デザインとユーザー エクスペリエンスに最適な 7 つの WordPress プラグイン
公開: 2022-11-08あなたの WordPress ウェブサイトは最大限の能力を発揮していますか? 訪問者は探している情報を簡単に見つけることができますか? ナビゲーションが少し不格好ですか? 貧弱に設計された Web サイトは不快であり、ユーザーが戻ってくる可能性が低くなる可能性があります。 おそらく、デザイン用の WordPress プラグインが問題を解決する時が来たのでしょう。 WordPress ブログの再設計を検討している場合や、早急にオーバーホールしたい場合は、優れたプラグインがデザインとユーザー エクスペリエンスの向上に役立ちます。
これらのプラグインは、Web サイトの外観をカスタマイズするのに役立ち、新しいフォント、ヘッダー、ギャラリーなどを追加して新鮮でモダンな雰囲気を与えます. また、ユーザーがサイトのさまざまなページをナビゲートする方法を改善することもできます。
デザインに最適なWordPressプラグイン:必須リスト
設計の健全性チェックの時期だと感じたら、もう探す必要はありません。 デザインとユーザー エクスペリエンスの向上に最適な WordPress プラグインを 7 つ紹介します。
メタスライダー
最新の Web サイトのほとんどはレスポンシブ デザインを採用しており、さまざまなデバイスや画面サイズで表示できます。 これは、世界中から顧客を引き付けたい企業にとって特に重要です。 サイトがレスポンシブでない場合、携帯電話やタブレットでサイトを見る人は最適なエクスペリエンスを得ることができません. レスポンシブ テーマを使用した既存の WordPress サイトがある場合、それは素晴らしいスタートです。 しかし、MetaSlider を使用すると、応答性を次のレベルに引き上げることができます。

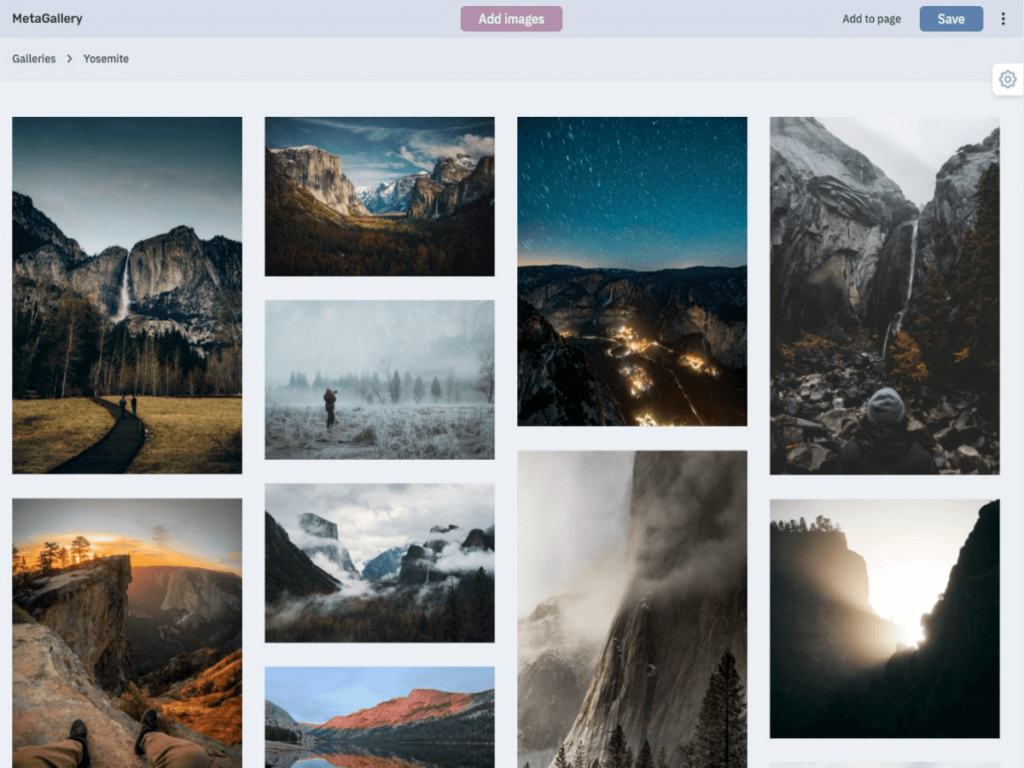
MetaSlider は、最高の画像、写真、ビデオ、レイヤー、HTML、製品、およびポスト フィード スライダー プラグインの本当の候補です。 このプラグインを使用すると、レスポンシブで SEO に最適化されたスライドショーを数分で作成できます。 このプラグインは、あらゆるサイズの画面に対応する完全にレスポンシブな形式で、あらゆる種類のメディアを表示します。 このシンプルなドラッグ アンド ドロップ フォト ギャラリー クリエーターを使用すると、レスポンシブ フォト ギャラリーを数秒で作成できます。
固定メニューと固定ヘッダー
「スティッキー」デザイン要素とは、ユーザーが下にスクロールしても常に表示される、サイトのさまざまなセクションを指します。 これには、ロゴ、メニュー、さらには検索バーを含めることができます. 粘着性のあるヘッダーとフッターは、デザイン要素をすべてのページの同じ場所に配置することで、サイトをより整理してユーザーフレンドリーに感じさせることができます.
