売り上げを伸ばすウェブサイトに最適な色を選択するための7つの効果的なヒント
公開: 2020-07-23購入者の85%がウェブサイトの色に基づいて購入を決定していることをご存知ですか?-しかし、残念ながら、ほとんどの開発者とサイト所有者はまだこの事実に気づいていません。
色は、私たちが私たちの周りの世界をどのように認識するかにおいて重要な役割を果たします。 それは私たちの思考を揺さぶり、行動を変え、反応を引き起こす可能性があります。 たとえば、マンゴーの色(緑、黄、またはオレンジ)は、その特定の果物からどのような鮮度または甘さのレベルを受け取るかについての顧客の認識を設定します。 この洞察に基づいて、彼らはそれを購入するかどうかを決定します。
これは、色が特定のイベントにどのように反応するかを決定できることを意味します。 これが、Webサイトの色選択プロセスを適切に構成する必要がある理由です。 デザイナーがウェブサイトの色を適切に選択すると、コンバージョン率と収益に確実に影響します。
あなたができる最高のウェブサイトの配色で-
- ブランドアイデンティティを確立する
- トラフィックの注意を引く
- 訪問者をアドバイザーに変える
- 彼らをあなたのサイトにより深く関与させる
このブログでは、ウェブサイトのカラーパレットについて知っておく必要のあるすべてをカバーします。 適切なカラーパレットの重要性から、Webサイトに最適な色を選択する方法まで、すべてを学ぶことができます。
なぜあなたは色を気にする必要がありますか?
色は、血圧、不安、脈拍、代謝、眼球運動などに影響を与えるため、生理機能に大きな影響を与える可能性があるため、人間の脳に影響を与えます。
また、オンライン購入ではビジュアルコンテンツが影響することもわかっているので、色も同様です。
研究によると、人々は最初に見た後90秒以内に製品について潜在意識の判断を下します。 その評価の最大90%は、色のみに基づいています。
カナダのウィニペグ大学
潜在的な顧客があなたのウェブサイトにたどり着くとき、彼/彼女は最終的な購入をする前に多くの決定をしなければならないことを覚えておいてください。 そしてさらに重要なことに、あなたのウェブサイトのすべての要素が彼らの行動に影響を与えます。 プラットフォームの色の組み合わせは重要な側面ですが、ほとんどの場合過小評価されています。
コカ・コーラについて考えてみてください。最初に頭に浮かぶことは何ですか?
コカのアイスコールドボトル-コカが最初のものかもしれません。

しかし次に、頭に浮かぶのは象徴的な赤いロゴかもしれません。 今、この人気のある飲み物について、赤い色を見ずに考えるのは本当に難しいです。
コカ・コーラはこの赤い色をブランドカラーとしてランダムに使用していませんでした。 実際には、その背後にある2つの主な理由があります-
- 消防車の赤い色は、他の競合他社の中でも店内でユニークです。
- すべての色は特定の感情に似ています。 人々が赤い色を見るとき、それは愛、興奮、大胆さ、そして情熱の感情を呼び起こすかもしれません。 そして、これらはまさにコカ・コーラがあなたにその飲み物と関連付けることを望んでいる感情です。
あなたの会社について訪問者に話すことを超えて、あなたのウェブサイトのデザインはあなたのブランドについての彼らの迅速な判断において決定的な役割を果たすことができます。
むしろ、トラフィックを維持し、戻ってくるように説得するのはあなたの義務です。 したがって、あなたはあなたのウェブサイトのあらゆる部分で戦略的でなければなりません。

