Dokan&Elementorを使用してeコマースマーケットプレイスを構築する方法
公開: 2020-05-22オンラインマーケットプレイスまたはeコマースマーケットプレイスは、眠っている間、または友人や家族との娯楽を楽しんでいる間にお金を稼ぐというパラダイムです。
たとえば、ジェフベゾス、ジャックマー、ロブカリンなどの大物はすべて、マルチベンダーマーケットプレイスの創設者であり、それらがどれほど有名で成功しているのかを知っています。 そして、あなたがマルチベンダーの市場を持つことを考えているなら、それは決して手遅れではありません!
この記事では、DokanとElementorを使用してeコマースマーケットプレイスを構築する最も簡単な方法を紹介します。 それ以上の苦労をせずに、すぐに飛び込みましょう。
eコマースマーケットプレイスを構築することは有益ですか
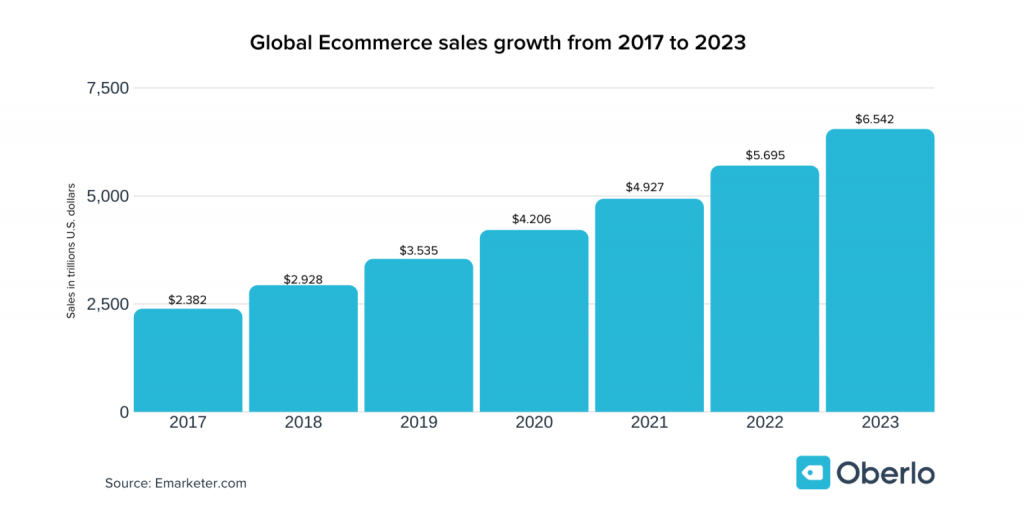
確信が持てない場合は、2019年の世界のeコマースの総売上高は3.5兆ドルを超えました。 エキサイティングな事実は、この数が今後数年間継続的に増加すると予想されることです。

2019年の全世界の小売売上高のうち、14.1%はオンライン購入によるものでした。 つまり、小売商品に費やされた100ドルごとに14ドル以上がインターネットを介して行われたということです。
この数字は増加し続け、小売パイのより大きな部分を占めると予想されます。 2023年までに、総小売売上高は6.5兆ドルを超えると推定されており、その上で5ドルに1つ以上(22パーセント)がオンラインで実行されます。
出典:Oberlo
それが将来のeコマースビジネスの将来性がどれほど有望であるかです。
Dokanマルチベンダーを選ぶ理由

Dokanは、Amazon、Alibaba、Etsy、Walmartなどのあらゆるタイプのマーケットプレイスを自由に構築できるマルチベンダーマーケットプレイスソリューションです。 DokanはどのWordPressウェブサイトにも使用できます。 現在、世界中から60000以上の企業があります。
このソリューションは、無料バージョンとプレミアムバージョンの両方で利用できます。 将来のビジネス拡大のためにスケーラブルです。 モジュールをアクティブ化して、使いやすさを拡張できることを意味します。
確信が持てない場合は、2つの権威ある賞を受賞しており、5つ星のうち4.4の優れた評価もあります。
DokanとElementorを使用してeコマースマーケットプレイスを構築する方法
すでにWooCommerceを使用している場合は、ベンダーまたはセラーは1つだけです。 それはあなたです! ただし、複数のベンダーを追加する機能を強化するには、Dokanのようなソリューションが必要です。
eコマースマーケットプレイスを作成するには、次のものが必要です。
- ドメインとホスティング
- WordPress (無料)
- WooCommerce (無料)
- Dokan Lite (無料)
これで、すでにWoocommerceを使用している場合は、ステップ4に直接ジャンプできます。
ただし、マルチベンダーマーケットプレイスを構築するのはまったく新しいと思いますので、基本から始めたいと思います。
ステップ1:ドメインとホスティングの選択
最初に必要なのはドメインとホスティングです。 ドメインはマーケットプレイスのURLです。 したがって、URLを選択するときは、URLがブランド名に似ていることを確認してください。
あなたは市場にそこに多数のドメインとホスティングプロバイダーを見つけることができます。 それらの中で、Bluehost、Namecheap、Kinsta、Godaddy、およびCloudwaysWooCommerceHostingが最適です。
簡単に言えば、年間わずか10ドルで、年間10ドルのホスティングでドメインを取得できます。 そこにある場合は割引を受けることもできます。
関連記事:WordPressウェブサイトを構築するのに実際にどれくらいの費用がかかりますか?
年間わずか20ドル(ホスティングは10ドル、ドメインは10ドル)から始めることができます。 その場合、割引が利用できる可能性があります。
あなたのウェブサイトが多数の訪問者で溢れているとき、あなたは将来より良いホスティングプロバイダーを必要とするかもしれないことに注意してください。
関連記事:WordPressおよびWooCommerceサイトの信頼できるマネージドホスティングトップ15(2020)
ステップ2:最高のCMS、WordPressをインストールする
ドメインの購入とホスティングが完了したら、最高のコンテンツ管理システムWooCommerceをインストールする必要があります。 WordPressはウェブサイトの33%以上をパワーアップしており、その人気はかつてないほど高まっています。 その上にあるのは、SEO(検索エンジン最適化のメリット)も多数付属していることです。
ここからWordPressをダウンロードできます。
zipファイルをダウンロードした後、ホスティングのCパネルから簡単にアップロードできます。 これは、WordPressを簡単な方法でインストールする方法を正しくガイドする詳細なウォークスルーです。
このビデオチュートリアルに従って、WordPressのインストール方法を確認することもできます。
ステップ3:WooCommerceをインストールしてアクティブ化する
今度は、最高のeコマースソリューションであるWooCommerceをWebサイトにインストールします。 完全無料です!
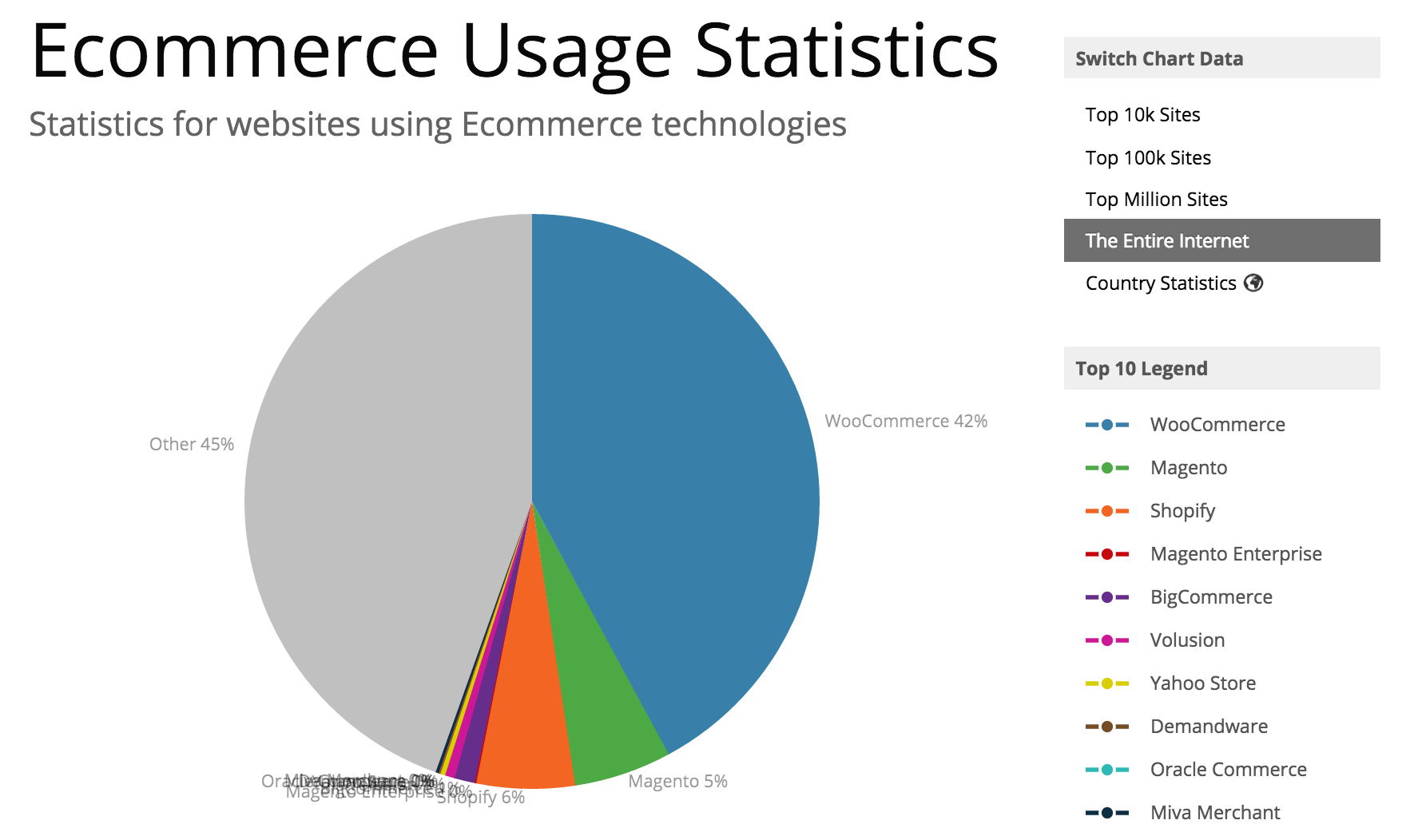
WooCommerceの人気に疑問がある場合は、Webサイト全体の42%がソリューションにWooCommerceを使用しています。

