2021年と比較した最高の無料のWordPressページビルダープラグイン
公開: 2020-09-30あなたのウェブサイトは、その素晴らしくてユニークなコンテンツだけでなく、そのデザインでも、群衆から目立つ必要があります。 あなたのサイトが訪問者の注意を引くことができない場合、彼らはすぐに去ります。 このため、優れたページを作成する必要があります。 それを行う最も簡単な方法は、あなたのウェブサイトに最適な無料のWordPressページビルダープラグインを見つけることです。
最高の無料のWordPressページビルダープラグインを比較する
この記事では、最も人気のある無料のWordPressページビルダーを比較します。 もちろん、そこには素晴らしい無料のビルダーがたくさんありますが、私はそれらのうちの4つだけを詳しく見ていきます。 私が比較することを選択したページビルダーは、Gutenberg、Elementor、Beaver Builder、およびBrizyです。 WordPressユーザーの間で人気があるので、私はそれらを選びました。 だから私はこれらの4つからWordPressのための最高の無料のページビルダーがどれであるかを知りたいです。 次の基準に基づいて分析します。

1.インターフェース
サイトにページビルダーを選択するときは、プラグインの使用がいかに簡単かを常に考慮する必要があります。 結局のところ、WordPressサイトの美しいページを作成するのに役立つと信じています。 したがって、選択したプラグインは不器用なインターフェースを持つことはできません。 オプションは論理的に配置する必要があり、あちこちに配置することはできません。 言い換えれば、あなたはすぐに自分の道を見つけることができる必要があります。 したがって、最高の無料のWordPressページビルダーには、操作するのが楽しいインターフェイスが必要です。
2.利用可能な要素
適切なツールを自由に使用できない限り、すばらしいWebサイトを作成できる可能性はほとんどありません。 ページビルダーは、基本的な見出し、テキスト、画像、ボタンの要素以上のものを提供する必要があります。 これらの基本的な要素が利用できない場合、それは現代のWebサイトには適していません。
3.スタイリングオプション
プラグインが最高のWordPressページビルダーになりたい場合は、コンテンツを追加する機能以上のものを提供する必要があります。 ユニークなものを作成するために、このコンテンツをスタイルまたはデザインするためのオプションを提供する必要があります。
4.テンプレート
あなたが想像したものを作成できることは素晴らしいことです。 ただし、事前に作成されたレイアウトから選択することは常に歓迎されます。 これは、これらのレイアウトが時間と労力を節約するためです。 さらに、各プラグインで何を作成できるか、およびその方法についても教えてくれます。
5.価格設定
ほとんどのプラグインには、追加機能を備えた有料バージョンがあります。 ただし、この記事では、最高の無料のWordPressページビルダーを見つけることに焦点を当てています。 しかし、私はプレミアムプラグインについて言及する必要があります。 私はあなたがさらに何を得るか、そしてあなたがそれに対していくら支払う必要があるかを比較します。
6.スピード
サイトを成功させる秘訣は、優れたコンテンツ、優れたデザイン、高速読み込みです。 これが、各ページビルダーの速度を比較したい理由です。 同じレイアウト、コンテンツ、画像のページを最も速く読み込むのはどれか知りたいです。
目次
- グーテンベルク
- Elementor
- ビーバービルダー
- ブリジー
- スピード
- 価格設定
Gutenberg –WordPressに組み込まれた無料のページビルダープラグイン

ダウンロード
Gutenbergは、WordPressの組み込みのブロックベースのページおよび投稿エディターです。 2018年12月にWordPress5とともに登場しました。Gutenbergエディターは、最初のリリースから長い道のりを歩んできました。 その結果、現在および将来、最高の無料のWordPressページビルダーと競合する可能性があります。
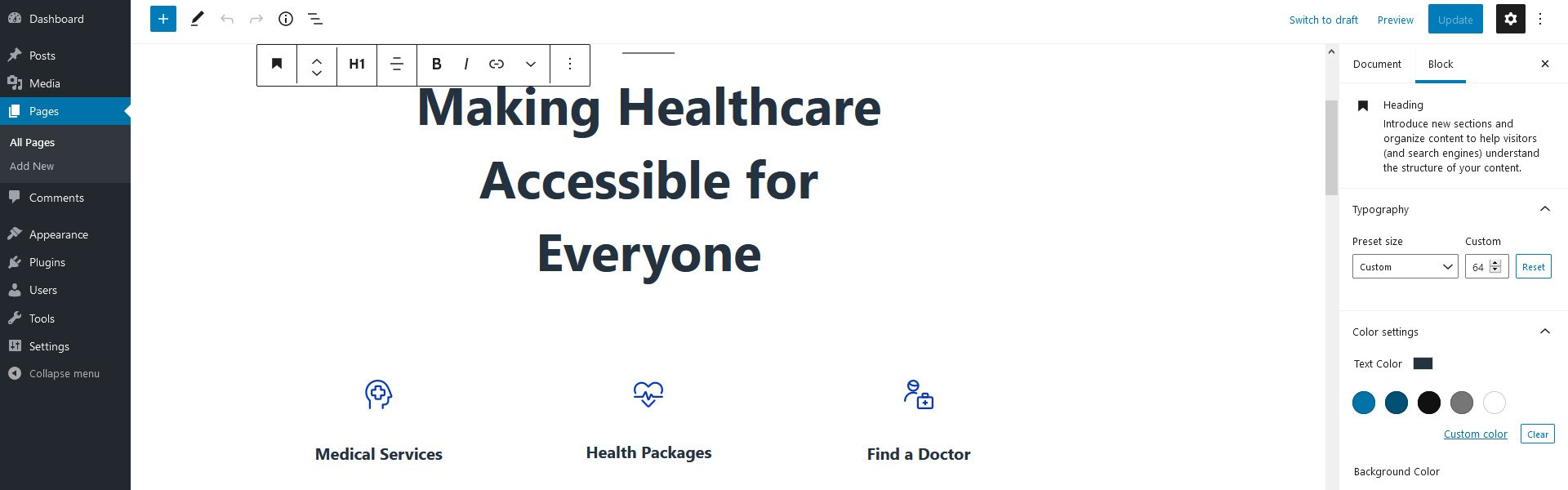
グーテンベルクのインターフェース
グーテンベルクはシンプルでミニマルに見えますが、少し基本的なものかもしれません。 これにより、習得が速く、使いやすくなります。 視覚的なドラッグアンドドロップエディタですが、バックエンドで動作します。 その結果、編集中にフロントエンドに表示されるのと同じようにすべてが表示されない場合があります。 ただし、テーマはグーテンベルクのバックエンドエディタのスタイルを設定できます。 その結果、バックエンドとフロントエンドは可能な限り類似しているように見えます。

