23 ベスト BigCommerce ウェブサイト (例) 2022
公開: 2022-11-30これらの究極の BigCommerce Web サイトは、オンライン ストアを構築する際の e コマースに関するすべての質問に答えます。
最大のブランドのいくつかは、BigCommerce を使用して成功した Web サイトを運営しており、この e コマース Web サイトビルダーが何でもできることを示しています。
衣料品ブランドのオンライン ストアを構築する場合でも、より大きな総合電気店を構築する場合でも、すべて可能です。
最良の部分は、Web 開発の経験がなくても実現できることです。
しかし、最初に、これらの優れた例を使用して、すばらしい Web ショップのインスピレーションとアイデアを得てください。
注: Web サイト構築プロセスを迅速化するために、最高の e コマース WordPress テーマの豊富なコレクションをチェックすることもできます。
最高の BigCommerce ウェブサイト
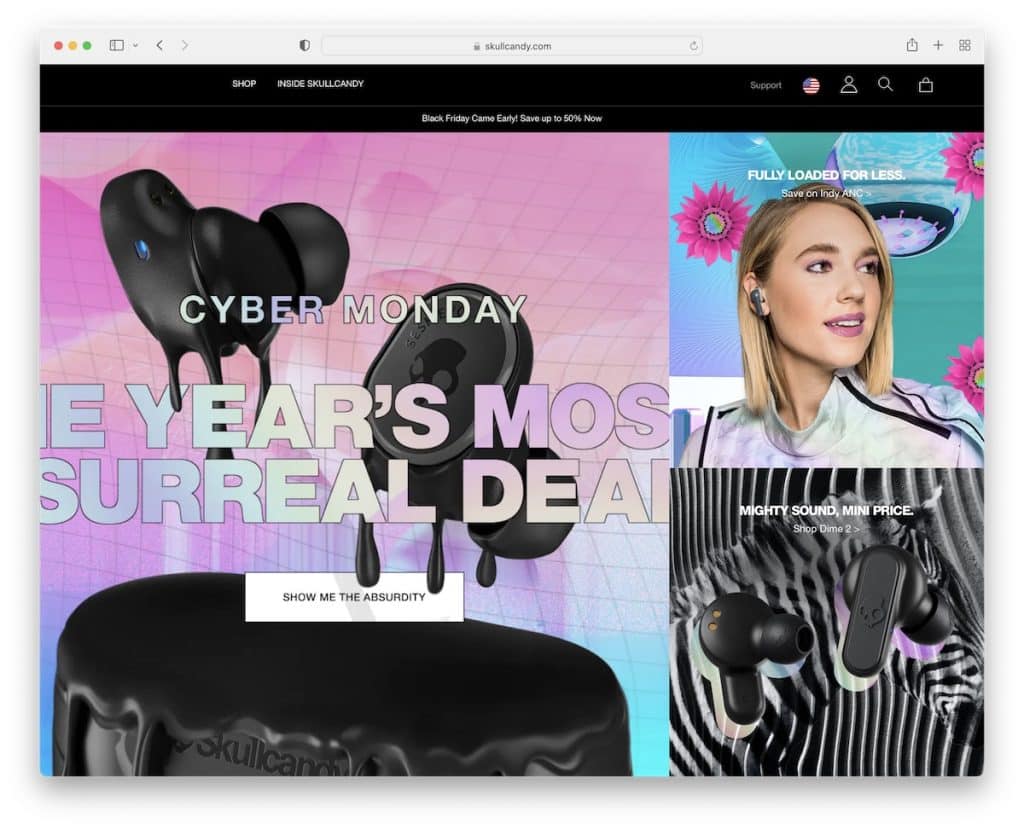
1.スカルキャンディー

Skullcandy にはクールなグリッド スタイルのホームページがあり、特別セールやトレンド アイテムなどを宣伝しています。
彼らはホームページ上で物事を非常にシンプルに保ちます.これは、eコマースWebサイトにとって非常に伝統的ではありません.
ただし、ナビゲーションにカーソルを合わせてメガメニューを楽しんで、興味のあるショップやその他のセクションに移動できます.
注: ホームページを使用して、特別セール、ベストセラー、その他の人気商品を宣伝してください。
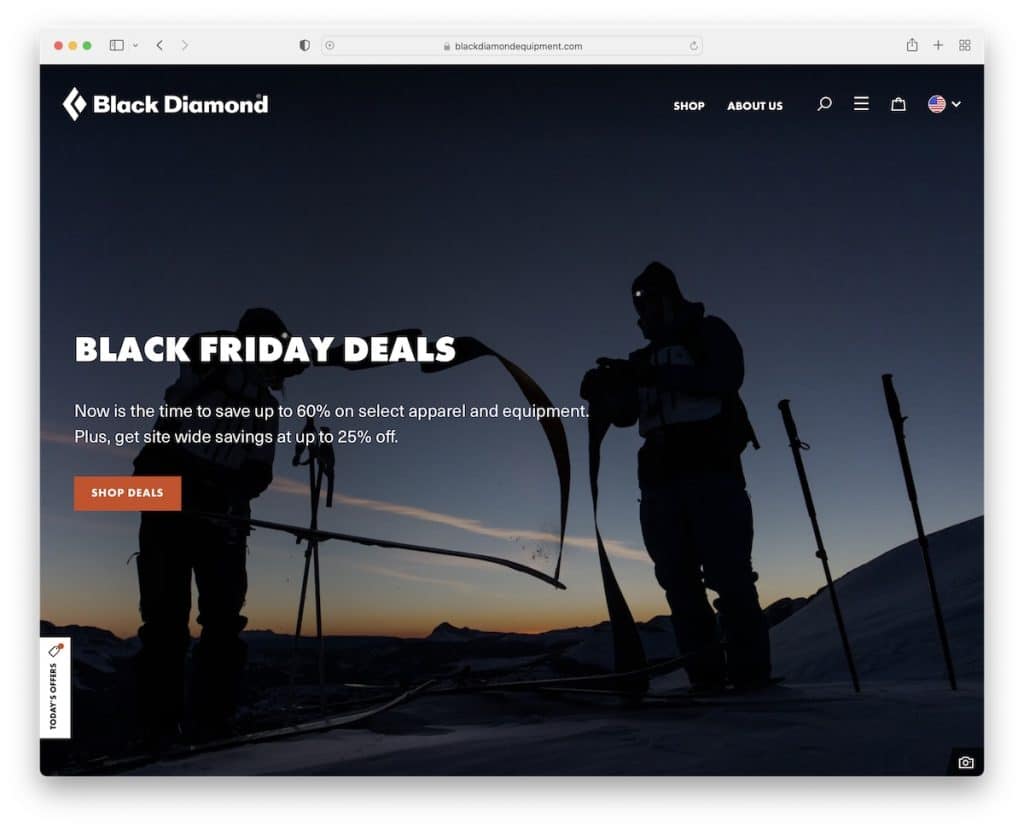
2.ブラックダイヤモンド

Skullcandy が基本的なホームページを維持している場合、Black Diamond は正反対です。 テキストとコールトゥアクション(CTA)ボタンを含むフルスクリーン画像から、さまざまな製品や販売などを宣伝する複数のセクションまで.
さらに、IGプロファイルを垣間見ることができる専用セクションもあり、アクセスしてフォローするオプションがあります.
しかし、私たちのお気に入りの部分は、ホームページのベースとフッター領域を隔てる山の輪郭です。
注: ホームページは、アイテムやソーシャル メディアなどを宣伝するためのベース ハブになることができます。
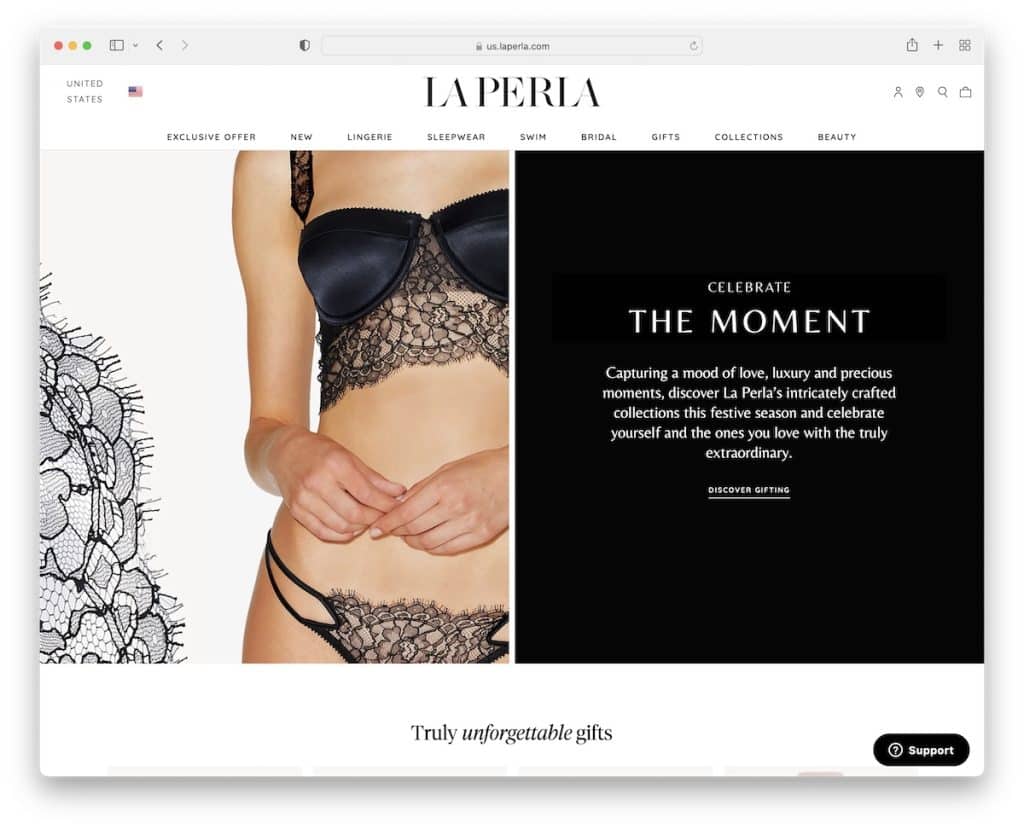
3. ラ・ペルラ

