最高のWordPress画像圧縮プラグイン(無料およびプレミアム)
公開: 2021-12-18あなたはあなたのウェブサイトのパフォーマンスを改善する方法を探していますか? ページの読み込み時間を短縮するための鍵の1つは、画像を最適化することです。 そのため、この記事では、WordPress用の最高の画像圧縮プラグインをいくつか紹介します。
画像圧縮プラグインを使用する理由
画像圧縮プラグインは、画像のサイズを縮小し、ページの読み込み時間を改善するのに役立つツールです。
Googleは、ウェブサイトの速度を検索エンジンのランキング要素と見なしているため、読み込み速度は、競合他社を上回り、サイトへのトラフィックを増やすための鍵となります。 サイトの速度を最適化する方法はいくつかあります。 プレミアムホスティング会社、軽量のWordPressテーマを使用して、アクティブなプラグインの数を減らし、画像を最適化できます。
写真は投稿をより魅力的にしますが、最適化されていない場合はサイトの速度を低下させる可能性もあります。 ただし、画像のサイズを小さくすることで、ページ速度を向上させることができ、検索エンジンでのランクを上げるのに役立ちます。 そこで、画像圧縮プラグインが登場します。
全体として、画像圧縮プラグインは、画像の品質に影響を与えることなく、サイト上の画像のサイズを縮小するための優れたツールです。 これにより、読み込み時間が短縮され、検索エンジンで上位にランク付けされ、サイトへのトラフィックが増加します。
これらのツールの利点をよりよく理解したので、画像を圧縮するための最良のプラグインのいくつかを見てみましょう。
ベスト8ワードプレス画像圧縮プラグイン
上位のWordPress画像圧縮プラグインは次のとおりです。
- ShortPixel(無料およびプレミアム)
- reSmush.it(無料)
- EWWWイメージオプティマイザー(無料およびプレミアム)
- Optimole(無料およびプレミアム)
- Imagify(無料およびプレミアム)
- Jetpack(無料およびプレミアム)
- TinyPNG(無料およびプレミアム)
- Kraken.io(無料およびプレミアム)
さらに面倒なことはせずに、これらのプラグインのそれぞれが提供するものを見てみましょう。
1)ShortPixel

メディアファイルを圧縮して変換するためのオールインワンプラグインをお探しの場合は、 ShortPixelが最適なオプションの1つです。 新しい画像をサイトにアップロードするたびに、このツールは自動的に画像のサイズを変更して最適化し、元の画像を最適化された画像に置き換えてサイトの速度を向上させることもできます。
JPG、JPEG、JPEG 2000、JPEG XR、PNG、およびGIFファイルの圧縮とは別に、ShortPixelはPDFでも機能します。 さらに、既存のすべての画像形式をWebPに変換して、検索エンジンのランキングを上げることができます。 そして最良の部分は、最大ファイルサイズ制限がないため、任意の画像を圧縮できることです。
もう1つの興味深い機能は、メディアライブラリ内の画像を一括最適化する可能性です。 既存のすべてのメディアファイルをスキャンして、数回クリックするだけで最適化できます。 最後に、単一のライセンスキーを使用して複数のWebサイトでShortPixelを実行できるため、複数のサイトで画像を最適化したい場合に最適なオプションです。
特徴
- 画像のサイズを自動的に変更して最適化します
- JPG、JPEG、JPEG 2000、JPEG XR、PNG、GIF、およびPDFファイルと互換性があります
- EXIFデータを保持または削除する
- 画像をまとめて最適化する
- ファイル制限の制限なし
- WooCommerceの最適化
- WebP変換
- WPMLプラグインと互換性があります
価格設定
ShortPixelはフリーミアムツールです。 無料版はWordPressリポジトリで入手でき、月に最大150枚の画像を圧縮できます。 割り当てを増やしたい場合は、月額3.99米ドルから始まるプレミアムプランの1つに加入する必要があります。 さらに、最大15000枚の画像を圧縮できる9.99米ドルの1回限りの購入プランがあります。
2)reSmush.it

