WordPress でブログ投稿のメタデータを表示する方法
公開: 2022-09-21WordPress でブログ記事のメタデータを表示する方法に興味がありますか?
ブログ投稿のメタデータは、公開日、作成者名、カテゴリ、タグ、その他の情報など、投稿に関する情報です。
この記事では、WordPress 記事内に投稿メタデータを表示し、カスタマイズ可能にする簡単な方法を紹介します。
WordPress のブログ投稿メタデータとは?
ブログ投稿メタデータは、実際のテキストには含まれていないブログ投稿に関する情報です。 これにより、投稿の日付、作成者、カテゴリ、タグ、カスタム分類法などの詳細が提供されます。
WordPress のテーマによっては、この情報が複数の場所に表示される場合があります。 たとえば、投稿のタイトルの後、コンテンツの後、サイドバーなど。
この情報は、訪問者が読んでいる内容をより深く理解するのに役立ちます。
投稿のメタ データを適切に利用すると、ユーザー エクスペリエンスが向上し、Web サイトがよりプロフェッショナルに見え、ページ ビューが増加することさえあります。
ただし、過度の投稿メタデータを表示すると、Web サイトが素人っぽく雑然としたものに見える可能性があります。
Web サイトによっては、投稿のメタ情報を追加または削除して、より魅力的で有益なものにすることができます。
WordPress でブログ投稿のメタデータを表示する方法
PostX はカスタマイズ可能なブログ投稿メタデータを提供し、Web ページを完全に自由に管理できます。 この Gutenberg ブロックを使用すると、Web サイトを驚くほど作成および構築できます。 そのためには、ビルダーからテンプレートを作成する必要があります。 これだけでなく、PostX は、1 つの投稿を動的に作成するための 17 の他のブロックも提供します。
これは、このブロックが動的なサイト構築の旅に非常に役立つことを意味します. 事前の経験がなくても、このブロックを簡単に使用およびカスタマイズできます。 PostX を使用すると、誰もが簡単に使用できるため、この素晴らしい WordPress Gutenberg プラグインを使用する際に問題を感じる人はいません。
ブログ記事のメタ データを追加するには、最初に PostX をインストールしてから、指定したブロックをビルダーにインポートする必要があります。
それでは、これ以上遅滞なく、その方法を確認しましょう。
PostX のインストール
まず、WordPress ディレクトリから PostX プラグインをインストールする必要があります。
新しいプラグインを追加するには:
- Plugins セクションに移動し、 add newをクリックします。
- PostXを検索し、 [今すぐインストール] オプションをクリックします。
- アクティブ化ボタンをクリックして、インストールを完了します。
次に、 PostX ビルダーからテンプレートを作成する必要があります。 方法は次のとおりです。
WordPress にブログ記事のメタデータを追加する

