9つの最高のWordPressコードスニペットと構文ハイライタープラグイン2022(2022)
公開: 2022-05-28あなたのサイトに最適なWordPressシンタックスハイライトプラグインをお探しですか?
すべてのSyntaxHighlighterWordPressプラグインの要件を考慮して、時間とお金を節約するために、この最高のWordPressプラグインのリストを作成しました。 これらのプラグインは、見た目の美しさだけでなく、Webサイトのパフォーマンスを向上させるための多くの機能とプラグインも提供します。 人気のあるWordPressテンプレートはすべて、これらのプラグインと互換性があります。
私たちがキュレーションしたシンタックスハイライトプラグインのこのリストは、最適なプラグインを選択するのに役立つことを目的としています。 さらに、WordPressコードブロック、WordPress構文強調表示ブロック、表示コードスニペット、WordPressコードフォーマット、およびWordPressHTMLエディターに使用できるプラグインがあります。
WordPress用の最高のコードスニペットと構文ハイライタープラグイン
- Enlighterプラグイン
- 構文-コードブロックプラグインの強調表示
- クレヨンシンタックスハイライトプラグイン
- Urvanov構文ハイライトプラグイン
- WPGithuberMDプラグイン
- CodeMirrorブロックプラグイン
- Prismaticプラグイン
- テーマ/プラグインエディタプラグインの構文ハイライト
- マイシンタックスハイライトプラグイン
2022年のシンタックスハイライトWordPressプラグイン:
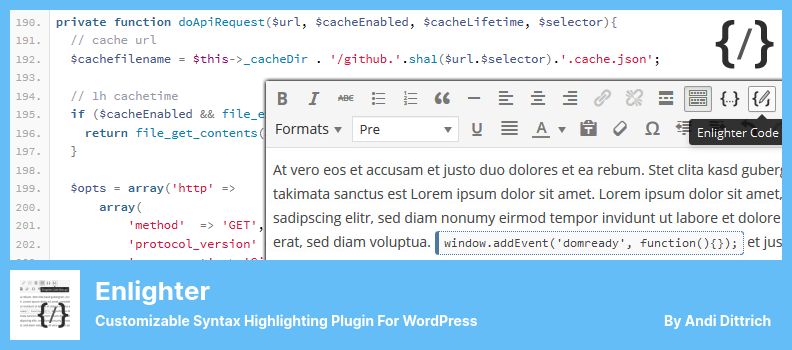
Enlighterプラグイン
WordPress用のカスタマイズ可能な構文ハイライトプラグイン

Enlighterと呼ばれる直感的なインターフェイスを使用してブログやウェブサイトのコードを編集するときに、ショートコードを使用して自動的に表示することができます。
Enlighterは、誰でも簡単に使用できるショートコード強調表示ツールであり、Webサイトのコードを操作するときにショートコードを強調表示できます。
つまり、ショートコードはワードプレス固有のコードであり、ワードプレスのソースコードを理解していなくても、コンテンツ内の特定の機能を手動で実行できます。
基本的に、ショートコードは、WordPressソースコードの特定の知識を必要とせずに、コンテンツ内の機能を提供します。
ファイルだけでなく、ショートコードにもオブジェクトを含めることができます。これにより、大量の特殊なコーディングを必要とせずに、数行のコードのみを使用してオブジェクトを作成できます。
ライブプレビューモードのテーマカスタマーを使用すると、ユーザーは基になるテーマを自動的に変更できます。 また、HTML + CSS+JSなどのコードグループを論理的に表示するタブペインも自動的に作成されます。
WordPress Visual Editorプラグインとそのサポートの両方が、WordPress Webサイトのフロントエンドとバックエンドの両方を介して完全に統合されるようにするために、Enlighterはサポートサービスの一部として両方のプラグインのサポートを提供します。
テーブルスニペットごとに個別のタブを作成でき、すべてのテーブルスニペットがグループとして一緒にグループで表示されます。TinyMCEは、レスポンシブテーブルを投稿やページに統合するために最も頻繁に使用されるWordPressプラグインの1つです。
