WordPress用の8つの最高のアニメーションプラグイン:2023年の専門家の選択
公開: 2023-05-01WordPress に最適なアニメーション プラグインをお探しですか?
WordPress Web サイトにアニメーションを追加すると、訪問者にとってより魅力的で記憶に残るものになります。 ただし、ゼロからアニメーションを作成するには、時間と費用がかかります。
そこでアニメーション プラグインが役に立ちますが、非常に多くのオプションが利用できるため、どれが時間とお金の価値があるかを判断するのは難しい場合があります。 これが、最高の WordPress アニメーション プラグインをまとめた理由です。これにより、ニーズに最適なプラグインを簡単に見つけることができます。
微妙な画像のホバー効果やスクロール アニメーションを追加する場合でも、これらのプラグインはサイトを次のレベルに引き上げます。
飛び込みましょう!
WordPress ウェブサイトにアニメーションを追加する理由
WordPress サイトにクールなアニメーションを追加することは、Web ページをより面白くする素晴らしい方法です。 WordPress にアニメーションを追加することには、他にもいくつかの利点があります。
- 訪問者の注意を引く:サイトにアニメーションを追加すると、訪問者の注意を引き、コンテンツを目立たせることができます。 さまざまなアニメーションを使用して、サイトの特定の部分に注目を集めたり、重要な情報を強調したり、単純にサイトを視覚的に魅力的にしたりすることができます.
- エンゲージメントを高める:アニメーションは、Web サイトでのエンゲージメントを高めるのにも役立ちます。 効果的に使用すると、コンテンツがよりインタラクティブになり、訪問者がサイトをさらに探索できるようになります。 これにより、最終的に訪問時間が長くなり、コンバージョンが増加する可能性があります。
- 検索エンジン最適化 (SEO) の向上:アニメーションを使用して視聴者をより長く引き付けることで、直帰率を減らし、ページ ビューを増やすことができます。 これらは、サイトの SEO を改善するための重要な要素です。
- ユーザー エクスペリエンスの向上:アニメーションは、サイトでのユーザー エクスペリエンスを向上させるのに最適です。 たとえば、ロード アニメーションを使用すると、待ち時間が短くなり、ストレスが軽減されます。 または、ホバー効果により、訪問者がクリック可能なコンテンツとやり取りしていることを示すことができ、サイトがよりプロフェッショナルに感じられます。
- 感情とブランド パーソナリティを伝える: アニメーションを使用して、感情とブランド パーソナリティを伝えることもできます。 たとえば、遊び心のあるアニメーションは子供向けの Web サイトに適しているかもしれませんが、より洗練されたアニメーションは金融サービスのサイトに適しているかもしれません。
最終的に、WordPress サイトにアニメーションを追加すると、サイトがより魅力的で記憶に残り、ユーザー フレンドリーになり、ユーザー エクスペリエンス、SEO、およびコンバージョン率が向上します。
そうは言っても、美しいアニメーションとトランジション効果を簡単に作成するために使用できるWordPress用の最高のアニメーションプラグインを見てみましょう.
- 1.シードプロッド
- 2.独り言
- 3.スマートスライダー3
- 4. アニメ化!
- 5.スライダーレボリューション
- 6.マスタースライダー
- 7.ブロックアニメーション
- 8.おまけ:OptinMonster
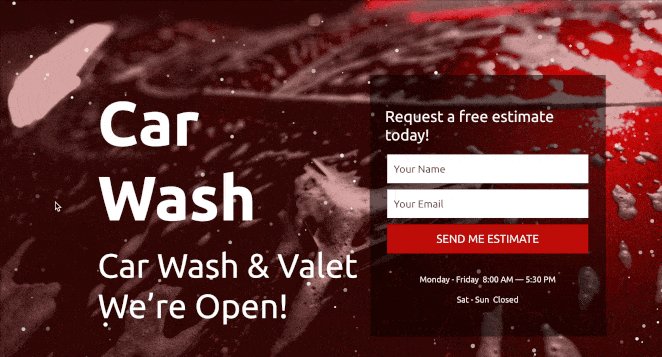
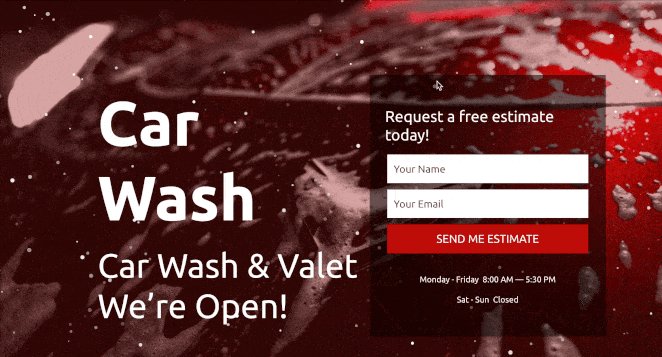
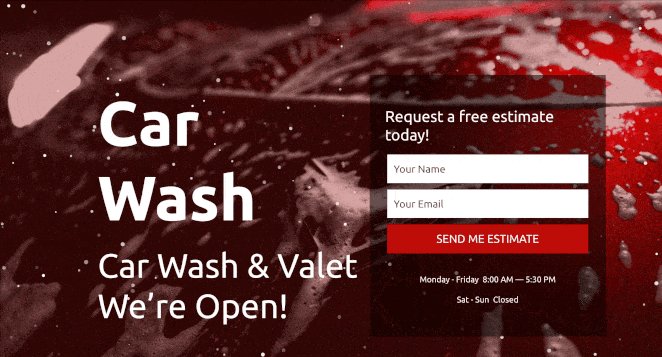
1. SeedProd – WordPress に最適なアニメーション プラグイン

