比較した最高のWordPressスライダープラグイン
公開: 2020-11-10スライダー、カルーセル、スライドショー。 これほど用途の広いデザイン要素は他にありません。 そして、スライダーほどWebデザイナーと開発者を分ける要素は他にありません。 それにもかかわらず、クライアントはスライダーを持っていることを愛し、要求します。 したがって、最高のWordPressスライダーを見つける必要がある場合は、幸運です。 私はこのハンズオンガイドを手伝うためにここにいます。
目次
- 最高のWordPressスライダープラグインを認識する方法は?
- スライダーレボリューション
- スマートスライダー
- LayerSlider
- マスタースライダー
- メタスライダー
- 独り言
- スピードテスト
- 価格設定
- 最終結果
最高のWordPressスライダープラグインを認識する方法は?
そこには非常に多くのスライダーがあり、もちろん、それらはすべて、WordPressに最適なスライダーであると主張しています。 実際、すばらしいスライダーはたくさんありますが、どのようにして最適なスライダーを見つけますか? スライダープラグインを最高のWordPressスライダーにする理由は何ですか? さて、WordPressのオールインワンスライダーソリューションを見つけることは、思ったほど難しくはありません。 次の基準に一致するプラグインを見つけるだけです。
1.インターフェース
大したことではないと思われる場合でも、実際には、スライダープラグインがWordPress管理者にどのように表示されるかが重要です。 UIが醜い場合は、ナビゲートするのが難しい可能性があり、スライダーの作成は面倒です。 したがって、最高のWordPressスライダープラグインには、見栄えがよく、使用するのが楽しいインターフェイスが必要です。
2.使いやすさ
スライダープラグインには、必要なものを作成できるようにするための多くのオプションがある傾向があります。 オプションが多すぎると、特に論理的に配置されていない場合、混乱する可能性があります。 最高のWordPressスライドショーは、使いやすいものである必要があります。 新しいスライダーやスライドを追加する必要があるので、ストレスを感じることはありません。
3.利用可能なレイヤー
スライダーでは、レイヤーを使用してコンテンツを作成できます。 スライドショーにテキスト、画像、ボタン、その他のクールなものを追加できます。 最高のスライダープラグインにはレイヤーが必要です。 さらに、最新のスライダーを作成するのに十分なレイヤーが必要です。
4.スタイリング
スライドショーに多くのレイヤーを追加できるようにするだけでは不十分です。 スライダーをWebサイトにうまく適合させるには、スタイルを設定できる必要があります。 そこで、各スライダープラグインが提供する利用可能なスタイリングオプションを確認します。
5.スライダーナビゲーション
スライダーにはたくさんのスライドが含まれています。 あなたの訪問者は直感的な方法でそれらを通り抜けることができる必要があります。 たとえば、矢印、箇条書き、サムネイルを使用します。 これらのコントロールは、Webサイトの配色に適合し、画像上に表示されたままである必要があります。 言い換えれば、WordPressに最適なスライダープラグインは、カスタマイズ可能なナビゲーションオプションを提供する必要があります。
6.ポストスライダー
彼らの投稿からスライダーを作成できることは、真面目なブロガーにとってなくてはならないものです。 投稿スライダーは、サイトにあるすばらしいコンテンツを紹介するのに役立ちます。 もちろん、すべてのWebサイトにブログページがあるわけではありませんが、ブログページを実行するとSEOのメリットが得られます。
7.効果
最高のWordPressスライダーは、そのすごい要素を提供するのに役立つ必要があります。 言い換えれば、それはあなたがあなたの訪問者を驚かせるために使うことができるすべての素晴らしい効果を持っている必要があります。 良い印象を与えるのにたった50ミリ秒しかありません。 そして、あなたのスライダーはそれであなたを助ける必要があります。 ケン・バーンズやパララックスのような効果が必要です。これらはどのWebサイトでも見栄えがします。 また、スライドを切り替えるトレンディなトランジション効果により、スライダーをより魅力的にすることができます。
8.SEOにやさしい
スライダーはSEOに悪いという一般的な誤解があります。 これは、一部のスライダー、特に古いスライダーに当てはまる場合があります。 しかし、それは現代のスライダーにはそれほど当てはまりません。 さらに、スライダーが最高のWordPressスライダープラグインになりたい場合は、SEOにも対応している必要があります。
9.レスポンシブ
2020年には、すべてのWebサイトトラフィックの約50%が携帯電話から来ています。 これは非常に多くの小さな画面の使用法ですが、完全に理解できます。 電話は常に人々のポケットやバッグの中にあり、ブラウジングの準備ができています。 このため、あなたのウェブサイトはモバイルで見栄えがする必要があります。 同様に、レスポンシブスライダーが必要です。これは、小さな画面で見るのが楽しいことです。
最高のWordPressスライダープラグインは何ですか?
プラグインが優れているほど、より多くの人がプラグインを使用します。 したがって、最高のWordPressスライダーは、ほとんどの人が使用しているスライダーであると考えるのは理にかなっています。 調査中に、世界中の何万人もの人々が使用している6つの非常に人気のあるプラグインを見つけました。 WordPressに最適なスライダープラグインを見つけるにはどうすればよいですか? 私が見つけた最も人気のあるプラグインを比較します。 上記の基準を比較に使用し、各プラグインのパフォーマンスを確認します。 これらは私が比較するために選んだ6つの最高のWordPressスライダープラグインです:
- スライダーレボリューション
- スマートスライダー
- LayerSlider
- マスタースライダー
- 独り言
- メタスライダー
この記事を最も包括的なものにしたいので、スライダーをテストするときはできるだけ客観的になります。
スライダーレボリューション
サイトで使用するスライダーを検索したことがある場合は、スライダーレボリューションに出くわしたことでしょう。 これは、WordPress用の非常に人気のあるスライダープラグインです。 それはその名声の理由かもしれない多くのプレミアムWordPressテーマにバンドルされています。
人々は通常、テーマが提供する機能に基づいてテーマを選択します。 多くの場合、この機能はテーマにバンドルされているプラグインから提供されます。 プレミアムテーマは通常、スライダープラグインをバンドルしています。これは、優れた目の保養になるためです。 したがって、それらはテーマを潜在的な購入者にとってより魅力的なものにします。
ただし、バンドルされたプラグインには大きな欠点があります。ライセンスキーがないためです。 ご存知のように、プレミアムプラグインを更新するには、プレミアムプラグインをアクティブ化する必要があります。 ただし、プレミアムサービス用にアクティブ化されたコピーも必要です。 これらのサービスには通常、サポートとテンプレートのインポートが含まれます。 したがって、バンドルされたプラグインを使用すると、プレミアムプラグインを無料で入手できますが、サポートはありません。 残念ながら、これはあまりお買い得ではありません。
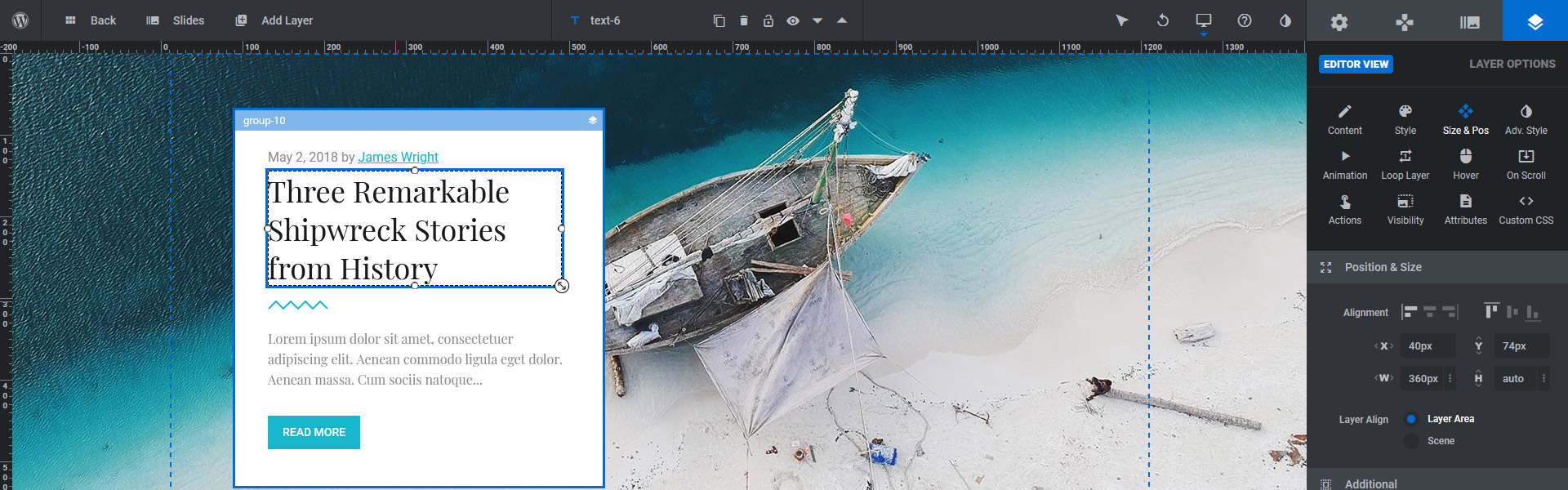
インターフェース
Revolution Sliderのインターフェースについて私が最初に気付いたのは、それが信じられないほど暗いということです。 デフォルトでは、黒い背景に灰色のテキストがあるため、読みづらいと感じました。 ハイコントラストモードをオンにすると、読みやすさが大幅に向上します。

Slider Revolutionは、スライダーの構成とスライドの編集に同じインターフェースを使用します。 つまり、スライダーを構成できる別のページはありません。 左側の広い領域は、スライドを設定できる場所です。 右側のサイドバーは設定がある場所です。 たとえば、ここでスライダーに名前を付けたり、追加したレイヤーのスタイルを設定したりできます。 これは興味深いアプローチであり、それに慣れるには多くのクリックが必要です。
使いやすさ
私にとって最も困難な原因は、ツールチップの欠如です。 実際、Slider Revolutionは、サイドバーの上部やタイムラインの上など、多くの場所でアイコンボタンを使用します。 残念ながら、これらのアイコンをクリックした後でも、これらのアイコンが何をするのかを推測するのは困難です。 ホバー時にオプションの名前を示すツールチップがあると便利です。 これは、アイコンがクリックされた場合に何が起こるかについての手がかりを与えるのに役立つ可能性があります。 ヘルプモードは見つかりましたが、これらのアイコンでは機能しませんでした。

