12 個以上の Web 開発用のベスト コード エディター (無料およびプレミアム)
公開: 2024-03-15コード エディターは、Web 開発者がコードを作成および変更できるようにするツールまたはソフトウェアの一種です。 これらのツールを利用すると、開発者はエラーのないコードを作成し、コードベース内を移動し、潜在的な問題を特定してデバッグし、クリーンなスニペットを作成して生産性を向上させることができます。
これらは、Web および Web アプリケーション開発に携わるすべての人にとって不可欠です。 オンラインでは、無料とプレミアムの両方のカテゴリのコード エディターが多数見つかります。 この記事では、両方のカテゴリの Web 開発に最適なコード エディターをいくつか紹介します。
最後に、何もコーディングせずに Web サイト全体をデザインできる 3 つのノーコード ツールをリストします。 さぁ、始めよう。 その前に、コード エディターを選択するときに考慮する必要があることを簡単に見てみましょう。
Web 開発用のコード エディターを選択する際の考慮事項
Web 開発プロジェクト用のコード エディターを選択する場合は、考慮すべき要素がいくつかあります。 以下をご覧ください。
1. 特徴と機能
コード エディターには、構文の強調表示、コードの折りたたみ、デバッグ ツール、バージョン管理、プラグインのサポート、およびカスタマイズ オプションの機能が必要です。
2. 使いやすさ
コード エディターのインターフェイスは、分割画面表示オプションを使用して直感的に操作できる必要があります。 これは、プロジェクトをリアルタイムで実行して確認するのに役立ちます。
3. 互換性
コード エディターは、使用するプログラミング言語とフレームワークをサポートしている必要があります。 エディターがクロスプラットフォーム互換性があると、他のオペレーティング システムに切り替えることができるため、より良いです。
4. パフォーマンスとコミュニティのサポート
特に大規模なコードベースを扱う場合、コード エディターの速度が低下することはありません。 さらに、必要なときにヘルプやドキュメントを見つけられるように、活発なコミュニティがあるエディターを探してください。
5. コスト
すでに述べたように、オンラインでは無料とプレミアムの 2 種類のコード エディターが見つかります。 したがって、ツールがプレミアムである場合は、定期的なサブスクリプション料金を支払う余裕があるかどうかを確認してください。
Web開発に最適な無料コードエディター6選
この記事の主な説明は、無料のコード エディターから始めましょう。 無料のエディターは十数種類ありますが、ここではそのうちの最高の 7 つをリストします。
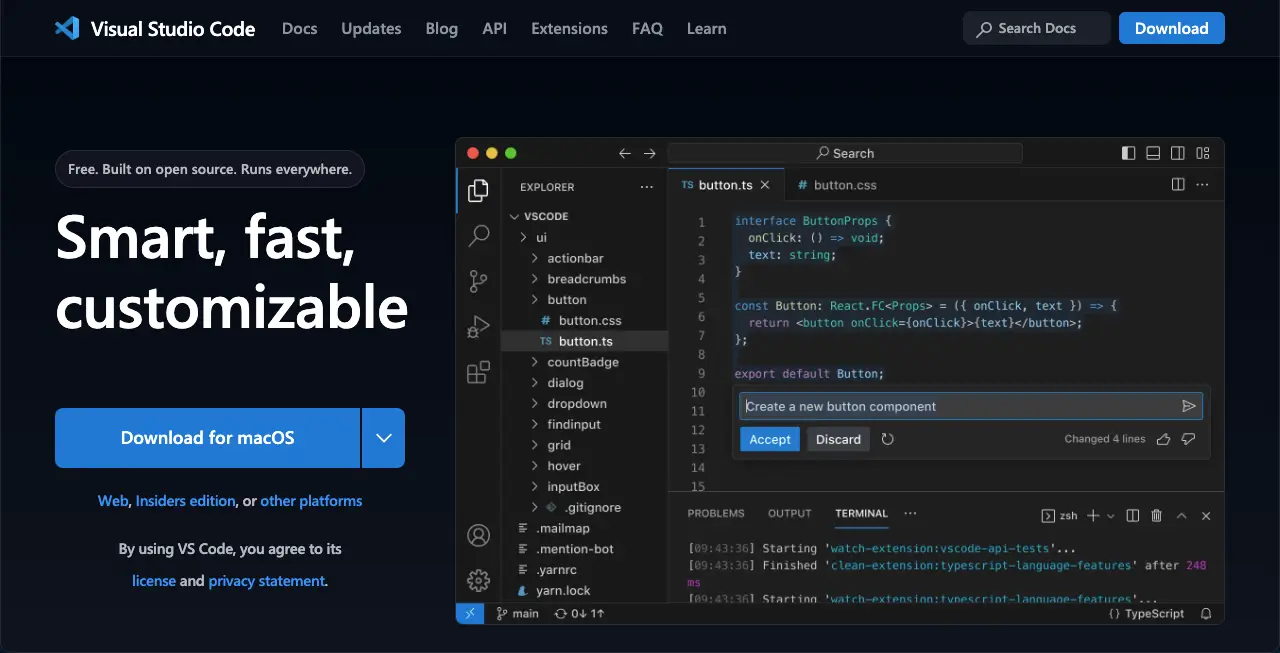
1. MicrosoftのVisual Studioコード

