ページビルダーを使用してWordPressSEOを強化する4つの方法
公開: 2022-04-15ページビルダーを使用してWordPressSEO(検索エンジン最適化)を強化する方法を知りたいですか? もしそうなら、どこから始めればよいかを知るのは難しいかもしれません。 幸い、Beaver Builderなどの信頼性の高いページビルダーを使用すると、サイトのランキングをすぐに向上させることができます。
この投稿では、SEO戦略の基本を紹介します。 次に、BeaverBuilderを使用してSEOを向上させる方法に関する4つのヒントを紹介します。 始めましょう!
目次
- 検索エンジン最適化(SEO)の紹介
- あなたがあなたのウェブサイトにSEOのベストプラクティスを実装する必要がある理由
- ビーバービルダーを使用してWordPressSEOを後押しする4つの方法
- モバイルデバイス用に最適化された高速ページを作成する
- 見出しを強化する
- 画像を最適化する
- SEO最適化テーマを使用する
- 結論
検索エンジン最適化(SEO)の紹介
各Webサイトには固有の目的がありますが、ほとんどすべてのWebサイトには、対象となるオーディエンスが見つけるという1つの共通の目標があります。 さらに、アメリカ人の大多数は、Googleの検索機能を使用して探しているものを見つけます。 そのため、サイトの成功には包括的なSEO戦略が不可欠です。
簡単に言えば、SEOを優先するときは、Googleのトップ検索エンジン結果ページ(SERP)にランク付けするために意図的に努力していることになります。 最も成功したサイトは、関連する検索の最初のページに移動し、潜在的な訪問者にそれをより見やすくすることができます。
グーグルの微妙な基準は、どのウェブページとサイトがトップになるかを決定します。 考慮される要因のいくつかは次のとおりです。
- ページの関連性
- コンテンツの品質
- Webページの使いやすさ(サイトの速度、フロー、読みやすさなど)
- コンテキストと設定
これらすべての特性を評価するために、Googleは「クローラー」を使用してサイトのインデックスを作成し、コンテンツを細かく調べます。 これは、ボットがサイトを探索して、人気のあるキーワード、信頼できる外部リンク、新しい投稿やページ、高速パフォーマンスなど、高品質のコンテンツの「重要なシグナル」を探すことを意味します。
最終的に、Googleは、ユーザーがスムーズに実行されているWebサイトで価値のある関連性の高いコンテンツを見つけられるように支援したいと考えています。 サイトがこれらの基準を満たすのに役立つように、さまざまな方法でページを最適化できます。
