Brotli圧縮:GZIP圧縮の高速な代替手段
公開: 2022-04-22スピードはどんなウェブサイトにとっても重要です。 ウェブの高速読み込み時間の追求において、私たちは私たちを助けるために多くの異なる技術を持っています。 1つのアプローチは、サイトの機能に影響を与えることなく、サイトで使用する基本的なコードを最小限に抑えることです。 GZIP圧縮はこれを行う1つの方法ですが、Brotli圧縮は、注意を引くための代替の駆け出しの方法です。
これはGoogleが開発したソリューションであり、GZIP圧縮に比べて(およびその代替として)多くの利点を提供するように見えます。 この記事の詳細は、テクノロジーが提供するものを正確に説明しますが、Brotli圧縮は高速で効率的です。これにより、調査する必要のあるすべてのボックスにチェックマークが付けられます。
このチュートリアルでは、Brotli圧縮を調べて、サイトでBrotli圧縮が使用されているかどうかを確認する方法と、必要に応じて有効にする方法を示します。 まず、Brotliを圧縮アルゴリズム空間内に配置し、他のソリューションよりもBrotliを使用する理由について説明します。
Web用のデータ圧縮
最も基本的な形式では、データ圧縮はWebサイトまたはアプリのコードを取得し、ファイルサイズを最小化します。 これにより、Web内を移動するためのファイルが軽くなり、Webサイトのロードとレンダリングにかかる時間が短縮されます。 使用しているファイルの種類に応じて、データを圧縮する方法はたくさんあります。
一般的なアプローチは「縮小化」です。 これは、アルゴリズムがサイトのコードから不要な要素の一部を取り除く場所です。 インデント、コメント、空白などの側面により、ファイルサイズが大きくなり、読み込み時間が長くなるという考え方です。
これらの要素を削除しても、ほとんどの状況でユーザーエクスペリエンス(UX)に影響はありません。 ただし、コードをコンパイルしてレンダリングする必要のあるコンピューターでは、作業がより簡単になります。 たとえば、次の一連のコードを考えてみましょう。
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. */ require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );上記のコードは、スペースやキャリッジリターンなどの要素を使用して人間が読める形式にしていますが、コンピューターがコアコードを理解するためにこれらの要素を必要としません。 さらに、これらの空白と改行のバッチは貴重なスペースを占有し、削除するとパフォーマンスが向上します。
このコードを最小化すると、完全に異なって見えます。
