画像最適化のためのPhotoshopとLightroomの10の最良の代替案
公開: 2021-12-14画像最適化のためにPhotoshopやLightroomに代わるものをお探しですか?
適切なソフトウェアを見つけることは困難な作業になる可能性があります。 PhotoshopとLightroomは最も人気のあるオプションの2つですが、高価で習得が難しく、すべての人のニーズに合わない場合があります。 誤解しないでください。 どちらも高度な編集に最適なソフトウェアです。 それでも、Webサイトの画像を最適化することだけを考えている場合は、不要になる可能性のある何千もの機能もあります。 完全なAdobeSuiteは必要ないかもしれませんが、画像の最適化に同じオプションを提供する、よりシンプルな(そしてより安価な)ツールが必要になる場合があります。
画像の最適化に関しては、選択するツールまたはプラグインに次の機能があることを確認してください。
- 画像のサイズを変更してファイルサイズを小さくする
- 画像を圧縮してさらにファイルサイズを縮小する(非可逆圧縮と可逆圧縮を使用)
- アップロード時に画像を最適化する能力と、サイトですでに公開されている画像(複数の画像を圧縮するためのバルクオプション)
- いくつかの形式(PNG、JPEG、JPG、PDF、GIFなど)をサポートします
- 画像をWebPに変換する
- 最適化のためにサーバーを使用する機能(あなたのものではありません)
| 推奨される先読み: WordPressの完全な画像最適化マニュアルを確認して、さらにいくつかのテクニックを簡単に実装できるようにしてください。 |
このブログ投稿では、開発者、マーケター、および品質を損なうことなく画像を圧縮および最適化する必要がある他の人のために、PhotoshopまたはLightroomに代わる最良の方法のいくつかを探ります。
トップ10のおすすめを見てみましょう!
画像を最適化するためのPhotoshopとLightroomの最良の代替手段
画像の最適化に関しては、PhotoshopとLightroomの10の選択肢をまとめました。
画像最適化のためのWordPressプラグイン
- 想像する
- ShortPixel
- EWWWイメージオプティマイザー
オンライン画像圧縮サービス
- Photopea(Photoshop .psdファイルを開いて編集できる無料のツール)
- Kraken.io
- TinyPNG
- Compressor.io
- JPEGoptimizer
ソフトウェアアプリケーション
- ImageOptim(macユーザー)
- GIMP
OK、Photoshopの10の選択肢を掘り下げる時が来ました!
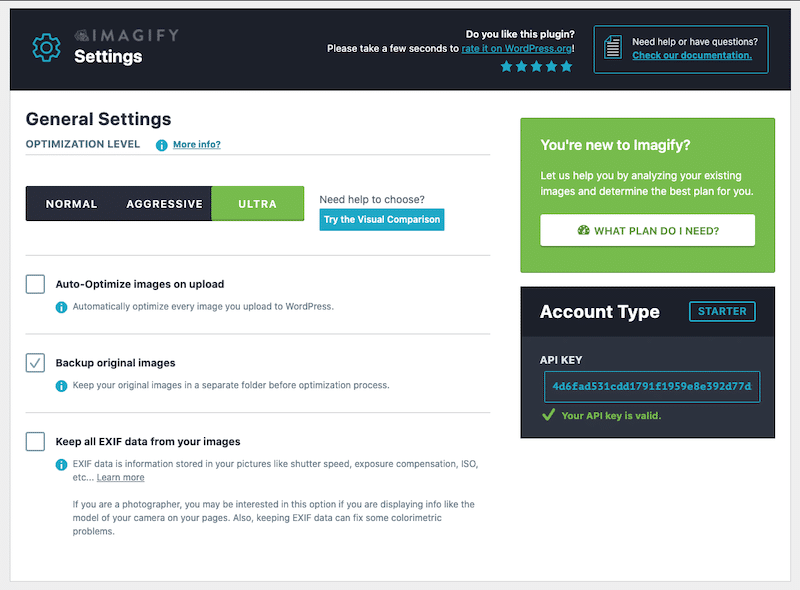
1.想像する
500 000を超えるWebサイトで使用されるこの強力な画像最適化ツールは、プラグインを介してWordPressに接続するか、オンラインで使用できます。 Imagifyは、画像のサイズ変更、圧縮、およびWebPへの変換に最適な最適化プラグインの1つです。 PNG、JPG、JPEG、GIF、PDF、Googleの次世代フォーマットであるWebPなどの多くのファイルフォーマットをサポートしています。
通常、アグレッシブ、ウルトラの3つの圧縮レベルがあります(最新のものではファイルサイズを最大70%節約できます)。

