WordPressでのウェブサイトナビゲーションの8つのベストプラクティス
公開: 2022-06-08Webサイトのナビゲーションにより、ユーザーは探している情報をすばやく見つけることができます。 Webサイトのナビゲーションには、水平、垂直、ドロップダウンなど、さまざまな種類があります。 ナビゲーションメニューは、Webサイトのさまざまなユースケースに使用できます。
適切に設計されたWebサイトのナビゲーションは、Webサイトのトラフィックにプラスの影響を与え、コンバージョンを促進し、バウンス率を減らし、サイトでの滞在時間を改善します。
訪問者のほぼ50%が、ナビゲーションメニューを使用してWebサイトをナビゲートします。
HubsPot
では、どうすればWebサイトのナビゲーションをユーザーにとってより魅力的にし、ユーザーエクスペリエンスを向上させることができるでしょうか。
このブログでは、WordPressでのWebサイトナビゲーションの8つのベストプラクティスを共有します。 秘密の秘訣を学び、ウェブサイトのナビゲーションを次のレベルに引き上げましょう。
Webサイトのナビゲーションを改善するための8つのベストプラクティス
Webサイトのナビゲーションを設計する際に従うべき8つのヒントを共有する時が来ました。 これらのヒントをWebサイトの既存のナビゲーションバーに適用することもできます。
ここにヒントがあります。
- 短いメニュータイトルを使用する
- すべての画面サイズのレスポンシブデザインに焦点を当てる
- ブレッドクラムを追加する
- メニュー項目の数を管理する
- 複数のドロップダウンメニュー項目を避ける
- トップナビゲーションにCTAボタンを追加する
- スティッキートップナビゲーションバーを使用する
- メニューに検索オプションを追加する
始めましょう。
1.説明的で短いメニュータイトルを使用する
Webサイトのメニュー項目名を短くすることをお勧めします。 それを1つか2つの言葉に保つようにしてください。 メニュー項目に長いテキストを追加すると、ユーザーは気を散らす可能性があります。 さらに、ユーザーがモバイルデバイスを使用してナビゲートメニューにアクセスすると、応答性の問題が発生します。
理想的には1つまたは2つの単語を使用しますが、ユーザーと検索エンジンが各ページで何を見つけるかを予測できるように十分な説明を使用します。
2.すべての画面サイズのレスポンシブデザインに焦点を当てる
あなたがウェブサイトのメニューをデザインすることに取り組んでいるときはいつでも、あなたは応答性に焦点を合わせるべきです。 ユーザーはさまざまなデバイスを使用してWebサイトメニューにアクセスできるためです。 ナビゲーションメニューがモバイルやタブなどの小さなデバイスで機能しない場合は、Webサイトに悪影響を及ぼします。

この問題により、ユーザーはWebサイトを離れます。 グーグルのような検索エンジンでさえあなたのウェブサイトのSEOスコアを否定的に測定します。 したがって、Webサイトのナビゲーションデザインがすべての画面サイズと互換性があることを確認してください。
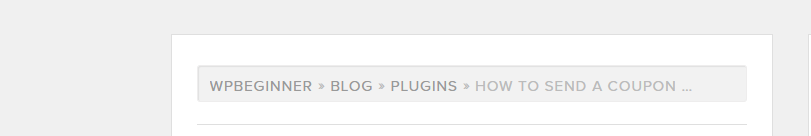
3.ブレッドクラムを追加します
ブレッドクラムは主にウェブサイトの上部に表示され、ユーザーのウェブサイトの旅を示します。 ブレッドクラムを追加すると、Webサイトのユーザーを正しい方向にナビゲートするのに最適です。 ただし、WebサイトのSEOにもプラスの影響を与えます。 ブレッドクラムをアクティブにすることで、ユーザーは現在のページから前のページに簡単に戻ることができます。