Rev Sliderには、スライドのレイアウトを作成するためのドラッグアンドドロップインターフェイスがあります。 その結果、習得と使用が簡単になります。 ただし、ポジショニングには多くの課題が残されています。 これを想像してみてください。見出し、テキスト、ボタンレイヤーを作成し、それらは同じ位置から開始する必要があります。 デフォルトでは、レイヤーは接触したときにのみ互いにくっつきます。 それらが少なくとも1px離れている場合、それらはもはや固執しません。 その結果、位置がずれる可能性が高くなります。 ピクセルパーフェクトなポジショニングを実行できるようにするには、グリッドまたはレイヤーベースの調整を有効にする必要があります。
幸いなことに、RevolutionSliderには多くの優れたスライダーテンプレートが用意されています。 ワンクリックでインポートして、お好みに合わせてカスタマイズできます。 その結果、WordPressWebサイトの見栄えの良いスライダーをすばやく作成できます。 さらに、レイヤーの配置に時間を費やす必要はありません。
利用可能なレイヤー
Slider Revolutionには、基本的なレイヤーとその他のレイヤーがあります。 見出しや段落のテキストを配置できるテキストレイヤーがあります。 スライドにボタン、画像、ビデオ、オーディオ、アイコンを追加できます。 背景画像を暗くしてレイヤーの読みやすさを向上させたい場合は、Shapeレイヤーを使用します。
利用可能なレイヤーは、想像できるあらゆる種類のレイアウトを作成するのに十分です。 結果として、SliderRevolutionは多目的スライダープラグインであると言っても過言ではありません。 したがって、これを使用して、WordPressサイト用の高品質のスライダーを作成できます。
スタイリング
Rev Sliderを使用して、任意のレイヤーを好みに合わせて構成できます。 テキストレイヤーでは、フォントサイズ、ファミリ、色、太さ、さらには文字間隔を設定できます。 ただし、各レイヤーの背景色、パディング、マージンを設定するオプションもあります。
私が最初に遭遇した混乱は、スライダーのボタンを作成したいときでした。 通常の背景とホバーの背景を変更する必要がありましたが、それらは別の場所にあります。 アーティストパレットアイコンがあるスタイルには、すべてのスタイリングオプションがあります。 たとえば、ここで通常の背景色オプションを見つけました。 ただし、ホバーの色は、マウスカーソルアイコンのあるホバー設定の下にあります。 マウスの操作でホバーカラーがアクティブになるため、この背後にはいくつかのロジックがあります。 いずれにせよ、これらのオプションを互いに遠くに配置することは興味深い選択です。
スライダーナビゲーション
新しいスライダーモジュールを作成するときに、デフォルトのナビゲーションは有効になっていません。 つまり、スライダーに矢印、箇条書き、またはサムネイルが必要な場合は、自分でそれらを有効にする必要があります。
多くの事前定義されたナビゲーションスタイルから選択できます。 名前にカーソルを合わせると、スライドエディタに表示され、最も好きなものを簡単に選択できます。 また、色を変更して、ナビゲーションがスライドコンテンツ上に表示されたままになるようにすることもできます。 通常の背景を設定してホバーをオフにすると、両方で同じ色が表示されると思いました。 代わりに、Slider Revolutionは、ホバーの背景としてある種のデフォルトの色を設定します。 したがって、ホバーと通常の状態で同じ色が必要な場合は、両方に設定する必要があります。
ポストスライダー
投稿からスライダーを作成できることは、ほとんどのブロガーがやりたいことです。 投稿スライダーを使用すると、最新の投稿を強調表示して、より多くの読者を獲得できます。 彼らはまたあなたのブログからの最も人気のある投稿を紹介することができます。 Slider Revolutionは最高のWordPressスライダープラグインの1つであるため、投稿スライダーを作成できます。
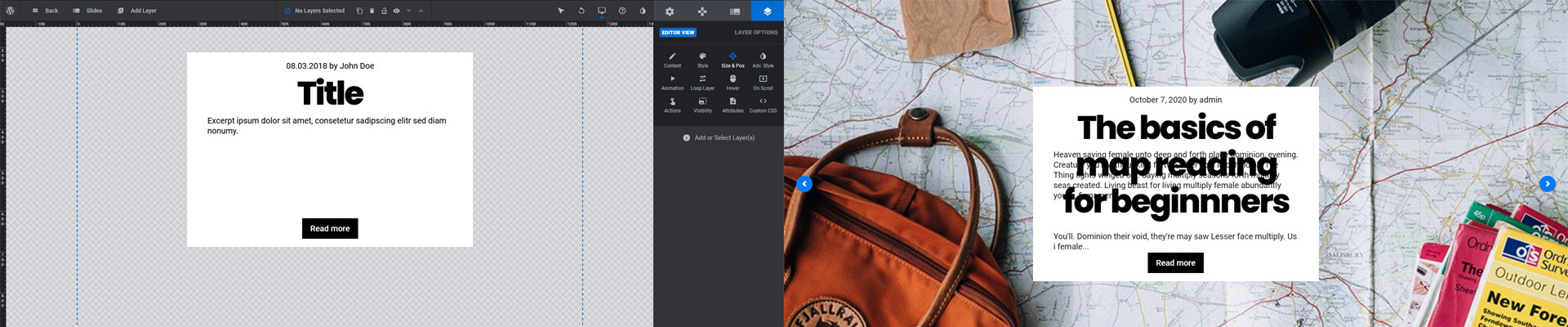
投稿スライダーの優れている点は、投稿に個別のレイアウトを作成できることです。 さらに、それは簡単です:あなたはただより多くのスライドを作成する必要があります。 たとえば、2つのスライドを作成する場合、奇数と偶数の投稿のレイアウトが異なる可能性があります。 つまり、スライダー内の他の投稿ごとに異なるレイアウトを作成することができます。 スライダーの種類は動的であるため、動的でないスライドをスライダーに配置することはできません。 これは、たとえば、動的スライドのイントロまたはアウトロを作成するために使用できます。

スライドを編集するとき、スライドに実際の投稿データを表示することはできません。 その結果、適切なレイアウトを作成することが困難になる可能性があります。 これは、エディターとフロントエンドのコンテンツの長さが異なる可能性があるためです。 スライドを作成するのは簡単ですが、コンテンツに必要なスペースがどれだけあるかはわかりません。 その結果、レイヤーが重なる可能性があるため、編集が複雑になります。 これにより、読みやすさの問題が発生する可能性があります。 さらに、重複するコンテンツは専門的ではないように見えます。
効果
スライダーレボリューションは、本当にゴージャスなスライダーを作成するための素晴らしい効果でいっぱいです。 残念ながら、アドオンをダウンロードすると、多くのクールなエフェクトを利用できます。 これらの人気のある効果のいくつかは、ビフォー&アフター、パーティクル、またはタイプライター効果です。 明らかに、アドオンには独自の長所と短所があります。 まず、プラグインにすべてを含めないことで、UIの肥大化が少なくなります。 その結果、ナビゲートがより簡単になり、よりユーザーフレンドリーになります。 さらに、人々は実際に使用する効果のみを持ちます。

ただし、アドオンアプローチにはいくつかの欠点があります。 まず、サイトには維持する必要のあるプラグインがさらにあるという事実です。 Slider Revolutionを更新するときはいつでも、そのアドオンを更新する必要があります。 そうしないと、互換性の問題が発生する可能性があります。 たとえば、一部のエフェクトはスライダーに表示されません。
アドオンはアクティベーション後にのみ利用可能であることに注意することも重要です。 Slider Revolutionはテーマにバンドルされていることが多いため、これは収益の創出に役立ちます。 これは、テーマにライセンスキーを含めることができないため、顧客はアドオンを使用できないためです。 しかし、アドオンの中には多くの素晴らしい人気のある効果があるので、人々が更新する可能性が高いです。
SEOにやさしい
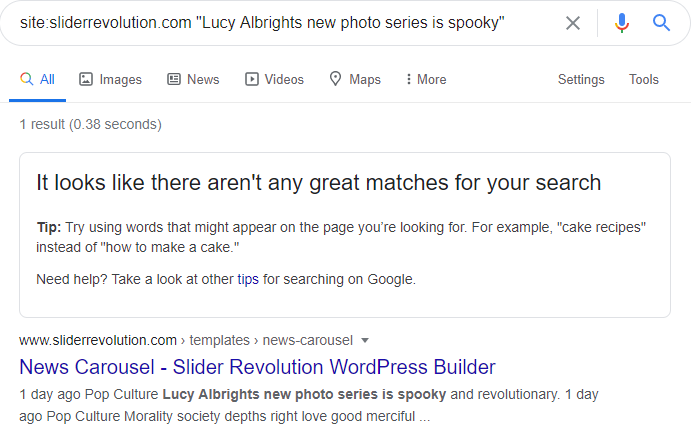
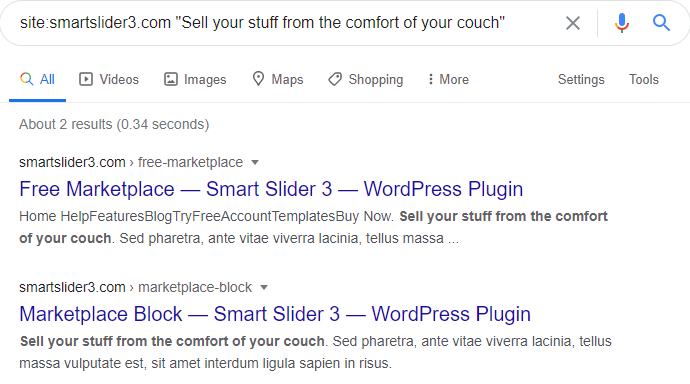
スライドにテキストを追加すると、SliderRevolutionはそのテキストをrs-layerタグ内にラップします。 しかし、それはSEOにとってはあまり良くありません。 さらに、Slider Revolutionのユーザーは、キーワードの位置が改善されたことに気付いたと主張しています。 rs-layerタグでラップされたコンテンツを検索しました。 次に、 Googleは私の検索に一致するものが見つからないというメッセージを表示しました。 ページへのリンクがこのブロックのすぐ下にあったとしても、それはこのユーザーの主張を証明しているようです。 Googleはrs-layerタグが好きではありません。

