2022年の7つの最高のWeb開発ツール
公開: 2021-07-08新しいテクノロジーの出現により、すべての企業はWebサイトを通じて独自のアイデンティティを構築したり、ワークフローを合理化するための自動システムを実装したりしたいと考えています。 ただし、開発者の手は多くの作業で非常に忙しくなります。
Web上で何かを構築するには、論理的および技術的なスキルが必要です。これは間違いなく難しい作業です。 幸いなことに、開発ワークフローを支援し、生産性を向上させるのに役立つツールセットがたくさんあります。
フルスタックのWeb開発ツールを使用すると、Web開発者はシステムコードを記述、テスト、およびデバッグできます。
しかし、今日の市場には何千ものWeb開発ツールがあります。 これらすべてのツールの中から最適なツールを見つけることは、どの開発者にとっても圧倒される可能性があります。]
あなたを助けるために、私たちは私たちのブログの次のセグメントで最高のウェブ開発ツールの詳細なレビューでコア機能を詳しく見ていきます。
すべてのWeb開発者が考慮すべき最高のWeb開発ツール
これらは、WebサイトとWebアプリケーションを開発する際に毎日必要となる必須のツールです。
- Angular.JS
- 崇高なテキスト
- GitHub
- ブートストラップ
- JQuery
- CodePen
- Chrome DevTools
始めましょう:
1. Angular.JS –強力なフロントエンドJavaScriptフレームワーク

AngularJSは、Googleによって開発されたJavaScriptベースの構造フレームワークです。 他のJavaScriptフレームワークと比較して、AngularJSはより高速で、他のフレームワークと互換性があります。 開発者はこのツールを使用して、高品質の動的Webアプリケーションを開発します。
この機能豊富なWeb開発ツールを使用すると、開発者はアプリケーションをサポートするためにサードパーティのソフトウェアを必要としません。 さらに、ディレクティブ、再利用可能なコンポーネント、ローカリゼーションなどのコンポーネントを作成するための重要な機能があります。
2010年にリリースされ、世界中の何百万ものWeb開発者から信頼されています。 Stack Overflow Survey 2019によると、AngularフレームワークはjQueryに次いで最も使用されているWebフレームワークです。 多くの人気のあるWebサイトやアプリケーションはAngularJSを使用しています。 Paypal、Udemy、Snapchat、Amazon、Netflix、Gmailなど。
Angular.JSの主な機能:
- 最小限のコーディング
- コードの品質とテスト容易性を強調します
- MVC(モデル-ビュー-コントローラー)アーキテクチャーをサポート
- 自動化された双方向データバインディング
- セマンティックタグ付けと依存性注入
- ディープリンク
- フォームの検証
- ナビゲーションのためのサーバー通信
- もっと
価格:無料
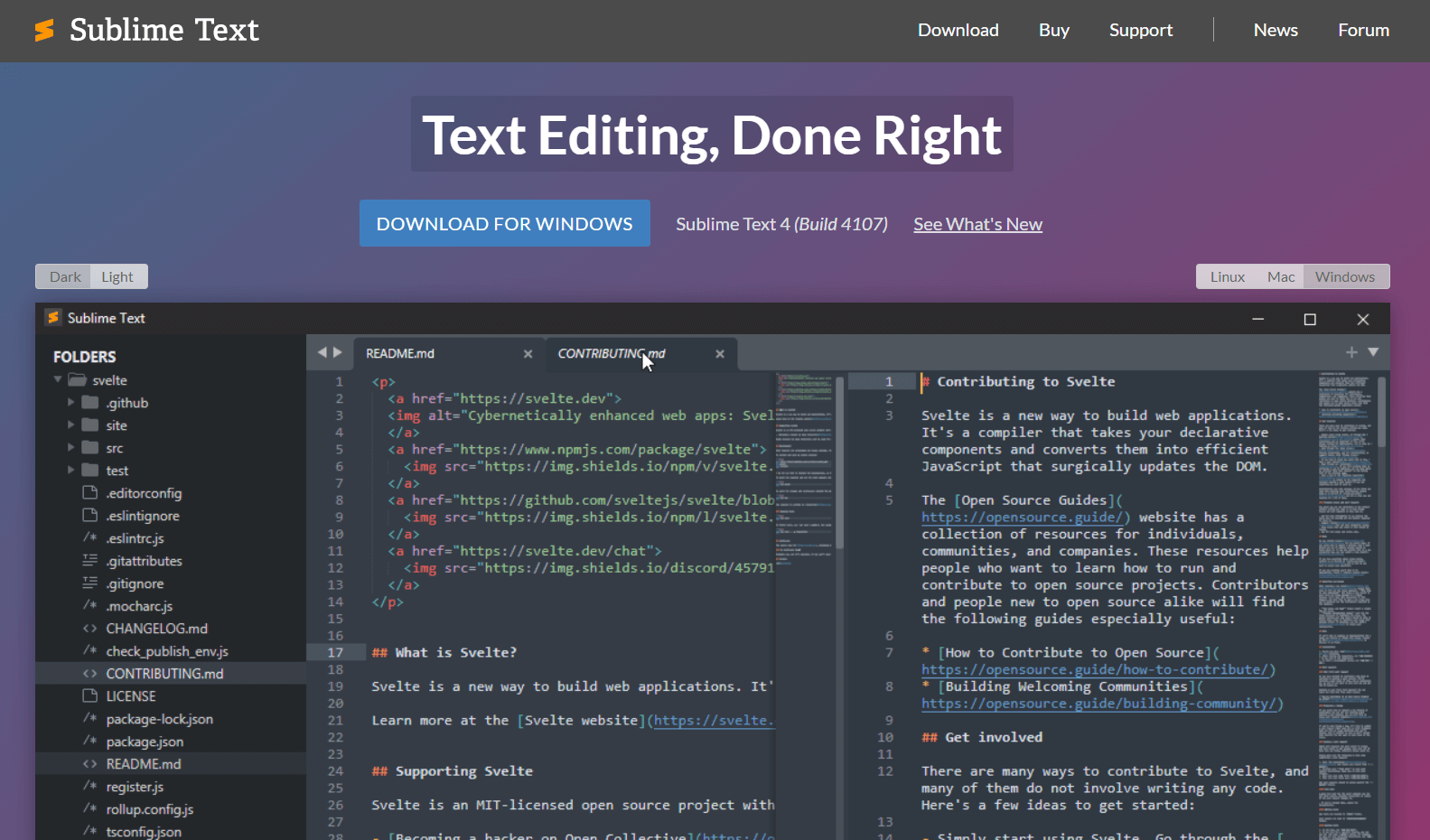
2.崇高なテキスト–初心者のための最高のWeb開発ツール