La Perla には、分割画面のヒーロー セクションを備えたモダンで最小限のホームページがあります。 片面をランジェリーの画像に、もう片面をテキスト スライダーに使用します。
しかし、全体的な外観は、彼らの製品と同様に非常に豪華です。
注: ハイエンドの製品を提供する場合は、豪華な Web サイトでそのように感じさせてください。
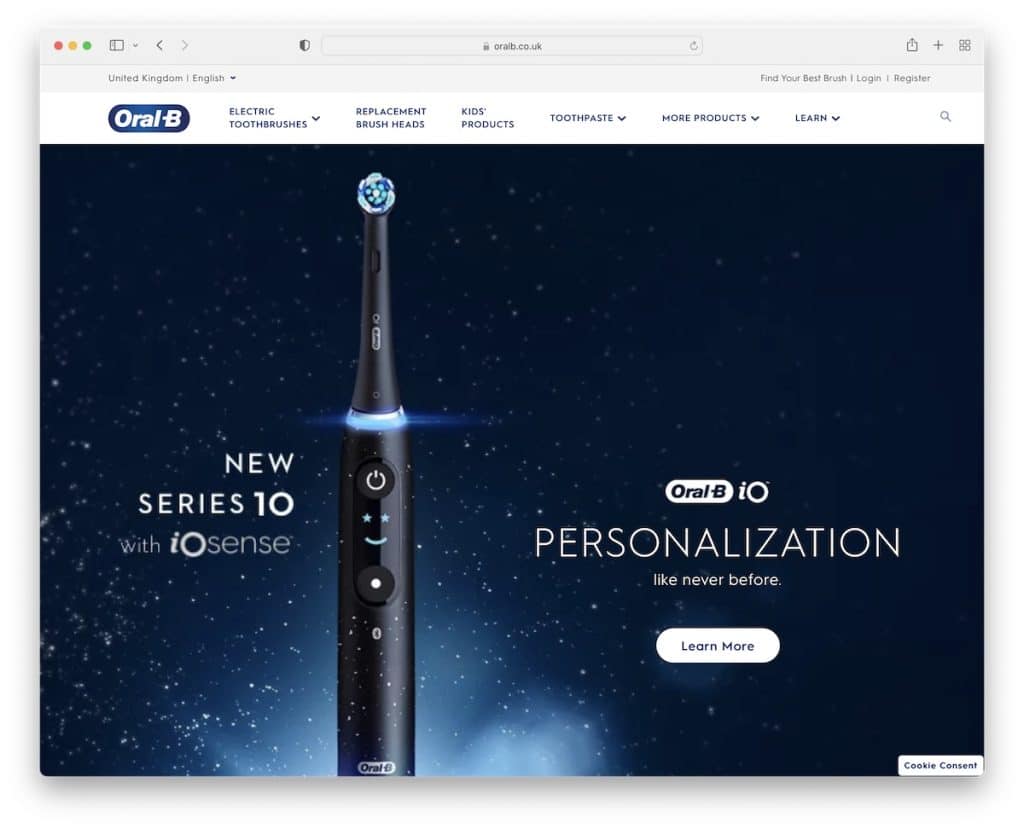
4. オーラルB

Oral-B の派手なテキストを備えた大きなスライダーは、ユーザーの関心を維持するための優れた注意を引くものです。
その上、彼らのホームページには、製品を宣伝し、ブラシの利点を紹介する複数のセクションがあります.
たくさんのように感じますが、空白を使用すると快適な体験になります.
注: 大きなスライダーは、好奇心を刺激する優れたソリューションです。
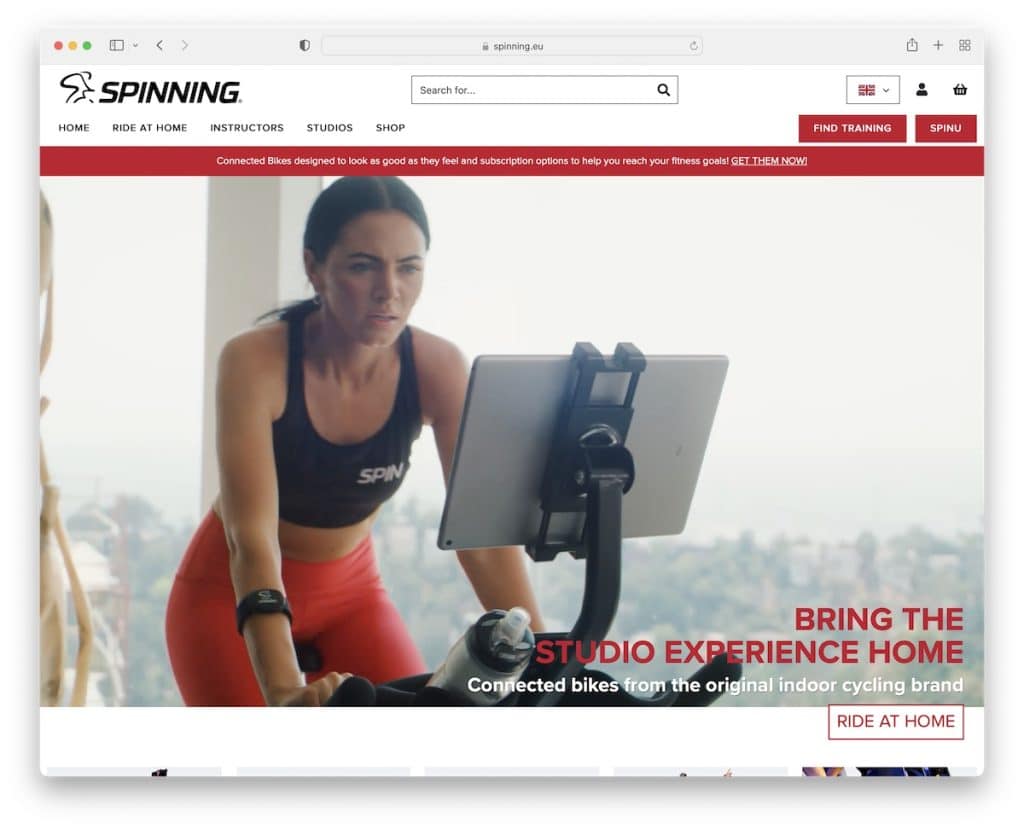
5.スピニング

画像やスライダーの代わりに、Spinning はヒーロー セクションでビデオを使用します。 これは、製品のアイデアを提供する短いプロモーション ビデオです。
また、カルーセルを使用してさまざまな製品を宣伝し、セカンダリ ビデオを使用して、スピニング バイクが使用するソフトウェアで何が可能かを示しています。
注: ビデオ コンテンツを含めることで、ホームページをより魅力的なものにします。
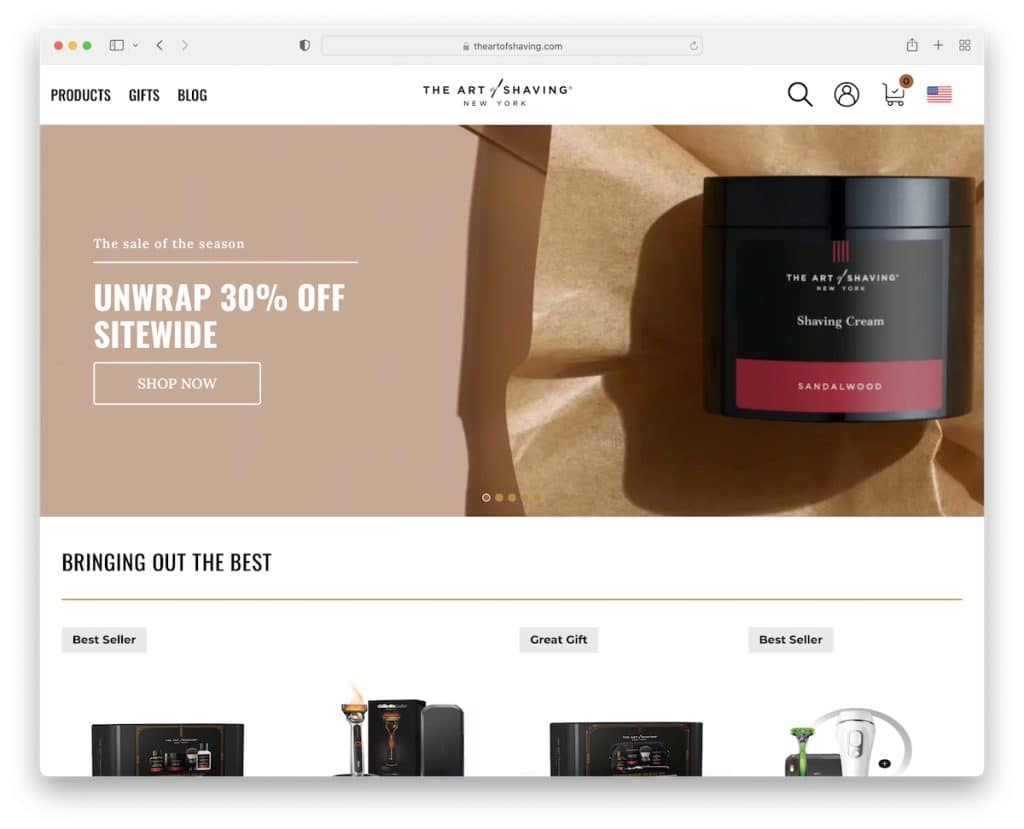
6. シェービングの芸術