価格:無料のAPIキーを使用すると、1か月あたり20 MB相当の画像(約200枚の画像)のサイズを変更して圧縮できます。 その後、無制限の使用に対して月額$9.99を支払うことができます。
圧縮: 447 KB-> 202 KB(-55%)。
2. ShortPixel

ShortPixelフリーミアム画像最適化プラグインは、数回のクリックでWebサイトを高速化することを約束します。 3つの異なる圧縮レベルと使いやすいインターフェイスを備えたこのツールは、品質や視覚的な魅力を損なうことなく、あらゆるプロジェクトのニーズに適合します。 機能には、JPG形式、PNG、PDI、GIF、AVIF、およびWebPでの自動サイズ変更/再スケーリング、不可逆圧縮、および圧縮率の低下が含まれます。 そして何よりも、それは無料で、30万のWebサイトがすでにそれを使用しています。 Imagifyと同様に、画像を最適化するためのオンラインアプリケーションも提供しています。

価格:無料でWordPressリポジトリから入手できます。 無料版には、月額100クレジットが付いています。 追加のクレジットは、7,000枚の画像クレジットに対して4.99ドルで購入できます。
圧縮: 447 KB-> 190 KB(-58%)。
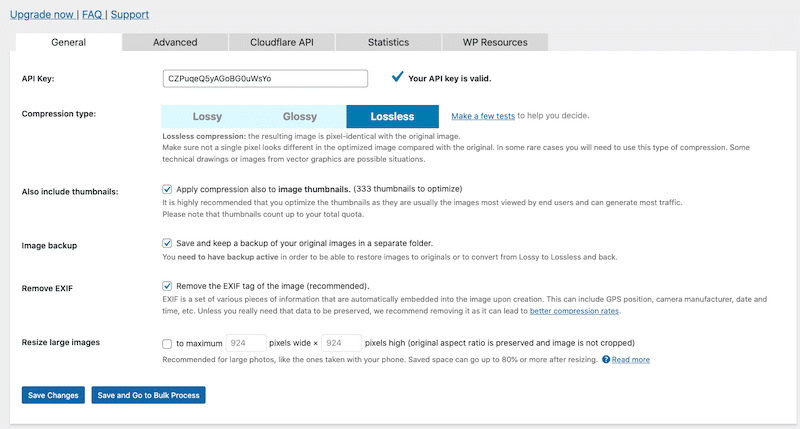
3.EWWWイメージオプティマイザー

