WordPress用の6つの最高のInstagramおよびPinterestプラグイン
公開: 2022-08-08Pinterest または Instagram の画像を WordPress サイトに追加する必要がありますか?
この記事では、世界トップの 2 つのソーシャル メディア サイト、Pinterest と Instagram から WordPress サイトに写真を追加するための最適なプラグインをいくつか紹介します。
ソーシャル メディア アカウントを WordPress サイトに統合すると、望ましいトラフィックを引き付けることができます。 Pinterest WordPress プラグインを使用すると、読者がウェブサイトから画像を「リピン」して共有ボタンを使用できるようになります。 一方、Instagram WordPress プラグインのインストールには、さまざまな機能の中でも、Instagram フィードの公開と、WordPress 投稿の Instagram フォロワーとの共有が含まれます。
Pinterest から写真を追加できる最高の WordPress プラグインだけでなく、Instagram から写真を追加するプラグインもリストしました。 Pinterest と Instagram の両方を使用している場合は、両方のソーシャル メディア サイトを同時に管理するためのプラグインも見つかります。
Instagram や Pinterest にアップロードする前に画像を最適化する必要がありますか?
見た目の美しさを維持した高速読み込みの画像を作成することは、明らかに私たちの情熱です。そのため、私たちが自問した最初の質問の 1 つは、これらのソーシャル共有サイトにアップロードする前に、画像を Imagify で最適化する必要があるかどうかでした。 画像が Instagram や Pinterest プラットフォームで提供されているか、以下で提案するプラグインのいずれかを介して含まれているかどうかにかかわらず、最高の体験を得るために画像ができるだけ速く読み込まれるようにすることが最善です.
推測ではなく、何を推奨すべきかを確認するためにいくつかのテストを行ったところ、いくつかの理由から、Instagram や Pinterest にアップロードする前に画像を最適化しない方がよいことがわかりました。
- これらのソーシャル メディア プラットフォームは、画像の最適化を自動的に実行します。 サービスで毎日大量の画像データが共有されるため、すべての画像のファイル サイズをできる限り小さく保つ必要があります。 最適化しすぎて画質が落ちてしまうという方もいらっしゃると思いますが、サービスを利用する上での現実です。
- 画像をアップロードすると、通常はサイズが変更されます。 アップロード時に画像のサイズを変更することも、画像ファイルのサイズを縮小するため、上記の 1 に部分的に関連しています。 ただし、これは、これらのサービスがプラットフォーム上で画像を表示する方法に画像がうまく適合するようにすることにも関係しています。 最適化後に画像のサイズを変更すると、画質が低下する可能性があるため、これが推奨されないもう 1 つの理由です。
- これらのプラットフォームは、画像の他の処理も行う場合があります。 たとえば、画像をアップロードするときに、Instagram フィルターを適用することを選択できます。 この種の画像の変更も、画像の最適化の前に行う必要があるため、これらのプラットフォームで画像自体を最適化できるようにするのが最善です。
- 画像をアップロードする前に最適化しても、ファイル サイズが大幅に減少することはありませんでした。 Imagify で最初に最適化したときにファイル サイズがわずかに小さくなったことがわかりましたが、最終的には、時間と発生する可能性のある画質の低下に見合うだけの価値はありません.
Instagram 向けのトップ WordPress プラグイン
1.スマッシュバルーンInstagramフィード

Instagram に写真を自動的にアップロードし、それらを自動的に更新して Web サイトに表示したい場合は、Smash Balloon Instagram Feed プラグインが最適です。
それの使い方
プラグインを有効にすると、WordPress ダッシュボードに Instagram フィード メニューが作成されます。