The Art Of Shaving は、シンプルなヘッダー、全幅のスライダー、製品、簡単なハウツー ガイド、およびホームページの豊富なカテゴリのフッターを特徴としています。
また、質の高い見込み客を集めることを目的とした、邪魔にならないサブスクリプション フォームもあります。
注: ホームページで簡単なガイドやハウツーを使用すると、製品の使いやすさを示すことができます。
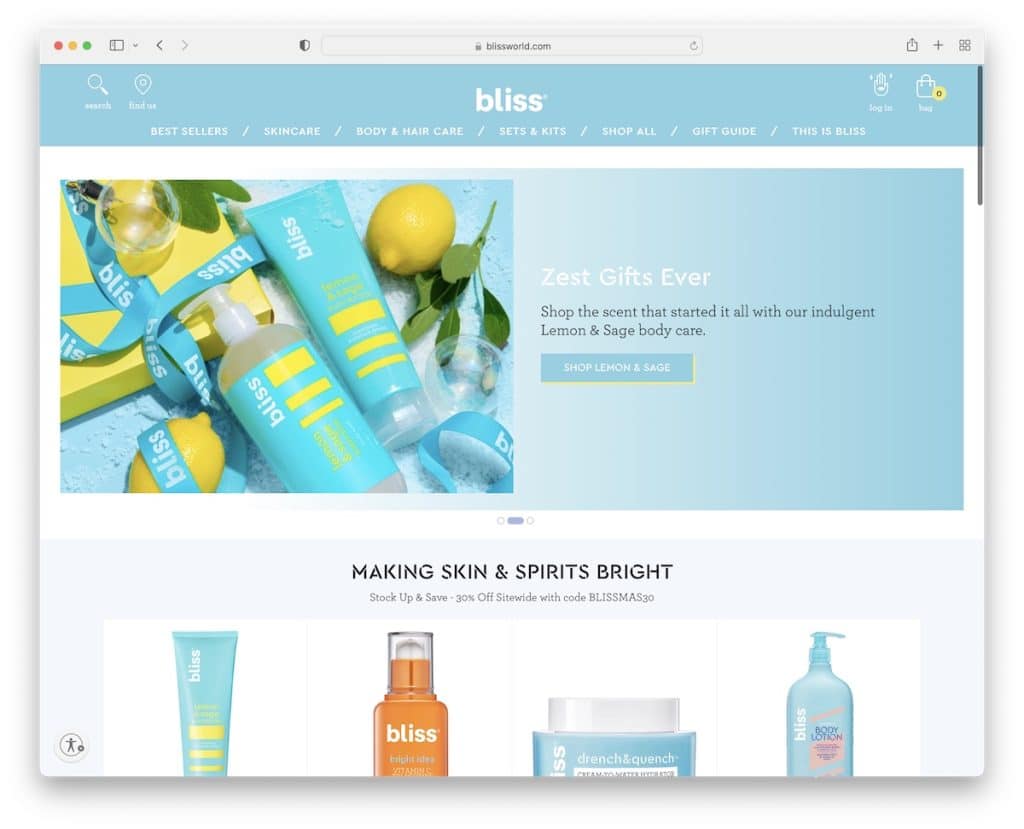
7.至福

至福は、ホームページをスクロールし始めると、本当に至福の感覚を与えてくれます。
スライダーやカルーセルから製品や Instagram の投稿まで、Bliss には多くの機能がありますが、すべて細心の注意を払って作成されています。
ここでは、鮮やかな (しかし鮮やかすぎない) 色が大きな役割を果たします。
注: 黒または白のフッターを使用する代わりに、カラフルにします。退屈にならないようにしてください。
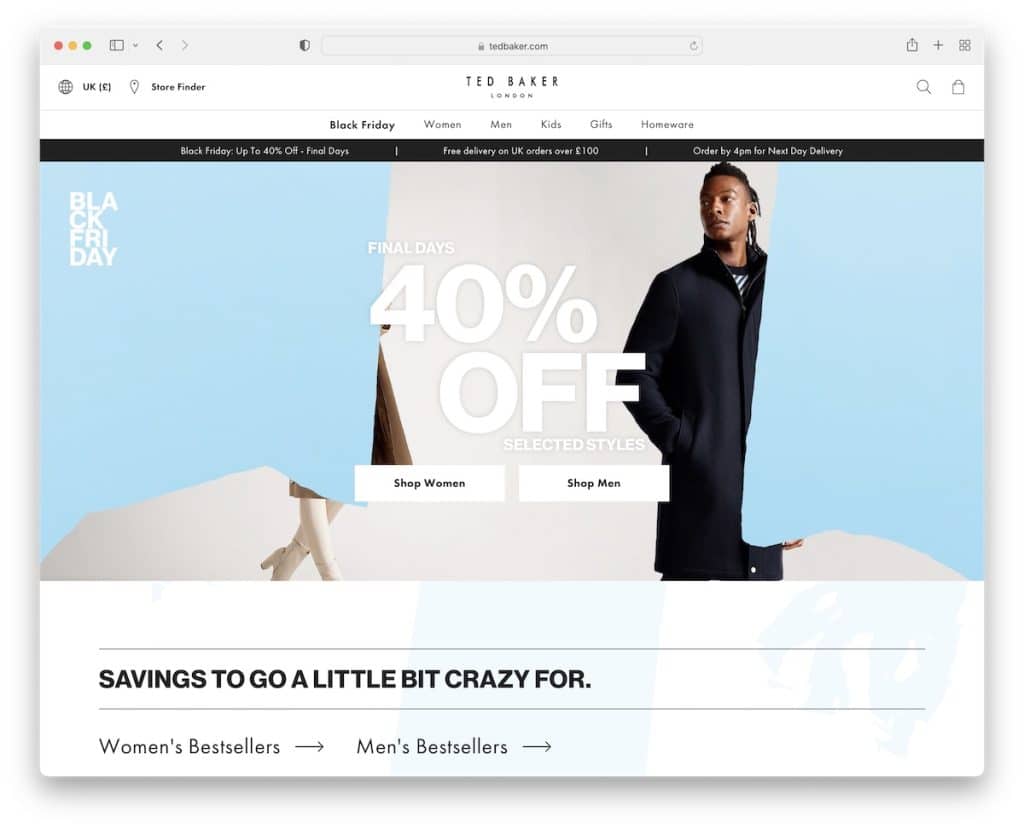
8. テッド・ベイカー

Ted Baker のヒーロー セクションは、日常では見られないものです。 特にプロモーションが行われている場合は、すぐに注目を集めます。
Ted Baker のその他の優れた機能には、ミニマリストのフローティング ヘッダー、スタイリッシュなスライダー、ビデオの背景、男性または女性の製品ニュースにサインアップするためのニュースレターの購読があります。
注: アニメーションやビデオを使用することを恐れないでください。
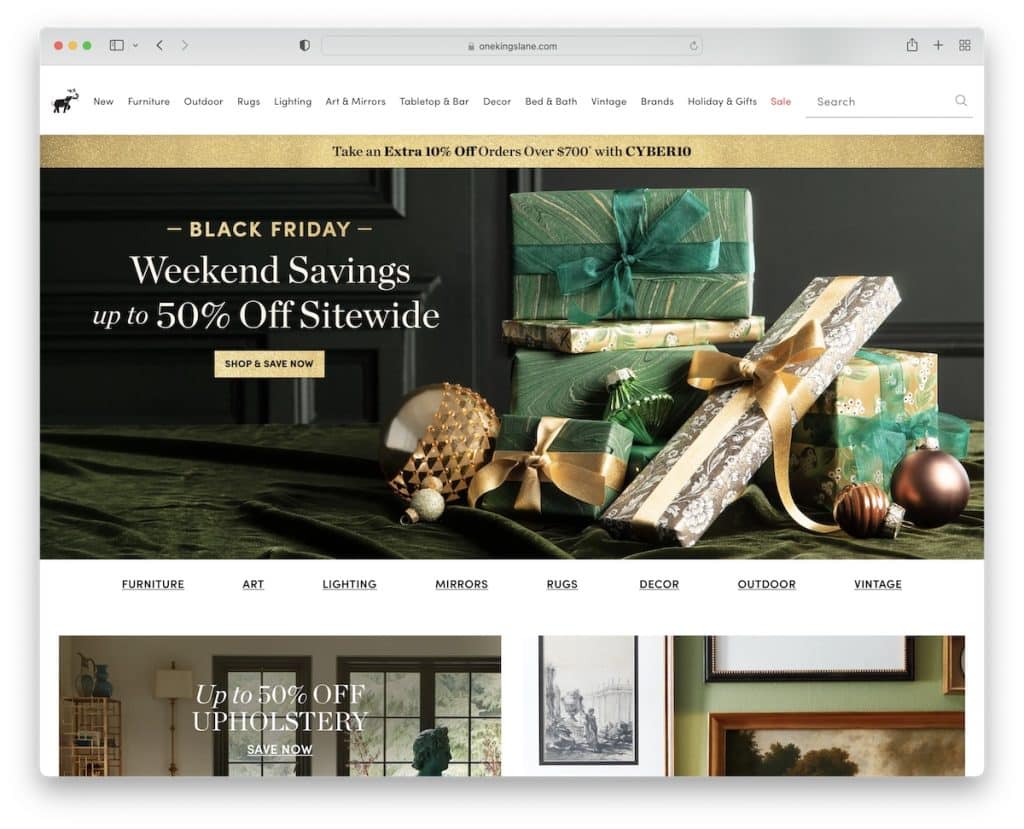
9. ワン・キングス・レーン

