ブログに最適な 35 以上の Google フォントと理想的なフォントの選び方
公開: 2024-07-12私は世界で最も人気のあるブログのトップ 50 を取り上げ、それぞれを個別にチェックして、どのようなフォントが使用されているかを確認しました。 リストをまとめた後、見出しまたは記事本文内で使用されているブログの数に基づいて、最も使用されているフォントのトップ 10 を作成しました。 1
リストにある残りのフォントは一度しか使用されていませんが、現在世界で最も人気のあるブログが依存しているフォントであるため、この記事で言及するのは当然のことです。
このリストのフォントを選択するに至った経緯は理解できたので、リスト自体の説明に移りましょう。 その前に、最も人気のある 10 個のフォントをまとめた表をチラ見せします。
| フォント | # 件のブログがそれを使用しています | ブログ |
|---|---|---|
| チャーター | 6 | エル、コスモポリタン、エスクァイア、ハーパーズ バザール、デジタル スパイ、メンズ ヘルス |
| ロボト | 5 | Seeking Alpha、ギズモード、スポーティングニュース、ファンサイド、ラウドワイヤー |
| オープンサンズ | 4 | もっと大声で、コインテレグラフ、E! ニュース、アルステクニカ、 |
| インテル | 4 | 起業家、EssentiallySports、theScore.com、Far Out Magazine、 |
| モントセラト | 4 | talkSPORT、HipHopDX、デジタルスパイ、ファンサイド |
| ヘルベチカ | 3 | ビルボード、NME、TechCrunch |
| ジョージア | 3 | ローリングストーン、ギズモード、マッシャブル |
| ティエンポス | 3 | Business Insider、ハーバード ビジネス レビュー、ピッチフォーク |
| エリアル | 2 | 6 ページ、中小企業の動向 |
| ポピンズ | 2 | ホットニューヒップホップ、90分 |
🔥 ブログに最適なフォント (Google Fonts およびその他のソースによる)
私の調査結果の簡単な要約:
- Charter – 世界のトップ 50 ブログで最も使用されているフォント
- Roboto – Google で最もダウンロードされ、人気のブログで 2 番目に使用されているフォント
- Open Sans – Google で 2 番目にダウンロードされ、人気のブログで 3 番目に使用されているフォント
私の調査で見つかった個々のフォントを 1 つずつ示します。
1.憲章