開始するには、[設定] ページで Instagram アカウントに接続する必要があります。

これが完了すると、簡単なショートコードを使用してフィードをページにインポートできるようになります。 また、複数の異なる Instagram アカウントからのフィードを表示することもできます。
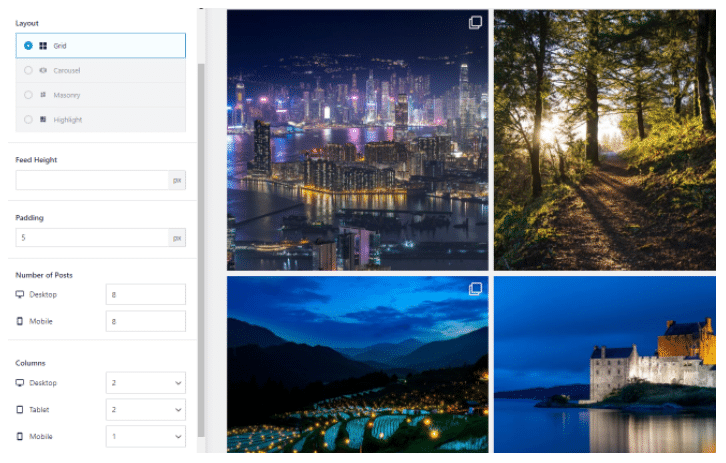
フィードをクリックすると、非常にカスタマイズ可能です。 レイアウトは、モバイルとデスクトップの両方で列数を選択し、含める Instagram 投稿の数を選択することで変更できますが、無料版は正方形グリッド モードのみに制限されています。

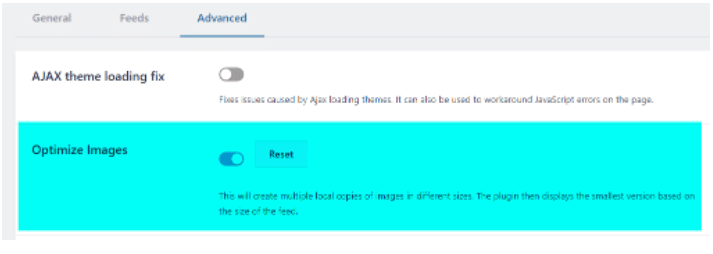
プラグインは、新しい Instagram 投稿がフィードからインポートされると、大、中、および小サイズのサムを作成します。 それらは次の場所にあります wp-content/uploads/sb-instagram-feed-images.
「画像の最適化」オプションを使用して簡単に画像を最適化できます。これ以上の操作は必要ありません。 ただし、このオプションを無効にすることを選択した場合は、これらの画像を Imagify で最適化できます。

全体として、このプラグインはかなり堅実でセットアップが簡単に見えます。
2. Getwid – グーテンベルク ブロック

Instagram フィードを WordPress サイトに追加するもう 1 つの方法は、Gutenberg ブロックを使用することです。
それの使い方
Getwid – Gutenberg Blocks プラグインを有効にすると、[設定] > [Getwid] から見つけることができます
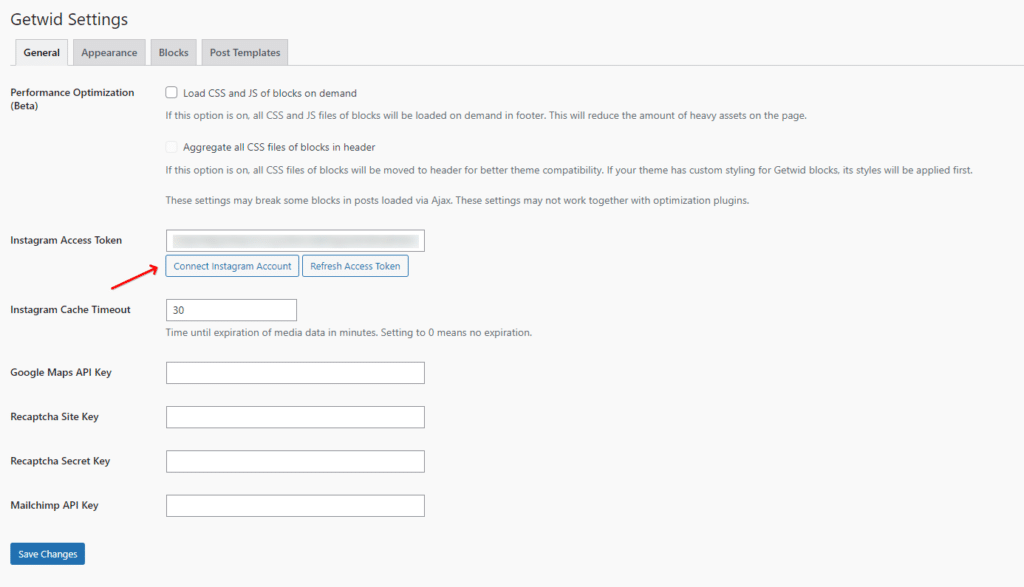
Getwid プラグインの [全般] 設定で、[Instagram アカウントを接続] をクリックして、プラグインを Instagram アカウントに接続するための承認を与えることができます。