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. * / require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );ただし、このコードの基本は同じです。
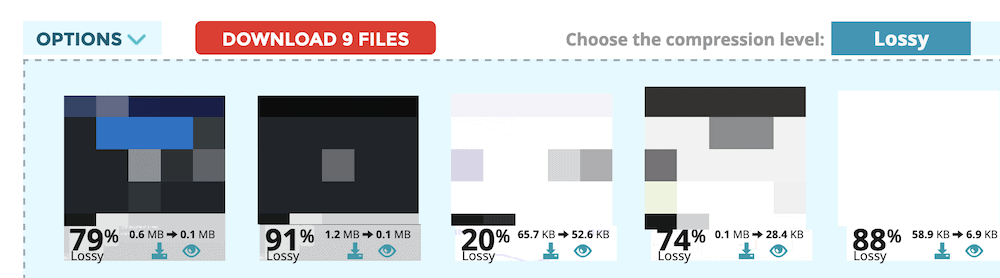
他のファイルタイプにはデータを圧縮する方法があることがわかります。 たとえば、画像自体を大幅に劣化させることなくサイズを縮小するために、画像は多くの場合、多くの圧縮を必要とします。

GZIP圧縮は、ファイルのバンドルのサイズを最小化するための標準的な方法です。ZIPやLinuxの.tarバンドルなどのパッケージを考えてみてください。 しかし、これまで、本当の選択肢はありませんでした。 代替案が存在する理由については後で詳しく説明しますが、最初にGZIPの「競合他社」を紹介しましょう。
Brotli圧縮
一言で言えば、Brotiはデータ圧縮アルゴリズムです。 しかし、これが私たちが言わなければならないすべてであるならば、それを調査する理由はありません。
「ロスレス」圧縮を提供し、MITライセンスの下でGoogleによって開発されています。 同社は多くの場合、Web先進技術の最前線にいるため、BrotliがGZIPの機能を採用し、それを改善し、ユーザーとサイトに強化されたエクスペリエンスを提供しようとしているのは当然です。
Brotli圧縮は、GZIP圧縮と同じコアベーステクノロジーを使用します。
- LZ77アルゴリズム
- ハフマン符号化と復号化
実際、これら2つのテクノロジーを組み合わせると、GZIP圧縮とBrotli圧縮の両方の基盤として機能するDEFLATE形式が得られます。 これは、GZIP圧縮に関する投稿で非常に深く掘り下げたものです。
つまり、非圧縮ファイルは、 DEFLATEプロセスの一部としてLZ77およびハフマンアルゴリズムを実行して、Brotli形式に圧縮します。 そこから、 INFLATEプロセスは、必要に応じてファイルを再度解凍します。
Brotliは現在GZIPの主要な候補ですが、 DEFLATEを使用する他の同様のテクノロジーもあります。 次のセクションでは、Brotliを際立たせる理由について説明します。
Brotli圧縮とGZIP圧縮
前述のように、BrotliとGZIPはどちらもDEFLATEメソッドを使用してデータを圧縮(および解凍)します。 これだけでは切り替えが必要ないため、これは多くの人を混乱させる可能性があります。
ただし、GoogleはDEFLATEの上に構築して、拡張された技術を提供し、データをより優れた、より高速な標準に圧縮しています。
Brotliが辞書を使用してデータ圧縮を改善する方法