右の配色を使用してウェブサイトのコンバージョンを増やす方法
人々はあなたのウェブサイトとのポジティブまたはネガティブな相互作用を形成するのにほんの数秒しかかかりません。 色は人間の心に大きな影響を与えるため、Webサイトの色を選択する際には注意が必要です。
最初に、あなたと同じようなウェブ上の会社を見つけてください。 今、彼らのウェブサイトにアクセスして、彼らが彼らのサイトで使用している色の種類に注目してください。 次に、それらの色を選ぶ理由を特定してみてください。 それはあなたがどの色から始めるべきかについての主要な考えをあなたに与えます。
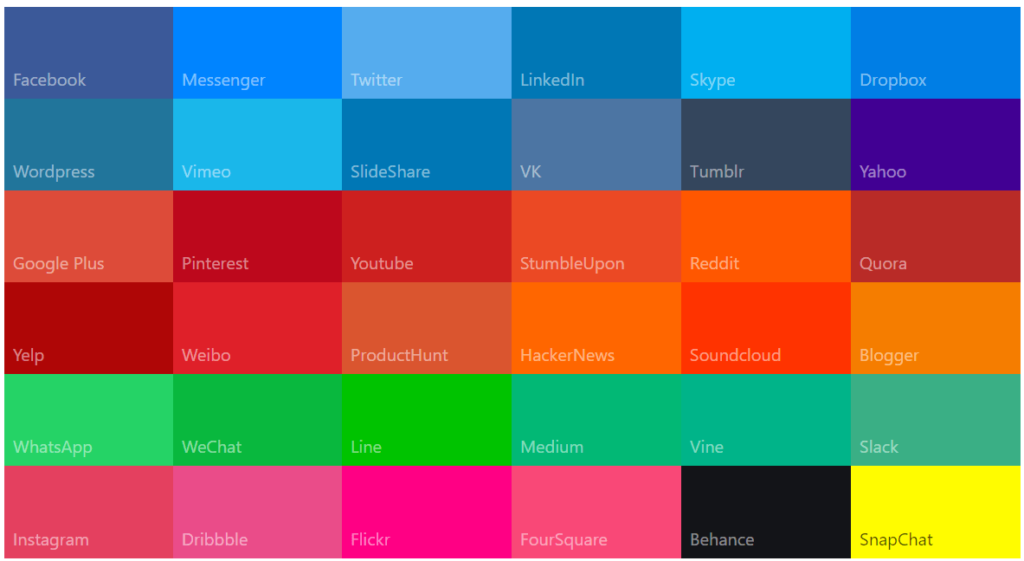
世界中のトップWebサイトで使用されているすべての色を示すMaterialUIによって作成されたグラフィックを見ることができます。

彼らが他の色よりもこれらの色を使用した理由の裏話を理解すると、色がどのように連携して目を引くウェブサイトを作成するかを理解できます。
1.色はあなたのブランドを反映している必要があります
色は人々があなたのブランドを認識するのを助けます。

あなたのウェブサイトの配色は、顧客がそれを意識的に実現できない場合でも、顧客の購入決定を後押しする役割を果たします。 幸いなことに、この概念を有利に使用できます。 視聴者の好みを考慮した色を活用し、ブランドの第一印象を印象深いものにします。
確かなブランドアイデンティティを確立するために必要なのはすべてです。 信頼を築き、顧客との長期的な関係を継続することが重要です。 あなたのブランドの色はあなたのウェブサイトに反映されるべきです。 人々があなたのウェブサイトをあなたのブランドに簡単に関連付けることができるように。
Oral-B:歯ブラシの最大のブランドは、ブランドカラーとして青を使用しています。 ウェブサイトでもベースカラーとして青を使用しています。 人々がブランドとウェブサイトを簡単に関連付けることができるようにします。