Visual Studio (VS)コード エディターは、Windows、Mac、Linux などのすべてのプラットフォームと互換性があります。 したがって、これは、さまざまなオペレーティング システムを使用する開発者にとって優れた選択肢となる可能性があります。 このツールは、Java、JavaScript、JSON、PHP、C++、C#、TypeScript、Python、およびその他のプログラミング言語をサポートしています。
Microsoft は、Electron フレームワークを使用して Visual Studio (VS) を開発しました。 これにより、すべてのテクノロジーと言語をネイティブ アプリの機能と組み合わせることができます。 適切な拡張機能を統合することで、その機能を拡張できます。
そのデバッグ機能は、ステップスルー デバッグ、変数検査、およびコード問題の修正において強力なエクスペリエンスを提供します。 IntelliSense は、コード スニペットと関数シグネチャを提案するインテリジェントなコード補完機能です。
Visual Studio Code Editor のその他の主な機能
- クロスプラットフォーム (Windows、Mac、Linux) で動作します
- 10 以上のプログラミング言語をサポート
- デバッグエディターが組み込まれています
- Git のような組み込みのバージョン管理を提供します
- IntelliSense はオートコンプリート用のコード スニペットを提案します
- 拡張機能とプラグインの大規模なライブラリを維持します
Visual Studio Code Editor に関する評価:
- ゲットアップ – 4.8
- G2 – 4.7
- ガートナー – 4.5
- カプテラ – 4.8
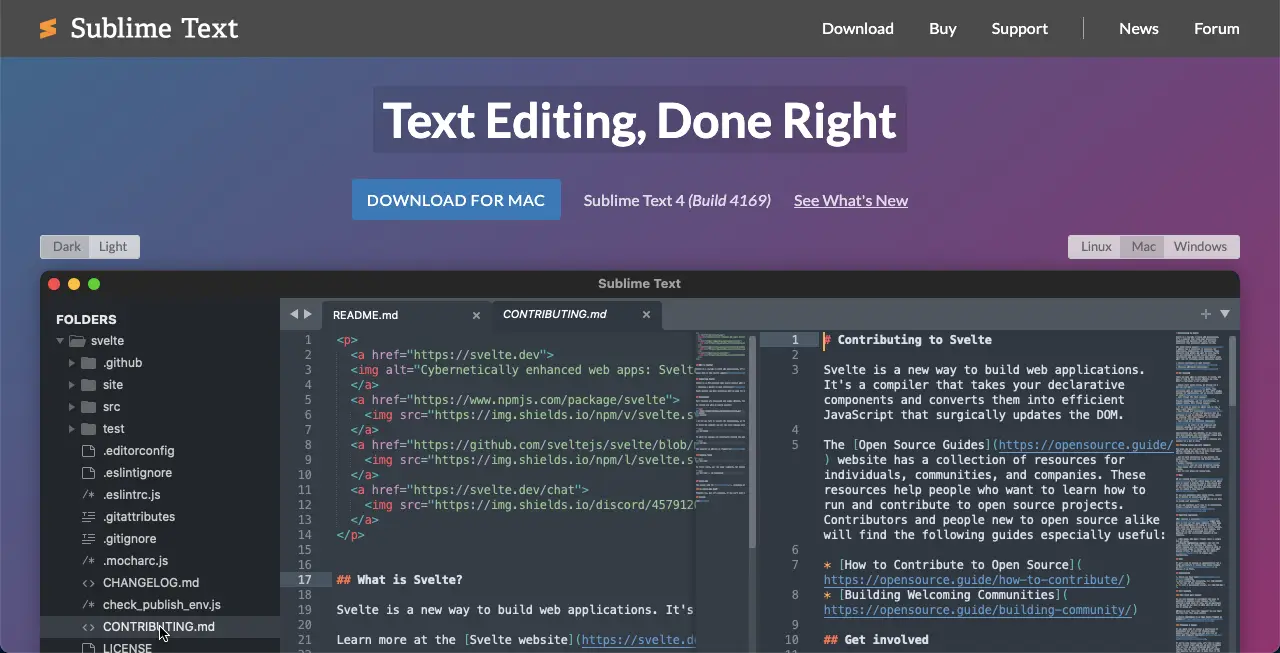
2. 崇高なテキスト

