フリーランサーおよび代理店向けの最高の Web デザイン ソフトウェア (2025)
公開: 2024-12-31Web デザイン ソフトウェアは、Web サイトの作成方法と構築方法に革命をもたらしました。これらのツールは、単純なドラッグ アンド ドロップ インターフェイスから高度なコーディングまでの幅広い機能を提供し、初心者や経験豊富なデザイナーが自分のビジョンを簡単に実現できるようにします。適切に選択された Web デザイン ソフトウェアを使用すると、プロセスが大幅にスピードアップされ、美しく効果的な Web サイトを簡単に作成できます。
この記事では、2025 年にフリーランサーや代理店に最適な Web デザイン ソフトウェアを紹介します。このリストに記載されている製品は、時間を節約し、コストのかかるエラーを回避し、視聴者を魅了する見事でパフォーマンスの高い Web サイトを作成するのに役立ちます。 。
飛び込んでみましょう。
- 1適切な Web デザイン ソフトウェアを選択する方法
- 1.1スキルレベル
- 1.2プロジェクトの要件
- 1.3予算を考慮する
- 1.4望ましいカスタマイズレベル
- 1.5長期目標
- 2 2025 年の最高の Web デザイン ソフトウェア
- 2.1 1. WordPress + Divi
- 2.2 2. ウェブフロー
- 2.3 3. フレーマー
- 2.4 4. Adobe Creative Cloud
- 2.5 5.フィグマ
- 2.6 6. スケッチ
- 2.7 7.ウィックス
- 2.8 8. マーベル
- 3最高の Web デザイン ソフトウェアを比較する
- 3.1最高の Web デザイン ソフトウェアの優れた機能
- 3.2最高の Web デザイン ソフトウェアの価格比較
- 4最適な Web デザイン ソフトウェア プラットフォームは何ですか?
適切な Web デザイン ソフトウェアを選択する方法
ニーズに最適な Web デザイン ソフトウェアを選択するには、スキル レベル、プロジェクト要件、予算、必要なカスタマイズの量、長期的な目標など、いくつかの要素が関係します。
スキルレベル
初心者の場合は、ドラッグ アンド ドロップ インターフェイスと事前にデザインされたテンプレートを提供する WordPress や Wix などの使いやすいツールを選択してください。あるいは、ある程度の設計やコーディングの経験がある人には、ある程度の技術知識を必要とする無制限の柔軟性とカスタマイズ オプションのおかげで、Webflow の方が適している可能性があります。経験豊富な開発者であれば、Framer や Figma などのツールがプロトタイピングやコーディングのための高度な機能を提供します。
プロジェクトの要件
シンプルなウェブサイトの場合は、WordPress または Wix で十分です。ただし、ウェブサイトで商品を提供したい場合は、WordPress + WooCommerce の方が良い選択です。つまり、Framer または Webflow は、必要に応じて複雑なデザインや対話を処理できます。ほとんどの場合、WordPress と Divi のようなテーマを併用すれば、効果的な Web サイトを構築するために必要なものがすべて揃っています。
予算を考慮する
ウェブサイトを構築するのに多額の予算を持っている人は一部の人だけです。ありがたいことに、Wix、Weebly、WordPress などのツールはすべて、無料のテーマを備えた無料版を提供していますが、提供される機能は限られています。一般的に、プレミアム WordPress テーマまたは Wix と Weebly の有料バージョンを使用する方が合理的です。年間 90 ドル未満で、WordPress で完全に機能する Web サイトを構築し、やりたいことが何でもできるようにすることができます。 Web サイトをデザインし、開発を外部委託する場合は、Adobe XD や Figma などのソフトウェアを選択して、完璧な外観を作成し、コーディングを専門家に任せることができます。
希望するカスタマイズレベル
基本的なウェブサイトを構築したい人にとって、Wix は適切な選択肢です。ただし、WordPress などのツールを選択すると、より多くの制御と設計の柔軟性が得られます。ほぼ無制限のテーマとプラグイン (無料とプレミアムの両方) が提供され、ほぼ無制限のカスタマイズ オプションが提供されます。一方、デザインやレイアウトを広範囲にカスタマイズしたり、ピクセル単位で完璧に制御したりする必要がある場合は、Weblfow と Framer の方がニーズに適している可能性があります。
長期的な目標
最後に、WordPress や Webflow など、ビジネスの成長に合わせて成長できるプラットフォームを選択します。たとえば、Divi テーマの永久ライセンスを購入することは、ビジネスの将来性を保証する優れた方法です。 Divi 5 の今後のリリースと無制限の Web サイト作成機能により、Divi は長期的にお金を節約できるデザイン機能と完璧な価格帯を備えています。
もう 1 つの考慮事項はメンテナンスです。 Webflow、Wix、Framer などのツールが更新を処理します。ただし、価格が変わらないという保証はありません。予算によっては、月々の費用を賄うためにさらにお金が必要な場合、これが成長痛を引き起こす可能性があります。 WordPress は無料でオープンソースであるため、追加料金や古いソフトウェアについて心配する必要はありません。 WordPress には、WordPress を最新の状態に保つためにたゆまぬ努力をしているサードパーティ開発者を含め、多くのファンがいます。
最後に、検索エンジン最適化 (SEO) は大きな要素です。 WordPress 自体は SEO 向けに最適化されていますが、より成功するのに役立つ優れたプラグインもあります。 RankMath や AIOSEO などの SEO プラグインは、AI によるキーワード提案からキーワード調査まで、オーガニック トラフィックを獲得するためのツールを豊富に提供するため、サイトが注目を集める基盤を確実に備えることができます。確かに他のプラットフォームでも SEO は提供されていますが、WordPress はそれらよりも堅牢です。
2025 年の最高の Web デザイン ソフトウェア
Web デザイン ソフトウェアを選択する際に何に注意すればよいか学んだところで、どのプラットフォームが最適だと思われるかを紹介しましょう。
1.WordPress + ディビ
総合的に最高の Web デザイン ソフトウェア

私たちのリストの最初はディビです。市場で最も強力な WordPress テーマの 1 つである Divi は、どんな Web サイトでも簡単に作成できます。 Divi で Web サイトを作成するには、200 を超えるデザイン モジュール、 2000 を超える既成レイアウトの 1 つ、またはDivi クイック サイトを使用するなど、いくつかの方法があります。 DQS は、既製のスターター サイトのコレクション、または Divi の AI を活用したデザイン アシスタントである Divi AI を使用して完全な Web サイトを作成する機能を提供します。
Divi は無制限のカスタマイズ オプションを提供します
WordPress を Divi と組み合わせることで、素晴らしい Web サイトを作成するための堅牢で柔軟なプラットフォームが提供されます。このダイナミックなデュオにより、あらゆるスキル レベルのユーザーが、広範な (またはまったく) コーディングの知識を必要とせずに、プロフェッショナルな外観の Web サイトを設計および構築できるようになります。 Divi を使用すると、堅牢なページ ビルダーである Visual Builder を入手できます。これを使用すると、デザイン要素を Web ページにドラッグ アンド ドロップし、無制限のデザイン オプションでカスタマイズできます。
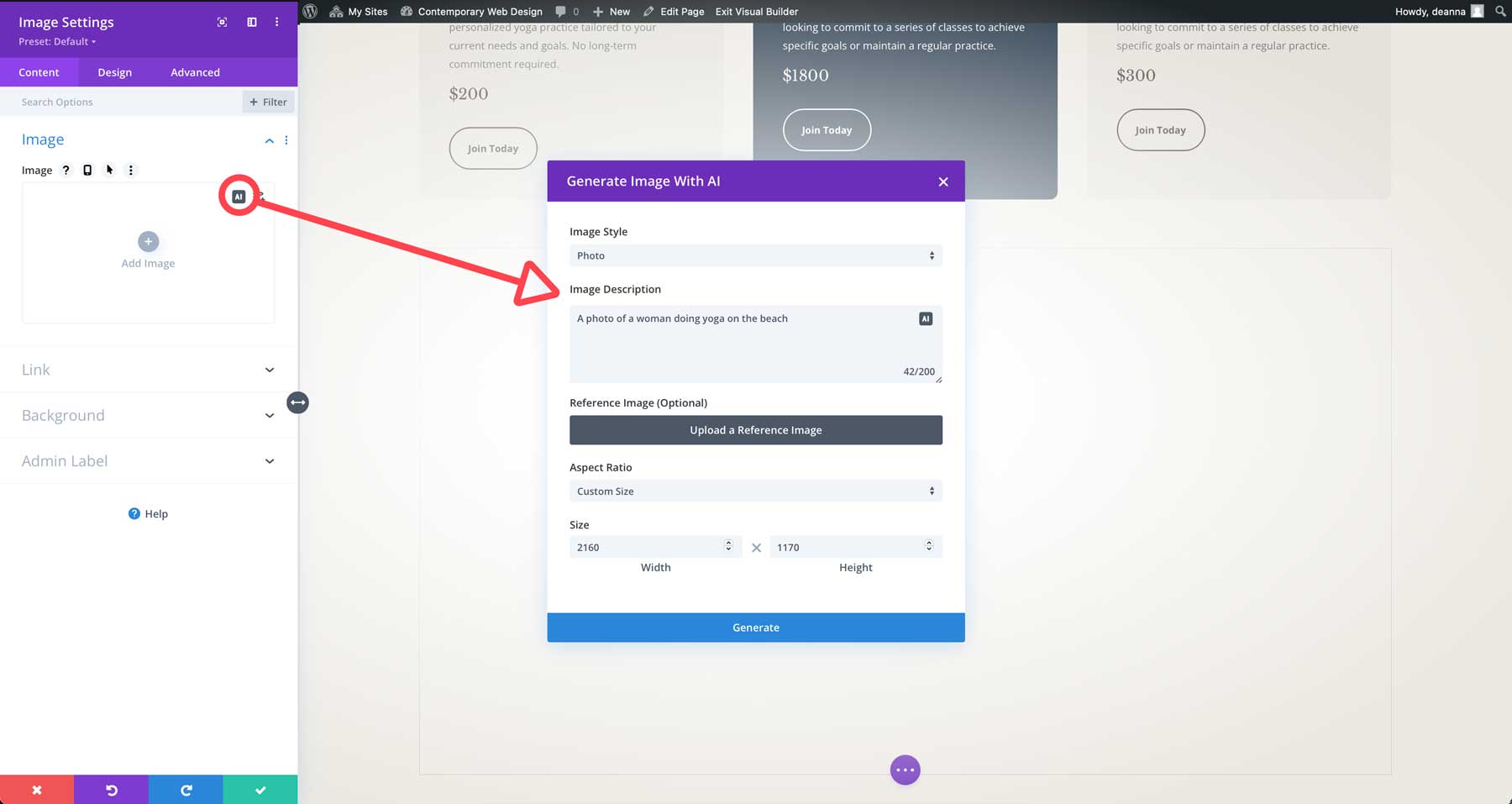
ホバー効果、トランジションなどをテキスト、画像、および Divi のデザイン モジュールに追加します。 Divi テーマのカスタマイズ オプションは、魅力的な CTA (CTA) を作成したい場合でも、Blurb モジュールでサービスを特集したい場合でも、Divi AI で画像やグラフィックを生成したい場合でも、比類のないものです。

