2023年の6つの最高のジェネシスプラグイン(無料およびプロ)
公開: 2023-04-22最高の Genesis プラグインをお探しですか? Genesis プラグインを使用すると、SEO に適したデザインとクリーンなコードを備えた柔軟なフレームワークが得られるため、Web サイトの読み込みが高速になります。
開発者やWordPress愛好家にとって頼りになるフレームワークであるGenesis Frameworkの詳細なレビューをカバーできることを誇りに思います.
Genesis を使用すると、WordPress サイトがクリーンで SEO に適したレイアウト、クリーンなコード、ミニマリストなデザインになることがわかります。また、コーディング スキルがまったくなくてもカスタマイズできます。 また、これらのプラグインは上位の WordPress テーマと互換性があります。
最高の WordPress プラグインで Genesis を活用することで、機能をカスタマイズし、注目の画像とページを設定し、コンテンツ ブロックを作成して、Genesis テーマの影響を最大化できます。
この記事の目的は、Genesis プラグインの基本的な理解を深め、WordPress Web サイトを最大限に活用できるように、利用可能な最高の Genesis プラグインをいくつか紹介することです。
最高のジェネシス フレームワーク プラグイン
Genesis Extender プラグイン プラグイン
Ultimate Genesis Framework アドオン

Genesis Extender は、Web サイトでフレームワークのパワーを最大限に引き出す方法として、Genesis Framework の機能を拡張するように設計されたプラグインです。 このプラグインは、機能を拡張するために使用できる多くの強力な機能を提供します。
インストールと設定が簡単なこのプラグインを使用すると、フレームワークの設計を変更したり、新しい機能を追加したりして、フレームワークの機能を簡単に強化できます。
レイアウト、色、静的ホームページ、およびその他の設定の配列を変更するなど、Genesis 子テーマをリアルタイムで変更することができます。 テーマをカスタマイズしながら進めていくことができます。
最高の Genesis WordPress プラグインの 1 つとして、Web サイトの外観とレイアウトを簡単にカスタマイズするために必要なすべてのツールを提供する強力なフロントエンド CSS ビルダーを搭載しています。
すべてのスキル レベルの Web デザイナーは、複雑な HTML を扱うことなく、CSS ビルダーを使用して Web サイトのスタイルを簡単に微調整できます。 CSS ビルダーは、CSS コードを入力すると結果を表示します。
さらに、Beaver Extender は、開発者が Beaver Builder 内のフックを見つけて、開発プロセスをより効率的かつ効果的にすることを可能にするもう 1 つの優れたツールです。
主な特長:
- 開発者が Beaver Builder 内のフックを見つけるのに役立ちます
- ジェネシスの子テーマをリアルタイムで変更
- ユーザーが自分の Web サイトに新しい機能を簡単に追加できるようにします
- テーマをカスタマイズするための一連の設定をユーザーに提供します
- フロントエンド Web デザイナー向けの強力な CSS ビルダー
- CSSコードを入力すると結果が表示されます
ビデオ:
Genesis Design Palette Pro プラグイン
より良いサイトをより速く構築