Ewww Image Optimizerは、品質を犠牲にすることなく画像を高速化するもう1つの簡単な方法です。 ロスレス圧縮で新しいアップロードを自動的に最適化すると同時に、以前にアップロードされた画像を個別に最適化するためのオプションも提供します。 これは、アダプティブステアリングを備えたスマートプラグインであり、ジョブに適した画像形式(JPG、PNG、GIF、またはWebP)を取得するためのインテリジェントな変換オプションを備えています。
| 興味のある方は、最高の画像圧縮プラグインのリストをチェックしてください! |
価格:無料のプラグインですが、より高度な最適化には、プレミアムプラン(JSとCSSの最適化、キャッシュオプション、CDNを含む)が必要です。
圧縮: 447 KB-> 290 KB(35%)。
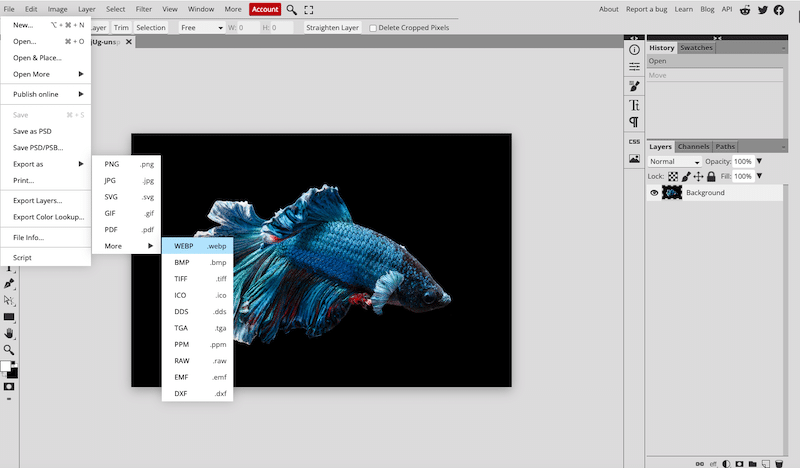
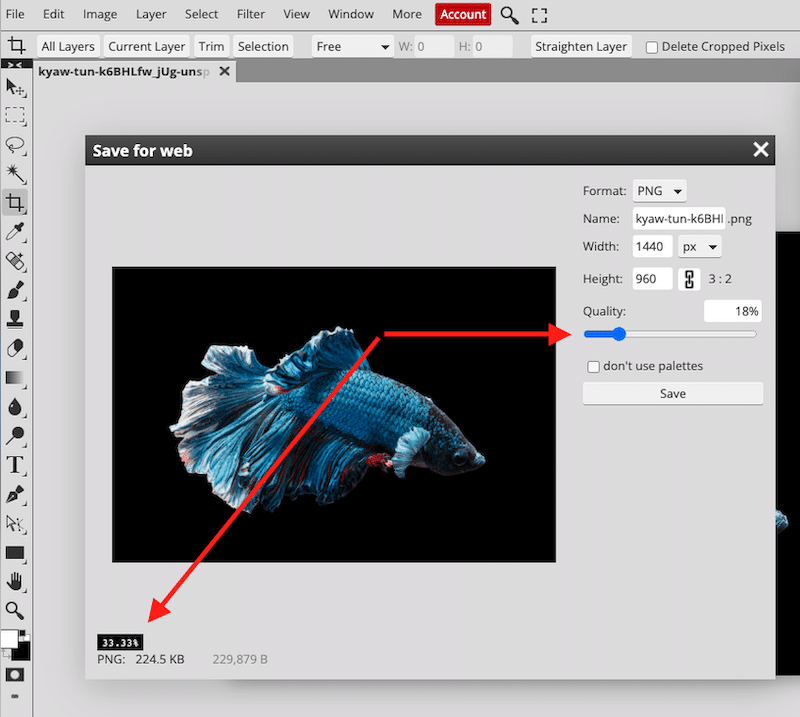
4. Photopea
これは、Photoshop(.psd)ファイルを開いて編集できる無料のオンラインツールです。 画像をWebPに変換し、サイズを変更し、解像度を低くしたり大きくしたり、新しい解像度に応じてドキュメントのコンテンツを拡大縮小したりできます。

Photopeaを使用すると、写真をWeb用に保存し、サイズを変更してから圧縮することができます。 ただし、以下に示すように、画像の225 KBに到達するには、品質を18%に下げる必要がありました。

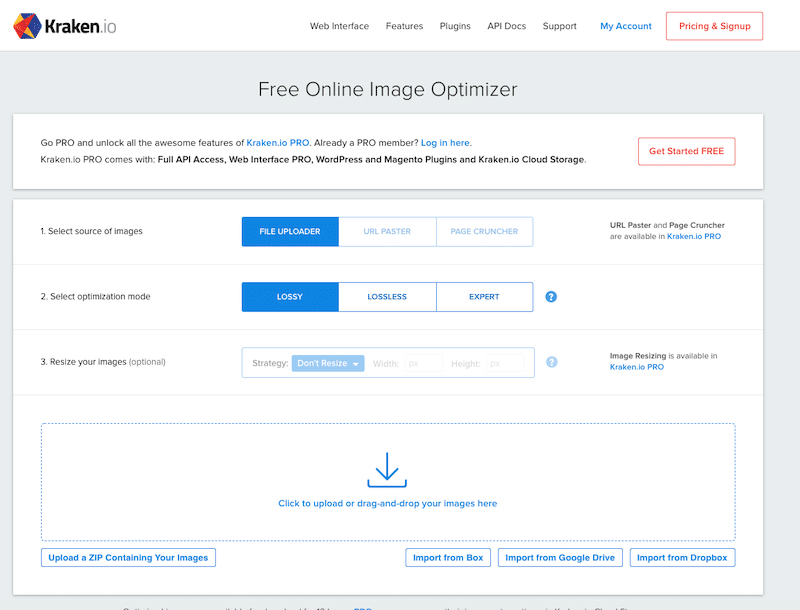
5. kraken.io
彼らはあなたの画像を最適化し、あなたのWordPressサイトを加速することを約束します。 これは、画像を圧縮できるクラス最高のアルゴリズムです。
サポートされているファイルタイプは、JPEG、PNG、およびGIF(アニメーションGIFを含む)です。 最大ファイルサイズ制限は32MBで、プラグインも提供します。