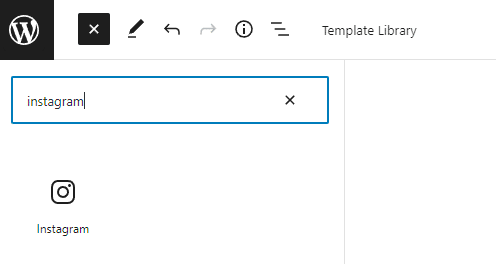
Instagram フィードに追加する必要があるページまたは投稿を開き、ページの左上にある + アイコンをクリックして、「Instagram」を検索します。

すでにプラグインを Instagram アカウントに接続しているため、Instagram フィードが表示されます。 表示するアイテムの数、列の数、画像間の間隔など、Instagram のブロック設定を変更することができます。 また、CSS クラスを追加してさらにカスタマイズすることもできます。

このプラグインは、Gutenberg ブロックに依存し、妨げられない対話を提供するため、簡単に使用できます。 また、40 以上の Gutenberg ブロックを探索できます。
Pinterest におすすめの WordPress プラグイン
1. Pinterest の GS ピン

Pinterest ポートフォリオを WordPress サイトに追加する必要がある場合は、Pinterest プラグインの GS ピンを使用して簡単に行うことができます。 投稿またはページの任意の場所に Pinterest ボードのピンを表示するショートコードが作成されます。
それの使い方
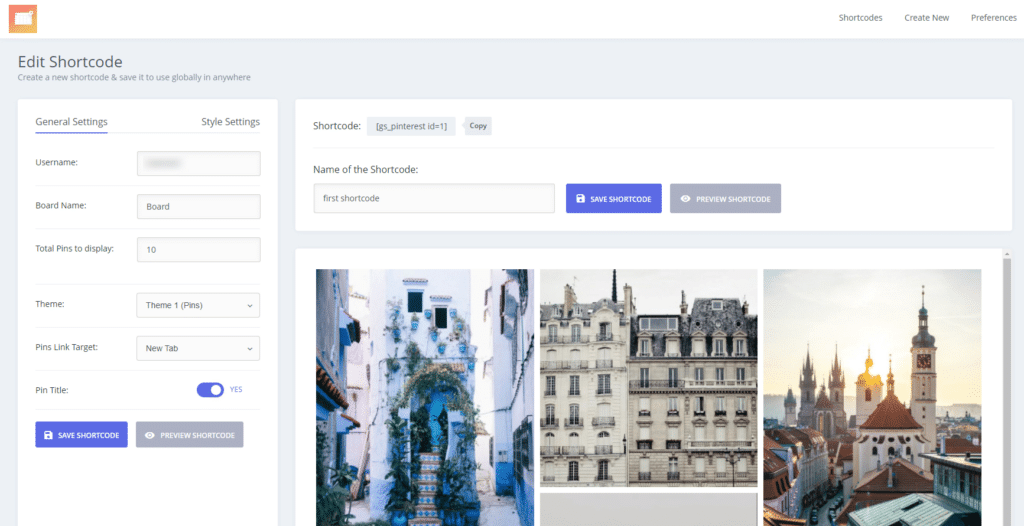
Pinterest のユーザー名と表示したいボード名を適用すると、新しいショートコードを作成できます。