たとえば、GoogleトレンドやGoogle広告キーワードプランナーを使用して、ニッチに最適なキーワードを見つけることができます。 さらに、Google Page Speed Insightsを使用して、サイトのCoreWebVitalsをテストできます。
あなたがあなたのウェブサイトにSEOのベストプラクティスを実装する必要がある理由
最近では、あらゆる種類のユーザーが豊富なコンテンツを扱っています。 ウェブ上に10億以上のサイトがあるため、SEOを怠ると、ウェブサイトがシャッフルで失われる可能性が高くなります。
実際、25%の人が最初のGoogle検索結果をクリックします。 さらに、全体のクリックの67%は、リストされている最初の5つのサイトに移動します。 一方、2ページ目と3ページ目(合計)のクリック数は約6%にすぎません。
ご想像のとおり、サイトが見つからない場合は、宣伝している商品やサービスがうまく機能していない可能性があります。 あなたのサイトが見えることを確実にするために、あなたはSEOのベストプラクティスを採用するのが賢明でしょう。
幸いなことに、適切なツールがあれば、サイトにSEOを実装するのは簡単です。 コンテンツの大規模なバックカタログがすでにある場合は、監査を実行することをお勧めします。 ただし、可能であれば、サイトのすべてのページと投稿を作成するときは、コンテンツ作成プロセスの最初からSEOを念頭に置くのが最善です。
ビーバービルダーを使用してWordPressSEOを後押しする4つの方法
検索エンジンでのランキングの重要性を理解したところで、ページビルダーを使用してサイトのSEOを向上させる4つの方法を見ていきましょう。 このガイドでは、独自のBeaver BuilderPageBuilderプラグインの使用方法を示します。 これは開発者にとって使いやすいドラッグアンドドロップツールであり、あらゆるタイプの最適化されたWordPressサイトを簡単に作成できます。
1.モバイルデバイス用に最適化された高速ページを作成する
Google検索エンジンは、モバイルデバイスでの問い合わせの93%を占めています。 そのため、サイトを最適化するための最良の方法の1つは、サイトをよりモバイルフレンドリーにすることです。
Beaver Builderのすべてのレイアウトは、モバイルデバイスで応答するように設計されています。 つまり、さまざまな画面サイズに自動的に調整されるため、サイトがどのように表示されていても見栄えがします。 間隔、スタッキング、ブレークポイントなど、さまざまな要素がデスクトップ、タブレット、モバイルデバイス向けに即座に最適化されます。