ほとんどのWordPressテーマには、ブレッドクラム機能が付属しています。 ただし、SEOプラグインを使用して、Webサイトでこの機能をアクティブにすることもできます。 WebサイトがElemdentorで作成されている場合は、このステップバイステップのチュートリアル記事に従って、Elementorにパンくずリストを追加する方法を学ぶことができます。
4.メニュー項目の数を管理します
ナビゲーションメニューをシンプルかつ最小限に保ちます。 ユーザーが目的のページに簡単に移動できるように、メニュー項目は最大6つまたは7つにする必要があります。 ナビゲーションメニューに追加する項目が多すぎると、クラスター化されます。
また、ユーザーはオプションを検索する必要があるため、探しているオプションを見つけるのが難しいと感じています。 そして、それほど多くの時間を持っているユーザーはいません。
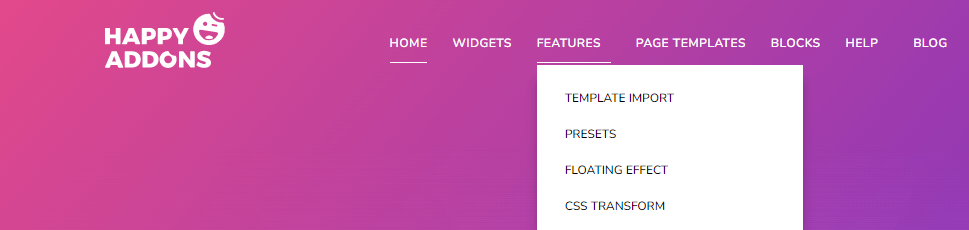
5.複数のドロップダウンメニュー項目を避けます
ドロップダウンメニューは、主に親メニューの下に表示されるサブメニューを指します。 Webサイトに複数のサブページまたはカテゴリがある場合は、ドロップダウンメニューを作成して、これらの重要なメニュー項目を紹介できます。 一度に1つまたは2つのドロップダウンメニューを追加することをお勧めします。

より良いユーザーエクスペリエンスを確保するために、限定されたサブページまたはカテゴリを追加してみてください。 あなたのウェブサイトがeコマースウェブサイトのような巨大なカテゴリーを持っているなら、あなたはメガメニューを使うべきです。
ElementorとHappyAddonsを使用してWebサイトのメガメニューを作成する方法を学びます。
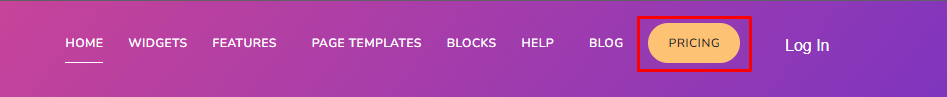
6.トップナビゲーションにCTAボタンを追加します
CTA(召喚)ボタンは、ランディングページのさまざまな場所によく見られる効果的なWeb要素です。 これは主に、ユーザーを目標のコンバージョンに向けて誘導するために使用されます。 現代のナビゲーションメニューにもCTAボタンが表示されます。

CTAボタンを追加するときは、ボタンのデザインに焦点を当て、カラフルでシンプルにするようにしてください。 それは最終的にユーザーがあなたのウェブサイトの最も重要なページを取得して訪問するのを助けます。
7.スティッキートップナビゲーションメニューを使用する
Webサイトでスティッキートップナビゲーションメニューを試すことができます。 スティッキーメニューをアクティブにすると、ユーザーがWebサイトを閲覧するときに、ブランドロゴをユーザーの心に留めておくことができます。

また、ユーザーが下にスクロールしながらナビゲーションメニューにアクセスするのにも役立ちます。 この記事を読んで、Elementorを使用してスティッキーヘッダーを設計する方法を学ぶことができます。

8.メニューに検索バーを追加します
基本的に、ユーザーはWebサイトにアクセスして、Webサイトのコンテンツ全体を読んだり探索したりすることはありません。 そのため、ナビゲーションメニューに検索バーを追加することをお勧めします。 これは、ユーザーがWebサイト全体をスクロールせずに、Webサイト上の必要なページや情報を見つけるのに役立ちます。

Webサイトの所有者は、この検索バーを使用してWebサイトの古いデータを確認することもできます。 それはあなた自身とあなたの訪問者のための貴重な時間を節約し、最終的にはより良いユーザーエクスペリエンスを保証します。
この記事を読んで、WordPressWebサイトに検索バーを追加する方法を学びましょう。
ボーナス:Elementorを使用してカスタムヘッダーを設計する方法

