22 ベスト レシピ ブログ (例) 2023
公開: 2023-03-01究極のレシピブログをお探しですか? 食欲をそそる素晴らしい例をいくつかご紹介できることを嬉しく思います。
食べ物やレシピのブログはトレンディなので、独自のデザインを作成する前に、いくつかの優れたデザインを確認することをお勧めします.
最も読まれているレシピ ブログの主な特徴のいくつかは、高品質のビジュアル コンテンツ、ユーザー フレンドリーなナビゲーション (およびレシピ インデックス)、クリーンで読みやすいデザインです。
幸いなことに、WordPress のフード ブログ テーマまたはブログ用の Web サイト ビルダーを使用して独自のテーマを構築することで、これらすべてをカバーできます。
ベスト レシピ & フード ブログ
最高のブログの包括的なコレクションも忘れずにチェックしてください。
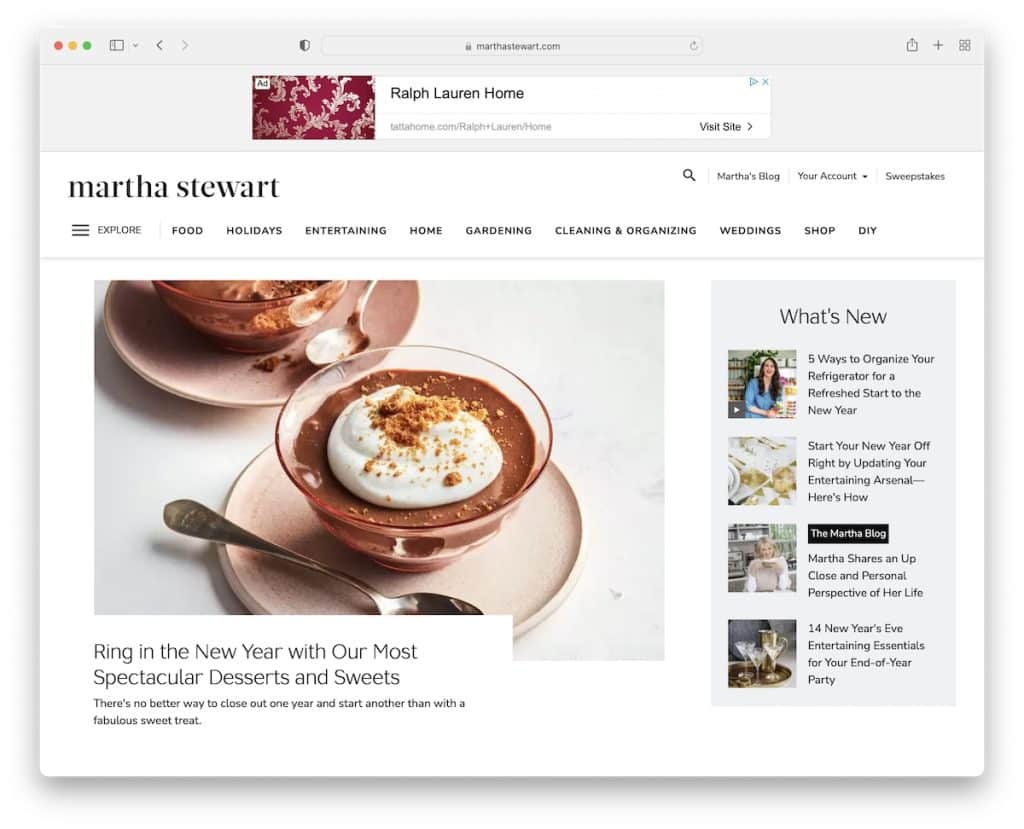
1. マーサ・スチュワート
構築: Drupal

Martha Stewart は、雑誌スタイルの料理とレシピのウェブサイトで、軽快なデザインと、これまで見た中で最もユニークなナビゲーションの 1 つを備えています。
主なクイック リンクはヘッダーにありますが、追加の「探索」ボタンを押すとポップが開きます。これは、Web サイト内の Web サイトのように感じます。
マーサ スチュワートのサイトでは、バナー広告にスティッキー エレメントを使用して、クリック率を高めています。
注:特に多くのカテゴリやサブカテゴリがある場合は、Web サイトを整理された広範なナビゲーションを確保してください。
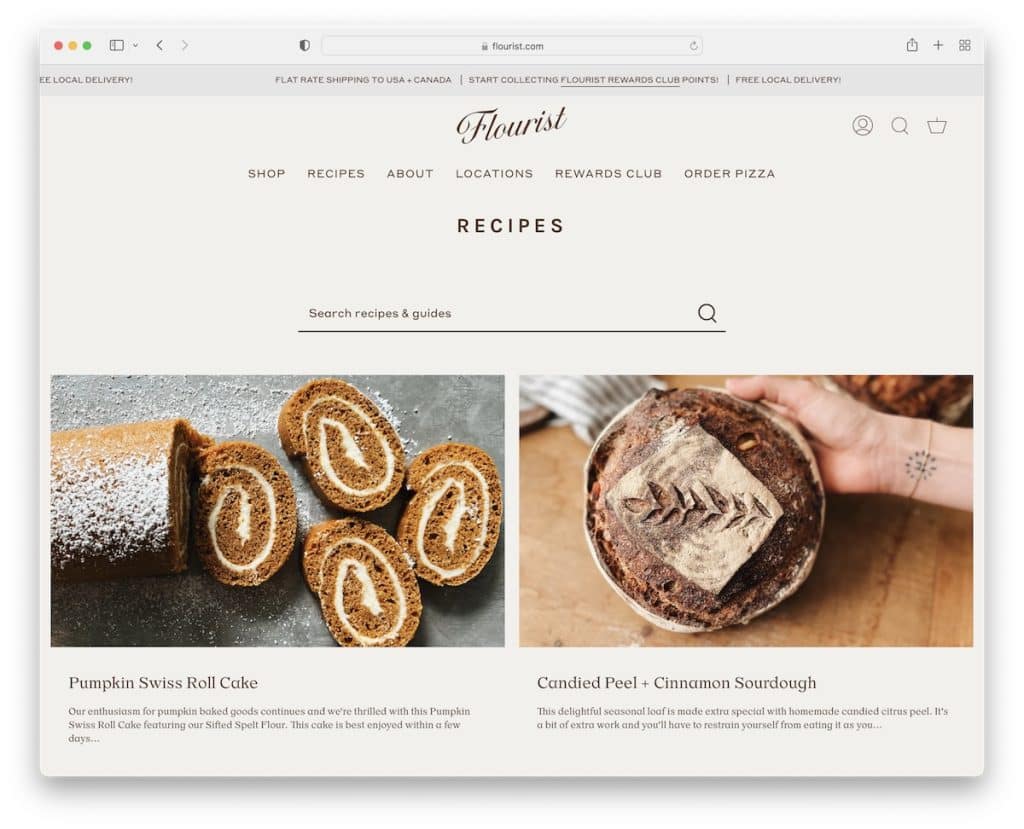
2. 花屋のレシピ
で構築: Shopify

花屋のレシピは、グリッド レイアウトを使用したエレガントなレシピ ブログの例です。 スライドするテキストとフローティングヘッダーを備えたトップバー通知を備えているため、メニューリンクにアクセスするためにスクロールしてトップに戻る必要はありません.
また、検索バーが表示されるので、ユーザー エクスペリエンスが向上します。
サイトの配色も非常に鮮明で、調理済みの料理や焼きたての料理のすべてのおいしい画像によく合います.
注: ヘッダーの上にトップ バーを作成して、特売品や送料無料などを表示します。
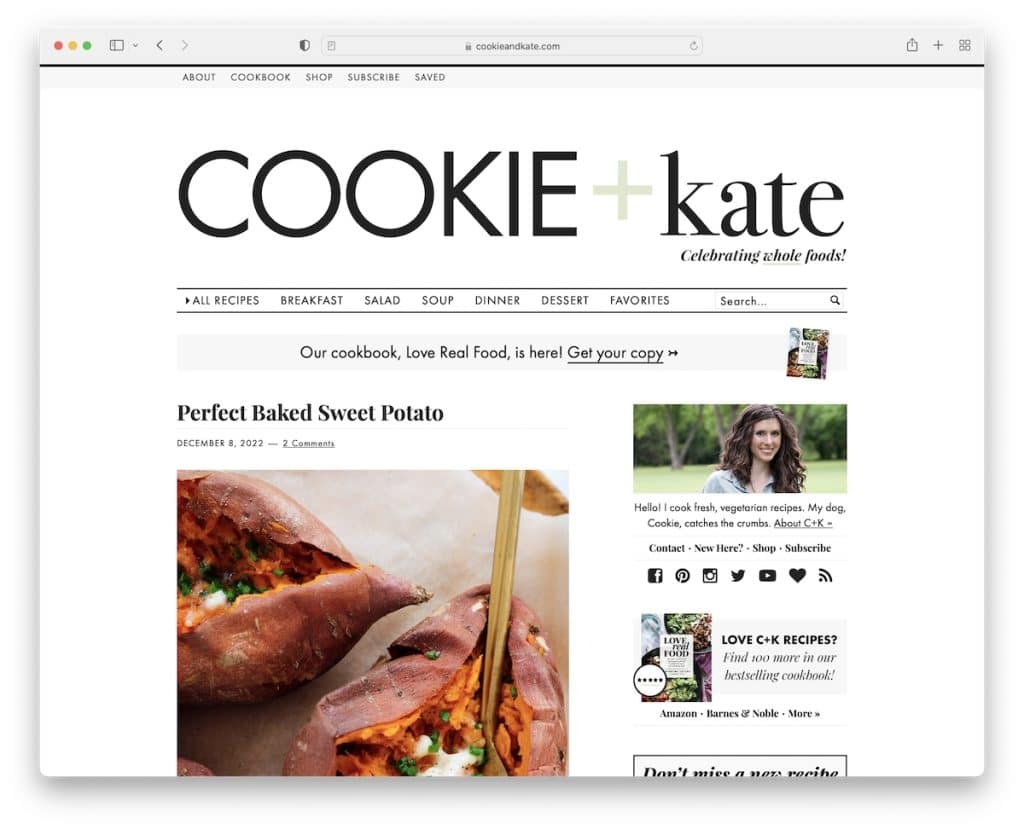
3. クッキーとケイト
構築: Magazine Proのテーマ