データ圧縮形式の技術的側面の1つは、Brotli圧縮がデータディクショナリ内の既存の既知の言語とテキストを使用してアルゴリズムを採用する方法です。
開発者は、キーと値のペアのディクショナリを使用してデータを格納します。これは、効率的で、柔軟性があり、スケーラブルであるためです。 PHPディクショナリ(「配列」と呼ばれる)は次のようになります。
$cats = get_categories( array( 'taxonomy' => 'link_category', 'hierarchical' => 0, 'include' => $link_cat, ) );GZIPは辞書を使用しませんが、Brotliは2つを使用します。
Brotliの静的辞書
1つ目は、HTML、CSS、およびJavaScriptテキストの参照として機能する一般的なコード用語の静的な(つまり、事前定義された)辞書です。
6つの異なる言語で13,000を超える単語があり、Brotliはこれらをコード内のポイントへの参照として使用します。 これは正確な例えではありませんが、WordPressフックがより大きなコードスイートを参照する方法に似ています。
そのため、エンコーダーはコードをバイトごとにふるいにかける必要はありません。 代わりに、参照に基づいて動作し、辞書から定義を取得して、次の定義に進むことができます。
また、辞書には実際のフレーズや、圧縮があまり見られないコードが含まれていることもわかります。 これは、 <HTML>などの一部のタグとtype="text/javascript"などのパラメーターが圧縮を取り、より大きな利益をもたらすのに役立ちます。
辞書にはいくつかの「変換」もあります。部分的、不完全、および新しい接頭辞、接尾辞、または大文字小文字がまったく新しい単語になる他のタイプのフレーズ。たとえば、「Work」が「Working」または「html」に変換されます。 」から「HTML」へ。
Brotliの動的辞書
動的ディクショナリは、ソースでコンテンツとコードを解析します。これは、小さいデバイスには適していますが、大きいファイルにはあまり適していません。 これは「スライディングウィンドウ」とも呼ばれ、最大16MBのサイズにすることができます。 これは、圧縮アルゴリズムが最新のデータの一部を参照するために「キャッシュ」する場所です。 それは絶えず変化するという点で超ダイナミックです。
これを約32KBのGZIPスライディングウィンドウと比較すると、リアルタイムの解析と圧縮の範囲が非常に広いことがわかります。 実際、最も一般的な方法では、約4 MBのBrotliスライディングウィンドウを使用します。これは、競合するアルゴリズムと比較すると、依然として巨大です。
Brotli圧縮とGZIP圧縮:パフォーマンスとサポート