価格:すべてのプランは、100 MBのテストクォータを備えた無料アカウントとして開始され、最大60GBの画像圧縮データに対して5ドルから79ドルのメンバーシップを持つことができます。
圧縮: 447 KB-> 411 KB(8%)。
6. TinyPNG
TinyPNGは、品質を犠牲にすることなくWEBP、JPEG、およびPNGファイルのサイズを縮小するための優れたツールです。 スマート非可逆圧縮技術を使用して、画像のファイルサイズを最適化します。

価格:最大5MBのファイルサイズを無料で使用できます。 次に、ユーザーあたり年間25ドル、75 MBのサイズ制限、統計へのアクセスがあります。
圧縮: 447 KB-> 236 KB (47%)。
7. Compressor.io
JPEG、PNG、SVG、GIF、およびWEBP形式を最適化するオンラインでアクセス可能な高速で無料の画像圧縮。 非可逆圧縮または可逆圧縮のいずれかを選択できます。

価格: 10MBのファイルサイズに制限された無料バージョンがあります。 それで、 1人のユーザーの場合、価格は年間50ドルです。 どの画面にも合うように画像のサイズを変更し、より高度な最適化にアクセスできます。
圧縮: 447 KB-> 224 KB (51%)。
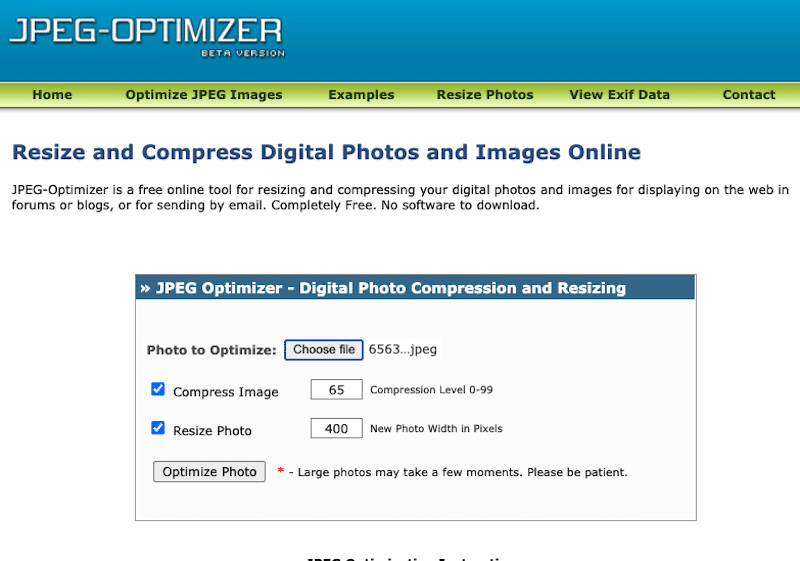
8.JPEGオプティマイザー
JPEGOptimizerは、デジタル写真や画像のサイズを変更および圧縮するための無料のオンラインツールです。 完全に無料で使用でき、ダウンロードするものもありません。 唯一の欠点は、最適化された画像の品質が低下していることです。

価格:無料。
圧縮: 447 KB-> 348(20%)。
9. ImageOptim(Macユーザー)
ImageOptimは、PNGおよびJPEG画像に「ロスレス」圧縮サービスを提供するロスレス圧縮ツールソフトウェアです。 以下に示すように、ファイルをその領域にドラッグアンドドロップするだけです。


価格: Macでは無料ですが、Webアプリはプレミアムです。
圧縮: 447 KB-> 401 KB(9%)。
10.GIMP
GIMPは、プロのグラフィックデザイナーから、現場で始めたばかりのデザイナーまで、誰でも使用できる無料の多目的ツールです。 多種多様な機能を備えたGimpは、サイズ変更や圧縮など、画像の最適化に必要なすべてを提供します。