Cookie And Kate は、無料のレシピと引き換えにポップアップを使用して電子メールを収集する非常に人気のあるレシピ ブログです。
ヘッダーはウェブサイトの大部分を占めており、巨大なロゴ、トップバー、複数レベルのドロップダウン メニューがあります。
ブログには、サイドバーと画面下部の 2 つのスティッキー広告プレースメントがあります。
さらに、私たちはあなたがそれらをのぞき見したくなる拡張された投稿の抜粋も気に入っています.
注: 複数レベルのドロップダウン メニューを使用して、より整理されたナビゲーションを作成します。
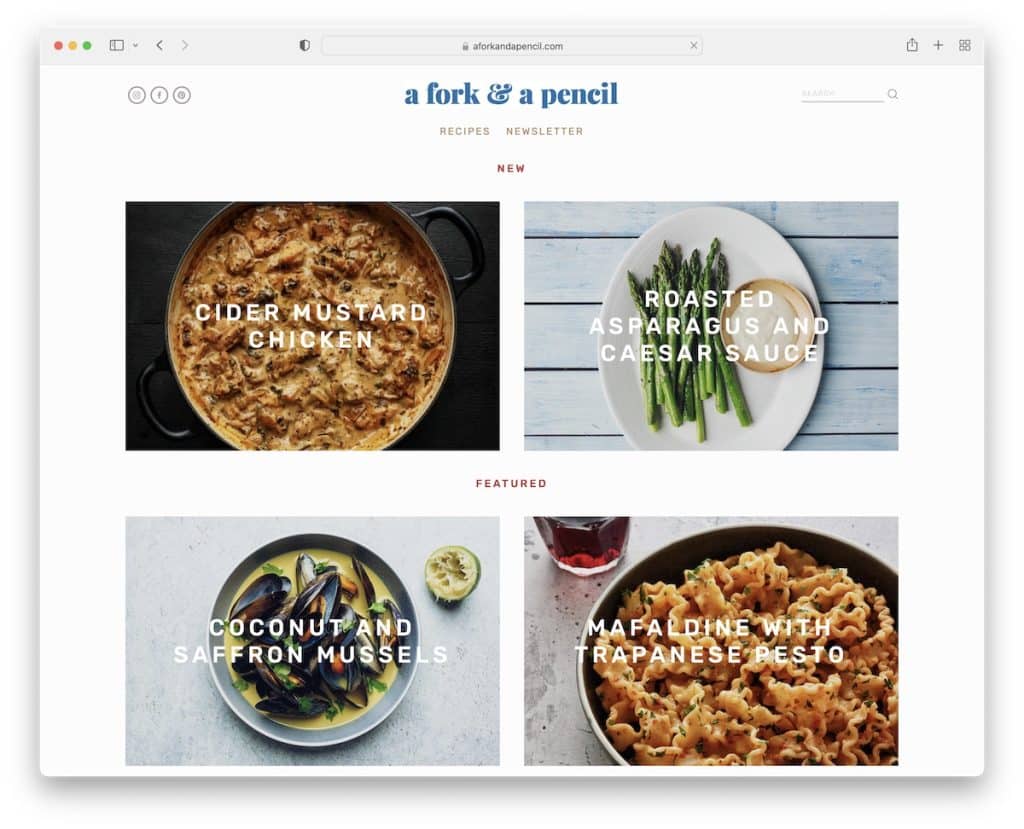
4. フォークと鉛筆
で構築: Squarespace

A Fork & A Pencil は、視差効果とスクロール中のコンテンツ読み込みを備えた、クリーンでモダンなレスポンシブ Web デザインを備えています。
このレシピ ブログには、ソーシャル アイコン、メニュー リンク、検索バーを備えた最小限のヘッダーがあります。 さらに、フッターには、追加のクイック リンクとそのすぐ上にあるニュースレター購読フォームが含まれています。
A Fork & A Pencil には、投稿が新しいタブで開く Instagram フィード (「フォロー」ボタン付き) もあります。
注:ブログを使用して、美しいグリッド フィードを通じて成功した IG プロファイルを宣伝してください。
また、これらの Squarespace Web サイトの例を確認して、この Web サイトビルダーがどれほど強力かを確認することをお勧めします.
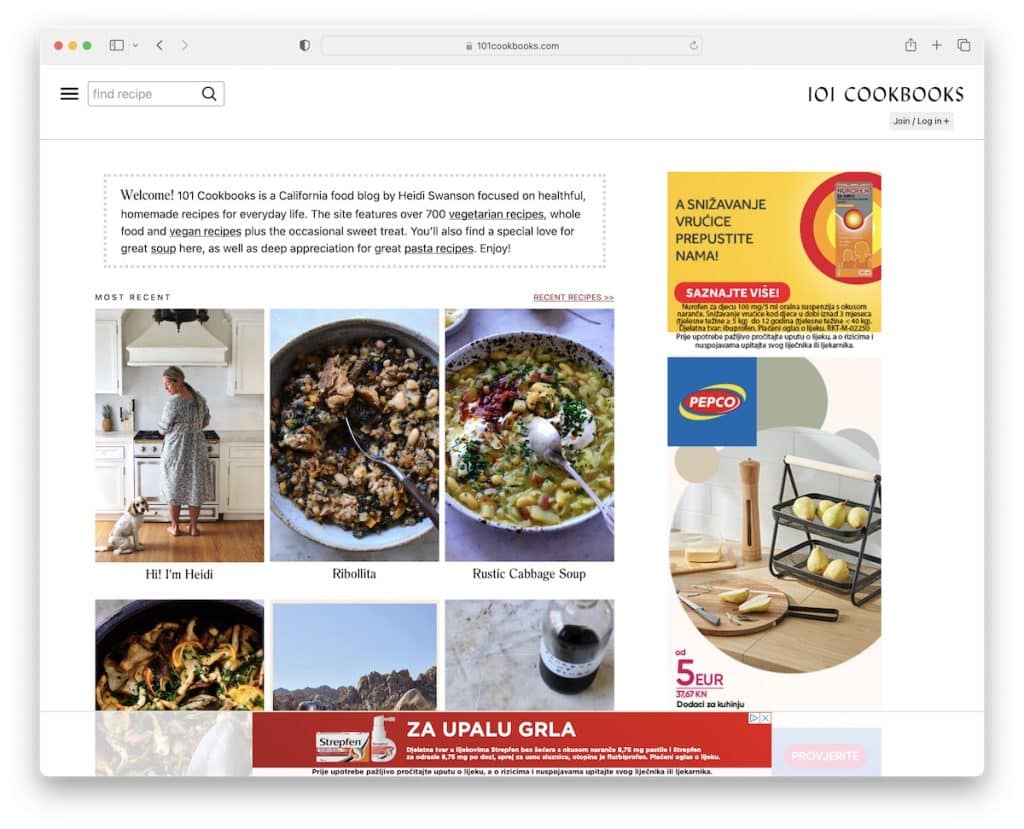
5. 101 クックブック
構築: ピコストラップ

