。 これらのオプションは、エラーが発生したときに簡単に戻ったり、何かをやり直したいときに先に進むことができるため、通常は他のページ ビルダーに適切に表示されます。
これらのボタンをプレビュー ウィンドウに直接表示する代わりに、[ツール] メニューに移動して [履歴]にアクセスする必要があります。 ここには、選択して元に戻すことができる過去の編集操作のリストが表示されます。 これは優れた「元に戻す」「やり直し」機能ですが、すべての状況で実用的であるとは限りません。

次に、Beaver Builder を使用してページを編集または作成する方法を見てみましょう。
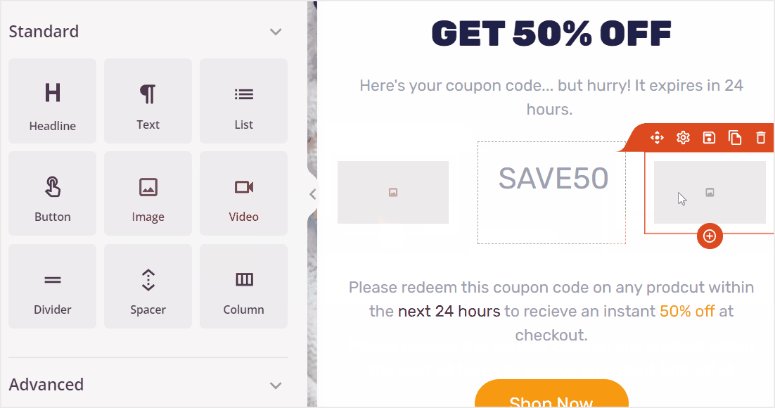
私たちの目を引いた機能は、[カスタマイズ] メニューの[行]タブを使用せずに、列と行のサイズや数を簡単に調整できることです。
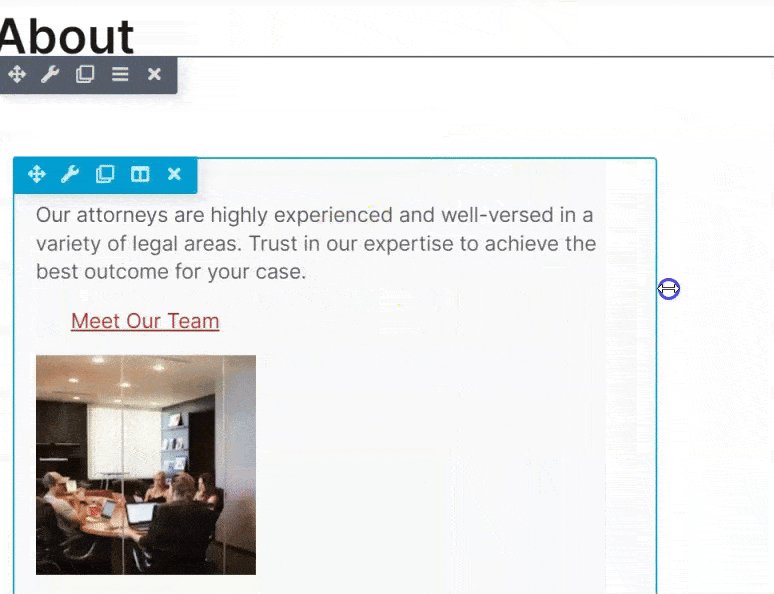
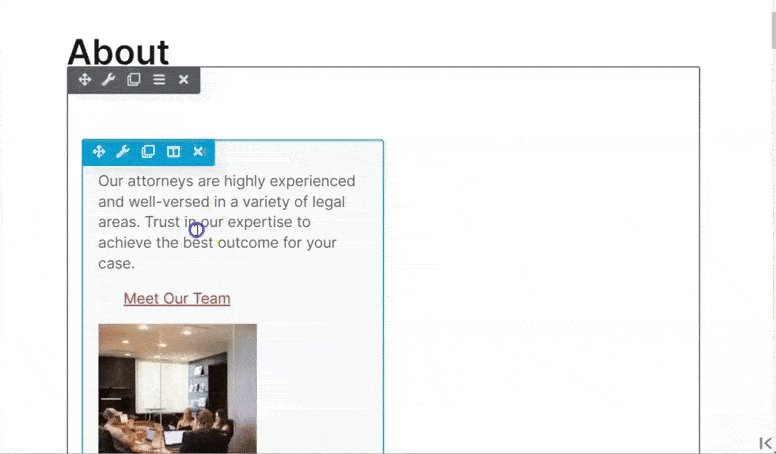
まず、ページ上のセクションにマウスを置くと、その周囲に 2 つの境界線が表示されます。 最も外側は行の境界線であり、最も内側は列の境界線です。 各境界線の上部には、セクションを編集、複製、削除、または移動するためのオプションが表示されます。
マウスを横列の境界線に移動すると、ドラッグ アンド ドロップ機能を使用して幅を簡単に調整できるようになります。 これにより、列を思い描いた通りに正確に配置できるようになります。
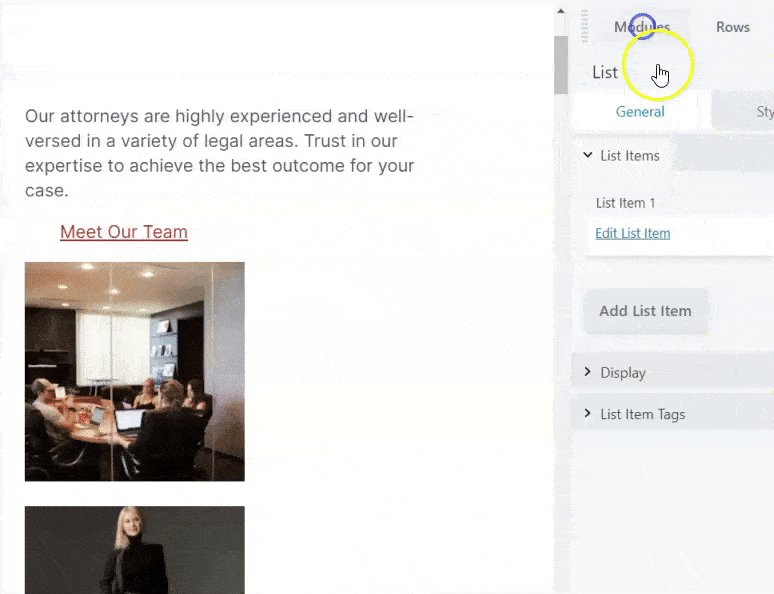
これに加えて、新しいモジュールをページに追加すると、ビジュアル エディターは新しい列または行を作成することにより、新しいページ要素に合わせて自動的に調整されます。 これにより、追加の手順を実行することなく、Beaver Builder モジュールがページに簡単に収まるようになります。