reSmush.itは、画像圧縮のために複数のCMS互換性を備えたソリューションを必要とするユーザーに最適です。 この無料ツールは、ブロガーや中小企業の所有者の間で最も人気のあるWordPress画像圧縮プラグインの1つです。 最小限のセットアップとカスタマイズのオプションがありますが、画像を最適化するためにいくつかの高度なアルゴリズムを使用しています。
reSmush.itを使用すると、PNG、JPG、GIF、BMP、TIFなどの多くのファイルタイプを、ファイルのアップロード時に自動的に圧縮することも、ダッシュボードから手動で圧縮することもできます。 さらに、最適化された後を使用すると、画像サイズを最大80%節約できます。 さらに、プラグインはすべての画像からEXIFデータを削除しますが、必要に応じて圧縮画像内に保存することもできます。
プラグインの設定から、圧縮したくない画像ファイルを除外することもできます。 reSmush.itの主な制限は、最大5MBのサイズの画像しか圧縮できないことです。
特徴
- マルチCMSサポート
- マルチファイルタイプ対応
- EXIFデータ管理
- 選択するさまざまなアルゴリズム
- セットアップが簡単
- 最小限のカスタマイズオプション
価格設定
reSmush.itは、WordPressリポジトリからダウンロードできる無料のツールです。
3)EWWWイメージオプティマイザー

EWWW Image Optimizerは、最大ファイルアップロードサイズ制限のないWordPress画像圧縮プラグインをお探しの方に最適です。 このツールは、サイトを高速化し、SEOを改善するのに役立つように設計されています。
このツールには、ピクセルパーフェクトな最適化、インテリジェントな変換オプションなどの興味深い機能が含まれており、静的ファイルの最適化を使用して、テーマ内のすべてのJSファイルとCSSファイルを圧縮できます。 さらに、Webサイトの速度とパフォーマンスの向上を分析できるWebサイトの速度監査が付属しています。
EWWW Image Optimizerでは、遅延読み込みを有効にして、ユーザーがサイトの特定の部分にスクロールしたときに画像を提供することもできます。 画像配信を改善するために、グローバルCDNが付属しており、グローバルCDNネットワークのカスタムドメインを設定できます。
特徴
- 自動圧縮
- 遅延読み込み
- 画像スケーリング
- JS / CSSの最適化
- GTmetrixcプレミアムとの統合
- 米国およびEUのCDN
- サイト速度監査
- 無制限の画像圧縮
価格設定
EWWW Image Optimizerのコアバージョンは無料で、WordPressリポジトリから入手できます。 より多くの機能が必要な場合は、月額7米ドルまたは年間70米ドルから始まるプレミアムサブスクリプションの1つを入手できます。
4)オプティモール

画像ファイルを最適化するためのクラウドベースのツールが必要な場合は、最高のWordPress画像圧縮プラグインの1つであるOptimoleをチェックしてください。 画像を自動的に圧縮し、CDNを介して画像を提供し、訪問者のデバイスタイプに応じてフロントエンドに画像を表示できます。 すべての画像はフロントエンドで自動的かつ即座に提供されます。
OptimoleのカスタムCDNサービスには、世界中に200以上の異なるデータセンターの場所があるため、画像を非常に高速に提供できます。 さらに、ユーザーが不安定なインターネット接続を使用している場合、Optimoleは自動的に画質をダウングレードして、ページの読み込みを高速化できます。
クラウドベースのテクノロジーを使用しているため、このツールはサーバーのリソースを消費したり、余分な負荷を追加したりすることはなく、Webサイトで最大のパフォーマンスを得ることができます。 最後に、このツールは、Elementor、Beaver Builder、その他多くのページビルダープラグインと互換性があります。
特徴
- 遅延読み込み
- 自動画像最適化
- カスタムCDNサーバー
- 画像監視機能
- 複数の圧縮方法
- より高速な処理
- マルチデバイス互換
価格設定
Optimoleはフリーミアムプラグインです。 プラグインの無料バージョンはWordPressリポジトリから入手できます。これにより、無制限の画像を最適化し、毎月5Kの訪問に提供できます。 一方、プレミアムバージョンでは、より堅牢な機能のロックが解除され、月額18ユーロに戻ります。
5)想像する

