ウェブサイト デザイナーを雇う前に考慮すべき 14 の考慮事項
公開: 2022-11-03Webデザイナーを雇う際には、覚えておくべきことがたくさんあります。
予算や経験などの明白なことに加えて、サイトを実際にどのようにしたいのかをよく理解する必要があります.
それは、あなたが望むデザインの種類と、あなたのウェブサイトに必要な機能について明確な考えを持つことを意味します.
間違いなく、Web デザインは現在活況を呈しており、業界は 2031 年までに 23% 成長すると予想されています。米国労働統計局によると、これは平均よりもはるかに速い成長率です。
そのため、あなたの求人情報には多くの才能のある応募者がいる可能性があります。
デザイナーを雇う前に考えるべきことの詳細に入る前に、まず最初に誰かを雇いたい理由について話しましょう。
次に、候補者に注目すべきいくつかの重要な点について話し合います。
始めましょう。
- Webデザイナーを雇う理由
- ウェブサイトデザイナーに求められる主な資質
- ウェブサイトデザイナーを雇う前に考慮すべき14の重要なこと
- おまけ: Web デザイナーになる可能性がある人を雇う前に尋ねる 15 の質問
- 準備により、ウェブサイトデザイナーの採用が容易になります
Webデザイナーを雇う理由
ウェブサイト デザイナーを雇うことは大きな決断ですが、そうする理由はたくさんあります。
このセクションでは、専門家の採用を検討する主な理由について説明します。
- 自分でデザインする時間やスキルがない:これはおそらく、Web デザインに関して専門家の助けを求める最も一般的な理由です。 それはまた、完全に有効なものです。 Web サイトのデザイン方法を学ぶ時間や意欲がない場合は、習得できる人を雇うのが理にかなっています。
- どこから始めればよいかわからない:これは、もう 1 つの非常に一般的なシナリオです。 Web サイトが必要であることはわかっていますが、どのようなデザインが必要か、どのような機能が必要かはわかりません。 この場合、Web デザイナーを雇うことは、始めるのに最適な方法です。 彼らはあなたがあなたのウェブサイトから何を必要とし、何を望んでいるのかを理解するのを助けることができます.
- ウェブサイトを再設計する必要がある:これは、特にウェブサイトが数年以上前のものである場合に、ウェブ デザイナーを雇う非常に一般的な理由です。 テクノロジーは急速に変化し、5 年前には良さそうに見えたものも、今では古くなっているように見えることがあります。 ウェブサイトを一新できると思われる場合は、ウェブ デザイナーを雇うことをお勧めします。
- Web サイトに機能を追加したい:既存の Web サイトに満足しているが、e コマース ストアやブログなどの新しい機能を追加したい場合は、Web デザイナーを雇うのが最適な方法です。 サイトの全体的なデザインを損なうことなく、必要な新機能を追加するのに役立ちます.
ウェブサイト デザイナーを雇うことが正しい決定であると判断した場合、次のステップは候補者を探し始めることです。
しかし、最初に、優れた Web デザイナーが持つべき属性について簡単に説明しましょう。
ウェブサイトデザイナーに求められる主な資質
Web デザイナーを探すときは、心に留めておくべき特定の資質があります。
考慮すべき重要な要素のいくつかを次に示します。
- 創造性:優れた Web デザイナーは、創造性の感覚を持ち、Web サイトを競合他社とは一線を画すユニークなデザインを考え出すことができる必要があります。
- 技術的スキル: HTML、CSS、およびその他の Web 開発技術を十分に理解している人を選択してください。
- コミュニケーション:候補者は明確かつ効果的にコミュニケーションできる必要があります。 Web サイトに対するビジョンを説明し、理解してもらう必要があるため、これは重要です。
- カスタマー サービス:質の高いデザイナーは、お客様のニーズに迅速に対応し、最終結果に満足できない場合は喜んで変更を加える必要があります。
今、あなたが待っていた部分。
Web デザイナーを雇う前に考慮すべき重要な側面について説明しましょう。
ウェブサイトデザイナーを雇う前に考慮すべき14の重要なこと
候補者との面接を開始する前に、考慮しなければならないことがいくつかあります。
このセクションでは、Web デザイナーを雇う前に行う必要がある 14 の重要な考慮事項について説明します。
1. 調査を行う
デザイナーを探し始める前に、調査を行い、Web サイトに必要なものを理解することが重要です。 この自己調査で注目すべき重要な側面がいくつかあります。
なぜウェブサイトが必要なのですか?
