ウェブサイトに最適な 12 の Google フォント (およびベスト プラクティス)
公開: 2022-12-24Web サイトを作成する場合、フォントの選択は、サイトの全体的なルック アンド フィールの重要な側面です。 フォントは読みやすいだけでなく、美的にも優れている必要があります。 間違ったフォントを選択すると、ユーザー エクスペリエンスが損なわれ、実際にコンテンツが読みにくくなる可能性があります。 Google のおかげで、たくさんのフォントを選択できます。 2010 年の発売以来、Google フォントは 19 種類のフォントを提供してきました。 現在、1450 を超える選択肢があるため、適切なフォントを選択するのは困難な場合があります。 この投稿では、ウェブサイトで使用するのに最適な Google フォントのリストを提供することで、あなたの生活を少し楽にします.
Google フォントとは

Google Fonts は、Web プロジェクトで使用する高品質の Web フォントのコレクションです。 さらに、すべてのフォントをダウンロードして、ローカル システムにインストールできます。 フォントは、Google のコンテンツ配信ネットワーク (CDN) を通じて Web サイトに取り込まれ、インストールされると自動的に読み込まれます。
Google フォントを使用する理由
すべてのフォントは商用利用が無料であるため、Web プロジェクトと印刷プロジェクトの両方で使用できます。 さらに、すべてのフォントは自動的に更新されるため、手動で更新し続けることを心配する必要はありません。 サイトにインストールしたら、あとは何もする必要はありません。 前述のように、1450 を超えるフォント ファミリを含む多数のオプションがあります。 最後に、Google フォントは多言語サポートを提供するため、サイトに複数の言語がインストールされている場合でも問題ありません。
利用可能な12の最高のGoogleフォント(そしてそれらは無料です!)
非常に多くのオプションが用意されているため、Web サイトにどのフォントを選択すればよいかを判断するのは少し大変かもしれません。 ありがたいことに、Web サイトで使用する最も人気がありトレンドのフォント ファミリーを決定するお手伝いをいたします。 始めましょう。
1. ロボット

Roboto は多目的フォントと見なされており、利用可能な最も人気のある Google フォントです。 幾何学的な形をしており、美しい曲線もあり、一般的に非常に読みやすいと考えられています。 実際、2014 年から Google の Android オペレーティング システムの書体として使用されています。
フォントを取得する
2.サンズを開く

Open Sans は、ユーザーフレンドリーで非常に読みやすい外観を誇っています。 見出しと本文の両方のテキストに最適です。 読みやすさから、Divi テーマのデフォルト フォントとして使用されています。
フォントを取得する
3. モントセラト

30 以上のスタイルを備えた Monsterrat は、非常に用途が広いです。 これは、20 世紀前半にブエノスアイレスの歴史的なモンセラット地区で見られたアートワークにインスパイアされたものです。
フォントを取得する
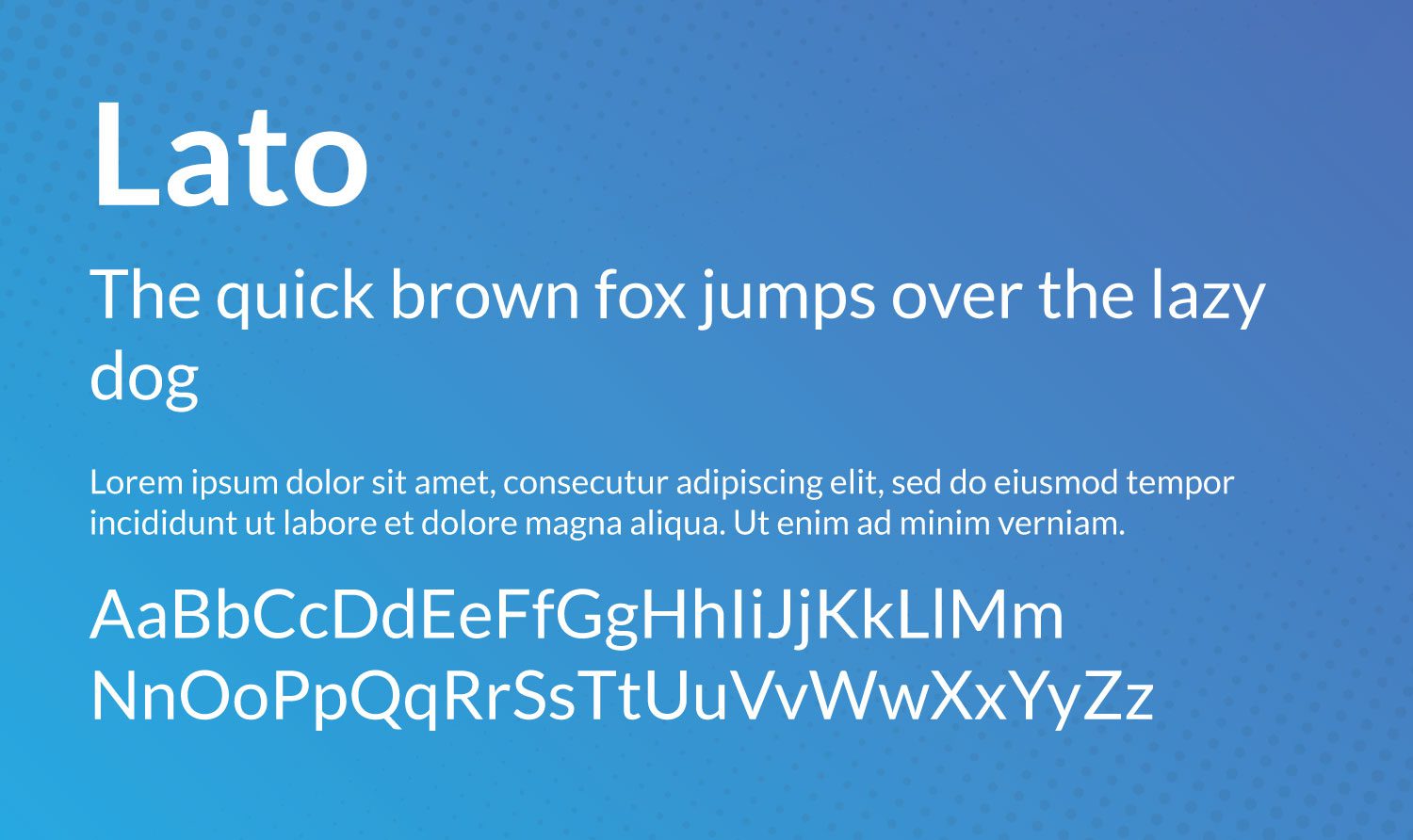
4.ラト

Google は、Lato を「真面目だが親しみやすい」フォントと表現しています。 夏向けのポーランド語である Lato は、一般的に読みやすく、夏の遊び心を呼び起こす多目的フォントです。
あ、ちなみに当ブログでも使っています。
フォントを取得する
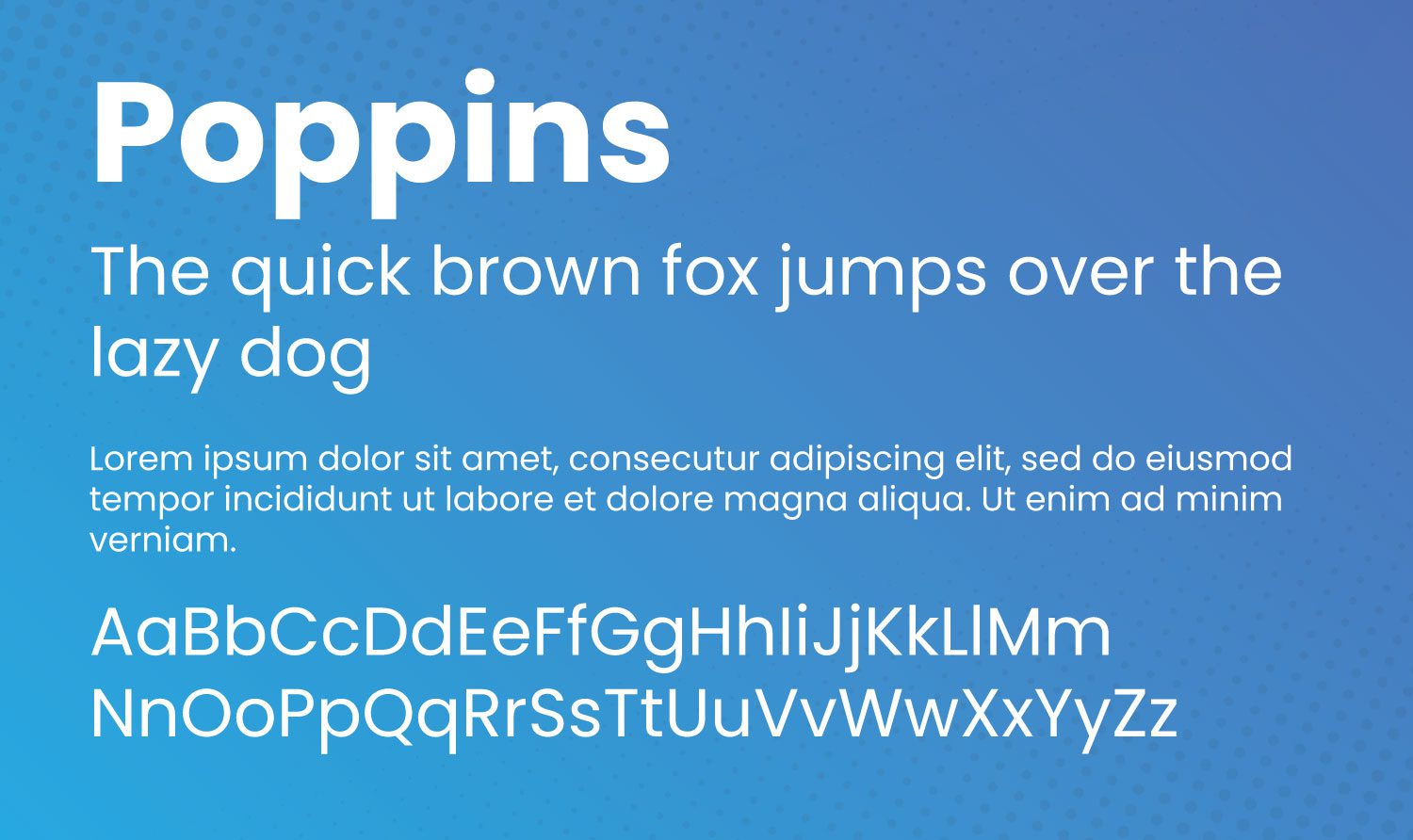
5. ポピンズ

