Botiga および Botiga Pro のアップデート: 新しい製品見本、スタイリング オプション、オートコンプリート チェックアウト フィールドなど。
公開: 2023-05-18あなたは Botiga または Botiga Pro のユーザーですか? 良いニュースがあります!
最新リリースには、Botiga ストアのデザインと機能をさらに向上させるのに役立つ多くの新機能が含まれています。
Botiga 2.0.0 以降には、新しいパフォーマンス パネル、追加のスタイル オプション、改良された製品検索ページが付属しています。一方、Botiga Pro 1.1.5 以降には、カスタム数量ステップ コントロール、チェックアウト ページの Google オートコンプリート統合、新しい製品見本タイプ、およびもっと。
概要: Botiga 2.0.0 以降および Botiga Pro 1.1.5 以降
まず、最も重要な新機能の概要を以下に示します。
| 新機能 | ボティガ 2.0.0+ | ボティガ プロ 1.1.5+ |
|---|---|---|
| 製品検索ページの人気製品セクション | ||
| グラデーションおよびマルチカラーの製品スウォッチ タイプ | ||
| 製品見本の新しいスタイル オプション | ||
| 製品カタログヘッダーのスタイルオプション | ||
| ヘッダーおよびフッタービルダーの追加のスタイルオプション | ||
| フッタードロップダウンメニュー | ||
| Google オートコンプリートの統合 | ||
| WooCommerce 数量ステップ制御 | ||
| テーマ設定ページの変更点 | ||
| ACFプラグインを使用して新しい製品フィールドを追加する機能 | ||
| 製品バリエーションにビデオを追加する機能 | ||
| ショップフィルターサイドバーのスタイルオプションとサイズチャート | ||
| ストア通知のスタイル オプション | ||
| 製品タイトルの下にバリエーション名を表示する機能 | ||
| エキサイティングな新しいスターター サイト | ||
| 「送料無料」プログレスバー | ||
| カートに追加の通知 |
では、一つずつ特徴を見ていきましょう!
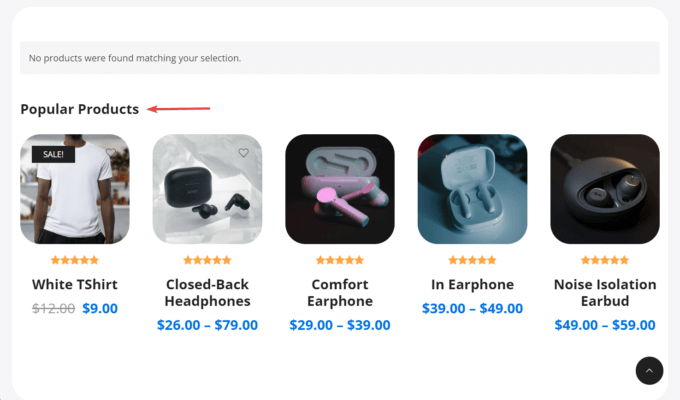
製品検索ページの人気製品セクション (無料 + プロ)
Web サイトの訪問者が商品を検索しても、探しているものが見つからない場合、ストアを離れ、二度と戻ってこない可能性があります。
サイトから離れてしまうのを防ぐために、ストアの人気商品を表示できるようになりました 製品が見つからなかった場合。

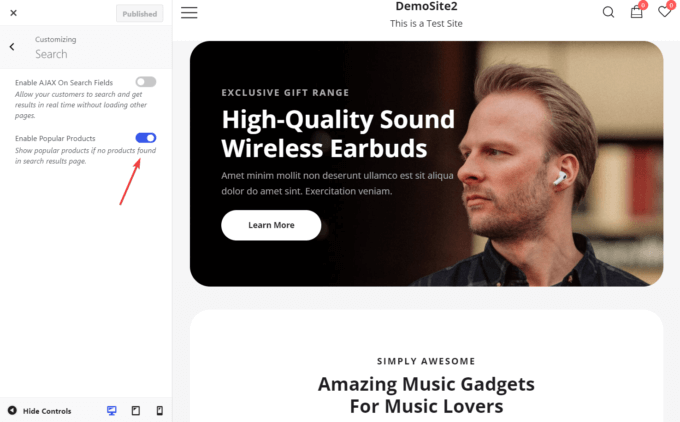
この機能はデフォルトでは無効になっています。 [外観] > [カスタマイズ] > [検索] > [人気のある製品を有効にする]メニューから有効にできます。

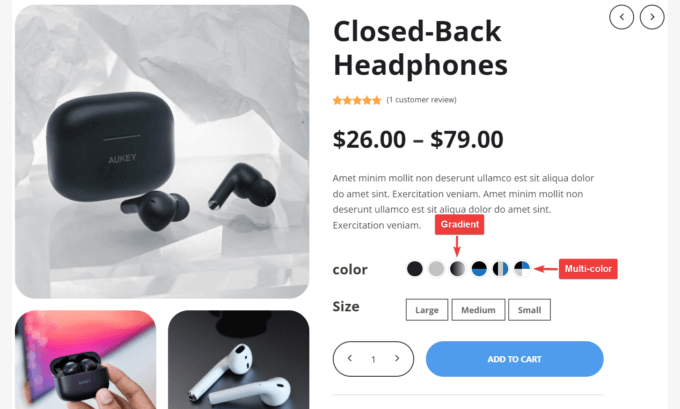
グラデーションおよびマルチカラーの製品スウォッチ タイプ (Pro)
Botiga Pro に 2 つの新しいスウォッチ タイプを追加しました。
- グラデーション– 1 つの色が次の色にフェードインするように 2 つ以上の色をブレンドできます。
- マルチカラー– 複数の色を並べて表示できます。