ただし、レイアウトを使用しておらず、最初から始めている場合は、BeaverBuilderにレスポンシブ編集モードも用意されています。 この機能を使用すると、サイトの構築中にモバイルビューとタブレットビューでサイトを簡単にプレビューできます。
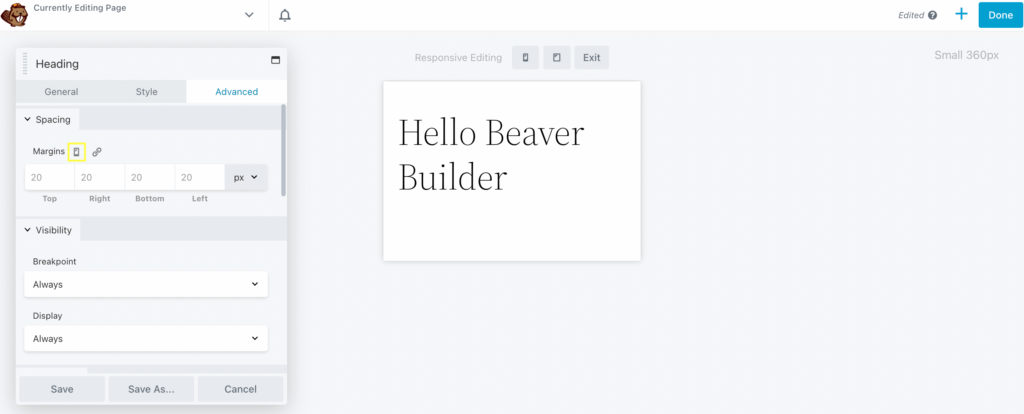
このツールにアクセスするには、作業しているページの任意の要素をクリックするだけです。 次に、[詳細設定]タブを見つけて、クリックします。
![[詳細設定]タブにあるBeaverBuilderのモバイルレスポンシブアイコン](/uploads/article/35527/v6faBt7qj7tvyOu7.png)
レスポンシブ設定アイコン(上に表示)を探します。 ページビルダー編集のデフォルトビューは、大画面(デスクトップ)です。
ただし、中画面(タブレット)でページがどのように表示されるかを確認したい場合は、アイコンをクリックしてください。 もう一度選択すると、小さな画面(スマートフォン)に表示されるのと同じようにページを表示できます。

ご覧のとおり、調整された画面サイズを表すために、ビューとアイコンが変更されています。
これらの各ビューの[スタイル]タブと[詳細設定]タブを使用すると、3つの別々のデザインを作成しているかのようにページを簡単にカスタマイズできます。 余白、テキストサイズ、列などを調整して、すべてのデバイスでサイトの見栄えを良くすることができます。
レスポンシブレイアウトを使用している場合でも、レスポンシブWebサイトを最初から構築している場合でも、これらの最適化されたデザインは、読み込み時間を短縮するのに役立ちます。 さらに、ボットは、最適化されたコンテンツの品質と使いやすさに気付く可能性があります。 これらの要因は両方とも、検索ランキングを上げるのに役立つ可能性があります。
2.見出しを強化する
SEOスコアを向上させるもう1つの簡単な方法は、コンテンツの読みやすさに焦点を当てることです。 これは、ページが整理されてナビゲートしやすい明確な言語を表示することを保証することを意味します。 あなたがそれにいる間、あなたはまたあなたのサイトのアクセシビリティを増やすことができます、そしてそれは多くの利点を持っています。

これらの両方の要因を測定する場合、SEOクローラーボットはページを並べ替える見出しに細心の注意を払います。 Beaver Builderでは、 Headingモジュールを使用してこれらの要素を最適化できます。
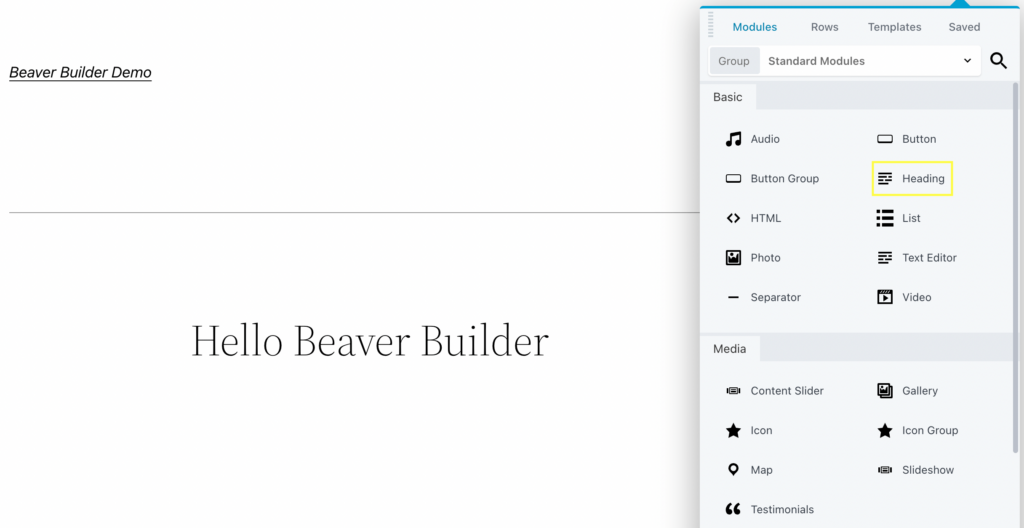