Sublime Textは、便利なコマンドを組み込んだマルチプラットフォームのテキストエディタです。 開発者はこのプラットフォームを使用して、コーディング、マークアップ、および散文を行います。 分割編集モードをサポートしています。 この機能を使用すると、ファイルを並べて編集できます。 ここでは、カスタマイズやプロジェクトの即時切り替えなど、さらに多くの機能を利用できます。
多くの高度な機能を備えているにもかかわらず、この一流のテキストエディタは非常に軽量です(リソース使用量が少ない)。
Sublime Textは、Pythonアプリケーションプログラミングインターフェイス(API)をサポートしています。 多くのプログラミング言語とマークアップ言語をネイティブにサポートしています。 プラグインを使用して関数を追加できます。 プラグインがPythonで記述されているという、Python開発者としてSublimeを使用することの追加の利点。
したがって、Python開発者は、新しい言語を学ぶのではなく、独自の専門知識を使用して機能を拡張できます。 Windows、Mac、およびLinuxオペレーティングシステムと完全に互換性があります。 ただし、残念ながら、モバイルプラットフォームはサポートされていません。
崇高なテキストの主な機能:
- クロスプラットフォームプログラム
- 作業するためのユーザーフレンドリーなインターフェースを提供します
- さまざまなキーボードショートカットをサポート
- マクロとスニペットを簡単に追加できます
- エディターの動作を変更し、メニューを拡張する柔軟性
- 同時編集により、複数の領域に同じインタラクティブな変更を加えることができます
価格: SublimeTextを無料でダウンロードして試すことができます。 個人ライセンスは80ドルかかります。 企業の場合、価格は最大10シートで年間80ドルから始まり、シートが増えるにつれて安くなります。