101 Cookbooks はすっきりとした外観で、すべてのおいしいコンテンツをより際立たせます。 このブログでは、Heidi がバナー広告に使用する従来の右サイドバー レイアウトを使用しています。
101 Cookbooks では、ハンバーガー アイコンをクリックすると開く非常に独創的なナビゲーションも使用されています。 メニュー リンクのみを表示する代わりに、ウェルカム テキストとメンバーシップ エリアを宣伝するセクションが表示されます。 ただし、いつでも検索バーを使用して、必要なレシピを見つけることができます.
注:ナビゲーションがうまく実行されているかどうかに関係なく、レシピ ブログには検索バーが必須です。
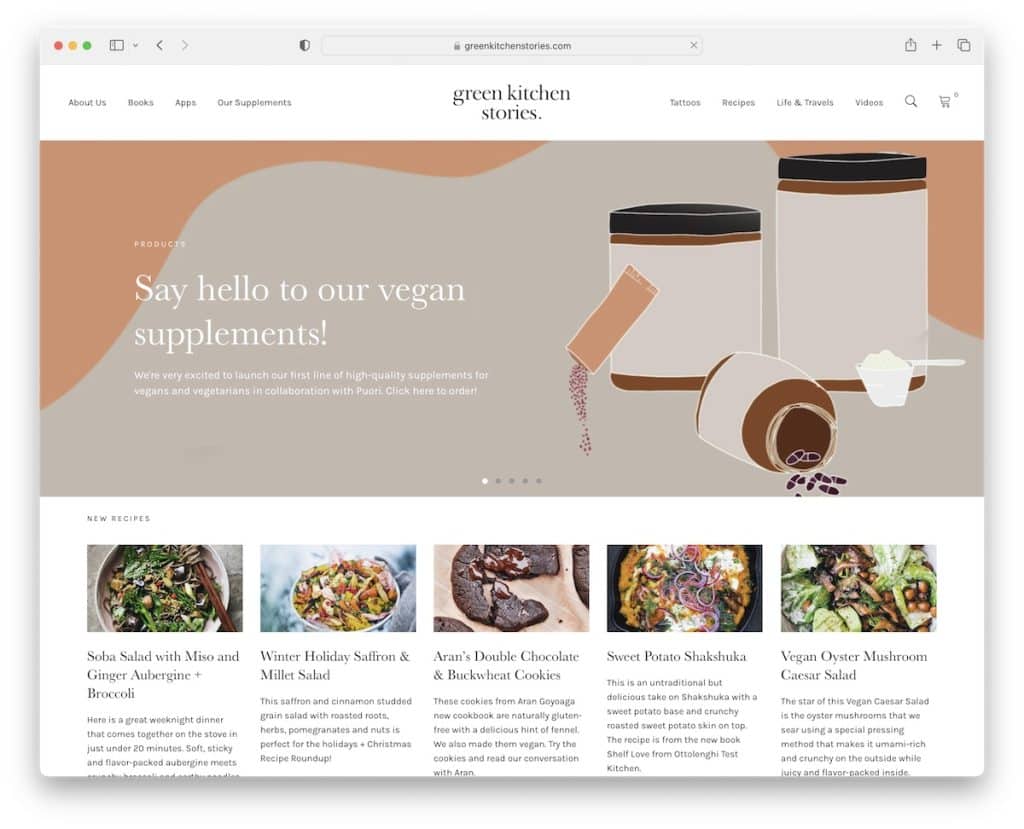
6. グリーン キッチン ストーリーズ
ビルド: Bateaux テーマ

Green Kitchen Stories では、メールを収集するためのポップアップも使用しており、背景が黒くなっているため、さらに目立ちます。
このレシピ ブログには、製品、レシピ、ガイドなどを宣伝する全幅のスライダーがあります。 レシピ グリッドと料理本を宣伝するセクションに加えて、複数の埋め込まれた YouTube ビデオもあります。
さらに、ヘッダー/メニューはフローティングではないため、Green Kitchen Stories ではトップに戻るボタンを使用してスクロールを回避しています。
注:トップに戻るボタンを追加するだけで、ブログの UX が大幅に向上します。
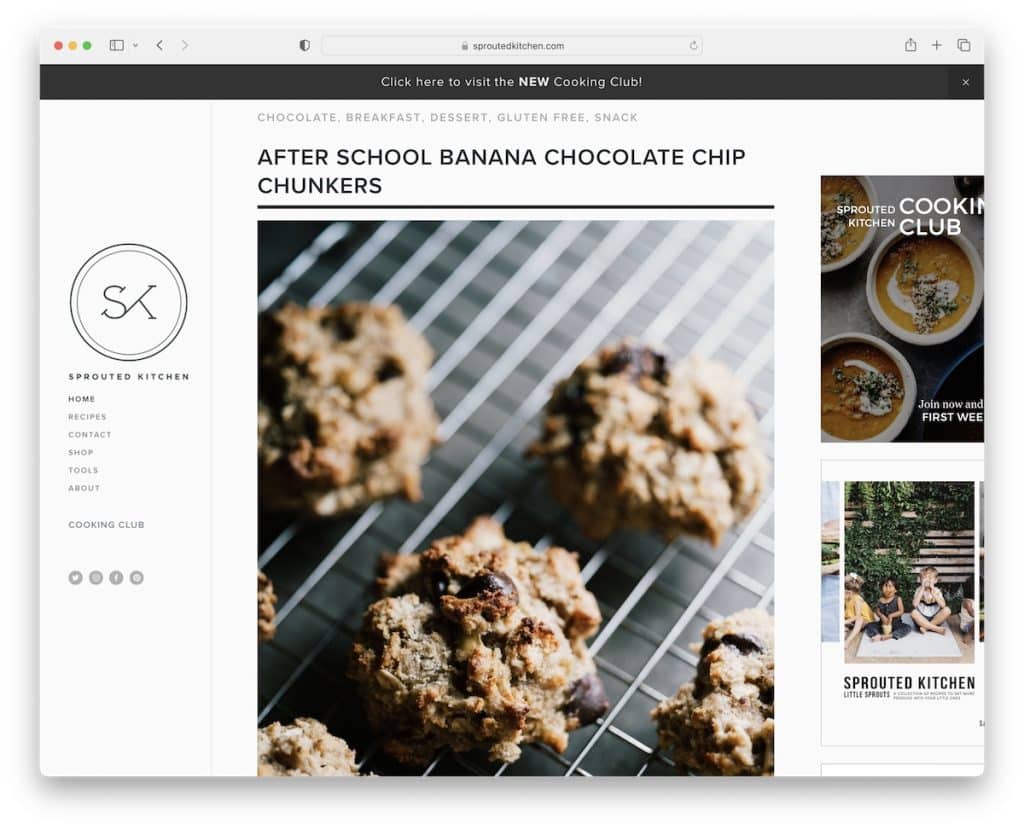
7. 発芽キッチン
で構築: Squarespace

このリストの残りのレシピ ブログとスプラウト キッチンを区別する主な点は、固定された左側のサイドバー ヘッダー/メニューです。
驚いたことに、このブログには「続きを読む」ボタンがなくても投稿全体が表示されるので、少し圧倒されるかもしれません。 ただし、いつでもレシピ インデックスにアクセスして、特定のものを検索できます。
最後に、最小限のサイト デザインでは、レシピをざっと読むときに非常に必要な、優れた読みやすさとコンテンツの表示エクスペリエンスが求められます。
注:従来のヘッダーを使用する代わりに、サイドバーに移動します。
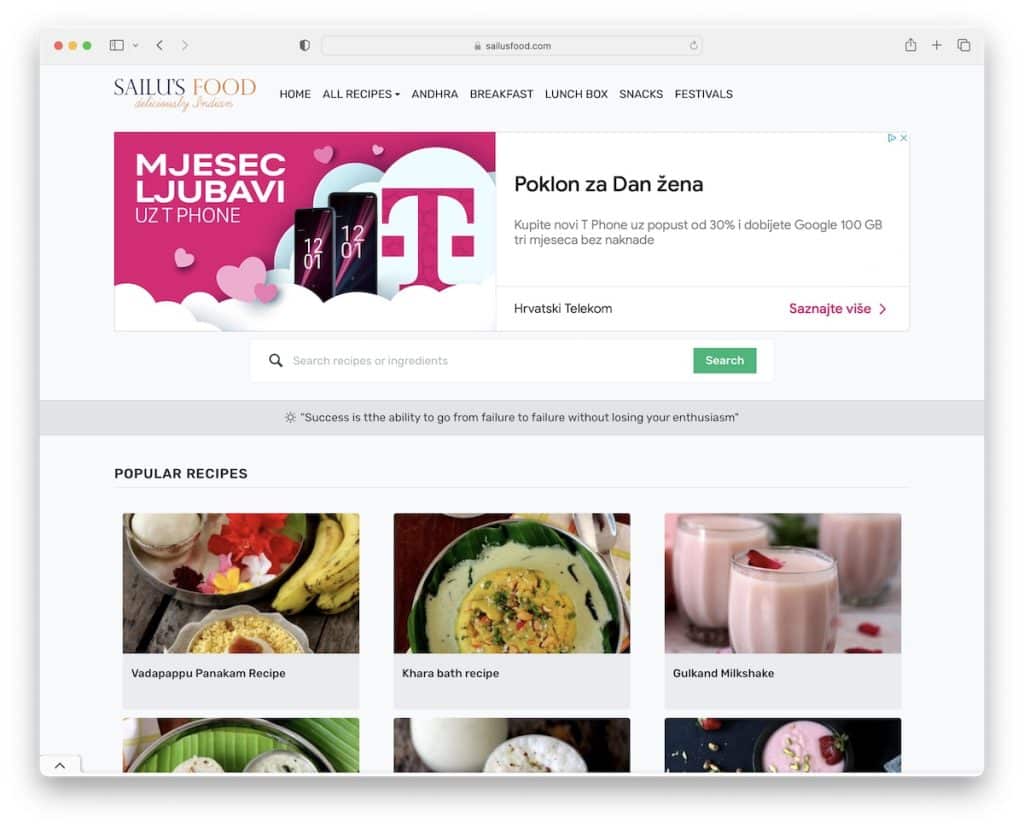
8. サイルーズ フード
で構築: アンダーストラップ