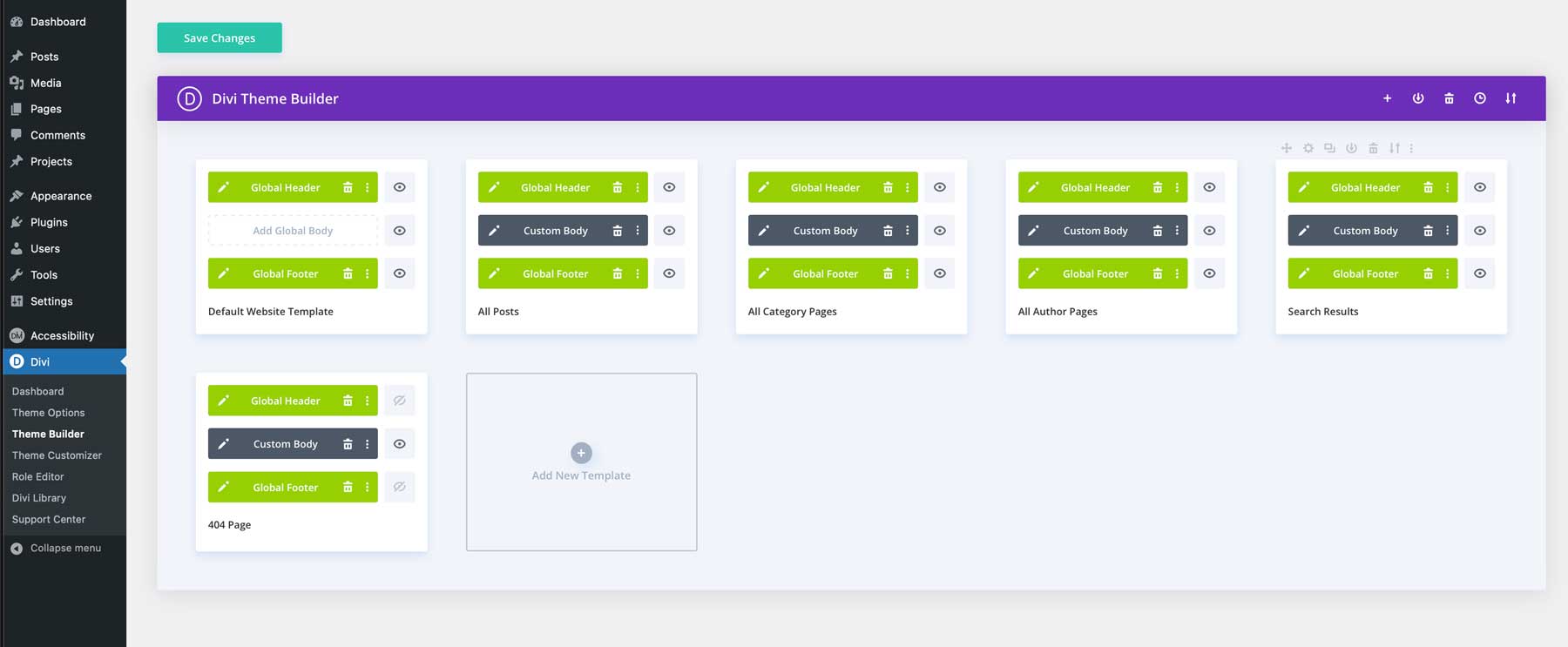
フル機能のページビルダーに加えて、Divi ではテーマビルダーを使用してヘッダー、フッター、投稿などを含むサイトのあらゆる側面をデザインできます。テーマ ビルダーを使用すると、検索結果からアーカイブ ページに至るまで、サイトのあらゆる側面を完全に制御できます。

しかし、それだけではありません。これらの素晴らしい機能に加えて、Divi は WooCommerce との直接統合により、効果的なオンライン ストアを作成するための 20 以上のデザイン モジュールを提供します。数十のサードパーティ製プラグインの 1 つを Divi に統合して、さまざまな Web サイトを作成することもできます。 MemberPress または Payed Memberships Pro を使用して学習管理システムを作成したいですか?問題ない。彼らはディビと協力しています。 Web サイトと Mailchimp の間に接続を作成する必要がありますか?ディビもそれができるよ。イベント Web サイト、会員制 Web サイト、またはシンプルなポートフォリオを作成したい場合でも、Divi にはそれをスタイリッシュに行うためのツールと基盤が備わっています。
長所
- 強力なドラッグ アンド ドロップ ページ ビルダー:ビジュアル ビルダーは、レイアウトを簡単に作成およびカスタマイズするための 200 を超えるデザイン モジュールを提供します。
- 事前に構築されたレイアウトとテンプレート:事前に設計されたレイアウトやスターター サイトの膨大なライブラリにアクセスして、設計プロセスを加速します。
- カスタマイズ可能なデザイン要素:フォントや色からアニメーションや効果に至るまで、Web サイトのあらゆる側面をカスタマイズします。
- 200 を超えるデザイン モジュール: Divi は、宣伝文からアコーディオン、画像ギャラリーに至るまで、ページにドラッグしてカスタマイズできる膨大な種類のデザイン モジュールを提供します。
- E コマース機能: WooCommerce とのシームレスな統合により、オンライン ストアを簡単に構築および管理できます。
- サイト全体の編集: Divi のテーマ ビルダーを使用すると、ヘッダー、フッター、検索結果、製品、投稿、アーカイブ ページなどの動的なテンプレートを構築できます。
- 優れたサポート チーム: Divi には知識豊富でフレンドリーなサポート技術者がおり、大小を問わずあらゆる問題を迅速かつ丁寧に解決するお手伝いをします。
- 大規模でアクティブなコミュニティ:サポートとリソースを提供する、WordPress ユーザーと開発者の最大のコミュニティの 1 つに参加してください。
- Divi の将来のバージョンへのアクセス:サブスクリプションを購入すると、定期的なアップデート、セキュリティ パッチ、および今後のオーバーホールである Divi 5 を含む Divi の将来のバージョンにアクセスできるようになります。
短所
- 学習曲線: Visual Builder はユーザーフレンドリーですが、Divi の機能を習得するには時間がかかる場合があります。
- パフォーマンスのオーバーヘッド:複雑なデザインと多数のプラグインは、Web サイトのパフォーマンスに影響を与える可能性があります。ただし、Elegant Themes はフレームワークの完全な見直しに取り組んでおり、Divi の次のリリースである Divi 5 がこれまでよりも高速になるようにしています。
選んだ理由
私たちが WordPress + Divi を選択したのは、その多用途性、使いやすさ、そして強力なカスタマイズ オプションのためです。初心者にも、お金をかけずに美しい Web サイトを作成したい経験豊富なデザイナーにも最適です。
ディビは誰に最適ですか?
Divi は、コーディングの知識がなくてもプロフェッショナルな Web サイトを作成したい、あらゆるスキル レベルのユーザーに適しています。また、ビジョンを実現するために高度にカスタマイズ可能なプラットフォームを必要とする人にも最適です。また、サポートやリソースを得るために大規模でアクティブなコミュニティを重視する人にも最適です。
コミュニティのレビューと評価
Divi は、その柔軟性、使いやすさ、デザイン能力を高く評価し、ユーザーから常に高い評価を獲得しています。ただし、一部のユーザーは、複雑な設計では学習曲線が急峻で、パフォーマンス上の問題が発生する可能性があると指摘しています。
価格設定
Divi は年間89 ドルで、永久ライセンスとして249 ドルで利用できます。
ディビを入手
2. ウェブフロー
プログラマー向けの最高の Web デザイン ソフトウェア