3. GitHub –世界最大のコードホスティングプラットフォーム

GitHubはソフトウェア開発プラットフォームです。 これは、開発者がプロジェクトの失敗を防ぐのに役立ちます。 GitHubを使用すると、ソースコードのレビュープロセスを作成し、ワークフローに適合させることができます。 このツールは、開発者がチームで作業しているときに非常に役立ちます。
他の開発者が行った変更を表示し、必要に応じて前の状態に戻すことができます。 開発者は、リポジトリから直接ドキュメントをホストすることもできます。 何百万もの開発者や企業がGitHubを使用して、多数のWeb開発プロジェクトをホストおよび管理しています。 バグ修正、コードの改善、コラボレーションなどが簡単になります。
企業向けには、SAMLシングルサインオン、請求書請求、高度な監査、アクセスプロビジョニング、99.95%の稼働時間、統合された検索と貢献などの特別な機能があります。
GitHubの主な機能:
- すべてのコードを1か所で許可
- バグ追跡、機能リクエスト、プロジェクト管理をサポートします
- セキュリティインシデント対応や2要素認証などのセキュリティ機能
- 質の高いコーディングと一緒に簡単なドキュメント
- セルフホストソリューションまたはクラウドホストソリューションとして展開できます
- 活気のあるオープンソース開発コミュニティを提供します。
価格: GitHubには4つの異なるパッケージがあります。 個人向けの2つのパッケージ–無料とプロ(月額$ 7)。 また、別の2つのパッケージは次のとおりです。チームパッケージ(ユーザーあたり月額$ 9)とエンタープライズパッケージは、要件と組織からの見積もりに基づいています。
4.ブートストラップ–フロントエンド開発者向けの最高のWeb開発ツール

Bootstrapは、レスポンシブWebサイトを作成するための無料のオープンソースCSSフレームワークです。 モバイルの応答性、コンポーネント、プラグインを許可することで、フロントエンドのWeb開発をより迅速かつ簡単にします。 当初、Twitter開発者は内部使用のためにBootstrapを構築しました。

しかし、最終的には、オープンアクセスを取得します。 そして、人々はユーザーフレンドリーなウェブサイトやウェブアプリケーションを作成するためにこのツールを使い始めます。 それ以外は、開発者はサイトをレスポンシブにするためにメディアクエリを必要としません。 Bootstrapを使用すると、スタイルシートの正規化、モーダルオブジェクトの作成、JavaScriptプラグインの追加などを行うことができます。
HTMLおよびCSSベースのデザインテンプレート、タイポグラフィ、画像カルーセル、スライド、フォーム、ボタン、テーブル、ナビゲーションなどが含まれます。レスポンシブWebサイトの需要が高まるにつれ、開発者はキャリアの最初からBootstrapを使用する可能性が高くなります。 。
ブートストラップの主な機能:
- 便利なアイコンライブラリ
- レスポンシブグリッドシステム
- JavaScriptプラグインのサポート
- コンポーネントの広範なリスト
- 最新のすべてのブラウザと互換性があります
- タブレット、デスクトップ、およびデスクトップ用のレスポンシブCSSフィルター
価格:無料でオープンソース
5.jQuery-JavaScriptライブラリを備えた人気のあるWeb開発ツール