Sailu's Food は、グリッド レイアウトのホームページと右サイドバー付きの投稿を備えたクラシックなレシピ ブログです。
ブログには、収益化に役立つ広告がたくさんあります (ただし、やり過ぎかもしれません)。
Sailu's Food が使用する便利な機能の 1 つは、各画像に Pinterest ボタンがあるため、読者は画像を保存して言葉を広めることができます。
注:バナー広告は、レシピ ブログを収益化する優れた方法ですが、「イエロー ページ」に変えないでください。
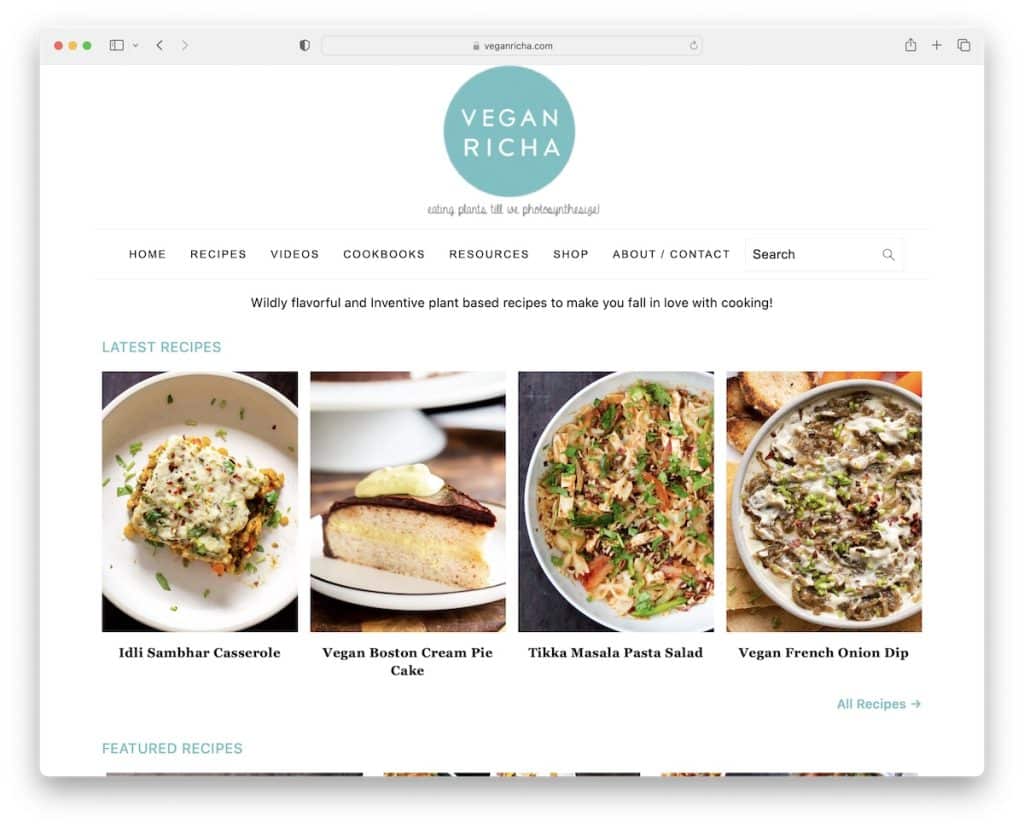
9. ビーガン リチャ
構築済み: Foodie Pro テーマ

Vegan Richa で私たちが気に入っているのは、画面の下部にフローティング バナー広告を使用しているにもかかわらず、それを閉じることができることです (レシピを読むときに邪魔にならないため)。
ホームページには、最新のレシピへのリンクを含むさまざまなカテゴリが表示され、ニュースレターを宣伝し、ソーシャル メディアへのリンクとより広範な略歴を含む簡単な「自己紹介」セクションがあります。
注:フローティング広告を使用する場合、気に入らない場合は読者に閉じてもらいます。
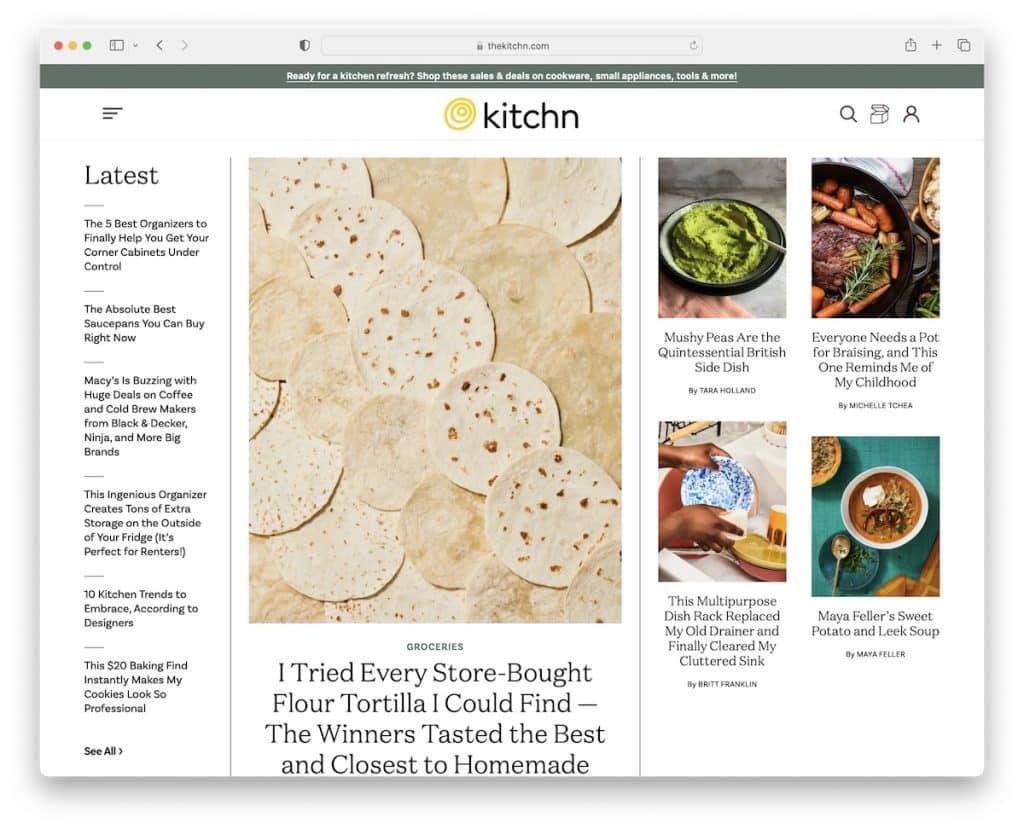
10. キッチン
ビルド: Next.js

Martha's と同様に、The Kitchn もオンライン レシピ マガジンの Web サイトであり、より楽しい体験のための心地よい配色を備えています。
最新の投稿が表示されるヒーロー エリアと、整理されたナビゲーションと検索バーを備えたフルスクリーン オーバーレイを開くハンバーガー アイコンが特徴です。
さらに、フッターには、ソーシャル アイコン用の複数の列、ニュースレター フォーム、およびその他の便利なクイック リンクがあります。
注:フッターを使用して、追加のリンク、ソーシャル メディア、ニュースレター フォームなどを表示します。
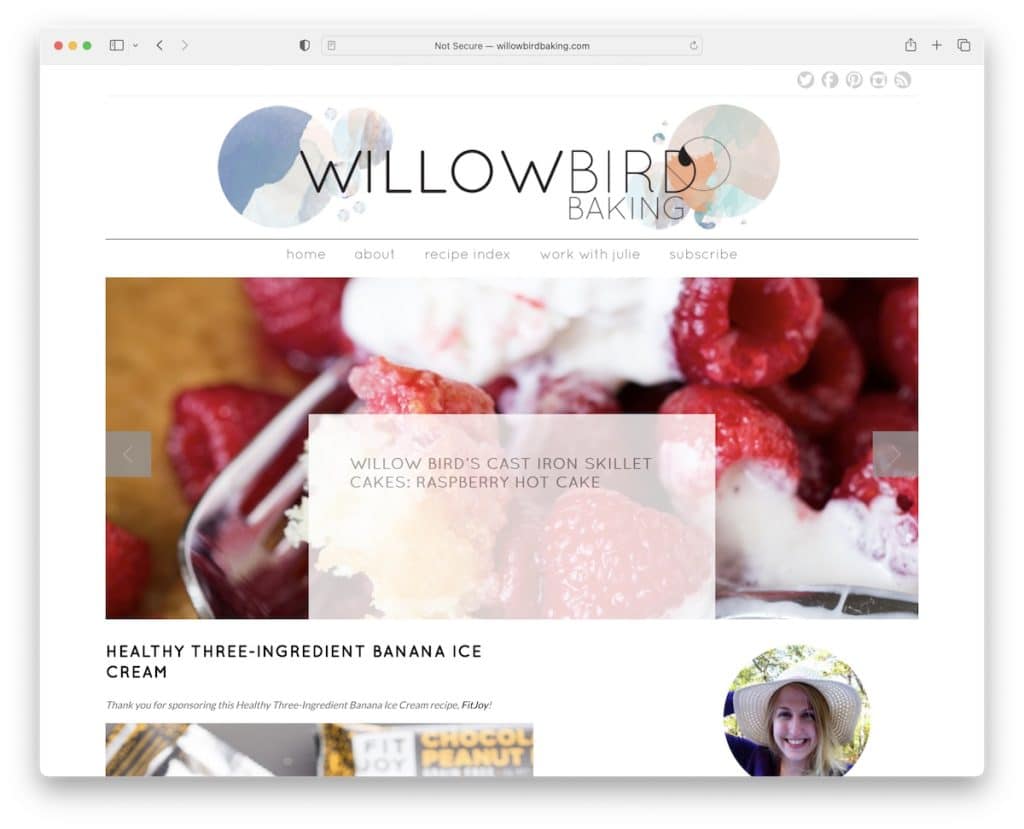
11.柳鳥焼き
ビルド: Bluchic テーマ

