6つの最高のレスポンシブShopifyテーマとそれらの使用方法
公開: 2023-01-10最もレスポンシブな Shopify テーマとその使用方法を知りたいですか? はいの場合は、この記事を読み続けてください。
最近、レスポンシブ デザイン、Web サイト、およびアプリケーションについてよく耳にします。 誰もが、あらゆるプラットフォームでのユーザー エクスペリエンスの重要性を強調し、クライアントのニーズに焦点を当てています。 デジタル商取引に関するこれらの原則を遵守することが不可欠です。
オンライン ストアの分野では激しい競争が繰り広げられているため、製品を詳細な説明とともにそこに配置し、最小限の機能を提供するだけでは十分ではありません。 これは、Shopify のようなビルダーでサイトを作成するときに、e コマースのビジネス オーナーが犯す間違いです。
成功するオンライン ストアのサイトは、可能な限り応答性が高く、すべてのユーザーの要求に対応する必要があります。 これには、さまざまなデバイスの画面形式、ブラウザー、およびその他の多くの側面が含まれます。 Shopifyプラットフォームでの作業で望ましい結果を達成するのは難しいでしょう.いくつかの重要なヒントを集めました.
また、確認することもできます: Shopify で利益を上げているストア オーナーの数は?
効果的なレスポンシブ サイト デザインを作成する方法。
1. 機能性から始め、ビジュアルで仕上げる。
潜在的なユーザーが必要とする可能性のある重要な機能を見逃さないようにするには、機能を備えたサイトで作業を開始する必要があります. オンラインストアを使用する際に発生する可能性のあるすべての重要なポイントと追加のポイントとニーズを概説します. 次に、最もユーザーフレンドリーで直感的なフォームおよびデザイン ソリューションに統合します。
2. 信頼できるリソースで解決策を探します。
もちろん、ほとんどの作業はあなた次第ですが、Web サイトのデザインを作成する過程で、既製のソリューションを使用できます。 MasterBundles などの Shopify テーマ プラットフォームを見つけて、必要なレスポンシブ オプションを選択します。 すでに既製のテーマに基づいているため、適応したユーザー指向のサイトを実現するのがはるかに簡単になります.
3. すべてのフォーマットとブラウザを考慮します。
私たちがすべてと言うとき、スマートフォンとラップトップまたはパーソナルコンピューターの両方の一般的な画面サイズをすべて意味します. サイトはターゲット ユーザーの画面形式にうまく適応する必要があるため、デバイスを使用する地域の特性を調べることから始めることができます。 また、ブラウザについても忘れる必要はありません。 最も一般的なものはそれほど多くないため、ここでは簡単ですが、この点も無視してはなりません。
4. Shopify のテーマを編集します。
最高のテンプレートでさえ、ターゲット ユーザーのすべてのニーズを常に考慮しているわけではありません。 したがって、あらゆる機能や詳細でさえ、編集や変更が不要になることはありません。 ブランドの色を使用し、必要な機能を残し、レスポンシブ テーマを忘れないでください。 https://masterbundles.com/templates/shopify/ で、さまざまなトピックの効果的なテンプレートに慣れることができます。
5. テストと再テスト。
欠陥は、実際に現場をチェックすることによってのみ検出できます。 ユーザーエクスペリエンスを理想に近づけるためには、自分がそのユーザーになり、ユーザーエクスペリエンスを実際に評価する必要があります。 完成したサイトをより質的かつ詳細にテストすればするほど、より効果的な変更が行われ、より良い結果が得られます。
それでは、Shopify テーマ自体に移りましょう。 それらはたくさんあり、テーマがあり、さまざまな目的を満たしています。 レスポンシブ デザインのすべてのテンプレートは、https://masterbundles.com/templates/shopify/responsive/ に集められています。 このカテゴリで最高のポジションをいくつか選択しました。
トップ6レスポンシブShopifyテーマ.
1.最小限のShopifyテーマ – Flone

このテンプレートは一見シンプルに見えますが、その機能は驚くべきものです。 さまざまな種類のメニュー、25 のセクション、製品を並べ替えるための多くのオプション、およびページ上で製品をデザインするさまざまな方法が含まれています。 最良の点は、このテンプレートがさまざまな画面フォーマットに完全に適応し、高速な読み込みを保証することです。これにより、効率的なユーザー エクスペリエンスが保証されます。
2. 単一製品の Shopify テーマ – Sinp


シンプルで効果的なデザインの汎用性の高い Shopify テーマです。 これは、サイトの外観を編集する際の干渉を最小限にしたい販売者にとって理想的なオプションです. テンプレートの細部はすべてよく考え抜かれています – ユーザーエクスペリエンスはあなたのために世話をされました. このテーマは、メイン ページの 4 つのバリエーション、便利なメニュー、およびページ上で製品を提示するさまざまな方法を提供します。 これに加えて、テンプレートはすべてのブラウザーとデバイスと互換性があります。
3. カラフルな Shopify テーマ – Studio Joy

既製のテンプレートを可能な限りパーソナライズしたい場合は、このオプションが最適です。 このテーマでは、ページのセクションを編集したり、サイトの任意の部分のカスタマイズ バージョンを作成したり、フォントや色を完全に制御したりできます。 さらに、テンプレートには、この準備段階を簡素化するための段階的なインストール ガイドが付属しています。
4. 素朴 | ニュートラル ボヘミアン Shopify テーマ