したがって、サイトのランクを上げたい場合は、必ずラッパータグを変更してください。 見出しの場合はh1からh6タグに変更し、他のテキストの場合はpタグを変更します。 画像を追加すると、その代替テキストがWordPressメディアライブラリから取得されます。 WordPressで更新すると、スライダーでも更新されます。 このようにして、2回作業する必要はありません。
レスポンシブオプション
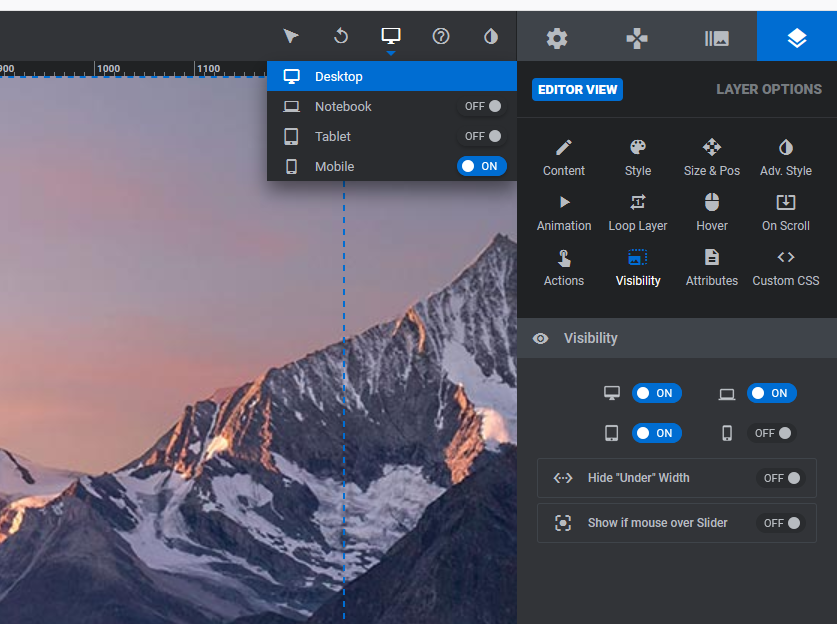
Slider Revolutionは、ほとんどのスライダーと同じ応答動作をします。 スライダーのアスペクト比を維持しながら、すべてを縮小します。 その結果、モバイルデバイスではレイヤーが小さくなりすぎて判読できなくなる可能性があります。 幸いなことに、結果を改善し、手作業ではるかにモバイルフレンドリーなスライダーを作成できます。 ただし、最初に、変更を加えることができるようにモバイル編集をオンにする必要があります。 これは、モバイル固有の変更を必要としないスライダーを作成できることを示唆しています。 残念ながら、そのようなスライダーを作成することはできませんでした。

モバイル編集を有効にすると、レイヤーを移動できます。 読みやすさを確保するためにフォントサイズを調整することも可能です。 さらに、モバイルや他のデバイスでレイヤーを非表示にすることができます。 これは、たとえば、レイヤーに十分なスペースがない場合に役立ちます。 ただし、モバイルユーザーにとって重要でない場合は、レイヤーを非表示にすることもできます。
スマートスライダー
Smart Sliderは、もう1つの人気のあるWordPressスライダープラグインです。 その無料バージョンは、WordPress.orgリポジトリで最も急速に成長しているスライダープラグインです。 したがって、 Smart Sliderは人気のあるスライダープラグインであり、人々はそれを正当な理由で気に入っています。 使いやすく、多くの機能があり、大量のダイナミックスライドジェネレーターがあります。
️注: Smart Sliderには、WordPress.orgプラグインライブラリに無料バージョンがあります。 この記事では、Proバージョンに焦点を当てています。
インターフェース
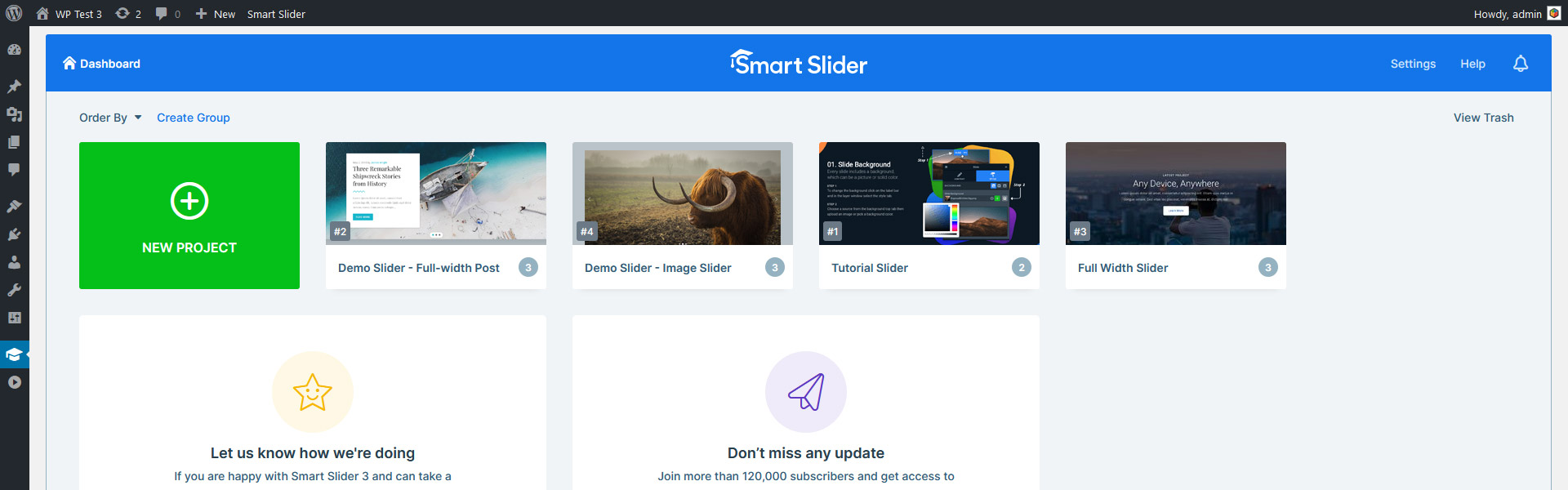
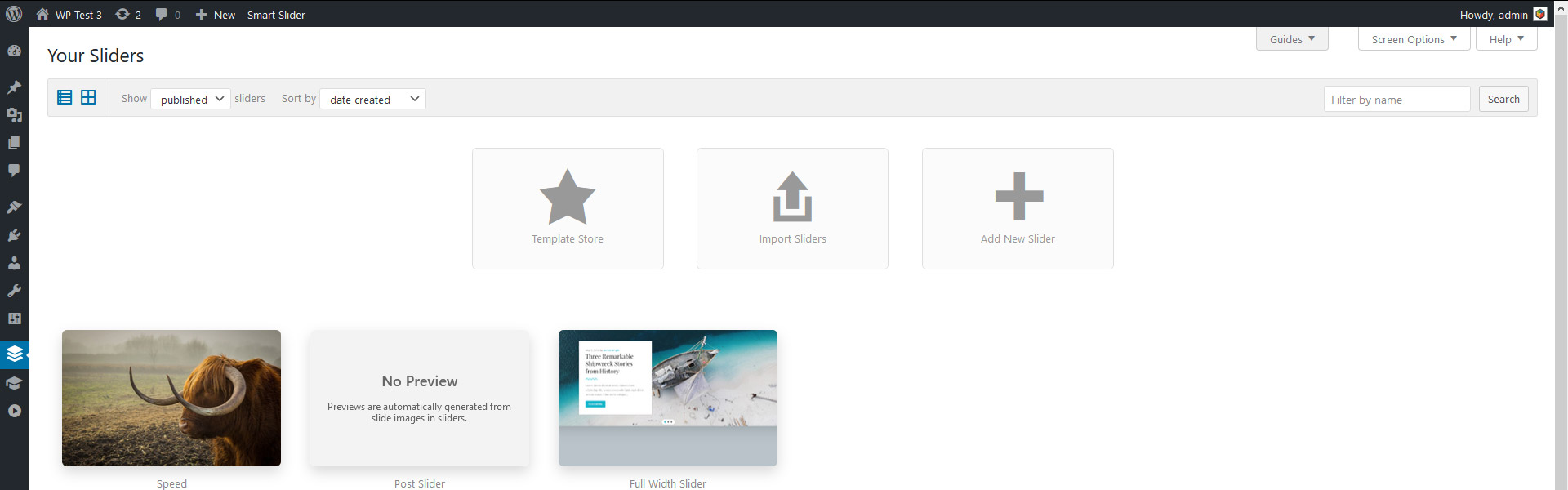
スマートスライダーは、すっきりとしたカラフルなインターフェースを備えています。 まず、作成したスライダーを見つけることができるダッシュボードに到着します。 また、ここは新しいプロジェクトを作成できる場所です。 スライダーのサムネイルをクリックすると、スライダーの設定ページに移動します。 このページでは、上部のスライダーにスライドが表示され、以下の設定が表示されます。 スライドのサムネイルをクリックすると、スライドを編集できます。 スライドエディタは画面全体を占めるため、スライドを快適に編集するのに十分なスペースがあります。

Smart Sliderには、信じられないほど多くのオプションがあります。 スライダー設定ページだけで、9つのタブがいっぱいになっています。 非常に多くのオプションが最初は混乱する可能性がありますが、それらは非常に論理的に配置されています。 たとえば、[コントロール]タブでは、スライドの切り替えに使用できるすべてのオプションを見つけることができます。
3つのレベル(ダッシュボード、スライダー設定ページ、スライドエディター)は簡単に区別できます。 UIは十分に異なるため、現在の場所を明確に把握できます。 ただし、要素は非常によく似ているため、SmartSliderをまだ使用していることがいつでもわかります。 また、左上隅にブレッドクラムナビゲーションがあります。
使いやすさ
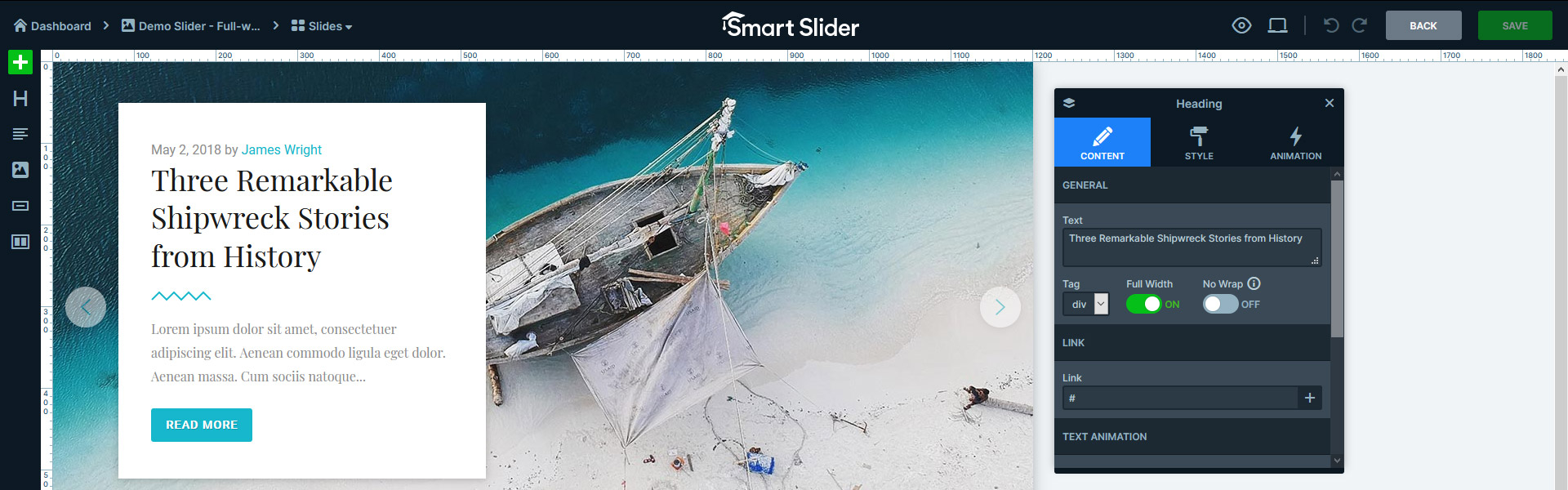
この記事で試したスライダーの中で、レイヤーを使用してスライドを作成するのが最も簡単で最速です。 これは、SmartSliderにはデフォルトと絶対の2つの位置があるためです。 絶対測位は、他のすべてのスライダーに見られるものです。 レイヤーを任意の場所にドラッグアンドドロップすると、スライダーの比率に応じてレイヤーが拡大または縮小されます。 その結果、小さな画面で重なる可能性があります。 いずれにせよ、レスポンシブ編集は悪夢のように見えます。