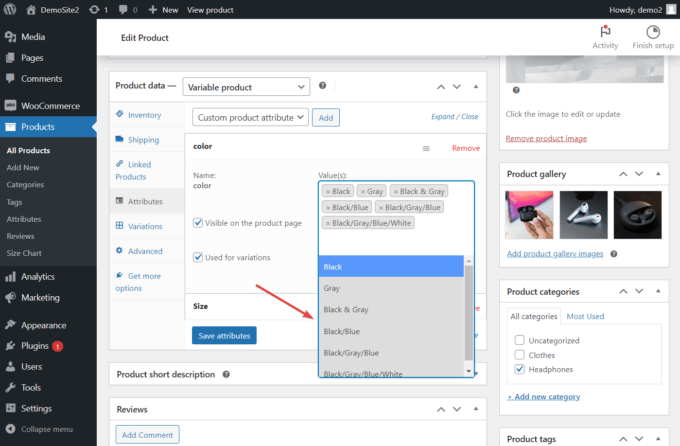
新しい色見本を製品ページに追加するには、次のことを行う必要があります。
- [製品] > [属性] > [条件の設定] 管理ページから新しいスウォッチを作成します (単一色、グラデーション、および複数の色から選択できるようになりました)。
- 新しいスウォッチを追加する製品ページに移動し、 [製品の編集]をクリックします。
- 製品管理ページで、 [製品データ] > [属性] > [カラー]メニューまで下にスクロールします。
- [値]オプションの下のドロップダウンから新しいスウォッチを選択して有効にします。
- [製品データ] > [バリエーション]メニューから、新しいカラー オプションをフロントエンドに追加します。

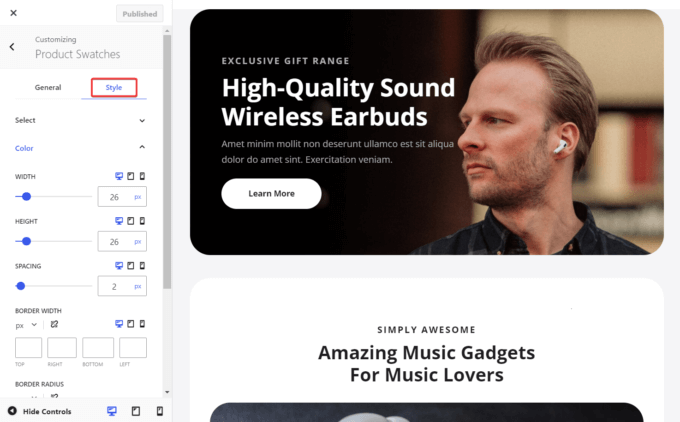
新製品見本スタイリング オプション (Pro)
Botiga Pro 1.1.5 以降では、製品見本のスタイルを設定できます。たとえば、色、寸法、境界線、間隔などを変更できます。
新しい製品見本スタイル オプションにアクセスするには、 [外観] > [カスタマイズ] > [WooCommerce] > [製品見本] > [スタイル]パネルに移動し、設定を構成します。

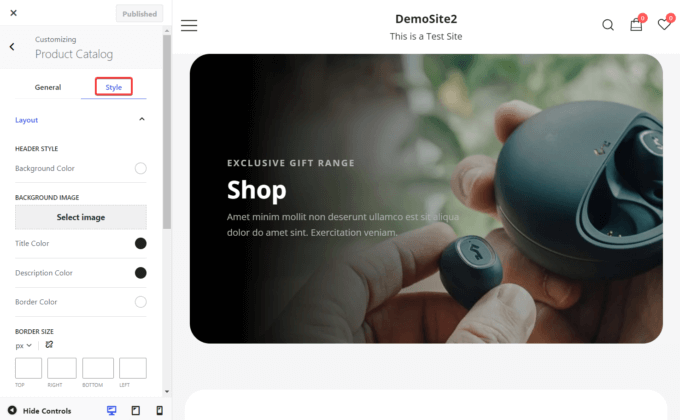
製品カタログヘッダーのスタイルオプション (Pro)
Botiga Pro 1.1.5 以降では、製品カタログ ページのヘッダーに背景画像を追加し、任意の方法でスタイルを設定できます。 色、境界線のサイズ、間隔などを変更するオプションがあります。
製品カタログのヘッダーは、[外観] > [カスタマイズ] > [WooCommerce] > [製品カタログ] > [スタイル] > [レイアウト]パネルからスタイルを設定できます。

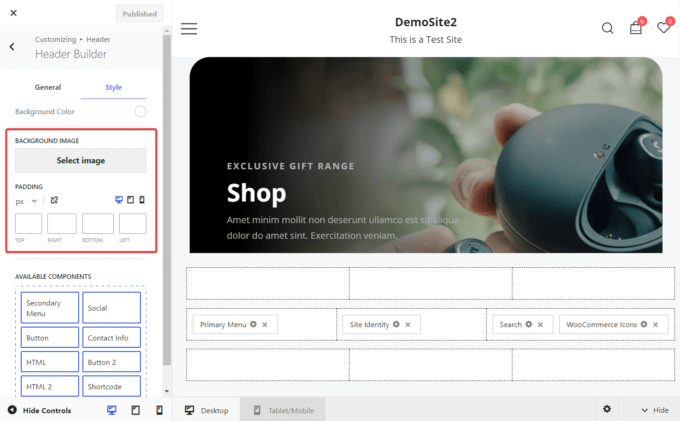
ヘッダーおよびフッター ビルダーの新しいスタイル オプション (無料 + プロ)
Botiga のヘッダーおよびフッター ビルダーは、すでに多くのスタイル オプションを提供していますが、カスタムの背景画像を追加したり、パディングを変更したりできるようになりました。