Charter が 1 位になります。これは、分析したトップ ブログ全体で最も使用されているためです。 このフォントは Google ファミリーの一部ではありませんが、ニッチな分野を問わず、世界中の多くのブログで目にすることができます。
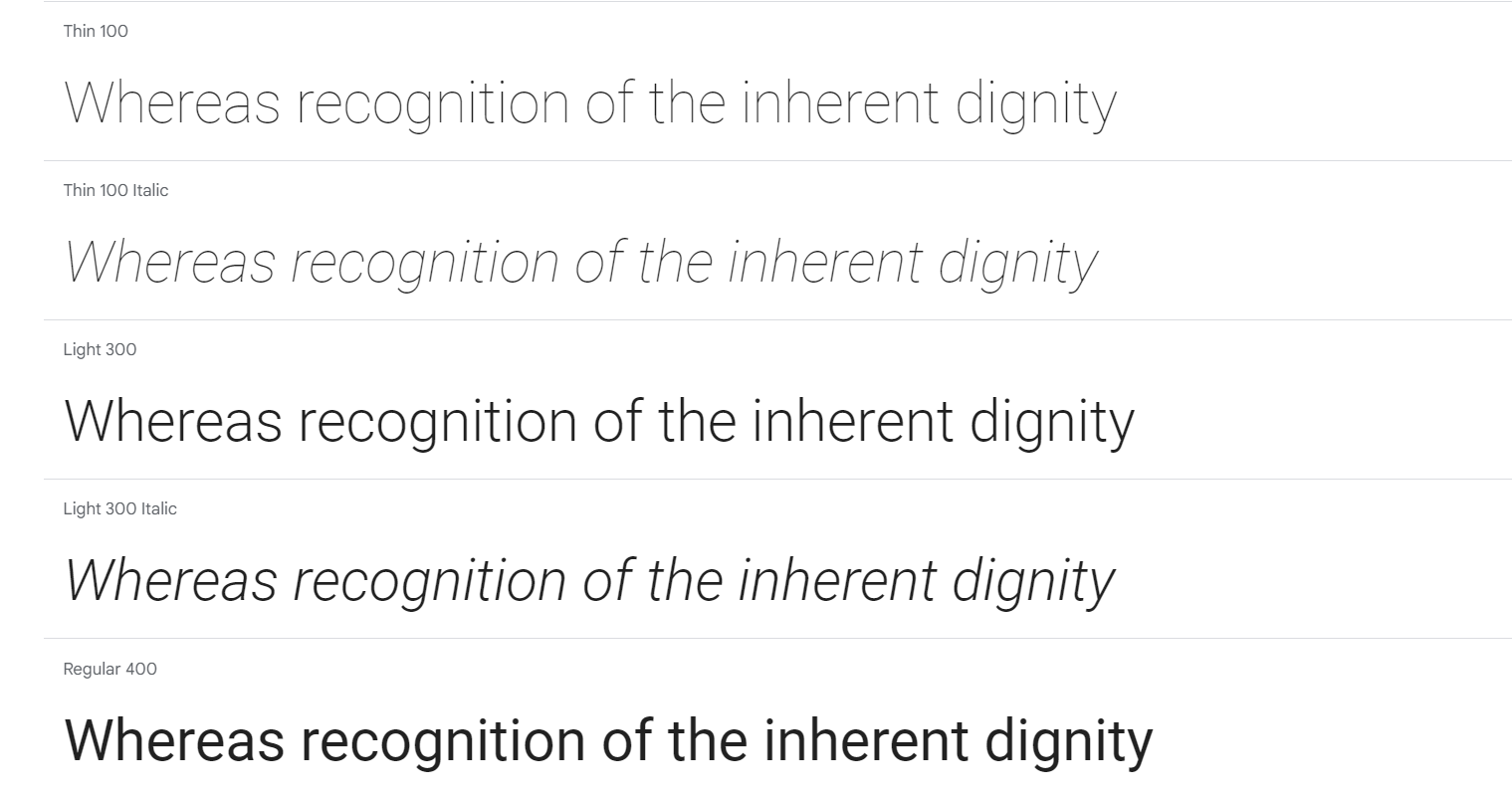
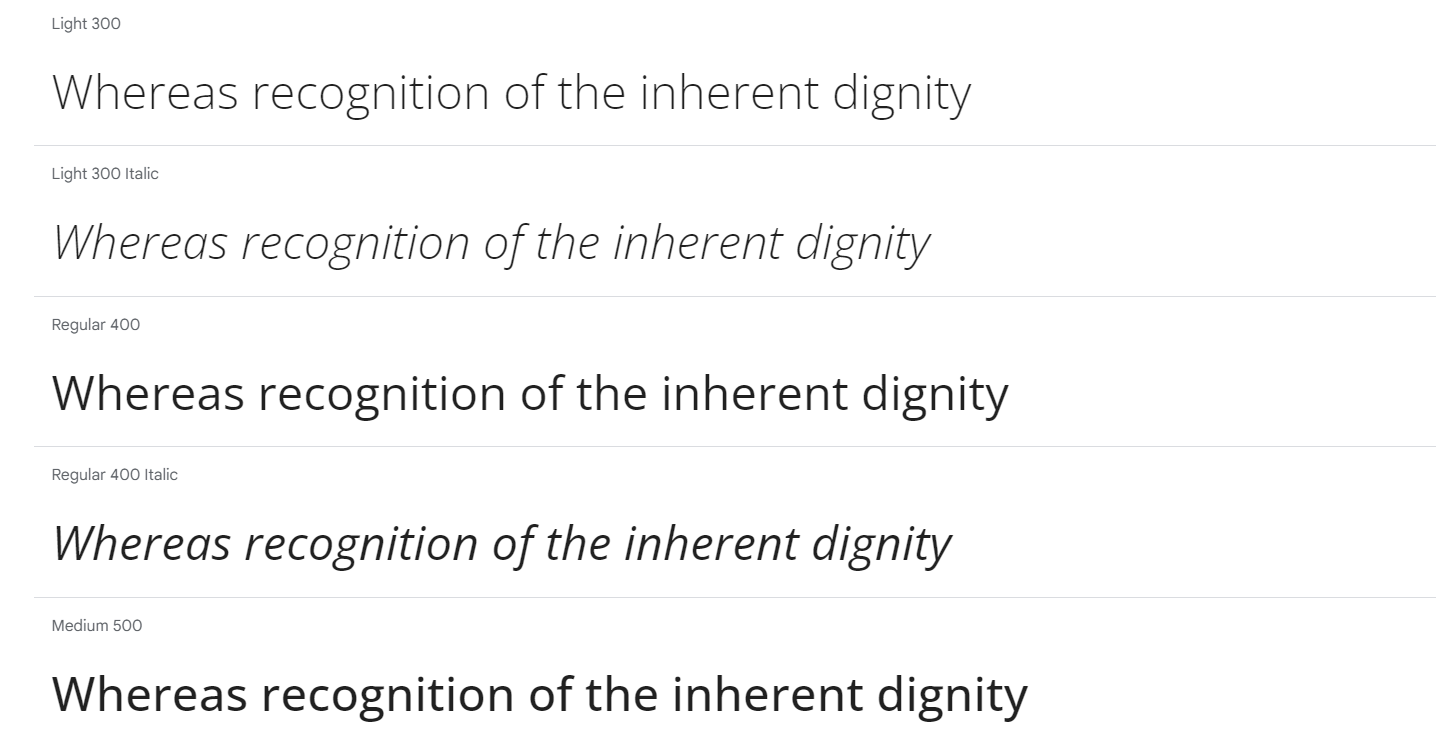
2.ロボト