一方、デフォルトレイヤーを自由にドラッグアンドドロップすることはできません。 代わりに、コンテナからそれらを配置する必要があります。これは、最初は制限されているように見える場合があります。 しかし、あなたはそれを素早く学び、本当に素晴らしい結果をもたらすスライダーを作成することができます。
レイヤースタイリングオプションは、どこにでもドラッグできるフローティングウィンドウで利用できます。 その結果、行った変更を確認するために上下にスクロールする必要はありません。 また、レイヤーウィンドウには固定スペースがないため、便利な編集スペースを占有しません。
さらに、 SmartSliderには多くのすばらしいスライダーテンプレートがあります。 ダッシュボードからワンクリックでダウンロードできます。 次に、テキスト、画像、色の置き換えなど、必要なものを変更します。 スライダーテンプレートは、優れたスタートを切るだけでなく、プラグインの学習にも役立ちます。 スライド全体ではなく、スライドだけが必要な場合は、スライドライブラリのスライドテンプレートをご覧ください。
利用可能なレイヤー
スマートスライダーには24のレイヤーがあります。 これは、使用する要素の数が非常に多いことです。 明らかに、見出し、テキスト、ボタンレイヤーがあり、ヒーローヘッダーを作成するにはすでに十分です。 ただし、YouTube、Vimeo、MP4のビデオでスライダーを充実させるためのビデオレイヤーがあります。
レイヤーが多すぎると、選択肢が過負荷になる可能性があります。 レイヤーを使用してコンテンツを作成し、ニーズに適したレイヤーがあることを確認できます。 その結果、レイヤーを再度スタイル設定する必要があり、時間のロスが発生します。 たとえば、テキストアニメーションを含む単純な見出しレイヤーがあります。 これにより、入力した全文がアニメーション化されますが、特定の単語のみをアニメーション化する場合は、代わりにアニメーション化された見出しレイヤーが必要になります。
スタイリング
Smart Sliderには豊富なスタイリングオプションがあり、レイヤーを好みに合わせて構成できます。 フォントファミリーでは、膨大な数のGoogleフォントから選択するか、使用するカスタムフォントの名前を書くことができます。 フォントの太さ、線の高さの調整、背景色の設定、境界線と境界線の半径の追加もできます。 しかし、プレイできるオプションが多すぎるため、混乱する可能性があります。
さらに、作成したスタイルを保存して、同じタイプのレイヤーのレイヤーに適用できます。 たとえば、クールなCTAボタンのスタイルを設定した場合、このスライドを保存して他のボタンで使用できます。 レイヤーのスタイリングは簡単ですが、このオプションを使用すると時間を大幅に節約できます。
スライダーナビゲーション
一般的なスライダーナビゲーションオプションは、SmartSliderで使用できます。 これには、矢印、箇条書き、サムネイルも含まれます。 これらのコントロールの最も良い点は、テーマベースではないことです。 その結果、それらの外観と位置を自由に構成できます。 ただし、スタイリングオプションを表示するボタンは、UIに非常にシームレスに曲がるので、見逃しがちです。
もちろん、プリセットスタイルがあり、選択できるものもありますが、これらをカスタマイズすることもできます。 たとえば、背景がオレンジ色の矢印プリセットを選択し、色を青に変更できます。 さらに、独自の矢印画像をアップロードすることもできます。
ポストスライダー
投稿からスライダーを作成したり、カスタム投稿タイプを作成したりすることもできます。 さらに、これらの動的スライドを非動的スライドと混合することができます。 したがって、Rev Sliderのように投稿に接続されているのはスライダーではなく、単一の投稿スライドです。 2番目または3番目のスライドに異なるスタイルを作成する場合は、より動的なスライドを作成できます。 ただし、2番目または3番目のスライドだけが表示されるように設定を調整する必要があります。

投稿スライドを本当に素晴らしいものにするもう1つの点は、実際に結果をエディターで確認できることです。 したがって、レイアウトを作成するときにレイヤーに必要なスペースの量がわかります。 ただし、とにかくデフォルトレイヤーで作業するため、実際には問題ではありません。 これらのレイヤーはそれ自体のためのスペースを作り、重なり合うことはありません。
効果
上記のように、SmartSliderには多くのオプションがあります。 当然、利用可能な機能にはクールな効果も含まれます。 まず、背景画像に追加できる効果を見てみましょう。 最も人気のあるものは、すべてのスライドまたは個々のスライドに設定できるKenBurnsエフェクトです。 ただし、背景アニメーションや視差効果も選択できます。 さらに、視差効果はレイヤーでも利用できます。 レイヤーについて説明したので、クールなレイヤーアニメーションでレイヤーをアニメーション化することができます。
また、SmartSliderには多くのスライダーレベルの効果があります。 たとえば、パーティクルエフェクトを使用して、スライダーに微妙な動きを与えることができます。 ただし、アニメーション化されたシェイプディバイダーを使用してモダンな外観にすることができます。 Revolution Sliderとは異なり、これらのエフェクトはすぐに利用できます。 したがって、アドオンをダウンロードして維持する必要はありません。
Seoフレンドリー
スマートスライダーは、SEOの目的で使用できるもう1つのスライダーです。 すべてのスライドの背景と画像レイヤーで代替テキストとタイトルテキストを指定できます。 見出しレイヤーでは、h1からh6のタグを選択して、コンテンツの構造化に役立てることができます。 コンテンツに簡単な段落が必要な場合は、テキストレイヤーを使用してください。 さらに、検索エンジンは、SmartSliderに書き込んだコンテンツを簡単に読み取ることができます。

WordPressメディアライブラリから画像を追加すると、SmartSliderはそこに書き込んだaltタグを設定します。 後で、必要に応じて、レイヤーウィンドウでaltタグの内容を調整できます。
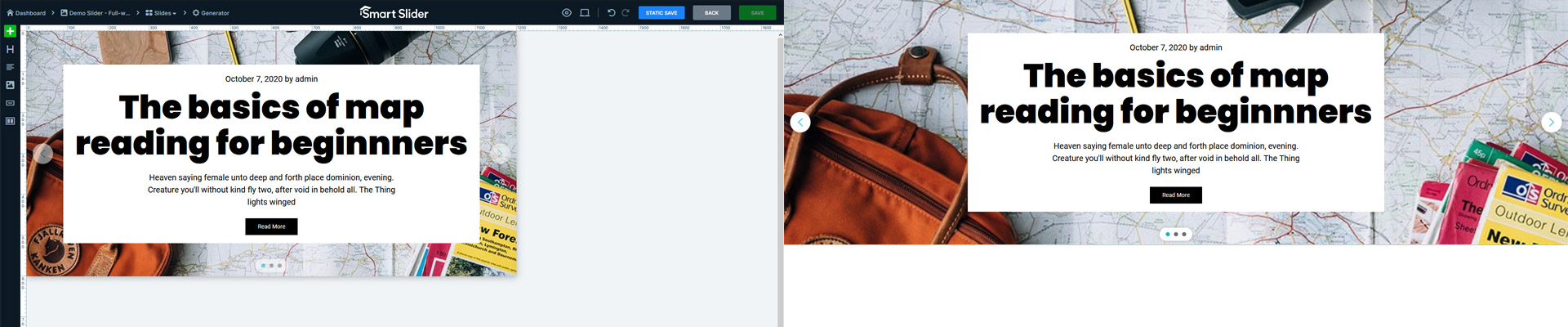
レスポンシブオプション
スマートスライダーの最も優れている点は、デフォルトの位置付けです。 上記のように、初めてのユーザーにとっては、制限があり、使いにくいように見える場合があります。 しかし、レスポンシブな結果になると、これ以上のことはありません。 デフォルトレイヤーで作成したレイアウトは、実際にはレスポンシブな変更を必要としませんでした。 実際、スライドは何もしなくても素晴らしく見えました。 他のスライダーが持っている絶対位置のレイヤーとは対照的に。 さらに、これらのレイヤーの配置には時間がかかります。