グーテンベルクにはインラインエディタがあり、自然に使用できます。 さらに、基本的な書式の長いテキストをビジュアルビルダーに貼り付けることができます。 グーテンベルクは、段落、見出し、リストを自動的に作成することができます。 以前に要素を作成する必要はありません。 とても便利な。
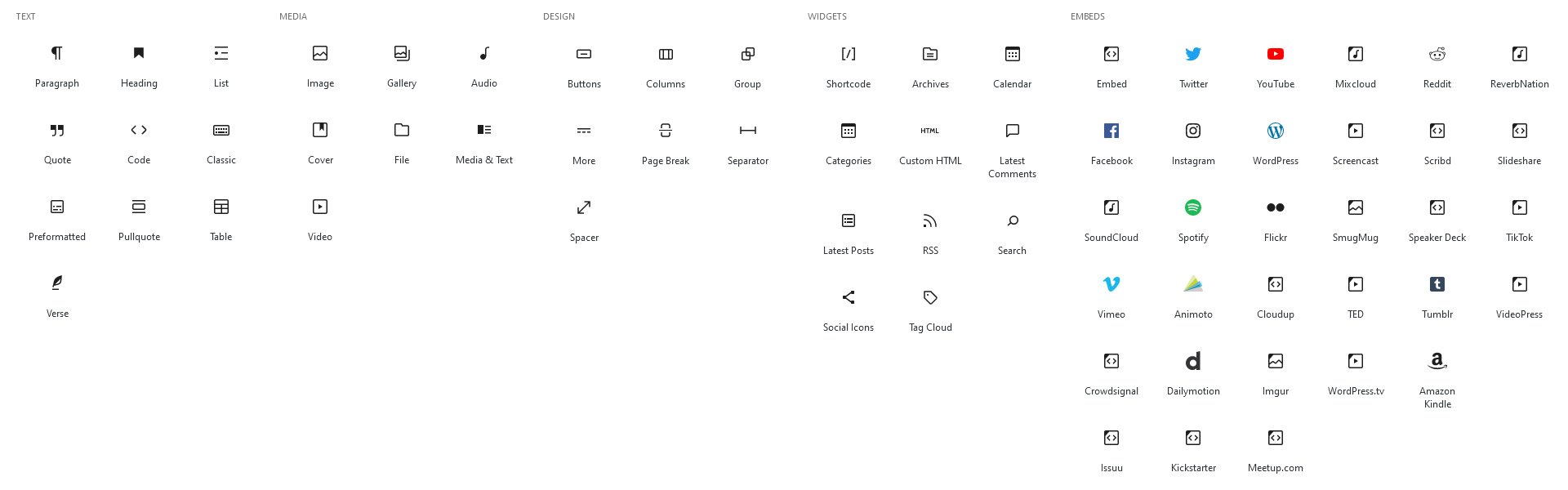
利用可能な要素
グーテンベルクはその要素をブロックと呼びます。 新しいブロックの追加は非常に簡単で、それを行う方法は他にもあります。 まず、固定ツールバーの左上に1つあります。 さらに、追加したすべてのブロックのすぐ下に1つのプラスアイコンがあります。

スタイリングオプション
グーテンベルクは、要素に最小限のスタイリングオプションを提供します。 フォントサイズ、色、背景色を調整できます。 しかし、これらを除けば、微調整できるオプションは多くありません。 それでも、それらは便利であり、持っていると便利ですが、もっと多くのものが利用可能であれば素晴らしいでしょう。 たとえば、追加したコンテンツのフォントファミリを調整できるようにしたかったのです。 残念ながら、グーテンベルクはそれを行う方法を提供していません。テーマからのみ継承できます。
テンプレート
グーテンベルクは、[パターン]タブでブロックテンプレートのいくつかの選択肢を提供しています。 これらはシンプルですが、見栄えの良いレイアウトで、有利なスタートを切ることができます。 デザインはシンプルで、選ぶことができるものはあまりありません。 それにもかかわらず、それらはあなたがあなたのページを構築するときあなたが時間を節約するのを助けます。

グーテンベルクについての最終的な考え
グーテンベルクはシンプルですが、WordPressが見栄えの良いページを作成するために提供する使いやすいツールです。 これは、ページのスタイリングに関して手間のかかる作業を行うテーマで最適に機能します。 このようなテーマと組み合わせると、グーテンベルクはあらゆる競争に打ち勝つことができます。 ただし、最小限のテーマと組み合わせると、必要なデザインを作成するのに苦労する可能性があります。
Elementor –最も人気のある無料のページビルダープラグイン

ダウンロード
Elementorは、WordPress.orgのリポジトリで最も人気のあるページビルダーです。 実際、これは最も人気のあるWordPressプラグインの1つです。 現在、リポジトリには500万を超えるインストールがあるプラグインが7つしかありません。 そして、Elementorはこれらの非常に人気のあるプラグインの1つです。 非常に多くのユーザーがいるため、Elementorは5,465件のレビューから印象的な5つ星の評価を維持することができました。
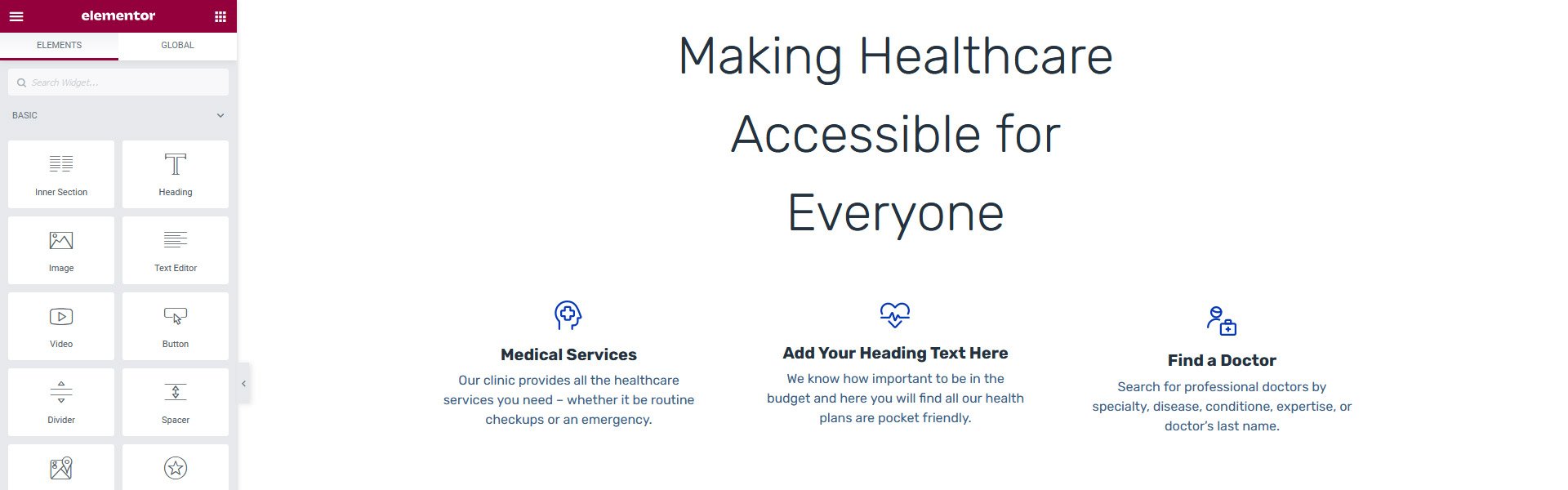
Elementorのインターフェース
Elementorは、ページを作成するためのビジュアルフロントエンドエディターを提供します。 多くのユーザーは、編集中にページがどのように表示されるかを確認できるため、フロントエンド編集を好みます。 したがって、フロントエンド編集では2つの編集手順が削除されるため、時間を節約できます。 作業中のページを確認するたびに、保存して更新する必要はありません。 さらに、テキストレイヤーをインラインで編集できます。これはすばらしい追加機能です。

