5 つのベスト FAQ ページの例と独自の FAQ ページの作成方法
公開: 2024-08-15次のデザインの創造性を刺激するための究極の FAQ ページを探していますか?
Desk.com は次のように述べています: 72% の人が、セルフサービスが問題を解決するための迅速かつ簡単な方法であると考えています。それだけでなく、顧客の 40% は、セルフサービス オプションを使用しても答えが見つからなかった場合にのみ電話サポートに進みます。
したがって、FAQ などの形式のサポート コンテンツは、現代のユーザーがサポートにアクセスするための好まれる手段であることは明らかです。
このようなサポート チャネルは顧客にアピールするだけではありません。彼らはビジネスオーナーにもアピールします。顧客がこれらのリソースを自分で利用することに慣れてくると、発行するチケットが少なくなる傾向があります (その結果、サポート時間が大幅に節約されます)。
でも、わかります…あらゆる種類のヘルプ コンテンツを作成するのは難しいです。よくある質問さえも。そこで、洗練された FAQ エクスペリエンスを提供できるように、FAQ の優れた例を 5 つまとめました。
これらの FAQ を選択するための基準の一部は、人気のある FAQ ユーザー エクスペリエンスの解体研究で確立されたものと同じです。
他に私が検討したことは次のとおりです。
- FAQ は分類する必要がありますか?もしそうなら、それらは分類されていますか?
- 質問は見つけやすいですか?
- 目に優しいデザインですか?
- 検索機能は含まれていますか?
ご覧のとおり、私は FAQ エクスペリエンス全体を見てきました。これは、デザインと構造の両方を見ているようなものです。
この記事の内容
- 1.メールポエット
- 2.フレッシュブックス
- 3. タスクラビット
- 4. リンダ
- 5.エアビーアンドビー
- 適切な FAQ またはサポート コンテンツ ソリューションの選択

私たちは、HeroThemes を通じて推奨するすべての製品を厳密にテストおよび研究しています。当社の審査プロセス。また、当社のリンクを通じて商品を購入された場合、当社は手数料を受け取る場合があります。

ユーザーがすぐに答えを見つけられるように、検索可能な FAQ を作成します。
テーマを入手1.メールポエット
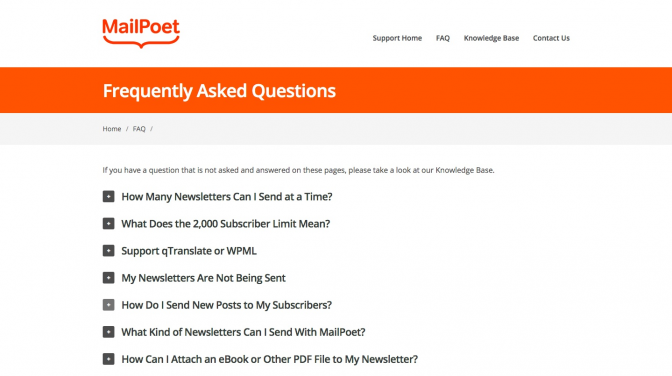
MailPoet は、WordPress サイト向けのフレンドリーな電子メール マーケティング サービスであり、優れたフォントと組み合わせて質問をリストするための適切な構造と構成を備えた優れた FAQ エクスペリエンスを提供します。