多くの企業や銀行は、ブランドへの安心感と信頼感を生み出すために青を使用しています。 明らかに、青は男性と女性の両方が最も好む色です。
2.色彩心理学の基礎を知る
トップブランドは、誤ってブランド/ウェブサイトの色を選択することはありません。 彼らは最初に業界のあらゆる側面を適切に調査し、次に論理的な結論を出します。 最終的な色は、ブランディングとマーケティングの取り組みで使用されています。
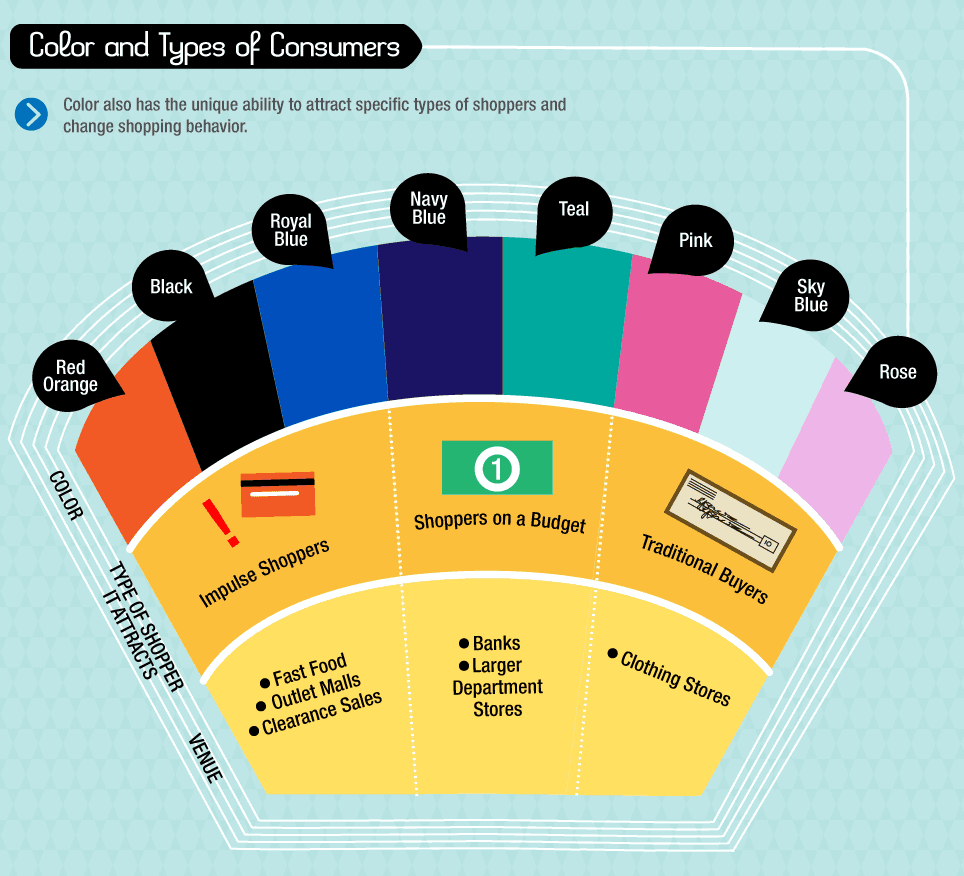
さまざまな色には特定のタイプの顧客を引き付ける能力があり、消費者の行動を変える可能性があることを忘れないでください。

したがって、最初に、サイトにどのようなタイプの顧客を配置するかを決定する必要があります。 顧客のカテゴリに応じて、Webサイトの色を設定する必要があります。 結局のところ、潜在的なトラフィックがなければ、あなたのすべての努力はゼロになります!
性別による色の好み
さまざまな性別がさまざまな方法で色に反応します!
色と性別に関する調査では、女性の35%が好きな色として青を主張し、次に紫(23%)と緑(14%)が続きました。 一方、女性の33%は、最も嫌いな色としてオレンジをマークし、次に茶色(33%)と灰色(17%)が続きました。
CLINIQUE-米国の大手化粧品ブランドは、メインカラーとして紫を使用しています。 女性の顧客基盤が大きいからです。 さらに、ホームページでオレンジ、ブラウン、グレーの色合いを使用していません。

多くの人がピンクが女性の最も好きな色だと思っています。 しかし、実際のシナリオはまったく異なります。 ピンクは色彩心理学の女性らしさを表していますが、それはすべての女性またはほとんどの女性を魅了しています。 したがって、ピンク以外の色(青、紫、緑など)を使用すると、女性の視聴者から肯定的な反応を得る可能性が高くなります。 そして、それは最終的にはコンバージョンを改善するかもしれません。
男性の色の好みは女性とは少し異なります-それは非常に明白です!
ターゲットオーディエンスが男性の場合は、青、緑、黒を選択する必要があります。 これらの色は一般的に男性的な色として扱われます。 紫、オレンジ、茶色などの色は避けてください。