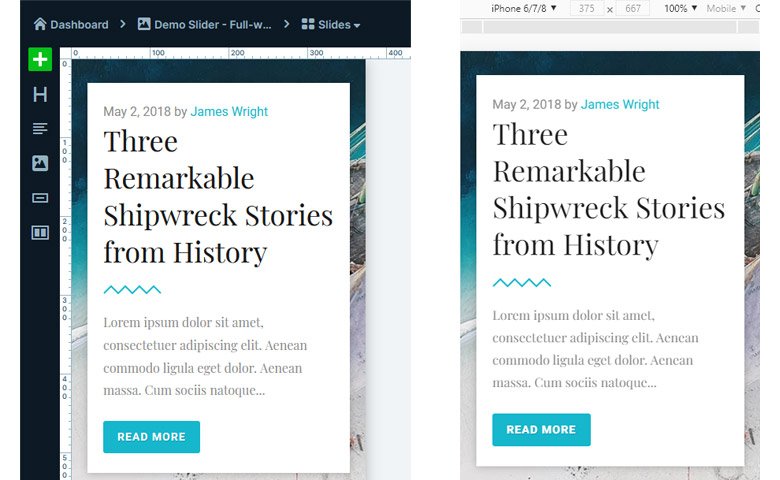
レスポンシブな調整が必要な場合は、SmartSliderが役立ちます。 まず、テキストスケールオプションを使用してフォントサイズを調整できます。 テキストが小さすぎる場合は、このオプションを使用してテキストを増やすことができます。 ただし、テキストが大きすぎる場合は、テキストスケールを使用してフォントサイズを小さくすることができます。 見出しのテキストを1行に収めたい場合にも便利です。 さらに、任意のデバイスのレイヤーを非表示にすることができます。 その結果、モバイルで不要なレイヤーを非表示にすることができます。 ただし、モバイルでは、複雑なデスクトップレイヤーをより単純なデスクトップレイヤーに置き換えることもできます。
LayerSlider
レイヤースライダーは、通常プレミアムテーマにバンドルされているもう1つのスライダーです。 Avada、Enfold、Bridgeなどのテーマで見つけることができます。 上記のように、バンドルされたプラグインには多くの欠点があります。 まず、プレミアムサポートを受けることができません。 その後、WordPressを介してテンプレートをダウンロードしたり、プラグインを更新したりすることはできません。 LayerSliderの場合、一部の機能もアクティベーションウォールの背後にロックされています。 たとえば、ポップアップ使用機能にはライセンスキーが必要です。
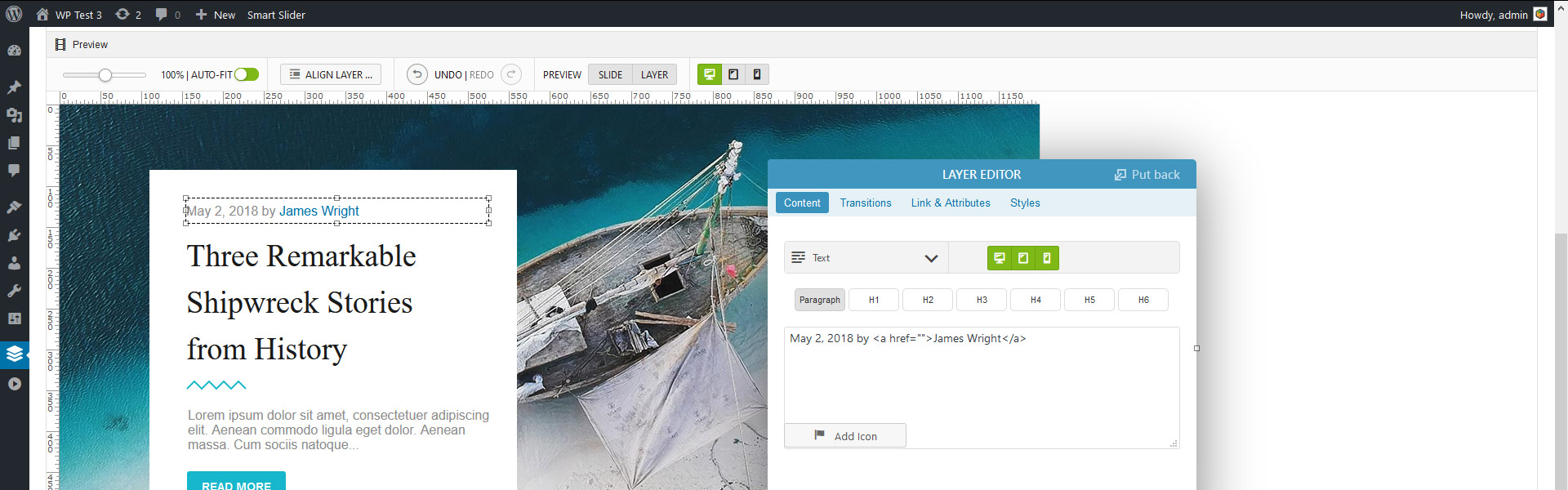
インターフェース
LayerSliderのインターフェースは非常にミニマルで、ほとんどが灰色と白です。 色を見つけることができる唯一の場所は、アクティベーションエリアです。 LayerSliderがアクティブ化されていない場合、青いアクティブ化ボタンと赤いラベルがあります。 後者は、アクティブ化後に緑色に変わります。 このため、インターフェイスは少し空っぽに感じます。

使いやすさ
LayerSliderでスライドを編集するには、多くのスクロールが必要です。 上にスクロールしてレイヤーを表示してから、下にスクロールして構成オプションを表示する必要があります。 これは不幸な配置であり、編集プロセスが面倒になります。 この問題を回避するには、ポップアップエディタを切り替えてください。 設定からフローティングボックスが作成されるため、レイヤーのスタイルをより快適に設定できます。

レイヤーが互いにスナップするのは良いことですが、それらは本当に接近している必要があります。 それ以外の場合は、スタイルの矢印キーまたは配置オプションを使用して位置を設定する方が簡単です。
LayerSliderを使用したとき、特定のデザインを作成したかったのです。 デザインの最初の部分は、テキストを3行に分割することでした。 ドラッグポイントを使用してレイヤーの幅を制限することで、これを実行しようとしました。 しかし、結局のところ、これらのドラッグポイントは、私が思ったようにレイヤーのサイズを制限するものではありません。 実際、フォントサイズを増減するだけです。 その結果、入力したテキストは1行のままでした。 このアプローチは非常に興味深く、かなり紛らわしいと思いました。 さらに、レイヤーのコンテンツフィールドに改行を残しても効果はありませんでした。 レイヤーの幅を制限する方法は1つしか見つかりませんでした。 スタイリングオプションでサイズを手動で書き込む必要がありました。
利用可能なレイヤー
LayerSliderには8つのレイヤーがあります。 それほど多くは聞こえませんが、優れたコンテンツを作成するには十分です。 画像、テキスト、ボタンなどの最も基本的なレイヤーが利用可能です。 さらに、ビデオやオーディオを追加したり、独自のHTMLコードを記述したりできます。
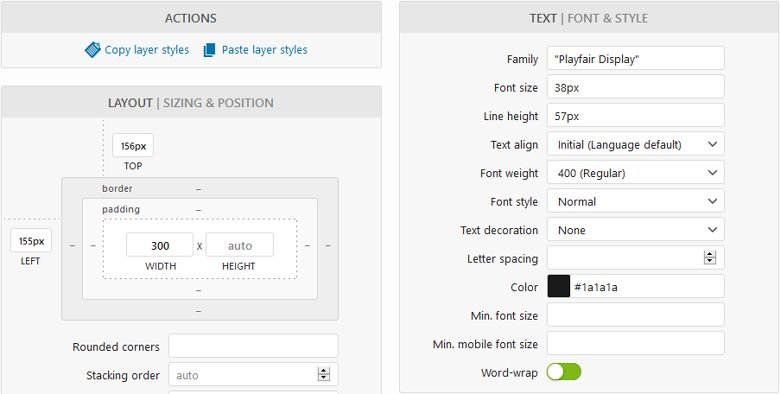
スタイリング
LayerSliderは、レイヤーの一連の構成オプションを提供します。 レイヤーのフォントサイズ、ファミリ、または色を設定できます。 ドロップダウンには多くのフォントはありませんが、使用するカスタムフォントの名前を書き込むことができます。 このドロップダウンは、フォントサイズなど、他のいくつかのオプションにもあります。 それらの問題は、実際には提案以外は何も設定できないように見えるため、エディターが制限されているように見えることです。

もう1つの優れたオプションは回転です。これにより、レイヤーを回転させることで興味深いレイアウトを作成できます。 しかし、うまく機能していないように見えるオプションがいくつかあります。 たとえば、最小フォントサイズオプションはスライドエディタでは効果がありません。 プレビューでは正常に機能しているように見えますが、フロントエンドのレイヤーが完全に台無しになっています。
スライダーナビゲーション
スライドに箇条書きと矢印を追加できます。 ただし、外観は、[外観]で選択したスライダースキンによって異なります。 選択できるスキンが多数ある場合でも、ナビゲーションをこれ以上構成することはできません。 つまり、選択したスキンの背景が白い矢印の場合、その色に固執します。
ポストスライダー
LayerSliderを使用すると、投稿スライダーの作成が完全に可能になります。 ただし、落とし穴があります。手作業で表示したい数の投稿と同じ数のスライドを作成する必要があります。 1つのスライドを作成して複製できるため、多くの作業を行う必要はありませんが、スライドの色やフォントサイズなどを変更する必要がある場合は、各スライドを編集する必要があります。
1つのスライダー内で投稿スライドと通常のスライドを混在させることもできます。 これは本当に便利な機能です。
効果
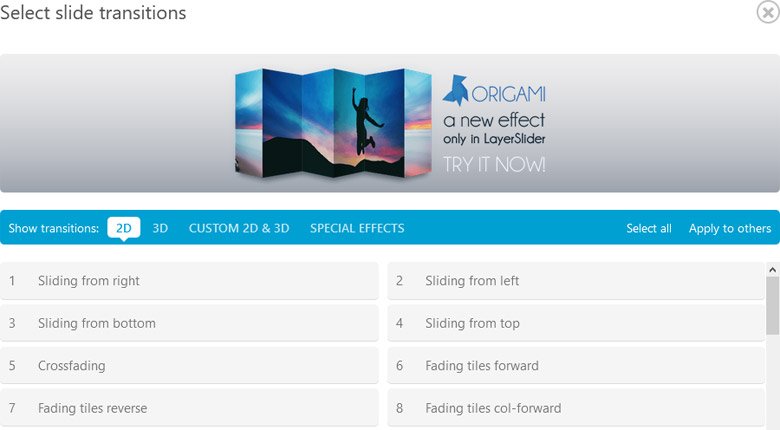
レイヤースライダーでケンバーンズ効果のような人気のある効果を見つけることができます。 さらに、スライダーを充実させるためのレイヤーアニメーションがあります。 見逃しがちですが、タイムラインもあります。 さらに、設定した効果をコピーして貼り付けることができます。 レイヤーの視差効果を有効にすることもできます。 さらに、見栄えのする多くのスライドトランジションでスライドを充実させることができます。

SEO
テキストレイヤーでは、コンテンツを表示するためにh1からh6およびpタグから選択できます。 その結果、LayerSliderは、SEOの目的で構造化テキストを作成するのに役立ちます。 これは、スライダーのコンテンツを使用して検索エンジンでより高いランクを獲得できることを意味するため、朗報です。 さらに、LayerSliderは、メディアライブラリから画像のaltタグを取得します。 したがって、altタグを2回編集する必要はありません。