このテンプレートの主な違いは、経験豊富で専門的な Shopify 開発者によって開発されていることです。 これにより、顧客の使用効率と簡単な編集プロセスが保証されます。 このテーマは、興味深いフォント、アニメーション、およびカラー ソリューションを組み合わせたものです。 これに加えて、テンプレートは、最終結果で直感的なデザインを確実に作成します。これは、優れたユーザー エクスペリエンスの基礎となります。
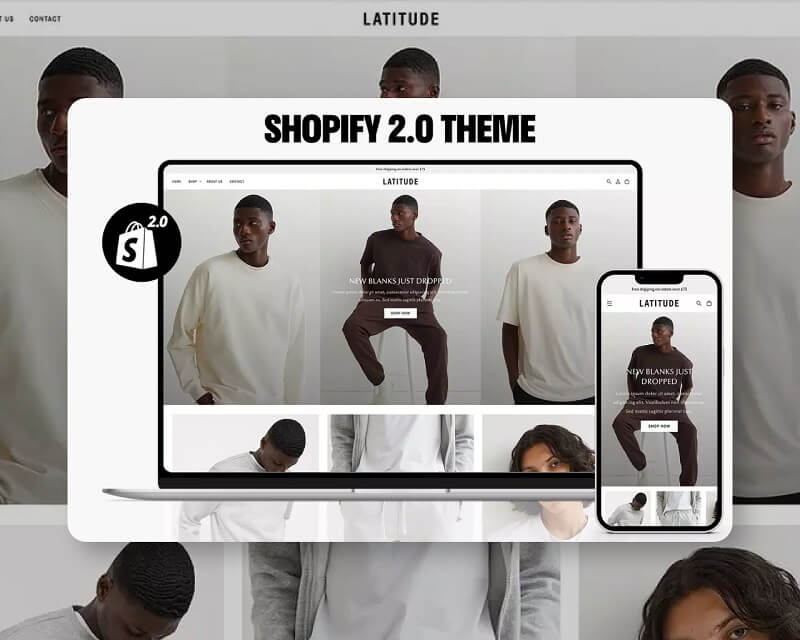
5. Shopify テーマ | 高級ストリートウェア

このテンプレートには、サイトをうまくカスタマイズするのに役立つビデオ チュートリアルが付属しています。 このテーマは、Shopify のオンライン ストア 2.0 OS 用に完全に最適化されています。 テンプレートには、メイン ページ、ブログ、連絡先のデザイン、およびその他の重要な要素のオプションが用意されています。 また、必要に応じて、既存のページにさらに多くを追加できます。
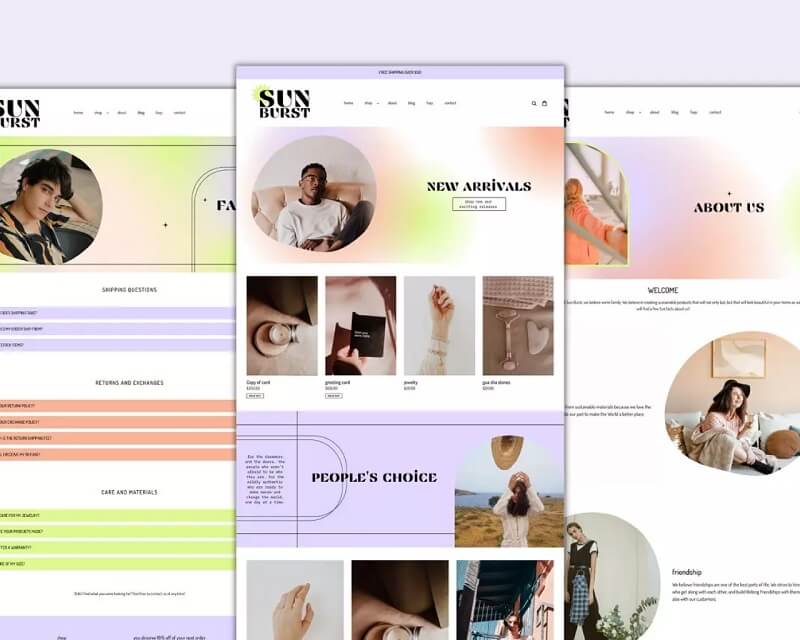
6. カラフルな Shopify テーマ | サンバースト

機能的なデザイン ソリューションを備えたカラフルでスタイリッシュなテンプレートです。 また、効果的なウェブサイトを必要とするクリエイティブなビジネスにも最適です。 テーマには、作成されたオンライン ストアのすべての重要な要素が含まれており、ニーズに合わせて幅広い編集オプションも用意されています。 完成したサイトは、レスポンシブ デザインの最良の原則に基づいて、すべての画面形式とブラウザーに適応します。
結論: レスポンシブ Shopify テーマ
レスポンシブな Shopify テーマはたくさんありますが、すべてがレスポンシブな結果を保証するわけではありません。これは、e コマース ビジネスの成功に不可欠な側面です。 サイトの機能を無視せず、さまざまな画面やブラウザーとの互換性を常に確認してください。 これにより、より多くの見込み顧客にリーチし、オンライン ストアをより積極的に展開できます。