Poppins は、見出しと本文の両方のテキストに適した、丸みを帯びた広く人気のあるフォントです。 2014 年にオープン ソース フォントとして開発された Poppins は、デバナーガリ文字とラテン文字の書記体系に基づいています。
フォントを取得する
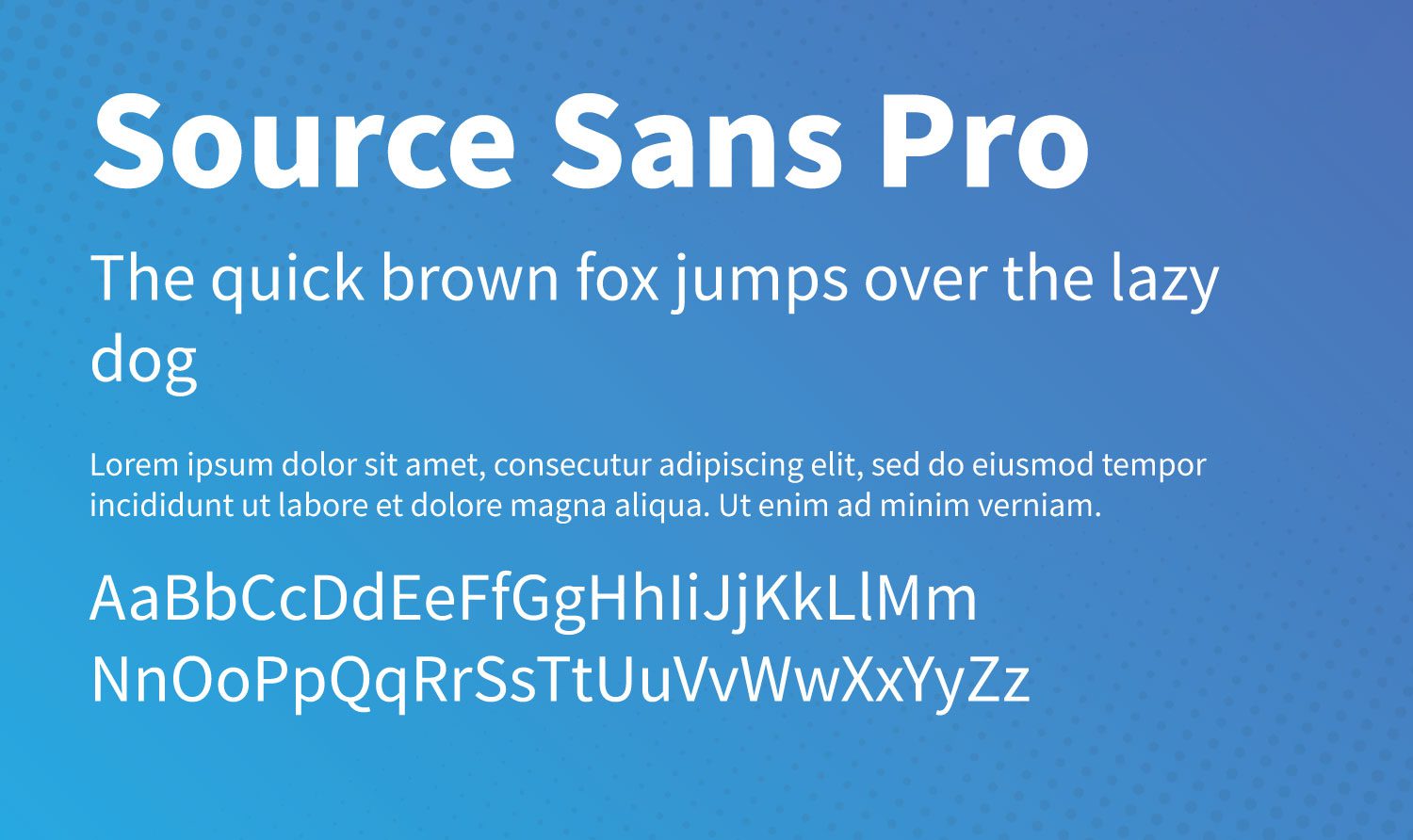
6.ソースサンプロ

アドビ初のオープン ソース フォントとしてリリースされた Source Sans Pro は、あらゆるユーザー インターフェイス デザインに適しています。 これは非常に汎用性が高く、Montserrat、Open Sans、Work Sans など、リストにある他のフォントとよく合います。
フォントを取得する
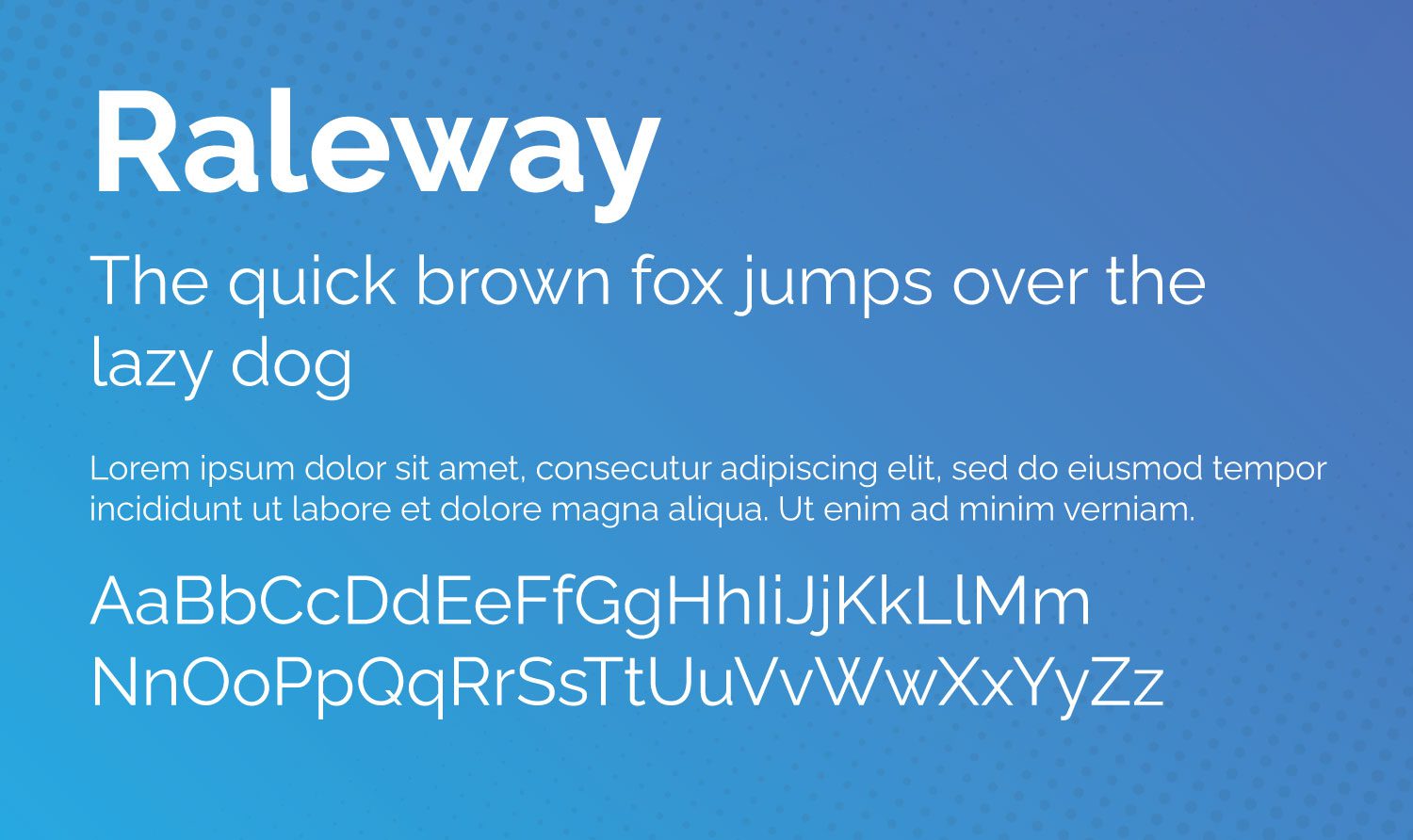
7. レールウェイ