Sublime Text は、大規模なプロジェクトや大量のコーディングを単独で処理できます。 このツールは、 Windows、Mac、Linux などのすべてのプラットフォームと同様に互換性があります。 サポートされるプログラミング言語は、Java、C++、Python、PHP、HTML、CSS、JavaScript などです。
コミュニティが構築したプラグインの包括的なエコシステムを維持します。 これらのプラグインを使用して、エディターの機能をカスタマイズおよび拡張できます。 そのコードのオートコンプリートは、入力エラーを減らすために重要なコード スニペット、変数名、関数名を提案します。
Sublime Text を使用すると、実行中のプロジェクトの既存のプロジェクト フォルダー内に新しいファイルを作成できます。 ファイルは選択したディレクトリに自動的に保存されます。
Sublime Text Code Editor のその他の主な機能
- 複数のカーソルを使用すると、複数のカーソルを同時に管理できます
- コマンド パレットを使用すると、さまざまなコマンドや機能にすばやくアクセスできます
- Goto Anything を使用すると、ファイル、シンボル、または特定の行にすばやく移動できます。
- コードエディタから直接コードを実行できます
- 複数選択により、コード行の検索、変更、名前変更、操作が可能になります
- 多数のキーボード ショートカットにより全体の操作が簡単になります
Sublime Text Code Editor に関する評価:
- ゲットアップ – 4.6
- G2 – 4.5
- カプテラ – 4.7
注: Sublime Text editor には、無料版のほかにプレミアム版があります。
3. ブルーフィッシュ

Bluefish は、包括的なコード エディターです。 以前の 2 つのエディタよりも多くのプラットフォームをサポートします。 Windows、Mac、Linux、FreeBSD、OpenBSD、Solarisなどです。 このエディターがサポートするプログラミング言語は、PHP、JavaScript、SQL、Perl、JSP、Python、Ruby、Java、Vala などです。
これには、キーボード ショートカット、カスタム ダイアログ、オートコンプリート、ドキュメントの自動リカバリなどのオプションを提供するスニペット サイドバーが付属しています。 さまざまな色や言語調整オプションを使用して UI をカスタマイズし、インターフェイス上で簡単に操作できます。
全画面編集では、無制限の元に戻すおよびやり直しを、検索および置換のオプションとともに実装できます。
Bluefish コード エディターのその他の主な機能:
- 複数のドキュメントインターフェイスで動作します
- 強力な検索および置換オプションを備えています
- 軽量で低リソースのデバイスでも動作可能
- カスタマイズ可能なプログラミング言語と環境をサポート
- コマンドを簡単に有効または無効にしたり、デフォルト設定にリセットしたりできます
- リモート ファイル (FTP、SFTP、HTTP、HTTPS、WebDAV、CIFS) との統合あり
Bluefish コード エディターに関する評価:
- ゲットアップ – 4.1
- G2 – 4.1
- カプテラ – 4.3
4. アトム