シンプルなリストベースの構造: MailPoet は FAQ が限られた比較的シンプルなサービスであるため、不必要なカテゴリや構造を導入するのではなく、質問をリストとして表示するのが理にかなっています。
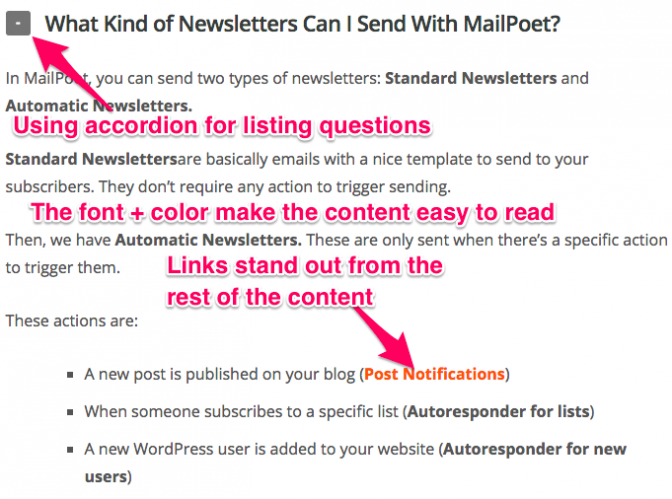
また、回答を提供するためにアコーディオン要素を使用すると、FAQ の見た目がすっきりします。ほとんどの質問には 2 ~ 3 文の回答がないため、この場合はアコーディオン要素を使用するのが合理的です。これが事実であれば、回答はインラインで十分に回答された可能性があります。
読みやすいフォント:読みやすいフォントのおかげで、MailPoet の FAQ は目に優しいです。フォントの色が背景と対照的であるため、読みやすさがさらに向上します。
簡単に識別できるリンク:多くの FAQ は回答内のさまざまなヘルプ記事にリンクしているため、リンクが簡単に認識できることが重要であり、ここではそれが当てはまります。

2.フレッシュブックス
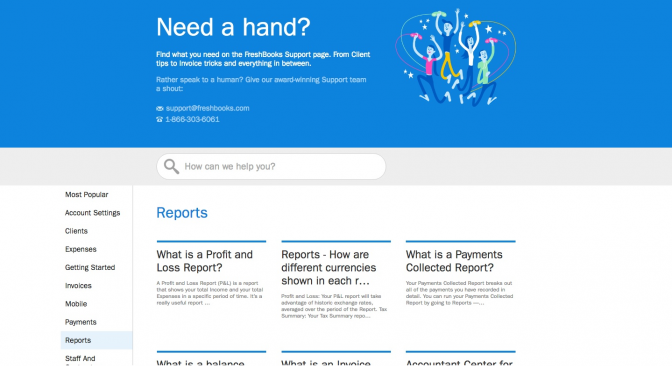
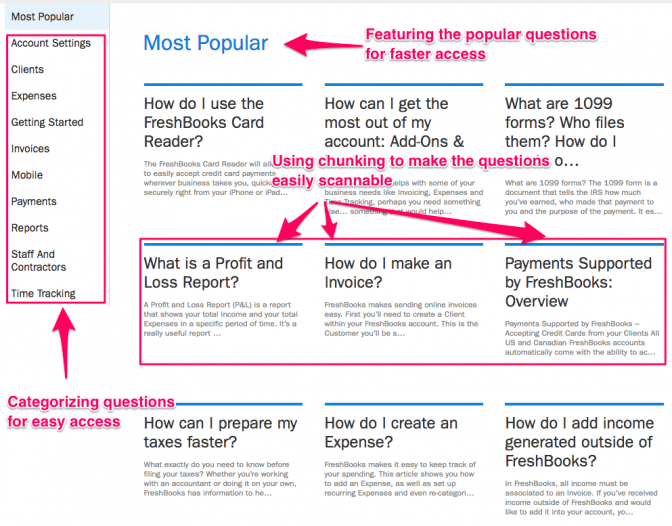
中小企業向けの会計ソフトウェアである FreshBooks は、質問を分類して迅速にアクセスできるようにすることで、FAQ の煩わしさを解消します。

思慮深い分類:予想どおり、FreshBooks のような大規模なソリューションには多くの疑問が生じます。そのため、ユーザーが質問 (および回答) を簡単に見つけられるように、FreshBooks では 10 ものカテゴリを提供しています。
スキャン体験を向上させるためのチャンク化: FreshBooks は、チャンク化を使用して作成された新鮮なスタイルで質問を表示します。これにより、質問がかなり読みやすくなります。