統計が示すように、Roboto は最も多くダウンロードされ、インストールされている Google Font です。 その理由は、幾何学模様でありながら親しみやすいデザインだからです。 自然でスムーズな読書環境を作り出し、ほとんどの執筆に必要なプロフェッショナリズムを提供します。
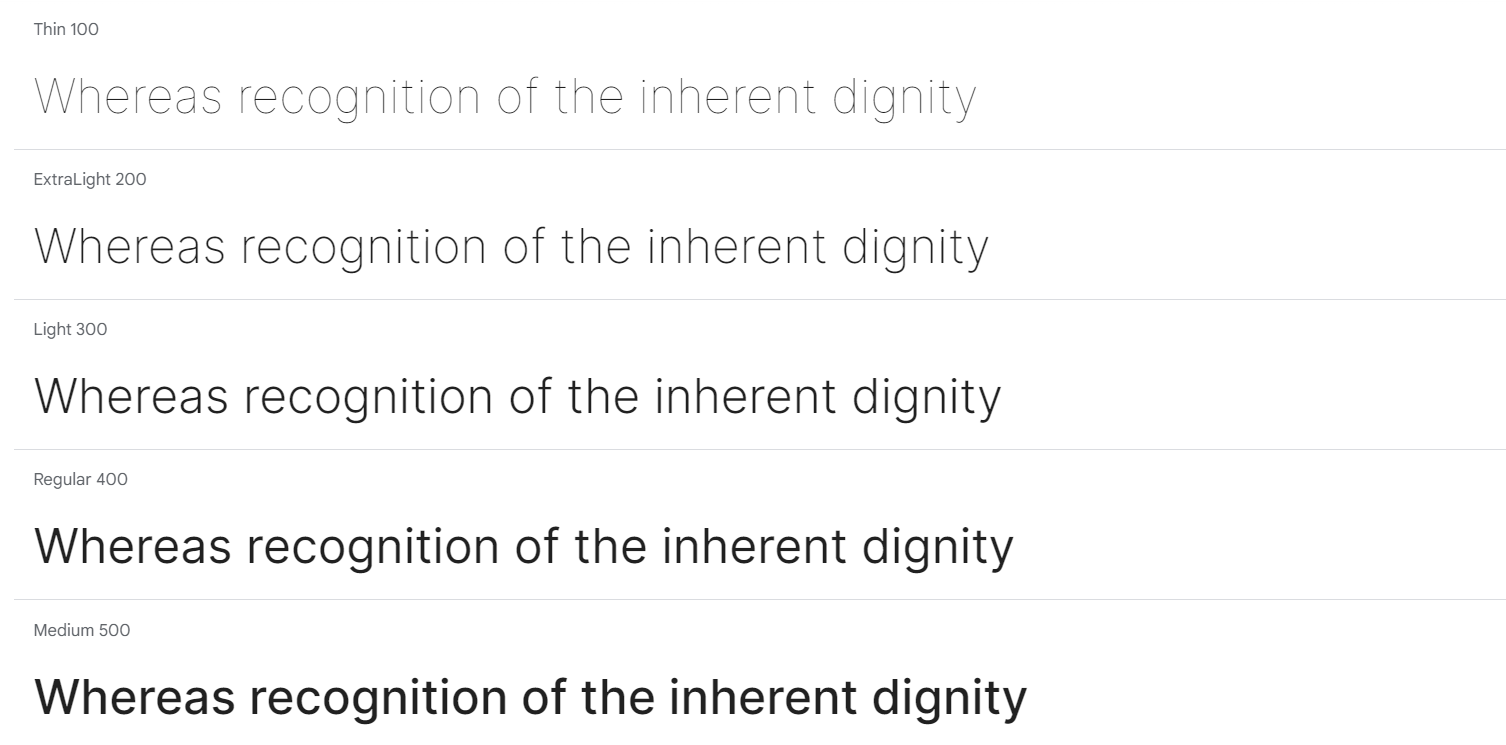
3. オープンサンズ

Open Sans は中立性と親しみやすさに重点を置いており、印刷メディアからインターネット出版物まで、ほぼすべての形式での使用を可能にします。 実際、Open Sans は Google で 2 番目にダウンロードされているフォントです。
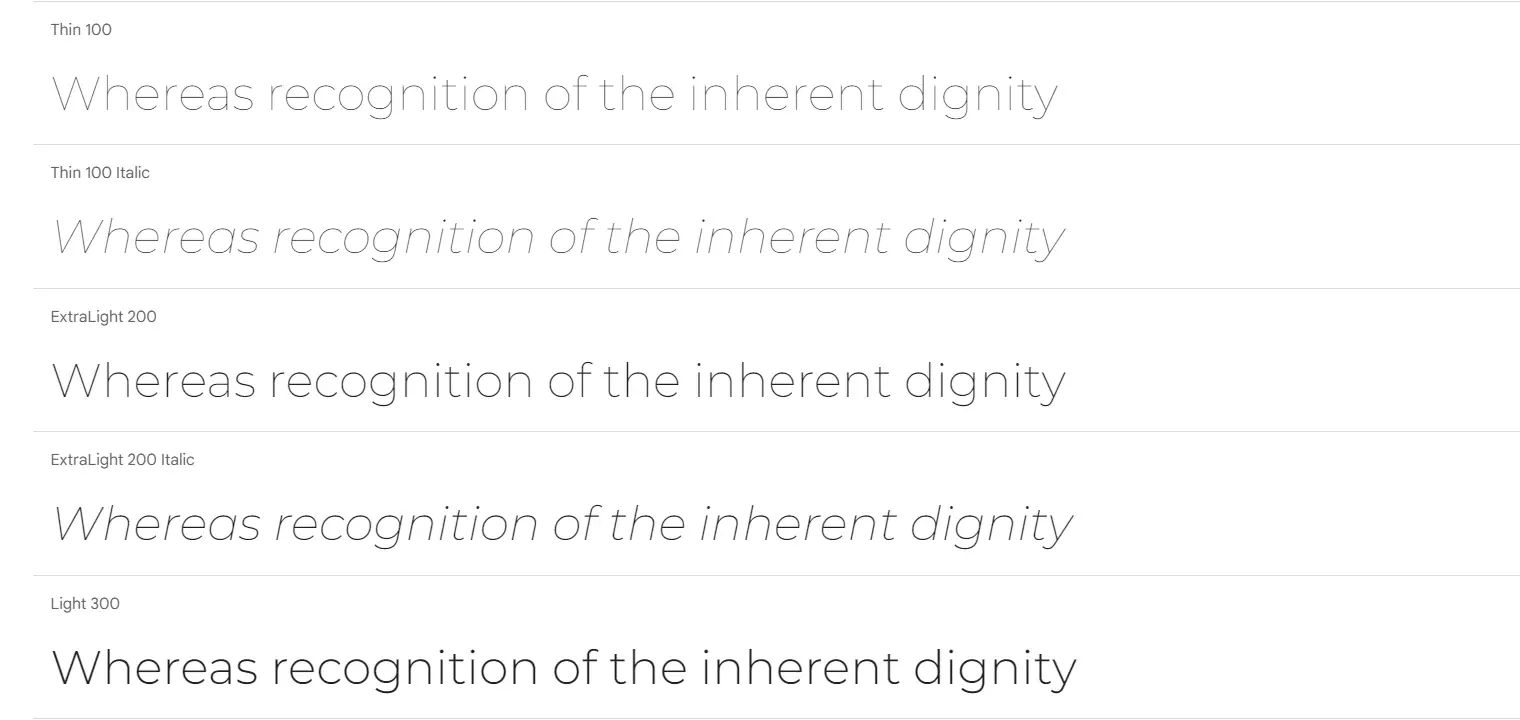
4.インター

