2023 年のベスト JavaScript データ視覚化ライブラリ 10 選
公開: 2023-05-12数字でいっぱいのスプレッドシートをどうするのが最善でしょうか? いいえ、今日はそれを廃棄するつもりはありません – 私たちはそれをスーパーチャージします。 ビジュアルを使用すると、これらの単調な図を、生き生きとした呼吸するグラフ、地図、グラフィックに変えることができます。 最高の JavaScript データ視覚化ライブラリを使用すると、データから使いやすいリソースを生成できます。
この投稿では、2023 年に見つかる最高の JavaScript データ視覚化ライブラリのいくつかを見ていきます。しかしその前に、この種のライブラリがデータに対して何ができるかを詳しく見てみましょう。
JavaScript データ視覚化ライブラリとは (そしてそれが何を行うのに役立つのか)
一言で言えば、JavaScript データ視覚化ライブラリを使用すると、HTML、CSS、および JavaScript を使用してデータのインタラクティブで動的な視覚表現を作成できます。 これらのライブラリは、さまざまなチャート、グラフ、マップ、その他の視覚化を作成するために使用できる関数、コンポーネント、およびテンプレートを提供します。これらはすべて事前に構築されています。

その結果、複雑なデータをわかりやすい方法で表示でき、視覚的にも魅力的になります。 そのため、グラフにフィードしたデータの洞察とパターンを簡単に伝達できます。
さらに良いのは、生成するチャートやグラフの外観をカスタマイズできることです。 多くの場合、グラフの種類や、ツールチップなどの対話型機能も選択できます。