純粋なユーザー数に関しては、GZIP圧縮は依然としてナンバーワンです。 ただし、Brotli圧縮は毎日より多くの使用が見られます。 これは、一部には、主要なブラウザによる幅広い採用措置によるものです。 Chromiumベースのブラウザの台頭も役立ちます。
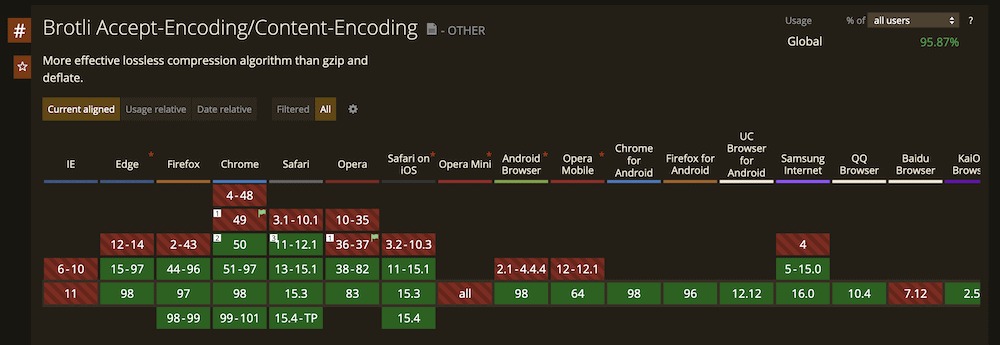
Can I Use…Webサイトは、ブラウザーが採用しているテクノロジーを記録し、ある種の履歴を提供します。 このサイトは、すべてのメジャーバージョンを含め、現在の執筆時点で95%以上のブラウザーがBrotli圧縮を使用していることを示しています。

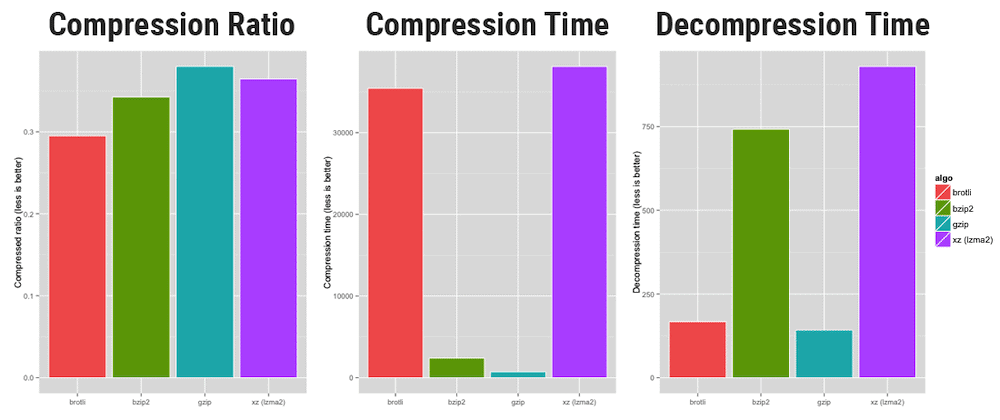
GZIP圧縮の記事では、Brotliの圧縮率が競合するアルゴリズムと比較して優れていたが、圧縮と解凍の時間が遅れたベンチマークテストに注目しました。

ただし、スカッシュベンチマークテストは別のストーリーを示しています—より微妙なものです。 本当のポイントは、全体として、BrotliはGZIPよりも柔軟性があり、一般的に高い圧縮率を備えていることです。
SquashBenchmarksの調査結果の要約は次のとおりです。
- Brotliは、あらゆるレベルの圧縮にわたって、より優れた圧縮率を備えています(つまり、より小さな圧縮ファイルを生成します)。
- GZIPはほとんどの場合、速度でBrotliに勝っていますが、圧縮するレベルは、表示される結果に影響します。
Paul Calvanoの内訳で詳細がわかりますが、重要なのは、Brotliがファイル圧縮のより大きな要素を提供するためにより多くのCPUパワーを必要とすることです。 これは、最高と最低の両方の圧縮レベルで表示されます。 Cloudflareのベンチマークは、これを裏付けています。はるかに小さいファイルで、圧縮速度の数値がより近くなっています。
また、Pingdomや一部のコンテンツ配信ネットワーク(CDN)などの一部のテストツールは、まだBrotliをサポートしていないことを考慮してください。 これにより、Brotliの動作に関して他の人が収集するデータが歪む可能性があります。 テストを実行すると、「フォールスネガティブ」が発生する可能性があります。使用するファイル圧縮を無視する、より高速なページ速度の数値です。
Brotli圧縮の利点
これまでのところ、Brotli圧縮について多くの情報を取り入れることができます。 ただし、GZIPではなくBrotliを選択する理由について知っておく必要があることを要約できます。
- GZIPが使用するのと同じテクノロジーを採用し、最新の方法で拡張します。
- Brotliの辞書ベースの解析は、より多くのファイルをより深いレベルに圧縮できることを意味します。
- BrotliはGZIPと比較してより多くの計算能力を必要としますが、結果はより小さなファイルを意味します。