Genesis Framework テーマを使用すると、WordPress テーマをすばやく簡単に設計できます。 Genesis Design Palette Pro プラグインを使用すると、レスポンシブな WordPress テーマを非常に簡単に作成できます。
コードを記述せずに、StudioPress HTML5 子テーマの外観を変更できます。 Genesis はカスタマイズが難しいので、コーディングの仕方がわからない初心者には難しいかもしれません。
Genesis を利用したサイトをカスタマイズすると、ライブ ビジュアル コンポーザで変更をプレビューできます。 カスタマイズ プロセス中に、デスクトップ、モバイル、およびタブレットのプレビューを切り替えることができます。
Genesis の子テーマは、ヘッダー、フッター、ナビゲーション、コンテンツなどを変更することで、コードを 1 行書くだけで簡単にカスタマイズできます。 このプラグインは StudioPress テーマでも動作し、カスタマイズを迅速かつ簡単にします。
Genesis Design Palette Pro を使用すると、Genesis プラットフォームに基づいて、Web サイトに関するすべてを自分の好みに合わせてカスタマイズすることができます。
主な特長:
- デスクトップ、モバイル、タブレットからライブ プレビューをストリーミング
- 簡単なナビゲーションのための直感的なユーザー インターフェイスを提供します
- ライブビジュアルコンポーザーを提供
- サイトのあらゆる部分に何百もの設定があります
- StudioPress テーマによるシンプルかつ迅速なカスタマイズ
- 色、フォント、背景、余白、パディングを追加できます
ビデオ:
Genesis Connect for WooCommerce プラグイン
Genesis 対応のショップ テンプレートを Woocommercens に統合

Genesis Connect for WooCommerce を使用すると、プラグインがまだサポートされていない場合に、WooCommerce を Genesis 子テーマに簡単に追加できます。 プラグインのおかげで、Genesis Framework を WooCommerce とすばやく簡単に統合することもできます。
WooCommerce の組み込みショップ テンプレートの Genesis 対応バージョンは、このようなプラグインに置き換えられます。 これらのテンプレートをカスタマイズして、ホームページ、個々の製品ページ、製品カテゴリ、および製品タグのアーカイブに表示して、Web サイトをより美しくすることができます。
さらに、Genesis テンプレート プラグインは、WooCommerce 製品の投稿に関してまったく新しいルック アンド フィールを備えており、SEO もサポートしているため、投稿にはまったく新しい魅力があります.
Templates フォルダー内の完全に編集可能な Genesis 対応のテンプレートに加えて、このプラグインによって提供されるショップ ページ用の 3 つの完全に編集可能な Genesis 対応のテンプレートもあります。
主な特長:
- 真新しいアピールのためのSEO最適化をサポート
- WooCommerce を Genesis 子テーマに簡単に追加
- WooCommerce 製品投稿のまったく新しいルック アンド フィール
- オンライン ショップの設計と設定にかかる時間と労力を節約できます
- WooCommerce のビルトイン ショップ テンプレートの Genesis 対応バージョンを置き換える
- ショップテンプレートをカスタマイズして、さまざまなページに表示する
Genesis レスポンシブ スライダー プラグイン