One Kings Lane は、画像、テキスト、CTA を戦略的に使用して、潜在的な顧客の関与を維持しています。
スティッキー ナビゲーションを使用すると、いつでもセクションからセクションにジャンプできますが、トップに戻るボタンを押してすばやくスクロールすることもできます。
注: 大きくて大胆な画像は、製品を紹介したり、販売を促進したりするのに最適な方法です。
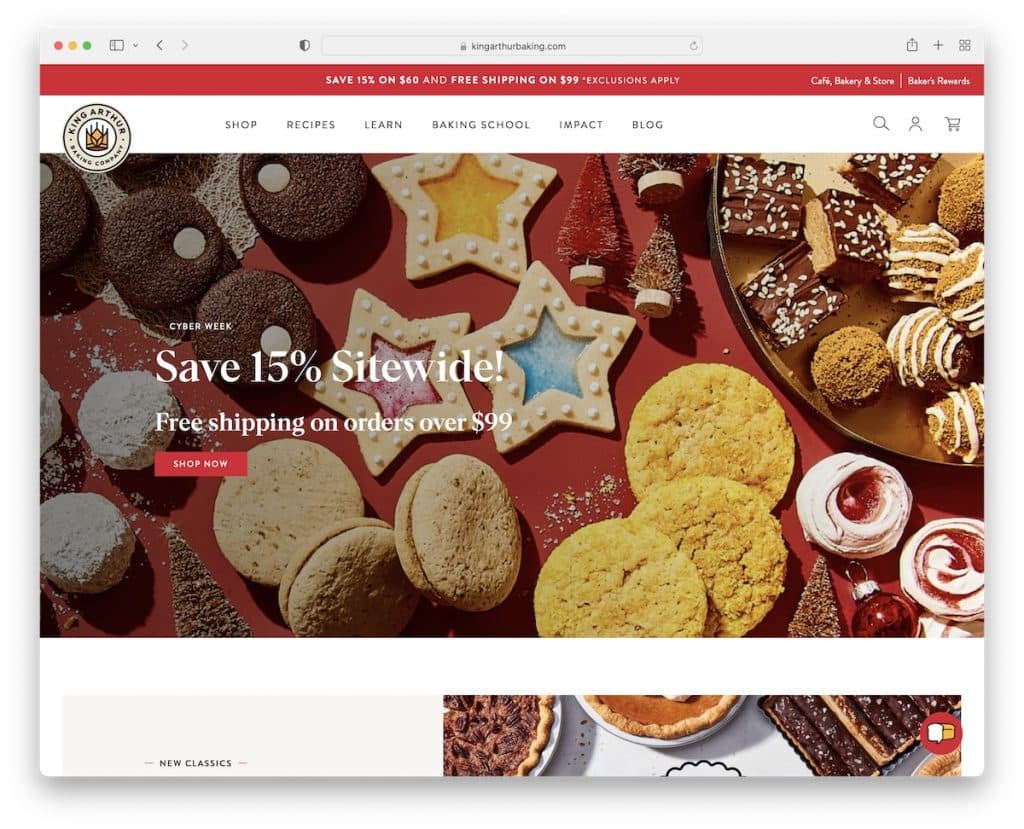
10.キングアーサーベーキング

King Arthur Baking には、非常に画像の多いホームページもあり、食欲をそそります。
King Arthur Baking が本当にうまく行っているのは、ホームページがまったく売れ行きを感じさせないことです。
ちなみに、ヘッダーのスクロールのアニメーションロゴの変化はとてもクールです.
注: 製品とコンテンツをホームページに戦略的に組み合わせて、訪問者をより長く滞在させます。
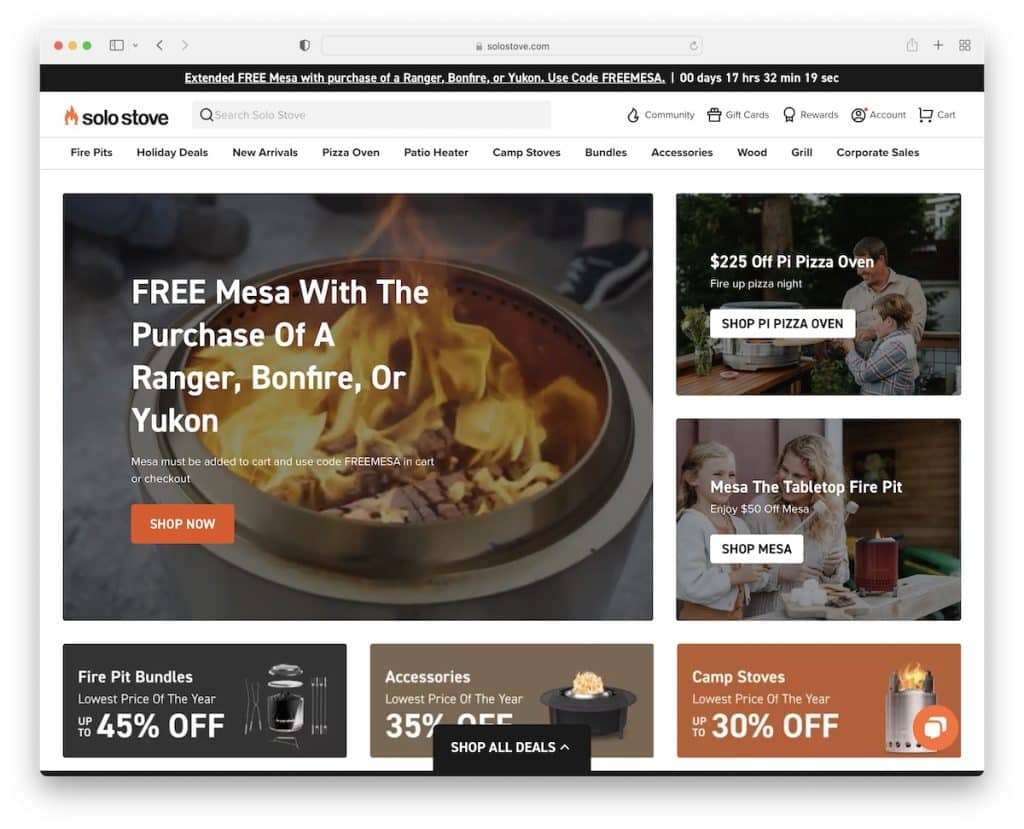
11. ソロストーブ

Solo Stove は、ウェブサイトにアクセスするとすぐにビデオで使用中の製品を示します。これは、誰にとっても有効な戦略です。
しかし、私たちが最も気に入っているのは、クライアントの画像と製品を購入するための CTA ボタンを紹介する「レビュー セクション」です。
注: 信頼を構築するために、ホームページでクライアントの証言やレビューを使用してください。
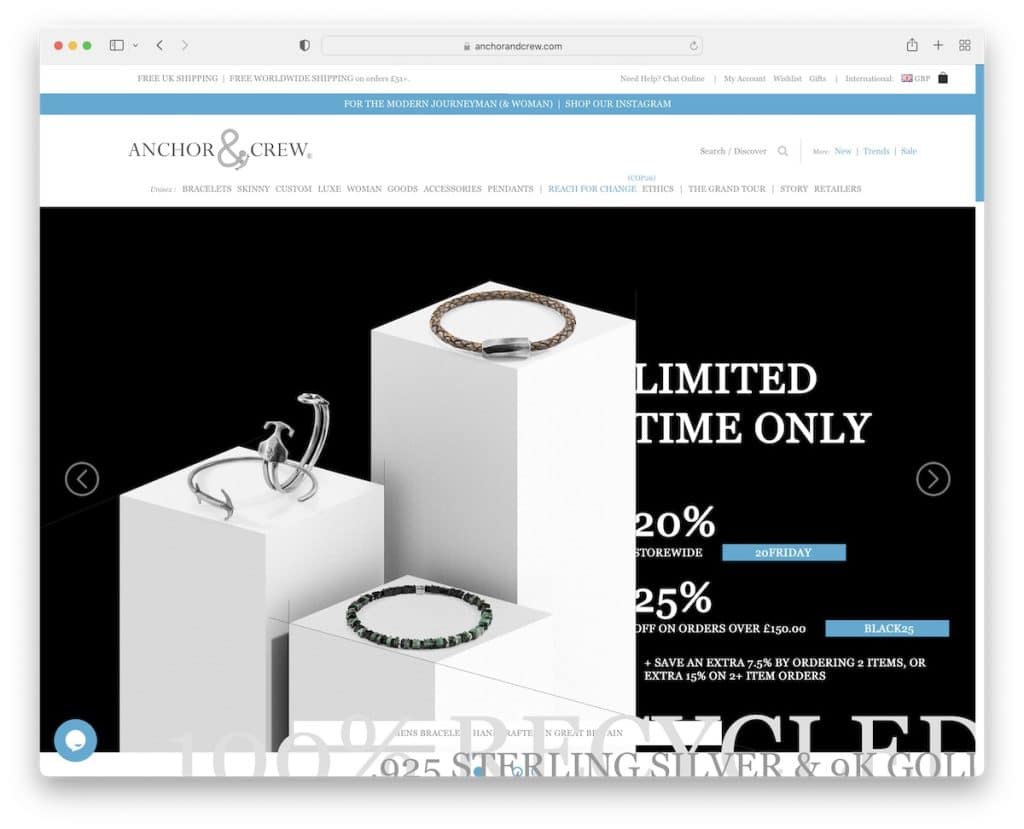
12.アンカー&クルー