1 つ目は、100 万人を超えるユーザーを抱える WordPress 向けの最高の Web サイトおよびランディング ページ ビルダーである SeedProd です。 この強力な WordPress プラグインを使用すると、カスタムの WordPress テーマを作成したり、コンバージョン率の高いランディング ページを作成したり、コードを書かずに WordPress ウェブサイト全体を作成したりできます。
SeedProd のドラッグ アンド ドロップ ビルダーと事前に作成された WordPress ブロックにより、Web デザインにアニメーションを簡単に追加できます。 アニメーション ヘッドライン、テキスト アニメーション、レスポンシブ メニュー、画像カルーセル、スクロール ナンバー カウンター、ショートコード、ビデオなどのブロックから選択して、ページ上の任意の場所にドラッグ アンド ドロップできます。
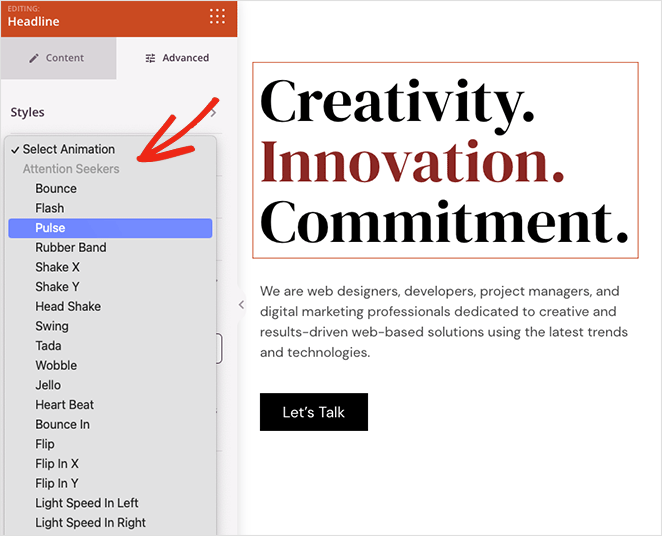
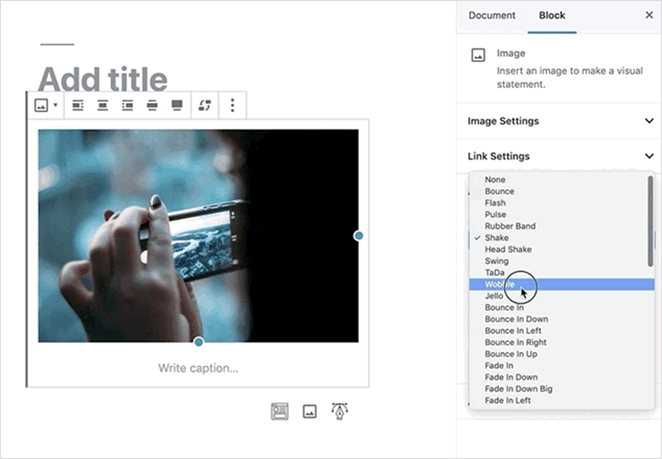
さらに、任意のブロックの詳細設定で、次のような 18 以上のアニメーション効果から選択できます。
- 跳ねる、弾む
- 閃光
- 脈
- 輪ゴム
- 振る
- スイング
- もっと