全体として、最高の JavaScript データ視覚化ライブラリは、動的かつインタラクティブな方法でデータを探索し通信するための強力なツールを提供します。 この洞察により、データに関する新しい視点を発見し、より迅速な意思決定を行い、その結果を重要な人により適切に伝えることができます。
2023 年のベスト JavaScript データ視覚化ライブラリ 10 選
この記事の残りの部分では、入手できる最高の JavaScript データ視覚化ライブラリのリストを見ていきます。
もちろん、各ライブラリには独自の長所と短所があります。 また、視覚化したいデータの種類に応じて、それぞれを異なるコンテキストで使用することもあります。 リストを見るときは、このことを念頭に置いておくとよいでしょう。 私たちが紹介するライブラリの順序は順不同です。この記事を最後まで読むと、お気に入りのライブラリが 1 つだけではなくなると思います。
- D3.js
- チャート.js
- Plotly.js
- ハイチャート
- Google チャート
- ベガライト
- アムチャート
- チャーティスト.js
- フュージョンチャート
- Apache Eチャート
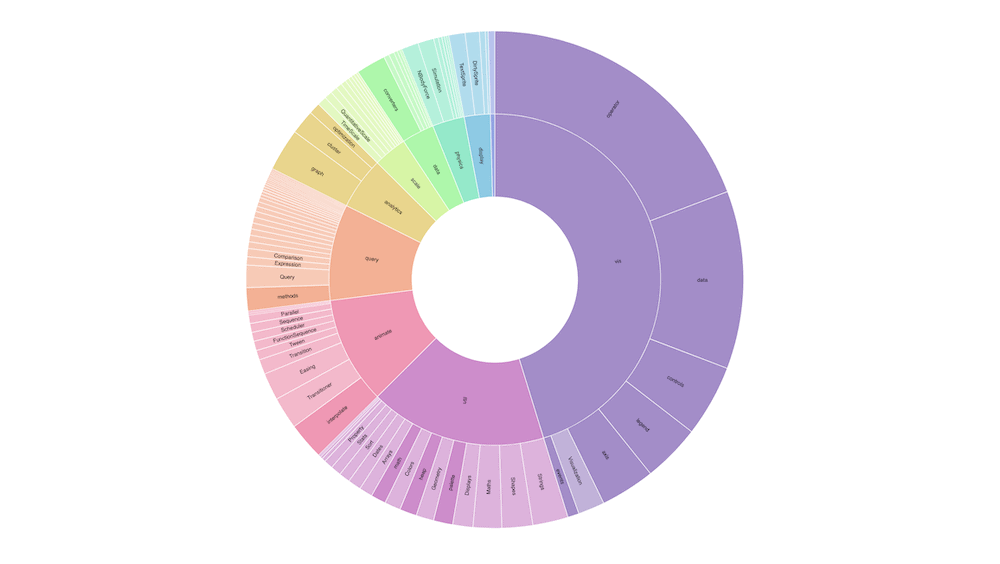
1.D3.js
まず、データ駆動ドキュメント (D3) ライブラリがあります。 D3.js は強力であり、複雑でインタラクティブなデータ視覚化を作成するために開発者の間で多く使用されています。 HTML、CSS、SVG などを使用して構築できます。