一般設定では、ページまたは投稿に表示するピンの数を選択し、テーマを選択し、リンク ターゲットを設定し、ピンのタイトルを表示するかどうかを選択できます。

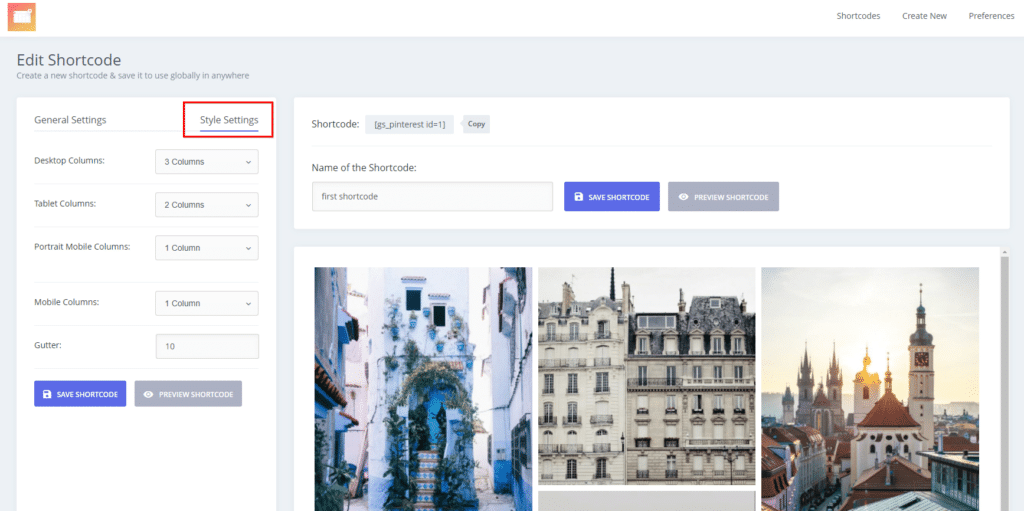
スタイル設定では、訪問者のデバイスに応じて表示できる列の数を選択するオプションがあります。

もう 1 つの大きな利点は、「設定」を使用して、デザインのニーズに応じてカスタム CSS を追加できることです。
また、以下を含む 4 つの異なるウィジェットを使用する機会があります。
- GS Pinterest フォローボタン
- GS Pinterest ボード ウィジェット
- GS シングル ピン ウィジェット
- GS Pinterest プロフィール ウィジェット
このプラグインは、テーマに応じてサイトでのピンの表示方法をカスタマイズするのに役立ちます。
2. B ピンタレスト フィード

B Pinterest プラグインを使用すると、ページ、投稿、および/またはテキスト ウィジェットから Pinterest ボードを追加できます。
それの使い方
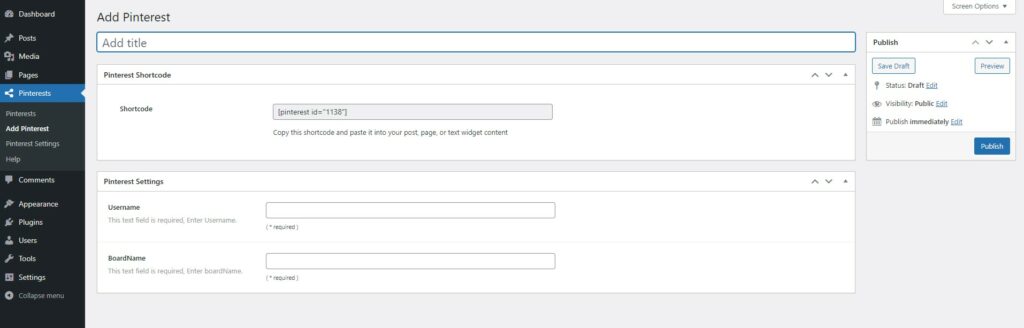
プラグインがアクティブ化した後に作成する Pinterest メニューから、[Pinterest を追加] に移動し、タイトル、Pinterest ユーザー名、および画像を表示するボード名を追加するだけです。
これを行うと、投稿、ページ、またはテキストウィジェットに追加して、WordPress サイトの好きな場所に Pinterest ボードを表示できるショートコードが生成されます。

