プラグイン2022の前後の7つの最高のWordPress(無料&有料)
公開: 2022-06-05サイトを次のレベルに引き上げるのに最適なBeforeおよびAfterWordPressプラグインをどのように見つけますか?
ここでは、WordPress用の最高のBeforeおよびAfterプラグイン、および最高のオプション、機能、設定を見つけることができます。 最高のWordPressプラグインは、モバイルフレンドリーで速度が最適化されており、WordPressのすべての人気のあるテーマで使用できます。
次のWordPressプラグインは、BeforeとAfterのために特別に作成されました。 また、前と後の写真の表示、スライダーの前と後のDivi、スライダーの前と後のElementor、WordPress画像比較プラグイン、画像比較前と後、およびその他の関連プラグインにも関連しています。
WordPress用のプラグインの前後に最適
- プラグインの前後
- Diviプラグインの前+後
- Elementorプラグインのビフォーアフター
- Ultimate Before After画像スライダーとギャラリー–BEAFプラグイン
- 画像比較ブロックプラグイン
- Twenty20プラグイン
- BA Plus –画像スライダープラグインの前後
2022年の前後の最高のWordPressは次のとおりです。
プラグインの前後
WordPressプラグインのElementorウィジェット、テンプレート、およびブロック

編集の結果は、BeforeandAfterプラグインを使用してWordPressWebサイトで直接表示できます。 WooCommerce、Gutenberg、Divi、およびその他の人気のあるページビルダーで動作します。
さまざまなバージョンの製品プラグインを使用して、作成されたすべてのさまざまなバージョンの製品を1つのステップで検査します。
Webサイトの前後のエフェクトをスライダーに配置することを検討することをお勧めします。 これにより、訪問者は、レスポンシブデザインを処理するように設計されており、直感的なユーザーインターフェイスを備えていることを知ったときに、前向きに感じることができます。
Ultimate Addonsは、群衆から目立つWebサイトを構築しようとする人にとって完璧なソリューションです。
真にユニークでクリエイティブなElementorウィジェットのこの増え続けるライブラリは、Webサイトをすばやく簡単に構築するのに最適です。デザイナーであろうと日曜大工であろうと、生産性を高め、プロジェクトを効率的に管理できます。
このウェブサイトでは、100を超えるプロがデザインしたテンプレートから選択すると、3時間以内にプロのウェブサイトを作成できます。 さらに良いことに、好みや要件に合わせてテンプレートの細部をカスタマイズできます。
Webデザイナーにとって、クロスサイトのコピーと貼り付けは、時間を大幅に節約する機会を提供します。 クロスサイトのコピーアンドペーストを使用して、複数のドメインにわたってサイトのデザインを再利用します。 ドメイン間でウェブサイトのセクション、ページ、ウィジェットをコピーして貼り付けるだけです。
Before And Afterは、59.00ドルのプログレッシブプラグインです。
主な機能:
- ラベルに必要な色、フォント、位置、スタイルを選択します
- ウィジェットの設定を少し調整するだけで、必要に応じてスライダーのオンとオフを切り替えることができます
- スライドスタイルはお好みに応じて適用できます
- 1ページに複数のスライダーを追加する可能性があります
- 要件に基づいて、水平レイアウトと垂直レイアウトの両方を適用できます
ランダムレビュー:
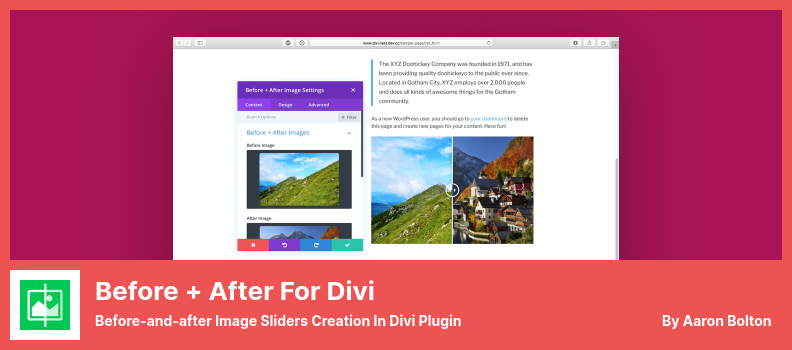
Diviプラグインの前+後
Diviプラグインでの前後の画像スライダーの作成