Imagifyは、ワンクリックで画像を圧縮できる優れたプラグインであり、使いやすいダッシュボードを備えています。 WP Media(キャッシングプラグインWP Rocketの背後にある同じ会社)によって作成されたこのツールは、画像圧縮に最適なWordPressプラグインの1つです。
プラグインの[設定]ページから機能を有効にするだけで、既存または新しい画像をWebP形式に変換できます。 Imagifyは、WooCommerceなどのすべての主要なeコマースプラグインやNexGenギャラリーなどのギャラリープラグインとも完全に互換性があります。
このツールを使用すると、JPG、PNG、GIF、さらにはPDFメディアファイルなどの画像ファイルを圧縮できます。 Imagifyは自動画像圧縮をサポートしているため、時間を大幅に節約できます。 プラグインが圧縮プロセスを完了すると、サーバーから元のイメージを削除するか、必要に応じてバックアップ場所に保持するかを選択できます。
特徴
- 軽量ツール
- 画像のサイズ変更
- WebP画像の生成
- 詳細なダッシュボード
- 自動画像圧縮
- 画像バックアップオプション
- 複数の最適化レベル
価格設定
Imagifyはフリーミアムプラグインです。 リポジトリから、200イメージまたは20MBの月間圧縮制限が付いた無料バージョンを入手できます。 一方、プレミアムサブスクリプションは月額3.49米ドルからで、月額5000枚または500MBの画像を圧縮できます。
6)ジェットパック

Jetpackは、WordPressのニーズに対応する優れたオールインワンソリューションです。 自動バックアップ、スパム保護、画像圧縮などの機能が付属しています。 さらに、最新バージョンのJetpackには、CSSやJavaScriptなどの静的ファイルや画像を最適化することでWebサイトを高速化するSite Accelerator (以前はPhotonと呼ばれていました)と呼ばれる画像最適化機能が付属しています。
Site Acceleratorを有効にすると、すべての画像がJetpackのグローバルCDNサーバーから提供され、フロントエンドで最大の圧縮と速度の向上が保証されます。 これは、デフォルトで投稿とページで利用可能なすべての画像に適用されます。 注目の画像に対して同じ機能を有効にする場合は、フックを使用する必要があります。
サイトアクセラレータ機能のオン/オフは非常に簡単です。 プラグインの設定に移動し、構成を変更するだけで、すべての変更がフロントエンドに反映されます。
特徴
- バックアップオプション
- マルウェアスキャン
- アンチスパム保護
- 画像の最適化
- サイト検索
- 多言語サポート
価格設定
Jetpackのコアバージョンは無料です。 プラグインはWordPressリポジトリからダウンロードできます。 ただし、機能と統合が制限されています。 より多くの機能が必要な場合は、月額4.77米ドルのプレミアムバージョンを使用してください。

7)TinyPNG

上位のWordPress画像圧縮プラグインのもう1つは、 TinyPNGです。 複数のサイトで単一のAPIキーを使用できるため、マルチサイトをサポートするプラグインを探している人に最適なオプションです。 最小限の構成オプションが必要であり、一括圧縮、アニメーションPNGの圧縮、画像のサイズ変更などの便利な最適化機能が付属しています。
プラグインには、ライブラリ内のすべての画像をスキャンしてバックグラウンドで最適化するバックグラウンド最適化機能も付属しています。 TinyPNGはWPMLおよびWooCommerceとも互換性があります。
最後に、このツールには、最適化された写真や節約されたスペースなどに関する統計を表示できる便利なダッシュボードが付属しています。
特徴
- WP Retina2X互換
- 最大ファイルサイズ制限なし
- ダッシュボード内の詳細な洞察
- バルク最適化
- 自動化されたバックグラウンド最適化
- WooCommerce対応
- WPML互換
価格設定
TinyPNGはフリーミアムソリューションです。 無料版はWordPressリポジトリで入手できますが、プレミアム版はより多くの機能を備えており、ユーザーあたり年間25米ドルから始まります。
8)Kraken.io