注目の質問: FreshBooks FAQ にはあまりにも多くの質問がリストされているため、ユーザーが回答を探すのに (分類されていても) 数分かかる可能性があります。そのため、ユーザーが最も一般的な質問にすぐに答えられるように、FreshBooks のサポート ページには最も人気のある 9 つの FAQ が掲載されています。したがって、多くのユーザーは、さまざまなカテゴリや質問を閲覧する手間が省けます。

3. タスクラビット
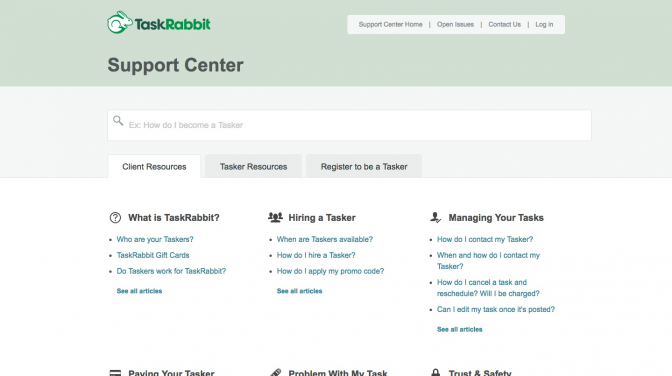
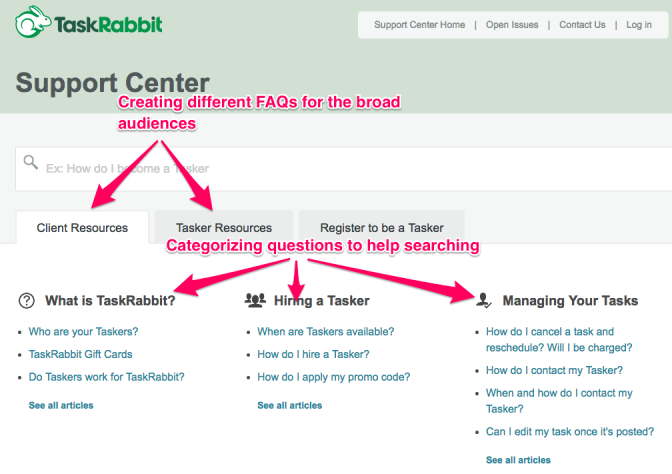
TaskRabbit は、ローカルな仕事をするフリーランサーのオンライン マーケットプレイスで、主な対象ユーザーのタイプに応じて FAQ を分割することで、有意義な FAQ エクスペリエンスを作成しています。

適切な FAQ 構造: TaskRabbit は、仕事を完了させたい人 (クライアント) と仕事を行う人 (タスク担当者) の 2 つの対象者タイプに対応しているため、TaskRabbit は FAQ を 2 つの主要な部分に分割します。 (1) クライアントリソースと (2) Tasker リソース。
この広範なレベルの分類を導入することで、TaskRabbit は、いずれかのグループに属するユーザーが無関係な質問を閲覧して時間を無駄にしないようにします。
質問の分類:同じテーマに関する質問は、カテゴリにまとめられます。また、TaskRabbit ではカテゴリごとに最も人気のある質問 (カテゴリ名のすぐ下) が表示されるため、ほとんどのユーザーにワンクリックでヘルプが提供されます。
簡単に認識できるリンク: TaskRabbit の FAQ 内のすべてのリンクは簡単に識別できます。したがって、全体的なユーザー エクスペリエンスが向上します。