Inter は Google のトップ 10 フォントには入っていないかもしれませんが、トップ 5 に入っており、ブログに適しているようです。
5. モントセラト

世界中の有名なブログでも好まれている、もう 1 つの人気のある Google フォントです。
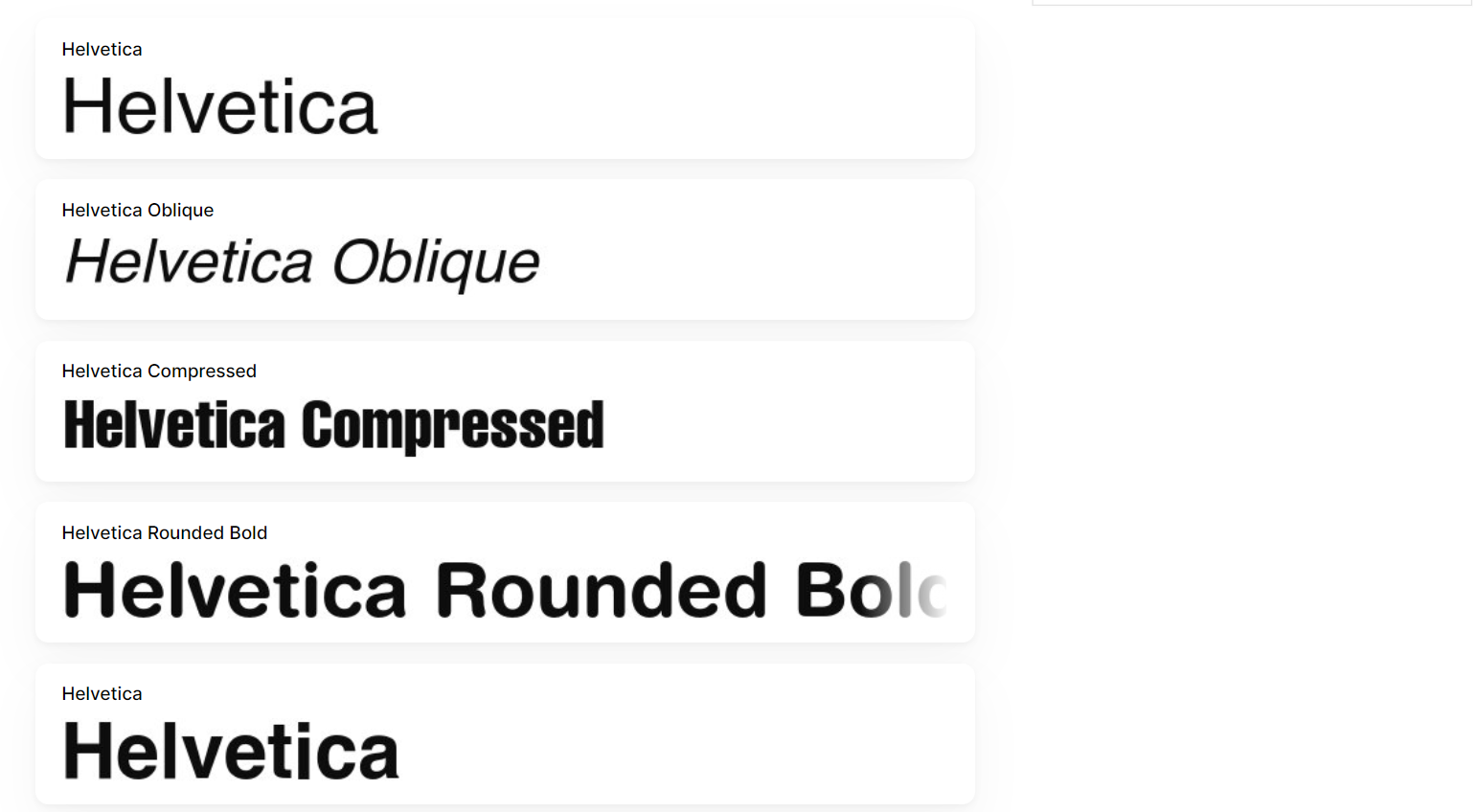
6.ヘルベチカ