Kraken.ioは、画像を圧縮および最適化するための優れたハイエンドツールです。 この高度な画像圧縮プラグインはMagentoと互換性があり、結果を最大化するためのインテリジェントな非可逆最適化手法を提供します。
Kraken.ioのもう1つのエキサイティングな機能は、ZIPアップロードツールです。 最適化する画像が多数ある場合は、それらをZIPファイルに追加してアップロードできます。 (ファイルサイズに応じて)数分または数秒で、ツールはアップロードされた画像の圧縮バージョンを生成します。
さらに、カスタムクラウドストレージを使用して最適化された画像を保存し、Webインターフェイスから1日に最適化された画像の数を確認できます。 最後に、要件に応じて画像のサイズを変更するオプションもあります。
特徴
- 高可用性
- 画像のサイズ変更
- CDNパートナーを選択する自由
- クラウドストレージ
- 最高のサポートチーム
- 生成されたサムネイルの最適化
価格設定
Kraken.ioはフリーミアムプラグインです。 liteバージョンでは、1か月あたり最大50 MBを圧縮でき、WordPressリポジトリで利用できます。 一方、プレミアムプランは月額9米ドルからで、月額2GB以上の画像を最適化できます。
プラグインなしで画像を圧縮する方法
サイトにこれ以上プラグインをインストールしたくないが、それでも画像を圧縮したい場合は、私たちはあなたのために何かを持っています。 このセクションでは、WordPressプラグインを使用せずに画像を圧縮する方法を紹介します。
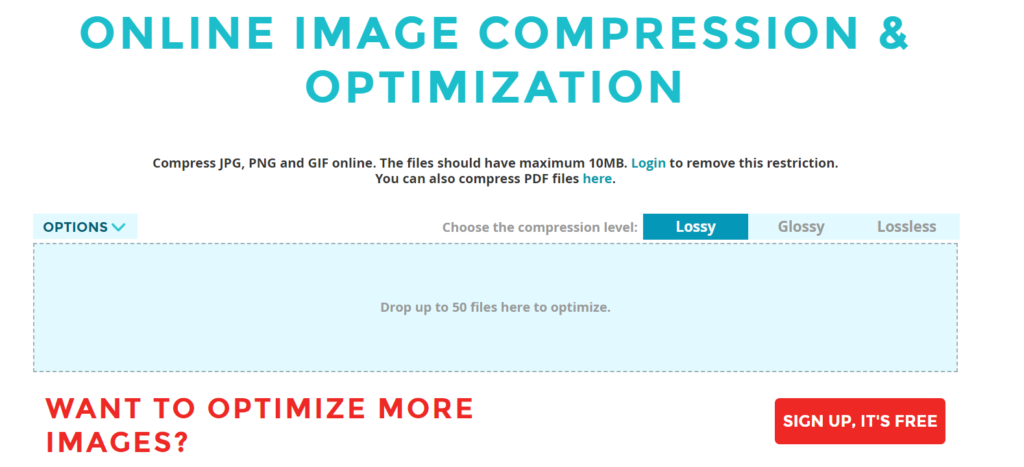
これには多くのツールがありますが、このデモンストレーションでは、 ShortPixelのWebオンライン画像コンプレッサーを使用します。 これは、クリーンなUIを備え、非常に使いやすく、多くの圧縮オプションが付属している無料のツールです。
1.圧縮アプローチを選択します
まず、このWebサイトにアクセスして、最適化する画像をアップロードします。 最大50枚の画像を同時にアップロードし、ワンクリックで最適化できます。 このツールには、3つのレベルの圧縮があります。
- ロッシー
- 光沢のある
- 無損失の

非可逆は、画質に影響を与えることなく画像サイズを大幅に縮小する最も効果的な画像最適化レベルです。 一方、ロスレスは最高の画質ですが最大のサイズですが、グロスは他の2つのオプションの真ん中にあります。
圧縮レベルを選択したら、画像をウィザードにアップロードすると、ツールが自動的に画像の圧縮を開始します。

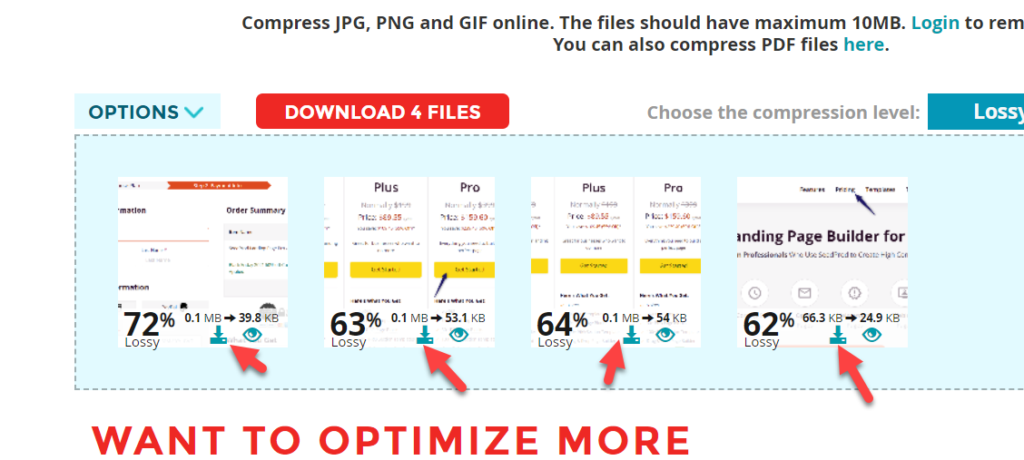
2.圧縮画像をダウンロードします
圧縮プロセスが完了すると、画像をダウンロードできるようになります。