以下に示すように、ヘッダーおよびフッター ビルダーのすべてのコンポーネントに独自のパディング、マージン、可視性が設定されました。 オプション。

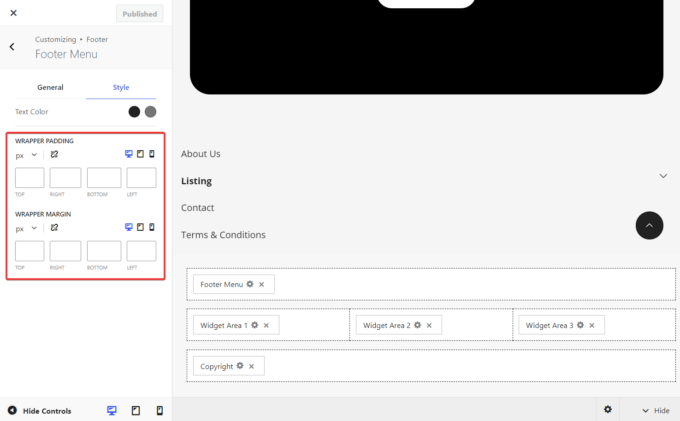
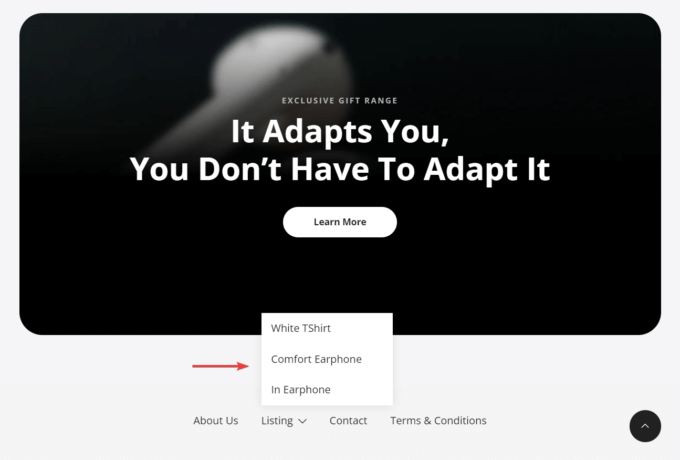
フッターのドロップダウン メニュー (Pro)
フッター メニューにドロップダウン デザインが採用されたため、フッターを混雑させることなく複数のページをフッターに追加できます。
この機能を有効にするには、まず、 [外観] > [メニュー]管理ページからメニューを作成する必要があります。 次に、 [外観] > [カスタマイズ] > [フッター] > [フッター ビルダー]パネルからフッターに追加できます。
フッター メニューには次のような動的なデザインがあることに注意してください。
- メニューの下にスペースがある場合は、サブメニューがドロップダウンします。
- ドロップダウンに十分なスペースがない場合は、サブメニューが上に展開されます。

チェックアウト住所フィールドの Google オートコンプリート統合 (プロ)
チェックアウト プロセスを迅速に行うために、サイトを Google オートコンプリートと統合できます。
Google Maps Platform の機能を使用して、顧客がチェックアウト ページの住所フィールドに自動入力できるようになりました。
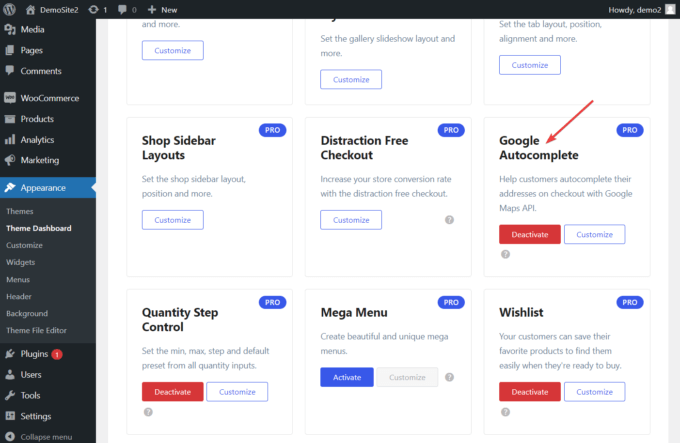
Botiga Pro の新しいオートコンプリート機能を有効にするには、 [外観] > [テーマ ダッシュボード] > [テーマの機能]に移動し、 Google オートコンプリートモジュールをアクティブにします。

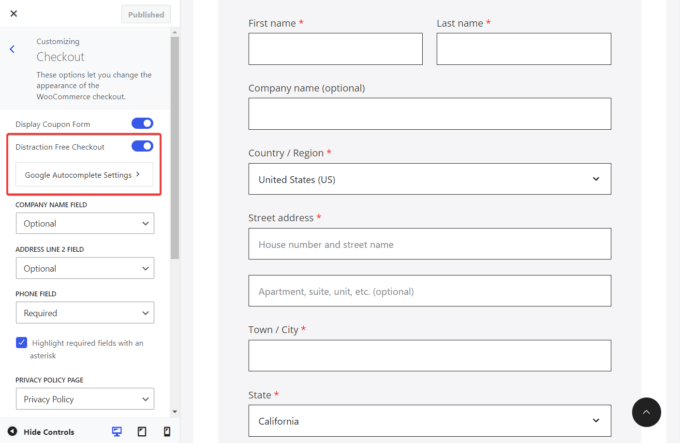
次に、Google Cloud Console から Google Autocomplete API キーを作成し (方法を参照)、 [外観] > [カスタマイズ] > [WooCommerce] > [チェックアウト]パネルに移動します。
ここで、 「Distraction Free Checkout」オプションを有効にし、 「Google Autocomplete 設定」ボタンをクリックして API キーを追加します。

WooCommerce 数量増加動作 (Pro)
WooCommerce には、そのままでは数量増分オプションがありません。そのため、最小値、最大値、およびデフォルト値を定義する機能を追加しました。 あらゆる製品のカスタム増分ステップも可能です。
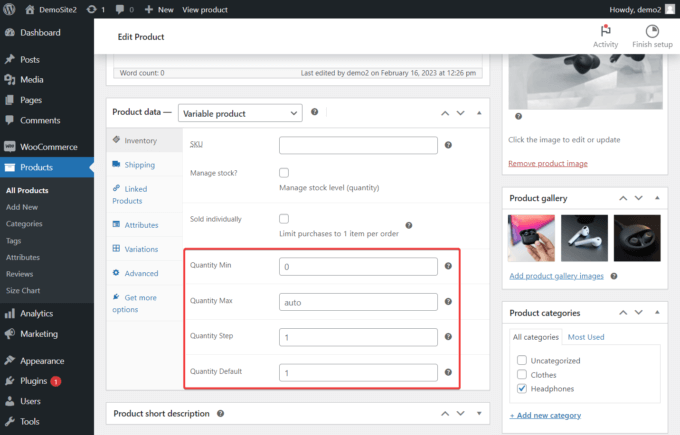
在庫値を定義し、高度な数量ルールを追加するには、 [テーマ] > [テーマ ダッシュボード]に移動し、数量ステップ制御モジュールをアクティブにします。
次に、 [製品] > [すべての製品]に移動し、変更する製品ページを開きます。
[製品データ] > [在庫]パネルまで下にスクロールすると、在庫値を変更したり、高度な数量ルールを追加したりできるオプションが表示されます。