EnlighterプラグインをSyntax-highlightingCodeBlockプラグインと比較すると、このプラグインはキャッシュ設定で機能しない可能性があります。 このプラグインがキャッシュ設定から除外されていることを確認する必要があります。
Enlighterプラグインのプレミアムバージョンでは、$ 19.00を支払いますが、Liteバージョンは無料です。
主な機能:
- クラシックエディタTinyMCEとの完全な互換性
- テキストに沿った構文構造の強調表示
- オプションページには、高度な構成オプションがあります
- グーテンベルクエディター全体を統合
- 未知の言語の一般的な構文強調表示を備えた強力な強調表示エンジン
- 簡単な手順でテーマをカスタマイズできます
- 一般的に使用されるすべての言語がサポートされています
ランダムレビュー:
- bbPressでうまく機能し、一般的に優れた蛍光ペンのように見えます。 私は長い間進化したsyntaxhighlighterを使用してきました(これは私が知る限りbbPressでは機能しません)、そしてこのプラグインがどれほど用途が広いかに嬉しい驚きを持っています! それを思い付いてくれてありがとう。
- 私はしばらくの間、良いスニペットプラグインを探していました。 どうもありがとう。 表示される行数を制限する機能を見逃しているだけです。 これが私の回避策です。 外観>カスタマイズ>追加のCSSでこれらの行を追加します。.enlighter-default{max-height:600px; オーバーフロー:自動; }
スクリーンショット:
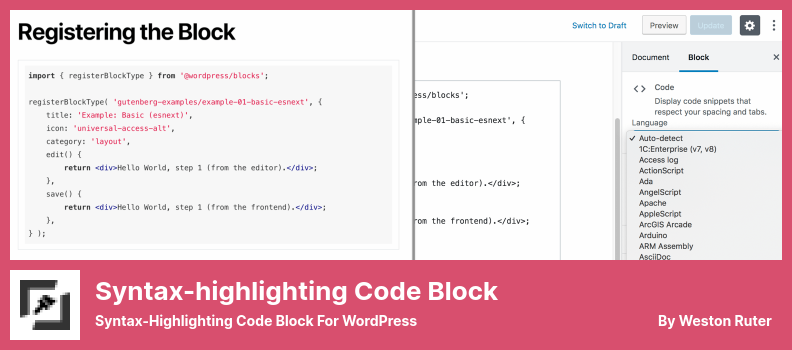
構文-コードブロックプラグインの強調表示
構文-WordPressのコードブロックを強調表示

シンタックスハイライトコードブロックは、シンタックスハイライトを使用してコードシンタックスブロックと同じ方法でコードブロックをハイライトするため、一般的なコードシンタックスブロックプラグインの代わりになります。
プラグインは、ロードされるとすぐにレンダリングされ、動的でレスポンシブなWebサイトを作成します。 ハイライトJavaScriptは、より応答性の高いWebサイトの開発に貢献する、このプラグインの重要な部分です。
ページの右側には、言語の変更、強調表示、行番号、およびコードの折り返しのオプションがあります。 プラグインは、標準のWordPressコードブロックを挿入してからコードを貼り付けることで機能します。
設定パネルで、エディターで強調表示する行を指定できます。コードブロックはそれらの行を自動的に強調表示します。 これにより、エディターを開くたびに、どの行が正確に強調表示されているかを確認できます。
WordPressブロックエディターから配色を選択する代わりに、構文を強調表示するコードブロックはWordPressテーマカスタマイザーによって制御されます。
そのため、コードブロックでの構文の強調表示は、highlight phpでサポートされているすべての言語と互換性があり、合計185の言語をサポートできます。 プラグインは、コードブロック内に含まれている言語も自動的に検出できます。
この自動検出機能はプラグインの最大の強みの1つであり、すでにコードブロックを使用して多くの異なる言語のコードを共有している人にとって非常に魅力的だと思います。
構文を強調するコードブロックプラグインは$Freeです。 無料です!