スティッキー メニューおよびスティッキー ヘッダーとしても知られる WP スティッキーは、WordPress サイト上のほぼすべてのものからスティッキー要素を作成するために使用できる無料のプラグインです。 このデザイナー向けプラグインを使用すると、すべてのページの上部に特定の投稿を表示したり、すべてのページの上部にメニューを貼り付けることができます. 画面サイズごとに異なるスティッキー要素を作成し、特定のページで下部を押し上げることができます。
WPtouch モバイル プラグイン
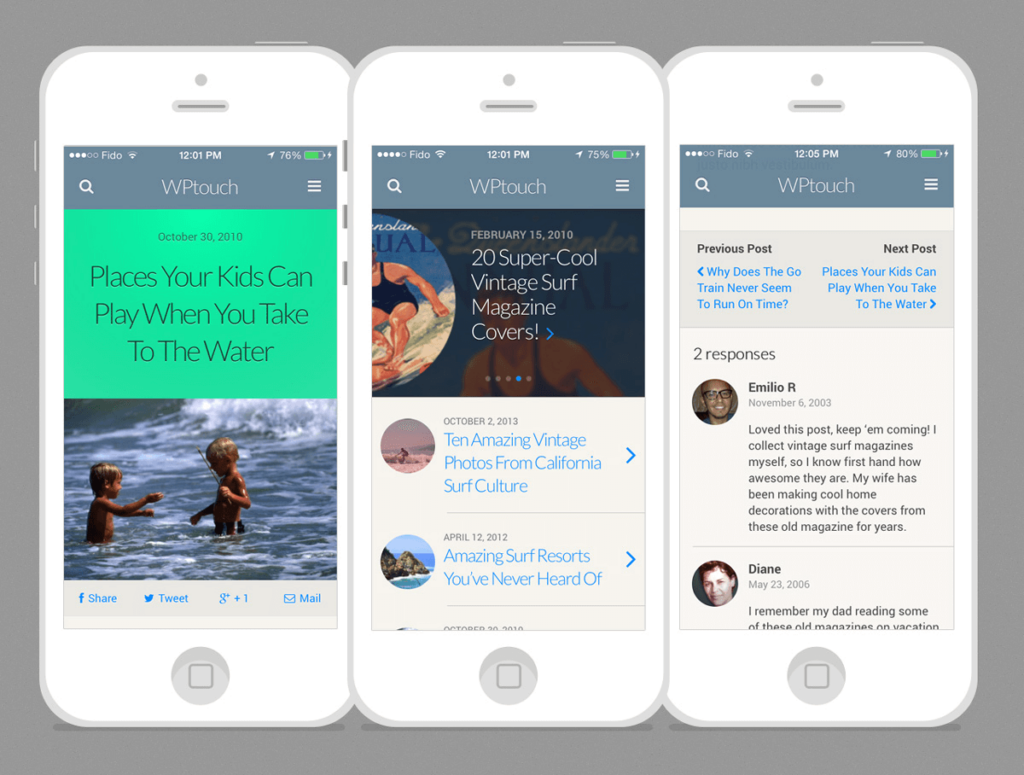
サイトをできるだけアクセスしやすいものにしたい場合は、モバイル デバイス用に最適化する必要があります。 これは、大きな画像を削除し、小さな画面でも読みやすいフォントを使用することを意味します。 これを行わないと、携帯電話でコンテンツを閲覧している読者に不快な体験を与えることになります。 WPtouch は、モバイル デバイス用に Web サイトを最適化できる優れたプラグインです。

このプラグインを使用すると、より小さくてモバイルに適したフォントを選択し、すべての画像を小さくして、画面スペースを取りすぎないようにすることができます. 通常のデスクトップ テーマはそのまま残り、モバイル以外の訪問者にも引き続き表示されます。 WPtouch を使用すると、デザイナーはモバイル デバイス用に別のメニューを作成することもできるため、読者はサイトを簡単にナビゲートできます。
WordPress のマテリアル デザイン