レスポンシブオプション
LayerSliderは、設定されたアスペクト比に一致するようにスライダーを上下に拡大縮小します。 その結果、テキストサイズが小さすぎる可能性があります。 幸いなことに、開発者はそれを考えて、最小のモバイルフォントサイズオプションを作成しました。 ただし、落とし穴があります。結果はエディターに表示されません。 さらに、モバイルフォントの最小サイズもプレビューに表示されません。 したがって、フロントエンドで設定されたフォントサイズを使用してスライドがどのように表示されるかをテストすることしかできません。 これは、多くの前後の編集を行うことを意味します。
また、LayerSliderには、モバイルデバイスで作成したスライダーを非表示にするオプションがあります。 または、指定された画面幅の上または下のスライダーをピクセル単位で非表示にすることもできます。 つまり、モバイルで見栄えの良いスライダーが必要な場合は、2つのスライダーを作成して維持する必要があります。 単純な画像ギャラリーを作成したり、数行のテキストを追加したりしない限り、個別のスライダーが必要になります。
上記のオプションを除いて、LayerSliderには他のレスポンシブツールはありません。 非常に多くの人が自分の携帯電話から閲覧する2020年には、これらのオプションでは不十分です。 最新のWebサイトにはレスポンシブコンテンツが必要です。つまり、LayerSliderはこれらのサイトには適していません。
マスタースライダー
マスタースライダーは、WordPressサイトで使用できるもう1つの人気のあるスライダーです。 レイヤー付きの画像スライドショーを作成できます。 さらに、使い方は簡単で、タッチにも対応しています。 また、最初にたくさんのクールなスライダーテンプレートを提供します。
️注:マスタースライダーには、WordPress.orgプラグインライブラリに無料バージョンがあります。 この記事では、Proバージョンに焦点を当てています。
インターフェース
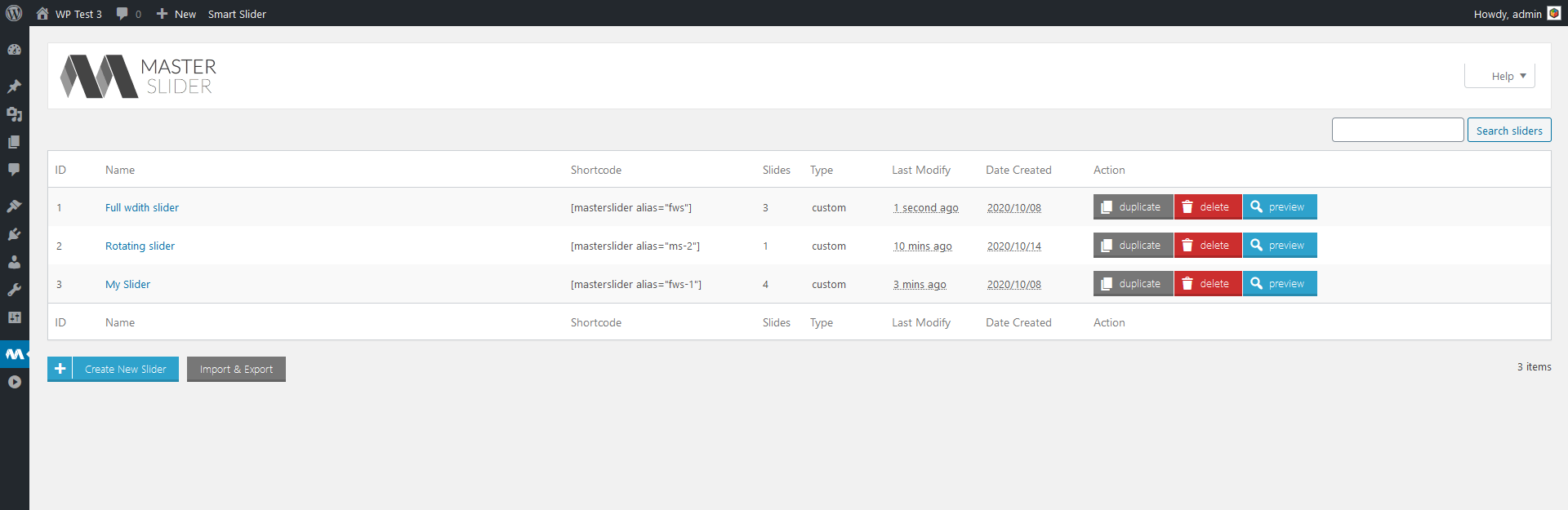
マスタースライダーのインターフェースはとてもシンプルです。 スライダーがあるダッシュボードは、WordPress自身の投稿ページのように見えます。 その結果、マスタースライダーの新規ユーザーでも簡単にナビゲートできるようになります。

ただし、スライダーの設定ページはWordPressにそれほど近くは見えません。 まず、オプションは水平タブから利用できます。 これらのタブにより、スライダー構成、スライドエディター、およびスライダーコントロールページを使用できるようになります。

使いやすさ
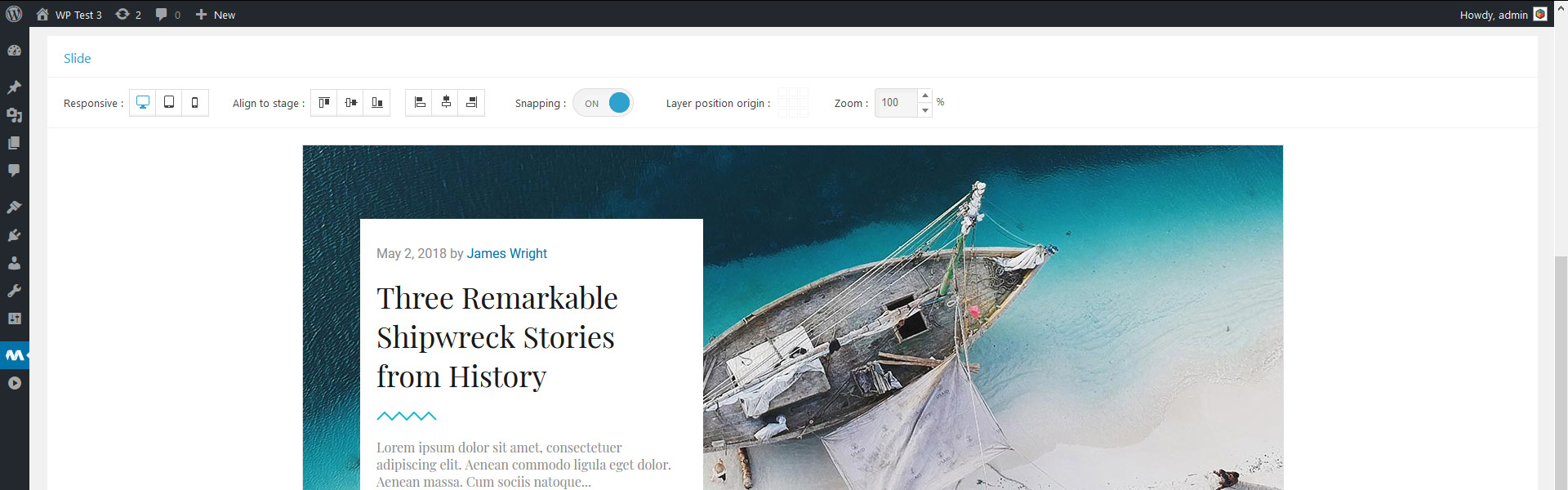
マスタースライダーは、おなじみのドラッグアンドドロップ編集を提供します。 ドラッグアンドドロップ編集を優れたものにしているのは、直感的で習得しやすいことです。 レイヤーは互いにスナップできますが、レイヤーが接近している場合に限ります。 たとえば、レイヤーの左からの距離を同じにしたい場合は、手動で設定する方が簡単です。 左のフィールドに番号を入力するだけです。 または、矢印キーを使用して位置決めすることもできます。 まず、レイヤーをすでに配置されている別のレイヤーにスナップします。 次に、上/下キーを使用してレイヤーを移動します。

しかし、マスタースライダーの使用をさらに不快にすることが1つあります。 編集しているスライドとレイヤーの場所は、レイヤーを追加して構成する領域の上にあります。 新しいレイヤーを追加すると、左上隅に表示されます。 ただし、他のレイヤーがまだない場合でも、通常、左上隅は表示されません。 常に上下にスクロールしなければならないのは時間がかかり、不快です。 さらに、元に戻るオプションはありません。 So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
スタイリング
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
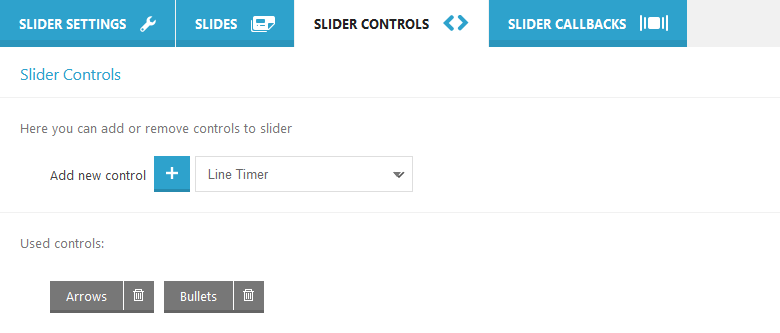
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
ポストスライダー
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
効果
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEOにやさしい
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