このデモでは、非可逆レベルを選択しました。ご覧のとおり、サイズは60%以上(100KBから39KB)に縮小されており、非常に印象的です。 画像をクリックすると、元の画像と圧縮された画像の両方を同時に比較できます。 このようにして、画像を圧縮し、最適化された画像をWordPressインストールにアップロードして、ディスク領域を節約できます。
圧縮された画像をダウンロードするには、ダウンロードアイコンをクリックするだけです。
この方法は非常に便利ですが、主な欠点は、すべての画像を手動で圧縮する必要があることです。これは、画像が多い場合に時間がかかる可能性があります。 さらに、このツールには自動操縦モードがありません。
ボーナス:WordPressでサムネイルを削除する方法
サイトに画像をアップロードするたびに、WordPressはその画像のサムネイルを自動的に生成します。 これは、大量の画像を含むサイトを運営している場合、利用可能なディスク容量を大量に消費していることを意味します。 これは、Webホスティングプロバイダーからのストレージスペースと帯域幅の計画が限られている場合に問題になる可能性があります。
そのため、WordPressでサムネイルを削除することをお勧めします。 ディスク容量を節約するだけでなく、サイトの読み込み速度を上げるのにも役立ちます。
このセクションでは、エラーを発生させずにWordPressでサムネイルを削除する方法を説明します。
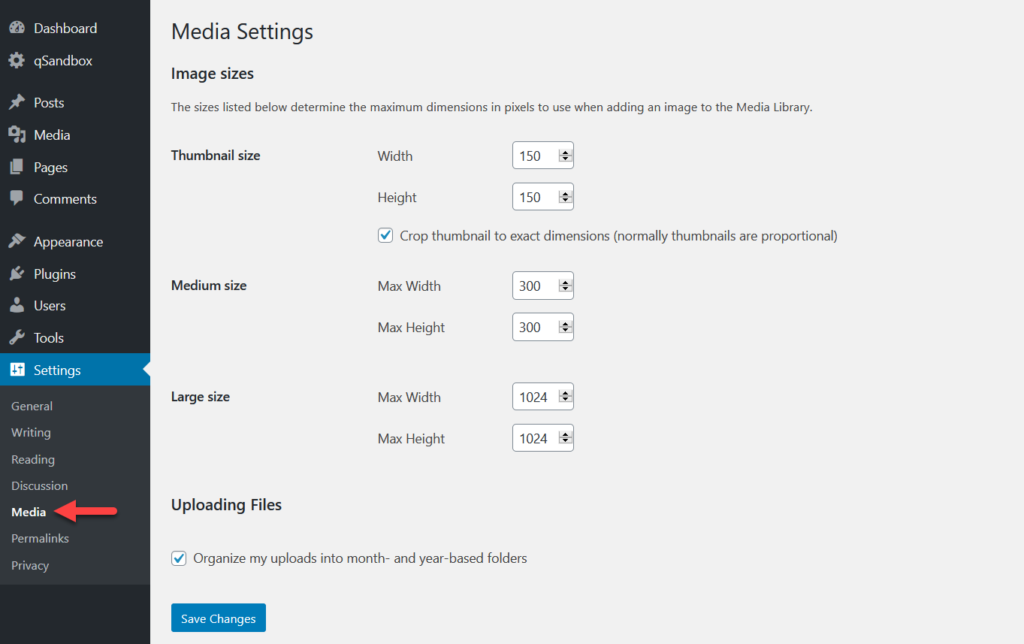
1.サムネイル生成を無効にします
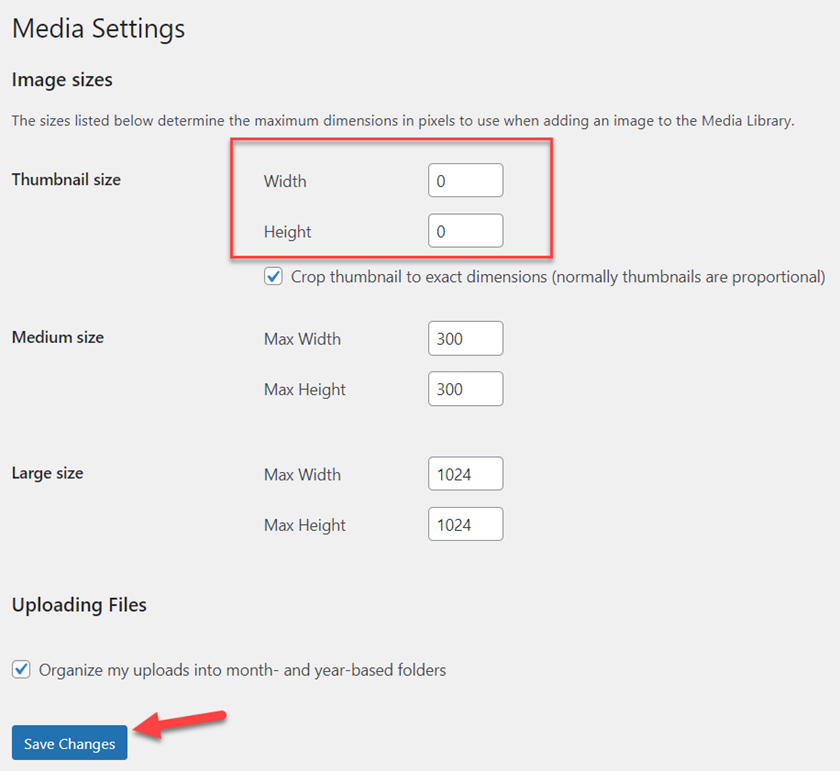
まず、WordPressダッシュボードにログインし、 [設定]> [メディア設定]に移動します。