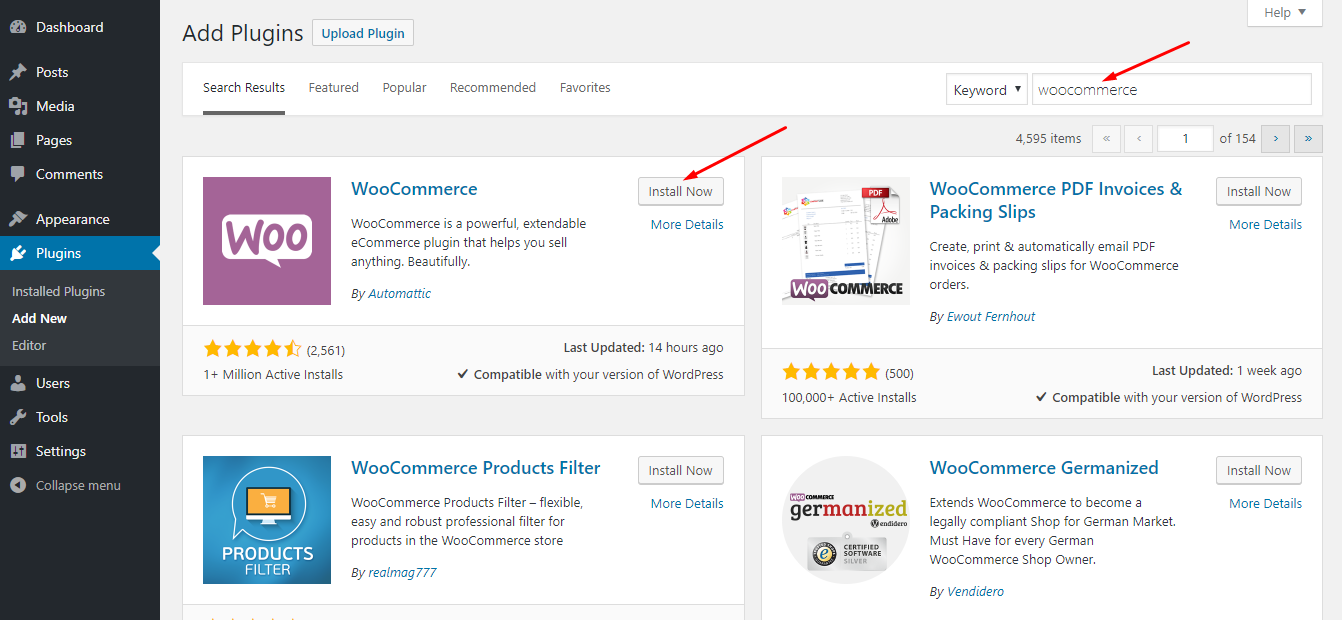
WooCommerceをインストールするには、 WordPress管理ダッシュボード>プラグイン>新規追加>「WooCommerce」を検索します。 その後、プラグインをインストールしてアクティブ化します。