ジレットは、男性の顧客を引き付けるために、原色のベースとしてダークブルーを使用しています。
したがって、適切な色の組み合わせを使用すると、無意識のうちに人々の認識をブランドに変えることができます。
たとえば、上記の統計から、青が男性と女性の両方にとって好きな色であることがわかります。 そして、どちらもオレンジとブラウンが嫌いです。 したがって、マーケティングの両方の性別をターゲットにする場合は、Webサイトのペイントに青または緑を検討します。
年齢層別の色の好み
人々の色の好みは年齢とともに変化する可能性があるのではないかと思うかもしれません。 したがって、ターゲットオーディエンスの年齢は、マーケティング資料の認識方法に影響を与える可能性があります。
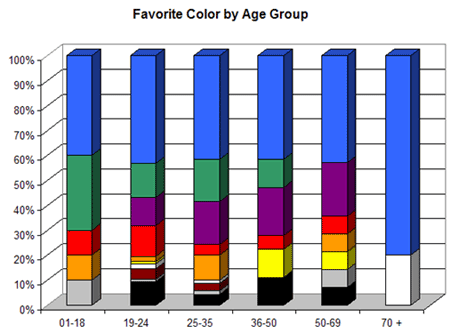
年齢層別の人々のお気に入りの色は次のとおりです。

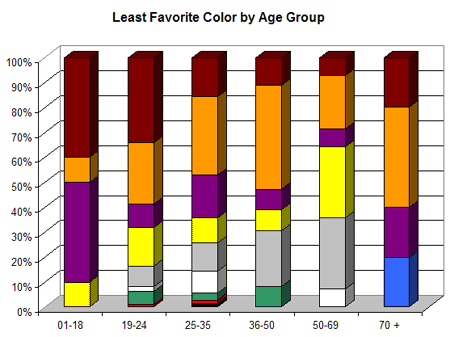
年齢層ごとに最も嫌いな色は次のとおりです。

顧客が特定の年齢層に属している場合、これも考慮すべき要素になります。
かなり説得力があります! 右? 次のポイントに移りましょう。
3.色彩理論で自分を活用する
私たちが言ったように、すべての色は特定の意味を表し、特定の方向にあなたの気分を変える能力を持っています。
実際の例を使用して、ビジネスタイプと対象ユーザーに基づいて、色がブランドを表すのにどのように役立つかを見てみましょう。
暖かい色
これらの色は、訪問者にエネルギッシュな効果をもたらします。 しかし、あなたがあなたのウェブサイトでそれらを単独で使用するならば、それは過剰に刺激されるかもしれません。 バランスをとるために、それらをクールでニュートラルな色と混ぜるのが良いでしょう。

| Color_Name | の略 | 主に使用される | トップブランド |
| 黄 | 若々しさ、楽観主義、陽気さ | ウィンドウショッパーの注目を集める | DHL、CAT、Hertz、McDonald'sなど。 |
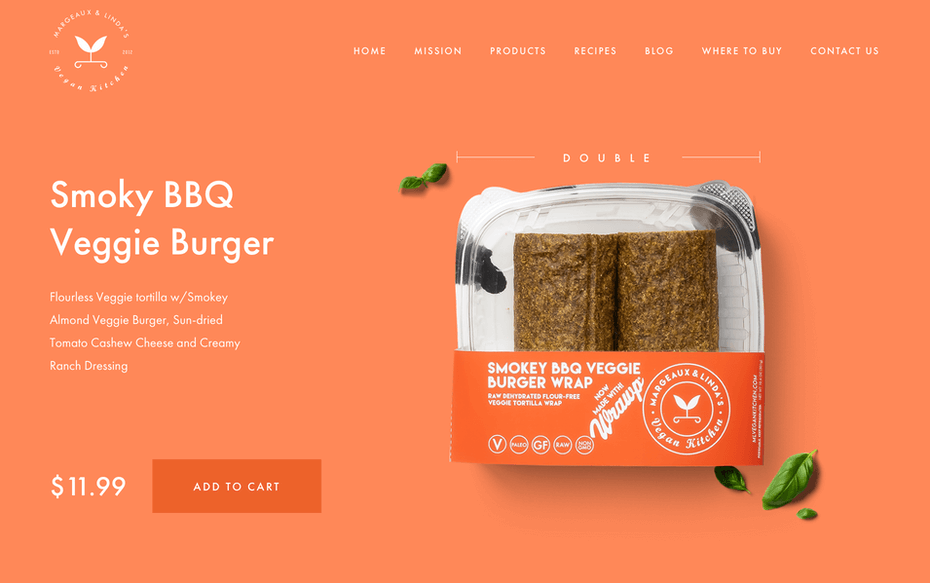
| オレンジ | 親しみやすさ、熱意、創造性 | 速攻や衝動の感覚を生み出す | アマゾン、ビング、ファンタ、Firefoxなど。 |
| 赤 | 情熱、エネルギー、緊急性、興奮、アクティブ、愛、激しさ、そして危険 | 食欲を刺激するような強い感情的な反応を引き起こす | Netflix、トヨタ、YouTube、コカコーラなど。 |
| ピンク | フェミニン、甘さ、無垢、柔らかさ、ロマンス | 女性向け商品の宣伝 | バービー、ピンク–ビクトリアの秘密など。 |
クールな色
訪問者に心を落ち着かせる効果を広めます。 それが多くのブランドが彼らのウェブサイトでそれらを使用する理由です。 ただし、これらの色を過度に使用すると、トラフィックが退屈になる可能性があることを忘れないでください。
| Color_Name | の略 | 主に使用される | トップブランド |
| 緑 | 富、健康、静けさ、自然 | 環境および屋外製品 | Tropicana、Animal Planet、Starbucks Coffee、Spotifyなど。 |
| 紫の | 王族、成功、魅力、野心、精神的 | 美容&アンチエイジング製品 | Crown Royal、Cadbury、Hallmark、Yahhoなど。 |
| 青い | 信頼、安全、安定、平和と静けさ | 商業ビジネスと銀行 | Oral-B、American Express、Dellなど。 |