細くてエレガントな Raleway は、見出しや小見出しに適した表示フォントの書体です。 最初は 2012 年に単一の細いフォントとして開発されましたが、9 つのバリアントを含むように拡張されました。
フォントを取得する
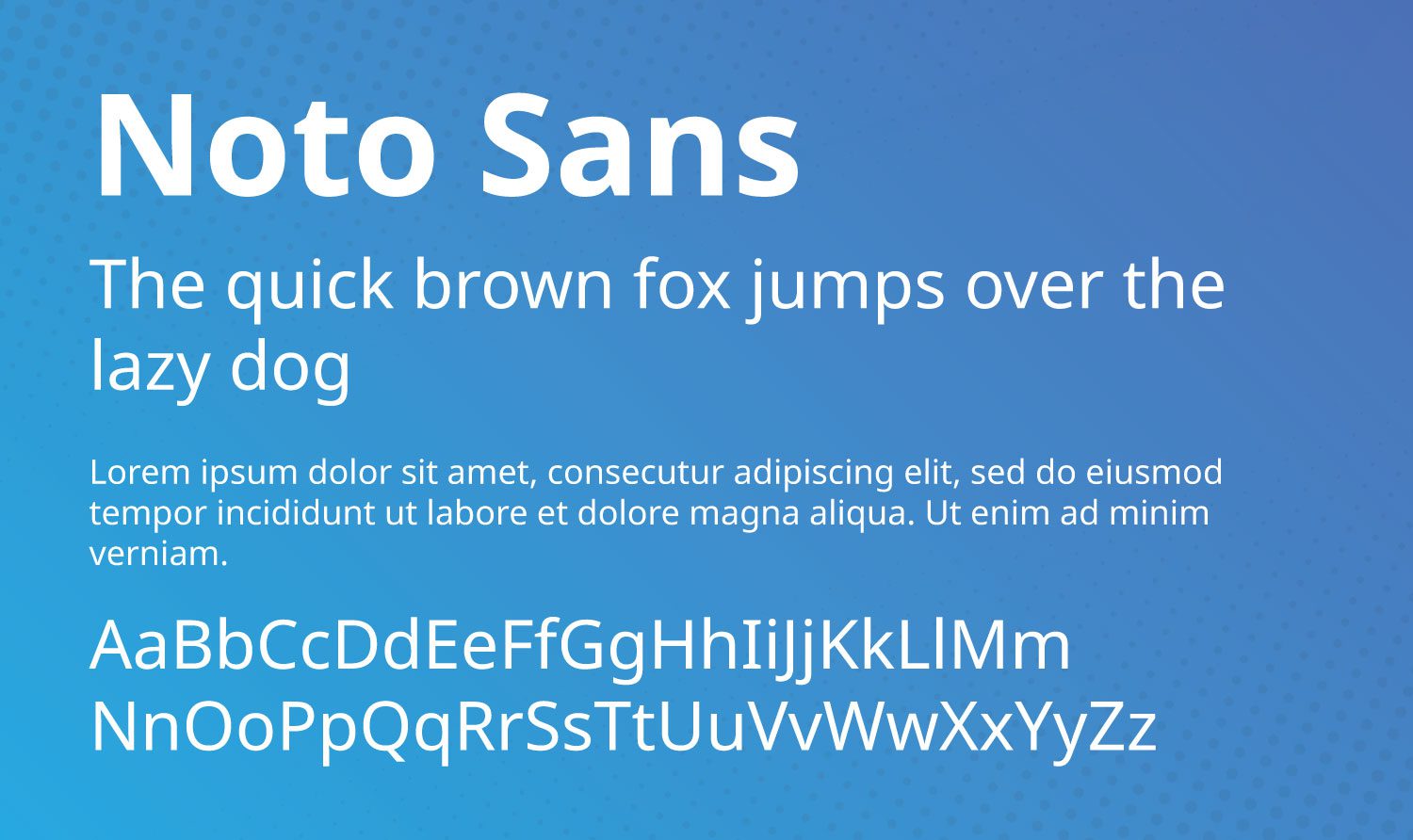
8. 能登サンズ

Noto Sans は、18 のフォントのバリエーションを持つ非常に堅牢です。 さらに、この驚異的な書体には 3,700 以上のグリフが用意されています。 複数の太さ、幅、斜体を含む 18 を超えるバリエーションがある Noto Sans は、ほぼすべてのデザインに適しています。
フォントを取得する
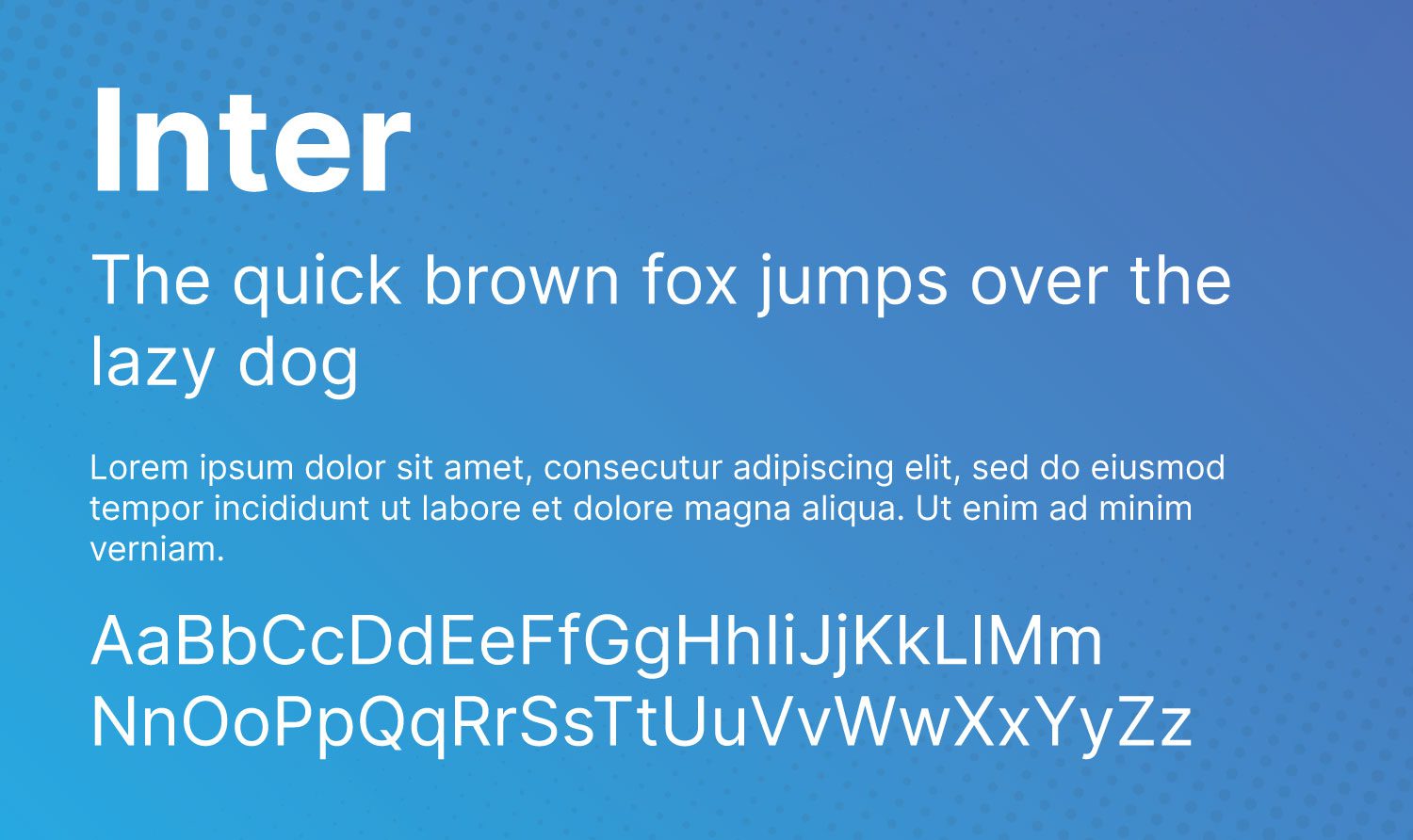
9. インテル

