WordPress UX を向上させる: より魅力的な Web サイトを作成するための 9 つのヒント
公開: 2022-12-01ビジネスの第一印象の 94% は、サイトの Web デザインに関連しています。 それがあなたのウェブサイトの重要性です。 あなたが世界最高の製品を持っていたとしても、あなたのウェブサイトが退屈で刺激的でなければ、顧客はあなたのブランドに固執することはまずありません. ウェブサイトはデジタル ショップのウィンドウであり、潜在的な顧客に対する第一印象であるため、印象的である必要があります。
現在、ビジネスに正当な利益をもたらさない静的な WordPress サイトをお持ちの場合は、アップグレードする時が来ました! 実証済みのUX テクニックを使用して、より魅力的な WordPress Web サイトを作成する方法を探ってみましょう。
Web サイトのユーザー エクスペリエンスが重要な理由
Web サイトの UX の目的は、ユーザーのニーズを満たし、快適な体験を提供することであり、ビジネスに関してこれ以上重要なことはありません。 視聴者に Web サイトでスムーズでポジティブなエクスペリエンスを提供することで、視聴者はブランドに忠実になり、プレミアム サービスに喜んでお金を払います。 優れた Web サイト UX のその他の利点を次に示します。
- SEOランキングの向上
SEO は、Web サイトのコンテンツがユーザーに適しているかどうかを Google のアルゴリズムに知らせるため、不可欠です。 そのため、SEO の優先順位付けは、WordPress Web サイトを成功させるためのヒントの 1 つです。 SEO が良好であれば、あなたのウェブサイトは検索結果の上位に表示されます。 したがって、 SEO ランキングが高くなると、インターネット上で見つけやすくなり、優れた Web サイト UX はそれを達成するのに役立ちます。
- 売上アップ

画像ソース
お客様にとってチェックアウトと支払いプロセスが簡単になることで、売上の増加が期待できます。 カート放棄の問題のかなりの割合は、チェックアウト前のアカウント作成要件と、長い/複雑なチェックアウト プロセスが原因です。 つまり、優れた UX デザインを使用すると、より多くの消費者が購入を完了し、ビジネスの売り上げが増加します。
- コンバージョン率の向上
2 つの Web サイトが同じ製品またはサービスを提供しているにもかかわらず、ユーザーが一方を好み、他方を好まない場合、通常はユーザー エクスペリエンスが原因です。 言い換えれば、優れたウェブサイトのUXは、ターゲットオーディエンスを製品やサービスに引き付け、妥当なコンバージョン率につながります.
より魅力的な WordPress ウェブサイトを作成するための 9 つのヒント
優れた Web サイトの UX がビジネスにどのようにプラスの影響を与えるかを確立したので、WordPress Web サイトの UX を向上させる方法について説明しましょう。
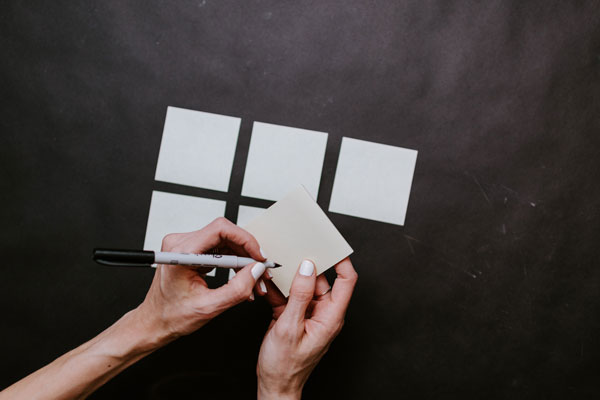
1. カードソーティングのメリットを探る