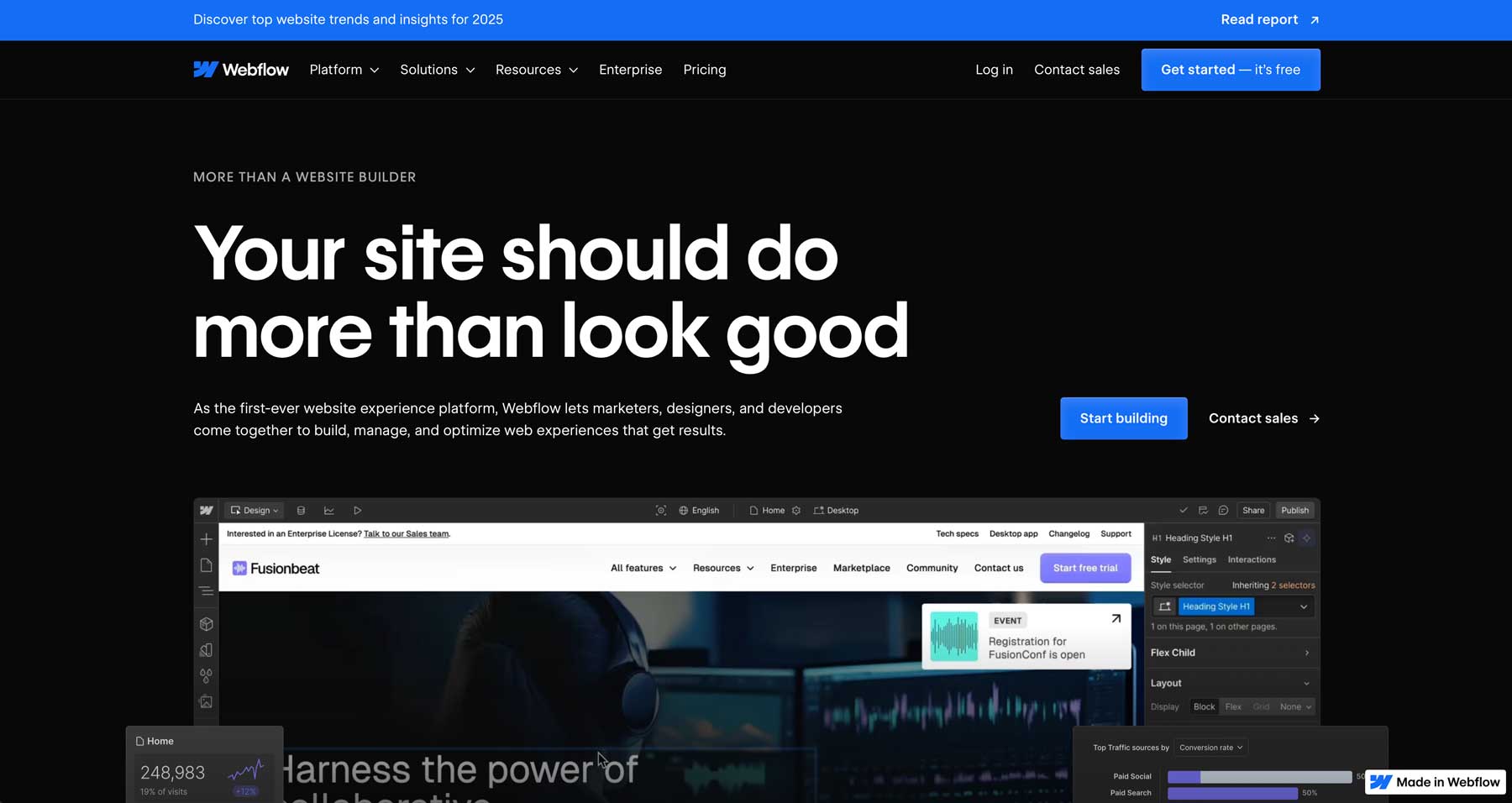
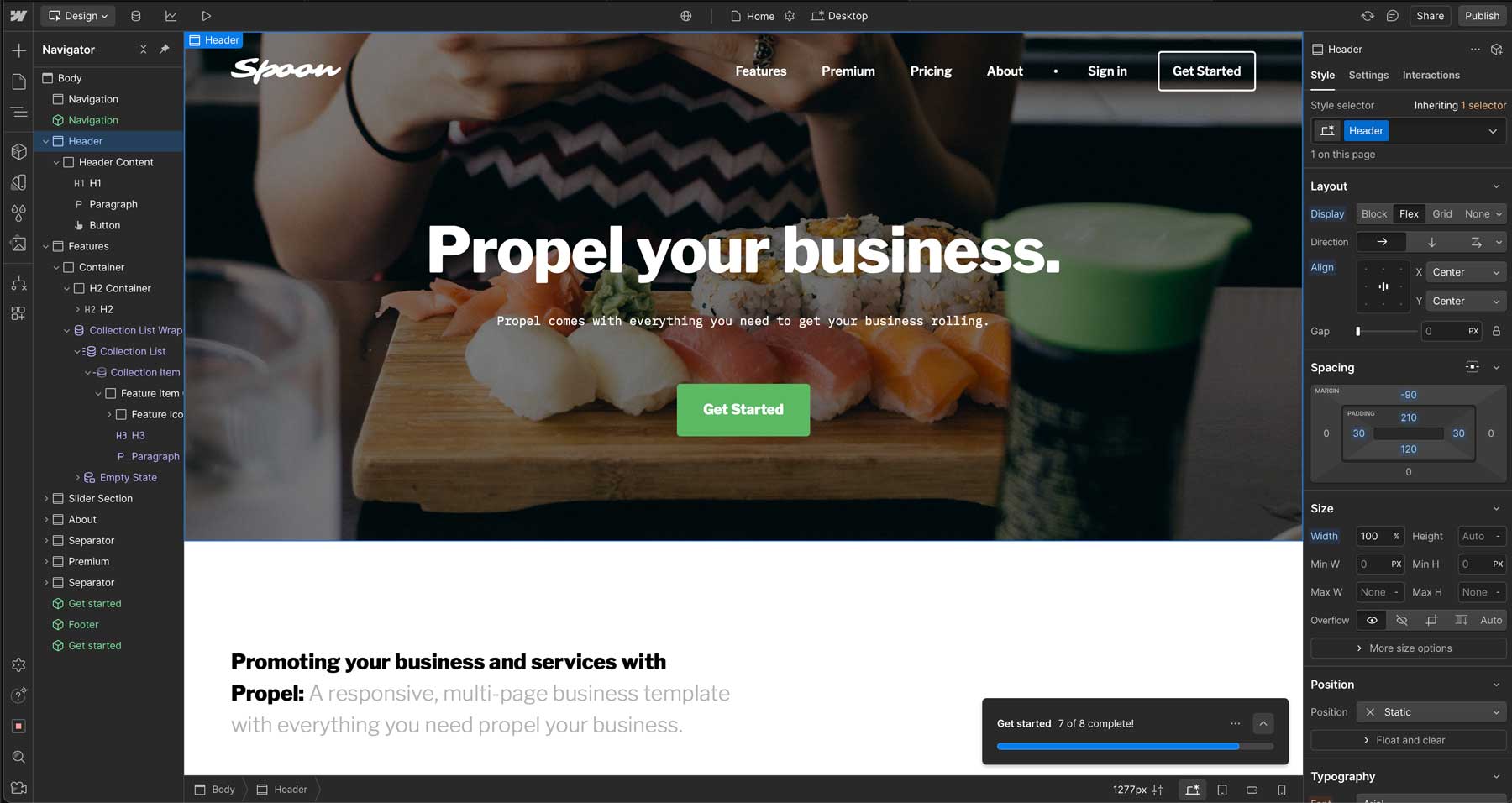
Webflow は、ユーザーがコードを 1 行も記述せずに応答性の高い Web サイトを作成できるようにする最先端の Web デザイン ソフトウェアです。 Webflow は、ビジュアル インターフェイスのシンプルさとコードの柔軟性を組み合わせることで、Web デザインに独自のアプローチを提供します。ドラッグ アンド ドロップ エディターやコードなしで複雑なインタラクションを構築する機能など、いくつかの重要な機能が提供されます。 Web ベースなので、ホスティング プラットフォームのセキュリティを心配する必要はありません。
Webflow で Web デザインが簡単に
Webflow の最も印象的な機能は、比類のない設計の柔軟性です。このプラットフォームを使用すると、ユーザーは制限なくピクセルパーフェクトなデザインを作成できます。堅牢な CSS フレームワークと高度なカスタマイズ オプションを使用して、ユニークで視覚的に美しい Web サイトを構築できます。

Webflow は、数回クリックするだけで静的または動的コンテンツを生成、強化、変更できる AI アシスタントも提供します。この AI コピーライターは、空のコンテンツ管理システム (CMS) フィールドと静的テキスト要素を簡単に入力できるため、デザイン面により集中できます。 AI は 3 つのテキスト バージョンを生成できるため、自分のニッチに最も合うものを選択できます。
Webflow のもう 1 つの便利な機能は、テキスト装飾スタイルです。下線の位置、スタイル、太さ、色などを調整して、テキストを目立たせることができます。データハウンド向けに、Webflow は Webflow Analyze と呼ばれる新機能を導入し、ユーザーがプラットフォーム内の訪問者の行動データにアクセスできるようにします。このサービスを提供することで、ユーザーはサードパーティの分析ツールの必要性を回避でき、Webflow をデザインとマーケティングのための真のオールインワン プラットフォームにすることができます。
長所
- ピクセルに最適なデザイン: Webflow を使用すると、正確で視覚的に魅力的なデザインを作成できます。
- コード不要のインタラクション:コーディングを必要とせずに複雑なインタラクションを構築します。
- パフォーマンスの最適化: Webflow は、高速に読み込まれる Web サイト向けにクリーンで最適化されたコードを生成します。
- Webflow AI:数回クリックするだけでブランドに基づいたコピーを生成します。
- Webflow Analyze:ユーザーの行動に関する洞察を得ることで、サードパーティのソリューションを統合する必要がなくなります。
短所
- 急な学習曲線: WordPress や Divi とは異なり、Webflow はその複雑な性質により広範なトレーニングを必要とします。
- 価格:無料プランでは基本的な機能が提供されますが、高度なツールを使用するには年間 228 ドルから始まる有料サブスクリプションが必要です。
選んだ理由
私たちは、強力な設計機能、柔軟性、パフォーマンスの最適化のために Webflow を選択しました。これは、制御を犠牲にすることなくピクセル完璧な Web サイトを作成したいデザイナーや開発者にとって優れた選択肢です。
Webflow は誰に最適ですか?
Webflow は、オールインワン プラットフォームとして機能する柔軟で強力な設計ツールを求めるデザイナーや開発者に最適です。 Web サイトのデザイン、開発、ホスト、分析を 1 か所で行えるため、複数のツールのメンテナンスに費やす時間を減らし、デザインについて心配する時間を増やすことができます。
コミュニティのレビューと評価
Webflow の柔軟性と堅牢な設計ツールは、ユーザーの間で人気があります。
価格設定
Webflow では、最大 2 つの Web サイト (ホスティングなし) を構築できる無料プランを提供しています。有料プランは 1 シートあたり月額 19 ドルから始まり、毎年請求されます。
ウェブフローを取得する
3. フレーマー
プロトタイピングに最適な Web デザイン ソフトウェア