Webサイトの見出しは、ユーザーがWebサイトにアクセスしたときに最初に目にするものです。 そのため、明確で機能的なヘッダーを設計する必要があります。 Elementorでカスタムヘッダーを作成するのは楽しいです。 Elementorウィジェットまたは既製のヘッダーブロックを使用して、ヘッダーをデザインできます。
Elementorの無料バージョンとプレミアムバージョンの両方を最初にインストールしてアクティブ化する前に。
- Elementor(無料)
- Elementor Pro
以下の手順に従って、Webサイトのカスタムヘッダーをデザインできます。
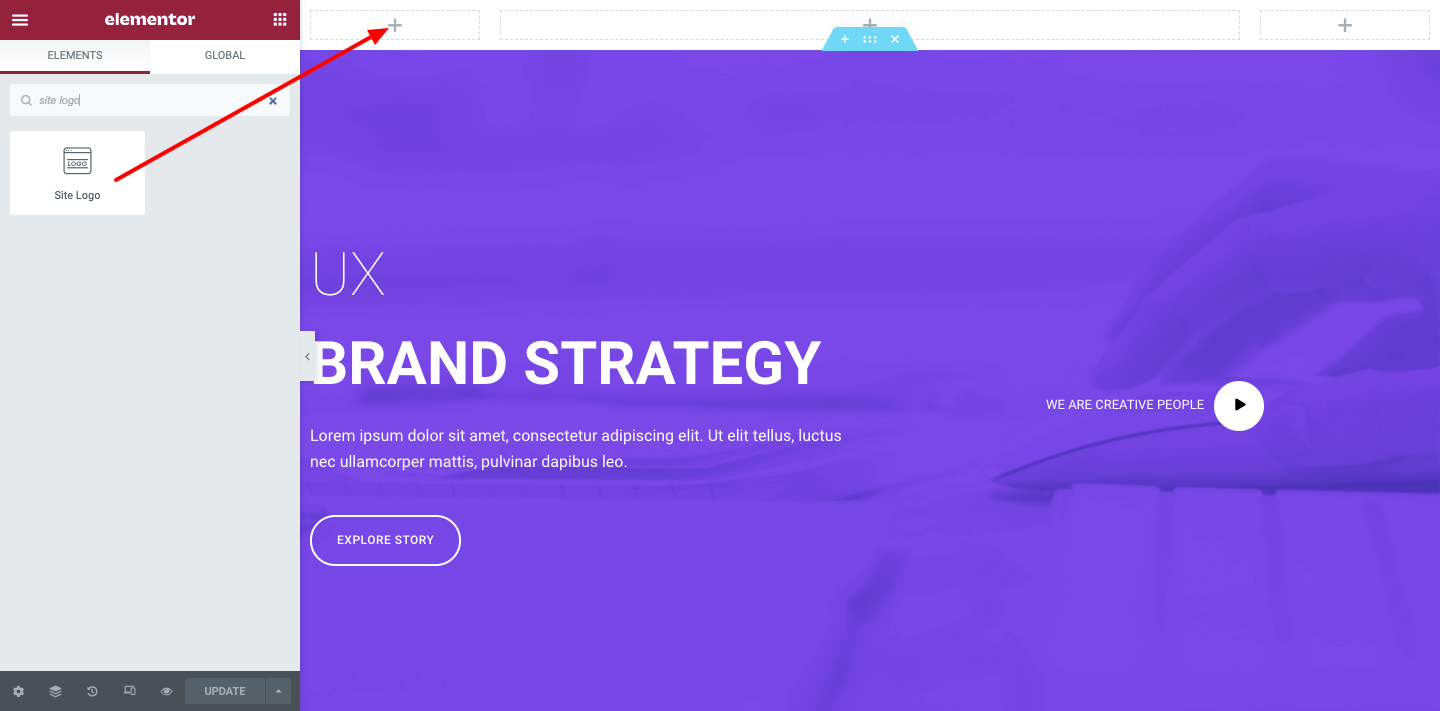
ステップ1:サイトのロゴウィジェットを追加する
すべてのウェブサイトには独自のロゴがあります。 したがって、最初のステップはロゴを追加することです。 Elementorロゴまたは画像ウィジェットを使用してWebサイトのロゴを追加できます。