画像ソース
UX調査に関しては、カードソーティングの利点はたくさんあります。 調査は、ニッチなユーザーを満足させる要素を発見するための最初のステップです。 これを行うには多くの方法がありますが、最良の方法の 1 つはカードの並べ替えです。 この手法を使用すると、ユーザーが Web サイト上の情報をどのように視覚化、処理、および分類するかを理解できます。 このようにして、潜在的なユーザーがあなたのウェブサイトに何を期待しているかを知り、彼らにとって完璧なウェブサイトを作成することができます.
カード ソーティングの最終目標は、優れた情報アーキテクチャを備えた Web サイトの構築を支援することです。 つまり、Web サイトのすべての要素を、ユーザーが望むとおりに配置できます。
2. ウェブサイトの速度が速い
低速な Web サイトほど厄介なものはなく、UX が低下し、ビジネスに深刻な影響を与えることは誰もが認めるところです。 消費者は、ページの速度が購入の決定に影響を与えることを常に認めてきました。 遅いウェブサイトは、あなたのビジネスについて間違った印象を与え、直帰率を高めます。
WordPressでウェブサイトの速度を上げる方法は次のとおりです。
- WordPress プラグインを制限する: プラグインが多すぎると、サーバーの処理能力が枯渇し、Web サイトの読み込み速度が遅くなります。
- キャッシングを展開する: これにより、以前にアクセスしたことのあるユーザーが Web サイトをより速く読み込むことができます。
- 優れたホスティング サービスを使用する: ウェブサイトのホスティング サービスは高速ストレージ デバイスのようなものであるため、ウェブサイトのパフォーマンスが向上し、高速になります。
- 信頼できるコンテンツ配信ネットワーク (CDN)に登録する: これにより、ユーザーは静的ファイルをより速くダウンロードできるようになり、Web サイトの速度が向上します。
3. ナビゲーションを簡単にする
あなたのウェブサイトは子供でも簡単に使えなければなりません。 ユーザーが好む一般的な Web サイトのデザインを使用しても問題はありません。特に、Web サイトのさまざまな部分に簡単にアクセスできる場合はなおさらです。 幸いなことに、WordPress にはシームレスなナビゲーション システムを構築できるリソースがたくさんあります。これが、WordPress がコンテンツの豊富な Web サイトに最適なオプションである理由の 1 つです。 Web サイトのナビゲーションを容易にするこれらの単純な要素を確認してください。
- ブレッドクラム:この二次的なナビゲーション サポートは、ユーザーがページ上の自分の位置を理解するのに役立ちます。 また、元の場所までさかのぼることができます。
- サイトマップ: Web サイトのすべてのページにつながる URL のリストです。 これにより、ユーザーは正しい URL をクリックすることで、Web サイトの任意のページに即座にアクセスできます。
- カテゴリ: ユーザーはさまざまな理由で Web サイトにアクセスします。これらの「理由」をナビゲーション サイドバーにカテゴリとして追加するかどうかは、開発者次第です。
- 検索ツール:これは、オンライン ストアを所有している場合に不可欠です。 これにより、ユーザーは Web サイトで直接製品を見つけることができます。これは、製品カテゴリを検索するよりもはるかに優れています。
5. コンテンツの読みやすさを改善する
Web サイトのポイントは、ユーザーに視覚的および書面によるコンテンツを表示することです。 そのため、ウェブサイトの文章は読みやすくする必要があります。 Web サイトのコンテンツを目にやさしいものにすることは、視聴者の関心を維持するための確実な方法です。 特にニッチなウェブサイトで、一般的な書式設定のヒントを調査することから始めます。

Web サイトのコンテンツの読みやすさを向上させる方法は次のとおりです。
- 段落は短く、意味のあるものにしてください
- 強調するために斜体を使用する
- どのサイズでも読みやすいフォントを選択する
- 強調するための太字の語句
- 左から右への配置を使用して、記述されたコンテンツをより読みやすくします
- 見出し、小見出し、大きなフォントの文字間隔を狭くする
5. シンプルなデザインを使う