WooCommerceをアクティブ化すると、Stripe、PayPal、その他のストアの基本的なものなどの支払いゲートウェイを構成できる素晴らしいセットアップウィザードが表示されます。 あなたの店のためのWooCommerce。
さらにサポートが必要な場合は、このビデオを視聴してセットアップウィザードを完了することもできます。
ステップ4:マルチベンダーソリューションでWooCommerceを拡張する時間
これで、最高のマルチベンダーマーケットプレイスソリューションであるDokanをインストールしてアクティブ化する準備が整いました。
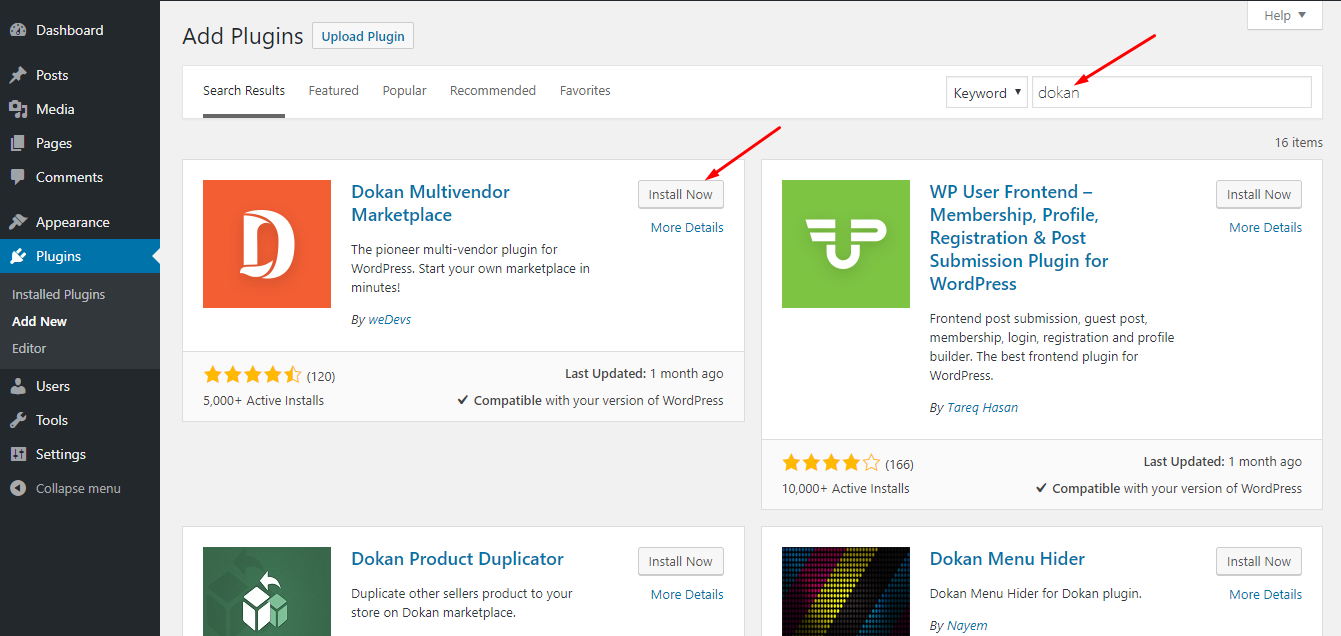
インストールするには、WP管理ダッシュボード>プラグイン>新規追加>「Dokan」を検索します。 次に、Dokanをインストールしてアクティブ化します。

ステップ5:Dokanを構成する
Dokanをアクティブにすると、WooCommerceのようなすばらしいセットアップウィザードが表示されます。 このビデオからヘルプを入手して、セットアップウィザードを完了してください。
セットアップウィザードを完了する際に、新しいベンダーの販売が有効になっていることを確認し、各注文のベンダー手数料の割合を設定する必要があります。
次に、使用している支払い方法を有効にして、ベンダーの最小引き出し限度額を設定します。 その後、完了したチェックボックスをオンにして、ベンダーが注文が完了したときにのみ撤回を要求できるようにします。
ステップ6:誰でも登録できるオプションをオンにする
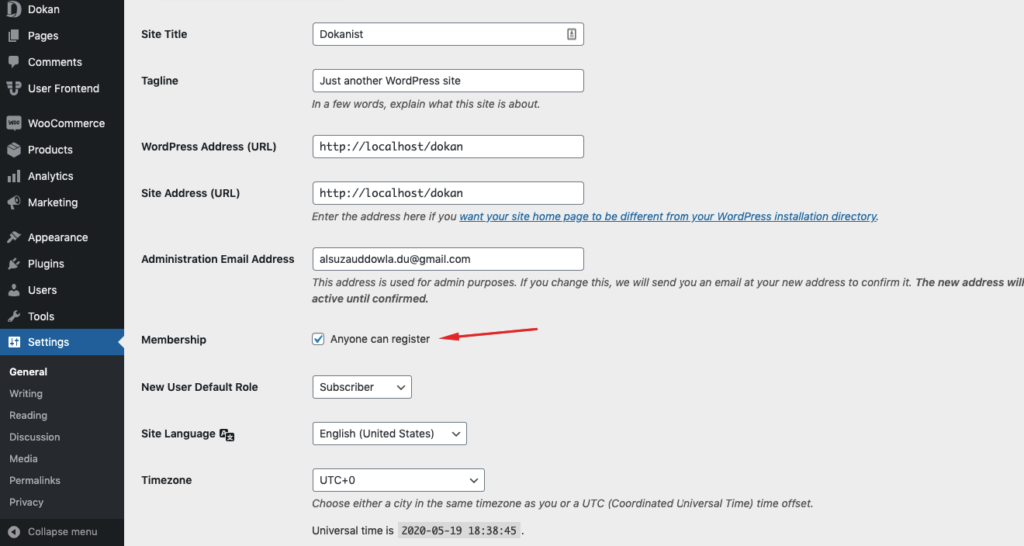
次に、ベンダーと顧客がサイトに登録できるように、誰でも登録できるようにします。 これは、 WP管理ダッシュボード>[設定]>[一般]>[オンにする]から実行できます。誰でも登録できます。

幸いなことに、Dokanには独自のベンダーと顧客の登録ページがあります。
ステップ7:マーケットプレイスのテーマを設定する
適切なテーマを使用することは、eコマースストアにとって非常に重要です。 良いテーマは、訪問者の心に良い印象を与えるのに役立ちます。
興味深いことに、Dokanには特別な無料テーマだけでなく、多数のプレミアムテーマもサポートされています。 無料のテーマについては、このページにアクセスして、zipバージョンをダウンロードしてください。 次に、[WP管理ダッシュボード]>[テーマ]>[新規追加]>[テーマのアップロード]>[zipファイルのアップロード]に移動してzipファイルをアップロードし、テーマをアクティブ化します。 とても簡単です!
Dokanプレミアムテーマをチェックしてください
これで、マーケットプレイスが稼働しています。
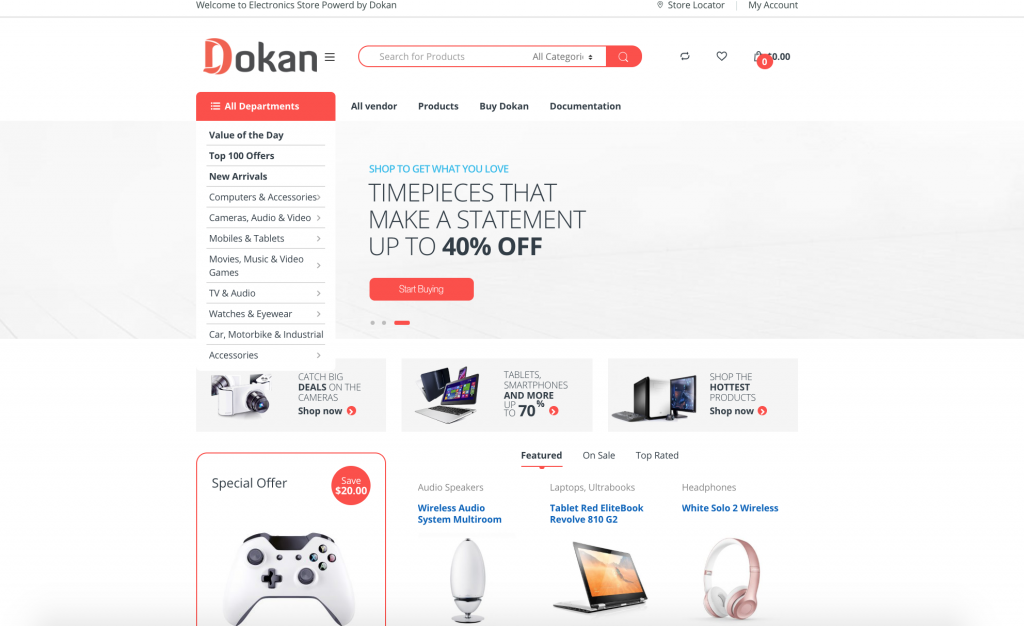
これで、複数のベンダーを登録し、ベンダーによって製品をアップロードした後、サイトはフロントエンドから次のようになります。