誰かを雇う前に、そもそもなぜウェブサイトが必要なのかを知る必要があります。 商品を販売するためですか? 新しい顧客を引き付けるには? あなたの作品を紹介するには?
ウェブサイトの目的がわかったら、その特定の分野を専門とするデザイナーを探し始めることができます。
どんな種類のウェブサイトがありますか? どれが欲しい/必要ですか?
e コマース ストアから単純なポートフォリオまで、さまざまな種類の Web サイトがあります。 デザイナーを探し始める前に、どんな種類のウェブサイトが必要かを知ることが重要です。 これにより、必要なスキルと経験を持つ人を見つけることができます。
会社用に小規模なサイトを構築する場合は、1 ページのデザインがニーズに合っている可能性があります。
ただし、オンライン出版物を作成する場合は、複数の著者によるブログの方が適している可能性があります。
どのようなコンテンツが含まれますか?
ウェブサイトに含めたいコンテンツの種類もデザインに影響します。 たとえば、大量の画像や動画を含める予定がある場合は、デザイナーが対応できるかどうかを確認する必要があります。
オンライン ストア、ディレクトリ、またはフォーラムを含める場合も同様です。
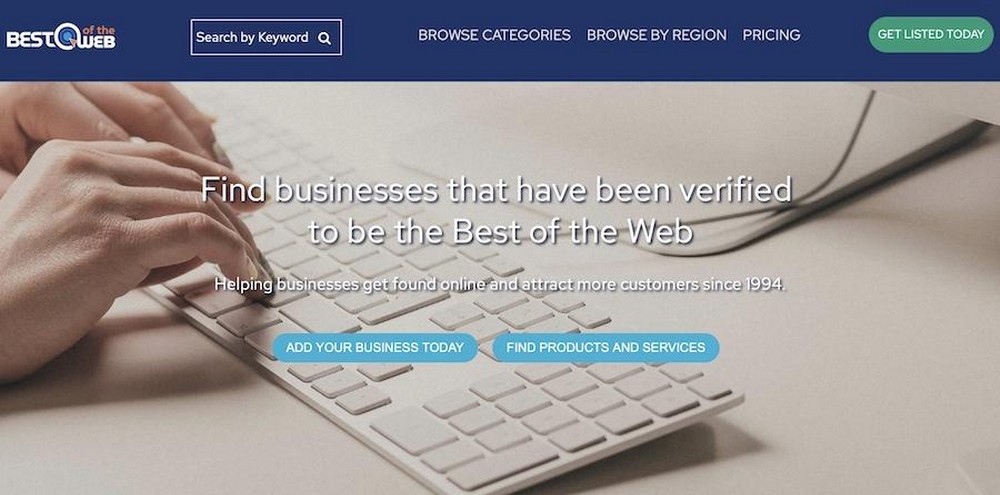
Best of the Web で紹介されているようなニッチ固有のデザインを作成するには、特別な知識が必要です。

これらの機能には特定のデザイン要素とプラグインが必要になるため、それらに精通したデザイナーを選択することが重要です。
既製のテーマのような他のオプションはありますか?
考慮すべきもう1つのことは、既製のテーマを使用するか、カスタムデザインを作成するかです.
予算が限られている場合は、既製のテーマが最適です。 結局のところ、WordPress テーマは、カスタム デザインのすべての機能をわずかな価格で提供します。
Astra WordPress テーマは特に優れた選択肢です。 高速で軽量で、幅広いカスタマイズ オプションが付属しています。

特定のニーズ (および特定のビジョン) がある場合は、デザイナーを雇うことをお勧めします。
2. デザインの好みを考慮する
必要な Web サイトの種類がわかったので、今度はデザインについて考え始めます。
このセクションでは、Web サイトのデザインを選択する際に考慮すべきいくつかの要素について説明します。
あなたはどんなスタイルが好きですか?
すっきりとしたミニマルなデザインと、カラフルで派手なデザインのどちらが好きですか? これは完全に好みの問題なので、正解も不正解もありません。
ただし、競合他社が何をしているかを調べることは、業界で何がうまくいくかを理解するのに役立ちます.
Web サイトでどのような感情を喚起したいですか?