UX リサーチ リポジトリを作成して、UI、UX プロセス全体を効率化することもできます。
4. リンダ
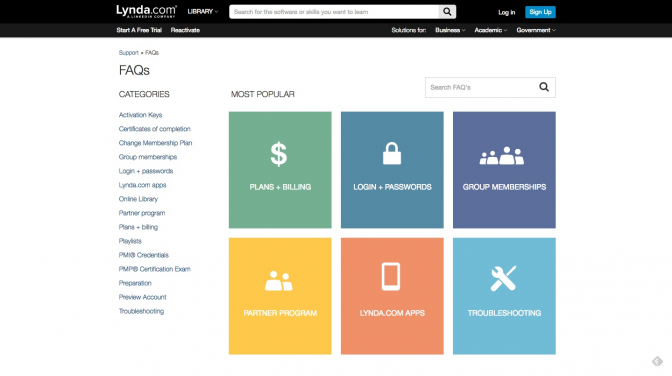
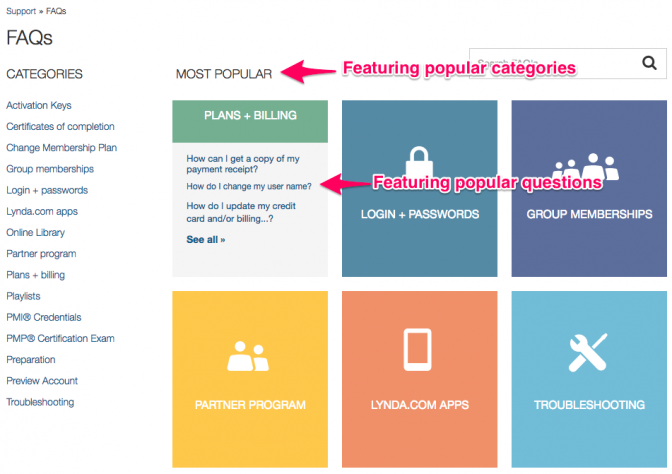
オンライン学習プラットフォームの Lynda は、よくある質問に少しの色を追加し、最も人気のあるカテゴリを備えています。

注目のカテゴリー: 15 のカテゴリーがあり、Lynda は人気のカテゴリーを特集することでユーザーに確かに役立ちます。このようにして、ほとんどのユーザーは、少なくとも適切なカテゴリを選択して、質問を見つけることができます。
注目の質問:カテゴリの上にマウスを移動すると、そのカテゴリ内で最もよく寄せられた質問がすぐに表示されます。そうすることで、ほとんどのユーザーに即座に回答が提供されます。

5.エアビーアンドビー
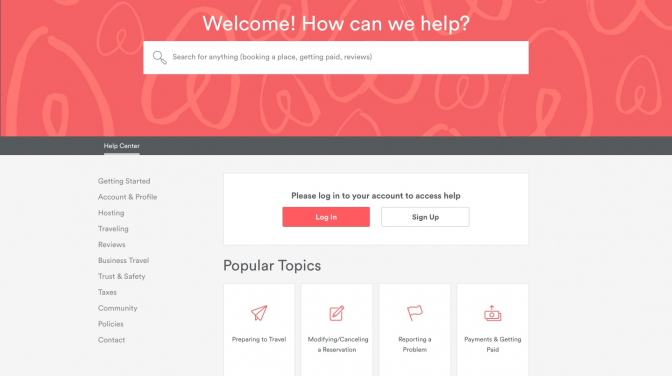
世界中のどこにでも対応できる究極の宿泊ソリューションである AirBnB には、最も人気のあるヘルプ トピックや質問を表示する便利でブランド化されたサポート / FAQ ページがあります。