これで、サイトは完全に販売の準備が整いました。
また読む: Dokanマルチベンダーのベンダーダッシュボードにメニューを追加する。
Elementorで外観を変える時

カスタマイズされたベンダーストアページを提供しますか? 次に、Elementorページビルダーに移ります。
ちなみに、ElementorはWordPressエコシステムで群を抜いて最高のページビルダーであり、Webページのデザインとカスタマイズのシナリオ全体を変えました。
ベンダーストアページをカスタマイズするには、次のものが必要です。
- 道館プロ
- Elementor Free
- Elementor Pro
ベンダーのストアページをカスタマイズする場合は、次の手順に従います。
ステップ1:DokanProをインストールしてアクティブ化する
最初に行う必要があるのは、ここからDokanproをダウンロードしてアクティブ化することです。 このドキュメントに従って、Dokan Proを入手し、ライセンスキーをアクティブ化する方法を学ぶことができます。
この簡単なチュートリアルに従って、無料バージョンからDokanProにアップグレードしてください。
ステップ2:ElementorFreeとProをインストールする
次に、ElementorFreeとProをインストールする必要があります。
ElementorFreeおよびProバージョンはここから入手できます。
無料版をインストールするには、次のチュートリアルに従ってください。
Elementor Proをインストールするには、次のチュートリアルに従うことができます。

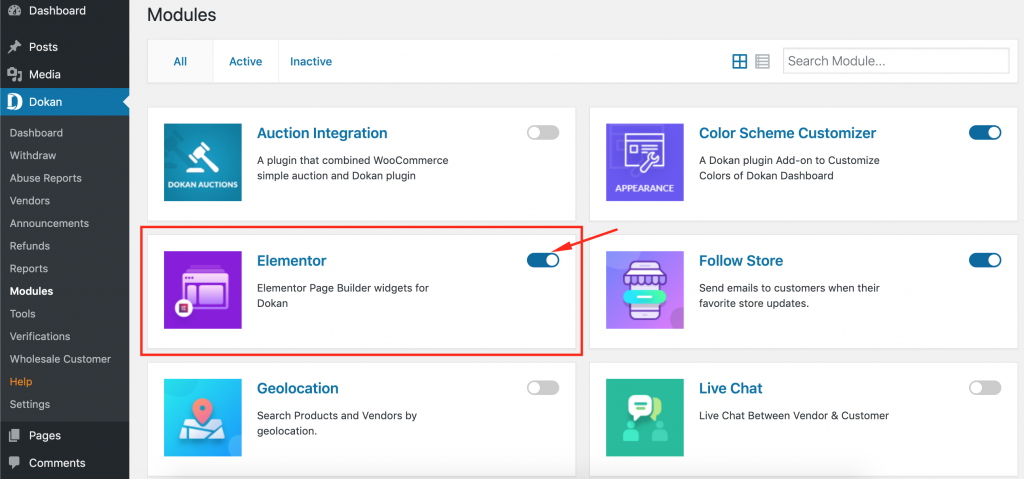
ステップ3:Elementorモジュールをアクティブ化する
必要なプラグインをすべてインストールしたので、[WP管理ダッシュボード]>[Dokan]>[モジュール]>[Elementorモジュールをオンにする]に移動します。

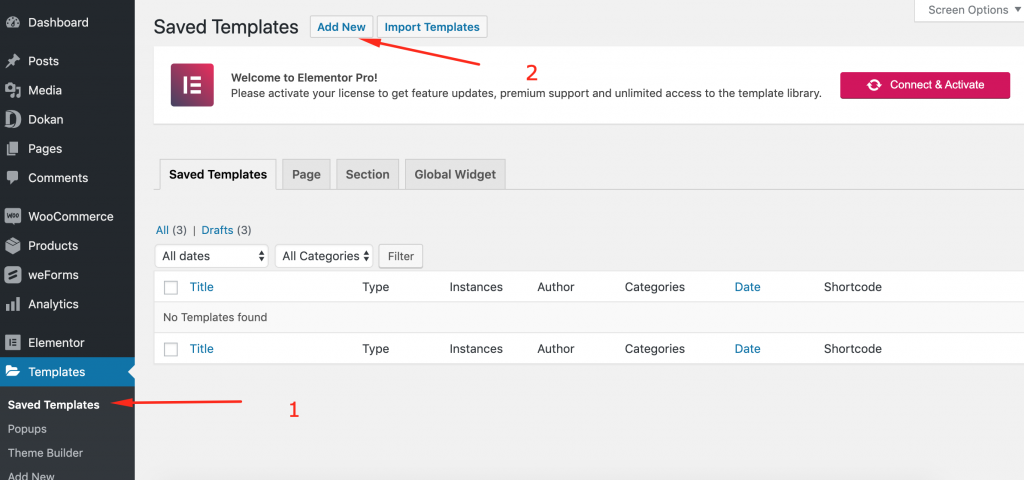
ステップ4:新しいElementorテンプレートを追加する
次に、[WP管理ダッシュボード]>[テンプレート]>[新規追加]に移動します。

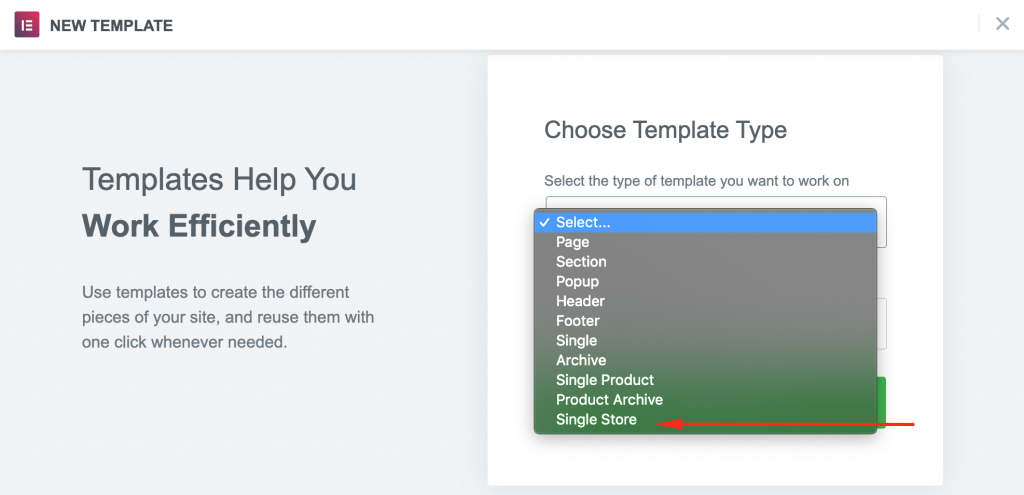
ここから、「ElementorTemplate」を作成するためのモーダルフォームが見つかります。 ベンダーストアページをデザインするには、「シングルストア」タイプを選択する必要があります。