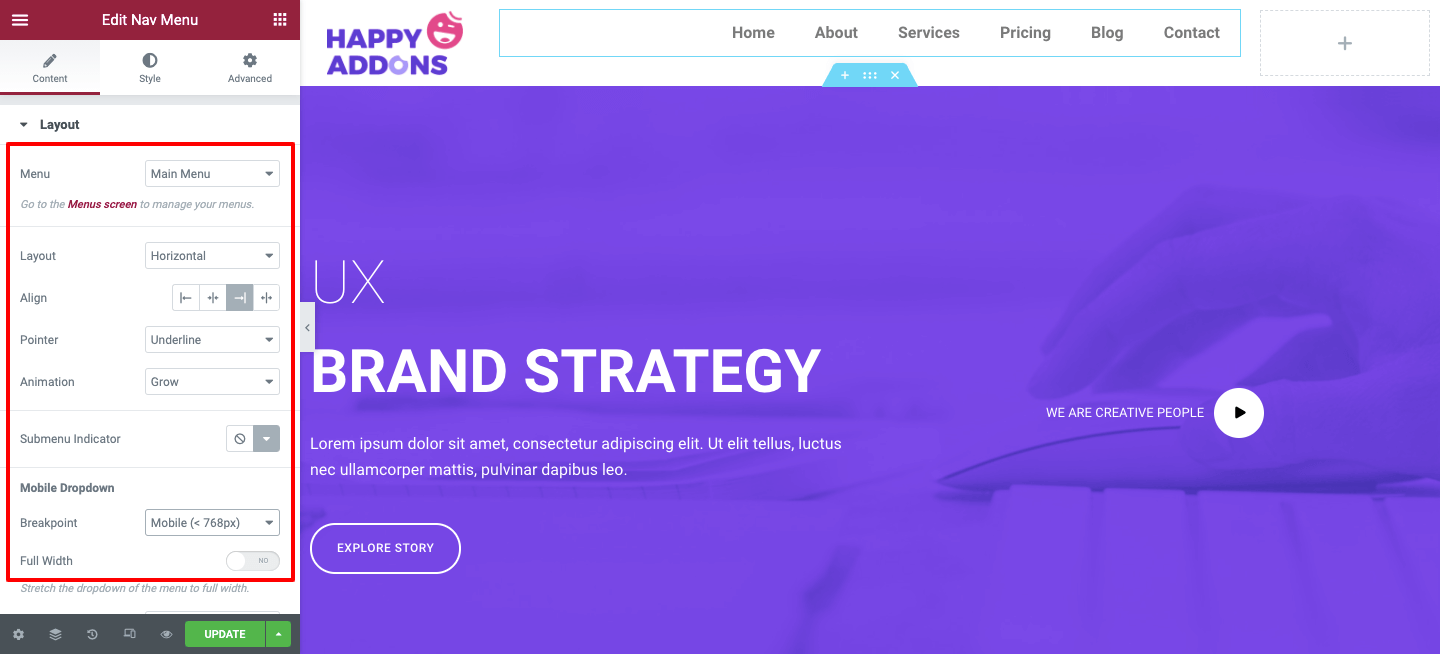
ステップ2:ナビゲーションメニューウィジェットを追加する
ナビゲーションメニューをヘッダーに追加するときが来ました。 Elementorには、プロバージョンのナビゲーションメニューウィジェットが付属しています。 ウィジェットをヘッダーに適した場所にドラッグアンドドロップするだけです。 その後、独自の方法でメニューデザインを管理できます。

注: Webサイトのメニューを作成したことを確認してください。 Webサイトにメニューがない場合、ナビゲーションメニューウィジェットは機能しません。
このチュートリアルブログを読んで、WordPressでメニューを作成する方法を学ぶことができます。
ステップ3:検索バーを追加する
ヘッダーに検索バーオプションを追加する場合は、ElementorSearchFormウィジェットを使用して簡単に追加できます。 ヘッダーのデザインが完了すると、下の画像のような見事なヘッダーが表示されます。

ここで完全なステップバイステップガイドをチェックしてください:カスタムElementorヘッダーを設計する方法
Webサイトナビゲーションに関するFAQ
これらは、ウェブサイトのナビゲーションについてよく聞かれる一般的な質問です。
1. Webサイトナビゲーションとは何ですか?
ナビゲーションメニューは、Webサイトの重要な内部ページまたはその他のWebコンテンツへのリンクを表示するために使用されます。 基本的に、ユーザーはメニューを使用してWebサイトをナビゲートします。
2.ナビゲーションメニューの種類は何ですか?
これらはあなたがウェブサイトでよく見つけるナビゲーションメニューです-
#水平ナビゲーションメニュー
#ナビゲーションメニュー
#フッターナビゲーションメニュー
#ハンバーガーナビゲーションメニュー
#垂直サイドバーナビゲーションメニュー
3.ハンバーガーメニューとは何ですか?
ハンバーガーメニューは、モバイルデバイスや小型デバイスで一般的に使用されるメニューの一種です。
私たちのヒントに従って、あなたのウェブサイトのナビゲーションを改善し続けてください
上記の議論から、うまくいけば、私たちが共有したヒントに従って、Webサイトのナビゲーションを改善する方法を学んだことでしょう。 あなたのウェブサイトのメニューを設計する際に考慮すべき他のいくつかの事柄があります。
メニューは説明的である必要があり、他の必要なページを紹介するためのフッターメニューを追加する必要があります。 また、Google Analyticsを使用してメニューを監視し、ナビゲーションバーにソーシャルメディアアイコンが表示されないようにすることができます。
この記事がより良いウェブサイトナビゲーションを作るのに役立つことを願っています。 さらにガイダンスが必要な場合は、コメントセクションを使用してクエリを共有できます。
ニュースレターに参加して、ソーシャルチャネルで投稿を共有して、人々がWebサイトのナビゲーションを改善できるようにしてください。