ほとんどのコード エディターと同様に、 Atom はWindows、Mac、Linuxのプラットフォームをサポートします。 このツールは、Git と GitHub の統合を優先するユーザーに最適です。 当初は Git によって立ち上げられましたが、現在は Microsoft が所有しています。
ユーザーが複数のプロジェクトを一緒に概観できるようにする画面分割オプションがあります。 UI には複数のペインがあり、ファイル間でコードを比較および編集できます。 Atom には、Ruby、CSS、JSON などの言語の構文強調表示機能が含まれています。
Atom は、新しい機能を追加して定期的に更新されます。 Atom Beta バージョンと Atom Nightly バージョンを使用すると、最終的にリリースされる前に利用可能な今後の機能について知ることができます。
Atom コード エディターのその他の主な機能:
- 機能を変更および拡張するための高度なカスタマイズが可能
- エディターからバージョンを管理するための Git 統合が組み込まれています
- クリーンなユーザーインターフェイスを提供します
- 画面分割オプションをカバーします
- テレタイプによりリアルタイムのコラボレーションが可能になります
- ファイル システム ブラウザを使用すると、開いているファイルや複数のファイルを 1 つのウィンドウで開くことができます。
Atom コード エディターに関する評価:
- ゲットアップ – 4.5
- G2 – 4.2
- カプテラ – 4.5
5.ヴィム

Vim は、あらゆる種類のテキストを効率的に作成または変更するために開発された、高度に構成可能なテキスト エディターです。 これはオリジナルの Vi エディターに基づいていますが、多くの高度なオプションが用意されています。 このコード エディタ ツールは、Windows、Mac、Unix、Linux、Amiga などのすべての一般的なプラットフォームで使用できます。
ほぼすべてのプログラミング言語を問題なく使用できます。 初期インターフェイスが少し複雑に見える場合は、それをカスタマイズして、Notepad++ のようにソフトウェアを非常にシンプルにすることができます。 ただし、他の多くの Vim とは異なり、Vim はコードを書くのではなく、主にコードエディターであることを覚えておいてください。
そのため、コードが他のプラットフォームまたは何らかの手段でキュレートされたら、そのコード ベースをチェックし、バグを修正し、このツールで機能を実行できます。
Vim コード エディターのその他の主な機能:
- コマンド中心です (少数のコマンドで多くのタスクを実行できます)
- 利用可能なプラグインを使用して機能を簡単に拡張できます
- 複数のウィンドウと同様の複数のバッファをサポート
- 記録システムを使用すると、Vim コマンドを記録および再生できます。
- ゲーム化された学習プロセスを提供します
- ユーザーと寄稿者の専用コミュニティがあります
Vim コード エディターに関する評価:
- ゲットアップ – 4.8
- G2 – 4.4
- カプテラ – 4.5
6. コードシェア.io

上記のエディタはソフトウェアですが、 Codeshareはブラウザベースのコード エディタです。 したがって、使用しているデバイスは関係ありません。 サポートされるプログラミング言語は、PHP、C#、SCSS、CSS、および HTML です。 これは、従業員の採用と採用を行うのに最適なエディタの 1 つです。
おそらく、コードベース全体を記述する必要はありません。 ただし、デバイスを切り替えたり、他の人のデバイスを使用したり、コードベースを他の人と共有したりする必要がある場合には、このプラットフォームが役立つ可能性があります。 また、オンラインでライブ教育コースを実行する場合も、このエディターを使用できます。
Codeshare.io のその他の主な機能:
- 他のユーザーとのリアルタイムのコード共有が可能
- 20 以上のテーマ オプションから選択できます
- 他のエディター (Sublime、Vim、Emacs) へのキーマップが付属しています。
- 設定の調整、テキスト ファイルのダウンロード、その他のタスクを実行するための重要なタブを提供します
Vim コード エディターに関する評価:

- オンラインで利用可能なレビューはありません
Web 開発向けの 5 つのプレミアム コード エディター
明らかに、有料ツールの方がよりエキサイティングな機能と利点を提供できます。 このセクションでは、Web 開発に最適な無料のコード エディターをいくつか紹介します。
1.ウェブストーム

WebStormは、有名なソフトウェア開発会社 JetBrains によって開発されています。 Web 開発者に包括的な統合開発環境 (IDE) を提供します。 WebStorm はWindows、Mac、Linux と互換性があります。 豊富な機能セットにより、大小を問わず Web プロジェクトに対応できます。
WebStorm は、Web 言語JavaScript、TypeScript、React、Angular、および Vue.jsをサポートしています。 コードをより速く生成するのに役立つインテリジェントなコーディング アシスタントが備わっています。 IDE テクノロジは、モジュール、変数、クラス、関数のオートコンプリートをカバーし、時間と労力を節約します。
リアルタイムのエラー検出と修正の提案を提供し、クリーンでエラーのないコード ベースを保証します。
WebStorm コード エディターのその他の主な機能:
- ブレークポイントの設定、変数の検査、コーディング ステップを行うための組み込みデバッグ ツール
- 強力なナビゲーション システムにより、メソッド、関数、変数間をジャンプできます
- リファクタリング ツールを使用すると、ファイル、フォルダー、シンボルの名前を簡単に変更できます
- オートコンプリートはコンテキスト認識とフレームワーク固有の両方を備えています
- Stylelint、ESLint、Git と統合されています
- IDE、キーマップ、エディターの動作のさまざまな側面をカスタマイズできます。
WebStorm コード エディターに関する評価:
- ゲットアップ – 4.8
- G2 – 4.5
- カプテラ – 4.8
2.PhpStorm

PhpStorm は、同じ JetBrains ソフトウェア会社によって作成されたもう 1 つの人気のある製品です。 これは WebStorm の代替品です。 これらのツールは両方とも、JetBrains によって開発された統合開発環境 (IDE) をカバーしています。 ただし、この 2 つにはいくつかの違いがあります。
PhpStorm は特に PHP 開発者向けです。 高度な PHP コーディング支援、デバッグ機能、および一般的な PHP フレームワークのサポートを提供します。 このエディタはWindows、Mac、Linuxと互換性があり、 HTML、CSS、JavaScript、フルスタック PHP などのテクノロジのサポートも含まれています。
PhpStorm コード エディターのその他の主な機能:
- すべての人気のある Web フレームワークをサポート: WordPress、Drupal、Joomla、Laravel
- さまざまなバージョン管理システムとの統合: Git、SVN、Mercurial
- オートコンプリートには、リファクタリング、エラー防止などが含まれます
- 希望のショートカットを使用してキーマップをカスタマイズできます
- 検証、クイックフィックス、JSDoc 注釈のサポートを備えたスマート JavaScript エディター
- 最近のすべての PHP バージョンと互換性があります
PhpStorm コード エディターに関する評価:
- ゲットアップ – 4.8
- G2 – 4.6
- カプテラ – 4.8
3.BBエディット

MacBookにのみ適したコード エディタを探している場合は、 BBEdit が最良の選択となるでしょう。 これは Bare Bones Software Company によって開発されました。 直感的なユーザー インターフェイスを備えた BBEdit は、初心者と専門ユーザーの両方にとって同様に便利なツールです。 HTML、CSS、JavaScript、Python、Ruby などのさまざまなプログラミング言語をサポートしています。
編集者は構文をインテリジェントに強調表示し、折りたたみ可能なコード セクションを表示して読みやすさを向上できます。 強力な検索および置換機能を使用すると、コードベース内の特定の文字列またはパターンをすばやく検索して置換できます。
BBEdit コード エディターのその他の主な機能:
- コーディングと同時にテキスト編集が可能
- プロジェクト管理、ファイル、フォルダー、コードベースの整理に最適
- 関数の移動と構文の色付けが簡単
- Apple Siliconに対応し、DropboxやiCloud Driveも利用可能
- FTP および SFTP と連携してファイル共有を簡素化します
BBEdit コード エディターに関する評価:
- Mac App Store – 4.8
- G2 – 4.5
4.ウルトラエディット