Willow Bird Baking は、スライダーとソーシャル メディア アイコン付きのトップ バーを備えたシンプルなレシピ ブログです。 また、バナー広告、注目のレシピ、購読フォーム、IG フィードなど、複数のウィジェットを備えたサイドバーもあります。
フッターは、最近の投稿と自動更新の Twitter フィードでシンプルさを維持しています。
注:コンテンツが最も重要なので、ブログのデザインはすっきりとシンプルに保ちます。 コンテンツに語らせましょう。
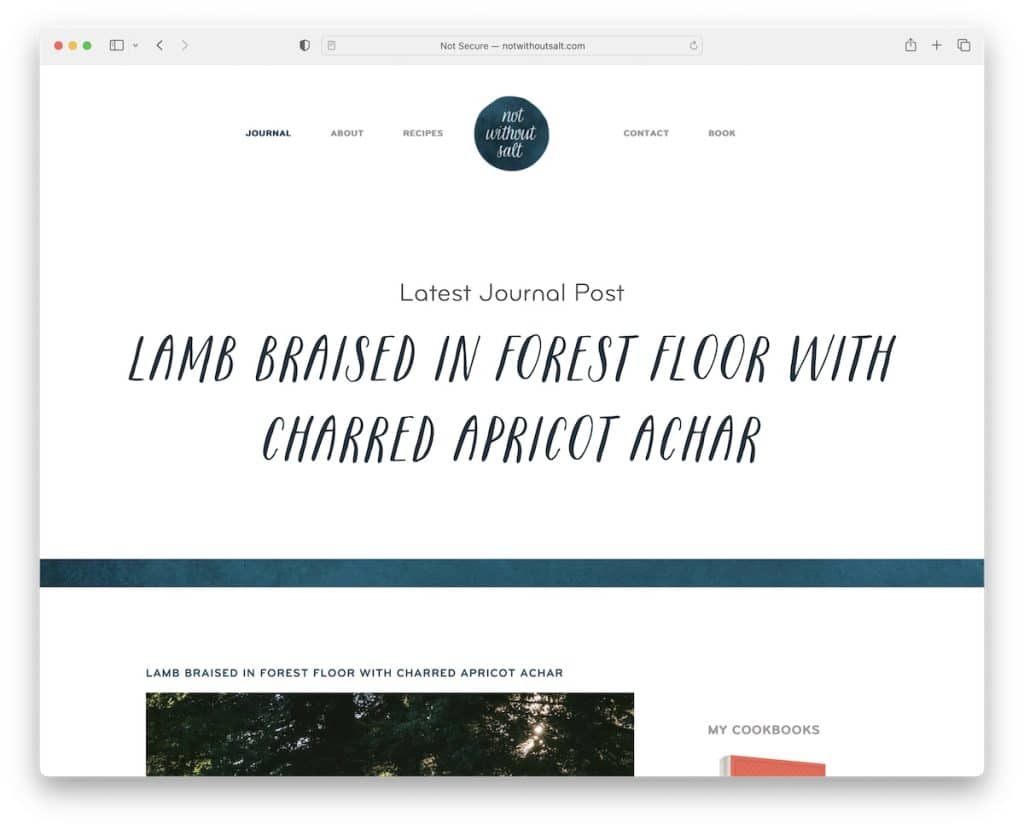
12.塩なしではありません
ビルド: Bones スターター テーマ


Not Without Salt はエレガンスとミニマリズムに関するもので、記事を読むのがさらに好きになる素晴らしい雰囲気を作り出しています。
ヘッダー/メニュー セクションは非常にシンプルで、ブログのベースが始まる前に最新の投稿を宣伝する大きな領域が続きます。
ヘッダーと同様に、フッターは基本的なもので、プライバシーとソーシャル メディアのボタンへのリンクがあります。
注:デザインへのアプローチ方法がわからない場合は、最小限のブログの外観を目指してください。 なぜ? それは機能するからです。 期間。
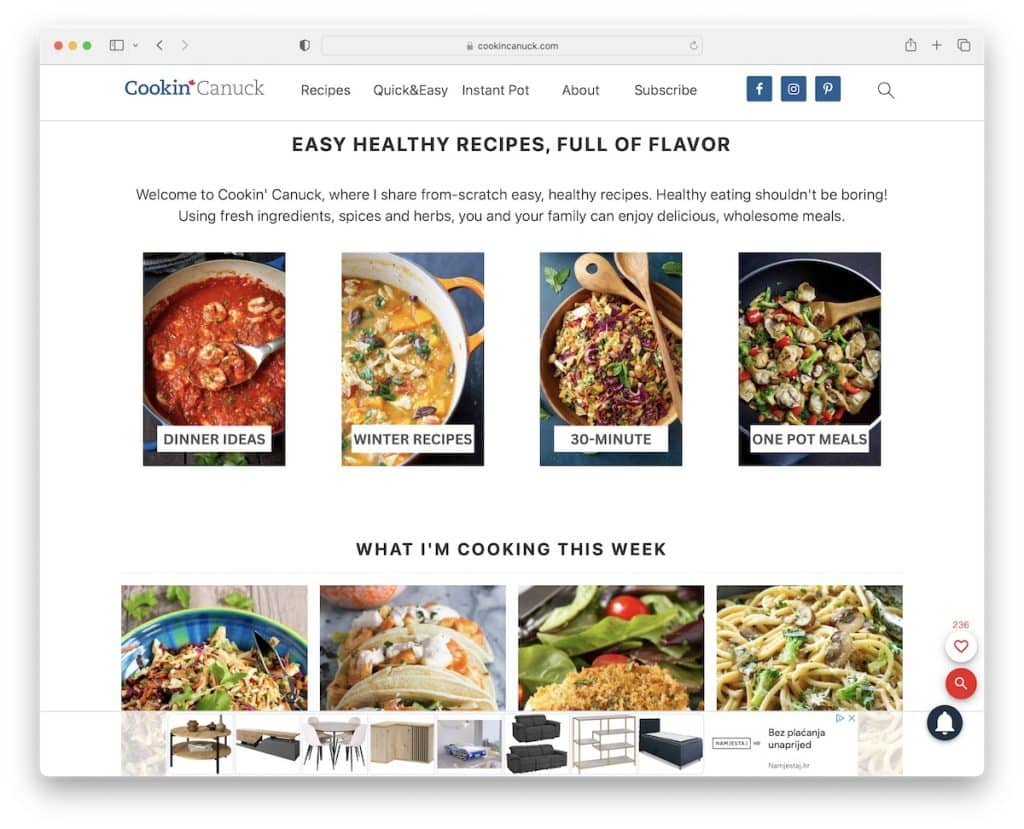
13. クッキン・カナック
で構築: 創世記のテーマ

Cookin Canuck には膨大なコンテンツが含まれた大規模なホームページがありますが、余白があるため非常に見やすくなっています。
フローティング ナビゲーション バーに加えて、Cookin Canuck には、すぐに見つけられるようにライブの結果や推奨事項を表示する実用的な検索バーもあります。
このレシピ ブログのホームには、エンゲージメントを高めるための動画が埋め込まれており、スクロールしてトップに戻ると、ヘッダー セクションに興味深いレシピ バナーが表示されます。
注: Ajax ライブ検索機能 (レコメンデーション付き) により、読者は必要なレシピをより迅速に見つけることができます。
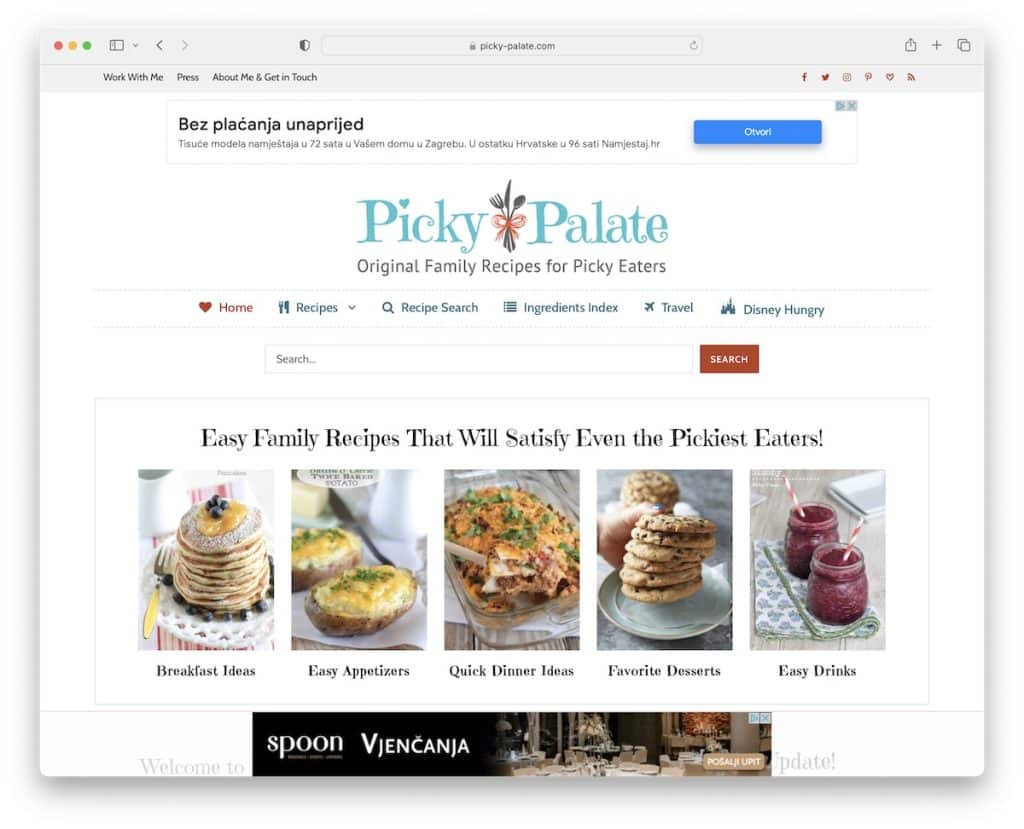
14. うるさい味覚
ビルド: Attorna テーマ