コンピューター画面用に特別に設計された Inter は、リストの最新のフォントです。 最初に Interface という名前でリリースされた Inter は、2017 年にシーンに登場しました。Helvetica と San Fransisco Pro のクロスと呼ばれることがよくあります。
フォントを取得する
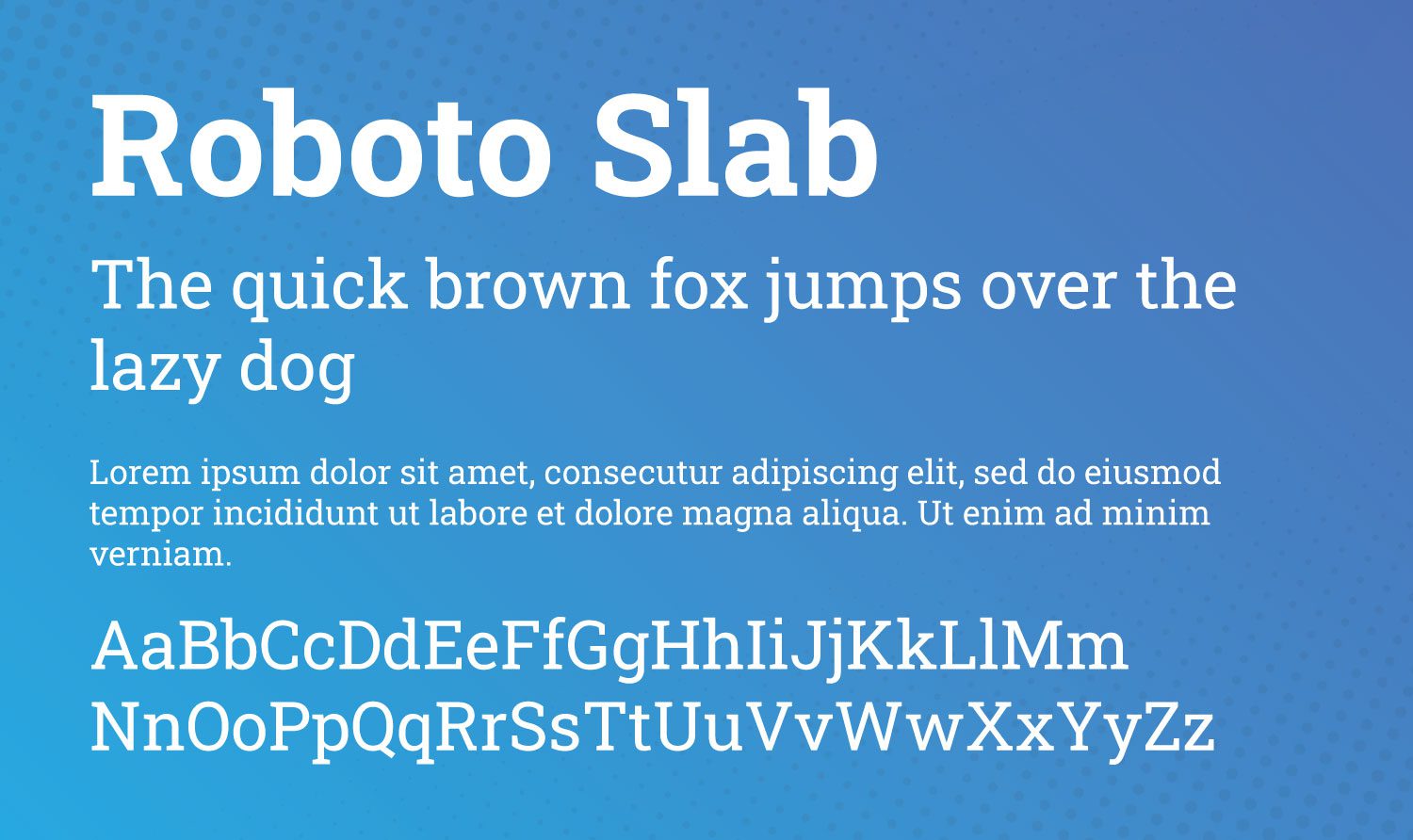
10. ロボットスラブ

広く普及している Roboto をベースにした Slab バリエーションは、薄い、軽い、普通、太いの 4 つのウェイトで利用できます。
フォントを取得する
11.メリウェザー

私たちのリストにある唯一のセリフ書体の 1 つである Merriweather は、遊び心がありながら真面目です。 凝縮された背の高い文字が特徴ですが、すべてのサイズの画面で読みやすいです。 また、セリフ体と相性の良い Merriweather Sans フォントも利用できます。
フォントを取得する
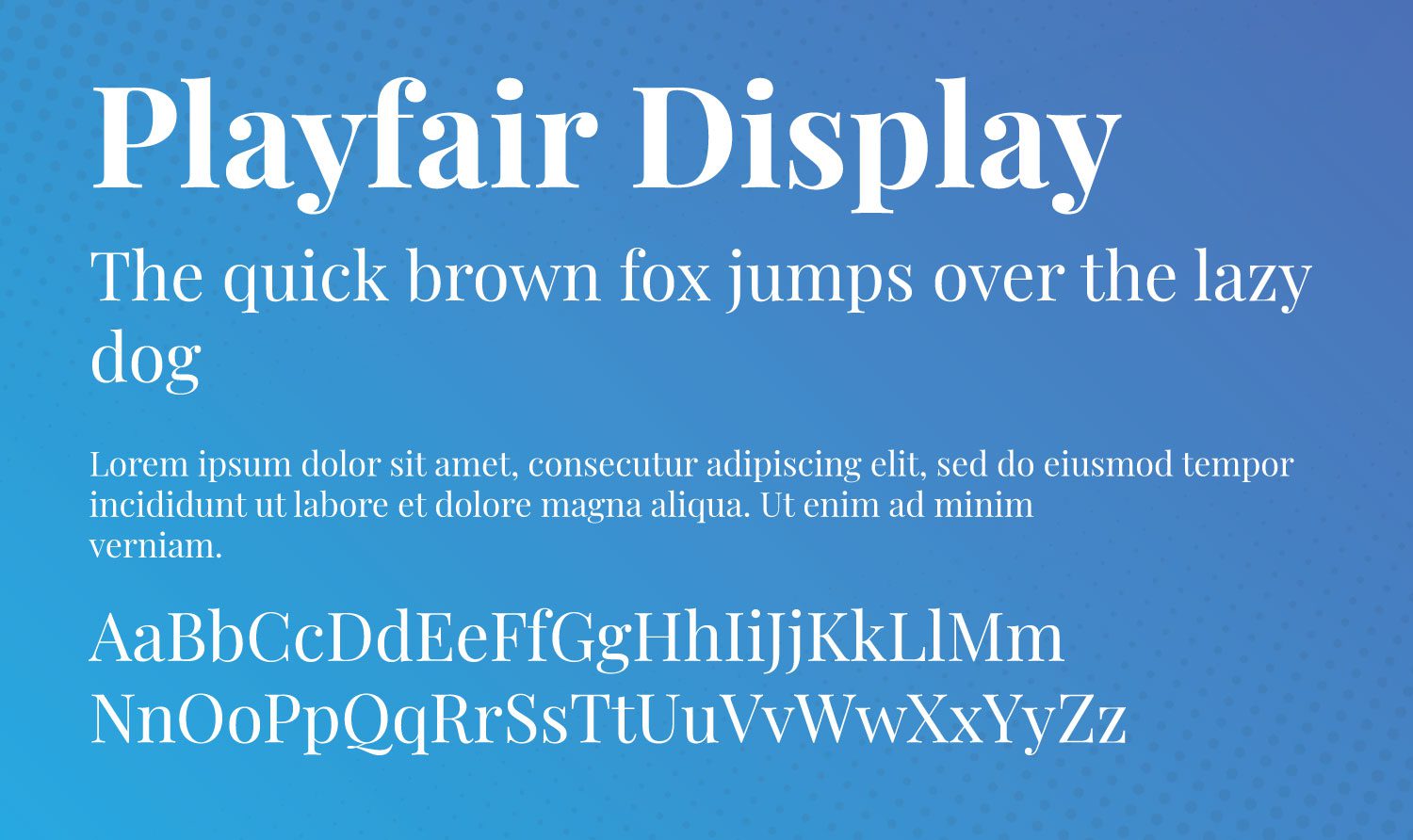
12.プレイフェアディスプレイ