主な機能:
- このアプリケーションでは、ほぼすべての言語がサポートされています
- ワードラッププロセスのサポートを提供する
- コード内の特定のコード行を強調する
- ネイティブコードブロックは、プラグインが維持されなくなった場合にコンテンツ変換を許可しません
- 各段落の行番号を確認できます
ランダムレビュー:
- WordPressの既存のコードブロックを使用して、多数の言語を活用し、行を表示したり、コードの特定の部分に変更を加えたりすることができます。 うわー、私が必要なすべて! そして、設定するものは何もありません!
- グーテンベルクブロックプラグインは、コードの共有を容易にします。 ありがとう!
スクリーンショット:
クレヨンシンタックスハイライトプラグイン
WordPressコードフォーマットプラグイン

WordPress内で構文ハイライトをインストール、設定、微調整するように設計されています。 また、テーマエディタが組み込まれているため、設定を微調整できます。
そのため、WordPressで利用できる最も人気があり、最も広く使用されている構文ハイライト、つまりCrayon構文ハイライトにアクセスできるようになりました。
WordPressのCartoonSyntaxHighlighterを使用すると、タグを作成したり、行を強調表示したり、WordPressサイトのコンテンツに関するフィードバックを即座に取得したりできます。
WordPressのURLと投稿の蛍光ペンに組み込まれているHTMLエディターには、ここでテキストの主要なセクションを強調表示するセクションが用意されているため、この投稿のテキストの主要なセクションをすばやく簡単に強調表示できます。
さらに、WordPress HTMLエディターを使用すると、HTMLコードを使用して投稿を作成できます。これにより、強調表示されたコンテンツを作成しながらプレビューできます。また、HTMLエディターにはCSSコードを使用して作成するオプションもあります。
あなたは私たちのHTMLエディタであなたがあなたのウェブサイトを強化するために使うことができる多くの機能があることに気付くでしょう。 ショートコードの使用、フォントスタイルの変更、他のWebサイトからのコードのコピーと貼り付け、およびサイトの拡張に役立つ他の多くの機能。
クレヨンシンタックスハイライトを使用すると、色、フォントサイズ、さらにはコンテナサイズを変更することで、好みに応じてテーマを変更することもできます。これにより、好みに基づいて選択したテキストを強調表示できます。
さらに、必要に応じて、任意のプログラミング言語でプログラミングすることを選択できます。
また、Crayonシンタックスハイライトプラグインは、Urvanovシンタックスハイライトプラグインと比較して、Webサイトのコメントセクションに悪影響を与えることが報告されていることにも言及しておく必要があります。
Crayon Syntax Highlighterプラグインの価格には、12か月間の無料サポートが含まれています。
主な機能:
- 文の先頭に改行を追加する
- 単一のクレヨンを使用して、複数の言語で強調表示できます
- 左側のパネルの行に番号を付けることで、レイアウトを並べ替えることができます
- コードはポップアップウィンドウの新しいウィンドウで開きます
- プレーンテキストコーディングは、スイッチを介してオンとオフを切り替えることができます
- コードをブラウザに貼り付けるかコピーします
ランダムレビュー:
Urvanov構文ハイライトプラグイン
クレヨンシンタックスハイライトWordPressプラグインの生まれ変わり

Urvanov Syntax Highlighterには、WordPressのクラシックエディターのサポートに加えて、いくつかの便利な機能を備えた独自のブロックがあります。
配色、フォントファミリ、フォントサイズ、行の高さを選択する機能など、Urvanovシンタックスハイライトが個々のニーズを確実に満たすようにするための多くの機能を利用できます。