テーマ設定ページの変更点(無料+プロ)
テーマ ダッシュボードには 2 つの重要な変更があります。
まず、テーマのアクティベーション ライセンスを移動しました。 新しい場所へのオプション。 これで、 [外観] > [テーマ ダッシュボード] > [設定] > [一般管理] ページからアクセスできるようになります。
次に、 [設定]ページに新しい[パフォーマンス]セクションが追加されました。 これには、 「Load Google Fonts」というオプションがあります。

Google フォントは、Google の CDN (コンテンツ配信ネットワーク) からダウンロードされる場合、ページの読み込み時間が短縮されるというフラグが立てられることがよくあります。
ただし、Botiga では、サイトの速度を上げるために Google Fonts をローカルにロードすることを選択できるようになりました。
![Botiga のテーマ ダッシュボードの [パフォーマンス] タブ](/uploads/article/48993/4jYcSmwVHiE8z8oY.png)
ACF プラグインを使用して新しい製品フィールドを追加する機能 (Pro)
Advanced Custom Fields (ACF) プラグインを使用すると、製品やショップ カタログのページにカスタム フィールドを追加できるようになりました。
店舗で T シャツを販売しており、製品の寸法、重量、製造元の住所を製品ページに追加したいとします。
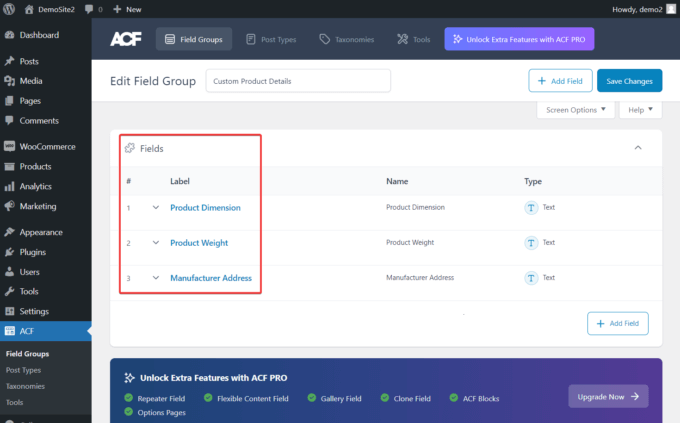
Botiga Pro を使用する場合、ACF プラグインをインストールしてアクティブ化し、WordPress 管理領域の[ACF] > [フィールド グループ]ページに移動して、情報ごとにカスタム フィールドを作成するだけです。

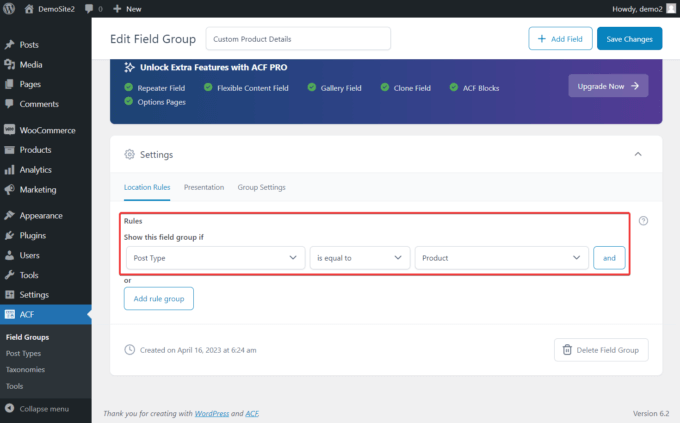
次に、 [設定]セクションまで下にスクロールし、フィールド グループの[投稿タイプは製品と等しい]ルールを作成します。

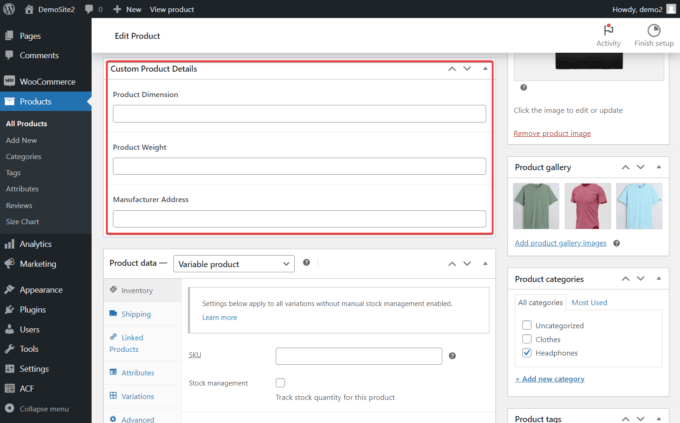
これで、いずれかの製品ページを開くと、カスタム フィールドが[製品の説明]のすぐ下に表示されます。
カスタム詳細を製品に追加し、ページを更新するだけです。