プレイフェア ディスプレイは、古い世界のスタイルを醸し出しながらも、モダンな雰囲気を醸し出しています。 威厳のある外観のため、見出しに最適です。 Playfair Display を使用する場合は、Roboto、Open Sans、Work Sans、Lato などの読みやすいサンセリフ フォントと組み合わせることを検討してください。
フォントを取得する
WordPress で Google フォントを使用するためのベスト プラクティス
Google フォントはすばやく簡単に使用できますが、サイトをスムーズかつ高速に動作させるために考慮すべき点がいくつかあります。 これらのフォントを最大限に活用するには、サイトの最適化が重要です。

必要なフォントのみを使用する
サイトの速度を考慮する場合、通常、サイトでは 2 つまたは 3 つのフォント ファミリのみを使用する必要があります。 フォント ファミリは、フォントのすべての反復で構成されます。 たとえば、Montserrat ファミリをサイトにインストールすると、実際には 8 つのフォントがインストールされます。 フォント ファミリには、さまざまな太さ (標準、中程度、半太字、太字) および斜体を含む変換を含む、フォント タイプのすべてのインスタンスが含まれます。
タイポグラフィプラグインを使用する

タイポグラフィ プラグインを使用して、Web サイトにインストールされているフォントを管理することをお勧めします。 Divi などの一部のテーマでは、フレームワークにタイポグラフィ管理が組み込まれています。 タイポグラフィ プラグインは、フォントだけでなく、書体、アイコン、ドロップ キャップなどの管理にも役立ちます。
適切なフォントの組み合わせを選択する

フォントを選択するときは、相性の良いフォントを選択してください。 さらに、セリフの見出しとサンセリフの本文テキストを組み合わせる必要があります。 これは、2 つのセリフ フォントを一緒に使用すると、テキストが読みにくくなるためです。 または、2 つのサンセリフ フォントを一緒に使用したり、同じファミリで異なるウェイトを使用したりすることもまったく問題ありません。 使用するフォントの組み合わせがわからない場合は、Fontpair などの便利なブラウザー拡張機能を使用して、Web サイトで使用されているフォントを簡単に見つけることができます。
自己ホスト型の Google フォントを使用する
WordPress サイトでタイポグラフィ プラグインを使用しないことを選択した場合は、独自のサーバーでフォントをホストできます。 このプロセスは、いくつかのステップで達成するのは非常に簡単です。
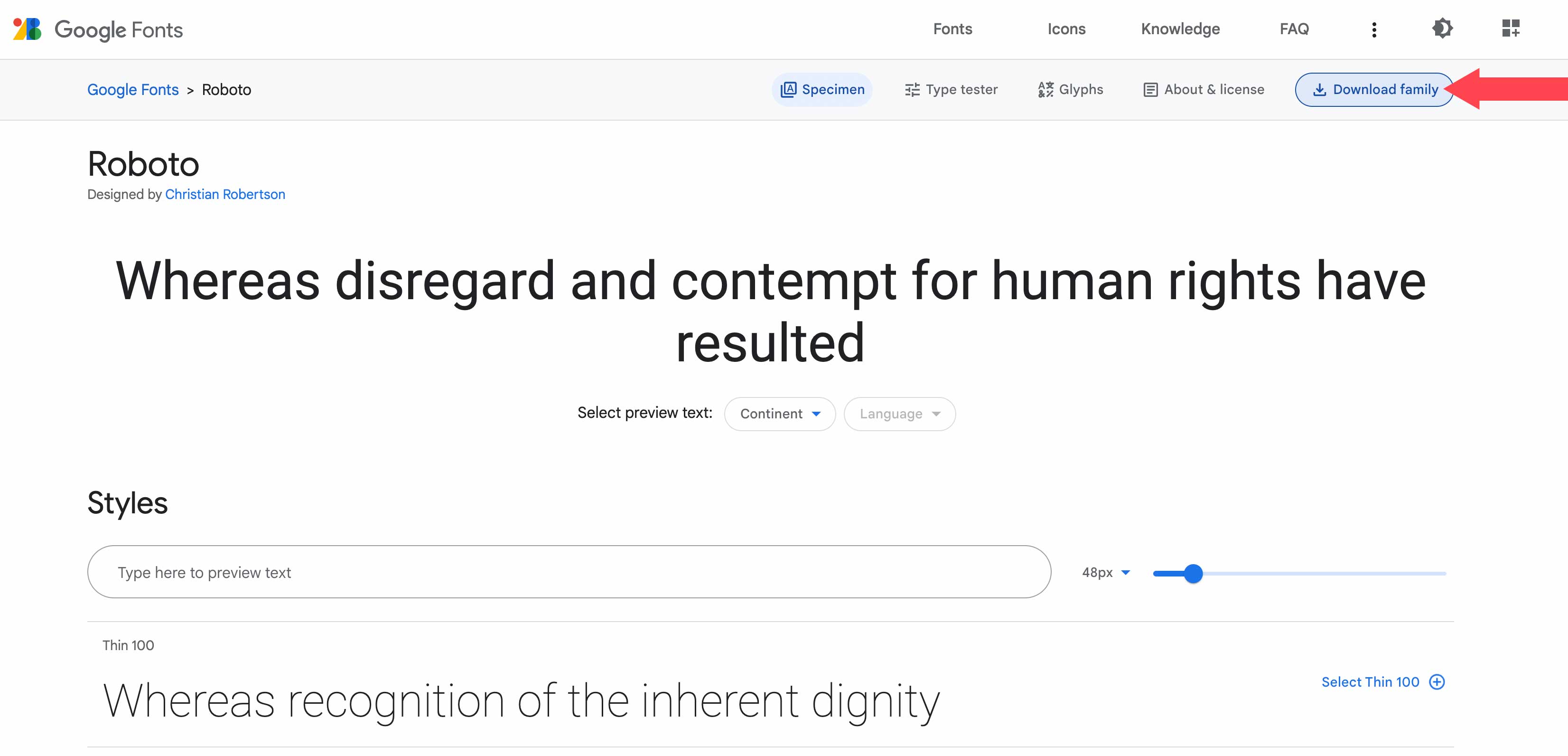
最初のステップは、フォントをダウンロードすることです。 ダウンロードするフォントを選択し、画面の右上隅にある [ファミリーをダウンロード] ボタンをクリックします。 Google からフォントをダウンロードすると、自動的にサービス利用規約に同意したことになります。