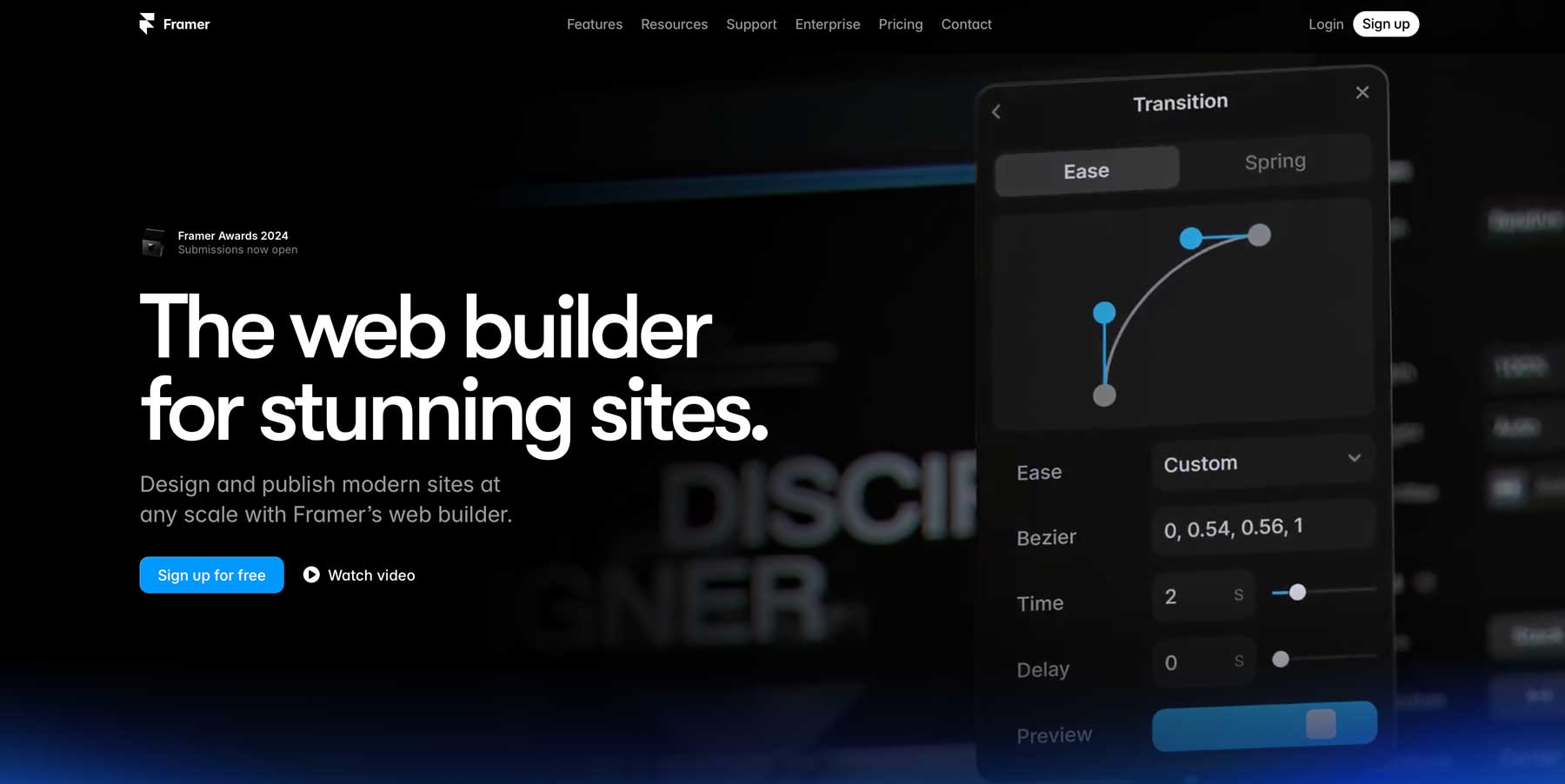
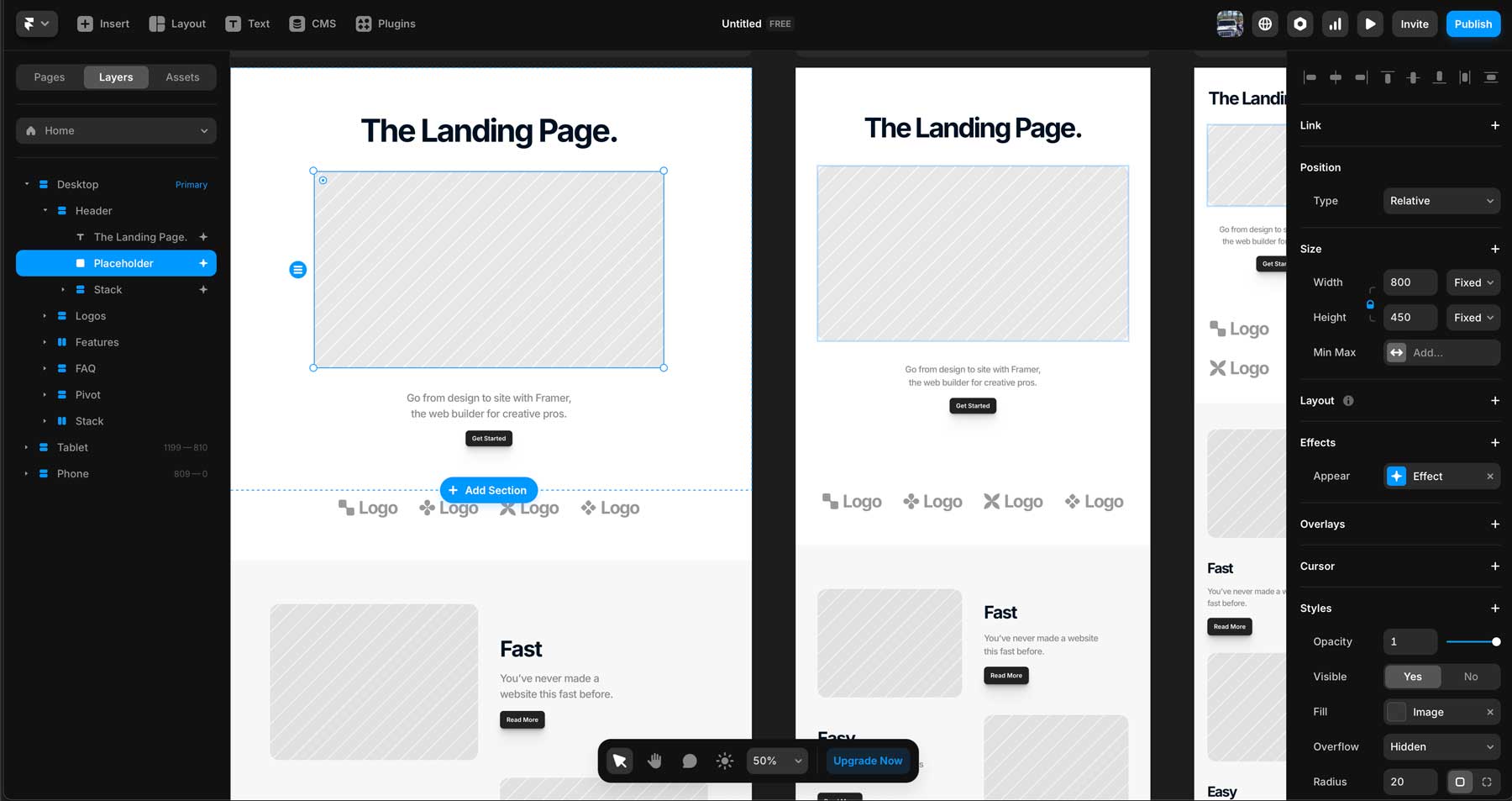
Framer は、クリエイターがアイデアを実現できる多用途の Web デザイン ソフトウェアです。これにより、魅力的でインタラクティブなプロトタイプを簡単に作成し、完全に機能する Web サイトやアプリに変換することができます。 Framer の直感的なインターフェイスを使用すると、単純なランディング ページから複雑な Web アプリケーションまで、あらゆる Web サイトやアプリを作成できます。インターフェイスは Figma に似ているため、そのソフトウェアに慣れている人は UI に簡単に慣れることができます。 Figma について言えば、Framer は、ボタンをクリックするだけでお気に入りのデザインを簡単にインポートできる Figma to Framer ツールを提供しています。

Framer は、設計を超えて、開発者がこれらの設計を共同で構築するための堅牢なプラットフォームを提供します。 Framer は、一般的なコード エディターや他のグラフィック デザイン ツール (Figma など) と統合することで、開発プロセスを合理化し、デザインから開発へのシームレスな移行を保証します。強力なスクリプト言語 Framer Motion を使用すると、開発者は複雑なアニメーションを簡単に構築でき、デザインの創造的な側面に集中できます。
Web サイトを最初から作成するだけでなく、Framer AI を使用することもできます。デザインのアイデアを生成し、レイアウトを提案し、コピーを作成することもできます。プロセス全体にかかる時間はわずか数分で、AI がページを生成するときにリアルタイムで表示できます。
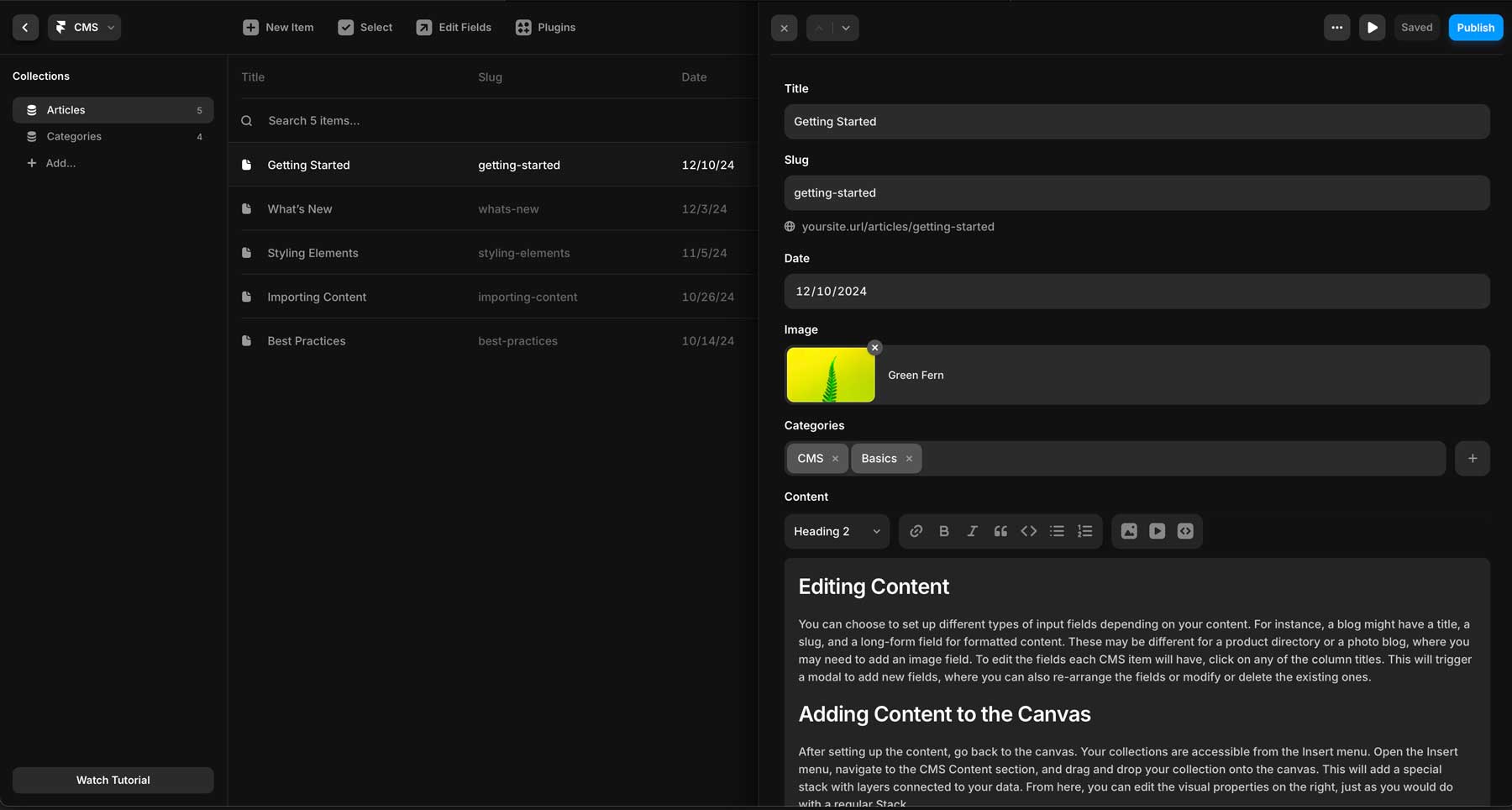
Framer を使用してブログを作成および維持する
WordPress と同様に、Framer はブログを作成する機能を提供します。 Framer に組み込まれた CMS を使用すると、Web サイトのコンテンツを簡単に管理できます。ブログ投稿、製品ページ、その他の種類のコンテンツを簡単に作成および編集できます。コンテンツをコレクションに整理して、Web サイト上でさまざまな方法でフィルタリングして表示できるようにすることができます。 Plug, Framer の CMS はデザインとシームレスに統合し、サイト全体に一貫性のあるプロフェッショナルな外観を保証します。