デフォルトでは、サムネイル、中、大の3つの画像サイズが表示されます。
サムネイルを削除するには、次のように値を変更して設定を更新します。

それでおしまい! 今後、WordPressはサイトにサムネイルを生成しません。
2.プラグインを使用して古いサムネイルを削除します
しかし、WordPressがすでに生成しているすべてのサムネイルはどうなりますか? それをきれいにするために、あなたはメディアクリーナーを使うことができます。 これは、Webサイトから未使用のメディアを削除して、ストレージスペースを節約するために設計された無料のプラグインです。
使い方を見てみましょう。
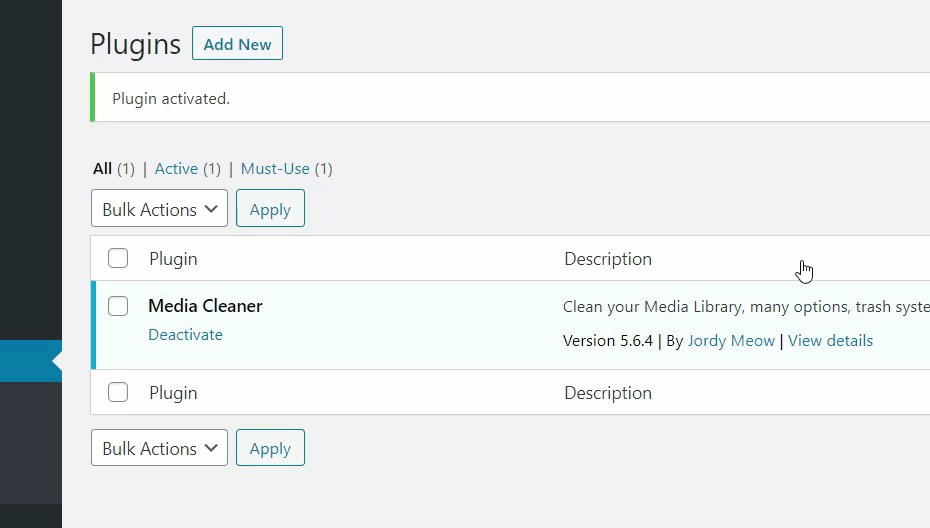
まず、サイトにMediaCleanerをインストールしてアクティブ化します。