D3.js は内部的に多くの機能を提供します。 これには、データ操作、レイアウト生成、一般的なデータの視覚化が含まれます。 D3.js を利用して、高度なデータ操作や視覚効果を必要とするカスタム ビジュアライゼーションを作成できます。 ただし、このライブラリは人によっては学習に時間がかかるため、初めてのユーザーには理想的ではない可能性があります。
2.チャート.js
最適な JavaScript 視覚化ライブラリのリストの次は、Chart.js です。 これは、HTML5 を使用して応答性が高くカスタマイズ可能なチャートやグラフを作成するツールを提供する、シンプルで使いやすいソリューションです。

その名前のとおり、Chart.js は折れ線グラフ、棒グラフ、円グラフ、ドーナツ グラフ、レーダー チャートなど、さまざまな種類のグラフを提供します。 このライブラリは、限られた量のデータで単純なビジュアライゼーションを作成する必要がある場合に役立ちます。
また、直感的なアプリケーション プログラミング インターフェイス (API) と優れたドキュメントも気に入っています。 そのため、シンプルなビジュアライゼーションを迅速に作成する必要がある初心者と開発者の両方に Chart.js をお勧めします。
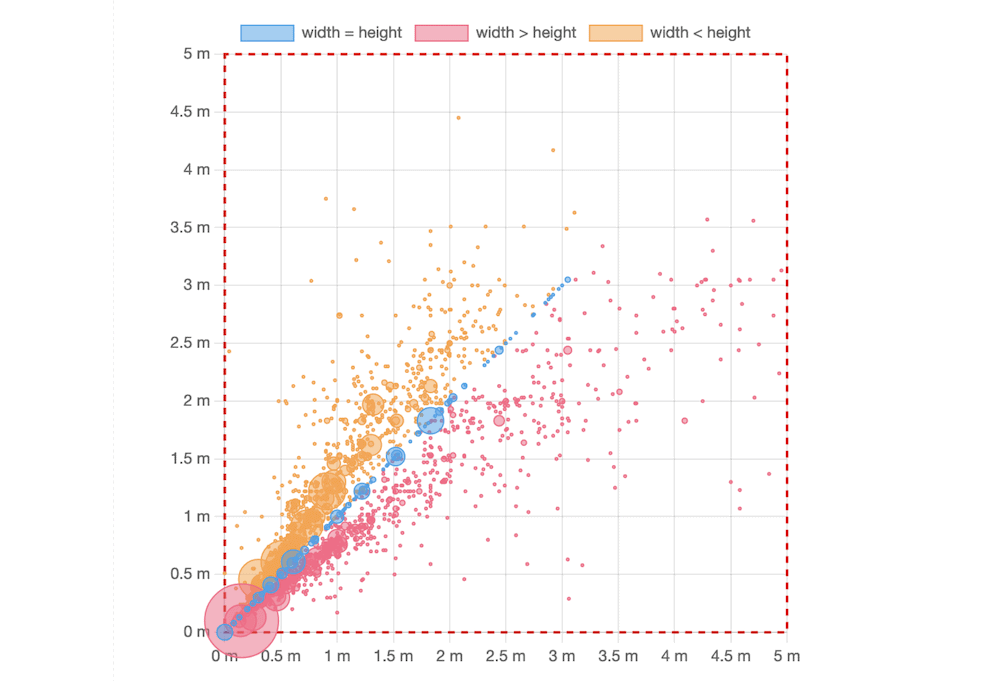
3.Plotly.js
最新で柔軟な JavaScript ライブラリをお求めの場合は、Plotly.js が最適です。 さまざまな種類のグラフを使用して、対話型のグラフ、プロット、およびマップを作成できます。 これには、散布図、折れ線グラフ、バブル チャートが含まれます。