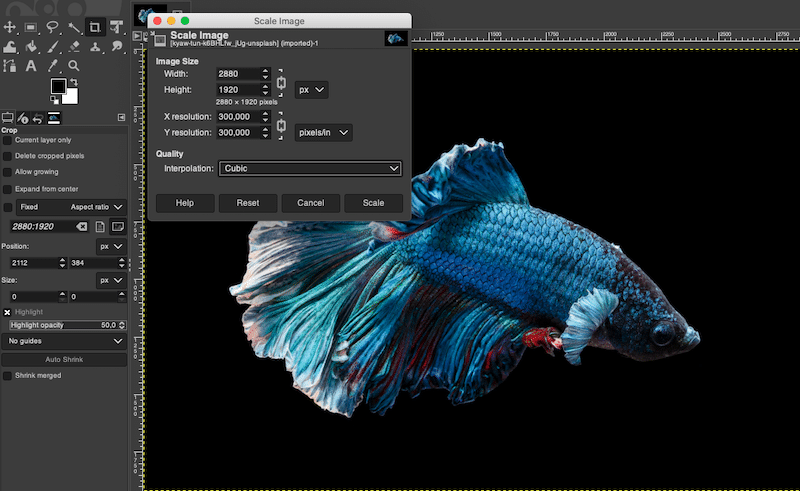
[画像] >[画像の拡大縮小]に移動して、画像のサイズを変更し、画像の解像度を変更します。

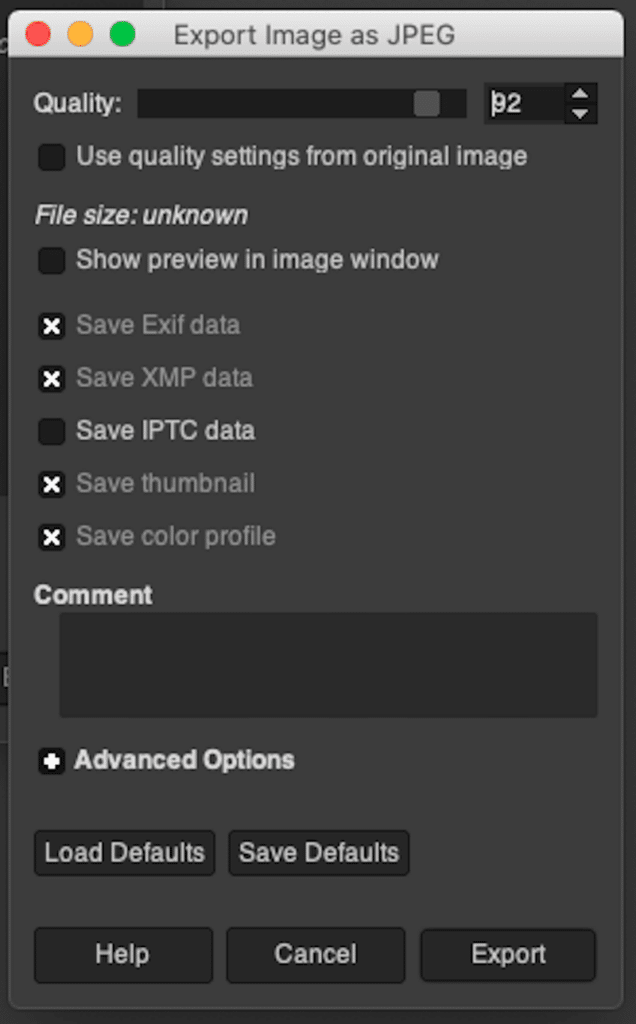
次に、エクスポートするときに、品質(圧縮レベル)を選択します。

上記のすべてのツール(Photoshopを含む)をテストして、画質を維持しながら最小のファイルサイズを生成するツールを確認しました。
これは私の元の画像です:

元の画像のデータ:
ファイルタイプ:JPG
ファイルサイズ:447 KB
寸法:2880×1920
| 最適化ツール | 圧縮後のファイルサイズと保存率 | 圧縮後の画質 |
| ShortPixel | 190 KB(58%) | とても良い |
| 想像する | 202 KB(55%) | とても良い |
| Compressor.io | 224 KB (51%) | とても良い |
| tinyPNG | 236 KB (47%) | とても良い |
| EWWW | 290 KB(35%) | とても良い |
| JPEGOptimizer | 348(20%) | 良い |
| ImageOptim | 401 KB(9%) | 非常に良い(ロスレスツールです) |
| Kraken.io | 411 KB(8%) | 非常に良い(可逆圧縮) |
| Photopea | 該当なし* | 非常に平均的 |
| GIMP | 該当なし | 平均 |
| PHOTOSHOP | 該当なし | 非常に平均的 |
* 「N/A」要素の読み方は? たとえば、GIMPで50%の節約を達成するには、画像のサイズを変更し、エクスポート中に80%の品質で圧縮する必要がありました。 その結果、最終的なサイズをKBで選択できましたが、品質に影響しました。 同じ原則がPhotoshopとPhotopeaにも当てはまります。
Imagifyで画像を最適化する方法
「画像を最適化するために、Photoshopの代わりに何を使用できますか?」と自問する場合。 次に、Imagifyを見てください。 分析で見たように、これはPhotoshopを簡単に置き換えて画像を最適化できる最高のツールの1つです。
Imagifyを使用すると、最適化プロセス全体が非常に簡単になり、WordPressから数ステップで直接実行できます。
- ImagifyプラグインをWordPressサイトに無料でインストールします
- アカウントを作成してAPIキーを生成します
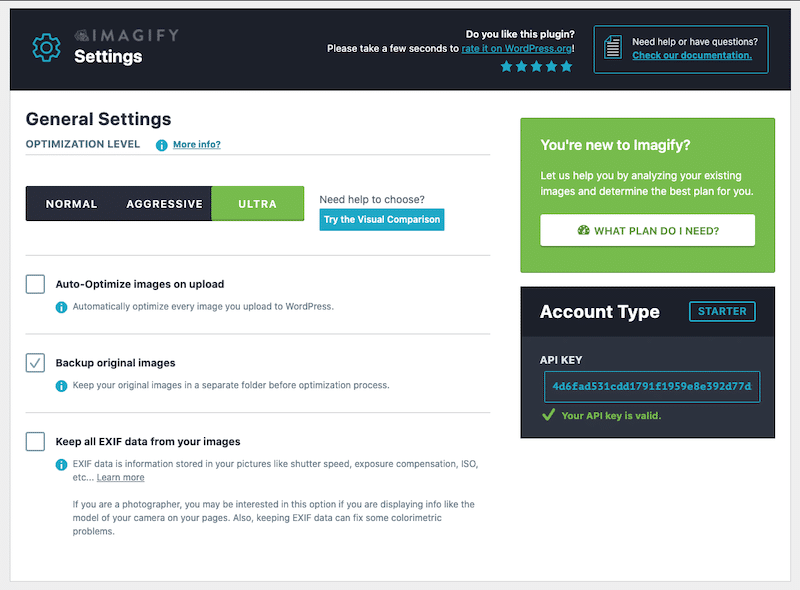
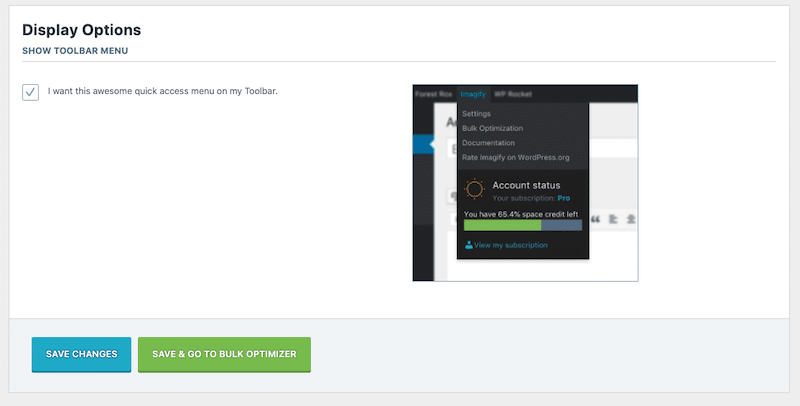
- [一般設定]セクションで、使用する圧縮のレベルを選択します(通常–アグレッシブ–ウルトラ)