製品バリエーションにビデオを追加する機能 (Pro)
Botiga Pro では、Web サイトにビデオをアップロードするか、YouTube などのビデオ ホスティング プラットフォームから埋め込むことで、製品バリエーションにビデオを追加できるようになりました。
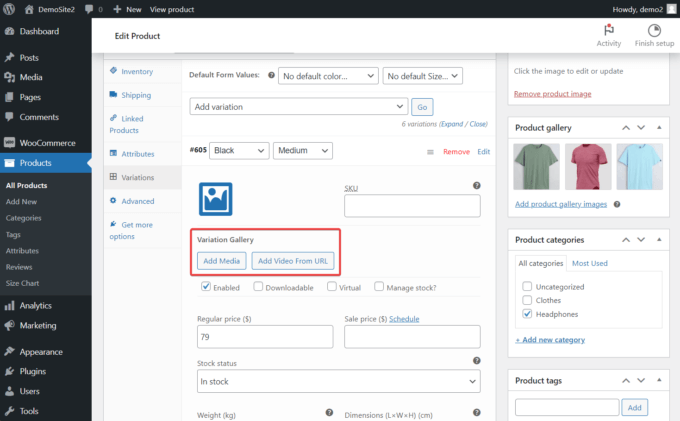
これを行うには、製品管理ページを開き、 「製品データ」セクションまで下にスクロールします。 ここで、 「バリエーション」オプションに移動し、 「展開」リンクをクリックします。
ビデオを追加する製品バリエーションを選択し、 「メディアの追加」ボタンをクリックします。
YouTube からビデオを埋め込みたい場合は、代わりに[URL からビデオを追加]ボタンをクリックします。

ショップフィルターサイドバーのスタイルオプションとサイズチャート (Pro)
ショップのサイドバーとサイズ表の色と間隔を変更できるようになりました。
Botiga Pro を使用してショップ フィルター サイドバーをスタイル設定する方法
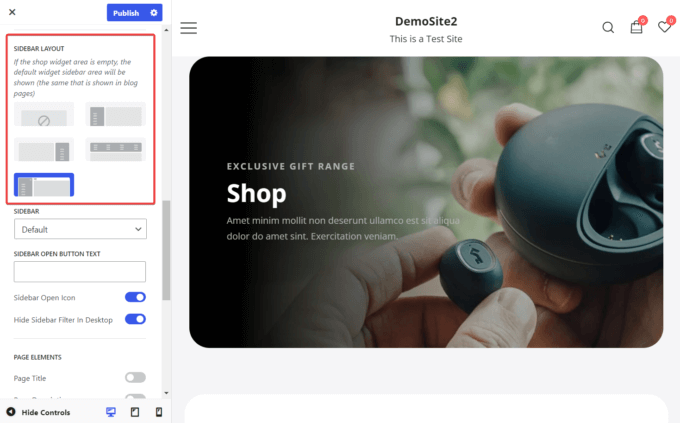
ショップフィルターサイドバーのスタイルを設定するには、カスタマイザーで「WooCommerce > 製品カタログ」メニューを開きます。 [一般] > [レイアウト] > [サイドバー レイアウト]サブメニューに移動して、サイドバーがアクティブになっているかどうかを確認します。

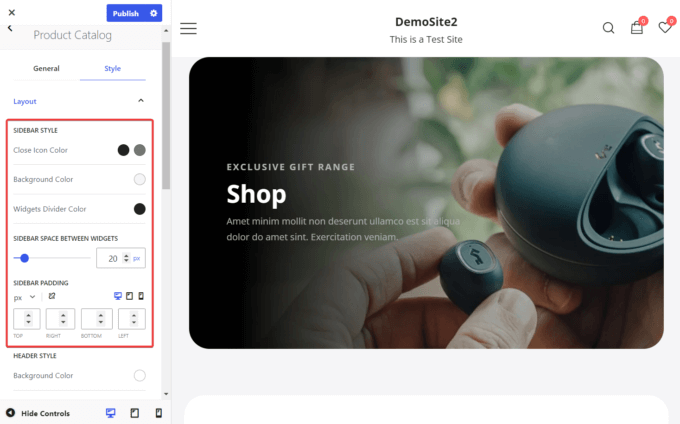
次に、 [製品カタログ]オプションに戻り、 [スタイル]タブを開きます。
「サイドバーのスタイル」セクションでは、サイドバーの背景、アイコン、ウィジェットの境界線の色を変更できます。 サイドバーのパディングやウィジェット間のスペースを増減することもできます。

Botiga Pro でサイズ チャートのスタイルを設定する方法
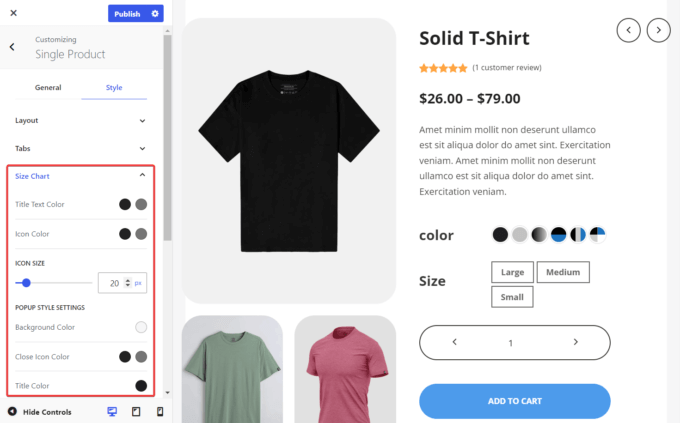
サイズ チャートのスタイルを設定するには、カスタマイザーを開き、 [単一製品] > [スタイル] > [サイズ チャート]に移動します。
そこから、サイズ チャートのテキストとアイコンの色、サイズ、その他のスタイル設定を変更できます。