長所
- 設計と開発:コーディングを必要とせずにインタラクティブなプロトタイプを開発します。
- 強力なアニメーション: Framer Motion を使用してアニメーションとインタラクションを作成します。
- 再利用可能なブロック: Framer は、ユーザーがサイト全体でコンテンツのブロック (コンポーネント) を作成できるようにするコンポーネント ベースのアーキテクチャを使用します。
- リアルタイム コラボレーション:同僚と同時に協力して作業します。
- 内蔵 CMS: Framer の内蔵 CMS を使用して、ブログ投稿、製品ページなどを作成します。
短所
- 学習には時間がかかります: Framer のインターフェイスは直感的ですが、その可能性を最大限に使いこなすにはかなりの時間がかかります。
- 単純なサイトには適さない可能性がある: Framer は改善されていますが、インタラクティブ性に重点を置いているため、静的なモックアップのみを必要とするタスクには理想的ではない可能性があります。
選んだ理由
Framer は、インタラクティブなプロトタイプを通じたユーザー エクスペリエンスに重点を置いている点で優れています。ユーザー中心のデザインを優先し、共同作業のワークフローを求めるチームにお勧めします。さらに、Framer AI は、初期デザイン作成に刺激的な展望をもたらします。
フレーマーは誰に最適ですか?
Framer は、複数のチーム メンバーが共同作業できる環境を必要とする UX/UI デザイン チーム、フロントエンド開発者、デザイン スタジオに最適です。
コミュニティのレビューと評価
Framer は高い評価を受けており、ユーザーはその高度なプロトタイピング機能と共同作業機能を賞賛しています。ただし、特に初心者や個人にとって、学習曲線と価格は一般的な懸念事項です。
価格設定
Framer は、限定された無料プランと、2 ページで月額 5 ドルから始まる有料プランを提供しています。
フレーマーを取得
4. アドビクリエイティブクラウド

Adobe Creative Cloud は、リストの中で最もよく知られている名前の 1 つです。 Web デザイン プロセスの合理化に役立つ一連のツールを提供します。 Photoshop や Illustrator などのソフトウェアを使用して、画像やその他のグラフィック アセットを最初から作成するか、Adobe の最先端の AI デザイン アシスタントである Firefly を使用して作成できます。とはいえ、Web デザイナーにとって特に強力な 2 つのツールは、Adobe XD と Adobe Dreamweaver です。

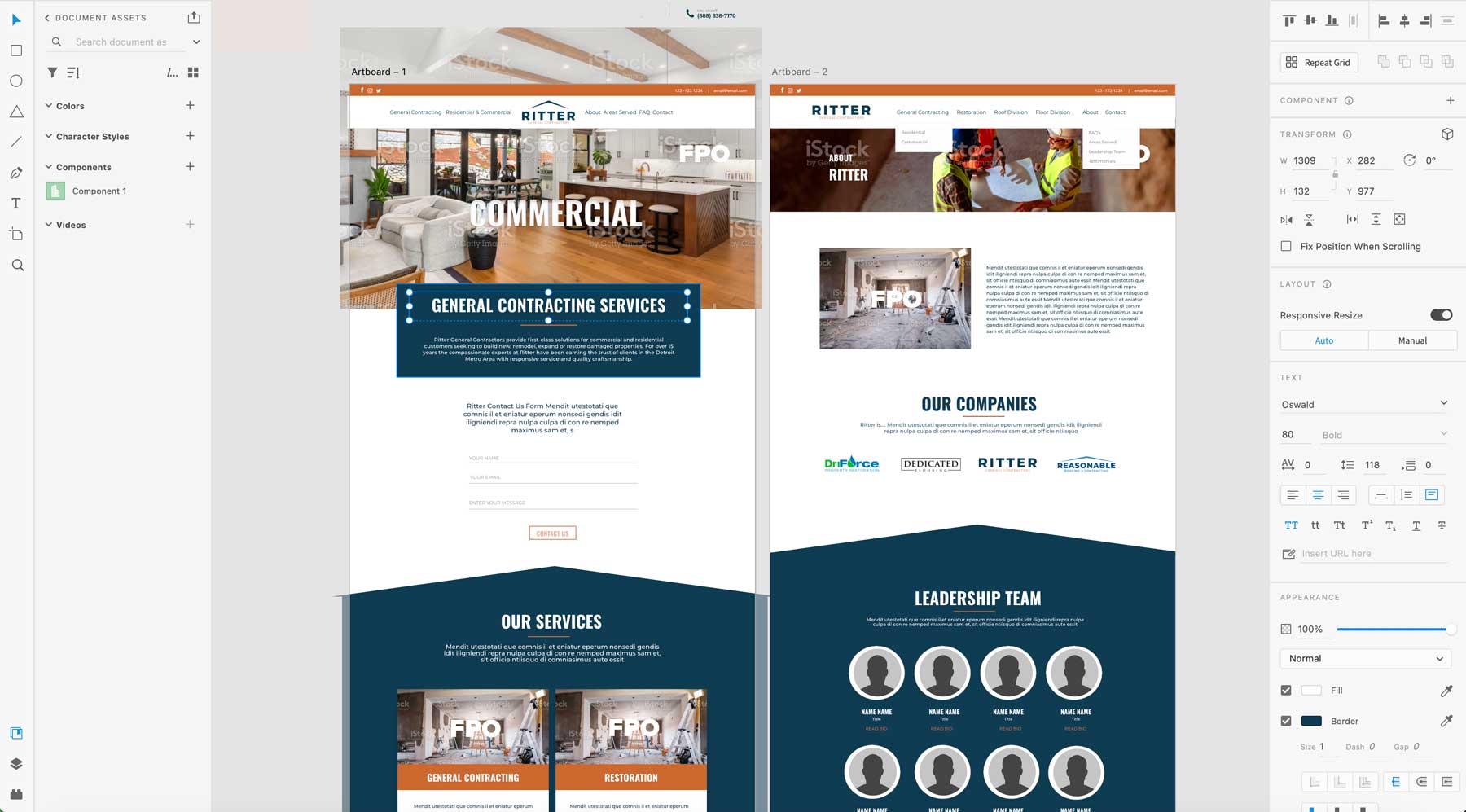
Adobe XD は、デザイナーがワイヤーフレーム、モックアップ、プロトタイプを作成できるユーザーフレンドリーな Web デザイン ソフトウェアです。直感的なインターフェイスとドラッグ アンド ドロップ機能により、どのデバイスでも見栄えのするレスポンシブな Web サイトを簡単にデザインできます。