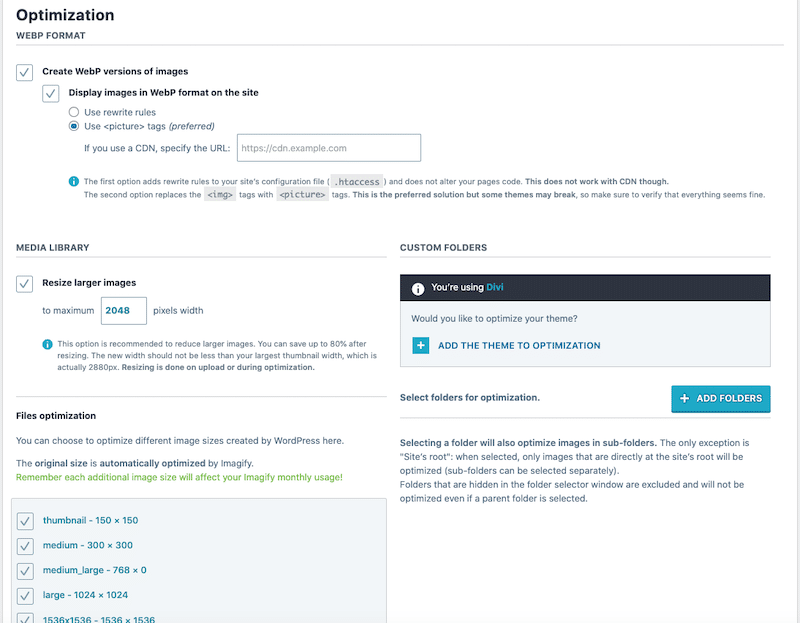
次に、[最適化]タブまで下にスクロールします。

- 「画像のWebPバージョンを作成する」オプションをチェックします
- テーマファイルを最適化する
- 「大きい画像のサイズ変更」オプションを選択します
- 緑色のボタン「保存して一括最適化に移動」をクリックします。

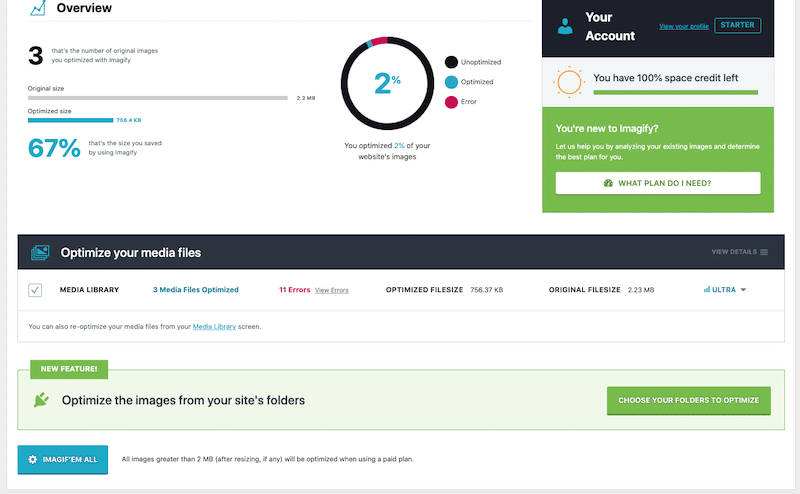
- 一括最適化– 「Imagif'emall」の青いボタンをクリックします。

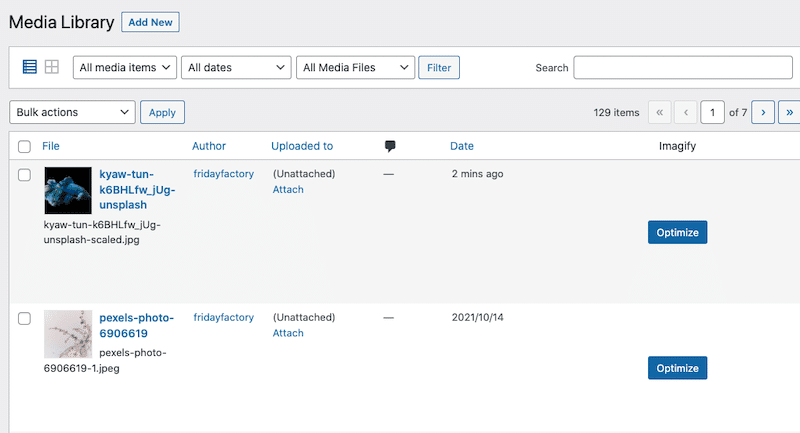
- 単一画像の最適化– WordPressライブラリに移動し、選択した画像の横にある[最適化]をクリックします。