このモジュールを見つけるには、ページ作成画面の右上隅にあるプラス(+)アイコンをクリックするだけです。 次に、標準モジュール領域を確認します。

ページに見出しを追加するには、このモジュールをクリックしてページにドラッグします。 このツールを使用すると、ページ全体に見出しの階層を追加して、コンテンツのフローを改善できます。
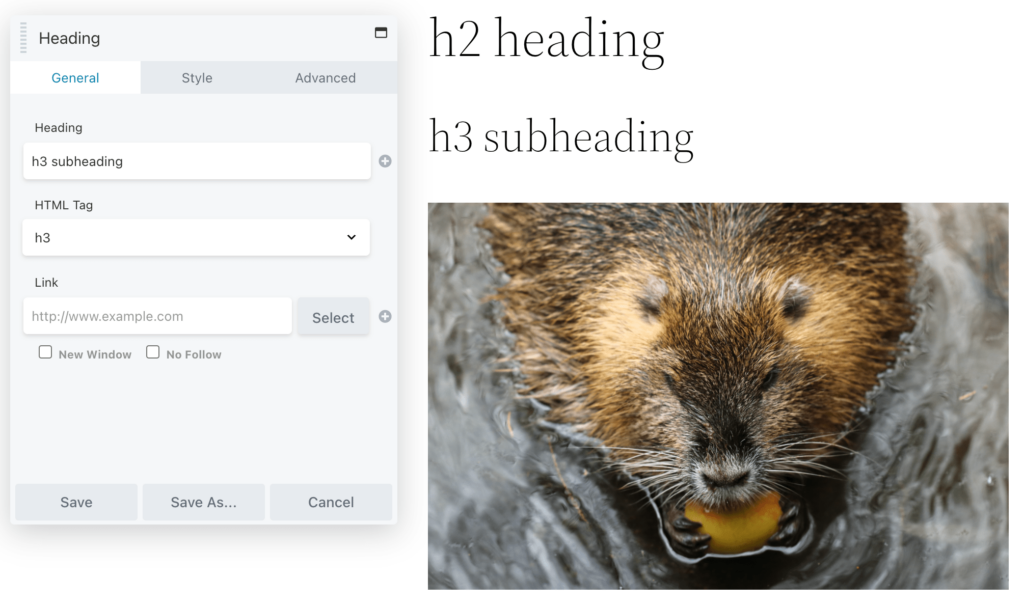
最高レベルはH1と呼ばれ、各小見出しはH2、H3などと呼ばれます。これらの見出しを適切に使用すると、検索エンジンのクローラーがコンテンツの構造をよりよく理解するのに役立ちます。
見出しモジュールの[全般]タブに移動して、見出しレベルを調整できます。 そこで、ドロップダウンメニューで目的のHTMLタグを選択できます。

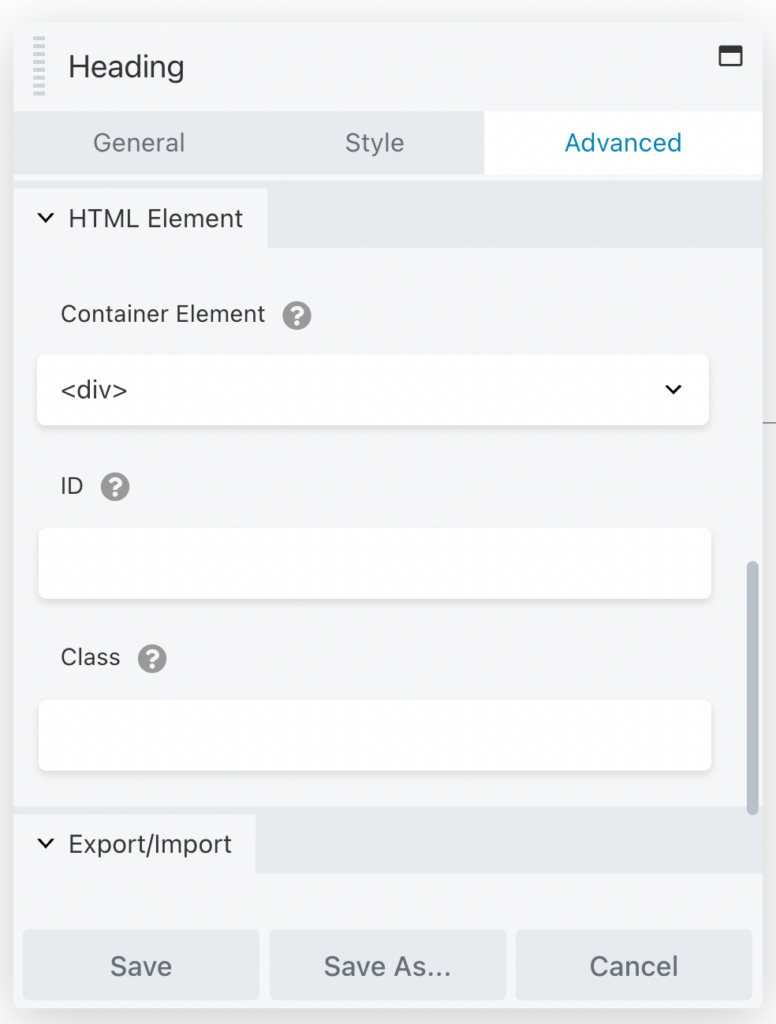
見出しをさらにアクセスしやすくしたい場合は、見出しモジュールの詳細設定を利用できます。 このタブをクリックしたら、下にスクロールして[ HTML要素]セクションを見つけます。

ここでのデフォルトのコンテナ要素は<div>で、コンテンツの「分割」を示します。 ただし、ドロップダウンメニューを使用してこれを<section>に変更すると、クローラーにコンテンツのより正確な画像が提供されます。
見出しを使用してページを最適化するもう1つの方法は、サイトの他の領域へのフィールド接続を作成することです。 これにより、バウンス率が低下し、サイトの使いやすさが向上します。 それはまたあなたのサイトに人々をより長く保つことができます。
3.画像を最適化する
Googleは、画像を最適化することは、画像がGoogleの画像検索結果に表示されるのに役立つため、サイトのランキングを向上させるための優れた方法であると主張しています。ウェブサイトに多数の写真が含まれている場合、これは、 SEOを強化します。
開始するには、理想的なファイル形式を使用し、画像を圧縮し、著作権法を順守していることを確認することをお勧めします。 ただし、BeaverBuilderで画像を最適化するための非常に簡単な方法がもう1つあります。
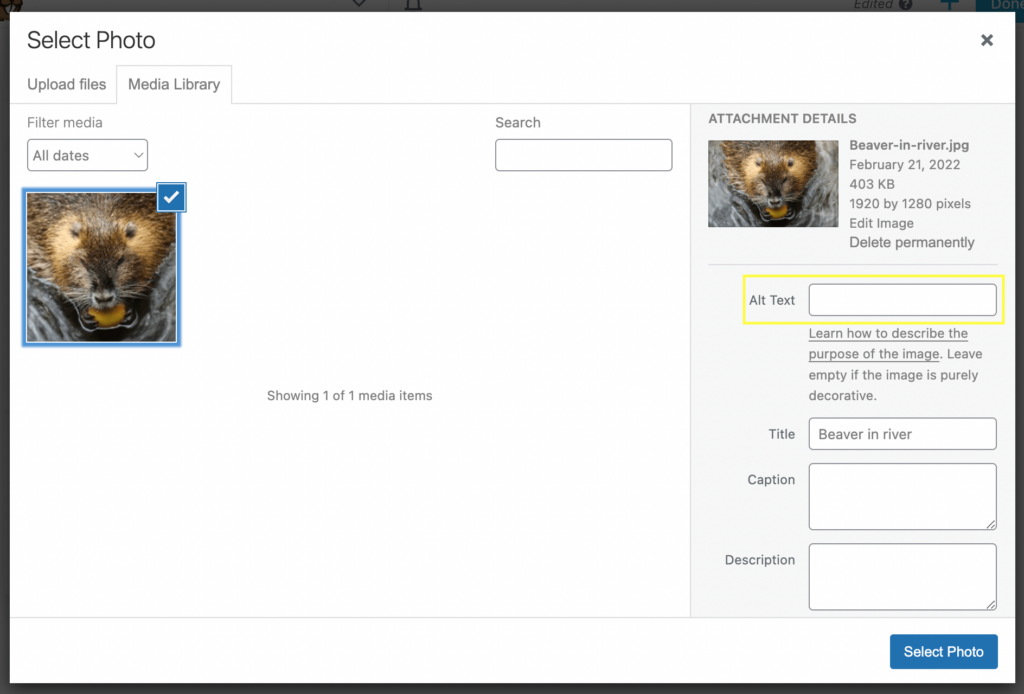
これを行うには、画像に「代替テキスト」、タイトル、キャプションを追加します。 これにより、デザインの視覚要素にさらにコンテキストが追加され、別のクロール可能な機能が提供されます(ボットは画像を見ることができないため)。
Beaver Builderには、写真、コンテンツスライダー、ギャラリー、スライドショーなど、画像を許可するモジュールがかなりあります。 簡単な写真モジュールを使用した例を見てみましょう。