ニュートラルカラー
これらは、Webデザインのバランスを確保するのに最適です。 暖かい色と冷たい色でそれらを使用して、原色をトーンダウンすることができます。
| Color_Name | の略 | 主に使用される | トップブランド |
| グレー | 尊敬、知恵、忍耐、現代、長寿、そして知性 | テクノロジーと産業 | アップル、ボッシュ、テスラ |
| 黒 | パワー、ラグジュアリー、洗練、強さと精度 | 高級ブランド | シャネル、 Louis Vuitton、L'Oreal Paris、Lamborghiniなど。 |
| 茶色 | 友情、地球、アウトドア、セキュリティ、耐久性 | 食品業界 | UPS、Hershey's、Cotton、JP Morgan、M&Msなど。 |
これで、特定の色が何を意味するのか、どの色がビジネスに最適か、またはサイトをスクロールするときに訪問者にどのように感じてもらいたいのかがわかります。
簡単な例をご紹介します。
キッチンタオルを販売している場合は、緑(健康、静けさ)、黄色(活気のある、新鮮)、青(平和、穏やか)、さらには赤(情熱、エネルギー)などの色を選ぶ必要があります。 茶色(友情、持久力)または黒(力、贅沢)を使用する代わりに。
4.プライマリ、セカンダリ、ニュートラルカラーを追加します
うまくいけば、あなたはすでにあなたの原色を選択しています。 これで、原色を補色に一致させることで、視聴者にとってより魅力的な色にすることができます。
色を適切に混合する方法と使用する場所についていくつかのアイデアを入手してください。
- 原色:ウェブサイトで最も閲覧されている場所に使用します。 ヘッダー、通知、バナー、CTAボタン、ダウンロードフォームなど。これらの大胆で鮮やかな色は、訪問者の注意を引き付け、必要なアクションを実行するように促します。
- 二次色:これらの色は、Webサイトの重要度の低い部分で使用されます。 小見出し、セカンダリボタン、アクティブなメニュー項目、サイドバー、FAQやレビューなどのサポートセクションなど。
- ニュートラルカラー:ホワイト、ブラックグレーなどの色は、主にWebサイトの背景として使用されます。 また、サイトのカラフルなセクションを使用して、トーンを落としたり、目を再フォーカスしたりすることもできます。
少し時間を取って、実際に何が欲しいかを考えてから、生産的なアイデアを考えてください。
5.色合いと色合いの開発
ベースカラーを完成させたら、配色の作業に取り掛かることができます。 一部のWebサイトは、Webサイトをデザインするために1つの色のみで機能しますが、ほとんどの場合、少なくともいくつかの色合いまたは色合いで機能する方が適切です。 したがって、原色をトーンダウンしたり、必要な場所で色合いを明るくしたりできます。 それはあなたが実際に同じベースカラーを維持しながらあなたのウェブサイトに異なるフレーマーを追加することを可能にします。
たとえば、Webサイトの背景として明るいバージョンの色を使用する場合は、CTAボタンをプライマリまたはより明るい色でデザインして、視聴者に見やすくすることができます。
これは、このテンプレートを設計する際に同じ手法に従ったUIマニアックの設計です。