Plotly.js は、ホバー テキスト、ズーム、パンなどのローカライズされた機能を備えたカスタム ビジュアライゼーションを作成できる強力な API も提供します。 ビジュアライゼーションに高度な対話性が必要な場合、Plotly.js がそれを実現するのに役立ちます。 また、その機能を他の Web アプリケーションと統合する必要がある場合にも最適です。
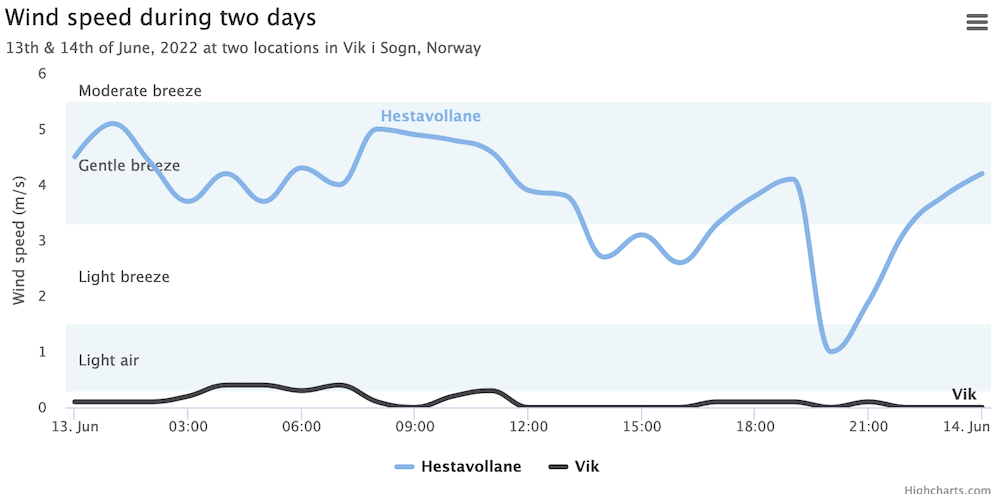
4. ハイチャート
Highcharts は、カスタマイズ可能なさまざまなグラフ タイプを提供する、多用途で機能が豊富な JavaScript データ視覚化ライブラリです。 これは、複雑なビジュアライゼーションを作成し、大量のカスタマイズ オプションを実装したい場合の別のソリューションです。

他のライブラリと同様に、ズームやパンができるほか、ドリルダウンも実装できます。 ただし、Highcharts はプレミアム ライブラリであり、ライセンスは年間 160 ドルからです。 それでも、優れたドキュメント、質の高いサポート、大規模なユーザー コミュニティを提供します。
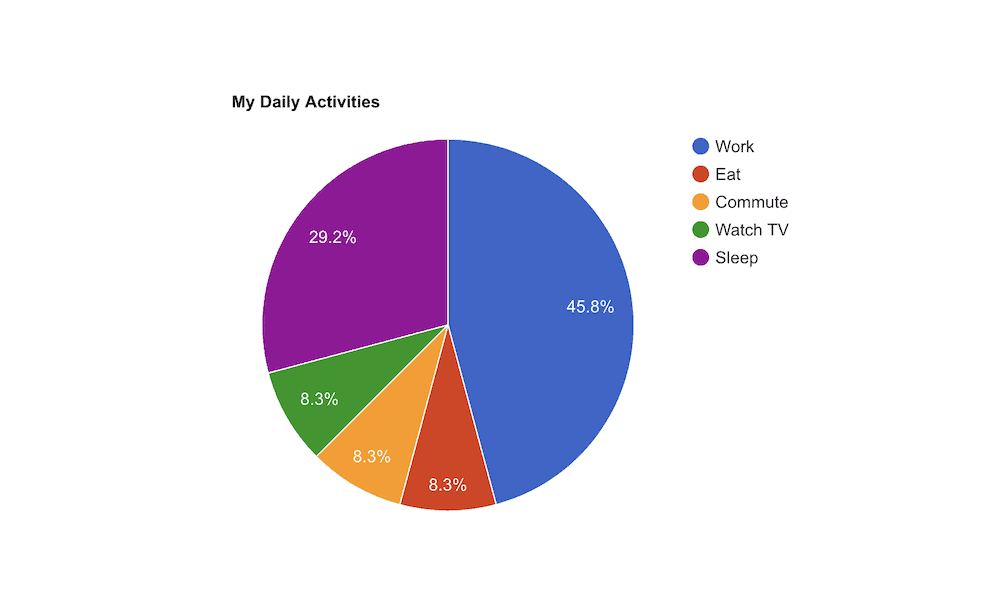
5. Googleチャート
最高の JavaScript データ視覚化ライブラリのリストは、Google Chart なしでは完成しません。 無料で、型にはまったインターフェースのおかげで使いやすいです。