DiviのBefore+Afterが組み込まれた新しいDiviBuilder機能があり、シンプルでありながら合成のBeforeおよびAfterイメージを簡単に作成できます。
最小限のレスポンシブテーマは、Divi Builderプラグイン、Elegant Themes Diviなどのテーマ、およびその他のテーマで使用するために特別に設計されています。
このDiviプラグインは、Visual Builderで動作するように設計されているだけでなく、Diviモジュール内で画像のサイズを選択できるようになっています。 画像は同様のサイズである必要があり、設定されたサイズを補完する必要があります。 専門家によるカスタマーサポートを利用できます。
このプラグインは、Before and AfterImageSliderをWebサイトに統合するための最良の方法の1つです。 このプラグインのユニークな機能は、3つ以上の画像を同時に比較でき、任意のWebページに無制限の数のスライダーを配置できることです。
WordPressWebサイトでDiviBeforeand After Slider機能を使用する場合は、このプラグインをWebサイトに追加するだけで、前後のショットを比較できます。
さらに、Divi Editorツールは、ページの変更に応答する機能、ホバー効果、垂直および水平スタイルの比較、Divi Builderとの統合、ショートコードジェネレーターなど、他のさまざまな機能を提供します。
今、あなたはそれを無料でダウンロードしてインストールすることができます。
主な機能:
- 遅延読み込みプラグインはこのプラグインと互換性がありますが、スライダー画像はサポートされていません
- VisualBuilderでプログラムを使用することが可能です
- 各画像を他のほぼ同じ数の画像と比較する
- 画像を切り抜いて、必要な画像サイズを選択する機能が利用可能です
- カーソルを下に動かすとスライドバーが自動的に移動します
ランダムレビュー:
- ディビに最適!
- 私たちはあなたのプラグインに感謝しています、あなたは5つ星に値します。 さらに機能を追加することを検討してください!
スクリーンショット:
Elementorプラグインのビフォーアフター
Elementorの前後の画像比較スライダー

ElementorのBeforeAfterを使用すると、変更前と変更後の2つの画像を比較できます。 これらのプラグインの両方を使用すると、変更後にフロントエンドで2つの画像を比較できます。
このプラグインを使用すると、無限の数のスライダーを簡単に追加できるだけでなく、タッチスクリーンデバイスやデスクトップコンピューターなど、あらゆるデバイスのWeb上でスライダーを直接表示および変更できます。プラグインはユーザーフレンドリーで、レスポンシブ。
このプラグインを使用して画像サイズをカスタマイズし、自分で作成した画像をスライダーに表示することもできます。
プラグインは最も人気のあるWPプラグインの1つであり、使用された画像と元の画像の違いを強調するケーススタディで画像を提供できます。
さらに、直感的な管理パネル、ショートコード、およびモバイル対応のショートコードがあります。 さらに、その機能の中で使用されるビフォーアフタースライダー多目的プラグインにより、高度にカスタマイズ可能です。
このプラグインを使用すると、Elementorを使用して構築されたWebサイトに前後のスライダーを簡単に統合できます。 これにより、提供するすばらしい機能を使用できるようになり、訪問者が提供する情報を吸収できるようになります。
他のBeforeおよびAfterプラグインと同様に、これはフリーミアムのWordPressプラグインです。 プラグインのプロバージョンは、Webデザイナーにとって非常に便利で重要なさまざまな高度な機能を提供します。
このプラグインのダウンロードと使用は無料です。
主な機能:
- 卓越したカスタマーサービスの提供
- いくつかのブラウザはこのツールと互換性があります
- グローバル規模でのCSSとJSのカスタマイズ
- 最新のオペレーティングシステムとWebブラウザはすべてこの製品でサポートされています
ランダムレビュー:
- この素晴らしいプラグインと素晴らしいサポートに感謝します。あなたはとても役に立ちました。 このトピックは、1か月、4週間前に
- プラグインにバグがあり、ウェブサイトがクラッシュしました
スクリーンショット:
Ultimate Before After画像スライダーとギャラリー–BEAFプラグイン
美しいビフォーアフター画像比較スライダーまたはギャラリーWordPressプラグイン