Anchor & Crew は、大きなスライダーを使用して製品を紹介し、セールや特別セールを宣伝しています。

彼らはまた、いくつかの仕入れ業者やデパートを賢く強調しました。
また、画面下部のミニマリストでスティッキーな通知は、まだ見たことのない方法で行われます。 さらに、クリック可能です!
注: 商品を扱っている店舗に誇りを持ち、ホームページで愛情を示しましょう。
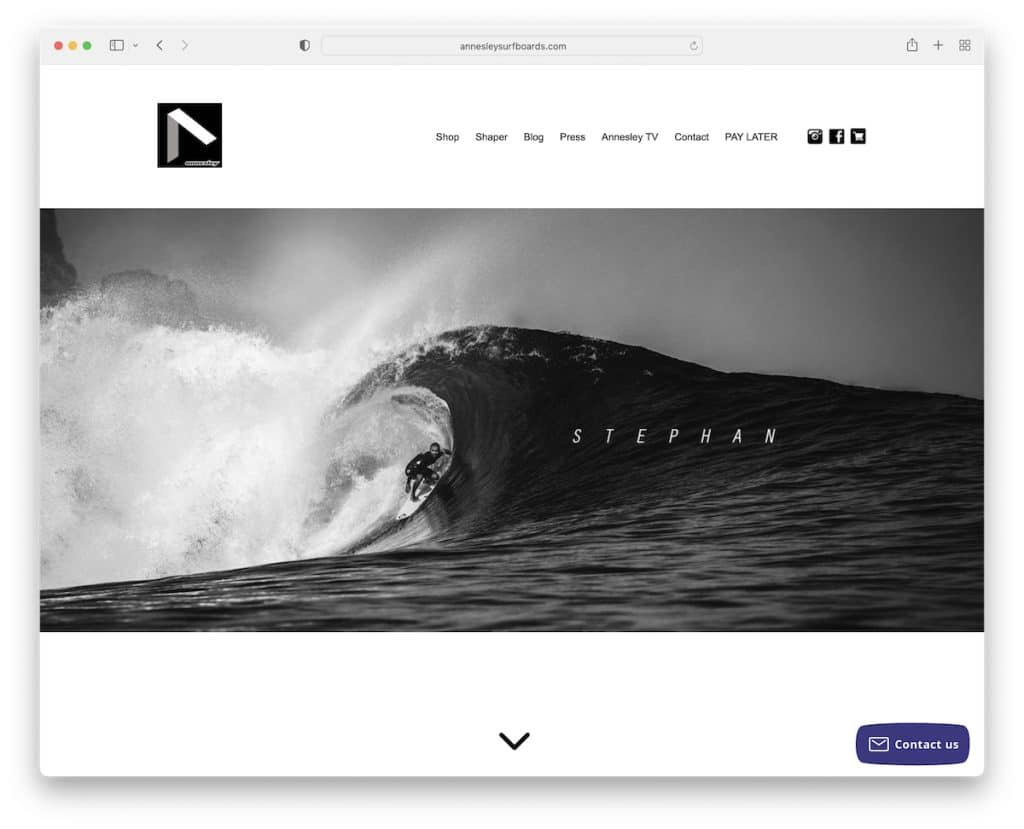
13. アンズリー

ウェブサイトにビデオの背景を追加したいが、インスピレーションを探していますか? Annesley は、正しい方法で物事を行う素晴らしい BigCommerce Web サイトです。
さらに、スクロールダウン ボタンを使用すると、誰もがスクロールせずにさまざまな製品やおすすめのボードを体験できます。
注: テキストのない魅力的なビデオ背景は、ブランドのホームページに最適です。
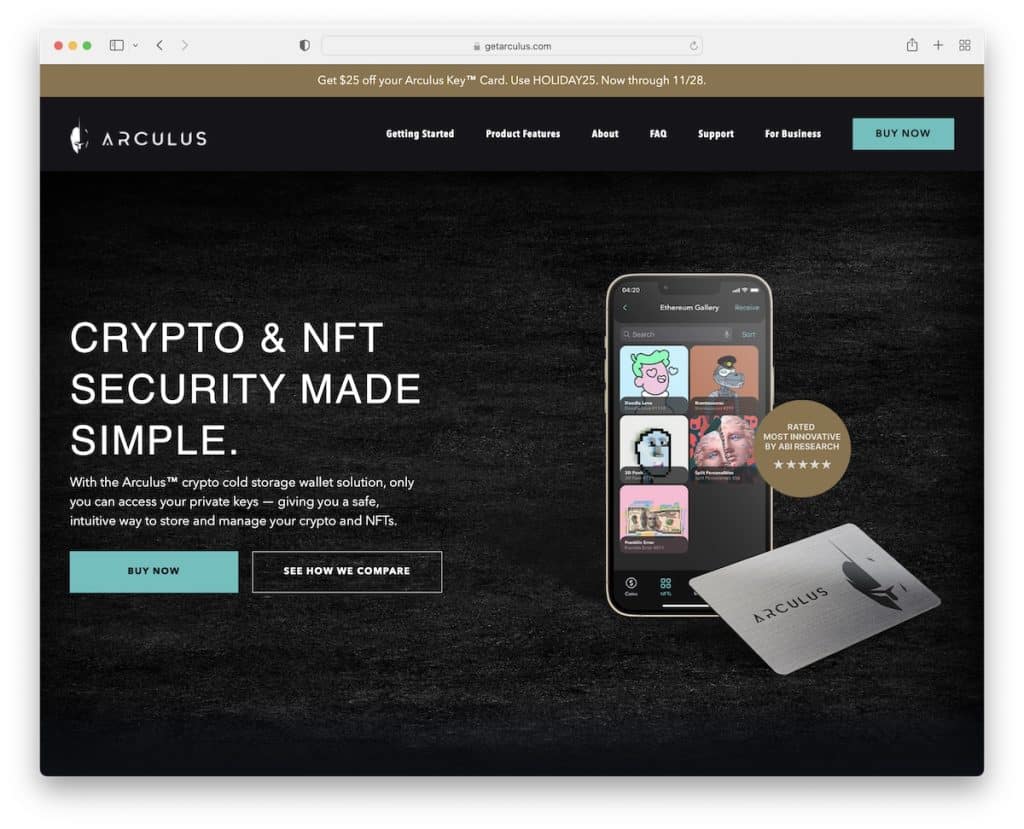
14. アルクルス