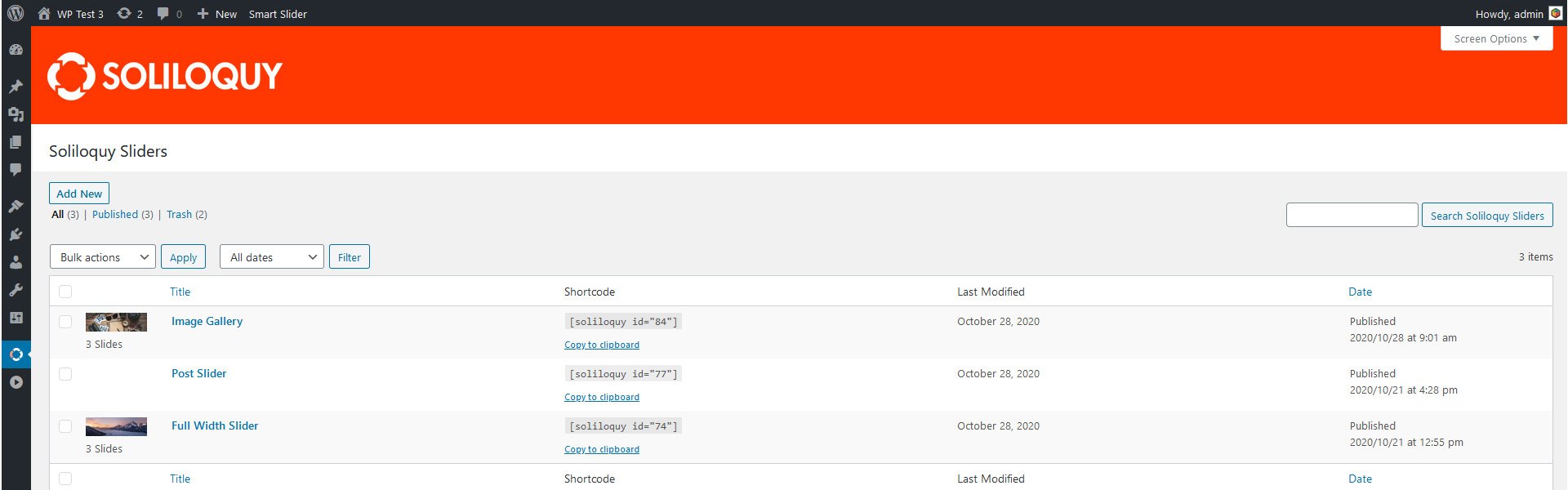
メタスライダー
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? 確認してみましょう!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
インターフェース
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
使いやすさ
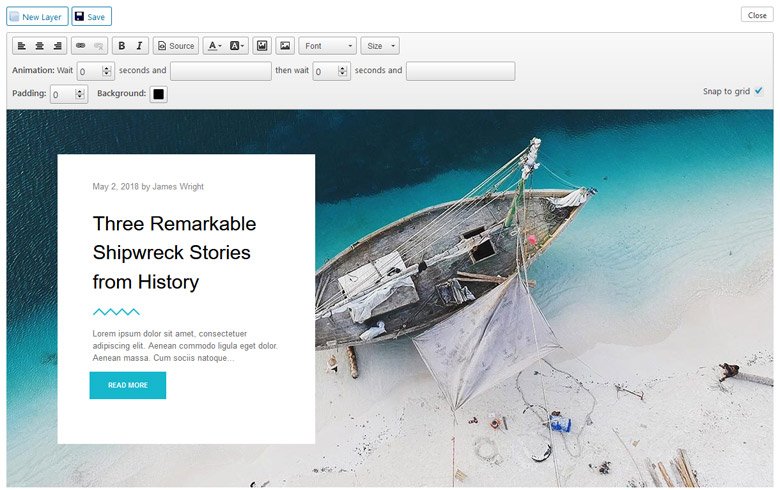
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
スタイリング
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
ポストスライダー
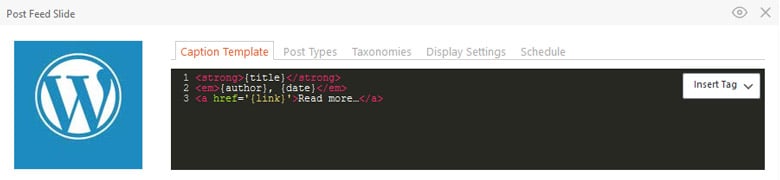
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

残念ながら、 Meta Sliderには、投稿スライドのコンテンツを視覚的に編集する方法がありません。 つまり、スライドに表示したいものを編集およびカスタマイズできるのは、HTMLコーディングを介した場合のみです。
効果
Meta Sliderが提供する唯一の効果は、レイヤーと背景のアニメーションです。 視差やケンバーンズ効果はありません。 ただし、カスタムコーディングを介して後者を追加できます。 レイヤーアニメーションは見栄えが良いとしても、最新のWebサイトには十分ではありません。
SEOにやさしい
Meta Sliderは、「強力なSEO最適化スライドショーを作成する」ために使用できると主張しています。 ただし、レイヤーでは、HTMLソースを編集しない限り、h1からh6タグを設定することはできません。 通常、人々は物事をコーディングする必要を避けるためにプラグインを使用します。 さて、メタスライダーを使用すると、必要なスライダーを作成するためにコードを書く必要がなくなります。

これらの問題とは別に、検索エンジンはMetaSliderが作成したコンテンツを読み取ることができます。 背景画像のaltタグとtitleタグを書き込むこともできます。 ただし、レイヤー内の画像は、スライドで画像を選択したときに、メディアライブラリからaltタグを1回読み取ります。 画像をもう一度選択するか、コードをタッチしない限り、altタグを後で変更することはできません。
レスポンシブオプション
Meta Sliderのスライドエディタには、モバイルでスライダーを編集したり表示したりするオプションがありません。 さらに、プレビューにはデバイスセレクターもありません。 つまり、スライダーがモバイルで生成する結果を編集したり、表示したりする方法はありません。 ただし、基本的なレスポンシブ動作はあります。 スライドは、設定されたアスペクト比を維持しながら縮小され、レイヤーも縮小されます。 しかし、このようにすると、テキストが縮小しすぎて判読できなくなる可能性があります。 結果として、これはコンテンツスライドに最適なWordPressスライダープラグインではありません。
独り言
Soliloquyは、WordPressで人気のあるスライダープラグインです。 プレミアムバージョンは、SliderRevolutionと同様にアドオンに基づいています。 ただし、Rev Sliderとは異なり、すべてのアドオンを入手するには、上位2つのパッケージのいずれかを購入する必要があります。
️注: Soliloquyには、WordPress.orgプラグインライブラリに無料バージョンがあります。 この記事では、Proバージョンに焦点を当てています。
インターフェース
Soliloquyスライダーのインターフェースは、WordPress自体のインターフェースに近づけることができませんでした。 まず、スライダーリストはWordPressの投稿ページとまったく同じように見えます。 次に、投稿エディタに非常によく似たスライド設定ページがあります。 したがって、スライダーを構成するときは、スライダーを作成しているのではなく、投稿を構成しているように感じます。 WordPressのように見えることが悪いことだと言っているわけではありませんが、スライダーに期待できることを制限します。

使いやすさ
すべてのアドオンがインストールされている場合でも、 Soliloquyには多くの機能がありません。 その結果、このスライダーには膨満感がなく、非常に使いやすくなっています。 ただし、プレビューはありません。 したがって、最初にスライダーを公開しないと、オプションの機能とスライダーでのオプションの表示を確認できません。 スライダーを保存するために上下にスクロールし続ける必要がなければ、問題ははるかに少なくなります。 したがって、開発者がこれを回避するための何かを考え出したとしたら、それは開発者にとって良かったでしょう。

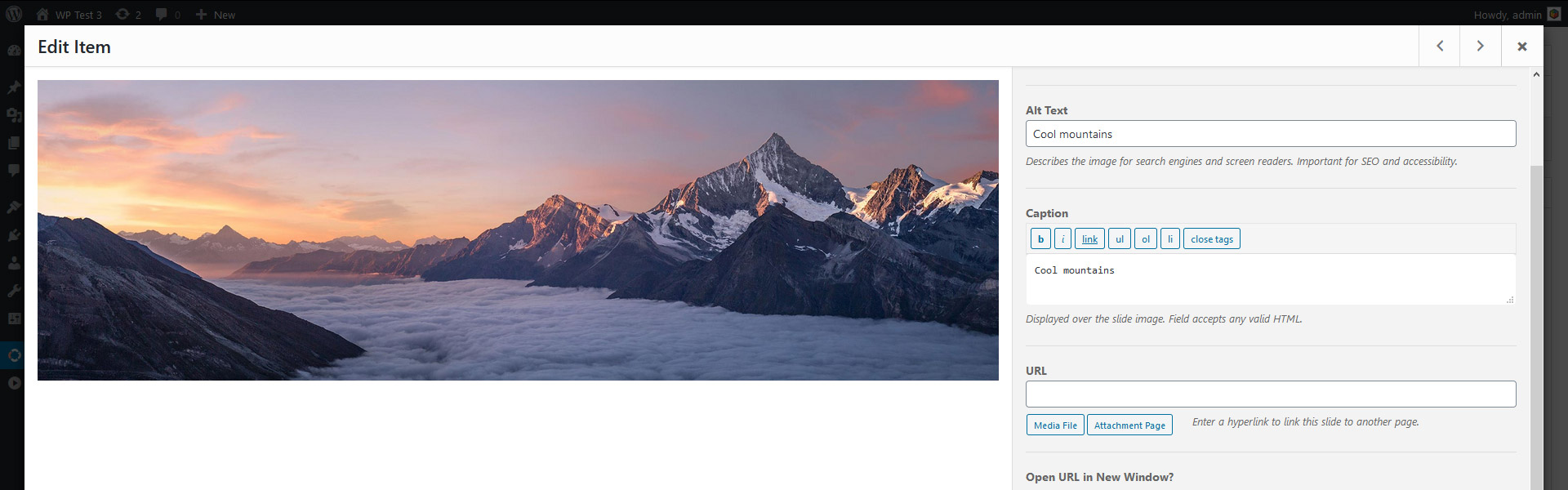
スライドのタイトルとキャプションを設定すると、すべてのスライドをすばやく移動するためのナビゲーションボタンがあります。 問題は、追加または変更したキャプションが個別に保存されることです。 たとえば、キャプションが必要なスライドが2つある場合は、両方を保存する必要があります。そうしないと、キャプションが失われます。 矢印で切り替えると、変更がまだ保存されていないことを示すインジケーターはありません。 また、エディタを閉じても通知はありません。
利用可能なレイヤー
Soliloquyスライダーにはレイヤーがありません。 スライドを「編集」して、各画像にタイトルとキャプションを付けることができますが、それはレイヤーとしてカウントされません。 実際、これは私がこの記事でテストした最初のスライダーであり、レイヤーがないことを見て驚かなかった。 レイヤーエディターは、WordPressの投稿エディターの外観に実際には適合しません。
スタイリング
スタイリングは、Soliloquyスライダーが光らないもう1つの部分です。 スライダーがどのように見えるかを定義する2つのテーマから選択できます。 テーマアドオンを使用すると、さらに3つ取得できますが、それだけです。 シンプルなスライダーで画像やビデオを表示したい場合は、Soliloquyスライダーが適していることは間違いありません。 ただし、コンテンツスライダーを作成したい場合、またはいくつかのスタイリングオプションが必要な場合は、すぐに失望します。
スライダーナビゲーション
最も人気のあるナビゲーションオプションは、SoliloquyWordPressスライダーで利用できます。 オンにできる矢印、箇条書き、サムネイルがあります。 ただし、矢印と箇条書きの外観と位置は、プラグインが提供する2つのテーマのいずれかに依存します。 テーマアドオンがある場合は、さらに3つのスキンがあります。 見た目はやや良いですが、非常に基本的です。 さらに、それらは時代遅れのスライダーの印象を与えます。
ポストスライダー
投稿スライドを作成できるようにするには、注目コンテンツアドオンが必要です。 このアドオンは、上位2つのパッケージで利用できます。 そのため、SoliloquyProパッケージを購入して投稿スライドを作成することはできません。
効果
Soliloquyスライダーの唯一の効果は、スライドトランジションです。 残念ながら、選択できるエフェクトは4つしかなく、それほど多くはありません。 スライドは、フェード、垂直方向、水平方向、または連続的に水平方向にスクロールできます。
キャプション遷移遅延を調整することは可能ですが、他に設定するオプションはありません。 たとえば、キャプションをスライドするかフェードインするかを設定することはできません。その結果、スライドトランジションの設定に関係なく、キャプションは常にフェードインします。
SEOフレンドリー
Soliloquyスライダーは、クリーンで有効なHTML構造を持っています。 それはSEOの観点からは常に素晴らしいことです。 スライドを追加すると、SoliloquyはWordPressメディアライブラリからaltタグを取得します。 もちろん、スライドエディタで編集することもできます。 さらに。 検索エンジンは、プラグインが適切に作成するコンテンツを見ることができます。 私が見逃した唯一のSEO関連機能は、h1からh6タグを設定する機能でした。