さらに、プラグインは、ボックスの最大幅、高さ、およびマージンを設定するためのオプションを提供します。 コードボックスに加えて、ツールボックスには、たとえば1から9までの番号が付けられた線を描画したり、線を折り返したり、縞模様のセルを使用したりできる便利なツールバーが含まれています。
Urvanov Syntax Highlighterを気に入っていただける理由はいくつかあります。たとえば、テーマエディターを使用すると、任意のテーマを複製、変更、および独自のものとして保存できます。
文字列とテキストを19の異なる方法で強調表示することが可能であり、フレーム、行、行番号、コードボックスを制御するためのツールバーなどのさまざまな機能をカスタマイズできます。 テーマに名前を付けて、簡単な説明を提供することもできます。
設定ページには、コード、タグ、言語、ファイルなどを編集する機能など、さまざまなオプションが含まれています。エラーを記録することもできます。
Urvanov Syntax Highlighterブロックをコンテンツ領域に挿入すると、画面の右側に何も表示されないため、オプションがないと思われる可能性があります。
[設定]タブにはブロックをクリックすることによってのみアクセスできるため、これはブロック自体をクリックすることによってのみ行うことができます。
ProまたはPremiumバージョンのない無料のプラグイン。
主な機能:
- 統合されたテーマエディタでテーマを編集する
- プレーンコードのオンとオフを切り替えます
- タグエディタは、ビジュアルエディタとHTMLエディタの両方で使用できます
- リモートリクエストのオブジェクトキャッシング
- オンとオフの行数を変更する
- コードを開くためのポップアップウィンドウ
- コードをコピーまたは貼り付けます
ランダムレビュー:
- コンテンツの変更やPHPの更新を行わずに、Crayonの機能を返送していただきありがとうございます。
- クレヨンプラグインの生まれ変わりは非常に高く評価されています。 私は何年もの間クレヨンプラグインを使用していましたが、それは放棄され、もはや機能しません。
ビデオ:
WPGithuberMDプラグイン
WordPressマークダウンエディター

WP Githuber MDには、強力なマークダウンエディターと便利な構文強調表示ツールの両方が付属しています。 投稿、ページ、カスタム投稿タイプと互換性があり、マークダウンコンテンツを検出して、余分なスクリプトが読み込まれないようにします。
マークダウン設定ページでは、書き込み、メタボックス、マークダウンエディターの設定など、さまざまな構成オプションを利用できます。
その他の利用可能なオプションには、リビジョンの抑制と自動保存、スペルチェックの有効化、HTMLからMarkdownへのコンバータウィジェットの表示、行番号の表示などがあります。
ライブプレビューを使用すると、Webサイトがフロントエンドでどのように表示されるかを確認できます。 この機能は、Markdownエディターを2つのペインに分割するため、フロントエンドからどのように表示されるかを確認できます。
モジュール設定ページで構成できる11の異なるモジュールがあります。 モジュールごとに例が示されていますが、モジュール設定ページで有効になっていない場合、マークダウンエディターはそのモジュールを使用できないことに注意してください。
サイトでGithuberMDがアクティブ化されている場合は、[マークダウンを有効にする]オプションを備えた新しいブロックエディターが表示されます。 このオプションを選択すると、すべてのマークダウンオプションをサポートするようにクラシックエディターが変更されます。
WP Githuber MDは、Webサイトのフロントエンドでコードを強調表示することだけに関心がある人には多すぎる場合があります。 それはあなたがおそらく使用しないであろう多くの機能と設定を持っています。
追加のフォーマットおよびマークダウン機能を利用する人は、Webサイト上のコード、テキスト、およびメディアの外観を変更できるため、非常に役立ちます。
これは無料のサービスです。 料金はかかりません。
主な機能:
- 検索履歴に基づいてキーワードを提案するオンラインツール
- 投稿の種類は、ニーズに合わせてカスタマイズできます