Arculus には、細部に細心の注意を払った、より暗いテーマの Web サイトがあります。 Arculus に関するすべてが、ページ全体に散らばっているメリット、比較表、複数の CTA でわずか数回スクロールするだけで見つかります。
しかし、それだけでは不十分な場合があるため、フローティング ナビゲーション バーを使用すると、必要に応じて他のセクションに移動できます。
注: ダーク Web デザインは、特に互換性のあるブランディングを使用すると、非常にうまく機能します。 よりプレミアム感を演出します。
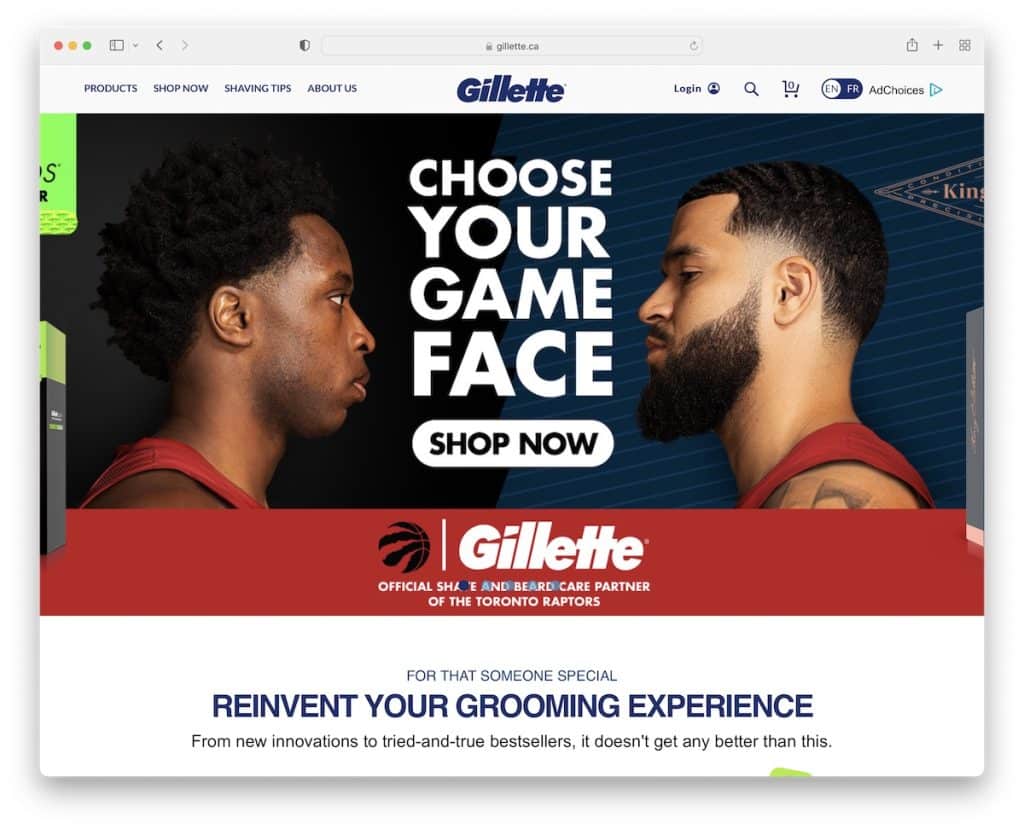
15.ジレット

ジレットは、ショップ用のスライダー、フローティング ヘッダー、スマート グリッド スタイルの画像とテキスト (CTA 付き) を備えた最新の BigCommerce Web サイトの例です。
また、サブスクリプション フォームもあり、訪問者は特別オファーや最新情報についてメールを入力するように促されます。
注: サブスクリプション フォームを使用して、今後のプロモーション用のメーリング リストを作成してください。
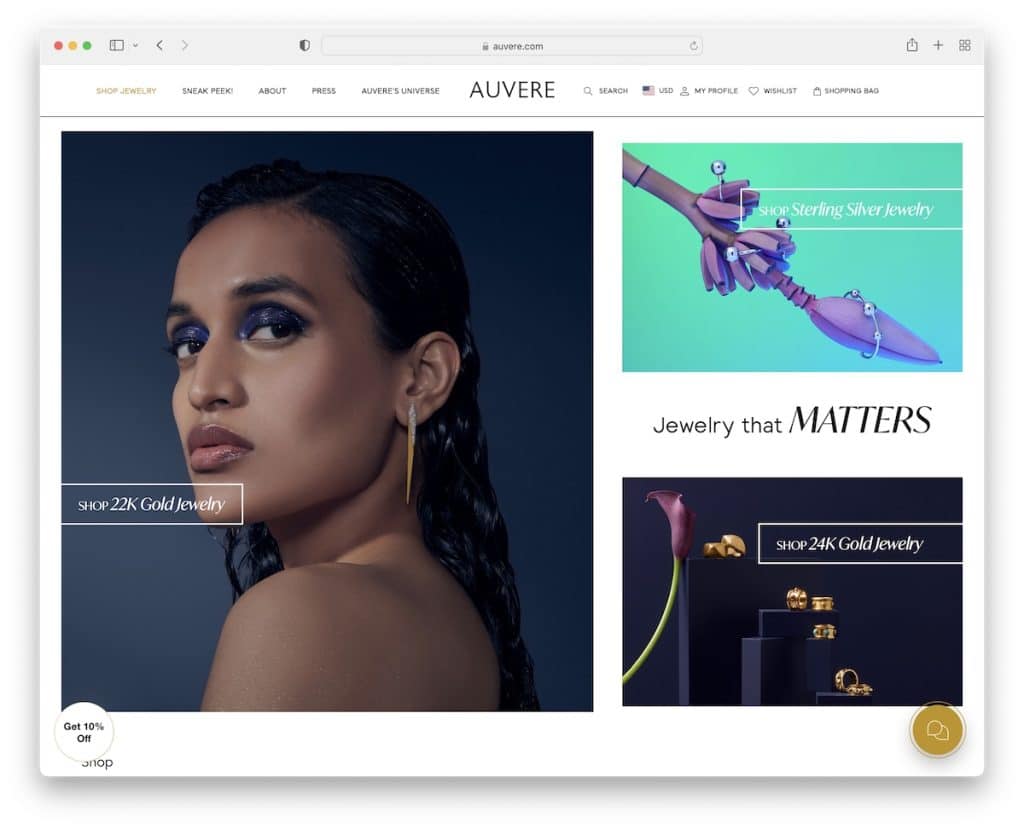
16. オーヴェール

オーヴェールは、そのデザイン全体に書かれた美しさとシンプルさを備えています。 スライダーはありませんが、ホバー時に反応するクリック可能な画像を含む 3 部構成のヒーロー セクションです。
さまざまなカルーセルが複数のアイテムを表示するのに最適で、権威ロゴのあるフィードバック セクションは間違いなく大きなプラスです。
注: 有名人や著名人があなたの製品を着用または使用している場合は、ウェブサイトに掲載してください。 オーヴェールはさらに一歩進んで、完全なストーリーを作成します。
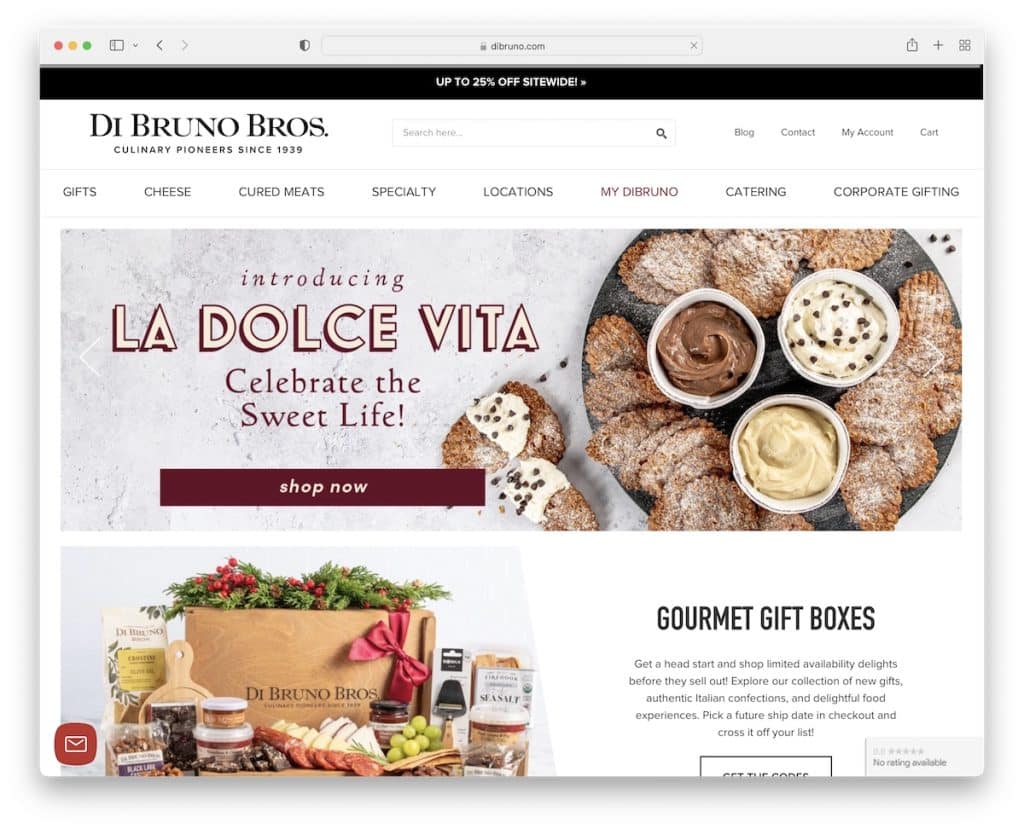
17.ディブルーノ

