Beaver Themer 1.0 – 可能性の新たな世界
公開: 2017-05-02ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


約 1 年の開発期間を経て、Beaver Builder の最初の公式アドオンを発表できることを誇りに思います。 Beaver Themer は、WordPress 用のテーマビルダープラグインです。
Beaver Themer は、ページ構築と、以前はテーマの PHP ファイルを編集する場合にのみ利用できたテンプレート機能の間のギャップを埋めます。 Beaver Themer で単一のテンプレートを作成し、それを無数の投稿、商品、またはカスタム投稿タイプに適用できます。また、ヘッダーとフッター、アーカイブ レイアウト、404 ページ、および「テーマ パーツ」をすべて、使い慣れたビルダー インターフェイスから作成することもできます。さらに、いくつかの異なる条件に基づいてテーマ レイアウトを表示する場所とタイミングを戦略的に設定できます。
@BeaverBuilder の WordPress テーマビルダー拡張機能である Beaver Themer は現在ベータ版であり、まもなくリリースされます。 Xで共有するこちらは、Beaver Themer を紹介するために作成したオリジナルのビデオです。いくつかの点が変更されましたが、それでも Themer の能力をよく表しています。
 テーマ ビルダーのアイデアを検討し始めたとき、私たちが最初に直感したのは、新しいテーマモジュールのセット、つまり投稿タイトル モジュールや注目の画像モジュールを作成することでした。
テーマ ビルダーのアイデアを検討し始めたとき、私たちが最初に直感したのは、新しいテーマモジュールのセット、つまり投稿タイトル モジュールや注目の画像モジュールを作成することでした。
このアイデアは、私たちが望んでいたほど柔軟ではないことに気づき、すぐに潰されました。カスタム投稿タイプや WooCommerce 製品などをサポートすると、数十のオプションでモジュールの選択が過負荷になってしまうでしょう。
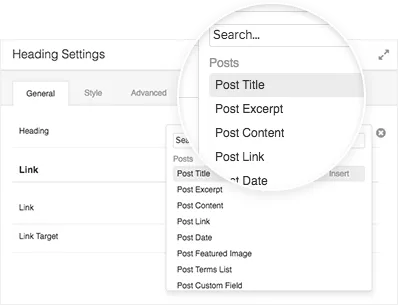
この解決策は、フィールド接続と呼ばれる機能で、これを使用すると、基礎となるデータを既存のモジュールに接続できるようになります。たとえば、フィールド接続を使用して、行の背景で注目の画像を取得したり、見出しモジュールに投稿タイトルを挿入したりできます。 Beaver Builder の既存のモジュールはすべて、サイトの投稿、製品、カスタム投稿タイプに保存されているデータを利用できるようになりました。便宜上、Post Title などのいくつかの「ショートカット モジュール」を作成しました。これらは、フィールド接続がすでに設定されている通常のモジュールです。
Beaver Themer の将来のバージョンでは新しいタイプのフィールド接続が追加される予定で、開発者は必要なデータへの接続を自由に作成できます。
Beaver Builder の開始以来、最もリクエストの多かった機能の 1 つは、Page Builder を使用してサイトのヘッダーとフッターをレイアウトする機能です。 Beaver Themer を Beaver Builder テーマまたはサポートされているいくつかのテーマのいずれかとともに使用すると、これが可能になりました。