Helvetica は世界で最もよく知られている書体の 1 つであり、このリストに載っているという事実は驚くべきことではありません。 元の名前は Neue Haas Grotesk で、特にこの名前でいくつかのブログの見出しで使用されていることがわかりました。
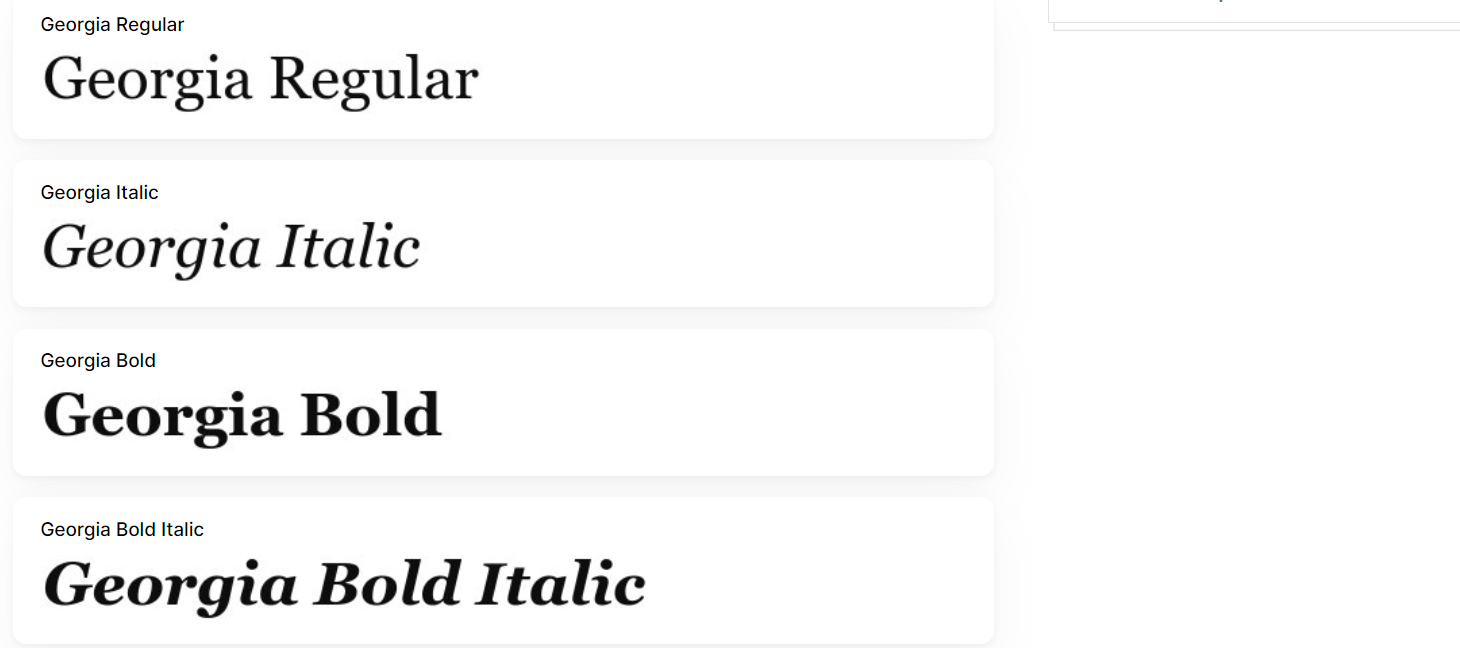
7. ジョージア

Georgia は、もともと Microsoft 用にデザインされたセリフ フォントですが、後に World Wide Web にも拡張され、現時点で最もアクセス数の多いブログの一部で暗黙的に使用されるようになりました。
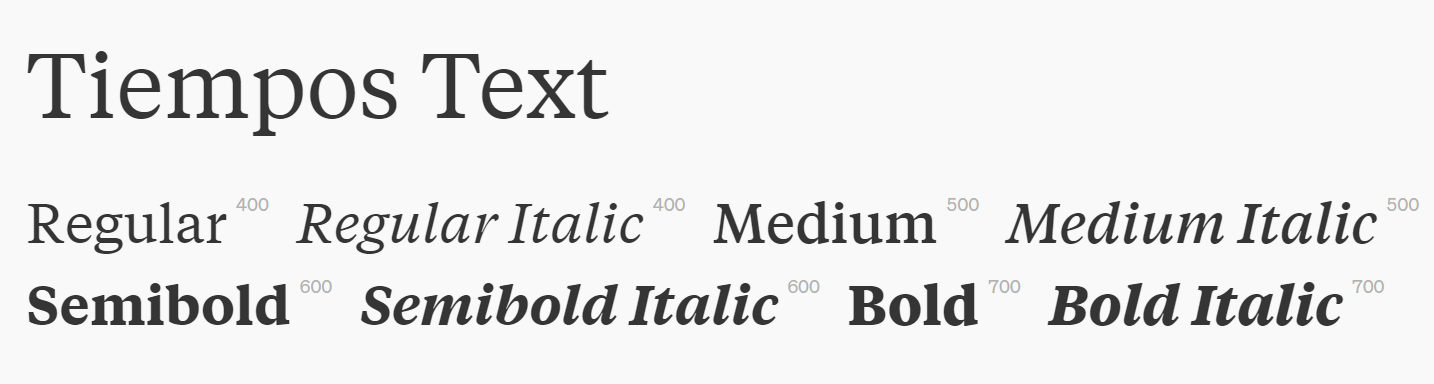
8. ティエンポ