JavaScriptライブラリは、フロントエンドWeb開発プロセス全体を簡素化します。 さまざまな側面から幅広い機能をサポートします。
JavaScriptは、アニメーションの作成とプラグインの追加において開発者の手をより強力にします。 jQueryは、Ajaxの読み込みやアニメーションなどのさまざまなタスクに使用できるAPIを提供します。
このAPIは、多数のブラウザーで機能します。 これは、ユーザーフレンドリーで高度にインタラクティブなWebアプリケーションおよびWebサイトを作成するための理想的なプラットフォームです。 このツールのもう1つの驚くべき事実は、非常に安定していてメンテナンスが簡単なことです。
- このツールはCSS3に準拠しています
- 30 / kbを縮小し、gzipで圧縮
- このツールをAMDモジュールとして追加できます
- 広範なブラウザサポートを提供します
- 魅力的なテーマメカニズムを提供します
- 優れたドキュメントの作成に役立ちます
- HTMLドキュメントのトラバーサルや操作などの機能をサポートします
価格:無料でオープンソース
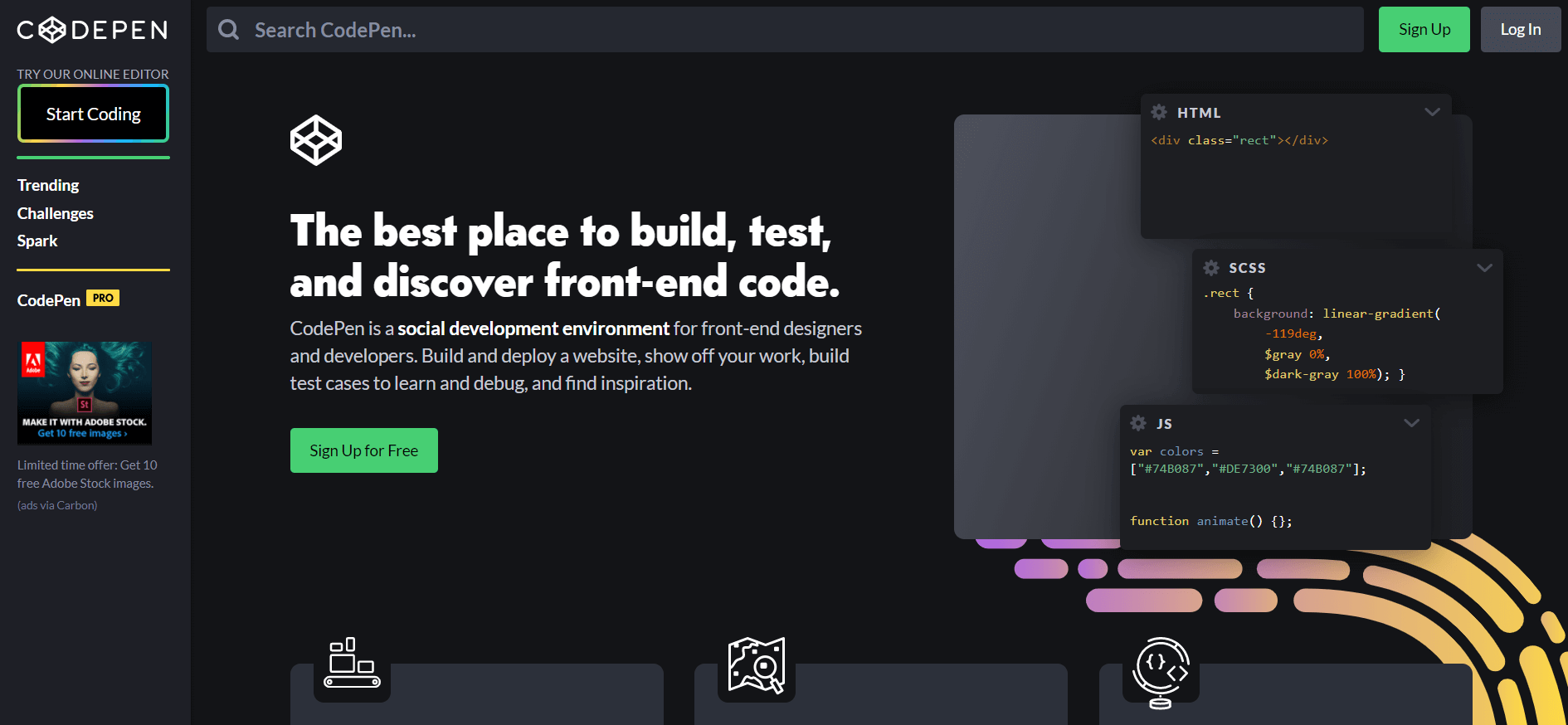
6. CodePen –最高のオンラインコードエディターおよびオープンソースの学習環境