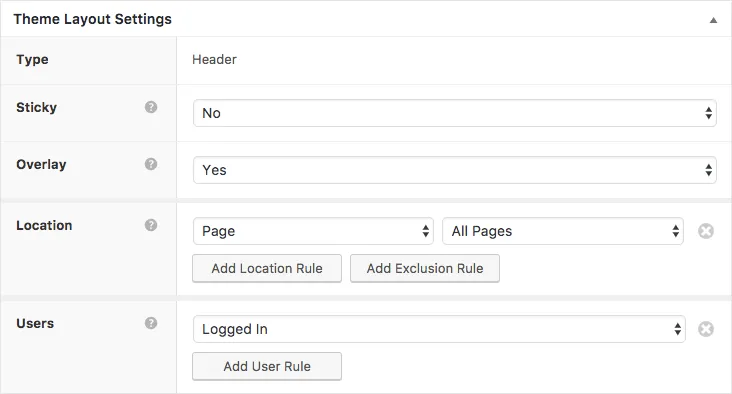
Themer を使用すると、ヘッダーとフッターを作成できるだけでなく、どのページをどのユーザーに表示するかを外科的に制御することができます。
たとえば、ホームページには透明なヘッダーを作成し、サイトの残りの部分には従来のヘッダーを作成できます。または、特にログイン ユーザーまたは管理者向けに、カスタマイズされたオプションの選択を表示するフッターを作成できます。

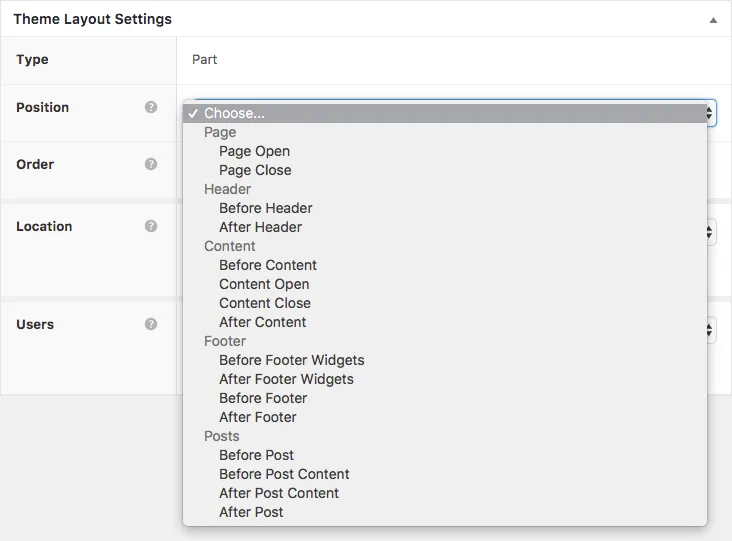
テーマ パーツを使用すると、サイト全体に Beaver Builder コンテンツを挿入できます。 Beaver Builder で行動喚起、ニュースレターの登録、連絡先フォーム、作成者ボックスなどを作成し、利用可能なさまざまな領域に配置します。テーマ パーツは、Beaver Themer の包含/除外オプションも利用して、非常に柔軟になります。
 Beaver Builder の Posts モジュールについてはご存知かもしれません。 Beaver Themer では、同じアイデアを採用していますが、それを 11 まで変えています。
Beaver Builder の Posts モジュールについてはご存知かもしれません。 Beaver Themer では、同じアイデアを採用していますが、それを 11 まで変えています。
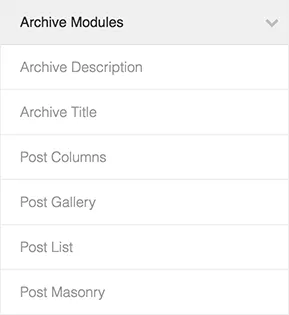
投稿/アーカイブ モジュールの拡張スイートを使用すると、いくつかの異なるレイアウト スタイルから選択し、カテゴリ、タグ、またはカスタム クエリに基づいてアーカイブを動的にフィルタリングできます。
HTML を詳しく調べてマークアップを完全にカスタマイズして、レイアウトを完全に制御することもできます。
Beaver Themer のアーカイブ、シングル、および 404 ページ レイアウト ツールは、すでに Beaver Builder をサポートしているテーマで動作するはずです。ただし、ヘッダー、フッター、およびテーマ パーツのレイアウトについては、テーマを特定の方法で構築する必要があります。
Beaver Themer は、追加設定なしで次のテーマを完全にサポートしています。
Beaver Themer のサポートを追加したすべてのテーマの最新リストについては、ナレッジ ベースを参照してください。
あなたがテーマ開発者であれば、ぜひあなたのテーマをこのリストに追加してください。テーマに Beaver Themer のサポートを追加する方法については、この記事を参照し、サポートされるようになったらお知らせください。
私たちは、皆さんが Beaver Themer を使って何を構築しているのかを見るのを本当に楽しみにしています。ライブ サイトで Beaver Themer を使用したことがある場合、または使用する予定がある場合は、お気軽にコメント欄でリンクを共有してください。
Beaver Themer の詳細については、ナレッジ ベースで入手可能なドキュメントを確認するか、すぐに開始してライブ Beaver Themer デモを試してください。
皆さん、私もそうです。めちゃくちゃ。興奮した。
私は、Themer が購入可能になった後に起動するために待機しているいくつかの開発プロジェクトでこれを使用してきました。それは私にとって多くのことを合理化します。
こんにちは、素敵ですね!