Tiempos はモダンなタッチを備えた書体で、クラシックではなく派手な外観が必要な雑誌やブログに最適です。
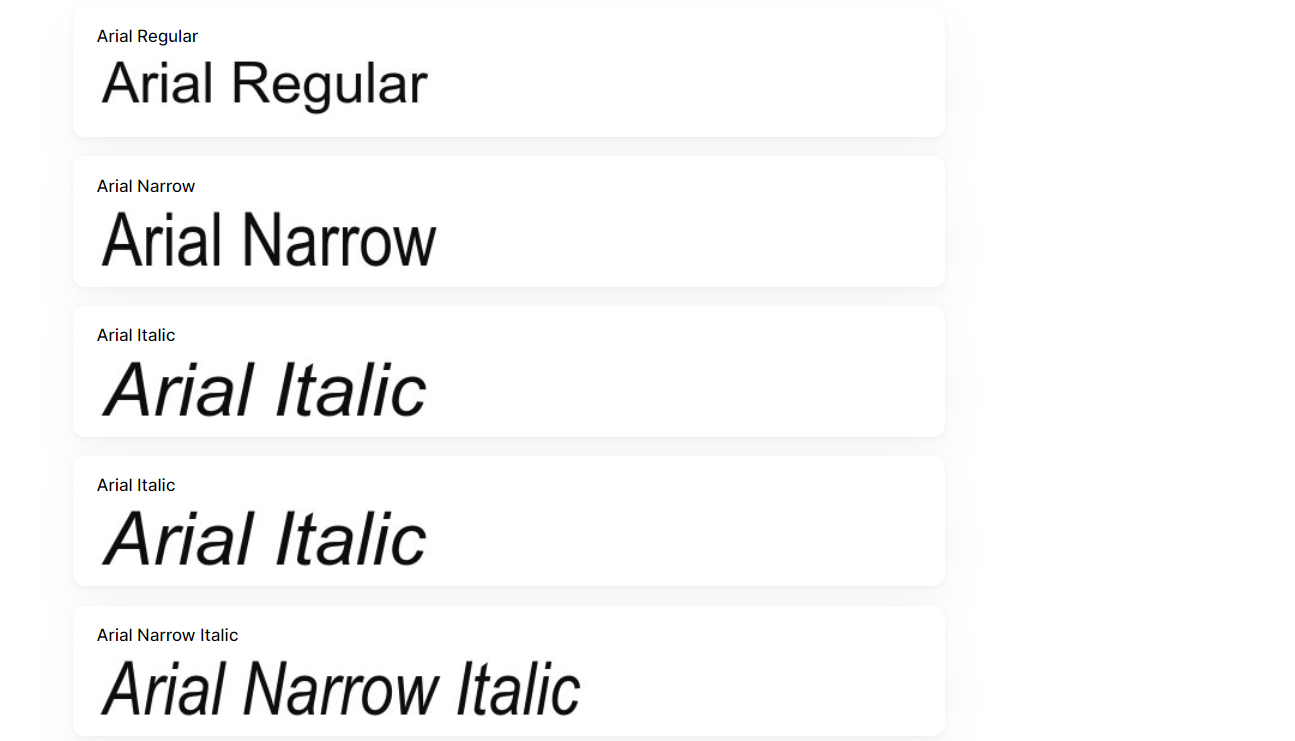
9. エリアル

Arial は、中立性をもたらすサンセリフ フォントです。 この中立的で規則的なデザインにより、ほぼすべての種類のブログに安全に選択できます。 Windows のデフォルトの書体の 1 つです。
10. ポピンズ

Google ライブラリの人気の 1 つである Poppins は、文字間の間隔が広いため、独特のデザインになっています。
インスピレーションを刺激するブログ用フォントをさらに追加
これは、人気ブログで最も頻繁に使用されるフォントのトップ 10 でした。 しかし、私は合計 50 のブログを閲覧したので、これらのサイトで見つけた他のフォントについて言及しないのは残念です。 したがって、これまで紹介したフォントのいずれかを使用するかどうかまだ確信が持てない場合は、次のリストを確認してください。
- リムリック
- ラト
- ソースサンズプロ
- 研究室グロテスク
- ムリ
- ローラ
- ポリ
- ソールディスプレイ
- プロキシマ ノヴァ
- ガラモンドプレミア
- 続編サンズブック
- ブレーブテキスト
- スカイテキスト
- ディダクトゴシック
- グロテスク記念碑
- パブリコの見出し太字
- エフラ
- アクティヴ・グロテスク
- オズワルド
- ランドディスプレイ
- グランツ
- ニューパリ
- 服装
- グロック
- ノックアウト
- 喧嘩屋
- 苦い
- 能登
WordPress にフォントを追加する方法
Google フォントを選択した場合でも、Google Fonts ファミリーに属さない別のフォントを選択した場合でも、わずか数ステップでフォントを WordPress ウェブサイトにインポートできます。

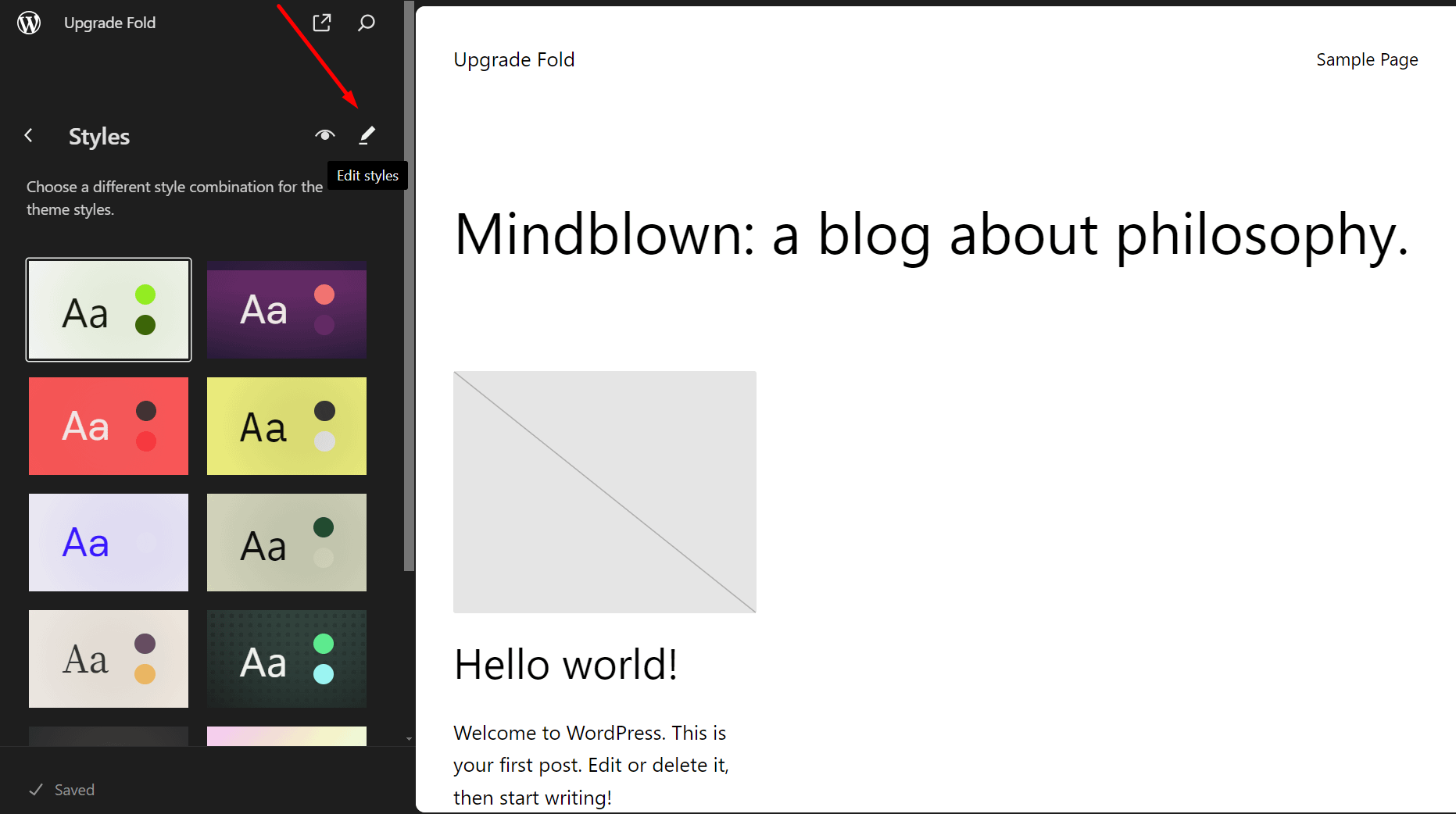
WordPress ダッシュボードで[外観] -> [エディター]に移動します。 ここで、左側のサイドバーの「スタイル」をクリックし、 「スタイルの編集」 (鉛筆アイコン) をクリックします。