Ultimate Before After Image Slider&Gallery-BEAFをインストールすると、Webサイトに前と後の両方の画像を表示するための模範的なギャラリーとスライダーにアクセスできます。 このプラグインを使用すると、サイトに複数のギャラリーとスライダーを無料で作成できます。
これに加えて、BEAFのプレミアム機能を引き続き利用するためにプレミアムアカウントを選択することもできます。
BEAFは、ギャラリーまたはスライダーの任意の画像を選択する柔軟性を提供します。 WP Bakery、Elementor、Beaver、Divi、Gutenbergなどの有名なページビルダーとうまく統合されます。
このアプリは多くの優れた無料機能を提供しますが、機能パネルのおかげで、ユーザーが機能を簡単に追加および削除できるため、銀行を壊すことなくそれらを利用できる場合があります。
このアプリケーションを使用すると、ラベルを適用する前後だけでなく、ラベルの背景と色もカスタマイズできます。 このアプリケーションは、水平方向と垂直方向の両方で複数のレイアウトオプションも提供します。
プラグインの軽量設計の結果として、サイトの読み込みが遅くなったり干渉したりすることはありません。
プラグインを通じて利用できるすべての無料機能に加えて、有料版を購入すると、高度な機能にもアクセスできます。 このプラグインはフリーミアムプラグインであり、プロバージョンもあります。
このプレミアムプラグインの価格は12.00ドルですが、無料バージョンもダウンロードできます。
主な機能:
- 好みに応じて、高さ、幅、配置を設定できます
- 単一の画像の選択と効果の適用を可能にするスライダー
- ギャラリーをフィルタリングする可能性があります
- [続きを読む]ボタンは、ニーズに合わせてカスタマイズできます
- スライダーを動かすと自動的に調整されます
- プロバージョンを購入した人は、追加のレイアウトにアクセスできます
ランダムレビュー:
- 開発者の迅速な対応に感謝します。 サイトで動的コンテンツとElementorを使用しています。 彼らは問題を迅速に解決し、クライアントが要求した機能を提供することができました。 このプラグインを強くお勧めします。
- Proバージョンには–私にとって不可欠な– 3画像アドオンが付属していましたが、スライダーが突然表示されなくなりました。 サポートはすぐに答えてくれました、そして私がアドオンの古いバージョンをダウンロードしたことがわかりました。 これで、正常に機能します。 私は幸せです!
スクリーンショットとビデオ:

画像比較ブロックプラグイン
WordPress用の比較画像ブロッククリエータープラグイン

スライダーがWordPressWebサイトにどのように影響するかを理解するために、画像比較ブロックプラグインを統合する前後の結果を調整および監視できます。
このWordPressプラグインは、画像をすばやく簡単に比較します。 これは、Divi、Gutenbergエディター、WooCommerce、およびWordPress用の他の多くの人気のあるページビルダーと互換性があります。
前後の画像比較ツールを使用して、製品バージョンを比較できます。 これを行うには、同じ製品の異なるバージョンを1つのページで一緒に比較します。
WordPressの画像比較プラグインを使用すると、重要な情報と比較をわかりやすく比較できる形式で提供できると同時に、ユーザーに情報を表示するための便利な方法を提供できます。
直感的なインターフェイスとシンプルなスライダーを使用すると、訪問者がWebサイトにアクセスする前後の結果を表示できます。 優れたデザインとシンプルなポーズ、そしてどのデバイスでも問題なく動作する直感的なインターフェイスを備えているため、良い印象を残すのは簡単です。
さらに、プラグインを使用すると、画像のサイズやテーマの画像のサイズを気にせずに画像を追加できます。 さらに、プラグインを使用すると、編集中にスライダーがWebサイトにどのように表示されるかを確認できます。
このツールを使用すると、Webサイトに無制限の数のスライダーを作成できます。これにより、視覚的に魅力的で機能的に見えるようになり、Webサイトの人気が高まります。
このプラグインは無料です。 ダウンロードして無料でご利用いただけます。
主な機能:
- 最新のすべてのWebブラウザとデバイスをサポートします
- 1つのページで、無制限の数のスライダーを作成できます
- 背景はカスタマイズできます
- テキストはさまざまな方法でカスタマイズできます
- 状況に応じてさまざまな方向性
- すべてのブラウザとプラットフォームとの互換性
ランダムレビュー:
- タイトルで述べたように、このプラグインはうまく機能し、本来の機能を正確に実行します。 WordPressの新しいアップデートが出たときにサポートがうまくいくかどうか疑問に思っています。 WordPressが更新され、プラグインが機能しなくなった場合でも維持されますか? 今のところそれは魅力のように機能しますが、将来のアップデート計画について聞きたいです。
Twenty20プラグイン
画像比較の前後のための20のスクリプトのWordPressプラグイン