フォントをダウンロードしたら、それらをプロジェクトに移動する必要があります。 この例では、Mamp を使用してそれらを Twenty Twenty テーマにアップロードします。
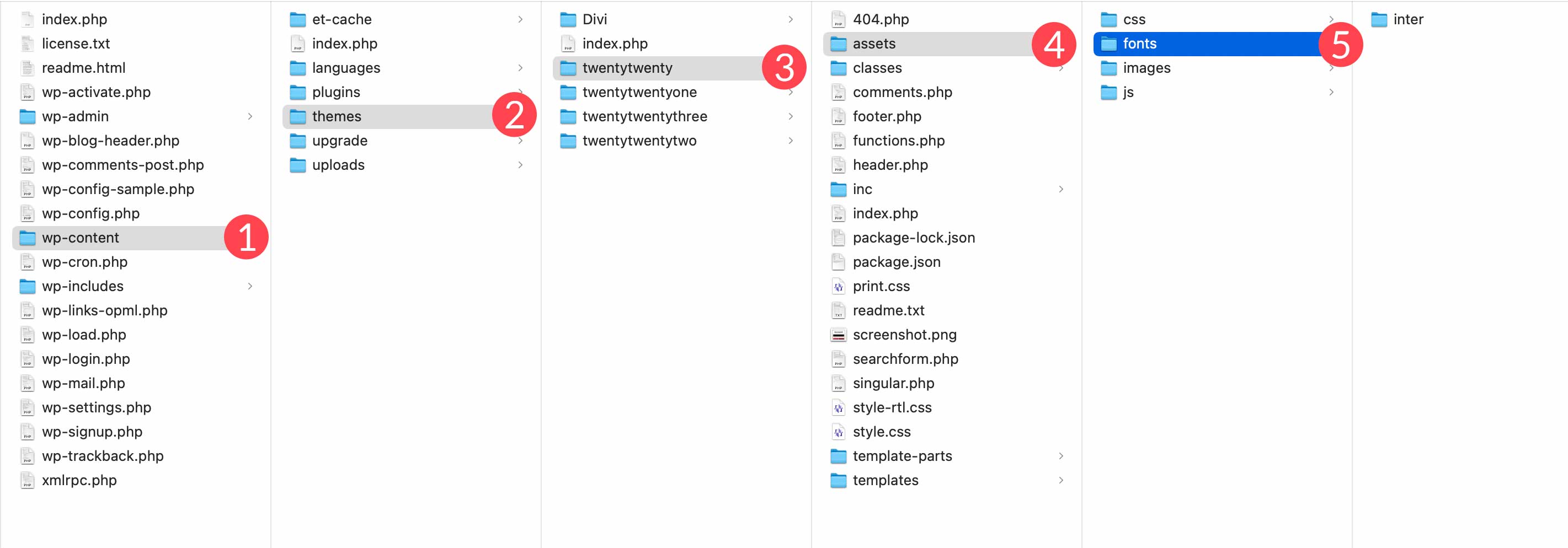
フォント ファイルをプロジェクトに配置するときは、ファイルの場所に注意してください。 次のいくつかの手順で、CSS を介して追加する必要があります。 テーマのフォントにアクセスするには、 /wp-content/themes/twentytwenty/assets/fonts/に移動します。 別のテーマを使用している場合は、 twentytwentyをテーマの名前に置き換えてください。 ダウンロードしたフォント ファイル (フォルダーを含む) を WordPress サイトのフォント フォルダーにドラッグします。

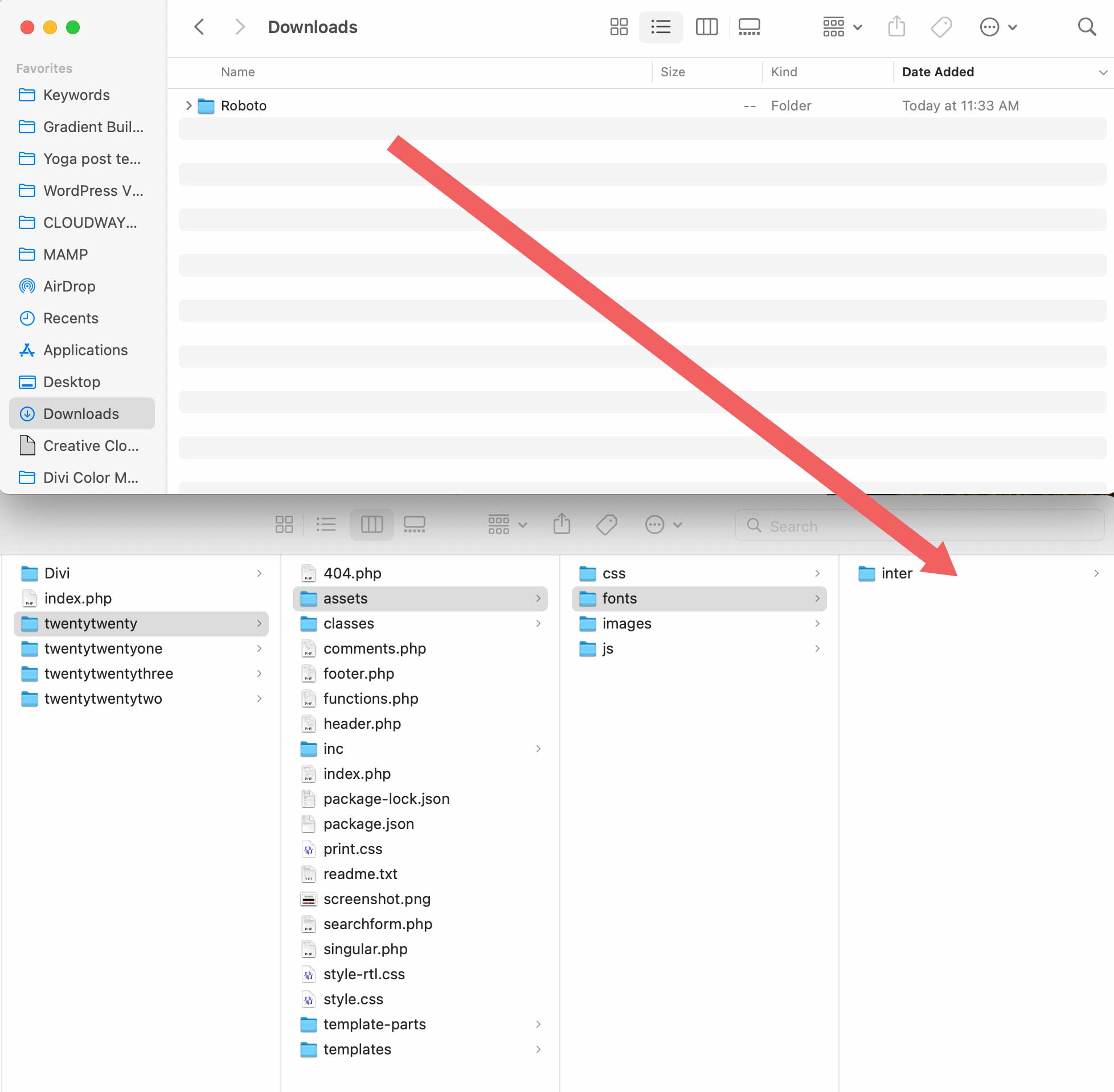
次に、ダウンロードしたフォントを見つけて、テーマの assets/font フォルダーにドラッグします。

CSS の追加
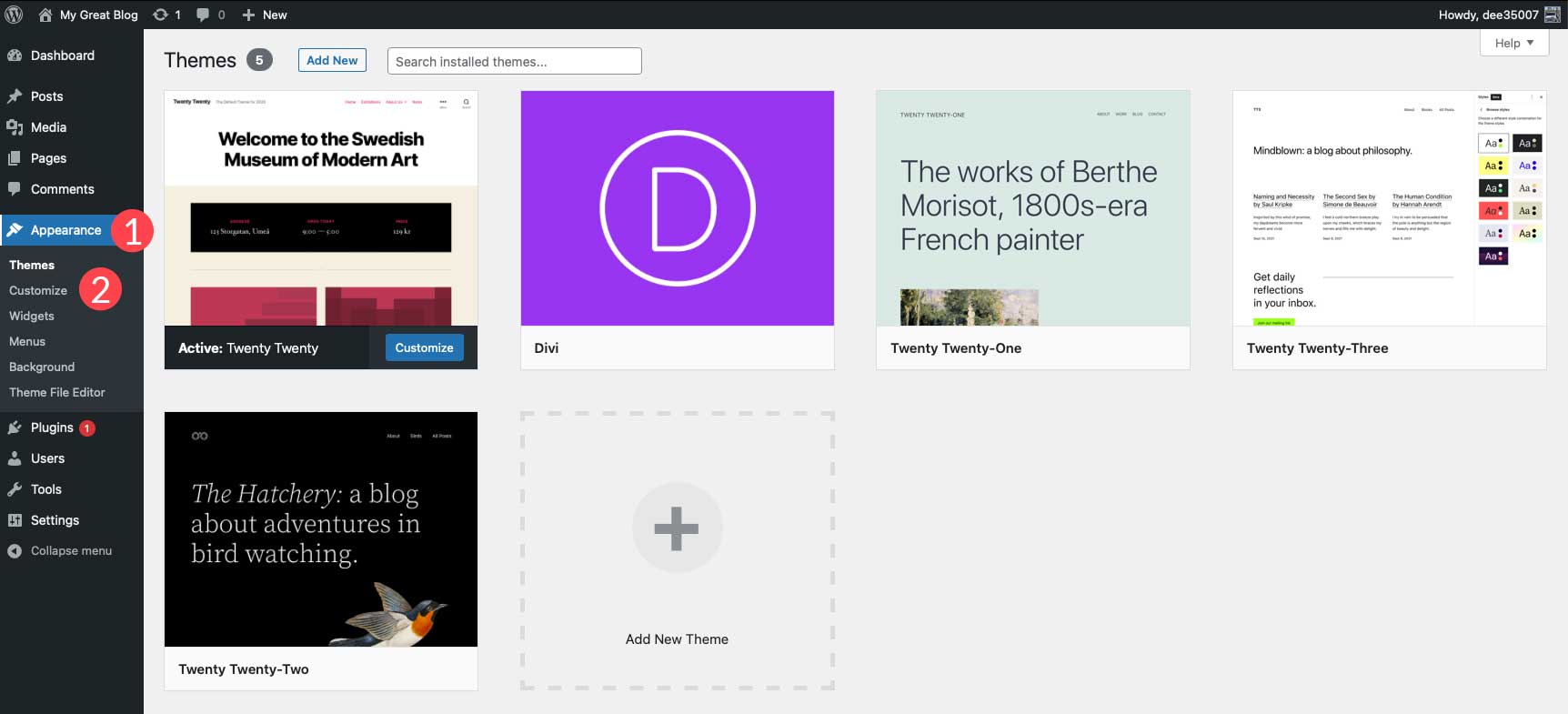
次に、フォントが認識されるように、テーマのカスタマイザーに CSS を少し追加する必要があります。 [外観] > [カスタマイズ]に移動します。