- HTMLをMarkdownに変換するためのツール
- 画像のコピーを作成し、新しいウィンドウに貼り付けます
- リモートイメージがサーバーからフェッチされています
- Markdown構文拡張のサポートを提供する
- マークダウンは、単一の投稿に対して有効または無効にできます
- グーテンベルクエディターのサポート
- Githubにあるものと同様のMarkdownタスクリストを提供します
ランダムレビュー:
- これがうまく機能するようになったので、MDで以前のすべての投稿を書き直したいと思います。 このトピックは、1週間前の11か月にkeithkhlによって変更されました。
- マークダウンプラグインは非常によく考えられています。 非常に使いやすく、機能も豊富です。
- 5つ星を付けたいのですが、開発者はすべてのURLテキストを解釈する必要があると判断しました。 これはMarkdownと矛盾しており、YouTubeのURLをビデオに変換するWP機能を壊します。 そして、すべての埋め込み機能も同様だと思います。

スクリーンショットとビデオ:
CodeMirrorブロックプラグイン
WordPressプラグインを表示する任意のプログラムのフォーマットされたコード

CodeMirror Blocks構文強調表示ツールは使いやすく、CodeMirror Javascriptライブラリと完全に統合されており、100を超えるプログラミング言語をサポートしています。
このツールには56の配色が含まれており、クラシックエディタと互換性があります。 ただし、特定の追加オプションはクラシックエディタでは使用できません。
各コードブロックには、スタイル、機能、およびオプションの独自の設定があり、ブロックレベルでそれぞれの設定をカスタマイズできます。
また、プラグインの設定をカスタマイズして、言語、テーマ、行番号のデフォルトを設定したり、行の強調表示、行の折り返し、コード編集などの機能を設定したりすることもできます。
また、コードの上のコントロールパネルをカスタマイズして、言語またはファイル名を表示することもできます。 フルスクリーンおよびコピー機能には、コントロールパネルからもアクセスできます。 HTML、CSS、JavaScriptもコントロールパネルから実行できます。
プラグイン設定ページでわかるように、コードボックス設定を変更できるブロック設定パネルもあります。 各コードボックスは好みに合わせてカスタマイズできるので、このアプローチが好きです。
アプリケーションの配色は、その最も印象的な機能の1つです。 ただし、フルスクリーンオプションの追加が最も役立ちます。
大きなコードを処理する場合、フルスクリーン機能を使用すると、気を散らすものをすべて取り除き、はっきりと表示できます。
CodeMirrorブロックの最も印象的な機能の1つは、使いやすく、高度にカスタマイズ可能であり、多くのプログラミング言語と配色をサポートしていることです。
無料プラグインをサポートするためのフォーラムがあります。
主な機能:
- 厳格なコーディング標準を使用した明確で安全なコード
- 言語選択メニューからプログラミング言語を選択する
- このオプションを使用すると、行番号をオンまたはオフにできます
- 少なくとも100のプログラミング言語をサポートします。これらはすべて顧客から最も需要があります。
- WordPressのすべてのデフォルトテーマに適しています
- ブラウザの互換性により、使用しているブラウザに関係なくスムーズな操作が保証されます
- 多くのオプションを提供するシンプルなインターフェース
- CodeMirrorによって生成されたファイルは、必要な場合にのみロードされます
- 合計56のテーマが提供されています
ランダムレビュー:
- ヴィッキー、なぜこのプラグインが必要なのかわかります。 ただし、折りたたみ機能はありません。
- このプラグインを作成していただきありがとうございます。 私はいくつかを閲覧してきましたが、これは断然最高のものです。 インラインサポートをVivekに追加できれば、Enlightenerのように素晴らしいでしょう。 再度、感謝します!