現在開発中 – https://unisport.just4us.eu/
スモールクイックプロジェクト – https://www.kreativ-markt.at/
非常に基本的なテーマはあまり使用されていません: https://www.countingsheep.at/
両方のサイトで Beaver Builder + Theme + Themer と私のお気に入りの CPT ツール PODS を使用しています。ソーシャル メディアや https://unisport.just4us.eu/unser-team/ などのリストのようなものはすべて (ところで – 視差が正しくありません) FFで何かアイデアはありますか?)ポッドテンプレートを使用するか、場合によってはBB投稿のカスタムレイアウトだけで実行されます(デバッグが必要なため)。モジュール。
ポッドの統合に取り組み始めました – https://github.com/quasel/pods-beaver-themer まだ最初のアルファの 1 つに基づいています。すぐに完了できることを願っています – ヘルプとフィードバックは大歓迎です!
ありがとう
ベルンハルト・グローナウ
これをポッドと併用して、非営利の Pet Rescue が養子縁組に利用できるペットを簡単に投稿できるようにしました。いくつかのフィールドに入力すると、ペットのプロフィールが作成されます。この目的のためには本当にうまくいきました。
https://forgetmenotrescue.com
すばらしいですね。なぜポッドを使用するのですか。なぜ ACF ではなくポッドを使用することを選んだのですか?
ポッドを使用すると CPT の作成やフィールドの追加ができ、しかも無料だからでしょうか?ご覧ください。例: https://www.youtube.com/watch?v=snipF-6obnQ
Themer の可能性に本当に興奮しています。あなたのタイミングは完璧です。このサイトはしばらく「ベータテスト」中ですが、今週クライアントに引き渡されます。テーマを使用して、ページ、投稿 (別名ニュースレター)、およびイベントがすべて同じレイアウトになるようにしました。これにより、レイアウトやデザインについて心配することなく、技術的に初心者のユーザーが WP エディターで上記のすべてを維持できるようにトレーニングすることが容易になります。 http://petonecentral.co.nz/
投稿をニュースレターとして使用しているとおっしゃいました。それを達成するためにどのようなツールを使用しますか? MailPoet を検討していましたが、もっと良い選択肢があるのではないかと考えていました。
これは間違いなく、私がオンライン ビジネス開発者としてこれまで使用した中で最高の Wordpress プラグインです。すでに8拠点で利用中。アルファ版は非常に安定しているので、ライブサイトで使用しても問題ありません。例: http://www.klompelektrotechniek.nl、昨日からライブ中です!
私はツールセットを使用してカスタム投稿タイプを作成しています。これには Beaver Builder が統合されています: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Toolset 担当者の努力は評価しますが、ワークフローは私が望んでいたほどスムーズではありません。
だから私はこの展開にとても興奮しています。これにより、Beaver Builder は「これらのページ」は処理できるが、「それらのページ」や「サイトのその部分」は処理できないことを説明する必要がなくなるため、チームのトレーニングが容易になります。
レイヤーをモバイルのみまたはデスクトップからタブに非表示にするオプションがあればいいのに
これは興味深いですね。 beaverbuilder を再検討して、クライアントにとってどのように機能させることができるかを確認してみようと思います。
やあ、ロビー+ビーバーギャング!
おめでとうございます、そして発売日をおめでとうございます!私は自分のフレームワークで Beaver Themer を徹底的にテストしましたが、それは素晴らしいものでした。テーマ (https://wp-pagebuilderframework.com) は来週リリースされる予定で、すぐに Beaver Themer で動作します。リストに追加したい場合に備えてお知らせしておきます。
素晴らしい。
発売が楽しみ
StoreFront テーマのサポート?
これは Woocommerce の標準テーマのようなものです。
Beaver Builder を試してみるのを本当に楽しみにしています。
素晴らしいビルダーによる素晴らしいテーマ。 1つ質問があります。このテーマとビルダーはダーク モード プラグインをサポートしていますか?
もうクリスマスですか…?
クリスマスの子供のようにめまいがする。