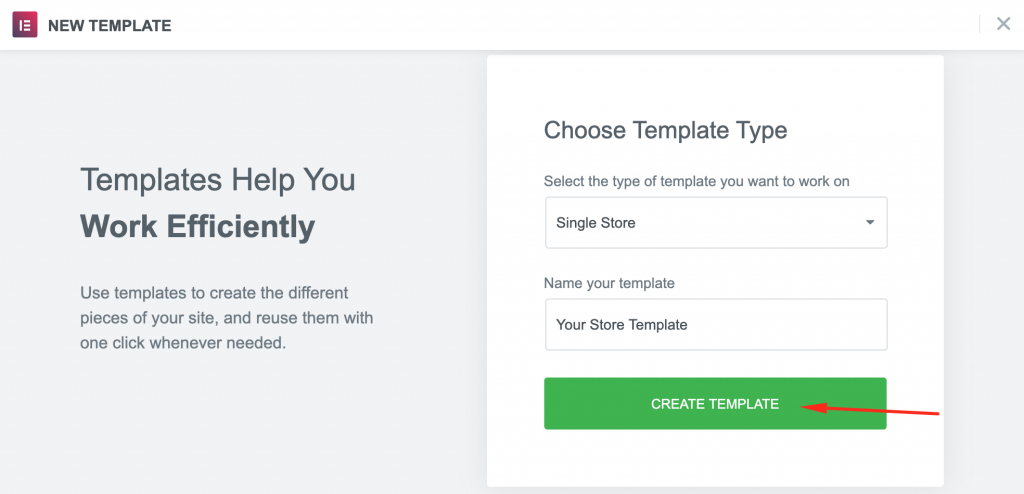
次に、テンプレートの名前(任意の名前)を入力します。 次に、[テンプレートの作成]ボタンをクリックします。

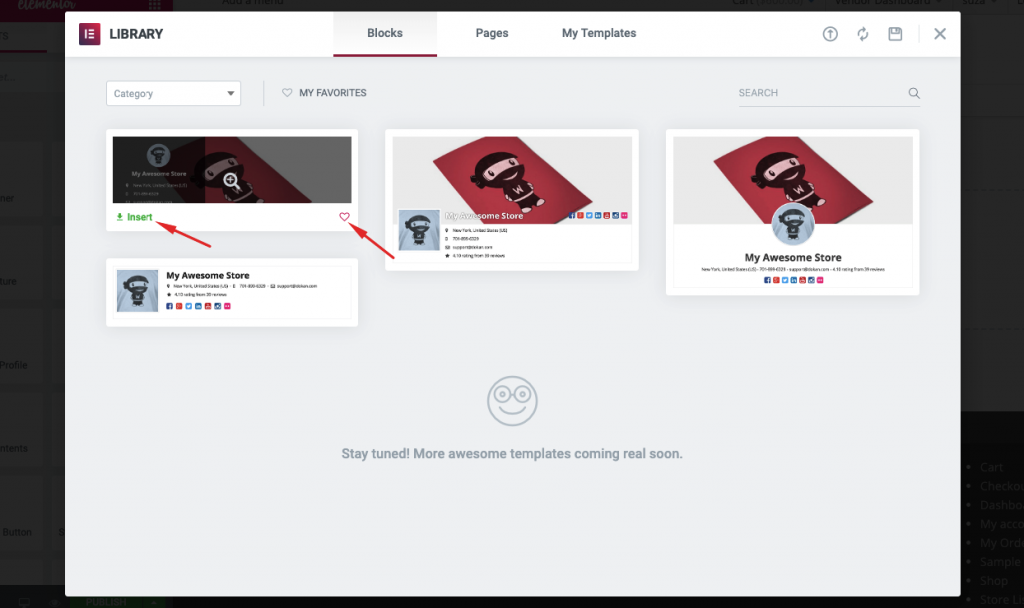
ステップ5:レイアウトを選択する
次に、ベンダーストアページのElementorエディターで実装するデザインまたはレイアウトのタイプを選択します。 これを行うには、マウスカーソルを目的のテンプレートに合わせて、挿入ボタンをクリックする必要があります。

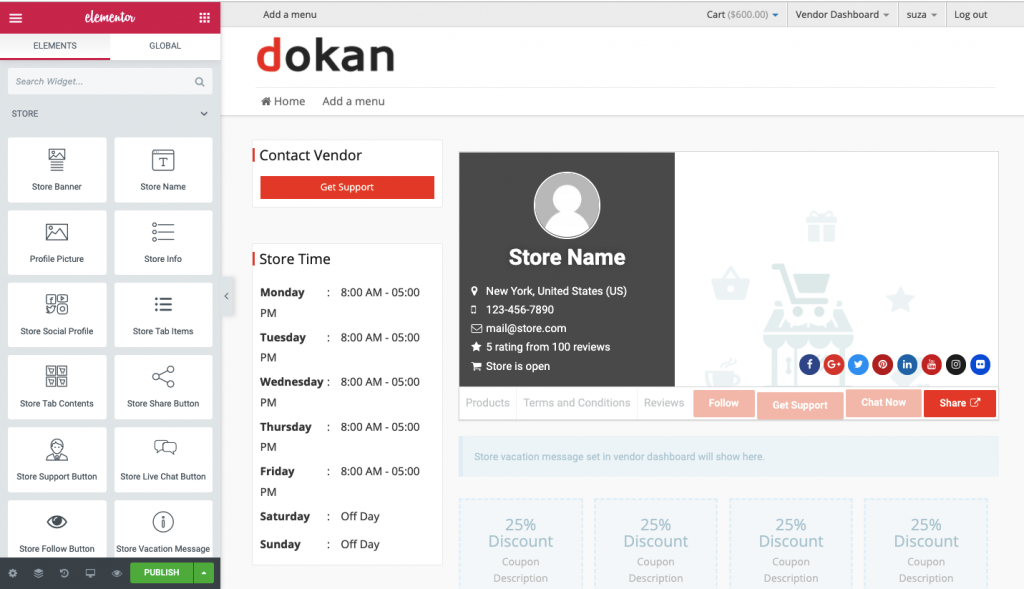
ステップ6:ElementorEditorを使用したデザイン
これで、ストアのデザインがElementorエディターパネルで編集可能になるのを確認できます。