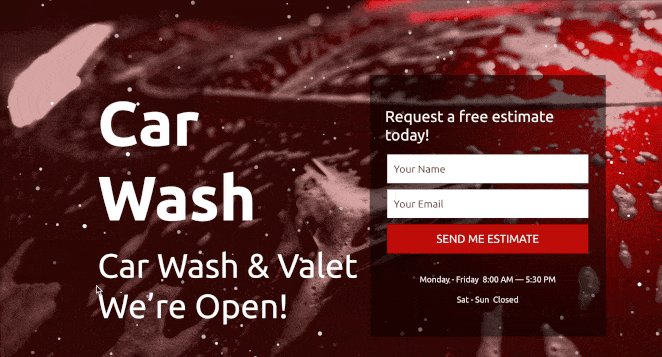
SeedProd のパーティクル バックグラウンド機能を使用して、任意のページ セクションの背景を変換することもできます。 これにより、浮遊する雪片、画像、形状などの効果を備えたインタラクティブなparticle.js機能を追加できます。

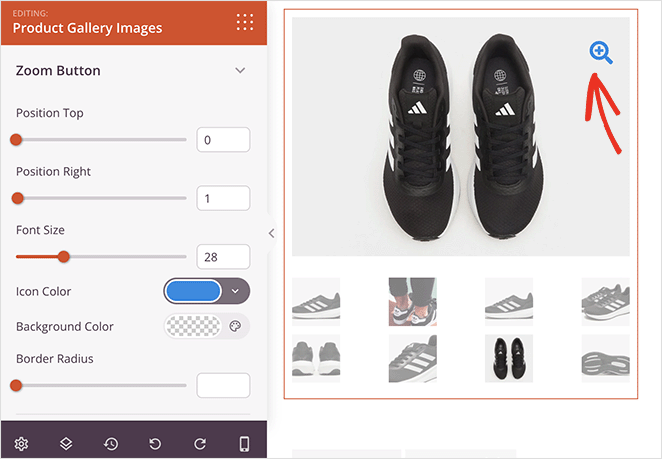
SeedProd は WooCommerce ともシームレスに連携し、オンライン ストアのさまざまな部分をアニメーション化できます。 たとえば、製品ギャラリー機能を使用すると、ズームとライトボックス効果を備えた目を引くギャラリーを作成して、買い物客が製品の詳細を確認できるようにすることができます.