あなたのウェブサイトはまた、あなたのブランドの全体的なトーンとフィーリングを反映している必要があります。 たとえば、真面目で専門的なビジネスをしている場合、ウェブサイトはそれを伝える必要があります。
一方、よりゆったりとしたカジュアルな雰囲気を伝えたい場合は、それに応じてウェブサイトをデザインできます。
何色を使いたいですか?
色は、Web サイトのデザインのもう 1 つの重要な側面です。 選択する色は、ブランドと呼び起こしたい感情を反映する必要があります。
たとえば、青は信用と信頼性を連想させることが多いため、金融業界のビジネスに適しています。
一方、黄色は楽観的で明るい色と見なされることが多く、フレンドリーな気持ちを伝えたいビジネスに適しています。
色の心理学に慣れることは、この分野で情報に基づいた決定を下すのに役立ちます。
あなたのターゲットオーディエンスは誰ですか?
ターゲット ユーザーも、Web サイトのデザインにおいて役割を果たす必要があります。 結局のところ、あなたのウェブサイトがあなたが到達しようとしている人々にアピールすることを確認したい.
たとえば、若い視聴者をターゲットにしている場合は、それに応じて Web サイトを設計する必要があります。 これには、より明るい色とより若々しいフォントの使用が含まれる場合があります。
ただし、年配の視聴者をターゲットにしている場合は、より落ち着いたカラー パレットとより伝統的なフォントを使用することをお勧めします。
採用プロセスを開始する前にいくつかの美的オプションを決定しておくと、後で修正する時間を大幅に節約できます。
3. 標準化された契約を準備する
デザインの好みを念頭に置いて、核心について考え始めましょう。 最終的に選択する Web サイト デザイナーとの契約を作成する際に留意すべき点に注意を向けてみましょう。
また、標準化された契約を作成するために使用できるいくつかのツールとリソースもまとめました。
業務範囲
最初に行う必要があるのは、作業範囲を定義することです。 言い換えれば、デザイナーに何をしてもらいたいですか?
ここでは、できるだけ具体的に説明してください。
スコープ クリープ (最初に合意した範囲を超えて作業範囲が徐々に拡大すること) を回避するには、含まれるものと含まれないものを明確にすることが重要です。
たとえば、デザイナーにウェブサイトの初期デザインのみを作成してもらいたい場合は、契約書にその旨が明記されていることを確認してください。 特定の数のリビジョンが予想される場合は、それを指定します。 そうしないと、後で追加料金を支払うことになる可能性があります。
価格
次に行う必要があるのは、価格体系を考え出すことです。 これにはいくつかの方法があるため、ビジネスに最も適したオプションを選択することが重要です。
以下にいくつかのオプションを示します。
- 時給。 これにより、デザイナーが実際にプロジェクトに費やした時間に対してのみ支払うことができます。
- 定額料金。 これは、関連する作業量を簡単に見積もることができる小規模なプロジェクトでよく使用されます。
料金体系を決定したら、それを契約に含め、明確にするために必要なだけ多くの詳細を含めます。
支払い条件
実際の価格に加えて、支払い条件も考え出す必要があります。 これには、いつ、どのくらいの頻度で支払いを行うかが含まれます。
プロジェクトの開始時に最初の頭金を支払い、プロジェクト全体のマイルストーンで追加の支払いを行うのが一般的です。
たとえば、プロジェクトの開始時に 50% の頭金を支払い、最初の設計が完了したときに 25% の支払いを行い、プロジェクトの終了時に最後の 25% の支払いを行うことができます。
これらの支払い条件を詳しく説明して、Web デザイナーが何かに署名する前に何を期待すべきかを理解できるようにします。
契約を作成するためのリソース
契約の作成に関してどこから始めればよいかわからない場合でも、心配はいりません。 オンラインで利用できるリソースやテンプレートがたくさんあります。

たとえば、SignWell、PandaDoc、および Jotform は、出発点として使用できる Web デザイン コントラクト テンプレートを提供しています。