このエディターパネルには、次のウィジェットが表示されます。
- ストアバナー:これらの要素を任意の任意の領域にドラッグアンドドロップして、ベンダーがストアのバナーを設定できるようにすることができます。
- ストア名:このブロックは、個々のベンダーのストア名を変更するために使用されます。
- プロフィール写真:この要素は、ストア所有者のプロフィール写真を変更するために使用されます。
- ストア情報:この要素を使用して、ベンダーにストアの情報を表示させます。
- ストアソーシャルプロファイル:この要素には、Facebook、Twitter、Linkedin、Google +、Pinterest、YouTube、Instagram、Flickrなどのソーシャル共有ボタンが含まれます。
- [ストア]タブアイテム:製品、利用規約、条件、レビューオプションが含まれています。 必要に応じて、これらのアイテムを表示または非表示にすることもできます。
- [ストア]タブの内容:この要素は、ストアの商品をタブとして表示します。
- ストア共有ボタン:このボタンを使用して、ベンダーの共有ボタンを追加します。
- ストアサポートボタン:この要素を使用して、ストアページにサポートボタンを追加します。
- ストアライブチャットボタン:ベンダーがストアページにライブチャットボタンを設定できるようにします。
- ストアフォローボタン:この要素を使用して、ストアページのフォローボタンを追加します。
- 休暇メッセージの保存:この要素は、休暇中にベンダーがテキストを表示するのに役立ちます。
- ストアクーポン:このオプションを使用すると、ベンダーはストアクーポンを顧客に表示できるようになります。
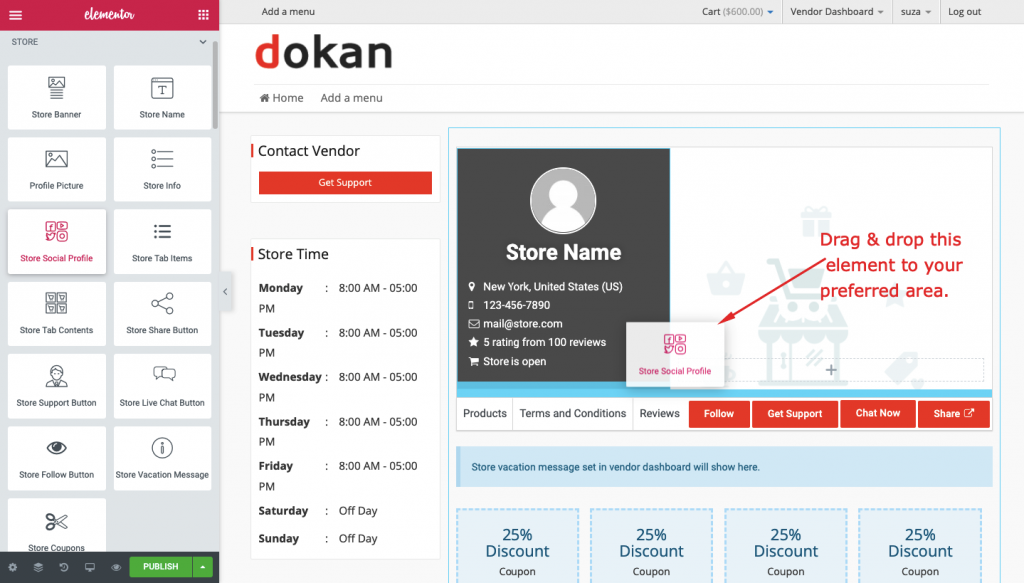
ステップ7:ドラッグアンドドロップ機能を使用した設計
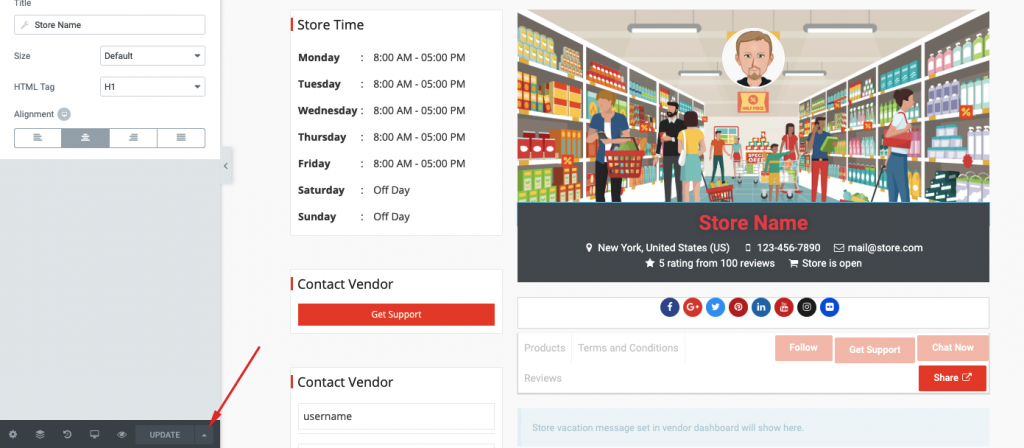
ストアウィジェットまたは要素をドラッグして、Elementorエディターで好きな場所にドロップするだけです。 この例では、「StoreSocialProfile」をドラッグしました。

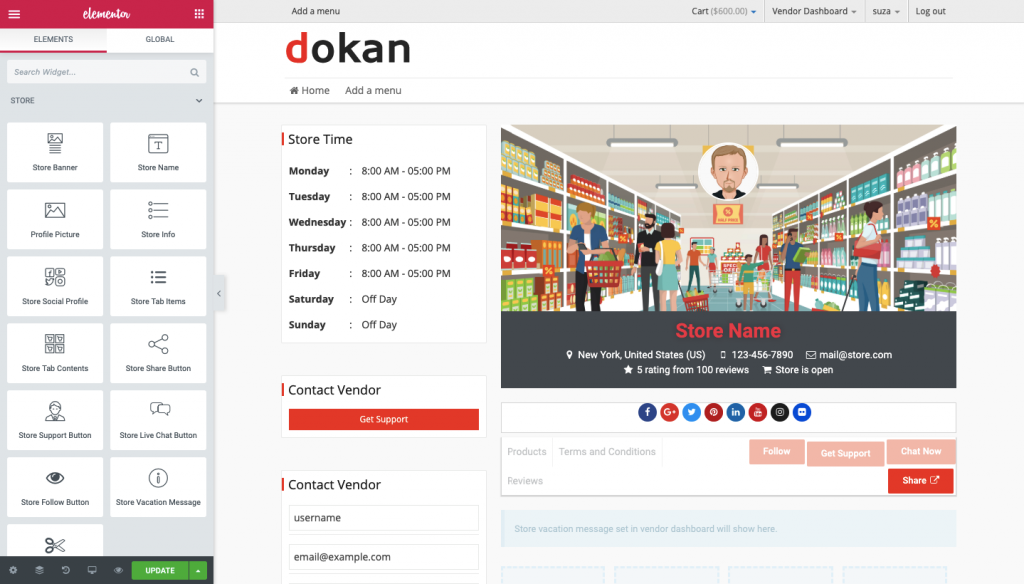
ここでは、ストアバナー、ストア名、プロフィール写真、ストアソーシャルプロファイルなどのウィジェットをドラッグアンドドロップしました。

最良の点は、ストアウィジェットが他のElementorテンプレートと同じようにカスタマイズできることです。
ご覧のとおり、デフォルトのDokan Elementorテンプレートをカスタマイズし、ウィジェットの位置やその他のプロパティを変更しました。
ステップ8:変更を保存する
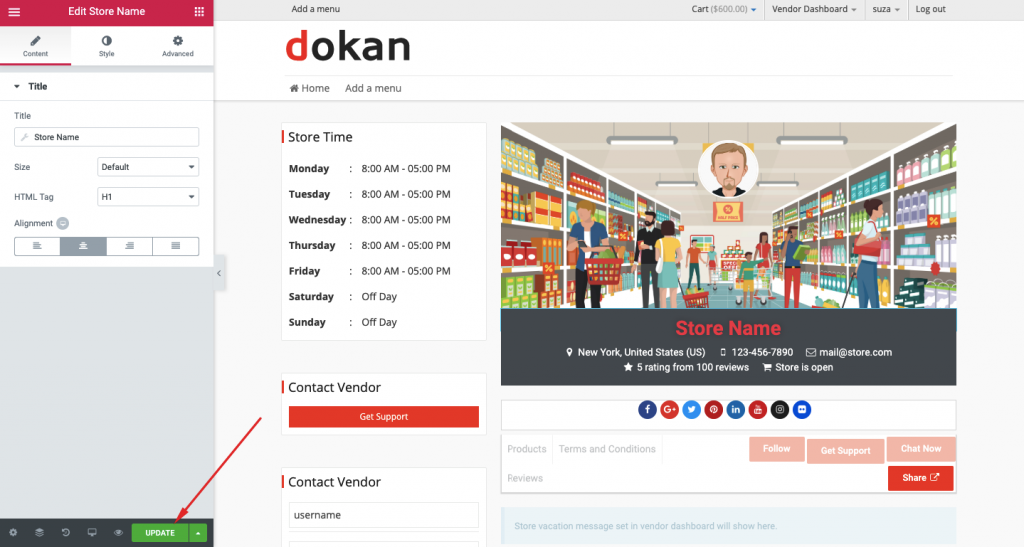
編集が完了したら、「更新」ボタンを押します。