CodePenは、フロントエンドのデザイナーと開発者にソーシャル開発環境を提供します。 ブラウザでコードを記述し、テストと共有を支援します。
ここでは、HTML、CSS、JavaScriptなどのフロントエンド言語を使用できます。CodePenは、特に初心者がコードを学習してデバッグできるようにします。 それ以外は、あらゆるスキルの開発者がこのオンラインコードエディタを練習できます。
CodePenを使用すると、開発者はさまざまな機能を使用して、Webページのフロントエンドを設計および共有できます。 また、Webブラウザでプロジェクト全体を開発できる統合開発環境(IDE)に必要なすべての機能を備えています。
CodePenの主な機能:
- ペンをプライベートにしましょう
- 複数の人が同時にペンでコードを記述および編集できるようにする
- ウェブサイトの開発とコーディングのより良い理解
- 広大なフロントエンドコミュニティに接続します
- ドラッグアンドドロップ画像、CSS、JSONファイル、SVGS、メディアファイルなどのオプション。
価格: CodePenは、無料、年間スターター(月額$ 8)、年間開発者(月額$ 12)、年間スーパー(月額$ 26)の4つの異なるパッケージで提供されます。 チームプランは、メンバーあたり月額$12から始まります。
7. Chrome DevTools –フロントエンド開発者向けの一連のデバッグツール

Chrome DevToolsは、GoogleChromeブラウザに直接組み込まれた開発者向けの包括的なツールキットです。 これにより、Web開発者はHTMLとCSSをリアルタイムで編集できます。 また、JavaScriptをデバッグすることもできます。 最も有益なことは、開発者が変更を加えながらWebサイトのパフォーマンスをリアルタイムで確認できることです。
これらのツールとは別に、ネットワークツールは、開発者が読み込みフローを最適化するのに役立ちます。 これに加えて、タイムライン機能により、開発者はブラウザのアクティビティについて深い洞察を得ることができます。
開発者はこれらのツールを使用して、Webサイトを反復、デバッグ、およびプロファイリングします。 ほとんどの開発ツールは通常、Webサイトの設計、オンラインストアの作成、ブログの立ち上げに重点を置いていますが、検査と調整にはChromeDevToolsを強くお勧めします。 さらに、生産性を高め、負荷パフォーマンスを分析し、ユーザーエクスペリエンスを向上させるための多数のパネルがあります。 そのような:
- 要素パネル
- コンソールパネル
- ソースパネル
- ネットワークパネル
- パフォーマンスパネル
- メモリパネル
- アプリケーションパネル
- セキュリティパネル
価格:無料
すべてのWeb開発者が持つべき5つの基本的なスキル

Web開発とは、インターネットまたはイントラネットと呼ばれるプライベートネットワーク用のWebサイトとアプリケーションを構築することを指します。 これは非常に競争の激しい業界であり、新しいツールや手法を継続的に採用する必要があります。 そうでなければ、この進化するテクノロジーの世界で生き残ることはできません。
さらに、さまざまなプログラミング言語に精通していると、特定のプロジェクトでの作業方法を理解するのに役立ちます。
さらに、システムを最新のブラウザおよびオペレーティングシステムと互換性を持たせるには、新しい更新プログラムに注意する必要があります。 テクノロジーの世界に関連するブログや雑誌を読む習慣があれば、それは役に立ちます。 それはあなたを最新の状態に保ちます。
ここに、Web開発者として持つべき最も重要なスキルをリストしました。
- 絶えず学び、改善する
- 業界の最新情報を入手する
- 時間を管理し、優先順位を付ける能力を持っている
- UXのより良い理解
- 開発者コミュニティとミートアップに参加する
適切なWeb開発ツールがワークフローを加速します
あなたは今、オンラインプレゼンスがすべてのタイプのビジネスにとって重要であるとほとんど主張しません。 ウェブサイトを持つことの利点を考えると、ほとんどの企業はウェブ開発に投資しています。
ただし、1000行のコードを記述し、それをWebサイトに変換することは、間違いなく困難な作業です。 幸いなことに、開発作業を高速化するのに役立つ多くのフロントエンドWeb開発ツールがあります。
上記のツールの1つを選択して、プロジェクトの作業を開始します。 最高のWeb開発ツールから選択するときは、次の要素を考慮してください。
- 価格
- 利用可能な機能
- セキュリティと使いやすさ
- 使いやすさと安定性
- 組み込みのデバッガーサポート
- さまざまなブラウザ、デバイス、およびOSとの互換性
- コミュニティサポート
どのWeb開発ツールがあなたの仕事に最適だと思いますか? 以下のコメントセクションであなたのウェブ開発の旅を私たちと共有してください!