エディターは2つの主要なセクションに分かれています。 まず、左側に構成オプションを見つけることができるElementorパネルがあります。 たとえば、ここでページに名前を付けることができます。 次に、実際の編集画面であるより広いセクションがあります。 これは、ウィジェットを左側のパネルからドラッグして、作成したものを確認できる場所です。
Elementorパネルには、ウィジェットをすばやく見つけるための便利な検索フィールドがあります。 これにより、必要なウィジェットを見つける必要がなくなるため、ワークフローを高速化できます。 ただし、それを効果的に使用するには、要素に少し精通している必要があるかもしれません。
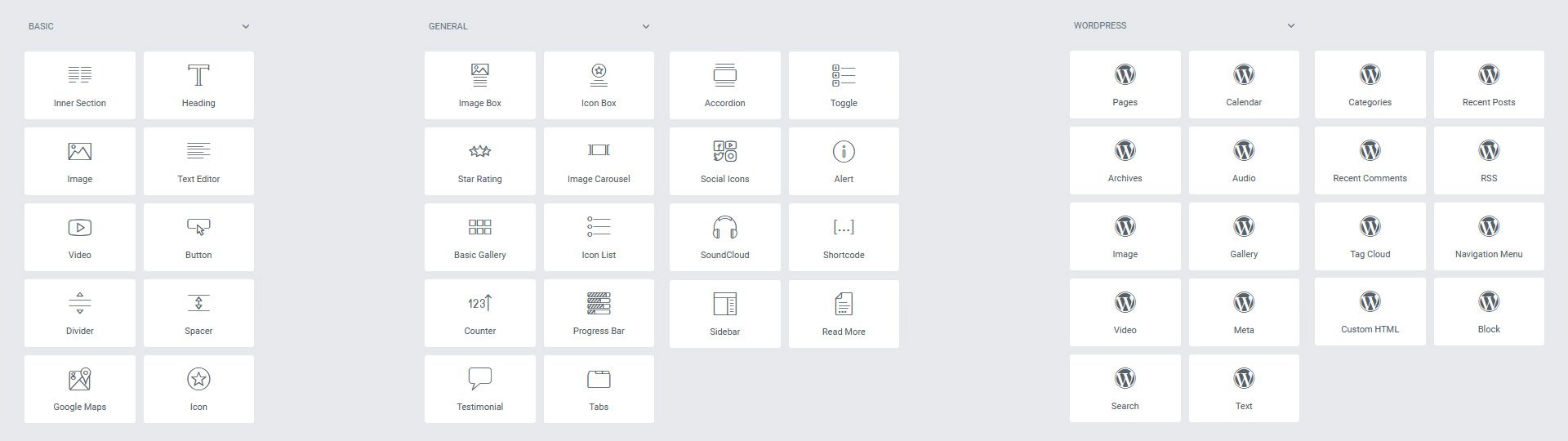
利用可能な要素
ページビルダーは、最新のWebサイトに適合するために、少なくとも最も基本的な要素を提供する必要があります。 Elementorは最高の無料のWordPressページビルダープラグインの1つであるため、それらを提供します。 見出しを作成したり、テキスト、画像、ボタンを追加したりできます。 さらに、他の便利なウィジェットを自由に使用できます。 たとえば、画像カルーセル、カウンター、プログレスバー、またはタブを自由に使用できます。 つまり、Elementorは最も基本的なウィジェットを提供するだけでなく、さらに多くのウィジェットを提供します。

見栄えのするElementorページを作成するために選択できるウィジェットの膨大なリストがあります。 これらの要素は、長期的にはWebサイトの美しいページを作成するのに役立ちます。 さらに、より多くのウィジェットが必要な場合は、それらを提供する多くのプラグインがあります。 さらに、無料で利用できるこれらのプラグインがたくさんあります。
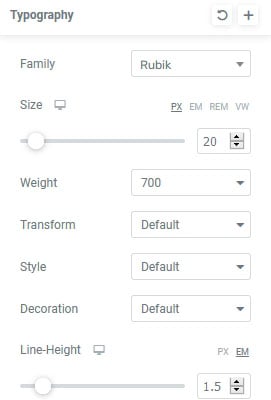
スタイリングオプション
Elementorをサイトに初めてインストールしましたか? 最初にタイポグラフィを設定することをお勧めします。 それらは、ElementorEditorの[設定]パネル>[ハンバーガーメニュー]>[サイト設定]にあります。 その後、追加するウィジェットでこれらを選択して、ワークフローを高速化できます。