これが、Dokanを使用してマルチベンダーマーケットプレイスをカスタマイズする方法です。
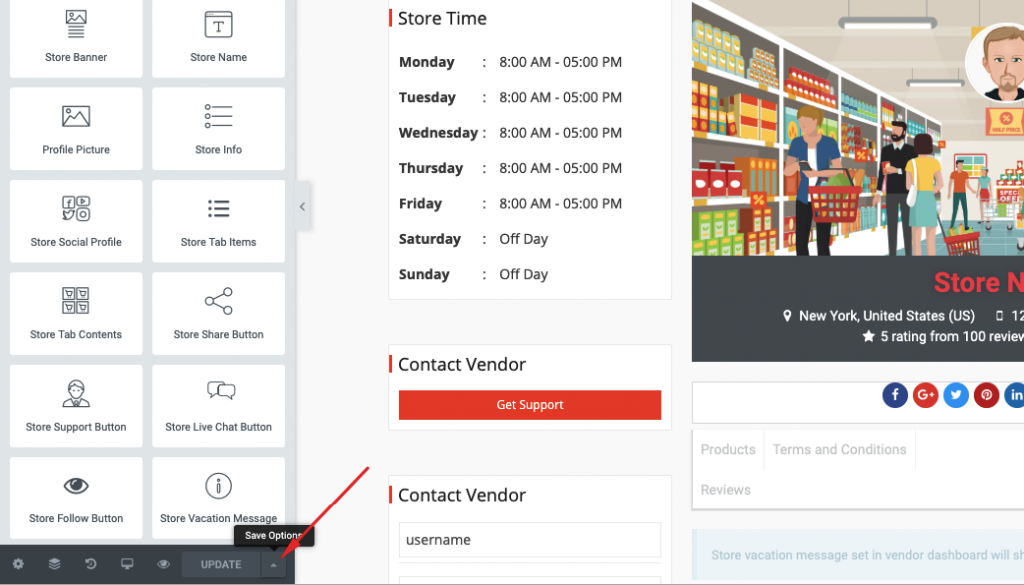
ステップ9:テンプレートを保存する
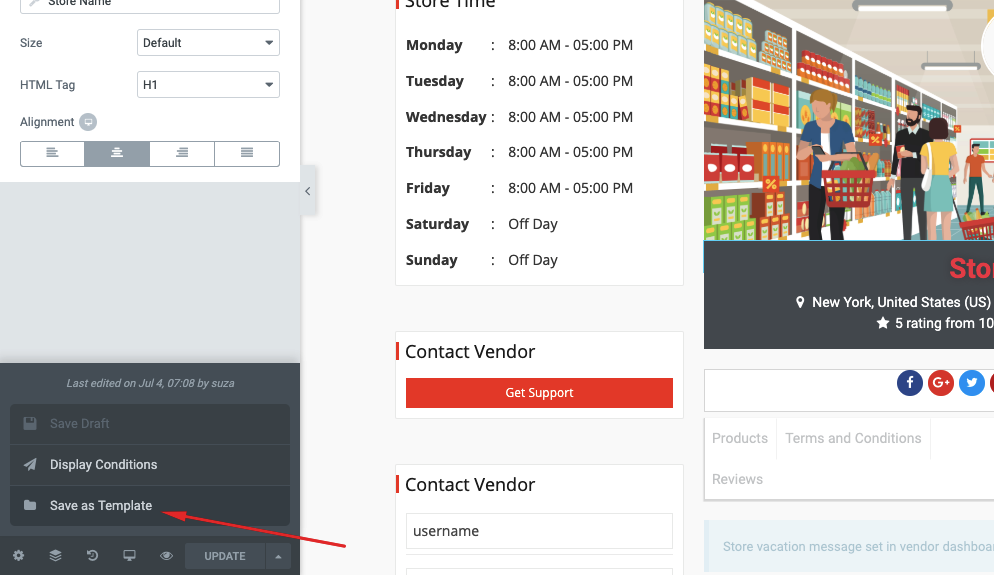
このカスタマイズされたテンプレートを保存することもできます。 これを行うには、[更新]ボタンの横にある矢印をクリックします。

次に、「テンプレートとして保存」オプションを押します。

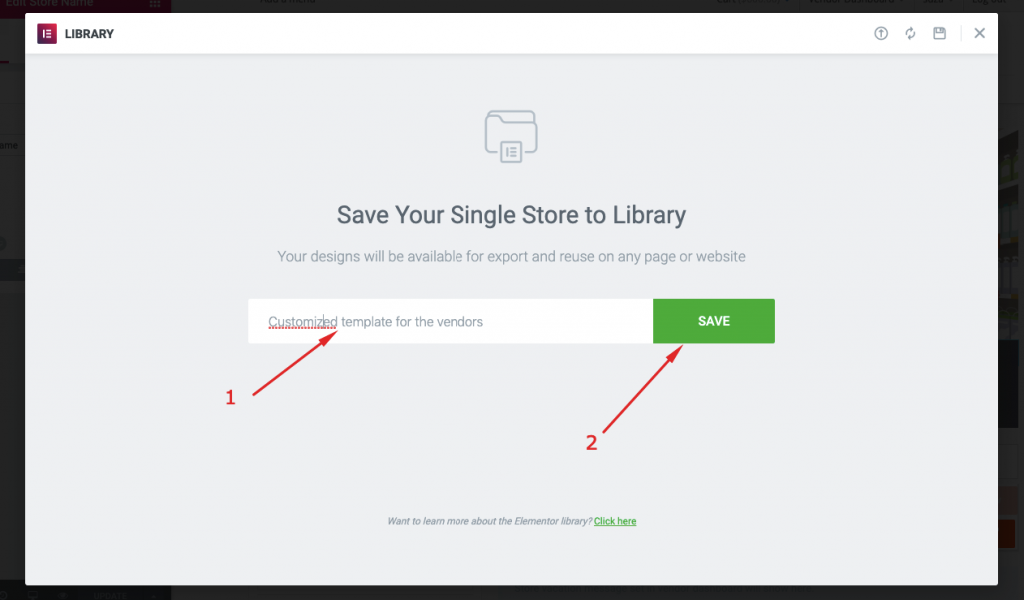
その後、名前を付けてテンプレートを保存する必要があるポップアップが表示されます。