パララックスの背景が好みの場合は、SeedProd チームが、WordPress にパララックス効果を追加する方法について、この便利なビデオ チュートリアルをまとめました。
これに加えて、SeedProd には何百もの既製のテンプレートが付属しており、アニメーションが超高速で読み込まれるように速度が最適化されています。
何を求めている?
2.独り言

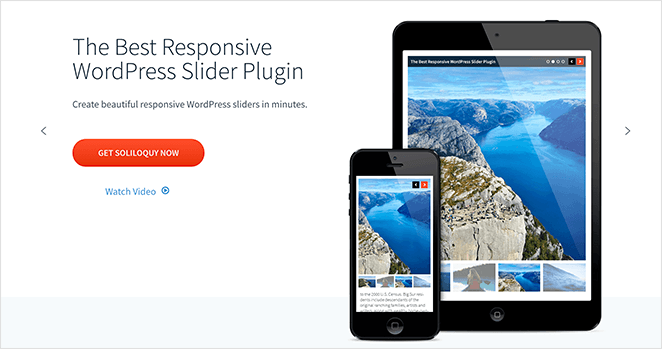
Soliloquy は、強力でユーザー フレンドリーな WordPress スライダー プラグインで、素晴らしい画像やビデオ スライダーを Web サイトに追加するのに役立ちます。 ドラッグ アンド ドロップ インターフェイスが付属しており、コードなしでスライダーを簡単に作成およびカスタマイズできます。
使いやすい機能により、証言スライダー、注目のヘッダー コンテンツ スライダー、PDF スライダーなどの高度なスライダーを作成できます。 動的スライダーを作成して、ユーザーの行動やその他の基準に基づいてカスタム コンテンツを表示することもできます。
また、Soliloquy は軽量で高速になるように設計されているため、スライダーはすばやく読み込まれ、サイトの速度が低下することはありません。 そのレスポンシブ デザインは、デスクトップから携帯電話まで、あらゆるデバイスで見栄えがします。
3.スマートスライダー3

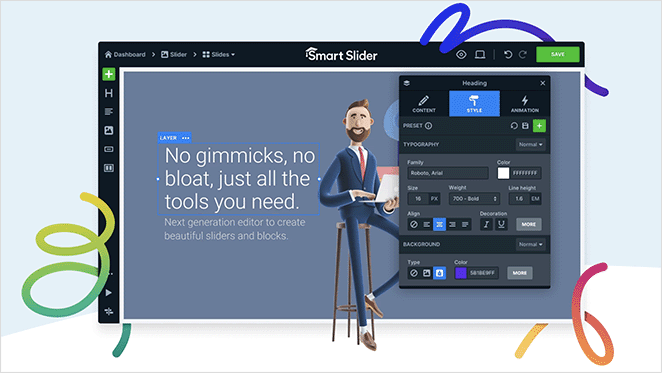
Smart Slider 3 は、魅力的なスライダーでサイトをアニメーション化できるもう 1 つの便利な WordPress プラグインです。 ただし、独自のレイヤー機能により、ドラッグ アンド ドロップでより興味深いスライダー レイアウトを作成できます。
スライダー設定では、背景アニメーション、カルーセル、Ken Burns 効果など、さまざまなアニメーション スタイルと効果から選択できます。
スライダーに加えて、このプラグインを使用してアニメーションをブロックとランディング ページに追加できます。 また、SEO フレンドリーで、画像とビデオの両方をサポートして、ページ アニメーションに命を吹き込みます。
とはいえ、このプラグインの無料版では 6 レイヤーのみに制限されています。 それ以上の場合は、プレミアム価格を支払う必要があります。

4. アニメ化!

アニメイト! テキスト、画像、ボタンなど、サイトのコンテンツにアニメーション効果を簡単に追加できる無料の WordPress アニメーション プラグインです。 さらに、CSS3 を使用すると、独自のカスタム CSS アニメーションを追加できます。
このプラグインには、アニメーションをカスタマイズできるユーザーフレンドリーなインターフェースがあります。 フェード、ズーム、回転など、50 を超えるさまざまなアニメーション タイプから選択し、アニメーションの速度、遅延、方向をカスタマイズできます。
Animate It の柔軟性により、個々の画像やボタン、ブロック全体 (Gutenberg ブロック) やセクションなど、特定のサイト要素にアニメーションを適用できます。 また、ページの読み込み時やユーザーが特定のポイントまでスクロールしたときなど、アニメーションをトリガーするタイミングと方法を選択することもできます。
5.スライダーレボリューション