シンプルなレスポンシブ スライダーを作成できます


Genesis Responsive Slider プラグインは、製品、投稿、およびページを表示する非常に効果的な方法です。 Genesis 子テーマにレスポンシブ スライダーを追加することは、すべての人、特に初心者向けではありません。
このプラグインを使用すると、魅力的で機能的で、投稿やページのプレゼンテーションに適した Web サイト用のスライドショーを簡単に作成できます。 サイズは好みに合わせて調整できるため、スライドショーは Web サイトのスペースをできるだけ小さくすることができます。
スライドはカスタマイズ可能で、画面上のどこにでも配置できます。 レスポンシブな性質により、任意の画面サイズで表示できます。
非常に簡単にスライダーをウェブサイトに追加できます。 スライダーを追加するときに、オンとオフを切り替えるかどうかを選択したり、次へ/前へのボタンをクリックして配置する場所を選択したりできます。
ただし、Genesis Responsive Slider プラグインは現時点では Genesis 子テーマでのみサポートされているため、実行するには Genesis 子テーマにインストールする必要があることに注意してください。
主な特長:
- どの画面サイズでもスライドを表示できるようにします
- 商品、投稿、ページを簡単に表示できます
- カスタマイズ可能なスライドはどこにでも配置できます
- スライドは必要に応じてオンまたはオフにできます
- 投稿やページのプレゼンテーションを簡単に作成できます
- ウェブサイトにスライダーを追加するのは非常に簡単です
Genesis Simple Sidebars プラグイン
複数の動的ウィジェット領域を作成できます

Genesis Simple Sidebars のようなプラグインを使用すると、WordPress Web サイトにサイドバーを配置する際にコードを 1 行も書かなくても便利になり、サイドバーを追加するプロセスが合理化されます。
このプラグインは、ジェネシス フレームワーク全体にさまざまな動的ウィジェット エリアを作成できる簡単な方法を提供し、投稿、ページ、カテゴリ アーカイブ、およびタグ アーカイブ上のウィジェットの配置を必要に応じて制御できます。
ドロップダウンメニューを介して投稿/ページ編集画面から必要なウィジェットを追加するか、Web サイトの場所に応じて、必要なウィジェット領域を WordPress Web サイトのサイドバーに割り当てることができます。
サイドバーにパワーと柔軟性を提供するツールを探しているなら、Genesis Simple Sidebars が最適です。 Genesis を使用している場合、この無料のプラグインは優れたオプションです。
主な特長:
- ウィジェットの配置の制御
- 動的ウィジェット領域
- コーディングなしで簡単にサイドバーを作成
- ウィジェット領域の割り当て
- 合理化されたサイドバー作成プロセス
- シンプルなウィジェット追加
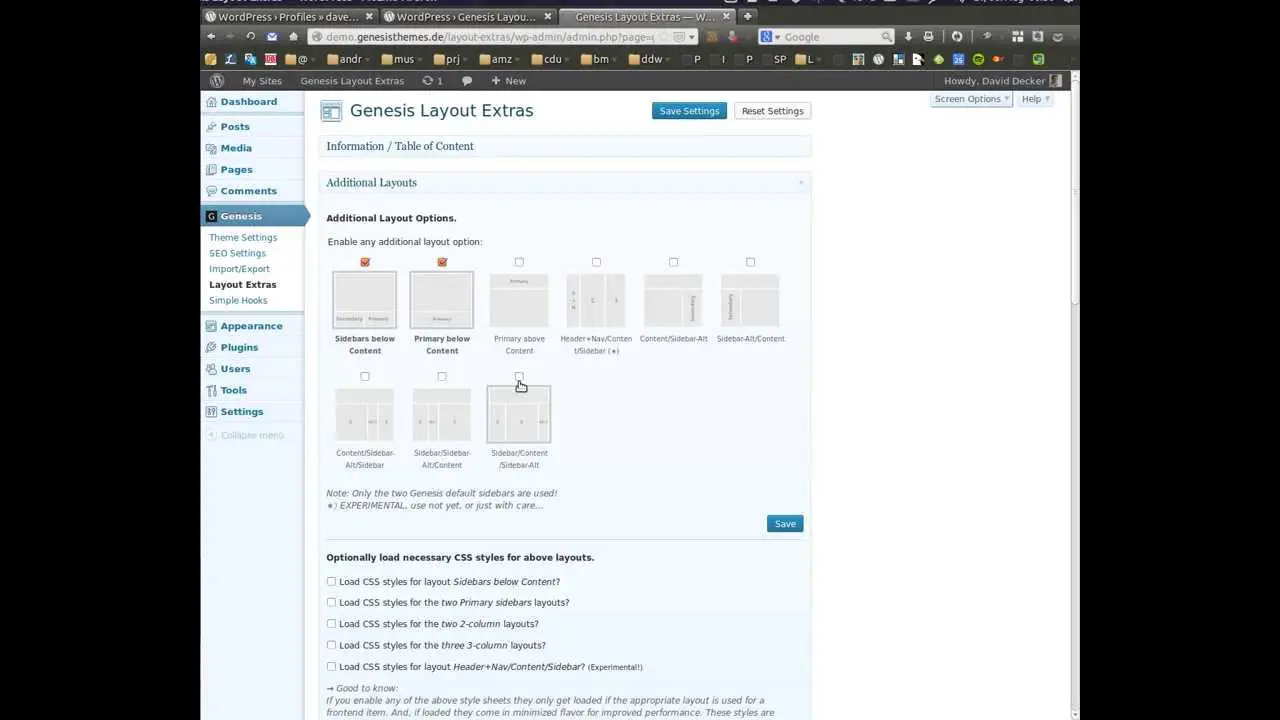
Genesis Layout Extras プラグイン
Genesis for WordPress のデフォルト レイアウト

Genesis Layout Extras プラグインを使用すると、WordPress を利用した Web サイトのレイアウトを簡単にカスタマイズできます。 Genesis Layout Extras は、レイアウトをカスタマイズできる強力な Genesis Framework プラグインです。