- CSSとJSのコードプレビューをサポートしたいと思っています。
スクリーンショット:
Prismaticプラグイン
コードスニペットのデモンストレーションWordPressプラグイン

Prismatic WordPressプラグインの設定セクションを使用して、WordPressWebサイトでのコードスニペットの表示方法を設定できます。 これは、Automatticが提供するツールの1つであり、WordPressWebサイトにコードスニペットを表示できます。
拡張機能には、8つの異なる配色と、行を強調表示し、行番号を表示し、言語を表示し、コピーと貼り付けを簡単にするプラグインを使用して変更がどのように表示されるかを確認できるインターフェイスが含まれています。
さらに、これを使用して、使用をWebサイトの投稿とページのみに制限できるだけでなく、バックエンドでコードをエスケープすることもできます。 コードはフロントエンドで自動的にエスケープされますが、バックエンドでもエスケープできます。
Primmaticプラグインを選択すると、50を超えるプログラミング言語から選択できるほか、ブロックエディターやクラシックエディター、さらにはエスケープコードを使用して、コメント内の抜粋、コメント、さらにはコメントを投稿に挿入できます。
Prismaticブロックに加えて、PrismJSおよびHighlightJSJavascriptライブラリがコードに自動的に適用されます。 したがって、配色はPreセクションとCodeセクションの両方のCSSクラスで自動的に更新されます。
さらに、行番号などの特定の要素のCSSクラスを適用する必要があります。その後、CSSクラスがクリップボードにコピーされます。 これは、自動的に適用されると仮定して、最初はなじみのないことです。
詳細については、公式の説明を読み、Prismaticプラグインのページにアクセスしてください。詳細については、公式の手順を読み、Prismaticプラグインのページにアクセスしてください。
Prismaticは、構文を強調表示する以外に、さまざまな配色へのアクセスを提供します。 プログラムによるHTMLタグ、プレブロック、コードブロック、およびHTMLタグのサポートは、既存のコンテンツにすばやく変更を加えることに関心のある人にとって非常に魅力的です。
このプラグインを使用するのに費用はかかりません。 無料です。
主な機能:
- 60以上の異なるコーディング言語が利用可能です
- あなたが選ぶことができる8つの異なるテーマが付属しています
- CSSおよびJSアセットをインテリジェントに使用する
- コードのエスケープはきめ細かく制御できます
- 1行と複数行の構文を持つコードを強調表示する
- ページにコードスニペットを追加できるようにするGutenbergブロックを追加します
- 投稿コンテンツ、抜粋、コメント内のコードのハイライト
- TinyMCEまたはビジュアルボタンを使用して、プロジェクトにコードスニペットを追加します
- 投稿とページに対してのみ構文の強調表示を許可する
ランダムレビュー:
- インストールが簡単で、構成が簡単で、箱から出してすぐに使用できます。 ショートコードを投稿やページに簡単に統合でき、カラーテーマは素晴らしく、プラグインは高速で軽量です。 それはウェブサイトの読み込み時間をそれほど遅くしません。
- 以前、私はシンタックスハイライトプラグインをたくさん使用していましたが、それらはすべてうまく機能しなかったか、まったく機能しませんでした。 Prismaticは、WordPressの投稿やページにコードスニペットを追加する必要がある場合に最適なオプションです。
- 清潔で使いやすい。 プラグインは私たちが必要としていたことを正確に実行します。
スクリーンショット:
テーマ/プラグインエディタプラグインの構文ハイライト
デフォルトのテーマとプラグインのソースコードエディタプラグインの置き換え

テーマ/プラグインエディターのシンタックスハイライトWordPressのプラグインは、テーマとプラグインのデフォルトのエディターを、より直感的で、それを使用する人に多くの利点を提供する優れたエディターに置き換えます。
これは、インストールが簡単で、使いやすく、直感的に設計されたプラグインです。 プラグインの設定ページには、ボタンを1つクリックするだけで36色を選択できるオプションがあります。
さらに、行番号の設定、プライマリ行番号の選択、タブに表示する文字数の定義、および列に表示する文字数の構成が可能です。
また、このページでは、選択した配色と設定をプレビューできます。必要に応じて、WordPressテーマまたはプラグインをWebサイト内で直接編集して、プラグインをテストすることもできます。
このWordPressコードフォーマットプラグインは、Webサイトのテーマとプラグインを頻繁に手動編集する場合に役立ちます。Webサイトのテーマとプラグインを頻繁に手動編集する場合は、このプラグインが役立ちます。
構文の強調表示に加えて、テーマ、プラグイン、およびWordPressのコア内のドキュメントとファイルを検索するプラグインであるStringlocatorをテストすることもできます。
テーマ/プラグインエディタにシンタックスハイライトを推奨するのは簡単ですが、Webサイトのテーマとプラグインを直接編集することは推奨されないことに注意してください。 これを行うと、Webサイトがクラッシュし、セキュリティが侵害される可能性があります。
ライブ環境でWordPressテーマとプラグインエディターを使用することはお勧めしません。テスト目的で予約する必要があるためです。
料金はかかりません。 無料です。
主な機能:
- RTLは、右から左への手法と互換性があります
- インターフェースは非常にユーザーフレンドリーで、多くのオプションを提供します
- エディターを使用すると、テキスト内にインデントされたタブを配置できます
- 現在利用可能なすべてのWordPressテーマをサポートします
- Webブラウザでのコード構文の強調表示
- 気分に合わせて36のテーマから配色を選べます
- 明確で簡潔なコーディング標準に基づくセキュリティコード
- 最新のブラウザはすべてクロスブラウザ互換性をサポートしているため、どのブラウザでも動作する可能性があります
ランダムレビュー:
- 利用可能な多くのテーマエディタプラグインの説明を確認したので、最初に試すためにこれを選択しました。 行番号付けは優れた機能であるため、Firefoxのツールを使用してWebページ用に生成されたコードを表示し、誤動作している行に直接移動できます。 トラブルシューティングのための素晴らしいツール!