UltraEdit は、上記のツール BBEdit の代替ツールです。 ただし、良いニュースは、上記のものとは異なり、 Windows 、 Linux 、および Macと互換性があることです。 非常に軽量で、高価なリソースに依存しません。 最小限のRAMを消費するデスクベースのテキスト編集を使用するためです。
メニュー、ツールバー、ステータス バー、ドッキング可能なペインなど、エディターの外観全体をカスタマイズできるため、必要なときにいつでも重要な要素を見つけることができます。 自動非表示機能を使用すると、インターフェイスから重要度の低い要素を非表示にして、ワークスペースをすっきりさせることができます。
UltraEdit コード エディターのその他の主な機能:
- ほぼすべてのプログラミング言語を使用できます
- マルチキャレット編集と複数選択をサポート
- 仕事の整理とプロジェクト管理が簡単
- 強力な検索および置換オプションを備えています
- 大きなファイルやプロジェクトを処理できる
- 組み込みの FTP と SSH により、リモート ファイルの操作が簡単になります
UltraEdit コード エディターに関する評価:
- ゲットアップ – 4.6
- G2 – 4.7
- カプテラ – 4.6
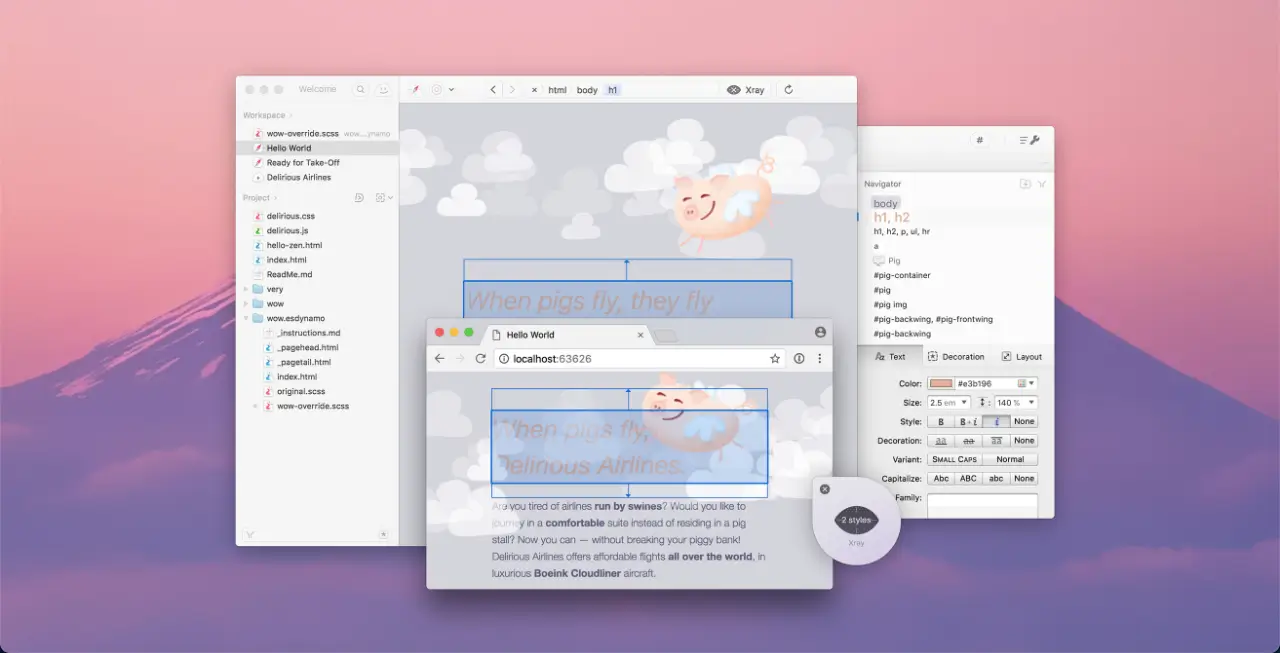
5. エスプレッソ