Google Charts は、シンプルな API と直感的なドキュメントが豊富なため、シンプルなビジュアライゼーションを迅速に作成するために使用する場合に最大限の効果を発揮します。 ご想像のとおり、Google スプレッドシートや Google アナリティクスなど、他の Google 製品との優れた統合も可能です。 これにより、洗練されたプレゼンテーションとともに、深く包括的な洞察を作成する方法が得られます。
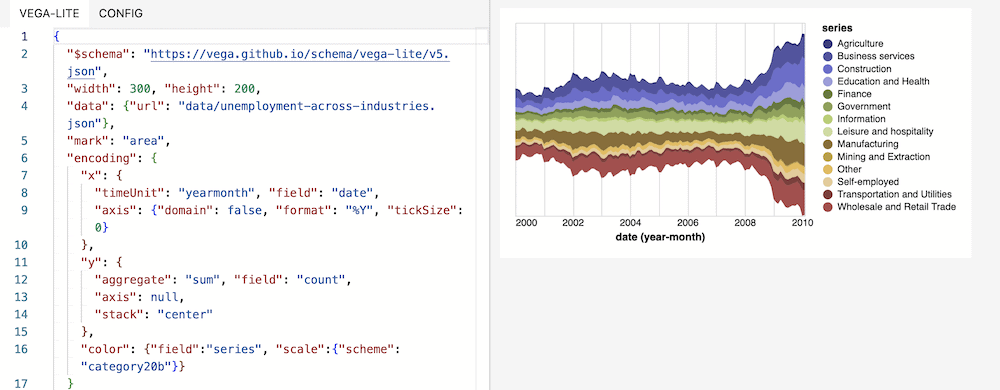
6.ベガライト
最高の JavaScript 視覚化ライブラリの中で最も複雑なライブラリでは、Vega-Lite がトップ近くに位置します。 これは非常に強力で、簡潔で表現力豊かな構文を使用してリッチでインタラクティブなビジュアライゼーションを作成するツールを提供します。

Vega-Lite は、フィルタリング、並べ替え、集計などのデータ変換と、視覚的な変換 (スタッキングなど) もサポートしています。 また、Vega-Lite を D3.js と組み合わせて使用できるため、両方のライブラリの機能を活用できることも気に入っています。
7.アムチャート
次に、amCharts は、ヒートマップ、ツリーマップ、ガント チャートなどのチャートやグラフを作成できる包括的な JavaScript 視覚化ライブラリです。 実際、amCharts を使用してできることは他にもたくさんありますが、ここで説明する余地はありません。

amCharts は小さく、データを高速に処理するため、その効率性も気に入っています。 ただし、これもやや複雑なライセンス モデルを備えたプレミアム ツールです。 価格は 180 ドルから始まり、急速に上昇します。
8. チャーティスト.js