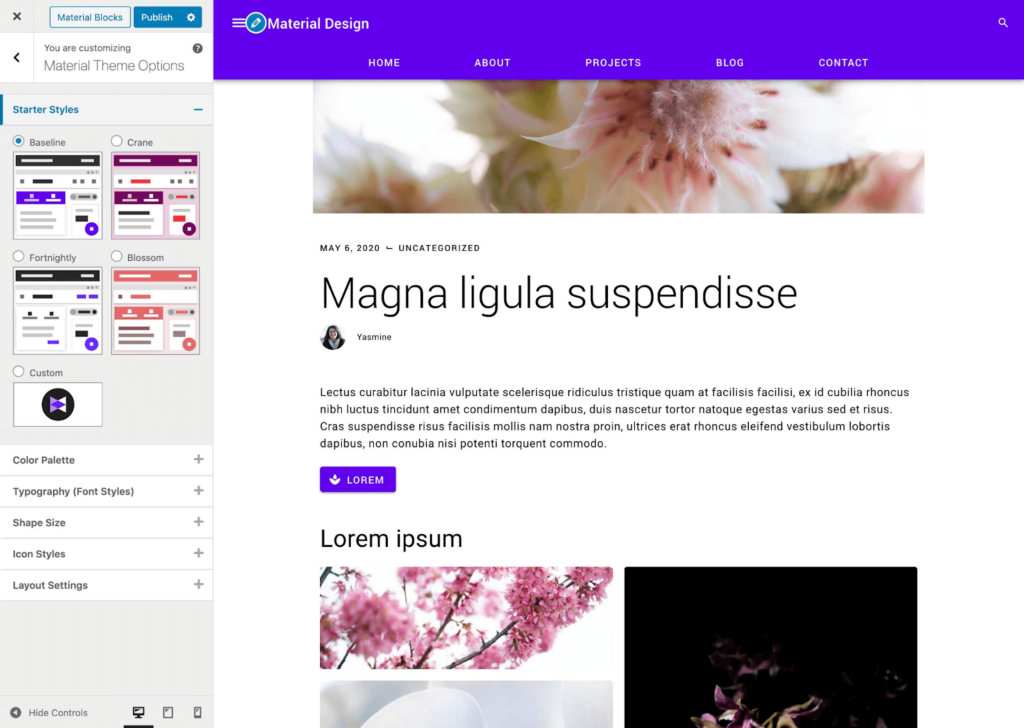
WordPress のマテリアル デザインは、Google のオープンソース デザイン システムの背後にあるチームによって開発されました。 UX 全体をカスタマイズできるように、マテリアル デザイン フレームワークが Web サイトに適用されます。 マテリアル コンポーネントとマテリアル デザインのアイコンに加えて、サイトのナビゲーション、配色、タイポグラフィ、および形状を好みに合わせてパーソナライズできます。


カスタマイザーを使用して、テーマ スタイルをプレビューおよび設定できます。 カスタムの色、形、アイコン、および 1000 を超える Google フォントから選択できます。 マテリアル コンポーネントを使用して、画像の多いページやスタイル付きの連絡先フォームを作成できます。 グローバル テーマ スタイルを変更するか、ブロック エディターで特定のコンポーネントのスタイルを設定することにより、ブロックの外観を変更できます。
スペクトル
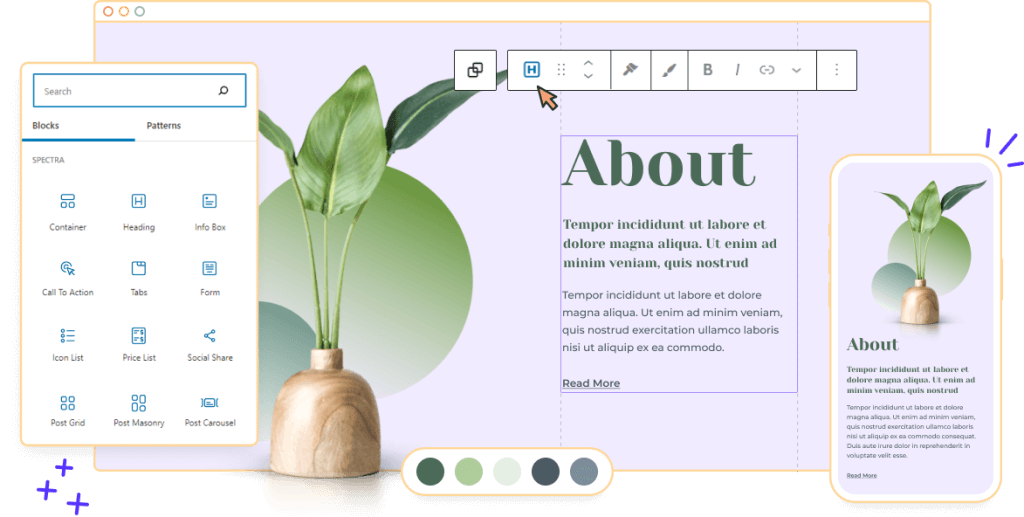
私たちにとって、デザインに最適な WordPress プラグインは、物事をシンプルに保つことに勝っています。 Spectra を使用すると、デフォルトのエディターで簡単に Web サイトを構築できます。 別のインターフェイスや外部コードへの依存はありません。 Spectra に無料で含まれる 30 を超える WordPress ブロックから選択して、シンプルなビジュアル スタイル設定とカスタマイズで Web サイト構築プロセスを迅速化します。 よくある質問、価格表、チームのバイオ ブロックは事前にフォーマットされており、すぐに使用できます。