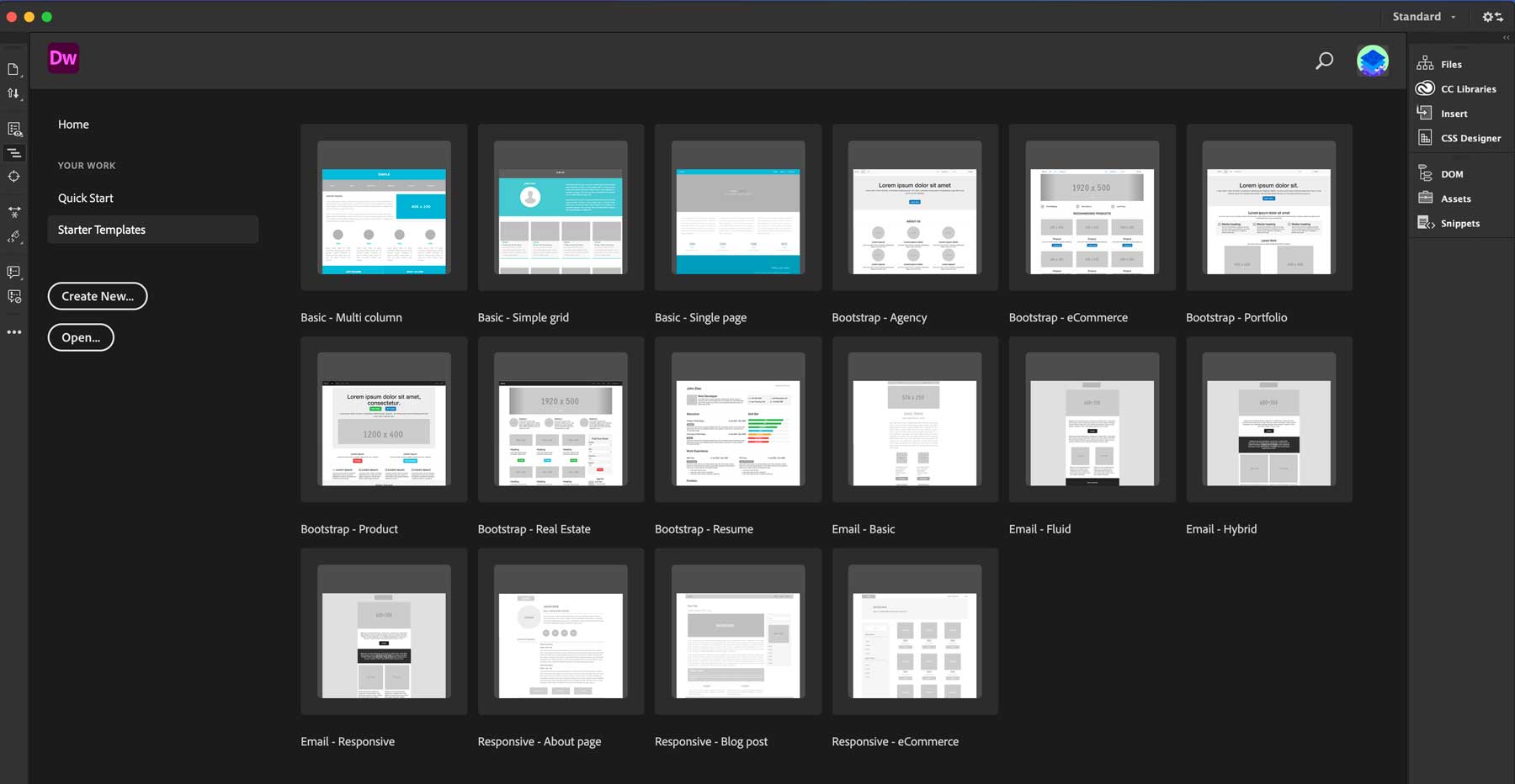
一方、Adobe Dreamweaver は、開発者が HTML、CSS、および JavaScript コードを作成および編集できるようにする堅牢なコード エディターです。コードヒント、オートコンプリート、リアルタイムプレビューなどの機能を提供しており、開発を大幅にスピードアップできます。 Dreamweaver では、リストにあるもののように限定されたテンプレート ライブラリが提供される場合がありますが、プロジェクトを簡単に開始するのに役立つテンプレート ライブラリがいくつかあります。

Adobe XD、Adobe Dreamweaver、Photoshop、Illustrator の機能を組み合わせることで、実証済みのプラットフォーム上に構築された素晴らしい HTML ベースの Web サイトを作成できます。
長所
- 幅広いツールの選択: Adobe Creative Cloud は、Photoshop、Illustrator、XD、Dreamweaver などの一連の Web デザイン ツールを提供します。
- 強力な機能:これらのツールは、レスポンシブ デザイン、コード編集、プロトタイピングなどのさまざまな機能を提供します。
- オンボード AI: Adobe のソフトウェア ツールのほとんどには、最先端の AI デザイン アシスタントである Adobe Firefly が含まれています。画像やベクトルを生成したり、既存の画像を改善したりできます。
- 短所
Adobe Creative Cloud は誰に適していますか?
- 急な学習曲線: Adobe CC は、主に高度な機能セットを備えているため、おそらく習得が最も難しいツール セットです。
- 高価です: Adobe CC は、月額 59.99 ドルからと、私たちのリストの中で最も高価な Web デザイン ソフトウェアです。しかし、含まれているプログラムの量を考えると、これは信じられないほどお買い得です。
コミュニティのレビューと評価
ユーザーは、Creative Cloud の多用途性と、コストに見合った価値を気に入っています。しかし、特に初心者にとっては、広範なトレーニングが必要であるとほとんどの人が言います。
価格設定
アドビでは、ソフトウェアをテストできる14 日間の無料トライアルを提供しています。その期間を過ぎると、月額 59.99 ドルが請求されます。
Adobe Creative Cloudを入手
5.フィグマ

Figma は、使いやすく、機能が満載で、共同作業や作成が簡単なクラウドベースの Web デザイン ソフトウェアです。リアルタイムのコラボレーションにより、デザイナーは場所に関係なくシームレスに共同作業できます。 Figma は主に UI/UX デザイン、プロトタイピング、ワイヤーフレーム作成、イラストレーションに使用されます。 Framer、Adobe XD、Sketch などのプラグインと統合の膨大なライブラリに加え、Asana、Google Workspace、Jira などの生産性ツールも提供します。

Figma は、基本的なシェイプやテキストから高度なプロトタイピングやアニメーションに至るまで、初心者でも簡単に学習して使用できるように設計された幅広いデザイン ツールを提供します。主なツールには、正確な形状やイラスト用のベクター描画ツール、カスタマイズ可能なテキスト スタイル用の堅牢なタイポグラフィ オプション、インタラクティブな要素やトランジションを使用してデザインに命を吹き込む強力なプロトタイピング機能が含まれます。
Figma の最新機能の 1 つは、数分でレイアウトを作成できる AI を活用したデザイン アシスタントである Figma AI です。まだ初期段階にありますが、Figma AI はテキスト プロンプトからデザインを生成し、既存のデザインからスタイル ガイドを自動的に作成し、ベスト プラクティスに基づいて UI の改善を提案できます。 Figma は無料ですが、Figma AI にアクセスするには有料プランが必要なので、その点に注意してください。
長所
- クラウドベース:どこからでもデザインにアクセスできます。ソフトウェアをダウンロードする必要はありません。必要なのはインターネットアクセスのみです。
- 強力な機能: Figma は、UI/UX デザイン、プロトタイピング、ワイヤーフレーム、イラストなどに最適です。
- リアルタイム コラボレーション:チーム メンバーとリアルタイムで作業します。
- AI を活用したレイアウト生成: Figma AI を使用して、レイアウトやスタイル ガイドなどを作成します。
- シンプル: Figma は、簡単に識別できるツールを備えた直感的なインターフェイスを提供し、誰でも簡単に使用できます。
短所
- オフライン機能なし: Figma はクラウドベースであるため、インターネットの停止により進行が妨げられる可能性があります。
- 複雑なファイルの読み込みに時間がかかる場合がある:大きくて複雑なデザイン ファイルは Figma のリソースを消費し、読み込みが遅くなる可能性があります。
Figma は誰に最適ですか?
Figma は、無料でデザイン スキルを学びたい、または美しく機能的なユーザー インターフェイスを作成したい UI/UX および製品デザイナー、チーム、学生、愛好家に最適です。
コミュニティのレビューと評価
Figma のファンは、使いやすく、プロトタイピングに最適で、学習も簡単であると言っています。ただし、最初の学習曲線は急で、無料プランでは重要な機能が省略されていると言う人もいます。
価格設定
Figma では、無料プランと、1 シートあたり月額 15 ドルから始まる有料プランを提供しています。
Figma を入手
6. スケッチ

Sketch は、効率的なワークフローと UI/UX デザインに重点を置いているため、Web デザイナーの間で人気のニッチ市場を開拓しました。他の Web デザイン ソフトウェアとは異なり、Sketch は Web デザイナーが最も必要とするツールを優先します。まず、すっきりと整理されたワイヤーフレームとモックアップの作成に優れています。アートボード管理やベクター グラフィックス機能などの機能により、デザインのビジュアル アセットをその場で作成できます。