- ほとんどのウェブホストが使用する圧縮レベル(レベル4や5などのミッドレンジ)では、BrotliはGZIPよりも優れたパフォーマンスを発揮します。
- あなたが慣れているベンチマークツールのいくつかではないにしても、Brotliはブラウザ間でほぼ普遍的なサポートを持っていることがわかります。
- Brotliは無料で使用でき、オープンソースです。 これは、CloudflareなどのBroti互換のCDNを使用する場合の利点です。
CloudflareがすべてのサーバーでBrotli圧縮を使用していることは注目に値します。 実際、Brotliの修正および最適化されたバージョンを使用して、速度とファイル配信に関してさらにメリットを提供します。
KinstaはすべてのプランでCloudflare統合を提供しているため、すべてのホストサイトはデフォルトでBrotliを使用します。 これが、Kinstaが市場をリードする最高のホスティングプロバイダーの1つである理由の1つにすぎません。
サイトでBrotli圧縮が使用されているかどうかを確認する方法
Brotli圧縮はまだ標準ではないため(ほぼ標準になっていますが)、サイトでBrotli圧縮が使用されているかどうかを知りたいと思うでしょう。 これを理解する方法はいくつかあります。
1.オンラインツールを使用する
サイトでBrotli圧縮が使用されているかどうかを確認する最も簡単な方法は、オンラインツールを使用することです。 選択できるものはいくつかありますが、セットアップに関する多くの情報を提供する、すばやく簡単に使用できるものが必要になります。
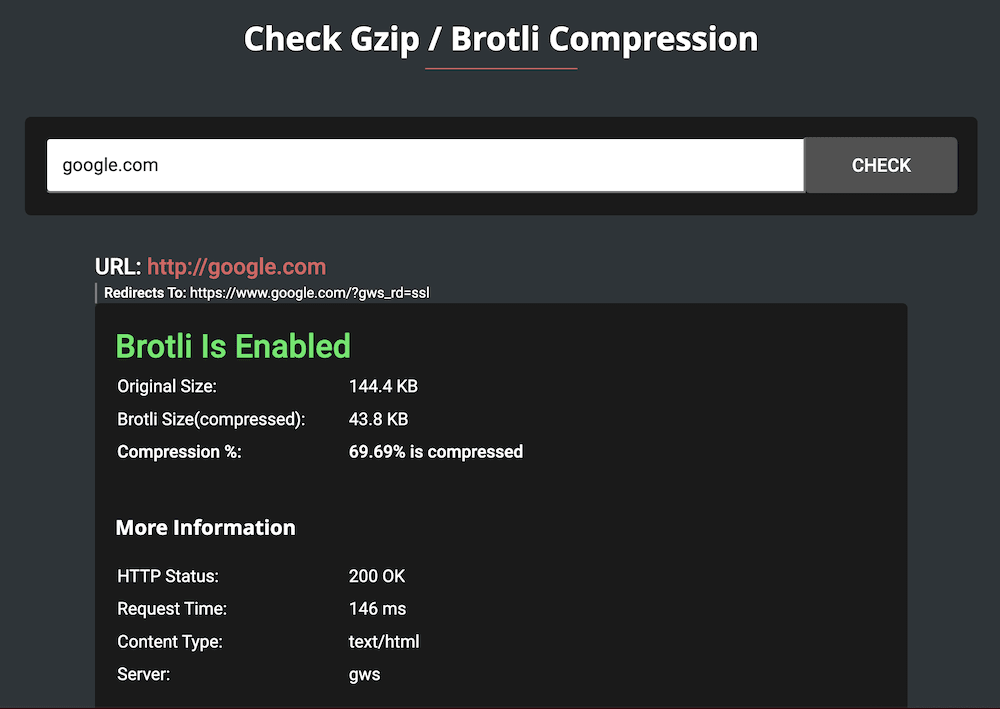
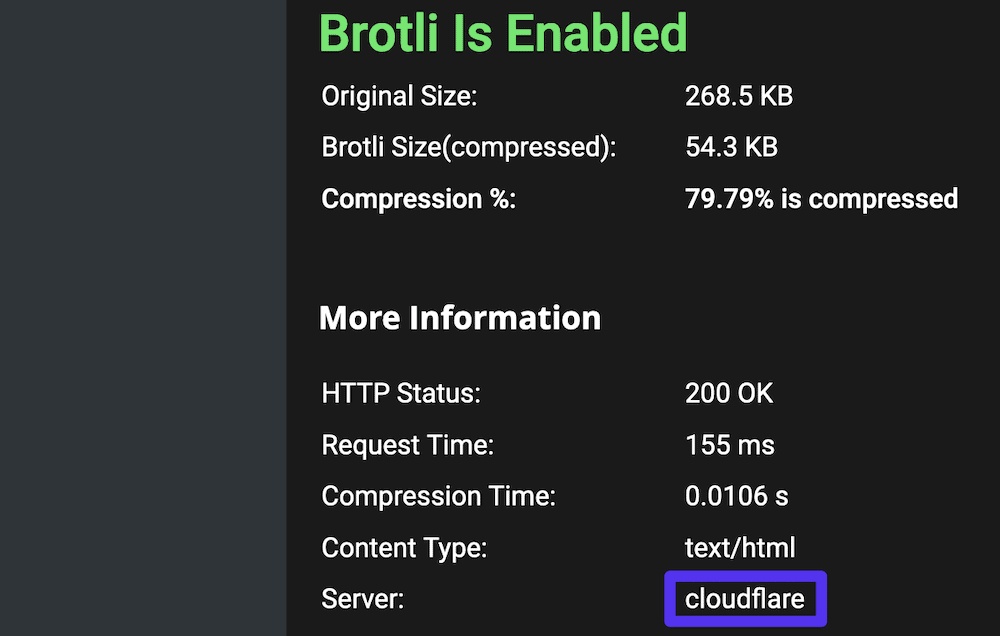
Gift of Speedは、Brotliの圧縮をチェックするための私たちの選択です。

サイトでGZIP、Brotli、または圧縮をまったく使用していないかどうかを判断し、次に何をするかを決定するのに役立つ他のいくつかのメトリックを提供します。 サイトのサーバーが適切な圧縮の「フレーバー」を使用しているかどうかを検討するだけではないため、これらのメトリックは重要な洞察を提供します。
Webサイトを構成する要素はたくさんあり、サードパーティのライブラリや依存関係もあります。 CDNを使用してサービスを提供することを選択する場合があります。その場合、最高のパフォーマンスを得るには、Brotli圧縮も使用する必要があります。
Gift Of Speedを使用して個々のアセットをテストする場合は、サーバーの値を調べて、それがどのように提供されるかを確認できます。