コードを 1 行も使わずに、グーテンベルク エディター内の多数の想像力に富んだブロックを使用して、ページや投稿を作成およびデザインできます。 インターフェイスはユーザーフレンドリーで、多くのカスタマイズ オプションが存在するため、カスタム コードを使用せずにページを作成して Web サイトを完成させることも簡単です。
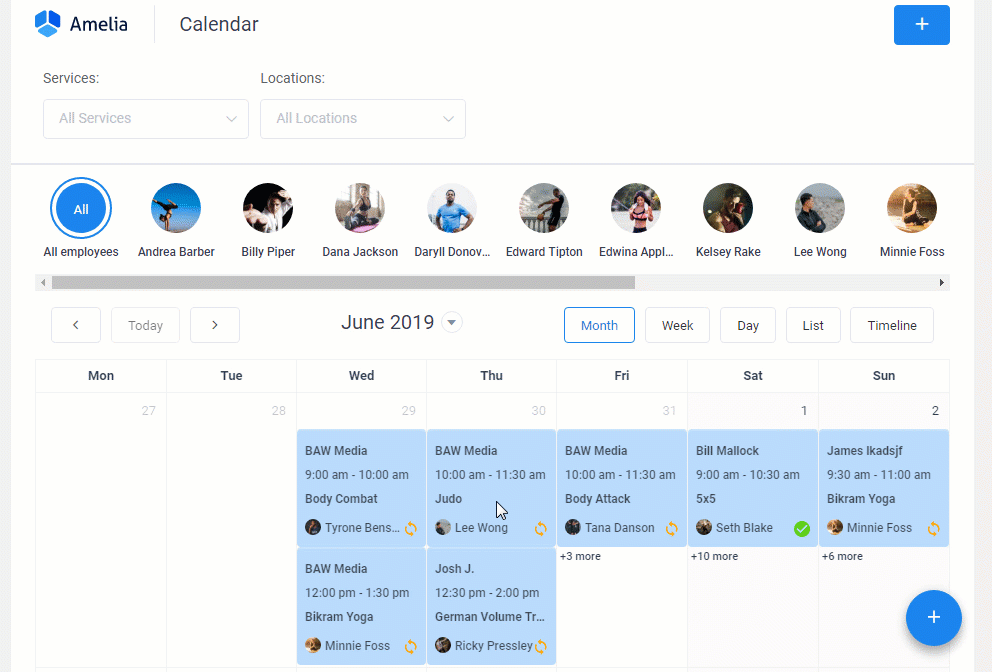
アメリア
Amelia WordPress 予約プラグインを使用すると、オンラインの予定のスケジューリングとイベントの予約を迅速かつ効率的に管理できます。 整理された予約カレンダーでサービスとイベントを提供するため、顧客は最も都合の良い予約時間を見つけたり、次のイベントの場所を予約したりできます。 このシンプルな予約システムは、技術的に正確でナビゲートしやすい方法で反復的なタスクの負担を取り除きます。

中小企業、個人ブロガー、イベント主催者、チーム マネージャーに最適なオプションです。 予定とイベントのスケジューラは、フレンドリーで快適なユーザー エクスペリエンスを提供します。 完全にモバイルフレンドリーで、管理者と顧客のインターフェイスはさまざまなデバイスで正しく機能します。 中小企業、個人ブロガー、イベント主催者、チーム マネージャーに最適なオプションです。