両方のソーシャル メディア サイトに推奨される WordPress プラグイン
1.タグ埋め込みウィジェット

Tagembed プラグインを使用して、Pinterest と Instagram の両方からフィードを共有したり、より多くのソーシャル プラットフォームでもフィードを共有したりできます。
それの使い方
WordPress サイトで Tagembed プラグインを有効にして使用を開始する前に、ログインまたはアカウントの登録が必要です。

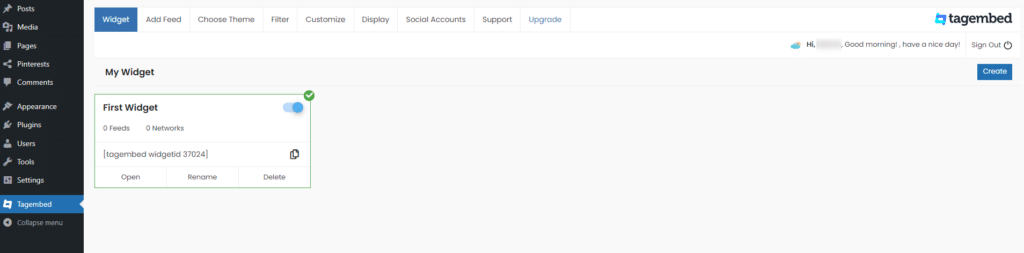
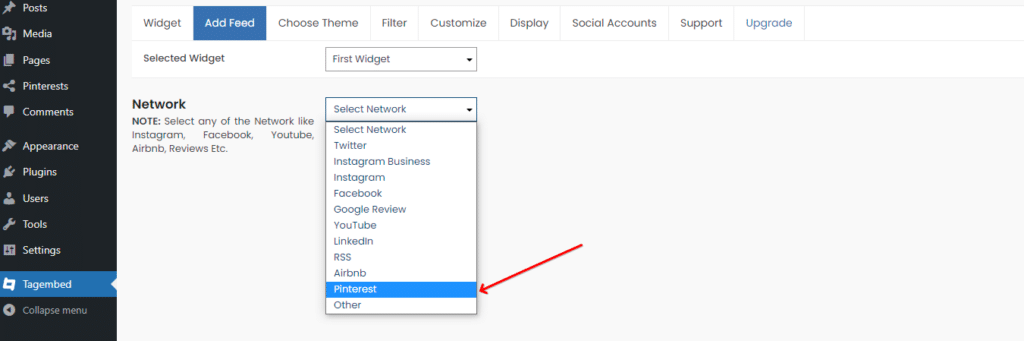
次に、最初の空白のウィジェットを含む Tagembed ダッシュボードを確認できます。 [開く] をクリックするか、[フィードの追加] タブに移動し、フィードを追加するネットワークを選択して、最初のウィジェットの作成を開始できます。