Di Bruno は、エンゲージメントを維持する比較的薄いスライドショーを使用して、彼らの製品を簡単に紹介します。
しかし、本当の美味しさは、美味しすぎる自動再生ビデオから始まります。 もちろん、彼らはトップページを使ってベストセラー商品を宣伝しています。
注: スライダーは、うまく機能するために必ずしも大きい必要はありません。
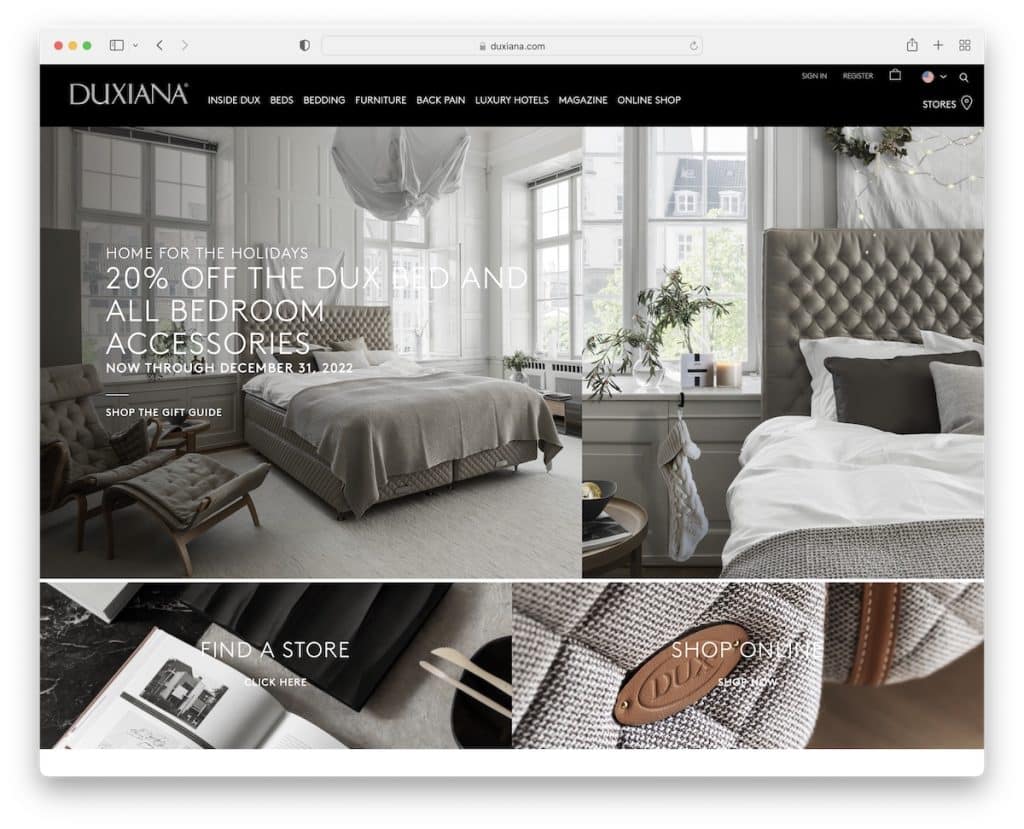
18. デュキシアナ

Duxiana は、ウェブサイトを通じて訪問者に製品の高級感を与えたいと考え、大きな成功を収めました。
カルーセルを使用して製品や特売品を紹介し、画像を使用してデザインを宣伝し、クライアントに信頼とロイヤルティを構築します。
注: 高級ブランドを経営している場合は、ホームページをストーリーテリングに使用してください。
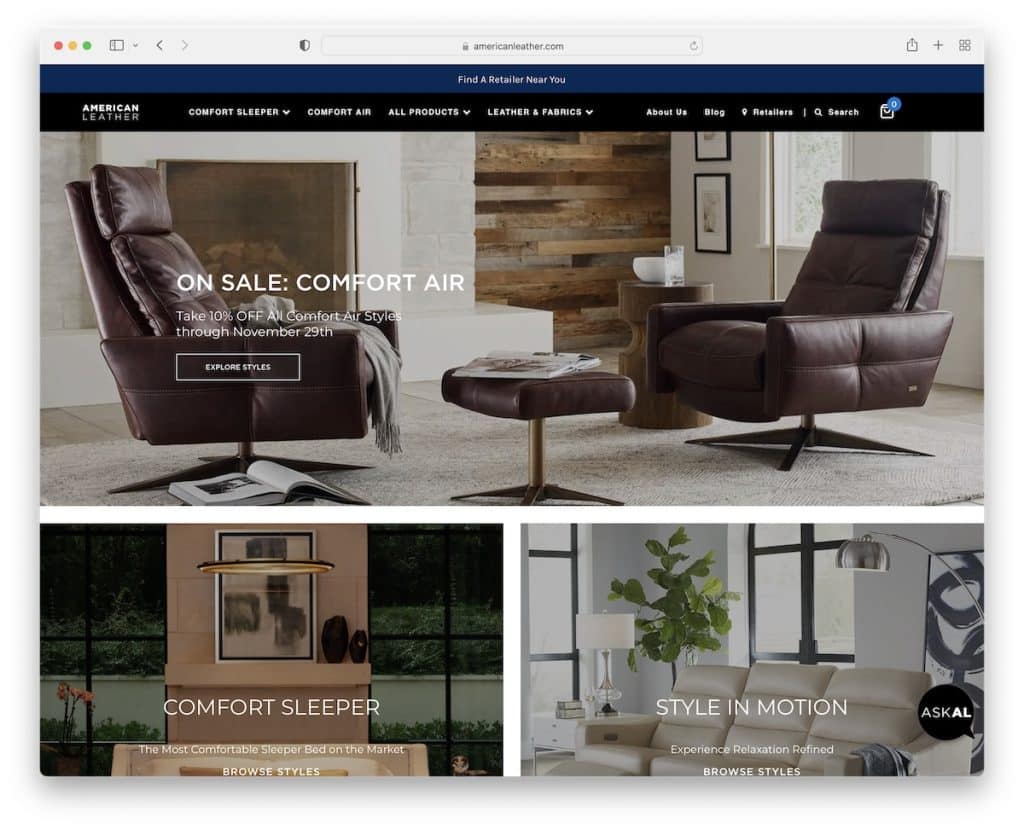
19.アメリカンレザー

アメリカン レザーは、ウェブサイトにアクセスするとすぐに快適に感じることができます。
American Leather のホームページには、製品の展示から会社の探索まで、すべてが掲載されています。 すぐにチャットできるように、粘着性のある「ASKAL」ボタンも右下隅にあります。
注: ライブ チャット ボタンを追加してテストする価値はあります。売り上げを大幅に伸ばすことができるからです。 (誰もがあなたにメールを送る時間があるわけではありません。)
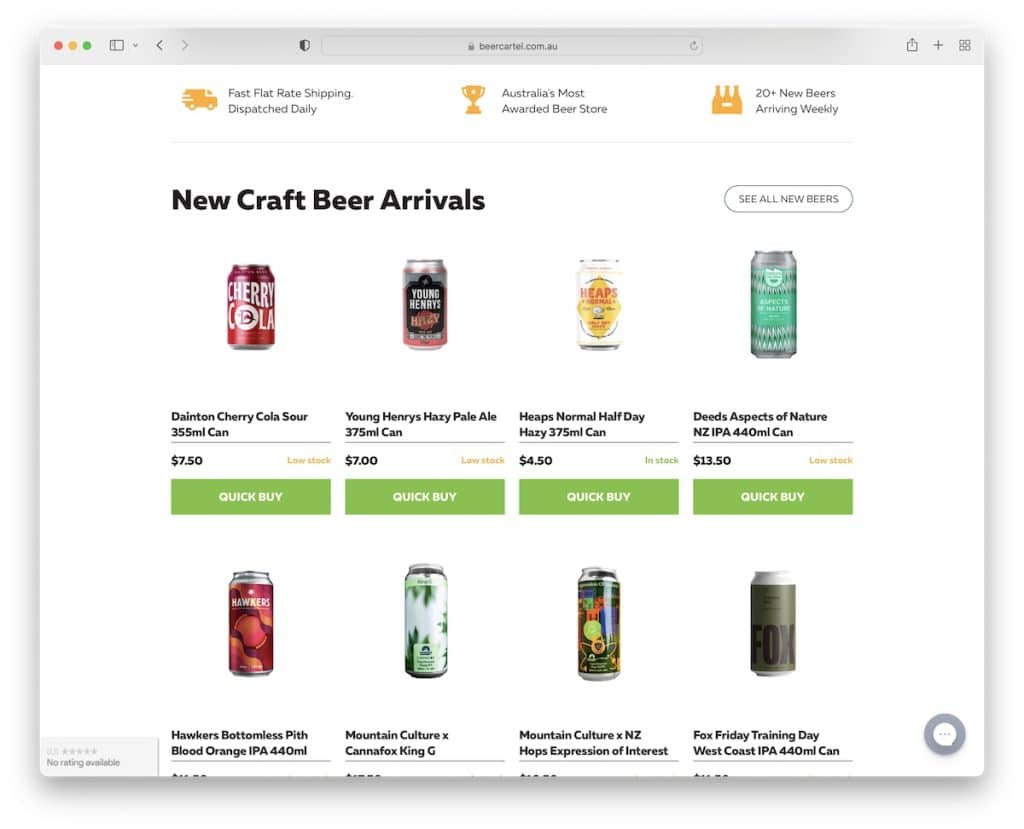
20. ビアカルテル