すべてのKinstaサイトは、Cloudflareを利用したKinstaCDNを使用しています。 そのため、すべてのサイトで、チェーンおよびサーバーアーキテクチャ全体でBrotli圧縮も使用されます。
2.ブラウザの開発ツールの使用を確認します
ほとんどの開発者は、ブラウザがあらゆる種類のWeb関連の調査とトラブルシューティングに役立ついくつかの素晴らしいツールを提供していることを知っています。 簡単に確認できるのは、サイト(または特定のアセット)がBrotli圧縮を使用しているかどうかです。
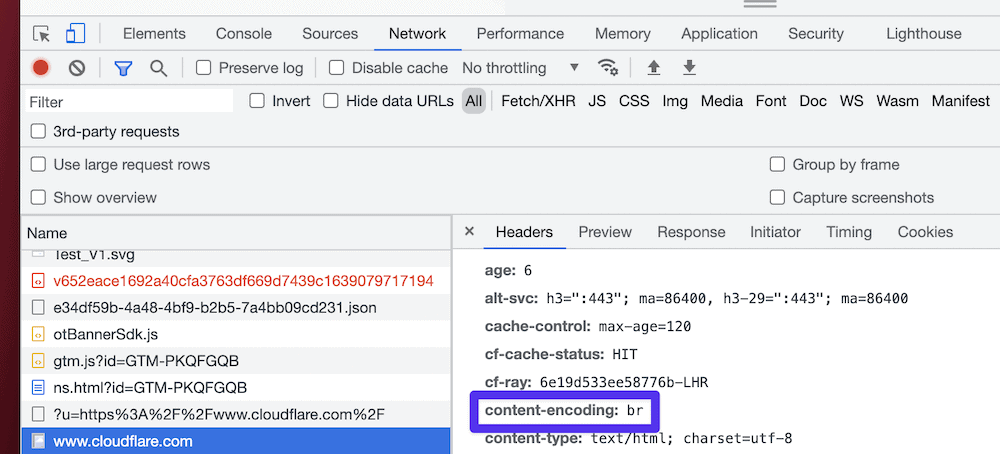
Brave、Edge、Firefox、Chromeなどのすべての主要なブラウザの場合、[ネットワーク] >[すべて]画面に移動できます。
最初は、コンテンツヘッダーに関連するものは何も表示されません。左側からアセットまたはリクエストを選択する必要があります。 リストを探して下にスクロールし続けると、デフォルトでヘッダー情報が表示されるパネルが開きます。
ここで、 content-encoding: br行:

つまり、 content-encoding: brが表示されている場合、これはBrotliがそのサイトでアクティブであることを示しています。
サイトでBrotli圧縮を有効にする方法
これらの最後のいくつかのセクションでは、サイトでBrotli圧縮を有効にするさまざまな方法を紹介します。 最初のアプローチは、Kinstaを使用していないほとんどのWordPressサイトに推奨するアプローチです。最後のアプローチは、最初のアプローチを読むすべてのサイトに推奨するアプローチです。
1.WordPressプラグインを使用する
ほぼすべてのWordPressサイトで、少なくとも1つのプラグインが使用されます。多くの場合、サイトに必要な機能によってはさらに多くのプラグインが使用されます。 キャッシングはプラグインのユースケースの1つであり、さまざまなものがあります。 ただし、すべてでBrotli圧縮を有効にできるわけではないため、賢明に選択し、好みのソリューションを切り替える準備をする必要があります。
サイトに変更を加える前に、後で復元する必要がある場合に備えて、完全バックアップを作成することを忘れないでください。 この方法では、適切な設定を見つけるのが簡単なので、W3TotalCacheを使用します。
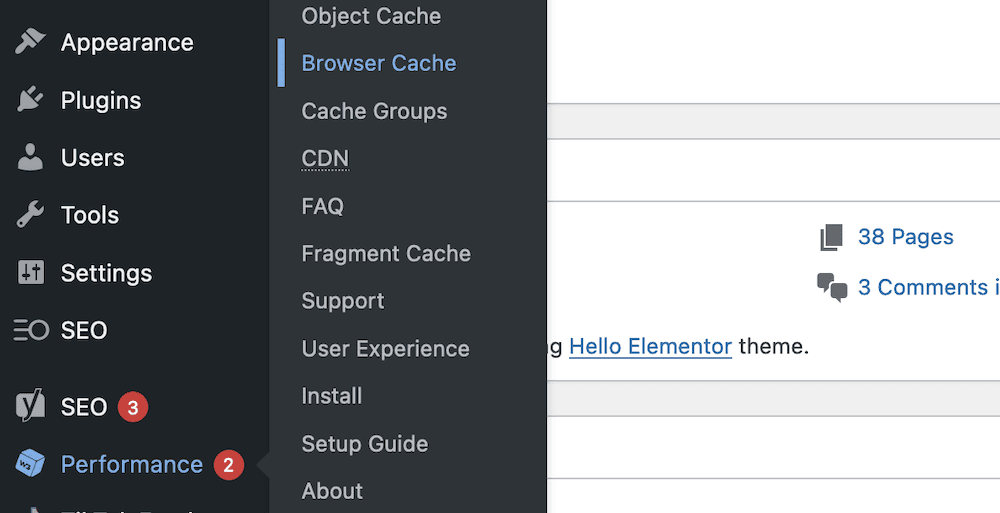
WordPress内の[パフォーマンス]>[ブラウザキャッシュ]ページに移動する必要があります。

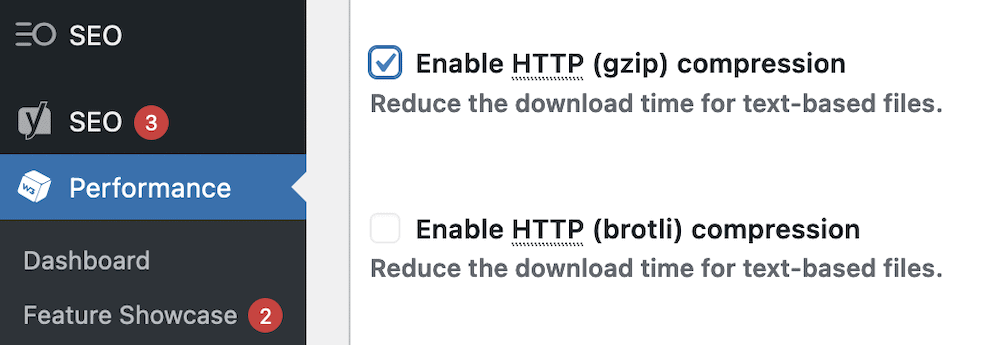
この画面には2つの設定が表示されます。 選択したいのは、 HTTP(brotli)圧縮を有効にするです:

ただし、これはすべてのサイトや状況に適しているわけではありません。 たとえば、Kinstaは、高速で高性能で信頼性の高いホスティングのためにサーバーを最適化します。 そのため、不要なプラグインがいくつかあり、Kinstaサイトでの使用が禁止されているプラグインもあります。
このような場合は、別のアプローチを取る必要があります。
2.サーバーでBrotliを有効にします
サーバータイプの選択に関しては、NginxとApacheは、(今のところ)前者が勝っている長年の戦いです。 とにかく、どちらのサーバータイプでもBrotli圧縮を有効にすることができ、それぞれに異なるアプローチがあります。
手動によるアプローチを検討する前に、知っておくべきいくつかの前提条件があります。
- 特定のサーバーの構成ファイルにアクセスする方法を理解する必要があります。
- コマンドラインの知識は、特にApacheサーバーに関しては有益です。 コマンドを実行するには、
sudo権限を持つrootユーザーである必要があります。 - テキストエディタが必要な場合もありますが、このような簡単な変更には問題ありません。
- 場合によっては、サーバー自体のセキュアシェル(SSH)ユーザーとしてログイン資格情報が必要になります。 これらはホスティングコントロールパネル内で見つけることができます。または、サポートに問い合わせてください。
手動によるアプローチについて疑問がある場合は、別のオプションを検討するか、ホストに連絡して支援を求めることをお勧めします。 とにかく、Nginxから始めて、各サーバーのプロセスの概要を順番に説明します。
Nginx
NginxサーバーでBrotli圧縮を有効にするには、最初にnginx.confファイルを見つける必要があります。 数少ない場所の1つになります。
-
/usr/local/nginx/conf -
/etc/nginx -
/usr/local/etc/nginx
ファイルを開いたら、下部に以下を追加します。
brotli on; brotli_static on; brotli_comp_level 9; # You can change this from 1–11. 4–9 offers good performance balance. brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss; このスイートはBrotliをオンにし、静的ファイルを提供するために使用します。 brotli_comp_level設定は、ユースケースとニーズに応じて変更できる設定です。 数値が大きいほど、パフォーマンスの低いサイトとバランスの取れた圧縮が向上します。
Apache
Apacheは構成に関して柔軟性があるため、あまり面倒なことなくBrotli圧縮を有効にできます。