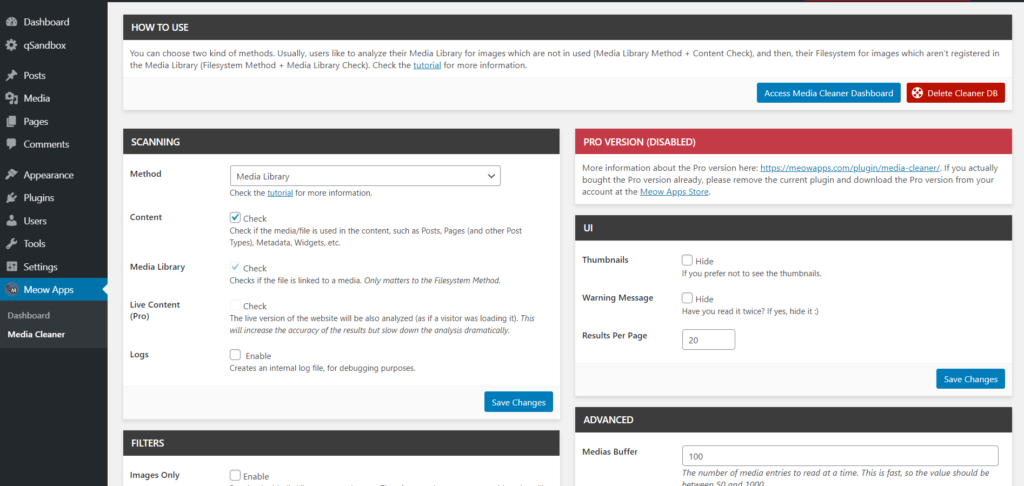
プラグインをアクティブ化すると、ダッシュボードの左側のMeowAppsの下に設定が表示されます。 メディアクリーナーをクリックします。