BigCommerce を使用してビールを販売することも可能であり、Beer Cartel はそれを正しく行う方法の好例です。
言及する価値のあるホームページには、さまざまなクールな機能があります。 ユニークな「コードを取得」ポップアップから Instagram フィード、「注目の投稿」まで、いくつか例を挙げます。
注: IG フィードを導入して、Web サイトでより多くのコンテンツを公開してください。
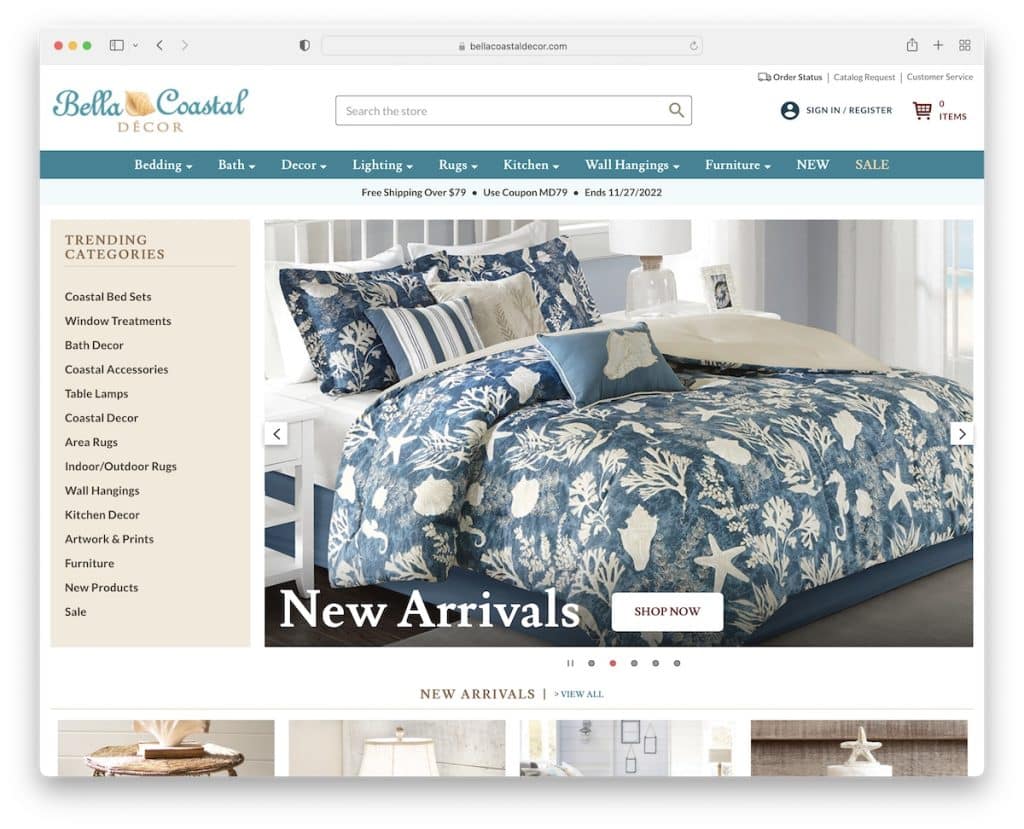
21.ベラコースタル

メガ メニューを備えた機能豊富なヘッダーから、トレンド カテゴリを備えたサイドバー ナビゲーション、CTA を備えたスライダーまで、Bella Coastal のスクロールせずに見える部分は混雑しているかもしれませんが、それでも整理されています。
スライドショーを再生/一時停止できることはめったにないので、訪問者は手動でスライドショーをめくることができます。
注: ホームページに多くの製品やコンテンツを表示したい場合でも、スタイルを使用して表示できます (Bella Coastal を参照)。
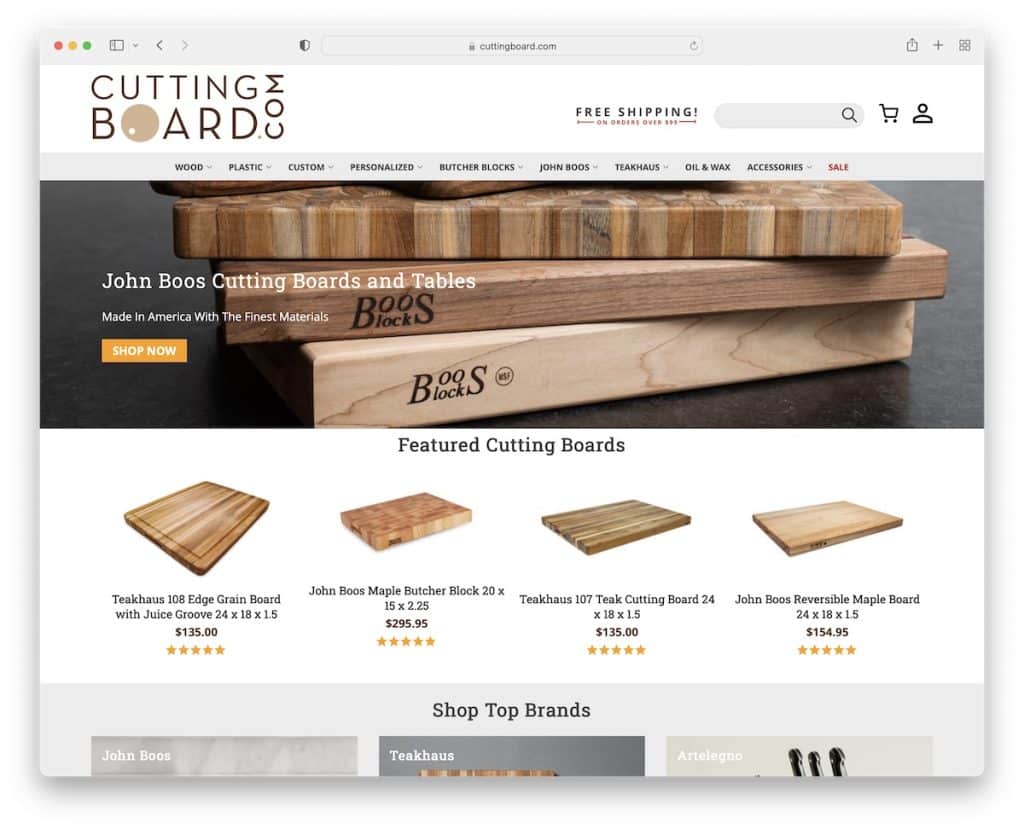
22.まな板

このリストには多くの高度な BigCommerce Web サイトが含まれていますが、Cutting Board はより基本的なものです。
私たちが本当に気に入っているのは、スクロールの邪魔にならない薄いフローティング ナビゲーション バー (メガ メニュー) です。
注: フッターの背景に単色を使用する代わりに、製品のパターンを使用し、パララックス効果を適用して独自のものにします。
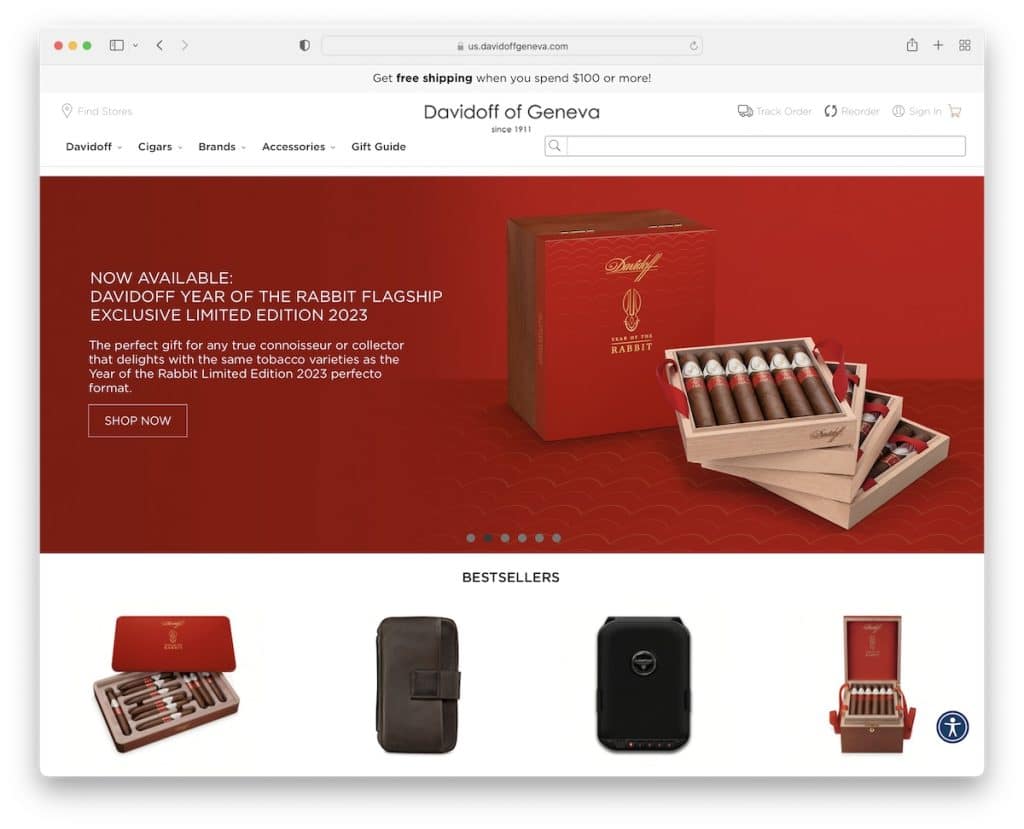
23. ジュネーブのダビドフ

ダビドフ オブ ジュネーブは、物事をシンプルかつプロフェッショナルに保つ BigCommerce ウェブサイトです。 フローティング ヘッダー セクションは、最初に送料無料の通知バーから始まり、次に e コマースの必需品、メガ メニュー、検索バーが続きます。
ダビドフ オブ ジュネーブのもう 1 つのユニークな機能は、サイトをカスタマイズできるアクセシビリティ メニューです。
注: ダビドフ オブ ジュネーブに表示されるすばらしい設定メニューを使用して、Web サイトにアクセスできるようにします。