ページ モジュール、行、列を追加および編集する方法はわかったので、問題はページ テキストをどのように編集するかです。
ここまで見てきたように、Beaver Builder はオプションを提供するのが大好きです。 コンテンツを追加する場合も同様です。 そうは言っても、Beaver Builder ではページにコンテンツを追加する 2 つの方法が提供されます。
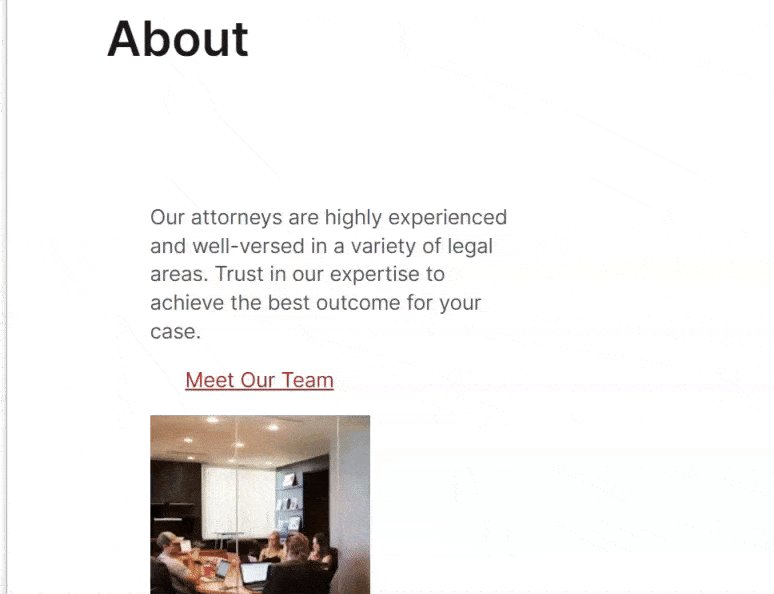
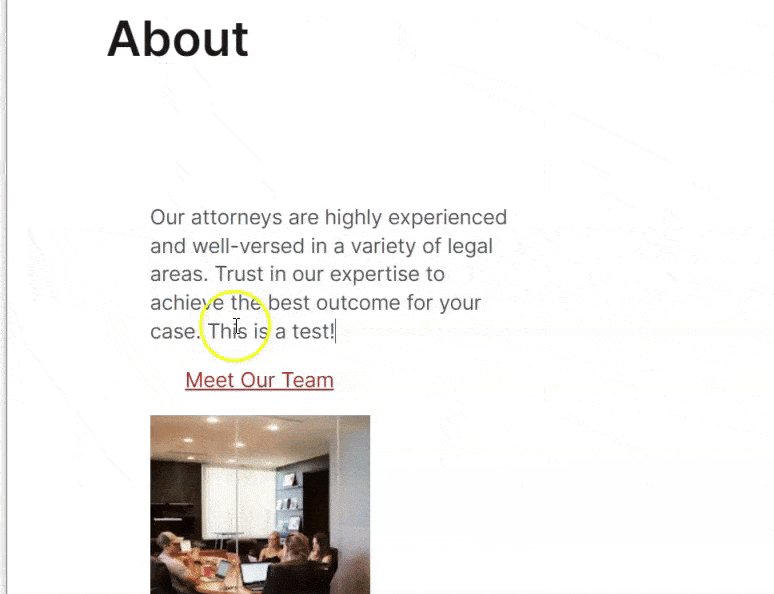
最初の最も簡単な方法は、ページ自体にコンテンツを直接追加することです。
列を選択すると、ページ上の他のモジュールと同じようにコンテンツを編集できます。 したがって、現在存在しているものを削除して、必要な新しいコンテンツを追加することができます。
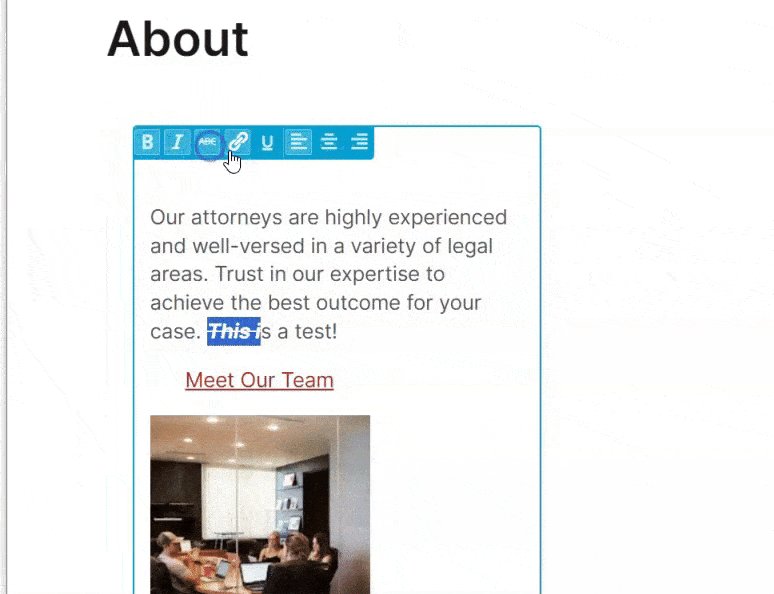
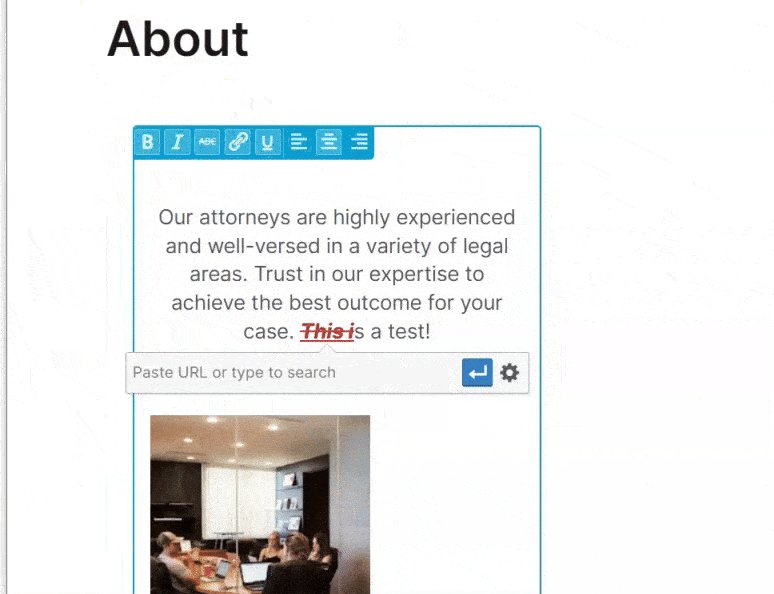
ただし、このコンテンツ追加方法の最大の問題は、スタイルのオプションが限られていることです。 それでも、太字、斜体、下線、リンク、テキストの配置を追加できます。