人気のあるプラグインであることに加えて、Twenty20は、水平方向と垂直方向の両方が可能なウィジェットの単純なショートコードや引き出しなど、学習目的に適した驚くほど単純なインターフェイスを備えています。
前後のスライダープラグインを使用すると、同じサイズの2つの画像をすばやく切り替えることができます。 これにより、レスポンシブテーマのパフォーマンスが向上します。
使いやすいツールとして、WordPressを初めて使用するユーザーにとっても、水平方向と垂直方向の両方でウィジェットやスライダーにショートコードをすばやく簡単に追加できるため、非常に役立ちます。 テキストエディタボタンを使用すると、ウィジェットにスライダーを追加することもできます。
WP Bakery、UX Builder、およびVisual Composerはすべて更新され、いくつかの人気のあるページビルダーをサポートしています。
2つの画像を水平、垂直、および左から右に比較する機能を追加するだけでなく、2つの画像を水平または垂直に比較したり、スライドショー比較画面で2つの画像の結果を比較したりするオプションも提供します。
スライダーはワンクリックで投稿テキストエディターに簡単に挿入でき、写真のサイズもすばやく変更できます。 優れたカスタマーサービスも提供されます。
このプラグインの使用は無料です。 無料でダウンロードしてください。
主な機能:
- 垂直および水平ポジショニング用のスライダー
- シンプルでわかりやすいユーザーインターフェイスは、初心者にも適しています
- テキストエディタボタンをクリックすると、スライダーを追加できます
- さまざまなタイプのアクションを実行する目的で、このプラグインでさまざまなタイプのショートコードを使用できます
ランダムレビュー:
- 写真家、写真レタッチャー、編集者にはこのプラグインを強くお勧めします。 インストールと実装が簡単で、別のプラグインとの競合のために最近動作を停止しました。 サポートは素晴らしく、開発者はすぐに問題を修正しました。
スクリーンショットとビデオ:
BA Plus –画像スライダープラグインの前後
画像スライドショーオプションWordPressプラグイン

BA Plus – Before&After Image Sliderプラグインを使用すると、アップロードする画像のalt属性を定義できるため、SEOに最適化されたWebサイトになります。このプラグインは、最新のWordPressの最新バージョンで正常にテストされています。サーバー。
さらに、プラグインには、ショートコードの十分なサポートを含み、優れた表示および開発機能を提供するライトバージョンがあります。 さらに、プラグインには追加機能を含むプロバージョンがあります。
プラグインを使用すると、Webサイトの再設計の前後の写真を表示できるため、Webサイトの内外で比較を行うことができます。 このプラグインは、2つのWebサイトを比較したいユーザーにとって非常に便利です。
オーバーレイモードを使用するオプションがあることに加えて、左側と右側のalt値などの属性を定義して、ショートコードを非常に簡単に作成することもできます。
機能的なショートコードを使用して、2つの画像を簡単に比較できます。 これは、メイクアップ、再設計、写真、Webサイト、さらにはランドマークなど、結果の前後の違いを示すための理想的なツールです。
テーマ支援スタイルにより、テーマはどの画面サイズでも見栄えがします。 直感的なユーザーインターフェイスを提供するプラグインを使用すると、画面を斜め方向に分割することもできます。
プレミアムバージョンでは、プラグインに料金がかかりますが、ライトバージョンは無料です。
主な機能:
- カスタマイザーを使用すると、データをインポートおよびエクスポートできます
- スライダーの初期位置は、コードによって決定できます
- 2つ以上の画像間の比較が可能
- スライドの長さを変更することができます
- スライダーを静的なHTMLページにエクスポートするには、SlidertoHTMLを使用します。
- カーソルを移動するたびに、バーは自動的に下にスライドします
- モバイルデバイスでは、スワイプとタップはすばやく簡単です
ランダムレビュー:
- このプラグインを使用すると、スライダーをドラッグしてプレビューでの位置を調整できます。 設定は簡単ですか? 小切手。 どのテーマとも完全に互換性がありますか? 小切手。 CSSで簡単にスタイリングできますか? 小切手。 この最後の項目は特に重要です。 javascriptによるハッキーなサイズ調整はありません。 このスライダーは、ブラウザーのサイズが変更されたときに、新しい画面サイズに適切に調整されます。 どうもありがとうございました。
- 説明されているすべてのデータは、手紙にそれらを満たし、私がこれまでに見たことがないこのモデルのさまざまなビューを提供します。 私は多くのプラグインを見てきましたが、これは私が見た中で最高です。
スクリーンショット:
結論として、私たちは述べましょう
結論として、WordPressプラグインの前と後のこれらすべての最高のものを使用すると、準備ができたプラグインを使用して、24時間以内に見栄えの良いWebサイトを作成できます。
推奨:ブロガー向けの最高のWordPressブログテーマと最高のWordPressプラグインに関する記事を定期的に公開することで、視聴者から投票、紹介、共有を受け取ります。
この記事を読んでいただきありがとうございます。 お役に立てば幸いです。
コメントセクションで、BeforeとAfterの他のプラグインを知っているかどうか教えてください。 記事が気に入ったら、FacebookやTwitterで共有してください。