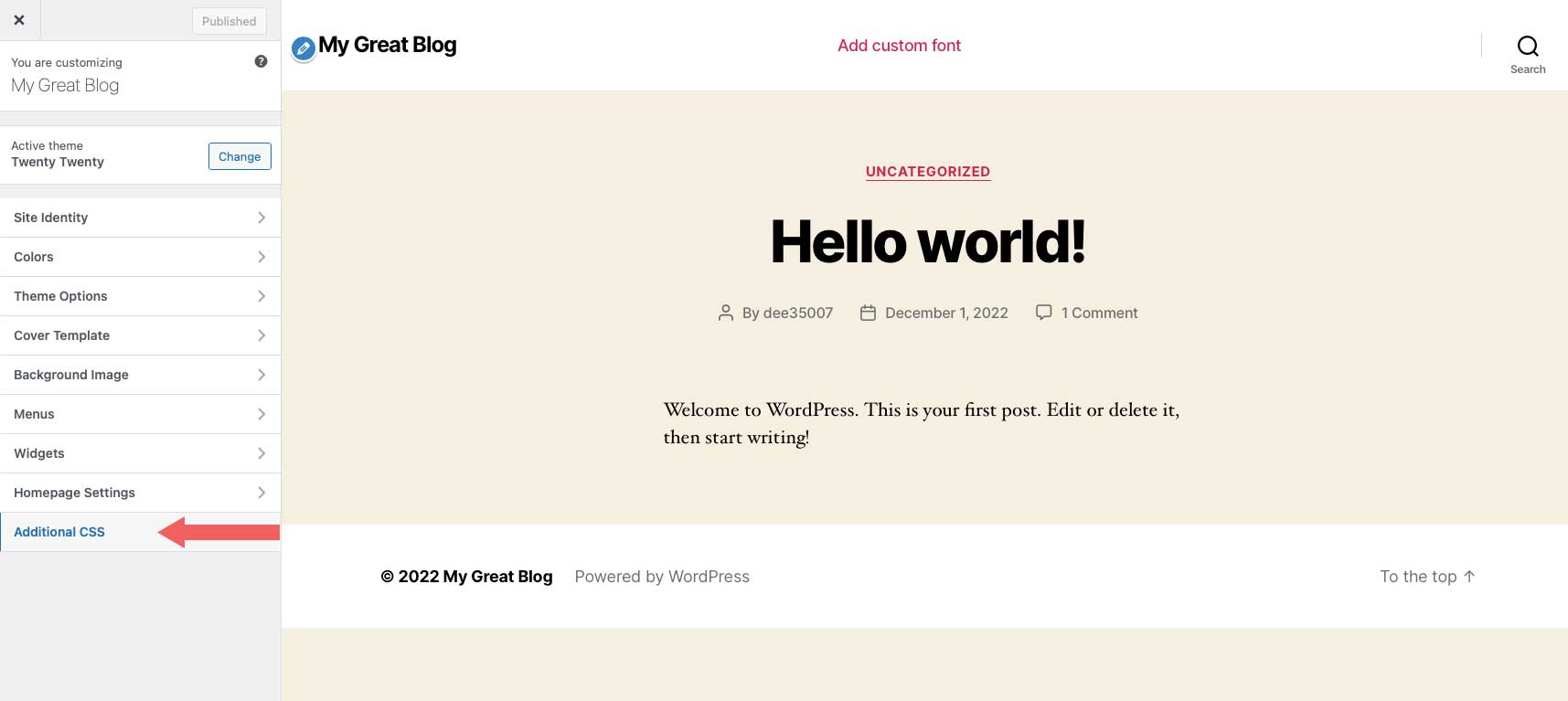
カスタマイザーで [ Additional CSS]をクリックして、css 入力エリアを開きます。

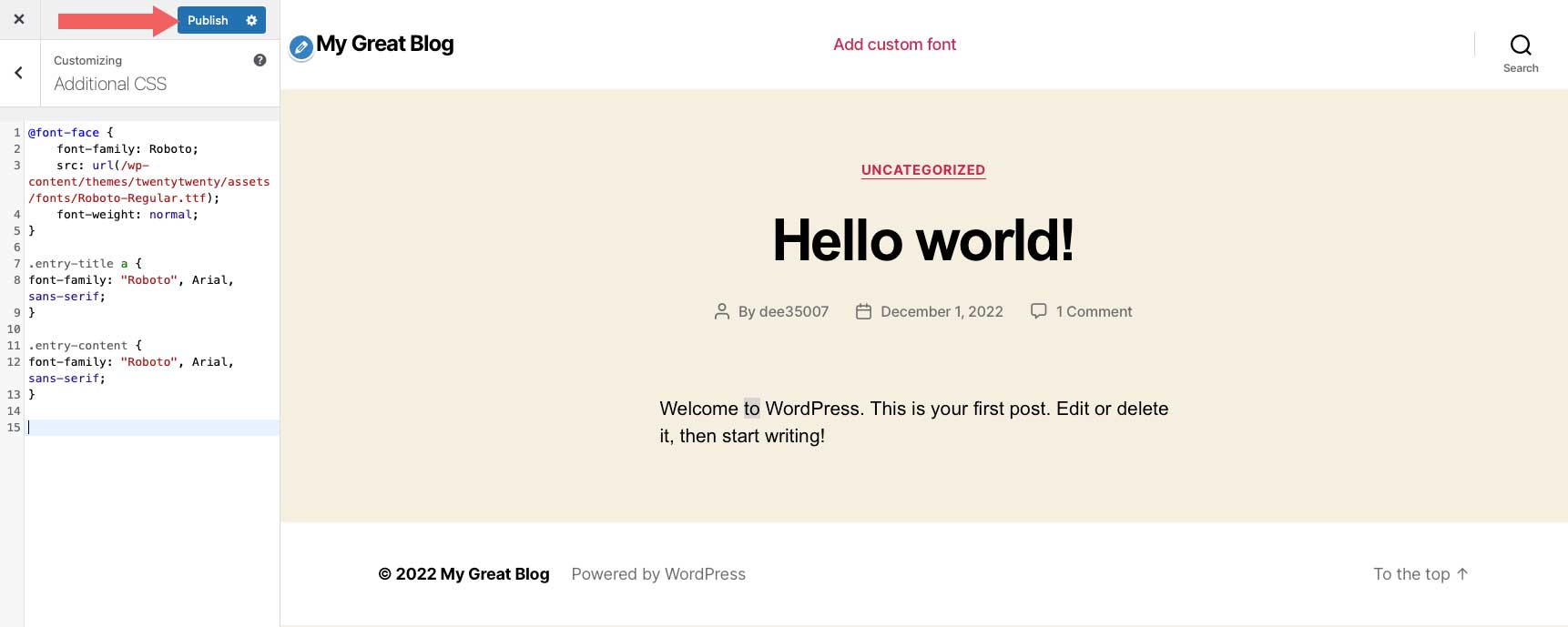
次に、追加の CSS 領域に次のコードを追加します。
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
新しいフォントを使用するには、CSS を使用してフォントを参照するだけです。 ブラウザー インスペクター ツールを使用して、好きな CSS クラスにフォントを適用できます。 この例では、サイトのタイトルとページ コンテンツに新しいフォントを使用します。 この例では、次の CSS を入力します。
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
[発行]をクリックして、変更を保存します。

フォントの太さを制限する
フォント ファミリーを最小限に抑えるのと同様に、Web サイトで使用するフォントの太さの数を制限する必要があります。 レギュラー、ミディアム、ボールドのみを使用する予定の場合、18 種類のフォントを含める正当な理由はありません。 使用されていない追加のフォント ウェイトを提供するよう Google に要求しても、Google のサーバーからフォントを読み込むのにかかる時間が長くなるだけです。
DiviでGoogleフォントを使用する