すべての要素を心ゆくまでスタイリングするために使用できるオプションはたくさんあります。 設定はたくさんありますが、わかりやすいです。 オプションの機能がわからない場合でも、自信を持って試して、気に入らない場合は変更を元に戻すことができます。 スタイリングのオプションはたくさんありますが、設定できなかったことがいくつかありました。 たとえば、行の高さはピクセルまたはem値のみにすることができます。 単純に1.5に設定したかったのですが、できませんでした。 カスタムCSS提供オプションは、この回避策でした。 ただし、そのオプションはElementorProでのみ使用できます。
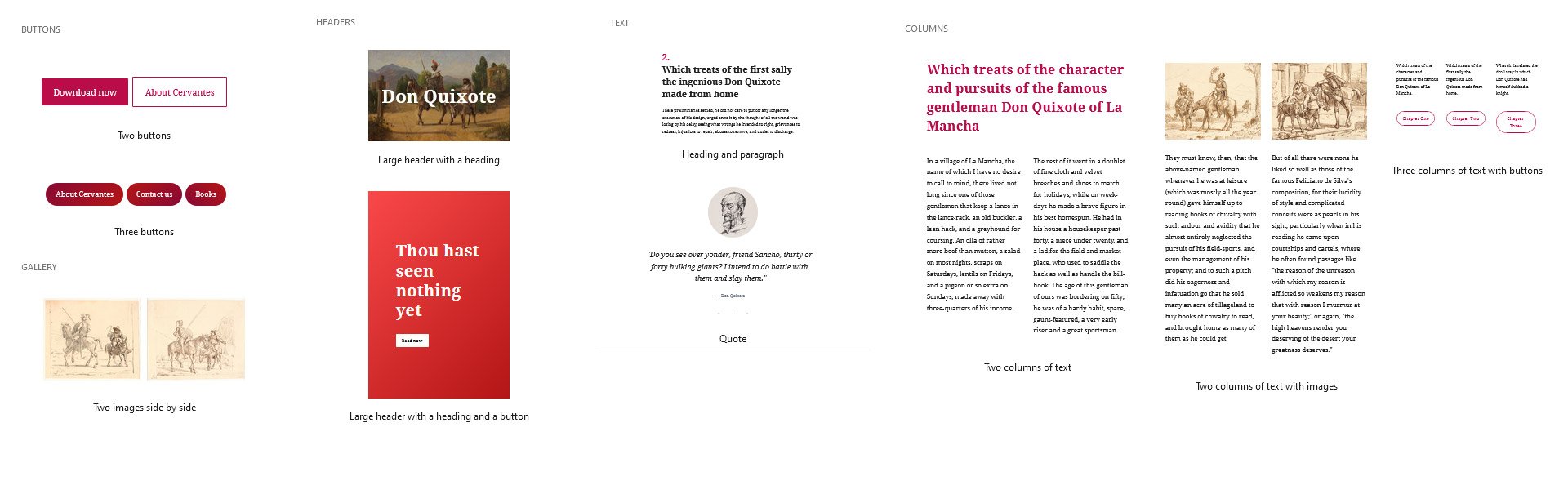
テンプレート
Elementorは巨大なテンプレートライブラリを提供していますが、最初に、それらで無料のアカウントを作成する必要があります。 その後、見栄えのするデザインの束にアクセスできるようになります。 ページ全体をインポートして、心ゆくまでカスタマイズできます。 または、個別のブロックをインポートして、ページを1つずつ組み立てることもできます。

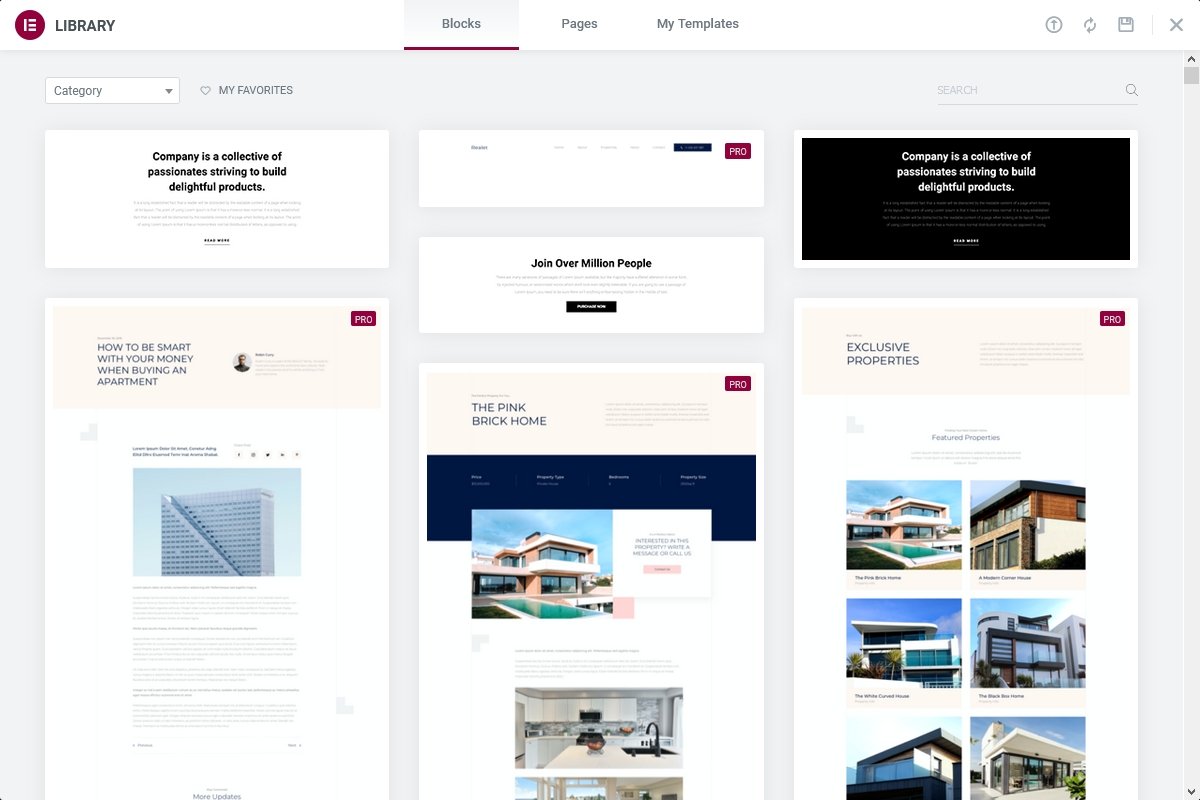
あなたが選ぶことができる信じられないほどの量の美しいデザインがあります。 利用可能なすべてのテンプレートを確認するには時間がかかる場合があります。 幸いなことに、検索オプションがあるので、関連するキーワードでブロックやページを検索することができます。 さらに、ブロックテンプレートの右側には、カテゴリセレクタがあります。 連絡先または価格設定のセクションを探している場合は、そこで選択して、利用可能なものを確認できます。
しかし、テンプレートのポップアップについて私が気に入らないことが1つあります。 プロのテンプレートが無料のテンプレートとシームレスに混合されているのは事実です。 ProまたはFreeのものだけをフィルタリングすることはできません。 その結果、好きでインポートできるテンプレートを見つけるのに時間がかかりすぎる可能性があります。