さらに、Sketch は、プロジェクト間の一貫性を維持するのに役立つ強力なデザイン システム機能を備えています。これらには、再利用可能なシンボル、スタイル、テキスト プリセットを管理し、デザイナーの時間を節約し、一貫したブランディングを保証するためのツールが含まれています。
長所
- 集中的なワークフロー: Sketch は UI/UX デザインを優先し、Web デザイナーのニーズに合わせた合理化されたインターフェイスと機能を提供します。
- 強力なデザイン機能:再利用可能なコンポーネント、スタイル、テキスト プリセットを管理して、一貫性を確保し、デザイン プロセスを加速します。
- クリーンで効率的なインターフェイス:一部のデザイン ソフトウェアとは異なり、Sketch は不要な機能でワークスペースが乱雑になることを回避し、集中した効率的な作業エクスペリエンスを可能にします。
- 広範なプラグイン エコシステム:プロトタイピング、アニメーション、アクセシビリティ チェックなどのためのプラグインの膨大なライブラリを使用して、Sketch の機能を拡張します。
- コラボレーション機能: Sketch Cloud を使用してリアルタイムでチームメイトと作業します (有料サブスクリプションが必要)。
短所
- Mac でのみ動作します: Sketch は Mac コンピュータでのみ利用できるため、他のオペレーティング システムでは利用できない可能性があります。
スケッチは誰に最適ですか?
Sketch は、プロの Web デザイナー、Mac オペレーティング システムで作業するチーム、Web デザインにシンプルなインターフェイスを好むユーザーに適しています。主に Windows で作業している場合、または高度なプロトタイピング機能が必要な場合は、代わりに Figma を検討してください。
コミュニティのレビューと評価
Sketch ユーザーはその使いやすさ、機能、デザイン機能を気に入っていますが、Mac だけでなく他のプラットフォームでも利用できるようになればいいのにと言う人もいます。
価格設定
Sketch には30 日間の無料試用版が用意されているため、機能をテストする十分な時間があります。有料プランはユーザーあたり月額10 ドルから始まります (毎年請求されます)。
スケッチを取得
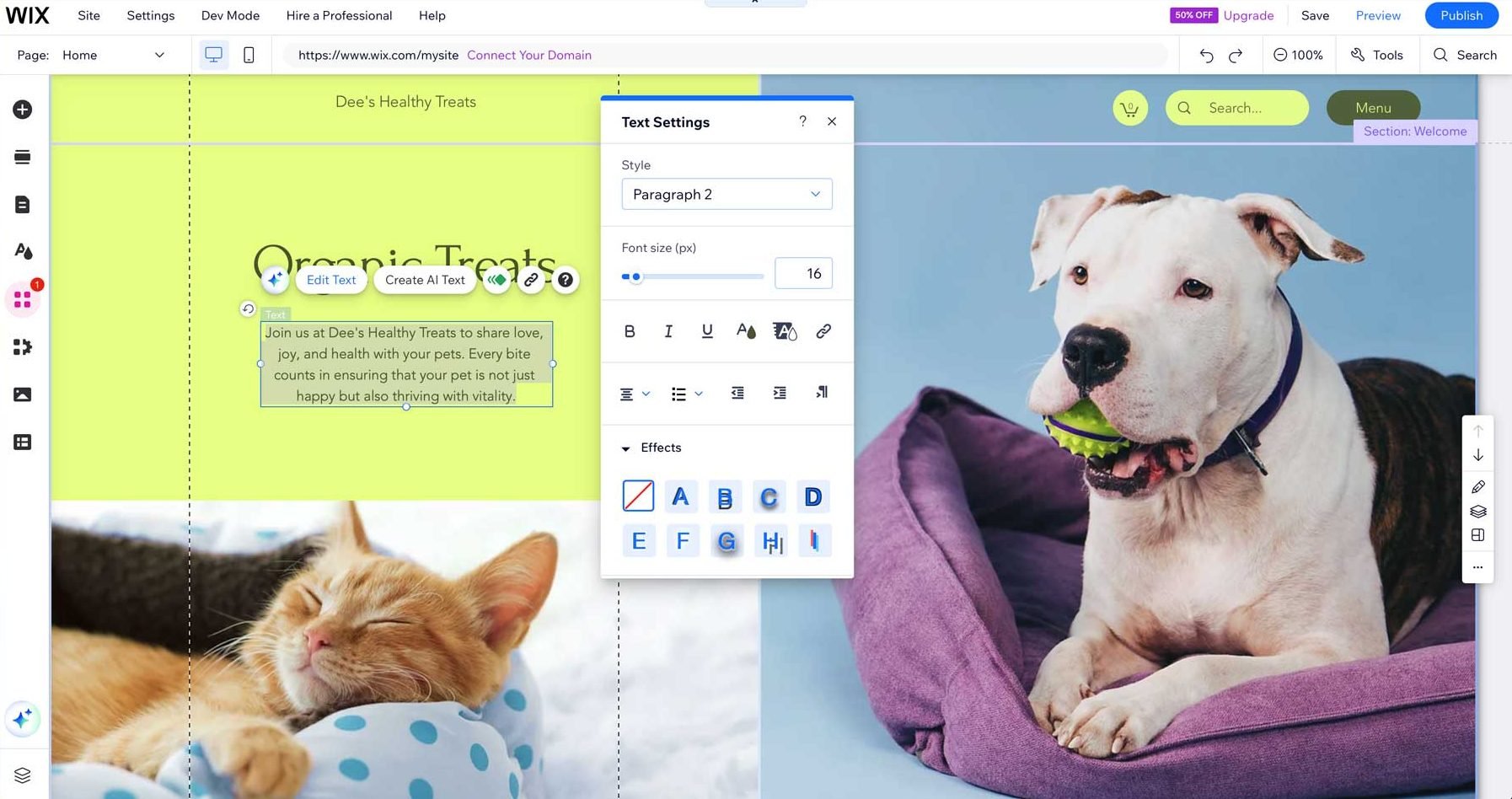
7.ウィックス

Wix は、最も人気があり、ユーザーフレンドリーな Web デザイン ソフトウェア プラットフォームの 1 つとしての地位を固めています。直感的なドラッグ アンド ドロップ インターフェイスと AI 機能により、あらゆるスキル レベルのユーザーがプロフェッショナルな外観の Web サイトを簡単に構築できます。このプラットフォームは、完全にカスタマイズ可能な既製のテンプレートの膨大なライブラリ、40 を超えるデザイン ウィジェット、および必要なものをほぼすべてカスタマイズできる機能を提供します。

ただし、Wix の優れた機能の一部はデザイン機能とは異なります。 e コマース、SEO、マーケティング、サードパーティ アプリとの統合を処理できるオールインワン プラットフォームを必要とする人は、Wix から最も恩恵を受けるでしょう。 Wix App Market は、サイトを強化するための多くの統合を提供します。ソーシャルメディアから ライブチャットとオンデマンド印刷の統合は、App Market がカバーします。
長所
- AI 搭載ツール: Wix は、搭載された AI のおかげで、完全なウェブサイト、テキスト、画像を生成できます。
- ほぼ無制限のデザイン オプション:ドラッグ アンド ドロップのページ ビルダーと 40 以上のデザイン ウィジェットを使用して、あらゆる種類の Web サイトを作成できます。画像をカスタマイズしたり、フォントを変更したり、効果を追加したりできます。
- App Market: Wix は、ウェブサイトに簡単に追加できるサードパーティのアプリやツールを豊富に提供しています。
- テンプレートのライブラリ: Wix では、さまざまな既製のテンプレートを使用して、ウェブサイトを迅速に作成できます。
- 直感的なダッシュボード: Wix のダッシュボードは、最小限のインターフェイスのおかげで理解しやすくなっています。
短所
- SEO に優しくない: Wix はいくつかの SEO ツールを提供していますが、WordPress などの他のプラットフォームほど堅牢ではありません。
Wix は誰に最適ですか?
Wix は、デザインの経験が限られており、予算が少なく、Web サイトを迅速に構築したい人にとっては良い選択です。 Wix には、WordPress や Framer などの競合他社に比べてカスタマイズ オプションが限られている可能性がありますが、Web サイトを紹介するためのオールインワン パッケージを必要とする個人または中小企業の経営者にとっては価値があります。
コミュニティのレビューと評価
ユーザーは Wix の使いやすさ、シンプルなインターフェイス、オールインワン プラットフォームを高く評価しています。ただし、カスタマイズオプションが限られているため、Web デザイナーにとって最上位の選択肢とは言えないと言う人もいます。
価格設定
Wix は非常に限定された無料プランを提供していますが、何が提供されているかを確認するのに十分です。有料プランは月額 17 ドルから始まります。
Wix を入手
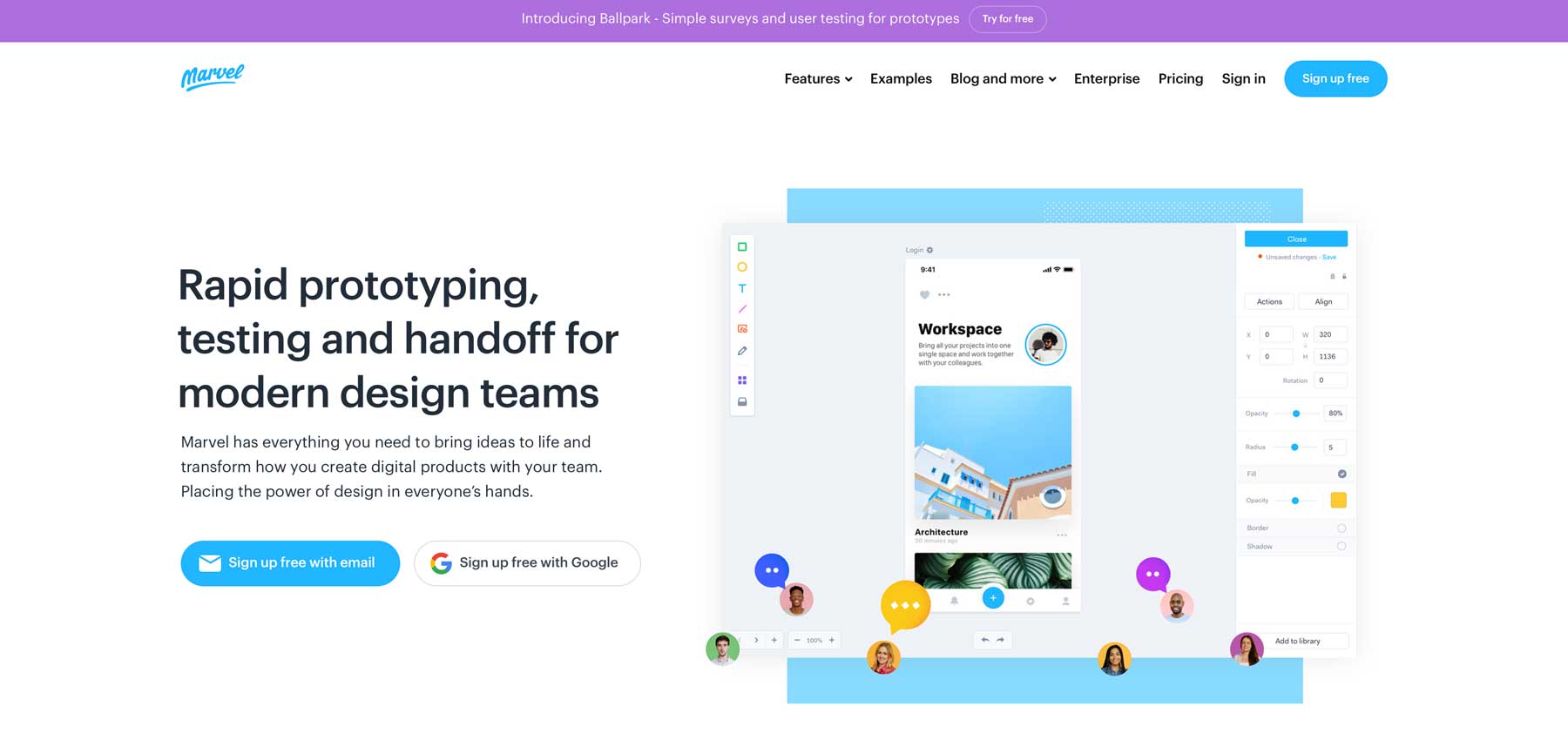
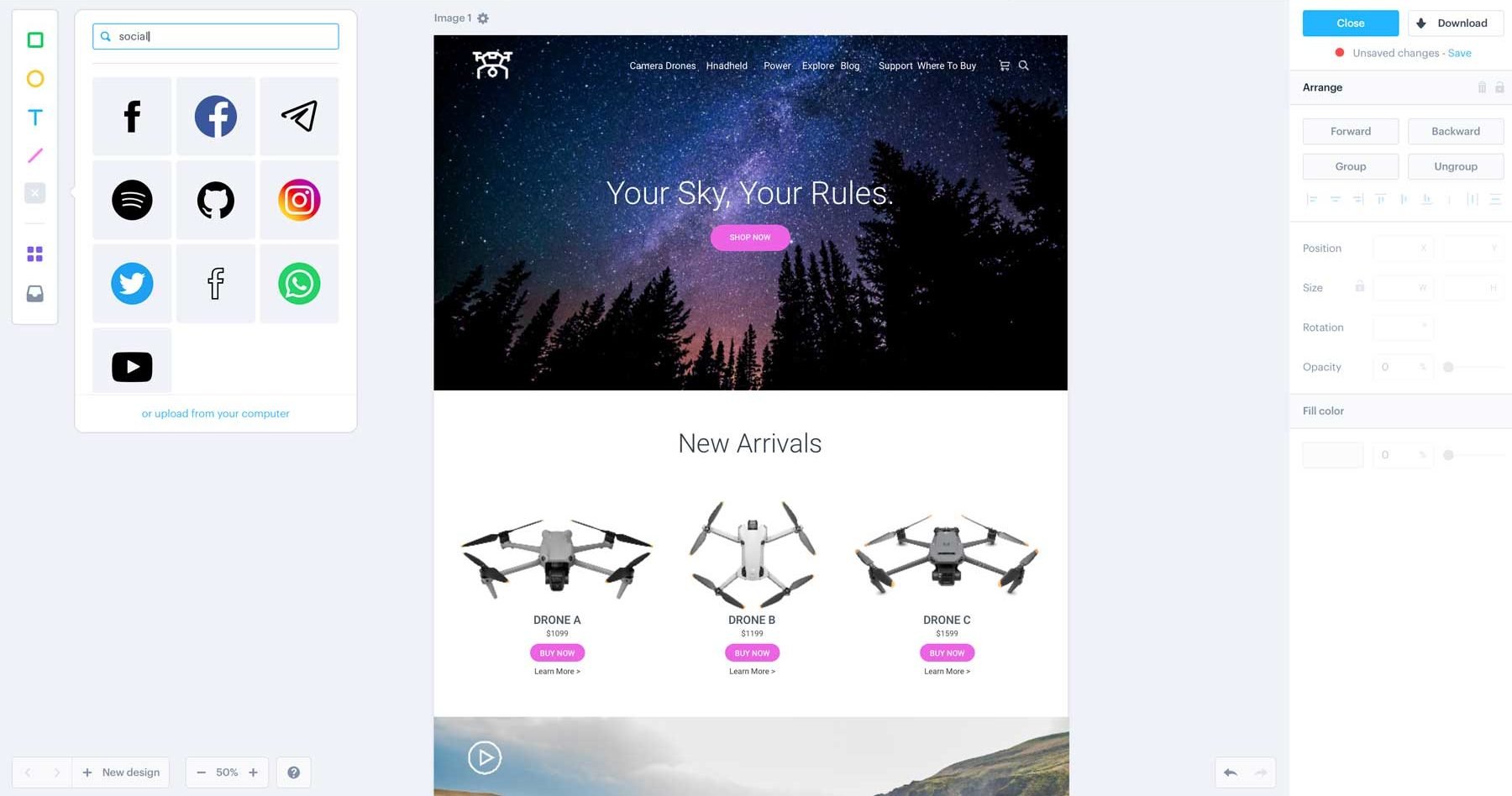
8. マーベル