目立つ検索バー: AirBnB は、このリストで検索機能を備えた最初の項目ではありませんが、検索バーが簡単に目に付く最初の項目であることは間違いありません。
顧客の 63% が検索バーにイライラを感じているため、サポート コンテンツでは検索バーの配置が重要です。 Desk.com では、ページ上の目立つ場所に配置することをお勧めします。
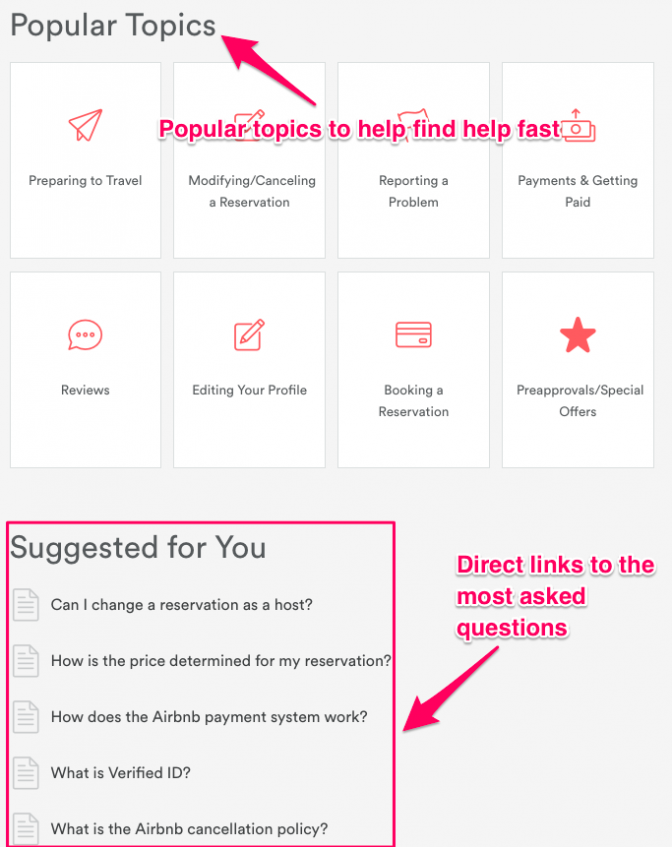
注目のカテゴリ:注目のカテゴリにより、AirBnB はサポートを見つけるプロセスを容易にします。
注目の質問:カテゴリの下に、AirBnB に関するよくある質問 5 つが表示されます。そのため、ほとんどのユーザーはこのページですぐにヘルプを見つけることができます。

上記の例からわかるように、デザインは、有意義な FAQ (またはサポート コンテンツ) エクスペリエンスの作成に役立つ中心的な要素の 1 つです。これにより、お客様のビジネスに適切なサポート コンテンツ ソリューションを選択するという次のポイントに進みます。
注:このようなシステムを最初から開発するには多額の費用がかかるため、このシステムにはすぐに導入できるソリューションを選択する必要があります (さらに、高額のメンテナンス料金が定期的に発生します)。
適切な FAQ またはサポート コンテンツ ソリューションの選択
上記の FAQ に基づいて、効率的な FAQ またはサポート コンテンツ ソリューションに必須の機能のリストを作成する必要があるとしたら、次のようになります。
- 読みやすいフォント
- スキャン可能な構造
- 検索機能 (自動提案と目立つように配置された検索バーがあればさらに便利です)
- カテゴリのサポート
- よくある質問を特集する機能
あったら便利な機能としては次のようなものがあります。
- 分析 (コンテンツのパフォーマンスを確認するため)
- フィードバックを収集する能力 (コンテンツを継続的に改善するため)
- パスワード保護 (ログインしているユーザーのみがヘルプ コンテンツを利用できるようにする場合に備えて、ヘルプ コンテンツを保護するため)
もしあなたが WordPress ユーザーなら、幸運です。私たちは、すぐに使える上記の機能を提供する製品を開発したからです。
HeroThemes は、これらの機能を提供するさまざまな製品を開発しました。
どのようなビジネスを運営しているかに関係なく、ナレッジ ベースを使用してサポート コンテンツを処理できます。必要なものはすべてこの強力なプラグイン内に詰め込まれています。
詳細については、ナレッジベース プラグインをご覧ください。
結論
このブログで繰り返し述べているように、優れた FAQ (またはそれに関するヘルプ コンテンツ) は、単なる質問、回答、ハウツー記事ではありません。本当に役に立つものは、内容を超えたものです。彼らは全体的なユーザーエクスペリエンスを考慮しています。したがって、コンテンツに加えて、そのデザイン、構造、構成にも注意してください。
上のリストの中で一番好きな例はどれですか?他に印象に残る FAQ の例は何ですか?コメントでシェアしてください!