後で簡単にインポートできるテンプレートとして、独自のデザインを保存することもできます。 サブスクリプションや連絡先ブロックなど、サイト全体で同じ外観の要素がある場合に便利です。
Elementorについての最終的な考え
Elementorは優れたページビルダーです。 習得するには時間がかかるかもしれませんが、使い方を学ぶのは簡単です。 いずれにせよ、Elementorを使用すると、モダンで見栄えの良いWebサイトを構築できます。 初心者でもプロでも構いません
Beaver Builder –最高の無料のWordPressページビルダープラグインの1つ

ダウンロード
Beaver Builderは、もう1つの人気のある無料のWordPressページビルダープラグインです。 300.000以上のウェブサイトに電力を供給し、342件のレビューのうちWordPress.orgで印象的な5つ星の評価を獲得しています。 そのため、多くの人がこのプラグインを使用して気に入っています。 誇大広告が何であるかを見てみましょう!
ビーバービルダーのインターフェース
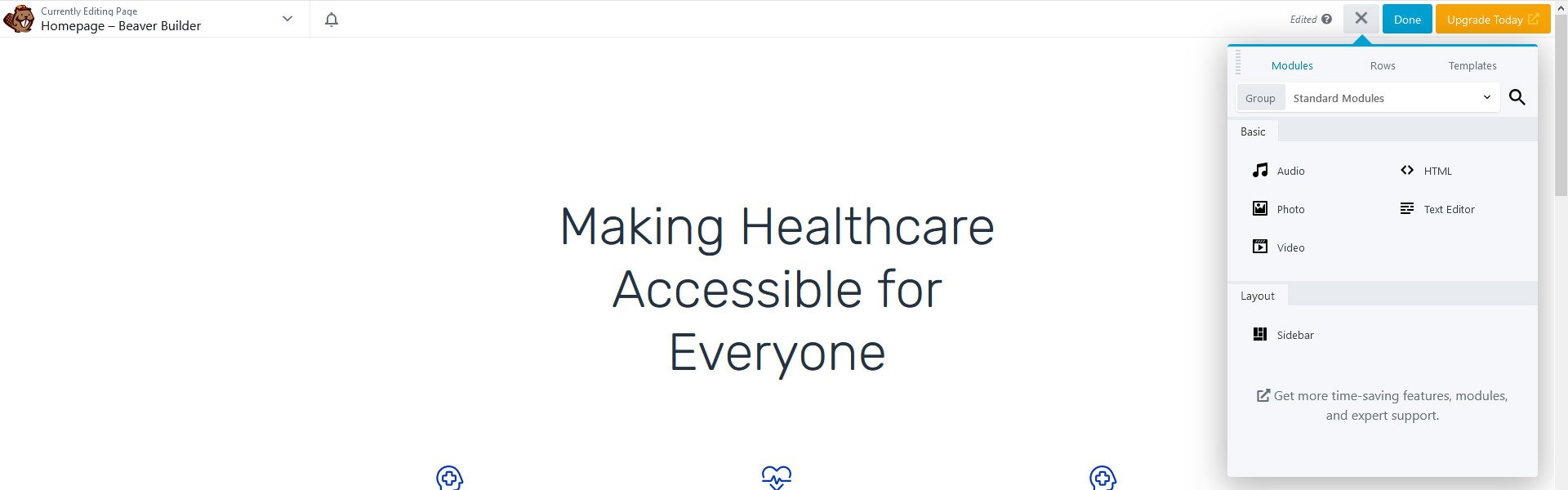
Beaver Builderを使用して、2つの方法でサイトのページを作成できます。 最初の方法は、どこにでもドラッグできるフローティングコンテンツパネルを使用することです。 2番目の方法は、コンテンツパネルをブラウザの左側または右側に貼り付けることです。 その結果、左側に要素を追加して構成し、右側に結果を表示できます。

Beaver Builderは、非常に便利なインライン編集を提供します。 新しい要素を追加する方法を理解するのは簡単で、それらを構成するのも同じくらい簡単です。 ただし、新しい要素を追加すると、ドロップした領域に読み込みアイコンが表示されます。 ほんの数秒しか続かないのですが、イライラしました。 さらに、編集プロセスが中断されていると感じました。 また、モジュールのドラッグアンドドロップにより、興味深い動きが生じることがありました。
利用可能な要素
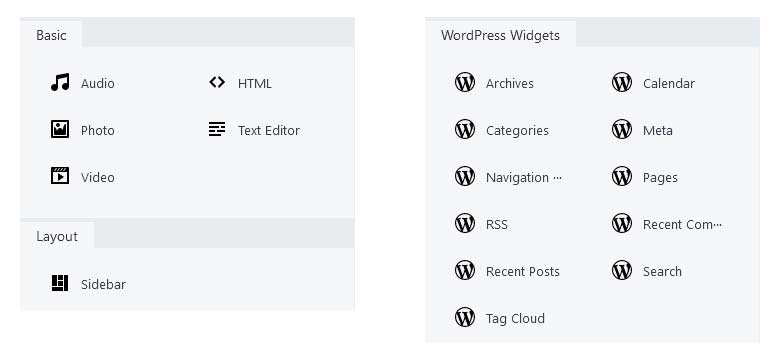
Beaver Builderは、最小限の要素、つまりモジュールと呼ばれるものを提供します。 利用できるのは、オーディオ、HTML、写真、テキストエディタ、ビデオの5つだけです。 さらに、コンテンツを配置する行を作成できます。 WordPressウィジェットは、BeaverBuilderでも選択できます。 これにより、操作するツールが少し増えます。 それでも、この無料のWordPressページビルダープラグインには、提供できる要素がほとんどありません。

テキストエディタを使用して見出しを作成できるため、コンテンツを適切に構成できます。 さらに苛立たしいのは、少なくともLiteバージョンにはボタンモジュールがないことです。 CTAはウェブサイトのコンバージョンに重要な役割を果たしているため、これは残念なことです。 もちろん、コーディングの知識がある場合は、HTMLまたはテキストエディタモジュールを使用してボタンを作成できます。 しかし、それに直面しましょう。ボタンを持つコードを記述したい場合は、ページビルダーを使用しなかったでしょう。