Picky Palate には、最新のレシピや投稿を表示し、ニュースレターの購読フォームを促進する複数のセクションに編成されたホームページがあります。
上部のバーとヘッダーの間に大きなバナー広告があり、画面の下部にもう 1 つの付箋があります。 Picky Palate は、各投稿内とサイドバーにより多くの広告を使用します。
また、ジェニーが魅力的で個人的な略歴を作成した「自己紹介」ページも楽しみました。
注:レシピ ブログを運営する場合、「自己紹介」ページが重要です。 簡単なアドバイス: より個人的なものにしましょう。
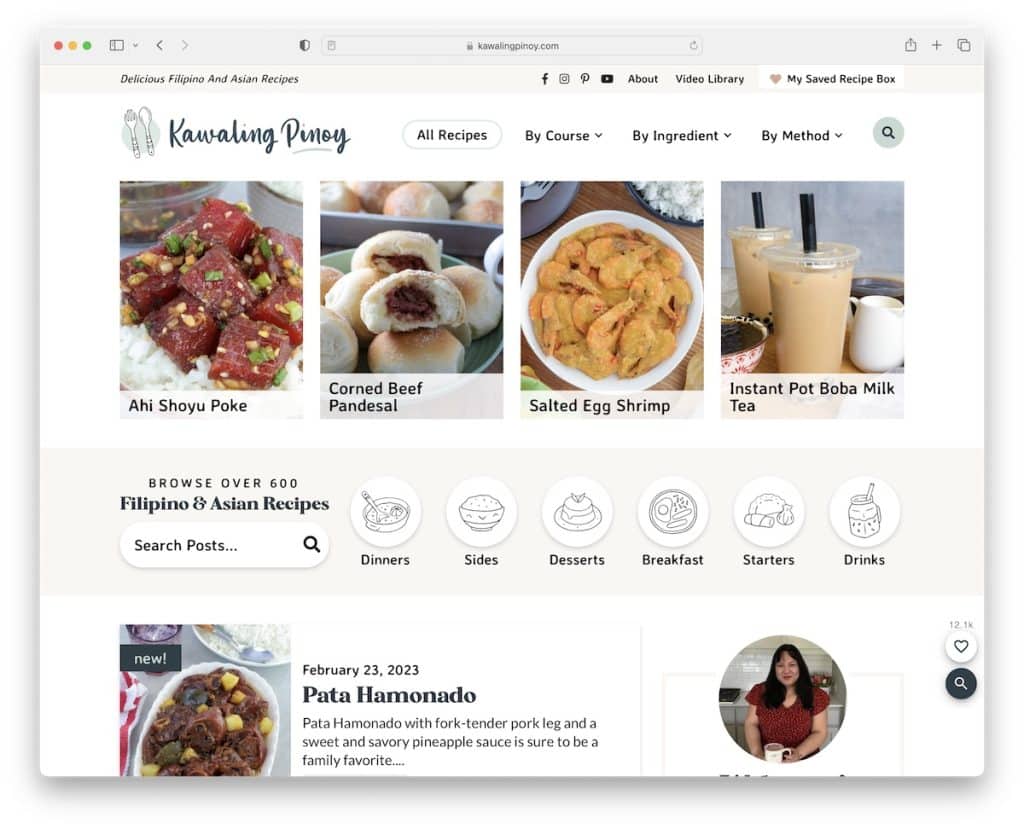
15. カワリング・ピノイ
で構築:創世記のテーマ

Kawaling Pinoy には、実用的なドロップダウン ナビゲーション、人気のレシピ、興味のある料理の種類に直接移動できるカスタム アイコンを備えたアクション可能なヒーロー セクションがあります。
このレシピ ブログでは、ユーザー フレンドリーなライブ検索も使用しているため、お気に入りの米料理やおいしい飲み物を簡単に見つけることができます。
Lalaine はまた、社会的証明のために多くの権威あるサイトのロゴを含む「特集記事」セクションを戦略的に組み込みました。
注:大きなニュース サイトはあなたについて書いていますか? ブログにロゴを表示します (さらに、メンションへのリンクを追加します)。
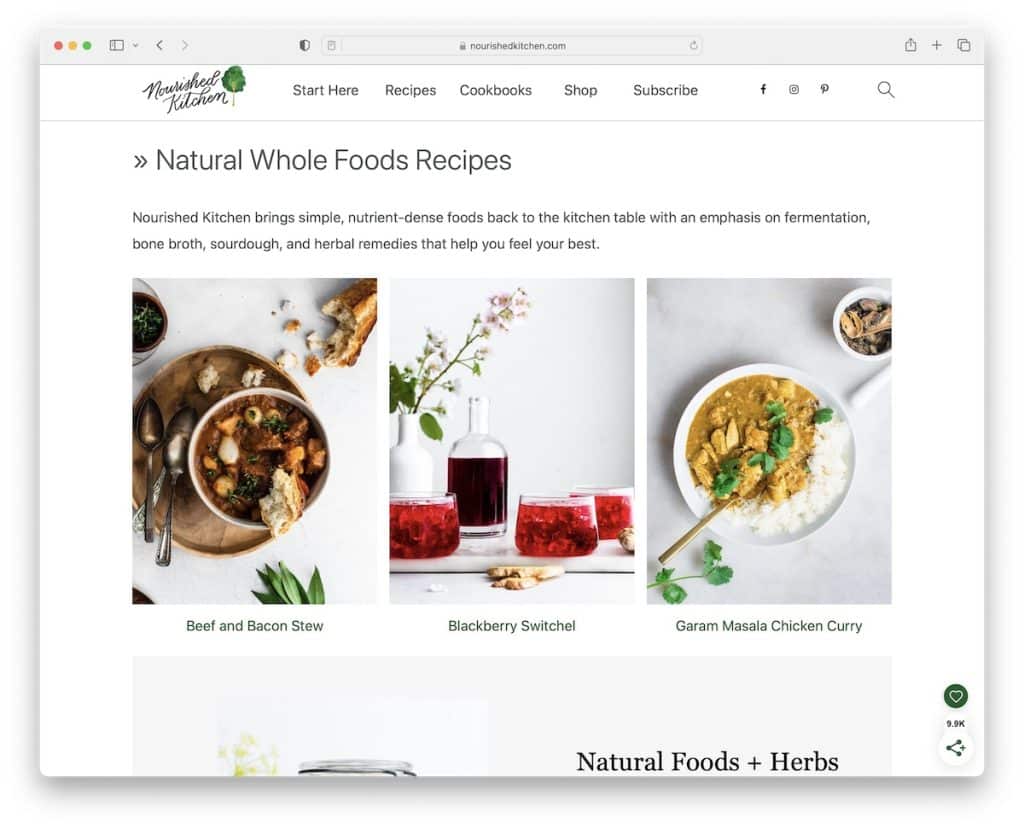
16. 栄養のあるキッチン
で構築:創世記のテーマ

Nourished Kitchen は、より没入型の出会いのためにスクロールに画像をロードする軽いデザインのレシピ ブログの素晴らしい例です。
ヘッダーには基本的なメニュー リンクしかありませんが、検索アイコンを使用すると、事前定義された推奨事項を含むフルスクリーンの検索エクスペリエンスが開きます。 ただし、クエリを入力すると、上位の結果が最初に表示され、次に最新の結果、さらに具体的な結果が表示されます。
このブログの外観をエレガントに保つのは、すべてのセクション、ヘッダー、フッター、ベースで同じ白い背景です.
注:洗練された外観を実現するには、ブログ全体で同じ背景色を維持してください。
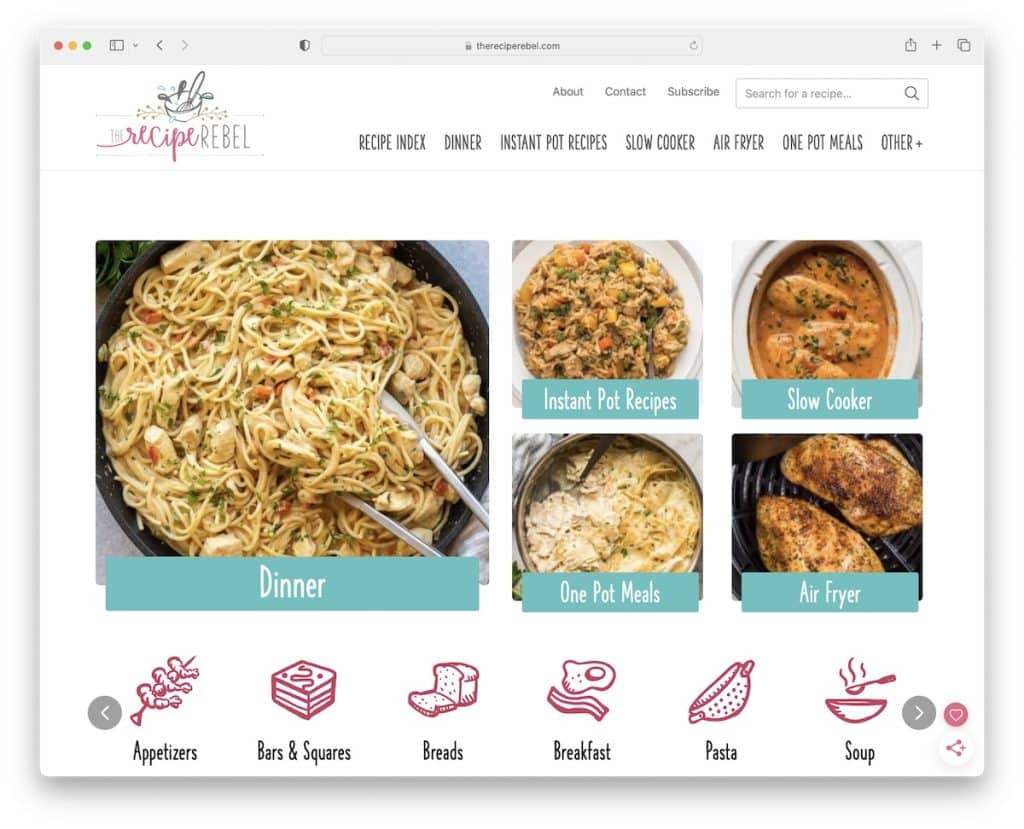
17. レシピ反逆者
で構築:創世記のテーマ