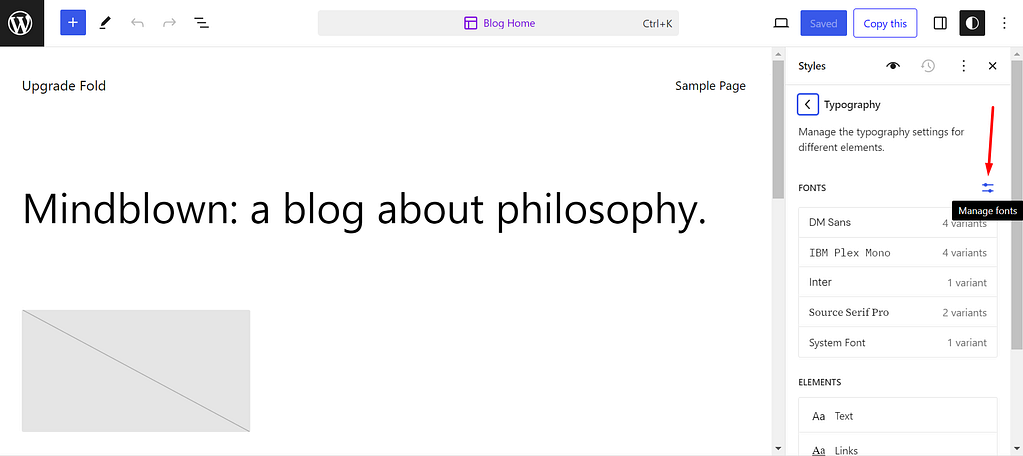
次に、WordPress ブロックエディターが表示されます。 エディターの右側のサイドバーで「タイポグラフィー」をクリックします。 フォントの横に「フォントの管理」というアイコンがあるので、これもクリックします。

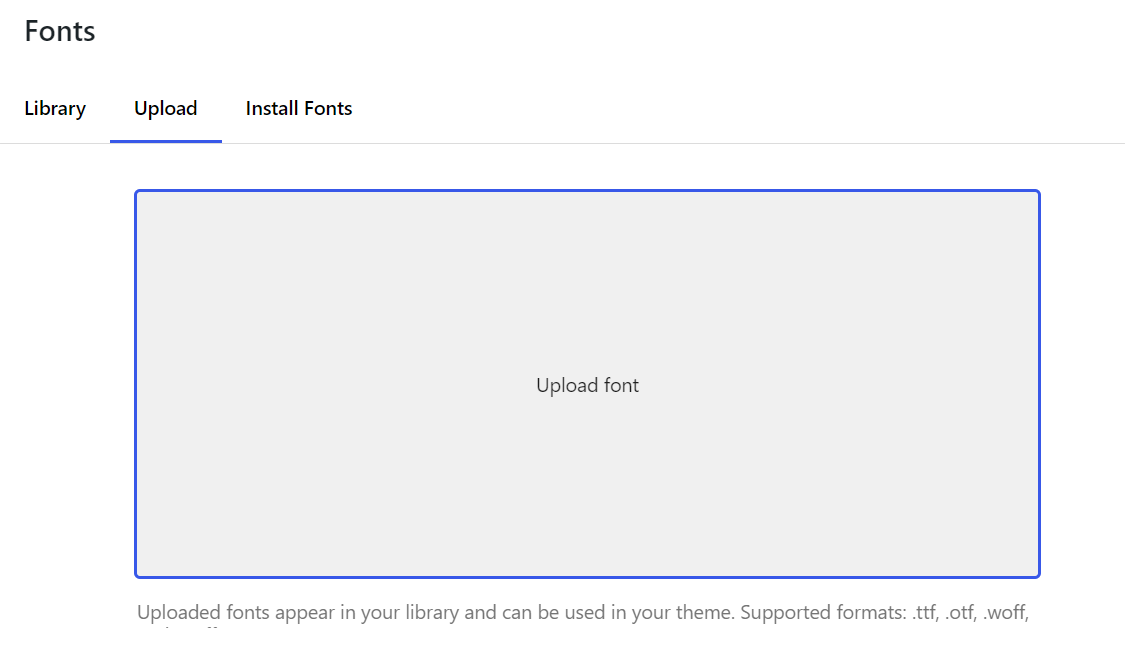
表示されるポップアップで、外部ソース (WordPress テーマが提供するもの以外) からフォントをインポートするための 2 つのオプションから選択できます。
最初のオプションは、コンピュータからフォントをアップロードすることです。 この投稿で紹介した各フォントはデバイスに簡単にダウンロードできますが、必ずアーカイブからファイルを個別に抽出してください。