スタイリングオプション
Beaver Builderは、スタイリングがテーマの最後から行われることを期待しているようです。 デフォルトでは、テーマが適切に設定したレイアウトを継承します。 カスタムレイアウトを作成する場合は、BeaverBuilderのオプションを使用して作成できます。 ただし、グローバルまたはページレベルのスタイルはありません。 行または列では、テキストの色のみを設定できますが、サイズやファミリなどのフォント固有のオプションは設定できません。

テンプレート
多くのWordPressプラグインは、ユーザーが有利なスタートを切るために使用できるいくつかのテンプレートへのクイックアクセスを提供します。 プラグインを初めて使用する場合、設計の知識があまりない場合、または時間が足りない場合に便利です。 Beaver Builderでは、テンプレートは有料プランを購入した後にのみ利用できます。 そのため、無料プラグインのユーザーはテンプレートをインポートできなくなります。
ビーバービルダーに関する最終的な考え
Beaver Builderは、使いやすい無料のWordPressページビルダープラグインです。 ただし、平均的なWordPressユーザーではなく、開発者を対象としているようです。 無料版では、ボタンを作成するオプションがないため、ヒーローヘッダーを作成することはできません。 ボタンを自分でコーディングしない限り、2020年のビジュアルビルダーからは受け入れられないと思います。
Brizy –革新的な無料ページビルダープラグイン

ダウンロード
Brizyは、2018年4月にリリースされた比較的新しいプラグインです。ページビルダープラグイン市場は、ElementorやBeaverBuilderのような大きな魚でいっぱいです。 有料の面では、DiviやVisualComposerのようなプラグインがあります。 したがって、新しいプラグインは、ユーザーを引き付けることができるように、より多くの何か、新しい何かを提供する必要があります。 そして、それは簡単な作業ではありません。
それでも、Brizyはわずか2年間で60.000人以上の信頼を得ることができました。 さらに、視覚的なページ構築の新しい直感的な方法を提供することを約束します。 これは、この無料のWordPressページビルダーがその約束を守ることができるかどうかを知りたいと思います。
Brizyのインターフェース
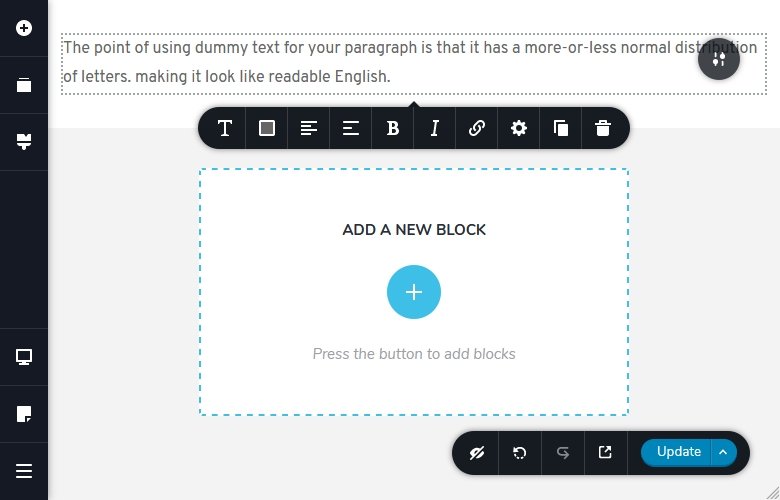
他のページビルダーと同様に、Brizyにもビジュアルフロントエンドエディターがあります。 ブラウザウィンドウの左側に狭いパネルがあります。 ここで、新しい要素を追加したり、追加したブロックの順序を調整したり、スタイルを設定したりできます。 大きな右側はコンテンツを配置するためのものです。 その結果、インターフェイスには、作成しているコンテンツを表示するための十分なスペースがあります。

Brizyにはデフォルトでインラインテキスト編集があり、これは非常に便利です。 実際、Brizyのソリューションは、Gutenbergのソリューションと同じように自然に感じられます。 そして、それは大きな成果です。 インライン編集機能も備えたElementorをテストしましたが、シームレスではありません。

利用可能な要素
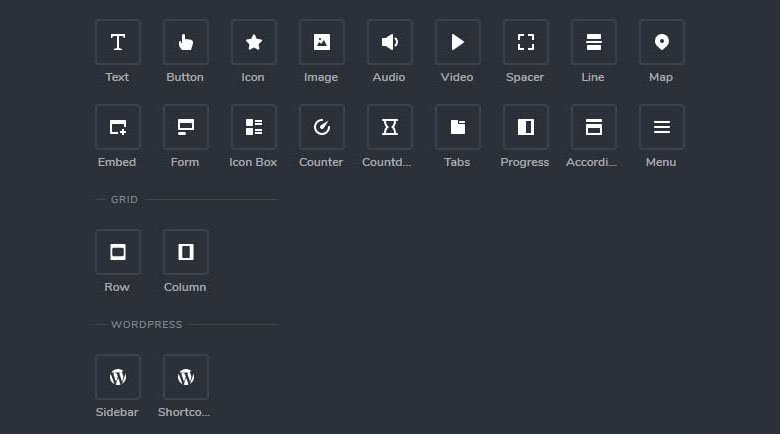
Brizyは、コンテンツを作成するためのいくつかの要素を提供します。 テキストモジュールを使用して見出しや段落を作成したり、ページにボタンを追加したりできます。 画像、アイコン、またはビデオを追加することもできます。 カウンターやGoogleマップ要素のようなクールなエクストラがあります。 要約すると、Brizyには、コンテンツが豊富なWebサイトを作成するために必要なすべての要素があります。

スタイリングオプション
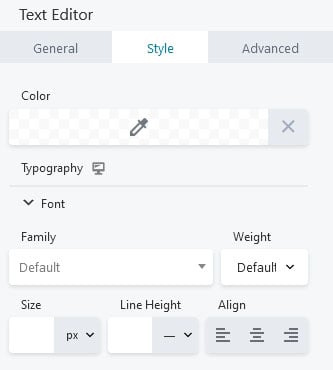
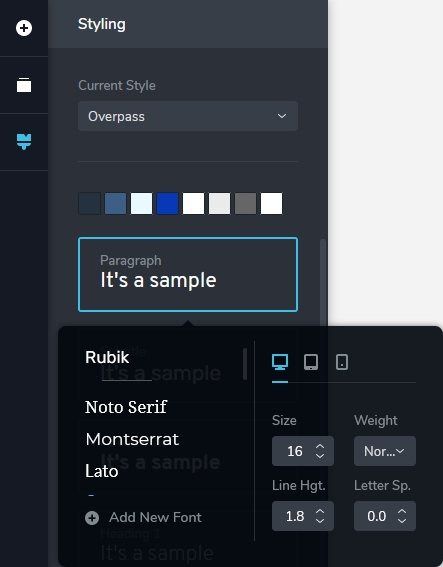
Brizyでページの作成を開始する前に、まず色とテキストスタイルを設定してください。 これにより、編集エクスペリエンスが高速化されます。 テキスト設定では、最も重要なオプションを見つけることができます。 フォントサイズ、ファミリ、太さ、行の高さ、文字間隔を設定できます。 text-alignなどの他のオプションは、text要素で使用できます。