レスポンシブオプション
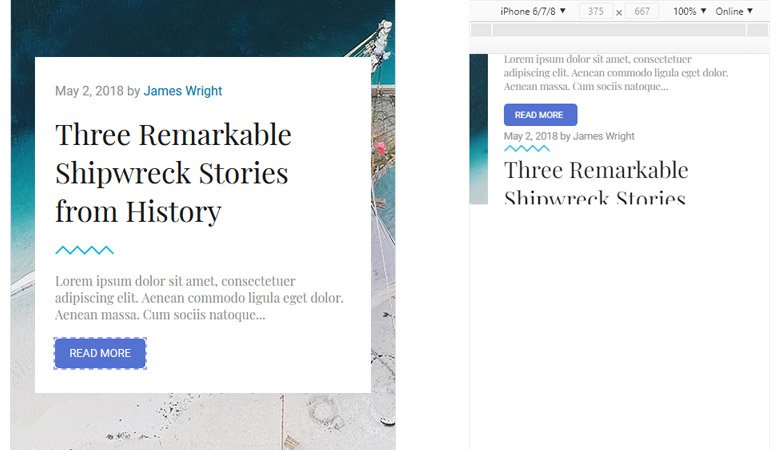
キャプション付きのスライダーを作成して、モバイルでどのように表示されるかを確認しました。 画像のサイズが正しく変更されているのに、キャプションがなくなっているのを見て驚いた。 デフォルトでは、 Soliloquyスライダーは小さな画面のキャプションを非表示にします。 幸いなことに、モバイルでテキストコンテンツを表示するオプションがあるので、私はそれらを元に戻しました。 それから私はスライダーをもう一度見て、彼らがテキストを隠すことを選んだ理由をすぐに理解しました。 私の画像には数行のテキストが含まれていたため、画像を完全に覆っていました。 さらに、テキストはスライダーの上のコンテンツと重なっています。 全体として、キャプションを有効にしたモバイルでは、スライダーがひどく見えました。

要約すると、Soliloquyスライダーは、小さな画面の画像のサイズを変更するのに最適です。 同時に、それは彼らのキャプションを表示するというひどい仕事をします。
最高のWordPressスライダープラグインの速度を比較する
最高のWordPressスライダープラグインが満たさなければならない多くの基準があります。 見事なスライダーを作成するには、すべてのすばらしい機能が必要です。 さらに、Webサイトは速度を気にする必要があるため、高速にロードする必要があります。 したがって、彼らは最速の読み込みプラグインを選択する必要があります。 つまり、スライダーを選択するときは、ページの読み込み時間への影響を考慮する必要があります。 リソースを大量に消費するスライダーは、サイトの速度に大きな悪影響を及ぼします。 WordPressに最適なスライダーを見つけたいので、各プラグインの速度を比較する必要があります。
テスト環境
同じコンテンツのスライダーで速度テストを実行したかったのです。 すべてのスライダーが同じ機能を備えているわけではないため、すべてで同じ外観のスライダーを作成するのは少し困難でした。 最後に、Google Fontsを使用せずに、画像スライダー、テンプレートなどのスライダーを作成することにしました。 HelloElementorテーマを使用してテストを実行します。 他のプラグインを同時にアクティブにせずに、各スライダーをテストしました。
すべての画像とテキストは、各スライダーで同じでした。 各スライダーはデフォルト設定を使用します。 遅延読み込みなどの最適化オプションを有効にしていません。 さらに、各速度テストの前にキャッシュをクリアしました。
まず、WordPressのサンプルページで速度テストを実行して、HelloElementorテーマの速度について説明しました。 テストに使用されたインターネット速度は10Mb/sでした。
遅延読み込みなしのスピードテスト結果
私は2つの別々のテストを実行しました。 最初のテストでは、遅延読み込みなどの最適化を使用せずに各プラグインをチェックしました。 これにより、遅延読み込みが組み込まれていないプラグインの速度テストがより公平になります。
| こんにちはテーマ | レボリューションスライダー | スマートスライダー | レイヤースライダー | マスタースライダー | メタスライダー | 独り言 | |
| 読み込み時間 | 533ms | 1.94秒 | 848ms | 1.39秒 | 1.06秒 | 750ms | 644ms |
| ページサイズ | 90.7kb | 1.1MB | 951kb | 1.7Mb | 1Mb | 688kb | 584kb |
| リクエスト | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
最速のローディングスライダーはSoliloquyでした。 また、最小のページサイズを生成しました。 2番目に速く、最も軽量なスライダーはMetaSliderでした。 3番目の宮殿はSmartSliderで、MetaSliderより少し遅いです。
遅延読み込みによる速度テストの結果
一部のプラグインは、画像を遅延ロードできます。 つまり、スライダーを表示するために必須ではない画像の読み込みを遅らせることができます。 そこで、各プラグインがフルスピードを披露できるテストを実行することにしました。 結果は次のとおりです。
| こんにちはテーマ | レボリューションスライダー | スマートスライダー | レイヤースライダー | マスタースライダー | メタスライダー | 独り言 | |
| 読み込み時間 | 533ms | 1.09秒 | 657ms | 1.39秒 | 713ms | 750ms | 644ms |
| ページサイズ | 90.7kb | 1.0MB | 761kb | 1.7Mb | 625kb | 688kb | 584kb |
| リクエスト | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Soliloquyには遅延読み込み機能はありませんが、そもそも終了しました。 遅延読み込みをオンにした後、スマートスライダーはメタスライダーよりも速く読み込まれました。 つまり、それは2番目に速いスライダーであり、Soliloquyよりもわずかに遅いものでした。
価格設定
この記事では、プレミアムスライダープラグインに焦点を当てています。つまり、価格について言及する必要があります。 ほとんどのスライダープラグインには、から選択できる多くのパッケージがあります。 比較を公平にするために、1つのサイトパッケージの価格、サポート、更新期間を比較します。 したがって、単一のWordPressサイトでスライダーを使用する場合、各スライダーのコストは次のようになります。
| スライダーレボリューション | スマートスライダー | レイヤースライダー | マスタースライダー | メタスライダー | 独り言 | |
| 価格 | 79ドル | 49ドル | 25ドル | 24ドル | 39ドル | 19ドル |
| 1回払い | ||||||
| サポート期間 | 6ヶ月 | 一生 | 6ヵ月 | 6ヵ月 | 1年 | 1年 |
| 更新期間 | 一生 | 一生 | 一生 | 一生 | 1年 | 1年 |
価格だけを比較すると、 19ドルかかるので、 Soliloquyが最も安いオプションです。 しかし、このお金で、あなたは1年間だけアップデートとサポートを受けることができます。 サイトで何も更新しない場合を除いて、プラグインを2年間更新する必要があります。 したがって、2年間、Soliloquyの費用は38ドルです。
では、どのWordPressスライダープラグインがその価格に最も価値があるのでしょうか? 明らかに、1回限りの支払いモデルを使用する必要があります。 1回の購入で生涯更新を提供するプラグインは4つだけです。 Slider Revolutionですが、LayerSliderとMasterSliderは6か月のサポートしか提供していません。
6か月後にサポートが不要になるという保証はありません。 プラグインが購入から8か月後にメジャーアップデートされると想像してください。 一部のオプションは移動されましたが、サポート期間が終了したため、現在どこにあるかを尋ねることはできません。 したがって、質問をするためにさらに6か月を確保するには、プラグインを再度購入する必要があります。
生涯更新とサポートを提供するプラグインは、SmartSliderだけです。 したがって、最も価格に見合うWordPressスライダープラグインはSmartSliderです。
最高のWordPressスライダープラグインはどれですか?
この記事でテストした各WordPressスライダープラグインのスコアが(順番に)積み重なる方法は次のとおりです。
| レボリューションスライダー | スマートスライダー | レイヤースライダー | マスタースライダー | メタスライダー | 独り言 | |
| インターフェース | ||||||
| 使いやすさ | ||||||
| 利用可能なレイヤー | ||||||
| スタイリング | ||||||
| スライダーナビゲーション | ||||||
| ポストスライダー | ||||||
| 効果 | ||||||
| SEOにやさしい | ||||||
| レスポンシブオプション | ||||||
| スピード | ||||||
| 価格設定 | ||||||
| 合計 | 42 | 46 | 38 | 36 | 28 | 35 |
これらのスコアに基づくと、最高のスライダープラグインはSmartSliderです。 学習曲線はありますが、プラグインは非常に使いやすいです。 デフォルトのポジショニングのおかげで、スライダーはモバイルで素晴らしく見えます。 実際、この記事の他のどのスライダーよりも小さな画面ではるかに見栄えがします。 さらに、SEOの目的で使用することができ、サイトに必要なすべての素晴らしい効果があります。 価格設定はこれ以上ないほど手頃です。49ドルで、アップデートとサポートを永久に受けることができます。 さらに、それは最速のプラグインの1つでした。
2番目に良いスライダーはSliderRevolutionです。 それは多くの素晴らしい機能とたくさんの効果を持っています。 モバイルデバイスでスライダーの見栄えを良くするために、レスポンシブ編集を行うことができます(また、そうする必要があります)。 また、作成するコンテンツがSEOに適していることを確認するために調整を行う必要があります。
最終的な考え
WordPressウェブサイト用のスライダープラグインを選択するのは決して簡単ではありません。 オプションが多すぎて、すべてのプラグインが同じように優れているわけではありません。 さらに、それらはあなたのウェブサイトに適していないかもしれません。
それで、最高のWordPressスライダーはどれですか? あなたのウェブサイトで使用すべきプラグインはどれですか? スマートスライダーを心からお勧めします。 それはあなたのサイトが恩恵を受けることができる素晴らしいプラグインです。 応答性に優れており、変更を加える必要がない可能性があります。 それはSEOにやさしく、高速で、素晴らしい効果と手頃な価格設定があります。 これ以上何を求めることができますか?