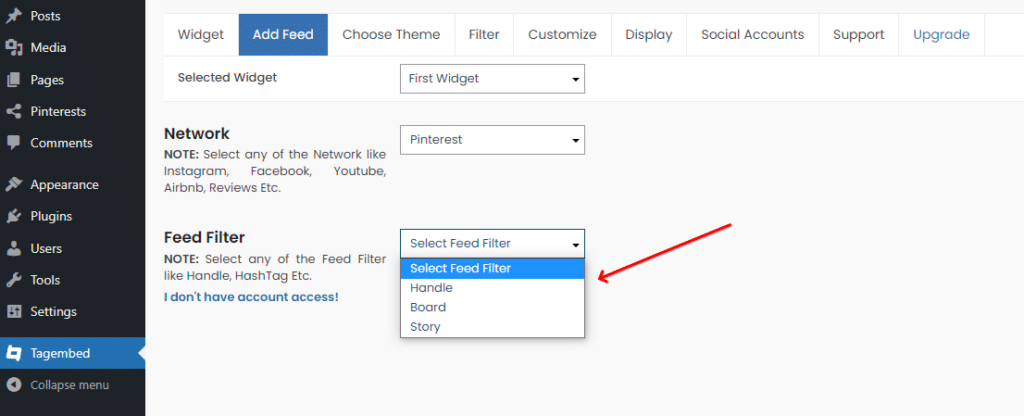
フィードを共有するネットワークを選択するたびに、フィード フィルターも選択する必要があります。
– Pinterest では、ハンドル、ボード、ストーリーから選択できます
– Instagram ビジネスでは、ハンドル、メンション、タグ付き、ハッシュタグなどから選択できます。

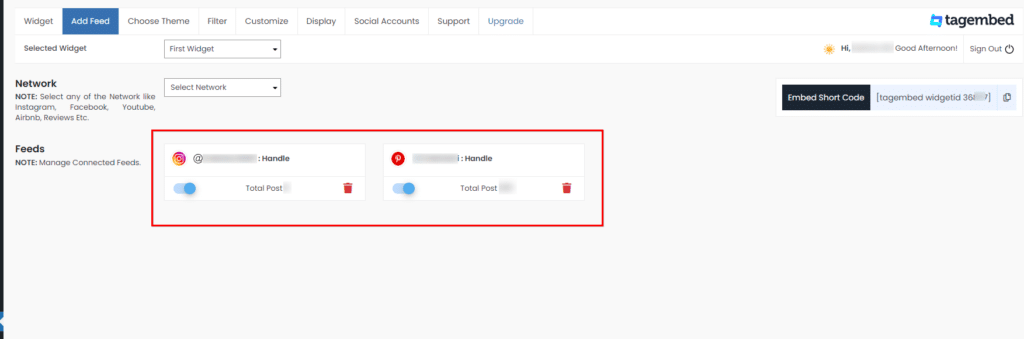
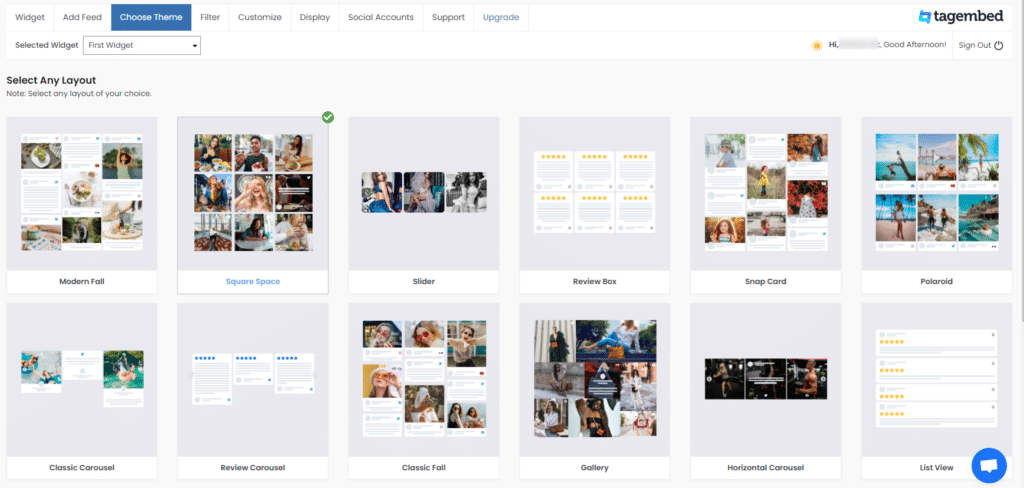
ネットワーク フィードを作成したら、[テーマの選択] タブでレイアウトを選択したり、[表示] タブでプレビューを表示したり、カスタマイズ機能 ( [カスタマイズ] タブ) を使用したりできます。