では、ゼロから始めて、ウェブサイトのすべての部分を独自のものにする場合、何ができるでしょうか? ブログ投稿のメタデータは、あなたのウェブサイトにユニークな外観を提供します。
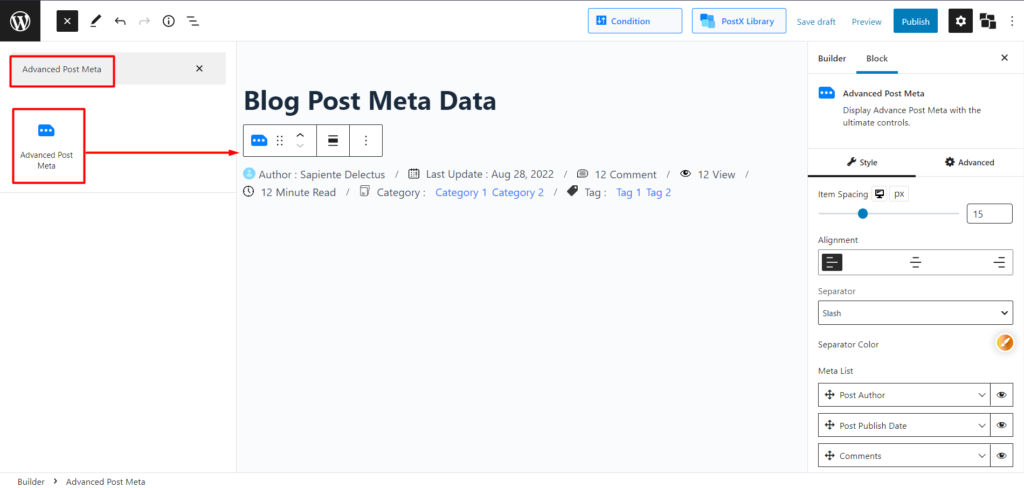
幸いなことに、PostX があなたをサポートします。 「/」に続けて「高度な投稿メタ」を入力するか、追加ブロック (左側のプラス記号) をクリックして、ページに追加できます。
ブログ投稿のメタデータが適切に展開されたので、次のトピックはその設定を調整する方法です。
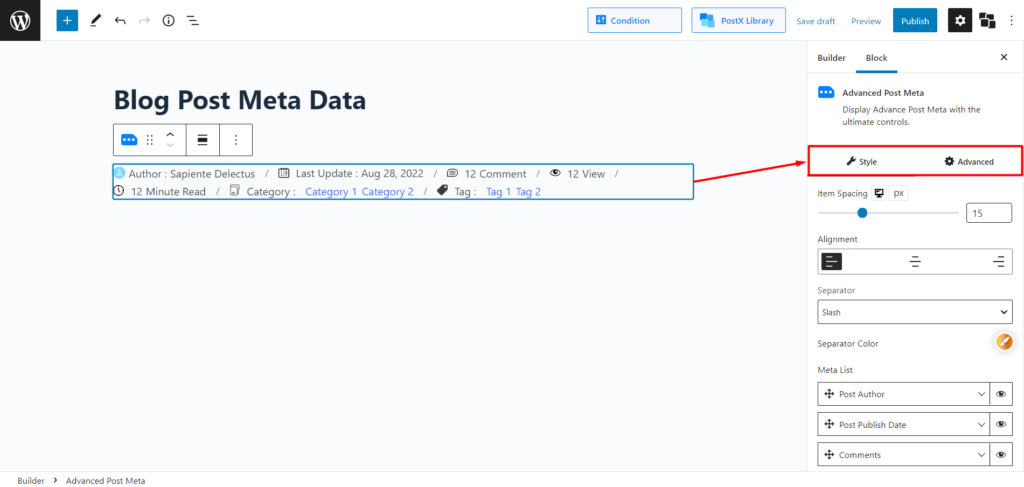
WordPress でブログ投稿のメタデータをカスタマイズする方法

ブログ投稿のメタ データ ブロックをインポートすると、右側のサイドバーに設定オプションが表示されます。 ブログ記事のメタデータには、投稿者名、公開日、コメント数、閲覧数、閲覧時間、カテゴリ、タグを表示できます。 また、それらの一部を表示し、一部をオフにすることもできます。
すべてのブログ記事のメタ データ パーツについて、すべてのパーツを変更できます。これには、テキストとラベルをアイコンの配置に合わせてカスタマイズしたり、その間のすべてをカスタマイズしたりできます。
結論
ブログ投稿のメタデータは、ユーザー エクスペリエンスを明確に向上させることができます。 あなたのサイトは、他のサイトとは明らかに異なるものになります。 PostX は、完全にカスタマイズ可能な Gutenberg ブロックを提供します。 そのため、サイトとユーザー エクスペリエンスを同時に向上させます。 行こう、取りに行こう!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

ProductX の WooCommerce Partial Payments アドオンの紹介


WordPressのホームページを編集するには?

ショップページで WooCommerce クイックビューを有効にする方法

WordPressのランダム投稿を表示する方法: 簡単な方法!