- Arthur Gareginyan、便利なプラグインをありがとう! 他のプラグインは/wp-admin/theme-editor.php?file=style.cssの構文を強調していませんが、プラグインは強調しています! WordPress用の最高の構文強調プラグインを作成してくれた作者に感謝します!
スクリーンショット:
マイシンタックスハイライトプラグイン
構文を安全に埋め込む-ページプラグイン内に強調表示されたソースコード

JavaScriptシンタックスハイライトツールであるMySyntaxHighlighterは、CodeMirrorJavascriptライブラリを使用してシンタックスをハイライトします。 36の配色をサポートし、13のプログラミング言語で動作し、コードスニペットを効果的に表示するためにショートコードに依存しています。
設定のメインページでは、CODEHTMLタグのデフォルト言語を指定できます。 これは、1つの言語でのみコードを共有することを好む人にとっては便利ですが、複数の言語でコードを共有する人にとってはフォーマットが歪む可能性があります。
このセクションでは、行番号を有効にし、最初の行番号を指定し、コードの前にドル記号を表示し、コードに表示するタブ文字の数を設定することもできます。
ページの下部にプレビューボックスが表示され、行った変更が表示されます。 さらに、コードボックスの高さを決定したり、特殊文字をHTMLエンティティに変換したりできます。
ただし、My Syntax Highlighterは、他のWordPress構文ハイライトブロックプラグインをサポートしていません。 My Syntax Highlighterを使用するには、使用可能な16のショートコードのいずれかにコードを入力する必要があります。
ショートコードブロックを使用して、メインプラグイン設定ページのデフォルト設定を変更することもできます。代わりにコードブロックを指定することもできますが、オプションは限られています。
無料です。 これは無料のプラグインです。
主な機能:
- 優れた文書化されたケーススタディ
- 使用するプログラミング言語を選択します
- アプリケーションの設定ページに広告が含まれていません
- テキストに改行を追加する
- 合計125のショートコードを使用できます
- 156の異なるプログラミング言語から選択できます
- あなたが選ぶことができる利用可能な64のテーマがあります
- CodeMirrorファイルは、ページで必要な場合にのみロードされます
ランダムレビュー:
- プラグインは非常に便利で、缶に書かれていることを正確に実行しました。 素晴らしい。
- いくつかのコードハイライターが試されましたが、これは私のニーズを完全に満たすものであることがわかりました。 強くお勧めします。 特殊文字の変換オプションは最良の部分です!
- WordPressとCodeMirrorを知っている、簡単で拡張可能な。
スクリーンショット:
これを言って結論を出させてください
最後に、上記のテキストで、最高のWordPress構文ハイライトプラグインについて説明しました。 これらのプラグインの1つを選択して、サイトを強化できます。
推奨:ブロガー向けの最高のWordPressブログテーマと最高のWordPressプラグインに関する記事も強くお勧めします。
さらに、必要なものが見つかることを願っています。
ご不明な点がございましたら、コメントをお送りください。 私たちを支援することに興味がある場合は、FacebookとTwitterでこの投稿を共有してください。