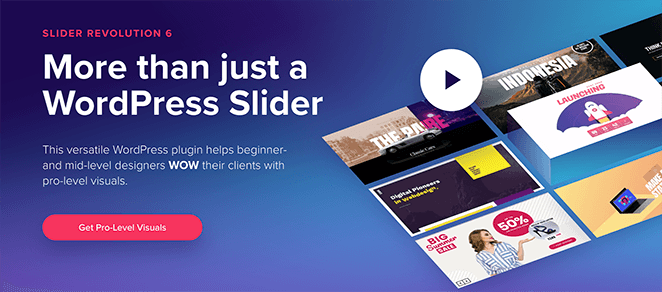
Slider Revolution は、WordPress Web サイト用のレスポンシブ スライダー、カルーセル、フルページ アニメーションを作成できるもう 1 つのスライダー効果プラグインです。 レイヤー イン/アウト アニメーションのみを許可する代わりに、そのビジュアル エディターにより、各レイヤーに複数のアニメーションを簡単に追加できます。
また、いくつかのアニメーションとトランジション効果を提供し、魅力的なスライダーを作成できます. これらの効果のタイミング、アニメーションの長さ、およびイージングを制御して、Web サイトに見事な結果をもたらすことができます。
Slider Revolution は、Elementor や SeedProd などのほとんどの WordPress テーマやページ ビルダーと互換性があり、既存の Web サイト設定とのシームレスな統合を保証します。 また、モバイル対応なので、スマートフォンやモバイル デバイスで作品を完璧に表示できます。
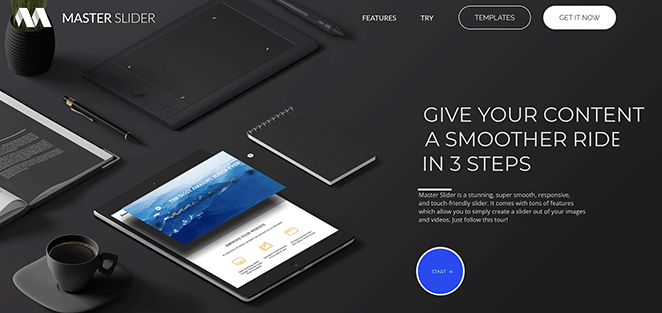
6.マスタースライダー

Master Slider はレスポンシブな WordPress アニメーション プラグインで、ドラッグ アンド ドロップで Web サイト用に魅力的で視覚的に魅力的なスライダーとカルーセルを作成できます。 数十の既成のスライダー テンプレートと、スライドショーのタイミングを制御するための設定を備えたいくつかのインタラクティブなスライダー トランジション効果が付属しています。
Master Slider はタッチ対応で、タッチスクリーン デバイスでのシームレスなユーザー エクスペリエンスを保証します。 また、パフォーマンスを向上させるために、スムーズでハードウェア アクセラレーションによる移行も提供します。
このプラグインは、各スライドで複数のレイヤーをサポートしているため、複雑なデザインやアニメーションを作成できます. テキスト、画像、ボタンなどの要素を各レイヤーに追加し、視差や 3D 効果を使用して個別にアニメーション化できます。
7. ブロックのアニメーション: Gutenberg ブロックの CSS アニメーション