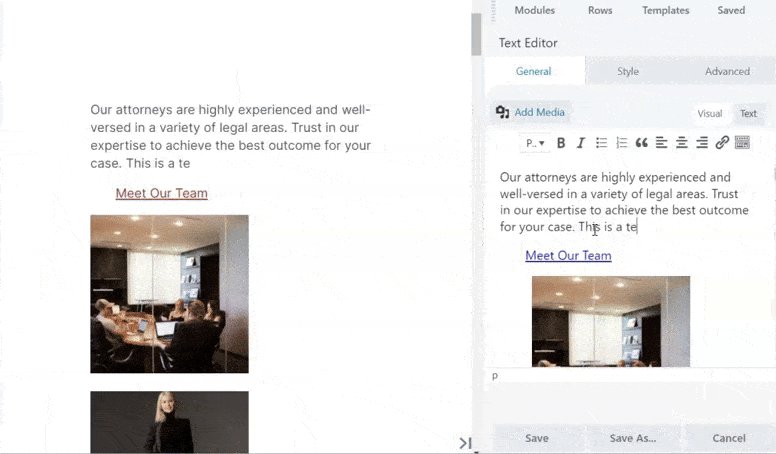
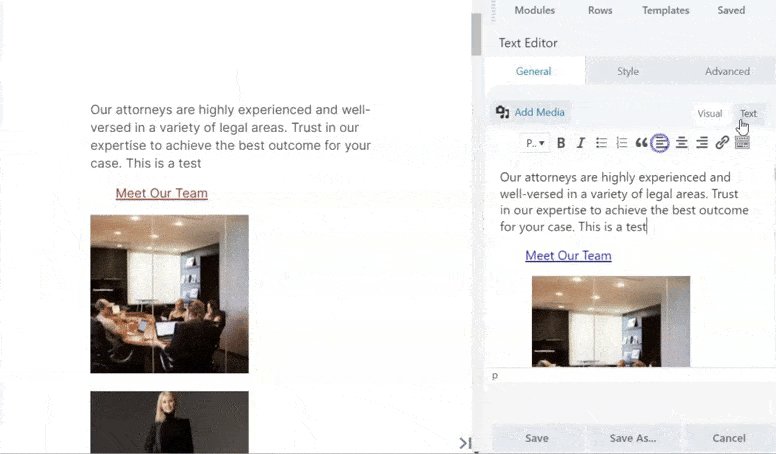
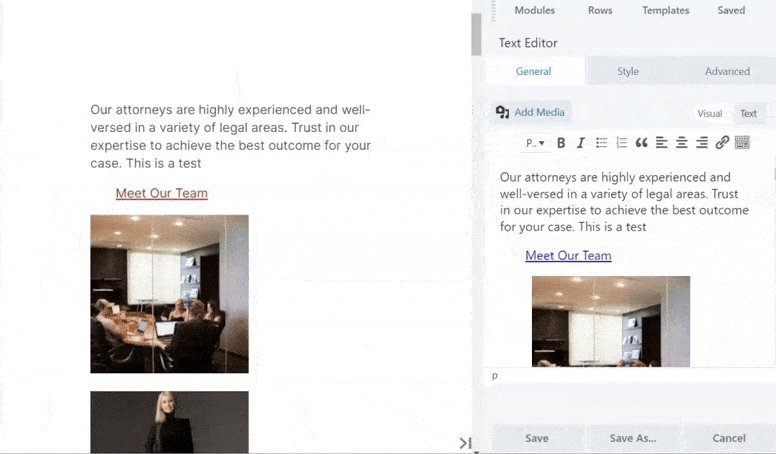
Beaver Builder を使用してコンテンツを追加できる 2 番目の方法は、[カスタマイズ] メニューのテキスト エディターを使用することです。 ここでは、他の方法と同様にコンテンツを単純に削除および追加できます。
しかし、それに加えて、メディアの追加、フォント スタイルの変更、テキストの影の追加、余白の変更などを行うことができます。 HTML でコンテンツ ページを編集したり、Beaver Builder のテキスト エディターでヘッダー タグを追加したりすることもできます。
テキスト エディターは依然としてフロントエンド エディターの一部であるため、あらゆるタイプのテキスト調整を行いながら、ライブのようにページを表示する絶好の機会となります。