Chartist.js は、シンプルできれいなチャートやグラフを作成できる軽量で応答性の高いライブラリです。 これは多くの理由から最高の JavaScript データ視覚化ライブラリの 1 つですが、私たちはそのミニマリストでありながら大胆なデフォルトのグラフィカルなアプローチが気に入っています。

このライブラリにはさまざまな種類のグラフが用意されており、モバイル デバイスで適切に機能するシンプルなビジュアライゼーションを作成する必要がある場合に最適です。 全体として、Chartist.js は、サイズが小さく、パフォーマンスが優れているため、軽量で応答性の高いビジュアライゼーションを作成するための優れたツールです。

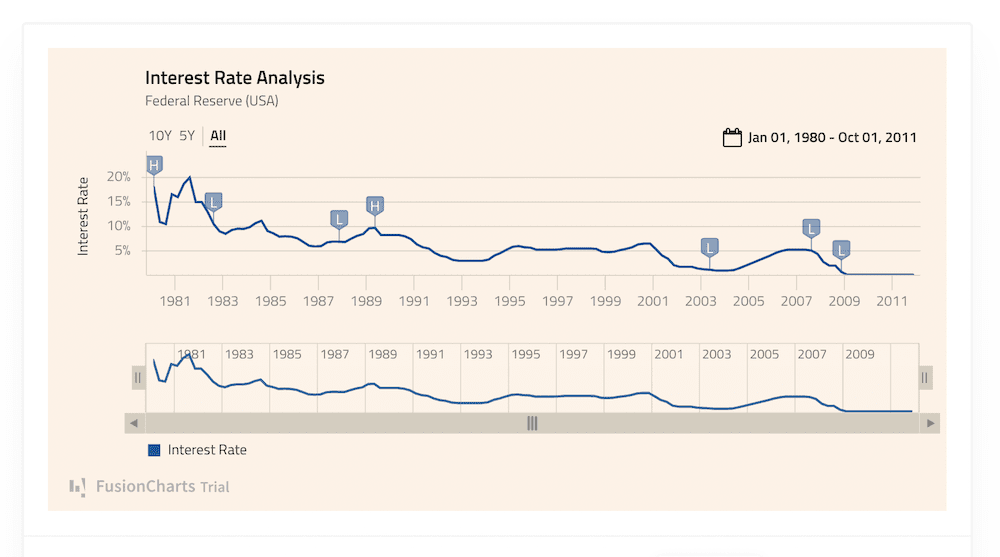
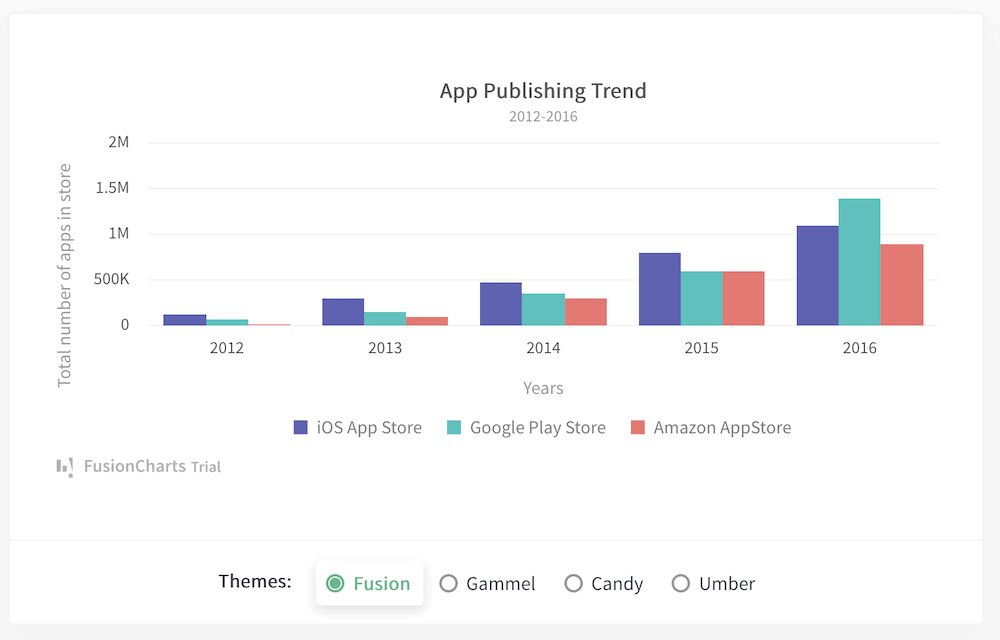
9. フュージョンチャート
最後から 2 番目のライブラリは FusionCharts です。 これは、特に美しい折れ線グラフ、棒グラフ、面グラフなどを提供する包括的な JavaScript ライブラリです。

実際、何百ものインタラクティブなチャート タイプとマップが入手できます。 それぞれを使用すると、理論上は数百万ポイントのデータをレンダリングできます。 そのため、「ビッグデータ」アプリケーションやダッシュボードに最適です。
ただし、この強力な機能を利用するには、料金を支払う必要があります。 FusionCharts は年間 439 ドルから始まり、内部の品質にもかかわらず、これは法外な価格になる可能性があります。
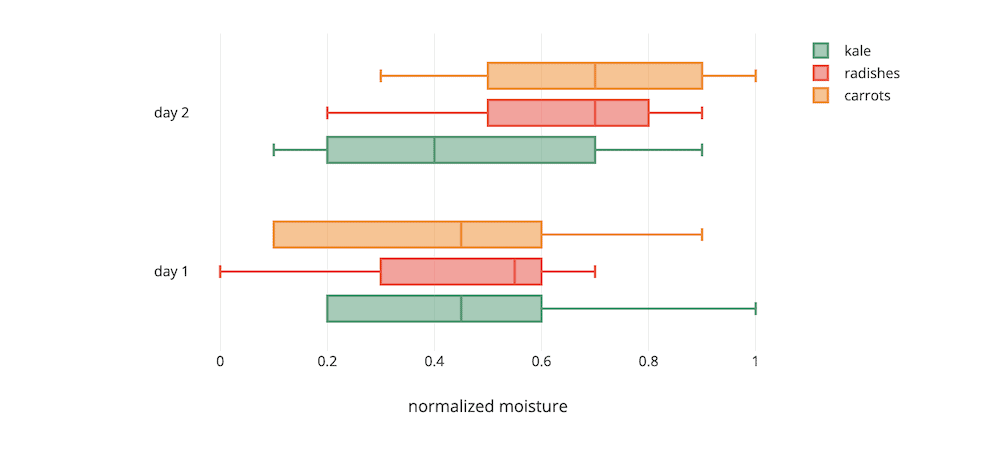