4. デザイナーを探す場所を決める
もう 1 つ考慮する必要があるのは、Web デザイナーの検索を実際に行う場所です。
見ることができる場所がいくつかあるため、ビジネスに最も適したオプションを選択することが重要です。
Web デザイナーを探す一般的な場所をいくつか紹介します。
- オンライン求人掲示板: Upwork、Fiverr、PeoplePerHour などの Web サイトでは、世界中のフリーランサーを簡単に見つけることができます。
- ソーシャル メディア: LinkedIn や Twitter などのソーシャル メディア プラットフォームは、特に地元の人を探している場合に、デザイナーを見つけるのに適した場所です。
- 口コミ:最近 Web デザイナーを雇った人を知っている場合は、推薦を求めてください。
- オンライン ポートフォリオ:多くのデザイナーは、以前の作品を紹介するオンライン ポートフォリオを持っています。 これは、あなたが取り組んでいるタイプのプロジェクトの経験がある人を見つけるのに適した場所です。

どこで Web デザイナーを探すかは、予算と取り組んでいるプロジェクトの種類によって大きく異なります。

たとえば、予算が限られている小さなプロジェクトに取り組んでいる場合は、Fiverr または Upwork でデザイナーを探すことをお勧めします。
一方、予算が多く、特定の経験を持つ人を探している場合は、オンラインのポートフォリオを調べたり、知り合いに推薦を求めたりすることをお勧めします。
5. 経験を探す
どこで Web デザイナーを探すかを決めたら、検索を開始します。
最初にやりたいことの 1 つは、あなたが取り組んでいるプロジェクトの種類の経験を持つデザイナーを探すことです。
パララックススクロールを備えたシンプルなウェブサイトをデザインする人を探しているなら、この種のウェブサイトをデザインした経験があり、それを証明するポートフォリオの例を持っているデザイナーを探す必要があります.
一方、e コマース Web サイトをデザインする人を探している場合は、その特定の種類のプロジェクトの経験があるデザイナーを探す必要があります。
取り組んでいるプロジェクトの種類の経験を持つデザイナーを探すことに加えて、業界での経験を持つデザイナーも探す必要があります。
あなたが医療業界で働いているとしましょう。 写真のポートフォリオしか作っていないデザイナーを雇うことは、最善の選択ではないかもしれません。 彼らは素晴らしい仕事をするかもしれませんが、実績のある人に賭ける方がはるかに良い考えです。
業界での経験を持つ設計者は、業界固有のニーズと要件に精通している可能性が高くなります。
6. 予算を考慮する
あなたがしなければならないもう一つの重要な考慮事項はあなたの予算です. Web デザイナーにいくら払っても構わないと思っていますか?
検索を開始する前に、予算を念頭に置くことが重要です。 これにより、オプションを絞り込み、価格帯内のデザイナーを見つけることができます.
Web デザイナーの費用は、経験、取り組んでいるプロジェクトの種類、およびそのプロジェクトの範囲によって異なる場合があることに注意してください。
お住まいの地域の平均価格を把握することも良い考えです。
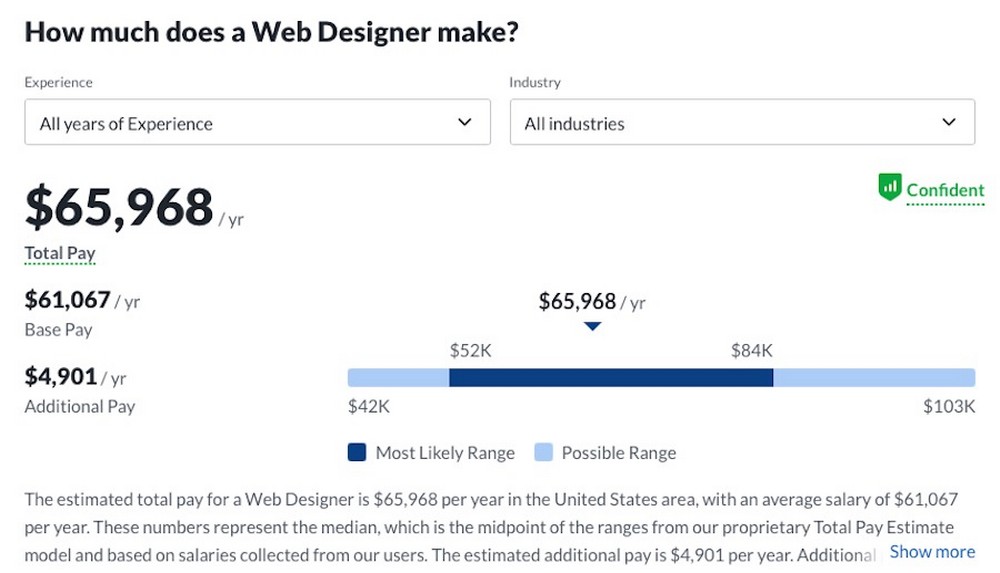
たとえば、Glassdoor によると、米国の Web デザイナーの平均基本給は年間約 66,000 ドルです。 ウェブサイトの構築を検討しているほとんどの人は、フルタイムの雇用を求めていません。

ただし、この給与情報は、公正な時給を把握するのに役立ちます。 上記の給与は 1 時間あたり約 31 ドルになりますが、ギグ ワークの場合はこれよりも高いレートを検討することをお勧めします。
プロジェクトの合計を見ると、単純な Web サイトのデザインには数百ドルかかるかもしれませんが、より複雑な e コマース Web サイトには数千ドルかかるかもしれません。
7. ポートフォリオをチェック