ストア通知のスタイリング オプション (無料およびプロ)
新しい Botiga リリースでは、ニーズに応じて通知バナーをカスタマイズすることもできます。
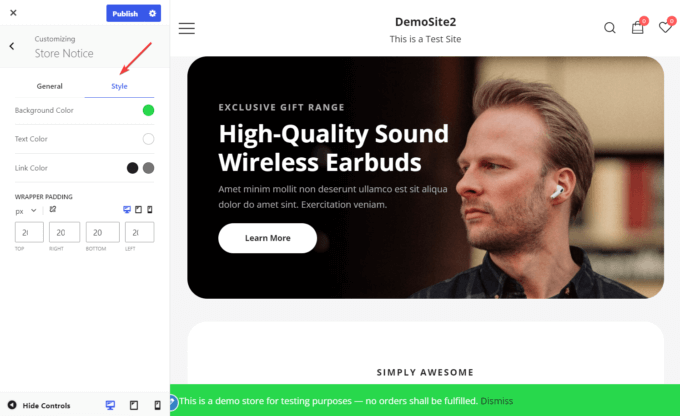
背景、テキスト、リンクの色を変更するオプションがあり、パディングを増減してバナーのサイズを定義することもできます。
店舗通知のスタイルを設定するには、カスタマイザーを開いて、 「店舗通知」に移動します。
[ストア通知を有効にする]オプションが選択されていることを確認し、 [スタイル]タブに移動してバナーの色とパディングを変更します。

製品タイトルの下にバリエーション名を表示する機能 (Pro)
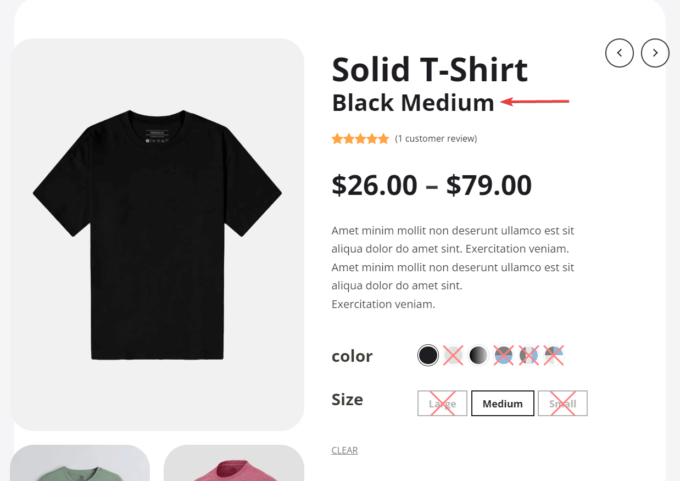
誰かがバリエーション (色、サイズなど) を選択すると、製品タイトルの下にバリエーション名を表示することもできるようになりました。
顧客がストアから T シャツを購入したいと考え、商品ページで黒の中間サイズのバリエーションを選択したとします。
このオプションを有効にすると、選択したバリエーションの名前 (ここでは「Black Medium」) が製品のタイトルの下に表示されます。

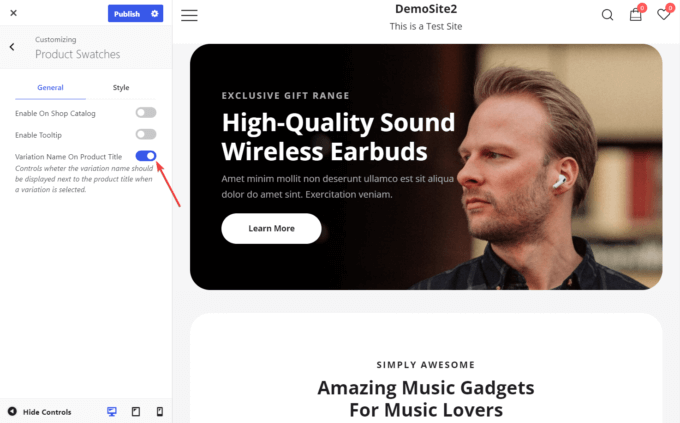
製品ページでバリエーション名を有効にするには、カスタマイザーを開き、製品見本 > 一般に移動し、製品タイトルのバリエーション名オプションを切り替えます。

エキサイティングな新しいスターター サイト (プロ)
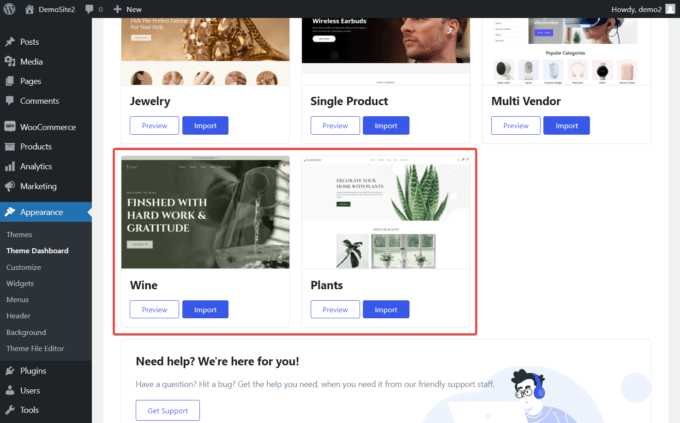
Botiga Pro の増え続けるスターター サイト コレクションに、Wine と Plants という 2 つの新しいスターター サイトが追加されました。
どちらのスターター サイトも効率的で、プロフェッショナルな外観で、美しいです。 また、ビジネスの潜在顧客を発掘することに重点を置いた機能も満載です。

どちらのホームページ デザインにも、訪問者の注意をすぐに引く、うまくデザインされたヒーロー エリアが含まれています。 ショップのベストセラー商品も、顧客の声やあなたのビジネスが提供するサービスの詳細とともに、事前に表示されます。
デモには、サイトの主要なページ (概要ページ、ショップ カタログ、ブログ、お問い合わせページなど) 用に専門的にデザインされたテンプレートも含まれており、顧客に貴重な情報を提供しながら見栄えも良くなります。
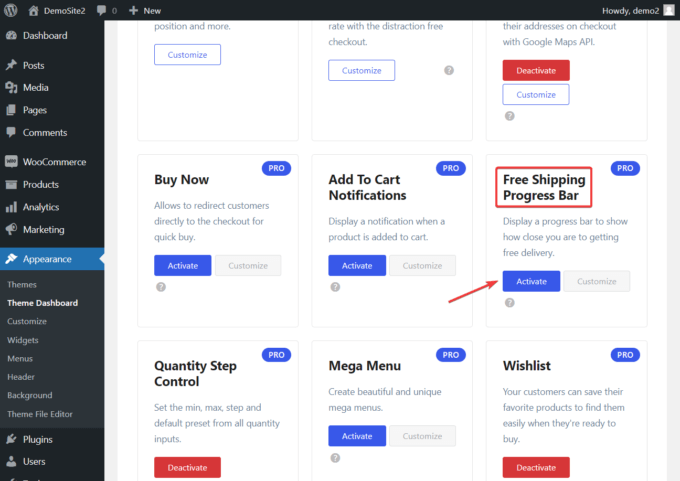
「送料無料」プログレスバー (Pro)
カート放棄を減らし、訪問者が注文を完了するよう促すために、進行状況バーを表示して、訪問者が無料配達にどれだけ近づいているかを示すことができます。
プログレスバーを有効にするには、 「外観」>「テーマダッシュボード」>「テーマの機能」>「送料無料プログレスバー」に移動し、 「アクティブ化」ボタンを押します。