作成しているページに移動し、プラスアイコンをクリックしてフォトモジュールを選択します。 メディアライブラリに画像ファイルをアップロードします。 次に、右側のパネルを見てください。

そこで、代替テキストの横のフィールドに画像の簡単な説明を追加できます。 タイトルとキャプションを追加することもできます。 次に、 [写真の選択]をクリックして、画像を投稿またはページに追加します。
理想的には、Webサイト上のすべての画像に代替テキストを含める必要があります。 これをシンプルに保つことができます–画像が何であるかを明確に説明する短い文。 スクリーンリーダーを使用している視覚障害のある訪問者も明確な代替テキストの恩恵を受けるため、これによりサイトのアクセシビリティも向上します。
4.SEOに最適化されたテーマを使用する
サイトのランクを上げるために実行できる小さな手順はたくさんありますが、全体像も検討することをお勧めします。 SEOに最適化されたテーマを使用することで、トップのSERPになる可能性を大幅に高めることができます。
これは、テーマが、見出し、画像、ページの相互リンクなど、サイトの最も重要な要素のいくつかに影響を与えるためです。 さらに、最適化が不十分なコードに基づく低品質のテーマを使用している場合、サイトの速度に悪影響を与える可能性があります。
すでにBeaverBuilderPage Builderを使用している場合は、BeaverBuilderテーマとペアリングすることをお勧めします。

このテーマはBootstrapFrameworkを使用し、スピーディーなサイトをサポートするためのクリーンなコードを提供します。 また、Google Fontsを使用したり、ヘッダーとフッターを簡単に変更したりすることもできます。 このテーマを使用すると、読み込み時間が遅くてもGoogle検索結果の最初のページから離れることがないので安心できます。
結論
SEO戦略を始めたばかりの場合は、一度に取り組むことがたくさんあるように感じるかもしれません。 ただし、Beaver Builderなどの信頼性の高いページビルダーを使用すると、作業がはるかに簡単になります。
BeaverBuilderを使用してSEOを向上させる4つの方法を要約してみましょう。
- モバイルデバイス用に最適化された高速ページを作成します。
- タイトルと見出しを改善します。
- 画像を最適化します。
- BeaverBuilderThemeなどのSEO最適化テーマを使用します。
あなたのウェブサイトのSEOを改善することについて他に質問がありますか? 以下のコメントセクションでお知らせください。
画像クレジット:Pexels 。