基準を満たすデザイナーを何人か見つけたら、次のステップは彼らのポートフォリオをチェックすることです。
デザイナーのポートフォリオを見ると、その経験、スキル、スタイルがよくわかります。
デザイナーのポートフォリオを見るときは、次の点に注意してください。
- 彼らが取り組んできたプロジェクトの種類
- 彼らが働いてきた業界
- 彼らのデザインスタイル
業界で経験のあるデザイナーを探している場合は、これらの候補者から関連するポートフォリオを調べてください。
業界固有の機能に注目してください。 これにより、彼らがニッチなウェブサイトを効果的に構築するために必要な経験を持っているかどうかを知ることができます.
8. 参照をリクエストする
デザイナーのポートフォリオをチェックするだけでなく、リファレンスをリクエストすることもできます。
リファレンスとは、デザイナーのスキルと能力を保証できる人です。 これは、過去または現在のクライアント、または別のデザイナーである可能性があります。
多くの場合、デザイナーはこのような事例に備えていくつかの推薦状を用意しています。
そのような場合、以前のクライアントから、彼らとの仕事がどのようなものであったかを説明する書面による証言を受け取ることが期待できます.
以前のクライアントと直接話したい場合は、必ず次の質問をしてください。
- デザイナーとのコミュニケーションはどのくらい簡単でしたか?
- 彼らはプロジェクトを時間通りに予算内で完了しましたか?
- 最終的な製品は、あなたが期待していたものでしたか?
返信がないかもしれませんが、すぐに失格になるべきではありません。結局のところ、私たちは皆忙しいのです。
参考文献は、決定を下すのに役立つボーナス情報と考えてください。
9.可用性を確認する
一緒に仕事をしたいデザイナーを見つけたら、次のステップは彼らの可用性を確認することです。
これはいくつかの理由で重要です。 まず、準備が整い次第、デザイナーがプロジェクトの作業を開始できるようにする必要があります。
次に、希望するタイムライン内でプロジェクトを完了できることを確認する必要があります。
デザイナーが対応できない場合やプロジェクトのバックログがある場合は、それに応じて計画できるように、事前にこれを知っておくことが重要です。
また、いつプロジェクトに取り組む必要があるかを明確にする必要があります。
たとえば、プロジェクトを 1 月にシフトするためだけに、11 月のデザイナーの空き状況を確認するのは不公平です。 この時点でデザイナーが突然忙しくなったとしても、それは責任を負うものではありません。
10. 目標を明確に表現する
デザイナーを雇う前に、プロジェクトの目標を明確な言葉で表現することが重要です。
プロジェクトで何を達成したいのか、何を期待しているのかについて、透明性を保つ必要があります。 これにより、デザイナーはあなたのビジョンを理解し、より正確な見積もりを提供できるようになります。
目標や達成したいことがわからない場合は、デザイナーに連絡する前に、少し時間を取って考えてください。 自分自身の目標をよりよく理解できれば、それをデザイナーに伝えるためのより良い立場に立つことができます。
さらに、最初からその仕事に適したデザイナーを雇うのに役立ちます.
11. 期待を明確にする
目標を表明することに加えて、期待を明確にすることも重要です。
あなたの期待は、次の 4 つのカテゴリに分類される可能性があります。
- デザイナーから受け取る予定の成果物
- プロジェクトの全体的な範囲
- 彼らが遵守することを期待するタイムライン
- リビジョンの処理方法
それぞれについて詳しく見ていきましょう。
成果物への期待
成果物に関しては、デザイナーから何を期待するかを明確にする必要があります。 これには、ロゴ、ウェブサイトのページ、進行中のサイトのメンテナンスなどが含まれる場合があります。
また、これらの成果物を受け取る予定の形式についても明確にする必要があります。
たとえば、ベクター形式の Web サイトのレイアウトだけが必要ですか? 完全にインストールされ、すぐに起動できる WordPress Web サイトが必要ですか?