EspressoもMacユーザーにとって優れたコード エディターです。 統合開発環境(IDE)でありながら、SublimeエディターやAtomエディターとしてスムーズに操作できます。 HTML、CSS、JavaScript、Python、Ruby、Java など、さまざまなプログラミング言語を記述することができます。
これは、さまざまなプログラミング言語に熟練した開発者がオールインワン ソリューションとしてそれを利用できることを意味します。 ユーザーは配色、フォント、レイアウトを調整して、視覚的に魅力的で生産性の向上につながるコーディング環境を作成できます。
Espresso コード エディターのその他の主な機能:
- ブラウザ上でリアルタイムに変更を確認できるライブプレビューが付属しています
- SCSS および LESS モジュールが含まれています
- タブ付きのワークスペースを提供するため、別のプロジェクトに簡単に切り替えることができます
- ツールバーのお気に入りを使用すると、ツールバーのスニペット、アクション、メニューをカスタマイズできます
- 言語、アクション、テーマの広範なプラグイン API をカバー
- 開発者を支援する構文リソースのライブラリが利用可能です
Espresso コード エディターに関する評価:
- MacUpdate – 3.8
- G2 – 3.8
- Capterra – データが不十分です
Web デザインと開発のためのコード エディターの最良の代替品
実際、コード エディタはプロのコーダーやプログラマーに最適です。 しかし今日では、多くのノーコード ユーザーも、希望する Web サイトを自分でデザインしたいと考えています。 あなたもその一人であれば、コーディングなしで Web サイトをデザインできるいくつかのソフトウェアを以下にリストし、説明します。
1. ワードプレス

WordPress は、コーディングに関する広範な知識がなくても Web サイトを作成できる人気のコンテンツ管理システム (CMS) です。 主にPHP言語で開発されています。 サイトの PHP バージョンを変更できるプラグインが多数あります。
さらに、必要に応じて、インストールされているテーマとプラグインを以前のバージョンにロールバックすることができます。 それぞれのセクションには、多数のデザイン ツール、テーマ、プラグインが含まれています。 これらを使用すると、サイトの外観と機能を必要に応じてカスタマイズできます。
2.エレメンター

Elementor は、WordPress 用の有名なページビルダープラグインです。 WordPressだけで極端なデザインやカスタマイズを施した複雑なWebサイトを作成するのは本当に難しいです。 確かにいくつかの工具が必要になります。 Elementor は、このニーズを満たすことができるツールです。
Elementor には 100 を超えるウィジェットと数十の強力な機能が付属しており、それぞれに計り知れないデザイン機能が備わっています。 このツールは現在 AI をサポートしています。 プロンプトに基づいてツール内で魅力的なコピー、画像、CSS コードを生成できます。
3.ハッピーアドオン

HappyAddons は実際には Elementor プラグインの拡張機能/アドオンです。 Elementor ウェブサイトをさらに強化するための 120 以上のウィジェットと 22 以上の機能が追加されています。 Elementor では Web サイトに十分ではなく、より多くのデザインオプションが必要だと感じた場合は、HappyAddons プラグインを試してください。
どれを選びますか?
今日のユーザーは、より使いやすく、非常に安全な Web テクノロジーを使用することを好みます。 プロの開発者が常に新しいコード エディターを試すことに興味を持っているのはこのためです。 以前よりも優れた新しいものを見つけると、すぐにそれを採用します。
この投稿で取り上げたもの以外にも、オンラインでは他にも多くのコード エディターが見つかります。 ただし、人気があり、肯定的なレビューが行われているため、これらのものは常にチェックリストに入れておく必要があります。 どれを試してみたいかをコメントボックスでお知らせください。