AdobeColorWheelからヘルプを得ることができます。 それはあなたのウェブサイトの色を選択するための信頼できるツールです。 真ん中のセレクターをベースカラーに設定し、カラールールに従っていくつかの排他的な組み合わせを調べます。
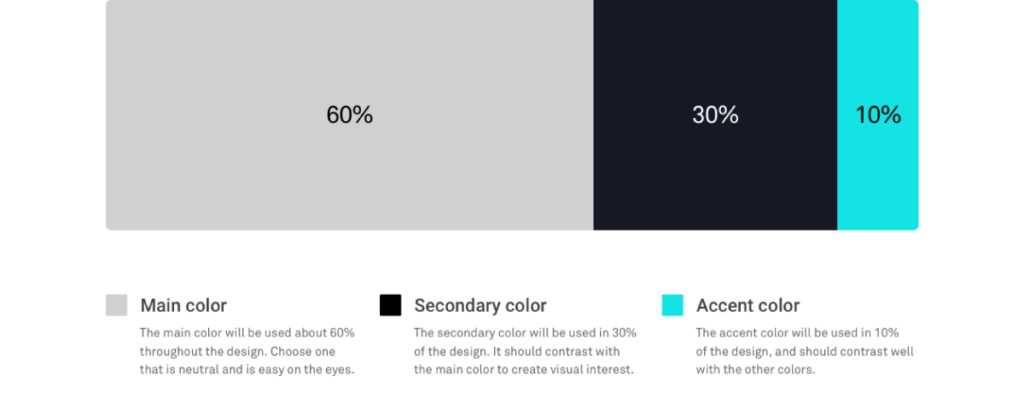
6.60-30-10ルールを実装します
あなたのウェブサイトの色のバランスをとることは古い学校の習慣です。 基本色の選択に挑戦するだけでなく、イラストにどの程度の色を適用するかを決定することも困難です。 このテクニックは、適切な比率で色を混ぜるのに役立ちます。
60-30-10の比率に従って、効果的なWebサイトとアプリの配色を作成できます。 これは、メインカラーがウェブサイトの60%に適用され、セカンダリカラーが次の30%をカバーし、最後の10%が2つのメインカラーと対照的なアクセントカラーとして使用されることを意味します。

これらの比率で色を分散させると、Webサイトが訪問者の目に視覚的に心地よくなります。
7.色を対比する
色のコントラストは、Webサイトの配色を作成するときに考慮すべきもう1つの重要な要素です。 訪問者を特定の行動に向けることが重要です。 トラフィックにWebサイトの特定の領域(CTAボタン、サインアップボタンなど)に特別な注意を払わせたいとします。 その場合、背景とボタンにオレンジと緑、または黒と赤のような2つの非常に対照的な色を一緒に使用できます。