Genesis テーマの選択メニューに加えて、目的に応じて、ホームページ、個々のページ、アーカイブ セクション、著者ページ、ページの添付ファイルなどを選択できるオプションがいくつかあります。
ホームページと個々のページ、アーカイブ セクション、著者ページに加えて、サイトをカスタマイズするために変更できるいくつかのレイアウトがあります。
さらに、このプラグインを使用すると、さまざまな投稿タイプをサポートするレイアウト メタ ボックスを追加することもできます。また、Genesis を利用した Web サイトの投稿タイプを設定し、その過程でそのレイアウトを変更するために、Genesis アーカイブ設定を構成することもできます。
このプラグインを使用することには多くの利点があり、このプラグインは Genesis を利用した Web サイトのデザインを変更するのに最適な方法です。非常に便利です。
主な特長:
- ナビゲートを容易にすることで、ユーザーエクスペリエンスを向上させます
- Genesis Archive 設定を構成して投稿タイプを設定する
- さまざまな投稿タイプをサポートするレイアウト メタ ボックスを追加する
- 豊富なコーディング知識がなくても簡単にカスタマイズできます
- アーカイブのセクションとページのレイアウトを変更する
ビデオ:
よくある質問
最高の Genesis プラグインは、Web サイトの機能とパフォーマンスを強化するプラグインです。 上位の Genesis プラグインには、Genesis Simple Hooks、Genesis eNews Extended、Genesis Title Toggle などがあります。
Genesis Simple Hooks プラグインは、テーマ ファイルを編集することなく、Web サイトの特定の領域にカスタム コードを追加するために使用されます。 Google アナリティクス トラッキング コードやカスタム CSS などのコード スニペットをサイトに簡単に追加できます。
Genesis eNews Extended プラグインは、メール購読フォームを Web サイトに追加するために使用されます。 MailChimp や AWeber などの一般的な電子メール マーケティング サービスと統合されているため、電子メール リストを簡単に作成し、購読者に最新のコンテンツを最新の状態に保つことができます。
Genesis Title Toggle プラグインは、Web サイトのページまたは投稿のタイトルを非表示にするために使用されます。 これは、デフォルトのタイトルの代わりにカスタムの見出しまたはグラフィックを表示する場合に役立ちます。 また、重複するコンテンツを減らすことで、Web サイトの SEO を改善するのにも役立ちます。
結論
結論として、Web サイトの機能とパフォーマンスを向上させるのに役立つジェネシス プラグインの上位を調べました。 検索エンジンのランキングの最適化からユーザー エクスペリエンスの向上まで、これらのプラグインは Web サイトの成功に大きな違いをもたらします。
Genesis とその機能について詳しく知りたい場合は、BetterStudio ブログで関連するチュートリアルと洞察を確認してください。
さらに、Facebook や Twitter で BetterStudio をフォローして、ウェブサイトのパフォーマンスを改善するための最新のヒントやコツを入手することを忘れないでください。
この記事がお役に立てば幸いです。お時間を割いてお読みいただきありがとうございます。 ここに記載されている情報について質問やコメントがある場合は、下のコメント セクションに自由に残してください。 私たちのチームはいつでも喜んでお手伝いします!