モジュールを使用するには、進行状況バーを設定する必要もあります。
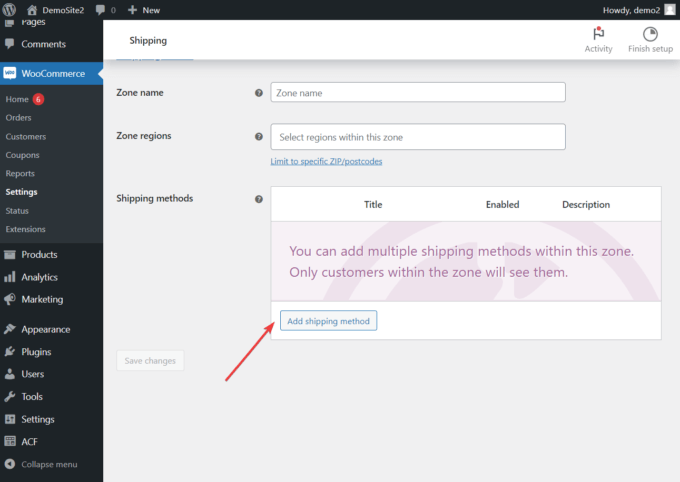
これを行うには、 「WooCommerce」>「設定」>「配送」に移動し、 「配送ゾーンを追加」ボタンを押します。
次に、 [配送方法]オプションまで下にスクロールし、 [配送方法を追加]をクリックします。

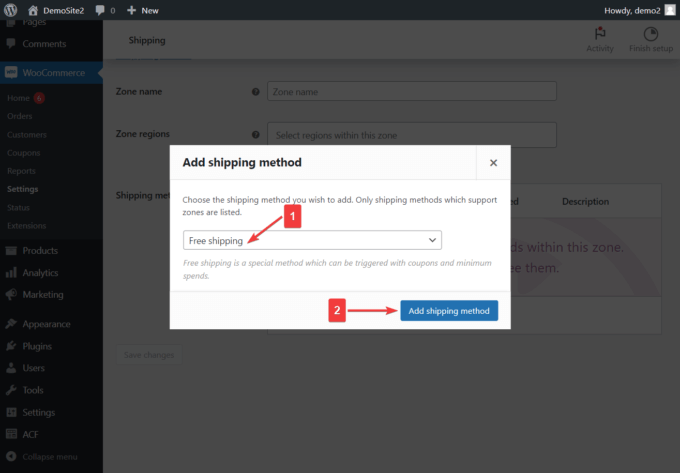
ドロップダウン メニューを含むポップアップが表示されます。
「送料無料」オプションを選択し、 「配送方法を追加」ボタンを押します。

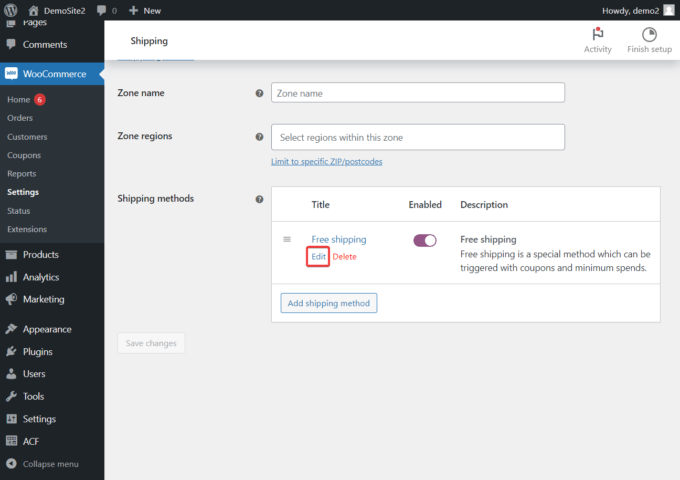
次のページで、 [送料無料]の下にある[編集]ボタンをクリックします。

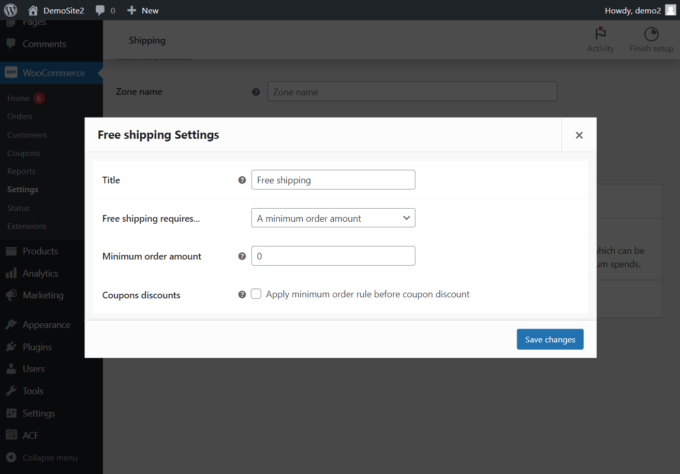
「編集」ボタンを押した直後に表示されるポップアップで、送料無料プログレスバーに関する要件を設定できます。
たとえば、送料無料に必要な最低注文金額などを定義できます。