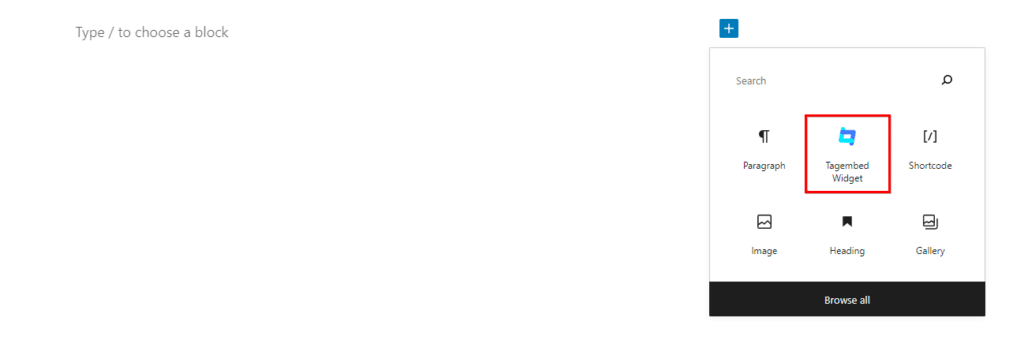
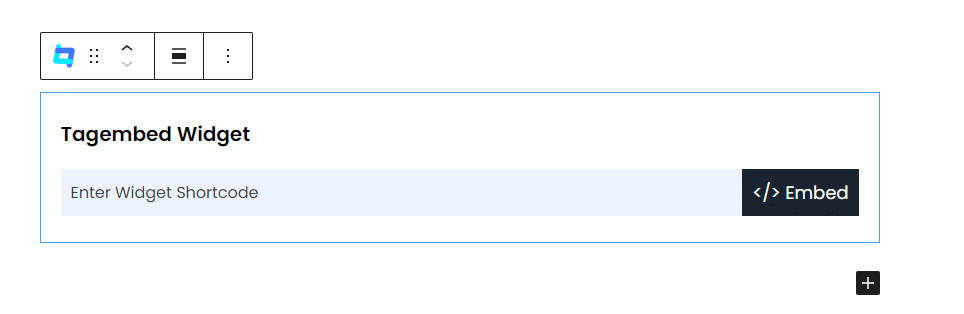
フィードを追加する準備ができたら、ショートコードをコピーしてページまたは投稿に移動し、アイコン + をクリックして、Tagembed ウィジェットを選択し、ショートコードを貼り付けて、[埋め込み] をクリックします。


2. Flow-Flow ソーシャル フィード ストリーム

Flow-Flow ソーシャル フィード ストリーム プラグインは、Tagembed プラグインと同じ機会を提供します。 混合コンテンツ フィードでは、Instagram、Pinterest、およびその他のソーシャル メディア サイトからの画像を WordPress サイトに表示できます。
それの使い方
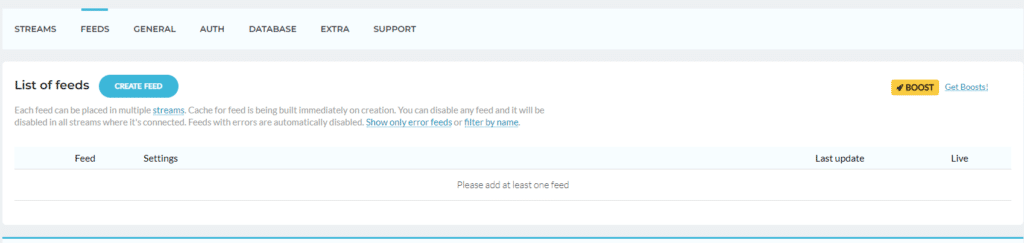
プラグインのメニューから、 Flow-Flow Liteに移動し、[フィードの作成] ボタンからフィードの作成を開始する必要があります。