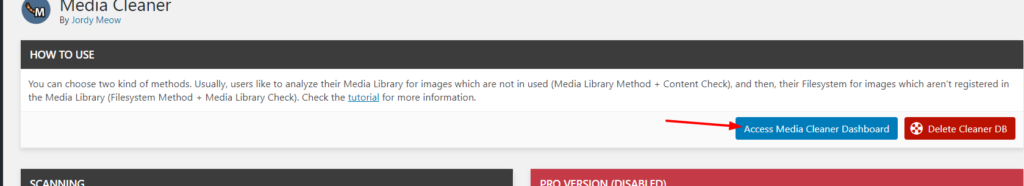
次に、メディアクリーナーダッシュボードにアクセスします。

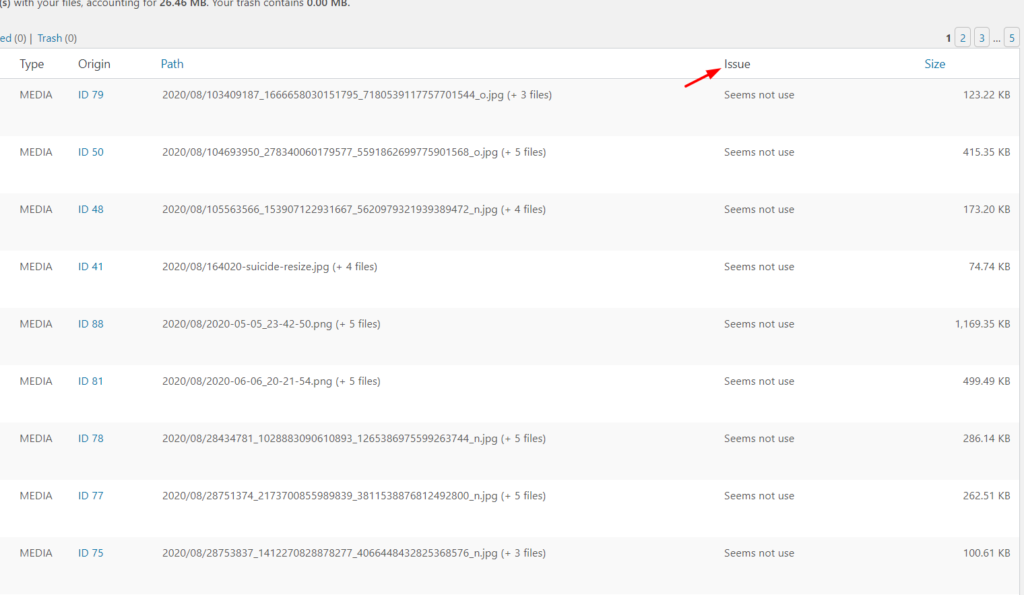
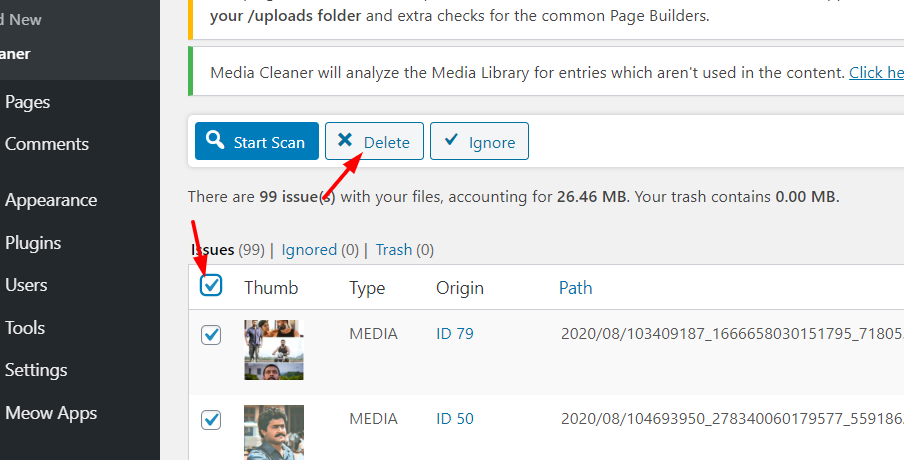
[スキャンの開始]をクリックすると、スキャンが完了すると、未使用のサムネイルがすべて表示されます。

使用していない画像を選択して、サイトから削除するだけです。 すべてのサムネイルを削除する場合は、[サムネイル]オプションをオンにしてそれらをまとめて選択します。 最後に、 Deleteキーを押して、選択したサムネイルを削除します。

このようにして、必要なすべてのサムネイルを削除し、メディアライブラリをクリーンアップできます。
詳細については、WordPressでサムネイルを削除する方法に関する専用ガイドをご覧ください。
結論
要約すると、画像の最適化はもはやオプションではありません。 Googleや他の検索エンジンは、ウェブサイトの速度をランキング要素と見なしているため、サイトのパフォーマンスが低下しないようにする必要があります。 画像の圧縮は、ディスクスペースを節約し、サイトを高速化するための優れた方法です。
このガイドでは、使用できる最高のWordPress画像圧縮プラグインのいくつかを分析しました。
- ShortPixel
- reSmush.it
- EWWWイメージオプティマイザー
- オプティモール
- 想像する
- ジェットパック
- TinyPNG
- Kraken.io
これらのツールはすべて自動圧縮機能を備えているため、手動で行う代わりに時間を節約できます。 しかし、どちらを使用する必要がありますか? ShortPixel、EWWW Image Optimizer、Optimole、およびImagify、Kraken.ioは、多くの機能と最適化オプションを備えた高度な画像圧縮プラグインです。
一方、Jetpackは一般的な画像圧縮プラグインではなく、バックアップ、パフォーマンスブースト、マルウェアスキャンなど、他の多くの機能が含まれています。 最後に、最小限のセットアップでプラグインを探している場合は、TinyPNGとreSmushが優れた選択肢です。
最後に、プラグインを使用せずに画像を圧縮する方法と、サイトからサムネイルを削除して余分なスペースを節約する方法についても説明しました。
どのプラグインを使用しますか? 私たちが含めるべき他のツールを知っていますか? または、手動による方法が好きですか? 以下のコメントでお知らせください。
この投稿を楽しんだら、これらの記事にも興味があるかもしれません:
- WordPress用の最高の画像圧縮プラグイン
- 画像にALTタグを自動的に追加する方法
- 画像にALTタグを追加するのに最適なプラグイン