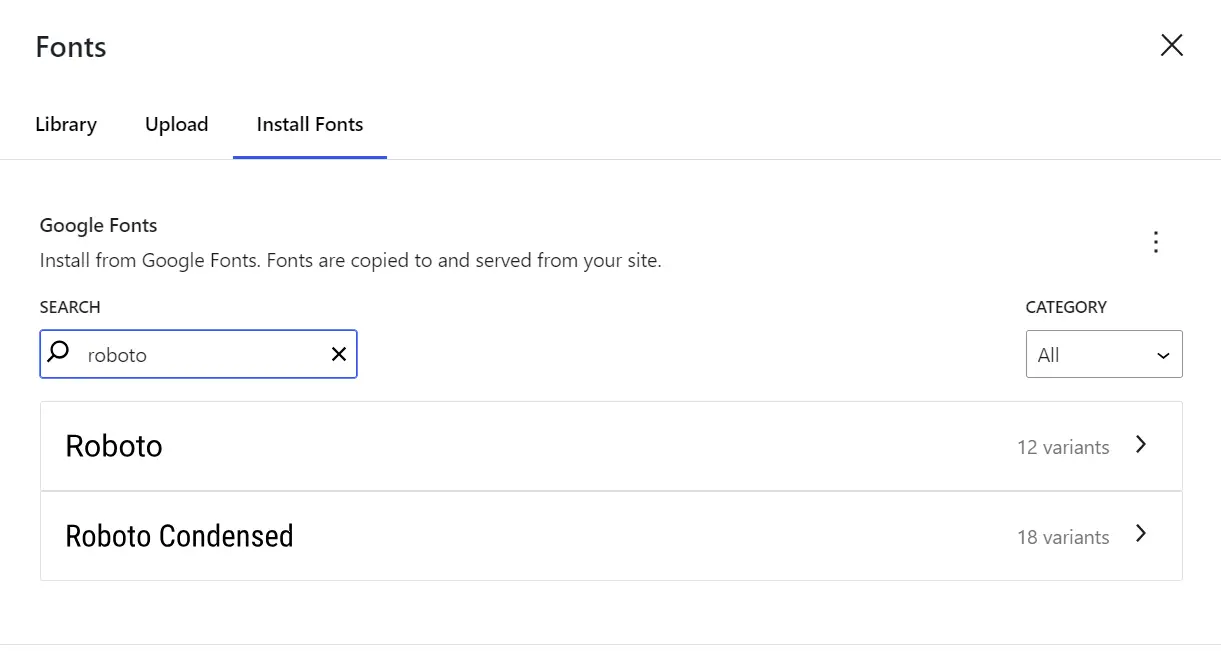
Google フォントをインストールしたい場合、WordPress にはエディターから Google ライブラリに直接アクセスするための特定のオプションが付属しています。 [フォントのインストール]をクリックし、必要なフォントを検索し、お気に入りのフォントを選択して、 [インストール]をクリックします。

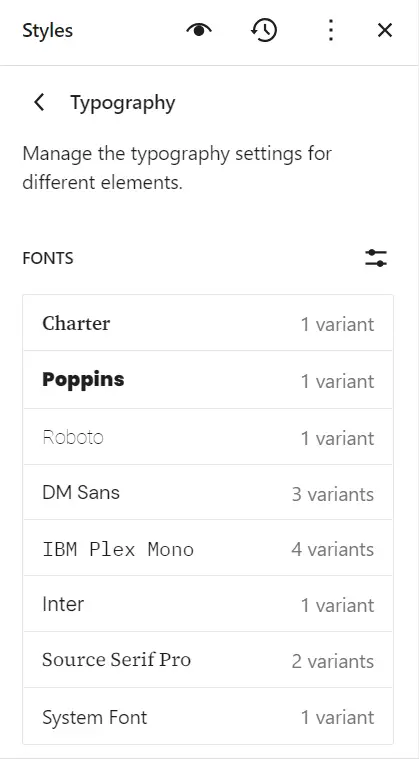
フォント (Google または他のライブラリから) をインストールすると、そのフォントがテーマに付属する他のフォントとともにブロック エディターのサイドバーにリストされます。 Roboto、Poppins、Charter をインストールしました。次のとおりです。

あなたにとって最適なブログフォントはどれですか? 🤓
この実験は私にとって確かに楽しかったです! 自分のブログ用に高品質のフォントを探している場合は、このリストから複数の異なるオプションを試してから 3 ~ 5 つに絞り込み、最終的に 2 つのフォントの組み合わせ、または 1 つのフォントだけを選択することをお勧めします。単一のもの。
フォントの中には、段落に最適なフォントもあれば、広告、見出し、モバイル デバイスに適したフォントもあります。
相性の良いフォントを選ぶのに助けが必要な場合は、相性の良いフォントを選択するためのガイドをご覧ください。 ブログのタイポグラフィを改善する方法に関する記事もあります。
ブログやコンテンツ作成に最適なこれらのフォントについてさらに質問がある場合は、コメント欄でお知らせください。
参考文献:
- ブログ調査に関しては、ランキングが 24 時間ごとに更新される Detailed.com のデータを使用しました。 ↩︎