画像ソース
テレビを注文したいのに、チェックアウト ページに移動する前に、Web サイトに関連性のないスタイリッシュなコンテンツが表示された場合、どのように感じますか? 多くのユーザーは、ウェブサイトがあまりにも多くのデザイン、色、アニメーション、およびそれらを使用するのを困難にするもので混雑していると感じます.
Web サイトの目的と、この目的を達成するための効率性は、デザイン プロセス中の優先事項である必要があります。 美学を含む他のすべては二次的なものです。 そのため、常に Web サイトの機能を美学のために維持してください。 多くの場合、お粗末な UX につながりますが、これはビジネスにとってより良い可能性があります。
6. モバイルの最適化
携帯電話ユーザー向けにウェブサイトを適切に最適化することは、間違いなく、ウェブサイト デザイナーとして犯す最大の間違いです。 消費者の 60%以上がオンライン ショッピングに携帯電話を使用しており、そのような多数の人々にとって優れたユーザー エクスペリエンスを提供する必要があります。 はい、WordPress はすでに携帯電話ユーザー向けに Web サイトを最適化していますが、以下のヒントに従うことでさらに効果を高めることができます。
- Google Accelerated Mobile Pages (AMP) を有効にする
- 全画面ポップアップの使用を控える
- 未使用の CSS を削除してページ サイズを縮小し、モバイル デバイスで簡単に読み込めるようにします
- 画像の読み込み中に画像のサイズ変更と圧縮を行うことで、モバイル ユーザー向けに画像を最適化します
7.ネガティブスペースを展開する
ネガティブ スペースまたはホワイトスペースは、コンテンツが含まれていない Web サイトの領域を指し、そのような領域を適度な量にすると、UX が向上します。 これにより、ユーザーは Web サイトのアイテムを明確に見ることができ、Web ページを分割して、他のコンテンツが含まれている場合でも、読者が Web サイトの要点に集中できるようになります。 行間隔と段落余白をネガティブ スペースと組み合わせることで、ウェブサイト コンテンツの読みやすさが向上し、ユーザー エクスペリエンスが向上します。
8. 明確で個人的な CTA を使用する
製品やサービスにアクセスするために何をすべきかについて明確な指示がなかったために、Web サイトを離れたことがありますか? それが CTA の仕事であり、その Web サイトの UX デザイナーはおそらく CTA を目に見える場所に配置していませんでした。 ただし、関心のある訪問者は、Web サイトの機能にアクセスする方法を示すボタンやコマンドを探すことを理解しておく必要があります。 したがって、簡単に見つけられる場所に配置するのはあなた次第です。
9. ホームページに有益なコンテンツを含める

画像ソース
Web サイトが訪問者の注意を引き、その機能を確実に探索できるようになるまでの時間はほんの数秒です。 訪問者を滞在させる要素はいくつかありますが、情報が最も強力であることは間違いありません。
ユーザーが Web サイトにアクセスする場合、通常、提供する製品とサービス、およびそれらへのアクセス方法という 2 つのことを知る必要があります。 また、あなたのブランドがビジネスで最高であることを示唆するデータなど、あなたの製品を購入する動機が必要な場合もあります。
ホームページやランディング ページに必要なすべての情報を含め、インフォグラフィックなどのクリエイティブな方法を使用してメッセージを伝えるだけです。 そうすれば、彼らはあなたのブランドが何をしているか、その機能にどのようにアクセスできるかを即座に知り、その効率の証拠を確認できます。 ユーザーエクスペリエンスはそれに似ています。
WordPress UX について慎重に検討する
ビジネスのウェブサイトを作成することは、製品やサービスを宣伝および販売するための貴重な方法です。 残念なことに、多くの Web サイトは味気なく、時にはひどくひどく、ユーザーに不快な体験を与えます。 あなたは意図的であり、実績のある戦術を利用して自分の戦術を目立たせる必要があります。
より魅力的な WordPress Web サイトを作成する方法には、カード ソーティングの使用、Web サイトの速度の改善、ナビゲーションのスムーズ化、読みやすいコンテンツの追加などがあります。 また、シンプルなデザイン、モバイルの最適化、ネガティブ スペースの展開、明確で個人的な CTA を使用し、ホームページに有益なコンテンツを含めるものもあります。
Moyofade Ipadeolaは、コンテンツ ストラテジスト、UX ライター、編集者です。 機知に富んだ彼女は、自己啓発と人々の成長を助けることが大好きです。 彼女が愛情を込めて呼んでいるように、Mo はあらゆるテクノロジーに魅了されています。