Divi はデフォルトで Google フォントを利用できるようにします。 フォントは、テキストを含むすべてのモジュールで使用できます。 Google フォント ライブラリの何百もの Web フォントから選択できます。
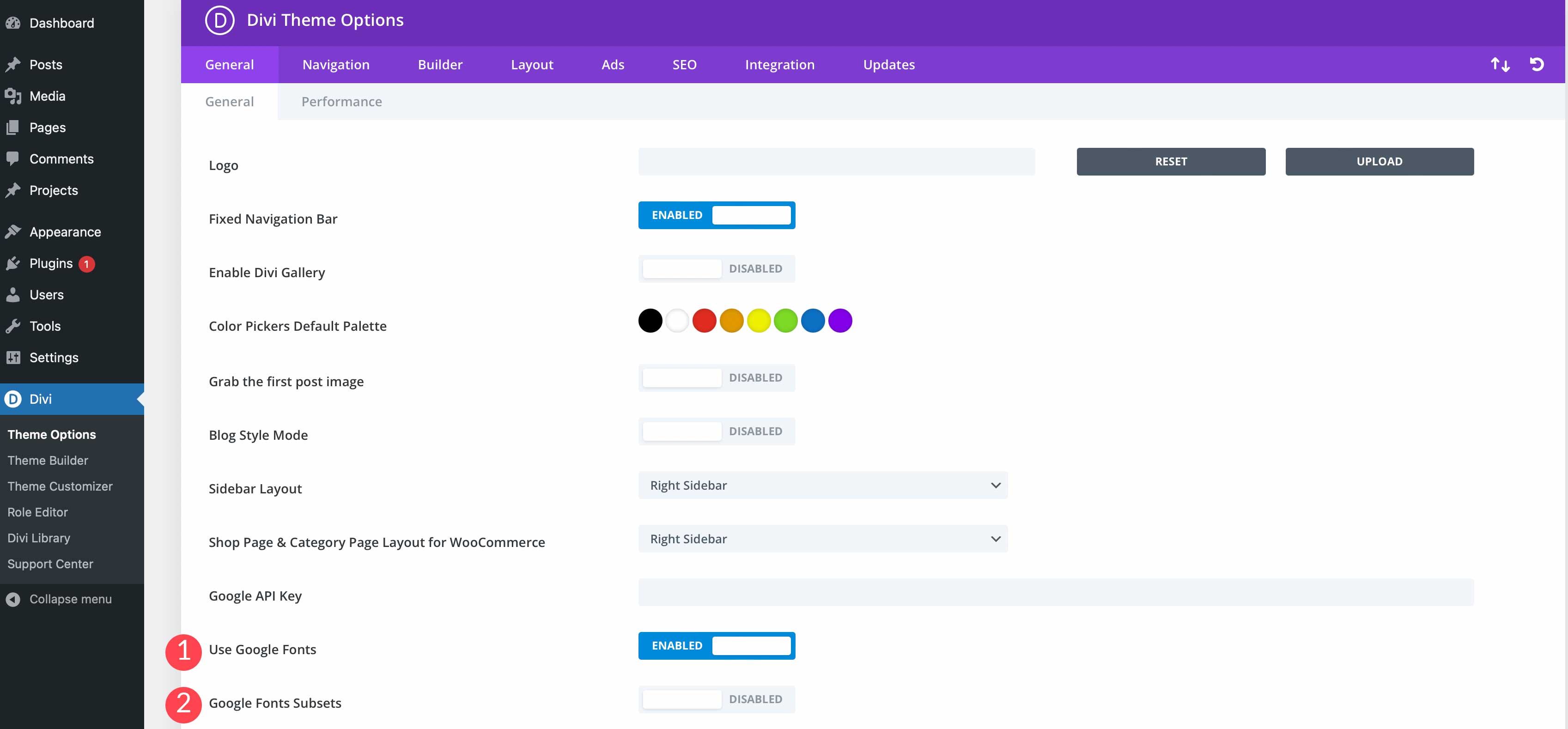
Divi テーマ オプションでは、Google フォントとフォント サブセットを有効にすることができます。

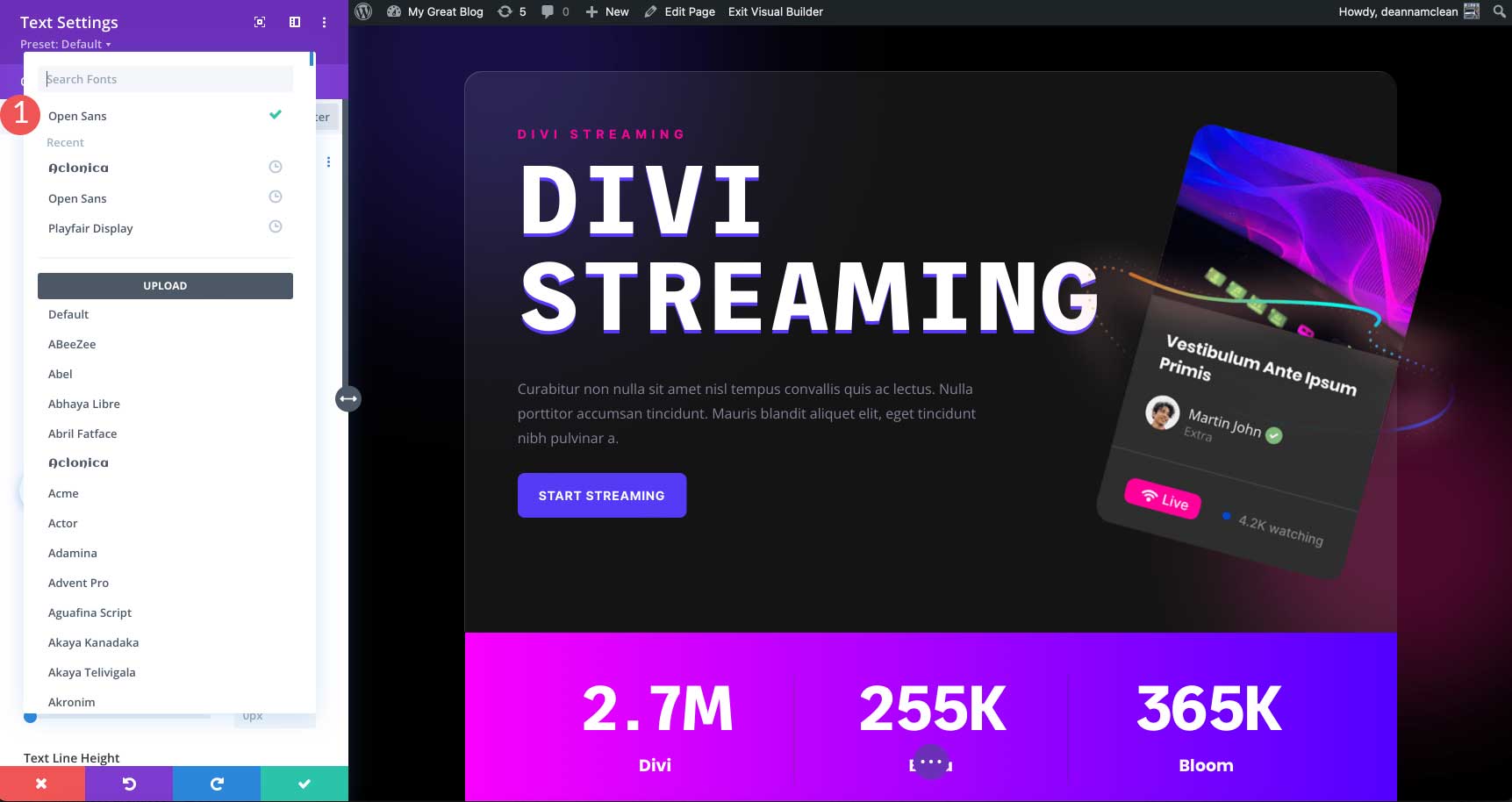
Divi のフォント検索機能のおかげで、必要な Google フォントを簡単に検索して見つけることができます。 Divi のもう 1 つの優れた機能は、最近使用したフォントを上部に表示して簡単にアクセスできることです。

Google API キーを入力して、Divi がフォントの最新バージョンや、Google フォント リポジトリに追加された新しいバージョンを最新の状態に保つようにすることもできます。
最終的な考え
ウェブサイトに適したフォントを選択することは、何百ものオプションが利用できるため、圧倒的なプロセスになる可能性があります. 読みやすく、デザインの雰囲気によく似合うフォントを選ぶことを忘れないでください。 互いに補完し合うフォントを組み合わせ、あまり多くのフォントを使用しないようにします。
お気に入りの Google フォントは何ですか? 以下のコメントセクションでお知らせください。