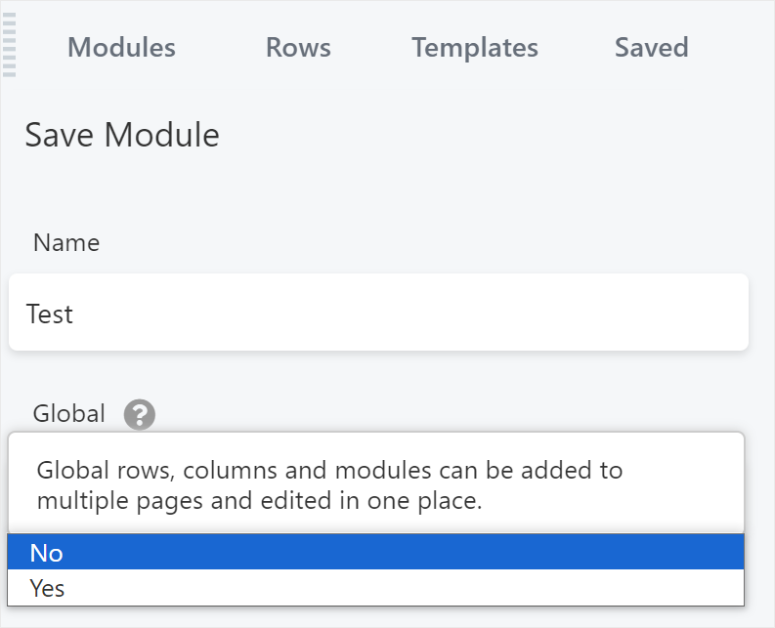
ここで、必要に応じて行のコンテンツと列をすべて調整したら、Beaver Builder を使用してそれをモジュールとして保存できるようになります。 つまり、その行を他のページで再度使用できるため、サイト構築プロセスが簡単になります。
さらに、モジュールを「グローバル」として保存し、モジュールがすべてのページに自動的に追加されるようにすることもできます。