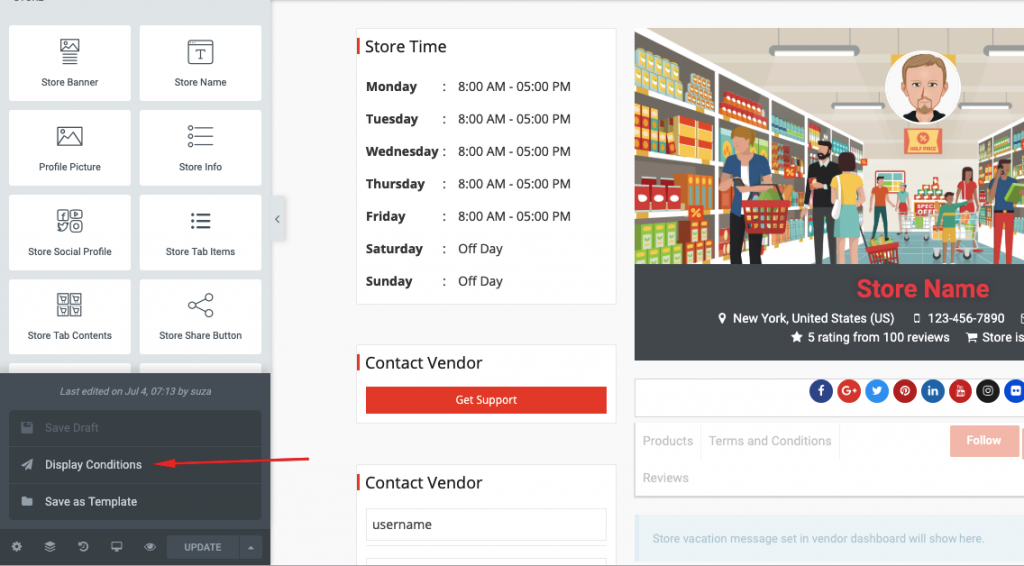
ステップ10:表示条件を設定する
矢印をもう一度クリックします。

「表示条件」オプションを選択します。

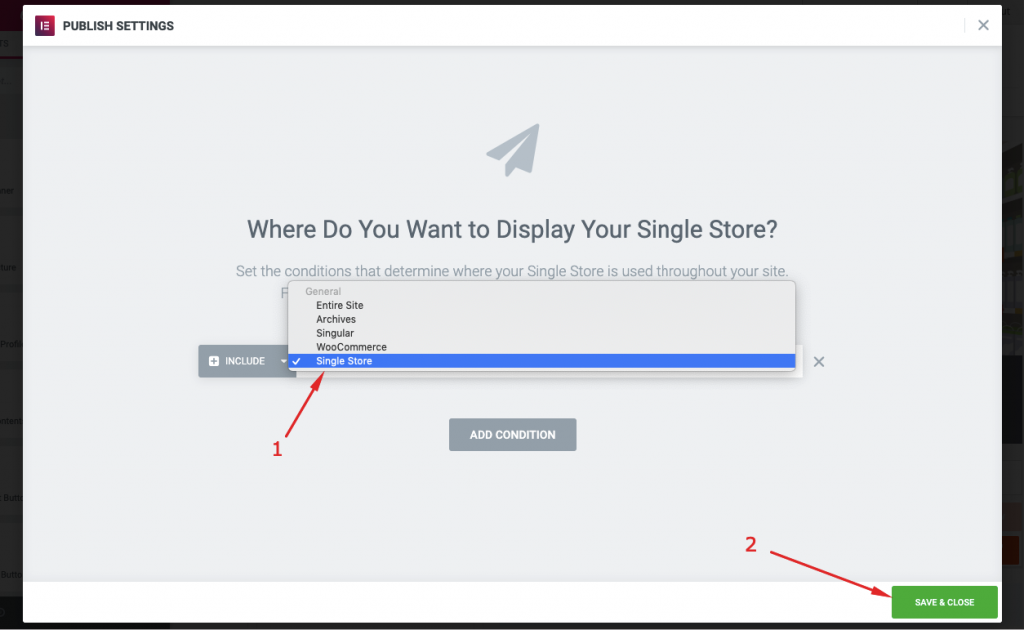
ステップ11:セットアップを保存して終了する
次に、別のポップアップが表示されます。 ここで、ドロップダウンから「シングルストア」オプションを選択し、「保存して閉じる」ボタンを押してセットアップを完了します。

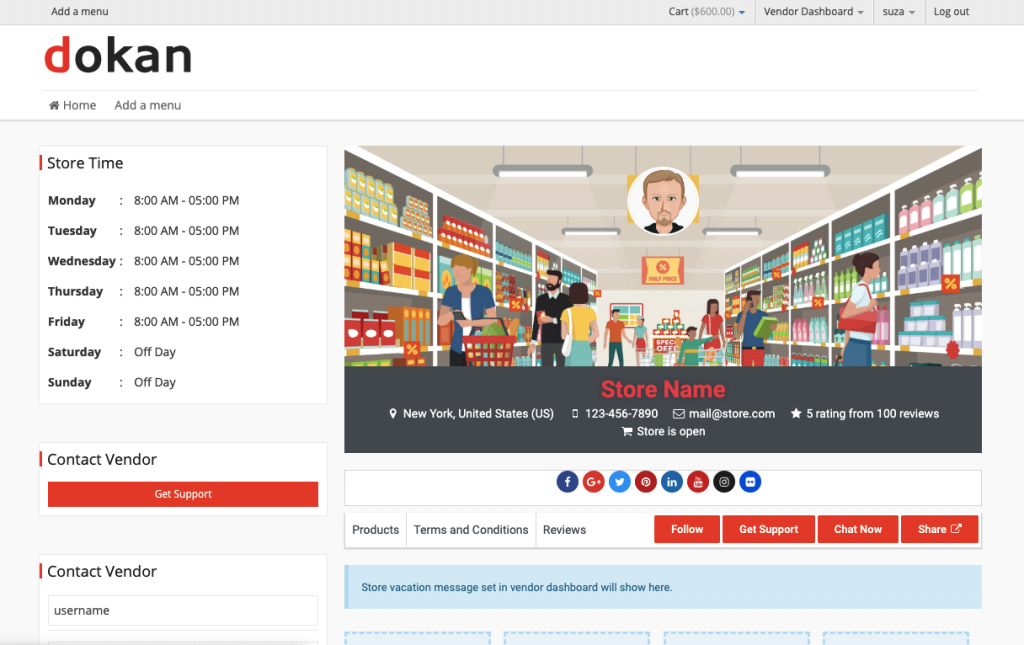
これで、すべてのベンダーが、個々のストアからカスタマイズされたelementorテンプレートを表示できるようになります。
カスタマイズされたベンダーストアページのフロントエンドビューは次のとおりです

これが、DokanElementorモジュールを使用してベンダーストアページをカスタマイズする方法です。
適切に設計されたマーケットプレイスWebサイトを作成したら、成長に合わせてスケーリングする必要があります。 これらの15のマーケットプレイス戦略を確認して、ビジネスの収益性を高めてください。
DokanとElementorを使用してeコマースマーケットプレイスを構築する–最終的な考え
マルチベンダーマーケットプレイスを作成するこのチュートリアルを2つのセクションで示しました。 1つはDokanを使用し、もう1つはElementorを使用してカスタマイズします。 このチュートリアルが、数分以内に独自のカスタマイズされたマルチベンダーマーケットプレイスを構築するのに役立つことを願っています。
Elementorレイアウトを選択すると、デフォルトのDokanテーマがベンダーストアページで正しく機能しないことに注意してください。 そのため、Elementorを使用してデフォルトのテーマレイアウトをカスタマイズしていました。
何を求めている? すぐに独自のWordPressマルチベンダーマーケットプレイスを構築してください!