テンプレート
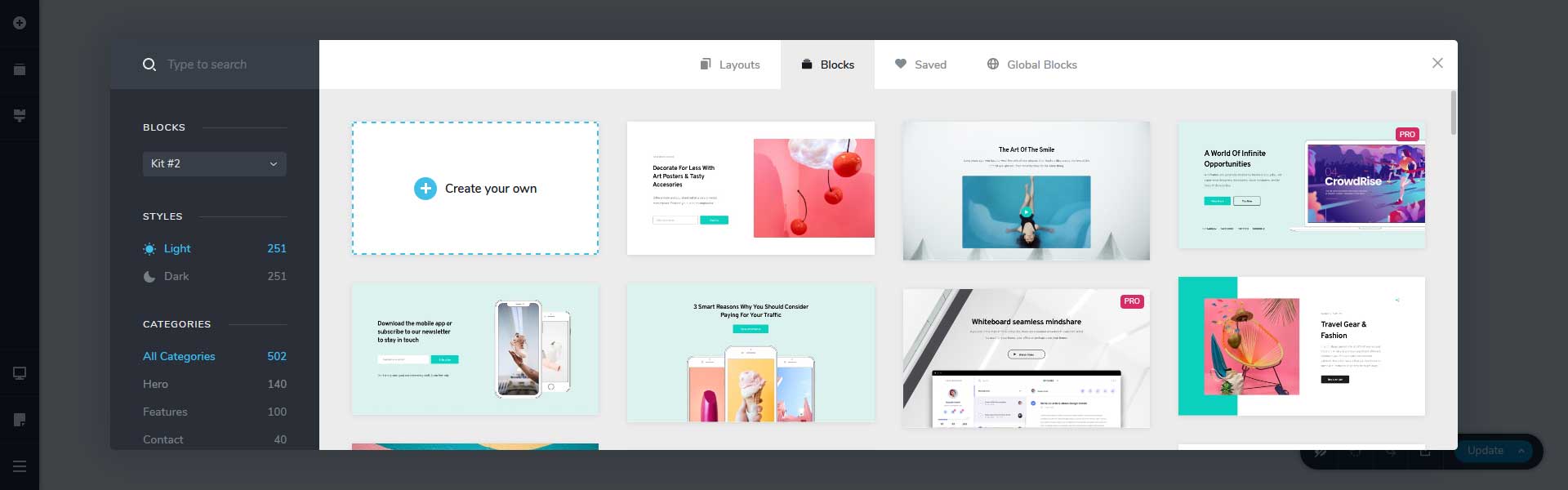
Brizyでのページ作成は、新しいブロックを追加することから始まります。 まず、テンプレートから開始するか、空のブロックを作成するかを選択する必要があります。 空のブロックで追加することを選択した場合は、コンテンツを最初から作成できます。 ただし、テンプレートから始めた場合でも、必要なものを微調整することができます。