ただし、Beaver Builder では、モジュールを保存する以外に、テンプレートを簡単に作成して保存することもできます。

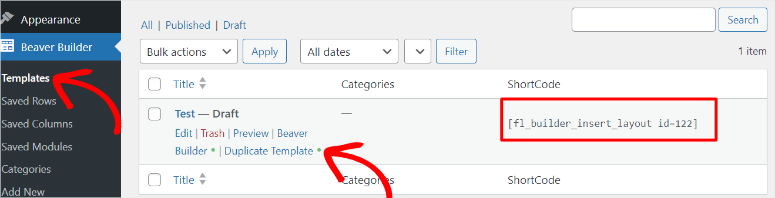
Beaver Builder » Templates に移動するだけです。 これにより、作成したすべてのテンプレートが表示されるページが開きます。 これに加えて、各テンプレートにはショートコードがあり、それを任意のページに追加するために使用できます。
各テンプレートの横には、Beaver Builder ページのビルドを起動してテンプレートを編集するオプションもあります。

現在、Beaver Builder Template サブメニューの下に、Saved Rows、Saved Columns、Saved Modules も表示されます。 これらのサブメニュー オプションを使用して、保存された項目を表示し、他のページで使用できます。
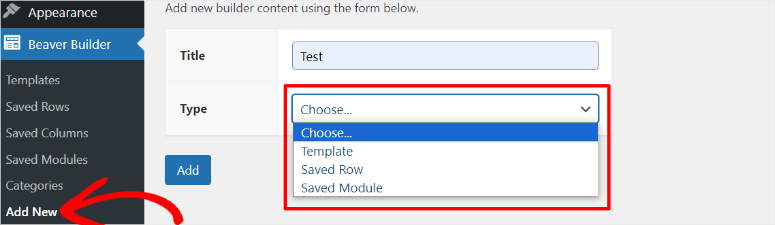
これに追加するには、「新規追加」をクリックするだけで新しいテンプレートを作成できます。 このページには、保存された行またはモジュールを追加するために使用できるドロップダウンも表示されます。
Beaver Builder では、行またはモジュールを「グローバル」に追加するオプションも提供されます。 これは、行またはモジュールが特定のページだけでなくサイト全体に追加されることを意味します。 これにより、同様の間隔、レイアウト、スタイルで一貫性のあるページを構築することが非常に簡単になります。

さらに、バックエンドからカテゴリを簡単に作成して保存することもできます。 これらのカテゴリを使用して、後でフロントエンド ページ ビルダーでコンテンツとページを分類し、訪問者のユーザー エクスペリエンスとナビゲーションを向上させることができます。
Beaver Builder の主な機能であるドラッグ アンド ドロップ ビルダーについて詳しく理解できたので、他に何ができるかを見てみましょう。
その他の機能
WordPress の初心者でも、熟練したプロフェッショナルでも、Beaver Builder プラグインの強力な機能と直感性を気に入っていただけるでしょう。
1. 数十のクリエイティブなページテンプレートから選択

Beaver Builder には、30 を超える素晴らしいページ テンプレートが付属しています。 Beaver Builder プラグインはすべての WordPress テーマで動作するため、プラグインの使用を開始するためにお気に入りのテーマを変更する必要はありません。 WordPress テーマとの互換性の問題が見つかった場合は、フレンドリーなサポートチームに連絡して問題を解決してください。
レスポンシブな WordPress テーマを使用している限り、作成するすべてのページは 100% レスポンシブになり、どのデバイスでも見栄えがよくなります。
すべての Beaver Builder テンプレートは、隠れた料金なしで、どのプレミアム プランでも使用できます。 これに加えて、中小企業、電子書籍、法律事務所など向けのテンプレートも見つけることができます。
また、連絡先ページ、ニュースレターの登録、概要ページ、価格表など、多くの内部ページ テンプレートも見つかります。
さらに時間を節約するために、プラグインを使用すると、ビルダーに無限の数のテンプレートを保存することもできます。 同様に、生のファイルとモジュールの両方をビルダーに保存できます。
2.コンテンツを正確に配置する
デフォルトの WordPress ページエディターで画像やテキストを配置するのは面倒です。 Beaver Builder のフロントエンドのドラッグ アンド ドロップ ページ エディターを使用すると、コンテンツを非常に正確に簡単に配置できます。 編集が完了したら、フロントエンドから直接変更を保存したり、最後に公開された状態に戻すことができます。
3. コンテンツを完全にコントロールする
Beaver Builder を使用すると、コンテンツを失うことなくテーマを切り替えることができます。 Beaver Builder の使用を停止すると、コンテンツは WordPress エディターにすぐに移植されます。
4. プラグインとテーマの両方として利用可能
Beaver Builder は、プラグインとテーマの両方として利用できます。 テーマは設定と機能の完璧なバランスです。 ページを編集するのと同じようにテーマをカスタマイズできます。
Beaver Builder テーマを使用すると、WordPress カスタマイザーを介してライブ編集を行うことができます。 すべてのテーマ設定はカスタマイザーにあります。 こうすることで、テーマ設定の変更をライブ プレビューできます。
テーマにはさまざまなプリセットも付属しています。 ボタンをクリックすると、プリセットによってテーマ設定が自動的に更新され、数十の異なるスタイルが作成されます。
ドキュメントとサポート
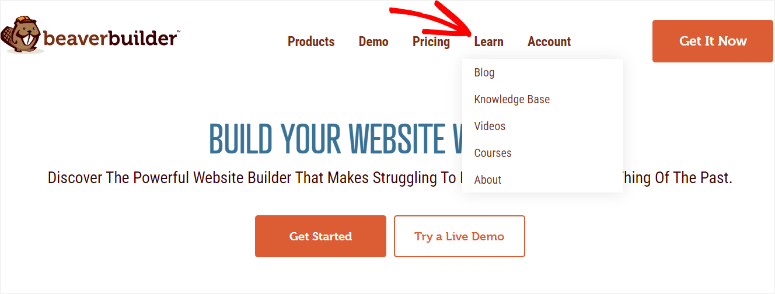
Beaver Builder を使用すると、顧客であるかどうかに関係なく、そのドキュメントに非常に簡単にアクセスできます。 まず、公式 Web サイトのホームページに、 Learnというメニュー オプションが表示されます。 これにより、ブログ、ナレッジベース、ビデオ、コース、および会社概要ページで構成されるドロップダウン メニューが開きます。