これを行うには、次の手順に従います。
- コマンドプロンプトまたはターミナルアプリケーションを使用して、
sudoユーザーとしてサーバーにログインします。 -
a2enmod brotliコマンドを実行して、圧縮をオンにします。 - Apache VirtualHostまたはサーバー構成内で、
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascript行を追加して、圧縮する適切なファイルタイプを設定します。
Apacheは静的圧縮をサポートしていませんが、 BrotliCompressionQuality LEVEL-NUMBER行を使用して、提供するBrotli圧縮のレベルを変更できます。 ただし、「LEVEL-NUMBER」プレースホルダーを1〜11の数字に置き換える必要があります。
3.サポートするWebホストを使用する
サイトでBrotli圧縮を有効にする最も簡単な方法は、ホストがデフォルトでこれを実行するようにすることです。 Kinstaは、CloudflareのCDNとの統合により、Brotli圧縮を標準で提供しています。

Kinsta CDNは、すべてのプランでCloudflareのインフラストラクチャを利用しているため、すべてのサイトでBrotli圧縮を有効にすることなく使用できます。
選択したホストがBrotli圧縮を提供しているかどうか、およびそれを構成する必要があるレベルを確認する必要があります。 最もパフォーマンスが高く、安定した、安全なサイトを運営するには、優れたホスティングが不可欠です。
概要
データ圧縮は、最新のWebを開発および使用するために必要なコンポーネントです。 Webサイトをつなぎ合わせるために使用するファイルの種類が豊富で複雑なため、ファイルサイズが急増する可能性があります。 それらはすべて、何らかの形の圧縮が必要です。
典型的なアプローチはこれまでGZIPでしたが、ブロックには新しい子供がいます。
Brotli圧縮は、そのテクノロジーをGZIPと同じ基盤に基づいていますが、パフォーマンスを向上させるいくつかの利点があります。 すでに説明したように、コンテキストマッピングを使用して圧縮要求をより高速に処理し、辞書を使用して動的な入力を使用します。 これはGZIPが提供できるものよりもはるかに大きく、モバイルユーザーも圧縮の恩恵を受けることができます。
幸いなことに、独自のCloudflare統合により、すべてのKinstaサイトがBrotli圧縮の恩恵を受けることができます。 これは、KinstaがホストするサイトがGZIPを使用する競合製品よりも高速であり、小型デバイスのサイトでは高速に読み込まれることを意味します。
Brotli圧縮について質問がありますか? 下記のコメント欄でお気軽にお問い合わせください!