期待を具体的に示すほど、より良い結果が得られます。 これは、最初から両方が同じページにいることを確認するのに役立ちます.
プロジェクトの範囲に関する期待
プロジェクトの全体的な範囲に関して、何が含まれ、何が含まれないかを決定する必要があります。
たとえば、ランディング ページを作成するデザイナーを雇っている場合、サイトのロゴもデザインしてくれるでしょうか? もしそうなら、これは彼らの最初の見積もりに含まれていますか?
タイムラインについての期待
タイムラインに関しては、プロジェクトをいつ完了する必要があるかを明確にする必要があります。
ほとんどのデザイナーは常に複数のプロジェクトに取り組んでおり、多くの場合、仕事以外の仕事をしているということを覚えておいてください。 そのため、期待について現実的であることが重要です。
プロジェクトを短期間で完成させる必要がある場合は、事前にデザイナーにそのことを伝えることが重要です。 そうしないと、プロジェクトが必要以上に長くかかるリスクがあります。
または、設計者が急がなければならないというプレッシャーを感じ、結果が悪化する可能性があります。
改訂についての期待
最後に、リビジョンの処理方法を決定する必要があります。
デザイナーは無制限に修正を行いますか? それとも、修正ごとに料金が発生しますか?
これは、プロジェクトの全体的なコストに大きな影響を与える可能性があるため、事前に明確にしておくことが重要です。
デザイナーとクライアントが誠実に行動している場合、修正は問題になりません。
プロジェクトの結果に失望しないようにする (または設計者が過度の修正を加えてやり過ぎないようにする) ためには、プロジェクトに含まれる修正の数を契約書に書き留めておくことが不可欠です。
多くの場合、ほとんどの設計プロジェクトに 2 つのリビジョンを含めることが標準です。
12. 目標の測定方法を検討 (および伝達) する
プロジェクトの成功を評価するには、パフォーマンスを測定するための指標を確立することが重要です。
これらの指標は、プロジェクトの目標によって異なります。 例としては、ウェブサイトのトラフィック、コンバージョン率、ソーシャル メディアのエンゲージメントなどがあります。
作業を開始する前に、これらの指標を必ずデザイナーに伝えてください。 そうすることで、彼らはプロジェクトに取り組んでいる間、それらを念頭に置くことができます。
13.妥協する準備をする
目標をどれだけうまく伝えても、妥協する準備をすることが重要です。
プロジェクトには、他の要素よりも重要な要素が常に存在します。 また、デザイナーの観点からは実現不可能なプロジェクトの側面が常に存在します。
そのため、妥協する準備をすることが重要です。 そうしないと、プロジェクトが停滞するリスクがあります。
14. フィードバックを期待する
最後に、プロジェクト全体でフィードバックを提供できるように準備する必要があります。
設計者は、プロジェクトをどのように進めるべきかについて独自のアイデアを持っている可能性があります。 しかし、結局のところ、それはあなたのプロジェクトです。 そのため、最終的な決定権はあなたにあります。
建設的かつタイムリーな方法でフィードバックを提供してください。 そうすれば、デザイナーは必要な変更を加えて、最終製品に満足できるようにすることができます.