Recipe Rebel は、タイポグラフィとキャッチーなアイコン/グラフィックの選択により、非常に陽気な感じがします。
ソーシャル共有、検索、ブックマーク、サインイン ボタン用のスティッキー ウィジェットがあります。
フローティング ヘッダーの代わりに、The Recipe Rebel は粘着性のあるバナーを使用して、スライダー機能を備えた (最も人気のある?) レシピの一部を表示します。
注:オリジナルのタイポグラフィとクールなグラフィックとアイコンを使用して、レシピ ブログをパーソナライズします。
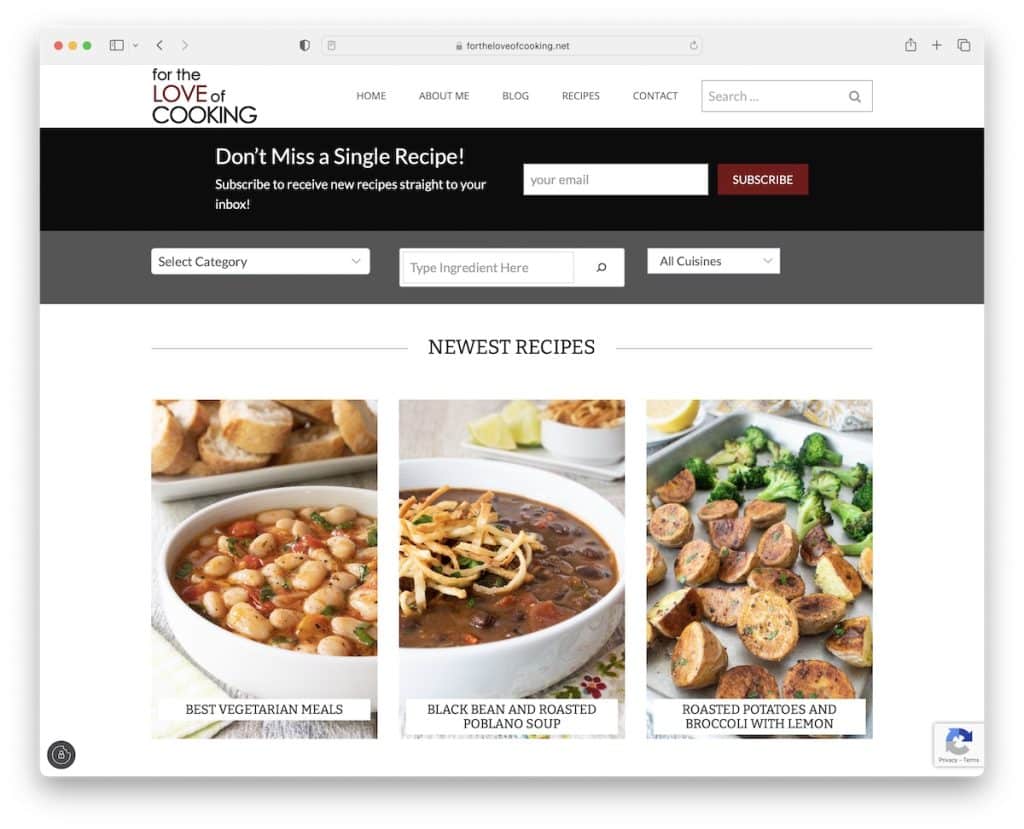
18. 料理の愛のために
ビルド: Kadence テーマ

For The Love of Cooking には、ナビゲーション、検索バー、購読フォーム、さらに高度な検索機能を備えたマルチパート ヘッダー セクションがあります。
ヘッダー領域の下には最新のレシピがあり、その後にすべてのレシピやその他のお気に入りのスタイルのクリック可能なアイコンが続きます.
このレシピ ブログでは、目的のコンテンツをすばやく見つけるためにさまざまなセクションを使用していますが、ナビゲーションと検索バーは常にフローティング状態になっています。
注:メール マーケティングでビジネスを成長させることができます。まず、ウェブサイトに購読フォームを追加してリードを収集します。
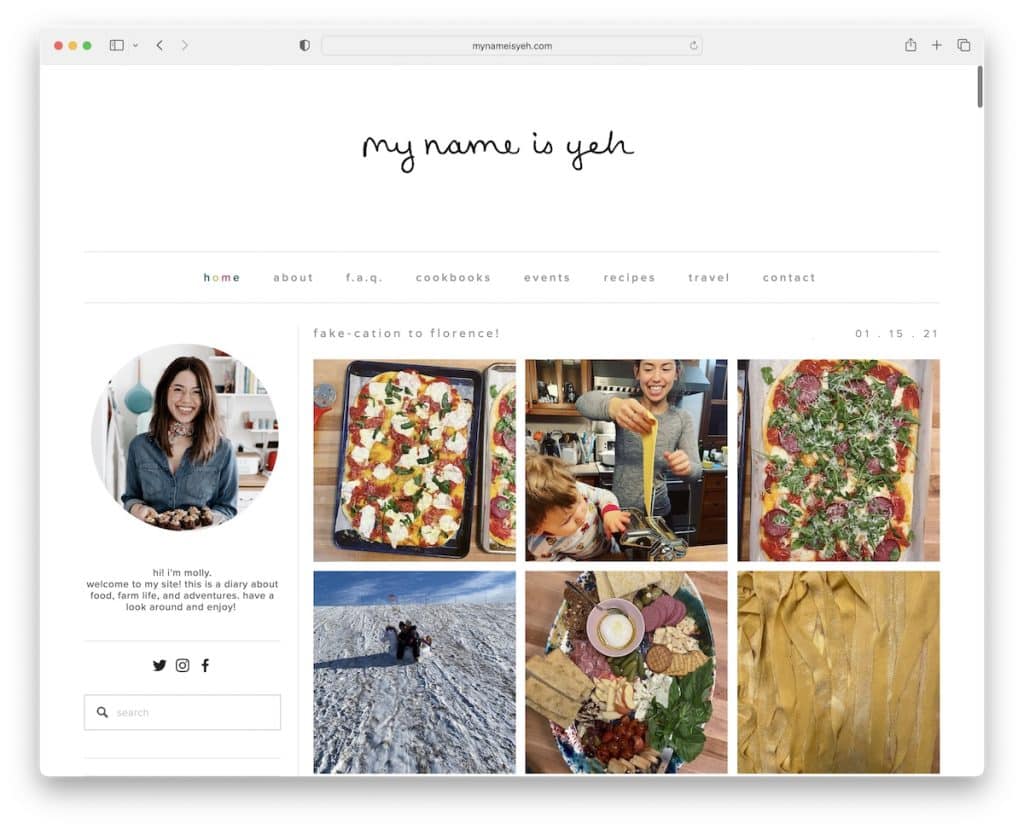
19. 私の名前はイェです
で構築: Squarespace