進行状況バーは、カート、ミニ カート、チェックアウト ページに自動的に表示されます。
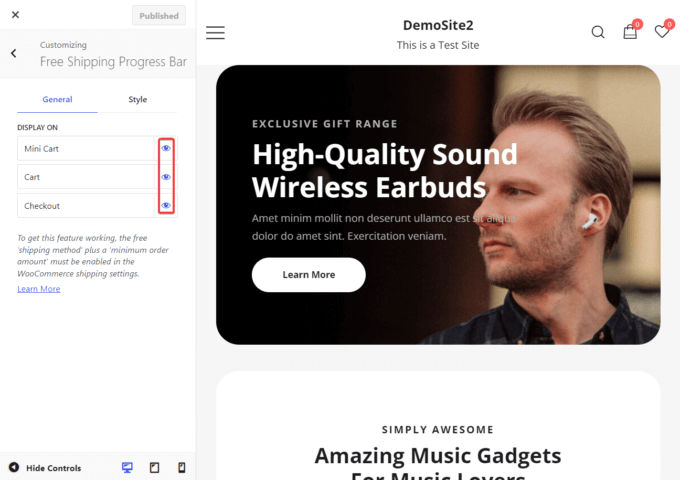
これらのページからプログレス バーを削除するには、 [外観] > [カスタマイズ] > [送料無料プログレス バー] > [全般]に移動し、プログレス バーを削除するページに属する目のアイコンの選択を解除します。

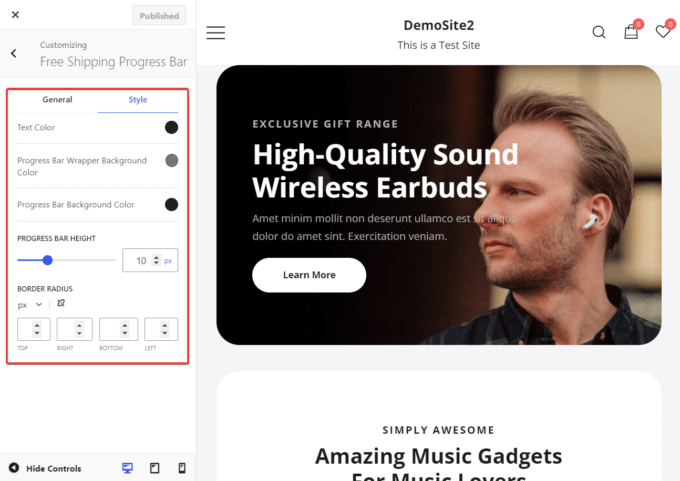
プログレス バーのデザインを変更するには、 [カスタマイズ] > [送料無料プログレス バー] > [スタイル]に移動します。
テキストと背景の色をカスタマイズするオプションのほか、バーの高さと境界線の半径を調整する機能もあります。

カートに追加通知 (プロ)
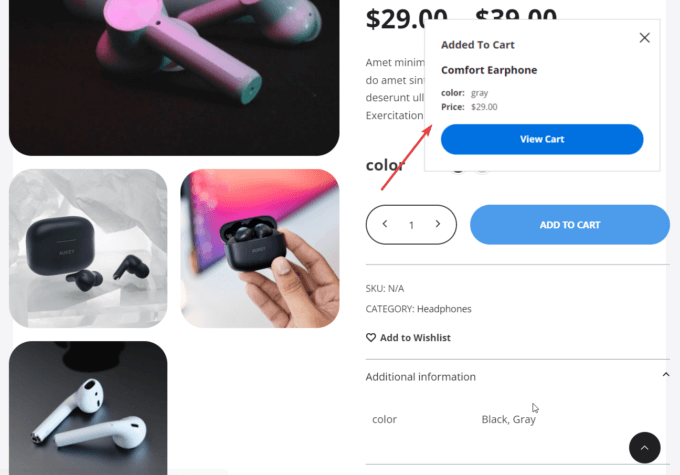
新しい「カートに追加通知」モジュールを使用すると、商品がカートに追加されたことを確認する通知を表示できます。
通知はスライドイン ウィンドウとして表示され、顧客がカート ページに簡単にアクセスできるように[カートを表示]ボタンが表示されます。
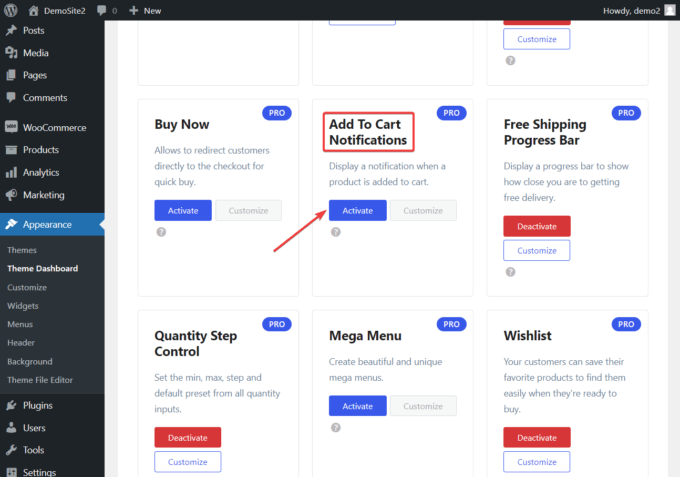
モジュールを有効にするには、 [外観] > [テーマ ダッシュボード] > [テーマの機能] > [カートに追加通知]に移動し、[有効化]ボタンを押します。

アクティブ化後は、製品がカートに追加されるたびにスライドインが自動的に表示されます。

新しい Botiga テーマを今すぐ入手してください!
これで製品のアップデートは終わりです。
Botiga および Botiga Pro の新しいバージョンはすでにリリースされており、この件に関する通知をすでに受け取っているはずです。
両方を更新して、新機能と改善点を試してください。
無料の Botiga テーマのみを使用している場合は、今すぐ Botiga Pro にアップグレードしてください。既存の構成はすべてそのまま残り、上記のすべての機能にアクセスできるようになります。
ご質問やご提案がありましたら、コメント欄でお知らせください。