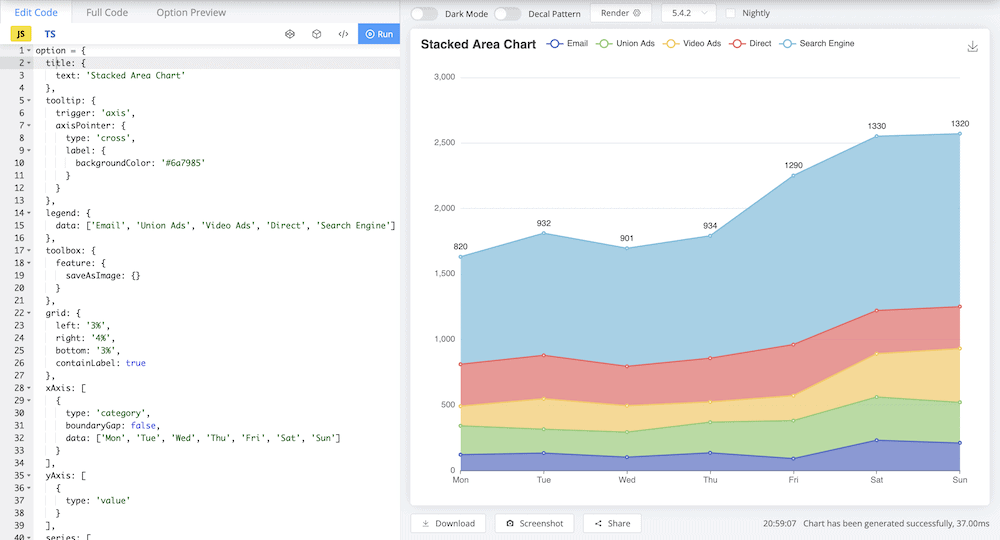
10.Apache Eチャート
最高の JavaScript データ視覚化ライブラリのリストの最後のエントリは、Apache ECharts です。 強力かつ柔軟で、利用可能なチャートとマップの種類が豊富にあります。

その際立った機能の 1 つは強力な API です。 これにより、データ セットに基づいてカスタム ビジュアライゼーションを作成し、起動するアニメーションや対話機能を組み込むことができます。 また、エレガントなビジュアル デザインは、特にオープンソース ソリューションとしては市場で最高のものの 1 つであると考えています。
優れたドキュメントと活発なコミュニティを備えた ECharts は、データ視覚化の専門家や開発者にとって優れたツールであると考えています。 これは、多くの状況、特にアクセシブルなビジュアライゼーションを含める必要がある場合に頼りになるオプションです。
WordPress で JavaScript データ視覚化ライブラリを使用する方法
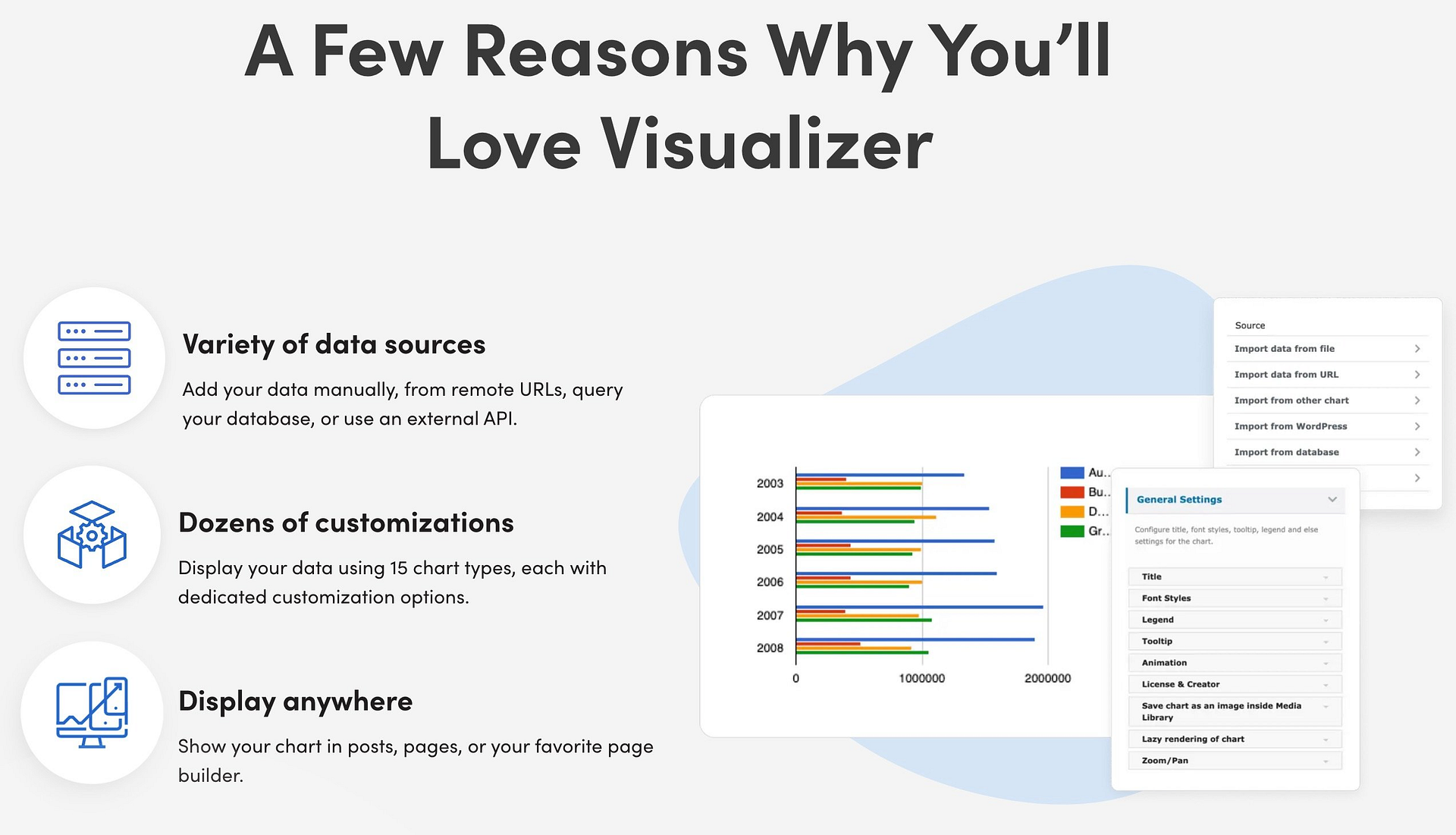
WordPress Web サイトにデータ視覚化リソースを表示したい場合、Visualizer プラグインを使用すると、多くの優れた JavaScript データ視覚化ライブラリを簡単に操作できるようになります。
独自のコードを使用する代わりに、Visualizer にデータを追加して、Visualizer に作業を行わせることができます。