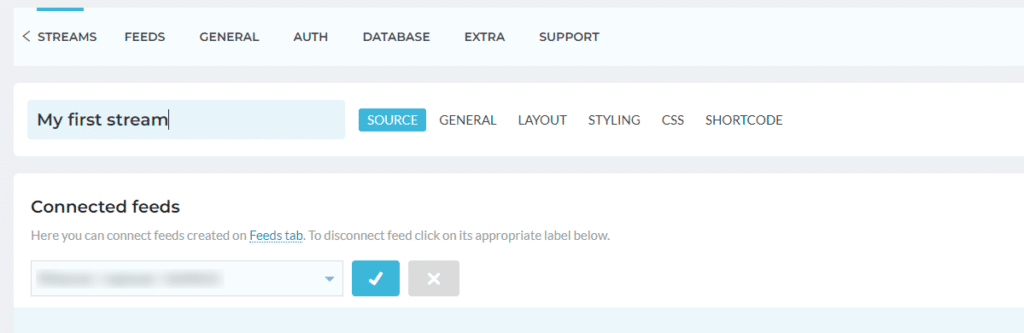
共有したいソーシャル メディア サイトからのフィードの準備ができたら、それらのフィードを接続できるようにストリームを作成する必要があります。 [ストリーム] タブに移動し、接続するフィードを選択します。

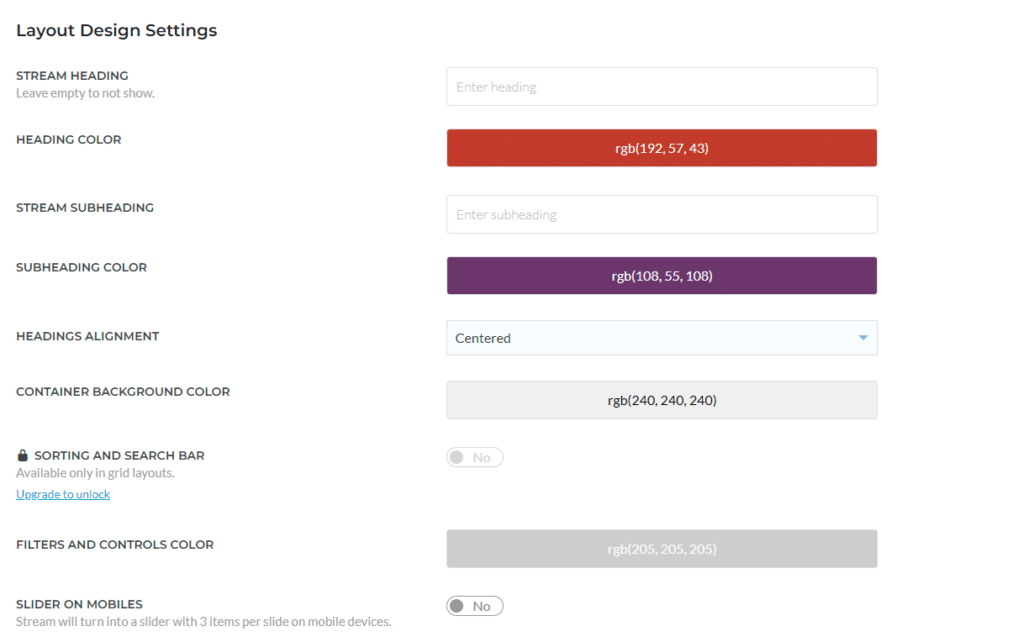
ストリームのレイアウト、スタイル、CSS の変更を調整できます。 ほとんどのストリーム レイアウトは、有料版で利用できます。

最後に、ストリームのショートコードをコピーしてエディター ページに追加します。 ソーシャル メディア フィードの準備ができました。
まとめ
Instagram と Pinterest は、画像を共有できる最も人気のある 2 つのソーシャル メディア サイトです。
これらの画像を WordPress サイトに追加するには、WordPress プラグインを使用することをお勧めします。 これらの画像を簡単に追加できる 6 つの優れた WordPress プラグインの使用方法を説明しました。