Webサイト全体で高コントラストを使用すると、テキストが読みにくくなることを忘れないでください。 したがって、中間レベルのコントラストを最大部分に適用し、いくつかの重要な要素を強調する場合にのみ高コントラストを使用します。
召喚状の最も変換率の高い色は、赤、緑、オレンジ、黄色などの明るい色です。 一方、暗い色は、黒、濃い灰色、茶色、紫など、変換率が非常に低くなります。
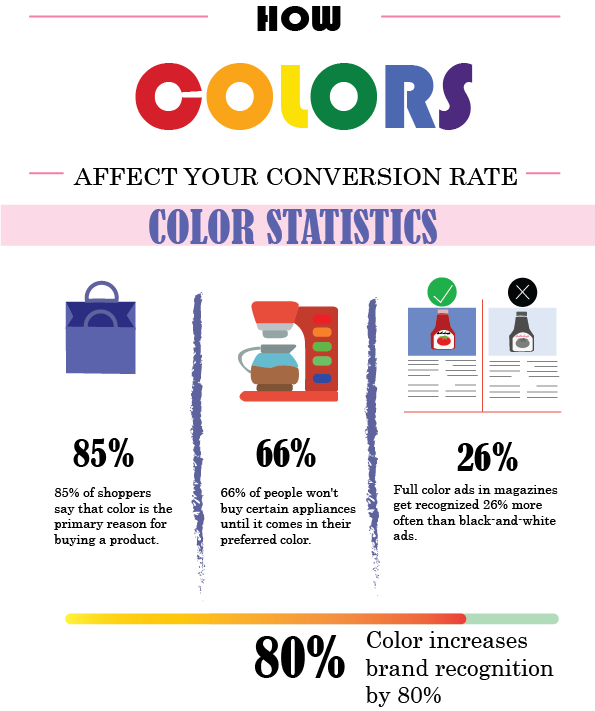
ウェブサイトの色がコンバージョンと売上にどのように影響するか
色は人間の脳に強い心理的影響を与えるものとして機能します。 そのため、コンバージョン率に大きな影響を与える可能性があります。 多くの人が色はバイヤーの行動に何の違いももたらさないと考えていますが。 しかし、いくつかの研究は、人が見る色とその後の行動との間に関係があることをすでに証明しています。
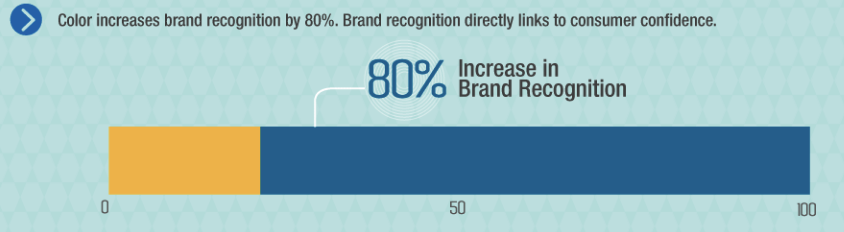
色を使用すると、ブランド認知度が80%向上します。 ブランド認知度は、消費者の信頼に直接つながります。
買い物客の85%は、特定の商品を購入する主な理由として色を挙げています。
色は、ブランドまたは製品の「個性」の重要な要素です。 たとえば、一部の食品は、味は非常に似ていますが、複数の色の異なるパケットで提供されます。 人々が彼らの好きな色に偏り、それが彼らの食欲を誘発するかもしれないので、彼らはそれをします。
最近のケーススタディでは、他の要素の中でも特に色を調整すると、コンバージョンが24%も増加する可能性があることが示されています。
尋ねられると、ほとんどの人は自分の好きな色についてすぐに答えます。 彼らの好みは主に、色が彼らをどのように感じさせるか、またはそれが過去の記憶にどのように関連しているかに依存します。 しかし、色は、私たちが食べるものから着るものまで、意識的または無意識に私たちの日常の決定の多くに影響を与えます。
これはウェブサイトのデザインにも当てはまります。

最終的な考え
Webサイトを構築している間、訪問者がすべてに簡単にアクセスできるようにしておくことができます。 ナビゲーションが簡単で、読み込み時間が短く、パフォーマンスが高く、魅力的なコンテンツを備えたサイトがあるとします。 これらの品質とは別に、あなたのウェブサイトはあなたのブランドに似た色を含み、より多くの人々を常連客に変えるべきです。
あなたは考えるべきです:
- どの年齢層と性別をターゲットにする予定ですか?
- 提供している製品/サービスの種類は何ですか?
- あなたの競争相手は何をしていますか?
- あなたのブランドをよく表す色はどれですか?
- 訪問者はどの色ですばやく対話できますか?
目的地が決まれば、簡単に行くことができます。
ただし、適切な配色を選択することは簡単な作業ではありません。 あなたがウェブサイトをデザインする間、180万色から選ばなければならないので。 そして、色を混ぜ始めると、可能性の配列は即座に無限になります。 しかし、すべての色があなたのビジネスに最適というわけではありません!
あなたがあなたのウェブサイトのために正しい色を選ぶとき、あなたはあなたのウェブサイトをあなたの訪問者にとって魅力的にするだけでなく-あなたはまたあなたのブランドを注目に値するようにしていることを覚えておいてください。