Visualizer プラグインを使用すると、Chart.js、GoogleCharts、DataTable などのさまざまなデータ視覚化ライブラリを選択して、15 種類以上のインタラクティブなグラフ タイプを作成できます。
グラフにデータを提供するには、CSV ( CSV ファイルをアップロードするか、ホストされている CSV ファイルと同期する)、データベース、外部 API など、さまざまなソースを使用できます。

最高の JavaScript データ視覚化ライブラリを試してください
事実は嘘をつきませんが、その事実が目立たなければ、重要な人は無視することができます。 出現は重要であり、分析から得られるデータは最高の状態である必要があります。 視覚的なデータは、ビジネスにとって最善のことを行うために行動を起こす必要があることを権力者に教育し、説得できるからです。
最高の JavaScript データ視覚化ライブラリを使用すると、最小限の手間でこれを実行できます。 ただし、目標を達成するには、さまざまなライブラリを利用することになるでしょう。 たとえば、Chartist.js はモバイル デバイス上でグラフを共有するのに最適です。 対照的に、FusionCharts は数百万のデータ ポイントを処理し、それらを瞬時にレンダリングできます。 このリストにある解決策はすべて、さまざまな場面で役に立ちます。
WordPress でビジュアライゼーションを表示したい場合は、Visualizer プラグインを使用して、これらのデータ視覚化ライブラリの一部を簡単に操作する方法にアクセスできます。
このリストにある最高の JavaScript データ視覚化ライブラリについて質問はありますか? 以下のコメントセクションで質問してください。