選択できるブロックは全部で502あり、それらを使用してページを1つずつ作成できます。 インポートの準備ができている41のフルページレイアウトもあります。 唯一の欠点は、プロと無料のテンプレートが完全に混在していることです。 その結果、無料のページビルダーにインポートできるものを見つけるのに時間がかかる場合があります。
Brizyに関する最終的な考え
Brizyは、開発者の知識があるかどうかに関係なく、簡単に使用できます。 さらに、そのインライン編集は簡単なように感じられ、非常に簡単に慣れることができます。 もちろん、改善の余地はたくさんあります。 たとえば、もっとスタイリングのオプションが欲しいです。 それでも、Brizyは何かユニークなものを作ったと思います。
比較した最高の無料のWordPressページビルダーの速度
成功するサイトを作成するための3つの重要な要素があります。 これらは、優れたコピー、人目を引くデザイン、および高速な読み込み時間です。 サイトに追加するほとんどのプラグインは、Webサイトの速度に影響を与えます。 したがって、インストールするものを慎重に選択する必要があります。
サイトにページビルダーを選択するときは、ページの読み込み時間にどの程度の影響があるかを考慮する必要があります。 リソースの多いプラグインは、サイトの速度に悪影響を及ぼします。 そして、あなたはまだあなたのコンテンツを追加していません。
あなたが最高の無料のWordPressページビルダープラグインを見つけるのを助けるために、私はそれらの読み込み速度を比較します。 つまり、これらのプラグインを使用して作成したページの読み込み速度を確認します。 さらに、それらがページ速度にどれだけの重みを追加するか、およびそれらが行う要求の数をテストします。
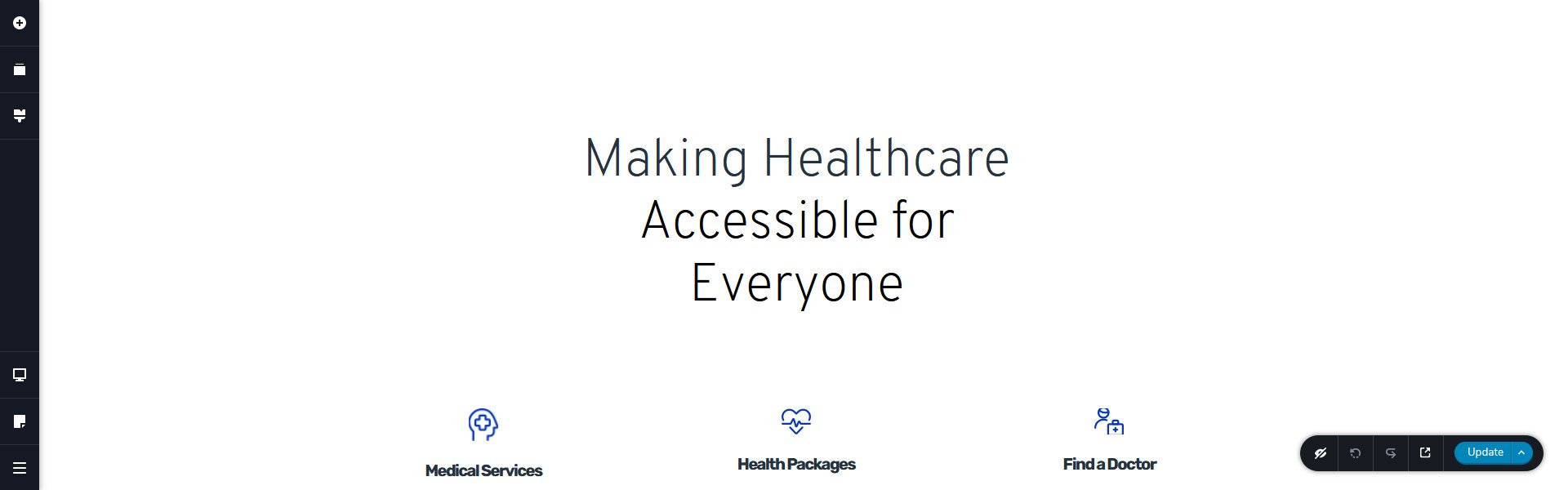
テスト環境
同じコンテンツのページで速度テストを実行したかったのです。 そこで、各ページビルダーでHealthcareテンプレートのレイアウトを作成しました。 HelloElementorテーマを使用してテストを実行します。 私がテストを実行したとき、同時にアクティブなものは他にありませんでしたが、私がテストしていたものです。 すべての画像とフォントは、各ビルダーで同じでした。 さらに、各速度テストの前にキャッシュをクリアしました。
まず、WordPressのサンプルページで速度テストを実行して、HelloElementorテーマの速度について説明しました。 テストに使用されたインターネット速度は10Mb/sでした。
スピードテスト結果
| こんにちはテーマ | グーテンベルク | Elementor | ビーバービルダー | ブリジー | |
| 読み込み時間 | 198ms | 361ms | 2.05秒 | 1.26ms | 1.42秒 |
| ページサイズ | 90.0kb | 230kb | 964kb | 418kb | 1.5 MB |
| リクエスト | 6 | 17 | 35 | 21 | 26 |
グーテンベルクはここで明らかに勝者です。 競合他社よりも読み込みが速く、重量が軽く、リクエストも少なくなります。 もちろん、スタイリングに関しては、この記事の他のプラグインよりもはるかに制限されています。 したがって、速度だけに基づくと、 Gutenbergは最高の無料のWordPressページビルダープラグインです。
ただし、ページ速度よりも深く見る必要があります。 スタイリングオプションと使用可能な要素も考慮に入れてください。 この場合、グーテンベルクはその最初の場所を維持しません。 これらを念頭に置いて、最高の無料のWordPressページビルダープラグインはElementorまたはBrizyのいずれかです。 Elementorのロードは遅くなりますが、重量は軽くなります。 一方、Brizyは高速ですが、重くなります。 したがって、サイトに適したページビルダーが必要な場合は、ElementorまたはBrizyを試してみることをお勧めします。
最高の無料のWordPressページビルダープラグインはどれですか?
選択するプラグインをまだ決定していない場合は、スコアが(順番に)積み重なる方法を次に示します。
| グーテンベルク | Elementor | ビーバービルダー | ブリジー | |
| インターフェース | ||||
| 利用可能な要素 | ||||
| スタイリングオプション | ||||
| テンプレート | ||||
| スピード | ||||
| 合計 | 15/25 | 21/25 | 13/25 | 20/25 |
これらのスコアに基づくと、最高の無料のWordPressページビルダーはElementorです。 しかし、それに続いてBrizyがあります。 新しいプロジェクトを開始する場合は、最初にこれらをチェックすることをお勧めします。 しかし、グーテンベルクで十分かどうかも検討する価値があります。
価格設定
前に述べたように、私は最高の無料のWordPressページビルダープラグインの有料版を見てみたいと思いました。 プラグインに満足している場合でも、後でプロになりたいと思うかもしれません。 または、プラグインの開発者をサポートしたいためにアップグレードすることもできます。
グーテンベルクはWordPressコアの一部であるため、アップグレードできるプレミアムプランはありません。 しかし、もっと多くのブロックやテンプレートが必要な場合は、それを支援する無料またはプレミアムのプラグインをたくさん見つけることができます。
ただし、Elementor、Brizy、BeaverBuilderのプレミアムバージョンがあります。 次の価格設定オプションから選択できます。
| Elementor | ビーバービルダー | ブリジー | |||||||
| 価格/年 | 49ドル | 99ドル | 199ドル | 99ドル | 199ドル | 399ドル | 49ドル | 99ドル | |
| ドメインライセンス | 1サイト | 3サイト | 25サイト | ∞ | ∞ | ∞ | 3サイト | ∞ | |
プレミアムプラグインを購入すると、さらに何が得られますか?
- Elementor:さらに50個のウィジェットを作成できます。 また、300以上のテンプレート、および10以上の完全なWebサイトキット。 テーマ、WooCommerce、Popup Builderは、有料プランの1つでも利用できます。
- Beaver Builder:各BeaverBuilderパッケージは異なります。 最も安いプランでは、プレミアムモジュールとテンプレート、およびプロのサポートを利用できます。 さらに、真ん中のパッケージでは、ビーバーテーマとマルチサイトの互換性があります。 さらに、最高のパッケージはホワイトラベリングを提供します。
- Brizy :ProバージョンのBrizyを使用すると、250以上のプレミアムデザインにアクセスできます。 Brizy Cloudにアクセスすることもできます。ここから、すばらしい新しいテンプレートを入手できます。
最終的な考え
WordPressページビルダープラグインを無料で選択するのは決して簡単なことではありません。 オプションが多すぎて、すべてのプラグインが同じように優れているわけではありません。 さらに、それらはあなたのウェブサイトに適していないかもしれません。
それで、最高の無料のワードプレスページビルダーは何ですか? これらの4つのプラグインのいずれかが、プロジェクトに最適です。 素敵なスタイリングのテーマがある場合は、おそらくグーテンベルクで十分でしょう。 その結果、この記事でテストした他のプラグインよりもサイトの読み込みが速くなります。
しかし、そのような良いテーマがない場合、またはすべてを自分で作成したい場合でも、良い選択肢があります。 あなたのサイトの無料ページビルダーとしてElementorまたはBrizyを選択できます。 どちらのプラグインも、すばらしいWebサイトを作成するための多数の機能を提供します。