[学習] メニューは、Beaver Builder Web サイトのほとんどのページで固定されているため、サイトのどこにいても簡単にアクセスできます。 その内容は次のとおりです。
- ブログ:これにより、よく書かれていて理解しやすい記事のリストが開きます。 これらのコンテンツにより、Beaver Builder の使用に役立つ別のリソースをオンラインで探す必要がなくなります。
- ナレッジ ベース: タイル形式で配置されたタブのあるページに移動し、探している内容を簡単に見つけられます。 さらに、検索バーを使用して学習教材を探すこともできます。 このページでは、Beaver Builder フォーラムやコミュニティにもアクセスできます。 ここでは、志を同じくする人を見つけ、仲間と Beaver Builder について話し合うことができます。
- ビデオ: Beaver Builder の YouTube チャンネルにリダイレクトされます。 ここでは、ビデオ形式のチュートリアルをチェックできます。 これにより、ドキュメントを読むのが好きではないユーザーに、このビジュアル ページ ビルダーについて学ぶための代替方法が提供されます。
- コース: Beaver Builder では、無料コースと有料コースのリストにアクセスできます。 これらの各コースの長さは、完了するまでにどれくらいの時間がかかるかを把握できるように表示されており、計画に役立ちます。 修了後にコース証明書をダウンロードすることもできます。 これは、クライアントや他のサイト所有者に Web サイトビルダーとして何ができるかを示す素晴らしい方法です。
- 概要:このページでは、Beaver Builder チームの概要について説明します。 このページでは、Beaver Builder が設立された理由と、将来の目標について説明します。 証言をチェックして創設者について学ぶこともできます。
一方、Beaver Builder を使用すると、WordPress ダッシュボードからドキュメントにアクセスできるようになります。 これにより、WordPress にログインした後は、ドキュメントにアクセスするために Beaver Builder の Web サイトにアクセスする必要がなくなります。
WordPress ダッシュボードの [設定 Beaver Builder] に移動するだけです。 次に、 「ようこそ」タブで必要なすべての情報にアクセスします。

ドキュメントから助けが得られない場合、最初にとるべき行動は、フォーラムや Facebook グループをチェックして、その問題がすでに議論されているかどうかを確認することです。 そうでない場合は、チケット発行システムを通じてサポートに連絡して支援を受けることができます。
ただし、Beaver Builder のサポートにアクセスするには、Beaver Builder アカウントにログインして問い合わせフォームに記入する必要があるため、まず顧客になる必要があります。
価格設定
市場で入手可能なほとんどの WordPress ページビルダーとは異なり、Beaver Builder を使用すると、公式 WordPress リポジトリからプラグインのライト バージョンを無料でダウンロードできます。
すべてのプレミアム機能を使用する予算がない場合は、Beaver Builder のライト バージョンから始めることができます。 ライト バージョンには、機能とサポートが制限されています。