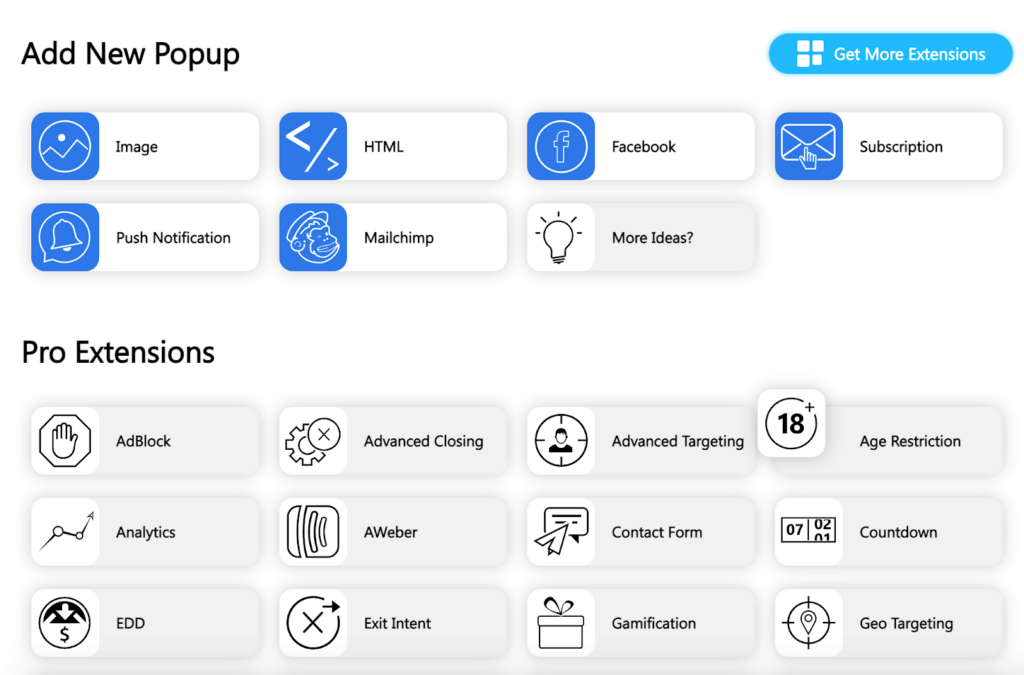
ポップアップビルダー
正直に言うと、ポップアップは面倒です。 彼らは私たちを遅らせ、個人情報を引き渡すように求めます。 ただし、ウェブサイトの所有者にとっては、見込み客や購読者を獲得するための効果的なツールになる可能性があります。 Popup Builder は、ポップアップを使用したい WordPress サイトに最適なオプションです。 幅広い種類のポップアップ、条件、およびイベントにより、ユーザーが快適に感じられる、コンバージョン率が高く、宣伝効果が高く、有益なポップアップを作成できます。

このプラグインの開発者は、インターフェースをユーザーフレンドリーで直感的にするという素晴らしい仕事をしました. ポップアップのほぼすべての機能をカスタマイズできます。 背景、境界線、オーバーレイ、テキスト、色などをカスタマイズできます。 ポップアップがマーケティング戦略の一部である場合、これはそれを正しく行うのに役立つソフトウェアです.
より良い世界のための最高のウェブデザイン
貧弱なデザインのウェブサイトや興味をそそらないウェブサイトは見過ごされやすく、誰もあなたのビジネスやブログについて賢くはありません. 読者を惹きつけ、サイトに留まりたくなるには、サイトをできるだけ魅力的にする必要があります。 プラグインが真価を発揮するのはここです。 新鮮な新しいデザインを追加したり、サイトをレスポンシブにしたりしたい場合、これらはデザインに最適な WordPress プラグインで、サイトに大きな違いをもたらします.