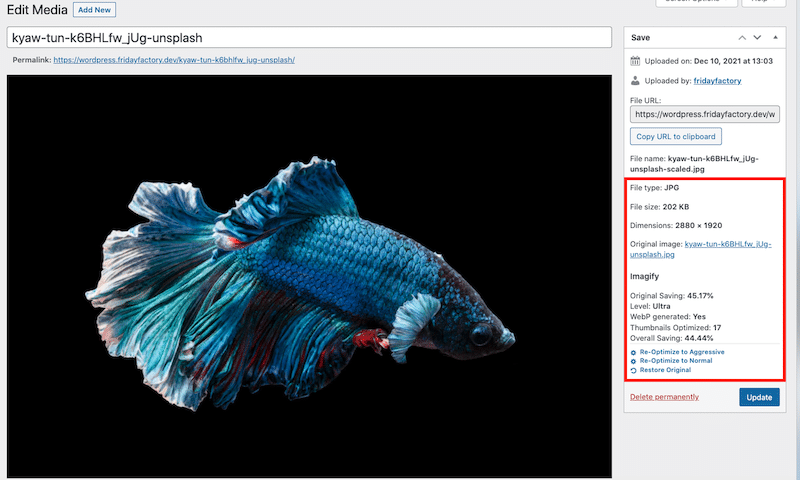
- おめでとうございます。画像は最適化されています(サイズ変更、圧縮、WebPへの変換) 。 たとえば、画像ファイルのサイズは447KBから202KBになり、Imagifyのおかげで50%以上の節約になりました。

最後になりましたが、画像を圧縮してサイズを縮小しましたが、品質は変わりません。
PhotoshopとImagifyの機能
最後に、次の表に示すように、多くのPhotoshop機能がImagifyと重複していると言っても過言ではありません。
| Photoshop | 想像する | |
| 画像のサイズ変更 | はい | はい |
| 画像の圧縮 | はい | はい |
| 品質を損なうことなく画像を圧縮する | はい (ただし、小さな圧縮の場合のみ) | はい (変更されていない品質) |
| 画像をWebPに変換する | はい | はい |
| PNG、JPG、PDF、およびGIFをサポート | はい | はい |
| EXIFデータを保持する(写真家向け) | はい | はい |
| 画像の安全なバックアップ | はい | はい |
| インターフェイスのルックアンドフィール | 複雑で高度なデザイン設定のパネル | 画像最適化に必須のオプションのみを備えた無駄のないインターフェース |
| 使いやすさ | 長い(そして急な)学習曲線 | 自動最適化 |
| 価格設定 | 27米ドル/月 (Lightroom + Photoshopのバンドルで14米ドル) | 約200MB/月で無料 無制限の画像の場合は月額9.99ドル |
| ボーナス:WordPressライブラリで画像をまとめて最適化する | いいえ | はい(オンザフライ) |
| ボーナス2:WordPressライブラリにアップロードするときにその場で画像を最適化する | いいえ | はい(バルク最適化) |
まとめ
Imagifyは、Web上の画像を最適化するためのシンプルでありながら強力なツールを探している場合、PhotoshopおよびLightroomの最良の代替手段の1つです。 私たちの分析で見られるように、Imagifyは画像のサイズ変更と圧縮のために同じPhotoshop機能を提供します。 さらに、ImagifyはWordPress用に作成されています。つまり、プロセス全体をダッシュボードから直接実行できます。 便利ですね。
検索エンジンの結果で上位にランクインする可能性を最大限に高めるために、WordPressサイトのパフォーマンスに注力することができます。 Imagifyなどのツールを使用して画像の速度を最適化すると、速度とSEOの目標を達成するのに大いに役立ちます。
さらに、リスクを冒すことはありません。サブスクリプションにコミットする前に、Imagifyを無料で試して、驚くべき最適化の結果を自分の目で確認できます。