Blocks Animation は、WordPress のブロック エディターに CSS ベースのアニメーションを追加する無料の WordPress アニメーション プラグインです。 コンテンツをより魅力的で視覚的に魅力的なものにするために使用できる、fadeIn、slideIn、bounce などのさまざまな事前作成済みのアニメーションを提供します。
プラグインはブロック エディターとシームレスに連携するため、コーディングなしでアニメーションを追加できます。 アニメーション効果を選択し、ブロック サイドバーで設定をカスタマイズできます。
これは単純な WordPress アニメーション プラグインですが、アニメーションの長さ、遅延、繰り返しなど、いくつかのカスタマイズ オプションがあります。 これは、ブロック エディターを好み、サイトにシンプルなアニメーションが必要なユーザーにとって優れたソリューションとなります。
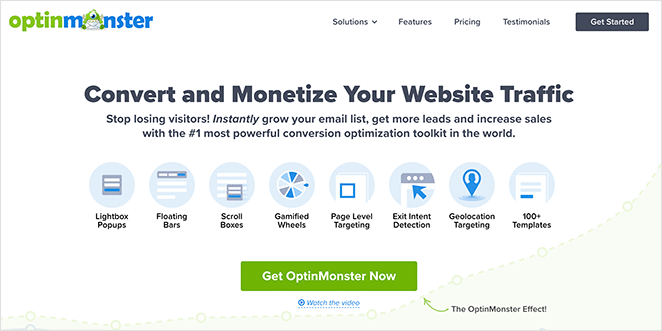
8.おまけ:OptinMonster

最後は、最高のリードジェネレーションと最適化ツールキットである OptinMonster です。 WordPress の典型的なアニメーション プラグインではありませんが、ポップアップ、クーポン ホイール、ページ スクロール ボックス、スライドイン ウィジェットなどで WordPress サイトをアニメーション化できる強力なマーケティング ツールです。
OptinMonster には、アニメーション化されたマーケティング キャンペーンの作成と管理に役立つユーザー フレンドリーなダッシュボードがあります。 事前に作成された多数のテンプレートと簡単なドラッグ アンド ドロップ キャンペーン エディターを使用して、見込み客の獲得に最適なアニメーション キャンペーンを作成できます。
この強力なツールにはスマート ターゲティングも付属しており、誰がいつキャンペーンを見るかを選択できます。 この機能を使用すると、スクロールの深さ、終了の意図、地理的な場所、モバイル デバイスなどによってキャンペーンをターゲティングできます。
詳細については、OptinMonster のレビューをご覧ください。
どの WordPress アニメーション プラグインが最適ですか?
WordPress に最適なアニメーション プラグインは、Web サイトの特定のニーズによって異なります。
ただし、カスタム Web サイト、ランディング ページの作成、およびさまざまなアニメーションの追加のためのオールインワン ソリューションが必要な場合は、SeedProd が最適です。 強力なドラッグ アンド ドロップ ビルダー、幅広いアニメーション効果、WooCommerce とのシームレスな統合を提供します。
SeedProd と OptinMonster を組み合わせて、独自のポップアップ キャンペーンをコードなしで WordPress サイトに追加することもできます。
よくある質問
このガイドで言及されているほとんどのアニメーション プラグインは、幅広い WordPress テーマと互換性があります。 ただし、特定のテーマとの既知の互換性の問題について、ドキュメントまたはプラグインの説明を確認することを常にお勧めします。
Web サイトで複数のアニメーション プラグインを使用することは技術的には可能ですが、競合が発生したり、読み込み時間が長くなったり、その他のパフォーマンスの問題が発生する可能性があります。 潜在的な問題を回避するために、ニーズに最適なプラグインを選択し、それを排他的に使用することをお勧めします。
Web サイトにアニメーションを追加するとパフォーマンスに影響を与えることがありますが、この記事のプラグインは軽量で速度が最適化されるように設計されています。 ただし、潜在的なパフォーマンスの問題を最小限に抑えるために、画像やビデオを最適化し、キャッシュを使用し、Web サイトの読み込みを高速化するためのその他のベスト プラクティスに従うことが依然として重要です。
はい、このガイドの一部のプラグインは、Animate It!、SeedProd、Blocks Animation などの無料バージョンを提供しています。 Smart Slider 3 などの他のプラグインは、プレミアム バージョンでより多くの機能を利用できる限定無料バージョンを提供します。
無料版とプレミアム版の詳細については、プラグインの Web サイトまたは WordPress プラグイン リポジトリを確認してください。
そこにあります。
このガイドが、WordPress に最適なアニメーション プラグインを見つけるのに役立つことを願っています。 ビジネス コミュニケーションを改善するための最適なビジネス電話システムに関するこのガイドもお勧めです。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。