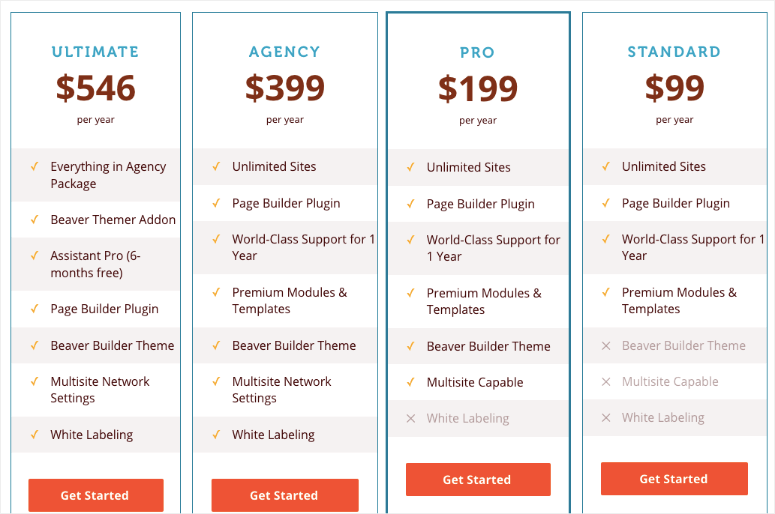
Beaver Builder のプレミアム バージョンは、Standard、Pro、Agency、Ultimate の 4 つの異なるプランで利用できます。 すべてのプランでは、無制限のサイトでページ ビルダーを使用でき、1 年間のワールドクラスのサポートも提供します。
唯一の違いは、スタンダード プランには Beaver Builder テーマが付属していないことです。 Pro プランには、テーマとマルチサイト機能が付属しています。 Agency プランでは、Pro プランのすべての機能が利用できます。 さらに、ビルダーにホワイトラベルを付けることができます。 こうすることで、WordPress 管理領域にある Page Builder と Beaver Builder という単語のすべてのインスタンスを変更しながら、クライアント サイトの Web サイトを構築できます。
ここで、Beaver Builder のさまざまな料金プラン (年間) をご覧ください。
- 標準: $99
- プロ:199ドル
- 代理店: $399
- アルティメット: $546
最もお得な情報を得るには、Beaver Builder クーポンをチェックしてください。
長所短所
長所:
- コーディングは必要ありません
- サードパーティツールの統合が簡単
- 全幅のプレビューウィンドウ
- 事前に構築されたテンプレートが付属しています
- 豊富なアドオンが付属
- グローバル設定の追加が簡単
- プラグインの無料版を提供します
- 無制限のサイトで使用可能
- プラグインとテーマの両方として提供されます
短所:
- 競合他社のように事前に構築されたテンプレートを多く提供していません
- Beaver Builder Lite の制限された機能
- Beaver Builder ショートコードへの依存
- 初心者にとっては価格が高額になる可能性がある
ビーバービルダーの代替
Beaver Builder に代わる最良の選択肢は SeedProd です。

SeedProd は、素晴らしい Web サイトのテーマ ビルダーおよびランディング ページ ビルダーです。
非常に使いやすいので、初心者に最適です。
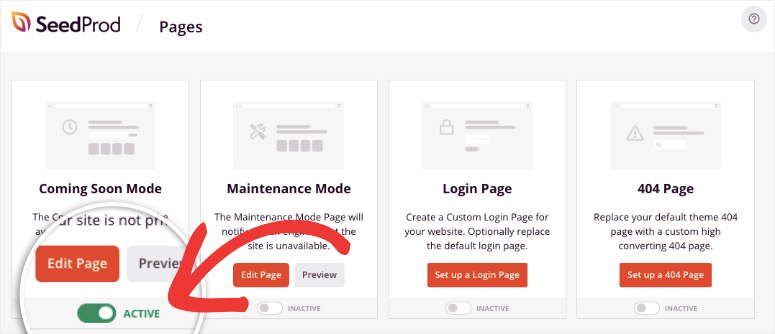
まず、近日公開予定の組み込みモードとメンテナンス モードが付属しています。 そのため、Web サイトが構築中である間は非表示にすることができます。