右側のサイドバー (より一般的) を使用する代わりに、My Name Is Yeh は左側のバージョンを作成しました。 レシピ ブログ全体が無地の白い背景に固執しているため、素晴らしいコンテンツの配布が保証され、ビジュアルがより際立ちます。
サイドバーには、「自己紹介」、ソーシャル アイコン、検索、購読、レシピのウィジェットがたくさんあります。
かなりクールなのは、そのミニマリズムにちょっとした楽しみを加えるヘッダーのホバー効果です。
注:誰もが右のサイドバーを持っているのなら、なぜ左のサイドバーを使わないのでしょうか?
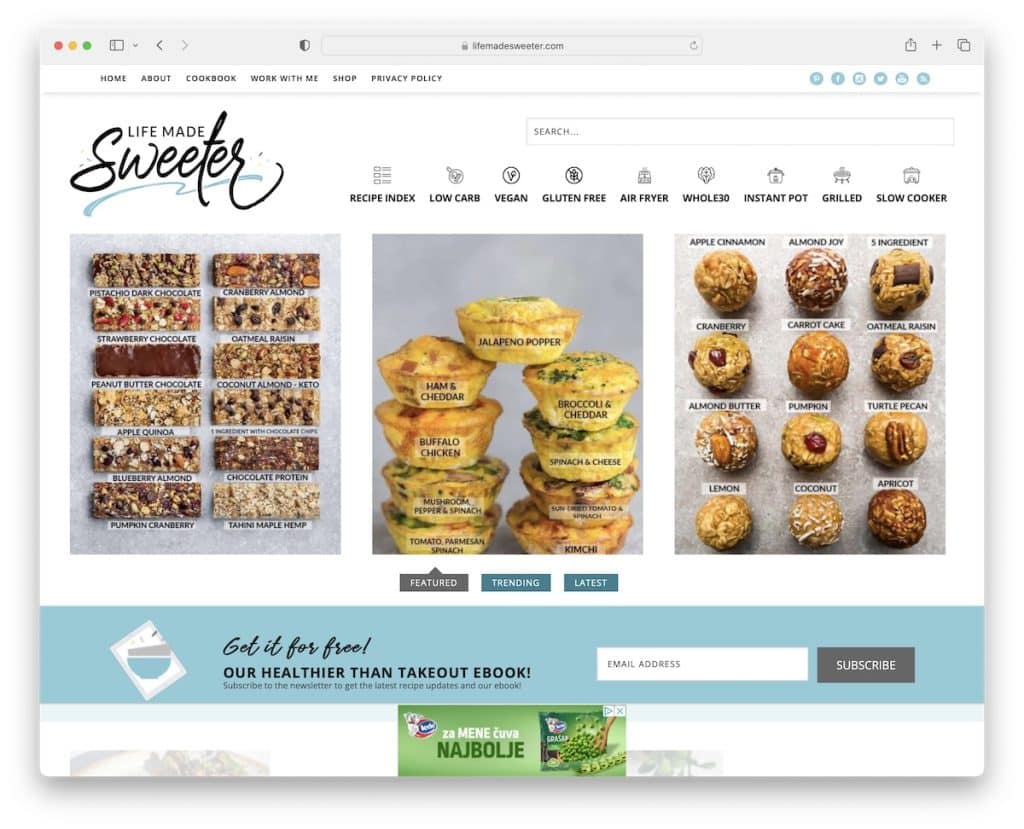
20. 人生は甘くなる
で構築:創世記のテーマ

Life Made Sweeter は、ヘッダーではなくトップ バーを画面の上部に固定することで優先させます。 上部のバーには、いつでも利用できるクイック リンクとソーシャル メディア アイコンが含まれています。
ヒーロー セクションではフィルター可能なおすすめのトレンド レシピや最新のレシピを使用しますが、ナビゲーション バーからレシピ インデックスにアクセスすることもできます。
次に、トップに戻るボタン、下部画面のフローティング広告、および試してみる必要のあるレシピを含む多数のセクションがあります.
注:レシピの「ポートフォリオ」にフィルターを使用して、より整理します。
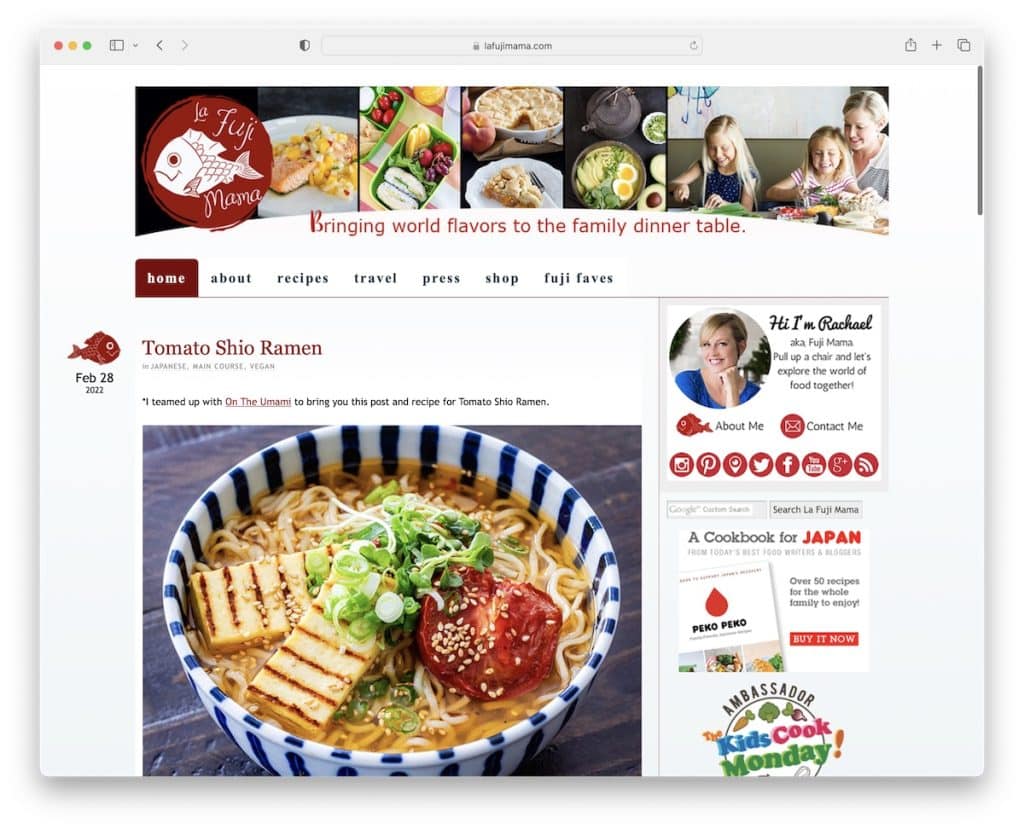
21. ラ フジ ママ
で構築: 論文

La Fuji Mama はより基本的なブログの外観を使用していますが、それでも真似できる優れた例です。
このレシピ ブログには、ヘッダーに背景画像、ドロップダウン メニュー、ウィジェットが豊富な右側のサイドバーがありますが、フッターはありません。
注:レシピ ブログをできるだけ早く開始したい場合は、クラシック ブログをまとめたほうが、開始しないよりはましです。 はい、決まり文句ですが、コンテンツは依然として王様です。
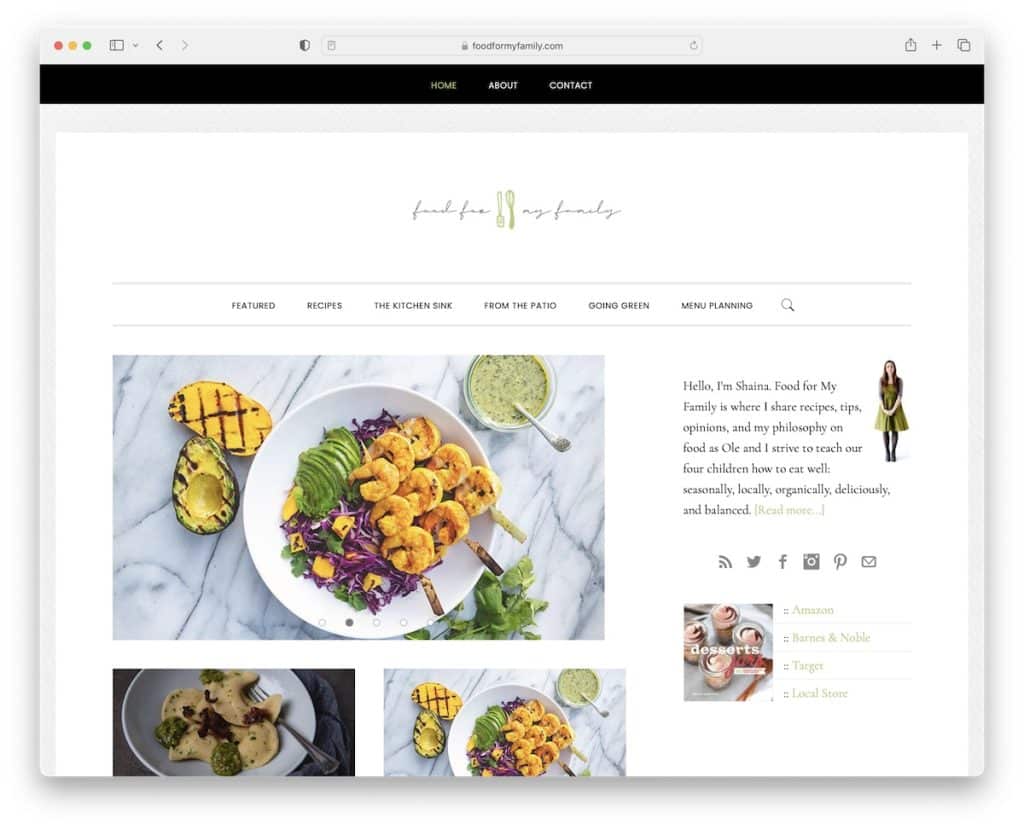
22. フード・フォー・マイ・ファミリー
で構築:創世記のテーマ

多くのブログのホームページは「肥大化」していますが、Food For My Family は別のアプローチをとっています。
トップバー、ヘッダーの中央に配置されたロゴ、ドロップダウン付きのメニュー、サイドバー、スライダーを使用して、シンプルさが本質的な特徴です。
フッターを使用する代わりに、Food For My Family にはお気に入りのレシピのセクションがあり、それぞれにリンクするサムネイルが付いています。
注:スライダーを使用して、ブログをより魅力的にします。