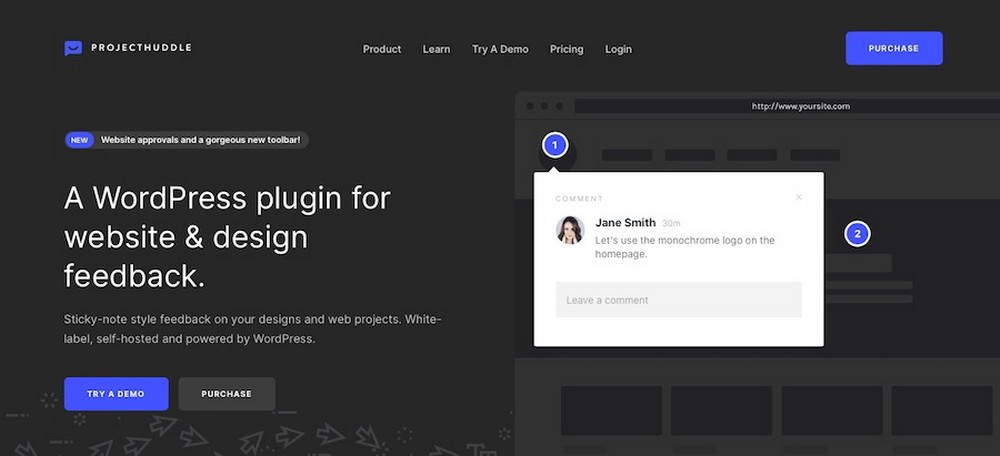
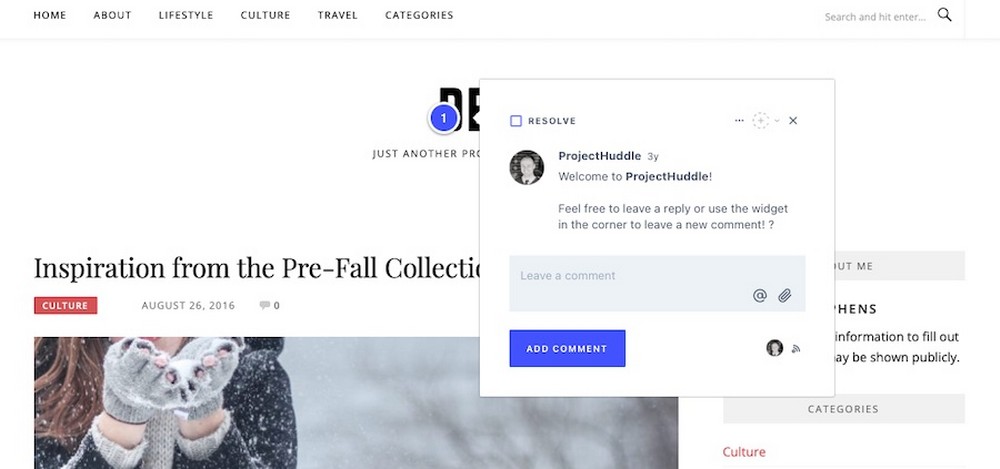
会話を合理化し、関係者全員が同じ認識を持つようにフィードバックを管理する 1 つの方法は、Project Huddle を使用することです。
Project Huddle は WordPress プラグインで、WordPress ダッシュボード内でフィードバックと改訂を直接管理し、ページ編集を可能にします。

このようにして、変更が必要な場所を Web デザイナーに直接メモすることができます。 メモは、番号付きのアイコンでページにマークされています。

次に、Web デザイナーは、たとえば WYSIWYG インターフェイス内でコメントに返信できます (さらに、改訂を完了としてマークすることもできます)。
おまけ: Web デザイナーになる可能性がある人を雇う前に尋ねる 15 の質問
上記で説明した考慮事項に加えて、潜在的な Web デザイナーを雇う前に尋ねることをお勧めするいくつかの具体的な質問もあります。
これらの質問は、プロジェクトについて同じページにいることを確認するのに役立ち、後で誤解を避けるのに役立ちます.
- ウェブサイトのデザインに関して、どのような経験がありますか?
- あなたの仕事の例をいくつか挙げていただけますか?
- 参考文献はありますか?
- デザインプロセスはどのようなものですか?
- あなたのデザインスタイルは何ですか?
- カスタム デザインを作成できますか、それともテンプレートのみを使用しますか?
- 設計および開発作業にはどのようなサービスが含まれていますか?
- リビジョンはどのように処理しますか?
- 設計プロセス中のフィードバックや変更にどの程度対応していますか?
- プロジェクトの平均所要時間は?
- アベイラビリティはどうですか?
- あなたの料金はいくらですか?
- 知っておくべき追加の費用はありますか?
- 返金に関するポリシーを教えてください。
- プロジェクトについて何か質問はありますか?
準備により、ウェブサイトデザイナーの採用が容易になります
ウェブサイトをデザインするのは大変な作業です。 しかし、時間をかけて上記の 14 のポイントを検討することで、あなたのビジョンを理解し、それを実現する手助けをしてくれるデザイナーと協力することができるようになるでしょう。
さらに、適切な質問をすることで、プロジェクトについて誤解がないようにすることができます。 あなたとデザイナーの両方が、経験に満足して立ち去ることができます.
最後に、ProjectHuddle のようなツールを使用すると、フィードバックと改訂を効率的に管理できます。
頑張ってください!