ロゴやブランドを含む美しいプレースホルダー ページを表示できます。
次に、ページ、カスタム投稿タイプ、さらには Web サイト全体を作成するために選択できるテーマが豊富にあります。
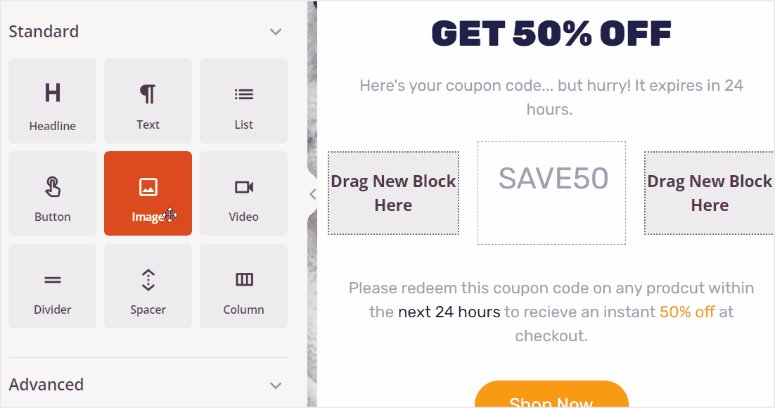
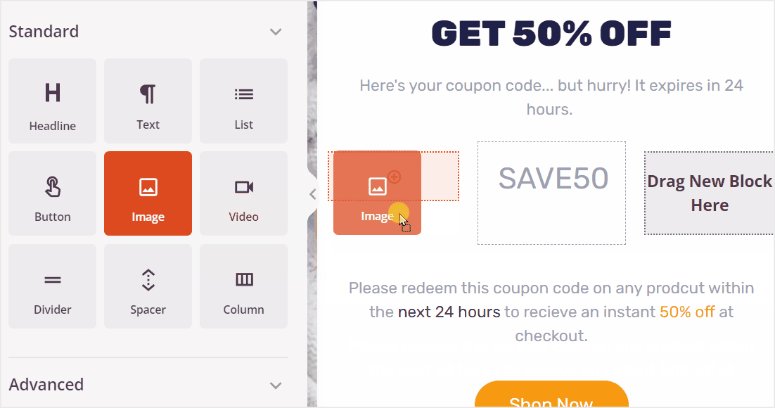
次に、サイトをカスタマイズするためのドラッグ アンド ドロップ ビルダーがあります。 アニメーションの見出し、カウントダウン タイマー、オプトイン フォームなど、選択できるブロックがたくさんあります。

一言で言えば、SeedProd のハイライトは次のとおりです。
- 既製のテンプレートとページブロック
- ドラッグアンドドロップページビルダー
- 加入者管理
- WooCommerce サポート
- 電子メールマーケティングの統合
もっと知りたい? SeedProd の完全なレビューをご覧ください。
SeedProd を使ってみる »
ここでその他のオプションを確認することもできます: 最高の WordPress ページ ビルダー。
Beaver Builder が最高の WordPress ページ ビルダーであるという私たちの評決
Beaver Builder は、WordPress 向けのドラッグ アンド ドロップ ページ ビルダー プラグインの中で最も優れた使いやすいものの 1 つであると私たちは信じています。 間違いなく、これは存在する中で最もダウンロードされている WordPress ページビルダーの 1 つであり、あらゆる規模の Web サイトに最適です。 使いやすいユーザー インターフェイスにより、高度にカスタマイズされた WordPress ウェブサイトを誰でも簡単に構築できます。 これには、あなたが求める強力なページ構築機能がすべて備わっています。
Beaver Builder について楽しく学んでいただければ幸いです。 他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: Beaver Builder レビュー
Beaver Page Builder は無料ですか?
はい、Beaver Builder は、機能が制限された無料の Lite バージョンを提供しています。 ただし、そのすべての機能と高度な機能にアクセスするには、プラグインのプレミアム バージョンを購入する必要があります。
PDF を Beaver Builder に追加するにはどうすればよいですか?
まず、ビデオや画像と同様に、PDF をメディア ライブラリにアップロードする必要があります。 次に、Beaver Builder エディターで「ボタン」モジュールを追加し、ブランディングやサイトのスタイルに合わせてカスタマイズします。 最後に、PDF リンクを Beaver Builder ボタン モジュールに追加します。 それでおしまい! Beaver Builder を使用して PDF を追加できるようになりました。
WordPress で Beaver Builder を開くにはどうすればよいですか?
WordPress ダッシュボードで編集したいページまたは投稿に移動すると、Beaver Builder を開くことができます。 次に、上部にある「ページビルダー」タブを選択するだけです。
コンテンツ領域に移動して、Beaver Builder インターフェイスを起動します。
Beaver Builder でサードパーティのウィジェットを使用できますか?
はい、Beaver Builder はサードパーティのウィジェットをサポートしています。 実際、これらは他のデフォルトの WordPress ウィジェットとともに Beaver Builder のウィジェット メニューに表示されます。
Beaver Builder を詳細に理解し、使用する準備ができたので、ここでは、すぐに始めることができる WordPress 用の 15 個以上の最高の Beaver Builder テーマを紹介します。
それに加えて、興味があるかもしれない他の記事を以下に示します。
- 8 個以上のベスト WordPress ページ ビルダーとテーマ ビルダー
- あなたのウェブサイトに最適な7つのDivi Builder代替品(比較)
- カスタム WordPress レイアウトを作成する方法 (ステップバイステップ)
最初の記事では、8 つ以上の最高の WordPress ページビルダーとテーマをリストします。 2 番目の記事では、WordPress サイトの作成に役立つ 7 つの最高の Divi Builder の代替案について説明します。 前回の投稿では、カスタム WordPress レイアウトを作成する方法をステップごとに説明しました。
そうは言っても、Beaver Builder には 5 つ星のうち 4.2 を与えます。 スコアリング システムの内訳は次のとおりです。
今すぐ Beaver Builder を入手 » Beaver Builder クーポンを見る »

 4.2 / 5.0
4.2 / 5.0 4.0 / 5.0
4.0 / 5.0