次に優れた Web デザイン ソフトウェアは、オンライン ベースのプロトタイピング プラットフォームである Marvel です。これはリストの中で最もシンプルなエントリの 1 つですが、同様に強力です。これにより、デザイナーや開発者は、最終製品によく似たインタラクティブなプロトタイプを作成できます。直感的なインターフェイスと堅牢な機能を備えた Marvel を使用すると、チームが協力してクライアントからの貴重なフィードバックを収集できます。

Marvel のインターフェイスは可能な限りシンプルです。図形、線、アイコン、画像など、操作できるツールはわずかですが、そこにあるものは使いやすいです。 Marvel を効果的にしているのは、Figma または Sketch のデザインをワンクリックでインポートできることです。そこから、デザインを渡してアセット所有者からフィードバックを収集できます。ユーザーはコメントや注釈などを追加できます。

長所
- 高速プロトタイピング:ユーザーはレイアウトを迅速かつ効率的に構築できます。
- シンプルなインターフェイス:利用できるデザイン ツールは最小限ですが、完璧に動作するため、高品質のモックアップを作成できます。
- 統合: Marvel は、Figma や Sketch などの他の Web デザイン ソフトウェアと統合しているため、他のプラットフォームからデザインを簡単にインポートできます。
- リアルタイム コラボレーション: Marvel のハンドオフ機能を使用すると、修正が必要なデザインの領域に注釈を付けることで、プロジェクトの関係者からフィードバックを収集できます。
短所
- 限られたデザイン機能: Marvel の欠点は、高度なデザイン機能が欠如していることです。図形、テキスト、画像などのデザイン ツールはわずかです。
マーベルは誰に最適ですか?
Marvel は、少ない労力でインタラクティブなプロトタイプを作成したい初心者にとって最適な選択肢です。製品のアイデアを視覚化し、関係者のフィードバックを収集し、コラボレーションを促進するのに役立ちます。より多くのオプションを備えた、より堅牢なプロトタイピング ツールをお探しの場合は、Adobe XD または Figma を検討してください。
コミュニティのレビューと評価
Marvel ユーザーは、アプリのシンプルさとリアルタイムのコラボレーション機能を気に入っています。ただし、より高度な Web デザイン ソフトウェアの機能が必要だと言う人もいます。
価格設定
Marvel では、1 つのプロジェクトを構築できる無料プランを提供しています。有料プランは月額 16 ドルから始まり、プロジェクトは無制限です。
マーベルを入手
最高の Web デザイン ソフトウェアを比較する
Web デザイン ソフトウェアを選択するのは難しい場合があります。ありがたいことに、お客様が決定しやすいように選択肢を細分化してご案内させていただきます。
最高の Web デザイン ソフトウェアの最高の機能
上位 3 つのオプションは、あらゆるスキル レベルの Web デザイン デザイナーに提供される膨大な機能を考慮して選ばれました。リアルタイムで Web サイトを構築する場合でも、開発者に引き渡すプロトタイプを設計する場合でも、トップ 3 には多くのメリットがあります。
| ワードプレス + ディビ | ウェブフロー | フレーマ | |
|---|---|---|---|
| 開始価格 | 年間89ドル、 生涯 $249 | 無料、プレミアムは年間 228 ドルから (1 シートあたり) | 無料、プレミアムは月額 5 ドルから始まります (2 ページ) |
| 最適な用途 | Divi は、無制限のカスタマイズ オプションを備えた高度にカスタマイズ可能な Web デザイン ソフトウェアを求めるすべてのデザイナーに最適です。 | Webflow は、オールインワン プラットフォームとして機能する柔軟で強力な設計ツールを求めるデザイナーや開発者に最適です。 | Framer は、複数のチーム メンバーが共同作業できる環境を必要とする UX/UI デザイン チーム、フロントエンド開発者、デザイン スタジオに最適です。 |
| 主な特長 | 200 を超えるデザイン モジュール、2000 を超える既成レイアウト、スターター サイト、コード不要のドラッグ アンド ドロップ ページ ビルダー、およびテーマ ビルダー。 | ドラッグ アンド ドロップ エディター、広範なカスタマイズ オプション、事前構築されたテンプレート、CMS、アニメーション、電子商取引。 | デザインとプロトタイピング、コードベースの開発、コンポーネントベースのデザイン (再利用可能なブロックなど)、SEO の最適化。 |
| コミュニティ評価 | 5/5 レビューを読む | 4.5/5 レビューを読む | 4.8/5 レビューを読む |
| ディビを入手 | ウェブフローを取得する | フレーマーを取得 |
最高の Web デザイン ソフトウェアの価格比較
機能に加えて、価格も決める前に重要な考慮事項です。以下の表をチェックして、競合他社の価格がどのように積み重なっているかを確認してください。
| プラグイン | 価格 | 無料オプション | プラグインのレビュー | ||
|---|---|---|---|---|---|
| ワードプレス + ディビ | 年間 89 ドル | 訪問 | |||
| ウェブフロー | 年間 228 ドル | ️ | 訪問 | ||
| フレーマ | 月額 5 ドル | ️ | 訪問 | ||
| 4 | アドビクリエイティブクラウド | 月額 59.99 ドル | 訪問 | ||
| 5 | フィグマ | 月額 15 ドル | ️ | 訪問 | |
| 6 | スケッチ | 年間 120 ドル | 訪問 | ||
| 7 | ウィックス | 月額 17 ドル | ️ | 訪問 | |
| 8 | 驚異 | 月額 16 ドル | ️ | 訪問 |
最高の Web デザイン ソフトウェア プラットフォームは何ですか?
Web デザインに関しては、使用するツールや関連するテクノロジーは常に変化しています。初心者に優しいドラッグ アンド ドロップ プラットフォームから高度なプロトタイピング ツールまで、誰もが利用できるオプションがあります。しかし、使いやすさ、強力な機能、手頃な価格の完璧なバランスを見つけるという点では、WordPress と Divi の組み合わせが際立っています。
経験豊富なデザイナーでもまったくの初心者でも、Divi の直感的なビジュアル ビルダー、既製のレイアウト、テーマ ビルダーを使用すると、Web サイトの作成が簡単になります。それだけでなく、Divi は、フォントや色から複雑なレイアウトやアニメーションに至るまで、Web サイトのあらゆる側面をカスタマイズするデザイン能力を提供します。 Divi を使用すると、オンライン ストアを簡単に構築および管理し、Divi 5 などの将来のリリースにアクセスして、100 万人近くのユーザーからなるアクティブなコミュニティの一員になることができます。
Webflow や Framer などの他のオプションは素晴らしい機能を提供しますが、学習曲線がより急になり、価格も高くなります。ほとんどのユーザーにとって、WordPress + Divi は費用対効果が最も高くなります。